Адаптивная верстка с нуля: бесплатный видеокурс 8 уроков
Будь вкурсе свежих уроков!
В категории: Курсы Frontend — HTML, CSS и JavaScript
Будь вкурсе самого свежего материала. Где мы отправляем статьи, видео и много чего интересного.
https://youtube.com/watch?v=Yh3XYrbz-S0
https://www.
2 505 просмотров
В данном курсе будет показан более продвинутый процесс вёрстки сайтов с использованием Sass (метаязык на основе CSS). К тому же автор будет использовать GIT (система управления версиями). Вёрстка сайта и написание кода автор будет делать в редакторе VS Code а работа с макетом PSD будет производится в программе Avocode.
Первые 2 урока будут посвящены настройке VS Code и Avocode. С 3 по 9 урок практические занятия, автор на практике будет показывать, как сверстать адаптивный лендинг на примере реального заказа. Цель курса показать упрощённый метод вёрстки адаптивных и современных сайтов.
Что такое адаптивная вёрстка
Простыми словами адаптивная вёрстка (адаптивный дизайн или отзывчивый дизайн) – это подстройка ширины сайта под любые гаджеты, включая ПК, ноутбуки, планшеты и смартфоны. Данная технология позволяет отобразить контент более читабельным на мобильных устройствах. Проще говоря если посмотреть на сайт без адаптивной вёрстки со смартфона или планшета, то текст невозможно прочитать без средств масштабирования.
Проще говоря если посмотреть на сайт без адаптивной вёрстки со смартфона или планшета, то текст невозможно прочитать без средств масштабирования.
Когда популярность мобильных устройств возросла, увеличился мобильный трафик, что привело к тому что сайты требовали к себе отзывчивое отображение. Более того, вскоре как мобильный трафик превысил процент заходов с ПК, поисковые системы Google и Яндекс поставили привилегии для сайтов с адаптивной вёрсткой и быстрой загрузкой. Со временем адаптивный дизайн стал важным требованием при разработке сайтов.
Но не стоит так пугаться слова «Технология». В самом процессе вёрстки это лишь установка условий в CSS-коде, которые активируются и применяют нужные свойства если браузер достигает определённой ширины или высоты. В исходном варианте мы получаем несколько условий под разные размеры экранов и гаджеты.
Адаптивная вёрстка с технической точки зрения
Сама вёрстка начинается с максимального расширения экрана – 1920х1080px. Когда сайт полностью свёрстан, начинается подгонка под различные расширения экрана, в этом вам может помочь браузер Google Chrome. В данном браузере существует консоль, которая помогает отследить как визуально выглядит сайт на различных размерах экрана. Достаточно нажать клавишу на клавиатуре F12, либо нажать правой кнопкой мыши на нужный элемент и выбрать «Просмотреть код» и браузер выведет HTML-разметку и CSS-свойства элементов.
В данном браузере существует консоль, которая помогает отследить как визуально выглядит сайт на различных размерах экрана. Достаточно нажать клавишу на клавиатуре F12, либо нажать правой кнопкой мыши на нужный элемент и выбрать «Просмотреть код» и браузер выведет HTML-разметку и CSS-свойства элементов.
Во многих современных браузерах есть консоль для просмотра кода, где вы в режиме реального времени можете изменить любые стили CSS или HTML-разметку. Браузер Chrome и Яндекс.Браузер предлагает широкий набор для разработчиков, к примеру, можно найти ошибки в JS-коде или найти нужный фрагмент HTML-разметки.
Метатег viewport для адаптивной вёрстки
Пример метатега, который адаптирует сайт под мобильную вёрстку:
<meta name="viewport" content="width=device-width, initial-scale=1">Данный тег ставиться внутри тега <head></head> где содержаться заголовки HTML страницы. Основные настройки хранятся внутри атрибута content, где width определяет до какой ширины будет сужаться сайт, например width=768px означает что весь контент сайта будет сжиматься до 768px, но в случае если один из элементов будет шириной к примеру 1200px, то при ширине окна 768px мы увидим горизонтальную полосу прокрутки. width=device-width – означает что сайт будет автоматический подстраивается под ширину окна браузера.
width=device-width – означает что сайт будет автоматический подстраивается под ширину окна браузера.
