Создание landing page на WordPress
Категория: WordPress, Сайтостроение, Опубликовано: 2016-11-11
Автор: Юлия Гусарь
Приветствую вас на сайте Impuls-Web!
Продолжаем рассматривать способы создания Landing Page и в данной статья я покажу вам как можно самостоятельно создать Landing Page на базе CMS WordPress.
В качестве примера я буду использовать CMS WordPress, но для создания Landing Page можно также использовать и другие движки.
Навигация по статье:
- Выбор и настройка шаблона для Landing Page
- Редактирование меню
- Создание структуры Landing Page
- Добавление карты на Landing Page
- Доработка шаблона WordPress
- Видеоинструкция
Выбор и настройка шаблона для Landing Page
Для создания Landing Page на WordPress большое значение имеет шаблон оформления сайта. Для лендинга было бы не плохо подобрать такой шаблон, у которого есть возможность выводить определенные виджеты в шапке сайта. Это понадобится для вывода контактных данных, а так же кнопки для заказа звонка или ей подобной.
Это понадобится для вывода контактных данных, а так же кнопки для заказа звонка или ей подобной.
Из бесплатных шаблонов WordPress для создния Landing Page я могу вам посоветовать тему Vantage.
Преимущества данного шаблона WordPress:
- Позволяет выводить виджеты в правом верхнем углу шапки.
- Имеет много различных настроек.
- Есть два типа шапки.
- Позволяет переключаться между двумя типами макета страницы (широкоформатная страница или с фиксированной шириной).
- Адаптивный.
- Можно изменять количество колонок в футере.
- Бесплатный.
Основной недостаток шаблона:
- Не даёт возможность настраивать цвета сайта из админки.
Установить данный бесплатный шаблон можно из репозитория WordPress.
Для этого в административной части сайта переходим в раздел «Внешний вид» => «Темы».
Далее нажимаем кнопку «Добавить новую», вводим название шаблона в поисковую строку, а затем устанавливаем и активируем данную тему.
Для настройки данного шаблона нужно сделать следующее:
- 1.Переходим в раздел «Внешний вид» => «Настроить».
- 2.Далее, переходим в раздел «Theme Settings», и здесь нажимаем на ссылку Logo, после чего, на ссылку «Выбрать файл» и загружаем изображение.
- 3.Так же, вы можете вместо надписи «Phone number» ввести свои контактные данные. Но я не советую вам это делать именно таким способом. Мы это лучше сделаем при помощи виджета.
- 4.Возвращаемся в предыдущее меню, нажимая на стрелочку в верхнем левом углу и переходим в раздел «Layout». Здесь мы можем выбрать один из видов макета страницы:
«Boxed» – макет страницы с фиксированной шириной.
«Full Width» – макет на всю ширину страницы.
- 5.В разделе Masthead Layout можно выбрать макет шапки для Landing Page
«Default Masthead» — меню выводится под шапкой и справа можно вывести виджеты
«Logo in menu» — меню располагается в один ряд с логотипом (виджеты в шапке в этом случае не выводтся) - 6.
 Далее, возвращаемся в предыдущее меню. Переходим в раздел «Navigation», и здесь мы, прежде всего, ставим галочку «Mobile menu», что бы у нас на мобильных устройствах появлялось мобильное меню.
Далее, возвращаемся в предыдущее меню. Переходим в раздел «Navigation», и здесь мы, прежде всего, ставим галочку «Mobile menu», что бы у нас на мобильных устройствах появлялось мобильное меню. - 7.Далее, при желании, можно убрать эффект прилипающего меню. Для этого достаточно снять галочку «Sticky Menu».
- 8.Так же убираем галочку «Search in Menu», что бы убрать иконку поиска. Потому как нам на Landing Page поиск, в принципе, не нужен.
- 9.И в самом конце ставим галочку «Mobile Navigation».
- 10.Теперь нажимаем на кнопку «Сохранить и опубликовать». Нажимаем на крестик в левом верхнем углу и переходим в раздел «Внешний вид» => «Виджеты».
- 11.Здесь у нас есть область виджетов, которая называется «Header», в неё мы можем добавить свои контактные данные, либо кнопку для всплывающей формы. Для этого воспользуемся виджетом «Текст».

- 12.Если вам нужно указать просто один номер телефона, то вы можете ввести его в заголовке. Если же вам нужно будет вставлять какой-то фрагмент кода, или фрагмент текста, то вы вставляете его в поле «Содержимое».
Здесь можно вывести всплывающую форму «Заказать звонок»
- 13.Фрагмент кода из статьи про всплывающие формы нужно вставить в поле «Содержимое» в виджете «Текст». В данном коде нужно будет удалить или заменить надпись «Текст», заменить шорткод формы обратной связи на свой, а также изменить текст надписи на кнопке. Из этой же статьи можно взять CSS код для стилизации ссылки.
- 14.После этого нажимаем на кнопку «Сохранить».
Редактирование меню
Далее, переходим к редактированию меню Landing Page. Для этого:
- 1.
 Заходим в раздел «Внешний вид» => «Меню» и добавляем сюда нужные пункты как произвольные ссылки. Сейчас я здесь буду в качестве ссылки ставить решетку, а затем, когда у меня будет сформирована структура страницы, я буду здесь проставлять якоря, при помощи которых можно будет переходить в различные части страницы.
Заходим в раздел «Внешний вид» => «Меню» и добавляем сюда нужные пункты как произвольные ссылки. Сейчас я здесь буду в качестве ссылки ставить решетку, а затем, когда у меня будет сформирована структура страницы, я буду здесь проставлять якоря, при помощи которых можно будет переходить в различные части страницы. - 2.После того, как все пункты добавлены, смотрим, что бы у нас была выбрана область темы и нажимаем на кнопку «Сохранить меню».
