Как сделать WordPress мобильным? (для не кодировщиков)
Почему важно наличие удобного для мобильных устройств веб-сайта?
Как сделать WordPress мобильным?1. Используйте адаптивную тему.
2. Сделайте мобильную версиюAMP
WPtouch
Обидчивый
AMP для WP
3. Адаптивный контент
Вывод
Количество пользователей, получающих доступ к веб-сайтам через свои мобильные телефоны, быстро растет, и, похоже, в ближайшем будущем нет никаких признаков его замедления. Кроме того, мобильные устройства становятся более сложными и полными.
Все больше и больше пользователей выбирают полноценное мобильное устройство для работы в Интернете, создания заметок, прослушивания музыки и даже для покупок.
В настоящее время очень важно иметь веб-сайт, удобный для мобильных устройств, потому что сервисы на основе приложений легче понять и использовать. Большинство людей проводят время со своими смартфонами. Так что их внимание можно просто переключить на ваш бизнес. Однако для этого требуется сайт WordPress, удобный для мобильных устройств.
Однако для этого требуется сайт WordPress, удобный для мобильных устройств.
В этой статье мы хотели бы обсудить, как сделать WordPress мобильным. В нашей предыдущей статье мы представили лучшие готовые темы WordPress AMP.
Почему важно наличие удобного для мобильных устройств веб-сайта?
Большинство пользователей просматривают Интернет со своих смартфонов, а для некоторых веб-сайтов 80% трафика поступает с мобильных устройств. В настоящее время, чтобы оставаться актуальным в онлайн-соревнованиях, крайне важно, чтобы ваш веб-сайт был всегда доступен.
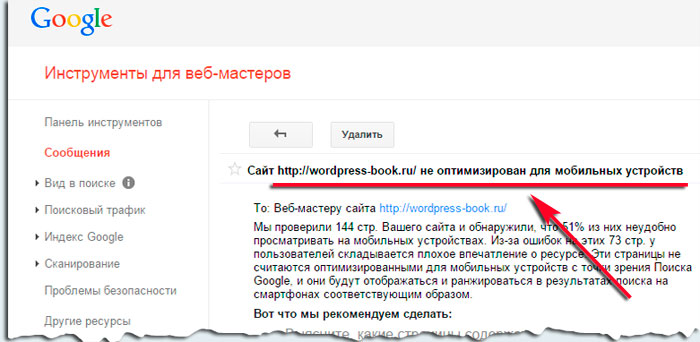
В последние годы Google дает отрицательные оценки веб-сайтам, которые не подходят для мобильных устройств. Таким образом, не только оптимизация для мобильных устройств может принести вам больше трафика, это также важно для вашего SEO и рейтинга в поисковых системах.
Как сделать WordPress мобильным?
Есть много способов сделать WordPress мобильным. Прежде всего, вам необходимо пройти тест на удобство для мобильных устройств, чтобы проверить, адаптирован ли ваш сайт для мобильных устройств. Google разработал удобный для мобильных устройств тест, который вы можете использовать, чтобы проверить, реагирует ли ваш веб-сайт или нет. Этот тест занимает 60-90 секунд.
Google разработал удобный для мобильных устройств тест, который вы можете использовать, чтобы проверить, реагирует ли ваш веб-сайт или нет. Этот тест занимает 60-90 секунд.
Есть плагины, которые вы можете использовать, чтобы сделать WordPress мобильным, или вы можете просто использовать адаптивную тему WordPress. В другой статье мы представили 75 лучших бесплатных тем WordPress. Все эти темы адаптивны и удобны для мобильных устройств.
1. Используйте адаптивную тему.
Вы когда-нибудь посещали веб-сайт, который действительно плавно отвечал на используемом вами устройстве? Что ж, тот веб-сайт имел адаптивный дизайн. Если вы недавно установили WordPress, скорее всего, ваша тема уже адаптивна.
Как упоминалось выше, чтобы проверить, адаптируется ли ваш сайт или нет, вы можете использовать тест Google для мобильных устройств. Однако большинство тем, разработанных компаниями, адаптивны, и очень редко тема не подходит для мобильных устройств.
Перед покупкой темы убедитесь, что она адаптивная. Откройте демонстрацию на экране любого размера или просто уменьшите размер окна браузера и проверьте, адаптивна ли тема или нет. Если это не так, поищите другую тему.
Откройте демонстрацию на экране любого размера или просто уменьшите размер окна браузера и проверьте, адаптивна ли тема или нет. Если это не так, поищите другую тему.
2. Сделайте мобильную версию
Следующим шагом к созданию мобильной версии WordPress является создание мобильной версии, которую можно будет открывать на экранах любого размера.
Если у вас нет бюджета на разработку отдельной темы, вы можете использовать адаптивную тему, как указано выше, или просто использовать AMP. Вот некоторые из лучших плагинов AMP для WordPress.
AMP
AMP – один из самых популярных плагинов, которые могут сделать ваш сайт мобильным. AMP – это сокращение от Accelerated Mobile Pages. Как вы, вероятно, можете сказать по его названию, этот плагин благодаря своей легкой структуре заставляет ваши мобильные страницы загружаться невероятно быстро.
AMP удаляет все лишнее и ненужное на вашем веб-сайте и отображает чистую версию для вашей мобильной аудитории.
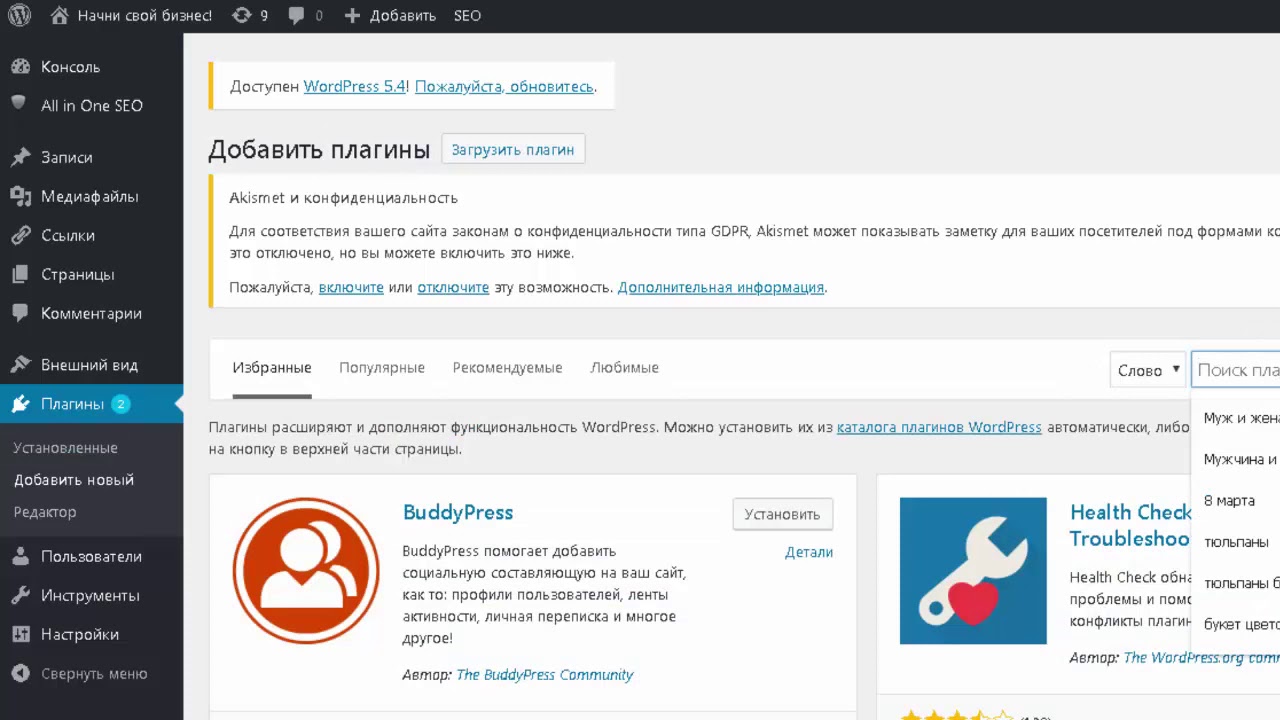
В настоящее время AMP имеет более 400 000 активных установок и полностью совместим с последней версией WordPress. Чтобы установить AMP, просто войдите в свою панель управления WordPress > Плагины > Добавить > Найдите AMP и установите его.
