Псевдоэлементы, которых не может быть — CSS-LIVE
В сегодняшней статье мы увидим псевдоэлементы в псевдоэлементах, псевдоэлементы с псевдоклассами и другие невозможные вещи, скрывающиеся от любопытных глаз в дебрях спецификаций. Но сначала давайте быстренько вспомним, что такое псевдоэлементы вообще.
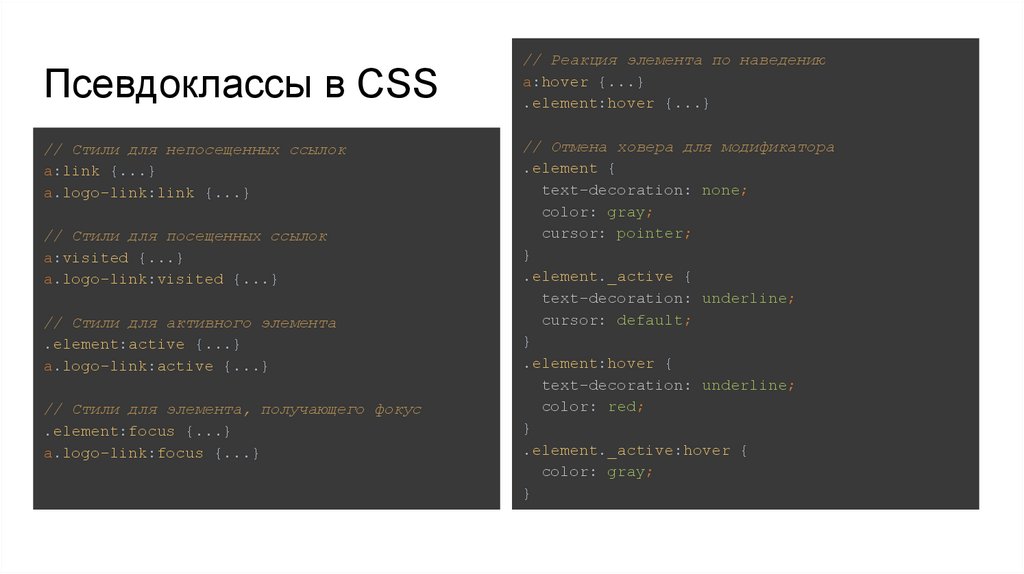
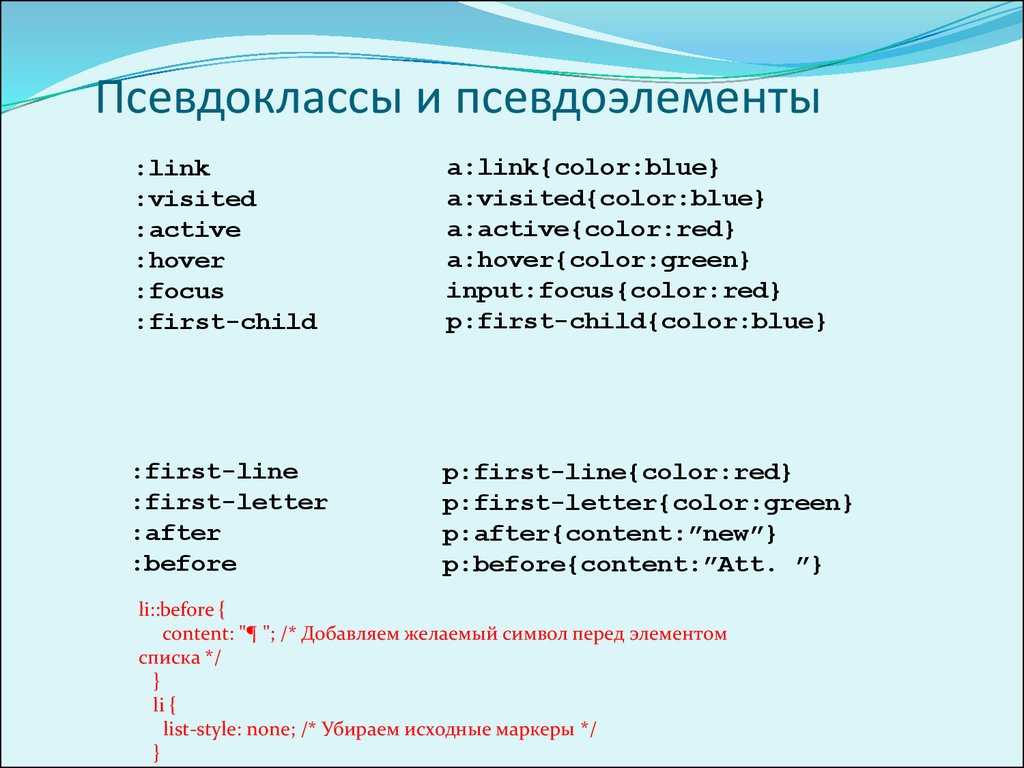
Псевдоклассы и псевдоэлементы
И псевдоклассы, и псевдоэлементы были с самого начала CSS, с CSS1 (в этом году их 20-летие!). И там же было такое пояснение различия между ними:
Псевдоэлементы служат для обращения к отдельным частям элементов, тогда как псевдоклассы позволяют стилям различать разные типы элементов.
