Что значит «натянуть HTML-шаблон на WordPress»? — Хабр Q&A
Означает ли фраза «натянуть HTML-шаблон на WordPress» что в итоге должен получиться полнофункциональный сайт под управлением WP?
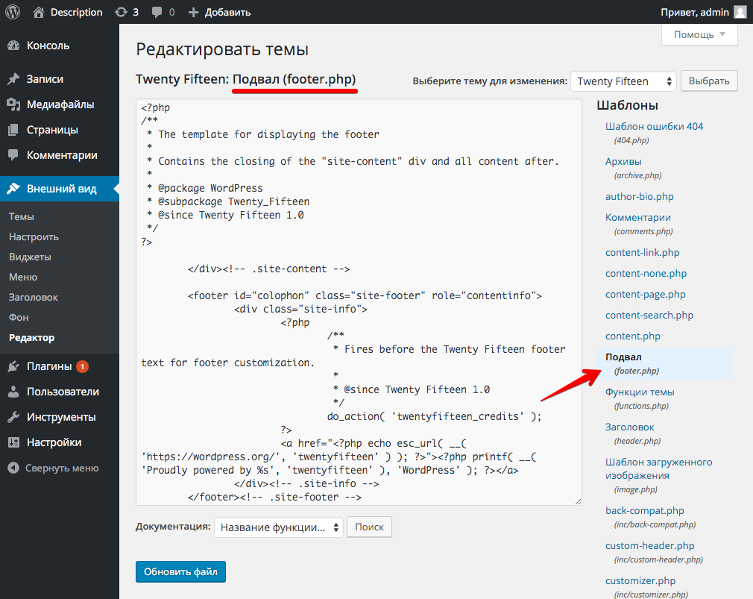
Да, именно это и означает. Это означает что нужно взять статический html, разбить на php-шаблоны (header.php, footer.php, sidebar.php, index.php, archive.php, single.php, page.php, search.php, 404.php и так далее). В самих шаблонах все динамические данные и все, что «захардкожено» перевести на соответствующие template tags, подключить вывод контента (через WordPress Loop, Widgets и тд). Поставить и настроить нужные плагины или дописать свой кастомный код (в functions.php или в свой собственный плагин(ы)) чтобы функционал был именно такой, как надо по ТЗ. Но эта часть (кастомный функционал) уже начинает выходить за рамки «натянуть шаблон».
В общем, на выходе после этой «натяжки» у вас вместо статического html должен быть работающий динамический сайт, контент которого клиент может редактировать в админке, и все изменения будут сразу отображаться на сайте.
И еще вот этот мой ответ почитайте.
И чуть-чуть под другим углом спрошу: при покупке готовой WordPress темы и ее установки на WP получится ли готовый сайт под управлением WP?
В целом — да. Но, большинство платных тем — это здоровенные тяжелые комбайны «на все случаи жизни», и банально установить тестовые данные (чтобы у вас было так, как в рекламе — то есть в демо на сайте продавца) бывает проблематично для не-специалиста. На любой фриланс бирже туча заказов на это ежедневно. Точно так же и на «кастомизацию» или допиливание напильником платных тем. Почему? Потому что эти универсальные комбайны, они как средняя температура по больнице. Подходят вроде очень многим под разные задачи, а на самом деле полностью не подходят никому.
Поэтому, действительно получить хорошую, качественную работу на базе WordPress можно только в одном случае — заказать под конкретно свои задачи у опытных wp-разработчиков. Только помните, разработчики — это php-программисты, которые умеют писать кастомный код под WordPress.
То есть фактически получается что техзадание заменяется шаблоном (макетом)?
Нет. Если функционал хоть немного выходит за пределы стандартных (встроенных) фич WP — дальше придется допиливать руками, устанавливать (и часто затачивать) чужие плагины или писать свои. Готовых пллагинов — десятки тысяч, но далеко не все нормально написаны и на 100% подойдут под ваши задачи. В общем, для сайта, чуть сложнее чем блог, будет достаточно много кастомной работы, и для нее необходимо готовить ТЗ. Если кто-то вам говорит, что может за пару часов засетапить любой сайт на WP и сделать что угодно за 500-1000 рэ — вам попался имплементатор, который нихрена не понимает из того что делает, и все, что он выдаст — это очередной говносайт, проблем с которым будет больше, чем пользы.
