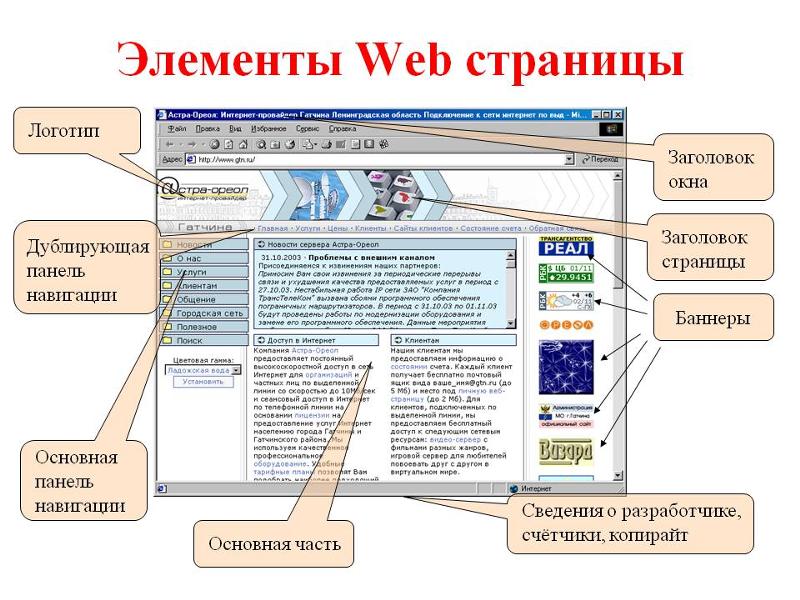
Визуальный HTML редактор — CMS Smart Engine
Визуальная верстка
Классическая верстка сайта — это сложный и трудоемкий процесс, требующий знаний в области HTML и CSS кода. Верстка кодом имеет множество преимуществ, однако большинство задач с которыми сталкиваются профессиональные верстальщики — типовые и вполне могут быть автоматизированы за счет использования WYSIWYG редакторов (What You See Is What You Get).
CMS Smart Engine позволяет визуально создавать лендинги, сайты и интернет-магазины с использованием собственного визуального HTML-редактора (WYSIWYG редактора). Удобный и понятный интерфейс, возможность указания размеров в PX и процентах, а также вставка собственного кода сделают Вашу работу с сайтом простой, удобной и эффективной.
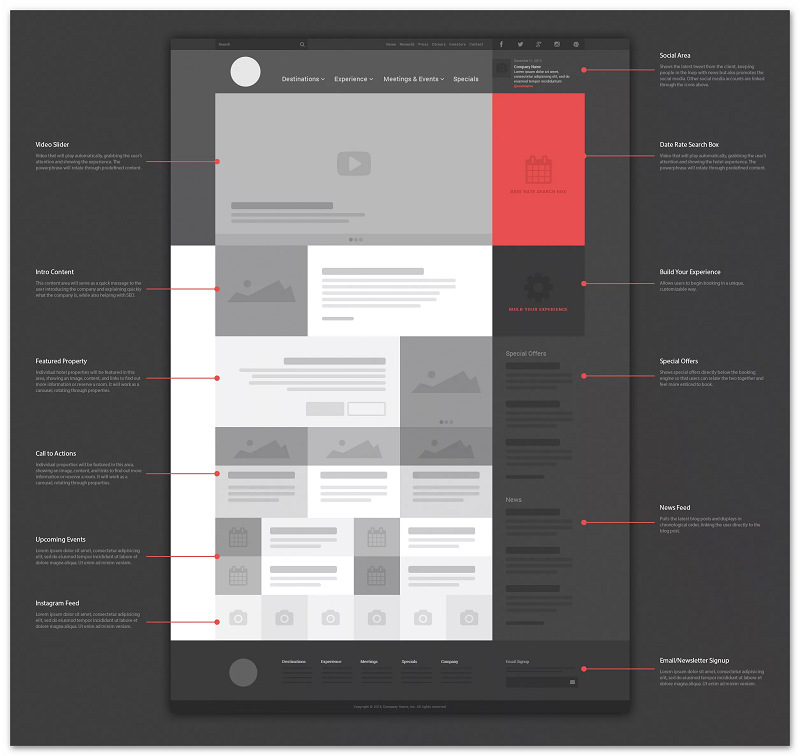
*На фото показана среда визуальной верстки. Перетащите синий указатель со стрелочками и увидите, как выглядит генерируемый код для этой страницы.
Внешний вид визуального HTML редактора в CMS Smart Engine
Возможности визуального HTML редактора в CMS Smart Engine
Видео работы в редакторе
Визуальная верстка Template
Очень многие пользователи путаются в том, что такое Templates (шаблоны) и зачем они нужны. Дело в том, что Template в конструкторах сайтов и CMS это абсолютно разные понятия.
Дело в том, что Template в конструкторах сайтов и CMS это абсолютно разные понятия.
Template в конструкторах сайтов — это просто готовый дизайн страницы (шаблон), который пользователь адаптирует под свои нужды (заменяет фотографии и текст). Тут нет автоматизации, которая бы позволила не создавать каждый раз страницы заново или помогала бы вносить изменения сразу в несколько страниц.
Template в CMS — это инструмент, позволяющий разделить контент и дизайн страниц. На базе Template выводятся однотипные страницы сайта, что позволяет администратору не создавать страницы каждый раз заново. Например, для вывода товаров в каталоге достаточно создать один Template, на базе которого автоматически будут выводиться все товары на сайте.
Почему это важно?
Представьте, что Вам нужно добавить товар или новость на сайт. Страницу Вы уже создали и остается только разметить анонс с фотографией в списке товаров или новостей.
Если на сайте используются Template для автоматизации вывода контента
Анонс с фотографией выведется автоматически в начале списка, а все предыдущие анонсы (товаров или новостей) сами опустятся вниз.
Администратор сайта не потратит на это ни одной минуты, все просто и удобно!
Если Вы используете конструктор сайтов, в котором Template — это красивый шаблон дизайна
Здесь нет никакой автоматизации вывода и Вам нужно будет разместить анонс вручную.
Сначала нужно «освободить» место для новой информации и поэтому придется опустить другие анонсы ниже. Сначала один, потом другой и так далее. Что если на сайте 100 товаров или новостей (а для рабочего проекта это совсем немного)?
На перемещение одного анонса Вы потратите примерно 10 секунд. В этом случае Вам потребуется минимум 15 минут просто для того, чтобы освободить место для новой информации!
ПИШИТЕ НАМ
Не знаете, с чего начать или Вам нужна дополнительная информация о работе с CMS?
Пишите нам, и мы с удовольствием ответим на все Ваши вопросы.
Нажимая кнопку «Отправить» Вы подтверждаете, что ознакомились и соглашаетесь с Политикой обработки персональных данных.
Визуальная иерархия сайта: оформление и организация контента
Как выделить главное и организовать контент, используя инструменты дизайна: цвет, контраст, типографику, расстояния.
Tilda Education
В этой статье сформулированы основные принципы построения иерархии сайта. Используя эти принципы, вы сможете создать легкий для восприятия, логичный и грамотный сайт, в котором важные элементы преобладают над второстепенными.
Иерархия — один из главных ключей к гармоничному изображению. Создание плаката, наряда, сайта или журнального разворота основывается на грамотном использовании законов иерархии. Любая композиция состоит из элементов, и эти элементы должны быть правильно сбалансированы в пространстве — и неважно, плоское оно или трехмерное.
