Верстка сайта в веб-студии Фоксел. Адаптивная и мобильная верстка сайтов
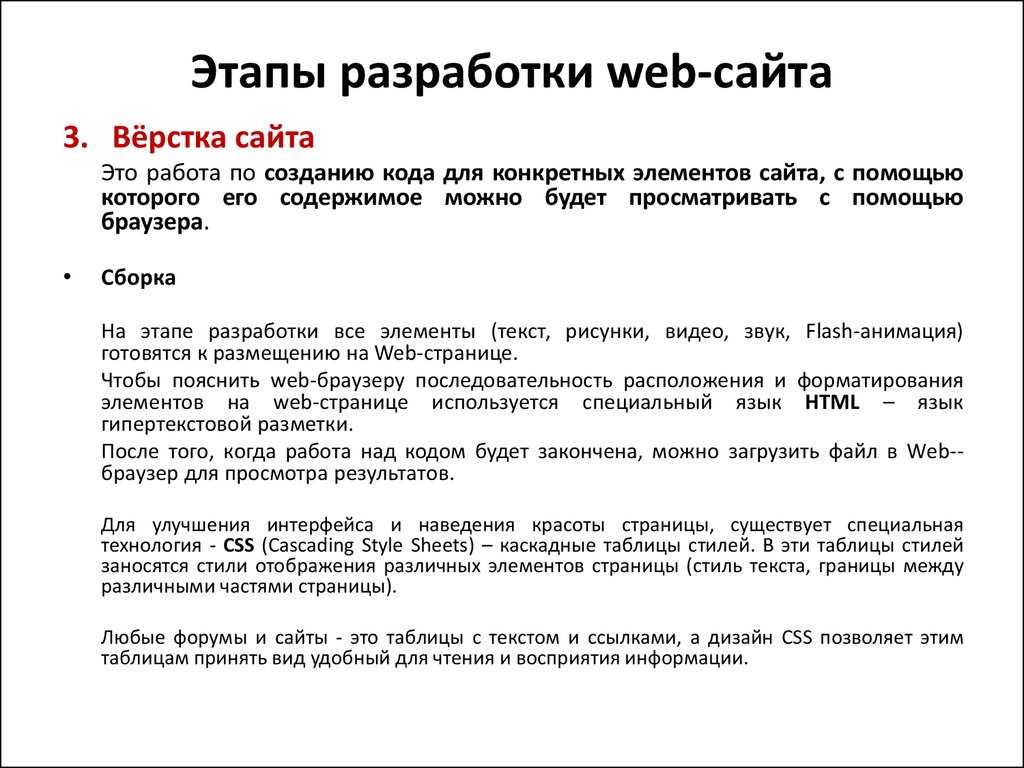
Элементы оформления будущего сайта должны выглядеть сообразно макету, созданному дизайнером. Для этого дизайн-макет сайта необходимо преобразовать в программный код с использованием специальных языков разметки и оформления внешнего вида веб-страниц, таких как HTML, CSS и т.д. Процесс создания кода страниц из нарисованного дизайнером макета называется версткой и является одним из неотъемлемых этапов разработки сайта. Верстка – это непростой творческий процесс, требующий от исполнителя знаний, опыта и внимательного профессионального отношения.
Веб-студия “Фоксел” оказывает услуги по верстке сайтов любой сложности по современным стандартам W3C и с использованием новейших технологий и инструментов. Результатом работы наших специалистов будет качественная валидная верстка в соответствии с утвержденным дизайн-макетом, способная обеспечить Вашему сайту высокую скорость загрузки, хорошие позиции в поисковых системах, рост конверсии и возможность масштабирования в будущем.