Чтобы установить AMP, просто войдите в свою панель управления WordPress > Плагины > Добавить > Найдите AMP и установите его.
После того, как плагин будет установлен и активирован, он появится в меню слева на вашей панели инструментов. Щелкните, чтобы открыть настройки.
WPtouch
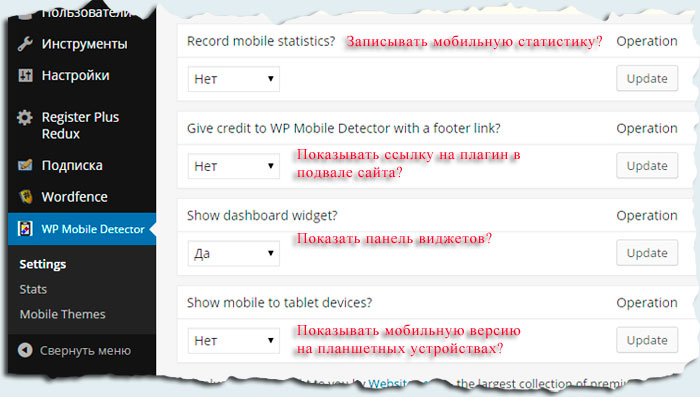
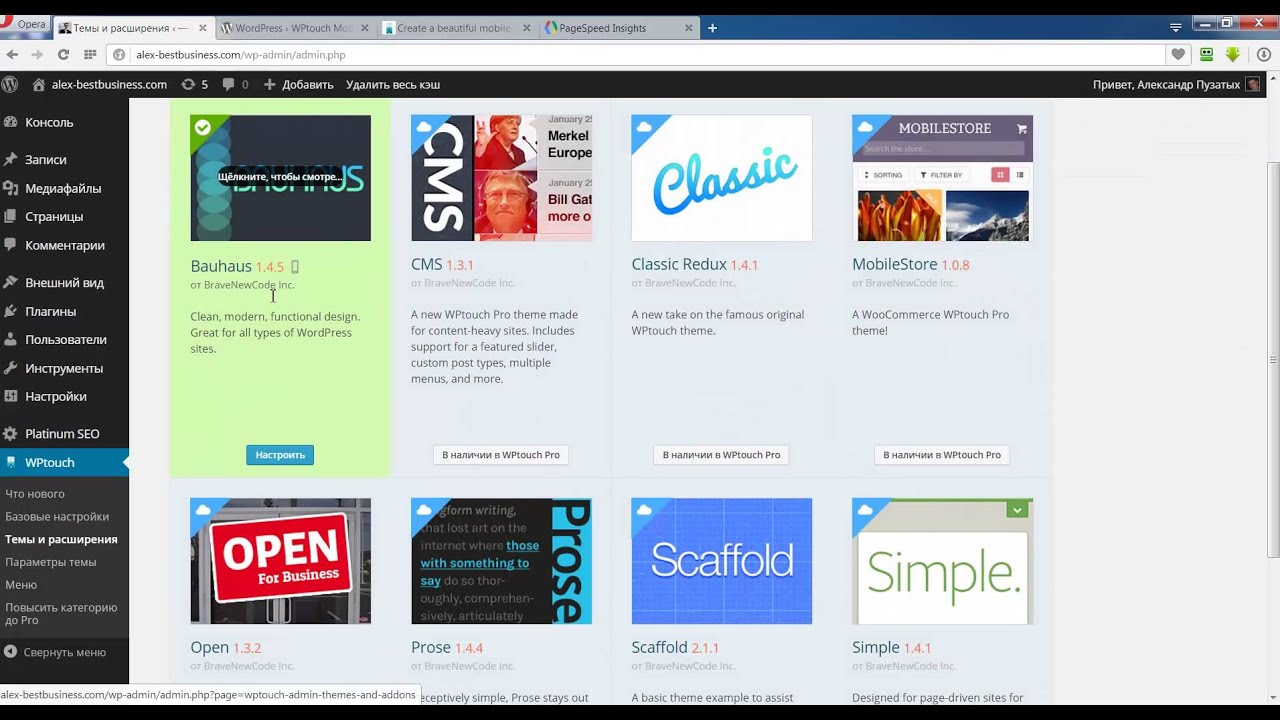
WPtouch – еще один плагин, который может сделать WordPress мобильным. Он автоматически добавляет простую мобильную тему в вашу мобильную версию.
Кроме того, мобильная версия прошла тест Google на удобство использования для мобильных устройств и гарантирует, что не окажет негативного влияния на вашу SEO-оптимизацию.
Панель WPtouch позволяет настраивать внешний вид и предлагать посетителям быструю и стильную тему. Все это делается без знания программирования. Имейте в виду, что после активации плагина обычная тема останется нетронутой, и посетители рабочего стола все равно смогут ее увидеть.
Плагин WPtouch доступен как в бесплатной, так и в премиальной версиях. Премиум-версия стоит от 69 долларов.
Обидчивый
Touchy – это премиум-плагин с четко обозначенным кодом. Он невероятно настраиваемый и ориентирован на мобильные устройства. Параметры навигации, предоставляемые плагином, совсем несложны.
Touchy дает вам полный контроль над вашим мобильным сайтом и тем, как вы хотите, чтобы он выглядел. Кроме того, в мобильной версии он хранит части вашего настольного сайта.
AMP для WP
AMP для WP – это универсальный плагин, который оптимизирует ваш сайт WordPress для AMP. С помощью этого плагина вы можете сделать WordPress мобильным. AMP для WP поставляется с набором расширений, которые позволяют полностью настраивать дизайн.