Содержание
Что такое визуальная иерархия сайта?
Создание иерархии через работу с контентом
Прием «перевернутой пирамиды»
Приемы создания визуальной иерархии
Как проверить визуальную иерархию
Резюме: как применять принципы визуальной иерархии при создании сайта
Что такое визуальная иерархия сайта?
Когда попадаешь на сайт с недостаточно продуманной иерархией, хочется немедленно его покинуть: разброс элементов путает и сбивает с толку. В других же сайтах — наоборот, ориентируешься сразу, не задумываясь.
В других же сайтах — наоборот, ориентируешься сразу, не задумываясь.
Визуальная иерархия на сайте — это организация и оформление информации таким образом, чтобы посетитель мог быстро разобраться с интерфейсом и отличить главное от второстепенного.
Люк Вроблевски, директор по продукту в Google, в статье «Коммуникация через визуальную иерархию» говорит, что в итоге визуальная подача любой веб-страницы должна помогать посетителю быстро найти ответы на три вопроса:
За интуитивной конструкцией стоит не хитрое оформление, а прежде всего тщательный анализ и структурирование контента.
Для этого контент необходимо структурировать, предварительно очень четко выстроив все элементы по своей важности для пользователя.
Создание иерархии через работу с контентом
Контент — ту информацию, которая будет наполнять сайт — можно «подать» по-разному. Чтобы приступить к моделированию сайта, нужно сначала упорядочить контент. Для этого можно использовать простой и очень наглядный прием.
Для этого можно использовать простой и очень наглядный прием.
Написать на листе основные разделы сайта. Пишите все, что придет в голову; не усложняйте себе задачу — просто фиксируйте ключевые слова, пока не подыскивая им место.
Вырезать написанное: каждый заголовок в своем прямоугольнике.
Сгруппировать вырезанные листочки по темам.
Выстроить смысловую логику в каждой теме.
В процессе написания этих слов и фраз формируются ключевые элементы будущего сайта. В результате перед вами — пока несистематизированная информация, нечто вроде набора разных хештегов: одни надписи будут служить названиями разделов, другие — подразделов. Объединение листочков по группам помогает упорядочить общую структуру и не поддаться желанию сделать главным все (а соблазн большой, ведь когда в теме ориентируешься — все составляющие кажутся одинаково важными).
Пример
Вы создаете сайт о велосипедах. Вы уже выписали на лист бумаги разделы будущего сайта.
Вы уже выписали на лист бумаги разделы будущего сайта.
На столе перед вами лежат листочки с надписями самого разного смыслового калибра — от «велосипедные аксессуары» до «расписание велосипедных прогулок по городу».
Если начать компоновать даже самые разные названия по группам, то очень скоро выяснится, что контент можно поделить на несколько основных категорий. Так из вороха бумажек начинают образовываться темы: «магазин», «события», «о нас» и так далее.
Следующий шаг — навести порядок внутри каждой тематической группы. Например, в одной из групп оказались такие ключевые слова-заголовки:
- велосипедная музыка
- велосипедисты в городе
- старинные фотографии велосипедов
До того, как эти три заголовка были сформированы в группу, они находились в общем хаотическом ворохе. Как только они стали частными случаями одной группы — сразу стало проще нащупать название, которое их объединяет. Например, вы решаете дать этой группе имя «велосипедное вдохновение». Название сразу помогает понять, не попали ли в группу лишние элементы или чего-то не хватает.
Например, вы решаете дать этой группе имя «велосипедное вдохновение». Название сразу помогает понять, не попали ли в группу лишние элементы или чего-то не хватает.
Работать с этими листочками на настоящем, а не виртуальном рабочем столе — отличный способ физически ощутить конструкцию будущего сайта. Сортируйте, перемещайте, выстраивайте логику в частностях и делайте перерыв, чтобы проверить — не нарушили ли маленькие изменения общую систему. Именно так создается смысловая иерархия сайта.
Каждый из заголовков должен найти свое место в общей композиции. После того, как группы сформированы, в каждой надо установить собственную иерархию, то есть расположить названия внутри группы по степени важности. Так организация контента станет схемой.
С получившейся схемой стоит сверяться в процессе моделирования сайта, чтобы не потерять выстроенный смысл, увлекшись творчеством.
Прием «перевернутой пирамиды»
Чтобы проверить, логично ли работает получившаяся схема, можно воспользоваться приемом «перевернутая пирамида», который применяют журналисты при написании статей.
Главная тема должна быть раскрыта в первых двух абзацах. Ключевые слова этой части статьи — кто, что, когда, где, почему, как. Ответы на эти условные вопросы — самая важная часть текста.
Дальше идет раскрытие темы: детали и подробности. В последней, нижней и самой узкой части перевернутой пирамиды — дополнительная информация.
Этот принцип работает и при создании сайта, хоть речь и не идет о его буквальном воспроизведении. Самые важные элементы — те, которые отвечают на вопросы: что вы предлагаете, как это пригодится посетителю и что ему нужно сделать должны визуально отделяться от деталей и дополнительной информации.
Рассмотрим приемы, которые помогут это сделать.
Приемы создания визуальной иерархии
Когда схема готова, и ясно, какой из элементов важнее другого — можно приступать к оформлению контента. Для того, чтобы придать каждому объекту нужный визуальный «вес» в соответствии с получившейся схемой, есть несколько приемов. Рассмотрим оформление контента в каждом из них.
Рассмотрим оформление контента в каждом из них.
1. Размер элемента
Очевидный, но от того не менее действенный способ сделать один элемент (надпись, картинку, символ) более весомым, чем другой — сделать его больше.
Лендинг редактора для веб-дизайна http://zero.tilda.cc
2. Структура в типографике
На Тильде большинство заголовков имеют три уровня восприятия. Такое разделение нужно для того, чтобы структурировать контент на странице. Уровни могут отличаться размером, типом и цветом шрифта: от первого, самого броского и крупного, до третьего — спокойного и «приглушенного».
- Первый уровень: здесь располагается самый приоритетный контент; заголовки на этом уровне бросаются в глаза и считываются прежде остальных.
- Второй уровень: на этом уровне находятся подзаголовки, названия вкладок — все то, что обозначает главные «темы».
 Именно на этом уровне располагаются элементы, по которым пользователь попадает в разделы сайта.
Именно на этом уровне располагаются элементы, по которым пользователь попадает в разделы сайта. - Третий уровень: к этому уровню можно отнести текстовые блоки, описания изображений, коротие заметки — все то, что раскрывает тему, но не служит ее названием. Именно здесь вы можете подробно рассказать о всех деталях вашего проекта.
Лендинг образовательного курса http://archskills.ru
3. Композиция на страницеКогда человек впервые видит изображение — будь то картина, веб-страница или разворот журнала, — он неосознанно следует одной из схем анализа увиденного: схема F или схема Z. То есть прежде чем приступить к внимательному изучению любого изображения, зритель как бы «сканирует» его, перемещая взгляд по одной из этих воображаемых букв. Это стоит держать в голове, выстраивая элементы на странице. Мы в первую очередь считываем элементы, расположенные на пути взгляда, который неосознанно следует рисунку буквы.
