Основы верстки HTML и CSS, курс современной адаптивной верстки для начинающих, 12 уроков
Включено в курс
12 уроков (видео и/или текст)
5 упражнений в тренажере
32 проверочных теста
Самостоятельная работа
Дополнительные материалы
Помощь в «Обсуждениях»
Чему вы научитесь
- Узнаете основы веб-верстки: как разрабатывать статические веб-страницы и задавать стили элементам.
- Разберетесь, как пошагово отлаживать код для быстрого обнаружения ошибок.
- Будете использовать редакторы кода с расширениями, помогающими в разработке. Например, Emmet.
- Сможете публиковать свой сайт в интернете на хостинге GitHub Pages.
Описание
При разработке современных интерфейсов учитываются не только последние технологии, но и мировые стандарты, предъявляемые к этим интерфейсам. Чтобы лучше понимать причины и следствия их появления, правильно применять в своих проектах, мы познакомимся с профессиональной терминологией и базовыми концепциями языков разметки и стилей HTML и CSS.
HTML5 CSS3 Developer Tools Верстка
Уроки курса
Продолжительность 9 часов
Введение
Курс «Основы современной верстки» является базой для изучения основ верстки сайтов HTML и CSS. В этом уроке мы кратко расскажем о том, что узнаем на курсе и как эти знания можно применять на практике.
теория
Введение в HTML
Урок посвящен HTML верстке с нуля. Говорим о роли атрибутов и изучаем общую схему описания HTML тегов.
теория
тесты
Блочная модель
Какие элементы отвечают за каркас страницы, а какие помогают в процессе ее стилизации или добавления функциональных частей? Знакомимся с блочными и строчными элементами HTML и изучаем влияние стилей на итоговую ширину элементов.
теория
тесты
Семантический HTML
Основная цель любой HTML-верстки — передача смысла блоков. В этом уроке мы рассмотрим возможности последнего стандарта HTML5 в области семантики и узнаем о доступности в веб.

теория
тесты
упражнение
Базовая структура HTML документа
Любой HTML-документ имеет базовую структуру, состоящую из тегов и служебных элементов. Они нужны браузеру для корректного отображения информации. В данном уроке разберемся с каждой строчкой этой структуры
теория
тесты
упражнение
Основы CSS
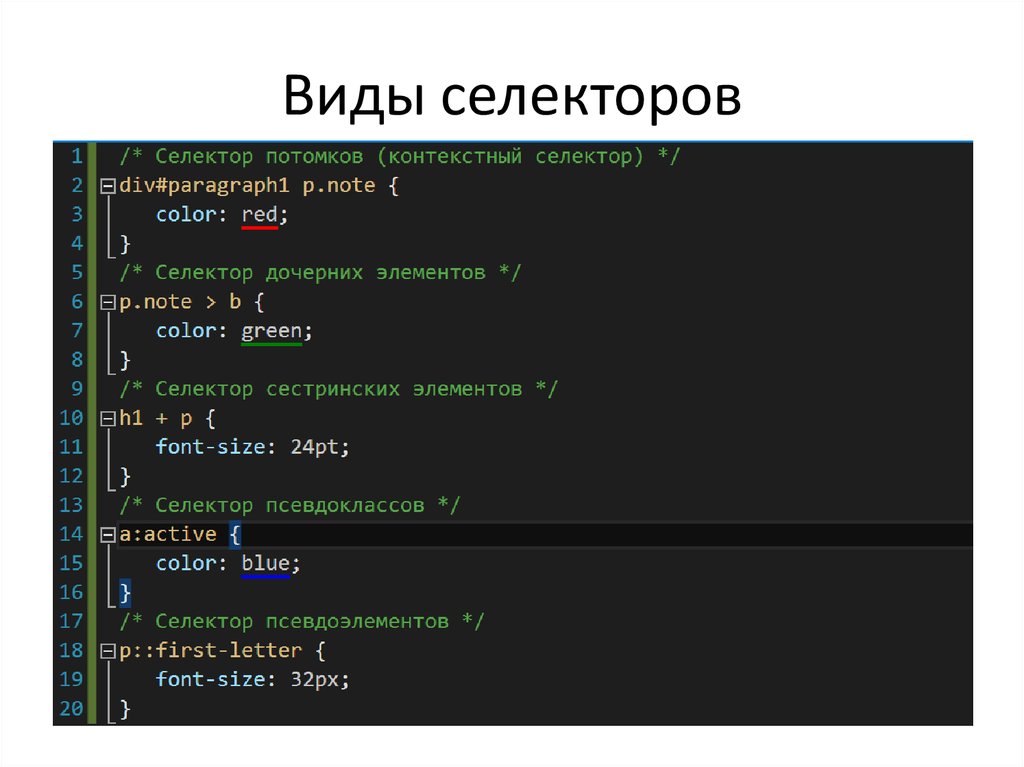
Для визуального оформления веб-страницы создан язык CSS. Изучаем базовые возможности языка, разбираемся, как их использовать вместе с HTML. Учимся подключать CSS файлы и знакомимся с базовыми типами селекторов.