Что мы предлагаем
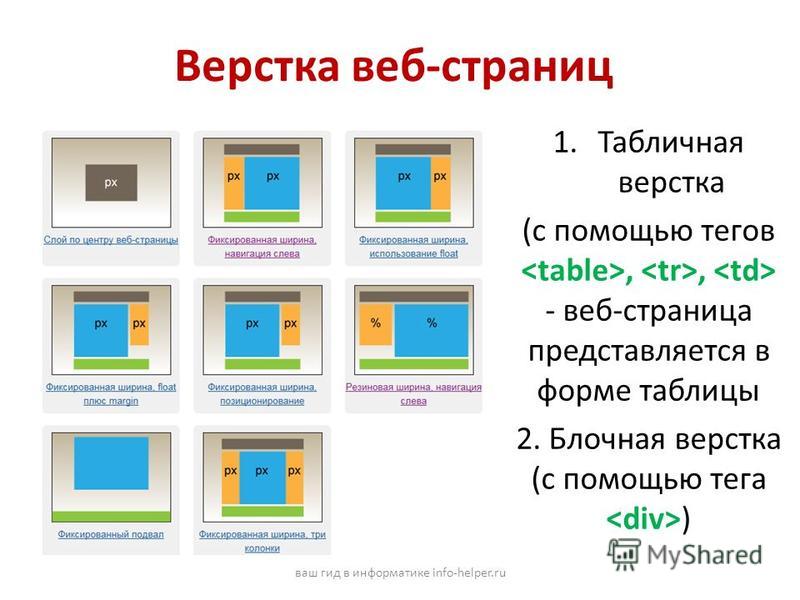
У нас Вы можете заказать не только фиксированную верстку веб-страниц со строго определенными дизайном размерами элементов сайта и их расположением, но также и другие виды верстки, без которых сегодня уже трудно себе представить современное сайтостроение:
- резиновая верстка, при использовании которой размещенные на странице блоки подстраиваются под размеры отображаемого окна
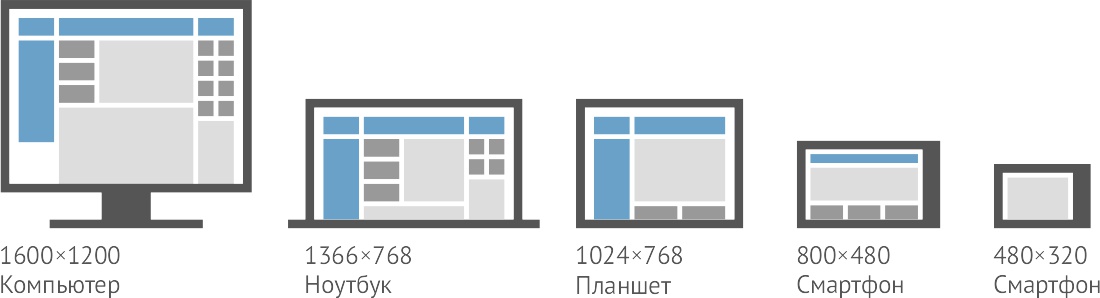
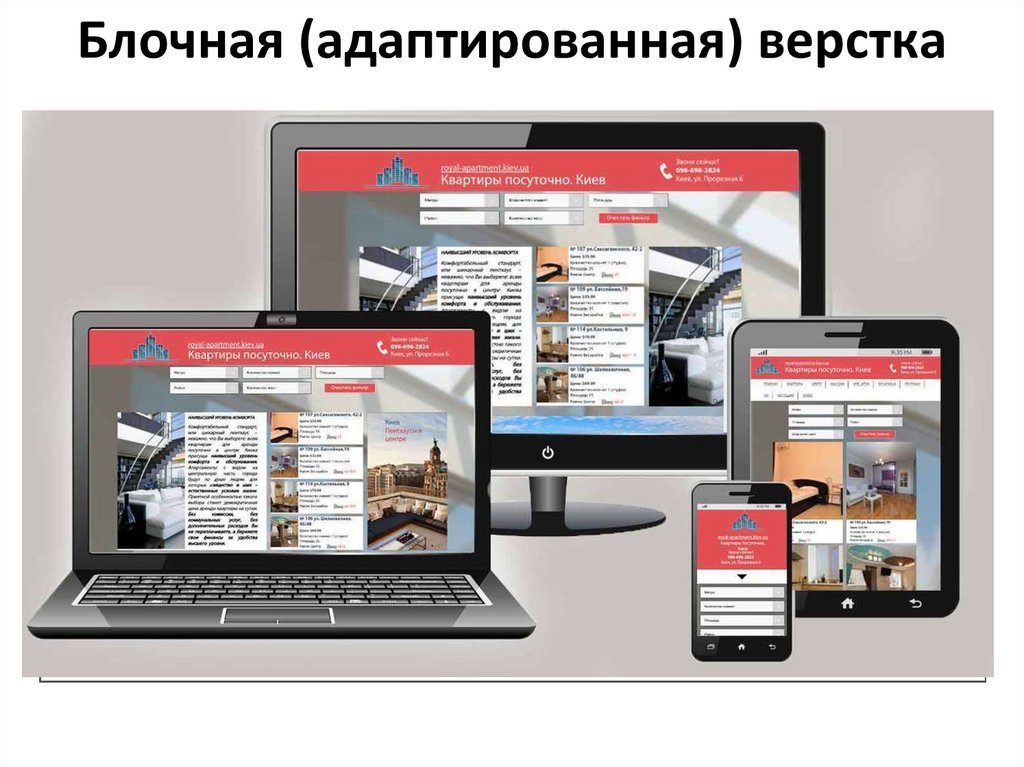
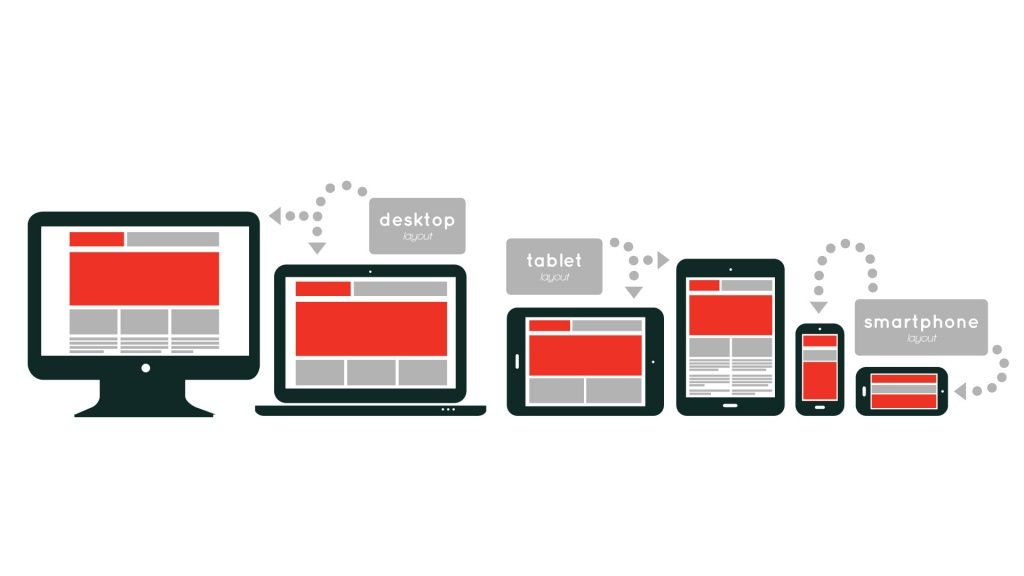
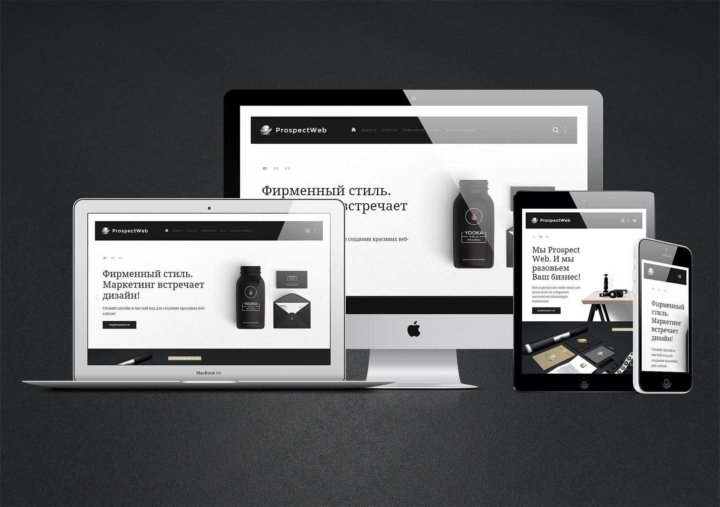
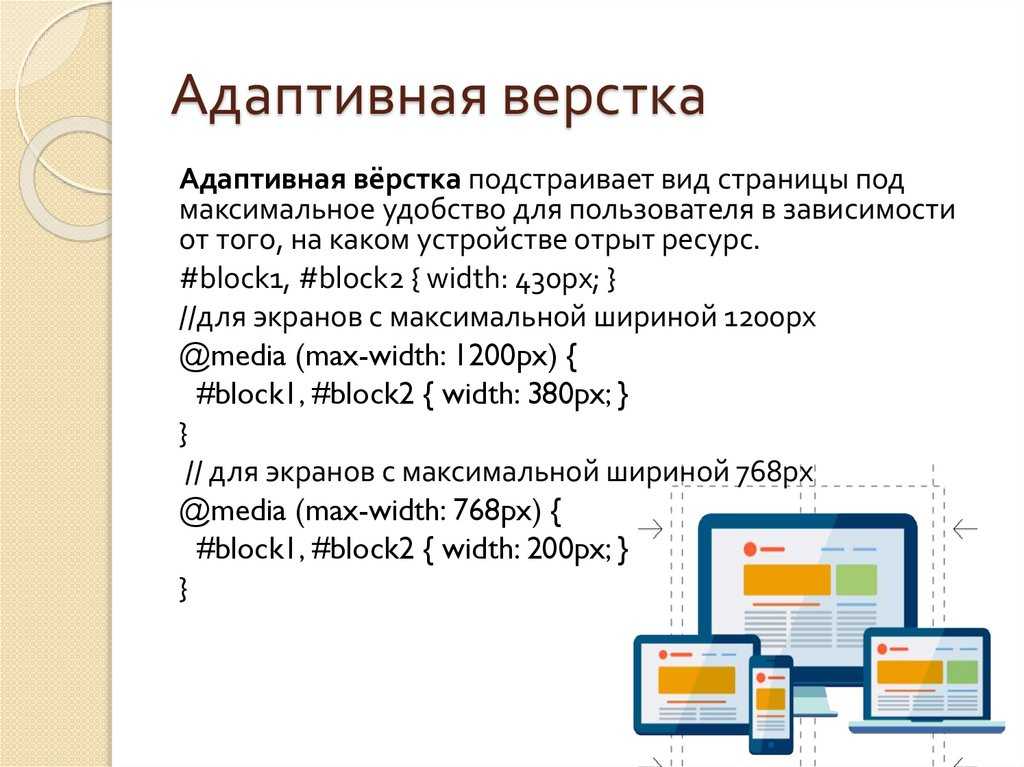
- адаптивная верстка, обеспечивающая максимальное удобство посетителям сайта за счет автоматического изменения дизайна страницы в зависимости от размеров экрана устройства (будь то ноутбук, смартфон, планшетный компьютер или телевизор), его ориентации, пользовательского поведения и используемой устройством платформы.