Медиа-запросы
Пример стандартных медиа-запросов:
@media(max-width:1600px){
body{font-size:16px;}
}
@media(max-width:1200px){
body{font-size:14px;}
} Суть этого кода в том, что если ширина браузера достигнет 1200px и меньше, тогда размер шрифта всего сайта будет ровняться 14px. Данную конструкцию зачастую ставят после всех свойств, чтобы данные свойства перезаписали уже существующие.
Вы можете поделиться или сохранить для себя этот урок в социальных сетях:
Оставьте свой отзыв, для улучшения качества. Сейчас: 0 отзывов
Верстка сайта с нуля
Верстка сайта с нуля – собирание частей, составляющих, компонентов WEB-проекта. При профессиональном создании сайта, первое, что делают – прорисовывают ее внешний вид, создают картинку того, как она будет выглядеть. После создания макета-рисунка, его согласования с заказчиком, в работу вступают наши html-верстальщики.
Задачей специалистов является превращение картинки-макета в функционально-работающую веб-страницу, которая действует по кликам пользователя интернета. Так создаются колонки, текст, таблички, тому подобное. Все эти действия программист осуществляет тегами html, называется это HTML верстка сайта.
Верстка сайта важна для дальнейшей жизни, развития WEB-ресурса в целом. Ведь именно она задает визуальное восприятие веб-ресурса, удобность, его комфортность использования потребителем сети интернет.
Преимущества работы нашей команды в верстке сайта:
- У нас есть опыт верстки сложных проектов.
- Наши исполнители – профессиональные html-верстальщики.
- Мы пишем код с логичной, чистой структурой.
- Наши веб-проекты отображаются одинаково в разных браузерах, что подтверждает высокий уровень показателя кроссбраузерности.
- В нашей команде существует налаженная работа, тесная взаимосвязь дизайнеров и разработчиков.
- Мы работаем в темпе высокой скорости выполнения заказов.

Предлагаем все виды seo-продвижения «под ключ».
Закажите верстку сайта с нуля прямо сейчас
Спасибо!
Заявка принята. Наш специалист позвонит Вам.
Верстка сайта с нуля. Как мы делаем?
Мы осуществляем все три типа написания кода для веб-ресурса:
- Табличный тип. Основан на табличной разметке веб-проекта. Все WEB-страницы содержат в основном многотабличные формы. С табличной версткой быстрее всего наши специалисты выполнят Ваш заказ, но на качество высокая скорость не влияет. Кроме того, наша команда использует эффективно табличный формат создания интернет-страницы в особенности для верстки «резиновых» шаблонов, то есть когда размеры разметки страницы указаны в процентном соотношении. Отличную работу наших специалистов можно проверить по отсутствию на маленьком разрешении строки прокрутки. Мы используем этот вид верстки, если сайт предусматривает большое количество эффектов с картинками. С помощью таблиц получается качественные фото, которые имеют свойства движения, затемнения, переливание, тому подобное.

- Блочная верстка сайта с нуля. Мы также делаем самый популярный тип верстки с помощью блоков <div>. Удобность его заключается в размещении информации по блокам, слоям которые в любой момент можно подвинуть, переместить, тому подобное. Для пользователей интернета страница, сделанная таким способом, будет быстро загружаться, благодаря маленькому весу. Также такие сайты очень хорошо распознаются всеми поисковыми системами.
- Адаптивная верста сайта с нуля. Самый новый технологичный способ верстки. Мы давно начали активно его применять для создания качественных веб-проектов. Главная фишка этого метода в том, что он сохраняет одинаковый вид, отображение сайта на различных устройствах, от экрана домашнего компьютера до небольшого смартфона.
Результаты работы нашей команды отвечают следующим параметрам качества:
- Высокий уровень кроссбраузерности. Проверить это можно с помощью различных мобильных устройств, интернетом. Кроссбраузерный сайт будет выглядеть одинаково на всех устройствах: на экране ноутбука, планшета, смартфона.

- Высокая валидность – отсутствие ошибок в коде. Это всемирнопризнанный параметр высокого качества верстки. Проверить данный показатель можно на официальном сайте The World Wide Web Consortium (W3C).