Создание структуры Landing Page
Для облегчения работы по созданию структуры страницы воспользуюсь бесплатным плагином Page Builder By Site Origin.
На самом деле таких плагинов на сегодняшний день просто огромное количество. Я обычно использую именно этот из-за следующих преимуществ:
- Данный плагин не даёт большой нагрузки на сайт.
- Имеет визуальный редактор и набор дополнительных виджетов.
- Помимо своих виджетов он позволяет так же задействовать стандартные виджеты WordPress, а так же виджеты других плагинов.

- Позволяет создавать адаптивные страницы.
- Работает практически со всеми шаблонами и плагинами WordPress.
- Бесплатный.
Устанавливается он так же как и все остальные плагины.
После установки и активации переходим к формированию непосредственно самой структуры страницы.
- 1.Для этого создадим новую страницу. Заходим в раздел «Страницы» => «Добавить новую», назовем ее «Главная».
- 2.Здесь, сразу же в правой части окна, в поле шаблон, нам нужно выбрать «Full Width Page No Title». Это позволяет нам сделать данную Landing Page на всю ширину без использования сайдбаров и без вывода заголовка страницы.
- 3.Теперь мы видим, что у нас, помимо обычных вкладок «Визуально» и «Текст», появилась вкладка «Page Builder». Переходим на нее и здесь мы видим панель инструментов данного плагина. Для формирования структуры Landing Page мы будем использовать две основные кнопки, это «Добавить строку» и «Добавить виджет».

- 4.При добавлении строки мы можем задавать, сколько колонок будет расположено в этой строке. При этом можно регулировать ширину каждой из колонок путем перетаскивания границы. В моем случае сейчас понадобится одна колонка. После выбора параметров нажимаем на кнопку «Вставить».
- 5.Далее, мне нужно добавить в эту строку какой-то виджет. Для этого я кликаю по ней и затем нажимаю на кнопку «Добавить виджет».
- 6.Для того, что бы вывести в строке текст, форму или изображение можно использовать виджет «Site Origin Редактор». Единственное, для того, что бы этот редактор работал, нужно будет доустановить еще один плагин. Он называется «Набо виджетов Site Origin»
- 7.После вставки данного виджета наводим на него курсор и нажимаем на ссылку «Редактировать», после чего переходим по предложенной ссылке «набор виджетов Site Origin» для установки плагина, а затем активируем его.

- 8.Теперь вернемся к редактируемой странице, закроем данный виджет и нажмем на кнопку «Опубликовать» для того, что бы страница обновилась и WordPress увидел установленный плагин.
- 9.Теперь, если мы нажмем на ссылку «Редактировать» на добавленном виджете, то у нас откроется визуальный редактор, в котором мы можно добавить свой текст, изображение или шорткод. После внесения изменений нажимаем на ссылку «Выполнено».
- 10.Для задания фона для строки Landing Page наводим курсор на ключик в верхней правой части строки и выбираем здесь пункт редактировать строку.
- 11.У меня открывается панель с правой стороны, которой есть три вкладки: «Атрибуты», «Макет» и «Дизайн».
На вкладке «Атрибуты» можно дописать для этой строки дополнительный идентификатор, дополнительный класс строки, дополнительный класс для ячеек, которые будут размещаться внутри данной строки, а так же можно здесь прописать css-свойства.

На вкладке «Макет» можно задать нижний отступ для данной строки, межстолбцовый промежуток, в том случае если в одной строке будет несколько столбцов, а так же внутренний отступ с верху, справа, снизу и слева.
- 12.Для того, что бы строка была на всю ширину страницы, нужно изменить здесь макет строки. По умолчанию он будет как бы обрезанный, то есть, с фиксированной шириной. Чтобы сделать его на всю ширину, выбираем пункт «Во всю ширину».
- 13.Теперь переходим к вкладке «Дизайн». Здесь мы можем задать цвет фона, нажив на кнопку выбрать цвет. Открывается палитра, в которой можно задавать тот цвет, который вам больше нравится.
- 14.Так же, вы можете здесь выбрать какое-то фоновое изображение для данной строки . Для этого нажимаем на кнопку выбрать изображение и загружаем его с компьютера.

- 15.На этой же вкладке можно задать позицию фонового изображения и применить к нему паралакс-эффект. После внесеия изменений нажимаем на кнопку «Выполнено» в нижнем правом углу.
- 16.Для того чтобы увеличить высоту определённой строки можно задать для неё верхний и нижний отступ. Для этого на панели редактирования строки переходим на вкладку «Макет».
При этом, фон будет распространяться на всю ширину, а контент будет идти с фиксированной шириной. Для того чтобы контент был на всю ширину окна, нужно выбрать «Во всю ширину (растянуто)».
Теперь аналогичным образом добавим еще одну строку с несколькими блоками.
Нажимаем на ссылку «Добавить строку», задаем здесь четыре колонки и нажимаем «Вставить». Теперь добавляем в одну из колонок тот же виджет «Site Origin Редактор».
Для данного виджета можно, точно так же как и для строки, задать различные параметры. Нажимаем на ссылку «Редактировать» точно так же справа, видим три вкладки: «Атрибуты», «Макет» и «Дизайн». Содержимое этих вкладок немного отличается от тех, которые были для строки.
При помощи этих вкладок вы можете: задавать отступы с разных сторон, изменять цвет фона, выбирать фоновое изображение, задавать цвет границы, цвет шрифта и цвет ссылок.
Что бы каждый раз не добавлять один и тот же виджет по новой, мы можем его просто копировать. Для этого наводим на него курсор и нажимаем на ссылку «Копировать», а потом просто зажимаем левую кнопку мишки и перетаскиваем этот виджет в другие блоки.