теория
тесты
упражнение
Каскадность в CSS
Что такое каскадность, и как она работает в CSS? Урок посвящен различиям в приоритетах селекторов и умению использовать это в своих проектах.
теория
тесты
упражнение
Chrome DevTools
При верстке сайта важно вовремя найти ошибки или понять, как правильно преобразовать нужный нам блок.

теория
тесты
Редакторы кода
Чтобы сохранять результаты работы, вам потребуется редактор кода. В этом уроке разберем, как установить Visual Studio Code. Это мощный инструмент, который можно использовать не только для верстки, но и для программирования на любом языке.
теория
Emmet
Изучаем один из самых полезных плагинов для верстальщика — Emmet. Он позволит ускорить разметку HTML-кода и снимет бóльшую часть рутинных действий.
теория
тесты
упражнение
Публикация в интернете
Чтобы выложить проект в интернет, нужно воспользоваться хостингом — специальным сервером, который будет хранить файлы и предоставит доступ к ним через доменное имя. В этом уроке мы рассмотрим бесплатный хостинг GitHub.
теория
Графические редакторы
На рынке существует несколько основных редакторов.
 Некоторые из них специфичны только для одной операционной системы, другие имеют возможность установки на любую из них. В этом разделе посмотрим на основные действия при работе верстальщика с онлайн-редактором Figma.
Некоторые из них специфичны только для одной операционной системы, другие имеют возможность установки на любую из них. В этом разделе посмотрим на основные действия при работе верстальщика с онлайн-редактором Figma.теория
Самостоятельная работа
Дополнительные задания, которые позволяют закрепить полученную теорию
Формат обучения
Вячеслав Межуревский01 июня 2022
Спасибо за задание, было интересно!
Виктория Аблаева12 апреля 2022
Блин-блинский! 6 задание с первого раза получилось! Хекслет, спасибо за полезные уроки, которые остаются в голове!
Дмитрий Коржов01 августа 2021
Пишу здесь, потому что не нашёл, как написать отзыв ко всему курсу.
Курс отличный, как для вводного — затронуты все основные аспекты вёрстки без излишнего углубления в детали.
Из пожеланий — добавить больше практики — упражнений и, особенно, испытаний.
Яна15 апреля 2021
Потрясающе удобный инструмент, особенно при составлении таблиц, которые я раньше ненавидела)) 15 символов против 139 это мощно! Спасибо за интересный курс 🙂
Рекомендуемые программы
С нуля до разработчика. Возвращаем деньги, если не удалось найти работу.
