Как на WordPress сделать Landing Page?
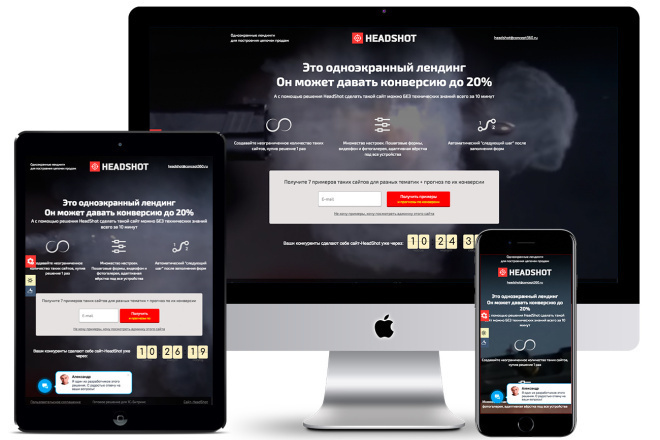
На сегодняшний день спрос на одностраничные сайты (Landing Page) сильно вырос. Они используются всеми, начиная от мелких компаний и заканчивая крупными корпорациями. Такое решение используют для разного рода распродаж, акций, услуг и пр. Landing Page идеально подойдет для интернет-магазина с небольшим ассортиментом в очень узкой нише. Например, Вы продаете исключительно зарядные устройства к мобильным телефонам или видеорегистраторы. Кроме того, на одностраничном сайте целесообразно разместить информацию о какой-нибудь компании, показывая на экране виды услуг, которые она предлагает, ее сотрудников, отзывы о ней, контакты и др. полезную информацию для потенциального клиента.
Landing Page и WordPress
Одностраничный сайт или просто “одностраничник” можно создать на любой технологии, предназначенной для веб-строительства. Так, Вы можете создать его на “чистом” PHP или JavaScript с применением каскадных стилей CSS. Безусловно, такой вариант будет выгодным по скорости работы конечного продукта, но затратным в плане денег и времени на его разработку. Если Вы сами захотите заниматься проектом, то должны владеть на достойном уровне соответствующими знаниями в программировании и дизайне.
Безусловно, такой вариант будет выгодным по скорости работы конечного продукта, но затратным в плане денег и времени на его разработку. Если Вы сами захотите заниматься проектом, то должны владеть на достойном уровне соответствующими знаниями в программировании и дизайне.
Сегодня для создания “одностраничника” не обязательно быть программистом. Существуют специальное программное обеспечение и онлайн-конструкторы, призванные облегчить этот процесс. Это позволит даже неопытному пользователю достичь результата.
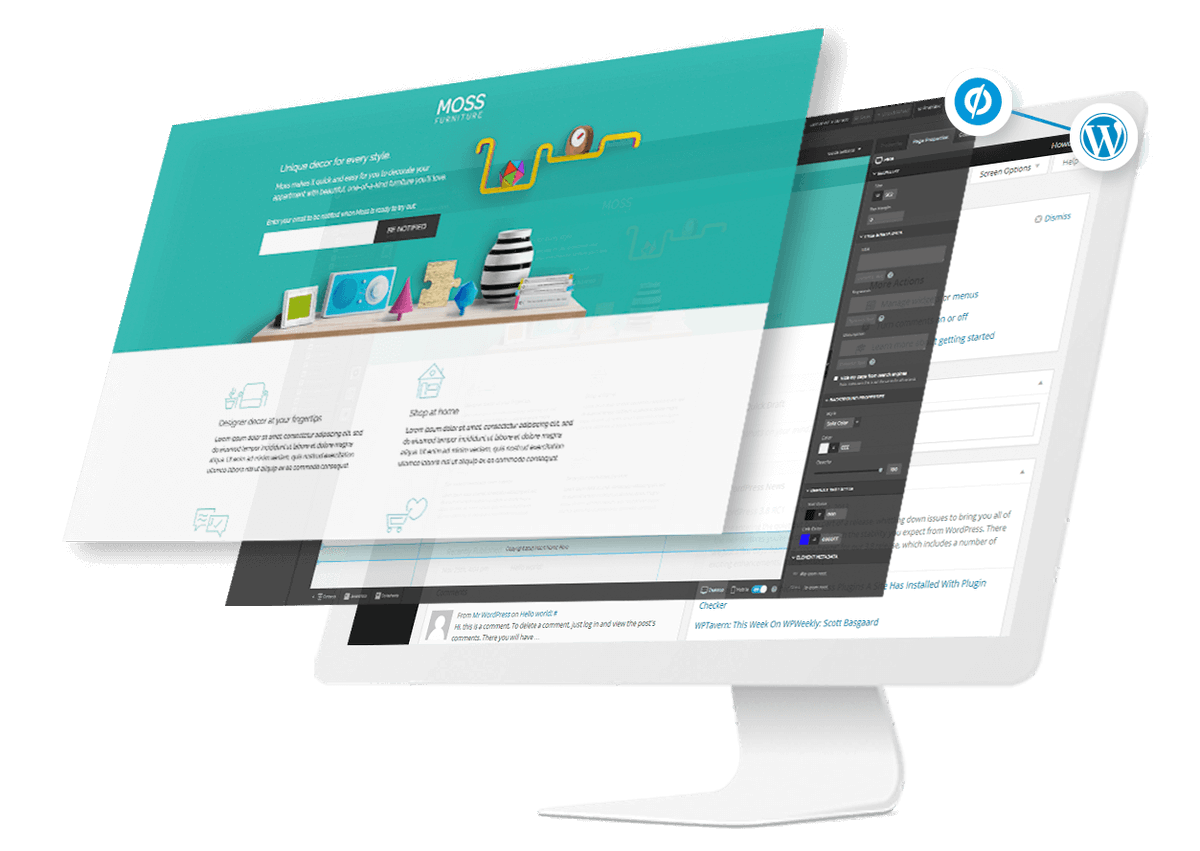
Если говорить о WordPress, то и для этой системы существует несколько разработок, позволяющих несложными методами и довольно быстро создать Landing Page с вполне профессиональным дизайном. Для примера воспользуемся Page Builder от SiteOrigin — одним из самых популярных (более 1 миллиона установок) бесплатных плагинов.
Подготовительный этап создания лендинга
Для начала необходимо создать ту самую страницу, которая и будет отображаться на сайте. Для этого следует в админ-панели перейти в раздел Страницы -> Добавить новую, ввести заголовок и нажать кнопку Опубликовать.
Теперь следует установить эту страницу в качестве главной на сайте. Для этого нужно перейти Внешний вид -> Настроить, где в блоке Настройки главной страницы выбрать созданную страницу.
В итоге главная страница сайта будет выглядеть примерно так:
Плагин Page Builder от SiteOrigin
Во-первых, следует установить и активировать плагин Page Builder by SiteOrigin. Помимо основного плагина, еще нужно будет установить набор виджетов, из которых собственно и состоят все блоки будущих макетов. Для этого существует плагин SiteOrigin Widgets Bundle. После установки необходимых плагинов необходимо открыть на редактирование созданную страницу. Видно, что на панели инструментов визуального редактора появилась вкладка Page Builder.
После перехода на нее, перед Вами откроется редактор, в котором и будут добавляться элементы макета для нашей главной страницы.
В помощью доступных тут элементов страницы Вы сможете создать основную разметку, т. е. те самые горизонтальные блоки с контентом. Кроме того, возможно задать цвет и изображение фона, размеры блоков, отступы и другие атрибуты. Отметим, что плагин уже имеет несколько предустановленных, профессионально сверстанных, макетов. Для их выбора на панели инструментов есть кнопка Layouts.
е. те самые горизонтальные блоки с контентом. Кроме того, возможно задать цвет и изображение фона, размеры блоков, отступы и другие атрибуты. Отметим, что плагин уже имеет несколько предустановленных, профессионально сверстанных, макетов. Для их выбора на панели инструментов есть кнопка Layouts.
Для выбора того или иного макета необходимо выделить его и нажать кнопку Вставить. Теперь в редакторе появятся все элементы выбранного Вами макета.
Редактор поддерживает функцию Drag’n’Drop, что позволит Вам перемещать нужные элементы в желаемые места страницы. Кроме того, каждый элемент макета Вы можете редактировать, наведя на него курсор и нажав на ссылку Редактировать.
В окне редактирования Вы сможете изменить на свой вкус все элементы блока (текст, изображение, фон и пр.)
Для создания макета “с нуля” Вам необходимо будет создать необходимое количество горизонтальных блоков (например, хэдер, услуги компании, сотрудники, контакты), которые и будут формировать сам макет. Для этого на панели инструментов существует кнопка Добавить строку, после нажатия на которую Вам будет предложено настроить разметку горизонтального блока (количество элементов в строке, отступы, цвета).
