Создание Bootstrap-сетки в Figma
Всем привет, дорогие друзья! Сегодня мы рассмотрим создание сетки Bootstrap для Figma – одного из популярнейших UI-инструментов в настоящее время.
Смотреть урок на YouTube
Сетка Bootstrap уже прочно вошла в стек инструментов для коммерческой разработки – она позволяет эффективно и быстро разрабатывать адаптивные сайты, значительно сокращает и оптимизирует время разработки на этапе Дизайн to Front-end. У нас уже были уроки по созданию сетки Bootstrap для различных графических программ, таких, как Photoshop, Adobe XD, Gimp, Inkscape и т.д. Ознакомиться с сопутствующими уроками и материалами:
- Bootstrap 4. Сетка. Подробное руководство: Посмотреть урок
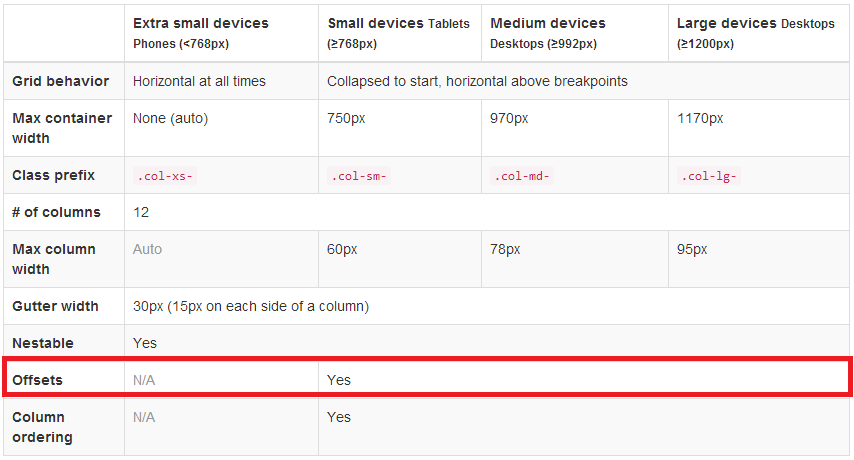
- Bootstrap Grid options: Документация
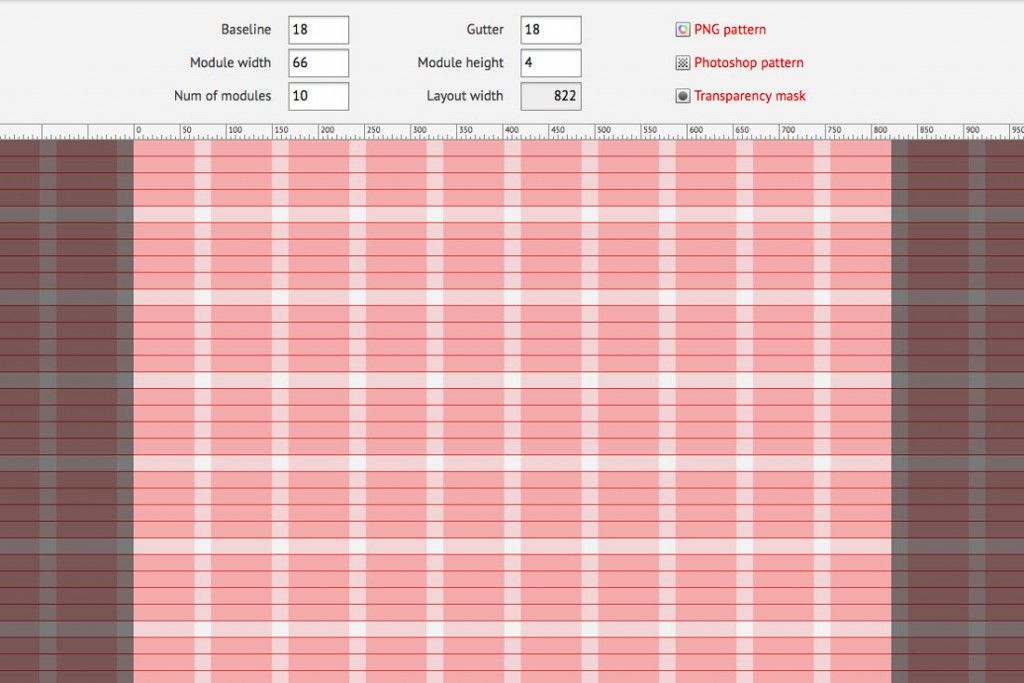
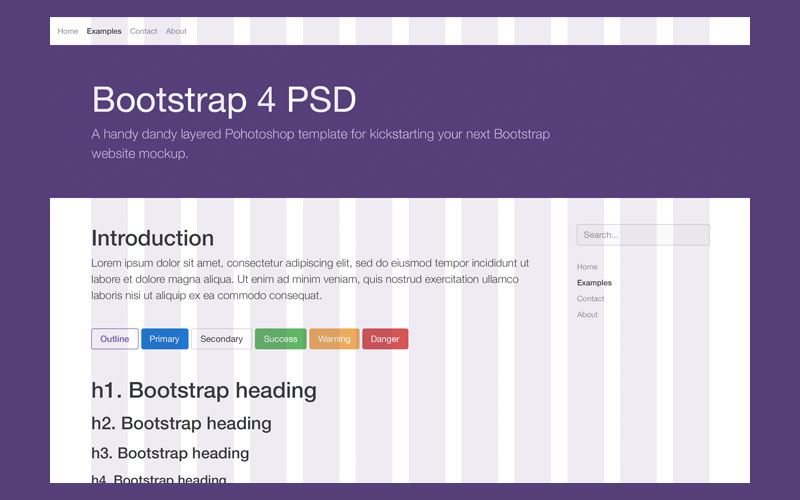
- Photoshop (Bootstrap сетка, PSD): Посмотреть урок
- Open Source Web Design: Урок и сетка Inkscape
- Сетка для Gimp: Скачать
Результат этого урока (готовые сетки Figma) вы можете скачать здесь:
Скачать Bootstrap Figma
Настраивается сетка в Figma довольно быстро, я рекомендую настраивать ее для каждого отдельного проекта. На странице урока вы также найдете документ Figma с сетками, которые мы сегодня создадим и сможете использовать их в качестве наглядного примера. В конце урока я покажу, как это сделать.