Пользовательский редактор AMP позволяет разработчикам создавать эксклюзивный дизайн страниц и контент для AMP-стороны веб-сайта WordPress. С помощью конструктора страниц перетаскивания вы можете изменять макеты и улучшать UX.
3. Адаптивный контент
Одно из требований к каждому адаптивному веб-сайту – его масштабирование для соответствия мобильным устройствам. Это можно сделать, выбрав более короткие заголовки и оптимизированные изображения. Кроме того, на мобильных устройствах инфографика обычно не так полезна. Поэтому перед загрузкой контента убедитесь, что он удобен для мобильных устройств.
Почти каждый веб-сайт использует меню навигации, которое позволяет пользователям переходить с одной страницы на другую. Таким образом, вам нужно при необходимости настраивать меню в соответствии с размерами экрана мобильного устройства.
Помните, что в меню должны быть только необходимые ссылки. Потому что сжатие меню может повлиять на то, как отображаются ссылки. Однако большинство тем WordPress поставляются с адаптивными меню, а те, которые не могут быть легко исправлены с помощью плагина адаптивного меню.
Вывод
В этой статье мы обсудили важность оптимизации вашего сайта для мобильных устройств. В настоящее время почти у всех есть смартфон, и они ежедневно используют его для просмотра веб-страниц.
В настоящее время почти у всех есть смартфон, и они ежедневно используют его для просмотра веб-страниц.
Google разработал бесплатный инструмент, с помощью которого можно проверить мобильность вашего сайта. Если веб-сайт совсем не удобен для мобильных устройств, вы можете создать мобильный сайт с помощью плагинов или, если вы недавно установили WordPress, мы рекомендуем использовать адаптивную тему.
Источник записи: https://betterstudio.com
Как редактировать мобильную версию сайта WordPress
Как просмотреть мобильную версию вашего сайтаИспользование настройщика тем WordPress
Использование режима устройства в инструментах разработчика Google Chrome
Почему конструктор страниц важен для RWD
Как редактировать мобильную версию вашего сайта в Elementor
Как редактировать мобильную версию вашего сайта с помощью плагиновОтзывчивое меню – учитывается первое впечатление
Изображения и галереи
Кнопки социальных сетей
Мобильные сайты Firendly
Избегайте добавления всплывающих окон на мобильных устройствах
В заключение
Почему мобильная версия вашего сайта имеет решающее значение для вашего успеха?
Начнем с того, что более 50% веб-трафика в мире приходится на мобильные телефоны. Это буквально означает, что более половины ваших клиентов проверяют ваш сайт со своих мобильных телефонов. Начиная с 2018 года, когда
Это буквально означает, что более половины ваших клиентов проверяют ваш сайт со своих мобильных телефонов. Начиная с 2018 года, когда
Как просмотреть мобильную версию вашего сайта
Отзывчивая тема WordPress гарантирует множество преимуществ, но вам все равно нужно проверять, как ваш сайт выглядит на смартфонах в режиме реального времени. Существует множество возможных вариантов размеров экрана и браузеров, поэтому ни один из вариантов предварительного просмотра на мобильных устройствах не может предоставить вам идеальный и 100% точный предварительный просмотр. Вы всегда должны полагаться на реальный опыт, который вы получаете, просматривая свой сайт на реальном смартфоне или мобильном устройстве. Это может вдохновить вас на оптимизацию ключевых целевых страниц и создание различных версий, оптимизированных для мобильных устройств.
Существует множество возможных вариантов размеров экрана и браузеров, поэтому ни один из вариантов предварительного просмотра на мобильных устройствах не может предоставить вам идеальный и 100% точный предварительный просмотр. Вы всегда должны полагаться на реальный опыт, который вы получаете, просматривая свой сайт на реальном смартфоне или мобильном устройстве. Это может вдохновить вас на оптимизацию ключевых целевых страниц и создание различных версий, оптимизированных для мобильных устройств.
Итак, давайте посмотрим, как вы можете выполнить предварительный просмотр, если у вас есть сайт WordPress для мобильных устройств, двумя разными способами.
Использование настройщика тем WordPress
Первый и самый простой способ просмотреть предварительный просмотр мобильной версии — использовать настройщик тем WP. Процедура проста. Войдите в свою панель управления WordPress и выберите «Внешний вид» > «Настроить».
После того, как вы нажмете на настройщик тем WordPress и откроете его, вы увидите все параметры в меню слева. В зависимости от используемой вами темы могут быть некоторые различия в предлагаемых параметрах.
В зависимости от используемой вами темы могут быть некоторые различия в предлагаемых параметрах.
Обратите внимание на значок мобильного телефона в нижней части экрана. Нажмите на нее, и вы увидите предварительный просмотр того, как ваш сайт выглядит на мобильных устройствах.
Если синие символы редактирования вас смущают — не беспокойтесь. Они видны только в средстве предварительного просмотра и никогда не отображаются на вашем действующем сайте.
Совет. Если вы еще не запустили свой блог или он находится в режиме обслуживания, этот метод предварительного просмотра очень удобен, поскольку он позволяет вам вносить изменения и проверять, как они выглядят, прежде чем вы начнете работу со своим сайтом.
Использование режима устройства в инструментах разработчика Google Chrome
Если по какой-либо причине вам неудобно использовать WP Theme Customizer, вы всегда можете проверить, оптимизирован ли ваш WordPress для мобильных устройств с помощью браузера Google Chrome. Это также очень простая и легкая процедура, состоящая из нескольких шагов.
Это также очень простая и легкая процедура, состоящая из нескольких шагов.
Просто откройте браузер Google Chrome, как обычно, и перейдите на страницу, которую хотите проверить. Затем щелкните правой кнопкой мыши страницу и выберите «Проверить».
Обратите внимание, что таким образом вы сможете увидеть превью любой страницы на любом сайте, а не только своего. Это может быть даже сайт вашего конкурента.
С правой стороны откроется новая панель, и она будет выглядеть так:
Режим разработчика позволяет вам увидеть исходный HTML-код вашего веб-сайта.
Теперь нажмите кнопку «Переключить панель инструментов устройства», чтобы увидеть мобильное представление.
Вы заметите несколько изменений в предварительном просмотре на мобильных устройствах: ваш веб-сайт уменьшен, чтобы соответствовать размеру экрана мобильного устройства, и могут иметь место другие изменения. Внимательно посмотрите и обратите внимание на различия и отметьте, что вы должны изменить.
Проверьте, что происходит, когда вы пытаетесь навести курсор мыши на мобильное представление — он становится кругом.
Суть круга в том, чтобы имитировать сенсорный экран мобильного устройства.
Совет. Если вы хотите увидеть, как увеличивается и уменьшается экран вашего мобильного устройства, удерживайте нажатой клавишу Shift, а затем щелкните мышью и двигайте ее.
