Система распознавания шрифта Брайля. Читаем написанное белым по белому / Хабр
В 2018 году мы взяли из детдома в семью слепую девочку Анжелу. Тогда я думал, что это чисто семейное обстоятельство, никак не связанное с моей профессией разработчика систем компьютерного зрения. Но благодаря дочери через два года появилась программа и интернет-сервис для распознавания текстов, написанных шрифтом Брайля — Angelina Braille Reader.
Сейчас этот сервис используют сотни людей и в России, и за ее пределами. Тема оказалась хайповой, сюжет о программе даже показали в федеральных новостях на ТВ. Но что важнее — за свою многолетнюю карьеру в ИТ ни в одном проекте я не получал столько искренних благодарностей от пользователей.
Ниже расскажу о том, как делалась эта разработка и с какими трудностями пришлось столкнуться. Более развернутое описание приведено в публикациях [1,2].
Возможно, кто-то захочет внести в проект свой вклад.
Лень — двигатель прогресса
Вы все видели брайлевские символы в лифте и в поликлинике. Каждая буква задана выпуклыми точками. Брайль разработал свою азбуку в 1824 году, и ничего лучше для чтения и письма с тех пор не придумали.
Каждая буква задана выпуклыми точками. Брайль разработал свою азбуку в 1824 году, и ничего лучше для чтения и письма с тех пор не придумали.
Сейчас слепые активно используют компьютеры и смартфоны с голосовым помощником, свободно перемещаются по всему миру без сопровождения, устраиваются на работу, требующую высокой квалификации. Представление о том, что слепые сидят дома и плетут на заказ авоськи, давно устарело.
Но слепые школьники до сих пор читают и пишут на Брайле. Все как у обычных людей. Когда вы последний раз писали страницу текста от руки? А школьники делают это ежедневно, и пропустить этот этап нельзя.
Когда мы отдавали дочь в первый класс, то думали, что будет непросто выучить шрифт Брайля. Но это оказалось ерундовой задачей, не труднее, чем выучить любой незнакомый язык в объеме «алфавит в совершенстве».
А вот дальше сложнее. Дело в том, что брайлевские книги — это выдавленные на белой бумаге пупырышки («точки»), никак не выделенные цветом. Слепые тратят год начальной школы на то, чтобы научиться их нащупывать. У нас такая чувствительность пальцев не развивается за ненадобностью, поэтому 99% брайлевских педагогов и родителей читают это глазами.
У нас такая чувствительность пальцев не развивается за ненадобностью, поэтому 99% брайлевских педагогов и родителей читают это глазами.
Более того! Как и обычная книга, брайлевская книга обычно двусторонняя. Вместе с выступающими точками, которые надо читать, на той же странице есть точки, выдавленные в обратную сторону. Пальцы слепого эти впуклости не замечают, а глаза зрячего видят, и все это вместе превращается в абсолютную кашу. Вообразите, что вы читаете текст на неродном языке, напечатанный светло-серым на прозрачной пленке с двух сторон.
Фрагмент брайлевской книги с двусторонней печатью (вверху). На нижнем фото отмечены те точки, которые надо читать. Остальные точки — это текст с обратной стороны страницы, на них можете не обращать внимание (если сможете).Рукописный брайлевский текст обычно односторонний, читать его несколько легче, но все равно непросто. В Союзе педагоги приспособились тереть работы школьников копиркой, чтобы сделать точки заметнее, но это решает проблему только отчасти.
Для письма брайлевским шрифтом вручную используется специальный прибор: планшет, состоящий из 2 металлических пластин, между которыми закладывается лист бумаги. В верхней пластине сделаны прямоугольные прорези, одна ячейка — одна буква. Металлическим грифелем (шилом) продавливают бумагу в углах прорези или в середине боковой стороны, всего 6 мест под точки. В этих местах в нижней пластине сделаны углубления, таким образом получаются выдавленные брайлевские точки. Пишут справа налево в зеркальном отражении. А чтобы прочитать текст, бумагу надо вынуть из прибора и перевернуть.
За время обучения дочки в первом классе мы, оба родителя, так замучились таким чтением, что стали весьма мотивированы что-то с этим делать. Мы решили, что приспособить к чтению Брайля компьютер — намного более полезное занятие для папы в свободное время, чем решать конкурсы на Каггле. Потом оказалось, что это нужно не только моей семье, а буквально всем, кто работает со слепыми.
Хочешь сделать хорошо — сделай сам
Разумеется, я был не первым человеком, который занялся компьютерным распознаванием шрифта Брайля на изображении. Есть даже устойчивый термин: OBR (Optical Braille Recognition). Поэтому для начала я попытался найти готовое решение. Напрасно! В открытом доступе имеются только экспериментальные поделки, непригодные для практического применения. Из коммерческих разработок существует специализированный аппаратно-программный комплекс компании ЭлекЖест размером со стол. Это явно не то решение, о котором я мечтал, цену я даже не уточнял.
Система оптического распознавания Брайля от компании ЭлекЖестПопадались программы для распознавания, но они требовали отсканировать лист, причем со специальным светофильтром. Не слишком удобно, тем более что в стандартный сканер А4 брайлевский учебник не помещается. Но хуже то, что даже со сканером и светофильтром у меня не получилось получить приемлемый результат.
После фиаско с поиском готового решения пришлось переключиться на изучение литературы. Статей по оптическому распознаванию Брайля написано много. Во всех статьях процесс распознавания разбивался на этапы, обусловленные ключевым отличием шрифта Брайля от обычных алфавитов в разных языках.
Статей по оптическому распознаванию Брайля написано много. Во всех статьях процесс распознавания разбивался на этапы, обусловленные ключевым отличием шрифта Брайля от обычных алфавитов в разных языках.
В обычном письме буквы представлены связанными линиями, а в письме по Брайлю — комбинацией от 1 до 6 точек, расположенных в узлах воображаемой сетки. Группировка точек в буквы определяется привязкой к этой сетке.
Кодирование букв латинского алфавита шрифтом БрайляВне привязки к сетке, образуемой всеми брайлевскими буквами в целом, точки не имеют смысла. Так, если мы видим на пустом листе бумаги букву А, то мы легко понимаем, что это буква А. Если мы видим одинокую брайлевскую точку, нельзя определить, что это такое: буква А, запятая (она обозначается единственной точкой, но в другом узле сетки) или просто дефект бумаги.
Вследствие этого, для описанных в литературе алгоритмов OBR практически стандартом оказывается следующий набор шагов (см. обзоры [3,4]):
Найти брайлевские точки.

Восстановить воображаемую сетку.
Сопоставить найденные точки с узлами сетки.
Распознать брайлевские символы.
Конвертировать последовательность брайлевских символов в обычный текст.
Разные авторы используют разные методы нахождения точек и, главное, отделения точек лицевой и обратной стороны: динамический порог, детектор окружностей на основе преобразования Хафа, HOG, LBP, SVM, признаки Хаара и алгоритм Виолы-Джонса, — в общем, практически весь джентльменский набор методов классического компьютерного зрения. В более поздних работах нейросетки тоже применяют.
После этого для восстановления сетки используют линейную регрессию, преобразования Хафа, изменения гистограмму распределения координат точек при пошаговом повороте листа…
Не буду приводить подробный обзор литературы (его можно найти в [1,3,4]). Важно, что при таком подходе требуется единая на весь лист воображаемая сетка, к которой привязаны брайлевские точки. Именно поэтому страница должна быть не просто сфотографирована, а отсканирована. Только в этом случае на всем листе точки расположены на параллельных линиях сетки. На случай, если страница при сканировании покосилась, описаны методы нахождения необходимого поворота страницы в исходное положение.
Именно поэтому страница должна быть не просто сфотографирована, а отсканирована. Только в этом случае на всем листе точки расположены на параллельных линиях сетки. На случай, если страница при сканировании покосилась, описаны методы нахождения необходимого поворота страницы в исходное положение.
Я не нашел никаких методов для компенсации перспективных искажений (а без них фотографию не сделаешь). Еще сложнее, если сфотографирован не одиночный лист, а страница раскрытой книги. Брайлевские книги толстые и плотные, полностью расправить страницу невозможно. Линии сетки превращаются в дуги. Так что по всему выходило, что для применения опубликованных методов нужен сканер, причем специальный — обычный бытовой мал.
А хотелось сделать так, чтобы достаточно было сделать фото на смартфон и — вжух! — получить расшифрованный текст. Пришлось делать самому.
У нее внутре нейронка
Когда я начинал эту работу (2019г), нейронные сети уже вовсю покоряли задачи компьютерного зрения. В литературе по распознаванию Брайля тоже говорилось об их использовании. Но весьма ограниченном, не выходя за пределы описанного выше шаблона: или для поиска точек, или для разделения точек лицевой и обратной стороны, или для распознавания отдельного символа после того, как будет восстановлена сетка и точки поделены на символы.
В литературе по распознаванию Брайля тоже говорилось об их использовании. Но весьма ограниченном, не выходя за пределы описанного выше шаблона: или для поиска точек, или для разделения точек лицевой и обратной стороны, или для распознавания отдельного символа после того, как будет восстановлена сетка и точки поделены на символы.
И это при том, что уже несколько лет как были опубликованы one step детекторы типа YOLO[5] и SSD[6], которые решали задачу поиска объектов на изображении за один шаг, совмещая одновременно несколько функций — детекции, классификации, регрессии ограничивающего прямоугольника. Можно было ожидать, что нейросеть справится одновременно с задачей поиска точек, восстановления брайлевской сетки в окрестности каждого символа и распознавания символа за один проход. Это позволяло отойти от требования наличия единой сетки для всего листа и, соответственно, обрабатывать изображения искривленных листов и изображения с небольшими перспективными искажениями.