Потом пришел CSS2, а за ним и CSS2.1. В июне 2011-го он с горем пополам стал стандартом, а в сентябре того же 2011-го стандартом стал модуль селекторов 3 уровня (и формально по сей день стандарт). Именно в нем у псевдоэлементов появилось двойное двоеточие. За это время приходили и уходили другие спецификации, от «вечного кандидата в рекомендации» базового UI 3 уровня до совсем чернового предложения от Adobe, и все они норовили прибавить что-то своё. А еще HTML5 со своими интерактивными новинками…
А еще HTML5 со своими интерактивными новинками…
Но то отличие в главном по-прежнему актуально.
Любой псевдокласс соответствует какому-то элементу. Или в каком-то определенном состоянии, после каких-то действий пользователя (под фокусом, при наведении), или в каком-то определенном месте DOM-дерева (пятый в ряду, третий с конца…), или отвечает каким-то дополнительным условиям (напр. не является заголовком) — если некий элемент вдруг оказался в этом состоянии/в этом месте/с такими параметрами, к нему применится соответствующий псевдокласс. Само название указывает, что они — некое подобие классов. Как и классы, псевдоклассы можно комбинировать в каких угодно сочетаниях. У одного элемента их может быть сколько угодно (например,
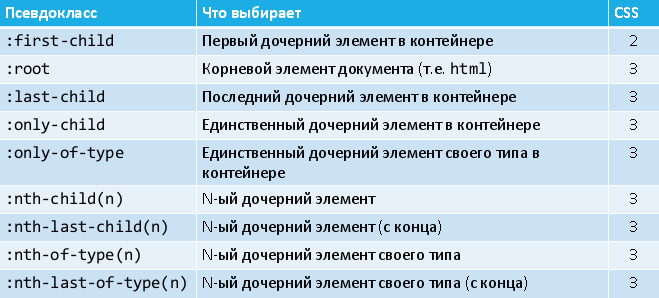
Действующий стандарт выделяет 6 категорий псевдоклассов, по не всегда понятной логике (чем :target не динамический?). В идущем ему на смену черновике CSS Selectors 4 классификацию чуть обновили:
- языковые (
:dir,:lang) - псевдоклассы места (все ссылочные и
:target) - действия пользователя (
:hover,:focus,:drop…) - временные (в теории, помогут подсветить элементы по мере озвучки их скринридером, показать субтитры для видео в нужный для них момент и т.
 п.)
п.) - состояния ввода (
:disabled,:in-range…) - структурные (
:root,:empty,:nth-*…) - новые псевдоклассы для выбора элементов по колонке таблицы или грида.
- функциональные псевдоклассы для комбинации других селекторов (
:not(),:matches()и — только б не спугнуть! — долгожданный:has()).
А вот псевдоэлементы — судя по названию же, лишь отдаленное подобие элементов. Они выбирают что угодно: букву, фрагмент текста с другими элементами внутри, кнопку в составном поле ввода или вообще что-то, чего и близко не было в исходном документе — только не реальный DOM-элемент. Но это непонятное что-то получит визуальное представление и займет достойное место в дереве отображения, а затем и на экране, наравне с настоящими элементами.
У элемента, которого нет, по идее, не может быть и соседей, тем более потомков. Поэтому в действующем стандарте про них сказано так (в вольном переводе):
На один селектор может приходиться только один псевдоэлемент, и в этом случае он должен находиться после той цепочки селекторов, которая фактически выбирает элемент (т.
е., грубо говоря, в самом конце селектора — прим. перев.).
Именно поэтому мы привыкли видеть псевдоэлементы в селекторах последними. Правда, в том же стандарте прячется осторожная оговорка, что это, возможно, не навсегда… но не будем забегать вперед.
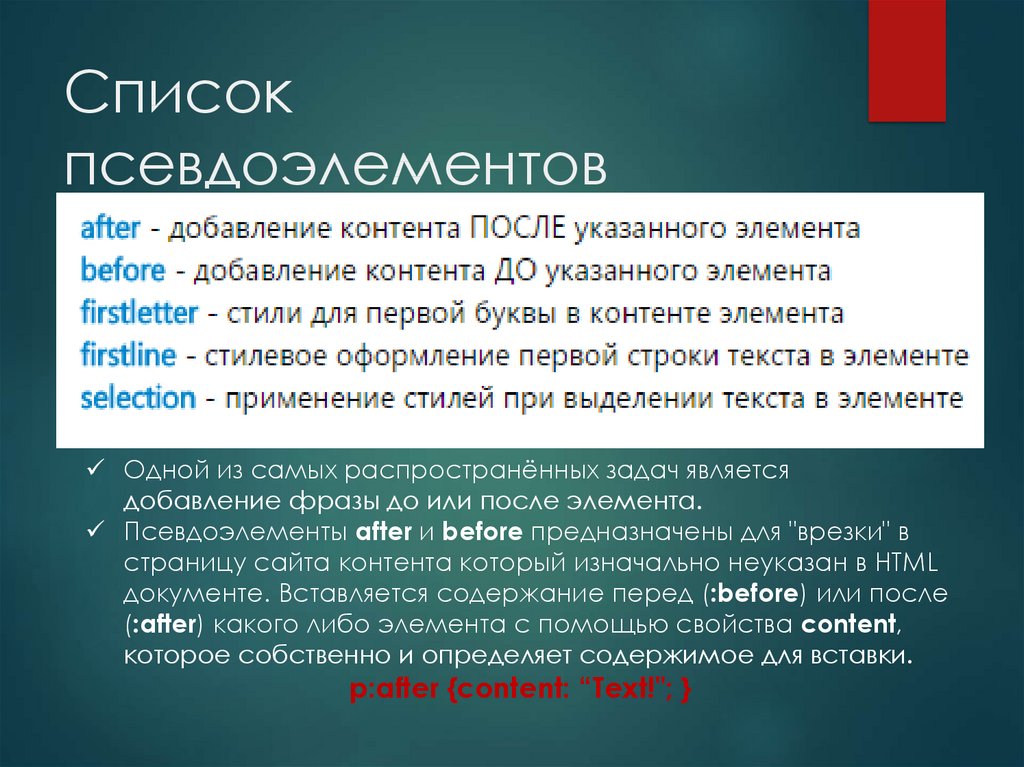
Какие есть псевдоэлементы? Само собой, ::before и ::after. Чуть менее известны (хотя еще старше и работали даже в IE5!) ::first-line и ::first-letter. Эти 4 псевдоэлемента были в CSS2 (что дает им почетное право писаться с одним двоеточием). Удивительно, но в действующем стандарте только они и описаны! Лишь ::selection еще вскользь упомянут. Всё пёстрое богатство разнобраузерной «псевдофауны», что мы знаем по подборкам наподобие этой, стандарт словно игнорирует.
