Обучение веб-разработке | BrainsCloud.ru
Григорий
Прошёл курс, всё понравилось, особенно за свои деньги
Прошёл курс, всё понравилось, особенно за свои деньги. Спикер разъясняет всё компоновано и в достаточно быстром темпе для усваивания информации. Благодаря чему не засыпаешь на видео уроках и успеваешь всё перепечатовать-переписовать. После курса даёт…
Михаил
Обычно я на такое не ведусь, но тут, как будто щёлкнуло
Увидел видео на Youtube, а там реклама курса. Обычно я на такое не ведусь, но тут, как будто щёлкнуло. Привлекло то, что не дорого. Всё поэтапно. Хороший задел для приобретения базы в создании сайтов.
Иван
Приятная подача материала, от простого к сложному
Просто самый понятный ментор в моей практике, очень доступно все рассказывает, всегда делает урок на основе практики, приятная подача материала, от простого к сложному, очень доволен, что приобрел курсы именно у Дмитрия, спасибо Вам!
Виктор
Видео 100% полезное
Огромное Вам спасибо за Ваши уроки, Дмитрий. Благодаря, которым я смог достичь своих целей и найти абсолютно все ответы на свои вопросы, которые меня ставили в тупик уже пару месяцев. Видео 100% полезное. Спасибо!!! Желаю Вам здоровья и удачи в ваших…
Благодаря, которым я смог достичь своих целей и найти абсолютно все ответы на свои вопросы, которые меня ставили в тупик уже пару месяцев. Видео 100% полезное. Спасибо!!! Желаю Вам здоровья и удачи в ваших…
Илья
Начал проходить этот курс, вообще не разбираясь в этом направлении.
Прошёл курс по HTML и CSS для начинающих. Спасибо большое Дмитрий за этот материал!!! Начал проходить этот курс, вообще не разбираясь в этом направлении. Теперь немного понимаю что к чему, хотя это всего лишь начало))) Всё здорово!!!! Без лишнего!!…
Олег
Особенно радует педантичное отношение к написанию кода
Дмитрий офигенно объясняет. Максимально понятно и лаконично. Особенно радует педантичное отношение к написанию кода. Пытался изучать даже курсы англоговорящих специалистов, но везде замечал некую «неряшливость» в процессах. В общем, Дмитрию респект!
Илья
После окончания курса, вы получите много новых знаний
Большое спасибо Дмитрию за данный курс! Этот курс подходит как и для совсем новичков, так и для людей уже знакомых с вёрсткой. Дмитрий очень подробно все объясняет, а также даёт множество советов на протяжении видео. После окончания курса, вы получит…
Дмитрий очень подробно все объясняет, а также даёт множество советов на протяжении видео. После окончания курса, вы получит…
Крейда Антон Игоревич
Помог мне открыть мир верстки
Хочу сказать большое спасибо за курс Дмитрию который помог мне открыть мир верстки и т.д. В целом хочется похвалить за контент, ведь все доступно и понятно и не так страшно начинать развиваться дальше. Также хочется отметить приятный голос, что очень…
Виталий
На старости лет я решил кардинально поменять сферу деятельности
Хотел бы поблагодарить Дмитрия за замечательный и доходчивый курс. На старости лет я решил кардинально поменять сферу деятельности и, будучи гуманитарием и полным нулём в html/css, пройдя этот курс, я получил вполне конкретные базовые знания и базово…
Алина
За первые пять занятий узнала больше, чем из 700страничной книги
Огромное спасибо за такой прекрасный курс. За первые пять занятий узнала больше, чем из 700страничной книги. Все легко и понятно. Вы потрясающий педагог. С удовольствием продолжу обучение дальше!
Вы потрясающий педагог. С удовольствием продолжу обучение дальше!
Евгений
Автор курса, Дмитрий Валак, явно знает о чем учит
Я давно увлекаюсь версткой (аж с 2007го), но важно еще учиться правильно. С 2007го я учился сам (как получалось) и на форумах по верстке с меня постоянно угорали (верстал я табличной версткой). А вот пояснить конкретно, что не так, никто и не трудилс…
Макс
Все очень круто, максимально просто и профессионально
Прошел курс Создание сайтов на HTML и CSS для начинающих. Все очень круто, максимально просто и профессионально. Очень понравился ваш курс также хотелось би увидеть аналогичный курс по Javascript и научится чему-то новому и интересному. Если у вас ес…
Денис
Учтены все мелочи, на которые многие не обращают внимания
Привет Дмитрий. Прохожу курс для начинающих, начал абсолютно с нуля, хочу развиваться в этой сфере дальше, сейчас на 20ом уроке +- .
Вы большой профессионал, не пожалел, что приобрёл курс, все очень профессионально подготовлено, и учтены все мелочи. ..