За основу я взял RetinaNet[7] с некоторыми изменениями по сравнению с исходными настройками: с учетом того, что мы ищем символы примерно известного размера и пропорций, был изменен набор «якорей» и другие параметры.
В конце концов этот подход дал результат, который я считаю весьма успешным. Но его применение упиралось в серьезную проблему.
Где взять данные, или Мойдодыр спешит на помощь.
Как хорошо известно, для решения обучения нейросети требуется много обучающих данных. И если при решении частных задач вроде поиска и классификации точек или даже отдельных символов каждая страница текста порождает множество обучающих примеров, то для обучения object detection сети необходимы достаточно большие фрагменты текста. Поэтому требуется множество размеченных изображений брайлевских страниц.
Сделать фотографии сотни-другой страниц в разных условиях — несложно. А вот разметка… Как выглядят эти страницы, было показано на рисунке выше, трудоемкость разметки можете себе представить. Идея разметить прямоугольниками каждую букву на сотнях таких страниц совсем не вызывала энтузиазма.
В сети удалось найти единственный публично доступный подходящий датасет: DSBI, опубликованный китайскими товарищами. Он включает 114 размеченных страниц брайлевских текстов. Тексты там на китайском, но это как раз неважно (сами по себе брайлевские символы одинаковы во всех языках). Хуже то, что изображения получены с помощью сканера с идеально плоского листа (это позволило авторам упростить процедуру разметки) и очень мало отличаются друг от друга. Поэтому качественно обучить на нем нейросеть для решения поставленной задачи было невозможно. RetinaNet, обученная на этих данных, выдала на реальных фотографиях брайлевских книг более чем скромный результат — от четверти до половины правильно распознанных символов.
Он включает 114 размеченных страниц брайлевских текстов. Тексты там на китайском, но это как раз неважно (сами по себе брайлевские символы одинаковы во всех языках). Хуже то, что изображения получены с помощью сканера с идеально плоского листа (это позволило авторам упростить процедуру разметки) и очень мало отличаются друг от друга. Поэтому качественно обучить на нем нейросеть для решения поставленной задачи было невозможно. RetinaNet, обученная на этих данных, выдала на реальных фотографиях брайлевских книг более чем скромный результат — от четверти до половины правильно распознанных символов.
Лучшего я и не ждал. Однако надо же было с чего-то начать! А дальше на помощь пришел подход Active Learning[8].
Идея традиционного Active Learning состоит в том, что мы обучаем нейросеть на имеющихся данных, применяем ее к неразмеченным данным, оцениваем результат (вручную или автоматически с помощью какого-либо критерия), отбираем неразмеченные примеры, которые распознались хуже всех, размечаем их вручную и повторяем обучение на расширенной выборке. И так несколько раз. Тем самым экономятся трудозатраты на разметку тех примеров, с которыми нейросеть и так справляется. Однако в этой задаче я применил полностью противоположный подход. Дело в том, что разметить страницу, состоящую сплошь из ошибок, гораздо сложнее, чем исправить несколько ошибок там, где существенная часть текста внятно распознана.
И так несколько раз. Тем самым экономятся трудозатраты на разметку тех примеров, с которыми нейросеть и так справляется. Однако в этой задаче я применил полностью противоположный подход. Дело в том, что разметить страницу, состоящую сплошь из ошибок, гораздо сложнее, чем исправить несколько ошибок там, где существенная часть текста внятно распознана.
Особенностью задачи было то, что для многих неразмеченных страниц можно было найти напечатанный там текст в привычном нам виде. Текст, написанный прозой, сопоставить с изображением брайлевской страницы сложно, а вот со стихами все намного проще. Разбивка текста на строки известна, и если в распознанном тексте распознана хотя бы часть символов, которая позволяет идентифицировать строки, то недостающие и ошибочные символы можно восстановить, используя оригинальный текст. Причем лучше использовать даже не стихи, а детские стишки: написанные короткими строками, чтобы не возникало неожиданных переносов строки.
Поэтому первыми русскими текстами, на которых обучалась нейронная сеть, оказались сказки про Мойдодыра, Телефон, Чудо-дерево. Мысль, что иногда автор относится к своему проекту как к собственному ребенку, заиграла новыми красками.
Мысль, что иногда автор относится к своему проекту как к собственному ребенку, заиграла новыми красками.
Когда после нескольких итераций активного обучения качество распознавания достаточно повысилось, можно было включить в обучающий набор прозаические тексты. Сопоставлять их с оригинальным текстом так же, как стихи, было уже слишком сложно, но результаты распознавания можно было преобразовать в плоский текст и проверить спелл-чекером. Большая часть ошибок распознавания при этом подсвечивается, так что разметка радикально облегчается.
Описанный подход привел к идее сделать дальнейший процесс полностью автоматическим. Есть известный метод дообучения нейросети на неразмеченных данных — pseudo labeling[9]. Основная идея метода состоит в том, что результаты распознавания тех неразмеченных данных, где нейросеть показала высокую степень уверенности, включают в обучающий набор в дополнение к исходным размеченным данным, и обучение повторяется.
В описываемой работе в этот цикл я включил этап, на котором учитывается, что найденные нейросетью символы существуют не сами по себе, а должны подчиняться определенным правилам. В первую очередь, можно скорректировать положения символов так, чтобы символы образовывали ровные строки, а также проверить получившиеся слова спелл-чекером и исключить те результаты, которые такую проверку не проходят. Такой подход я предложил назвать «семантически усиленной псевдо-разметкой». В общем случае это — включение в процедуру псевдо-разметки этапа, когда автоматически полученная разметка оценивается и корректируются, используя внешние соображения о допустимости полученных результатов. Это дает существенное улучшение результатов по сравнению с обычной псевдо-разметкой (см. [2]). Возможность вытаскивать самого себя за волосы, обучая нейросеть на ее собственных результатах, заканчивается достаточно быстро и ограничена примерами из того же домена, что и исходные размеченные данные. При семантически усиленной псевдо-разметке в процесс обучения включается дополнительная объективная информация. Это не только позволяет использовать больший объем неразмеченных данных, но и дообучить сеть на неразмеченных данных из домена, отличного от того, к которому относятся исходная размеченная обучающая выборка [2].
В первую очередь, можно скорректировать положения символов так, чтобы символы образовывали ровные строки, а также проверить получившиеся слова спелл-чекером и исключить те результаты, которые такую проверку не проходят. Такой подход я предложил назвать «семантически усиленной псевдо-разметкой». В общем случае это — включение в процедуру псевдо-разметки этапа, когда автоматически полученная разметка оценивается и корректируются, используя внешние соображения о допустимости полученных результатов. Это дает существенное улучшение результатов по сравнению с обычной псевдо-разметкой (см. [2]). Возможность вытаскивать самого себя за волосы, обучая нейросеть на ее собственных результатах, заканчивается достаточно быстро и ограничена примерами из того же домена, что и исходные размеченные данные. При семантически усиленной псевдо-разметке в процесс обучения включается дополнительная объективная информация. Это не только позволяет использовать больший объем неразмеченных данных, но и дообучить сеть на неразмеченных данных из домена, отличного от того, к которому относятся исходная размеченная обучающая выборка [2].
В результате применения описанных подходов получалось программное решение, дающее менее 0.5% ошибочных символов при использовании достаточно качественных изображений (хорошая камера, правильное освещение). Я написал простенький сервис на Flask и развернул на домашнем компьютере сервис, которым стал пользоваться я сам и некоторые наши знакомые по сообществу родителей слепых детей.
Кроме того, в результате этой работы получился «наш ответ Китаю»: датасет Angelina Braille Dataset из 240 размеченных фотографий брайлевских текстов. Существенно более сложный и разнообразный по сравнению датасетом DSBI, опубликованным китайскими разработчиками.
Искусство — в массы
Итак, первое время сервис работал на моем домашнем компьютере и количество пользователей прибывало методом сарафанного радио.
В 2021 описываемый сервис стал одним из победителей конкурса World AI & Data Challenge, который проводит Агентство Стратегических Инициатив. В конкурсе участвуют решения самых разных социльных проблем, построенные с помощью AI и Data science. То, что мой проект занял 2-е место в этом конкурсе, привело к двум важным практическим результатам.
В конкурсе участвуют решения самых разных социльных проблем, построенные с помощью AI и Data science. То, что мой проект занял 2-е место в этом конкурсе, привело к двум важным практическим результатам.
Во-первых, АСИ обеспечило информационную поддержку: в специализированные школы по обучению слепых было направлено официальное письмо с поручением ознакомиться с сервисом и дать отзыв. Организовало несколько zoom-конференций с преподавателями-тифлопедагогами. В результате я получил множество очень мотивирующих отзывов. Самый короткий и емкий прозвучал на одной из видеовстреч: «мы ждали эту программу всю жизнь». Но, самое важное — потенциальные пользователи узнали о программе, преодолели «порог вхождения». Только сарафанным радио достичь такого результата было бы невозможно.
Во-вторых, компания Яндекс выделила победителям конкурса грант на использование вычислительных мощностей Яндекс-облака. Я мог больше не держать сервис на своем домашнем компьютере, а разместить его на выделенной машине Яндекса.
Подробное описание опыта работы с облачной структурой Яндекса заслуживает отдельной статьи. Приведу основной вывод, к которому я пришел. Облачная структура Яндекса очень хороша для масштабных вычислений. Возможность запустить сразу несколько серверов с Tesla V100 — это прекрасно. Однако пока там нет возможности развернуть бюджетный слабонагруженный сервис, если для работы требуется GPU. Выделенная машина с Tesla V100 для данной задачи — сильный «оверкилл за оверпрайс». Надеюсь, что со временем и для этой ниши будет предложено подходящее решение.