- Семантичность. Показатель смысловой наполненности сайта передается благодаря тексту. Высокий уровень семантики сайта определяется его возможностью без изображений передать словами смысл, посыл веб-разработки.
Стоит ли еще раз акцентировать внимание на важности качественной верстки при создании и продвижении сайта?! Это тот этап создания интернет-проекта, на котором не стоит экономить. Потому что, сэкономим на этапе верстки можно потерять будущую прибыль.
Так как конечным результатом такого процесса, как верстка сайта с нуля, является визуальное восприятие человеком изображенной и написанной информации на веб-странице, часто еще при разработке макета активно используют знания психологии и визуальном восприятии.
Несколько интересных и нужных верстальщику фактов из этой области:
- Краткосрочная память человек в силах одновременно запомнить до 7 объектов, поэтому не рекомендуется на одной веб-странице размещать больше семи элементов.
 Информацию просто будет пропущена.
Информацию просто будет пропущена. - Самый притягивающий человеческий глаз цвет – желто-зеленый. Анатомия человеческого глаза воспринимает только три цвета: синий, зеленый, красный и разные смеси, оттенки этих цветов. Желто-зеленый – находится как раз в середине спектра цветов воспринимаемых человеком.
Узнать более подробную информацию об услугах предоставляемых нашей компанией можно по телефону +7 (499) 398-26-47. Звоните прямо сейчас!
Блочная верстка с нуля, CSS, HTML
Что же вообще такое блок? Ну это какой-нибудь прямоугольный участок на сайте, содержащий текст или другие блоки. Все норм сайты состоят из блоков.
В HTML-коде блоки могут выглядеть так:
<div><!--содержимое блока--></div> <p><!--содержимое блока--></p> <span><!--содержимое блока--></span> <a href="<!--url-->"><!--анкор--></a>
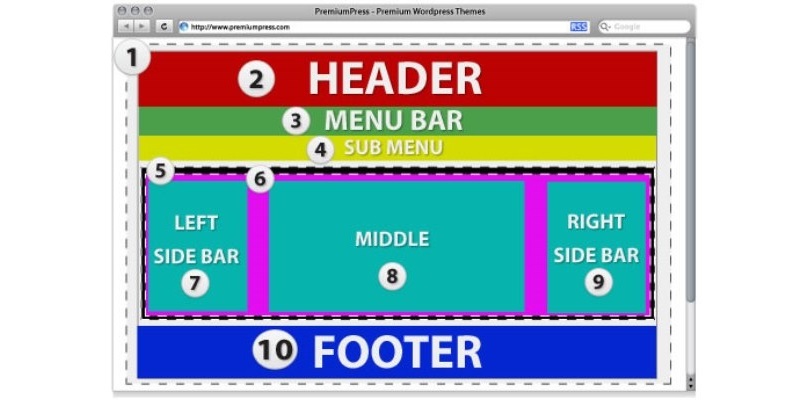
Любую страницу первоначально можно разделить приблизительно на 4-5 блоков, причем у этих основных блоков есть свои названия.
Это общий вариант, конечно, есть сайты, которые не подходят под него, но в целом получается примерно так.
Не забывайте, что блоки могут содержать ещё блоки.
Пример 1. Несколько блоков
HTML:
Кстати говоря, для следующих двух примеров он будет такой же, т.е. всё будет делаться через CSS-стили.
<div></div> <div></div> <div></div>
CSS:
div.block{
height:59px;
width:200px;
background:#e28964;
margin:5px 0;
}Пример 2. Обтекание слева, float:left;
Как я и говорил, HTML-код используем тот же самый, а CSS изменится следующим образом:
div.block{
height:119px;
width:88px;
float:left;
background:#e28964;
margin:0 5px 0 0;
}И ещё кое-что, если это не единственный код и не единственные блоки на вашем сайте, и что-то вдруг пошло не так, например, вместо того, чтобы нормально обтекаться, блоки расплылись в разные стороны, попробуйте немного изменить HTML на:
<div> <div></div> <div></div> <div></div> </div>
или:
<div></div> <div></div> <div></div> <div></div> <div></div>
Блок со стилем clear:both означает, что обтеканию конец. Сам по себе блок невидим, если ничего в него не добавлять
Сам по себе блок невидим, если ничего в него не добавлять
Пример 3. Обтекание справа, float:right;
Всё делается точно так же, как в примере 2, единственное что нужно поменять — это float:left на float:right в CSS-стилях.