Профессия
с нуля
Фронтенд-разработчик
Разработка фронтенд-компонентов для веб-приложений
3 ноября 10 месяцев
Профессия
с нуля
Python-разработчик
Разработка веб-приложений на Django
3 ноября 10 месяцев
Профессия
с нуля
Java-разработчик
Разработка приложений на языке Java
3 ноября 10 месяцев
Профессия
с нуля
PHP-разработчик
Разработка веб-приложений на Laravel
3 ноября 10 месяцев
Профессия
с нуля
Node. js-разработчик
js-разработчик
Разработка бэкенд-компонентов для веб-приложений
3 ноября 10 месяцев
Профессия
с нуля
Fullstack-разработчик
Разработка фронтенд- и бэкенд-компонентов для веб-приложений
3 ноября 16 месяцев
Профессия
с нуля
Верстальщик
Верстка с использованием последних стандартов CSS
в любое время 5 месяцев
обучение на верстальщика онлайн — Skillbox
Участвует в Чёрной пятнице Скидки до 60% действуют 0 дней 00:00:00
Курс
Вы познакомитесь со стандартами Web 2.0, научитесь работать с макетами и форматировать код, освоите адаптивную верстку, а по итогу — сможете создавать быстрые и удобные сайты, которые точно понравятся пользователям.
- Длительность 4 месяца
- Онлайн в удобное время
- 2 работы в портфолио
- Доступ к курсу навсегда
На рынке не хватает верстальщиков
Кому подойдёт этот курс
- Новичкам в разработке
Вы поймёте назначение основных тегов HTML, сможете стилизовать и размещать элементы с помощью CSS и сверстаете свой первый макет.

- Начинающим верстальщикам
Вы расширите знания об HTML-разметке и CSS-технологиях, научитесь создавать интерактивные сайты на JavaScript и работать с системой контроля версий Git, пополните портфолио новыми проектами и сможете зарабатывать больше.
- Фрилансерам
Вы освоите базовые принципы веб-вёрстки и поймете, как работать с макетами, а по итогу станете универсальным специалистом и сможете создавать сайты для клиентов без привлечения подрядчиков.
Чему вы научитесь
- Блочная, резиновая и адаптивная верстка
- Верстка интернет-магазина
- Работа с системой контроля версий Git
- Проверка сайта на доступность
- Основы CSS, HTML и JavaScript
- Тестирование и исправление браузерных несовместимостей
- Работа с современными инструментами
Год английского языка бесплатно
Skillbox запустил онлайн‑платформу для изучения английского. Запишитесь на курс и получите годовой бесплатный доступ к материалам проекта.
Запишитесь на курс и получите годовой бесплатный доступ к материалам проекта.
Предложение действительно для пользователей, которые приобрели любой курс с 22 декабря 2021 года.
Вас ждут:
- методика ускоренного запоминания слов и грамматики;
- персональная программа освоения языка, которая поможет заговорить с нуля;
- возможность индивидуальных сессий с кураторами.
О Skillbox
№ 1 по качеству организации обучения среди EdTech-компаний в сегменте ДПО. Рейтинг от Smart Ranking.
по качеству обучения. Вся теория записана с топовыми экспертами рынка, а практика максимально приближена к реальным рабочим задачам. Послушайте, что говорят те, кто уже достиг своих целей вместе со Skillbox.
Как проходит обучение на платформе
- Регистрация
Знакомитесь с платформой
Платформа Skillbox — собственная разработка компании, которую мы постоянно улучшаем.
 Вас ждут видео, практические задания и общение с кураторами. Доступ к материалам откроется сразу после покупки курса.
Вас ждут видео, практические задания и общение с кураторами. Доступ к материалам откроется сразу после покупки курса. - Теория
Получаете знания
Курсы состоят из тематических видео разной длительности. Смотрите их когда и где угодно. Доступ бессрочный, чтобы вы всегда могли вернуться и повторить теорию.
- Практика
Выполняете задания
Мы уверены, что навыки отрабатываются только через практику. Поэтому после теории вас ждёт практическая работа или тест. Все задачи приближены к реальным — их можно с гордостью положить в портфолио.
- Обратная связь
Работаете с куратором
Проверкой заданий занимаются кураторы. Это эксперты по теме курса. Они помогут с трудными задачами и подскажут, как улучшить ваши проекты. Общаться с проверяющими кураторами можно прямо на платформе.
Веб-вёрстка.
 Базовый уровень
Базовый уровень- Введение.
- Базовый HTML.
- Базовый CSS. Часть 1.
- Базовый CSS. Часть 2.
- Подготовка к вёрстке.
- Layout. HTML-разметка.
- Layout. Flexbox.
- Layout. Стилизация.