Решить проблему помог грант Фонда Президенских Грантов, предоставленный АНО «Ангелина» (для эксплуатации сервиса была создана некоммерческая организация). Такие гранты выделяются на различные социальные проекты. В данном случае грант был выдан на приобретение выделенного сервера и размещение его в дата-центре. Пока это оказывается более доступным способом развертывания малонагруженного интернет-сервиса, требующего GPU, чем облачная структура.
Так что, проблема решена?
До сих пор я говорил о проблеме оптического распознавания письма на Брайле. И за кадром осталась задача преобразования шрифра Брайля в обычный текст.
Дело в том, что в брайлевской азбуке всего 63 символа. Нет привычных зрячим людям подчеркиваний, курсива, верхних и нижних индексов и т.п. Буквы разных языков, цифры, математические знаки кодируются одними и теми же символами. Например, символы б, Б, b, β, 2 — это один и тот же брайлевский символ ⠃. Значение зависит от контекста. Например, перед числом ставится специальный числовой знак ⠼. Т.е. ⠼⠃⠃ — это «22». Другие правила сложнее. А полное описание использования шрифта Брайля, включая математические уравнения, дроби, использование различных языков, символов №, %, $, синтаксический и грамматический разбор предложения и т.п. занимает десятки страниц и очень напоминает Драконий Покер Р.Асприна. Кроме того, в английском языке существует система сокращений, когда длинные распространенные слова заменяются более короткими (вместо immediate пишут imm, а вместо friend — fr и т. д.).
д.).
Сейчас в сервисе эти правила реализованы в минимальном объеме, достаточно прямолинейно: в виде проверки различных условий и переключения в зависимости от них на на различные словари трансляции. Вряд ли разумно дальше развивать этот подход. И не только потому, что исходный код станет совсем нечитаемым. Многие соглашения используются неформально, предполагают контекст. Так, есть специальный символ, обозначающий переход с русского языка на английский. Но иногда он может применяться к отдельному слову, иногда ко всему следующему тексту, пока не встретится знак перехода на русский. Иногда его не ставят вовсе, если фразы вроде «O, yes, — только и смог сказать сыщик» читают интуитивно.
Существует open source библиотека Liblouis для конвертации между Брайлем и обычным плоским письмом, но в основном она применяется для преобразования плоского письма в Брайль, эта задача намного проще. Обратный перевод там реализован плохо, особенно для русского языка.
Думаю, для решения задачи перевода брайлевского текста в обычный нужно применять подходы, основанные на машинном обучении. Но тут снова мы упираемся в вопрос, где взять обучающую выборку.
Но тут снова мы упираемся в вопрос, где взять обучающую выборку.
Так что проблем еще хватает. Описанная — главная, но не единственная. Есть что улучшить и в оптическом распознавании, и в веб-интерфейсе. Проект открытый, буду рад сотрудничеству. Репозитории на GitHub:
Собственно система распознавания Angelina Braille Reader
Angelina Braille Dataset
Веб-интерфейс
Литература
1. Ovodov I. G. Optical Braille Recognition Using Object Detection Neural Network //Proceedings of the IEEE/CVF International Conference on Computer Vision. – 2021. – С. 1741-1748.
2. Ovodov I. G. Semantic-based annotation enhancement algorithm for semi-supervised machine learning efficiency improvement applied to optical Braille recognition //2021 IEEE Conference of Russian Young Researchers in Electrical and Electronic Engineering (ElConRus). – IEEE, 2021. – С. 2190-2194.
3. A review on software algorithms for optical recognition of embossed braille characters / V. Udayashankara [и др.] // International Journal of computer applications. — 2013. — Т. 81, № 3. — С. 25—35.
Udayashankara [и др.] // International Journal of computer applications. — 2013. — Т. 81, № 3. — С. 25—35.
4. Isayed, S. A review of optical Braille recognition / S. Isayed, R. Tahboub //2015 2nd World Symposium on Web Applications and Networking (WSWAN). — IEEE. 2015. — С. 1—6.
5. Joseph Redmon, Santosh Divvala, Ross Girshick, and Ali Farhadi. You only look once: Unified, real-time object detection. In Proceedings of the IEEE conference on computer vision and pattern recognition, pages 779–788, 2016
6. Wei Liu, Dragomir Anguelov, Dumitru Erhan, Christian Szegedy, Scott Reed, Cheng-Yang Fu, and Alexander C Berg. Ssd: Single shot multibox detector. In European conference on computer vision, pages 21–37. Springer, 2016
7. Tsung-Yi Lin, Priya Goyal, Ross Girshick, Kaiming He, and Piotr Dollar. Focal loss for dense object detection. In ´ Proceedings of the IEEE international conference on computer vision, pages 2980–2988, 2017
8. Settles B. Active learning literature survey. University of Wisconsin //Computer Science Department. – 2010.
University of Wisconsin //Computer Science Department. – 2010.
9. Lee D. H. et al. Pseudo-label: The simple and efficient semi-supervised learning method for deep neural networks //Workshop on challenges in representation learning, ICML. – 2013. – Т. 3. – №. 2. – С. 896.
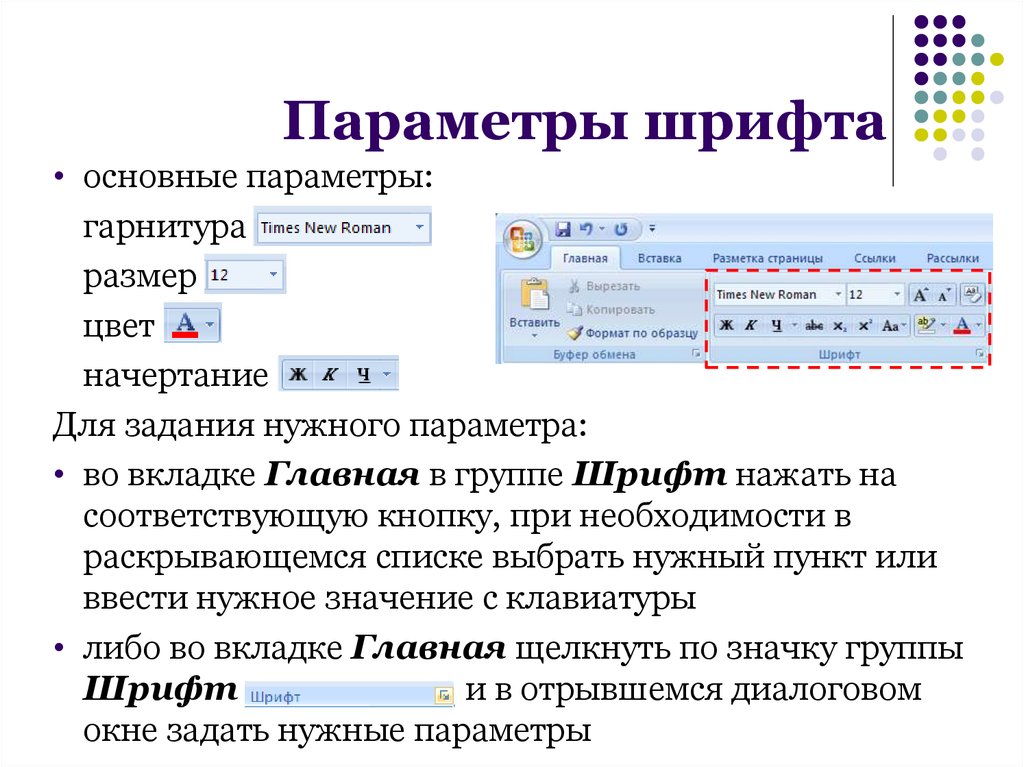
Распознавание гарнитуры шрифта
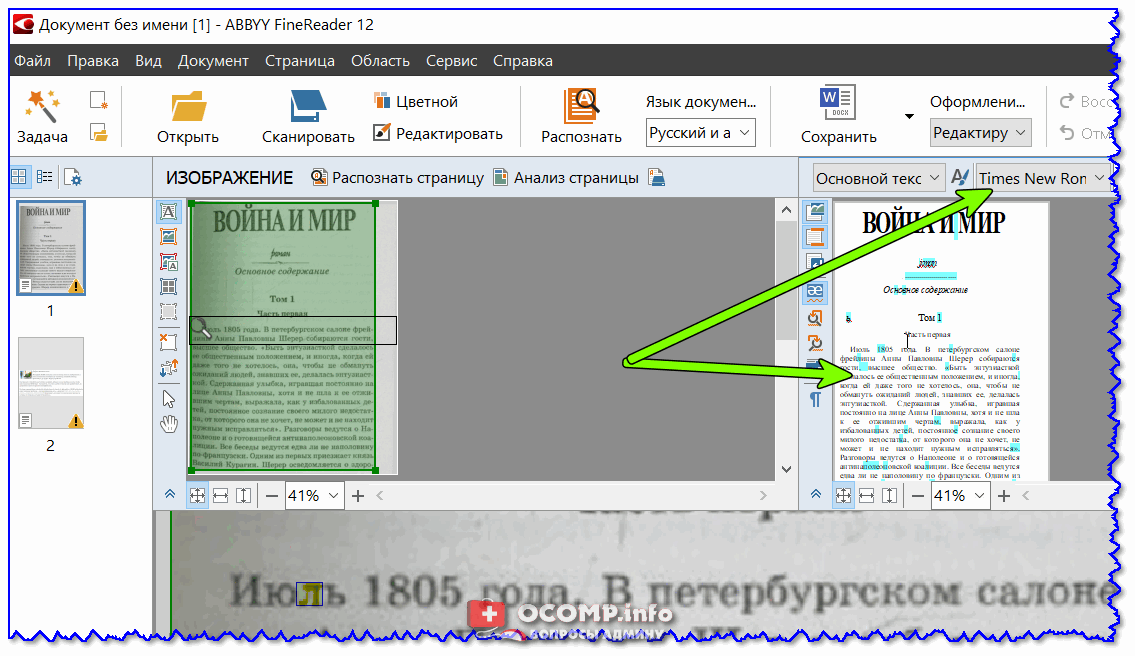
Распознавание гарнитуры шрифтаВсем знакома проблема, когда необходимо подобрать шрифт, идентичный образцу. Как ни странно, хотя эта задача програмно решается гораздо проще и требуется даже чаще, чем распознавание текста, программ для распознавания текста множество, а для распознавания шрифта — практически нет. Существующие программы распознавания текста (FineReader и т.д.) гарнитуру распознанного текста распознают очень убого. Лично для меня задача осложняется еще и тем, что обычно в данный момент из всех шрифтов, имеющихся на компьютере, подключено только несколько необходимых, а остальные тысячи шрифтов разбросаны по множеству шрифтовых папок.