Аналогичным образом мы можем копировать строки и менять их местами. Для этого наводим указатель мышки на ключик и выбираем пункт «Скопировать строку», а затем наводим курсор на стрелочку и зажимаем левую кнопку мышки и перетягиваем эту строку в то место, куда нам нужно.
Для удаления строки, точно так же, наводим указатель на ключик и нажимаем на ссылку удалить строку, а затем нажимаем на ссылку «Вы уверены».
Вот таким образом вы можете добавлять другие строки и блоки на вашу Landing Page и заполнять их текстом и изображениями.
Добавление карты на Landing Page
В Landing Page часто используются карты Яндекс или Google. Для того, что бы добавить такую карту, вам нужно:
- 1.Cгенерировать скрипт на специальном сервисе Яндекса или Google. Более подробно о том, как это сделать вы можете узнать из следующих статей:
Как вставить карту яндекс на сайт WordPress
Как добавить гугл карту на сайт - 2.Добавляем новую строку. Делаем для нее ширину 100%, после чего, в разделе макет нам нужно задать «Во всю ширину (растянуто)», и сделать нижнее поле 0 px. Нажимаем на кнопку «Выполнено» и добавляем в эту строку виджет текст.
- 3.Теперь в данный виджет нам нужно вставить скрипт, который мы получили в сервисе Яндекс.Карты.
- 4.Далее, нажимаем на кнопку «Выполнено» и нажимаем на кнопку «Обновить» чтобы изменения применились.
Доработка шаблона WordPress
В данном шаблоне у нас еще присутствует отступ снизу и отступ сверху. К сожалению, в настройках шаблона они не убираются, поэтому их можно убрать путем внесения правок в файл стилей данного шаблона WordPress.
К сожалению, в настройках шаблона они не убираются, поэтому их можно убрать путем внесения правок в файл стилей данного шаблона WordPress.
Более подробно о внесении изменений в тему WordPress, вычислении классов, идентификаторов и дописании им дополнительных свойств вы можете узнать из этой статьи:
Изменение темы WordPress. Определение Class и ID
Если вы будете использовать данный шаблон для создания своей Landing Page, то вам нужно будет в конце файла style.css для блока с идентификатором main задать следующие свойства:
#main{ padding:0px!important; }
#main{ padding:0px!important; } |
После чего нажать на кнопку «Обновить файл».
Видеоинструкция
В следующей статье я покажу вам как настроить навигацию по странице, задать созданную страницу в качестве главной на сайте, а также дам инструмент для создания клонов страниц, используя который вы сможете клонировать созданные Landing Page, вносить в них изменения и таким образом получать несколько разных страниц на одном и том же сайте.
Если статья была для вас полезной – не забудьте нажать на одну из кнопок соцсетей ниже.
А также подписывайтесь на рассылку чтобы не пропустить ничего нового.
Хорошего вам дня! Жду вас в следующей статье 🙂
С уважением Юлия Гусарь
Лендинг на WordPress — заказать разработку Landing Page на wordpress
04071, Украина, Подол, г. Киев, ул. Ярославская, 35А, 3 этаж +38(044) 333-95-05
Мы создаем сложные вещи удобными и понятными каждому!
Разработка лэндинга на WordPress в Вебкитчен гарантирует: ясную маркетинговую концепцию, уникальный и продуманный дизайн ориентированный на удобство пользователя, простоту и доступность структуры, а также оптимизированный программный код обеспечивающий будущее развитие и рост
В современном бизнес-мире создание Landing Page становится решающим действием для бизнесменов, желающих продвигать и реализовывать продукт на рынке, и начать получать прибыль как можно быстрее. Лендинг – это эффективный инструмент для продаж, помогающий предоставить сформированной целевой аудитории потенциальных клиентов именно те товары и услуги, в которых они нуждаются.
Лендинг – это эффективный инструмент для продаж, помогающий предоставить сформированной целевой аудитории потенциальных клиентов именно те товары и услуги, в которых они нуждаются.
Что включает в себя продающий лендинг пейдж?
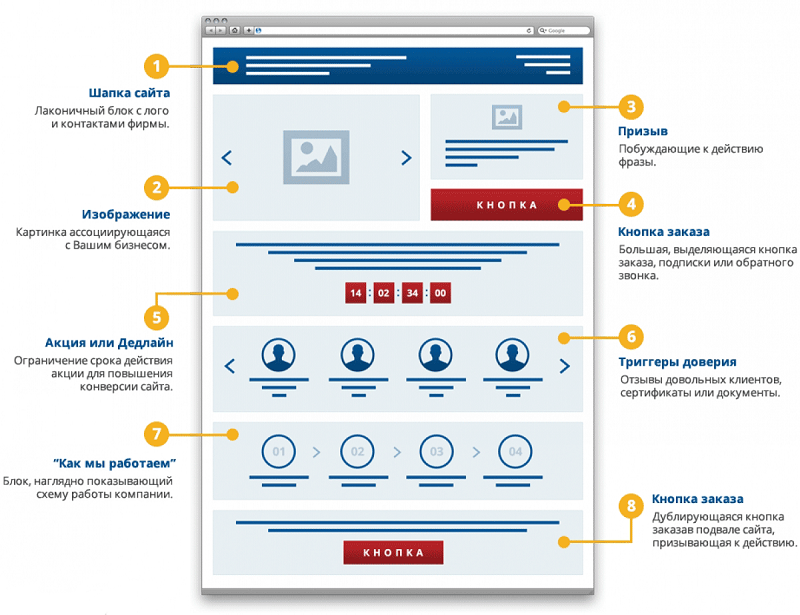
Одностраничник, который выполняет свою главную цель – мотивирует посетителя приобрести товар или заказать услугу, состоит из:
- Продающего заголовка, в котором максимально лаконично и четко описана главная потребительская ценность: зачем человеку делать покупку. Заголовок – первое, что видит посетитель и именно он побуждает его задержаться на странице.