Мы готовы выполнить для Вас качественную кроссбраузерную верстку сайтов. Создаваемые нами сайты корректно отображаются и функционируют во всех популярных версиях браузеров:
- Edge
- Firefox
- Chrome
- Opera
- Яндекс.
 Браузер
Браузер - Mac Safari.
Благодаря кроссплатформенности верстки, разработанные нами сайты успешно работают на различных широко используемых сегодня мобильных платформах Android, iOS и др.
Что мы делаем
Наши знания и опыт позволяют нам оказывать широкий спектр услуг по верстке дизайн-макетов сайтов любой сложности.
- верстка сайтов-визиток, блогов
Верстка небольших сайтов с простым макетом и незамысловатой структурой занимает, как правило, от 5 и более часов.
- верстка интернет-магазинов, корпоративных сайтов
Верстка главной страницы сложных сайтов с оформлением, в котором используется большое количество элементов и графики, занимает примерно 12-18 часов.
- верстка лендингов
На верстку лендингов может потребоваться от 5 до 20 часов, в зависимости от сложности макета.
- верстка интерфейсов
Продолжительность работы по верстке пользовательских веб-интерфейсов сервисов, форм поиска и бронирования на сайтах туристических компаний, личных кабинетов и разнообразных виджетов зависит от сложности дизайна интерфейса, а также количества экранов и может занимать 18 и более часов.
- верстка под мобильные устройства
Верстка под мобильные устройства это составляющая процесса создания сайта, способного подстраиваться под экраны любых мобильных гаджетов, независимо от их характеристик и размеров. Специалистами веб-студии “Фоксел” может быть выполнена либо адаптивная верстка сайта, либо верстка его отдельной полноценной мобильной версии. Продолжительность работы зависит от сложности дизайн-макета и поставленных задач.
- верстка сайтов под ключ
В этом случае клиент получает полностью сверстанный сайт со всеми элементами и скриптами, отвечающими за его внешний вид и интерфейс, готовый к интеграции и подключению к CMS.
Какие технологии и инструменты мы используем
В процесс верстки мы применяем самые современные технологии, решения и библиотеки, позволяющие максимально быстро и эффективно выполнять встающие перед нами задачи:
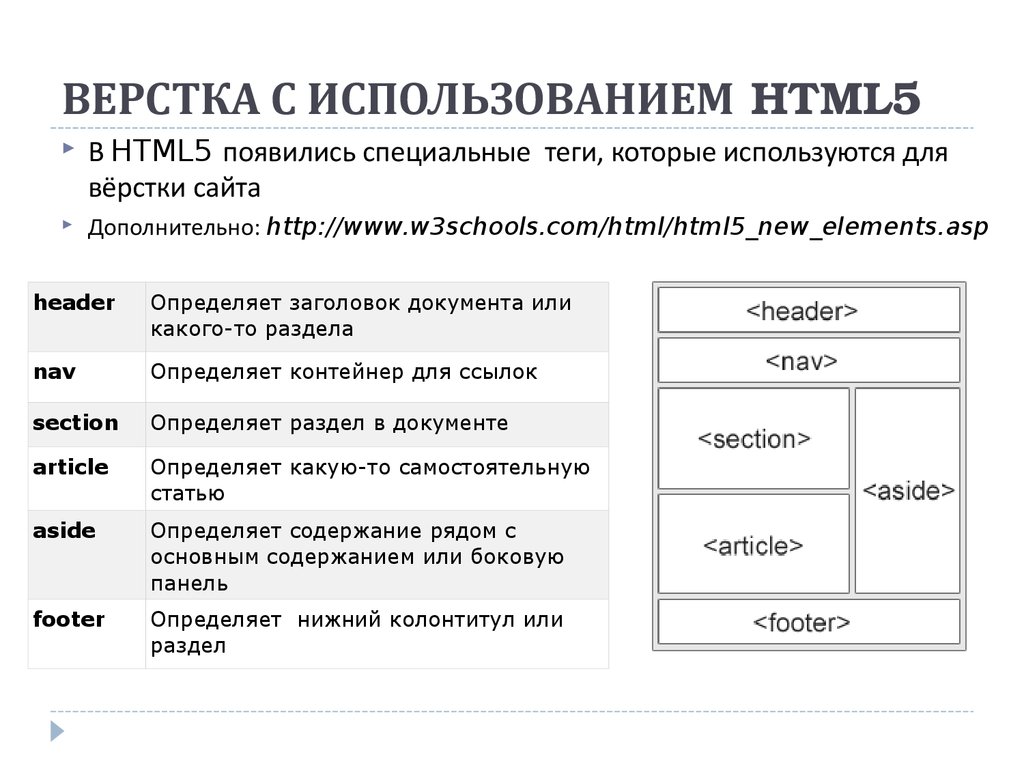
- HTML5
- CSS3
- препроцессоры LESS и SASS
- JavaScript (jQuery), Canvas
- Flexbox и Material components
- Bootstrap
- Gulp
- методология БЭМ
- SVG.

Мы работаем со всеми популярными платформами и системами управления, в том числе: CMS 1С-Битрикс, ReactJS, Knockout.js, Vue.js и т.д.
Для Вашего удобства принимаем исходные файлы дизайна для верстки из самых популярных графических редакторов:
- Adobe Photoshop
- Figma
- Zeplin и т.д.
Из чего складывается стоимость работы
Стоимость работы верстальщика над проектом рассчитывается индивидуально. Однако существует ряд факторов, способных оказать значительное влияние на время выполнения задачи и соответственно итоговую цену.
Что же влияет на конечную стоимость верстки?
- исходники дизайн-макета сайта
Скорость и качество верстки сильно зависят от исходных файлов дизайна: формата файлов макетов, их структуры и т.д. Несоответствующие требованиям и неподготовленные должным образом дизайн-макеты, передаваемые верстальщику, замедляют процесс верстки и увеличивают стоимость работы.
- сложность дизайна и количество страниц
Сложный в своей реализации дизайн, а также большое число уникальных страниц с разнообразным оформлением также значительно повышают цену верстки и время, требуемое верстальщику на их обработку.
- кроссбраузерность
Чем больше устаревших версий браузеров необходимо поддерживать, тем выше конечная цена верстки. По умолчанию верстка сайта осуществляется под последние две версии интернет-браузеров. При необходимости специалисты студии «Фоксел» осуществят дополнительную работу по обеспечению поддержки устаревших браузеров, как например, Internet Explorer 10 и его более ранних версий. Выполнение данной задачи может потребовать внесения изменений в существующую верстку сайта (отказа от реализованных ранее функциональных возможностей или визуальных эффектов), привлечения вспомогательных инструментов и даже создания отдельных версий сайта, что в итоге, безусловно, отразится на размере бюджета проекта и сроках его реализации.