Поэтому приходится часами сидеть и подбирать руками шрифт через ATM или FontLister. Можно, конечно, написать вопрос в шрифтовую эху или
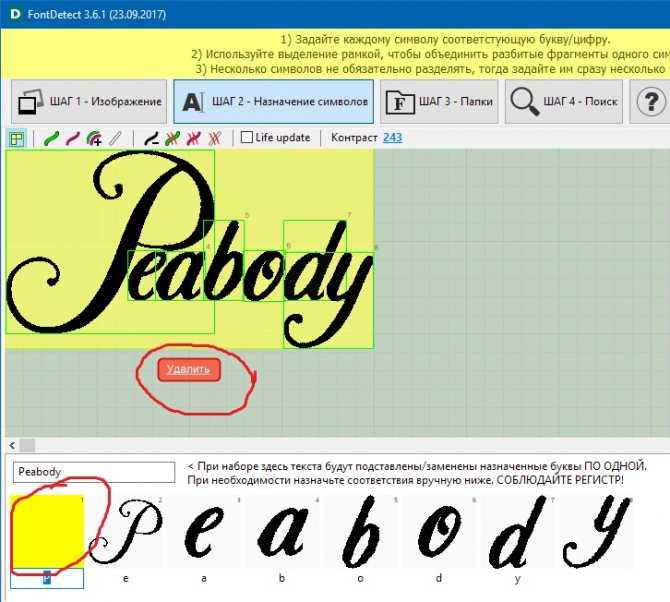
MyFonts, но какой смысл, если подскажут шрифт, которого в наличии нет, а задача состоит именно в том, чтобы подобрать максимально похожий шрифт из имеющихся на компьютере? Облазив весь интернет, я обнаружил, что лучше всего для решения данной проблемы подходит программа Font Expert. Программа очень сырая, до коммерческого вида, судя по всему, так и не была доведена. Похоже, проект провалился десять лет назад. И тем не менее, ничего более подходящего для автоматического подбора шрифтов я не нашел, хотя есть море фонтменеджеров, просмотрщиков и каталогизаторов шрифтов а так же OCR программ.В Font Expert можно выделить отдельный символ на растровом изображении, задать ему в соответствии символ из таблицы, после чего, нажав на кнопку Result, получить список шрифтов, подходящих для этого символа с процентом соответствия и тут же просмотреть их. Затем, при желании, выбирая несколко характерных символов из шрифта, уточнить распознанный результат. Несмотря на то, что программа была написана еще в 1996 году на 16-битном Delphy 1.0, алгоритм распознавания достаточно мощный, я проверял на базе из 3000 шрифтов гарнитура распознается мгновенно и практически безошибочно. Основной недостаток лежащей в интернете демоверсии в том, что к ней прилагается шрифтовая база из практически бесполезных 17 шрифтов, а возможность генерировать собственную базу отсутствует. Это подвигло меня на написание такого конвертера, который, имея на входе каталог со шрифтами ( TrueType или Type1) создает шрифтовую базу под программу Font Expert, при помощи которой можно автоматически подбирать шрифт из этого каталога. Возможно создать несколько баз для разных шрифтовых каталогов и подключать их к программе Font Expert по очереди. Ниже я постараюсь описать процесс инсталляции, создание шрифтовой базы и распознавание шрифтов при помощи данных программ.
Инсталляция программ. Демо версию программы Font Expert можно взять на сайте производителя, кому лень искать, можно скачать отсюда. Это обычный ZIP архив, его достаточно распаковать в любой каталог. Как я уже говорил, это практически бесполезная демоверсия программы, шрифтовая база которой содержит 17 шрифтов, русские символы отсутствуют. Чтобы она полноценно работала, для нее нужно создать шрифтовую базу из имеющихся на компьютере шрифтов. Для этого и создана программа Font base creator. Ее достаточно просто переписать на компьютер безо всякой инсталляции. Для работы ей требуется стандартная MFC библиотека MFC42.DLL, которая практически у всех установлена, а если и нет, то легко находится в интернете. Создание шрифтовой базы. Запустите t1.exe. Интерфейс достаточно прост. Для выбора каталога со шрифтами нужно нажать кнопку Fonts folder. Выбирать надо любой файл из каталога содержащего шрифты TTF или пары PFM-PFB файлов. После выбора список доступных шрифтов из каталога появится в левом окне. Для выбора програмного каталога Font Expert нужно нажать кнопку Fexpert folder. При этом выбирается файл fontexpt.exe. После выбора он прописывается в реестр и повторно выбирать его уже не требуется. Для создания шрифтовой базы необходимо нажать кнопку Make base, предварительно выбрав шрифтовой каталог. Для генерации базы в каталоге должен быть как минимум один доступный шрифт. Программа запросит каталог для создания базы — необходимо выбрать любой файл из такого каталога. Если в таком каталоге уже есть база (она находится в подкаталоге FEXDATA) то программа спросит, добавлять ли шрифты в существующую базу. При ответе
Yes шрифты добавляются в конец базы, при ответе No база перезаписывается заново, имеющиеся там шрифты теряются, при ответе Cancel можно выбрать другой каталог, в котором базы нет. База генерируется достаточно долго, но эту операцию нужно проделать всего один раз для каждого каталога, последующее подключение каталогов и распознавание практически мгновенно. Советую перед добавлением шрифтов в существующую базу сохранить старую (весь каталог FEXDATA), потому как, если во время добавления в базу произойдет сбой, то база испортится. Процесс генерации базы отображается двумя ползунками внизу, верхний — обработка текущего шрифта, нижний — весь каталог шрифтов. В принципе, можно переписать все шрифты, имеющиеся на компьютере в один каталог, и потом использовать для распознавания базу, сгенерированную на основе него. Какого-то ограничения на количество шрифтов в шрифтовой базе я не заметил, однако в программе-генераторе максимальное количество шрифтов 5000. На скорость распознавания количество шрифтов в базе тоже практически не влияет, разве что, необходимо приблизительно прикинуть место на диске, занимаемое базой, потому что каждый шрифт прибавляет к базе примерно 50 килобайт. То есть, база, состоящая из 1000 шрифтов, будет занимать на диске около 50 мегабайт. В конце процесса программа спросит, индексировать ли сгенерированую базу.
При индексации в базе упорядочиваются шрифты и выбрасываются одинаковые. Какие именно шрифты были выброшены в ходе этого процесса, подробно можно посмотреть по завершению, в файле index.log, который создается в корне выбранного каталога. Подключить уже сгенерированую шрифтовую базу к программе Font Expert
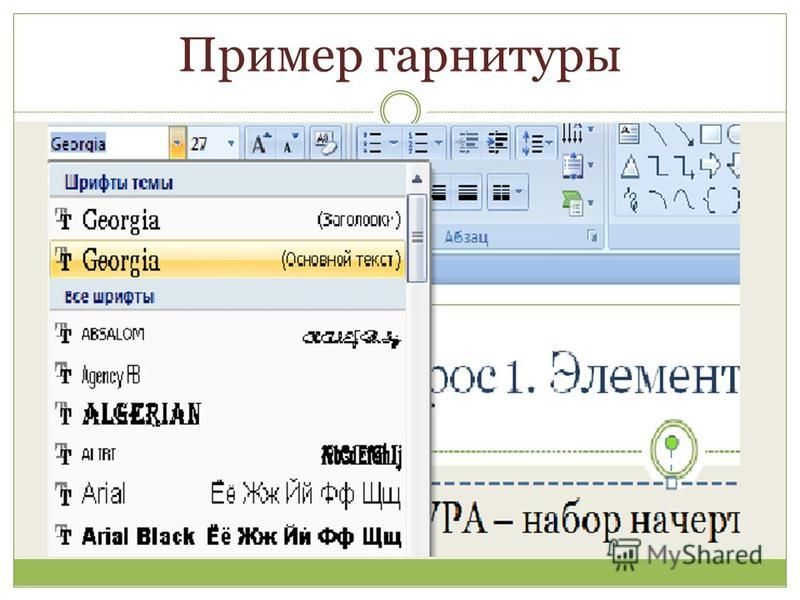
можно кнопкой Select base. При этом нужно выбрать каталог FEXDATA базы, в котором находится файл fontlist.all. Этот каталог просто скопируется на соответствующее место в программу Font Expert. При этом в рабочем каталоге программы Font Expert создается и русская версия программы Fontexru.exe, распознающая только кириллические символы, о которой речь пойдет ниже. Следует заметить, что создание и выбор базы, а так же создание русской версии возможно для приведенной здесь версии программы Font Expert 2.0 E Demo размером 568976 байт. Для других версий программа будет выдавать ошибку «Unknown version FEXPERT». Программа Font Expert Я не буду переводить здесь полное руководство пользователя по программе Font Expert, кто хочет, может найти его на сайте производителя или в програмном каталоге (файл manual.wri), а просто приведу свои краткие рекомендации по распознаванию шрифта. Как я уже говорил, принцип работы в следующем: загружается растровое изображение, на нем выбирается символ, ему ставится в соответствие символ из таблицы, после чего появляется список более-менее подходящих шрифтов с процентом соответствия. Для уточнения списка выбирается следующий символ и вся процедура повторяется, пока не подберется шрифт, более-менее подходящий под все требуемые символы. Интерфейс программы выглядит так: Сверху на панели Tools видны следующие инструменты для выбора символа (слева направо-сверху вниз): Волшебная палочка. Ей удобнее всего выбирать символ, если он стоит отдельно от других и ни с чем не соприкасается, в противном случае будет выделен и соприкасающийся с ним кусок и распознавание будет неточным.