Схема F
Схема F, как правило, работает на страницах с большим количеством текста, где основной текстовой блок может быть расположен в широкой вертикальной колонне слева, в то время как справа находятся заголовки других статей, которые глаз выхватывает точечно.
www.nngroup.com/articles/f-shaped-pattern-reading-web-content
Якоб Нильсен, специалист по юзабилити, провел исследование удобочитаемости, основанное на наблюдении за 232 пользователями, сканировавших тысячи веб-сайтов, и рассказал о практических последствиях паттерна F:
- Пользователи редко будут читать каждое слово вашего текста.
- Первые два абзаца являются самыми важными и должны содержать что-то, что зацепит посетителя.
- Начинайте абзацы, подзаголовки и списки с ключевых слов, которые привлекают внимание.
Акценты расставлены по пути движения глаз по траектории F: логотип, кнопка, заголовок, подзаголовок, выделенные слова в начале абзаца. Контент структуирован и воспринимается легко. Скриншот статьи: http://tilda.education/how-to-build-website
Контент структуирован и воспринимается легко. Скриншот статьи: http://tilda.education/how-to-build-website
Схема Z
Схема Z работает для лендингов и промостраниц, то есть сайтов с небольшим количеством текста: по верхней горизонтали расположены названия разделов сайта, дальше взгляд скользит по диагонали вниз, (пересекая центральное поле с изображением) и переходит к блоку информации в нижней части.
Композицию таких страниц можно условно разделить на три блока: верхний с названием и заголовками, центральный с изображением и нижний с дополнительной информацией и призывом к действию.
Визуальное «путешествие» по букве Z обеспечивает ясное считывание всей информации: левый верхний угол — место для логотипа; расположенные по горизонтали заголовки — следом, справа вверху можно добавить призыв к действию.
Далее взгляд скользит по диагонали вниз, пересекая центральное поле с изображением. Это пауза между верхней и нижней группой. Точка, которой заканчивается буква Z (правый нижний угол) — идеальное место для размещения блока с предложением о подписке или покупке: эта кнопка называется «call to action», дословно — призыв к действию.
Точка, которой заканчивается буква Z (правый нижний угол) — идеальное место для размещения блока с предложением о подписке или покупке: эта кнопка называется «call to action», дословно — призыв к действию.
Z-образную структуру можно расширить на всю страницу, повторяя пункты 1−4, если вы чувствуете, что перед призывом к действию нужны дополнительная информация о вашем торговом предложении.
Движение глаз по странице: услуги → призыв к действию → фоновое изображение и название → адрес → телефон. Эту страницу можно использовать как шаблон: https://tilda.cc/tpls/page/?q=samandjuo
4. Повторение и группировка
Придать значимость определенному объекту можно не только сделав его больше, но и используя прием повторения. Много небольших элементов, расположенных рядом, могут иметь не меньший вес, чем один крупный элемент. Лучше располагать такую группу на линии схемы F или Z.
Частая ошибка в оформлении контента на сайте — непродуманные расстояния между разными смысловыми блоками. Человек не может быстро, интуитивно понять что к чему относится и из-за этого плохо воспринимает информацию.
Например, на странице расположена секция «О продукте» и следом «Преимущества». Из-за того, что заголовок второй секции находится слишком близко к первой, возникает путаница. Это не критично, но раздражает человека, так как заставляет напрягаться. Исправить это просто — сделать расстояния вокруг секции больше, чем между элементами внутри нее.
5. Цвет
Выделенные цветом элементы бросаются в глаза сразу; используя цвет, можно сбалансировать расположение элементов на странице, выделив те, которые должны притягивать к себе внимание.
Поэтому при создании сайта с цветом нужно обращаться очень аккуратно. В большинстве случаев два цвета на сайте вполне достаточно — один основной, второй дополнительный, для акцентов. В этом случае вам будет проще организовать визуальную иерархию.
Цель лендинга — мотивировать посетителя на действие: подписаться, зарегистрироваться или купить. Чтобы призыв к действию не затерялся, делаем кнопку (важное) яркой, все остальное приглушенным.
6. Белое (пустое) пространство
В процессе дизайна важно не переусердствовать. Главная задача — достигать эффекта минимальными средствами. Простой белый фон является таким же участником общей композиции, как и находящиеся на нем элементы. Не старайтесь избавиться от воздуха — визуальное пространство должно «дышать»: это и есть залог того, что объекты будут свободно заявлять о себе, а не теряться в близком соседстве друг с другом.
Например, вы разместили в середине страницы призыв к действию (мотивирующая фраза и кнопка «купить»). Это важный элемент и он не должен затеряться среди других. Чтобы его выделить, не обязательно делать гигантский шрифт и красить кнопку в ядерный цвет. Сделайте побольше отступы до него и после — призыв к действию легко прочтется.
Лендинг видео студии http://norwed.tilda.ws. Впрочем, «белое пространство» не всегда именно белое.
Как проверить визуальную иерархию
Очень важно все время проверять сайт на предмет гармоничной визуальной иерархии и в процессе работы, и когда она закончена. Надо обязательно сверяться с изначальной схемой (сфотографируйте лист, на котором разложили листочки с заголовками в соответствии со структурой сайта и держите фотографию под рукой).
Хороший прием — присвоить каждому элементу (текстовому блоку, заголовку, фотографии) номер — от одного до десяти по важности; причем сделать это как на изначальной схеме, так и анализируя готовый сайт. Соответствует ли получившийся порядок задуманному? Если нет — баланс надо подкорректировать. Не идите на поводу у дизайна; следуйте смыслу.
Соответствует ли получившийся порядок задуманному? Если нет — баланс надо подкорректировать. Не идите на поводу у дизайна; следуйте смыслу.
Даже если в процессе моделирования придумался особенный способ подать определенный заголовок, который в первоначальной схеме был просто одним из ряда других — это не повод нарушать смысловую конструкцию, менять «весовую категорию» элемента. Придуманный прием не пропадет: попробуйте применить его к объекту, для которого это будет уместно в контексте общей структуры. А если не выходит — не настаивайте: при выстраивании иерархии смысловые причины всегда важнее декоративных.
Резюме: как применять принципы визуальной иерархии при создании сайта
Ключевая формула иерархии — гармоничное сочетание главных и второстепенных компонентов.
Подготовьте контент заранее, до того, как приступили к дизайну сайта
Структурируйте контент, выделив уровни иерархии — главное, важные детали и дополнительная информация. Hикакие декоративные приемы не спасут «разваливающийся» по логике и сумбурный по структуре сайт.
Hикакие декоративные приемы не спасут «разваливающийся» по логике и сумбурный по структуре сайт.
Выберите прием визуальной иерархии — с помощью чего вы сделаете акценты на главном.
Создайте сайт. Минимальная декоративность, работа с размерами, цветом и грамотным расположением элементов на визуальном поле согласно изначальной, тщательно выстроенной схеме — залог сайта, который работает.
Текст: Инна Бурштейн
Иллюстрации, дизайн и верстка: Юлия Засс
Если материал вам понравился, расскажите о нем друзьям. Спасибо!
Читайте также:
Как стать дизайнером — 3 составляющие профессии дизайнера
Флэт (flat) дизайн: лучшие практики плоского дизайна
Навигация по сайту — примеры как сделать навигацию удобной
Обучение веб дизайну: 70+ лучших ресурсов о веб-дизайне
Как правильно писать тексты для сайта
Картинки для сайта — как подбирать фото и изображения на фотостоках
Как создать презентацию: правила создания эффективных презентаций
Анализ и подготовка контента при создании сайта
Как создать сайт.