Пример 4. Большое количество обтекаемых блоков
По сути тут ничего нового, это обычный float:left / right. Блоки переходят на новую строчку, когда им начинает не хватать ширины.
HTML:
<div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> </div>
CSS:
div.floated_blocks{
width:210px;
}
div.block{
height:80px;
width:58px;
float:left;
background:#e28964;
margin:5px;
}Так можно добавить бесконечное количество обтекаемых блоков.
P.S. Вы наверное встречали где-нибудь теги таблиц <table>
<td> и прочее подобное. Внимание: Они не предназначены для верстки сайтов! Соглашусь, что иногда очень удобно использовать табличные теги, чтобы создать таблицу ну или календарь. Тот, кто верстает с их помощью сайты, безнадёжно устарел.Миша
Недавно я осознал, что моя миссия – способствовать распространению WordPress. Ведь WordPress – это лучший движок для разработки сайтов – как для тех, кто готов использовать заложенную структуру этой CMS, так и для тех, кто предпочитает headless решения.
Сам же я впервые познакомился с WordPress в 2009 году. Организатор WordCamp. Преподаватель в школах Epic Skills и LoftSchool.
Если вам нужна помощь с вашим сайтом или может даже разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда сделаем вам всё на лучшем уровне.
верстка сайта с нуля — Видео
#1 Верстка сайта с нуля для начинающих | HTML, CSS
BrainsCloud27-02-2019
Верстка сайта с нуля до завершения, html/css/js
От 0 до 119-04-2019
#1 ActiveBox — Верстка сайта с нуля для начинающих | HTML, CSS, уроки верстки
BrainsCloud20-05-2019
[2020] Основы верстки сайта с нуля! HTML5 и CSS3 — верстка макета
WAYUP & Андрей Гаврилов10-06-2020
Верстка сайта с нуля, для новичков. Марафон по верстке, день 1
Марафон по верстке, день 1
От 0 до 104-12-2020
Верстка сайта с нуля по макету — Начинаем верстку. Введение
Web Developer Blog04-04-2018
#4 Верстка сайта с нуля для начинающих | HTML, CSS
BrainsCloud01-03-2019
✅ Верстка сайта с нуля для начинающих | HTML, CSS Flexbox & Grid, VS Code, Figma
Анна Блок03-09-2020
#2 Верстка сайта с нуля для начинающих | HTML, CSS
BrainsCloud28-02-2019
Верстка сайта с нуля, для новичков. Марафон по верстке, день 3
Марафон по верстке, день 3
От 0 до 106-12-2020
Верстка сайта с нуля, для новичков. Марафон по верстке, день 2
От 0 до 105-12-2020
#3 Верстка сайта с нуля для начинающих | HTML, CSS
BrainsCloud01-03-2019
Верстка сайта с нуля, для новичков. Марафон по верстке, день 1
Марафон по верстке, день 1
От 0 до 108-10-2020
Верстка сайта с нуля из Figma для начинающих #2
Step to Web23-07-2019
Верстка сайта с нуля, для новичков. Марафон по верстке, день 3
Марафон по верстке, день 3
От 0 до 110-10-2020
🔥 Верстка сайта с нуля для начинающих | HTML, CSS, VS Code, PSD
Анна Блок28-01-2020
Верстка сайта с нуля, для новичков. Марафон по верстке, день 2
Марафон по верстке, день 2
От 0 до 109-10-2020
#7 Верстка сайта с нуля для начинающих | HTML, CSS
BrainsCloud05-03-2019
Верстка сайта с нуля из Figma для начинающих #4
Step to Web18-08-2019
Верстка сайта с нуля, для новичков. Интенсив по верстке, день 1
Интенсив по верстке, день 1
От 0 до 105-08-2020
Верстка сайта из PSD с нуля. Как сделать верстку сайта. Правильная верстка сайта. №4
Фрилансер по жизни — IT и фриланс21-10-2019
Верстка лендинга из PSD с нуля и до конца. Как сделать верстку сайта. Правильная верстка сайта. №2
Как сделать верстку сайта. Правильная верстка сайта. №2
Фрилансер по жизни — IT и фриланс16-09-2019
#5 Верстка сайта с нуля для начинающих | HTML, CSS
BrainsCloud03-03-2019
🔥 Верстка сайта с нуля для начинающих | HTML, Grid и Flexbox CSS, VS Code, Figma
Анна Блок12-03-2020
Настройка макета
Modo предоставляет один из наиболее гибких пользовательских интерфейсов любого 3D-приложения, предоставляя множество элементов управления, которые позволяют настраивать программу по своему вкусу. Понимание того, как настроить существующий макет, можно лучше объяснить на примере создания макета с нуля. При создании полностью настраиваемого макета первое, что нужно сделать, это определить новый макет.Это также гарантирует, что системные настройки по умолчанию не будут изменены по ошибке. Для этого выполните следующие действия.