Криволинейное выделение. Выделение произвольного фрагмента изображения не прямоугольной формы. Выделение прямоугольного фрагмента. При всех трех приведенных выше способах выделения текста клавиша Shift работает аналогично Photoshop, при удерживаемом Shift можно выделять одновременно несколько не связанных фрагментов растрового изображения, что удобно, скажем, при выборе символов «i» или «ы». Резинка. Ей можно удалять лишние фрагменты с выделяемого изображения. Инверсия. Этим инструментом удобно пользоваться при распознавании белого текста на темном фоне или при распознавании изображения не в монохромном формате, об этом будет написано ниже. Поворот изображения на произвольный угол. Практически бесполезная опция, к тому же работает крайне медленно. Проще повернуть изображение в Photoshop или другой программе перед тем, как поместить его в Font Expert. Просмотреть подключенную к программе базу базу шрифтов можно, выбрав пункт меню Window->Database. В окне отображается список шрифтов с картинкой на каждый. Можно перейти на нужный шрифт по первым буквам названия, используя кнопку Search: Загрузка растрового изображения в программу Font Expert. Создатели программы довольно небрежно отнеслись к этому моменту. Теоретически, через пункт меню File->Open можно открывать растровые файлы форматов BMP,JPG,GIF и PCX, однако, у меня реально получилось нормально загружать только монохромные BMP файлы, остальные выдают какую-то странную ошибку. Конвертировать каждый файл в монохромный BMP для загрузки в Font Expert довольно неудобно, поэтому я даже собирался переделать программу в виде Plugin к Photoshop, но, к счастью, программа может работать с клипбоардом. То есть, если в любой графической программе выделить фрагмент изображения, сделать ему
Copy, затем перейти в программу Font Expert и сделать Edit->Paste (которое почему-то разработчики назвали Pate ;-), то искомый фрагмент появится в окне распознавания, которое даже размер свой под него изменит. Это касается и векторного изображения. Скажем, бывают случаи, когда текст переведен в кривые, но необходимо узнать, каким шрифтом был набран этот текст изначально. Для этого необходимо сначала в исходной программе увеличить текстовый размер до 5-7 сантиметров в высоту и скопировать в клипбоард. После этого необходимо перейти в программу Font Expert и сделать Edit->Paste. Но тут есть небольшая сложность. Как видно из рисунка, даже если исходный фрагмент был монохромным, переноска через клипбоард делает его цветным. Визуально это видно плохо, однако на панели Tools в этом случае не активны кнопки прямоугольного и кривоугольного выделения и поворота. Беда не велика, но и текст в этом случае не однородно черный, и при попытке выделить его волшебной палочкой, буквы рассыпаются. Тут нам и пригодится инструмент «негатив». Выбираем его и тыкаем в любое место на белом фоне: Как видно, изображение практически не испортилось, но стало монохромным.
Проделаем эту операцию еще раз и текст можно смело распознавать. Для более корректного распознавания шрифта необходимо правильно задать размер. Как я уже говорил, для векторных символов оптимальной является высота 5-7 сантиметров. Для растрового изображения вполне достаточно сканирования текста с разрешением 300-600 dpi, но после этого, для лучшего распознавания неплохо увеличить изображение так, чтобы каждая буква была высотой 150-200 пикселов. К сожалению, гарнитура не распознается, если шрифт был каким-то образом искажен (сжат, растянут, сдвинут, повернут) или каким-то другим способом изменены его пропорции. Процесс распознавания гарнитуры шрифта. После того, как фрагмент был помещен в программу Font Expert и нужный символ был выделен волшебной палочкой или каким-либо другим способом, ему надо поставить в соответствие символ из таблички, нажав на соответствующую клетку: В данном примере мы распознаем русские символы, поэтому используется программа Fontexru.
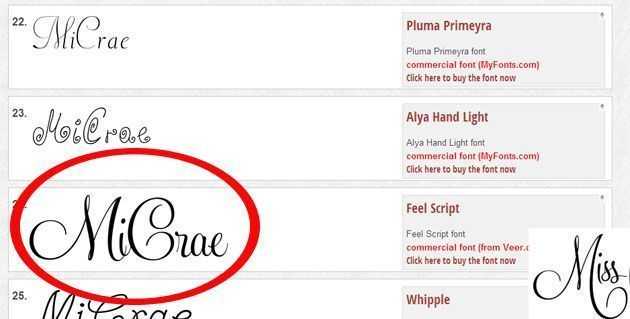
exe. Это русская версия программы, которая создается в програмном каталоге Font Expert при выборе шрифтовой базы. Она отличается от Fontexpt.exe панелью выбора символов: Как видно, на ее панели только русские символы, в то время как на панели Fontexpt.exe только английские символы и цифры: Нажав на кнопку Result мы получаем искомый шрифт и процент соответствия, в данном случае это однозначно Baltica — вариант практически идеальный. Не стоит пугаться, что нет 100% соответствия, как показывает практика, лучшее соответствие — максимум 97-98%. Гораздо чаще встречаются варианты, когда текст или слишком плохого качества или у него каким-то способом испортились пропорции или выбран нехарактерный символ или же просто шрифт отсутствует в базе, но отдельные символы разбросаны по разным шрифтам. В данном примере выбранному символу «Э» лучше всего соответствует шрифт, отличный от того, которым этот текст был набран.
Используя кнопку «Simular fonts» выбираем шрифт из похожих: Список похожих шрифтов может быть достаточно длинным, следует помнить, что шрифты с соответствием менее 91% скорее всего совершенно не подходят. Насколько я понимаю, сравнение любого шрифта с любым не дает соответствия ниже 50%. Однако, не стоит сбрасывать со счетов и шрифты менее 91%, бывает так, что искомый шрифт лежит именно в этой области. Вообще, очень ускоряет процесс распознавания выбор символов с очень характерным начертанием (наличие засечек, декоративных элементов в необычных для стандартных символов местах). Чаще всего именно на этих символах гарнитура распознается с первой попытки. Если же шрифт сам по себе мало отличается от многих подобных (например Arial, Pragmatica и т.д.), то распознанный шрифт надо уточнять по другим символам. В нижеприведенном примере по символу «В» шрифт распознается с очень хорошим соответствием, как PragmaticaKMM: Однако, если продолжить процесс и распознать букву «А», то по этим двум буквам шрифт правильно распознается, как Arial: К распознаванию гарнитуры нужно подходить творчески — программа если даже и не распознает гарнитуру, то сужает список шрифтов для поиска, попутно подсказывая в количественном отношении процент «похожести» данного шрифта, предоставляя пользователю самому судить, подходит данный шрифт ему или нет.
Свои вопросы и пожелания пишите мне на [email protected].
13 лучших инструментов и приложений для идентификации шрифтов в любом месте
Сталкивались ли вы когда-нибудь со шрифтом, который вам очень нравится, но вы не знаете, как его назвать или где его взять?
В этом посте мы собрали несколько расширений браузера и веб-сайтов, которые вы можете использовать для поиска шрифтов на веб-страницах, изображениях и многом другом.
Лучшие инструменты для определения шрифтов
01. Fonts NinjaFonts Ninja — это расширение браузера для Chrome, Firefox и Safari. Он определяет шрифты для любого текста, на который вы наводите курсор мыши на веб-страницах. Он делает это с помощью базы данных из более чем 3000 шрифтов.
Инструмент также сообщает вам размер шрифта, толщину шрифта, высоту строки и межсимвольный интервал, которые использует веб-сайт, а также цветовые коды HTML.
Вы можете использовать всплывающее окно для предварительного просмотра шрифта в вашем собственном тексте, а также в различных размерах и цветах шрифта. Вы также можете добавить шрифт в закладки на потом.
Определив понравившийся шрифт, нажмите кнопку «Информация», чтобы еще немного поиграть с ним.
Этот экран позволяет вам играть с большим количеством стилей шрифтов и содержит ссылки для покупки Adobe Fonts, Fontspring и MyFonts.
За 29 долларов в год вы можете попробовать шрифты в предпочитаемом вами программном обеспечении для дизайна и даже отправить клиентам ссылки на покупку, чтобы включить файлы шрифтов в одобренные дизайны.
02. Поиск используемых шрифтов на веб-сайтеПоиск используемых шрифтов на веб-сайте — это расширение Chrome, которое сканирует просматриваемую вами веб-страницу и выводит все шрифты, которые он находит на этой странице.
Отображает предварительный просмотр каждого шрифта и позволяет переключаться между обычным и полужирным стилями. Вы даже можете ввести свой собственный текст предварительного просмотра.
Вы даже можете ввести свой собственный текст предварительного просмотра.
Расширение даже включает ссылки, по которым вы можете получить доступ к бесплатным версиям каждого шрифта из FontSpace.
03. Type SampleType Sample — еще один простой инструмент, позволяющий идентифицировать шрифты на веб-страницах.
Это не расширение для браузера. Вместо этого вы просто перетаскиваете кнопку «Тип образца» на главной странице инструмента на панель закладок.
Затем щелкните закладку, чтобы активировать инструмент на любой веб-странице. Вы сможете наводить курсор на фрагменты текста, чтобы увидеть их шрифт и размер шрифта.
Вы даже можете просматривать размеры изображений.
Нажмите на текст, чтобы открыть окно предварительного просмотра. Эта часть инструмента позволяет вам играть со шрифтом, используя разные слова и размеры.