37 лонгридов с отличным дизайном
27 документальных фильмов для дизайнеров
Необходимый минимум книг для дизайнеров
| Показать больше |
Процесс веб-дизайна: создание визуального дизайна
Советы и инструменты, которые помогут вам определить, сообщить и реализовать свое дизайнерское видение.
Джефф Карделло
Ничего не найдено.
Когда структура создана и организация ясна, пришло время проработать визуальный дизайн. Для какого бы бренда вы ни создавали дизайн, его индивидуальность будет формироваться эстетикой и голосом. Ваша работа как дизайнера заключается в том, чтобы донести суть бренда посредством визуального выбора, который вы делаете.
Проведите мозговой штурм и создайте мудборд
На этом мудборде от Studio-JQ сочетаются различные логотипы, цветовые сочетания и изображения, чтобы воплотить и представить визуальные идеи для нового веб-дизайна. Moodboards — это коллаж из изображений, текста и других визуальных элементов, которые помогают нам лучше понять бренд. Это неформальное собрание — здесь нет внутренней потребности в иерархии или организации. Но при рассмотрении в гештальте появляются закономерности и темы. Составление мудборда поможет вам визуально передать то, что иначе было бы трудно описать.
Это неформальное собрание — здесь нет внутренней потребности в иерархии или организации. Но при рассмотрении в гештальте появляются закономерности и темы. Составление мудборда поможет вам визуально передать то, что иначе было бы трудно описать.
Прежде чем начать, попросите клиента составить список слов или фраз, которые у него ассоциируются с его брендом. Это должно быть быстрое упражнение, сосредоточенное на непосредственных чувствах или эмоциях, которые вызывает бренд. Подумайте о Coca Cola, Apple и Whole Foods — какие слова вызывают в памяти эти бренды? Ваш мудборд должен начинаться с собственного сильного списка идей и эмоций.
Представьте, что вы составляете мудборд для компании по производству органического мыла. Какой должна быть эмоциональная идентичность такого бренда? ты бы , скорее всего, собрал элементы, которые напоминают природу и эстетику DIY. Это могут быть изображения цветов, образцы пастельных тонов и блоки рукописного текста. Но в зависимости от конкретных целей, видения и голоса бренда вы можете обнаружить, что визуальные строительные блоки должны быть очень разными — все зависит от того, что вы и ваш клиент работаете вместе.
Наличие этих различных изображений в одном месте позволяет вам видеть более крупные темы и генерировать идеи. Темы могут быть сложными для общения, учитывая их абстракцию — мудборды помогают клиенту и дизайнер визуализирует суть бренда и то, как дизайн будет ее передавать.
Этот более организованный мудборд Брайана Рау для кейтеринговой компании объединяет графику, типографику и цвета в единую тему.Создание плитки стиля
Эта плитка стиля Жозефины Нино дает четкое и точное представление элементов дизайна для предлагаемого сайта электронной коммерции.Допустим, вы забрели в ресторан быстрого питания в стране, на языке которой вы не говорите. Будь то Burger King, McDonald’s или Kentucky Fried Chicken, вы бы сразу поняли, где находитесь.
Даже если бы вы не смогли прочитать логотипы, вы бы узнали типографику, графический дизайн и цвета. Дизайн интерьера ресторана также не мог не сказаться. Плитка для столешницы, мебель и цвета стен — все это часть визуальной идентичности бренда. Дизайн веб-сайта должен вызывать такую же узнаваемость бренда.
Дизайн веб-сайта должен вызывать такую же узнаваемость бренда.
Плитка стиля представляет собой набор визуальных компонентов, используемых для создания дизайна. Они берут общие штрихи с доски настроения и превращают их в настоящие строительные блоки.
Плитка стиля представляет собой визуальное руководство для различных компонентов дизайна веб-сайта, в том числе:
- Логотипы
- Заголовки
- Основная часть
- Кнопки
- Цветовые палитры
- Дополнительно: слова и фразы, которые вызывают эмоциональные аспекты бренда
- Размещать изображения, текст и другой контент
- Создавать меню и другие навигационные компоненты
- Убедиться, что контент и дизайн работают вместе для достижения целей сайта
- Улучшение дизайна и содержания и внесение изменений по мере необходимости
- Интеграция отзывов клиентов
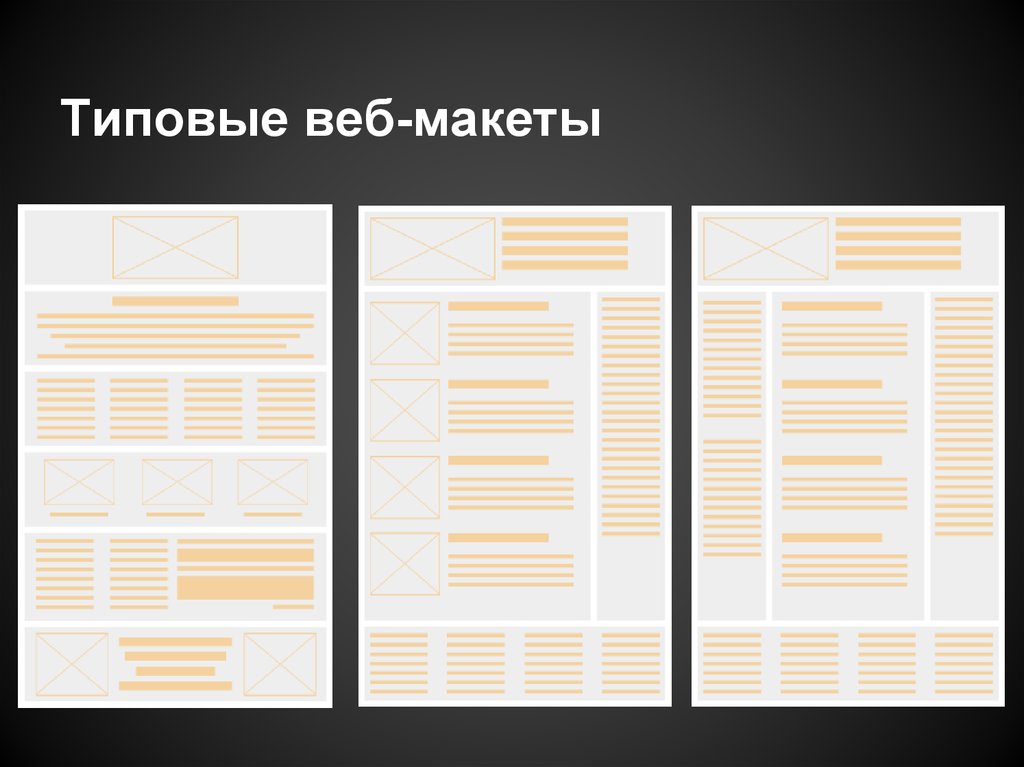
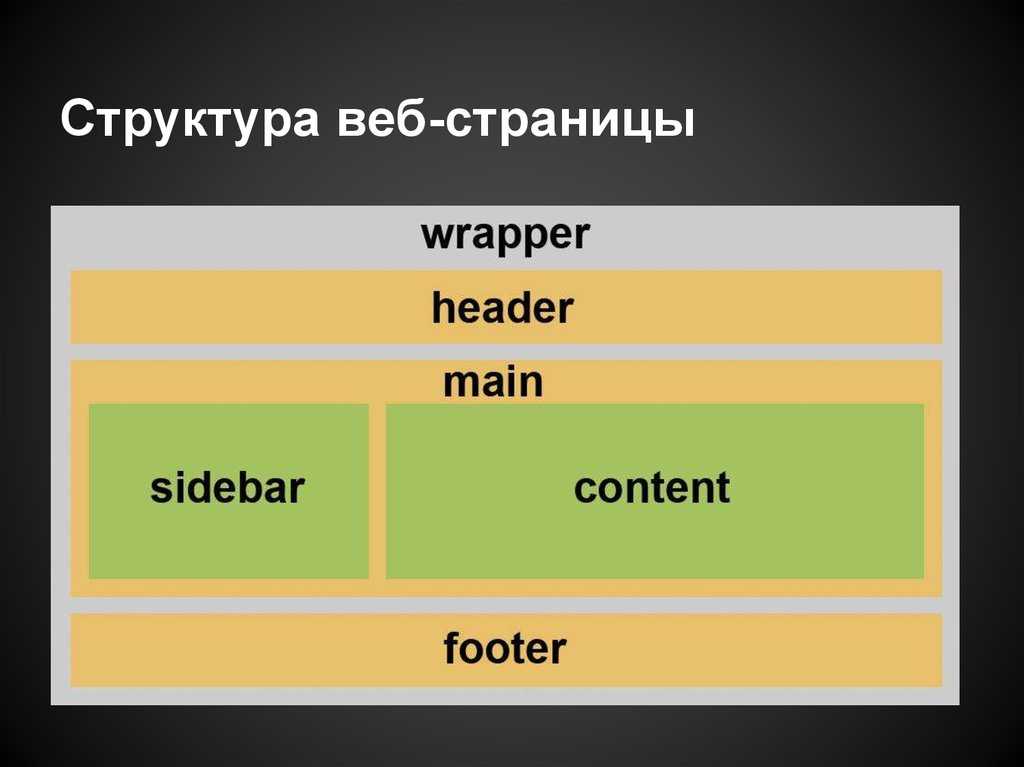
- Что такое макет сайта?