..
Александр Владимирович Кучеренко
Я увидел Ваше видео на Youtube, просмотрел дважды
Здравствуйте, Дмитрий! Меня всегда увлекало все, что так или иначе связано с компьютерами. В школе информатика была любимым предметом, книги про компьютеры и автоматику — любимыми книгами. В 90-х поступил в университет на факультет автоматики и вычис…
Валерий
Дорогу осилит идущий
Изучил данный курс и наконец-то пришло понимание того, что из себя представляет тот самый загадочный «таск-менеджер Gulp», а так-же Bootstrap, SASS и прочие «полезные и питательные» инструменты разработки. Для полноценного понимания материалов курса…
Александр
Так! хотелось бы начать с того что я «перелопатил» гору всякой инфы по-поводу всяческих курсов в Киеве…да,я нашел много разных крутых IT академий с их отличными курсами(так о них писалось),после которых обещают чуть ли не работу в этих же академиях…
Абдумалик
Здраствуйте! Прошел курсы Создание сайтов на HTML и CSS, скажу что курс был разработан на высоком уровне. Видно что проффесионал своего дела. Мне очень понравился этот курс. Хочется так же пройти курсы по Js, надеюсь что вы нас еще раз обрадуете)
Видно что проффесионал своего дела. Мне очень понравился этот курс. Хочется так же пройти курсы по Js, надеюсь что вы нас еще раз обрадуете)
Нурдаулет Торегалиев
Спасибо вам Дмитрий вы самый лучший учитель
Мне понравился этот курс. Я много мечтал чтобы записаться и накопил много денег чтобы стать студент в этом курсе. И вот я окончил курс и учил много интересов и много полезных вещей. Спасибо вам Дмитрий вы самый лучший учитель который я встречал и я о…
Хаким
Помимо меня Ваш курс изучили еще два моих младших брата
Здравствуйте, Дмитрий. Спасибо Вам большое за курс. Рассказываете все очень понятно, без воды, по делу. Я сам веб-дизайнер и мне было очень интересно узнать о верстке сайтов. Нравится, что в верстке одни и те же вещи можно делать разными путями….
Дмитрий
Заполнил все пробелы, разобрался в том что не получалось и прогресс пошел.
Дмитрий спасибо за ваши курсы! Проходил много до этого и совсем не получалось верстать , решился снова на начальный уровень и не пожалел. Заполнил все пробелы, разобрался в том что не получалось и прогресс пошел.
Заполнил все пробелы, разобрался в том что не получалось и прогресс пошел.
Дмитрий
Стоит своих денег. Да даже, скорее всего, намного больше.
Отличный курс, настолько отличный, что даже неожиданно! Всё доступно объяснено, легко для повторения. По прохождению даже этого курса для начинающих можно уверенно верстать страницы. Кто сомневается — никаких сомнений! Стоит своих денег. Да даже, ско…
Никита
Могу сказать, что от курса остались только положительные эмоции
Прошел курс «Создание сайтов на HTML и CSS для начинающих». Могу сказать, что от курса остались только положительные эмоции. Благодаря этим урокам, я ознакомился со многими вещами как в html, так и в css. Очень понравился 3 блок, потому что в нем был…
Александр
После Ваших уроков как-то у других и учиться не хочется
Добрый день! Курс очень крутой, очень много полезных моментов для себя нашёл, которых нет на бесплатных марафонах. После Ваших уроков как-то у других и учиться не хочется. Спасибо большое! С нетерпением жду от Вас других курсов и видеороликов на YouT…
Спасибо большое! С нетерпением жду от Вас других курсов и видеороликов на YouT…
Степан
Дмитрий очень кратко и ясно объясняет материал
Наблюдаю за Дмитрием продолжительное время, благодаря данному человеку у меня появился стимул стремиться к приобретению новых навыков с сфере компьютерного кода. Дмитрий очень кратко и ясно объясняет материал, все его курсы можно смотреть на одном ды…
Nikita
Я прошел курс и не пожалел потраченных денег и времени
Я начал изучать Python, чтобы освоить профессию бэкенд-разработчика. Но для этого нужно знать и фронтенд. Конечно очень много крутых курсов есть по HTML и CSS, но эти все курсы на английском языке, в котором я не силен. Большинство курсов на русском…
Евгений
Это первый шаг к профессиональной верстке
Прошел курс полностью. Мне понравилось. Это первый шаг к профессиональной верстке. Были некоторые проблемы из-за изменения текущих версий некоторых плагинов и библиотек, но все решаемо. И раздел по адаптивности сокращен, на мой взгляд. В остальном, о…
И раздел по адаптивности сокращен, на мой взгляд. В остальном, о…
Элла
Я в полнейшем восторге от курса, однозначно советую всем!
