Кнопка «Заказать обратный звонок»
Всем доброго времени суток. Сегодня речь пойдет о модальных окнах, и на их примере мы реализуем кнопку «Заказать обратный звонок«. Наверняка вы видели на множестве лендингов такую кнопку, при нажатии на которую появляется контактная форма с затемнением общего фона. Именно такой функционал мы и реализуем сегодня.
Обычно кнопку «заказать обратный звонок» располагают в правом верхнем углу. Можете поэкспериментировать с расположением, но помните о том, что люди уже привыкли видеть этот элемент именно там, хотя, — это больше относится к сайтам бизнес тематики и услуг.
Конечно, в большинстве случаев модальные окна делают с применением javascript, но сегодня мы попробуем обойтись только средствами css, и не будем нагружать наш landing page лишним скриптом.
И напоследок, скажу, что я не заморачивался с дизайном контактной формы, просто хотел передать суть того, как реализуется подобный эффект, так что прошу сильно не пинать.
О том, как настроить контактную форму можно почитать в этих статьях:
- Создание формы обратной связи
- Контактная форма с чекбоксами и выпадающим списком
- Отправка формы без перезагрузки страницы
Для того, чтобы статья не получилась очень длинной, я приведу только html разметку, а остальное вы сможете посмотреть, скачав исходник.
Будем реализовывать такой функционал: 🙂
Еще раз повторюсь — это просто небольшой шаблончик, который вы потом подправите под свой дизайн. Вызываться это все будет нажатием на кнопку.
Первое, что нужно сделать, это подключить таблицу стилей (less), представленную в исходнике. Я очень подробно описал его комментариями, посмотрите и внесите правки.
Html структура очень проста. Размещаем эту ссылку в нужное место на сайте. Туда, где вы планируете вывести кнопку «заказать обратный звонок»:
<a href="#modal">Заказать обратный звонок</a>
Теперь нужно создать контейнер модального окна:
<div>
<div>
<div>
содержимое модального окна
</div>
<a href="#close" title="Закрыть"></a>
</div>
</div>
Я добавил небольшую контактную форму, получилось так:
<div>
<div>
<p>Оставьте ваш телефон<br/>и наш консультант свяжется с вами</p>
<form name="backPhone">
<input name="telephone" type="Tel" maxlength="20" placeholder="Введите ваш телефон" required=”required” />
<button type="submit" form="backPhone">Получить прайс </button>
</form>
<a href="#close" title="Закрыть"></a>
</div>
</div>
Не стал публиковать таблицу стилей, можете скачать исходник здесь:
Скачать исходник
А с html разметкой — все.![]() Так вот просто. Преимущества этого способа в том, что модальное окно можно вызывать несколько раз на странице и в том, что не используются скрипты.
Так вот просто. Преимущества этого способа в том, что модальное окно можно вызывать несколько раз на странице и в том, что не используются скрипты.
Как вы могли заметить, я написал, что использовал less. Посмотрите на структуру. Я не использовал и 5% от возможностей препроцессора (только вложенность), так как только начал изучать его, но планирую в будущем чаще применять. Вот хотел спросить у вас, как лучше. Не против ли вы, если примеры кода будут не в CSS а less? У меня Google chrome и Яндекс браузер отказались компилировать less в css без открытия файла через Денвер или OpenServer. На Мазила и IE — проглотили. Так что, скорее всего, буду выкладывать обычные CSS стили.
А на сегодня — все! Всем пока!
Если нет желания создавать подобную кнопку самому, рекомендую обратить внимание на онлайн консультантов, которые позволяют реализовать эту функцию и имеют много других дополнительных возможностей.
Как создать форму обратного звонка
17401
| How-to | – Читать 6 минут |
Прочитать позже
ЧЕК-ЛИСТ: КОНТЕНТНАЯ ЧАСТЬ — НОВЫЙ ФУНКЦИОНАЛ
Форма обратного звонка нужна для повышения конверсии сайта.![]() С ее помощью можно проконсультировать и подвести клиента к покупке. Если на сайте нет кнопки callback, вы рискуете потерять «теплых» клиентов.
С ее помощью можно проконсультировать и подвести клиента к покупке. Если на сайте нет кнопки callback, вы рискуете потерять «теплых» клиентов.