- Что должен включать каждый макет веб-сайта
- 9 самых эффективных макетов веб-сайтов
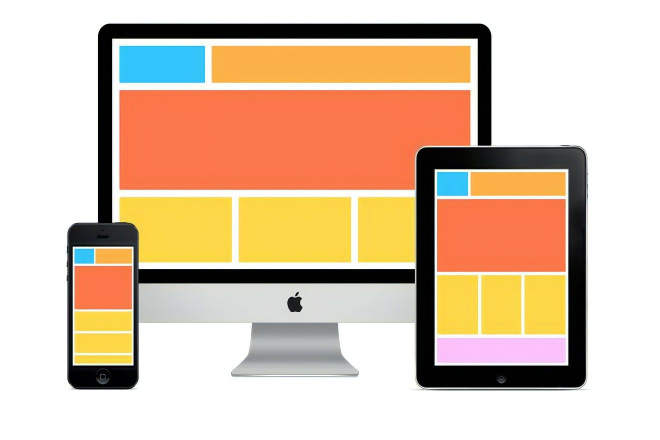
- 1. Макет с одной колонкой: всемирно известный iPad
- 2. Макет с двумя столбцами: целевой показатель
- 3. Макет с тремя коробками: KatchMe
- 4. Макет с разделенным экраном: Bose
- 5. Асимметричная компоновка: нижняя часть живота
- 6. Фиксированная боковая панель: ресторан Arbor
- 7. Полноэкранный формат медиа: Голландская национальная опера и балет
- 8. Макет сетки: Малика Фавр
- 9. Расположение ящиков: TSX Broadway
- Готово, Установить, Построить
- Заголовок веб-сайта , который всегда должен отражать самые простые элементы навигации, которые передают основную структуру вашего веб-сайта и то, как найти то, что вам нужно.
 ищете
ищете - Тело страницы , означает основной раздел вашей веб-страницы, такой как ваш визуальный контент, основные сообщения и так далее.
- Навигационное меню , , будь то боковая панель, гамбургер-меню, подзаголовок, мегаменю, запускаемое прокруткой, фиксированное или фиксированное меню и, возможно, другие.
- Нижний колонтитул веб-сайта , независимо от того, насколько он короткий или высокий, нижние колонтитулы обычно содержат ссылки на социальные каналы, уведомления об авторских правах и ссылки на политику конфиденциальности, а также другие необязательные элементы, такие как дубликат содержимого меню вашего заголовка, призыв к действию, например «подписаться», «связаться с нами» или даже отправить форму.
- Текстовые истории в личном блоге или статье.
- Минималистский дизайн.
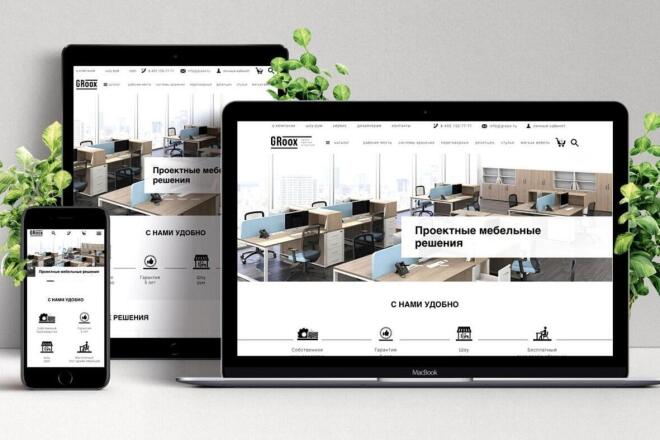
- Мобильный дизайн.
- Демонстрация визуальных и текстовых элементов, имеющих взаимное значение.
- Очень увлекательный или даже интерактивный опыт.
- Объединение видеоконтента.
 и статическое изображение
и статическое изображение - Страница портфолио с несколькими образцами графики или визуальных эффектов.
- Визуальная иерархия между несколькими изображениями на странице.
- Сайты электронной коммерции с рекомендуемыми изображениями продуктов и сопутствующими товарами.
- Все содержимое страницы находится вверху сгиба.
- В каждом столбце есть одно изображение объекта похожего типа, что обеспечивает согласованность между изображениями и столбцами.
- Аналогичная цветовая схема хорошо сочетается друг с другом, и все они имеют одинаковые оттенки — смелые и яркие, но не слишком много того и другого.
- Два (или более) различных варианта на выбор пользователей.
- Подсветка вертикального изображения.
- Макет напрямую точно соответствует визуальному потоку.
- Статическое изображение, наложенное на видео или анимацию.
- Контраст между двумя или более типами контента или областями.
- Целевая страница в стиле Side-by-Side.
- Визуальный баланс превыше всего.
- Большое разнообразие визуальных элементов и типов контента.
- Расширенная галерея изображений.
- Баланс между контрастными цветами.
- Интерактивная динамика с посетителями.
- Простой доступ к основным функциям.
- Преимущества в удобстве использования.
- Большое количество страниц категорий или отдельных страниц.
- Они обеспечивают богатый пользовательский опыт.
- Отлично подходят для адаптивного дизайна.
- Эффектный, но простой дизайн.
- Их легко разработать.
- Они побуждают посетителей прокручивать страницу вниз и узнавать больше.
- Уровень конверсии является главным приоритетом.

- Быстрое принятие решений пользователем.
- Акцент на сценарии использования вашего продукта.
- Сильный брендинг.
- Организованно выглядящие архивные страницы и медиа-галереи.
- Изображения с наложением текста.
- Блог с чистой версткой.
- Страницы с несколькими типами носителей разных размеров.
- Обеспечивает визуальную широкоугольную перспективу.