На странице урока вы также найдете документ Figma с сетками, которые мы сегодня создадим и сможете использовать их в качестве наглядного примера. В конце урока я покажу, как это сделать.
Итак, для начала создадим новый документ. Обычно я создаю документ для нового проекта с паттерном «Desktop»:
Здесь у нас создается фрейм шириной 1440 пикселей. Это среднее универсальное значение. Конечно-же можно сделать макет шире или наоборот уже, но, в целом, начинать создание дизайна можно именно с такой ширины макета. Как я говорил ранее, сетка в Figma настраивается довольно-таки быстро и просто. Однако, что касается сетки Bootstrap, здесь есть подводные камни. Давайте разберемся подробнее.
На панели справа найдем «Layout grid» и добавим сетку со следующими параметрами:
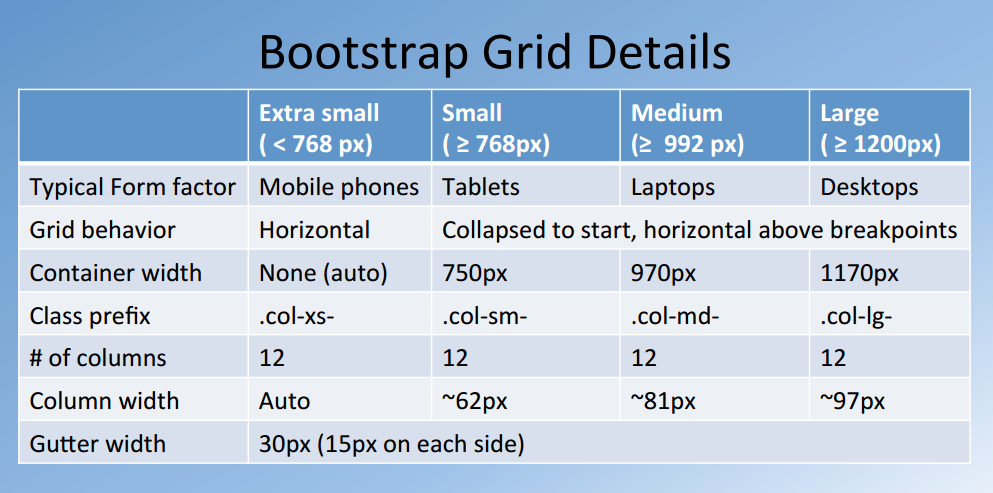
Сетка Bootstrap с настройками по умолчанию имеет общую ширину 1140 пикселей на больших разрешениях (Extra large, см. документацию), но при создании сетки в Figma следует учитывать тот факт, что CSS-сетка имеет дополнительные отступы слева и справа по 15px, а в программе этих отступов нет, можно указывать только общее значение Gutter между колонками.
Обратите внимание в «Type» мы указали «Center» – это значит, что мы без проблем сможем в дальнейшем управлять шириной макета. Например, если макет в результате окажется слишком широким, мы сможем его обрезать. И наоборот, если понадобится увеличить ширину макета, это также можно будет сделать без опасения, что нарисованный в системе сеток контент разъедется и дизайн придется переделывать.
Кроме 12-ти колоночной системы сеток Bootstrap, я также использую и горизонтальную разметку для соблюдения вертикального ритма. Давайте добавим еще одну сетку (Rows) и зададим следующие значения:
Здесь мы указываем «Count» — «Auto» для того, чтобы вся доступная область выбранного фрейма заполнялась сеткой. Для того, чтобы сетка не была такой контрастной и не мешала работе над дизайном, я обычно прибираю значение непрозрачности цвета «Color» до 5%.