Преимущество использования этого метода для предварительного просмотра мобильного веб-сайта заключается в том, что он позволяет увидеть, как страница выглядит на разных типах смартфонов. Эти дополнительные параметры находятся над мобильным представлением вашего сайта. Независимо от того, какой вид предварительного просмотра вы открыли, когда нажали кнопку «Переключить панель инструментов устройства», здесь вы можете изменить размер экрана устройства.
Совет. Используйте значок поворота в правом верхнем углу, чтобы повернуть экран мобильного устройства. Вы также можете проверить элементы на странице, щелкнув правой кнопкой мыши и выбрав параметр «Проверить».
Почему конструктор страниц важен для RWD
RWD — это то, о чем вы должны тщательно подумать с самого начала создания своего веб-сайта. Есть много вещей, которые нужно проанализировать, когда вам нужно сделать свой сайт одинаково привлекательным, удобным для навигации и эффективным на экранах разных размеров. Конструкторы страниц WordPress играют решающую роль в этом процессе, они предоставляют вам краеугольные камни дизайна вашего сайта, поэтому вам нужно хорошо проинформироваться, прежде чем сделать выбор. Таким образом, потратив некоторое время на изучение конструкторов страниц, вы на самом деле сэкономите много времени, которое можете потратить на создание своего веб-сайта.
Исходя из нашего опыта, WPBakery и Elementor — отличный выбор, поскольку они могут удовлетворить широкий спектр различных потребностей.
Если у вас ограниченный бюджет, Elementor — ваш лучший выбор. Это простой в использовании, удобный для начинающих плагин, который имеет очень щедрую бесплатную версию с солидным набором элементов. Он также хорошо интегрируется с другими ведущими плагинами и сервисами WP, такими как MailChimp, WooCommerce, HubSpot, Yoast SEO и т. д. Если вы можете позволить себе плагин премиум-класса, WPBakery Page Builder вас никогда не разочарует. Он поставляется с невероятно большой коллекцией элементов, множеством блоков и опций. Он также прост в использовании и дает много возможностей для творчества.
Он также хорошо интегрируется с другими ведущими плагинами и сервисами WP, такими как MailChimp, WooCommerce, HubSpot, Yoast SEO и т. д. Если вы можете позволить себе плагин премиум-класса, WPBakery Page Builder вас никогда не разочарует. Он поставляется с невероятно большой коллекцией элементов, множеством блоков и опций. Он также прост в использовании и дает много возможностей для творчества.
Хотя компоновщики страниц необходимы для RWD, тема, которую вы планируете использовать, также важна, поскольку она может предложить некоторые удивительные функции. Как вы, возможно, знаете, авторы тем разрабатывают специальные виджеты и элементы, которые можно настраивать отдельно от конструкторов страниц. Многие из этих элементов позволяют настроить скорость отклика в соответствии с вашими потребностями. По этой причине вам следует выбирать тему, разработанную известными, заслуживающими доверия авторами. Это особенно важно, если вы хотите использовать бесплатную тему WordPress. Чтобы сэкономить ваше время и нервы, мы протестировали множество бесплатных тем. Итак, если вы хотите использовать адаптивную, многофункциональную и надежную бесплатную тему, мы рекомендуем вам попробовать тему Qi.
Чтобы сэкономить ваше время и нервы, мы протестировали множество бесплатных тем. Итак, если вы хотите использовать адаптивную, многофункциональную и надежную бесплатную тему, мы рекомендуем вам попробовать тему Qi.
Как редактировать мобильную версию вашего сайта в Elementor
Можно с уверенностью сказать, что Elementor на сегодняшний день является лучшим конструктором страниц, когда дело доходит до редактирования мобильной версии вашего сайта. Может случиться так, что вы не заметили эту маленькую иконку, которая называется Viewport Icon, в настройках :
Этот значок означает, что любое значение, рядом с которым он стоит, можно редактировать отдельно для настольной версии и для мобильной версии сайта. Возьмем, к примеру, настройки ширины столбца — вы можете настроить значение для настольных компьютеров, мобильных устройств и планшетов. Значение, которое вы вводите для каждого устройства, будет действительным только для этого выбранного устройства. Обратите внимание, что рядом с тегом HTML нет значка, что означает, что он имеет одинаковое значение для каждого устройства.
Обратите внимание, что рядом с тегом HTML нет значка, что означает, что он имеет одинаковое значение для каждого устройства.
Если вы хотите изменить значение для мобильного устройства, все, что вам нужно, это
Чтобы вернуться к виду рабочего стола, вам нужно переключиться на вариант макета рабочего стола. Вы можете сделать это, как мы упоминали выше, или с помощью этого маленького значка в нижнем меню на странице :
Еще одна важная вещь, связанная с отзывчивостью, заключается в том, что столбцы и строки могут быть отключены для отдельных устройств, т.е. мы можем сказать, что они не будут видны (или будут видны) на некоторых размерах экрана.
Чтобы получить доступ к этой опции, следуйте по пути:
- Щелкните правой кнопкой мыши строку/столбец
- Выберите Редактировать раздел
- Перейдите на вкладку «Дополнительно».
- Выберите раскрывающийся список «Адаптивный».
Этот параметр очень важен, если у нас есть раздел, который, как мы знаем, имеет смысл отображать только на рабочем столе, поэтому мы отменим его на других устройствах. А чтобы компенсировать его отсутствие, мы можем сделать один раздел, который будет виден на всех остальных устройствах, кроме рабочего стола.
Когда дело доходит до столбцов, мы также можем найти параметр «Обратный столбец» (планшет / мобильный). Лучше всего объяснить это на примере. Допустим, у нас есть такой раздел на рабочем столе, где содержимое разделено на две колонки с изображениями, за которыми следует краткий текст :
Естественно, на мобильных устройствах содержимое будет переупорядочено, как показано на изображении ниже, в соответствии с исходным порядком с рабочего стола:
Опция обратного столбца позволяет нам переключать порядок определенного раздела для мобильных устройств или макетов планшетов. Когда мы делаем это для первого раздела на небольших устройствах, в результате контент отображается более эффективно:
Когда мы делаем это для первого раздела на небольших устройствах, в результате контент отображается более эффективно:
Как редактировать мобильную версию вашего сайта с помощью плагинов
Рано или поздно у вас возникнет соблазн использовать различные плагины, которые облегчат вам добавление боковой панели, CTA, виджета или подобного элемента на ваш сайт. Это момент, когда многие забывают, что боковая панель или любой другой элемент, который отлично работает на экране настольного компьютера, может быть не так хорош на мобильном устройстве. Поэтому, прежде чем воспользоваться этими удобными инструментами, проверьте, насколько они отзывчивы. Правда в том, что многие из них действительно могут помочь вам улучшить UX. Но чтобы знать это наверняка, прочитайте обзоры или найдите демо перед установкой. Пока плагин хорошо работает на мобильных устройствах, вы можете быть уверены, что ваш сайт находится на пути к успеху. Не будем также забывать, что ваши варианты сильно различаются в зависимости от используемой вами темы. Премиум темабезусловно, гарантирует гораздо больше возможностей.
