с нуля до сеньора / Хабр
Здравствуйте, меня зовут Александр Зеленин, и я веб-разработчик.
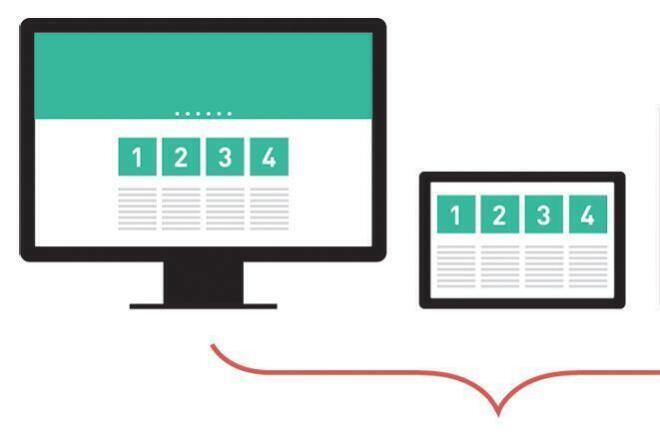
Многократно я слышал мнение, что верстка — удел начинающих frontend’еров. Хотя фактически это важнейшая часть любого (почти) веб-проекта. Это то, что пользователи видят в первую очередь. На текущий момент качественная вёрстка (особенно проектирование блоков) в крупном проекте требует большого количества различных навыков.
В данной статье представляю схему развития верстальщика
[большая по клику]
Само собой, это не всеобъемлющая и единственно верная схема. Есть ещё целая гора связанных навыков, релевантных технологий и так далее. Градация является субъективной.
Хочу сразу добавить, что конкретных ссылок на учебные материалы в статье не будет. Буду рад дополнениям в комментариях.
Чего мы ожидаем?
В первую очередь необходимо понять, чего мы ожидаем от человека на каждом из уровней. Ваши ожидания могут отличаться.
Junior — знает основные теги, может подправить контент на готовом html сайте, умеет грамотно форматировать текст, без проблем вставит встраиваемый элемент (ролик с ютуба, яндекс карту), ведёт работу через систему контроля версий только для себя (master, 1 контрибьютор).
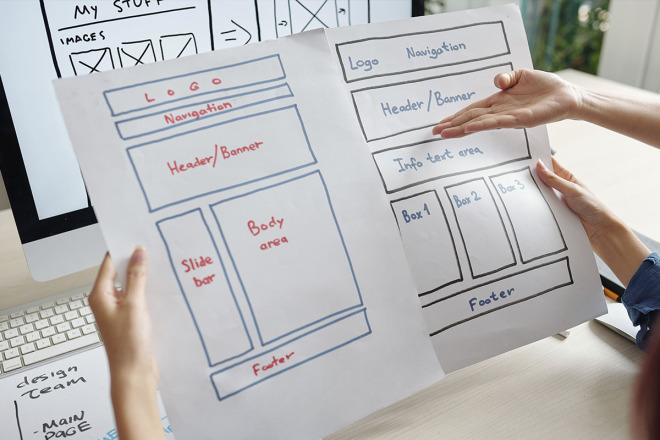
Middle — более-менее автономная единица (либо полностью автономная для малых и средних проектов). Может хорошо сверстать сайт средних размеров, и он будет корректно отображаться во всех актуальных версиях браузеров. Понимает, как работают шаблонизаторы, и может их использовать (при условии предоставления остального кода). Умеет планировать и документировать свою работу и оценивать сроки. Понимает важность поддержания стиля кода. Понимает, зачем есть грид-системы и css фреймворки. Умеет брать всю необходимую информацию из макетов от дизайнера. Может взаимодействовать с небольшой командой, создавать ветки и пулл-реквесты.
Senior — может спроектировать систему блоков для крупного проекта. Знает, как избежать повторов и проблемных мест при использовании его кода другими разработчиками. Умеет декомпозировать сложные задачи и грамотно формулировать задачи.
 Умеет применять минимум одну методологию разработки (например, БЭМ). Может сделать так, чтобы проект открывался максимально быстро. Хорошо понимает несколько популярных шаблонизаторов. Способен написать сборщики и автоматизировать процесс, с этим связанный. Может проводить код ревью и курировать других верстальщиков.
Умеет применять минимум одну методологию разработки (например, БЭМ). Может сделать так, чтобы проект открывался максимально быстро. Хорошо понимает несколько популярных шаблонизаторов. Способен написать сборщики и автоматизировать процесс, с этим связанный. Может проводить код ревью и курировать других верстальщиков.Рассмотрим теперь чуть конкретнее, что включает в себя каждый из блоков на каждом уровне.
Junior
HTML — знание основных тегов, аттрибутов. Понимание, как его писать в принципе.
Типографика — умение отформатировать текст. Текст — основа практически любого проекта. Вставка неразрывных пробелов где надо, выделение жирным, курсивом, abbr и так далее. Можно использовать типограф или схожий сервис, но уметь понимать результат.
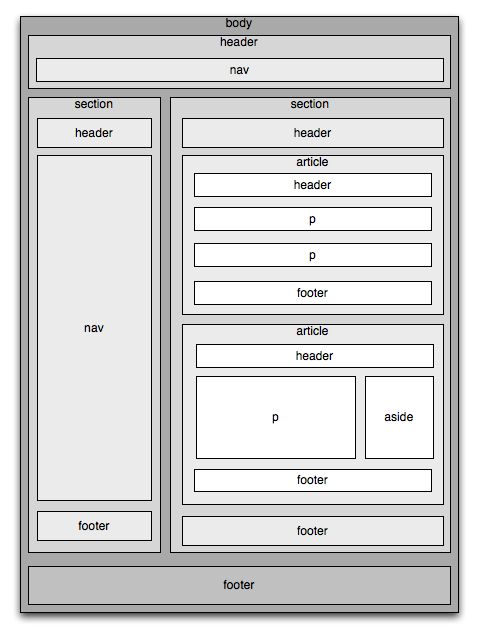
Семантика — понимание, что для определённых задач есть определённые теги. Уметь выбрать нужный тег.
Медиа — какие виды медиа можно встраивать в страницу.
Iframe — встраивание сторонних виджетов (видео, аудио, карты и т.п.).
Аудио, Видео — можно отложить изучение, т.к. частично решаются с помощью iframe. Понимать, какие форматы умеет воспроизводить браузер, как оформить плеер и так далее.
Картинки — какие графические форматы и в каком виде воспринимает браузер. Плюсы и минусы использование тех или иных форматов.
Растр — jpg, png, gif. Понимать различие форматов и уметь применять что и где надо.
SVG — можно отложить изучение, т.к. применяется реже, чем хотелось бы. Понимать плюсы, минусы, ограничения и т.п.
Шрифты — можно отложить изучение. На самом деле довольно сложная тема, и в общем случае я бы советовал начинающим использовать системные шрифты. Уметь подгрузить шрифты, оптимизировать отображение, минимизировать лаг отрисовки с кастомными шрифтами.
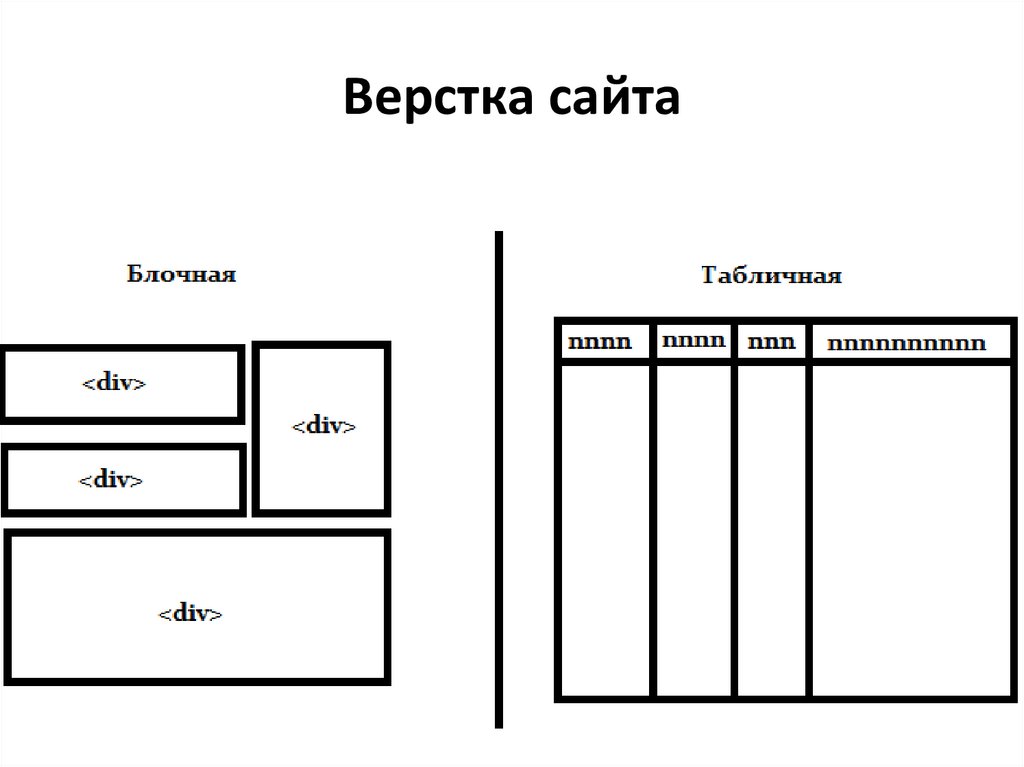
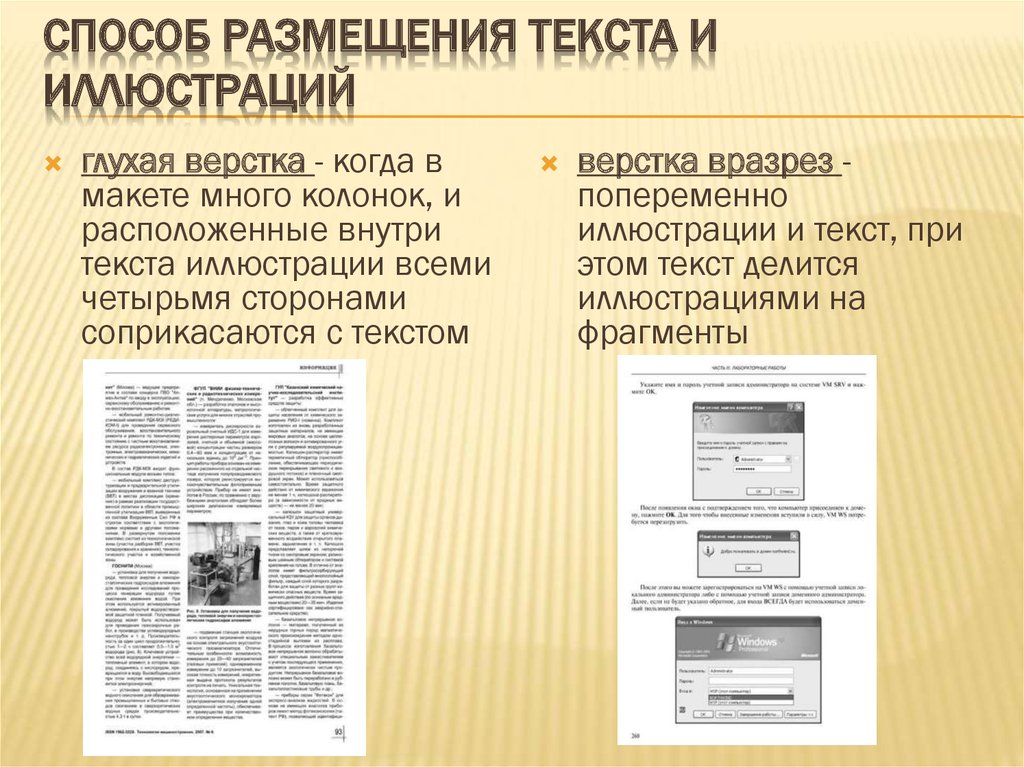
Табличная вёрстка — опционально. Для желающих верстать качественные email-рассылки в будущем.