Нужно натянуть готовый HTML-шаблон на вордпресс • фриланс-работа для специалиста • категория Веб-программирование ≡ Заказчик Vladislav Vladislav
5 из 5
проект завершен
публикация
прием ставок
утверждение условий
выполнение проекта
проект завершен
Есть HTML-шаблон
Необходимо натянуть его на wordpress со следующим функционалом:
— главная страница
— страница списка статей
— теги для статей
— страница статьи
— пару дополнительных статических страниц
По сути несколько страниц + функциональность блога
Хедер и футер должны быть в отдельно изменяемом модуле, чтобы не править на всех страницах сразу.
Так же необходимо сделать сайт максимально быстрым, добавить какой-нибудь плагин для кеширования содержания.
Пишите возможные сроки и цену за подобного рода задачу, так же можете спрашивать подробности.
Есть HTML-шаблон
Необходимо натянуть его на wordpress со следующим функционалом:
— главная страница
— страница списка статей
— теги для статей
— страница статьи
— пару дополнительных статических страниц
— результат поиска при клике на тег
По сути несколько страниц + функциональность блога
Хедер и футер должны быть в отдельно изменяемом модуле, чтобы не править на всех страницах сразу.
Так же необходимо сделать сайт максимально быстрым, добавить какой-нибудь плагин для кеширования содержания.
Пишите возможные сроки и цену за подобного рода задачу, так же можете спрашивать подробности.
Отзыв заказчика о сотрудничестве с фрилансером
Нужно натянуть готовый HTML-шаблон на вордпрессКачество
Профессионализм
Стоимость
Контактность
Сроки
Проект выполнен в срок согласно требованиям. все ОК.
Нужно натянуть готовый HTML-шаблон на вордпресс
Оплата
Постановка задачи
Четкость требований
Контактность
Хороший заказчик.
Все 10 из 10.
Рекомендую!
Опубликовать похожий проект
Заказчик не желает делать предоплату? Оплата через Сейф поможет избежать возможного мошенничества.
- Ставки 18
- Обсуждение 1
дата онлайн рейтинг стоимость время выполнения
3 дня3000 UAH
3 дня3000 UAH
Готов приступить
2 дня2500 UAH
2 дня2500 UAH
готов приступить сейчас
фрилансер больше не работает на сервисе
3 дня1250 UAH
3 дня1250 UAH
Буду рад срирудничесиву.
 Пищиие в личку всегда у монитора.
Пищиие в личку всегда у монитора. 3 дня3500 UAH
3 дня3500 UAH
Здравствуйте, я веб-разработчик и дизайнер, у меня есть портфолио. Я работал с крупными компаниями. (E-works, Web-ISI Parise, Brooklyn Seo , Earth ) и имею более 5 лет опыта.
Если у Вас есть интерес или некоторые вопросы, Вы можете связаться со мной
Мои контакты.
скайп: webtop2013
Мой 10 навыки: PHP, HTML, CSS, JQuery, MySql,Ajax, Java, MySql, WordPress, Joomla, OpenCart,
мой работы вы можете посмотреть здесь www.webtop.ushttpa://ads.am (Custom PHP/MySQL Database System)
www.terraislandica.com (PSD to wordpress )
… www.lili-fashion.ru
www.artakantanyan.ru (PSD to wordpress )
www.donnamebel.ru
https://rafleys.com
www.rafleymed.com
www.rafleysbuyers. com
com
www.meltzerfirm.com (PSD to wordpress , no responsive)
www.fuertehoteles.com (PSD to wordpress)
www.vallexgarden.com/en (PSD to wordpress)
www.amistad-tour.com (PSD to wordpress)
www.multigrandhotel.com323
2 дня1000 UAH
Сергей Ермаков
2 дня1000 UAH
Пишите, сделаю
скайп zeleniy8485 дней1500 UAH
Здравствуйте!