Понимание того, как настроить существующий макет, можно лучше объяснить на примере создания макета с нуля. При создании полностью настраиваемого макета первое, что нужно сделать, это определить новый макет.Это также гарантирует, что системные настройки по умолчанию не будут изменены по ошибке. Для этого выполните следующие действия.
| 1. | В строке меню щелкните Layout > New, и во всплывающем окне введите уникальное имя и убедитесь, что параметр As Copy of Current Layout отключен. |
Это создает именованный макет в строке меню в разделе Макеты и автоматически переключается на него. Теперь перед вами полностью пустое рабочее пространство.
Элементы управления для настройки макета — это все, что осталось в области просмотра.В верхнем левом углу под строкой меню вы можете увидеть Thumb (), крошечную затененную точку рядом со строкой заголовка. Здесь находятся все элементы управления, относящиеся к кадрам области просмотра. На противоположной стороне строки заголовка находится виджет () , маленькая стрелка вправо. Это контролирует содержимое фрейма. Вы можете щелкнуть правой кнопкой мыши по каждому из них, чтобы открыть всплывающее меню. Эти элементы управления есть в каждом окне, что позволяет легко изменять макет по своему вкусу.
Чтобы продолжить упражнение, воссоздайте одну вкладку макета с вкладками по умолчанию.Для этого нужно разделить интерфейс.
| 3. | Выберите виджет и в меню выберите Viewport Group . |
Это позволяет разместить два окна просмотра друг в друге.Теперь у вас есть два виджета справа.
| 4. | В меню Widget верхнего окна просмотра выберите Tabbed Viewport . |
Это создает интерфейс с вкладками, где каждая вкладка может содержать совершенно другой макет.
| 5. | Во вложенном окне просмотра ниже щелкните правой кнопкой мыши Thumb и выберите опцию Split Vertical . |
Это разделяет окно на два окна просмотра равного размера, расположенных друг над другом.
| 6. | Чтобы изменить размер видовых экранов, наведите указатель мыши прямо на границу между кадрами, затем щелкните и перетащите, чтобы переместить край в новое место. |
Перетаскивание границы вверх создает первое окно просмотра.
| 7. | Чтобы закончить, продолжайте разделять окна с помощью команд разделения, найденных в Thumb . Следуйте этой схеме, при необходимости разделяя окна просмотра по горизонтали или вертикали. |
Разделяет верхнюю панель по горизонтали один раз, а нижнее окно — дважды, в результате чего получается три столбца. Разделите каждый из этих столбцов по вертикали один раз с дополнительным разделением в правом столбце. Расположите рамки окна просмотра так, чтобы макет имитировал приведенный выше шаблон.
Примечание: Если вы случайно разделите область просмотра, вы можете удалить панели области просмотра в Thumb > Delete .
Затем окна должны быть заполнены предварительно созданным содержимым интерфейса. Наиболее распространенные видовые экраны легко доступны из виджета Widget в правой части строки заголовка каждого видового экрана. Вы можете добавить контент, щелкнув правой кнопкой мыши виджет окна, которое вы хотите заполнить, и выбрав тип области просмотра во всплывающем меню.