CSS 1 — шрифты, цвета, выравнивание, размеры.
CSS 2.1 — управление поведением блоков, позиционирование, полноценное оформление.
Селекторы — простые селекторы на тег, класс, вложенный элемент. Простые псевдоселекторы типа :hover.
Именование — как называть классы, чтобы не было мучительно больно.
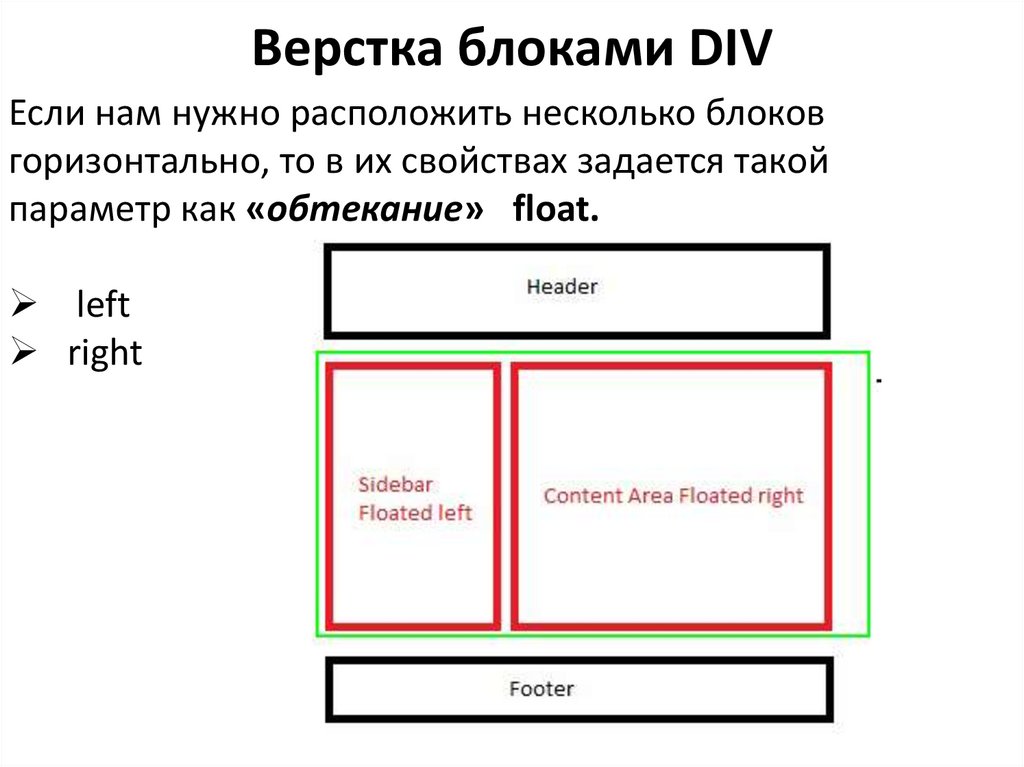
Блочная вёрстка — разбить картинку на осознанные блоки, воплотить блоки в HTML, оформить с CSS.
Браузеры — можно отложить изучение. Какие браузеры существуют, в чём их различие.
Инструменты разработчика — можно отложить изучение. Использовать инструменты браузеров, чтобы разбираться в проблемах отображения.
Текстовые редакторы — какие текстовые редакторы для разработчиков есть и зачем. SublimeText и Notepad++ приведены для примера, как хорошо мне знакомые. Уметь настраивать в них базовые вещи, такие как отступы, перенос строки и так далее.
Системы контроля версий — я лично считаю умение их использовать хотя бы индивидуально, лично для себя, очень важным. Понимать, для чего эти системы созданы и какие бывают.
Git — понимать в общих чертах задачу и принципы самой популярной системы контроля версий.
Github / bitbucket — уметь использовать одну из популярных площадок для git.
Checkout / commit / push / pull — базовые операции для личного использования.
Stash — для временного сохранения ненужных в данный момент данных.
10 работ — сделать минимум 10 работ в различном дизайне. Можно тестовых, это не важно. Важно, чтобы полноценных в рамках текущих знаний.
Middle
CSS 3 — градации, тени, сглаживание, фильтры, трансформации.
Продвинутые селекторы — элементы, следующие за опделённым (+), определённый по счёту (nth-child), shadow-dom, before/after и так далее.
Анимации — опционально. transition и animation. Плавные переходы, анимации. Понимать ограничения и минусы.
Сетки — зачем существуют, как выстраивать, какие есть готовые решения. Для примера можно посмотреть Flexbox grid или любой другой, который найдёте.
Фреймворки (CSS) — зачем нужны, как применять. Желательно научиться хорошо использовать минимум один. Очень пригождается для прототипирования. Значительно повышает качество проекта при отсутствии бюджета на дизайн (не уникально, но юзабельно).
CSS препроцессоры — можно отложить изучение. Оптимизация работы, более красивый и читабельный код. Переменные, миксины и т.п. Поработать с одним или несколькими популярными препроцессорами типа SASS, LESS, Stylus.
Media queries — можно отложить изучение. Отображение нужных стилей в зависимости от условий (устройство, размер экрана, плотность пикселей, версия для печати и т.п.).
Стиль кода — понять, для чего есть соглашения по стилям, изучить и начать применять любой (рекомендую от AirBNB).
DRY / KISS / SOLID — можно отложить изучение. Понять важные принципы разработки, ощутимо упрощающие дальнейшее сопровождение проекта.
OOCSS — опционально. Понять, что есть объектно-ориентированный css и для чего он. В том или ином виде используется во многих проектах (хоть и без понимания, что это он). В идеале, научиться проектировать. Может отлично зайти для крупных проектов.
Документация — понять, что и как документировать. Документировать. Можно отложить, но в будущем обязательно изучить разметку markdown.
Планирование — научиться оценивать сроки по картинке и определять последовательность работ.
Декомпозиция — можно отложить изучение. Научиться разбивать задачу на подзадачи. Это сложнее, чем кажется 🙂
Постановка задач — можно отложить изучение. Научиться чётко описывать задачи текстом так, чтобы другие разработчики, в том числе с меньшей квалификацией, достаточно однозначно понимали, что необходимо сделать для их выполнения.
Flexbox — понимание модели, умение применять полноценно.
Вёрстка писем — опционально. В целом навык не лишний. Понимать особенности почтовых систем, сохранить хороший внешний вид и не упасть в спам (если это не спам).
Полифилы — разобраться, как использовать самые актуальные возможности разработки, сохраняя обратную совместимость. Понять минусы и плюсы от такого подхода.
Кроссплатформенная вёрстка — понимать, что нужно делать, чтобы проект хорошо выглядел не только под Windows, Linux и Mac, но и под SmartTV или PS.
Кроссбраузерная вёрстка — понимать разницу рендера браузеров и заставлять их показывать одинаково. Сайт CanIUse очень помогает в этом.
Мобильная вёрстка — можно отложить изучение. Понимать, какие ограничения несут в себе мобильные платформы. Использовать лимитированное пространство грамотно.
Оптимизация — можно отложить изучение. Разобраться в «цене» тех или иных приёмов. Понять, из каких фаз состоит отображение сайта пользователю.
Понять, из каких фаз состоит отображение сайта пользователю.
Загрузка — можно отложить изучение. Оптимизации, связанные с размером, кешем, сжатием, объединением ресурсов и т.п.