Виджет «Обратный звонок» (или call back в переводе) зарекомендовал себя как эффективный инструмент продаж в интернет-магазинах. С его помощью посетитель сайта может за несколько секунд связаться с оператором.
Обратный звонок с сайта и постоянная доступность магазина повышают лояльность покупателя. А некоторые случайные посетители становятся реальными клиентами.
Плюсы формы обратного звонка
Сводит к минимуму отказы.
Упрощает общение продавца с покупателем.
Сохраняет контакты обратившихся посетителей.
Повышает доверие постоянных клиентов.
Подталкивает к совершению действия.
Повышает качество обслуживания.
Позволяет проводить анализ эффективности страниц.
Дает понимание того, что непонятно покупателю.
Минус у такого способа связи лишь один. Заключается он в раздражении, которое может возникать у посетителя при появлении кнопки. Чтобы этого не происходило, разработчики форм создали инструменты обработки и умные алгоритмы появления формы на сайте.
Заключается он в раздражении, которое может возникать у посетителя при появлении кнопки. Чтобы этого не происходило, разработчики форм создали инструменты обработки и умные алгоритмы появления формы на сайте.
Они позволяют отображать ее только на определенных страницах, при определенных условиях или через определенное время после захода на сайт.
Как установить обратный звонок на сайте
#1
Вставить готовый скрипт в HTML-код страницы
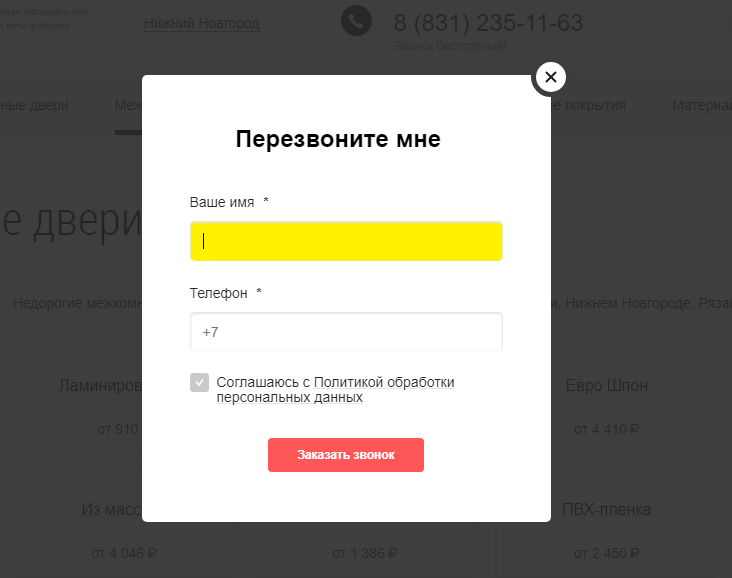
Есть множество сайтов, предлагающих готовые скрипты кнопок, позволяющих заказать обратный звонок. Бесплатно. Вы вносите обновление в код HTML, после чего форма обратной связи появляется на сайте. Поскольку услуга бесплатная, она обычно обладает небольшим функционалом. Кнопка выглядит примерно так:
Разные скрипты могут по-разному отправлять вам уведомления о заявках клиентов, но обычно они приходят на почту, которую вы указали.
#2
Купить форму обратной связи по выбранному тарифу
В этом случае вы сами выбираете цвет и размер кнопки, определяете место ее расположения на странице и другие параметры.![]() Одним из самых популярных сервисов среди владельцев коммерческих сайтов является Callback Hunter. Его алгоритм рассчитывает удобный момент появления кнопки обратного звонка перед каждым посетителем сайта. Тем самым виджет не раздражает человека, но ненавязчиво предлагает помощь специалиста.
Одним из самых популярных сервисов среди владельцев коммерческих сайтов является Callback Hunter. Его алгоритм рассчитывает удобный момент появления кнопки обратного звонка перед каждым посетителем сайта. Тем самым виджет не раздражает человека, но ненавязчиво предлагает помощь специалиста.
Чем дольше такая форма будет находиться на сайте, тем эффективнее будет происходить расчет алгоритма. Если человек решит связаться с оператором, оповещение тут же поступит на телефон. Чтобы включить функцию Callback Hunter, необходимо заполнить контактные данные и получить готовый код.
Скопируйте его и вставьте на сайт.
После этого виджет обратного звонка должен появиться на странице.