- Продвинутый HTML. Формы.
- Продвинутый CSS. Часть 1.
- Продвинутый CSS. Часть 2.
- Адаптивность. Десктоп.
- Адаптивность. Мобильные устройства.
- JavaScript для верстальщика.
- Доступность.
- Кросс-браузерность.
- База знаний.
- Сетки.
- Работа с хостингом.
- Анимация.
Веб-вёрстка. Продвинутый уровень
- Вёрстка HTML-писем.
- SVG.
- Анимация на JavaScript.
- Оптимизация и процесс загрузки.
- Отрисовка сайта.
- Сборщики.
- Препроцессоры и Постпроцессоры.

- CSS Grid.
- Будущее вёрстки.
Получить презентацию курса и консультацию специалиста
Ваша заявка успешно отправлена
Наш менеджер свяжется с вами в ближайшее время
Скачать программу Скачать программуФинальные работы
Спикеры
Ваше резюме после прохождения курса
Верстальщик
от 65 000 ₽
Мои навыки:
- Современные стандарты верстки: блочная, кроссбраузерная, резиновая, адаптивная
- Верстка с использованием Flexbox.
- Работа с макетом, векторной и растровой графикой: Figma.
- Владение инструментами: Visual Studio Code, Emmet и другими
- Знание HTML5 и CSS3, включая анимацию
- Работа с фреймворком Bootstrap.
- Сборка проекта на Gulp и Webpack
- Настройка хостинга, работа через FTP.
- Программирование на JS
- Работа с Git и CodePen
- Знание принципов БЭМ
- Владение Pixel Perfect
Сертификат Skillbox
подтвердит, что вы прошли курс, и станет дополнительным аргументом при устройстве на работу.
Часто задаваемые вопросы
- Я никогда не занимался вёрсткой. У меня получится?
Конечно! Мы учим веб-вёрстке с нуля. Во всём помогут практикующие эксперты, которые будут сопровождать вас на протяжении всего курса.
- Сколько часов в неделю мне нужно будет уделять курсу?
Зависит от того, насколько быстро вы хотите освоить профессию. Чтобы пройти курс за 4 месяца, нужно заниматься по 2 часа в день. Но совсем необязательно следовать жёсткому графику — учиться можно когда удобно.
- Кто будет мне помогать в обучении на платформе?
У вас будут проверяющие эксперты и куратор в Telegram-чате курса. Они прокомментируют практические работы, дадут полезные советы и ответят на любые вопросы. Вы сможете перенять их опыт, профессиональные знания и лайфхаки.
- Санкт-Петербург
- Алматы
- Киев
- Минск
- Москва
- Санкт-Петербург
- Алматы
- Волгоград
- Воронеж
- Екатеринбург
- Казань
- Красноярск
- Нижний Новгород
- Новосибирск
- Омск
- Пермь
- Ростов-на-Дону
- Уфа
- Челябинск
Создание базового макета веб-сайта с помощью HTML CSS
Создание базового макета веб-сайта с помощью HTML CSS
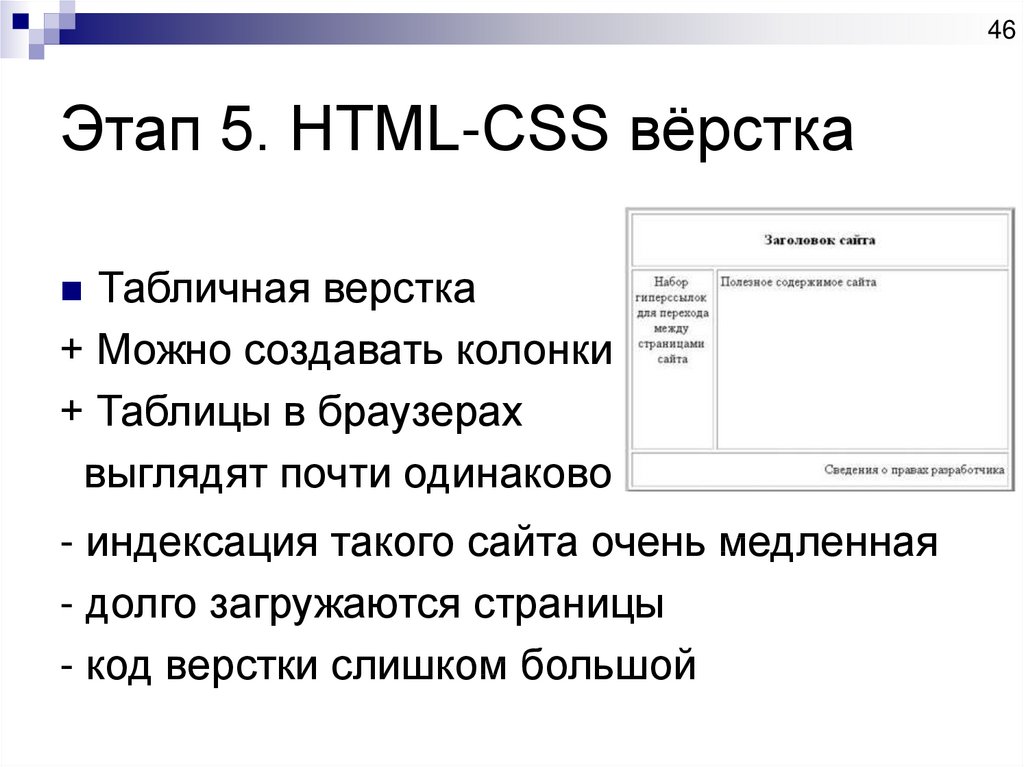
Это будет краткий базовый учебник, предназначенный специально для начинающих. Мы создадим базовый макет веб-сайта с помощью HTML CSS. Почти каждый веб-сайт состоит из этого базового макета, который включает в себя заголовок, боковую панель, область содержимого и нижний колонтитул.