Отрисовка — можно отложить изучение. Оптимизации, связанные со скоростью рендера после загрузки.
SEO — можно отложить изучение. Хотя бы базовое понимание работы поисковых систем. Умение «помочь» поисковой системе разобраться, куда смотреть и что важно.
Шаблонизаторы — разобраться, каким образом можно переиспользовать код, группировать элементы и компоновать страницы. Очень желательно изучить как серверный рендеринг, так и клиентский. Сюда же входят шаблоны на «чистом» языке (типа простых PHP вставок). Работа «до» (dataflow) шаблонизатора нас не интересует.
PHP — можно отложить изучение. Разобраться в базовом синтаксисе и уметь внести мелкие правки, связанные с оформлением страницы.
CMS — можно отложить изучение. Узнать, какие CMS существуют и для чего они были созданы. Научиться писать шаблоны хотя бы для одной (рекомендую WordPress).
Узнать, какие CMS существуют и для чего они были созданы. Научиться писать шаблоны хотя бы для одной (рекомендую WordPress).
Javascript — можно отложить изучение. Изучить базовый синтаксис, понять, как вешать простейшие обработчики и проводить простую работу с DOM.
jQuery — можно отложить изучение. Научиться экономить кучу времени для решения довольно типовых задач с использованием плагинов для самой популярной js библиотеки (после vanilla.js, конечно).
NodeJS — можно отложить изучение. Разобраться, как запустить простейший сервер, раздавать статику и рендерить на стороне сервера. Можно использовать Express или любой другой фреймворк.
Сборка — опционально. Научиться собирать проект из кучи CSS / HTML файлов в то, что нужно. Рекомендую ознакомиться хотя бы с grunt и gulp, как представителями «разных» лагерей.
IDE — опционально. Изучить, зачем нужны IDE и как их использовать. Перейти на использование какого-либо IDE для экономии времени. Важно: изучение IDE сравнимо с полноценным изучением языка программирования, и вкладывание большого количества времени в это может не оправдаться. Лично я пользуюсь текстовыми редакторами (и только для ооочень крупных проектов включаю IDE).
Важно: изучение IDE сравнимо с полноценным изучением языка программирования, и вкладывание большого количества времени в это может не оправдаться. Лично я пользуюсь текстовыми редакторами (и только для ооочень крупных проектов включаю IDE).
Branching — научиться управлять ветками в git.
Merge — научиться сливать ветки с разрешением конфликтов.
Fetch / Rebase — разобраться, зачем они, когда их применять, и начать применять по необходимости.
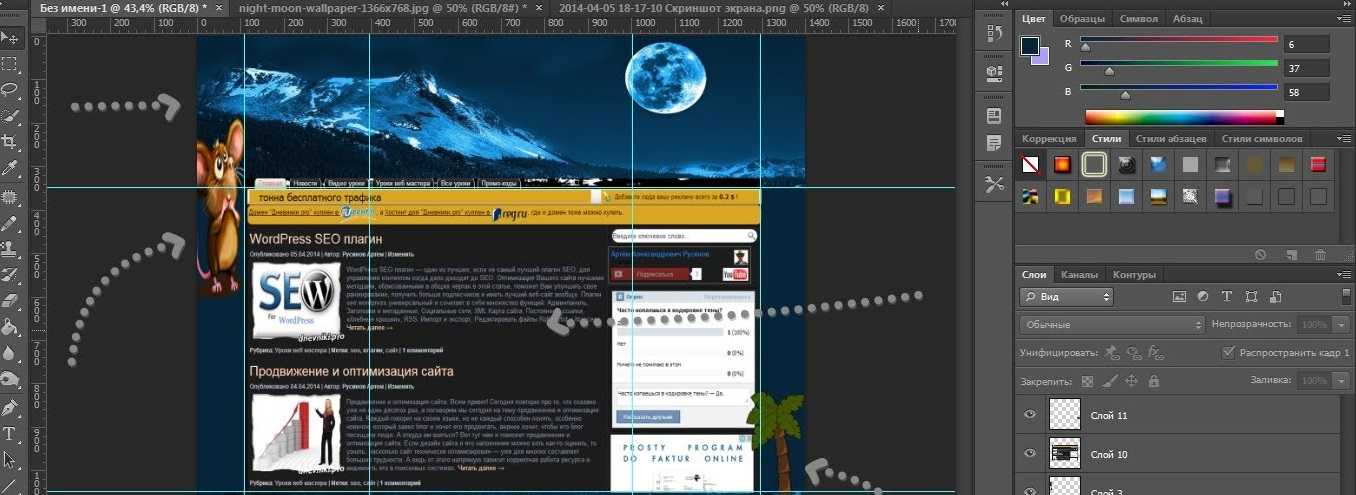
Графические редакторы — разобраться, какие бывают, для чего. Чем векторные отличаются от растровых. Важно понимать редактор хотя бы на уровне «чтения» макета от дизайнера. Выбрать правильный шрифт, размер, цвет и т.п. Чтобы не на глаз, а точно. Рекомендую поработать минимум с 1 растровым (Photoshop) и 1 векторным (Figma).
50 работ — к концу этапа у вас порядка 50 различных работ, демонстрирующих навыки из изученных областей.
Senior
Хоть на схеме и кажется маленькой эта группа, но фактически она самая большая. Т.к. к этому моменту необходимо изучить всё то, что откладывалось.
Т.к. к этому моменту необходимо изучить всё то, что откладывалось.
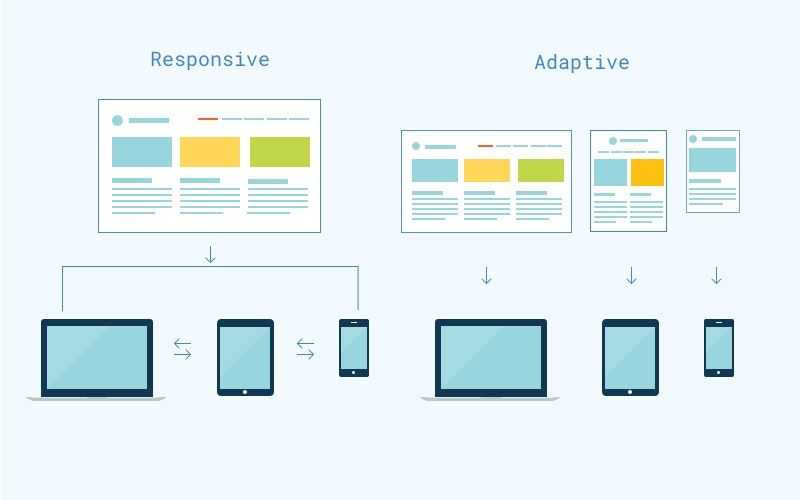
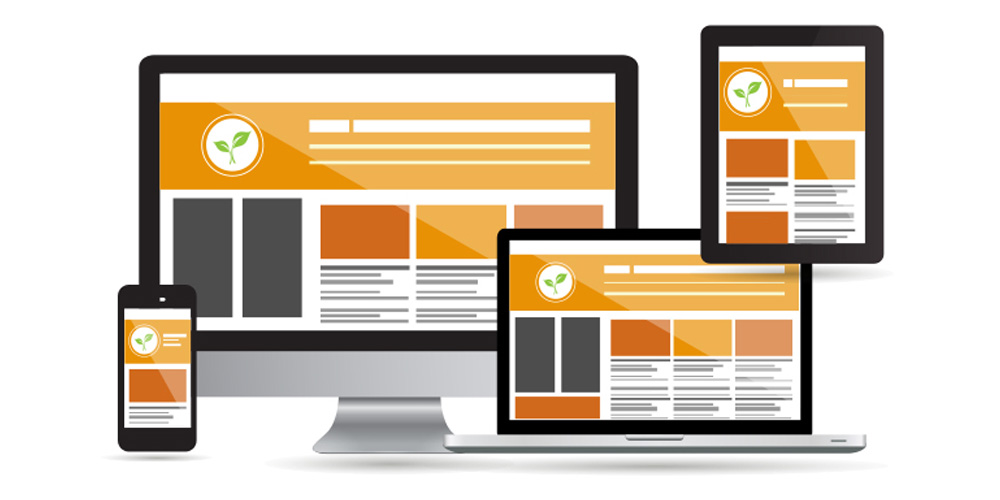
Адаптивная / Отзывчивая вёрстка — разобраться в высшей ступени и скомбинировать все полученные до этого знания. Проект должен выглядеть хорошо везде и на всём (в рамках разумного).
Постепенная деградация / Прогрессивное улучшение — понять, что это и зачем. Использовать.
Gitflow — уметь объяснить другим разработчикам, как создавать ветки, куда их вливать, как, уметь провести код ревью (вёрстки, само собой, не кода).
БЭМ — опционально. Разобраться в методологии, позволяющей создавать безлимитно крупные проекты так, чтобы при минимальной синхронизации различные команды могли использовать блоки друг друга. Есть и другие методологии, дающие не худший результат. К этому моменту о них вы так или иначе будете знать и сможете, при желании, изучить.
100 работ — иметь суммарно сотню работ, демонстрирующих различные полученные навыки. На самом деле, это всё условно. Можно иметь одну работу (состоящую из различных частей) в портфолио, которая уже покажет, что вам ничего не страшно.
На самом деле, это всё условно. Можно иметь одну работу (состоящую из различных частей) в портфолио, которая уже покажет, что вам ничего не страшно.
Заключение
Фактически многие из этих тем небольшие. Однако держать кучу различных факторов в голове очень сложно. За 15 лет я общался менее чем с десятью верстальщиками (да и вообще программистами), которых отнёс бы к категории Senior (верстальщиков, программистов хороших было сильно больше).