Премиум темабезусловно, гарантирует гораздо больше возможностей.
Отзывчивое меню – учитывается первое впечатление
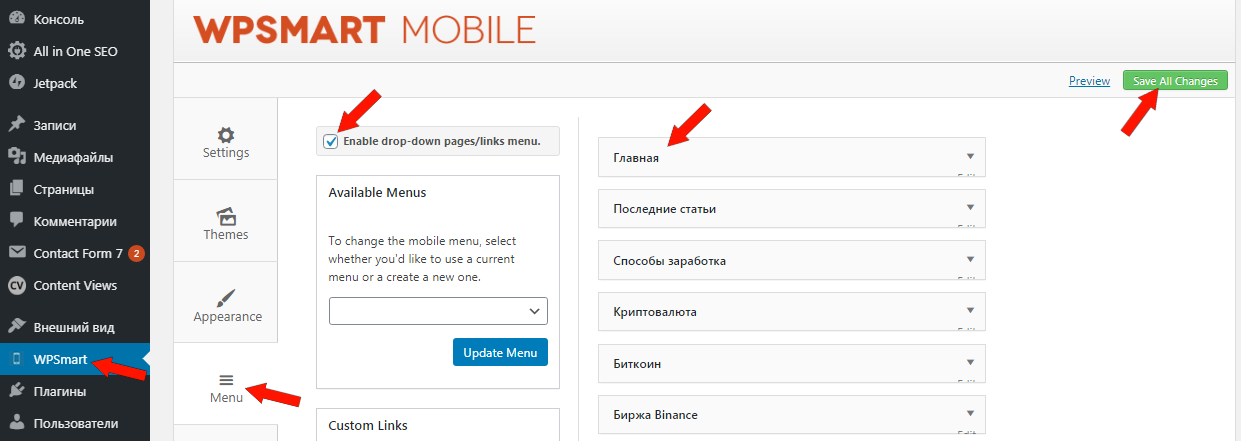
Меню — это столп пользовательского опыта. Это первая или одна из первых вещей, на которую нажимает каждый, кто посещает ваш сайт. Это влияет на то, как быстро посетитель найдет то, за чем пришел, как долго он останется, и на многие другие аспекты UX. Важно иметь красивое, хорошо структурированное меню, делающее навигацию плавной, но оно не так просто, как кажется. У вас может быть отличное меню, которое отлично работает на настольном компьютере, но слишком тяжелое для мобильного устройства. Одним из решений в этом случае является настройка настольной версии под размер экрана мобильного устройства. Но что, если это означает потерю слишком большого количества полезной информации? В этом случае вы можете создать другое меню, настроенное только для размера экрана мобильного устройства. Многие темы WP имеют такую возможность. Если ваша тема не из таких, не волнуйтесь, их много. отличные плагины для адаптивных меню. Мы рекомендуем плагин Responsive Menu, который включает в себя более 150 вариантов настройки и не требует знаний программирования. Он позволяет добавлять анимацию, фоновые изображения, устанавливать положение кнопок меню и многое другое. Он невероятно прост в использовании, поэтому он особенно удобен для начинающих.
отличные плагины для адаптивных меню. Мы рекомендуем плагин Responsive Menu, который включает в себя более 150 вариантов настройки и не требует знаний программирования. Он позволяет добавлять анимацию, фоновые изображения, устанавливать положение кнопок меню и многое другое. Он невероятно прост в использовании, поэтому он особенно удобен для начинающих.
Изображения и галереи
Изображение говорит на тысячах языков, поэтому убедитесь, что ваше изображение выглядит так же потрясающе на экране любого размера. Мы живем в очень визуально ориентированной культуре, и в какой бы нише вы ни находились, отличные фотографии просто необходимы. Но какими бы отличными ни были ваши изображения, если они загружаются медленно или представлены неаккуратно, вы рискуете потерять значительный процент своей аудитории. Итак, чтобы избежать этого сценария, мы рекомендуем плагин Envira Gallery Lite, который поможет вам создавать мощные галереи, как профессионалы. Некоторые из его преимуществ заключаются в том, что он оптимизирован для производительности веб-сайтов и серверов, что является отличной новостью для вашего SEO.
Некоторые из его преимуществ заключаются в том, что он оптимизирован для производительности веб-сайтов и серверов, что является отличной новостью для вашего SEO.
Кнопки социальных сетей
Когда у вас есть отличное адаптивное меню и потрясающие галереи, следующее, о чем нужно позаботиться, — это кнопки обмена в социальных сетях. Их размер должен быть адаптирован к устройству. Большая кнопка на маленьком экране заставляет посетителя случайно щелкнуть, и это очень раздражает. С другой стороны, маленькие кнопки на большом экране не так просто распознать. Плагин, который может помочь вам настроить кнопки, — это плагин Sassy Social Share. Простая в использовании, совершенно бесплатная и удобная для новичков, она упрощает обмен информацией как для вас, так и для посетителей вашего сайта.
Мобильные сайты Firendly
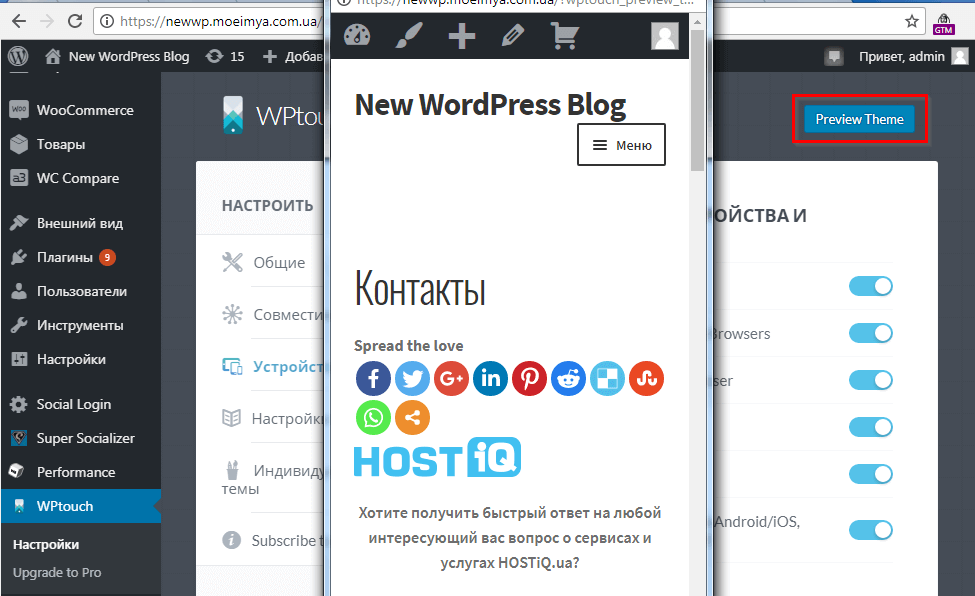
В ситуациях, когда вам нужно быстро сделать свой сайт мобильным, нет лучшего решения, чем плагин, такой как WPtouch. Этот плагин сделан таким образом, что он автоматически добавляет простую и элегантную мобильную тему на ваш сайт WP. Тот факт, что его рекомендует Google, многое говорит о его эффективности. Таким образом, даже если у вас нет мобильной версии вашего сайта, подобный плагин может мгновенно включить мобильную версию вашего сайта, чтобы вы не потеряли свой рейтинг. Он также позволяет настраивать многие аспекты внешнего вида сайта.