- точность верстки
Высочайшее качество верстки и максимальное соответствие оригинальному дизайну-макету пиксель в пиксель (pixel perfect) существенно повышают стоимость верстки и ее продолжительность. В большинстве случаев подобная идеальная точность не нужна, однако, если того требует задача, наши верстальщики выполнят pixel perfect верстку, обеспечив будущему сайту 100% совпадение с дизайн-макетом.
- анимация и интерактивность
Сложная в своей реализации анимация иногда может потребовать времени и средств гораздо больше, чем верстка всего проекта.
Напишите нам
современный сайт от 10000 рублей.
Верстка сайта — необходимость.
Что же такое верстка и зачем она нужна? Если говорить простым языком, то верстка — это процесс создания веб-страниц с помощью специальных языков программирования. Для верстки используются HTML, CSS и JavaScript. Первые два позволяют полностью сформировать страницы будущего сайта, размещая на них необходимый материал и оформляя его должным образом, а последний позволяет писать веб-сценарии. Несмотря на мнение большинства, верстка процесс трудоемкий и требует должного уровня профессионализма.
Несмотря на мнение большинства, верстка процесс трудоемкий и требует должного уровня профессионализма.
Все студии и специалисты сейчас работают по разному. Однако без верстки создать сайт возможно только при помощи набирающих сейчас популярность конструкторов, где вы можете сами создать свой проект без каких либо профессиональных знаний. В данном случае вы фактически просто передаете написание кода машине, которая формирует од сама, следуя вашим инструкциям. В этом случае не стоит забывать, что используя конструктор вы теряете индивидуальность и качество. Ведь наши специалисты не один год обучались этому, у них за плечами десятки проектов и они смогут сверстать ваш уникальный проект лучше, красивее и быстрее.
Верстка лендинга
10 000 рубЗаказать
Верстка корпоративного сайта
15 000 рубЗаказать
Верстка сайта-каталога
21 000 рубЗаказать
Верстка интернет-магазина
32 000 рубЗаказать
Направления работы
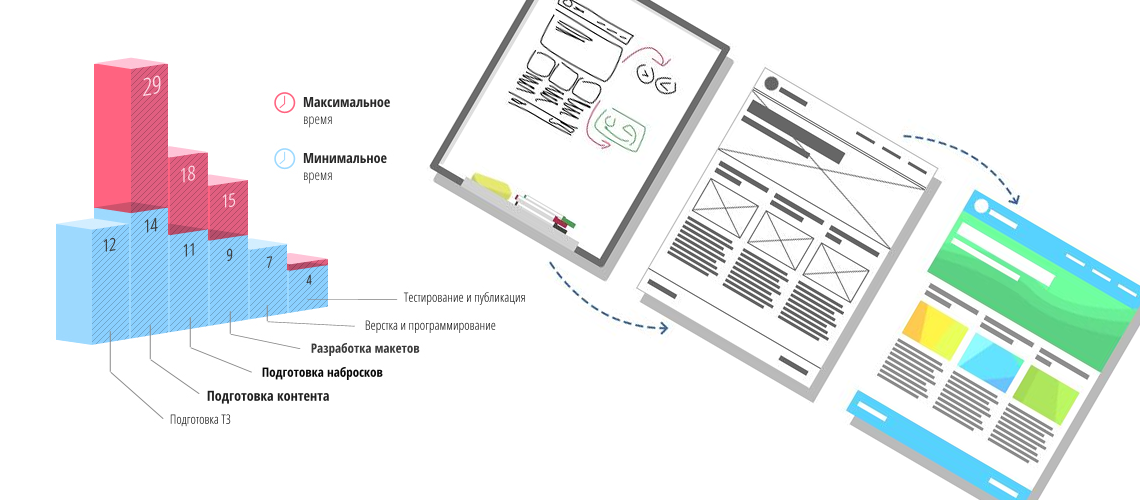
Процесс верстки сайта крайне непрост и требует значительных усилий. Первоначально специалист анализирует имеющийся макет, продумывает, с помощью каких свойств возможно воплотить в жизнь идею дизайнера. Фактически можно разделить этапы на следующие:
Первоначально специалист анализирует имеющийся макет, продумывает, с помощью каких свойств возможно воплотить в жизнь идею дизайнера. Фактически можно разделить этапы на следующие:
- Анализ и подготовка. Именно этот этап включает в себя анализ проекта и продумывание способов его реализации.
- Работа с макетом. На данном этапе из макета вырезается вся необходимая графика (иконки, картинки и пр.).
- Работа с содержимым. Здесь пишется непосредственно код. Прописывается шапка, структурная часть.
- Стилизация. Мы добавляем стилевые классы к элементам и прописываем нужные свойства и правила.
- Скрипты. Задаем различное поведение веб-страниц.
- Проверка. Это последний этап, который подразумевает полную проверку работоспособности вашего сайта.
После реализации всех этапов, сайт как правило, работает идеально, имеет четкую структуру и прекрасно работает.
Портфолио
Подпись какая-то Ссылка
Подпись какая-то Ссылка
Подпись какая-то Ссылка
Оставьте заявку
мы свяжемся с вами и проконсультируем
сделаем аудит – бесплатно!
Даю согласие на обработку персональных данных
и наш менеджер свяжется с вами в ближайшее время
Вопросы и ответы
Что такое верстка?
Если говорить простым языком, то верстка — это процесс создания веб-страниц с помощью специальных языков программирования. Для верстки используются HTML, CSS и JavaScript.
Для верстки используются HTML, CSS и JavaScript.
Верстать сайт или сделать его на конструкторе?
Без верстки создать сайт возможно только при помощи набирающих сейчас популярность конструкторов, где вы можете сами создать свой проект без каких либо профессиональных знаний. В данном случае вы фактически просто передаете написание кода машине, которая формирует код сама, следуя вашим инструкциям. В этом случае не стоит забывать, что используя конструктор вы теряете индивидуальность и качество.
От чего зависит стоимость?
Стоимость зависит от объема работ. Верстка одностраничника занимает меньше времени, соответственно и стоимость будет меньше.
15 ключевых частей макета веб-сайта
Вы создаете сайт и не знаете с чего начать? Прежде чем приступить к работе, изучите ключевые части макета веб-сайта.
Создание веб-сайта требует не только возможности предоставления качественного контента, но и способности делать это таким образом, чтобы он был визуально привлекательным и легкодоступным. Когда вы создаете макет веб-сайта для любых целей, есть несколько ключевых компонентов сайта, о которых вы должны помнить в процессе проектирования и разработки.
Когда вы создаете макет веб-сайта для любых целей, есть несколько ключевых компонентов сайта, о которых вы должны помнить в процессе проектирования и разработки.
Оживите свой бренд с помощью собственного веб-сайта. Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.
Зарегистрироваться
8 Компоненты, необходимые каждому веб-сайту
При создании веб-сайта есть несколько компонентов, о которых следует всегда помнить, даже если у вас есть опыт веб-дизайна и разработки.
Логотип
Прежде чем приступить к созданию веб-сайта, вам понадобится логотип, представляющий ваш бизнес, бренд или сообщение, которое вы хотите передать на своем сайте. Правильный логотип может означать разницу между достижением ваших онлайн-целей и несоответствием ожиданиям.
Выбор и создание логотипа, отражающего ваш бизнес и находящего отклик у вашей целевой аудитории, сегодня необходимы для любого веб-сайта.