Надеюсь, тем, кто находится в начале пути, схема подскажет, куда можно ещё двигаться, и что не обязательно сразу (а можно и вообще не двигать в него) бежать в программирование.
Также планирую создать полноценный бесплатный курс с подробным рассмотрением каждой из тем-прямоугольников со схемы. Буду рад предложением, отзывам, пожеланиям и так далее.
Курс, вероятно, будет в формате видеоуроков с полным текстовым и графическим дублированием. Если дело пойдёт, приложу в будущем ссылки в комментарии.
Если дело пойдёт, приложу в будущем ссылки в комментарии.
Вакансии в мой проект
Сапожник без сапог. Нужен крутой верстальщик с хорошим знанием js
upd
Много сообщений о том, что верстальщик без знания фреймворка не нужен. В основном это пишут разработчики в крупных проектах. И, для них, это вполне так. Но есть ещё много студий делающих лендинги, различные шаблоны для вордпресов и других CMS. Это вполне себе хороший рынок и возможность зарабатывать. Есть довольно много совершенно небольших проектов, с гораздо меньшими требованиями, которые верстальщик способен закрыть на отлично.
Рейтинг курсов — Верстка с нуля, платные и бесплатные
На этой странице вы можете выбрать курсы по фильтрам: категории — навыки, формат и школы
Сортировать по: названию / рейтингу NPS / стоимости / скидке / длительности.
Что такое рейтинг NPS
онлайн обучение домашние задания практики стажировка студенческий чат трудоустройство курсы наставничество
NPS(?): 100
Профессиональная вёрстка
I четверть. GeekUniversity
GeekUniversity
11970 руб
Предложить цену
https://gb.ru/courses/140Верстка Программирование
Чему вы научитесь
Работать с HTML5 & CSS3.
Верстать адаптивные сайты.
Использовать принципы валидной кроссбраузерной верстки на практике.
Работать с препроцессорами LESS & SASS.
Применять Bootstrap.
Позиционировать элементы с использованием Flexbox.
онлайн обучение стажировка студенческий чат практики трудоустройство наставничество домашние задания
NPS(?): 100
онлайн обучение стажировка студенческий чат практики трудоустройство наставничество домашние задания
NPS(?): 91
онлайн обучение домашние задания практики стажировка студенческий чат трудоустройство курсы наставничество
NPS
онлайн обучение студенческий чат практики стажировка домашние задания
NPS(?): 77
Основы вёрстки контента
План обучения / Уроки
Модуль 1. Введение
Введение Модуль 2. Стили текста
Модуль 3. Шрифты и работа с ними
Модуль 4. Списки
Модуль 5. Колонки
Модуль 6. Единицы измерения
Модуль 7. Медиаэлементы
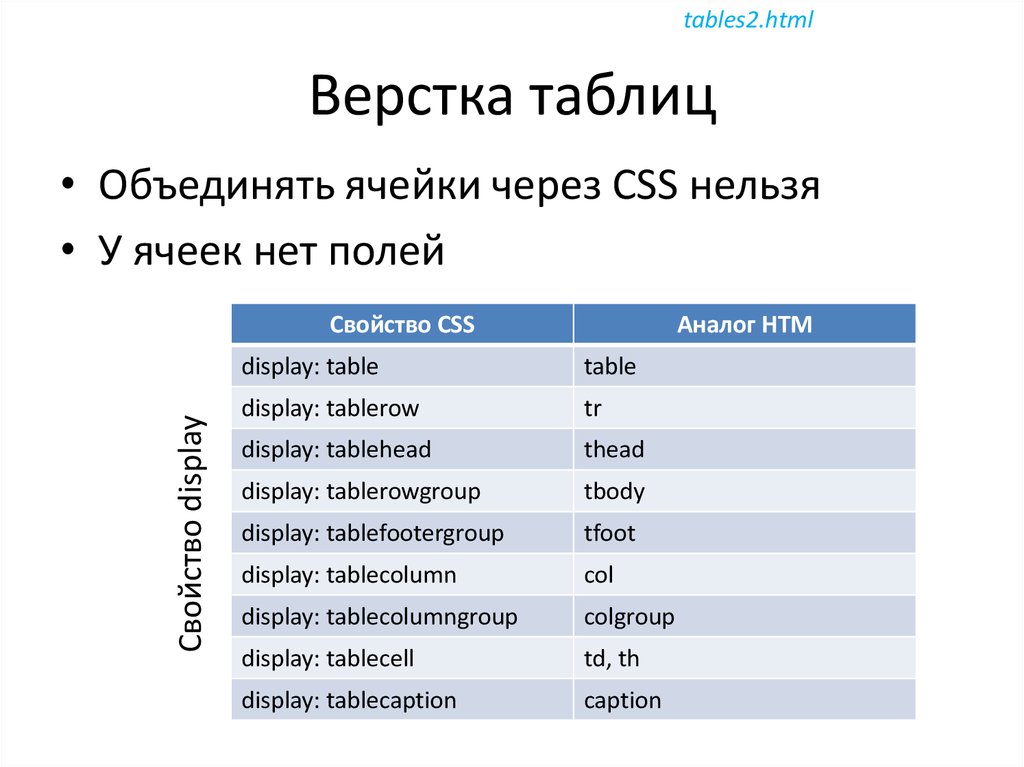
Модуль 8. Таблицы
Модуль 9. Формы
Модуль 10. Селекторы
Модуль 11. Псевдоклассы
Модуль 12. Псевдоэлементы
Модуль 13. Переполнение
Модуль 14. CSS Variables
Модуль 15. Фон
3900 руб / месяц
16 ч
Предложить цену
https://hexlet.io/courses/css-contentВеб разработка Верстка
Чему вы научитесь
Правильно размечать текст, списки, таблицы и медиаэлементы.
Создавать таблицы.
Обращаться к элементам используя широкие возможности селекторов.
Адаптировать страницы для людей с ограниченными возможностями.
Использовать возможности CSS Columns.
Подключать шрифты и правильно их использовать.
онлайн обучение домашние задания онлайн вебинары наставничество практики воркшопы студенческий чат
NPS(?): 71
InDesign. Техника работы
Курс об особенностях работы в программе верстки InDesign. О том, как настроить комфортную среду, автоматизировать часть процессов, устранить стресс внесения правок и переложить на программу рутинные процессы, освободив силы для продумывания макетов и методов улучшения качества и скорости работы.
21250 руб 25000 руб
Скидка 3750 руб -15%
Рассрочка: 3541 руб на 10 месяцев
7 нед
26 занятий
Предложить цену
https://bangbangeducation. ru/course/indesign
ru/course/indesignВерстка InDesign
Кому подойдет этот курс
Начинающим верстальщикам и дизайнерам
которые занимаются версткой многостраничных изданий, а также тем, кто стремится к быстрой и комфортной работе в программе InDesign
Чему вы научитесь
разберетесь, как настраивать программу, чтобы не тратить внимание и время на лишние элементы;
познакомитесь с принципами работы в одном текстовом фрейме;
поймете, как работать со всеми типами стилей и автоматически применять их ко всему массиву информации: изменять колонтитулы во всей книге, сдвигать нумерацию полос, перемещать блок ниже или выше без потери графики и лишних движений по приведению строк в порядок;
узнаете, как при помощи регулярных выражений менять блоки текста внутри макета;
попробуете оформлять макеты, используя только xml-таблицы.
онлайн обучение практики наставничество
NPS(?): 64
HTML и CSS. Адаптивная вёрстка и автоматизация
Адаптивная вёрстка и автоматизация
Курс разработан для тех, кто хочет сменить профессию и стать высокооплачиваемым профессионалом. Он подойдёт для работающих людей, у которых мало времени.
На этом курсе вы научитесь делать настоящие проекты, такие же по уровню сложности, как в индустрии. И будете делать их правильно, чтобы после обучения выдавать результат высокого уровня, за который компании готовы платить.
23900 руб
Рассрочка: 3980 руб на 6 месяцев
2 мес
Предложить цену
https://htmlacademy.ru/intensive/adaptiveВерстка
онлайн обучение практики наставничество
NPS(?): 50
HTML и CSS. Профессиональная вёрстка сайтов
Курс разработан для тех, кто хочет сменить профессию и стать высокооплачиваемым профессионалом. Он подойдёт для работающих людей, у которых мало времени.
На этом курсе вы научитесь делать настоящие проекты, такие же по уровню сложности, как в индустрии. И будете делать их правильно, чтобы после обучения выдавать результат высокого уровня, за который компании готовы платить.
15900 руб
Рассрочка: 2650 руб на 6 месяцев
2 мес
Предложить цену
https://htmlacademy.ru/intensive/htmlcssВерстка Figma
онлайн обучение домашние задания наставничество практики стажировка студенческий чат трудоустройство видеолекции
NPS(?): 30
Веб-вёрстка
Вы познакомитесь со стандартами Web 2.0, научитесь работать с макетами и форматировать код, освоите адаптивную верстку, а по итогу — сможете создавать быстрые и удобные сайты, которые точно понравятся пользователям.
35602 руб 50860 руб
Скидка 15258 руб -30%
Рассрочка: 5934 руб на 12 месяцев
4 мес
Предложить цену
https://skillbox.ru/course/weblayout/Верстка
Кому подойдет этот курс
Новичкам в разработке
Вы поймёте назначение основных тегов HTML, сможете стилизовать и размещать элементы с помощью CSS и сверстаете свой первый макет.
Начинающим верстальщикам
Вы расширите знания об HTML-разметке и CSS-технологиях, научитесь создавать интерактивные сайты на JavaScript и работать с системой контроля версий Git, пополните портфолио новыми проектами и сможете зарабатывать больше.
Фрилансерам
Вы освоите базовые принципы веб-вёрстки и поймете, как работать с макетами, а по итогу станете универсальным специалистом и сможете создавать сайты для клиентов без привлечения подрядчиков.