Давайте пройдемся по макету сверху вниз и слева направо, заполнив окна просмотра.
| 1. | В первом окне просмотра выберите Form View в меню Widget . |
Это изменяет форму окна на обычную, но все равно выглядит пустым.
| 2. | Снова из Widget выберите Viewport Settings > Sculpt and Presets Quick Access . |
Добавляет кнопки быстрого доступа в область просмотра.но строка заголовка немного мешает.
| 3. | Чтобы удалить строку заголовка, щелкните правой кнопкой мыши ползунок и выберите параметр Min Header , чтобы свернуть его. |
Большой палец и виджет становятся крошечными треугольниками в углах окна, как показано ниже.
Это окно готово, переходите к следующему.
| 4. | Щелкните виджет правой кнопкой мыши и выберите Панели инструментов > modo Tools и снова сверните заголовок. |
| 5. | Под этим окном в Widget следующего кадра выберите Properties > Tool Properties и затем сверните заголовок. |
Для остальных окон меню следующие:
| 1. | Для окна 4 выберите Widget > Form View and Widget > Viewport Settings > modo Modes . |
| 2. | Для окна 5 выберите Widget > 3D Edit > 3D Model View. |
| 3. | Для окна 6 выберите Виджет > Отзыв о состоянии . |
| 4. | Для Window 7 добавьте несколько вкладок: выберите Widget > Tabbed Viewport , щелкните правой кнопкой мыши саму вкладку и выберите Data Lists > Item List . |
| 5. | Щелкните значок + справа от вкладки и затем выберите Data Lists > Shader Tree , чтобы добавить дополнительную вкладку. |
Окно 8 служит нескольким целям, с вложенными окнами просмотра, аналогичными главному окну.
| 6. | Выберите виджет > Application > Viewport Group , установите верхний виджет на Tabbed Viewport и разделите нижнее окно на три окна просмотра одинакового размера. |
| 7. | В верхнем окне просмотра установите Widget > Data Lists > Vertex Map List . |
| 8. | В следующем окне установите Widget > Data Lists > Tool Pipe , а в третьем установите Widget > Info > Info and Statistics . |
| 9. | Затем в верхней части группы добавьте дополнительную вкладку, как на шаге 6 выше, и выберите Виджет > Свойства > Свойства элемента . |
| 10. | Сверните заголовок во всех только что созданных окнах просмотра, оставив на данный момент оставшиеся вкладки. |
| 11. | Для Window 9 выберите Widget > Utility > Command History . |
Это воссоздает вид Модель интерфейса по умолчанию с чистого листа. Обязательно сохраните его снова в строке меню, выбрав Макет > Сохранить команду .
Между командами Thumb и Widget можно обладать большой мощностью настройки. Любой видовой экран Modo можно вызвать из Widget , хотя некоторые из них доступны только в пунктах подменю Viewport Settings .
Примечание: Многие окна просмотра меняются при масштабировании, обеспечивая несколько иные способы взаимодействия с содержащейся в них информацией. Эти параметры могут быть полезны при настройке интерфейсов, имитирующих другие популярные приложения. Тщательное понимание общих окон просмотра помогает достичь желаемого результата.
Посмотрите это видео, чтобы узнать, как сохранить индивидуальные настройки.Тот же рабочий процесс применяется к текущей версии Modo.
Сохранение пользовательских настроек
В зависимости от того, какой рабочий процесс вы обычно используете, вы можете настроить свои предпочтения. Например, установите формат изображения по умолчанию на использование 16-битного PNG.Каждый раз, когда вы обновляете свою версию Modo, эти изменения предпочтений можно использовать снова без перенастройки вашей среды.