- Адаптивные визуальные макеты.
- Вечнозеленые макеты сайтов.
- 1
- 12 Шаблоны
В сотрудничестве с клиентом вернитесь к словам, которые вдохновили мудборд, и любым другим тематическим идеям, которые он мог сгенерировать. Такие слова, как «элегантный», «надежный» и «причудливый», вызывают в памяти совершенно разные вещи. Подумайте, как визуально представить эти концепции с помощью инструментов вашей профессии: цвета, пространства, шрифта и т. д.
д.
Затем создайте (как минимум одну) плитку стиля, используя доску настроения и список слов, чтобы сообщить набор цветов, типографику, кнопки и другие элементы навигации, которые потенциально могут стать частью дизайна.
Возможно, вам даже будет полезно создать несколько итераций плитки стиля, как для вашей собственной итерации, так и, возможно, для предоставления вариантов клиенту. Иногда демонстрация пары идей, которые вам не нужны, может привести клиентов в правильном направлении. Просто знайте, что вы должны быть готовы работать с плиткой любого стиля!
Клиенты хотят быть частью процесса. Дизайнерам хочется надеть капитанскую шляпу и нестись вперед на полной скорости. В конце концов, вы эксперт, верно? Что касается дизайна, то да. Но ваш клиент является экспертом по брендам, так что используйте время и пространство, чтобы услышать их идеи.
Когда клиенты знают, что их вклад важен, они будут более довольны конечным продуктом. Плитки стилей и мудборды дают клиентам возможность быть услышанными и наблюдать, как их отзывы формируют окончательный веб-сайт.
Ознакомьтесь с нашей бесплатной плиткой адаптивного стиля, если вам нужна помощь в начале работы.
Бесплатная электронная книга: Современный процесс веб-дизайна
Узнайте о процессах и инструментах, лежащих в основе высокоэффективных веб-сайтов.
Начать чтение
Подпишитесь на участие в программе предварительной оценки Webflow
Спасибо! Теперь вы подписаны!
Ой! Что-то пошло не так при подписке.
Начать чтение
Создание коллажа элементов
Этот коллаж элементов от MDS показывает, как кнопки будут выглядеть и функционировать на разных устройствах. У вас есть крутые идеи для интерактивных элементов или других динамичных волшебств? Коллажи элементов — это хороший способ собрать их в одном месте, чтобы они выглядели и функционировали так же, как в окончательном дизайне . Будь то кнопка с причудливым состоянием наведения или творческий способ отображения различных типов контента, коллажи элементов показывают клиенту, как все будет работать, когда сайт будет работать.
Коллажи элементов представляют различные фрагменты функциональности веб-сайта в полуизолированных состояниях, из-за чего трудно представить, как они будут выглядеть в более детализированном макете с реальным содержанием. Коллажи элементов полезны, но не слишком сосредотачивайтесь и не тратьте слишком много времени на функции, которые могут не попасть в окончательный вариант. В конечном счете, коллажи элементов, вероятно, лучше всего подходят для использования в качестве своего рода личного блокнота, где вы можете добавить интерактивность и анимацию, чтобы конкретизировать элементы из ваших плиток стиля и / или мудбордов, а не в качестве инструмента общения с клиентами или коллегами.
Начать проектирование
Внешний вид, ощущения и визуальные элементы утверждены. Теперь пришло время начать компоновку страниц и интеграцию контента.
Тайл стиля дает вам фору. Вы сэкономите время и получите более сфокусированный дизайн, а не работу по ходу дела. Сюрпризов для клиента не будет, потому что он уже знаком с графическими элементами.
Плитки стилей — хорошая отправная точка, но вы всегда можете внести изменения, если что-то не работает в реальном макете. Эта яркая цветовая схема, которая выглядела так потрясающе, на самом деле может быть подавляющей. И этот чрезмерно стилизованный логотип может отвлекать внимание в более минималистичном макете. Единственный способ определить, работают ли эти стили, — это применить их к реальному дизайну.
На этапе визуального дизайна вы будете:
Но прежде чем вы приступите ко всему этому, вы захотите перевести свою работу с плиткой стилей в настоящий HTML/CSS для использования на сайте. То есть до …
Создайте руководство по стилю для жизни
У большинства брендов есть руководство по стилю. Любой дизайнер, который занимался этим какое-то время, глубоко погрузился в Dropbox и Google Drive в надежде найти самую последнюю версию. Даже если вам удастся найти последнюю версию, все, вероятно, изменилось с тех пор, как рекомендации были высечены в PDF (тьфу).
Любой дизайнер, который занимался этим какое-то время, глубоко погрузился в Dropbox и Google Drive в надежде найти самую последнюю версию. Даже если вам удастся найти последнюю версию, все, вероятно, изменилось с тех пор, как рекомендации были высечены в PDF (тьфу).
Лучший способ создать легко обновляемое и легкодоступное руководство по стилю — создать живое руководство по стилю. Руководство по стилю жизни существует в Интернете вместе с сайтом, для которого оно служит для предоставления рекомендаций. Обычно это защищенная паролем страница на действующем веб-сайте. Здесь все стили находятся в одном месте, где их можно сразу изменить и применил .
Это ключевой момент: когда вы меняете руководство по стилю Webflow, каждый элемент, который использует измененный класс, будет автоматически обновлять . Для тех из нас, кто привык определять изменение стиля, затем внедрять его, а затем обновлять руководство, это кардинальные изменения.
Редактирование стилей из руководства по стилю live позволяет вносить изменения на сайте. Обратная связь от клиента может быть быстро интегрирована, а живое руководство по стилю показывает различные визуальные элементы в дизайне, глобально применяемые на сайте. Как создать руководство по живому стилю в Webflow покажет вам, как легко его создать.
Обратная связь от клиента может быть быстро интегрирована, а живое руководство по стилю показывает различные визуальные элементы в дизайне, глобально применяемые на сайте. Как создать руководство по живому стилю в Webflow покажет вам, как легко его создать.
Из калейдоскопа идей рождается ясное видение
Улучшите процесс веб-дизайна. Сообщайте идеи заранее и более четко. Выполните подготовительную работу — сопоставьте контент, создайте каркасы и создайте визуальные элементы. Заманчиво пропустить шаги, но это только создаст сложности на более позднем этапе проекта.
Будьте дотошны в своей работе и в общении с вами. Неопределенность оставляет место для несбывшихся ожиданий. Когда все понимают видение и цели проекта, они с большей вероятностью будут довольны конечным продуктом.
14 ноября 2017 г.
Процесс проектирования
Поделиться
Рекомендуемое чтение
Получите лучшее, самое крутое и новейшее в дизайне и каждую неделю на ваш почтовый ящик доставляется код без кода.
Электронная почта
Вы можете отказаться от подписки в любое время, никаких обид. Политика конфиденциальности
Все готово, следите за нашей следующей рассылкой!
К сожалению, адрес электронной почты недействителен. Попробуйте еще раз!
Подробнее о Designer
Designer
Сила CSS, HTML и JavaScript в визуальном холсте.
Взаимодействия
Визуально создавайте взаимодействие и анимацию веб-сайта.
Подробнее о взаимодействиях
CMS
Определите собственную структуру контента и создавайте дизайн с использованием реальных данных.
Подробнее о CMS
Электронная торговля
Прощайте, шаблоны и код — визуально оформляйте свой магазин.
Подробнее об электронной торговле
Редактор
Редактируйте и обновляйте содержимое сайта прямо на странице.