Одним из первых компонентов веб-сайта, внедряемых при создании веб-сайта, является заголовок веб-сайта. Заголовок веб-сайта содержит метаданные, такие как заголовки страниц, описания и важные ключевые слова, в одном месте. Правильно отформатированный заголовок может значительно улучшить SEO сайта или его поисковую оптимизацию.
Кроме того, заголовок веб-сайта также помогает загружать определенные файлы CSS или каскадные таблицы стилей, помогающие стилизовать фактический макет вашего веб-сайта. Заголовки веб-сайтов необходимы независимо от того, разрабатываете ли вы одностраничный веб-сайт или создаете обширное онлайн-сообщество.
Навигация
Навигация на веб-сайте является важным элементом, который нельзя упускать из виду, особенно если на вашем веб-сайте более одной страницы. Без навигации ваши посетители застрянут на той странице, на которую они попадут, и не смогут просмотреть или изучить что-либо еще, что может предложить ваш сайт. Выбор способа отображения раздела навигации вашего веб-сайта — еще одно важное решение, которое не следует принимать легкомысленно. В то время как некоторые навигационные меню отформатированы горизонтально, другие отображаются вертикально в виде боковых панелей.
В то время как некоторые навигационные меню отформатированы горизонтально, другие отображаются вертикально в виде боковых панелей.
Body
При разработке веб-сайта основная часть веб-сайта является основополагающим компонентом, независимо от того, является ли веб-сайт одностраничным или представляет собой крупный онлайн-форум или сообщество, которое обновляется в режиме реального времени. Если вы создаете веб-сайт личного портфолио, веб-сайт электронной коммерции или даже сайт, представляющий ваш бизнес, в макете вашего веб-сайта потребуется раздел тела для загрузки и отображения контента.
Лента/сообщения
Выбор места для ленты контента, сообщений и обновлений, которыми вы собираетесь поделиться, является еще одним из наиболее важных компонентов любого макета и дизайна веб-сайта. Хотя чаще всего выбор тела страницы подходит для фида контента веб-сайта, вы также можете захотеть реализовать различные сценарии или загруженный контент внутри ваших навигационных меню или даже определенных боковых панелей, которые вы используете в дизайне вашего сайта, в зависимости от вашего веб-сайта. макет.
макет.
Основные ссылки
Независимо от того, создаете ли вы свой веб-сайт с нуля, используя традиционное программное обеспечение для написания или используете современный конструктор веб-сайтов, рассмотрите основные ссылки, которые вы собираетесь использовать на своем сайте, а также правильное размещение ссылки. Как правило, если вы хотите максимизировать видимость своих основных ссылок, а также помочь повысить SEO вашего веб-сайта, вы должны убедиться, что ваши основные ссылки загружаются и отображаются вверху страницы, когда вы активно просматриваете свой сайт.
Кнопки/призывы к действию
Если вы собираетесь продавать товары или пытаетесь перенаправить пользователей на другую страницу или веб-сайт в Интернете с вашего собственного сайта, вам нужно будет сделать это с помощью кнопок или призывов к действию, также известных как вызовы. -к действию. Использование CTA и различных кнопок на вашем веб-сайте поможет привлечь внимание ваших посетителей, стимулируя пользователей переходить по ссылкам или узнавать больше о продуктах, услугах или контенте, которые вы продвигаете.
Оживите свой бренд с помощью собственного веб-сайта. Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.
Зарегистрироваться
Еще одним из наиболее важных разделов веб-сайта, необходимых при разработке нового веб-сайта, является нижний колонтитул веб-сайта. Нижний колонтитул на веб-сайте похож на верхний колонтитул, за исключением того, что нижний колонтитул включается в кодировку веб-сайта после основной части и содержимого страницы. Нижний колонтитул может включать в себя закрывающие теги, скрипты и даже контактную информацию, которая будет отображаться внизу каждой страницы при посещении ее пользователями. Нижние колонтитулы также необходимы для обеспечения того, чтобы веб-сайт был правильно закодирован и отформатирован в соответствии с современными веб-стандартами.
7 Необязательные элементы веб-сайта, которые следует учитывать
Каждый раз, когда вы создаете новый веб-сайт, есть также необязательные элементы, которые следует учитывать, в зависимости от аудитории, которую вы намереваетесь охватить, и цели самого сайта.
Изображения
В большинстве случаев при посещении веб-сайта вас сразу же приветствует визуально привлекательный логотип или другое изображение, представляющее бизнес, бренд или цель веб-сайта.
С учетом сказанного изображения не являются необходимостью, когда речь идет о создании веб-сайта. Однако использование изображений и хорошо продуманной графики может помочь произвести положительное и неизгладимое впечатление на тех, кто посещает ваш веб-сайт, и на тех, кто искренне заинтересован в получении дополнительной информации о продуктах и услугах, которые вы предлагаете.
Блог
Современный веб-сайт обычно не считается завершенным без добавления собственного блога. Создание раздела блога для вашего веб-сайта — отличный способ расширить охват и видимость в Интернете, а также укрепить профессиональную репутацию.
С помощью блога вы также можете охватить еще больше потенциальных посетителей и клиентов, чем просто продвигая веб-сайт, лишенный какой-либо полезной информации или ценного контента.
Хотя внедрение традиционных навигационных ссылок и меню является обязательным, вы также можете рассмотреть дополнительные меню, которые помогут привлечь пользователей к специальным событиям или страницам вашего веб-сайта. Использование специальных меню на боковой панели, в разделе навигации или даже в основных разделах веб-сайта с контентом также может помочь получить ценную информацию о взаимодействиях и взаимодействиях, которые получает ваш сайт. С помощью специальных меню отслеживайте, какие области вашего веб-сайта получают наибольшую активность, чтобы в будущем лучше улучшить макет вашего веб-сайта.
Добавление боковых панелей к макету веб-сайта — это еще один способ сегментировать информацию по разным разделам. Также можно использовать боковые панели на вашем веб-сайте в качестве альтернативных навигационных меню, в зависимости от количества страниц, на которые вы планируете ссылаться на своем сайте, и общего дизайна самого сайта. Хотя боковые панели не всегда необходимы (в зависимости от макета вашего веб-сайта), они также могут быть полезны для обмена ссылками и уточнения карты сайта веб-сайта, что может привести к большему повышению SEO или поисковой оптимизации.
Слайдеры
Слайдеры могут стать современным, стильным и быстрым способом демонстрации изображений, отображения контента или даже продвижения товаров и услуг. Внедрение слайдеров в содержательные разделы веб-сайта может помочь привлечь и удержать внимание посетителей вашего сайта. Вы также можете использовать ползунки, чтобы повысить активность на своем веб-сайте, а также общее количество кликов, которые ваш сайт получает благодаря своему внутреннему контенту. Слайдеры отлично подходят как для целевых страниц, так и для демонстрации определенных тем или проблем, которые вы можете освещать в блоге своего веб-сайта.
Формы
Использование форм может помочь вам собрать информацию о посетителях вашего веб-сайта, а также сделать ваш веб-сайт более профессиональным, достоверным и аутентичным.
Независимо от того, предлагаете ли вы форму поддержки для посетителей, которые нуждаются в помощи, или если вы оказываете поддержку своим онлайн-клиентам, формы могут помочь вам сделать это с помощью всего нескольких сценариев и всего за несколько минут. От запроса адресов электронной почты для рассылки, которую вы запускаете, до запроса отзывов от постоянных подписчиков и клиентов, формы могут служить многим целям, когда речь идет о создании успешного веб-сайта сегодня.