Спасибо Дмитрию огромное, за этот интереснейший и полезнейший курс, состоящий из большого количества тем, которые автор очень доходчиво и понятно объясняет в мельчайших подробностях, что позволяет сформировать четкое представление того, что надо дела…
Иван
Автор действительно понимает, что рассказывает
От курса остались только положительные впечатления. Автор действительно понимает, что рассказывает и делает это максимально доступно и понятно. На курсе разбираются все аспекты создания сайта — от построения «скелета» веб-страницы до загрузки на хост…
Alexandr
Очень понравилась подача, без «воды», доступно и понятно
Прошел курс «HTML и CSS для начинающих». Остался очень доволен. Дмитрий, вам огромное спасибо и большой респект за курс! Очень понравилась подача, без «воды», доступно и понятно. Домашние задания, чтоб усвоить материал! Супер!!!
Татьяна
Очень нравится заниматься по данным видеоурокам
Очень нравится заниматься по данным видеоурокам. Понятно, содержательно. Есть д/з с самостоятельной проверкой, а также материалы урока, которые можно скачать. Мне нравится. Советую!!!
Понятно, содержательно. Есть д/з с самостоятельной проверкой, а также материалы урока, которые можно скачать. Мне нравится. Советую!!!
Илья
Ваши уроки, знания, это своего рода быстрая отправная точка
Спасибо Дмитрий, за ваш курс, очень внятно и подробно преподносите информацию. Вы помогаете многим, таким как, кто не уверен в себе но хочет изменится, тем кто хочет научится и не обладает финансовыми возможностями для своего образования. Теми знания…
Евгений
С конца 20-го года беру уже заказы на вёрстку
Учился по курсам Дмитрия весь 20-й год, понравилась глубокая, подробная и актуальная информация с наглядными примерами работы той или иной технологии. С конца 20-го года беру уже заказы на вёрстку, до сих пор возвращаюсь к этим курсам(купил у Димы вс…
Андрей
Все темы изложены четко и понятно
Всем привет! Прошел обучение у Дмитрия «Html и CSS для начинающих», с начало сомневался: брать курс или нет? После прохождения понял, что сделал правильно что взял. Все темы изложены четко и понятно. Буду брать и другие курсы Дмитрия. Единственное, х…
Все темы изложены четко и понятно. Буду брать и другие курсы Дмитрия. Единственное, х…
Олег
Эти курсы — одни из самых лучших по основам HTML и CSS
Начинал несколько курсов по HTML, но одни были похожи на простое перечитывание документации, другие — слишком упрощённые. Случайно наткнулся на курсы Димы и в итоге они мне понравились больше всех, потому что, с одной стороны, всё объясняется про…
Иван
Спасибо Дмитрию за его «творение»! Прошел Html и CSS для начинающих. Подача четкая и по делу, чувствуется профессионал своего дела. Рекомендую к приобретению! Буду и дальше использовать в своем обучении продукты Дмитрия! Цена очень даже приятная. Вс…
Павел
Не сдавайтесь, идите до конца! Всем терпения!
Данный курс прошел примерно за пол месяца. Темп подачи материала вначале не устраивал, много приходилось останавливать видео и разбираться, т.к. иногда не было комментария что делается в моменте. Раз и все, а что нажал неизвестно. Один раз снач…
Один раз снач…
Melisbek uulu Beksultan
Вы очень хорошо проводите уроки мастер своего дела
Отличный курс, я собираюсь на курсы по FrontEnd разработке благодаря вам у меня есть старт, вы очень хорошо проводите уроки мастер своего дела процветания вам ! пламенный привет из Кыргызстана !!!!
Евгений
Дмитрий всё доступно и довольно подробно объясняет
Данные курсы отлично подойдут тем, кто не может или не хочет принимать участие в различных вебинарах, подстраиваться под расписание и предпочитает обучаться самостоятельно, в удобное для себя время. Дмитрий всё доступно и довольно подробно объясняет…
Карим
Когда начал «верстать в одного», были мысли забросить это все дело
Изначально начал изучать «верстку» не правильно, тобишь сразу с практики. Кстати по вашемууроку на примере сайта «Mogo».)))
Когда понял, что ничего сам сделать немогу, решил приобрести обучающий курс. Сразу скажу, любое обучение связанное с интел. ..
..
Oleg
Данный курс рекомендую, если не хотите 90% времени тратить на гугл
Доброго времени суток Друзья! Хочу выразить благодарность Дмитрию за предоставленные курсы. На данный момент завершаю прохождение курса по верстке с помощью инструментов gulp, sasss, bootstrap. До покупки курса пробовал верстать на ломанной сборке…
Эрнест
По началу обучался в интернете, то что знал было не понятно до конца
По началу обучался в интернете, то что знал было не понятно до конца, где и когда использовать margin, padding, div и т.д не было понятно. Спасибо, Дмитрий за этот курс в котором объяснил основы.