Для этого на панели инструментов существует кнопка Добавить строку, после нажатия на которую Вам будет предложено настроить разметку горизонтального блока (количество элементов в строке, отступы, цвета).
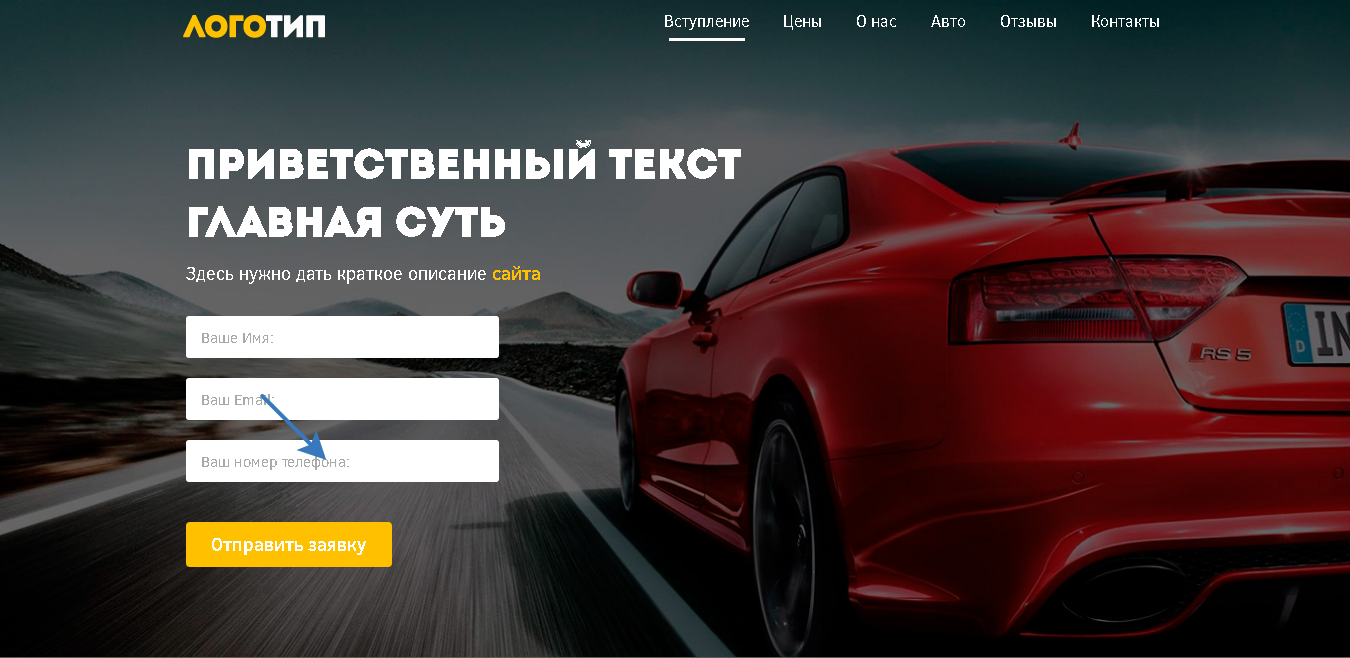
Для примера был выбран один из предустановленных макетов. В конечном счете главная страница Вашего сайта теперь будет иметь вид:
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
Как сделать одностраничный сайт на WordPress
Автор Юлия Литвина На чтение 7 мин Просмотров 3.9к. Опубликовано Обновлено
Содержание
- Что такое одностраничный сайт и зачем он нужен
- Классификация сайтов по структуре
- Преимущества одностраничных сайтов
- Как сделать одностраничный сайт на WordPress
- Выбор темы WordPress для лендинга
- Плагины для лендинга на WordPress
- Elementor
Мир интернета полон новых незнакомых терминов и объектов, с которыми можно столкнуться только здесь. Человек, незнакомый с этой терминологией, приходя в интернет, просто теряется и часто не понимает, о чем вообще идет речь.
Человек, незнакомый с этой терминологией, приходя в интернет, просто теряется и часто не понимает, о чем вообще идет речь.
Сегодня мы разберем такое понятие, как одностраничный сайт: что это такое, зачем они нужны и для каких целей используются. И я расскажу, как сделать одностраничный сайт на WordPress.
Что такое одностраничный сайт и зачем он нужен
Собственно, весь интернет состоит из множества сайтов. Есть сайты:
- интернет-магазинов;
- корпоративные сайты компаний;
- агрегаторы и доски объявлений;
- новостные и информационные сайты;
- сайты государственных органов власти;
- блоги и многое другое.
Все, что я перечислила можно назвать тематической классификацией веб-ресурсов.
Классификация сайтов по структуре
Кроме тематической классификации, сайты принято делить по структуре на многостраничные и одностраничные. Многостраничники обладают разветвленной архитектурой — состоят из некоторого количества страниц, по которым пользователи могут перемещаться внутри сайта. Но сегодня мы подробнее остановимся на одностраничных сайтах.
Но сегодня мы подробнее остановимся на одностраничных сайтах.
Итак, одностраничный сайт (одностраничник) — это сайт, на котором вся информация размещена на одной, короткой или длинной, странице. Посетитель может просматривать содержимое такого сайта простой прокруткой или переходя с помощью навигации на определенные блоки и разделы в пределах этой страницы.
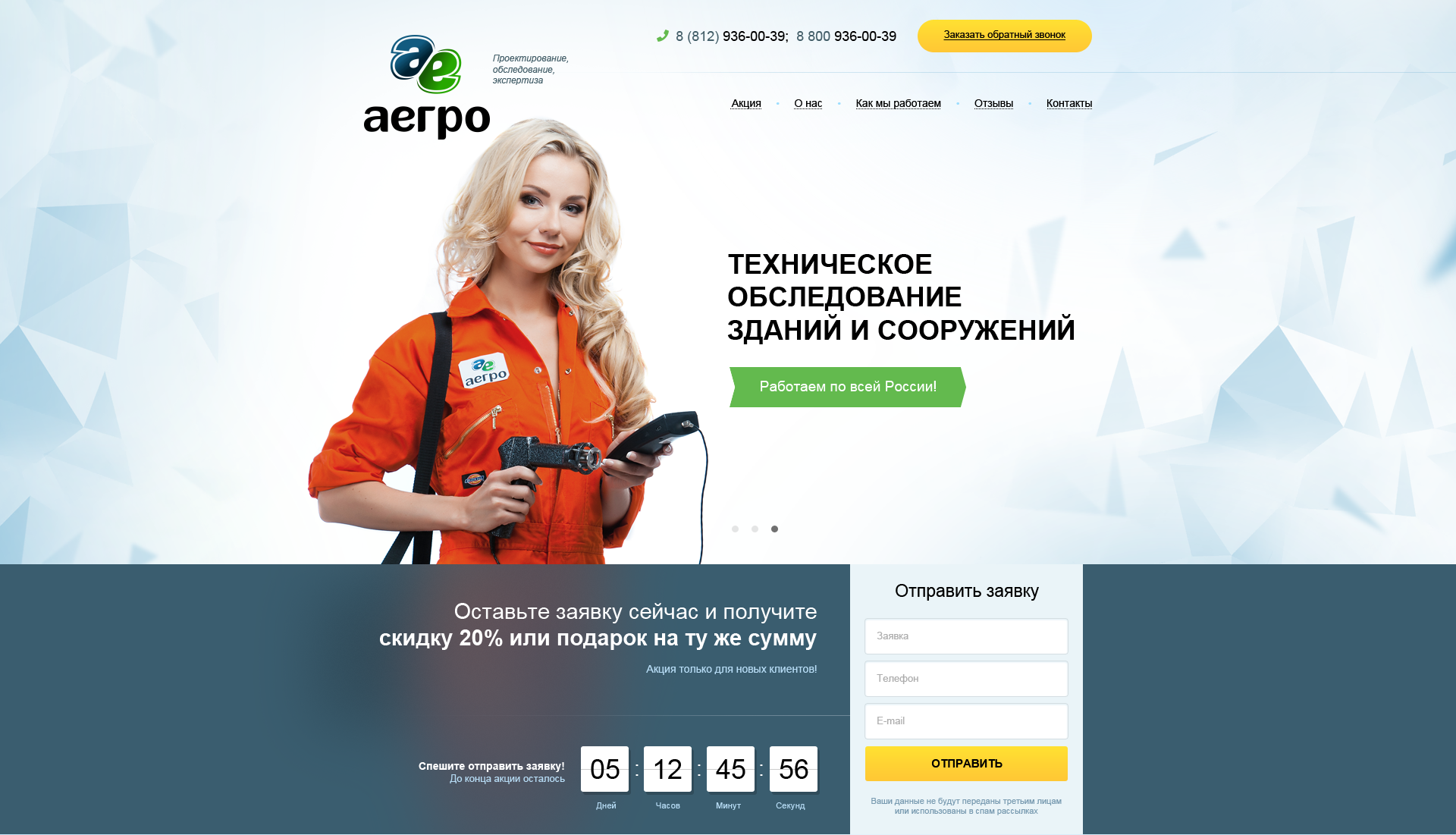
В виде одностраничников делают сайты-визитки, сайты-портфолио и многое другое. Но чаще всего одностраничная структура используется для создания подписных и продающих страниц, которые принято называть лендингами. Название происходит от английского «Landing Page», что переводится как «целевая (посадочная) страница».