Занимаюсь версткой и разработкой сайтов на wordpress.
Опыт работы с данной cms более 5 лет.
Если можно, покажите сначала шаблон для более объективной оценки.
Стандартный сайт (натяжка готовой верстки на wp) занимает примерно 4-5 дней.
Буду рад сотрудничеству.2 дня900 UAH
2 дня900 UAH
Готов приступить
3 дня1500 UAH
3 дня1500 UAH
Добрый день, Владислав!
Имею опыт в имплеминатцаии тем на cms WordPress более 2-х лет.
Для кеширование можно будет использовать плагин WP Super Cache.Мой skype Andy-shak
Мои работы, на странице портфолио.8 дней3000 UAH
8 дней3000 UAH
Сделаю
7 дней2000 UAH
7 дней2000 UAH
Сделаю качественно. Можем обсудить в Скайпе sergeytulyulya
3 дня2000 UAH
3 дня2000 UAH
Здравствуйте, Владислав.
Покажите шаблон для более объективной оценки. От него будут зависеть сроки и стоимость работы.
Сделаю оперативно и качественно.С уважением, Антон.

Мой скайп: [email protected]
Мой имейл: [email protected]
Мое портфолио: http://antonerof.pp.ua20 дней9000 UAH
20 дней9000 UAH
Все сайты в портфолио выполнены на WordPress, есть большой опыт работы с созданием отдельных типов записей и таксономий для решения любых специфических задач.
Bootstrap 3, компиляция файлов js, scss, работа в Php Storm = так что ваш сайт выйдет максимально качественным, адаптивным, кроссбраузерным. Минимальное использование дополнительных плагинов и т.д.
Сроки и бюджет указаны оптимальные (а главное, реальные для получения качественного продукта), если у Вас будут дополнительные задачи, их нужно оговаривать заранее.-
3 дня1000 UAH
3 дня1000 UAH
Натяну шаблон быстро и качественно.

фрилансер больше не работает на сервисе
ставка скрыта фрилансером
10 дней1000 UAH
10 дней1000 UAH
Буду рад сотрудничеству.
4 дня2500 UAH
4 дня2500 UAH
Здравствуйте, готов сделать. Есть большой опыт работы на WordPress.
 Обращайтесь
Обращайтесь
5 лет назад
136 просмотров
Как загрузить файл HTML в WordPress
У вас есть файл HTML, который вы хотите добавить на свой сайт WordPress?
WordPress имеет множество встроенных функций, которые помогают создавать страницы и контент без использования HTML.
Тем не менее, мы понимаем, что иногда вам может понадобиться загрузить статическую HTML-страницу на свой сайт. Но, к сожалению, когда вы загружаете эти файлы, вы, вероятно, столкнетесь с ошибкой «извините, этот тип файла не разрешен» или с ошибкой 404.
В этом руководстве мы покажем вам, как безопасно загрузить файл HTML в WordPress, не вызывая ошибок.
1 Когда загружать файлы HTML в WordPress
2 Меры предосторожности перед загрузкой HTML-страницы
2.1
1. Сделайте резервную копию вашего сайта
Сделайте резервную копию вашего сайта
2.2 2. Создайте промежуточную среду
3 Как загрузить файл HTML на сайт WordPress
3.1 1. Загрузите HTML-файл через панель инструментов WordPress.
3.1.1 А. Загрузка HTML-файла с помощью Гутенберга
3.1.2 B. Загрузка HTML-файла с помощью классического редактора
3.2 2. Загрузите файл HTML с помощью cPanel
3.3 3. Загрузите файл HTML с помощью FTP
4 Как устранить ошибки при загрузке файлов HTML
5 Что дальше?
Когда загружать HTML-файлы в WordPress Прежде чем мы покажем вам, как загружать HTML-файл в WordPress, важно понять, когда это будет работать, а когда этого делать не следует.