Относительно недавно обновился черновик нового отдельного модуля псевдоэлементов 4 уровня, в котором их чуть больше и вдобавок они логически сгруппированы:
- текстовые эффекты (
::first-*) - генерируемый контент (
::before,::after, ::placeholder и ::marker) - средства для выделения и подсветки —
::selectionи его друзья.
Но здесь самое время остановиться и перейти от истории и теории к практике главной темы этой статьи — отношений псевдоэлементов с псевдоклассами и друг с другом:). Начнем с самого простого!
Псевдоэлементы для псевдоклассов
Почему-то некоторые до сих пор этому удивляются. Но раз псевдокласс выбирает элемент — почему бы этому элементу не обзавестись еще и псевдоэлементом?
Простейший случай, пожалуй — особое оформление для первого/последнего элементов в ряду. Например, дорисовать стрелки для крайних пунктов подобного меню. А заодно и перекрасить эти стрелки при наведении: псевдокласс для этого взят уже другой (:hover), но элементы-то выбираются те же самые (ссылки, в т.ч. крайние), а значит, мы фактически перекрашиваем те же самые псевдоэлементы. Что и требовалось.
Ситуаций, где псевдоэлемент нужен только при определенном динамическом состоянии, немало. Давний пример — подсветка столбцов таблицы при наведении. Или всевозможные «выкрутасы» при валидации форм. Например, вариант, когда форма не отвлекает пользователя во время добавления, но «поздравляет» его, когда всё заполнено корректно (пример). Кстати, присмотритесь к этому примеру повнимательнее:
Например, вариант, когда форма не отвлекает пользователя во время добавления, но «поздравляет» его, когда всё заполнено корректно (пример). Кстати, присмотритесь к этому примеру повнимательнее: ::before и ::after могут быть не только с краю! Увы, этот пример не работает в IE (он не понимает form:valid).
Псевдоэлементы в псевдоэлементах
Итак, в нынешнем стандарте на один селектор может приходиться только один псевдоэлемент. Так ли уж это мало? Взгляните на пример:
See the Pen XdmYwm by Ilya Streltsyn (@SelenIT) on CodePen.
С виду в этом блоке 3 разностилевых блока контента — заголовок, подзаголовок и текст. Но в разметке блок пуст, и весь его контент сгенерирован стилями. Два блока, в начале и конце элемента — понятно, ::before и ::after. Откуда взялся третий?
А его и нет! Есть лишь первая строка содержимого ::before. Она же — первая видимая строка самого элемента. То есть его
Она же — первая видимая строка самого элемента. То есть его ::first-line! Это стандартное поведение: ::first-line оформляет именно первую видимую строку текста, неважно, настоящего или сгенерированного. Этим можно пользоваться, чтобы разнообразить вид чисто оформительских подписей. А чтобы первая строка кончалась строго там, где нужно, используем маленький хак с символом \A (перенос строки) в тексте в сочетании с white-space:wrap-line (идея, которую давно предложила Лиа Веру, а недавно напомнил Крис Койер).
Как всегда, не обошлось без ложки дёгтя: Chrome не хотел применять text-transform:uppercase к тексту ::first-line. Хотя по спецификации должен. Это был давний его баг (добавлено 20.12.2017: недавно его исправили, в стабильном 63-м его уже нет), видимо, унаследованный от совсем древнего бага Вебкита. Cамое занятное там происходит при наведении мышкой: у элемента появляются… сразу две «первых строки»! Если display:block задан и для ::before, и для ::after, первая строка подсвечивается у обоих. Это тоже явный баг: по спецификации первая строка выделяется только у одного блочного потомка, на то она и первая. Если нужно блочное (снаружи) поведение для
Это тоже явный баг: по спецификации первая строка выделяется только у одного блочного потомка, на то она и первая. Если нужно блочное (снаружи) поведение для ::after, но не нужна такая хромья самодеятельность, можно поменять ему display:block на flex — для флекс-контейнеров, по спецификации же, ::first-line не применяется. Именно это сделано в примере в обычном состоянии, без наведения.