- Визуального образа, который призывает к действию. Это могут быть качественные и достаточно большие изображения для наглядного представления продукта.
- Подзаголовка, который более глубоко раскрывает суть заголовка. Идеально, когда он короткий, но содержательный.
- Продающих текстов, которые кратко и полно рассказывают о преимуществах покупки.
Горячая линия: +38 (044) 229-19-90
Что включает цена разработки лэндинга на Вордпресс под ключ ?
Создать Landing Page в веб студии WEBKITCHEN, получить успешный результат умелой комбинации маркетинговой стратегии, креативного дизайна и современных технологий разработки!
Анализ и Проектирование
Наша команда экспертов исследует и анализирует ваш рынок, конкурентов и лидеров. Находит и готовит индивидуальные рекомендации, которые позволят воплотить решение ваших главных бизнес-задач в индивидуальной разработке!
Находит и готовит индивидуальные рекомендации, которые позволят воплотить решение ваших главных бизнес-задач в индивидуальной разработке!
Синхронизируем:
- 1С, Торгсофт
- Новая почта, Интайм
- Приват 24, Visa, Master Card
- CRM, ERP, SMS и др.
Дизайн и Разработка
Каждый индивидуально созданный нами проект уникален. Понимание вашего бренда и потребностей, рождает функциональный, и в тоже время красивый, тщательно прорисованный под все мобильные и десктопные устройства, эскиз дизайна.
Используем:
- OpenCart, WordPress, Joomla, Drupal
- Гугл Аналитика
- SEO, Google AdWords
- PHP, HTML5, CSS3, JS и пр.
Тестирование и Старт
После того, как ваш сайт запущен, наша команда веб-разработчиков будет по прежнему рядом. Мы будем информировать вас о самых новых способах улучшить ваш проект и продолжать повышать и расширять ваш бизнес в Интернете.
В цену включено:
- Соглашение и ТЗ
- Обучение управлению CMS
- Любая удобная форма оплаты
- Сопровождение и гарантийный срок
Цена разработки Landing Page на WordPress от 1000$
Горячая линия: +38 (044) 229-19-90
Наш успех измеряется результатами!
10 лет бесценного опыта разработки и продвижения на всевозможных рынках
Сегодня мы поговорим о том, как создается и работает лендинг на WordPress. Начнем с того, что это самая популярная CRM-система в мире. Как минимум 25% всех существующих сегодня веб-ресурсов разработаны на WordPress.
Начнем с того, что это самая популярная CRM-система в мире. Как минимум 25% всех существующих сегодня веб-ресурсов разработаны на WordPress.
Функционал этой системы позволяет создавать сайты любой сложности и формата: от одностраничников до интернет-магазинов. Разработка лендинга в данной CRM существенно упрощено благодаря использованию специальных плагинов. Это повышает функциональность посадочной страницы и снижает затраты на ее разработку.
Теперь рассмотрим главные плюсы и минусы платформы WordPress для создания лендинг пейдж.
Достоинства системы
- Доступность. WordPress – это совершенно бесплатно, и это главная причина ее популярности.
- Простота и оперативность установки. Создать простой по функционалу сайт сможет пользователь без каких-либо специальных навыков и знаний.
- Огромный выбор шаблонов. Можно выбрать шаблон под любой тип сайта, в т.ч. специальный шаблон под лендинг на wordpress.
- Понятный и удобный интерфейс.
- Большой выбор плагинов, открывающих доступ к неограниченному функционалу для создания любого веб-ресурсаа.

- Недорогое сопровождение сайтов на вордпресс благодаря высокой конкуренции на рынке.
Отдельно выделим такую особенность системы, как частые обновления. Сложно сказать, плюс это или минус. С одной стороны, они обеспечивают постоянное улучшение платформы, повышение безопасности и удобства системы. С другой – пользователю необходимо каждый раз привыкать к новым особенностям, а это нравится не всем.
Сделаем вывод. Платформа WordPress – это надежный вариант для создания эффективного лендинга с широким функционалом и простым управлением. Создавая landing page на wordpress главное – четко определить для себя цели и функционал одностраничника, чтобы в дальнейшем не столкнуться со сбоями в работе и безопасности сайта.
Мы заслужили и оправдали доверие
Популярные услуги
Мы остаемся на вершине нашей отрасли, будучи специалистами в вашей.
Development
Разработка сайта каталога
это лучший способ презентовать полный ассортимент продукции в интернет. ..
..
Development
Создание Landing Page
посадочные страницы является сегодня решением для большинства отраслей…
Development
Создание сайта визитки
это уникальная возможность расширить свой бизнес при минимальных затратах…
Digital
Контекстная реклама в Google
это самая целевая и эффективная интернет реклама существующая на сегодняшний день…
Support
Техническая поддержка
наши специалисты профессионально владеют CMS, Framework и языками программирования…
Design
Дизайн сайта
это не просто эстетика, но также гармоничное объединение функций и элементов…
Design
Дизайн интернет-магазина
создание Ui / Ux дизайна магазина с упором на конверсию и удобство покупателей
Как происходит работа над лендинг пейдж в Webkitchen:
- Мы детально и глубоко изучаем бизнес клиента. Маркетологи проводят исследование, оценивают конкурентов, товары и услуги, определяют целевую аудиторию, чтобы создать идеальный одностраничный сайт.

- Мы создаем прототип будущего лендинга, на основании которого согласовываем с заказчиком общую маркетинговую концепцию, изображения, все элементы, заголовки и продающие тексты.