Использование бесплатных версий приносит ряд неудобств владельцу сайта:
Оповещение о запросе клиента на обратный звонок на почте можно увидеть не сразу.
Кнопка бывает слишком яркой, мигающей. Изменить ее дизайн нельзя.
Ограниченный функционал: минимум SMS, нет отчетов о количестве звонков.
Самая большая опасность для вас как продавца состоит в потере времени. Если вы перезваниваете через несколько секунд, то можете «дожать» клиента. Уведомление на почту не всегда приходит сразу, да и срабатывает человеческий фактор — перезвон клиенту может состояться через 5-15 минут. Для него ваша информация уже может быть неактуальной.
При установке формы «Заказать звонок» ваша основная задача — ненавязчиво предложить посетителю связаться с вами и как можно скорее перезвонить ему, если вы получили запрос. Обратные звонки оплачиваете вы согласно тарифам выбранного сервиса. Стоимость абонплаты колеблется от $10 до $30 в месяц, а каждая минута разговора стоит примерно $0,05.
Наиболее популярные разработчики форм обратного звонка: CallbackHunter, Redconnect, CallbackKiller, HookMyVisit, CallbackHub, Envybox.
Как установить кнопку обратного звонка на WordPress
Определитесь с функциями, которые обязательно должны быть в вашей форме. Рассчитайте затраты и окупаемость сервиса обратных звонков. Для небольших интернет-магазинов с малым потоком клиентов можно использовать бесплатные версии без ежемесячной абонплаты.
Рассчитайте затраты и окупаемость сервиса обратных звонков. Для небольших интернет-магазинов с малым потоком клиентов можно использовать бесплатные версии без ежемесячной абонплаты.
Если на вашем сайте большой трафик посетителей, обратите внимание на платные варианты с переадресацией звонков на ваш телефон. Оповещение на почту в данном случае будет малоэффективным.
Предположим, вы решили установить бесплатную кнопку callback на сайте WordPress. Зайдите на сервис и введите свой почтовый адрес, название сайта. Выберите цвет будущей кнопки и нажмите «Получить код».
Скопируйте его и вставьте в код страниц вашего сайта перед закрывающим тегом </body>. Нажмите «Обновить файл».
Проверьте работоспособность кнопки на вашем сайте. Аналогичным образом устанавливаются виджеты других сервисов. Например, после обновления кода в футере форма Redconnect выглядит так:
Аналогичные решения также доступны в виде плагинов и модулей для всех популярных CMS. Например, обратный звонок на OpenCart настраивается бесплатным модулем Callback Full.
Заключение
Виджет обратной связи используется на коммерческих сайтах для повышения конверсии и улучшения качества обслуживания клиентов.
Бесплатные версии разработчиков подразумевают урезанный функционал. Их можно использовать для небольших интернет-магазинов. Для крупных сайтов лучше устанавливать платные версии с переадресацией вызовов, чтобы не терять ни одного потенциального клиента.
«Список задач» — готовый to-do лист, который поможет вести учет
о выполнении работ по конкретному проекту. Инструмент содержит готовые шаблоны с обширным списком параметров по развитию проекта, к которым также можно добавлять собственные пункты.
| Начать работу со «Списком задач» |
Сэкономьте время на изучении Serpstat
Хотите получить персональную демонстрацию сервиса, тестовый период или эффективные кейсы использования Serpstat?
Оставьте заявку и мы свяжемся с вами 😉
Оцените статью по 5-бальной шкале
3. 38 из 5 на основе 13 оценок
38 из 5 на основе 13 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Рекомендуемые статьи
How-to
Denys Kondak
Как создать страницу 404 ошибки
How-to
Denys Kondak
Как проверить валидность верстки
How-to
Denys Kondak
Как продлить домен и почему срок действия домена влияет на SEO
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
Кнопка обратного звонка — добавьте кнопку «Запрос обратного звонка» в свой магазин
Связанные категории
от ShopFox
Добавьте кнопку «Запросить обратный звонок» в свой магазин
2 отзыва
Доступен бесплатный план
Посмотреть демо-магазин
Раздел ключевых значений
Широкие возможности настройки
Добавьте кнопку «Запрос обратного звонка» в свой магазин Shopify, чтобы увеличить количество получаемых потенциальных клиентов. Выберите свои собственные цвета и этикетки
Доступно 24/7
Клиенты могут попросить перезвонить даже в нерабочее время. Затем вы можете звонить им, когда захотите. Уменьшите отказы!