Подробнее о Редакторе
Хостинг
Настройте молниеносный управляемый хостинг всего за несколько кликов.
Подробнее о хостинге
Бесплатно, пока вы не будете готовы к запуску
Создайте свой сайт бесплатно и занимайте столько времени, сколько вам нужно. Просто добавьте план сайта для большего количества страниц и собственный домен, когда будете готовы к миру.
Начните — это бесплатно
Преобразование процесса проектирования по телефону
9 лучших примеров макетов веб-сайтов и способы их использования (2021 г.)
Пришло время отточить наши знания в области дизайна и окружить себя дизайнерским вдохновением первоклассных макетов веб-сайтов. Узнайте, что такое хороший дизайн макета веб-сайта и как эксперты овладели этим искусством.
Роль макетов веб-сайтов в обеспечении качества дизайна понятна каждому профессиональному дизайнеру. Шаблон и структура веб-сайта — это самые первые вещи, о которых мы думаем на самых ранних этапах нашего процесса проектирования. После определения целей нашего сайта и элементов, которые он должен включать, дизайн макета страницы эффективно начинает первый этап воплощения идей на бумаге.
Только после того, как вы определитесь с анатомией своего веб-сайта и соответствующим образом наметите свой контент, вы сможете создавать каркасы lo-fi и исследовать, что лучше всего подходит для того, чего вы хотите достичь.
Является ли эта домашняя страница насыщенной визуальными элементами, которая лучше всего подходит для вашей контент-стратегии в виде полноэкранного мультимедийного макета? Или имеет смысл распределить информационную иерархию в более равномерном формате, используя макет с разделенным экраном для отображения нескольких разделов контента, имеющих взаимное значение?
Это именно то, что мы собираемся изучить, рассмотрев девять отобранных нами примеров макетов веб-сайтов, наиболее часто используемых профессиональными дизайнерами.
Оценка этих примеров поможет нам понять роль каждого типа макета в создании контента веб-сайта, который реализует наши цели дизайна. В конечном счете, знание того, когда и как использовать правильный макет для наших сайтов, даст нам возможность разрабатывать более надежные стратегии дизайна и создавать еще более красивые веб-сайты.
Содержание
Что такое макет веб-сайта?
Макет веб-сайта — это структура, определяющая структуру веб-сайта. Макет размещает ключевые элементы веб-сайта спереди и по центру и предоставляет пользователям четкий путь для навигации. Макет веб-сайта является критическим элементом, который определяет, будет ли сайт успешным или нет.
Макет размещает ключевые элементы веб-сайта спереди и по центру и предоставляет пользователям четкий путь для навигации. Макет веб-сайта является критическим элементом, который определяет, будет ли сайт успешным или нет.
Цели макета веб-сайта — улучшить взаимодействие с пользователями, сделать веб-страницы визуально привлекательными и организовать содержимое сайта таким образом, чтобы оно соответствовало четкой последовательности
Что должен включать каждый макет веб-сайта красота в том, что в профессиональном веб-дизайне существует множество макетов, есть также важные компоненты, которые должен включать каждый тип макета, даже если он включен нетрадиционным способом. Как мы знаем из закона Джейкоба, одного из самых фундаментальных принципов веб-дизайна, заключается в том, что макеты интерфейса и потоки навигации должны быть привлекательными и уникальными, но при этом должны быть сбалансированы с привычностью, логичностью и интуитивностью для пользователей.
По сути, при планировании макета страницы мы никогда не должны забывать о том, чтобы включить:
А теперь, для вдохновения веб-дизайна, которого мы так долго ждали, некоторые из наших любимых примеров наиболее часто используемых макетов веб-сайтов.
9Самые эффективные макеты веб-сайтов
Для веб-дизайнеров понимание широкого спектра типов макетов становится основой их рабочего процесса проектирования и путем к успеху. Глядя на лучшие примеры дизайнов макетов веб-сайтов, мы можем вернуться домой с совершенно новым набором инструментов, который поможет нам укрепить наше понимание и навыки того, что делает веб-сайт самым лучшим.
Глядя на лучшие примеры дизайнов макетов веб-сайтов, мы можем вернуться домой с совершенно новым набором инструментов, который поможет нам укрепить наше понимание и навыки того, что делает веб-сайт самым лучшим.
1. Макет с одним столбцом: всемирно известный iPad
Как вы можете видеть на странице продукта Apple iPad, макеты с одним столбцом представляют основной контент в одном вертикальном столбце. Окруженный большим количеством пустого пространства, прокрутка плавная, а изображения большого размера четкие и четкие. Это новаторское использование пустого пространства делает основной контент страницы таким подробным и всеобъемлющим, но при этом не утомляющим глаз.
Из этого мы можем сделать вывод, что если вы хотите подчеркнуть отдельные детали, идеальным вариантом будут отдельные столбцы и пустое пространство. При правильном использовании макеты с одним столбцом улучшают как пользовательский опыт, так и пользовательский интерфейс, делая посещение вашего сайта не только удобным для пользователей (независимо от их устройства), но и визуально приятным.
Когда использовать макет с одной колонкой
2. Макет с двумя колонками: Earmark
Макет с двумя колонками описывает страницу, которая разделена на две вертикальные секции/столбцы, разделяя экран на две вертикальные секции (секции могут быть одинаковой ширины, но также могут быть делится неравномерно). Два макета столбца рекомендуются для страниц с двумя основными элементами контента, имеющими общий уровень важности.
Как показано выше, Earmark — это платформа управления финансами, которая помогает пользователям отслеживать свои финансы на нескольких банковских счетах — все на одной панели. Цель этой веб-страницы — предоставить посетителям возможность беглого взгляда на то, что повлечет за собой этот новый продукт и каковы его преимущества. В конечном счете, этот одностраничный веб-сайт ориентирован на краткое, но исчерпывающее изложение ценности продукта.
В этом контексте преимущество макета с двумя столбцами заключается в том, что он использует ширину страницы и оставляет место для насыщенных, подробных визуальных эффектов — наряду с пояснительными текстами, которые находят минимальное количество слов, необходимых для того, чтобы рассказать свою информацию. история. Предложения лаконичны, призывы к действию ясны и легко узнаваемы, а изображения точно визуализируют вербальное содержание.
Когда использовать макет с двумя столбцами
В целом, если вы хотите избежать утомительной визуальной монотонности, расположение двух столбцов — отличное решение.
3. Макет с тремя коробками: KatchMe
KatchMe — кадровое агентство из Парижа, специализирующееся на подборе специалистов для работы в сфере ИТ и цифровых технологий. На их веб-сайте используется макет из трех блоков, чтобы представить комбинацию видео, текстовых элементов, анимации, акцентов и многого другого.
Как вы можете видеть, прокручивая ниже основной раздел, макет веб-сайта «три поля» описывает веб-страницу, которая имеет одну основную область графического содержимого, за которой следуют два меньших поля или раздела под ней. Каждый из этих отдельных разделов может содержать содержимое любого типа — графику, текст или их комбинацию. При этом макет с тремя блоками очень часто используется для страниц, на которых нужно разместить несколько больших фотографий в организованном иерархическом порядке.
Уникальность макета с тремя блоками заключается в том, что он позволяет дизайнеру использовать как полноэкранную ширину, так и «секционное» или «разделенное» пространство. Учитывая, что отдельные элементы дизайна часто имеют свою уникальную ширину и общие размеры, макет с тремя блоками является прекрасным выбором для размещения нескольких типов контента в формате для конкретного случая, который лучше всего дополняет их внешний вид.