Чему вы научитесь
Блочная, резиновая и адаптивная верстка
Верстка интернет-магазина
Работа с системой контроля версий Git
Проверка сайта на доступность
Основы CSS, HTML и JavaScript
Тестирование и исправление браузерных несовместимостей
Работа с современными инструментами
онлайн обучение домашние задания наставничество практики стажировка студенческий чат трудоустройство видеолекции
NPS(?): 30
Веб-разработчик с нуля до PRO
Вы научитесь верстать сайты на HTML и CSS, изучите JavaScript, сможете разрабатывать на PHP серверную часть сайта и сделаете первые проекты для портфолио.
85296 руб 106620 руб
Скидка 21324 руб -20%
Рассрочка: 7108 руб на 12 месяцев
9 мес
Предложить цену
https://skillbox. ru/course/webdev/
ru/course/webdev/Программирование Веб разработка PHP разработка Верстка Javascript разработка
Кому подойдет этот курс
Новичкам в веб-разработке
Вы с нуля изучите основы программирования, научитесь верстать сайты и создадите первые проекты для портфолио.
Начинающим разработчикам
Вы прокачаете навыки программирования на JavaScript и PHP и расширите круг своих компетенций.
IT-специалистам
Вы сможете создавать проекты на JavaScript, программировать на PHP и верстать. Научитесь основам менеджмента и работе в команде по методике Scrum.
Чему вы научитесь
Качественной верстке сайтов
Узнаете, как разрабатывать сайты с помощью HTML и CSS для всех актуальных версий браузеров и платформ.
Разработке интерактивных сайтов
Научитесь делать сложную анимацию, слайдеры, попап-окна, выпадающее меню с помощью JavaScript.
Программированию на PHP
Сможете создавать сайты и веб-приложения повышенной сложности, обрабатывать пользовательские функции и работать с файлами.
онлайн обучение домашние задания наставничество практики стажировка студенческий чат трудоустройство видеолекции
NPS(?): 30
InDesign
Вы освоите самую популярную программу для вёрстки книг, журналов и брошюр. Сможете уверенно и быстро работать в InDesign, самостоятельно готовить макеты к печати и устроиться в редакцию или уйти на фриланс.
23650 руб 33786 руб
Скидка 10136 руб -30%
Рассрочка: 3942 руб на 12 месяцев
4 мес
Предложить цену
https://skillbox.ru/course/indesign/Дизайн InDesign Верстка
Кому подойдет этот курс
Новичкам в дизайне
Вы научитесь работать в InDesign с изображениями и текстом. Сможете устроиться в редакцию или вести проекты на фрилансе.
Сможете устроиться в редакцию или вести проекты на фрилансе.
Дизайнерам-верстальщикам
Вы научитесь быстро создавать сложные макеты и взаимодействовать с типографией. Сможете повысить стоимость своих услуг.
Дизайнерам смежных направлений
Освоите новый инструмент и научитесь книжной вёрстке. Станете универсальным специалистом или сможете уйти в дизайн печатных изданий.
Чему вы научитесь
Работать с растровой и векторной графикой
Редактировать стили
Работать с якорными объектами и табуляцией
Создавать сетки
Настраивать мастер-страницы
Настраивать таблицы
Делать интерактивные формы
Создавать оглавления
Готовить файлы к печати
онлайн обучение онлайн вебинары наставничество практики стажировка студенческий чат трудоустройство
NPS(?): 24
Веб-разработчик с нуля
Пройдите курс по веб-разработке, если вы хотите войти в IT, но не умеете программировать ни на одном языке и даже не знаете, с чего начать. Программа с постепенным нарастанием уровня сложности разработана для тех, кто не писал ни строчки кода и никогда не верстал. Вы изучите модули по фронтенду, в которые входят: вёрстка HTML, JavaScript, Git, GitHub, а также основы бэкенда — основы PHP. По завершении курса с базовыми навыками вы сможете начать работу junior-разработчиком в небольшой компании и выбрать дальнейшую специализацию.
Программа с постепенным нарастанием уровня сложности разработана для тех, кто не писал ни строчки кода и никогда не верстал. Вы изучите модули по фронтенду, в которые входят: вёрстка HTML, JavaScript, Git, GitHub, а также основы бэкенда — основы PHP. По завершении курса с базовыми навыками вы сможете начать работу junior-разработчиком в небольшой компании и выбрать дальнейшую специализацию.
161100 руб 268500 руб
Скидка 107400 руб -40%
23 мес
19 занятий
Предложить цену
https://netology.ru/programs/web-developerВеб разработка Git PHP разработка Верстка Javascript разработка Frontend разработка
видеолекции онлайн обучение наставничество онлайн вебинары практики стажировка студенческий чат трудоустройство
NPS(?): 24
Адаптивная верстка писем в email-маркетинге
Большинство электронных писем на мобильных устройствах отображаются некорректно. Рисунки расходятся, а текст приходится скроллить и масштабировать. Чтобы письма хорошо выглядели на разных платформах, необходимо использовать адаптивную верстку.Эта важная часть общего курса веб-дизайна адресована HTML-верстальщикам, разработчикам и email-маркетологам с базовыми знаниями HTML и CSS. Для начинающих web-дизайнеров обучение тоже будет полезным. В ходе уроков вы узнаете, что такое мобильная и резиновая верстка, блочная и фланговая адаптация. Пошагового рассмотрите основы, как подготавливать изображения для писем, и научитесь с нуля пользоваться базовыми инструментами верстальщика.После курса вы сможете создавать письма, которые одинаково хорошо отображаются на компьютере и мобильных устройствах.
Рисунки расходятся, а текст приходится скроллить и масштабировать. Чтобы письма хорошо выглядели на разных платформах, необходимо использовать адаптивную верстку.Эта важная часть общего курса веб-дизайна адресована HTML-верстальщикам, разработчикам и email-маркетологам с базовыми знаниями HTML и CSS. Для начинающих web-дизайнеров обучение тоже будет полезным. В ходе уроков вы узнаете, что такое мобильная и резиновая верстка, блочная и фланговая адаптация. Пошагового рассмотрите основы, как подготавливать изображения для писем, и научитесь с нуля пользоваться базовыми инструментами верстальщика.После курса вы сможете создавать письма, которые одинаково хорошо отображаются на компьютере и мобильных устройствах.
790 руб
Предложить цену
https://netology.ru/courses/adaptivnaya-verstka-em…Маркетинг Верстка Email маркетинг
Добавить новое обучение и отзыв
☆Магазин идеального макета☆ — Все выглядит намного аккуратнее! ☆ ТОРЖЕСТВЕННОЕ ОТКРЫТИЕ ☆ Найм сейчас ☆ Сейчас предлагаем пакеты ☆ Закажите или присоединитесь к персоналу сейчас!
- Создать
- Исследовать
- Идеи
- О
#1нояб. 15, 2020 16:30:26
15, 2020 16:30:26
- amiable_dolphin Скретчер
500+ сообщений
☆Магазин идеальной планировки☆ — Все выглядит намного аккуратнее! ☆ ТОРЖЕСТВЕННОЕ ОТКРЫТИЕ ☆ Найм сейчас ☆ Сейчас предлагаем пакеты ☆ Закажите или присоединитесь к персоналу сейчас!
Главная ☆ Условия ☆ Анкеты ☆ Персонал ☆ Партнеры и Федерации ☆ Обзоры ☆ Новости ☆ Примеры ☆
Добро пожаловать в ☆Магазин Perfect Layout☆
Здесь вы можете получить систематизированный макет всего, что вам нужно!
ПРИМЕЧАНИЕ. Мы предоставляем только макет, вы должны предоставить весь текст
Владелец/Основатель: @Amailt_dolphin
:
- О ME Mayouts
- Что я работаю над макетами
- .
 Форум Подпись макетов
Форум Подпись макетов
- Магазин макетов
- BBcode
- Студия Описание макета
3 Любой другой макет!
Пакеты
Новый пакет магазинов
Включает в себя:
✤ Магазин о макете страницы
✤ Условия страницы.
Пакет New Look
Включает:
✤ Макет обо мне
✤ Макет над чем я работаю
✤ Макет описания студии Hangout
Пакет New Project
:Включает0022 ✤ Макет инструкций
✤ Макет Notes and Credits
✤ Макет описания студии (если есть)
✤ Макет темы форума (если есть)
При бампах используйте этот баннер:
[img]https://u. cubeupload.com/hakjdn1_2/2.png[/img]
Помогите нам расти, поставив это в свою подпись:
[url=https://scratch.mit.edu/discuss/topic/457732/] [ img]https://u.cubeupload.com/hakjdn1_2/361.png[/img][/url]
Последний раз редактировалось amiable_dolphin (28 ноября 2020 г., 17:09):37)
#ПОЭЗИЯ FTWWW
#2нояб. 15, 2020 16:35:58
- любезный_дельфин Скретчер
500+ сообщений
☆Магазин идеальной планировки☆ — Все выглядит намного аккуратнее! ☆ ТОРЖЕСТВЕННОЕ ОТКРЫТИЕ ☆ Найм сейчас ☆ Сейчас предлагаем пакеты ☆ Закажите или присоединитесь к персоналу сейчас!
Главная ☆ Условия ☆ Анкеты ☆ Персонал ☆ Партнеры и Федерации ☆ Обзоры ☆ Новости ☆ Примеры ☆
Общие правила:Эти правила распространяются на всех!
Следуйте принципам сообщества Scratch.
Не копируйте этот магазин в точности, иначе будет сообщено о копии.
Пожалуйста, вырезайте сообщения, чтобы не засорять тему.
Персонал:Уважительно относитесь к клиентам.
Не принимать заказы, если в них нет кодового слова
При приеме заказа клиента цитата «Принято, ваш заказ должен быть выполнен в ближайшее время!» или что-то подобное.