Затем вы можете звонить им, когда захотите. Уменьшите отказы!
GDPR-совместимый
Мы отображаем вашу политику конфиденциальности и флажок, чтобы принять эту политику для ваших европейских клиентов во всплывающем окне обратного вызова.
Галерея избранных изображений
- shopify.com/callback-button» data-page-type=»listing» data-element=»gallery-screenshot-2″ data-element-group=»app-listing-gallery-thumbnail»>
Информация о приложении
Кнопка обратного вызова
Добавьте кнопку «Запрос обратного звонка» в свой магазин Shopify, чтобы увеличить количество потенциальных клиентов, которые вы получаете
Кнопка обратного звонка добавляет настраиваемую кнопку «Запрос обратного звонка» на страницы вашего продукта. Ваши клиенты могут выбрать, хотят ли они, чтобы с ними связывались по телефону, SMS или WhatsApp. Вы можете изменить эти параметры контакта в зависимости от ваших предпочтений. Выберите свои собственные цвета и этикетки, чтобы они соответствовали дизайну вашего магазина.
Повышение коэффициента конверсии
В частности, для более дорогих или индивидуальных продуктов добавление способа, с помощью которого ваши клиенты могут легко общаться с вами, может значительно повысить коэффициент конверсии. С помощью кнопки обратного звонка ваши клиенты просто должны ввести свой номер телефона и ждать, пока вы с ними свяжетесь.
С помощью кнопки обратного звонка ваши клиенты просто должны ввести свой номер телефона и ждать, пока вы с ними свяжетесь.
Доступен круглосуточно и без выходных
Клиенты могут запросить обратный звонок даже в нерабочее время. Затем вы можете перезвонить им, когда захотите. Если вы укажете только номер своего магазина на своем веб-сайте, вы потеряете продажу.
Соответствует GDPR
Кнопка обратного вызова соответствует GDPR — мы отображаем вашу политику конфиденциальности и флажок, чтобы принять эту политику для ваших европейских клиентов во всплывающем окне обратного вызова.
Код не требуется
Вам не нужно изменять файлы темы вашего магазина или добавлять какой-либо код в ваш магазин. Просто нажмите кнопку «Установить», и приложение будет автоматически добавлено в ваш магазин (и его также можно удалить одним щелчком мыши, если вы решите, что оно вам не нравится!).
Дата запуска
15 августа 2019 г.
Интегрируется с
- Телефон
- смс
Кнопка обратного вызова
Добавьте кнопку «Запрос обратного звонка» в свой магазин Shopify, чтобы увеличить количество потенциальных клиентов, которые вы получаете
Кнопка обратного звонка добавляет настраиваемую кнопку «Запрос обратного звонка» на страницы вашего продукта. Ваши клиенты могут выбрать, хотят ли они, чтобы с ними связывались по телефону, SMS или WhatsApp. Вы можете изменить эти параметры контакта в зависимости от ваших предпочтений. Выберите свои собственные цвета и этикетки, чтобы они соответствовали дизайну вашего магазина.
Повышение коэффициента конверсии
В частности, для более дорогих или индивидуальных продуктов добавление способа, с помощью которого ваши клиенты могут легко общаться с вами, может значительно повысить коэффициент конверсии. С помощью кнопки обратного звонка ваши клиенты просто должны ввести свой номер телефона и ждать, пока вы с ними свяжетесь.
С помощью кнопки обратного звонка ваши клиенты просто должны ввести свой номер телефона и ждать, пока вы с ними свяжетесь.
Доступен круглосуточно и без выходных
Клиенты могут запросить обратный звонок даже в нерабочее время. Затем вы можете перезвонить им, когда захотите. Если вы укажете только номер своего магазина на своем веб-сайте, вы потеряете продажу.
Соответствует GDPR
Кнопка обратного вызова соответствует GDPR — мы отображаем вашу политику конфиденциальности и флажок, чтобы принять эту политику для ваших европейских клиентов во всплывающем окне обратного вызова.