Кирилл
Данный курс считаю отличным началом на своем пути
Хочу сказать огромное спасибо Дмитрию. Свой путь в сфере создания сайтов я начал именно с Ваших уроков, которые с каждым днем развивают мне все больше и больше. Неважно, уроки в ютубе или здесь — они все информативные, полезные и хорошо объяснены. Да…
Алексей
Вообще очень импонировал преподаватель в видео
Всем привет! Решился на отзыв заранее, не первый раз сталкиваюсь с онлайн обучением. Много всяких аферистов. Но этот курс по моей тематике просто вызвал у меня очень большое доверие. Как преподаватель доносит информацию, само качество видео-уроков, у…
Много всяких аферистов. Но этот курс по моей тематике просто вызвал у меня очень большое доверие. Как преподаватель доносит информацию, само качество видео-уроков, у…
Василий
Курс по вёрстке транспортной компании был просто мега полезным
Дмитрий, хочу вас поблагодарить, курс по вёрстке транспортной компании был просто мега полезным! Думаю, что в финальную стадию проекта было бы полезно включить normalize — может ошибаюсь. Чуть позже собираюсь пройти курс «Профессиональная вёрстка» и…
Виталий
Для начинающих доступно и понятно!
Курс понравился! Для начинающих доступно и понятно! Большое спасибо за работу и потраченное время! Пойдём дальше развиваться и практиковаться!
Сергей
Сверстал сайт «Mogo» — было круто
Сверстал сайт «Mogo» — было круто. Сейчас приступил к верстке «ActiveBox». Думаю о приобритении курса «HTML & CSS с нуля для начинающих». Присоединяйтесь!
Сергей Буров
Теперь моя верстка начинается только с gulp и scss
Новый шаг в развитии. Теперь моя верстка начинается только с gulp и scss. Это действительно очень редкий курс в котором Дмитрий рассказывает все возможные нюансы и новые подходы в верстке сайтов. Больше всего понравилось … да все наверно. Всем удач…
Теперь моя верстка начинается только с gulp и scss. Это действительно очень редкий курс в котором Дмитрий рассказывает все возможные нюансы и новые подходы в верстке сайтов. Больше всего понравилось … да все наверно. Всем удач…
Арслан
Сам в веб-разработке не так давно и узнал много нового
Спасибо, Дмитрий, за такой курс по созданию сайта. Сам в веб-разработке не так давно и узнал много нового. Очень понравилась подача материала, без воды, как говорится, сразу практика. Круто, что ты показываешь свои ошибки в работе над сайтом и расска…
Артём
Прошёл с огромным удовольствием и энтузиазмом
Потрясающий курс от потрясающего автора. Прошёл с огромным удовольствием и энтузиазмом, ибо сразу понял, что я, как новичок, научусь многому новому и очень интересному для себя.
Сергей
Огромным плюсом является индивидуальный подход и прямое общение
Отличный курс. Однозначно стоит своих денег. Огромным плюсом является индивидуальный подход и прямое общение с преподавателем.
Рафаэль
Очень доволен, профессионально, разборчиво, много полезного узнал
Очень рад, что нашел сначала канал на youtube, ну а затем и прямую ссылку на сайт Дмитрия, курсом по верстке сайта Логистики очень доволен, профессионально, разборчиво, много полезного узнал из него. Спасибо!
Никита
Дмитрий все отлично объясняет и помогает понять сложные вещи
Отличный курс. Все четко и по делу, ничего лишнего. Брал курс с наставником. Созванивались с Дмитрием несколько раз, разбирали непонятные моменты. Дмитрий все отлично объясняет и помогает понять сложные вещи. Большое спасибо. Надеюсь скоро появится к…
Olzhas
Очень доходчиво все объясняется, без воды.
Спасибо за курс.
Очень доходчиво все объясняется, без воды .
С учетом 2-4 часа в день прошёл курс чуть меньше чем за месяц. Дальше ждём курс по js!
Дмитрий спасибо.
Эдуард
Очень доволен всем
Я не особо разбираюсь в языках программирования но этот курс прошел за 10 дней. Очень доволен всем, жду JS.
Евгений
Спасибо Дмитрию за такой отличный курс
Спасибо Дмитрию за такой отличный курс по профессиональной, быстрой и комфортной верстке сайтов. Очень рад, что купил твои курсы. Из этого курса я узнал что такое GULP, Bootstrap, SASS научился нормально кодить. Огромное спасибо за твой курс, а та…
Сергей
Никакой «воды», все четко и по делу
Здравствуйте. Курсы Дмитрия хороши, прежде всего, простотой и ясностью объяснения материала. Никакой «воды», все четко и по делу. Материал разложен «по полочкам» — от простого к сложному. Но самое главное, что я уже давно занимаюсь веб-разработкой и,…
Tural Kerimov
У вас все шансы стать профессионалом в будущем
Отличный курс, подача материала прекрасна, размеренно и никакой спешки. Придерживаясь правил и советов которые дает Дмитрий у вас все шансы стать профессионалом в будущем. Чувствуется рука мастера и талант преподавателя.