Но Firefox и сам не ангел: он вообще не применяет стиль ::first-line, если у ::before стоит display:block (можно увидеть это, наведя на блок мышкой). У него свои «счеты» с псевдоэлементами, не менее давние.
На следующей картинке видно, как разные браузеры по-разному путаются в пересечении ::first-line и ::before в зависимости от display последнего, в этом примере. Для сравнения там такая же ситуация со span, полным аналогом которого, в теории, должен выступать ::before:
Только IE11 и Edge справился с ситуацией. Напоминаю, что речь о псевдоэлементах из CSS1-2, без малого 20-летней выдержки! Кто там еще ждет, когда все браузеры начнут одинаково поддерживать флексбоксы?
Напоминаю, что речь о псевдоэлементах из CSS1-2, без малого 20-летней выдержки! Кто там еще ждет, когда все браузеры начнут одинаково поддерживать флексбоксы?
Впрочем, иногда, когда по каким-то причинам нельзя влиять на разметку, а кроссбраузерность не критична, это сочетание псевдоэлементов может оказаться весьма кстати. Предельный случай — примеры чего-нибудь интересного на чистом CSS. Вроде нашей прошлогодней мини-игры. Таким нехитрым приемом можно придать ей более эффектную заставку. И даже по-разному анимировать «заголовок» и «текст» (см. чуть обновленный пример, и не забудьте заглянуть в исходник в Firefox).
Псевдоэлементы с псевдоклассами
Несколько минут назад мы выяснили, что псевдоклассы применяются к элементам, а псевдоэлементы — не элементы. Значит, псевдоэлементов со своими псевдоклассами быть не может?
Я был уверен в этом до прошлого года, когда увидел этот твит Шиме Видаса, ведущего ежедневного дайджеста webplatformdaily. org. Но пример c
org. Но пример c ::selection:window-inactive действительно работает в «хромоподобных» браузерах — при активации другого окна цвет выделения меняется!
Я предположил, что такой синтаксис — нововведение CSS Selectors 4, поэтому и работает только в браузерах с его поддержкой. На что Шиме указал мне на удивительную вещь: оказывается, формальной грамматике из CSS Selectors 3 он не противоречит! Действительно, формальное определение «последовательности простых селекторов» не ограничивает числа как псевдоклассов, так и псевдоэлементов, ограничение в один псевдоэлемент на цепочку есть только в текстовом пояснении, а формального запрета на псевдоклассы после псевдоэлементов нет вообще. Практической пользы от этого знания мало, разве что лишнее напоминание о разнице между «валидностью» и «соответствием стандарту» и о том, что не стоит слепо полагаться на валидаторы (хотя сам валидатор CSS на подобную запись как раз ругается). Но приятно чувствовать себя «почти знатоком». А заодно еще большим уважением проникаешься к создателям парсеров и анализаторов CSS, которые вынуждены постоянно это всё распутывать.
Впрочем, 3-й уровень селекторов вполне можно уже считать устаревшим (помните, что статус рекомендации у W3C означает не «готово, используйте», а скорее «используется так давно, что мы сами уже почти разобрались, как это работает»?:). Давайте снова заглянем в ближайшее будущее:
Сразу после псевдоэлемента может идти любая комбинация псевдоклассов действий пользователя, в этом случае псевдоэлемент представлен [селектором], только когда он в соответствующем состоянии. Соответствуют ли эти псевдоклассы конкретному псевдоэлементу, зависит от определений данного псевдокласса и псевдоэлемента: если не указано иное, ни один из этих псевдоклассов не соответствует псевдоэлементу.
То есть не для всех и не всегда… но в принципе можно! Но как же правило, что псевдоклассы применяются только к элементам? Можно сказать, что оно осталось в силе, только элементы теперь учитываются не в DOM, а в дереве отрисовки (или «дереве боксов», в терминах спецификации CSS Display 3 уровня).
Обратите внимание: навешивать на псевдоэлементы можно псевдоклассы только одного типа — для действий пользователя. Варианты вроде ::before:first-child стандарт пока прямо запрещает. С одной стороны, это логично (nth-* считают элементы в DOM, а псевдоэлементы туда не попадают), с другой — обидно, как от любого ограничения. Зато чуть понятнее, для чего вообще нужна их классификация.
Впрочем, именно для выделения в неактивном окне спецификация псевдоэлементов недавно предложила отдельный псевдоэлемент (::selection-inactive). Видимо, даже для авторов спецификации псевдокласс для псевдоэлемента — слишком уж радикальное новшество. Зато в браузерах (как минимум, Chrome, Firefox и Edge) успешно поддерживаются состояния для многих псевдоэлементов форм, типа ::-moz-range-track:hover.
Псевдоэлементы с классами
Из «незначительного» изменения грамматики CSS, что псевдоэлементы могут быть не только на конце цепочки селекторов, есть и менее очевидные следствия.
<div> в результате такого кода?div, div::after {
width: 200px;
height: 200px;
background: red;
}
div.test, div::after.test{
background: green;
}
Такой код может случайно получиться на выходе препроцессора, как в этом примере. Должно ли примениться правило с зеленым фоном?
Современные браузеры считают, что нет. За исключением Safari 9+ (и iOS 9.3+ Safari) — те радостно красят квадрат зеленым. В браузерах на основе Chromium, где-то в районе 48-й версии, он тоже был зеленым, но с 49-й версии квадрат снова «покраснел». Баг исправили?