Когда использовать макет с тремя блоками
4. Макет с разделенным экраном: Bose
Макет с разделенным экраном существует, когда основная область содержимого страницы разделена на две или более вертикальные части. Когда разделение осуществляется логично и организованно, макеты с разделенным экраном могут предложить вашим пользователям уникальный опыт просмотра.
Этот пример с веб-сайта Bose уникален, так как экран с пятью колонками встречается гораздо реже, чем обычные веб-сайты с разделенным экраном, которые имеют две или три колонки. Используя особенно креативную разделенную компоновку, всемирно известный производитель аудиооборудования демонстрирует нестандартный способ революционизировать внешний вид разделенного экрана.
В этом конкретном случае вариант использования сайта Bose с пятью колонками хорошо работает по трем причинам (среди прочих):
Когда использовать режим разделения экрана
5. Асимметричный макет: Underbelly
Underbelly — агентство цифрового дизайна и разработки, расположенное в Солт-Лейк-Сити, штат Юта. Они предоставляют широкий спектр услуг для брендов и предприятий, включая интерактивные проекты, разработку, бренд и маркетинг, а также создание контента. Прокручивая их домашнюю страницу, вы заметите несколько крупных брендов, таких как Facebook, Citi Bike и XBOX.
Они предоставляют широкий спектр услуг для брендов и предприятий, включая интерактивные проекты, разработку, бренд и маркетинг, а также создание контента. Прокручивая их домашнюю страницу, вы заметите несколько крупных брендов, таких как Facebook, Citi Bike и XBOX.
Домашняя страница Underbelly представляет собой асимметричный макет во всей его красе, поскольку он прекрасно представляет самое основное определение того, что такое асимметричный макет: неравномерное распределение контента разных размеров по всей странице — без какой-либо симметрии между ними.
В соответствии с мотивом асимметрии Underbelly также использует тему разнообразия при выборе типов визуального контента. Сюда входят полноразмерные фотографии, фотографии с фильтрами, простые квадраты со сплошным фоном и текстовый элемент по центру. И, конечно же, полноформатное видеофоновое слайд-шоу разнообразно само по себе, так как сочетает в себе разные типы медиа: как иллюстрированные видеоролики, так и реальные кадры.
Когда использовать асимметричный макет
6. Фиксированная боковая панель: Ресторан Беседка
Arbor — это изысканный ресторан, бар и место для проведения мероприятий, отмеченный мишленовской тарелкой и розочкой ресторанного гида Автомобильной ассоциации Великобритании, расположенный в Борнмуте, Англия. Найденный уникальный макет домашней страницы состоит из полноэкранного слайд-шоу с фоновым изображением и липкой боковой панелью, прикрепленной к левому краю страницы.
В веб-дизайне липкая боковая панель повсеместно определяется как фиксированное меню навигации на веб-странице, которое остается в том же положении, когда пользователь просматривает и прокручивает страницу, оставаясь видимым все время.
Ресторан Arbor находит несколько уникальных способов включить технику липкой боковой панели на каждую страницу своего веб-сайта, зарекомендовав себя как лидер в создании креативных макетов веб-сайтов.
Когда использовать фиксированный макет боковой панели
7. Макет полноэкранного мультимедиа: Голландская национальная опера и балет
Как следует из названия, Голландская национальная опера и балет — это национальная балетная труппа Нидерландов, расположенная в амстердамской ратуше и театре. Компания является одним из крупнейших культурных учреждений страны и работает как на национальном, так и на международном уровне.
Веб-сайт Национального балета Нидерландов использует полноэкранный медиа-макет для дизайна своей домашней страницы, что по сути означает использование фонового видео в качестве основного изображения. Полноэкранные медиамакеты — беспроигрышный вариант в веб-дизайне по целому ряду причин:
Полноэкранные медиамакеты — беспроигрышный вариант в веб-дизайне по целому ряду причин:
Это конкретное использование полноэкранного макета мультимедиа, когда оно содержит видео (или несколько видео), является уникальным произведением дизайнерского вдохновения. Он не только дает посетителю веб-сайта по-настоящему аутентичный фокус того, что представляет и предлагает бренд или продукт, — он также делает больше. Видео, в частности, представляет реальную, интерактивную перспективу контента. Из-за аутентичности полноэкранного режима этот тип макета мультимедиа помогает установить доверие пользователей, когда посетители впервые заходят на ваш сайт.
Когда использовать полноэкранный макет мультимедиа
8. Макет сетки: Малика Фавр
Макеты сетки, как вы можете видеть на этом веб-сайте, созданном Маликой Фавр, французской художницей из Лондона, могут быть прекрасной возможностью продемонстрировать множество визуальных эффектов и произведений искусства в один интерфейс. Всегда балансирующий акт в веб-дизайне, задача манипулирования различными цветовыми контрастами между несколькими иллюстрациями облегчается стилем цветовых блоков общей сетки.
Начав с модульной сетки, а затем перейдя к иерархической сетке примерно на полпути вниз по странице, этот выбор дизайна позволяет посетителям узнать, какие проекты могут быть более доминирующими в портфолио дизайнеров.
Еще одна уникальная дизайнерская техника в этом примере — отсутствие промежутков между изображениями, что на жаргоне веб-дизайна известно как желоба (или переулки). При тщательном построении симметричные сетки (и особенно галереи изображений в форме сетки) могут улучшить внешний вид контента веб-сайта с помощью уникального, приятного для глаз присутствия.
При тщательном построении симметричные сетки (и особенно галереи изображений в форме сетки) могут улучшить внешний вид контента веб-сайта с помощью уникального, приятного для глаз присутствия.
Когда использовать сетку
9. Макет боксов: TSX Broadway
Далее идет (что очень популярно среди веб-дизайнеров) — макет боксов. Этот тип макета относится к веб-страницам (очень часто к домашней странице), основной раздел которых представляет собой большой блок во всю ширину (часто, но не всегда, полноразмерное изображение или видео), за которым непосредственно под ним следуют блоки меньшего размера. В идеале количество этих маленьких ящиков должно варьироваться от двух до пяти.
TSX Broadway — это открытая сцена в центре Таймс-сквер, которая включает в себя подиум площадью 18 000 квадратных футов и открытую террасу, где проходят прямые трансляции, выступления, выступления и лайки.
На сайте TSX расположение коробок используется для создания визуального представления того опыта, который вы получаете, стоя на их месте, наблюдая за живописным видом на Таймс-сквер с высоты птичьего полета. Как только вы все это усвоите, вы переходите на главную страницу к различным столбцам и квадратам, каждый элемент направляет посетителя веб-сайта к конкретным деталям и объяснениям, необходимым для понимания того, что такое опыт TSX.
Когда использовать
Готово, установлено, построено
Значение понимания богатого разнообразия вариантов макета веб-сайта и того, как включить эти знания в процессы веб-дизайна, абсолютно бесценно. Профессиональные макеты — это точка входа каждого создателя веб-сайтов в рабочий процесс веб-дизайна, который может похвастаться организацией, эффективностью, логической структурой и, конечно же, высококачественными, привлекательными веб-сайтами.

 Именно на этом уровне располагаются элементы, по которым пользователь попадает в разделы сайта.
Именно на этом уровне располагаются элементы, по которым пользователь попадает в разделы сайта. ищете
ищете и статическое изображение
и статическое изображение