Есть несколько причин, по которым вы можете захотеть использовать файл HTML на своем сайте:
1. Вам нужен собственный макет страницы — Хотя темы WordPress имеют достаточно функций для настройки вашего сайта, бывают случаи, когда вы можете обнаружить, что он не поддерживает определенный макет, который вам нужен. Создание HTML-файла позволит вам получить желаемый дизайн и внешний вид.
2. У вас есть существующий HTML-файл — Возможно, вы создали веб-сайт с использованием HTML в прошлом и хотите перевести его на WordPress. Таким образом, загрузка HTML-файлов может быть проще, чем воссоздание содержимого. Это сэкономит вам много времени.
3. Вам необходимо подтвердить Google Search Console — Существуют различные способы подтвердить право собственности на домен при регистрации в Google Search Console или Analytics. Рекомендуемый метод — загрузить файл подтверждения Google HTML.
Загрузка HTML-файлов может привести к ошибкам на вашем сайте, поэтому вам следует оценить причины.
Хотите создать персонализированную страницу своего сайта? Есть ли плагины, которые могут позаботиться об этом за вас?
Бывают случаи, когда вам просто нужно отредактировать фрагмент HTML-кода, а не загружать файл целиком. Если это так, вы можете узнать больше о редактировании HTML-кода.
Если вы уверены, что загрузите свой HTML-файл в WordPress, вы можете перейти к следующим шагам.
Меры предосторожности, которые необходимо предпринять перед загрузкой HTML-страницы
Как мы уже подчеркивали, загрузка HTML-файла может привести к ошибкам на вашем сайте WordPress, поэтому мы настоятельно рекомендуем предпринять несколько мер предосторожности:
1. Примите резервная копия вашего сайта Всегда делайте резервную копию своего сайта, прежде чем вносить серьезные изменения в свой сайт WordPress, например, загружать файл HTML. Вы можете легко создать резервную копию своего сайта менее чем за несколько минут, используя наш плагин для резервного копирования BlogVault.
Установите Blogvault на панель управления wp-admin и зарегистрируйтесь:
Процесс резервного копирования будет запущен автоматически. Если при загрузке HTML-файла что-то пойдет не так, вы можете легко восстановить резервную копию, нажав кнопку Восстановить .
Если вам не подходит Blogvault, ознакомьтесь с лучшими плагинами для резервного копирования WordPress и нашим руководством по резервному копированию вашего сайта WordPress вручную.
2. Создание тестовой средыПромежуточный сайт — это копия вашего работающего веб-сайта, где вы можете проводить тесты и эксперименты.
Любые изменения, которые вы делаете на пробном сайте, не повлияют на ваш работающий сайт WordPress. Вы можете загрузить свой HTML-файл на этот сайт, чтобы проверить, работает ли он должным образом. Если он выдает ошибки или ломает ваш сайт, вам не о чем беспокоиться, потому что ваш действующий сайт остается неповрежденным.
Мы настоятельно не рекомендуем пытаться загрузить HTML-файл непосредственно на ваш работающий сайт.
Вы можете бесплатно создать тестовый сайт с помощью BlogVault.
Как мы упоминали в предыдущем разделе, после регистрации в BlogVault для вас будет автоматически создано резервное копирование. Далее вы можете перейти к Раздел Staging на панели инструментов BlogVault и выберите Add a Staging Site.
BlogVault создаст промежуточный сайт, защищенный паролем. Это гарантирует, что сайт скрыт от поисковых систем и любых посетителей.
Когда промежуточный сайт будет готов, отобразятся имя пользователя и пароль. Посетите промежуточный сайт, введите учетные данные для входа, которые вы записали, чтобы получить доступ к промежуточному сайту.
Чтобы войти в систему с помощью wp-admin промежуточного сайта, добавьте «/wp-admin» к URL-адресу промежуточного сайта, например:
Учетные данные для входа в систему совпадают с учетными данными вашего рабочего сайта wp-admin. После входа в систему вы можете загрузить свой HTML-файл, выполнив следующие действия.
После того, как вы увидите, что HTML-файл работает нормально, и вы исправите все возникающие ошибки, вы можете передать изменения из промежуточной версии на ваш работающий сайт. Это экономит ваше время и усилия при повторной загрузке файла на ваш сайт.