Тот факт, что его рекомендует Google, многое говорит о его эффективности. Таким образом, даже если у вас нет мобильной версии вашего сайта, подобный плагин может мгновенно включить мобильную версию вашего сайта, чтобы вы не потеряли свой рейтинг. Он также позволяет настраивать многие аспекты внешнего вида сайта.
Скорость загрузки страницы также является очень важным аспектом взаимодействия с пользователем, особенно на мобильных устройствах. Если вы столкнулись с некоторыми проблемами в этой области, рассмотрите возможность использования плагина Accelerated Mobile Pages, так как это один из самых быстрых и простых способов повысить скорость загрузки вашего сайта.
Избегайте добавления всплывающих окон на мобильных устройствах
Всплывающие окна редко бывают забавными, но они особенно раздражают на мобильных устройствах. Они занимают большую часть экрана и требуют от посетителя закрыть их, прежде чем получить доступ к содержимому страницы. Поэтому лучше полностью избегать их в мобильной версии вашего сайта. Как вы собираетесь их избегать, в основном зависит от вашего поставщика услуг, но у большинства из них есть возможность отключить навязчивые всплывающие окна на мобильных устройствах. Также имейте в виду, что Google наказывает сайты с очень навязчивыми всплывающими окнами.
Как вы собираетесь их избегать, в основном зависит от вашего поставщика услуг, но у большинства из них есть возможность отключить навязчивые всплывающие окна на мобильных устройствах. Также имейте в виду, что Google наказывает сайты с очень навязчивыми всплывающими окнами.
В заключение
Поскольку число людей, использующих смартфоны для выхода в интернет, постоянно растет, есть смысл ожидать гораздо больше решений и возможностей для мобильных версий сайтов. Дизайнеры усердно работают над тем, чтобы учесть множество шаблонов использования, тем не менее, основы RWD одинаковы — обязательно выберите удобную для мобильных устройств тему WP и конструктор страниц, в котором есть все необходимые вам параметры.
Итак, насколько отзывчив ваш сайт? Вам нужно внести много изменений, чтобы сделать его более удобным для мобильных устройств? Поделитесь с нами своими ответами и не стесняйтесь спрашивать дополнительную информацию в разделе комментариев.
Источник записи: wpklik. com
com
адаптивных плагинов WordPress для мобильных устройств | WP Engine®
Опубликовано в WordPress от Abe Selig
Последнее обновление 2 декабря 2020 г.
Без мобильного веб-сайта ваш сайт WordPress может пострадать на страницах результатов поисковой системы (SERPs) — и вы даже можете потерять клиентов из-за плохого юзабилити. Однако добавление мобильных функций на ваш сайт может показаться непреодолимой задачей, если вы не веб-разработчик.
К счастью, существуют простые решения, которые помогут сделать ваш веб-сайт мобильным без каких-либо знаний в области программирования! Доступно множество мобильных плагинов WordPress, которые помогут оснастить ваш веб-сайт удобным для мобильных устройств интерфейсом при просмотре на телефоне или планшете. Это особенно полезно, когда тема вашего сайта еще не оптимизирована для мобильных телефонов.
В этой статье мы рассмотрим возможные решения для создания сайта, удобного для мобильных устройств, покажем вам лучшие адаптивные плагины WordPress для мобильных устройств и поможем вам решить, какой из них подходит именно вам. Давайте начнем!
Давайте начнем!
Google предлагает бесплатный инструмент для проверки совместимости с мобильными устройствами.
В настоящее время, когда удобство для мобильных устройств становится непреложным вопросом, многие темы уже разработаны так, чтобы отлично выглядеть на любом устройстве. Однако это не единственный подход к предложению мобильных решений вашим посетителям! Вот три основных способа сделать ваш сайт WordPress удобным для мобильных устройств:
- Запуск темы для мобильных устройств при обнаружении устройства.
- Превратите свой веб-сайт в веб-приложение для мобильных устройств, которое обслуживается при обнаружении устройства.
- Используйте адаптивный дизайн, оптимизированный для работы на всех платформах независимо от устройства.
Чтобы определить, оптимизирован ли ваш сайт в настоящее время для мобильных устройств, вы можете использовать инструмент Google Mobile-Friendly. Если окажется, что ваш сайт не имеет адаптивного дизайна (или не прошел тест по другим причинам), вам может подойти плагин WordPress для мобильных устройств. Вы также можете выбрать плагин, если вас не устраивает ваша текущая тема для мобильных устройств.
Если окажется, что ваш сайт не имеет адаптивного дизайна (или не прошел тест по другим причинам), вам может подойти плагин WordPress для мобильных устройств. Вы также можете выбрать плагин, если вас не устраивает ваша текущая тема для мобильных устройств.
Самые популярные варианты мобильных плагинов WordPress бывают бесплатными или условно-бесплатными. Последнее просто означает, что хотя базовая версия плагина бесплатна, есть возможность платить за обновления. Популярные функции адаптивного мобильного плагина включают в себя:
- Возможность настраивать темы с помощью визуального интерфейса.
- Возможность выбора из множества тем.
- Исключение или включение тем для определенных устройств.
- Дополнительные возможности улучшения за плату.
Для небольших сайтов вы, вероятно, можете обойтись более простыми мобильными темами, так как не будет необходимости создавать расширенные улучшения для ваших пользователей. С другой стороны, если ваш веб-сайт поддерживает электронную коммерцию или другие необычные функции, выбранный вами плагин должен поддерживать функциональность вашего существующего сайта.
С другой стороны, если ваш веб-сайт поддерживает электронную коммерцию или другие необычные функции, выбранный вами плагин должен поддерживать функциональность вашего существующего сайта.
Давайте рассмотрим несколько наиболее популярных вариантов.
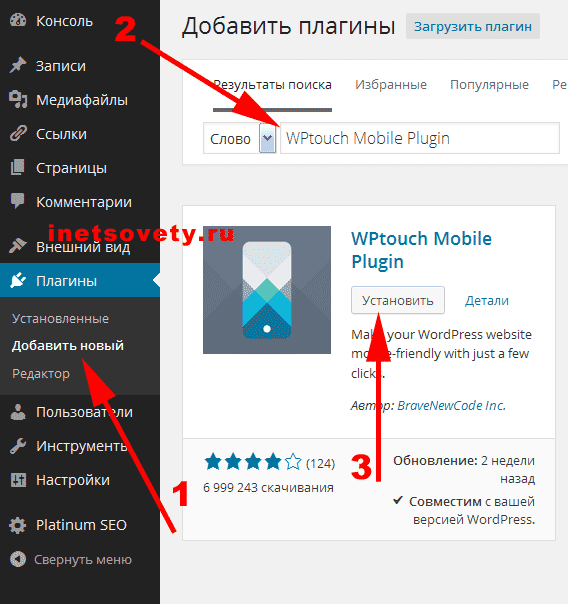
Мобильный плагин WPtouchМобильный плагин WPtouch — один из старейших и самых популярных мобильных плагинов для WordPress. Его функции включают в себя расширенную настройку темы, даже на их бесплатном уровне, а также совместимость с популярными плагинами кэширования.