Код не требуется
Вам не нужно изменять файлы темы вашего магазина или добавлять какой-либо код в ваш магазин. Просто нажмите кнопку «Установить», и приложение будет автоматически добавлено в ваш магазин (и его также можно удалить одним щелчком мыши, если вы решите, что оно вам не нравится!).
Дата запуска
15 августа 2019 г.
Интегрируется с
- Телефон
- смс
Это приложение поддерживается ShopFox
Как связаться с
Ресурсы
- Часто задаваемые вопросы
- Политика конфиденциальности
О ShopFox
Цены
- До 20 лидов в месяц
- Выбор телефона, SMS и WhatsApp
- До 20 лидов в месяц (после первых 20 бесплатных лидов)
- СМС оповещения в режиме реального времени
- Выбор телефона, SMS и WhatsApp
- Бесплатно, если в этом месяце 0 лидов
Профессиональный
- До 100 лидов в месяц (после первых 20 бесплатных лидов)
- СМС оповещения в режиме реального времени
- Выбор телефона, SMS и WhatsApp
- Бесплатно, если в этом месяце 0 лидов
Предприятие
- Неограниченное количество лидов в месяц
- СМС оповещения в режиме реального времени
- Выбор телефона, SMS и WhatsApp
- Бесплатно, если в этом месяце 0 лидов
* Все расходы оплачиваются в долларах США.
** Регулярные платежи, включая ежемесячные платежи или платежи на основе использования, выставляются каждые 30 дней.
3,5 из 5 звезд
Общий рейтинг отражает текущее состояние приложения. Он учитывает все обзоры приложений, но отдает приоритет самым последним.
Подсчета за уровень рейтинга
5 из 5 звезд
50% рейтингов — 5 звезд—
1
4 из 5 звезд
0% рейтингов 4 звезды —3 3 из 5 звезд
0% оценок 3 звезды—
2 из 5 звезд
50% оценок 2 звезды—
1
1 % оценок 3 звезды 0 0
—
Посмотреть все 2 отзыва
Список отзывов
2 из 5 звезд
23 августа 2019 г.
Расположение Великобритания
Пробовал.
 Не работает, кнопка не работает. Действительно глючил и начал показывать ошибки на моей странице. Я нашел другое приложение, которое кажется намного лучше.
Не работает, кнопка не работает. Действительно глючил и начал показывать ошибки на моей странице. Я нашел другое приложение, которое кажется намного лучше.5 из 5 звезд
21 августа 2019 г.
Расположение США
Время, проведенное в приложении
Я использую это приложение, и оно очень хорошее, простое и я не теряю клиентов, кроме того, обслуживание клиентов впечатляет, я определенно рекомендую его.
Приложения похожие на Кнопка обратного звонка
Easy Contact Form Builder
by qikify
Контактная форма, форма предварительного заказа, конструктор форм, форма настраиваемого поля
4,8 из 5 звезд (412 отзывов)
Доступен бесплатный план
- shopify.com/callback-button» data-page-type=»app-listing» data-element=»tag-overlap-with-popular-weighting—WhatsApp Chat Widget SeedGrow—1″ data-element-group=»similar-app-recommendation»>
Виджет чата WhatsApp SeedGrow
от SeedGrow
Виджет чата WhatsApp, кнопка контакта и служба поддержки клиентов
4,6 из 5 звезд (50 отзывов)
Доступен бесплатный план
Мощный конструктор контактных форм
от Globo
Простая контактная форма, регистрационная форма, загрузка файла, форма заказа
4,8 из 5 звезд (810 отзывов)
Доступен бесплатный план
Баннер панели объявлений Attrac
от AppHero
Панель таймера обратного отсчета, бесплатная доставка, всплывающее окно электронной почты, баннер заголовка
4,8 из 5 звезд (501 отзыв)
Доступен бесплатный план
Хотите добавить кнопку «Позвоните нам сейчас» на свой сайт? Узнайте, как
Обеспечение того, чтобы у ваших клиентов был быстрый и простой способ связаться с вами, необходимо для ведения бизнеса в 2022 году.
Это особенно верно, если вы запустить веб-сайт электронной коммерции — когда задействованы онлайн-заказы, платежи и доставки , у пользователей обычно возникает много вопросов или жалоб.
Одним из самых популярных способов связаться с компанией является телефонный звонок : разговор с реальным человеком часто лучше, чем живые чаты или каналы социальных сетей.