В большинстве случаев лендинги используют для коммерческих целей:
- продажи одного конкретного товара или услуги;
- набора базы подписчиков;
- рекламы конкретного события;
- привлечения посетителей на основной сайт
- проведения маркетинговых компаний и т.
 д.
д.
Основной принцип, который применяется в одностраничниках: Одна страница — Один продукт — Одно действие.
Преимущества одностраничных сайтов
Такие сайты очень популярны в интернете. Это вполне объясняется целым рядом их преимуществ перед другими видами сайтов:
- Быстрая и недорогая разработка. Создать одностраничный сайт существенно проще, чем объемный сайт с большим количеством страниц и сложной навигацией. Кроме того, лендинг значительно легче редактировать или дорабатывать.
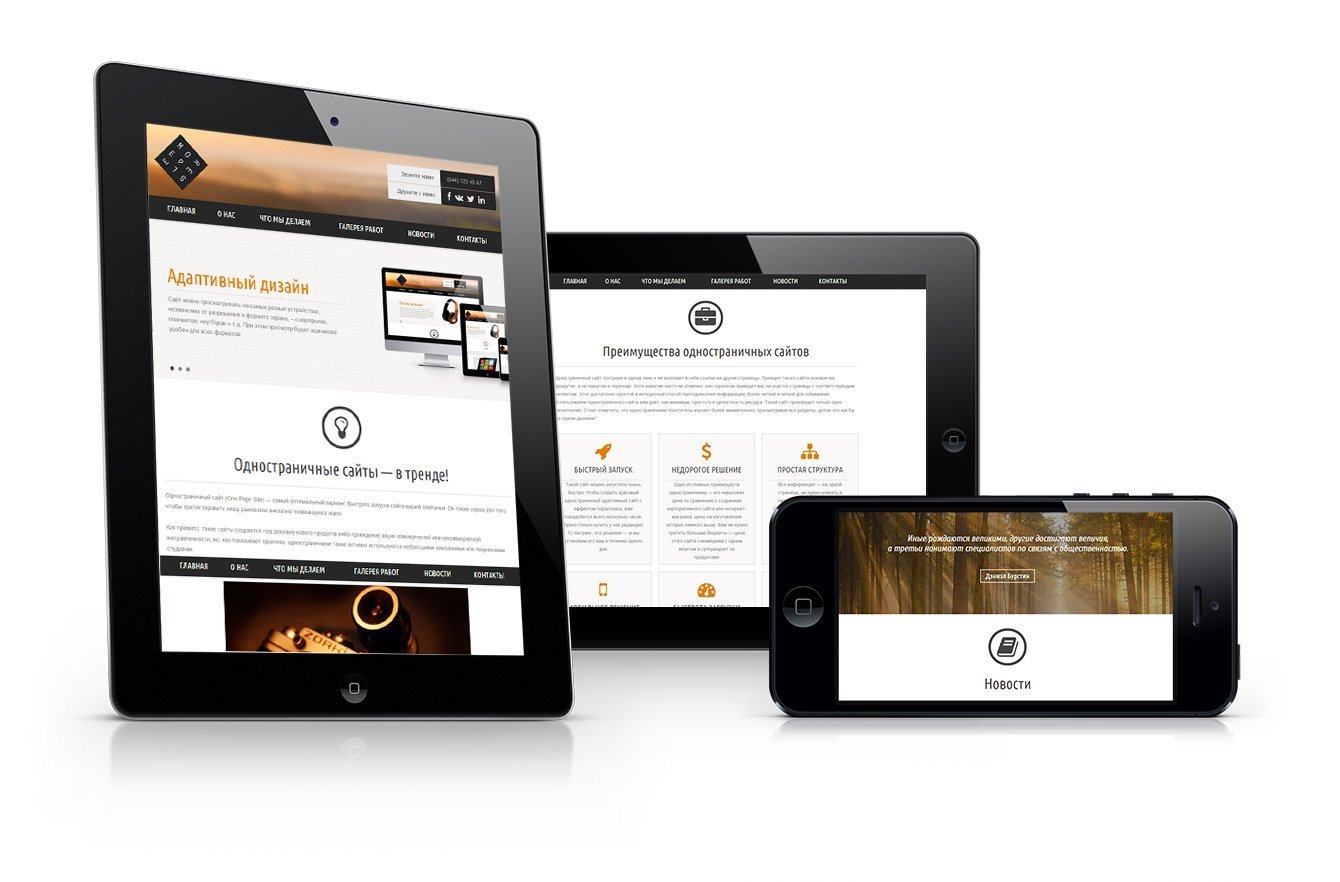
- Адаптивность к различным устройствам. Это позволяет привлекать аудиторию, которая привыкла заходить в интернет со смартфонов и планшетов.
- Простота навигации. У посетителей не возникает вопросов куда нужно нажать, чтобы попасть туда, куда они хотят.
- Концентрация информации. Именно это позволяет сфокусировать внимание посетителей на важных материалах и совершении целевого действия.

- Фокусирование внимания на одном товаре или услуге. Лендинги прекрасно подходят для продвижения одного конкретного товара, услуги или мероприятия. На одностраничниках не стоит размещать большое количество предложений, это только запутает посетителей.
- Красочность. Обычно лендинги делают яркими и эффектными. На них мало текста и масса визуального контента: фотографий, тематических картинок, видео и т.д. Это помогает любой одностраничный сайт сделать уникальным и привлекательным для пользователей.
Есть у таких сайтов и определенные недостатки:
- Они несколько сложнее поддаются SEO-продвижению в поисковых системах.
- Данные статистики, получаемые по этим ресурсам, дают меньше информации.
На мой взгляд, если использовать одностраничник правильно и грамотно подойти к его созданию, то все эти минусы легко перекроются выгодами, которые вы получите от его работы.
Как сделать одностраничный сайт на WordPress
Перейдем непосредственно к вопросу создания лендинга на WordPress. Для этого нужно сделать несколько последовательных шагов:
Для этого нужно сделать несколько последовательных шагов:
- Продумать идею своего лендинга, его цели и хотя бы приблизительную структуру.
- Зарегистрировать домен и место на хостинге под свой одностраничный сайт.
- Установить WordPress.
- Найти и установить тему WordPress для лендинга.
- Поставить плагин-конструктор.
- Настроить сайт с помощью конструктора.
На первых трех пунктах я подробно останавливаться не буду. Скажу только, что идея и структура лендинга будут в первую очередь зависеть от продукта, который вы собираетесь продвигать. Ну и от того, что вы хотите от него в итоге получить (набрать подписную базу, продать инфопродукт и т.д.).