Чувствуется рука мастера и талант преподавателя.
Роман Ушаков
Знания были но они были разрознены и не хватало практики
Всем привет! До того как попасть к Дмитрию Валаку, я самостоятельно изучал сайтостроение. Знания были но они были разрознены и не хватало практики. И вот я чисто случайно нашёл в интернете сайт Димы. Начал заниматься, обучение очень нравится и сразу…
Руслан Ахметчев
Вот мечта и осуществилась!
Доброго времени суток, Дмитрий! Прежде всего хочу сказать огромное спасибо за твои труды в плане обучения. Вкладываешь в уроки прям всю душу, все рассказывается и объясняется в мельчайших подробностях. Работаю инженером — электроником в ЦОДе, даже пр…
Виктор Оберемко
Честно говоря, сомневался: брать курс или нет?
Всем привет! Прошел обучение у Димы, честно говоря, сомневался: брать курс или нет? Сейчас однозначно бы ответил себе «да».
На протяжении всего курса получал обратную связь в течение 1-2-ух дней, что реально очень приятно. Те знания, которые дае…
Те знания, которые дае…
Андрей Блинников
После твоего первого ответа на мою первую домашку я чуть со стула не упал
Спасибо тебе огромное за твои уроки. Они действительно очень крутые. Всего за 1 месяц смог очень многому научиться. Даже в голове не было мысли, что смогу под конец верстать те макеты, что ты мне давал. Был приятно удивлён. Твои уроки очень красиво с…
Екатерина Ерофеева
Уже взяла курс для продвинутых и очень жду следующие курсы
Я прошла курс Основы HTML и CSS для начинающих. Решила взять курс с наставничеством, так как знала, что у меня будет маленькая тележка вопросов :) У меня была кое-какая теоретическая база, перед курсом. Но это была просто каша в голове. Этот курс по…
Александр Крюков
Уж если я чего решил…
Всем привет! Меня зовут Александр. Вот уже 55 лет я «топчу» эту бренную землю. Решил я как-то: «Научусь делать сайты!». Ну и как в песне у Владимира Семеновича (это Высоцкий — кто не знает): «Уж если я чего решил, то выпью обязательно. ..». Полазил по…
..». Полазил по…
Егор Бондарь
Единственный курс в рунете, в котором вы будете работать с реальным человеком
Дмитрий, огромное Вам спасибо за такой прекрасный курс! Всё очень доступно и предельно ясно, никакой воды, только реальные примеры! За месяц работы с Вами уже достаточно уверенно разбираюсь в HTML/CSS/HTML5/CSS3, более того, благодаря Вашим практичес…
Екатерина
Оказалось, это как раз то, чего мне не хватало
Я не являюсь полным новичком в верстке, и уже начальные знания были, нужно было кое-что вспомнить, подтянуть и понять в каких именно местах допускаю ошибки. И тут, на просторах интернета мне попался курс Дмитрия. Решила попробовать и не ошиблась! Ока…
Илья
Он не сулит золотых гор и не обещает за две недели сделать из вас супер профи
Прежде всего в меня курсе Дмитрия привлекла его открытость и честность. Он не сулит золотых гор и не обещает за две недели сделать из вас супер профи. Он не скрывает, что придется много и тяжело работать для достижения результата. Материал подается ч…
Материал подается ч…
Раиль Исаев
На выходе я получил огромный багаж знаний и много практики
Курс просто замечательный! В видео уроках, Дима всё очень доходчиво и понятно объясняет! Материал весь только по делу, никаких лишних деталей нету. Только то, что необходимо для верстальщика. Самое главное не скучно, как бывает у большинства обуча…
Анжелика Александрова
Определилась, как и где я хочу зарабатывать верстальщиком
Обучение у тебя мне очень нравится! Освоила классный редактор Brackets и поняла, как должны выглядеть файлы html и css, что такое красивый код. Познакомилась с новыми для меня псевдо-классами и тегами html5. Научилась правильно раскраивать макет в Фо…
Сайт с нуля на чистом HTML и CSS. Верстка сайта, лендинга за 500 руб., исполнитель Александр (HomaMagnat) – Kwork
Бесконечные бесплатные правки в рамках технического задания и условий заказа. Платить нужно только за те изменения, которые выходят за рамки первоначального заказа. Подробнее
Подробнее
К сожалению, продавец временно приостановил продажу данного кворка.