Вы также можете получить доступ к отдельной странице шрифта на сайте Type Sample, чтобы узнать о нем больше здесь. Это включает в себя ссылку, по которой вы можете скачать или приобрести его.
Это включает в себя ссылку, по которой вы можете скачать или приобрести его.
What Font Is — веб-сайт и расширение для Chrome, помогающее находить шрифты по изображению. Вы делаете это, загружая собственное изображение или предоставляя URL-адрес изображения.
What Font Is выделяет все экземпляры текста на изображении, после чего вы можете обрезать часть текста, которую хотите идентифицировать. Вы даже можете оптимизировать обрезанное изображение для большей четкости.
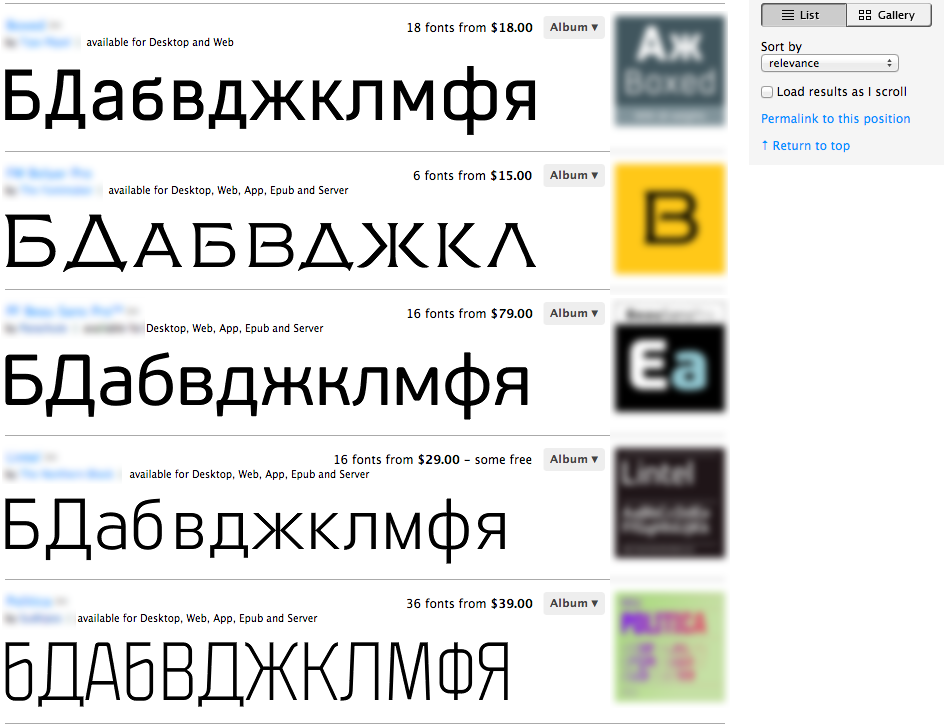
После того, как инструмент отсканирует ваше изображение, он сгенерирует более 60 бесплатных и премиальных шрифтов, идентичных или похожих на нужный вам шрифт (каталог WhatFontIs содержит более 850 000 шрифтов).
Он даже включает ссылки и цены.
Инструмент бесплатный, но вы можете заплатить 39 долларов США.0,99 в год или 59,90 долларов США в течение трех лет за удаление рекламы, использование расширенного поиска по шрифтам, получение более точных результатов и использование фильтров в результатах поиска.
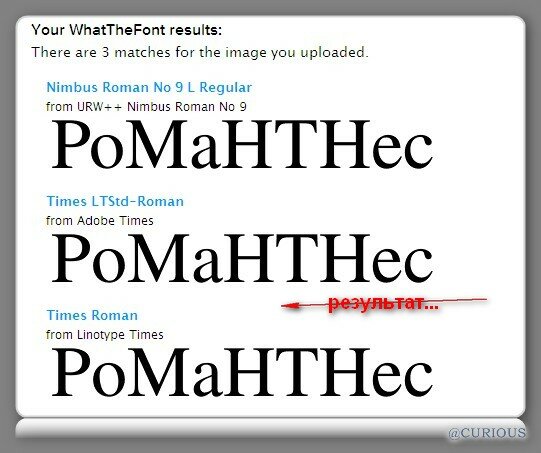
WhatTheFont — это веб-инструмент, похожий на What Font Is. Он также идентифицирует шрифты на основе изображений.
Однако этот инструмент требует загрузки изображения. Он не принимает URL-адреса изображений.
После загрузки изображения его можно перевернуть и обрезать, чтобы выбрать нужный шрифт.
Затем WhatTheFont представит список шрифтов, похожих на тот, что на вашем изображении. Вы даже можете поиграть с текстом предварительного просмотра, чтобы применить разные стили.
WhatTheFont принадлежит MyFonts, поэтому вы найдете ссылки на покупку только в самой библиотеке MyFonts.
06. Сопоставитель шрифтовСопоставитель шрифтов — еще один веб-инструмент, который находит шрифты в изображениях. Вы можете загрузить собственное изображение или ввести URL-адрес изображения.
Инструмент не выделяет текст на самом изображении, но вы можете настроить размер обрезки и перемещать его, пока он не выделит шрифт, который вы хотите идентифицировать.
При необходимости вы даже можете повернуть изображение.
Инструмент выводит только несколько шрифтов, которые напоминают шрифт на вашем изображении. Он также принадлежит и управляется Fontspring, поэтому демонстрирует только шрифты из собственной библиотеки.
07. FontanelloFontanello — это браузерное расширение для Chrome и Firefox.
При установке все, что вам нужно сделать, это щелкнуть правой кнопкой мыши любой текст на веб-странице.
Элемент Fontanello в контекстном меню покажет название шрифта, а также его размер, насыщенность, интервал и цветовой код HTML.
08. FountFount — это еще один инструмент, который вы используете, перетаскивая кнопку на панель закладок.
Как и в случае с Type Sample, вы используете его, сначала щелкнув закладку, а затем выделив шрифт, который хотите идентифицировать.
Появится всплывающее окно с указанием имени, размера, толщины и стиля шрифта.
Также включена ссылка, по которой вы можете получить шрифт.
09. Шрифт в логотипеШрифт в логотипе — это простой инструмент, позволяющий находить шрифты, используемые конкретными брендами.
Все, что вам нужно сделать, это ввести название бренда и посмотреть, есть ли оно в их базе данных.
Они покажут название шрифта, который использует бренд, в результатах поиска, но вы можете щелкнуть, чтобы увидеть специальную страницу логотипа. Это также даст вам доступ к ссылке, по которой вы можете приобрести шрифт.
Шрифт в логотипе также имеет функцию «Отрасли», которая демонстрирует шрифты в логотипах брендов в определенных отраслях.
К сожалению, база данных инструмента все еще пополняется, поэтому вы пока не сможете найти менее известные бренды.
Вы также можете выполнить поиск по шрифту, чтобы узнать, какие бренды используют тот или иной шрифт. Это полезно, если вы разрабатываете новый логотип и хотите использовать уникальный шрифт.
Identifont — это простой веб-сайт, на котором можно искать шрифты несколькими способами, в том числе по внешнему виду, названию, сходству, символу и дизайну.
Он не так интуитивно понятен, как другие инструменты в этом списке, но эффективен в том, что он делает.
Для поиска по внешнему виду инструмент задает вам ряд вопросов о шрифте, который вам нужен. Они включают в себя наличие или отсутствие в шрифте символов с засечками или без засечек, а также стиль шрифта в верхнем регистре Q, знак доллара, амперсанд и другие символы.
Тем временем возможные совпадения появятся на правой боковой панели.
Вы также можете искать по имени, если вы знаете название шрифта частично или полностью, или даже искать шрифты, похожие на уже известный вам шрифт.
Поиск по символу позволяет найти шрифты, содержащие определенные символы, такие как сердце, изображение цветка или даже стрелки направления.
Наконец, поиск по дизайнеру позволяет просматривать самые популярные шрифты, опубликованные определенным дизайнером шрифтов, например Google Web Fonts.
Reddit, пожалуй, самый популярный сайт-форум в сети. У него есть субреддит или подфорум под названием «Определить этот шрифт», в котором насчитывается более 99 300 участников.
Субреддит состоит из постов, в которых пользователи просят своих коллег-реддиторов помочь идентифицировать шрифты из разных источников.
В то время как тема Quora, упомянутая ниже, часто отвлекается на другие темы, связанные со шрифтами, субреддит «Определить этот шрифт» отлично справляется с темой.
12. QuoraQuora — популярный сайт-форум, похожий на Reddit, за исключением того, что его темы полностью написаны в формате вопросов и ответов.
На сайте есть тема под названием «Идентификация шрифта», на которую подписано более 70 000 человек.
Если вы хотите узнать, какой шрифт где-то использовался, просто начните новое обсуждение на эту тему. Вы даже можете включать фотографии.
Эта тема также используется для помощи участникам в выборе шрифта или даже для общих обсуждений шрифтов.
Руководство по идентификации шрифтов с засечками поможет вам точно определить название шрифтов с засечками на основе того, как появляются определенные буквы.
Это буквы A, B, E, G, J, K, M, R, U, W и Y.
Например, вы можете указать, есть ли хвост у нижней части строчной буквы B. как длина среднего плеча в верхнем регистре шрифта E.
Однако этот инструмент далеко не так эффективен, как другие параметры в этом списке. Оставьте несколько букв пустыми для достижения наилучших результатов, если вы решите его использовать.
После того, как инструмент выведет шрифты, которые, по его мнению, соответствуют вашему описанию, вы можете выбрать несколько для сравнения.
Прямых ссылок на покупку или скачивание шрифтов нет. Только имена, дизайнеры и даты выхода.