Выбор темы WordPress для лендинга
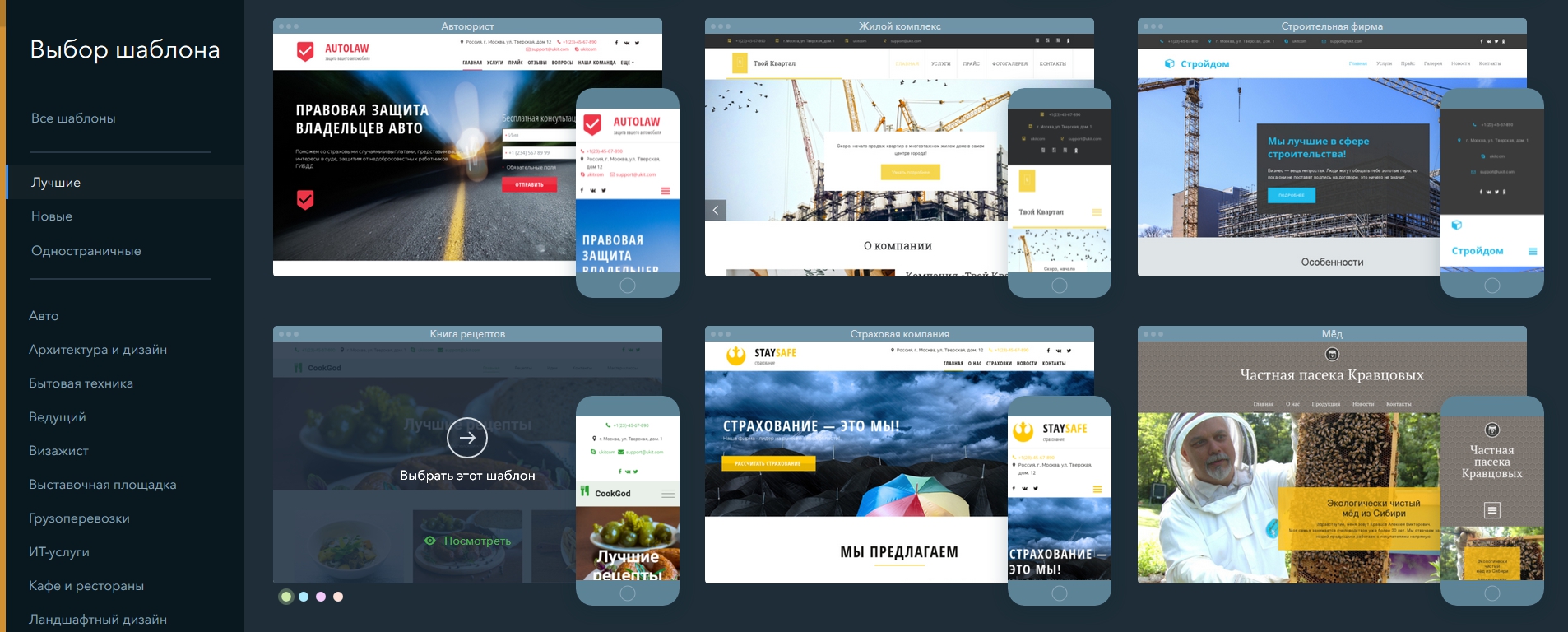
Платформа WordPress привлекает огромным количеством бесплатных и платных шаблонов. Среди них можно легко выбрать тот, который будет отвечать всем вашим требованиям по структуре, функциональности и дизайну.
Выбрать подходящую тему можно на официальном сайте wordpress. org.
org.
Но можно сделать проще: зайти в админку WordPress, в левом меню выбрать Внешний вид → Темы → Добавить новую. Далее просто просматриваете темы, которые предлагаются. Можно выбрать одну из популярных или свежих тем, или настроить фильтр по нужной вам тематике и подобрать соответствующий ей шаблон.
Вот несколько тем WordPress, которые отлично подойдут для создания лендинга:
- Reboot. Отличная многофункциональная и многоцелевая тема. Ее можно использовать как для создания полноценного сайта, так и для лендинга. Быстрая загрузка, SEO-оптимизация и адаптивность делают ее одной из самых популярных.
- Astra. Тема с мягкими цветовыми решениями и привлекательным дизайном. Благодаря редактору блоков можно за считанные минуты сделать уникальный и неповторимый сайт для любого проекта.
- OceanWP. Идеально подойдет для любого проекта, в том числе для создания одностраничного сайта. Быстрая, адаптивная и SEO-оптимизированная.
- GeneratePress. Легкая и удобная для пользователей тема, с быстрой загрузкой и новым редактором блоков Gutenberg.
 Отлично работает с конструктором Elementor и совместима с множеством плагинов, расширяющих ее функционал.
Отлично работает с конструктором Elementor и совместима с множеством плагинов, расширяющих ее функционал. - BeOnePage. Бесплатный шаблон для одностраничных сайтов с современной графикой, адаптивным дизайном, легкой настройкой разнообразных блоков, анимацией и быстрой загрузкой на любые устройства.
- VW One Page. Одностраничная тема, которая подойдет для любого бизнеса с простыми настройками и оптимизацией под поисковые системы.
- One Page Express. Эффектный одностраничный шаблон с адаптивной версткой и легкой перестановкой блоков.
- Zerif Lite. Тема с минималистичным дизайном и совместимостью с плагином e-commerce.
Есть множество и других тем WordPress. Так что, вы обязательно выберете то, что нужно именно вам.
После подбора шаблона обязательно ознакомьтесь с его описанием, посмотрите демоверсию. Только удостоверившись, что он вам подходит по всем параметрам, устанавливайте и активируйте его.
Плагины для лендинга на WordPress
Специальные плагины-конструкторы позволяют создавать одностраничный сайт на WordPress практически любого вида, просто перемещая элементы шаблона в визуальном редакторе. Это идеальный вариант для тех, кто впервые берется за создание лендинга.
Это идеальный вариант для тех, кто впервые берется за создание лендинга.
Elementor
На мой взгляд самый удобный и функциональный конструктор страниц. Разработчики продолжают активно развивать Elementor, добавляя в каждый новый релиз новые интересные возможности.
Существует бесплатная версия этого плагина, но значительно больше внимания заслуживает платный вариант Elementor Pro. В комплект базовой лицензии Elementor Pro входят дополнительные плагины, существенно расширяющие его функционал.
Этот конструктор прекрасно работает, практически, с любыми темами WordPress. А сам процесс верстки делает настолько простым и понятным, что он не вызовет проблем даже у новичков.
На его основе получается сайт, адаптированный для разных устройств. Elementor дает возможность настроить и разместить по своему усмотрению различные блоки и элементы лендинга.
Конструкторы, на которые еще можно обратить внимание:
- Beaver Builder. Также выпускается в бесплатной и платной версии.
 У этого конструктора есть функция сетевой настройки нескольких проектов. Она нужна скорее разработчикам сайтов, работающим с несколькими проектами одновременно.
У этого конструктора есть функция сетевой настройки нескольких проектов. Она нужна скорее разработчикам сайтов, работающим с несколькими проектами одновременно. - OptimizePress. Конструктор для решения простых задач, обладающий довольно небольшим функционалом. Из полезного — возможность интеграции с CRM и создание страницы с регистрацией и платным доступом.
Есть и другие плагины с похожими функциями. Но по сравнению с конструктором Elementor все они обладают настолько скромными возможностями, что я не буду их даже рассматривать.
Более подробно о том, как создавать одностраничные сайты вы можете узнать из моего курса «Основы создания Landing Page на WordPress».
В курсе более 40 видеоуроков с дополнительными материалами для скачивания. Из них вы узнаете не только как сделать свой одностраничник в Elementor, но и как настроить WordPress. В уроках максимально подробно показан весь процесс создания продающей или подписной страницы для любого интернет бизнеса.
На страницах моего блога вы также найдете несколько шаблонов, созданных на базе Elementor, для различных видов лендингов.
Надеюсь, статья была для вас полезной. Теперь вы лучше понимаете, что такое одностраничные сайты, для чего они используются и в чем их преимущество перед другими вариантами. А также понимаете, что создать одностраничный сайт на WordPress довольно просто. Ну, а важность использования лендинга для продвижения любого онлайн проекта сложно переоценить.
Как легко создать одностраничный веб-сайт с помощью WordPress
- Фейсбук
- Твиттер
В то время как большинство современных веб-сайтов стали большими с несколькими страницами и изобилием контента для посетителей, есть и другой способ сделать это. Вы когда-нибудь задумывались о создании веб-сайта всего с одной страницей?
Это может показаться простым выходом, но на самом деле сжать веб-сайт до одной страницы совсем не просто. На самом деле, я бы сказал, что это требует гораздо большего планирования, чем создание более крупного веб-сайта, потому что все, что вы добавляете, должно быть обдуманным и служить цели.
На самом деле, я бы сказал, что это требует гораздо большего планирования, чем создание более крупного веб-сайта, потому что все, что вы добавляете, должно быть обдуманным и служить цели.
Что такое одностраничный веб-сайт?
Одностраничный или одностраничный веб-сайт состоит только из одной страницы. Весь контент, предлагаемый веб-сайтом, можно найти на этой единственной странице, и пользователям просто нужно продолжать прокручивать вниз, чтобы найти то, что они ищут.
Другой способ взглянуть на них состоит в том, что весь ваш веб-сайт является целевой страницей. Это страница, специально созданная для маркетинговой кампании, которая может помочь клиентам перейти на другой веб-сайт или в другую область.
Таким образом, это может быть эффективной маркетинговой стратегией для обычного веб-сайта или для привлечения посетителей на стороннюю платформу.
Например, страница может вести на сайт электронной коммерции или даже что-то вроде аукциона eBay.
Как вы можете себе представить, существует ряд преимуществ, связанных с созданием веб-сайта таким образом, поэтому давайте рассмотрим их.
Преимущества создания одностраничного веб-сайта
1. Оптимизация вашего контента
Обычно посетителям приходится просматривать несколько страниц, чтобы найти то, что они ищут. Однако, когда у вас есть только одна страница, все, что предлагает веб-сайт, находится в одном месте.
В результате вы с меньшей вероятностью потеряете посетителя.
Это потому, что посетителям не нужно тратить время и усилия на поиск того, что им нужно. Это означает, что вся эта энергия может быть использована для того, чтобы сосредоточиться на контенте, который вы им предоставляете.