Для изменения и сохранения ваших предпочтений:
| 1. | Щелкните Системы > Настройки . |
| 2. | Внесите необходимые изменения и закройте диалоговое окно Preferences . |
| 3. | Щелкните Файл > Экспорт конфигурации , назовите файл и щелкните Сохранить . |
Откроется диалоговое окно Export Config Fragment .
| 4. | Укажите следующие параметры и нажмите ОК . |
Имя файла конфигурации | Позволяет указать место для сохранения файла конфигурации и дать ему имя. По умолчанию этот файл сохраняется в следующем каталоге: Windows: C: \ Users \ ‘имя пользователя’ \ AppData \ Roaming \ Luxology \ Configs Mac OS: / Пользователи / qa / Library / Preferences / Совет: Каждый раз, когда вы вносите изменения в свои предпочтения, сохраняйте их как отдельные файлы конфигурации.Убедитесь, что вы включили опцию «Добавить в файл», чтобы сохранить изменения в основном файле конфигурации. Затем выйдите и перезапустите сеанс Modo, чтобы убедиться, что нет проблем. Продолжайте сохранять каждое изменение предпочтений в виде отдельных файлов. После того, как все ваши изменения внесены и протестированы при перезапуске, эти накопленные изменения запускаются каждый раз при запуске Modo. |
Фрагмент | Позволяет указать, где вы внесли изменения в файл конфигурации.Доступны следующие варианты: |
Добавить к файлу | Включите эту опцию, если такой же файл конфигурации уже существует, чтобы добавить эти изменения в этот файл, не отменяя его. |
Импорт результирующего файла | По умолчанию эта опция включена, чтобы автоматически импортировать изменения, внесенные в файл конфигурации, в вашу сцену при запуске Modo. |
Редактирование макета сайта — Видеоурок по Сайтам Google
Обзор Стенограммы Файлы упражнений Просмотр в автономном режиме
Детали курса
Узнайте, как создавать веб-страницы и публиковать их с помощью Сайтов Google, забавного, бесплатного и простого в использовании инструмента, который входит в состав вашей учетной записи Google.Джесс Стрэттон покажет вам, как создавать сайты Google с нуля или из шаблона галереи, создавать блог для своего сайта и создавать область «картотеки» для хранения файлов и обмена ими. Она также поможет вам начать добавлять контент — от работы с текстом и ссылками до встраивания видео YouTube и календарей Google. Кроме того, узнайте, как настроить макет и настроить навигацию, а также настроить разрешения, чтобы сделать ваш сайт общедоступным или частным по вашему желанию.
Инструктор
Джесс Стрэттон
Я каждый день приглашаю вымышленных людей выпить кофе в социальных сетях, чтобы вы научились устанавливать настоящие связи.
Джесс Стрэттон (Jess Stratton) — автор и технический консультант LinkedIn Learning, специализирующаяся на продуктивности и мобильных устройствах.Более 10 лет Джесс Стрэттон вела свой собственный бизнес по технологическому консалтингу, создавая и поддерживая базы данных как для предприятий, так и для малых и средних предприятий, создавая веб-сайты, создавая сети и обучая команды, сотрудников и отдельных лиц использованию новейших настольные и мобильные технологии для повышения производительности.Джесс в настоящее время работает штатным автором lynda.com, а также регулярно и уважаемым докладчиком на конференциях по Lotus Notes и соавтором нескольких отраслевых печатных и веб-журналов, учебников, подкастов, веб-трансляций и других популярных сайтов. в том числе Lifehacker.com. Вы можете найти Джесс на ее веб-сайте www.solacelearning.com или подписаться на нее в Twitter @NerdGirlJess.
Узнать больше Видеть меньше
Навыки, описанные в этом курсе
Зрители этого курса
4684 человека смотрели этот курс
Добро пожаловать
«Приступим к доработке макета нашего сайта.Для этого выберите «Еще» в правом верхнем углу и выберите «Правка»> «Макет сайта». Теперь я хочу остановиться на нескольких вещах. Во-первых, вы можете включить или выключить заголовок. Например, вы можете увидеть заголовок KinetEco Travels, вы можете полностью отключить его, щелкнув заголовок, а затем снова включить его, повторно переключив кнопку заголовка. Вы также можете редактировать его напрямую, когда находитесь в этом режиме редактирования макета сайта, щелкнув изменить заголовок сайта при наведении на него указателя мыши.Здесь вы можете кое-что сделать. Вы можете добавить к нему логотип. Вы можете выбрать «Пользовательский логотип», а затем «Обзор» и нажать «Выбрать файл», чтобы просмотреть файловую систему и прикрепить файл. У меня нет логотипа, потому что это всего лишь сайт о путешествиях, но если бы вы сделали это, вы могли бы туда попасть. Я собираюсь нажать «ОК» и пока оставлю здесь заголовок. Теперь вы можете включить или выключить верхний колонтитул, но вы также можете включить или выключить пользовательский нижний колонтитул. Я…
Практикуйтесь во время обучения с файлами упражнений
Загрузите файлы, которые инструктор использует для проведения курса.Следуйте инструкциям и учитесь, наблюдая, слушая и практикуя.