От запроса адресов электронной почты для рассылки, которую вы запускаете, до запроса отзывов от постоянных подписчиков и клиентов, формы могут служить многим целям, когда речь идет о создании успешного веб-сайта сегодня.
Еще один необязательный элемент веб-сайта, который следует рассмотреть, включает ссылки на социальные сети. Обмен официальными ссылками на социальные сети может помочь в продвижении URL-адреса вашего веб-сайта в популярных поисковых системах, таких как Google, Yahoo! и Bing, тем самым повышая общую SEO-оптимизацию вашего веб-сайта. Вы также можете поделиться своими ссылками на социальные сети в верхнем и нижнем колонтитулах вашего веб-сайта (ов), чтобы привлечь внимание ваших посетителей и помочь собрать собственных подписчиков на разных платформах.
Обмен ссылками на социальные сети также может помочь потенциальным клиентам чувствовать себя более комфортно при совершении покупки у вас или на вашем веб-сайте, особенно если они впервые посещают ваш веб-сайт. Когда клиент чувствует, что доверяет надежному, заслуживающему доверия и подлинному бизнесу, он с гораздо большей вероятностью совершит покупку, сохраняя при этом собственное спокойствие.
Когда клиент чувствует, что доверяет надежному, заслуживающему доверия и подлинному бизнесу, он с гораздо большей вероятностью совершит покупку, сохраняя при этом собственное спокойствие.
Создайте свой веб-сайт с помощью Mailchimp
Создание веб-сайта от начала до конца не должно быть сложным, особенно если вы знакомы с наиболее важными частями макета веб-сайта. От создания потрясающего одностраничного веб-сайта до полнофункционального обширного онлайн-сообщества — в Mailchimp есть ресурсы, инструменты и конструктор веб-сайтов, которые вам нужны, чтобы начать работу без проблем.
Оживите свой бренд с помощью собственного веб-сайта. Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.
Зарегистрироваться
Руководство по типам макетов и идеям для веб-дизайна
Одним из самых разнообразных аспектов веб-дизайна является то, как мы подходим к ширине и высоте с точки зрения размеров и гибкости. В течение многих лет мы чередовали преимущества и недостатки использования фиксированных, эластичных и жидких измерений в стремлении обеспечить оптимальные впечатления от просмотра в самых разных ситуациях, одновременно уравновешивая нашу потребность контролировать вещи на наших веб-страницах. Но, как давным-давно провозгласил Боб Дилан: «Времена меняются», и с этими изменениями появилось множество новых способов компоновки страниц вашего веб-сайта и еще более разнообразный ландшафт методов просмотра веб-сайтов. .
В течение многих лет мы чередовали преимущества и недостатки использования фиксированных, эластичных и жидких измерений в стремлении обеспечить оптимальные впечатления от просмотра в самых разных ситуациях, одновременно уравновешивая нашу потребность контролировать вещи на наших веб-страницах. Но, как давным-давно провозгласил Боб Дилан: «Времена меняются», и с этими изменениями появилось множество новых способов компоновки страниц вашего веб-сайта и еще более разнообразный ландшафт методов просмотра веб-сайтов. .
В этой статье мы рассмотрим типы веб-макетов — старые, новые и будущие. Каждый из этих макетов страниц легко улучшит работу пользователей с веб-сайтом. Мы рассмотрим эту тему в контексте того, что веб-сайты просматриваются различными способами, например, через мобильные телефоны, нетбуки и персональные устройства с сенсорным экраном, такие как iPad.
О ваших возможностях
Давайте поставим перед собой цели в этом исследовании типов макетов:
- Мы рассмотрим разнообразие существующих вариантов
- Для каждого типа макета я постараюсь предложить несколько ситуаций, в которых их лучше всего использовать в
- Плюсы и минусы одного типа макета по сравнению с другими
Мы обсудим 10 типов идей веб-макетов. В то время как совершенство пикселей — это несбыточная мечта, макеты — это больше, чем фиксированные, гибкие или эластичные! Главный урок, который следует извлечь из этого выбора, заключается в том, чтобы тщательно обдумать, почему тот или иной вариант подходит для конкретной ситуации и как ваш выбор повлияет на вашу аудиторию. Давайте углубимся, начнем с абсолютных макетов.
В то время как совершенство пикселей — это несбыточная мечта, макеты — это больше, чем фиксированные, гибкие или эластичные! Главный урок, который следует извлечь из этого выбора, заключается в том, чтобы тщательно обдумать, почему тот или иной вариант подходит для конкретной ситуации и как ваш выбор повлияет на вашу аудиторию. Давайте углубимся, начнем с абсолютных макетов.
Абсолютные макеты
Одним из наименее часто используемых методов измерения, используемых в веб-дизайне, является абсолютное измерение (т.е. дюймы, см, мм и пики). Абсолютные единицы и позиционирование традиционно используются в печатных СМИ, которые изначально используют эти единицы измерения.
Преобразование печати в веб-формат можно увидеть в программном обеспечении для обработки текстов, таком как Microsoft Word, которое по-прежнему использует эти соглашения при форматировании текста и изменении размеров документа, чтобы он выглядел как можно ближе к печати на бумаге. . Абсолютные макеты имеют ограниченное применение в веб-дизайне. Абсолютные макеты в Интернете используются для документов PDF, содержимое которых остается статичным. Конечно, только потому, что он не популярен, не означает, что он не имеет своего места в наборе опций веб-дизайнера.
Абсолютные макеты в Интернете используются для документов PDF, содержимое которых остается статичным. Конечно, только потому, что он не популярен, не означает, что он не имеет своего места в наборе опций веб-дизайнера.
Если вы используете удобные для печати таблицы стилей (да, люди все еще печатают веб-страницы), абсолютные размеры в см, мм, дюймах и пунктах могут помочь вам более точно подготовить макет страницы для печати.
Relative Layout
Относительное расположение и макеты регулируются по размеру в зависимости от размера области просмотра браузера пользователя. Область внутри красной рамки — это область просмотра браузера.
Вы можете изменить размер области просмотра, изменив размер окна. Разные размеры мониторов имеют разные максимальные размеры окна просмотра. Как правило, этот тип макета основан на том, что все работает со 100% шириной, будь то маленький экран (например, нетбук) или 24-дюймовый широкоэкранный настольный монитор. Это означает, что макет будет масштабироваться в соответствии с ситуацией зрителя.
Очень немногие сайты используют 100% ширину, но это работает.
Фиксированная компоновка
Обычно рассматриваемый как один из наименее гибких методов компоновки веб-дизайна, использование измерений на основе пикселей имеет почти цифровой резонанс, связанный с ним, который переносится из печатной индустрии в то, что среда полагается на фиксированных/статических измерениях. Эта единица измерения точна и оставляет мало предположений о том, как веб-дизайн будет выглядеть в разных веб-браузерах, и стала исключительно популярной среди сайтов, которые предпочитают контроль и предсказуемость, а не оптимизацию макета для конкретной ситуации просмотра аудитории. Макет с фиксированной шириной используется в Six Revisions. Мы все знаем, что проблемы могут возникнуть из-за необходимости прокрутки во всех направлениях, и фиксированное измерение макета на основе пикселей имеет эту общую проблему в пиках.