Смотрите похожие кворки в разделе Создание сайта.
HomaMagnat
- 5.0
- (2)
К сожалению, продавец временно приостановил продажу данного кворка.
Смотрите похожие кворки в разделе Создание сайта.
A
«Нужен был лендинг для блога, исполнитель сделал всё как надо. Написано всё на чистом коде, сделали достаточно быстро. Советую.»
«Нужен был лендинг для блога, исполнитель сделал всё как надо. Написано всё на чистом коде, сделали достаточно быстро. Советую.»
Отзыв от Andrey_Andr, 4 месяца
Посмотрите другие примеры работ
в профиле HomaMagnat
Открыть портфолио
1 из 13
Об этом кворке
Опыт работы 5 лет. Участвовал во многих проектах. Весь лендинг на чистом коде без CMS и конструкторов.
Можно без макета
Сверстаю сайт-лендинг на чистом HTML и CSS.
Адаптация под планшет и телефон предусмотрена.
До 6 страниц на сайте!
Современный стиль и тона!
Предоставлю все файлы сайта или установлю на хостинг.
Быстрое выполнение заказа!
Все важные теги на сайте!
<p>Опыт работы 5 лет. Участвовал во многих проектах. Весь лендинг на чистом коде без CMS и конструкторов.</p><p>Можно без макета</p><p>Сверстаю сайт-лендинг на чистом HTML и CSS.</p><p>Адаптация под планшет и телефон предусмотрена.</p><p>До 6 страниц на сайте!</p><p>Современный стиль и тона!</p><p>Предоставлю все файлы сайта или установлю на хостинг.</p><p>Быстрое выполнение заказа!</p><p>Все важные теги на сайте!</p>
Фриланс услуга включает:
Адаптивный сайт
Установка на хостинг
Подбор картинок
Наполнение контентом
Макет
Срок выполнения: 4 дня
Вид: Лендинг
CMS: HTML
Язык разработки: PHP
Фреймворк PHP: Без фреймворка
Интерфейс на JavaScript: Нет
Используется CSS: Да
Фреймворк CSS: Без фреймворка
База данных: Не предусмотрена
Язык перевода:
Развернуть Свернуть
Гарантия возврата
Средства моментально вернутся на счет,
если что-то пойдет не так. Как это работает?
Как это работает?
Расскажите друзьям об этом кворке
Введение в современные системы создания веб-сайтов и шаблонов [книга]
Описание книги
Все, что вам нужно знать, и ничего лишнего, чтобы приступить к созданию и развертыванию веб-сайтов
редактируйте HTML, используйте CSS для управления дизайном страницы и создавайте эффективные веб-макеты, которые хорошо обслуживают пользователей. Но вам не нужно знать «все» о HTML, CSS и веб-верстке, нужно только научиться эффективно их использовать для решения реальных проблем. В Изучите достаточно HTML, CSS и макетов, чтобы быть опасным , опытный разработчик Ли Донахью и известный инструктор Майкл Хартл обучают конкретным концепциям, навыкам и подходам, необходимым для выполнения работы.
Даже если вы никогда не создавали веб-страницу, авторы помогут вам быстро развить техническую сложность и освоить знания, необходимые для достижения успеха. Целенаправленные упражнения помогут вам усвоить то, что важно, не тратя время на детали, которые не волнуют профессионалов.
Узнайте достаточно о . . .
Немедленное развертывание простого, но настоящего веб-сайта в реальном Интернете
Добавление расширенных стилей к веб-сайтам, включая CSS Flexbox и CSS Grid
Установка и настройка Jekyll, статического генератора сайтов
7Освоение основных принципов компоновки веб-дизайна
Регистрация и настройка пользовательских доменов с пользовательскими URL-адресами и адресами электронной почты
Получение электронной почты в вашем домене с помощью Google G Suite
Настройка аналитики для лучшего понимания посетителей ваших сайтов Создание всех этих технологий хорошо работать вместе
7
начал с систем шаблонов и языков программирования
Серия «Учиться достаточно» Майкла Хартла включает книги и видеокурсы, в которых основное внимание уделяется наиболее важным частям каждого предмета, поэтому вам не нужно изучать все, чтобы начать — вам просто нужно выучить достаточно, чтобы быть опасно и решать технические проблемы самостоятельно.
Зарегистрируйте свою книгу для удобного доступа к загрузкам, обновлениям и/или исправлениям по мере их появления. Подробности смотрите внутри книги.
Содержание
- Обложка
- Об этой электронной книге
- Страница полузаголовка
- Титульная страница
- Страница авторского права
- Содержание
- Предисловие
- Об авторах
- Часть I. Язык гипертекстовой разметки
- Глава 1. Базовый HTML
- 1.1 Введение
- 1.2 HTML-теги
- 1.3 Запуск проекта
- 1.