Вы можете попробовать плагин бесплатно, но если вам нужны дополнительные возможности для настройки темы, ознакомьтесь с их премиальной версией, стоимость которой начинается от 69 долларов США.
Jetpack Jetpack — это всеобъемлющий плагин, который поможет вам добавить большую поддержку WordPress.com к установке сайта WordPress.org. Это включает лайки страниц, совместное использование, автоматическую публикацию, расширенные комментарии, дополнительные шорткоды по умолчанию, сеть доставки контента изображений (CDN) и многое другое. Более того, он предлагает мобильную тему, которую можно включить для вашего сайта.
Более того, он предлагает мобильную тему, которую можно включить для вашего сайта.
Automattic предоставляет Jetpack бесплатно и предлагает платные обновления для таких услуг, как автоматическое резервное копирование вашего сайта. Тем не менее, простая мобильная тема включена бесплатно. Это может быть отличным способом попробовать мобильную тему, не тратя денег заранее.
WordPress Mobile PackWordPress Mobile Pack — это не просто мобильная тема, а полноценное прогрессивное веб-приложение для вашего сайта. Вы можете выбирать между несколькими темами, настраивать параметры отображения, а также улучшать параметры брендинга на своем сайте. Ваше прогрессивное веб-приложение должно работать феноменально даже при медленном подключении к данным, иметь возможность отправлять собственные уведомления пользователям устройств и иметь адаптивный пользовательский интерфейс для всех размеров и ориентаций экрана.
Если вам нужен высокопрофессиональный интерфейс, который предлагает нативный вид для ваших мобильных пользователей, это может быть хорошим вариантом для вас. Премиум-версии WordPress Mobile Pack стоят от 99 долларов США.
Премиум-версии WordPress Mobile Pack стоят от 99 долларов США.
Ускоренные мобильные страницы (AMP) — это набор стандартов кода, созданных Google для ускорения новостных статей и постов в блогах, найденных при поиске на мобильных устройствах. Этот плагин, AMP for WP, представляет собой не столько мобильную тему, сколько альтернативный портал для вашего сайта, разработанный специально для пользователей, приходящих из поиска Google.
Несмотря на это, ваши сообщения AMP должны загружаться со смехотворно высокой скоростью и позволят вам обслуживать органический поисковый трафик. Плагин бесплатный, но премиум-поддержка начинается с 39,95 долларов США. Вы также можете купить расширения для поддержки популярных плагинов, таких как Contact Form 7, на ваших страницах AMP.
Touchy: плагин мобильного меню WordPress
Учитывая меньший размер экрана мобильного устройства, его навигация не может быть такой же сложной, как на большом экране. С помощью Touchy вы можете легко преобразовать свой настольный сайт для меньшего экрана, предлагая безупречный просмотр. Благодаря его функциям удобства использования, ориентированным на мобильные устройства, вы получаете полный контроль над тем, как должен выглядеть ваш мобильный сайт, сохраняя при этом части своего сайта для настольных компьютеров.
С помощью Touchy вы можете легко преобразовать свой настольный сайт для меньшего экрана, предлагая безупречный просмотр. Благодаря его функциям удобства использования, ориентированным на мобильные устройства, вы получаете полный контроль над тем, как должен выглядеть ваш мобильный сайт, сохраняя при этом части своего сайта для настольных компьютеров.
Superfly
Посмотрим правде в глаза, помимо красивой эстетики, простая навигация является одним из важнейших компонентов отличного пользовательского опыта. Superfly — это лучший выбор для многих, когда речь идет о создании 100-процентно адаптивного меню WordPress, удобного как для настольных компьютеров, так и для мобильных устройств.
Плагин обещает упростить навигацию по веб-сайту, удалив лишние клики, а также предоставит множество параметров настройки, таких как расширенная поддержка мобильных устройств, меню стилей и отображение элементов управления для разных страниц.
Какой мобильный плагин WordPress для вас лучший? Мобильный плагин WordPress, который лучше всего подходит для вас, зависит от ваших приоритетов для вашего веб-сайта. Вы можете просто повысить производительность поискового трафика или запустить уникальное мобильное веб-приложение для своего сайта.
Вы можете просто повысить производительность поискового трафика или запустить уникальное мобильное веб-приложение для своего сайта.
Если вы уже запустили свой сайт с адаптивной темой, но просто хотите, чтобы пользователи, выполняющие поиск Google, работали на высшем уровне, попробуйте такой плагин, как AMP для WP. С другой стороны, если вы хотите опробовать мобильную тему и хотите поддерживать множество других административных функций и дополнительных шорткодов, Jetpack — это безопасное решение. Для настраиваемых мобильных тем, вероятно, подойдет WPtouch. Наконец, если вы хотите создать прогрессивное веб-приложение с родным интерфейсом, WordPress Mobile Pack — лучшее решение в этом списке.
Как мы уже говорили, одним из наиболее важных элементов оптимизации для мобильных устройств является скорость. Базовый фактор скорости сводится к наличию надежного, оптимизированного хоста WordPress, такого как WP Engine. Наши серверы созданы для того, чтобы сделать ваш сайт доступным для мобильных посетителей!
4 совета по созданию веб-сайта WordPress, оптимизированного для мобильных устройств + зачем это нужно
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Обеспечение удобного для мобильных устройств веб-сайта WordPress никогда не было более важным, чем сегодня.
Несколько лет назад мобильный трафик 🚦 превзошел трафик с настольных компьютеров, и этот сдвиг в том, как люди выходят в Интернет, только продолжил тенденцию в сторону мобильных устройств. Короче, если вы еще этого не сделали, то вам нужно адаптироваться, и вам нужно сделать это вчера .
В противном случае велика вероятность того, что большинство посетителей даже не видят ваш сайт должным образом.
( Диаграммы Visualizer Lite .)
Лучший способ адаптировать свой веб-сайт к дизайну, удобному для мобильных устройств, — это изучить, что делает мобильные веб-сайты эффективными, и узнать, как настроить свой сайт WordPress, чтобы он соответствовал этим критериям. Это может показаться большой работой, но если вы будете делать это шаг за шагом, вы достаточно скоро доберетесь до цели.
Однако, прежде чем мы перейдем к делу и начнем обсуждать отдельные практики и способы их реализации, давайте на минуту углубимся в почему ваш сайт должен быть оптимизирован для мобильных устройств.