- Разрабатывает дизайн ресурса, графически оформляем продающую структуру под конкретные задачи и пожелания клиента.
- Делаем верстку, программируем сайт на основании согласованного дизайна.
- Настраиваем систему аналитики, позволяющую отслеживать посещения сайта, источники трафика, конверсию и эффективность каждого отдельного рекламного канала.
- Запускаем рекламную кампанию в Google, которая призвана привести целевых посетителей на лендинг, и превратить их в покупателей.
Что вы получаете, заказав landing page на wordpress?
- Мы понимаем, что бизнес каждого нашего клиента уникален, поэтому не используем шаблоны, а создаем индивидуальные проекты.
- Разрабатываемые нашей командой веб-ресурсы отличаются эксклюзивным и эффектным дизайном, который способствует увеличению конверсии.

- Мы разрабатываем продающие страницы Landing Page с эффективностью до 50%.
- Мы настраиваем на лендинг интернет-рекламу (Google Adwords, Yandex Direct, таргетинговую рекламу из социальных сетей), ориентируясь только на заинтересованных людей в вашем предложении. Это позволяет получить быструю отдачу и высокую эффективность.
- Мы создаем продукт по доступной цене, который увеличит ваши доходы в несколько раз менее чем за месяц. И вы не тратите на это миллионы.
А разве не к этому вы стремитесь?
Готовы обсудить проект ?
Мы работаем 365 дней в году и допоздна! +38(044)333-95-05 или [email protected]
Создавайте мощные целевые страницы с помощью редактора блоков WordPress Gutenberg
Если вы уже читали о создании веб-сайтов, вы, вероятно, сталкивались с термином «целевая страница». Но что такое целевая страница? Почему он должен быть у вас? А как вы создаете целевую страницу с помощью WordPress?
В этом посте мы покажем вам, как сделать целевую страницу в WordPress и редакторе Gutenberg. Мы также поговорим о макетах целевых страниц и о том, что делает их хорошими.
Мы также поговорим о макетах целевых страниц и о том, что делает их хорошими.
Создание целевых страниц очень просто, особенно если вы используете такую тему, как Astra.
Astra поставляется с множеством готовых шаблонов целевых страниц, которые делают процесс чрезвычайно интуитивно понятным и простым.
Начнем!
Содержание
- Что такое WordPress?
- Что такое редактор блоков Gutenberg?
- Что такое целевая страница и зачем ее создавать?
- Как блоки упрощают веб-дизайн
- Какие типы блоков доступны?
- Где найти блоки в редакторе Гутенберга
- Как настроить блоки в редакторе блоков Gutenberg
- Как создать целевую страницу с помощью редактора блоков Gutenberg
- Основные советы по разработке целевых страниц
- Часто задаваемые вопросы по целевой странице
- Заключение
Что такое WordPress?
Если вы новичок в веб-разработке, возможно, вы не знакомы с WordPress. Короче говоря, это самый популярный способ создать сайт сегодня. WordPress используют более 64 миллионов веб-сайтов!
Короче говоря, это самый популярный способ создать сайт сегодня. WordPress используют более 64 миллионов веб-сайтов!
WordPress очень популярен, и на то есть веские причины. Он очень прост в использовании и может быть изменен, чтобы соответствовать практически любому типу проекта веб-сайта.
Научиться пользоваться WordPress легко и можно сделать за несколько часов. Как только вы узнаете, как работает система, вы сможете создать веб-сайт WordPress за час или меньше.
Это очень просто!
Что такое редактор блоков Gutenberg?
Gutenberg — новый редактор блоков, включенный в последнюю версию WordPress. Он во многом отличается от предыдущих версий, но в основном из-за перехода от стандартного текстового редактора к блочному редактору.
Gutenberg интегрирован прямо в WordPress, и это будущая дорожная карта, поэтому определенно важно научиться его использовать.
К счастью, изучение Гутенберга легко даже для новичков.
Здравствуйте! Меня зовут Суджей, и я генеральный директор Astra.
Наша миссия — помочь малым предприятиям расти в Интернете с помощью доступных программных продуктов и образования, необходимого для достижения успеха.
Оставьте комментарий ниже, если хотите присоединиться к беседе, или нажмите здесь, если хотите получить личную помощь или пообщаться с нашей командой в частном порядке.
Что такое целевая страница и зачем ее создавать?
Целевая страница — это страница, предназначенная для определенной аудитории. Они могут «приземлиться» на него из публикации в Facebook, твита в Twitter, ссылки по электронной почте, результатов поиска Google или практически из любого другого места.
Целевая страница — это не то же самое, что домашняя страница, поскольку домашняя страница обычно предназначена для приема посетителей любого типа.
Целевая страница, с другой стороны, ориентирована на определенную аудиторию.
Целевые страницы очень важны, потому что они позволяют настроить ваше сообщение для определенной аудитории. Вместо того, чтобы иметь одну и ту же страницу для всех, вы можете иметь точно настроенную страницу, которая обращается непосредственно к конкретному пользователю.
Вместо того, чтобы иметь одну и ту же страницу для всех, вы можете иметь точно настроенную страницу, которая обращается непосредственно к конкретному пользователю.
Допустим, вы создали рекламную кампанию для Facebook, нацеленную на определенное хобби. Лучшая стратегия — не просто отправлять пользователей Facebook на любую страницу, а на страницу, специально предназначенную для пользователей Facebook, которые соответствуют вашим параметрам таргетинга.
Создав целевую страницу, ориентированную на этих конкретных пользователей, вы увеличите количество конверсий, увеличите доход, получите больше подписчиков и добьетесь большего успеха в целом. А кто этого не хочет?!