Таким образом, ваш призыв к действию становится намного эффективнее.
2. Нет загрузки
Это может быть очевидно, но если ваш веб-сайт состоит только из одной страницы, посетителям нужно будет загрузить ее только один раз. И, как вы, возможно, знаете, посетители быстро покидают веб-сайт, который долго загружается или загружается часто.
Например, знаете ли вы, что 53% мобильных пользователей покидают сайт, загрузка которого занимает более трех секунд? Управляя временем загрузки только одной страницы, вы можете гарантировать, что меньше посетителей покинет ваш сайт из-за низкой скорости.
3. Простота обслуживания
Хотя могут быть случаи, когда вы будете менять дизайн своего веб-сайта, поддерживать его очень просто. Ведь это всего лишь одна страница. На самом деле большая часть контента на веб-сайтах такого типа статична, или, другими словами, не меняется.
Как правило, исключением является ситуация, когда вам нужно обновить структуру ценообразования, но в любом случае это довольно легко сделать. Это оставляет вам больше времени для управления своим бизнесом и меньше времени для беспокойства о веб-дизайне.
4. Удобство для мобильных устройств
Я уже упоминал, что мобильные пользователи ненавидят загрузку, но использование одностраничного макета дает множество других преимуществ.
Например, что произойдет, если вы на мгновение потеряете доступ к Интернету? Вы не можете перейти в другую часть веб-сайта, по крайней мере, обычно.
Но на одностраничном сайте, даже если интернет отключится, все уже загружено. Им не нужно терять время. И из-за сжатого пространства большинство разработчиков проектируют свои веб-сайты таким образом, чтобы это благоприятствовало мобильным пользователям.
И из-за сжатого пространства большинство разработчиков проектируют свои веб-сайты таким образом, чтобы это благоприятствовало мобильным пользователям.
5. Экономичность
Хотя создание веб-сайта с годами стало значительно дешевле, создание более крупного веб-сайта все еще может стоить дорого. Однако, когда вам нужно создать только одну страницу, цена составляет лишь часть того, что требуется для создания обычного сайта.
Тем не менее, когда вы работаете на такой эффективной платформе, как WordPress, цена может быть такой же, потому что само программное обеспечение является бесплатным. На этом этапе единственные расходы, о которых вам нужно беспокоиться, — это ваши услуги веб-хостинга и доменное имя.
6. Более высокий коэффициент конверсии
Традиционные веб-сайты обычно содержат какой-либо призыв к действию на нескольких страницах, помогающий конвертировать посетителей в продажи. Это связано с тем, что веб-трафик, который он получает, распределяется по нескольким страницам этого веб-сайта.
Тем не менее, на одностраничном сайте этот призыв к действию находится в центре внимания, и весь ваш трафик будет его видеть. В конце концов, это единственная страница. Как и следовало ожидать, это положительно скажется на коэффициенте конверсии.
Недостатки создания одностраничного веб-сайта
Несмотря на то, что в создании веб-сайта есть много преимуществ, нет ничего идеального. У одностраничных сайтов есть и некоторые недостатки, которые необходимо учитывать. На самом деле именно по этим причинам не каждый веб-сайт использует одностраничный макет.
1. SEO
Без сомнения, самая большая проблема с одностраничным сайтом — это влияние на SEO. Чтобы правильно ранжироваться в поисковых системах, требуется много работы. Например, вам нужно использовать несколько ключевых слов для правильного ранжирования.
Тем не менее, попытаться использовать все варианты на одной странице непросто. По крайней мере, если вы хотите, чтобы это звучало хорошо. У вас также нет преимущества различных заголовков страниц, чтобы помочь поисковым системам организовать ваш контент.
У вас также нет преимущества различных заголовков страниц, чтобы помочь поисковым системам организовать ваш контент.
Вместо этого одностраничные сайты, как правило, имеют ужасное SEO, поэтому блоги избегают их. Они в основном эффективны в качестве целевых страниц, тогда как реклама и социальные ссылки являются движущей силой трафика.
2. Они могут быть слишком длинными
Поскольку вы ограничены одной страницей, компании с большим количеством информации получат очень длинную страницу. И позвольте мне сказать вам, пытаться прокрутить длинную страницу не весело.
Вот почему многие веб-сайты используют оглавление для более длинных фрагментов контента.
В конечном счете, длинная страница может привести к ужасному пользовательскому опыту. И поскольку все будет использовать один и тот же дизайн, некоторые элементы могут сливаться друг с другом. Это может затруднить пользователям разделение разделов.
Если вы предлагаете множество услуг, вам может понадобиться традиционный веб-сайт, на котором можно выделить страницу для каждой из них.
Какие веб-сайты должны использовать одностраничный дизайн?
Несмотря на то, что использование одностраничного дизайна дает много преимуществ, не каждый веб-сайт должен его использовать.
Одностраничный дизайн лучше всего подходит для веб-сайтов, которые пытаются продавать предоставляемые ими услуги. Например, допустим, вы занимаетесь ландшафтным дизайном. На этой странице вы можете перечислить услуги, которые вы предлагаете, график работы, примеры вашей работы, контактную информацию и немного о себе.
Другим примером может быть ресторан, который не работает на вынос. Это может показаться безумием, учитывая последние два года, но когда-то это было довольно стандартно. Это позволяет отображать ваш адрес с указаниями, номер телефона для бронирования и меню.
Обычно такая информация будет разделена на несколько страниц. Вместо этого все это может прекрасно уместиться на одной странице.
Это также поднимает вопрос, какой тип веб-сайтов не должен пытаться использовать одну страницу? Это будет включать в себя более типичные сайты, такие как блоги и электронная коммерция. Такие сайты просто не работают в этом формате.
Такие сайты просто не работают в этом формате.
Что включать в одностраничный веб-сайт
Итак, вы все еще хотите создать одностраничный веб-сайт, и это здорово. Но теперь пришло время обсудить, что должен включать в себя веб-сайт.
Очевидно, что не каждый веб-сайт будет содержать одинаковую информацию. Тем не менее, есть несколько общих фрагментов информации, которые всегда должны присутствовать.
1. Призыв к действию (CTA)
Для тех, кто может не знать, призыв к действию — это когда веб-сайт предлагает посетителю выполнить определенное действие. Например, это может быть так же просто, как попросить пользователя подписаться на подписку по электронной почте. Хотя в случае одностраничного макета большинство призывов к действию будет заключаться в совершении продажи.
Вам необходимо создать сильное сообщение, которое расскажет посетителям, почему им нужна предоставляемая вами услуга и почему они должны нанять вас для этого.
Например, вы открыли новый суши-ресторан. Возможно, вы захотите подчеркнуть, что ваш шеф-повар обучался в Японии в течение десяти лет.
Возможно, вы захотите подчеркнуть, что ваш шеф-повар обучался в Японии в течение десяти лет.
Он добавляет аутентичности и выделяет вас среди других ресторанов в вашем районе.
2. Контактная информация
Создать отличный веб-сайт — это здорово, но совершенно бесполезно, если вы не предоставите контактную информацию. Вы не можете совершить продажу, если клиент не может связаться с вами, поэтому реальный вопрос заключается в том, какую информацию вы должны указать?
Обычно рекомендуется указывать ваше имя, номер телефона, адрес электронной почты и адрес (при условии, что у вас есть физическое местоположение). Мы также живем в мире социальных сетей, поэтому может быть хорошей идеей также связать свой профиль на различных платформах, таких как Facebook или LinkedIn.
3. О нас
Это может звучать банально, но люди действительно хотят знать историю нашего бизнеса. Это дает прекрасную возможность не только предоставить эту информацию, но и сделать это таким образом, чтобы они чувствовали себя хорошо при выборе вашей компании для ведения бизнеса.
Например, это отличное место, чтобы подчеркнуть вашу страсть к ремеслу или отрасли и то, как это изменило вашу жизнь.
Кроме того, вы также можете добавить информацию и язык, которые помогут повысить коэффициент конверсии. Используйте его как способ выделить свой бизнес, а не просто описать его.
4. Ваш логотип
Любой достойный бизнес имеет логотип, и он должен быть в центре вашего веб-сайта. Очень важно, чтобы клиенты ассоциировали ваш бизнес с вашим логотипом. И именно поэтому крупные корпорации тратят миллионы на рекламу.
Если у вас нет логотипа, пришло время начать мозговой штурм, потому что он вам понадобится. И в качестве справки, этот логотип также должен быть виден на любых других платформах, на которых вы присутствуете, например на Facebook.
5. Изображения вашей работы
Изображения играют огромную роль на любом веб-сайте, но еще большую роль они играют на сайте, пытающемся продать услугу. У вас должно быть несколько высококачественных изображений, демонстрирующих вашу работу.