Обратите внимание, что «Type» мы можем указать как «Center» или «Top» – это самые популярные параметры горизонтальной сетки для веб-дизайна в Figma. Однако, я рекомендую использовать именно «Top», чтобы в процессе работы, если понадобится сделать макет выше, сетка не съехала и дизайн не пришлось переделывать.
В качестве «Gutter» и «Height» мы указали 10px. Это адекватный вертикальный ритм для большинства проектов, однако вы можете использовать более популярное значение 8px для этих двух параметров. Экспериментируйте.
Экспериментируйте.
Внимание! Здесь, стоит добавить, что если вы используете в работе стартер OptimizedHTML 5, то здесь уже определен наиболее оптимальный вертикальный ритм для дефолтного размера текста в 16px (line-height: 1.65). Эти значения являются результатом моего опыта работа над различными сайтами и являются наиболее адекватными для практически любого проекта.Если вы планируете в дальнейшем использовать стартер OptimizedHTML 5 или общий межстрочный интервал в CSS line-height: 1.65и дефолтный размер шрифта проекта 16px, то при создании дизайна следует устанавливать значения «Gutter» и «Height» для горизонтальной сетки в 13px:
На панели справа найдем секцию «Frame» в Figma, укажем высоту макета 3500 (H) и перейдем к созданию сетки для следующего разрешения.
При создании Bootstrap-сеток в Figma и других графических редакторах для других разрешений следует учитывать, что если для самого большого разрешения ширина фрейма свободная и может меняться, то на остальных разрешениях, которые меньше, ширина фреймов должна быть привязана к соответствующим значениям из документации Bootstrap (см. Bootstrap Grid options):
Bootstrap Grid options):
Соответственно, общая ширина фрейма для следующего разрешения составит 992px (Large):
Ширина одной Bootstrap-колонки для данного разрешения, при условии, что будет отражено 12 колонок, составит 50px. Остальные параметры Bootstrap-сетки такие-же, как у предыдущего фрейма:
Горизонтальная сетка (вертикальный ритм) для этого и последующих разрешений будет иметь те же параметры, что и у первого макета (см. скачанный файл Figma).
Отлично! Переходим к созданию сетки для следующего разрешения. Создаем новый фрейм (по документации Bootstrap ширина 768px). В данном фрейме можно также отобразить 12 колонок. Зачастую, на таком разрешении адаптивный контент еще не «схлопывается», контент максимально вытягивается по высоте. Однако, в зависимости от задач, вы можете указать и другое количество колонок. Ширина одной колонки на таком разрешении составит 30px, если количество колонок указано 12. остальные параметры – как у предыдущих макетов.
Следующий размер фрейма 576px.
И последний фрейм сделаем шириной 320px, отобразим 2 колонки, ширина колонки 130px. Остальные параметры как у предыдущих макетов. 320px – это минимальное разрешение в веб-дизайне, так как в настоящее время уже нет устройств, способных отобразить современный веб-контент меньше этого разрешения. Обычно на таком разрешении весь контент вытягивается в длинную ленту, однако иногда бывают случаи, когда необходимо разделить дизайн на колонки и на таком маленьком разрешении. Так как отступы в любом случае одинаковые по краям, можно сделать разлиновку на 2 колонки для того, чтобы в случае необходимости у нас была возможность воспользоваться колоночной системой.
Для того, чтобы воспользоваться созданной в данном уроке системой сеток в Figma, Скачайте архив с документом Figma, распакуйте и перетащите файл в список проектов Figma (Drafts).
Для того, чтобы включить или отключить сетки в Figma, воспользуйтесь горячими клавишамиCtrl+Shift+4.
Любой из фреймов документа «Bootstrap-Figma» вы можете выделить, скопировать Ctrl + C и вставить Ctrl + V в новый проект и использовать в своей работе.
Премиум уроки от WebDesign Master
Создание сайта от А до Я. Комплексный курс
Создание современного интернет-магазина от А до Я
Я — фрилансер! Базовый курс для начинающих
Другие уроки по теме «Веб-дизайн»
- Создание дизайна сайта в Figma на реальном примере. Материалы урока
- Процесс создания дизайна сайта салона красоты.
 Мастер веб-дизайна #7
Мастер веб-дизайна #7 - Мастер веб-дизайна #5: Создание дизайна сайта пиццерии
- Как стать крутым веб-дизайнером? Все по полочкам: UI/UX, Wireframing, правила хорошего тона, организация работы, верстка, самообучение
Примеры использования Bootstrap [АйТи бубен]
Домашняя страница Bootstrap.
Фреймворк Twitter Bootstrap- служит для разработки front-end интерфейсов с помощью HTML, CS, и JS. Bootstrap — это инструментарий с открытым исходным кодом. Bootstrap начал разрабатываться как внутренняя библиотека компании Twitter под названием Twitter Blueprint.