Как блоки упрощают веб-дизайн
Блоки делают весь процесс веб-дизайна намного проще, чем это было возможно раньше. Это особенно верно, когда речь идет о создании целевых страниц. Почему? Потому что они избавляют от необходимости настраивать или вставлять код, такой как HTML, CSS или JavaScript.
В старых версиях WordPress вам часто приходилось добавлять шорткоды или вручную вставлять HTML для оформления определенного элемента на вашей странице.
С блоками вам нужно только вставить блок, а затем щелкнуть, чтобы переместить его по странице. Это очень просто!
Существуют также наборы блоков, выполняющих определенные задачи. Это так называемые блочные шаблоны, и они еще больше ускоряют процесс веб-дизайна.
Какие типы блоков доступны?
Доступно множество различных блоков. Блоки WordPress по умолчанию охватывают почти все, что вам нужно, от абзацев до заголовков, изображений и всего, что между ними.
Если вы используете дополнительный пакет, такой как Spectra, вы получите еще больше блоков для использования!
В общем, можно с уверенностью сказать, что блокировка есть практически для всего.
Где найти блоки в редакторе Гутенберга
В редакторе Гутенберга вы можете легко добавить блок, нажав черное поле «+». Как только вы нажмете на нее, вы увидите панель, на которой отображаются все доступные блоки.
Чтобы добавить блок на свою страницу, просто нажмите на элемент.
Как настроить блоки в редакторе блоков Gutenberg
После добавления блока его можно настроить, щелкнув три точки над блоком.
После того, как вы нажмете на нее, вы увидите список настроек.
Как создать целевую страницу с помощью редактора блоков Gutenberg
Теперь давайте приступим к созданию целевой страницы. Есть десять простых шагов, а также пара необязательных.
Создайте страницу и дайте ей название
Сначала создайте новую страницу, выбрав Страницы > Добавить новую на боковой панели WordPress. Дайте вашей странице заголовок.
Спланируйте макет
Сначала вам нужно спланировать макет вашей страницы. Вы можете сделать это вручную на бумаге или с помощью каркасных блоков. Это зависит от ваших предпочтений.
Готова идея макета? Переходим к следующему шагу.
Добавить и оформить заголовок
Начнем сверху: с заголовка. Заголовок обычно включает логотип, навигацию и другие элементы. Однако часто рекомендуется, чтобы на лендинге не было лишних элементов, поэтому меню иногда упускают.
Заголовок обычно включает логотип, навигацию и другие элементы. Однако часто рекомендуется, чтобы на лендинге не было лишних элементов, поэтому меню иногда упускают.
Сначала добавим логотип. Нажмите на черное поле «+», чтобы добавить новый блок, затем найдите логотип .
Нам нужен Логотип сайта . Добавьте его на страницу, а затем выберите свой логотип в качестве изображения.
Вы можете добавить другие элементы, если хотите, но для нашей целевой страницы нам нужен только логотип в заголовке. Слишком много отвлекающих элементов может негативно сказаться на коэффициенте конверсии.
Добавить призыв к действию
Далее нам нужен призыв к действию. Это может принимать разные формы, но обычно это кнопка, на которую можно нажать. Итак, добавим кнопку.
Щелкните по черному полю «+», чтобы добавить блок, а затем выполните поиск , кнопка . Нажмите на Кнопки , чтобы добавить его на свою страницу.
Затем щелкните новый черный ящик, который только что появился. После того, как вы нажмете на нее, появится кнопка с небольшим пространством для ввода текста внутри нее. Введите текст кнопки.
Вы также можете настроить стиль кнопки и изменить толщину шрифта, дизайн и многое другое.
Готово!
Добавить функции продукта или услуги
Теперь мы хотим добавить некоторые подробности о нашем продукте. Есть много блоков, полезных для этой цели.
- Блок абзаца. Это стандартный текстовый блок. Это полезно для написания более длинных разделов текста об элементе.
- Блок мультимедиа и текста. Позволяет добавить изображение рядом с текстом. Если вы хотите выделить определенные элементы вашего продукта с помощью изображения, обязательно используйте этот блок.
- Блок списка. Это позволит вам добавить упорядоченный или неупорядоченный список. Это полезно для длинных списков функций и преимуществ, особенно технического характера.

Добавьте те, которые подходят для вашей конкретной ситуации. Не стесняйтесь добавлять более одного блока информации о продукте! Только не добавляйте слишком много, так как мы не хотим утомлять читателей чрезмерным количеством информации.
Помните, что цель состоит в том, чтобы преобразовать их, а не написать все возможное о продукте, о котором вы только можете подумать.
Добавить еще один призыв к действию
Сейчас вы, вероятно, захотите добавить еще один призыв к действию. Разместите его под разделами характеристик вашего продукта или услуги.
В общем, неплохо иметь на странице 2, 3 или даже 4 разные кнопки призыва к действию. Пока они распределены по всей странице и все имеют одинаковое сообщение или намерение, вы можете добавить больше.
Добавить социальное доказательство
Также самое время добавить социальное доказательство. Социальное доказательство включает отзывы, обзоры и другие комментарии реальных людей. Это поможет убедить ваших читателей в том, что ваш продукт так хорош, как вы говорите.
Лучше всего для этой цели использовать блок Quote или Pullquote. Они добавят красивую цитату на вашу страницу.
Вы также можете добавить социальное доказательство, используя изображения, блок мультимедиа + текст или что-либо еще. Это зависит от того, как вы хотите оформить страницу.
Добавить социальные сети
Наконец, добавьте ссылки на свои страницы в социальных сетях. Блок Social Icons — простой способ сделать это. Вы можете добавить ссылки на Facebook, Twitter и другие социальные сети.