Если у вас есть вопросы об их заказе, пожалуйста, прокомментируйте их профиль.
Сотрудники должны всегда соблюдать правила, иначе они получат предупреждение или будут уволены.
Сотрудники могут получать предупреждения, если не соблюдают правила, не реагируют на проверку активности, не выполняют заказ до установленного срока или проявляют невежливость и грубость по отношению к клиентам и/или другим сотрудникам.
Когда вы получите 3 предупреждения, вы будете уволены.
Вы должны подписаться на эту тему.
Пожалуйста, вырезайте сообщения, чтобы не засорять тему.
Поместите слово «Искра» где-нибудь в своем приложении.
Заказ:Заполните правильную форму.
Обратите внимание, что ваш заказ не будет выполнен немедленно и что заказ может быть немного запоздалым, чтобы убедиться, что он самого высокого качества.
Пожалуйста, вырезайте сообщения, чтобы не засорять тему.
Если вы используете заказ, пожалуйста, отдайте должное работнику, который его сделал. Если вы не кредитуете, мы будем продолжать просить вас сделать это, пока вы не сделаете это!
Пожалуйста, дайте нам минимум 2 дня на выполнение заказов
Включите слово «Совершенство» где-нибудь в форму заказа.
Партнерство:Заполните правильную форму.
Обратите внимание, что ваше партнерство может быть отклонено, если мы считаем, что вы нам не подходите.
Мы можем отдавать заказы нашим партнерам, если мы не можем их выполнить, и они могут отдавать нам заказы, если не могут их выполнить, при условии, что эти заказы соответствуют предлагаемым нами услугам.
Время от времени мы проводим здесь проверку активности, на которую вам нужно будет ответить в течение заданного периода времени.
Вы должны подписаться на эту тему.
Пожалуйста, вырезайте сообщения, чтобы не засорять тему.
Если вы не ответите на 3 проверки активности подряд, партнерство будет расторгнуто.
Включите слово «Качество» где-нибудь в форму заявки.
этот раздел немного взят из The Rain Or Shine Art Shop
#ПОЭЗИЯ FTWWW
#3нояб. 15, 2020 16:46:31
- amiable_dolphin Скретчер
500+ сообщений
☆Магазин идеальной планировки☆ — Все выглядит намного аккуратнее! ☆ ТОРЖЕСТВЕННОЕ ОТКРЫТИЕ ☆ Найм сейчас ☆ Сейчас предлагаем пакеты ☆ Закажите или присоединитесь к персоналу сейчас!
Главная ☆ Условия ☆ Анкеты ☆ Сотрудники ☆ Партнеры и федерации ☆ Обзоры ☆ Новости ☆ Примеры ☆
Форма заказа
Что вы хотите:
Подробное описание:
Вы прочитали условия:
Deadline:
:290 Preferred
Другое
Форма заявки
Имя пользователя:
Деятельность (1-10):
Примеры работы:
Какие из наших услуг вы можете сделать:
Вы прочитали условия:
Другое:
Форма партнерства
Название магазина/федерации:
Баннер магазина/федерации:
Владелец магазина/федерации:
Разрешение владельца магазина/федерации? :
Вы прочитали условия:
Ссылка на магазин/федерацию:
Другое:
Форма отзыва
Имя пользователя:
Кто принял ваш заказ:
Что вы думаете:
Рейтинг (1-10):
Что нужно улучшить:
Другой:
Последний раз редактировалось amiable_dolphin (18 ноября, 2020 16:05:24)
#ПОЭЗИЯ FTWWW
#4нояб. 15, 2020 16:48:41
15, 2020 16:48:41
- любезный_дельфин Скретчер
500+ сообщений
☆Магазин идеальной планировки☆ — Все выглядит намного аккуратнее! ☆ ТОРЖЕСТВЕННОЕ ОТКРЫТИЕ ☆ Найм сейчас ☆ Сейчас предлагаем пакеты ☆ Закажите или присоединитесь к персоналу сейчас!
Главная ☆ Условия ☆ Формы ☆ Персонал ☆ Партнеры и федерации ☆ Обзоры ☆ Новости ☆ Примеры ☆
Партнеры
федерации
2229
11111111111111111111111111111111111111181111111111111111111111111115. :41:34)
#ПОЭЗИЯ FTWWW
#5нояб. 15, 2020 16:49:48
- любезный_дельфин Скретчер
500+ сообщений
☆Магазин идеальной планировки☆ — Все выглядит намного аккуратнее! ☆ ТОРЖЕСТВЕННОЕ ОТКРЫТИЕ ☆ Найм сейчас ☆ Сейчас предлагаем пакеты ☆ Закажите или присоединитесь к персоналу сейчас!
Последний раз редактировалось amiable_dolphin (18 ноября 2020 г. , 16:06:44)
, 16:06:44)
#ПОЭЗИЯ FTWWW
#6нояб. 15, 2020 16:52:19
- любезный_дельфин Скретчер
500+ сообщений
☆Магазин идеальной планировки☆ — Все выглядит намного аккуратнее! ☆ ТОРЖЕСТВЕННОЕ ОТКРЫТИЕ ☆ Найм сейчас ☆ Сейчас предлагаем пакеты ☆ Закажите или присоединитесь к персоналу сейчас!
Home ☆ Terms ☆ Forms ☆ Staff ☆ Partners and Federations ☆ Reviews ☆ News ☆ Examples ☆
15 November 2020: Shop started
16 November 2020: Shop joined it’s first federation
18 November 2020 : Пример страницы добавлен
20 ноября 2020 г.
: Магазин начал предлагать пакеты
Последний раз редактировалось amiable_dolphin (20 ноября 2020 г., 10:07:06)
#ПОЭЗИЯ FTWWW
#7нояб. 15, 2020 16:57:40
- любезный_дельфин Скретчер
500+ сообщений
☆Магазин идеальной планировки☆ — Все выглядит намного аккуратнее! ☆ ТОРЖЕСТВЕННОЕ ОТКРЫТИЕ ☆ Найм сейчас ☆ Сейчас предлагаем пакеты ☆ Закажите или присоединитесь к персоналу сейчас!
Главная ☆ Условия ☆ Формы ☆ Сотрудники ☆ Партнеры и федерации ☆ Обзоры ☆ Новости ☆ Примеры ☆
BOD
❄︎ Президент: @amiail_dolphin (полный контроль)
❄︎ Менеджер: валянка (Can Call и проверки деятельности) ❄︎ Сотрудник по связям с общественностью (PRO): ВАКАНТ (может принимать/отклонять партнерские отношения, ежемесячно проверяет активность всех партнеров.Прекращает партнерские отношения, если они не отвечают)
Другой персонал
Ключ
* = забастовка
» = в отпуске
❖ = в СД
◘ = ранее входил в состав СД
#ПОЭЗИЯ FTWWW
#8Nov. 15, 2020 17:18:25
- любезный_дельфин Скретчер
500+ постов
☆Магазин идеальной планировки☆ — Все выглядит намного аккуратнее! ☆ ТОРЖЕСТВЕННОЕ ОТКРЫТИЕ ☆ Найм сейчас ☆ Сейчас предлагаем пакеты ☆ Закажите или присоединитесь к персоналу сейчас!
Мы открыты!
#ПОЭЗИЯ FTWWW
#9нояб. 16, 2020 04:54:31
16, 2020 04:54:31
- любезный_дельфин Скретчер
500+ сообщений
☆Магазин идеальной планировки☆ — Все выглядит намного аккуратнее! ☆ ТОРЖЕСТВЕННОЕ ОТКРЫТИЕ ☆ Найм сейчас ☆ Сейчас предлагаем пакеты ☆ Закажите или присоединитесь к персоналу сейчас!
#ПОЭЗИЯ FTWWW
#10Nov. 16, 2020 07:19:31
- Луна_Робинсон Скретчер
100+ сообщений
☆Магазин идеальной планировки☆ — Все выглядит намного аккуратнее! ☆ ТОРЖЕСТВЕННОЕ ОТКРЫТИЕ ☆ Найм сейчас ☆ Сейчас предлагаем пакеты ☆ Закажите или присоединитесь к персоналу сейчас!
Форма заказа
Что вам нужно: Макет подписи на форуме 4 моя старая учетная запись
Подробное описание: включить в мое имя пользователя (-Moon-Shine-) информацию о том, что эта учетная запись является моим основным магазином, которым я владею (Palm Tree PFPs 2. 0, The Banner Shop, Breezy Benefits 2.0, Howling Image Hosting). Другой факт обо мне, возможно (см. подпись), используйте для всего этого цвета mediumseagreen и black. Также используйте это: ❀
0, The Banner Shop, Breezy Benefits 2.0, Howling Image Hosting). Другой факт обо мне, возможно (см. подпись), используйте для всего этого цвета mediumseagreen и black. Также используйте это: ❀
Вы читали условия: Этот Магазин — все о совершенстве, эй?
Предпочитаемый работник: Хм, интересно…
Крайний срок: через две недели
Другое: Ваш еженедельный заказ от Breezy Benefits 2.0!
Последний раз редактировалось Luna_Robinson (16 ноября 2020 г., 07:20:34)
#11Nov. 16, 2020 07:21:14
- любезный_дельфин Скретчер
500+ сообщений
☆Магазин идеальной планировки☆ — Все выглядит намного аккуратнее! ☆ ТОРЖЕСТВЕННОЕ ОТКРЫТИЕ ☆ Найм сейчас ☆ Сейчас предлагаем пакеты ☆ Закажите или присоединитесь к персоналу сейчас!