Ваш HTML-файл также появится на вашем работающем сайте без простоев и перерывов в работе сайта. Готовы загрузить свой HTML-файл? Давайте начнем.
Как загрузить HTML-файл на сайт WordPressСуществует три способа загрузки HTML-файла в WordPress:
1. Загрузите HTML-файл через панель управления WordPress
2. Загрузите HTML-файл с помощью cPanel
3. Загрузите HTML-файл с помощью FTP
. Проще всего использовать панель инструментов WordPress, но этот метод не всегда работает. Итак, мы также подробно описали два ручных метода — через FTP и cPanel.
1. Загрузите HTML-файл через панель управления WordPress Шаг 1: Войдите в свою панель управления WordPress и откройте Media > Add New.
Шаг 2: Выберите файл HTML на своем компьютере и загрузите его, как любое изображение или видео.
При этом вы, скорее всего, столкнетесь с такой ошибкой:
Если вы не можете загрузить файл через медиатеку, попробуйте:
A. Загрузка HTML-файла с помощью Gutenberg
B. Загрузка HTML-файла с помощью Classic Editor
A. Загрузка HTML-файла с помощью GutenbergШаг 1: Войдите в свою панель управления WordPress.
Шаг 2: Создайте новую страницу или запись.
Шаг 3: Создайте новый блок, нажав на знак + на странице.
Шаг 4: Найдите файл . Эта опция позволяет загрузить HTML-файл:
Кроме того, вы можете скопировать и вставить HTML-код в запись или на страницу. В правом углу нажмите на три точки , чтобы получить Дополнительные инструменты и опции. Выберите Редактор кода .
Выберите Редактор кода .
Это преобразует всю страницу в HTML. Вы можете скопировать HTML-код из своего HTML-файла и вставить его сюда.
B. Загрузка файла HTML с помощью Classic EditorШаг 1: Войдите в свою панель управления WordPress.
Шаг 2: Создайте новую страницу или запись.
Шаг 3: Выберите Добавить медиафайл и загрузите сюда свой HTML-файл.
Кроме того, вы можете переключаться между редакторами Visual и Text с правой стороны. Текстовый редактор (редактор HTML) преобразует страницу в HTML и позволяет вставлять HTML-код. Если загрузка вашего файла не сработала, вы можете скопировать и вставить код сюда.
2. Загрузите HTML-файл с помощью cPanel Если вам не удалось загрузить его через панель инструментов, вы можете попробовать ручной метод. Сначала мы покажем вам, как использовать cPanel для загрузки HTML-файла.
Сначала мы покажем вам, как использовать cPanel для загрузки HTML-файла.
Шаг 1: Войдите в свою учетную запись веб-хостинга и получите доступ к cPanel.
Шаг 2: Выберите Диспетчер файлов , а затем выберите папку с именем public_html. Эта папка должна содержать еще три папки с именами wp-admin, wp-content, wp-includes.
Шаг 3: Создайте здесь папку, щелкнув опцию «+ Папка» в меню верхней панели, и назовите ее по своему выбору.
Шаг 4: Здесь вы можете загрузить ZIP-файл.
СОВЕТ ПРОФЕССИОНАЛА: Перед тем, как заархивировать файл, вам нужно переименовать ваш index.html в index.php (или назвать его как-то иначе). Это потому, что на вашем сайте WordPress также есть файл index.html. Если вы загрузите новый, он перезапишет существующий файл и вызовет проблемы на вашем сайте.
После того, как вы переименовали индексный файл и заархивировали папку, вы можете загрузить его в созданную вами папку.
Шаг 5: Теперь вы можете щелкнуть правой кнопкой мыши папку и Извлеките его содержимое. Вы можете удалить zip-файл, если хотите.
Вот и все, вы успешно загрузили HTML-файл на свой сайт.
3. Загрузите файл HTML с помощью FTPFTP стенды или File Transfer Protocol — стороннее программное обеспечение, которое вы можете установить на свой компьютер. Это позволяет вам подключаться к вашему веб-серверу и получать доступ к файлам и папкам вашего сайта.