Опционально – Добавить о нас
Дополнительным необязательным разделом является О нас . Здесь вы можете добавить некоторые сведения о вашей компании, продуктах, которые вы продаете, каковы ваши ценности и так далее. Это часто важно, чтобы помочь клиентам принять окончательное решение о покупке.
Необязательно — Добавить купон или блок скидок
Если вы хотите добавить купон или скидку на свою страницу, вы можете легко это сделать. Просто используйте любой текстовый блок и добавьте код из полужирных букв.
Просто используйте любой текстовый блок и добавьте код из полужирных букв.
Проверка и оценка
Теперь проверьте все, чтобы убедиться, что все выглядит хорошо. Все ли элементы расположены правильно? Есть ли опечатки? У изображений есть текст ALT?
Перед публикацией убедитесь, что страница соответствует всем вашим требованиям.
Опубликовать страницу
Убедившись, что страница готова, нажмите Опубликовать .
Проверьте призывы к действию и любые ссылки
Наконец, перед тем, как отправить страницу клиентам, убедитесь, что все ссылки и кнопки работают правильно.
Включают ли они коды отслеживания? Переходят ли они на правильную страницу продаж? Дважды проверьте все!
Основные советы по созданию целевых страниц
Наконец, давайте рассмотрим некоторые другие полезные общие советы по созданию целевых страниц. Они будут полезны для любого вида проекта.
- К делу.
 Целевые страницы должны привлечь внимание ваших читателей за секунд . Не заставляйте их просматривать абзацы текста только для того, чтобы понять, о чем ваша страница.
Целевые страницы должны привлечь внимание ваших читателей за секунд . Не заставляйте их просматривать абзацы текста только для того, чтобы понять, о чем ваша страница. - Эффективно используйте заголовки. Заголовки h2, h3 и h4 следует использовать оптимально, чтобы привлечь внимание к ключевым моментам. Если вы используете слишком много заголовков, их влияние будет уменьшено. Если вы используете слишком мало, у вас будет гигантская стена текста, что так же плохо.
- Сохраняйте простоту макета. На целевых страницах не должно быть сложных макетов столбцов, ползунков и других отвлекающих элементов. Помните, цель состоит в том, чтобы превратить вашего читателя в покупателя с помощью призывов к действию.
- Используйте отзывы и отзывы. Клиенты всегда хотят знать, использовали ли другие люди ваш продукт и рекомендовали его. Чем больше отзывов вы получите от реальных людей, тем лучше.
- Будьте мобильными.
 Наконец, вы всегда должны исходить из того, что ваш веб-сайт сначала будет посещен с мобильного устройства. Поэтому обязательно выберите тему, которая хорошо работает на мобильных устройствах, и убедитесь, что все изображения и другие элементы сжаты, чтобы обеспечить наилучшее время загрузки страницы.
Наконец, вы всегда должны исходить из того, что ваш веб-сайт сначала будет посещен с мобильного устройства. Поэтому обязательно выберите тему, которая хорошо работает на мобильных устройствах, и убедитесь, что все изображения и другие элементы сжаты, чтобы обеспечить наилучшее время загрузки страницы.
Часто задаваемые вопросы о целевой странице
Что такое целевая страница?
Целевая страница — это страница вашего веб-сайта, оптимизированная для конвертации посетителей. Это может быть продажа им продукта, побуждение подписаться на информационный бюллетень или любое другое действие. Страница разработана специально для конвертации посетителей, а не только как страница с общим содержанием или информацией.
Каковы принципы дизайна целевой страницы?
Вот несколько надежных принципов дизайна целевой страницы: добраться до сути, эффективно использовать заголовки, сохранить простоту макета, использовать отзывы и обзоры и сделать свой сайт мобильным в первую очередь. В целом, вы должны стараться, чтобы ваша целевая страница была максимально простой и понятной, чтобы максимизировать конверсию.
В целом, вы должны стараться, чтобы ваша целевая страница была максимально простой и понятной, чтобы максимизировать конверсию.
Как создать целевую страницу в WordPress?
Просто следуйте нашему руководству выше, чтобы продолжить создание целевых страниц. Вам нужно будет добавить такие вещи, как заголовок, кнопки конверсии, призывы к действию и многое другое. Помните, что при создании целевых страниц всегда помните, какова ваша конечная цель, будь то увеличение дохода или привлечение большего количества подписчиков.
Является ли редактор блоков таким же, как Гутенберг?
Гутенберг — это вся «система» WordPress, а Редактор блоков — это просто страница дизайнера, где вы можете создавать страницы и записи. Редактор блоков находится «внутри» самого Гутенберга, и с его помощью вы фактически создаете целевые страницы и создаете макеты целевых страниц.
Нужен ли мне веб-сайт для целевой страницы?
Да, вам понадобится веб-сайт, чтобы создать целевую страницу. Это включает в себя получение веб-хостинга и установку на него WordPress. К счастью, процесс очень прост, особенно если вы используете такую тему, как Astra, которая поставляется со многими шаблонами целевых страниц Gutenberg. В целом, все затраченное время не должно превышать нескольких часов.
Это включает в себя получение веб-хостинга и установку на него WordPress. К счастью, процесс очень прост, особенно если вы используете такую тему, как Astra, которая поставляется со многими шаблонами целевых страниц Gutenberg. В целом, все затраченное время не должно превышать нескольких часов.
Заключение
Целевые страницы являются важной частью любого интернет-маркетинга. Без них вы упустите массу потенциальных продаж, подписчиков и других важных действий.
Таким образом, очень важно понимать, что такое целевая страница и как ее создать на своем веб-сайте WordPress.
В этом посте мы узнали, что такое лендинг. Мы также говорили о редакторе блоков Gutenberg и о том, как с его помощью легко создать целевую страницу в WordPress.