Основные инструменты Bootstrap:
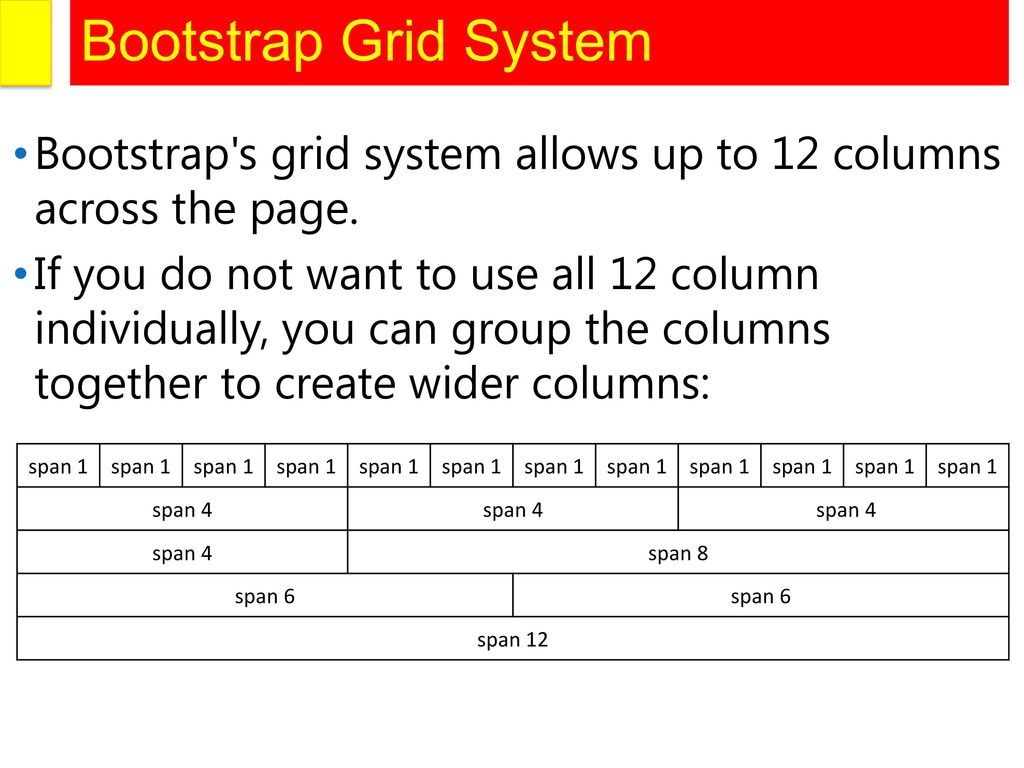
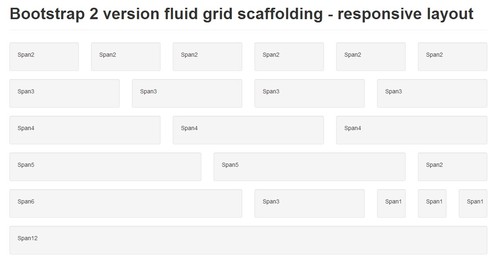
Сетки — заранее заданные размеры колонок, которые можно сразу же использовать, например ширина колонки 140 px относится к классу .span2 (.col-md-2 в третьей версии фреймворка), который можно использовать в CSS-описании документа.
Шаблоны — фиксированный или резиновый шаблон документа.
Типографика (https://getbootstrap.com/docs/5.1/content/typography/ или на русском https://getbootstrap.su/docs/5.1/content/typography/) — описания шрифтов, определение некоторых классов для шрифтов, таких как код, цитаты, размер и цвет шрифта.
Медиа — представляет некоторое управление изображениями и видео.
Таблицы — средства оформления таблиц, вплоть до добавления функциональности сортировки.
Формы — классы для оформления форм и некоторых событий, происходящих с ними.
Навигация — классы оформления для табов, вкладок, страничности, меню и панели инструментов.
Алерты — оформление диалоговых окон, подсказок и всплывающих окон.
Начальный шаблон страницы Bootstrap
Начальный шаблон страницы Bootstrap 5. 1.
1.
<!DOCTYPE html> <html lang="ru"> <head> <!—Необходимые мета теги --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script> <!—Bootstrap стили CSS --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css" integrity="sha384-WskhaSGFgHYWDcbwN70/dfYBj47jz9qbsMId/iRN3ewGhXQFZCSftd1LZCfmhktB" crossorigin="anonymous"> <title>host</title> </head> <body> <div> <section> <div> <div></div> <h2>Hello, world!</h2> </div> </section> <section></section> <section></section> <section></section> <section></section> <section></section> </div> </body> </html>
Возьмите за правило разделять уровни контента с помощью тега <section> или любого другого семантически подходящего HTML5-тега. Использование Bootstrap по определению подразумевает большое количество div-ов в вашей разметке. За счет использования тега <section> ваша разметка становится более управляемой. Присвойте каждому тегу уникальный id.