Шаг 1: Загрузите и установите Filezilla на свой компьютер.
Шаг 2: Откройте FileZilla и введите свои учетные данные FTP, которые включают имя хоста, имя пользователя, пароль и номер порта. Щелкните QuickConnect.
Примечание. Если у вас нет учетных данных FTP, обратитесь к своему веб-хостингу. Вы также можете следовать нашему руководству по учетным данным FTP .
Шаг 3: FileZilla установит соединение с вашим сервером. Вы увидите левую панель под названием «Локальный сайт», которая является вашим компьютером, и правую панель под названием «Удаленный сайт», которая является вашим веб-сайтом.
Шаг 4: В правой панели откройте папку с именем public_html. Здесь находятся файлы и папки вашего веб-сайта. Если вы назвали свою папку как-то иначе, выберите эту папку.
Шаг 5: Создайте здесь папку для файлов HTML, щелкнув правой кнопкой мыши и выбрав Создать каталог и войдя в него.
Шаг 6: На левой панели выберите файлы HTML, которые вы хотите загрузить, щелкните правой кнопкой мыши и выберите Загрузить.
Загрузка может занять некоторое время. После этого вы увидите, что файлы появились на правой панели.
Поздравляем!
Вы успешно загрузили HTML-файлы на свой веб-сайт.
Вы можете проверить, успешно ли загружен ваш файл, используя URL-адрес вашего веб-сайта с именем файла. Например: https://example.com/html-файл. Путь к файлу должен показывать загруженную вами HTML-страницу.
Как устранить ошибки при загрузке HTML-файловЧаще всего загрузка файлов HTML вызывает ошибки. Вот как вы можете решить их:
1. Если вы видите «Извините, этот тип файла не разрешен по соображениям безопасности», это означает, что WordPress не может принять формат HTML или размер файла. Вы можете следовать нашему руководству о том, как исправить «Извините, этот тип файла не разрешен по соображениям безопасности».
2. Если вы видите ошибку 404, это означает, что ваш сервер не поддерживает перенаправление. Вам нужно исправить это внутри вашего файла .htaccess. Вы можете получить доступ к файлу, используя 9(.*)index\.(php|html?)$ /$1 [R=301,NC,L]
Это перенаправит ваш файл index.php на и загрузится ваша веб-страница HTML.
3. Если вы не можете разобраться, вы можете найти помощь на форумах поддержки WordPress или связаться с нами! У нас есть команда экспертов WordPress в нашей команде разработчиков. Просто отправьте нам быстрый твит.
На этом мы подошли к концу нашего руководства по загрузке HTML-файлов.
Что дальше?Если вы хотите узнать больше о добавлении пользовательского HTML в WordPress, ознакомьтесь с этими плагинами, которые помогут вам сделать это без технических сложностей:
- Raw HTML
- WP Coder – add custom html, css and js code
- Insert HTML Snippet
- Head, Footer, and Post Injections
- Allow HTML in Category Descriptions
- Videojs HTML5 Player
Помните, всякий раз, когда вы вносите большие изменения, такие как загрузка HTML-файла, всегда делайте резервную копию своего веб-сайта, чтобы у вас была копия вашего сайта, которую вы можете восстановить. Затем создайте промежуточный сайт с помощью промежуточного плагина и загрузите его туда, чтобы проверить, работает ли он. Этот метод гарантирует, что ваш сайт никогда не столкнется с простоем!
Затем создайте промежуточный сайт с помощью промежуточного плагина и загрузите его туда, чтобы проверить, работает ли он. Этот метод гарантирует, что ваш сайт никогда не столкнется с простоем!
Резервное копирование и размещение вашего веб-сайта С помощью BlogVault!
- Фейсбук
- Твиттер
- Более
Размещено в:
Менеджмент
Доля:
Мелинда,
Мелинда — энтузиаст WordPress, и ей нравится делиться своим опытом. с коллегами-энтузиастами. В блоге MalCare Мелинда выделяет мудрость, полученная при создании плагинов для решения проблем безопасности, которые лица админов.