Затем мы шаг за шагом провели вас через создание целевой страницы. Это на самом деле очень легко!
Наконец, мы предложили еще несколько важных советов по улучшению ваших целевых страниц.
Используете ли вы целевые страницы на своем веб-сайте? Как вы их сделали? Каковы ваши специальные советы и приемы для максимизации коэффициента конверсии? Поделитесь своим опытом в комментариях ниже!
Конструктор целевых страниц WordPress | Создайте целевую страницу WP
‹ ВЕРНУТЬСЯ К ИНТЕГРАЦИЯМ
Настройка за считанные минуты — кодирование или шаблоны WordPress не требуются.
Создайте любую целевую страницу с Pixel-Perfect Control
с помощью перетаскивания Unbounce Builder
Посмотрите, как Breather использует Unbounce для создания целевых страниц, полностью соответствующих бренду
Посмотрите, как работает конструктор Drag & Drop
С помощью Unbounce Builder легко создавать красивые и высококонверсионные целевые страницы для WordPress, независимо от того, какой у вас сайт выглядит как. Каждая целевая страница Unbounce по умолчанию является адаптивной, поэтому вы можете создать идеальный интерфейс как для настольных компьютеров, так и для мобильных устройств. Все без единой строчки кода.
Более 100 адаптивных шаблонов целевых страниц
Начните с шаблона целевой страницы, адаптированного для мобильных устройств, и замените свои собственные изображения, цвета и текст — или создайте что-то совершенно уникальное.
Посмотрите, как легко опубликовать целевую страницу WordPress в Unbounce!
ПОКАЖИТЕ МНЕ, КАК ЭТО РАБОТАЕТ
Как работает плагин целевой страницы Unbounce + WordPress
Найдите плагин целевой страницы Unbounce в разделе «Добавить новый плагин» (левая панель инструментов!) вашей учетной записи WordPress.
После установки плагина выберите плагин Unbounce Pages в меню WordPress, затем нажмите кнопку «Авторизовать».
Список ваших страниц Unbounce, опубликованных в WordPress, теперь должен появиться на экране «Установленные плагины»!
Более надежный и мощный, чем создание непосредственно в WordPress
Доступ администратора не требуется
После настройки любой пользователь вашей учетной записи Unbounce может публиковать целевые страницы в вашем домене WordPress без необходимости входа в WordPress.
Быстрая загрузка, надежное время безотказной работы
Страницы невозврата размещены в наших 4 центрах обработки данных по всему миру, поэтому они всегда загружаются быстро, даже если ваш сайт WordPress не работает.
Интеграция с инструментами маркетинга
Отправляйте потенциальных клиентов с целевой страницы Unbounce в MailChimp, HubSpot, Marketo, Campaign Monitor и другие инструменты, которые так любят маркетологи.
Инструменты, необходимые для оптимизации для большего количества конверсий
Потому что работа не останавливается после того, как вы нажмете кнопку «Опубликовать».
Более релевантные сообщения
Благодаря динамической замене текста (также называемой динамической вставкой ключевых слов или DKI) вы можете автоматически изменять копию своей целевой страницы в зависимости от клика по объявлению. Отлично подходит для повышения релевантности без создания нескольких страниц.
Центр тестирования A/B
Дублируйте свою страницу, измените все, что хотите протестировать, и разделите трафик между двумя вариантами, чтобы найти «чемпиона» с самой высокой конверсией. Центр A/B-тестирования будет держать вас в курсе эффективности ваших вариантов.
Целевые всплывающие окна и липкие панели на вашем сайте
Используйте Unbounce Builder для создания всплывающих окон и липких полос, которые появляются в нужный момент. Выберите, на каких страницах они появляются, какие типы пользователей их видят и когда они появляются.

 Далее, возвращаемся в предыдущее меню. Переходим в раздел «Navigation», и здесь мы, прежде всего, ставим галочку «Mobile menu», что бы у нас на мобильных устройствах появлялось мобильное меню.
Далее, возвращаемся в предыдущее меню. Переходим в раздел «Navigation», и здесь мы, прежде всего, ставим галочку «Mobile menu», что бы у нас на мобильных устройствах появлялось мобильное меню.
 Заходим в раздел «Внешний вид» => «Меню» и добавляем сюда нужные пункты как произвольные ссылки. Сейчас я здесь буду в качестве ссылки ставить решетку, а затем, когда у меня будет сформирована структура страницы, я буду здесь проставлять якоря, при помощи которых можно будет переходить в различные части страницы.
Заходим в раздел «Внешний вид» => «Меню» и добавляем сюда нужные пункты как произвольные ссылки. Сейчас я здесь буду в качестве ссылки ставить решетку, а затем, когда у меня будет сформирована структура страницы, я буду здесь проставлять якоря, при помощи которых можно будет переходить в различные части страницы.








 Целевые страницы должны привлечь внимание ваших читателей за секунд . Не заставляйте их просматривать абзацы текста только для того, чтобы понять, о чем ваша страница.
Целевые страницы должны привлечь внимание ваших читателей за секунд . Не заставляйте их просматривать абзацы текста только для того, чтобы понять, о чем ваша страница. Наконец, вы всегда должны исходить из того, что ваш веб-сайт сначала будет посещен с мобильного устройства. Поэтому обязательно выберите тему, которая хорошо работает на мобильных устройствах, и убедитесь, что все изображения и другие элементы сжаты, чтобы обеспечить наилучшее время загрузки страницы.
Наконец, вы всегда должны исходить из того, что ваш веб-сайт сначала будет посещен с мобильного устройства. Поэтому обязательно выберите тему, которая хорошо работает на мобильных устройствах, и убедитесь, что все изображения и другие элементы сжаты, чтобы обеспечить наилучшее время загрузки страницы.