Не всё так однозначно.
По всем предыдущим стандартам — до действующего модуля селекторов 3 уровня включительно — этот селектор был недопустимым. Даже если запрет выражался лишь в текстовом примечании к формальной грамматике, браузеры вынуждены были его соблюдать. По правилам обработки ошибок в CSS, невалидность селекторов «заразна»: если в списке селекторов затесался хоть один невалидный — отбрасывается всё правило целиком.
x:-moz-any-link или _:-ms-fullscreen, чтобы правило отработало только в каком-то одном браузере.Но что, если это текстовое примечание уберут и псевдоэлементу разрешат быть не последним в цепочке?
Конечно, селектор ::after.test не начнет что-либо выбирать, он останется таким же бессмысленным. Но бессмысленный — не значит недопустимый. Селектор a:not(a), например, явно бессмысленный и ничего не выбирает — но зато и не нарушает никаких формальных правил, а значит, и не «заражает» невалидностью целое правило. Т.е. правило
То, что поведение Safari 9 — не баг, косвенно подтвержается тем, что именно Safari 9 поддерживает больше всего нововведений черновика селекторов 4 уровня. А значит, живет уже по новому стандарту. Опять же — стандарт еще не утвержден, так что всё может измениться. Но полезно знать, что такие перемены в принципе бывают. Особенно при использовании хаков с неочевидным принципом действия: вчерашний баг вполне может обернуться завтрашней фичей, и хак перестанет работать!
Но полезно знать, что такие перемены в принципе бывают. Особенно при использовании хаков с неочевидным принципом действия: вчерашний баг вполне может обернуться завтрашней фичей, и хак перестанет работать!
Добавлено 2.01.2018: буквально в новогоднюю ночь Элика Этемад (fantasai) уточнила грамматику CSS-селекторов, и классы для псевдоэлементов однозначно стали недопустимыми. По новой грамматике поведение Safari будет считаться багом, и вскоре его могут пофиксить. Но пока старые версии еще в ходу, стоит быть в курсе этого разночтения!
::before и ::after пустых и замещаемых элементов
Еще одна загадка CSS, над которой давно ломают головы даже знатоки. Казалось бы, раз ::before и ::after добавляются перед и после контента элемента, то для всех пустых элементов (у которых по стандарту не может быть контента) они работать не должны: нет контента — нет и мест для вставки. Но практика часто показывает иное. Может, верна догадка Луиса Лазариса, что псевдоэлементы не работают только для замещаемых элементов? Но почему тогда во многих браузерах работают псевдоэлементы для <img> — уж он-то однозначно замещаемый?
Кстати, что такое эти замещаемые элементы, которые даже визуально форматируются по-особому? Удивительно, но однозначного определения в CSS до сих пор нет!
Изначально (в CSS1) их определяли как «элемент, заменяемый контентом, на который из него указывается». Затем (в CSS2) — как «элемент, для которого движок CSS-форматирования знает лишь внутренние размеры» (именно тогда к замещаемым элементам стали относить поля форм). Наконец, в CSS2.1 — который до последнего времени был актуальным стандартом — как «элемент, чей контент не рассматривается моделью форматирования CSS» (рассматривает ли она контент тех же <button> и <textarea>, который, вроде бы, вполне слушается как минимум CSS для шрифта — спецификация не уточняла).
Затем (в CSS2) — как «элемент, для которого движок CSS-форматирования знает лишь внутренние размеры» (именно тогда к замещаемым элементам стали относить поля форм). Наконец, в CSS2.1 — который до последнего времени был актуальным стандартом — как «элемент, чей контент не рассматривается моделью форматирования CSS» (рассматривает ли она контент тех же <button> и <textarea>, который, вроде бы, вполне слушается как минимум CSS для шрифта — спецификация не уточняла).
Так что, видимо, искать глубокую закономерность тут незачем. Всё определяется тем, как эти элементы реализованы в браузерах — т.е. «как исторически сложилось». А сложилось так, что большинство браузеров всё равно замещает такие элементы… вопрос лишь, чем именно:)
Возьмем для примера пару картинок из вышеупомянутой статьи и рассмотрим их в отладчике Хрома, включив галочку «Показывать теневую DOM браузера»:
Как видно, загруженная картинка — вещь самодостаточная. А вот у незагруженной внутри «выросло» целое теневое DOM-дерево содержимого — со своей иконкой и отдельным текстовым блоком. А раз есть содержимое — есть и куда вставить псевдоэлементы! Что-то подобное, надо полагать, происходит и в других браузерах (хоть напрямую проверить это там труднее). Если у вас есть другие сведения — прошу поделиться ими в комментариях!
А раз есть содержимое — есть и куда вставить псевдоэлементы! Что-то подобное, надо полагать, происходит и в других браузерах (хоть напрямую проверить это там труднее). Если у вас есть другие сведения — прошу поделиться ими в комментариях!
Но в модуле генерируемого и замещаемого контента CSS3 (2003 г.) было еще одно определение замещаемого: «элемент или псевдоэлемент, у которого вычисленное значение используемой части свойства content оказывается отдельным URI». А это свойство можно было задавать всем элементам. Т.е. силами самого CSS по сути можно было сделать любой элемент замещаемым или незамещаемым! И там же впервые явно утверждалось, что у замещаемых элементов нет ::before и ::after (в других спецификациях их поведение было лишь «не определено»).