 4 Первый тег
4 Первый тег - 1.5 HTML-скелет
- Глава 2. Заполнение индексной страницы
- 2.1 Заголовки
- 2.2 Форматирование текста
- 2.3 Ссылки
- 2.4 Добавление изображений
- Глава 3. Больше страниц, больше тегов
- 3.1 HTML-страница о HTML
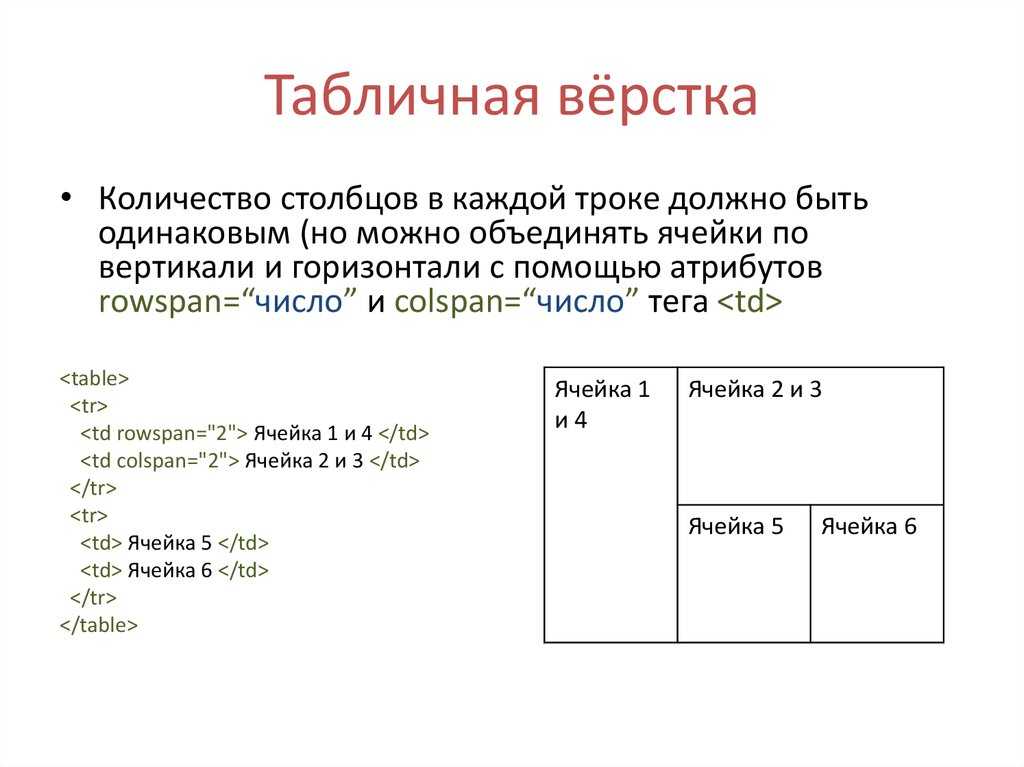
- 3.2 Таблицы
- 3.3 Разделы и интервалы
- 3.4 Списки
- 3.5 Меню навигации
- Глава 4. Встроенные стили
- 4.1 Стиль текста
- 4.
 2 Поплавки
2 Поплавки - 4.3 Применение маржи
- 4.4 Дополнительные хитрости с маржей
- 4.5 Стиль коробки
- 4.6 Стиль навигации
- 4.7 Вкус CSS
- 4.8 Заключение
- Глава 1. Базовый HTML
- Часть II. Каскадные таблицы стилей и макет страницы
- Глава 5. Введение в CSS
- 5.1 Вы фронтенд-разработчик
- 5.2 Обзор и история CSS
- 5.3 Пример настройки сайта
- 5.4 Запуск укладки
- 5.5 Селекторы CSS
- Глава 6.
 Стиль стиля
Стиль стиля- 6.1 Именование вещей
- 6.2 Когда и почему
- 6.3 Приоритет и специфика
- 6.4 Как стать гражданином с хорошим стилем
- Глава 7. Значения CSS: цвет и размер
- 7.1 Цвет CSS
- 7.2 Введение в определение размеров
- 7.3 пикселей (и их менее используемый кузен, точка)
- 7.4 Проценты
- 7,5 см
- 7.6 rem не только для мечтаний
- 7.7 vh, vw: The New(er) Kids on the Block
- 7.8 Просто сделай так, чтобы это выглядело красиво
- Глава 8.