Чтобы клиенты, просматривающие ваш веб-сайт, могли легко связаться с ним, вы, вероятно, захотите отобразить свой номер телефона в четком и легко заметном виде. Однако некоторые компании идут еще дальше и включают 9Виджет прямого звонка 0240 на их веб-сайте , позволяющий клиентам звонить прямо с веб-сайта одним щелчком мыши.
Это называется кнопкой «Позвоните нам сейчас» , и в этой статье мы объясним, почему это важно и как вы можете добавить ее на свой веб-сайт с помощью инструментов VoIP.
Важность звонков в 2022 году
Возможно, вы задаетесь вопросом, нужны ли телефонные звонки в 2022 году. В конце концов, новые технологии, такие как умные чат-боты с искусственным интеллектом и живые чаты поддержки, набирают популярность в последние годы . Даже сомнительно, что новые поколения вообще любят звонить по телефону.
В конце концов, новые технологии, такие как умные чат-боты с искусственным интеллектом и живые чаты поддержки, набирают популярность в последние годы . Даже сомнительно, что новые поколения вообще любят звонить по телефону.
Согласно некоторым исследованиям, людям по-прежнему нравится слушать других людей, и 61% клиентов, вероятно, позвонят в компанию , когда они находятся на этапе покупки в воронке продаж. Похоже, что эта тенденция усиливается: с широким распространением смартфонов больше людей звонят в бизнес, чем раньше, и, по прогнозам, скоро будет человек, которые совершат более 169 миллиардов звонков в компании по всему миру .
Это подтверждается тем фактом, что отправка форм может быть неудобным занятием, требующим больше времени и усилий, чем просто поднять трубку телефона и поговорить с человеком. Не говоря уже о том, что получить ответы на сложные вопросы в устной форме гораздо проще, чем в письменной.
Что такое кнопка «Позвоните нам сейчас»?
Кнопка «Позвоните нам сейчас» (также называемая «позвонить по щелчку», «набрать номер по щелчку», «поговорить по щелчку») — это виджет веб-сайта, который позволяет человеку позвонить в компанию , просто нажав кнопку или текст. Это начинает разговор в режиме реального времени, который может происходить либо через соединение VoIP (передача голоса по интернет-протоколу), либо через обычный телефонный звонок.
Это начинает разговор в режиме реального времени, который может происходить либо через соединение VoIP (передача голоса по интернет-протоколу), либо через обычный телефонный звонок.
Клиентам не нужно загружать какое-либо новое программное обеспечение, и это один из самых прямых способов связаться с вами через ваш веб-сайт.
Основное назначение кнопки «Позвоните нам сейчас» — экономия времени. Вместо того, чтобы просматривать веб-сайт, искать свой номер и набирать его вручную, у пользователей есть удобство нажатия кнопки . Однако эту функцию не обязательно выполнять с помощью кнопки — можно настроить ссылку «щелчок для звонка» для запуска с текстом гиперссылки.
Типы виджетов звонков
В зависимости от того, как они работают и выглядят, существует несколько типов виджетов звонков. Между ними есть явные различия, поэтому вам нужно уделять пристальное внимание при выборе провайдера VoIP или любого программного обеспечения, которое предлагает кнопку «Позвонить сейчас».
Ссылки «Нажмите, чтобы позвонить» и кнопки «Нажмите, чтобы позвонить»
Если вы хотите добавить на свой веб-сайт виджет звонка по клику , обратите внимание на то, является ли это ссылкой или реальной кнопкой.
Ссылка «Нажми и позвони» представляет собой текст с гиперссылкой , при нажатии на которую открывается клавиатура телефона пользователя. Затем пользователь продолжает звонить в компанию, сайт которой он посещает. Чаще всего рассматриваемая ссылка является фактическим номером телефона компании. Поскольку большинство смартфонов могут интерпретировать эти телефонные номера, щелчок по номеру автоматически вызывает всплывающее окно с вопросом, хотят ли они позвонить.
Кнопка «Нажми и позвони» , однако, является более простым решением, когда назначение кнопки четко отображается с помощью значка. Вы можете связать эту кнопку со своим служебным телефоном VoIP, чтобы служба поддержки ответила на звонок.
Кнопка «Перезвонить» и кнопка «Позвонить сейчас»
Еще одна важная путаница, которую следует избегать, — ошибочно принять кнопку «Перезвонить» за кнопку «Позвонить сейчас».