Использование Bootstrap по определению подразумевает большое количество div-ов в вашей разметке. За счет использования тега <section> ваша разметка становится более управляемой. Присвойте каждому тегу уникальный id.
Контейнеры (хранилища)
Bootstrap требует div для обертывания всего содержимого сайта и размещения сетки. Можно выбрать один из двух контейнеров.
Используйте класс .container для адаптивного контейнера с фиксированной шириной. Стили, задающие цвет и высоты, добавлены для демонстрации различий между контейнерам, вставьте код в вашу страницу и посмотрите результат
<div> ... </div>
Див с классом .container-fluid использует для всей ширины контейнера, охватывающий всю ширину страницы.
<div> ... </div>
Grid System приставки класса
<grid> <col sm="6">.col-sm-6</col> <col sm="6">.col-sm-6</col> </grid>
<grid> <col xs="12" sm="6" lg="8">.col-xs-12 .col-sm-6 .col-lg-8</col> <col xs="6" lg="4">.col-xs-6 .col-lg-4</col> </grid>
Использование Badges Bootstrap
Очень удобно для создания кнопок отзывов:
Отзывы 42
Отзывы 4
Пример использования Badges List Group:
Buttons Bootstrap
<btn type="primary" size="lg" block="true">Block level button</btn>
Block level button
Default Primary Success Info Warning Danger Link
Использование Jumbotron Bootstrap
В Jumbotron используется всего 2 атрибута:
Attribute Description background Background URL or DokuWiki Media link (eg :wiki:logo.png) color Color name or HEX (eg. #ffffff) of text
<jumbotron background=":angliyskiy-po-skaypu-wiki.dieg.info.jpg" color="black"> **Круто!** Lorem ipsum dolor sit amet, [...] <btn type="primary">[[english_grammar|Выбери курсы английского языка сейчас! Жми кнопку!]]</btn> </jumbotron>
Круто!
Lorem ipsum dolor sit amet, […]
Выбери курсы английского языка сейчас! Жми кнопку!
Внешние иконки Bootstrap Глификонс (Glyphicons), Font Awesome
Глификонс можно использовать в тексте, кнопках, панелях инструментов, навигации, формах. Глификон вставляется со следующим синтаксисом:
Глификон вставляется со следующим синтаксисом:
<alert type="info" icon="glyphicon glyphicon-remove-sign">Remove</alert>
Remove
Глификоны не поддерживаются в Bootstrap 4, вместо них следует использовать внешние иконки, например набор Font Awesome.
<button icon="fa fa-eye">7</button> <button><i></i></button>
модальный · Bootstrap
Используйте модальный плагин Bootstrap JavaScript, чтобы добавить на свой сайт диалоги для лайтбоксов, пользовательских уведомлений или полностью настраиваемого контента.
Как это работает
Прежде чем приступить к работе с модальным компонентом Bootstrap, обязательно прочитайте следующее, так как параметры нашего меню недавно изменились.
- Модальные окна создаются с помощью HTML, CSS и JavaScript. Они располагаются поверх всего остального в документе и удаляют прокрутку из

- Щелчок по модальному фону автоматически закроет модальное окно.
- Bootstrap одновременно поддерживает только одно модальное окно. Вложенные модальные окна не поддерживаются, так как мы считаем их неудобными для пользователя.
- Модальные окна используют
position: fixed, что иногда может быть немного специфичным для его рендеринга. По возможности размещайте свой модальный HTML на верхнем уровне, чтобы избежать возможных помех от других элементов. Вы, вероятно, столкнетесь с проблемами при вложении.modalвнутри другого фиксированного элемента. - Еще раз, из-за позиции
: исправлено, есть некоторые предостережения при использовании модальных окон на мобильных устройствах. Для получения подробной информации см. нашу документацию по поддержке браузера. - Из-за того, как HTML5 определяет свою семантику, HTML-атрибут
autofocusне действует в модальных окнах Bootstrap. Чтобы добиться того же эффекта, используйте собственный код JavaScript: .

$('#myModal').on('show.bs.modal', функция () {
$('#myInput').триггер('фокус')
}) Читайте демонстрационные версии и рекомендации по использованию.
Примеры
Модальные компоненты
Ниже приведен пример статического режима (это означает, что его позиция и отображение были переопределены). Включены модальный заголовок, модальное тело (требуется для заполнения ) и модальный нижний колонтитул (необязательно). Мы просим вас включать модальные заголовки с действиями закрытия, когда это возможно, или предоставлять другое явное действие закрытия.
Здесь находится модальный основной текст.
<дел><дел> <дел><дел>Модальное название
Сюда идет модальный основной текст.


 Попробуйте демо ниже, чтобы увидеть, что мы имеем в виду.
Попробуйте демо ниже, чтобы увидеть, что мы имеем в виду. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, вестибюль и эрос.
Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, вестибюль и эрос. Когда модальные окна закрыты, любые всплывающие подсказки и всплывающие окна также автоматически закрываются.
Когда модальные окна закрыты, любые всплывающие подсказки и всплывающие окна также автоматически закрываются.
 relatedTarget
relatedTarget  on('show.bs.modal', функция (событие) {
var button = $(event.relatedTarget) // Кнопка, активировавшая модальное окно
var Receiver = button.data('whatever') // Извлечение информации из атрибутов data-*
// При необходимости здесь можно инициировать AJAX-запрос (а затем выполнить обновление в обратном вызове).
// Обновить содержимое модального окна. Здесь мы будем использовать jQuery, но вместо этого вы можете использовать библиотеку привязки данных или другие методы.
переменная модальная = $(это)
modal.find('.modal-title').text('Новое сообщение для ' + получателя)
modal.find('.modal-body input').val(получатель)
})
on('show.bs.modal', функция (событие) {
var button = $(event.relatedTarget) // Кнопка, активировавшая модальное окно
var Receiver = button.data('whatever') // Извлечение информации из атрибутов data-*
// При необходимости здесь можно инициировать AJAX-запрос (а затем выполнить обновление в обратном вызове).
// Обновить содержимое модального окна. Здесь мы будем использовать jQuery, но вместо этого вы можете использовать библиотеку привязки данных или другие методы.
переменная модальная = $(это)
modal.find('.modal-title').text('Новое сообщение для ' + получателя)
modal.find('.modal-body input').val(получатель)
})  modal('handleUpdate')
modal('handleUpdate') 

 В качестве альтернативы укажите
В качестве альтернативы укажите 
 modal('скрыть')
modal('скрыть')  bs.modal
bs.modal ..
})
..
}) 
 com.