Как добавить пользовательскую HTML-страницу в WordPress
Одним из основных преимуществ WordPress является его замечательное удобство для пользователя. Это позволяет пользователям всех уровней с легкостью создавать веб-сайты и веб-страницы. Кроме того, он предоставляет варианты отображения контента в виде различных настраиваемых типов сообщений, в первую очередь страниц и сообщений. И в зависимости от выбранной вами темы WordPress у вас, вероятно, будут некоторые шаблоны оформления страниц, особенно с темами премиум-класса. Есть также несколько компоновщиков страниц, которые вы можете установить и использовать для разработки своего сайта и добавления контента на свои страницы таким образом, который соответствует вашей дизайнерской идее.
Это позволяет пользователям всех уровней с легкостью создавать веб-сайты и веб-страницы. Кроме того, он предоставляет варианты отображения контента в виде различных настраиваемых типов сообщений, в первую очередь страниц и сообщений. И в зависимости от выбранной вами темы WordPress у вас, вероятно, будут некоторые шаблоны оформления страниц, особенно с темами премиум-класса. Есть также несколько компоновщиков страниц, которые вы можете установить и использовать для разработки своего сайта и добавления контента на свои страницы таким образом, который соответствует вашей дизайнерской идее.
Итак, со всем этим, зачем вам нужно добавлять пользовательскую HTML-страницу на ваш сайт WordPress? На это есть несколько причин, в основном из-за того, что предоставляет вам более широкий спектр возможностей настройки . В этой статье мы рассмотрим, почему и как добавлять пользовательские HTML-страницы в WordPress.
Почему вам следует добавлять пользовательские HTML-страницы на ваш веб-сайт WordPress
Несмотря на множество уже доступных вариантов создания и добавления содержимого WordPress, есть несколько конкретных причин, по которым добавление HTML-страницы на ваш веб-сайт является хорошей идеей. может потому что у вас уже есть понравившийся HTML-шаблон, который вы использовали до . В качестве альтернативы вы обнаружите, что выбранная вами тема ограничена, поэтому вы не можете создать страницу того типа, который вам нужен .
может потому что у вас уже есть понравившийся HTML-шаблон, который вы использовали до . В качестве альтернативы вы обнаружите, что выбранная вами тема ограничена, поэтому вы не можете создать страницу того типа, который вам нужен .
Допустим, вы использовали отличный шаблон HTML для разработки предыдущего веб-сайта или у вас есть любимый шаблон HTML, который вы регулярно используете, и теперь вы хотите включить его в новый веб-сайт. Вы можете легко добавить этот шаблон в текущую установку WordPress . Таким образом, вы можете избежать работы с нуля, сэкономив время и убедитесь, что ваша страница выглядит именно так, как вы хотите на новом веб-сайте.
Использование пользовательской HTML-страницы также является отличным решением, когда выбранная вами тема не может создать или не поддерживает определенный макет страницы, который вы себе представляли. Таким образом, вы по-прежнему можете достичь желаемого дизайна и настроить страницу в соответствии со своими потребностями, добавив пользовательскую HTML-страницу.
Как загрузить HTML-страницу на веб-сайт WordPress
Чтобы следовать следующему разделу, у вас должен быть подготовлен HTML-шаблон, который вы планируете добавить на свой сайт WordPress. Чтобы помочь с загрузкой позже, мы предлагаем вам создайте папку на нашем компьютере, которая будет содержать ваш HTML-шаблон , файл index.html и любые зависимости, которые у вас есть. Для нашей демонстрации мы создали пользовательскую папку на компьютере. В нем мы сохранили файл index.html с нашими пользовательскими элементами HTML и файл style.css , который повлияет на внешний вид этих элементов HTML . Мы сделали это, чтобы папка и файлы были полностью отделены и независимы от темы WordPress, используемой при нашей установке.
Итак, если вы еще не подготовили собственную HTML-страницу и все необходимые файлы, сейчас самое время это сделать. Когда вы закончите, упакуйте все файлы в папке в ZIP-архив . Затем вы можете приступить к доступу к серверу, на котором находится ваша установка WordPress, чтобы загрузить их. Вы можете подключиться к серверу через FTP или получить доступ к нему через панель управления хостингом. Мы будем использовать cPanel нашей учетной записи хостинга и ее файловый менеджер, чтобы помочь вам выполнить шаги загрузки.