Заключительные мысли
Все эти инструменты полезны для идентификации шрифтов, но то, как они их идентифицируют, заключается в том, чем они отличаются. Эти различия помогут вам определить, какой инструмент лучше всего подходит для вас.
Эти различия помогут вам определить, какой инструмент лучше всего подходит для вас.
Например, если вы видите шрифт в онлайн-рекламе, сделайте его снимок экрана и воспользуйтесь одним из перечисленных выше средств поиска шрифтов на основе изображений.
Если вы графический дизайнер, вам может быть полезно установить расширение для браузера, чтобы узнавать о новых шрифтах на лету.
Наконец, не подрывайте силу сообщества. Форумы на Reddit и Quora могут одержать победу там, где автоматизированные инструменты из этого списка потерпели неудачу.
9 лучших инструментов идентификации шрифтов в 2022 году — самый лучший дизайн Подобно тому, как развивается машинное обучение, эти алгоритмы (которые часто тесно связаны с моделью GAN) сделали огромный скачок вперед.
Я думаю, нет необходимости объяснять, когда и почему вы можете прибегнуть к идентификатору шрифта. Короче говоря, вы, возможно, где-нибудь видели какой-нибудь отличный шрифт и немедленно почувствовали желание иметь такой же или аналогичный шрифт в своем наборе инструментов или в своем текущем проекте. Связаться с автором, конечно, можно, но всегда ли это возможно? Однозначно нет, особенно если вы видели шрифт в каком-нибудь журнале, дизайне сайта или даже метро!
Связаться с автором, конечно, можно, но всегда ли это возможно? Однозначно нет, особенно если вы видели шрифт в каком-нибудь журнале, дизайне сайта или даже метро!
Всего пару лет назад едва ли существовал идентификатор шрифта, показывающий точные результаты. Теперь на них можно больше положиться, и по одной фотографии или скриншоту вы сможете найти нужный шрифт.
Вот почему я решил поделиться с вами всеми различными инструментами: сформируйте приложения для расширений браузера и дайте вам возможность протестировать их, чтобы найти наиболее подходящее. Со своей стороны, я также провел некоторое исследование и проверил все предоставляемые услуги, чтобы выбрать детектор шрифтов, который лучше всего выполняет свою работу.
Типы идентификаторов шрифтов
Существует 2 типа идентификаторов шрифтов в зависимости от того, как они анализируют шрифт и его особенности:
- Инструменты идентификации шрифтов на основе изображений. Они могут распознавать определенные атрибуты текста на изображении и сопоставлять их со шрифтом в базе данных инструмента.
 Такие инструменты могут идентифицировать выбранные глифы, и если алгоритм хорошо написан, происходит какое-то волшебство, и сервис приходит с предложением из доступной библиотеки. Чтобы получить максимально точные результаты, вы должны убедиться, что загружаемое изображение имеет высокое разрешение и для анализа используется только один шрифт. Иногда достаточно даже пары букв!
Такие инструменты могут идентифицировать выбранные глифы, и если алгоритм хорошо написан, происходит какое-то волшебство, и сервис приходит с предложением из доступной библиотеки. Чтобы получить максимально точные результаты, вы должны убедиться, что загружаемое изображение имеет высокое разрешение и для анализа используется только один шрифт. Иногда достаточно даже пары букв! - Веб-расширения. Они распознают выделенный текст на странице, обращаясь к коду веб-сайта, и могут оценить размер, стиль и цвет шрифта. Однако они беспомощны, если вы хотите найти шрифт по изображению.
В этой подборке я приведу детекторы шрифтов обоих типов, а также выделю несколько альтернативных инструментов на случай, если ни один из них вам не подойдет.
WhatTheFont — популярный идентификатор шрифта на основе изображения, быстрый и интуитивно понятный. Для выполнения поиска он использует алгоритмы глубокого обучения и ищет аналоги предоставленных шрифтов среди коллекции из более чем 133 000 стилей на My Fonts. Да, вы правильно поняли, услуга предоставляется этой типографской торговой площадкой.
Да, вы правильно поняли, услуга предоставляется этой типографской торговой площадкой.
WhatTheFont позволяет неограниченно идентифицировать шрифт: он одинаково работает с шрифтами без засечек, с засечками и даже с подключенными шрифтами. Кроме того, он может анализировать изображения, содержащие более одного шрифта, или изображения с рисунком вместо рекомендуемого белого фона. Все, что нужно, это загрузить изображение, щелкнуть шрифт, который вы хотите идентифицировать, а затем ознакомиться с предложениями. Для достижения наилучших результатов важно загрузить качественное изображение с читаемым горизонтальным текстом. Вы можете нарисовать рамку ручной обрезки, если хотите, но убедитесь, что вы рисуете ее только вокруг одной строки текста.
Преимущества: WhatTheFont, вероятно, самый плавный идентификатор шрифта, который я когда-либо пробовал. Он предоставляет предложения за считанные секунды и почти не имеет проблем с рукописными шрифтами или узорчатым фоном. Также есть приложение для iOS и Android, так что вы сможете найти шрифт, где бы вы ни находились.
Также есть приложение для iOS и Android, так что вы сможете найти шрифт, где бы вы ни находились.
Недостатки: Библиотека, используемая WhatTheFont для анализа и предложений, ограничена одним источником. Несмотря на то, что My Fonts довольно исчерпывающий, вы можете не найти именно те шрифты, которые вам нужны. Помните об этом.
Это второй наиболее часто используемый идентификатор шрифта, который работает так же, как WhatTheFont. И он также проверяет отсканированные типы в своей собственной библиотеке (которая также обширна и разнообразна). Более того, Fontspring заявляет, что может быстро идентифицировать практически любой типографский контент, включая глифы и открытый шрифт.
Может показаться, что я уже сделал свой выбор, но мне очень понравилась суперминималистичная форма, позволяющая некоторые манипуляции с изображением. Например, вы можете повернуть изображение или выбрать определенные глифы, для которых нужно найти аналог. Однако, когда я начал загружать скриншоты, приложение отклонило их из-за большого размера. Судя по всему, это не идентификатор шрифта для мгновенного использования, и вам придется заранее изменить размер/обрезать/настроить изображение. Или загрузите URL-адрес изображения, если он у вас есть.
Судя по всему, это не идентификатор шрифта для мгновенного использования, и вам придется заранее изменить размер/обрезать/настроить изображение. Или загрузите URL-адрес изображения, если он у вас есть.
Преимущества: Font Matcherator прост в использовании, если у вас нет подходящей графики. В случае, если он тяжелее/больше, чем требуется, у вас будут проблемы (что уже не звучит как преимущество). Приложение работает с Open Type, и нет другого приложения, которое могло бы это сделать.
Недостатки: Хуже всего в этом детекторе шрифтов то, что он отклоняет изображения и не предоставляет никакой информации о размере или формате, прежде чем вы начнете их загружать. Ходят слухи, что библиотека беднее, а совпадения менее точны, но я этого не заметил: и у Font Matcherator, и у WhatTheFont свои эпические фейлы. И последнее, но не менее важное: если вы загружаете изображение по URL-адресу, нет гарантии, что оно будет работать и с Font Matcherator.
Я никогда раньше не слышал об этом детекторе шрифтов, поэтому мне было очень любопытно проверить, как он работает. И меня сразу же покорил посыл What Font Is. В нем говорится, что пользователь должен иметь возможность использовать идентификатор шрифта независимо от издателя, производителя или производителя. И в их каталоге более 850 тысяч шрифтов (коммерческих или бесплатных). Звучит здорово! Кроме того, What Font Is использует ИИ для поиска, что увеличивает наши шансы найти точную копию шрифта на изображении.
Сначала я попробовал What Font Is для рукописного шрифта и сразу был шокирован количеством шагов. Обрежьте изображение, вставьте символы, чтобы система правильно их распознала, закройте бесконечные всплывающие окна, и только после этого вы получите варианты. И в итоге получил дингбаты 😵
Дела пошли лучше с логотипом The Designest и парой минималистичных шрифтов без засечек. Однако это не должно оспаривать идентификатор шрифта, верно?
Преимущества: What Font Is имеет самую обширную библиотеку шрифтов и множество инструментов для точной идентификации шрифтов, поэтому вам даже нужно будет подтвердить, что буквы и символы были проанализированы правильно. Кроме того, их инструмент поиска похожих или альтернативных шрифтов удобен и прост в использовании.
Кроме того, их инструмент поиска похожих или альтернативных шрифтов удобен и прост в использовании.
Недостатки: Инструменты не работают должным образом, или, возможно, вам нужен учебник, чтобы увидеть, как все работает. Повсюду бесконечные всплывающие окна и множество баннеров. У приложения есть членство PRO, но я был очень обескуражен, чтобы купить его и воспользоваться расширенными функциями, которые оно предоставляет.
Мы закончили с инструментами идентификации шрифтов на основе изображений, поэтому давайте посмотрим, что могут предложить веб-инструменты. Font Ninja — один из самых очевидных вариантов. Fonts Ninja — это приложение и расширение для браузера, доступное для Chrome, Safari и Firefox, которое позволяет идентифицировать, пробовать, добавлять в закладки и даже покупать шрифты на веб-странице. Он предлагает приятный пользовательский интерфейс, который отличает его от любого другого детектора шрифтов в списке.
После установки просто щелкните значок Font Ninja, и идентификатор шрифта проанализирует веб-сайт и предоставит вам список типов, используемых на сайте. Это настолько быстро и просто, что я не удержался и протестировал его на сотнях веб-сайтов. Кстати, вы также можете попробовать каждый предложенный шрифт прямо во вкладке Font Ninja, прежде чем покупать его. Приложение позволяет тестировать шрифты в любом ПО, что особенно удобно.