Мы создадим базовый макет веб-сайта с помощью HTML CSS. Почти каждый веб-сайт состоит из этого базового макета, который включает в себя заголовок, боковую панель, область содержимого и нижний колонтитул.
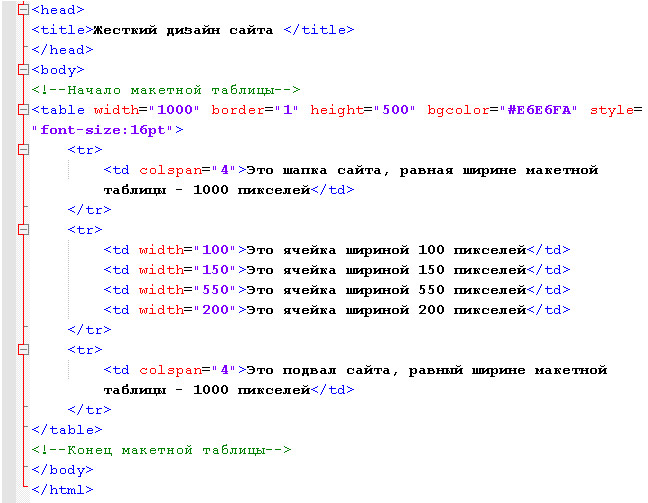
Мы собираемся использовать HTML-тег DIV, потому что это будет дизайн на основе DIV, а мы используем только HTML и CSS. Проекты на основе DIV намного эффективнее и приводят к более чистому коду по сравнению с проектами на основе таблиц. В табличном дизайне мы используем Вначале у вас будет дизайн, созданный вами или предоставленный другим дизайнером или клиентом. Вы можете увидеть дизайн на картинке ниже. Так как это только пустой демонстрационный дизайн, то есть только четыре раздела. Очевидно, что полный дизайн веб-сайта будет иметь больше разделов, и как только вы научитесь создавать этот базовый макет, вы сможете легко создавать больше разделов. В этом разделе мы дали этой странице заголовок «Демонстрационный макет» и связали файл таблицы стилей Как видите, мы используем теги DIV и каждому из них назначен класс. Мы будем использовать эти классы позже в файле таблицы стилей, вызывая имена каждого назначенного класса. Перед оформлением каждой секции вам необходимо знать размеры, такие как ширина и высота каждой секции. Эти измерения, очевидно, будут отличаться от проекта к проекту. Я использую инструмент «Линейка» в Adobe Photoshop, чтобы получить измерения, щелкая и перетаскивая из одной точки в другую. Размеры этой базовой компоновки можно увидеть на рисунке выше. Вы также можете скачать прилагаемый пустой PSD-дизайн. Как видно из названия «.wrap», это называется оберткой DIV, которая содержит все остальные DIV. Очевидно, вы можете присвоить любое другое имя, такое как обертка, контейнер или main_div и т. д., но я предпочитаю называть его .wrap выглядит чистым и коротким. Мы задали ширину 980 пикселей и добавили верхнее/нижнее поле как 0 и правое/левое поле как Просто сброс полей и отступов по умолчанию для тела. Надеюсь, это довольно просто и объясняется именами свойств CSS, которым мы присвоили высоту 140 пикселей, нижнее поле 15 пикселей и цвет фона «#0d7963», используя цветовой код. Я использовал инструмент выбора цвета, чтобы получить цветовой код в Adobe Photoshop. Мы добавили свойство Как вы заметили, мы использовали чистый DIV, который, вероятно, будет таким же, как и во всех других проектах, без текста или содержимого. Довольно просто, как заголовок DIV. Вот полный код для «Создание базового макета веб-сайта с помощью HTML CSS». Вы также можете загрузить дизайн PSD и файлы HTML / CSS с боковой панели выше. Этот «Создание базового макета веб-сайта с помощью HTML CSS» — базовый туториал