В то время как многие люди ищут идеальную ширину для обеспечения максимальной совместимости, стоит упомянуть, что если вы используете много элементов, требующих фиксированных правил макета, таких как неповторяющиеся фоновые изображения или границы с другими неотносительными элементами, фиксированное измерение макеты могут хорошо справляться со своей задачей и выступать в качестве лучшего универсального решения.
Elastic Layout
Одним из наиболее часто используемых методов размещения содержимого дизайна является использование относительной единицы измерения em. Обычно называемый эластичным дизайном макета (из-за того, как он изгибается, увеличиваясь и уменьшаясь в соответствии с потребностями контента), он получил высокую оценку в сообществе веб-дизайнеров из-за его способности масштабировать контент, размеры текста, и тому подобное.
В отличие от фиксированных единиц измерения, где элементы абсолютных единиц, такие как изображения, лучше всего подходят (из-за сохранения без искажений), эластичные макеты лучше всего работают, когда гибкое содержимое (например, текстовые блоки) занимает первое место. Для размеров шрифта рекомендуются размеры em, популярные благодаря своей эластичности. Из всех перечисленных методов эластичный тип макета является наиболее подходящим для вашего контента, поскольку он дает самому контенту решающую позицию в отношении того, как должен масштабироваться макет. Уменьшение текста в таком дизайне уменьшит ширину или высоту, а увеличение текста будет иметь обратный эффект.
Уменьшение текста в таком дизайне уменьшит ширину или высоту, а увеличение текста будет иметь обратный эффект.
Этот уникальный атрибут позволяет изменять размер макета в зависимости от содержимого, а не потребностей макета. Использование эластичного решения идеально подходит, если вы хотите, чтобы макет определялся содержимым, но могут возникнуть проблемы, если текст масштабируется за пределы области просмотра (вызывая нежелательную горизонтальную прокрутку).
Scaled Layout
Один из последних методов в CSS3 позволяет манипулировать доступным окном просмотра вокруг определенных ориентаций устройства (например,
книжная и альбомная). В зависимости от того, как держат устройство, дизайн может изменить его визуальную компоновку (изменив количество места, отведенное самому контенту). В отличие от других, этот тип макета зависит не от единиц измерения, а от определенного типа макета.
Однако не следует недооценивать это понятие как способ работы со сложными колонками на маленьких экранах. 10 лет назад мы бы не учитывали ориентацию экрана. Как изменились времена! Масштабные макеты действительно хороши на рынке смартфонов, где дисплей можно часто поворачивать или перемещать (например, в iPhone).
10 лет назад мы бы не учитывали ориентацию экрана. Как изменились времена! Масштабные макеты действительно хороши на рынке смартфонов, где дисплей можно часто поворачивать или перемещать (например, в iPhone).
iPhone меняет ориентацию ваших веб-сайтов на лету. С таким ограниченным пространством, доступным на портативных мобильных устройствах, вы можете не только максимизировать способ распределения ваших пикселей, но вы также можете позволить людям выбирать любой метод, который они предпочитают для визуализации информации. Каждый человек будет использовать свое мобильное устройство с доступом в Интернет по-своему, и, позволяя вашему дизайну трансформировать ваш контент в зависимости от ориентации, вы можете максимизировать удобство использования вашего контента.
Жидкая (или жидкая) компоновка
Самый простой метод обеспечения динамически расширяющейся или сжимающейся конструкции использует постоянно популярное измерение в процентах (%).
Этот тип макета приобрел массовую популярность, потому что это окончательный способ сделать полную противоположность фиксированному макету, когда содержимое просто занимает все доступное для него место. Проценты требуют тщательного расчета, так как вы не можете дать более 100% без проблем! Ограниченные гарантии, которые вы держите в отношении используемого окна просмотра, выходят за рамки разрешения экрана (представьте, что ваш сайт на 6-дюймовом экране против 100-дюймового экрана, даже при ширине 80%). Хотя само собой разумеется, что жидкий макет полезен почти во всех веб-ситуациях, потому что он регулирует свою ширину в зависимости от того, насколько велика или мала область просмотра пользователя, поэтому на нее определенно стоит обратить внимание.
Проценты требуют тщательного расчета, так как вы не можете дать более 100% без проблем! Ограниченные гарантии, которые вы держите в отношении используемого окна просмотра, выходят за рамки разрешения экрана (представьте, что ваш сайт на 6-дюймовом экране против 100-дюймового экрана, даже при ширине 80%). Хотя само собой разумеется, что жидкий макет полезен почти во всех веб-ситуациях, потому что он регулирует свою ширину в зависимости от того, насколько велика или мала область просмотра пользователя, поэтому на нее определенно стоит обратить внимание.
Equated Layout
Следующий метод размещения содержимого, который мы рассмотрим, — это equated layout, в котором используется новая функция CSS, называемая calc (см. спецификацию W3C calc). Когда эта возможность измерения достигнет браузеров, появится новый уровень контроля. В то время как предыдущие макеты, которые мы рассмотрели, полагаются на предоставленную определенную ширину или высоту, эквивалентный макет позволяет вам смешивать фиксированное и относительное значение, используя вычисление, подобное width: calc(50% - 200px) . У вас когда-нибудь была ситуация, когда вы хотели бы, чтобы вы могли составить все 100%, но также учитывать такие вещи, как div с границами и элементы с фиксированной шириной (например, изображение)?
У вас когда-нибудь была ситуация, когда вы хотели бы, чтобы вы могли составить все 100%, но также учитывать такие вещи, как div с границами и элементы с фиксированной шириной (например, изображение)?
Если вы чем-то похожи на меня, это определенно что-то, что пришло вам в голову. Функция calc CSS3, которая еще не получила широкого распространения (но является частью спецификации CSS3), может быть именно тем, что вам нужно. Хотя эта функция по-прежнему не поддерживается существующими веб-браузерами, это может быть перспективным вариантом для создания макетов с дополнительным уровнем гибкости.
Fluid-Min/Max Layout
Общая проблема, с которой мы как дизайнеры сталкиваемся, заключается в том, что всякий раз, когда имеющееся у нас пространство становится либо слишком широким, либо слишком узким (или слишком высоким, или слишком коротким), относительно размеренный и гибкий контент у нас получается слишком разбавленным или слишком сжатым (что является плохой новостью). Используя минимальную и максимальную ширину (или высоту), вы можете установить ограничения на масштабирование дизайна, чтобы сохранить гибкость, но только до определенной степени. Вместо того, чтобы охватывать область просмотра, как жидкий макет, этот тип макета перемещается только до того места, где он сказал («молодец»).
Используя минимальную и максимальную ширину (или высоту), вы можете установить ограничения на масштабирование дизайна, чтобы сохранить гибкость, но только до определенной степени. Вместо того, чтобы охватывать область просмотра, как жидкий макет, этот тип макета перемещается только до того места, где он сказал («молодец»).
Плавный/желеобразный макет масштабируется только до определенной фиксированной ширины или высоты. Если есть что-то, что вызывает проблемы с макетами, так это то, что мы делаем предположения относительно количества места, которое у нас будет доступно для наших элементов дизайна. Преимущества свойств CSS min-width , max-width , min-height и max-height чаще всего замечаются, когда вы хотите, чтобы ваш макет был ограничен определенными размерами (например, в пределах фиксированного размера). дизайн ширины), но не хочу страдать от горизонтальной прокрутки. Например, если вы хотите, чтобы ваша ширина масштабировалась до 100% для маленьких экранов, но только до, скажем, 1500 пикселей, чтобы ваш макет не становился слишком широким для больших экранов, вы можете использовать максимальная ширина: 1500 пикселей .