Похоже, когда-то давно в некоторых браузерах (Opera Presto и WebKit) это даже частично поддерживалось. Потом браузеры стали от этого избавляться. Если в iOS 9.2 Safari указание свойства content для <img> еще влияло на отображение псевдоэлементов для картинки, то уже в iOS 9. 3 — перестало. И вот недавно этот модуль спецификации обновился — с той же самой формулировкой! Правда, возможности самого свойства content урезали: если сделать незамещаемый элемент замещаемым (заменить картинкой) можно, то наоборот — уже нельзя. Так что возвращать убранное браузерам не придется.
3 — перестало. И вот недавно этот модуль спецификации обновился — с той же самой формулировкой! Правда, возможности самого свойства content урезали: если сделать незамещаемый элемент замещаемым (заменить картинкой) можно, то наоборот — уже нельзя. Так что возвращать убранное браузерам не придется.
И еще курьезный факт — собственные запреты не мешают самому W3C в собственных спецификациях стилизовать «отбивку» <hr> вот так:
See the Pen LZVvmy by Ilya Streltsyn (@SelenIT) on CodePen.
Это работает во всех актуальных браузерах.
Псевдоэлементы для псевдоэлементов?
В одном из примеров Аны Тюдор (о котором она не так давно подробно рассказывала) в скомпилированном CSS встречается такой селектор:
input[type='range']::-webkit-slider-thumb:before { // стили...Как? Ладно, псевдоэлементы могут быть не в конце селектора. Ладно, у них могут быть состояния. Но свои псевдоэлементы?
Ладно, у них могут быть состояния. Но свои псевдоэлементы?
К сожалению, увидеть именно этот селектор в работе мне так и не удалось. Но в модуле селекторов 4 уровня есть намеки, что псевдоэлементы могут оказываться весьма непростыми:
У некоторых псевдоэлементов по определению есть внутренняя структура. После этих псевдоэлементов могут идти дочерние и контекстные комбинаторы, выражающие эти соотв. отношения. Прочие селекторы, содержащие комбинаторы после псевдоэлементов, невалидны.
Примером такого псевдоэлемента с внутренней структурой текущая версия спецификации приводит ::shadow. Больше нигде в этом модуле такой псевдоэлемент не упоминается. В модуле псевдоэлементов — тоже. Упоминается он только в модуле CSS Scoping 1 уровня — причем только в позапрошлогоднем публичном черновике, из свежего редакторского черновика он пропал. За эти два года сама теневая DOM изрядно изменилась, ну и связанный с ней CSS заодно.
Так что, похоже, единственный пока псевдоэлемент, у которого могут быть настоящие полноценные потомки (!), остается нестандартным. Хотя по-прежнему работает в Chrome. По логике, раз у чего-то есть контент, то могут быть и генерируемые псевдоэлементы перед и после этого контента… но нет: никакой ::shadow::before у меня так и не заработал, да и по спецификации ::shadow не генерирует никаких боксов, отображаются только сами его потомки. По новой спецификации, правда, специальные места для вставки теневых ветвей — «слоты» — должны вести себя как элементы с display:contents, а псевдоэлементы у таких элементов (там, где он поддерживается, т.е. в Firefox) вполне отображаются. Ведь визуально они — полные аналоги настоящих потомков. Но на старую хромовскую реализацию это, разумеется, уже повлиять не может.
Хотя по-прежнему работает в Chrome. По логике, раз у чего-то есть контент, то могут быть и генерируемые псевдоэлементы перед и после этого контента… но нет: никакой ::shadow::before у меня так и не заработал, да и по спецификации ::shadow не генерирует никаких боксов, отображаются только сами его потомки. По новой спецификации, правда, специальные места для вставки теневых ветвей — «слоты» — должны вести себя как элементы с display:contents, а псевдоэлементы у таких элементов (там, где он поддерживается, т.е. в Firefox) вполне отображаются. Ведь визуально они — полные аналоги настоящих потомков. Но на старую хромовскую реализацию это, разумеется, уже повлиять не может.
Так что, как бы ни хотелось мне закончить статью работающим примером псевдоэлемента для псевдоэлемента, на сегодняшний день мне пришлось в этом признать поражение. Но, как мы видели, новые черновики готовят нам массу сюрпризов, и кое-что из того, что прежде казалось немыслимым, уже работает в каком-то из браузеров (пусть за флагом и т. п.). Возможно, найти такой (или еще более невозможный) пример удастся вам? Добро пожаловать в комментарии!
п.). Возможно, найти такой (или еще более невозможный) пример удастся вам? Добро пожаловать в комментарии!
P.S. Это тоже может быть интересно:
Псевдоэлементы в CSS: продвинутая стилизация
Домой Обучение Псевдоэлементы в CSS: продвинутая стилизация
Хочешь знать больше про веб?
Подпишись на наш телеграм-канал TechRocks WEB-разработка?
Подписаться
×
Перевод статьи «Advanced Styling using CSS Pseudo Elements».
Недавно мы разбирали тему селекторов атрибутов. Сегодня поговорим о псевдоэлементах.
Псевдоэлементы в CSS применяются для стилизации определенных частей элемента. При правильном использовании они помогут вам создать потрясающие стили. Давайте рассмотрим несколько.
::first-letter
Псевдоэлемент ::first-letter используется для стилизации первой буквы текста.