Это настолько быстро и просто, что я не удержался и протестировал его на сотнях веб-сайтов. Кстати, вы также можете попробовать каждый предложенный шрифт прямо во вкладке Font Ninja, прежде чем покупать его. Приложение позволяет тестировать шрифты в любом ПО, что особенно удобно.
В библиотеке Font Ninja 3000 шрифтов, и если нет точного совпадения, он предложит что-то сопоставимое. Идентификатор шрифта предоставляется бесплатно в течение 15 дней с 20 бесплатными установками шрифта. После этого это 29 долларов./год.
Преимущества: Есть приложение для Mac и Windows и расширение для большинства популярных браузеров. Font Ninja прост в использовании, но в нем есть все, что нужно дизайнеру для идентификации шрифтов, а также выбранных букв и символов с веб-сайта. Если он соответствует вашим потребностям, он вам понравится!
Недостатки: Библиотека могла бы быть и побольше. В остальном Fonts Ninja работает хорошо и обладает всеми необходимыми функциями, требуемыми веб-дизайнером.
Этот идентификатор шрифта предоставляется как расширение браузера Google Chrome. Он минималистичный и очень простой, но является мощной рабочей лошадкой, когда вам нужно распознать шрифт на веб-сайте. Вы просто указываете на текст, и WhatFont дает имя шрифта. Кроме того, он предоставляет дополнительную информацию о нем, когда вы щелкаете по тексту: семейство, стиль, вес, размер, высота строки и цвет. По сути, все, что можно получить из исходного кода.
Вы можете открыть столько информационных окон, сколько вам нужно, что может пригодиться, когда вам нужно сравнить типы с одинаковым стилем на одной странице.
Этот изящный детектор шрифтов используется более чем миллионом пользователей (вы можете в это поверить?) и завоевал сердца многих авторов по всему миру — и меня тоже! Фактически, это пример программного обеспечения, которое делает именно то, что вы от него хотите.
Преимущества: WhatFont очень прост в использовании, без проблем идентифицирует любой шрифт на странице. он предоставляет обширную информацию о шрифте и хорошо работает независимо от версии вашего браузера. Приложение похоже на Fonts Ninja, но мне понравилось еще больше благодаря удобному минимализму и безупречной работе.
он предоставляет обширную информацию о шрифте и хорошо работает независимо от версии вашего браузера. Приложение похоже на Fonts Ninja, но мне понравилось еще больше благодаря удобному минимализму и безупречной работе.
Недостатки: Этот идентификатор шрифта делает довольно очевидную вещь, так как вы можете найти ту же информацию в исходном коде страницы. Ключевое отличие в том, что WhatFont делает это быстрее.
Этот идентификатор шрифта кажется еще более минималистичным, чем WhatFont, однако он творит другую магию при проверке шрифтов, символов и букв на странице. Как только вы добавите его на панель закладок и каждый раз, когда вам нужно проверить шрифт на веб-сайте, вы нажимаете кнопку и наводите указатель мыши на текст. Вы также можете щелкнуть по нему, и в этом случае вы сможете протестировать шрифт во вкладке. Звучит удобно, и это действительно так. По сравнению с Font Ninja Type Sample еще более компактен. Кроме того, это бесплатно!
Преимущества: Образец шрифта бесплатен, но обладает той же функциональностью, что и Fonts Ninja. Это означает, что вы можете бесплатно протестировать шрифт и насладиться интуитивно понятным пользовательским интерфейсом детекторов шрифтов.
Это означает, что вы можете бесплатно протестировать шрифт и насладиться интуитивно понятным пользовательским интерфейсом детекторов шрифтов.
Недостатки: Иногда вы щелкаете и распознавание шрифтов работает как надо, а иногда не получается и вы просто, ну, щелкаете по ссылке.
Предупреждение: это не средство поиска шрифтов по изображению и не веб-идентификатор шрифта. Identifont — это огромный возврат к временам, когда такие инструменты не подразумевали сканирование изображений/кода или ИИ. Вместо этих современных привилегий он предлагает своего рода анкету: он спрашивает вас, на что похожи символы и глифы шрифта, который вы хотите идентифицировать, и шаг за шагом сужает варианты из базы данных, содержащей около 11 000 шрифтов. Если вам повезет, после прохождения викторины будет разрешено несколько совпадений (а может и нет!).
Это действительно похоже на викторину, которая отнимет у вас довольно много времени и не гарантирует успеха. Я был откровенно удивлен, что половина моих коллег знала об этом. Действительно, существует так много инструментов для поиска шрифтов за секунды, что Identifont — это пустая трата времени.
Действительно, существует так много инструментов для поиска шрифтов за секунды, что Identifont — это пустая трата времени.
Преимущества: Бесплатная доза ностальгии.
Недостатки: Этот идентификатор шрифта делает довольно очевидную вещь, так как вы можете найти ту же информацию в исходном коде страницы. Ключевое отличие в том, что WhatFont делает это быстрее.
Дополнительные параметры для определения шрифтов
Если ни один из инструментов не помог вам, и вы уже устали от поисков и потеряли все надежды, всегда есть последний вариант, который вы можете попробовать. У вас есть шанс спросить сообразительных создателей. К счастью, существует множество онлайн-сообществ, в которых пользователи помогают друг другу с идентификацией шрифта. Некоторые из них более популярны, следовательно, здесь больше людей и больше шансов найти нужный шрифт. Перед публикацией вашего запроса вы можете проверить, не было ли таких же вопросов ранее — вполне возможно, что вы получите ответ в одном из предыдущих постов.
Впрочем, даже если вы не нашли ничего похожего, не расстраивайтесь по этому поводу. Есть много членов сообщества, готовых помочь вам определить шрифт, который вы ищете. Убедитесь, что буквы и символы в образце текста хорошо видны. Если эти условия соблюдены, весьма вероятно, что вам помогут, и ваша типографская головоломка будет решена.
Справедливо сказать, что Reddit, пожалуй, является самым посещаемым и разнообразным среди многих социальных новостных сообществ. Веб-сайт разделен на мини-форумы или сабреддиты, посвященные определенной теме. Один из таких форумов называется «Определить этот шрифт», и цель сообщества довольно очевидна. Вы можете опубликовать копию, изображение или снимок экрана и быть уверенным, что сообщество предложит ответы или альтернативные решения.
Преимущества: В сообществе много последователей, готовых помогать день и ночь и имеющих опыт ответов на подобные вопросы. Кроме того, есть возможность найти уже идентифицированный шрифт (особенно если он из популярного фильма или произведения искусства).
Недостатки: Дизайн и интерфейс довольно запутанные, поэтому, если вы не являетесь постоянным пользователем Reddit, может потребоваться некоторое время, чтобы понять, как все работает.
Quora — это веб-сайт типа вопросов и ответов, который позволяет людям задавать вопросы из всех областей экономики, бизнеса, маркетинга или просто повседневной жизни. И, конечно же, раздел дизайна в этом приложении тоже огромен. Существенным преимуществом Quora является то, что сервис использует алгоритм ранжирования ценности ответа каждого пользователя на основе оценок его предыдущих запросов. Это увеличивает шансы получить правильный ответ на ваш вопрос. Сайт также использует алгоритм машинного обучения для классификации темы вопроса на основе истории вопросов и запросов пользователя.
Одна категория посвящена дизайну и идентификации шрифтов, и в ней есть несколько очень знающих членов, которые всегда готовы помочь. Даже если вы не нашли точного соответствия шрифта и участники об этом не знают, вы, скорее всего, найдете пару похожих вариантов.
Преимущества: В этом сообществе много профессиональных членов, которые довольно быстро отвечают на вопросы, поэтому вероятность того, что вы найдете то, что ищете, высока.
Недостатки: С функцией поиска довольно сложно работать. Если вы хотите найти свой вопрос в предыдущих сообщениях, чтобы вам не пришлось ждать ответа, вам нужно точно знать, как сформулировать этот запрос. Найти что-то «похожее» ни так, ни по изображению невозможно.
На мой взгляд, использование Quora и Reddit кажется сомнительным решением. Они работают достаточно хорошо, если вы хотите определить шрифт по изображению, и по умолчанию это что-то популярное. Однако, если это что-то редкое, эти инструменты просто потеря времени. Более того, вы можете получить ответ через несколько секунд или никогда, и такая неопределенность не имеет ничего общего с рабочим процессом автора, полным поворотов и сроков.
Лучший инструмент идентификации шрифтов
После тестирования всех перечисленных инструментов обнаружения шрифтов почти сразу же возникла идея лучшего из них. WhatTheFont от My Fonts выделяется своим быстрым, интуитивно понятным UX и предоставленной библиотекой шрифтов. Имея более 133 000 типов, дизайнер гарантированно идентифицирует шрифт по изображению или его близкому аналогу.
WhatTheFont от My Fonts выделяется своим быстрым, интуитивно понятным UX и предоставленной библиотекой шрифтов. Имея более 133 000 типов, дизайнер гарантированно идентифицирует шрифт по изображению или его близкому аналогу.
Для веб-шрифтов лучше всего подходит расширение WhatFont для Google Chrome. Несмотря на то, что он ограничен одним браузером, это все же лучший выбор, поскольку он бесплатный и простой в использовании. Правда, WhatFont больше, чем просто минималистичный, однако он предоставляет обширную информацию о шрифтах в кратчайшие сроки и бесплатно.
Часто задаваемые вопросы
Как определить шрифт по изображению?
Чтобы определить шрифт по изображению, нужно, прежде всего, убедиться, что каждая буква шрифта читается идеально. Затем выберите инструмент идентификации шрифта из списка и загрузите изображение, которое вы обрезали, на выбранный сайт, и он покажет вам все возможные найденные совпадения.
Как отличить шрифт от текста?
В случае, если в тексте нужно быстро идентифицировать шрифты из печатного экземпляра, нужно сделать фото или отсканировать его, а затем загрузить образец изображения в идентификатор шрифта.