для начинающих. Вы можете посмотреть больше руководств по HTML здесь. Скоро появятся более продвинутые руководства. Здесь мы используем синтаксис «ASCII art» макета сетки CSS для создания трехколоночного макета веб-сайта. Grid включает в себя интуитивно понятный синтаксис «ASCII art», благодаря которому вы можете виртуально «видеть» макет в своем коде, что упрощает создание и изменение вашего макета. Теперь мы создадим макет веб-сайта, который выглядит следующим образом: Вот код: Попробуй Давайте внимательнее посмотрим на этот код. HTML-разметка выглядит следующим образом: <тело> Мы сделаем элемент Итак, давайте посмотрим на ASCII-арт, о котором я говорил: области шаблона сетки:
«заголовок заголовка заголовка»
«объявления в навигационных статьях»
«нижний колонтитул нижний колонтитул»; Это бит, определяющий фактическую компоновку. Просто взглянув на код, мы видим, что это сетка 3×3 (три строки и три столбца). Таким образом, имеется пять областей сетки в девяти ячейках сетки (некоторые области сетки занимают несколько ячеек). Мы также видим, что заголовок занимает всю первую строку (три ячейки), а нижний колонтитул занимает всю нижнюю строку (три ячейки). Разделы навигации, статей и объявлений занимают вторую строку (по одной ячейке в каждом). Теперь мы можем назначить элементу каждую из этих областей сетки: #pageHeader {
область сетки: заголовок;
}
#pageFooter {
область сетки: нижний колонтитул;
}
#основная статья {
область сетки: статья;
}
#mainNav {
область сетки: навигация;
}
#сайтобъявления {
область сетки: реклама;
} Свойство Большая часть макета готова. Остальная часть кода просто имеет дело с размерами, желобами, высотой и т. д. В частности, следующий код устанавливает размер строк и столбцов: строки шаблона сетки: 60px 1fr 60px;
сетка-шаблон-столбцы: 20% 1fr 15%; Первая и третья строки имеют высоту 60 пикселей, а вторая строка занимает оставшееся место. Первый столбец составляет 20 процентов, а третий столбец — 15 процентов (относительно встроенного размера контейнера сетки). См. Вы можете изменить макет, просто переупорядочив области сетки, указанные в свойстве Итак, если мы изменим его на это: области шаблона сетки:
«заголовок заголовка навигации»
«объявления в навигационных статьях»
«объявления в нижнем колонтитуле навигации»; Получаем вот это: Однако вам может потребоваться изменить размер дорожки, если вы перемещаете меньший элемент сетки в большее пространство. Например, для этого: Nav теперь занимает место, где раньше был Артикул , поэтому размер гусеницы пришлось скорректировать. В противном случае у нас была бы узкая статья и очень широкая панель навигации. Тег и его столбцы / строки для построения макета, который вообще не считается правильным способом.