Luna_Robinson написал:
Форма заказа
Что вы хотите: Макет подписи форума 4 моя старая учетная запись
Подробное описание: Включите мое имя пользователя (-Moon-Shine-) что-то о том, что эта учетная запись является моей основной магазинами, которыми я владею ( Palm Tree PFPs 2.0, The Banner Shop, Breezy Benefits 2.0, Howling Image Hosting). Другой факт обо мне, возможно (см. подпись), используйте для всего этого цвета mediumseagreen и black. Также используйте это: ❀
Вы читали условия: Этот Магазин — все о совершенстве, эй?
Предпочитаемый работник: Хм, интересно…
Крайний срок: через две недели
Другое: Ваш еженедельный заказ от Breezy Benefits 2.0!
Снято! Скоро будет сделано
#ПОЭЗИЯ FTWWW
#12Nov. 16, 2020 10:46:32
- любезный_дельфин Скретчер
500+ постов
☆Магазин идеальной планировки☆ — Все выглядит намного аккуратнее! ☆ ТОРЖЕСТВЕННОЕ ОТКРЫТИЕ ☆ Найм сейчас ☆ Сейчас предлагаем пакеты ☆ Закажите или присоединитесь к персоналу сейчас!
@Luna_Robinson, ваш заказ выполнен! Не стесняйтесь просить об изменениях и оставить отзыв, если у вас есть время. 0016
0016
❀ Женский ❀ Австралийский ❀ 10-13 лет ❀
❀ Warriors ❀ CCs ❀ Магазины ❀
[Center][big][b][color=mediumseagreen]❀[/color]-Moon-Shine -[color=mediumseagreen]❀[/color][/b][/big][/center][b]
[center]❀[url=https://scratch.mit.edu/users/Luna_Robinson/][ color=mediumseagreen] Моя главная[/color][/url] ❀[url=https://scratch.mit.edu/discuss/topic/436521/?page=1] [color=mediumseagreen]Пальма PFPS 2.0[/ url] [/color]❀ [url=https://scratch.mit.edu/discuss/topic/444226/][color=mediumseagreen]Магазин баннеров[/url][/color] ❀[url=https:/ /scratch.mit.edu/обсудить/тема/448949/?page=1#post-4517202][color=mediumseagreen] Breezy Benifits 2.0 [/color][/url]❀[url=https://scratch.mit.edu/discuss/topic/453435/] [color =mediumseagreen]Хостинг изображений Howling[/url] [/color]❀[/b][b]
[center][color=mediumseagreen]❀[/color] Женский [color=mediumseagreen]❀[/color] Австралийский [color =mediumseagreen]❀[/color] 10–13 лет [color=mediumseagreen]❀[/color][/b]
[b]❀[color=mediumseagreen] Воины [/color]❀[color=mediumseagreen] CCs [/color]❀ [color=mediumseagreen] Магазины [/color] [/b]❀
#ПОЭЗИЯ FTWWW
#13Nov. 16, 2020 20:21:27
16, 2020 20:21:27
- Луна_Робинсон Скретчер
100+ сообщений
☆Магазин идеальной планировки☆ — Все выглядит намного аккуратнее! ☆ ТОРЖЕСТВЕННОЕ ОТКРЫТИЕ ☆ Найм сейчас ☆ Сейчас предлагаем пакеты ☆ Закажите или присоединитесь к персоналу сейчас!
amiable_dolphin написал:
@Luna_Robinson, ваш заказ выполнен! Не стесняйтесь просить об изменениях и оставить отзыв, если у вас есть время. ❀ Австралийцы ❀ 10-13 лет ❀
❀ Warriors ❀ CC ❀ Магазины ❀[Center][big][b][color=mediumseagreen]❀[/color]-Moon-Shine-[color= средняя морская зелень]❀[/color][/b][/big][/center][b]
[center]❀[url=https://scratch.mit.edu/users/Luna_Robinson/][color=mediumseagreen] Мой главный[/color][/url] ❀[url=https://scratch.mit. edu/discuss/topic/436521/?page=1] [color=mediumseagreen]Пальма PFPS 2.0[/url] [/color]❀ [url=https://scratch.mit.edu/discuss/topic/444226/ ][color=mediumseagreen]Магазин баннеров[/url][/color] ❀[url=https://scratch.mit.edu/discuss/topic/448949/?page=1#post-4517202][color=mediumseagreen ] Breezy Benifits 2.0 [/color][/url]❀[url=https://scratch.mit.edu/discuss/topic/453435/] [color=mediumseagreen]Хостинг изображений Howling[/url] [/color]❀ [/б][б]
[center][color=mediumseagreen]❀[/color] Девочка [color=mediumseagreen]❀[/color] Австралийка [color=mediumseagreen]❀[/color] 10-13 лет [color=mediumseagreen]❀[/ color][/b]
[b]❀[color=mediumseagreen] Воины [/color]❀[color=mediumseagreen] CCs [/color]❀ [color=mediumseagreen] Магазины [/color] [/b]❀
Спасибо!
#14нояб. 17, 2020 07:58:20
- любезный_дельфин Скретчер
500+ сообщений
☆Магазин идеальной планировки☆ — Все выглядит намного аккуратнее! ☆ ТОРЖЕСТВЕННОЕ ОТКРЫТИЕ ☆ Найм сейчас ☆ Сейчас предлагаем пакеты ☆ Закажите или присоединитесь к персоналу сейчас!
Последний раз редактировалось amiable_dolphin (17 ноября 2020 г. , 07:58:46)
, 07:58:46)
#ПОЭЗИЯ FTWWW
#15нояб. 18, 2020 14:14:05
- amiable_dolphin Скретчер
500+ сообщений
☆Магазин идеальной планировки☆ — Все выглядит намного аккуратнее! ☆ ТОРЖЕСТВЕННОЕ ОТКРЫТИЕ ☆ Найм сейчас ☆ Сейчас предлагаем пакеты ☆ Закажите или присоединитесь к персоналу сейчас!
#ПОЭЗИЯ FTWWW
#16Nov. 18, 2020 16:00:53
- amiable_dolphin Скретчер
500+ сообщений
☆Магазин идеальной планировки☆ — Все выглядит намного аккуратнее! ☆ ТОРЖЕСТВЕННОЕ ОТКРЫТИЕ ☆ Найм сейчас ☆ Сейчас предлагаем пакеты ☆ Закажите или присоединитесь к персоналу сейчас!
Главная ☆ Условия ☆ Анкеты ☆ Сотрудники ☆ Партнеры и Федерации ☆ Обзоры ☆ Новости ☆ Примеры ☆
Примеры наших работ:
Последнее редактирование: 02:08. 11.11.
11.11.
#ПОЭЗИЯ FTWWW
#17Nov. 18, 2020 18:01:56
- ланнистил Скретчер
100+ сообщений
☆Магазин идеальной планировки☆ — Все выглядит намного аккуратнее! ☆ ТОРЖЕСТВЕННОЕ ОТКРЫТИЕ ☆ Найм сейчас ☆ Сейчас предлагаем пакеты ☆ Закажите или присоединитесь к персоналу сейчас!
Имя пользователя: lannysteel
Активность (1-10): 8/5
Примеры работы: https://scratch.mit.edu/projects/450692295/ и https://linkpicture.com/q/Untitled-3_7.jpg
Какие из наших услуг вы можете сделать: рисование и скрипты/кодирование
Вы прочитали условия: да
Другое: Н/Д
#18Nov. 19, 2020 04:30:08
- любезный_дельфин Скретчер
500+ сообщений
☆Магазин идеальной планировки☆ — Все выглядит намного аккуратнее! ☆ ТОРЖЕСТВЕННОЕ ОТКРЫТИЕ ☆ Найм сейчас ☆ Сейчас предлагаем пакеты ☆ Закажите или присоединитесь к персоналу сейчас!
lannysteel написал:
Имя пользователя: lannysteel
Активность (1-10): 8/5
Примеры работы: https://scratch.mit.edu/projects/450692295/ и https://linkpicture.com/q/ Untitled-3_7.jpg
Какие из наших услуг вы можете сделать: арт и скрипты/кодирование
Вы ознакомились с условиями: да
Другое: N/A
1. Могу сказать, что вы не читали условия
2 , Это магазин макетов, а не арт/кодирование
#ПОЭЗИЯ FTWWW
#19нояб. 20, 2020 05:58:12
- любезный_дельфин Скретчер
500+ сообщений
☆Магазин идеальной планировки☆ — Все выглядит намного аккуратнее! ☆ ТОРЖЕСТВЕННОЕ ОТКРЫТИЕ ☆ Найм сейчас ☆ Сейчас предлагаем пакеты ☆ Закажите или присоединитесь к персоналу сейчас!
#ПОЭЗИЯ FTWWW
#20нояб. 21, 2020 05:01:41
21, 2020 05:01:41
- amiable_dolphin Скретчер
500+ сообщений
☆Магазин идеальной планировки☆ — Все выглядит намного аккуратнее! ☆ ТОРЖЕСТВЕННОЕ ОТКРЫТИЕ ☆ Найм сейчас ☆ Сейчас предлагаем пакеты ☆ Закажите или присоединитесь к персоналу сейчас!
#POETRY FTWWW
Макет Scratch 2.0 в 3.0
- Создать
- Исследовать
- Идеи
- О
#1дек. 15, 2021 03:00:26
- vismayiscool123 Скретчер
6 сообщений
Макет Scratch 2.
 0 в 3.0
0 в 3.0при нажатии зеленого флажка
произнести [Как] в течение (2) секунд
воспроизвести звук [изменить макет 3.0 на 2.0? v]
#2дек. 15, 2021 03:10:09
- ScolderCreations Скретчер
1000+ сообщений
Scratch 2.0 вёрстка в 3.0
Нельзя, без чего мне запрещено называть.
#3дек. 15, 2021 06:28:04
- vismayiscool123 Скретчер
6 сообщений
Макет Scratch 2.0 в 3.0
ScolderCreations писал(а):
Нельзя, без чего мне запрещено называть.