com.
 '=)
И посмотрел вниз, насколько мог ("")_(")
Туда, где он изгибался в подлеске;
Затем взял другого, столь же справедливого,
И имея, возможно, лучшее утверждение, |\_/|
Потому что он был травянистым и нуждался в износе; / @ @ \
Хотя насчет того, что переход туда ( > º >x
'=)
И посмотрел вниз, насколько мог ("")_(")
Туда, где он изгибался в подлеске;
Затем взял другого, столь же справедливого,
И имея, возможно, лучшее утверждение, |\_/|
Потому что он был травянистым и нуждался в износе; / @ @ \
Хотя насчет того, что переход туда ( > º >x


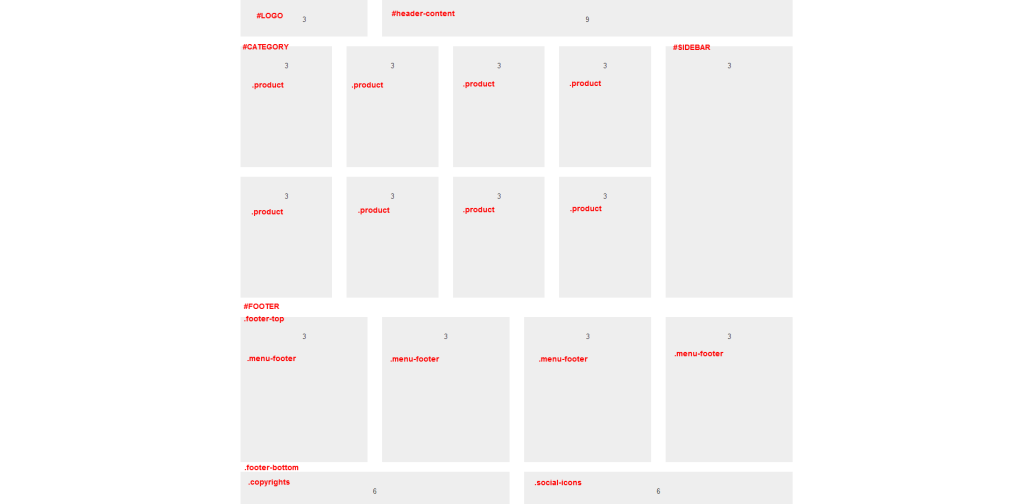
 Мы добавляем media-запрос и перемешиваем разные блоки как хотим:
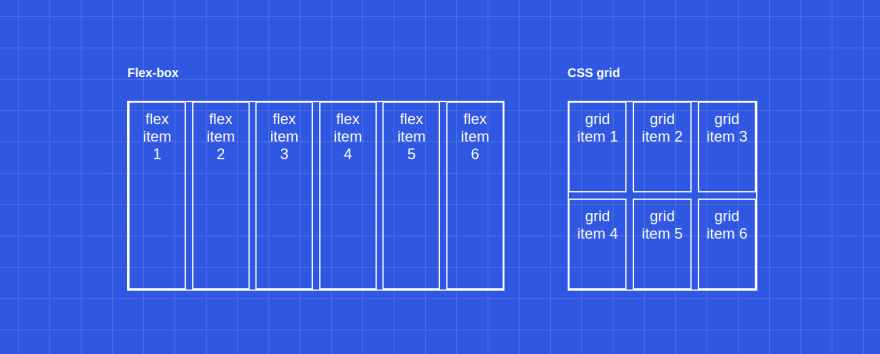
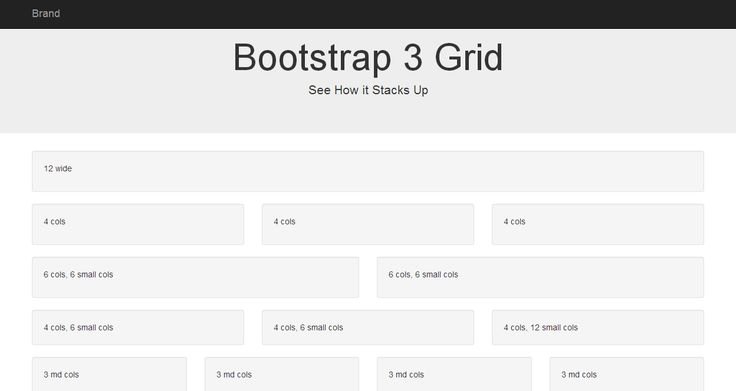
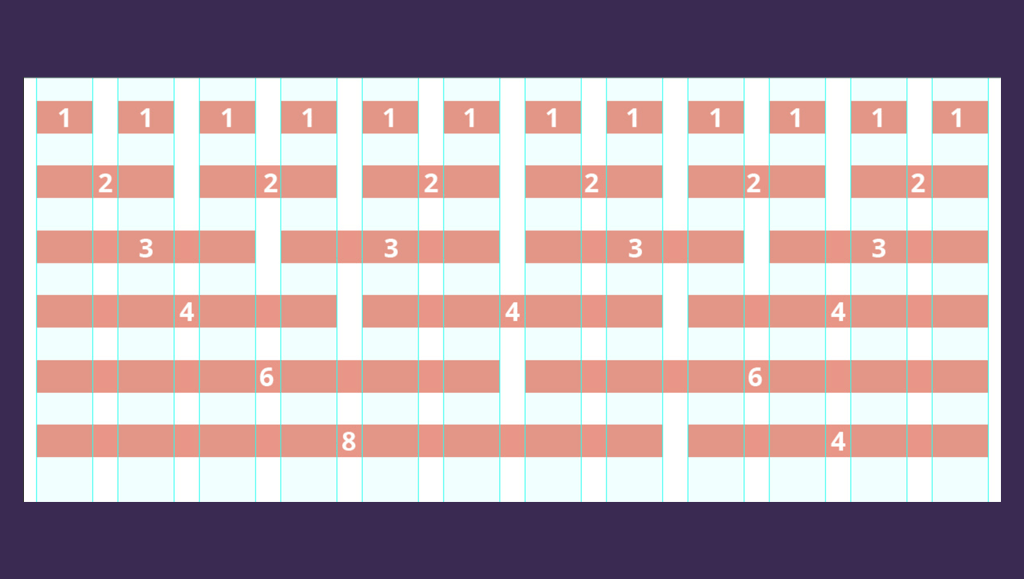
Мы добавляем media-запрос и перемешиваем разные блоки как хотим: Поскольку Bootstrap grid разделён на 12 колонок, у вас появятся проблемы, если вы захотите макет из пяти. Или семи. Или девяти. Или из числа, которое не двенадцать.
Поскольку Bootstrap grid разделён на 12 колонок, у вас появятся проблемы, если вы захотите макет из пяти. Или семи. Или девяти. Или из числа, которое не двенадцать.
 Именно поэтому выбор правильного инструмента для верстки пользовательского интерфейса является важным этапом разработки, а также определяет простоту его создания.
Именно поэтому выбор правильного инструмента для верстки пользовательского интерфейса является важным этапом разработки, а также определяет простоту его создания. CSS Grid использует для расположения элементов пиксели, фракции и проценты, что дает возможность очень просто адаптировать одну и ту же веб-страничку в соответствии с размером экрана разных устройств, например, телефонов, планшетов и ноутбуков.