 Блочная модель
Блочная модель- 8.1 Встроенное и блочное
- 8.2 Поля, отступы и границы
- 8.3 Поплавки
- 8.4 Еще немного о стиле переполнения
- 8.5 Встроенный блок
- 8.6 Поля для полей
- 8.7 Набивка… не только для стульев
- 8.8 Развлечение с границами
- Глава 9. Раскладываем все по полочкам
- 9.1 Основы компоновки
- 9.2 Джекилл
- 9.3 Макеты, включения и страницы (о боже!)
- 9.4 Файл макета
- 9.
 5 CSS-файл и сброс
5 CSS-файл и сброс - 9.6 Включает введение: заголовок и заголовок
- 9.7 Расширенные селекторы
- 9.8 Позиционирование
- 9.9 Фиксированный заголовок
- 9.10 Нижний колонтитул и включает в себя включает
- Глава 10. Шаблоны страниц и передний план
- 10.1 Содержимое шаблона
- 10.2 Нет места лучше дома
- 10.3 Дополнительные селекторы
- 10.4 Другие страницы, другие папки
- Глава 11. Специальные макеты страниц с помощью Flexbox
- 11.1 Содержимое заполняет контейнер
- 11.
 2 Центрирование вертикального изгиба
2 Центрирование вертикального изгиба - 11.3 Параметры стиля Flexbox и сокращение
- 11.4 Макет страницы с тремя столбцами
- 11.5 Заготовка галереи
- Глава 12. Добавление блога
- 12.1 Добавление сообщений в блог
- 12.2 Цикл содержания индекса блога
- 12.3 Страница сообщения в блоге
- Глава 13. Мобильные мультимедийные запросы
- 13.1 Начало работы с мобильным дизайном
- 13.2 Мобильная адаптация
- 13.3 Мобильное окно просмотра
- 13.4 Выпадающее меню
- 13.
 5 Мобильное выпадающее меню
5 Мобильное выпадающее меню
- Глава 14. Добавление дополнительных штрихов
- 14.1 Пользовательские шрифты
- 14.2 Фавиконы
- 14.3 Пользовательский заголовок и мета-описание
- 14.4 Следующие шаги
- Глава 15. CSS-сетка
- 15.1 CSS Grid на высоком уровне
- 15.2 Простая сетка контента
- 15,3 мин. макс., автоподгонка и автозаполнение
- 15.4 Линии сетки, области и макеты
- 15.5 Сетка внутри
- 15.6 Заключение
- Глава 5. Введение в CSS
- Часть III: Пользовательские домены
- Глава 16.
 Наше собственное имя
Наше собственное имя- 16.1 Регистрация собственного домена
- 16.2 Настройка Cloudflare
- 16.3 Пользовательские домены на страницах GitHub
- Глава 17. Пользовательская электронная почта
- 17.1 Google Почта
- 17.2 MX-записи
- 17.3 Аналитика сайта
- 17.4 Заключение
- Глава 16.
- Индекс
- Фрагменты кода
веб-дизайн · Темы GitHub · GitHub
Вот 1114 публичных репозиториев соответствует этой теме…
фроала / дизайн-блоки
Звезда 13,5крампатра / свадебный сайт
Спонсор Звезда 1,4кbedimcode / полное портфолио
Звезда 712bedimcode / отзывчивый сайт-ресторан
Звезда 376обычный / халява
Звезда 355bedimcode / адаптивный туристический сайт
Звезда 346bedimcode / отзывчивый-портфолио-веб-сайт-JhonDoe
Звезда 180ашутош2919 / обманчивый
Спонсор Звезда 180умутксип / Discord-бот-сайт
Звезда 164JNKKKK / пианоаккорд.
 ио Звезда
148
ио Звезда
148Лян4793 / лян4793.github.io
Звезда 140bedimcode / отзывчивый-растения-веб-сайт
Звезда 129Без кода / FlutterВеб-сайт
Звезда 127фроала / реагировать-froala-дизайн-блоки
Звезда 104шаблон сайта / одностраничный сайт
Звезда 90алоэ / смайлик
Звезда 88bedimcode / отзывчивый тренажерный зал веб-сайт
Звезда 73tech3etc / Создание и развертывание веб-сайта электронной коммерции
Звезда 73Нгодинг Солуси / свадьба-рехан-маулидан
Звезда 63bedimcode / отзывчивый-кофе-веб-сайт
Звезда 61Улучшить эту страницу
Добавьте описание, изображение и ссылки на
Дизайн сайта
страницу темы, чтобы разработчикам было легче узнать о ней.

 4 Первый тег
4 Первый тег 2 Поплавки
2 Поплавки Стиль стиля
Стиль стиля Блочная модель
Блочная модель 5 CSS-файл и сброс
5 CSS-файл и сброс 2 Центрирование вертикального изгиба
2 Центрирование вертикального изгиба 5 Мобильное выпадающее меню
5 Мобильное выпадающее меню Наше собственное имя
Наше собственное имя