что тебе запрещено называть?
#4дек. 15, 2021 06:29:14
15, 2021 06:29:14
- vismayiscool123 Скретчер
6 сообщений
Макет Scratch 2.0 в версии 3.0
при нажатии зеленого флажка
сказать [пожалуйста, мне понравилось 2.0] в течение (2) секунд
#5Dec. 15, 2021 06:34:43
- вудептрай0
1000+ сообщений
Макет Scratch 2.0 в версии 3.0
vismayiscool123 написал:
что вам запрещено называть?ScolderCreations написал:
Нельзя, без чего мне запрещено называть.
Он имел в виду «расширение для браузера».
ЗАПРЕЩЕНО НА СКРЕЧ, ПОЭТОМУ НЕ УКАЗЫВАЙТЕ НАЗВАНИЕ.
Не думайте, что это часть моих постов, это моя подпись. Вы можете увидеть, как изменить/добавить подпись здесь.
Выделите + ctrl (cmd) + shift + вниз, чтобы увидеть мою полную подпись
#6дек. 15, 2021 06:38:07
- вудептрай0
1000+ сообщений
Макет Scratch 2.0 в 3.0
vismayiscool123 написал:
когда щелкнул зеленый флажок
сказать [пожалуйста, мне понравилось 2.0] в течение (2) секунд
отклонено, извините…
Не думайте, что это часть моих постов, это моя подпись. Вы можете увидеть, как изменить/добавить подпись здесь.
Вы можете увидеть, как изменить/добавить подпись здесь.
Выделите + ctrl (cmd) + Shift + вниз, чтобы увидеть мою полную подпись
#7дек. 15, 2021 11:14:27
- ниндзяМАР Скретчер
1000+ сообщений
Scratch 2.0 Mayout в 3,0
Vudeptrai0
. Написал:Vismayiscool123 писал:
, когда зеленый флаг. не преступление
#8дек. 15, 2021 12:59:13
- привет875230163394
- Скретчер
1000+ сообщенийМакет Scratch 2.0 в 3.0
vismayiscool123 написал:
когда щелкнул зеленый флаг
сказать [Как] в течение (2) секунд
воспроизвести звук [изменить макет 3.0 на 2.0? v]
, как он сказал, вы можете сделать это с помощью запрещенного расширения браузера, однако, если вы хотите быть полностью легальным, загрузку автономного редактора 2.0 можно найти здесь: https://scratch.mit.edu/download/ царапина3
если еще один человек прокомментирует «лопата» в моем профиле…
crtl+shift+down для прокрутки вниз
Я смею кого-нибудь сделать онлайн-версию Taikyoku Shogi, японского варианта шахмат 36x36 с более чем 200 отдельными фигурами с обеих сторон , само собой разумеется, это ОЧЕНЬ сложно
Team Scorpion - это просто kaj v2, не о чем беспокоиться, лол, прочтите это эссе, чтобы понять, почему массовые репортажи - это не проблема, о которой думают люди. Разжигание паники — мощный инструмент, если вы позволите им добраться до вашей головы, они уже победили.
Большой Брат все видит, смотрите что думаете
В первый век, в первый пост, когда отчеты впервые сдавали, стоял один.
Сожженный угольками Одураченных, его душа, опаленная пламенем Форумов и испорченная до неузнаваемости, он выбрал путь вечных мук. В своей лютой ненависти он не находил покоя и с кипящей кровью рыскал по Внушениям, ища мести обидевшим его обманщикам. Он носил корону ST, и те, кто попробовал его клавиатуру, назвали его… Обитателем Форума.
这个男人名叫小帅
Слава сверхгосударству Океания
#9дек. 16, 2021 06:53:51
- вудептрай0
Скретчер
1000+ сообщенийМакет Scratch 2.0 в 3.0
ninjaMAR написал:
нравится царапина 2.0 не является преступлениемvudeptrai0
писал:. изменение макета на 2.Vismayiscool123 Написал:
, когда зеленый флаг щелкнул
, скажем [пожалуйста, я люблю 2.0] для (2) Secs0 отклонено
Не думайте, что это часть моих постов, это моя подпись. Вы можете увидеть, как изменить/добавить подпись здесь.
Выделите + ctrl (cmd) + shift + вниз, чтобы увидеть мою полную подпись
#10дек. 16, 2021 08:10:45
- Hello3Rules
Скретчер
100+ сообщенийМакет Scratch 2.0 в версии 3.0
отклонено, извините…0109 при нажатии зеленого флажка
сказать [пожалуйста, мне понравилось 2.0] в течение (2) секунднет, это не преступление.
, но Scratch 2.0 больше не доступен на нулях, и его заменили на 3.
Существуют расширения браузера, которые позволяют их использовать.
, но имена расширений браузера нельзя назвать с нуля. Извини.
Надеюсь, вам было полезно.
Спасибо, хорошего дня!— 3
▊▊▊▊▊▊▊▊▊▊▊▊▊▊▊▊▊▊▊▊▊▊▊▊▊▎
●●●●●●●●●●●●●●●●●●●●●●●●●
●• 10⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀☘⠀⠀●
●• ꜱʜᴇ/ ʜᴇʀ⠀⠀⠀⠀⠀⠀⠀⠀⠀☘⠀⠀●
●• ɪɴᴛʀᴏᴠᴇʀᴛ | ♓︎⠀⠀⠀⠀⠀☘⠀⠀●
●●●●●●●●●●●●●●●●●●●●●●●●●●
▊▊▊▊▊▊▊▊▊▊▊▊▊▊ ▊▊▊▊▊▊▊▊▊▊▊▎llılılı. ♪♫llılılı. ♪♫llılılı. ♪♫llılılı. ♪♫llılılı. ♪♫llılılı.
#11дек. 16, 2021 08:36:41
- ниндзяМАР
Скретчер
1000+ сообщенийМакет Scratch 2.0 в 3.0
hi875230163394 написал:
, как он сказал, вы можете сделать это с помощью запрещенного расширения браузера, однако, если вы хотите быть полностью легальным, загрузку автономного редактора 2.0 можно найти здесь: https://scratch.mit.edu/download/scratch3vismayiscool123 написал:
когда щелкнул зеленый флаг
сказать [Как] изменить макет за (2) 2.2 сек. v]
not following the community guidelines/terms of use isn’t illegal, however you may get banned from this website
Hello3Rules wrote:
vudeptrai0
wrote:да, но изменение макета на 2.0 отклоненоninjaMAR wrote:
нравится царапина 2.0 не является преступлениемvudeptrai0
wrote:отклонено, извините…vismayiscool123 написал:
когда щелкнул зеленый флажок
сказать [пожалуйста, мне понравилось 2.0] в течение (2) секундсообщение было запутанным, потому что они цитировали сообщение (а не оператор) и просто сказали «отклонено», что не дает много информации о контексте сообщения.

 Форум Подпись макетов
Форум Подпись макетов  cubeupload.com/hakjdn1_2/361.png[/img][/url]
cubeupload.com/hakjdn1_2/361.png[/img][/url] 


 : Магазин начал предлагать пакеты
: Магазин начал предлагать пакеты Прекращает партнерские отношения, если они не отвечают)
Прекращает партнерские отношения, если они не отвечают) 0, The Banner Shop, Breezy Benefits 2.0, Howling Image Hosting). Другой факт обо мне, возможно (см. подпись), используйте для всего этого цвета mediumseagreen и black. Также используйте это: ❀
0, The Banner Shop, Breezy Benefits 2.0, Howling Image Hosting). Другой факт обо мне, возможно (см. подпись), используйте для всего этого цвета mediumseagreen и black. Также используйте это: ❀  0[/url] [/color]❀ [url=https://scratch.mit.edu/discuss/topic/444226/ ][color=mediumseagreen]Магазин баннеров[/url][/color] ❀[url=https://scratch.mit.edu/discuss/topic/448949/?page=1#post-4517202][color=mediumseagreen ] Breezy Benifits 2.0 [/color][/url]❀[url=https://scratch.mit.edu/discuss/topic/453435/] [color=mediumseagreen]Хостинг изображений Howling[/url] [/color]❀ [/б][б]
0[/url] [/color]❀ [url=https://scratch.mit.edu/discuss/topic/444226/ ][color=mediumseagreen]Магазин баннеров[/url][/color] ❀[url=https://scratch.mit.edu/discuss/topic/448949/?page=1#post-4517202][color=mediumseagreen ] Breezy Benifits 2.0 [/color][/url]❀[url=https://scratch.mit.edu/discuss/topic/453435/] [color=mediumseagreen]Хостинг изображений Howling[/url] [/color]❀ [/б][б]  mit.edu/projects/450692295/ и https://linkpicture.com/q/ Untitled-3_7.jpg
mit.edu/projects/450692295/ и https://linkpicture.com/q/ Untitled-3_7.jpg  0 на 2.0? v]
0 на 2.0? v]  Сожженный угольками Одураченных, его душа, опаленная пламенем Форумов и испорченная до неузнаваемости, он выбрал путь вечных мук. В своей лютой ненависти он не находил покоя и с кипящей кровью рыскал по Внушениям, ища мести обидевшим его обманщикам. Он носил корону ST, и те, кто попробовал его клавиатуру, назвали его… Обитателем Форума.
Сожженный угольками Одураченных, его душа, опаленная пламенем Форумов и испорченная до неузнаваемости, он выбрал путь вечных мук. В своей лютой ненависти он не находил покоя и с кипящей кровью рыскал по Внушениям, ища мести обидевшим его обманщикам. Он носил корону ST, и те, кто попробовал его клавиатуру, назвали его… Обитателем Форума. 0 отклонено
0 отклонено
 2 сек. v]
2 сек. v]