Поскольку этот метод компоновки веб-страницы обеспечивает систему безопасности, на которую могут положиться браузеры (на основе введенных вами минимальных и максимальных значений), вы можете придать фиксированной работе дополнительную гибкость.
Условный макет
С появлением таких устройств, как iPhone, возникла потребность в способе изменения веб-дизайна помимо обычных макетов, чтобы пользователи мобильных устройств могли иметь оптимизированный опыт. Возможность обслуживать уникальную таблицу стилей, основанную на ширине и высоте устройства или области просмотра (через медиа-запросы CSS3), дает возможность еще более гибкого и удобного способа представления контента вашего сайта.
Этот тип макета я бы назвал «условным макетом». В приведенном выше дизайне используются медиа-запросы CSS3 для уменьшения масштаба дизайна по мере необходимости. Из всех появившихся в последнее время методов размещения информации этот, безусловно, является наиболее многообещающим (после устранения проблем с совместимостью браузера). Дизайн большинства веб-сайтов основан на одной таблице стилей. Использование медиа-запросов CSS3 (особенно с мобильными и настольными устройствами) может привести к тому, что условные макеты будут лучше всего соответствовать пользовательскому агенту.
Дизайн большинства веб-сайтов основан на одной таблице стилей. Использование медиа-запросов CSS3 (особенно с мобильными и настольными устройствами) может привести к тому, что условные макеты будут лучше всего соответствовать пользовательскому агенту.
Обратной стороной этого является то, что это означает, что вам нужно будет разрабатывать и поддерживать таблицы стилей для определенных устройств — так же, как в прошлом вы поддерживали таблицы стилей, специфичные для IE.
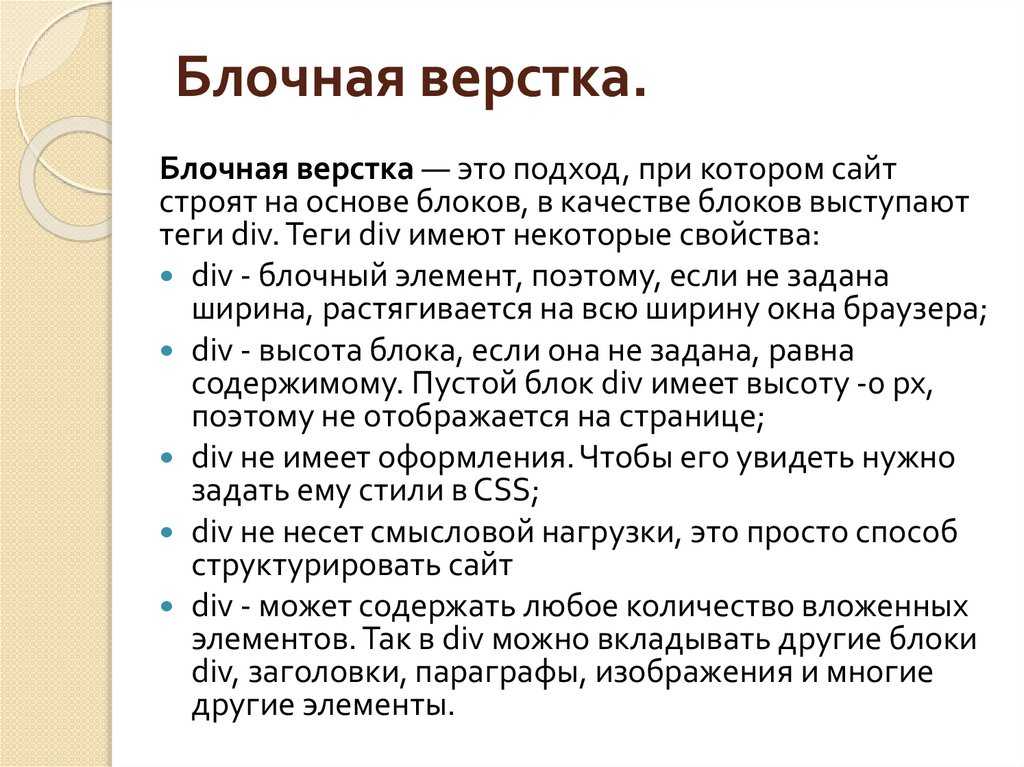
Гибридный макет
Конечно, упоминая все эти типы макетов, мы не можем забыть упомянуть самый популярный метод макета из всех — гибридный макет в значительной степени соответствует своему названию, поскольку дизайн заканчивается использованием смеси различных типов компоновки. Это включает в себя смешивание и сопоставление различных единиц и концепций, чтобы веб-дизайн адаптировался к области просмотра браузера только тогда, когда это необходимо, и при этом сохранял определенный уровень контроля над частями веб-сайта, которым требуется более фиксированная структура.
Несмотря на то, что вам нужно быть более вдумчивым в своей работе, это, возможно, самый разумный способ проектирования и разработки. Большинство сайтов не придерживаются одного типа измерения, они гибридизируются в зависимости от потребностей. Большинство веб-сайтов используют гибридный макет, потому что определенные единицы измерения полезны в определенных ситуациях. В то время как многие люди все еще цепляются за идею, что есть один идеальный метод компоновки, который ждет своего часа, я думаю, что гибрид преодолеет ситуационные проблемы, смешав воедино лучшее из всех миров.
Возможно, вы получите абсолютный макет в таблице стилей печати, и, возможно, у вас может быть фиксированная ширина с использованием жидкого тела с эластичным содержимым и плавным управлением для внешних краев с масштабируемой и гибкой поддержкой для определенных устройств — комбинации обильный!
Общая картина
Очевидно, что существует много вариантов, которые следует учитывать при компоновке веб-страниц, поэтому имеет смысл — как с практической, так и с теоретической точки зрения — уделять пристальное внимание деталям и объему любого дизайнерского проекта, за который вы беретесь. Какой тип макета вы используете для создания своего веб-сайта, заслуживает такого же внимания, как и шрифты, которые вы используете, или цветовая тема, которую вы создаете.
Какой тип макета вы используете для создания своего веб-сайта, заслуживает такого же внимания, как и шрифты, которые вы используете, или цветовая тема, которую вы создаете.
Стоит также подчеркнуть, что не существует идеального способа справиться с любой ситуацией, и, следовательно, нет одного типа, который бы идеально подходил для всех ситуаций. Нет правильного или неправильного способа проектирования, но тщательное обдумывание может улучшить некоторые ситуации. Дизайн — один из самых фундаментальных навыков, которым должен овладеть любой веб-профессионал. То, как используется Интернет, быстро меняется, с большими различиями как в устройствах, которые мы используем, так и в инструментах, которые мы используем, поэтому веб-дизайн важен.
Помимо удобства использования, доступности, веб-копии, цветового контраста и т. д. нужно бороться не только за это. Хороший веб-сайт должен удовлетворять постоянно растущее число потребностей, и поэтому поиск идеального макета стал своего рода квестом Святого Грааля для веб-дизайнеров.

 Браузер
Браузер