Приступим

ГОЛОВНАЯ Секция
<голова>
<мета-кодировка="utf-8">
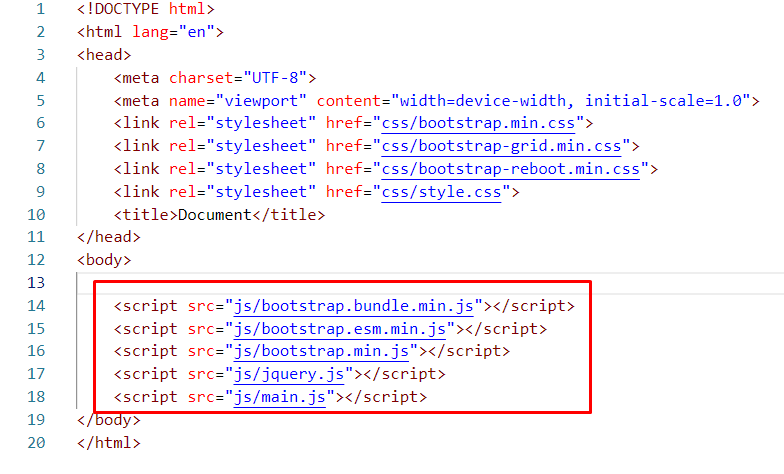
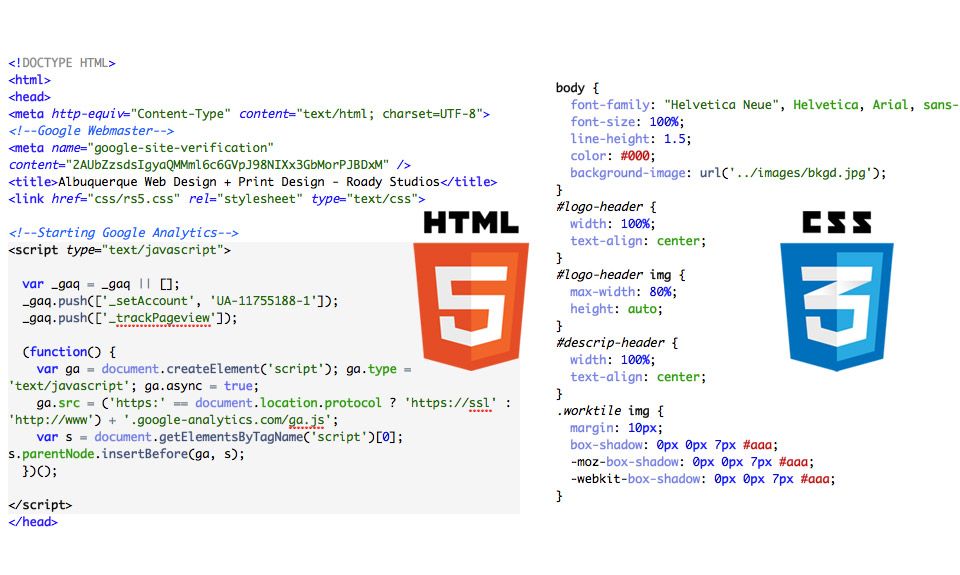
style.css в каталоге css. Если вы не знаете этих основ, вы можете узнать больше об этом здесь. Кузовная часть
<тело>
<дел>
<дел>
<дел>
<дел>
<дел>
<дел>
Мы также добавили комментарии с одинаковым именем каждого назначенного класса после каждого закрытия DIV. Добавление комментариев считается хорошей практикой, и это также делает код удобным для других пользователей, которые могут редактировать или читать ваш код.
CSS
.сворачивать {
ширина: 980 пикселей;
поле:0 авто;
}
auto . Это поле auto с обеих сторон делает наш веб-сайт выровненным по центру по горизонтали.