Скачивайте курсы и учитесь на ходу
Смотрите курсы на мобильном устройстве без подключения к Интернету. Загрузите курсы с помощью приложения LinkedIn Learning для iOS или Android.
Создание пользовательского интерфейса UICollectionViewLayout с нуля
В предыдущей статье мы видели различные компоненты UICollectionViewLayout и то, как они взаимодействуют друг с другом.Сегодня мы будем использовать их для создания того, чего избегают большинство разработчиков iOS:
Мы собираемся создать наш собственный UICollectionViewLayout с нуля.
Это означает, что мы будем вычислять кадры, заниматься кэшированием и узнавать все о том, как UICollectionView работает в процессе.
Чтобы проработать этот процесс, мы воссоздадим эти 3 макета. Первый использует ячейки представления коллекций, второй использует ячейки и дополнительные представления, а третий добавляет поверх всего этого декоративные представления.Это не самая красивая вещь в мире, но это идеальный пример, чтобы показать, что нужно для создания пользовательского UICollectionViewLayout .
Если вы хотите продолжить, вы можете скачать образец приложения ниже!
К концу этой статьи у вас должны быть все инструменты, необходимые для создания собственных статических пользовательских макетов. Пристегнитесь, это будет хорошо!
Стратегия создания отличных макетов
При создании макета представления коллекции есть две основные обязанности:
- Расчет рам всех различных элементов с целью создания для них атрибутов макета
- Управление кешем этих атрибутов макета
Мы достигаем этих целей путем создания подкласса UICollectionViewLayout и переопределения соответствующих методов.
Первая часть, вычисление кадров, может быть утомительной. Мне нравится создавать специальный класс, который заботится о вычислении фрейма элемента с учетом правильных входных данных из UICollectionView .
Например, FixedColumnLayoutFrameCalculator находит источник и размер элемента внутри раздела. После этого макет должен правильно разместить этот элемент по отношению к остальной части макета.
class FixedColumnLayoutFrameCalculator {
//…
общедоступная функция rectForItem (в indexPath: IndexPath) -> CGRect {
пусть origin = originForItemInSection (at: indexPath.вещь)
пусть size = sizeForItem ()
вернуть CGRect (происхождение: происхождение, размер: размер)
}
частная функция originForItemInSection (по индексу: Int) -> CGPoint {
let column = CGFloat (индекс% numberOfColumns)
пусть x = столбец * sizeForItem (). width + column * columnSpacing
пусть y = rowHeight * CGFloat (index / numberOfColumns)
вернуть CGPoint (x: x, y: y)
}
//…
} Что касается управления кешем, то это тоже несложно. Однако неприятные ошибки могут возникнуть, если вы не знакомы с жизненным циклом UICollectionViewLayout .Давайте займемся этим немного глубже.
Жизненный цикл UICollectionViewLayout
Когда ваше представление коллекции отображается впервые, вот общий жизненный цикл того, чего вы можете ожидать:
-
invalidateLayout ()(это можно вызвать один или несколько раз) -
подготовить () -
коллекцияViewContentSize () -
layoutAttributesForElementsInRect ()
Каждый из этих методов необходимо переопределить.Посмотрим, что они делают!
invalidateLayout ()
Этот метод сообщает UICollectionView , что его текущий макет больше не действителен и будет обновлен во время следующего цикла макета. Этот метод часто вызывается системой, но вы можете вызвать его при необходимости.
Если мы находимся в invalidateLayout () , мы знаем, что собираемся изменить макет элементов внутри представления коллекции.