Почему ваш веб-сайт WordPress должен быть оптимизирован для мобильных устройств
В Интернете полно примеров популярных (и удобных для мобильных устройств) веб-сайтов WordPress, таких как TechCrunch.Удобный для мобильных устройств веб-сайт — это веб-сайт, страницы и элементы которого оптимизированы для удобного отображения на небольших устройствах . В данном случае оптимизация означает не только хороший внешний вид, но и удобство использования.
Если быть до конца честным, нужно приложить некоторые усилия, чтобы веб-сайт хорошо работал на мобильных устройствах, поскольку существует множество браузеров и разрешений, которые необходимо учитывать. Однако крайне важно сделать это по следующим причинам:
- Мобильный трафик находится на рекордно высоком уровне [1] .
 В настоящее время 60,04% веб-страниц загружаются на мобильные устройства.
В настоящее время 60,04% веб-страниц загружаются на мобильные устройства. - Большинство пользователей проводят гораздо больше времени за мобильными устройствами, чем за настольными компьютерами или ноутбуками [2] .
- Отсутствие оптимизации для мобильного трафика может дорого стоить вам потерянных конверсий.
Одних этих причин должно быть достаточно, чтобы убедить вас сразу же убедиться, что ваш сайт WordPress оптимизирован для мобильных устройств. С этой целью давайте рассмотрим некоторые из ключевых советов, которые большинство веб-сайтов могут использовать с относительной легкостью.
Четыре ключевых совета по созданию мобильного веб-сайта WordPress
Следующие четыре совета ни в коем случае не единственные, которые вы должны учитывать при создании веб-сайта, удобного для мобильных устройств. Тем не менее, они являются одними из самых важных и простых в реализации для загрузки.
Если вы заинтересованы в том, чтобы сделать ваш веб-сайт WordPress удобным для мобильных устройств, мы рекомендуем вам прочитать, что Google может сказать по этому вопросу.
- Создать адаптивное меню
- Используйте тему WordPress для мобильных устройств
- Помните о сенсорных устройствах
- Добавить push-уведомления
Большинство веб-сайтов используют меню навигации, чтобы пользователи могли перемещаться между страницами. Если ваш сайт относится к этому большинству, вам необходимо убедиться, что ваши меню приспосабливаются к размерам мобильных экранов, когда это необходимо. Эта функция называется отзывчивость . Вы также должны учитывать, насколько удобными являются ваши меню. В конце концов, сжатие меню может повлиять на то, насколько легко взаимодействовать с его ссылками, а это означает, что вам, возможно, придется рассмотреть альтернативный дизайн.
Большинство современных тем WordPress включают адаптивные меню «из коробки» (о которых мы поговорим через минуту), но даже те, которые не поддерживаются, можно «исправить». Например, вы можете использовать такой плагин, как Responsive Menu, чтобы добавить эту функцию на свой сайт.
Например, вы можете использовать такой плагин, как Responsive Menu, чтобы добавить эту функцию на свой сайт.
Responsive Menu хорошо работает с большинством тем WordPress, что делает его хорошей альтернативой, если у вас нет адаптивных меню по умолчанию.
2. Используйте тему WordPress для мобильных устройств
Наши собственные темы ☝️ Neve Pro и Neve не только оптимизированы для мобильных устройств, но и полностью адаптивны, а это означает, что они будут выглядеть потрясающе на устройствах любого размера.
Как следует из названия, темы веб-сайтов WordPress для мобильных устройств были оптимизированы для идеального отображения на мобильных устройствах. Есть много соображений, которые необходимо учитывать, чтобы тема была удобна для мобильных устройств, например, адаптивные меню (как мы обсуждали выше).
Может показаться, что нужно много работать, чтобы каждый аспект вашей темы был настроен для работы на мобильных устройствах, но это необходимо сделать. Вот почему:
Вот почему:
- Если ваша тема уже оптимизирована, вам не нужно устанавливать какие-либо сторонние плагины, чтобы заполнить пробелы (например, плагин адаптивного меню).
- Темы для мобильных устройств, скорее всего, все еще находятся в активной разработке, в отличие от их неадаптивных аналогов.
- Мобильная тема означает более низкий показатель отказов для пользователей смартфонов.
Ключом к выбору правильной мобильной темы веб-сайта WordPress является ее тестирование перед покупкой (в случае премиум-опций). Большинство тематических торговых площадок содержат демо-версии, к которым вы должны получить доступ с помощью мобильного устройства, чтобы увидеть, насколько хорошо они работают. Попробуйте протестировать каждую демонстрацию с нескольких устройств и мобильных браузеров, чтобы убедиться, что все работает правильно.
3. Не забывайте о сенсорных устройствах
Вы хотите быть уверены, что ваши призывы к действию работают с любого устройства.
Сенсорные интерфейсы — одна из опор мобильной навигации. В конце концов, нет лучшего способа взаимодействия с веб-сайтами, если у вас нет доступа к мыши и клавиатуре. Это означает, что важно убедиться, что элементы вашего сайта просты в использовании с точки зрения касания.
В противном случае вы рискуете, что пользователи не смогут взаимодействовать с основными элементами ваших страниц, такими как призывы к действию. Уберите их, и ваши конверсии обязательно упадут. Конечно, пользователи всегда могут использовать функцию масштабирования в своих мобильных браузерах для чтения и взаимодействия с небольшими элементами, но это может очень быстро устареть. Если кому-то нужно ущипнуть и увеличить свой путь через ваш сайт, скорее всего, они не вернутся.
Хорошей новостью является то, что эту проблему легко решить, используя плагин или подходящую тему WordPress для мобильных устройств (последняя является лучшим вариантом в долгосрочной перспективе). Главное, что вам нужно сделать, это обратить особое внимание на ваши меню и призывы к действию. Если эти два элемента просты в использовании с сенсорной точки зрения, все должно быть хорошо.
Если эти два элемента просты в использовании с сенсорной точки зрения, все должно быть хорошо.
4. Добавить push-уведомления
Если у вас есть смартфон или любое подобное мобильное устройство, вы, вероятно, уже знакомы с push-уведомлениями. Это сообщения, которые появляются, когда приложению нужно что-то сообщить, и вы также можете добавить их на свой веб-сайт WordPress, оптимизированный для мобильных устройств.
Мобильные устройства позволяют пользователям быть в курсе последних обновлений любимых сайтов практически в любое время, а push-уведомления — отличный способ сообщить им об ожидании нового контента. Пока вы держите свои уведомления в разумном количестве (или ограничиваете их критическими сообщениями), они обязательно будут приветствоваться вашими пользователями.
Кроме того, push-уведомления в WordPress являются необязательными, поэтому вашим посетителям не нужно включать их, если они этого не хотят.
Если вы заинтересованы в настройке этой функции, ознакомьтесь с этим руководством из нашего архива о том, как это сделать.

 В настоящее время 60,04% веб-страниц загружаются на мобильные устройства.
В настоящее время 60,04% веб-страниц загружаются на мобильные устройства.