Например, если вы управляете малярной компанией, покажите несколько комнат, которые вы сделали.
Также важно понимать, что это может сработать против вас, если работа не впечатляет. Тем не менее, я могу заверить вас, что мало кто захочет нанять кого-то без примеров их работы, особенно при поиске в Интернете.
Как создать одностраничный веб-сайт с помощью WordPress
Теперь, когда у вас есть более глубокое понимание того, что вам нужно включить в свой веб-сайт и какую пользу это может принести вам, давайте приступим к созданию. Я буду демонстрировать процесс с помощью WordPress, потому что это удобная для начинающих платформа, на которой можно создать любой тип веб-сайта.
Шаг 1: Выберите веб-хостинг и доменное имя
Как и при создании обычного веб-сайта, вам нужно будет выбрать веб-хостинговую компанию и доменное имя. Проще говоря, веб-хостинговая компания сдает вам в аренду веб-сервер, на котором вы можете хранить свой веб-сайт.
Они также будут отвечать за его круглосуточное обслуживание, чтобы обеспечить бесперебойную работу, и у них будет группа поддержки, которая может помочь ответить на вопросы по различным темам. Их много на выбор, но это хорошо.
Их много на выбор, но это хорошо.
В результате жесткой конкуренции цены очень низкие. Однако вам нужно помнить о качестве вашего хостинга.
Видите ли, не все веб-хосты одинаковы, и это может напрямую повлиять на производительность вашего сайта. Таким образом, вам нужно выбрать лучшее.
Вот почему мы в GreenGeeks гордимся тем, что нас признали одной из лучших хостинговых компаний в отрасли. И мы достигли этого статуса, минимизировав наше воздействие на окружающую среду.
Мы даже сажаем дерево каждый раз, когда кто-то записывается!
Вам также понадобится доменное имя, которое в основном является URL-адресом вашего веб-сайта. Оно должно быть коротким, легко запоминающимся и, самое главное, цепляющим. Это будет стоить небольшую плату, но когда вы зарегистрируетесь в GreenGeeks, мы бесплатно предоставим вам доменное имя на первый год.
Шаг 2. Выберите одностраничную тему
После установки WordPress первое, что вам нужно сделать, это найти тему. Однако это может занять немного времени, потому что есть тысячи на выбор. Поскольку мы создаем одностраничный веб-сайт, рекомендуется выбрать тему, созданную для него.
Однако это может занять немного времени, потому что есть тысячи на выбор. Поскольку мы создаем одностраничный веб-сайт, рекомендуется выбрать тему, созданную для него.
В этих темах будет больше инструментов для создания нужной вам страницы. Возможно, вы даже захотите рассмотреть возможность использования премиум-темы. Хотя это будет стоить немного дороже, эти темы обычно выглядят лучше и имеют более широкий набор функций.
Например, многие из них поставляются с плагином для создания страниц или плагинами премиум-класса.
Обязательно используйте демонстрационные сайты, которые они предоставляют, и представьте контент, которым вы планируете поделиться. Обязательно подумайте, соответствует ли ваша цветовая схема теме и позволяют ли параметры макета размещать контент там, где вы хотите.
Шаг 3: Выберите Конструктор страниц
Этот шаг необязателен, но, поскольку у вас есть только одна страница, ее дизайн как никогда важен. Инструменты WordPress по умолчанию, а именно редактор Gutenberg, позволят вам создать стильную страницу, но есть много ограничений.
Тем не менее, именно по этой причине WordPress сияет так ярко; вы можете добавить дополнительные инструменты с помощью плагинов.
В этом случае вы можете потратить время на добавление ползунков, каруселей, отзывов и многого другого с помощью независимых плагинов или использовать плагин конструктора страниц. Хороший будет включать в себя все эти функции, среди многих других, и у WordPress есть из чего выбирать.
Но для простоты я настоятельно рекомендую использовать Elementor. Это один из лучших доступных конструкторов страниц, потому что он прост в использовании и предоставляет множество функций. С его помощью вы можете создать страницу любым удобным для вас способом, используя интерфейс перетаскивания.
Поэтому идеально подходит для начинающих.
Шаг 4: Дизайн вашего веб-сайта
Честно говоря, после того, как вы установили WordPress, выбрали тему и конструктор страниц, все, что осталось, — это спроектировать свой веб-сайт и добавить контент.
Начните с понимания порядка, в котором должна следовать ваша страница.
Например, есть ли смысл указывать свою контактную информацию, прежде чем рассказывать посетителям, чем вы занимаетесь? Не совсем. Вместо этого подумайте о начале призыва к действию, чтобы заинтересовать людей.
Тщательно выбирайте изображения, которые вы планируете использовать. Убедитесь, что у вас есть права на них, и, что более важно, убедитесь, что они положительно отражают вашу работу. Картинка говорит за тысячу слов, и вы хотите, чтобы все они были положительными.
Вы также должны убедиться, что цветовая схема соответствует вашему логотипу. Это тонкий способ сделать ваш брендинг более заметным.
Самое главное, вам нужно убедиться, что создаваемый вами веб-сайт хорошо работает как на настольных, так и на мобильных устройствах. Примерно половина вашего трафика будет приходиться на мобильных пользователей, поэтому сайт должен быть адаптивным.
Если нет, то вы уже потерпели неудачу.
Последний шаг должен заключаться в том, чтобы другие люди просмотрели вашу работу. Иногда бывает трудно обнаружить ошибки при создании веб-страниц. Попросите свою семью или друзей посмотреть, как веб-сайт работает на разных устройствах, и получить обратную связь.
Гораздо лучше найти эти ошибки до запуска сайта.
Создайте одностраничный веб-сайт сегодня
Создание одной страницы на веб-сайте WordPress может показаться менее трудоемким, но на самом деле все равно. Это потому, что эта страница должна быть разработана очень хорошо. Тем не менее, если вы можете справиться с этим, вы можете получить отличные результаты.
И вы можете воспользоваться преимуществами того, что вам не нужно поддерживать большой веб-сайт. Это может сэкономить часы еженедельного обслуживания, что высвобождает больше времени для управления вашим бизнесом или проведения времени с семьей.
Насколько легко вам было создать одностраничный веб-сайт на WordPress? Вы использовали плагин для создания страниц?
- Фейсбук
- Твиттер
Как создать одностраничный веб-сайт в WordPress │Elementor
Один из запросов, который поступил от наших пользователей в разделе комментариев, — продемонстрировать процесс создания полноценного веб-сайта с использованием темы Hello и конструктора тем Elementor.
Наша цель — быть лучшими, помогая другим преуспеть в их ремесле. Именно поэтому мы решили посвятить этой цели несколько статей, каждый раз показывая создание разных частей сайта.
Мы начнем эту серию с демонстрации простого процесса создания одностраничного веб-сайта, включая верхний и нижний колонтитулы и содержимое страницы.
Прежде чем мы углубимся в одностраничный веб-сайт, мы хотели бы объяснить разницу между темой и шаблоном.
Что такое одностраничный веб-сайт?
Одностраничный веб-сайт, который иногда называют одностраничным веб-сайтом, — это именно то, на что он похож — это веб-сайт, полностью состоящий из одной страницы. У него нет дополнительных страниц, таких как страница «О нас», страница «Контакты» или другие подобные страницы.
Это позволяет веб-сайту напрямую предоставлять информацию и создавать более плавный интерфейс для пользователя.
Зачем использовать одностраничный веб-сайт?
Неудивительно, что все больше и больше компаний полагаются на одностраничные веб-сайты.
Во-первых, наличие всего вашего контента на одной упорядоченной линейной странице означает, что посетители по-прежнему сосредоточены на вашем контенте.
Таким образом, ваша единственная страница становится самой воронкой, постоянно убеждая читателей прокрутить вниз до призыва к действию. Это снижает риск потери клиентов при переходе по ссылкам на другие страницы, которые могут загружаться слишком медленно или отвлекать внимание.
Этот формат макета веб-сайта также ограничивает нас в количестве контента, вынуждая нас быть спартанскими и лаконичными, что идеально подходит для таргетинга на более молодую аудиторию и пользователей мобильных устройств — именно на это ориентируется Google в своих поисковых системах с его мобильным -Первая повестка дня, которая началась 1 июля.
Одностраничные веб-сайты отлично подходят для всех видов бизнеса и целей. Не так давно мы опубликовали список из 12 основных советов, как сделать ваш веб-сайт портфолио выдающимся, и это всего лишь один из бесчисленных примеров того, как одностраничные веб-сайты используются все чаще и чаще.
Не так давно мы опубликовали список из 12 основных советов, как сделать ваш веб-сайт портфолио выдающимся, и это всего лишь один из бесчисленных примеров того, как одностраничные веб-сайты используются все чаще и чаще.