CSS Grid использует для расположения элементов пиксели, фракции и проценты, что дает возможность очень просто адаптировать одну и ту же веб-страничку в соответствии с размером экрана разных устройств, например, телефонов, планшетов и ноутбуков.
 header {
background-color: red;
grid-area: header;
}
.nav {
background-color: yellow;
grid-area: nav;
}
.main {
background-color: blueviolet;
grid-area: main;
}
.aside {
background-color: green;
grid-area: aside;
}
.footer {
background-color: blue;
grid-area: footer;
}
header {
background-color: red;
grid-area: header;
}
.nav {
background-color: yellow;
grid-area: nav;
}
.main {
background-color: blueviolet;
grid-area: main;
}
.aside {
background-color: green;
grid-area: aside;
}
.footer {
background-color: blue;
grid-area: footer;
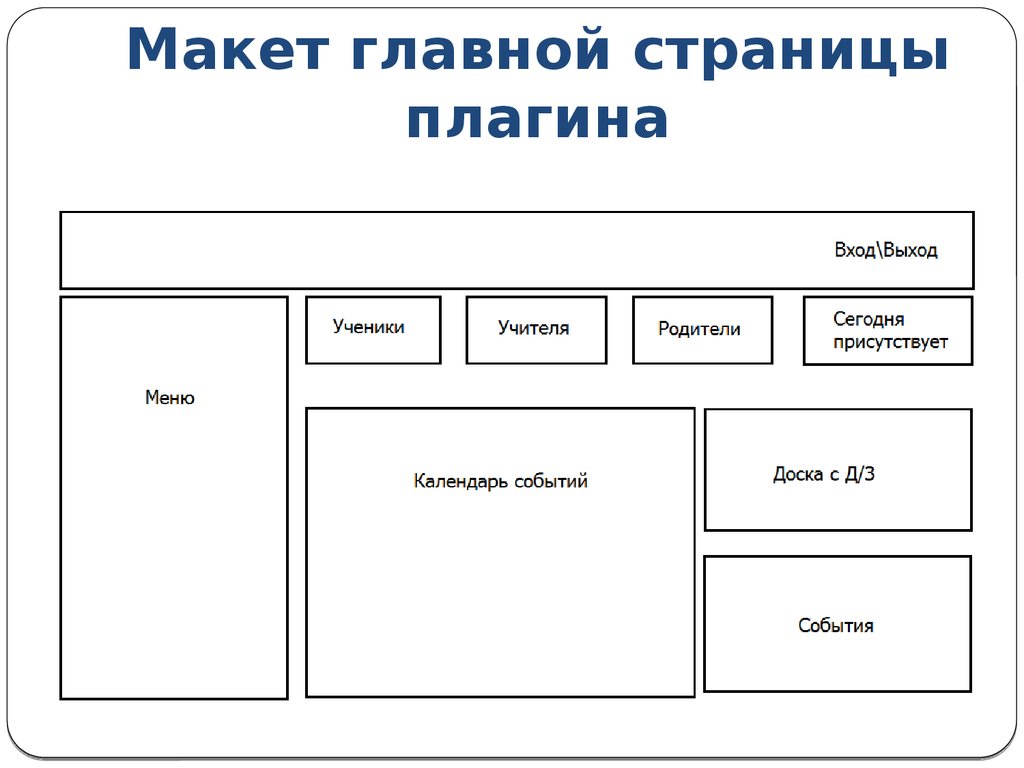
} Также огромным преимуществом такой сетки в том, что ячейки растягиваются автоматически, в зависимости от контента, что лежит в контейнере (например как в main).
Также огромным преимуществом такой сетки в том, что ячейки растягиваются автоматически, в зависимости от контента, что лежит в контейнере (например как в main).



 Скорость загрузки страницы выше.
Скорость загрузки страницы выше. Оставаться глупым.
Оставаться глупым.
 com.
com.
 '=)
И посмотрел вниз, насколько мог ("")_(")
Туда, где он изгибался в подлеске;
Затем взял другого, столь же справедливого,
И имея, возможно, лучшее утверждение, |\_/|
Потому что он был травянистым и нуждался в износе; / @ @ \
Хотя насчет того, что переход туда ( > º >x
'=)
И посмотрел вниз, насколько мог ("")_(")
Туда, где он изгибался в подлеске;
Затем взял другого, столь же справедливого,
И имея, возможно, лучшее утверждение, |\_/|
Потому что он был травянистым и нуждался в износе; / @ @ \
Хотя насчет того, что переход туда ( > º >x

 Окружающие теги могут сделать слово или изображение гиперссылкой на что-то еще, могут выделить слова курсивом, могут сделать. шрифт больше или меньше и так далее. HTML прост в освоении, а также прост в использовании. Например, контент может быть структурирован в виде набора абзацев, списка маркированных пунктов или с использованием изображений и таблиц данных.
Окружающие теги могут сделать слово или изображение гиперссылкой на что-то еще, могут выделить слова курсивом, могут сделать. шрифт больше или меньше и так далее. HTML прост в освоении, а также прост в использовании. Например, контент может быть структурирован в виде набора абзацев, списка маркированных пунктов или с использованием изображений и таблиц данных. Так что, если в вашем теле нет костей, то просто представьте, что будет с вашим телом, поэтому на сайте нужен HTML.
Так что, если в вашем теле нет костей, то просто представьте, что будет с вашим телом, поэтому на сайте нужен HTML. Bootstrap 5 был официально выпущен 16 июня 2020 года после нескольких месяцев переопределения его функций.
Bootstrap 5 был официально выпущен 16 июня 2020 года после нескольких месяцев переопределения его функций.