Основное различие между ними заключается в том, что кнопка «обратный вызов» вообще не позволяет пользователю позвонить в компанию. После нажатия на эту кнопку пользователю будет предложено оставить свой номер, чтобы агенты связались с ним. Это часто используется при генерации потенциальных клиентов.
Если вы хотите предоставить своим клиентам возможность мгновенно связаться с вами, держитесь подальше от кнопки «обратный звонок».
Как добавить кнопку «Позвонить сейчас» на свой веб-сайт
Добавить виджет прямого звонка на ваш веб-сайт может быть довольно легко, если у вас есть нужные инструменты.
Все зависит от того, предпочитаете ли вы простой подход , когда инструмент сделает все за вас, или вы хотели бы засучить рукава и, возможно, попутно немного изучить программирование.
Добавление ссылки вручную в HTML
Если у вас нет предварительных знаний в области кодирования, это будет самый сложный способ сделать это. С другой стороны, если вы хотите изучить простой HTML, это может быть хорошей практикой!
Для новичка в программировании добавить кнопку «Нажми и позвони» может быть довольно сложно, но добавление ссылки «Нажми и позвони» не потребует большого опыта.
Все, что вам нужно сделать, это добавить следующие строки кода на свою страницу:
Этот код использует простую гиперссылку HTML в сочетании с протоколом «tel», который позволит вашим пользователям позвонить вам, нажав на текст. Опять же, обратите внимание, что этот метод не даст вам специально разработанную кнопку «нажми и позвони», а скорее простую текстовую версию виджета.
Установка подключаемого модуля WordPress
Если вы используете веб-сайт WordPress, добавление кнопки «нажми и позвони» может быть таким же простым, как установка и настройка подключаемого модуля.
Плагин называется WP Call Button , и его несложно настроить, если у вас есть опыт работы с этой системой управления контентом.
Этот метод имеет два очевидных недостатка. Во-первых, вы не можете сделать это, если ваш веб-сайт не является WordPress, чего нет на многих веб-сайтах электронной коммерции. Во-вторых, если вы не знакомы с WordPress и не знаете, как настраивать плагины, вы можете столкнуться с некоторыми проблемами, такими как совместимость тем.
Использование Ringblaze для добавления кнопки «Позвоните нам сейчас»
Что общего у обоих предыдущих методов?
Оба они требуют определенных усилий с вашей стороны — либо ковыряться в коде вашего сайта, либо играть с панелью администратора WordPress. Они могут показаться не слишком трудоемкими, но если ваш «нажми и позвони» не работает, вас ждет угощение!
Если вы владелец бизнеса, который не любит заниматься вещами, с которыми вы не знакомы , вам нужно простое решение, которое даст вам отличный результат без необходимости изучения программирования или WordPress.
Все это и многое другое вы можете получить с Ringblaze.
Добавить кнопку «Позвоните нам сейчас» очень просто, так как вам нужно всего лишь выполнить простую настройку, и все готово к работе. Дизайн очень интуитивно понятен — кнопка будет видна на вашем веб-сайте, и вашим пользователям будет ясно, что нажатие на нее вызовет вызов.
Ringblaze Call Widget SeetingsПосле того, как пользователь нажмет кнопку вызова , откроется небольшое окно, предлагающее ему совершить вызов.
Эта функция также отлично работает с другими функциями Ringblaze, такими как переадресация вызовов и управление вызовами , поэтому вы будете отвечать за весь процесс: с момента, когда пользователь посещает ваш веб-сайт, до момента, когда ваш агент завершает вызов. И самое приятное — все это совершенно бесплатно для ваших пользователей, независимо от того, когда и откуда они звонят.
Настройка виджета вызова RingblazeИтак, зарегистрируйтесь в Ringblaze прямо сейчас и воспользуйтесь этой замечательной функцией!
Почему вы должны добавить виджет прямого звонка на свой веб-сайт?
Клиенты звонят бесплатно со всего мираЕсли вы все еще не уверены, что виджет прямого звонка принесет пользу вашему бизнесу, мы дадим вам несколько сложных номеров для размышлений:
- Увеличьте рентабельность инвестиций: Исследования показывают, что кнопка «Позвоните нам сейчас» может увеличить рентабельность инвестиций на 143%.