Когда использовать одностраничный веб-сайт
Решение об использовании одностраничного веб-сайта полностью зависит от контента и услуг, которые вы предоставляете.
Очевидно, что если у вас есть много информации или различных услуг и продуктов, которые вы предлагаете, выбор одностраничного веб-сайта может быть неразумным, так как это может создать путаницу и создать неприятные впечатления для пользователя.
Этот тип веб-сайтов часто используется компаниями с одним продуктом, предприятиями, которые предлагают одну услугу (например, юристы, бухгалтеры, консалтинговые фирмы и т. д.) или отдельными портфелями (фрилансеры).
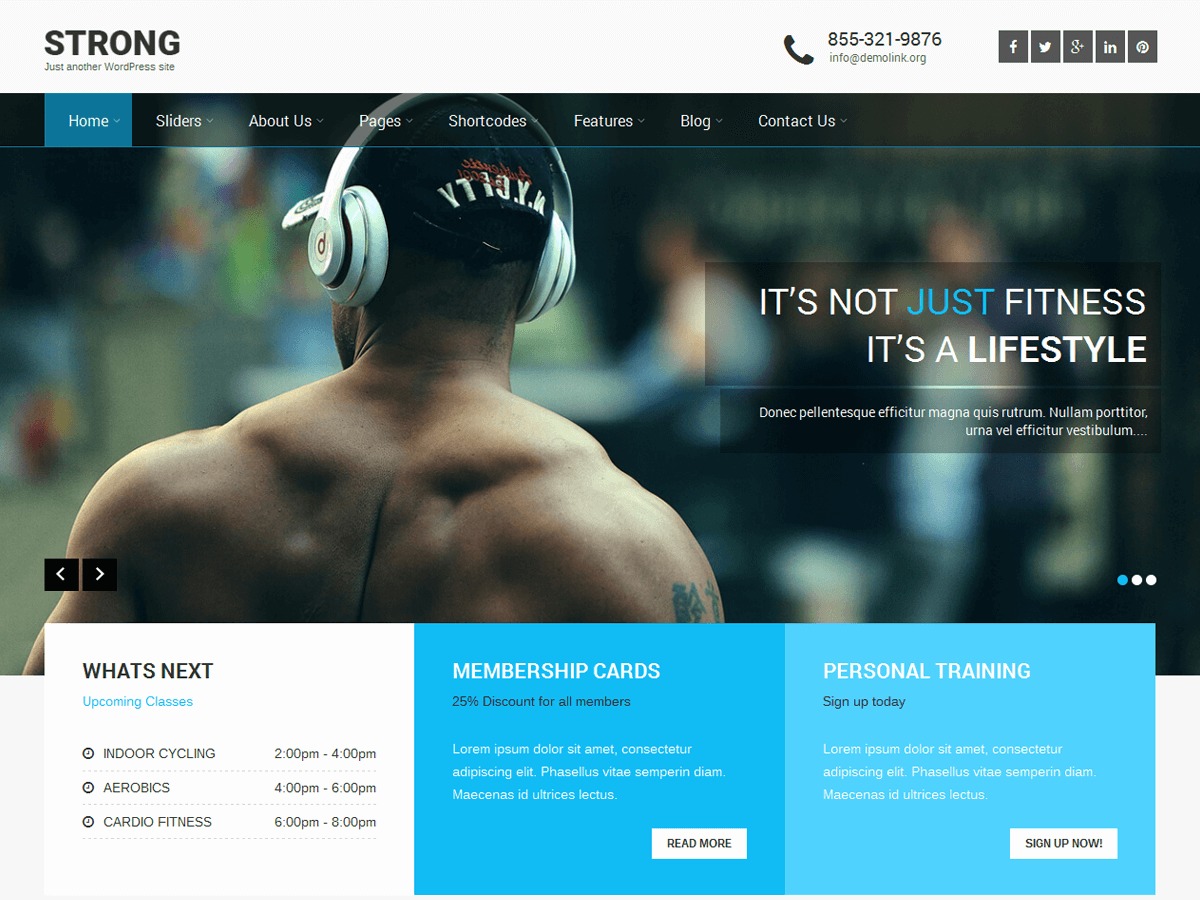
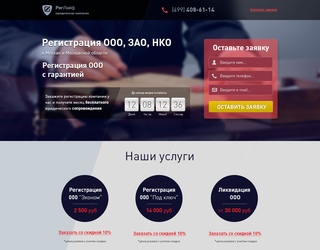
Примеры одностраничных веб-сайтов
Мы собрали несколько интересных примеров одностраничных сайтов, чтобы вы могли увидеть, как они выглядят визуально.
Камень формации
Источник: http://www.formationstone.com/Banyak Surf Adventure
Источник: https://www.banyaksurfadventure.com/Как создать одностраничный сайт
В учебном пособии на этой неделе мы создадим с нуля одностраничный веб-сайт, который будет включать в себя:
- Сама страница с содержанием, разделенным на разделы
- Меню, которое позволит посетителям переходить к соответствующим разделам
- Заголовок, который будет включать наше меню.
- Нижний колонтитул.
Клиент из нашего примера поручил нам создать веб-сайт для своей службы аренды яхт Yachtora.
Чтобы запустить этот урок, нам понадобятся некоторые основы:
- WordPress (нам нравится работать с чистой установкой, а версия 2019тема активирована)
- Elementor Builder (бесплатно) и Elementor Pro
Мы также установим Hello Theme, бесплатную стартовую тему, которая настолько минималистична, что практически пуста. Таким образом, это не только позволит нам использовать конструктор тем Elementor, но и позволит нам добавлять элементы в части темы (верхний и нижний колонтитулы и т. д.), не беспокоясь о конфликтах, а также поможет сократить время загрузки и необходимость для дополнительных плагинов.
Таким образом, это не только позволит нам использовать конструктор тем Elementor, но и позволит нам добавлять элементы в части темы (верхний и нижний колонтитулы и т. д.), не беспокоясь о конфликтах, а также поможет сократить время загрузки и необходимость для дополнительных плагинов.
Для установки Hello Theme:
- В панели инструментов WordPress перейдите в раздел «Темы» и нажмите «Добавить новый ».
- В диалоговом окне «Добавить новую тему» используйте поле поиска для поиска темы «Hello».
- Установите тему Hello.
- После установки активируйте его.
Создание одностраничного веб-сайта
Мы создадим нашу страницу самым простым и эффективным способом, нажав New на панели инструментов WordPress и выбрав Страница опция.
Когда ваша страница откроется, выберите параметр «Редактировать в Elementor ».
В редакторе Elementor щелкните значок библиотеки и в поле поиска библиотеки шаблонов найдите термин «Яхта»..png) Нажмите на шаблон и вставьте его.
Нажмите на шаблон и вставьте его.
Создание меню для вашего одностраничного веб-сайта в WordPress
Как вы увидите, наша страница теперь включает следующие разделы:
- Верх (Главная)
- Особенности
- О нас
- Наш генеральный директор
- Направления
- Фотогалерея
- Подписаться
- Связаться с нами 90 006
Это основные разделы, на которые мы хотим ссылаться в нашем меню. Но есть вероятность, что когда мы импортировали шаблон, разделы могли быть переименованы автоматически.
Поскольку мы хотим избежать проблем в будущем, мы назначим каждому из этих разделов идентификатор CSS.
Для этого мы просто щелкнем правой кнопкой мыши по дескриптору раздела каждого раздела и выберем Edit Section . Из меню. Перейдите на вкладку «Дополнительно» на панели «Редактор» и в поле «Идентификатор CSS» введите правильное имя раздела.
Важное примечание: Избегайте использования ключа решетки (#) перед идентификаторами в Elementor, так как Elementor автоматически добавляет его в код. |
Мы назовем наши разделы следующим образом (конечно, вы можете использовать любые имена):
- Топ
- Особенности
- О
- Генеральный директор
- Направления
- Фотографии
- Подписаться
- Контакт 9001 5
- #функции
- #о
- #Генеральный директор
- #направления
- #фото
- #подписаться
- #контакт
- Функции
- О
- Генеральный директор
- Направления
- Фото
- Подписаться
- Связаться с нами
Теперь, когда каждый раздел имеет четкое название, пришло время создать меню нашей страницы.
Используйте инструмент Finder (cmnd или ctrl + E), чтобы перейти к параметрам меню на панели инструментов WordPress (вы также можете найти параметры меню в разделе «Внешний вид» на панели инструментов WordPress). Мы назовем наше меню «Одностраничное меню» и нажмем 9.0330 Создать меню .
Теперь мы можем начать добавлять пункты меню в наше новое меню.