тело { поле: 0; заполнение: 0; }

.заголовок {
высота: 140 пикселей;
нижняя граница: 15px;
цвет фона: # 0d7963;
}
.содержание {
ширина: 690 пикселей;
высота: 450 пикселей;
цвет фона: # 0d7963;
поплавок: справа;
}
.сайдбар {
ширина: 275 пикселей;
высота: 450 пикселей;
цвет фона: # 0d7963;
плыть налево;
}
float , чтобы сделать этот DIV плавающим. Таким образом, мы можем поставить эти DIV рядом друг с другом. Без свойства float DIV занимал бы всю ширину страницы, а новый DIV «.sidebar» начинался бы под DIV «.content». Вы можете поменять местами значения float , чтобы изменить положение боковой панели на левую или правую сторону.
.Чисто {
ясно: оба;
}

.нижний колонтитул {
высота: 70 пикселей;
верхнее поле: 15 пикселей;
цвет фона: # 0d7963;
}
Полный код HTML и CSS
HTML
<голова>
<мета-кодировка="utf-8">
КСС
тело { поле: 0; заполнение: 0; }
. сворачивать {
ширина: 980 пикселей;
поле:0 авто;
}
.заголовок {
высота: 140 пикселей;
нижняя граница: 15px;
цвет фона: # 0d7963;
}
.содержание {
ширина: 690 пикселей;
высота: 450 пикселей;
цвет фона: # 0d7963;
поплавок: справа;
}
.сайдбар {
ширина: 275 пикселей;
высота: 450 пикселей;
цвет фона: # 0d7963;
плыть налево;
}
.нижний колонтитул {
высота: 70 пикселей;
верхнее поле: 15 пикселей;
цвет фона: # 0d7963;
}
.Чисто {
ясно: оба;
}
сворачивать {
ширина: 980 пикселей;
поле:0 авто;
}
.заголовок {
высота: 140 пикселей;
нижняя граница: 15px;
цвет фона: # 0d7963;
}
.содержание {
ширина: 690 пикселей;
высота: 450 пикселей;
цвет фона: # 0d7963;
поплавок: справа;
}
.сайдбар {
ширина: 275 пикселей;
высота: 450 пикселей;
цвет фона: # 0d7963;
плыть налево;
}
.нижний колонтитул {
высота: 70 пикселей;
верхнее поле: 15 пикселей;
цвет фона: # 0d7963;
}
.Чисто {
ясно: оба;
}
Создание макета веб-сайта с помощью CSS Grid
 Даже серьезные изменения могут быть сделаны в течение нескольких секунд. Этот интуитивно понятный синтаксис также помогает с адаптивным веб-дизайном. Создание разных макетов для разных устройств становится довольно тривиальным при использовании сетки.
Даже серьезные изменения могут быть сделаны в течение нескольких секунд. Этот интуитивно понятный синтаксис также помогает с адаптивным веб-дизайном. Создание разных макетов для разных устройств становится довольно тривиальным при использовании сетки.
body контейнером сетки, поэтому все остальные элементы станут элементами сетки.
grid-area — это сокращенное свойство, позволяющее размещать элементы сетки внутри сетки. В этом случае мы просто ссылаемся на имена, которые ранее предоставили grid-template-areas свойство. Второй столбец занимает оставшееся место.
Второй столбец занимает оставшееся место. grid-template-rows и grid-template-columns для получения дополнительной информации о размерах дорожек. grid-template-areas .



 Некоторые из них специфичны только для одной операционной системы, другие имеют возможность установки на любую из них. В этом разделе посмотрим на основные действия при работе верстальщика с онлайн-редактором Figma.
Некоторые из них специфичны только для одной операционной системы, другие имеют возможность установки на любую из них. В этом разделе посмотрим на основные действия при работе верстальщика с онлайн-редактором Figma.
 Вас ждут видео, практические задания и общение с кураторами. Доступ к материалам откроется сразу после покупки курса.
Вас ждут видео, практические задания и общение с кураторами. Доступ к материалам откроется сразу после покупки курса. Базовый уровень
Базовый уровень