Затем вы можете приступить к доступу к серверу, на котором находится ваша установка WordPress, чтобы загрузить их. Вы можете подключиться к серверу через FTP или получить доступ к нему через панель управления хостингом. Мы будем использовать cPanel нашей учетной записи хостинга и ее файловый менеджер, чтобы помочь вам выполнить шаги загрузки.
После входа в свою учетную запись хостинга выберите Файловый менеджер в разделе Файлы .
В зависимости от вашего провайдера, ваша панель управления хостингом может выглядеть по-разному, но в ней будут похожие опции. Вам просто нужно найти его и использовать для доступа к общедоступной или корневой папке вашего сайта WordPress на сервере.
После этого создайте новую папку в корневой папке . Как вы назовете это, зависит только от вас, но ясность всегда хорошая идея, поэтому мы используем custom-html-page для нашего примера. Новые папки создаются нажатием кнопки Папка в верхнем левом углу и присвоением им имени в появившемся всплывающем окне.
Откройте папку, которую вы только что создали, и в нее, используя кнопку загрузки на вкладке параметров выше, загрузите ZIP-архив с вашей пользовательской HTML-страницей со своего компьютера.
Когда файл загрузится, его необходимо разархивировать. Это можно сделать двумя способами: с помощью кнопки Извлечь на вкладке параметров или путем выбора файла 9.0036 , щелкните правой кнопкой мыши и выберите «Извлечь» из раскрывающегося списка.
Затем вам будет предложено указать точное место, куда вы хотите извлечь файлы. Мы предлагаем оставить то же место, где вы находитесь: — public_html/your-folder-name .
После этого вы можете удалить .zip файл — он вам больше не понадобится, а его сохранение будет излишне грузить сервер. Таким образом, теперь ваша папка должна содержать только файлы, необходимые для вашей HTML-страницы. В нашем случае это index.html вместе с изображениями и папками стилей.
Теперь вы можете проверить свою страницу, открыв ее в веб-браузере. URL-адрес должен содержать имя созданной вами папки , поэтому ссылка на вашу пользовательскую HTML-страницу будет выглядеть примерно так: www.yourwebsite.com/your-folder-name . Поскольку мы назвали нашу папку custom-html-page , ссылка, необходимая для открытия новой пользовательской страницы, будет следующей:
Если вы попытаетесь получить доступ к своей новой странице и получите ошибку 404, не беспокойтесь. это 9Распространенная ошибка 0035 в WordPress и, как правило, ошибки 404 легко устраняются. Если ваш сервер не поддерживает перенаправление, index.php не будет перенаправлен при вводе URL-адреса вашей пользовательской HTML-страницы, и возникнет ошибка 404.
Вы можете устранить эту ошибку, найдя файл .htaccess и отредактировав его. Он должен находиться в корневой папке вашей установки WordPress. Итак, когда вы его нашли, откройте его для редактирования и добавьте следующий код:
RewriteRule ^(.*)index\.(php|html?)$ /$1 [R=301,NC,L]
После ввода кода сохраните внесенные изменения в файл .htaccess . Затем попробуйте снова открыть пользовательскую HTML-страницу в браузере. Не забудьте предварительно очистить кеш.
Этот код перенаправит ваш файл index.php и загрузит его в браузере. Если вы использовали имя с учетом регистра для папки или любого из файлов, оно также будет работать, чтобы перенаправить их и показать вам их содержимое.
Темы Qode WordPress: лучший выбор
Посмотреть коллекцию
Bridge
Творческая многоцелевая тема WordPress
Stockholm
Действительно многоучетная тема
Startit
Fresh Startup Business Theme
Финальные мысли
WordPress Systemspress Systempress Systempress Systempress Systempress Systempress Systempress Systempress Systempress Systempress Systemprparppress Systemprparppress Systemprparpprpass.