Чтобы добавить элементы меню, нажмите кнопку «Пользовательские ссылки» и в поле «URL» введите URL-адрес веб-сайта, затем знак решетки (#) и соответствующий идентификатор CSS, чтобы создать ярлык для каждого раздела. В поле «Текст ссылки» введите название меню, которое должно отображаться на вашем веб-сайте.
Мы начнем с раздела функций, потому что позже мы хотим превратить логотип компании в кнопку «Домой». Итак, пункты меню, которые мы создали, выглядят следующим образом:
Текст ссылки
После того, как мы закончим создание наших пунктов меню, мы назначим меню в соответствующем месте в настройках меню и установим флажок Primary и нажмем Сохранить , чтобы сохранить это меню.
Создание верхнего/нижнего колонтитула для вашего одностраничного веб-сайта
Мы создадим верхний и нижний колонтитулы в конструкторе тем, который находится в разделе «Шаблоны» на панели управления WordPress. Таким образом можно создать как верхний, так и нижний колонтитулы, однако в целях этого руководства мы сосредоточимся в основном на верхнем колонтитуле, а не на повторении одних и тех же инструкций.
В конструкторе тем щелкните Добавить новый и в появившемся диалоговом окне выберите Заголовок и дайте ему имя, затем щелкните значок Кнопка Создать шаблон .
В галерее шаблонов мы выберем заголовок, который соответствует нашему дизайну (мы выбрали заголовок 1), и нажмем Вставить .
Добавление логотипа
Вернувшись в режим Elementor, мы начнем настраивать наш заголовок, удаляя логотип и заменяя его полем значков.
В панели редактора Elementor мы изменим значок на Якорь из библиотеки значков, которая появляется, когда мы нажимаем на изображение значка.
Мы также можем добавить здесь собственный значок/логотип в формате SVG, как в бесплатной, так и в профессиональной версиях Elementor.
Продолжая работу в панели редактора Elementor, я установлю для значка вид «Рамка», наберу название компании Yachtora в поле «Заголовок» и удалю текст из поля описания.
Чтобы превратить значок или логотип в кнопку «Домой», введите ссылку на верхний раздел в поле «Ссылка». Обязательно используйте адрес вашего веб-сайта, за которым следует хэш-ключ и имя, которое мы использовали в качестве идентификатора CSS. В нашем случае ссылка будет выглядеть так: http://yourwebsite.com/#top
Воспользуйтесь гибкостью виджета в своих интересах и эффективно используйте различные настройки на панели редактора, чтобы стилизовать и усовершенствовать свой заголовок.
Мы использовали измененное положение значка на вкладке содержимого, а на вкладке стиля мы изменили цвет значка на тот же повторяющийся темно-синий, который используется в других местах страницы. Мы также изменили цвет рамки и фона значка на белый и установили интервал до 27 пикселей и размер до 21 пикселя.
Мы также изменили цвет рамки и фона значка на белый и установили интервал до 27 пикселей и размер до 21 пикселя.
Что касается текста, мы изменили цвет на белый и вошли в настройки топографии, чтобы установить размер шрифта на 18, толщину 500 и преобразовать буквы в верхний регистр.
Мы также хотели бы, чтобы этот значок выглядел более современно и добавил немного анимации, выбрав параметр «Плавающий» в настройках наведения.
Настройка меню заголовка
Переходя к другим элементам заголовка, мы настроим меню навигации.
На вкладке «Содержимое» на панели «Элементор» мы установим указатель на «Текст», установим анимацию на «Плавающий», чтобы соответствовать нашему значку/логотипу. Мы также установим Sub Menu на Classic 9.0017
На вкладке стиля в разделе «Топография» мы установим размер шрифта на 14 пикселей и вес на 400, а также установим для текста «Преобразование» значение «Верхний регистр».
Мы останемся в соответствии с нашим значком/логотипом, изменим цвет текста на белый и проделаем то же самое со значком поиска (на панели редактора виджета формы поиска, на вкладке «Стиль»)
Пока здесь мы решили добавить сплошную рамку шириной 1 пиксель в нижней части раздела заголовка.
Мы также хотим сделать фон всего заголовка прозрачным, чтобы мы могли сохранить романтический и мирный морской пейзаж со всеми яхтами, которые у нас есть на нашей странице, в виде видео. Для этого мы зайдем в редактор разделов и на вкладке «Стиль» воспользуемся селектором цвета, чтобы сделать фон прозрачным.
Чтобы убедиться, что этот прекрасный фон видео отображается в качестве фона нашего заголовка, мы внесем 2 небольшие корректировки. Во-первых, на вкладке «Дополнительно» редактора разделов мы установим Z-индекс равным 4 (индекс может быть любым числом, если он выше, чем все остальное). Во-вторых, мы установим отрицательное поле для «главного раздела», раздела, содержащего видео в верхней части страницы. Это, однако, может быть удобнее сделать, когда мы вернемся на главную страницу, как только мы закончим наш верхний/нижний колонтитул.
Настройка верхнего/нижнего колонтитула на вашем веб-сайте
Когда мы закончим разработку нашего верхнего/нижнего колонтитула, мы нажмем Опубликовать в нижней части панели редактора. В появившемся диалоговом окне мы добавим условие и выберем его, чтобы оно отображалось во всем обзоре, затем нажмите Сохранить и закрыть .
В появившемся диалоговом окне мы добавим условие и выберем его, чтобы оно отображалось во всем обзоре, затем нажмите Сохранить и закрыть .
Используя Finder (cmnd/ctrl + E), мы вернемся, как и обещали, на нашу главную страницу и там зайдем в редактор раздела, на вкладку «Дополнительно» и установим отрицательное поле -300 пикселей, чтобы обеспечить его место в качестве фона нашего заголовка.
Нажмите на опцию просмотра (в нижней части панели редактора) и в режиме просмотра проверьте все ссылки в заголовке, чтобы убедиться, что они действительно работают, и перейдите вниз по странице, достигая назначенных мест.
Как упоминалось выше, мы будем использовать эту же процедуру для создания нашего нижнего колонтитула, используя Theme Builder, затем выбрав шаблон, настроив его, а затем опубликовав его с заданным условием для отображения на всем сайте.
Настройка главной страницы в качестве домашней страницы для вашего веб-сайта
После того, как мы завершим создание и ввод содержимого нашего одностраничного веб-сайта, мы вернемся к панели управления WordPress и в разделе «Настройки (WordPress)» выберем подраздел «Чтение». В параметрах под Ваша домашняя страница отображает , выберите Статическая страница , затем выберите свою главную страницу в раскрывающемся меню под параметром.
В параметрах под Ваша домашняя страница отображает , выберите Статическая страница , затем выберите свою главную страницу в раскрывающемся меню под параметром.
Нажмите «Сохранить изменения», и все готово. Теперь у нас есть одностраничный веб-сайт, включающий заголовок, контент и нижний колонтитул.
Одностраничный сайт Темы WordPress
Элементарная функция темы Hello, как минималистичная основа, окажется очень эффективной в снижении веса страницы и ускорении времени загрузки.
Однако существует множество одностраничных тем WordPress, доступных для целесообразного использования.
Astra — популярный поставщик тем для WordPress. Они превысили 1 000 000 пользователей и предлагают множество тем. У них есть хороший выбор тем для одностраничных веб-сайтов.
OceanWP
OceanWP — еще один отличный поставщик тем WordPress, который предлагает множество различных тем. Вы можете увидеть их одностраничные темы веб-сайта здесь.
Envato
Envato — еще один популярный поставщик тем для WordPress. Они могут похвастаться огромным количеством из 53+ миллионов творческих ресурсов, включая одностраничные темы для веб-сайтов, которые вы можете посмотреть здесь.
Создайте одностраничный веб-сайт с Elementor быстро и легко
Одностраничный веб-сайт — отличный способ сосредоточить внимание пользователя на самой важной информации и медленно подтолкнуть его к призыву к действию. Одностраничный веб-сайт также служит ограничителем беспорядка. Это заставляет создателя веб-сайта быть максимально кратким и сосредоточенным на сообщении, которое он пытается донести.
Этот тип веб-сайтов также предлагает проблемы визуального дизайна, которые, если их правильно решить, могут раскрыть творческий потенциал и продемонстрировать его миру.
С Elementor задача создания одностраничного веб-сайта становится чрезвычайно простой. Elementor имеет множество виджетов, которые могут сделать сайт более привлекательным и удобным для навигации.

 д.
д.
 Отлично работает с конструктором Elementor и совместима с множеством плагинов, расширяющих ее функционал.
Отлично работает с конструктором Elementor и совместима с множеством плагинов, расширяющих ее функционал. У этого конструктора есть функция сетевой настройки нескольких проектов. Она нужна скорее разработчикам сайтов, работающим с несколькими проектами одновременно.
У этого конструктора есть функция сетевой настройки нескольких проектов. Она нужна скорее разработчикам сайтов, работающим с несколькими проектами одновременно.