See the Pen ::first-letter by Linda (@LindaOjo) on CodePen.
::first-line
Аналогично псевдоэлемент ::first-line используется для стилизации первой строки.
See the Pen ::first-line by Linda (@LindaOjo) on CodePen.
::before и ::after
При помощи псевдоэлемента ::before можно вставить какой-то контент перед содержимым элемента.
Соответственно псевдоэлемент ::after позволяет добавить что-то после содержимого элемента.
See the Pen
::before & ::after by Linda (@LindaOjo)
on CodePen.
::selection
Псевдоэлемент ::selection позволяет задать стили для текста, выделенного пользователем. Попробуйте выделить какую-то часть текста в примере. Фон выделения сменится на черный, а цвет текста — на белый.
See the Pen ::selection by Linda (@LindaOjo) on CodePen.
::placeholder
При помощи псевдоэлемента ::placeholder можно определить, как должен выглядеть текст заглушки в элементах input или textarea.
See the Pen ::placeholder by Linda (@LindaOjo) on CodePen.
::marker
Псевдоэлемент ::marker используется для стилизации списков. В частности, маркеров элементов (значков или номеров). Работает с любыми элементами, для которых установлено
Работает с любыми элементами, для которых установлено display: list-item, например <li> или <summary>.
See the Pen ::marker by Linda (@LindaOjo) on CodePen.
- ТЕГИ
- frontend
- верстка
Предыдущая статья8 мощных библиотек React, актуальных в 2021 году
Следующая статьяНовейшие книги по Python для начинающих
Редакция techrocks.ru
techrocks.ru — качественный контент, созданный инженерами для инженеров
псевдоэлементов CSS — javatpoint
следующий → ← предыдущая Псевдокласс можно определить как ключевое слово, объединенное с селектором, определяющим особое состояние выбранных элементов. В отличие от псевдоклассов, псевдоэлементы используются для стилизации определенной части элемента, тогда как псевдоклассы используются для стилизации элемента. Например, псевдоэлемент можно использовать для оформления первой буквы или первой строки элемента. Псевдоэлементы также можно использовать для вставки содержимого после или перед элементом. СинтаксисПсевдоэлемент имеет простой синтаксис, который задается следующим образом: селектор::псевдоэлемент { стоимость имущества; } Мы использовали нотацию с двойным двоеточием (::псевдоэлемент) в синтаксисе. В CSS3 двойное двоеточие заменило одинарное двоеточие для обозначения псевдоэлементов. Это была попытка W3C провести различие между псевдоэлементами и псевдоклассами. Поэтому рекомендуется использовать нотацию с двойным двоеточием (::псевдоэлемент) вместо использования записи с одним двоеточием (:) . В CSS1 и CSS2 используется синтаксис с одним двоеточием (:) как для псевдоэлементов, так и для псевдоклассов. Синтаксис с одним двоеточием допустим для псевдоэлементов в CSS1 и CSS2 для обратной совместимости. Хотя существует несколько псевдоэлементов CSS, мы обсудим некоторые из наиболее часто используемых. Широко используемые псевдоэлементы CSS сведены в следующую таблицу:
Давайте обсудим приведенные выше псевдоэлементы вместе с примером. Псевдоэлемент ::first-letter Как следует из названия, влияет на первую букву текста.
Пример<голова> <стиль> тело{ выравнивание текста: по центру; } h2:: первая буква { семейство шрифтов: Lucida Calligraphy; размер шрифта: 3 см; красный цвет; тень текста: 5px 8px 9пикс зеленый; } h2{ цвет синий; } <тело> Добро пожаловать на сайт javaTpoint.comЭто пример псевдоэлемента ::first-letter.Протестируйте сейчасВыход Псевдоэлемент ::first-lineАналогичен псевдоэлементу ::first-letter , но влияет на всю строку. Он добавляет спецэффекты к первой строке текста. Он поддерживает следующие свойства CSS:
ПримерВ этом примере мы увидим использование элемента ::first-line для добавления специальных эффектов к первой строке элемента. <голова> <стиль> тело{ выравнивание текста: по центру; } h2:: первая строка { семейство шрифтов: Lucida Calligraphy; размер шрифта: 1 см; красный цвет; тень текста: 5px 8px 9px зеленый; } <тело> Добро пожаловать на сайт javaTpoint.com. Этот сайт разработан таким образом, чтобы учащиеся могли легко изучать технологии, связанные с информатикой. Сайт javaTpoint.com стремится предоставлять простые и подробные учебные пособия по различным технологиям.Это пример псевдоэлемента ::first-line. Протестируйте сейчас Протестируйте сейчасВыход Псевдоэлемент ::beforeЭто позволяет нам добавить что-то перед содержимым элемента. Он используется для добавления чего-либо перед определенной частью элемента. Как правило, он используется со свойством content . Мы также можем добавить обычные строки или изображения перед содержимым, используя этот псевдоэлемент. Пример<голова> <стиль> тело{ выравнивание текста: по центру; } h2 :: до { content: «‘Привет, мир'»; красный цвет; } <тело> Добро пожаловать на сайт javaTpoint.com.Это пример псевдоэлемента ::before.В первой строке добавлено «Hello World» с помощью псевдоэлемента ::beforeПротестируйте сейчасВыход Псевдоэлемент ::after Работает аналогично псевдоэлементу ::before , но содержимое вставляется после содержимого элемента. Это также позволяет нам добавлять обычные строки или изображения после содержимого. Пример<голова> <стиль> тело{ выравнивание текста: по центру; } h2 :: после { content: «‘Добро пожаловать на javaTpoint.com.'»; красный цвет; } <тело> Привет, мир.Это пример псевдоэлемента ::after.В первой строке надпись «Добро пожаловать на javaTpoint.com». добавил с помощью псевдоэлемента ::afterПротестируйте сейчасВыход Псевдоэлемент ::selectionИспользуется для стилизации части элемента, выбранной пользователем. Мы можем использовать с ним следующие свойства CSS:
Пример<голова> <стиль> тело{ выравнивание текста: по центру; } h2 :: выбор { красный цвет; } <тело> Привет, мир.Выберите текст в первой строке, чтобы увидеть эффект.Это пример псевдоэлемента ::selection.Протестируйте сейчасВыход Классы CSS и псевдоэлементПсевдоэлементы можно комбинировать с классами CSS для стилизации определенного элемента, имеющего этот класс. Синтаксис объединения классов CSS с псевдоэлементами приведен ниже. СинтаксисМожно записать как: selector.class::псевдоэлемент { стоимость имущества } ПримерЭтот пример повлияет на первую букву тех элементов , которые имеютclass=»example» вместо того, чтобы воздействовать на все элементы. <голова> <стиль> тело{
выравнивание текста: по центру;
}
h2. Привет, мир.Добро пожаловать на сайт javaTpoint.com.Это пример псевдоэлемента с классами CSS.Протестируйте сейчасВыход Следующая темаCSS радиальный градиент ← предыдущая следующий → |
Псевдоэлементы CSS | Font Awesome Docs
Если изменение HTML в вашем проекте невозможно, мы можем использовать функцию CSS для добавления значков на страницу. В CSS есть мощная функция, известная как псевдоэлементы (opens new window). Font Awesome с самого начала использовал псевдоэлемент
::beforeдля добавления значков на страницу.
Внимание! Мы изменили значения юникода для некоторых иконок!
В версии 5.12.0 мы начали использовать кодовые точки Unicode, выходящие за пределы определенной области частного использования (PUA). Мы исправили это в версии 5.14.0. Если вы используете значки, выпущенные в версии 5.12 или 5.13, вам необходимо обновить значения Unicode.
Мы исправили это в версии 5.14.0. Если вы используете значки, выпущенные в версии 5.12 или 5.13, вам необходимо обновить значения Unicode.
Работа с псевдоэлементами не для слабонервных и фронтенд-разработка!
Ссылка на значки с использованием псевдоэлементов более сложна и подвержена ошибкам, чем стандартный способ перетаскивания элемент в ваш HTML. Этот вариант лучше всего подходит для людей, которые не могут контролировать окончательную разметку своего проекта.
Как они работают
Мы уже узнали, что Font Awesome использует такие классы, как fa и fa-user , для отображения значков на вашем сайте. Давайте продублируем функционал этих классов и напишем свой.
Как определить значок с помощью псевдоэлементов CSS
Определить общий CSS для всех значков
Во-первых, есть некоторые общие свойства CSS, применимые ко всем значкам. Лучше сначала избавиться от этого в вашем CSS, чтобы ваши определения значков стали простыми.
Ссылка на отдельные значки
Есть четыре важные части, которые необходимо включить при ссылке на любой отдельный значок:
- Установите псевдоэлемент так, чтобы он соответствовал либо
::before, либо::after, который вы использовали в предыдущем общем наборе. шаг вверх. - Установите для семейства шрифтов
- Установите толщину шрифта
- Установите для содержимого значение Unicode одной из наших иконок. Вы можете найти нашу шпаргалку удобной для поиска и копирования этих значений.
| Style | Availability | @font-face weight | @font-face font-family |
|---|---|---|---|
| Solid | Free Plan | 900 | Font Awesome 5 Free или Font Awesome 5 Pro (для профессиональных пользователей) |
| Regular | Pro only | 400 | Font Awesome 5 Pro |
| Light | Pro only | 300 | Font Awesome 5 Pro |
| Duotone | Pro только | 900 | Font Awesome 5 Duotone |
| Бренды | Бесплатный план | 420 | |
| Загруженные значки | Pro только | 400 | Font Awesom Двухцветные значки имеют аналогичную настройку, но требуют использования псевдоэлементов |



 Его можно применять только к элементам блочного уровня. Вместо того, чтобы поддерживать все свойства CSS, он поддерживает некоторые из свойств CSS, которые приведены ниже.
Его можно применять только к элементам блочного уровня. Вместо того, чтобы поддерживать все свойства CSS, он поддерживает некоторые из свойств CSS, которые приведены ниже. д.) .
д.) .
 Он используется для добавления чего-либо после определенной части элемента. Как правило, он используется со свойством содержимого.
Он используется для добавления чего-либо после определенной части элемента. Как правило, он используется со свойством содержимого. д.
д. example:: первая буква {
красный цвет;
размер шрифта: 2 см;
семейство шрифтов: Lucida Calligraphy;
} <тело>
example:: первая буква {
красный цвет;
размер шрифта: 2 см;
семейство шрифтов: Lucida Calligraphy;
} <тело>
 Вам нужно будет добавить атрибут
Вам нужно будет добавить атрибут