обучение на верстальщика онлайн — Skillbox
Участвует в Чёрной пятнице Скидки до 60% действуют 0 дней 00:00:00
Курс
Верстальщик воплощает в жизнь замысел веб-дизайнера и создаёт рабочие сайты из дизайн-макетов. На курсе вы научитесь верстать одностраничные лендинги, сайты услуг и мероприятий, интернет-магазины. С вёрстки начнётся ваш путь в веб-разработку.
- ★ 4,57 из 5 на основе 10 028 оценок курса
- Длительность 4 месяца
- 4 проекта для портфолио
- Практика на вебинарах с разработчиками из крупных компаний
- Доступ к курсу навсегда
Мы постоянно обновляем курс, чтобы вы получали навыки, которые прямо сейчас нужны работодателям. Последняя дата обновления — ноябрь 2022 года.
Кому подойдёт этот курс
- Новичкам в разработке
Если вы мечтаете создавать сайты, но не знаете, с чего начать.
 Хотите глубоко погрузиться в основы веб-разработки, а не просто пройтись по верхам.
Хотите глубоко погрузиться в основы веб-разработки, а не просто пройтись по верхам. - Начинающим верстальщикам
Если вас раздражает, что ваш сайт работает по разному в браузерах, долго грузится или ломается на маленьких экранах. Вы хотите прокачать свои навыки в работе с векторной графикой и анимацией, что-то слышали про доступность, но не знаете, как сделать проекты удобными для людей с особенностями.
Чему вы научитесь
Писать код на HTML и CSS.
Знать эти языки должен каждый веб-разработчик. На HTML будете создавать структуру сайта, а с помощью CSS стилизовать — добавлять цвета, анимации, шрифты и многое другое.
Основам программирования на JavaScript
Узнаете, как обрабатывать действия пользователя, например, клик мышкой по кнопке. Сможете добавить на свой сайт рабочий слайдер или выпадающее меню.
Верстать сайты для любых экранов
Вы изучите блочную, резиновую и адаптивную вёрстку.
 Узнаете, как сделать так, чтобы контент на сайте подстраивался под размеры экрана. Ваши сайты будет комфортно смотреть с любых устройств.
Узнаете, как сделать так, чтобы контент на сайте подстраивался под размеры экрана. Ваши сайты будет комфортно смотреть с любых устройств.Учитывать особенности браузеров при вёрстке
Вы научитесь создавать сайты, которые будут выглядеть и работать одинаково в Google Chrome, Mozilla Firefox и Safari.
Проверять сайты на доступность
Любой человек, независимо от индивидуальных особенностей и здоровья, сможет пользоваться сайтами, которые вы сверстаете.
Работать в инструментах веб-разработчика
Вы освоите систему контроля версий Git для работы в команде. Научитесь в режиме реального времени вносить правки в вёрстку с помощью Google Developer Tools.
Работы участников курса
Как проходит обучение на платформе
- Регистрация
Знакомитесь с платформой
Платформа Skillbox — собственная разработка компании, которую мы постоянно улучшаем.
 Вас ждут видео, практические задания и общение с кураторами. Доступ к материалам откроется сразу после покупки курса.
Вас ждут видео, практические задания и общение с кураторами. Доступ к материалам откроется сразу после покупки курса. - Теория
Получаете знания
Курсы состоят из тематических видео разной длительности. Смотрите их когда и где угодно. Доступ бессрочный, чтобы вы всегда могли вернуться и повторить теорию.
- Общаетесь с экспертами
Посещаете вебинары
Разбираете код и задаёте вопросы на онлайн-встречах с фрилансерами и разработчиками крупных компаний.
- Практика
Выполняете задания
Мы уверены, что навыки отрабатываются только через практику. Поэтому после теории вас ждёт практическая работа или тест. Все задачи приближены к реальным — их можно с гордостью положить в портфолио.
- Обратная связь
Работаете с куратором
Проверкой заданий занимаются кураторы. Это эксперты по теме курса. Они помогут с трудными задачами и подскажут, как улучшить ваши проекты.
 Общаться с проверяющими кураторами можно прямо на платформе.
Общаться с проверяющими кураторами можно прямо на платформе.
Поддержка и комьюнити для участников курса
- Внимательные кураторы помогут вам исправить ошибки в практических работах, поделятся лайфхаками и полезной литературой.
- В закрытом чате вы сможете общаться и обмениваться полезными материалами с другими пользователями платформы. А куратор ответит на вопросы по курсу и даст советы по выполнению заданий.
Здравствуйте! Отправляю задание на проверку. Пожалуйста, ответьте на вопросы в комментариях.
КристинаЗадание проверила, на вопросы ответила в файле. Отлично поработали, осталось немного доделать 😊
КураторСпасибо, всё поправила 👍
Кристина
Мы понимаем, как сложно бывает применять новые знания на практике, и поддержим вас на этом пути ❤️
Базовый уровень. 2 месяца
- Получите базовые навыки HTML и CSS, сможете верстать простые и средние по сложности веб-страницы с анимациями.
 Например, сайты компаний или лендинги — одностраничные сайты о товаре и услугах. Научитесь адаптировать сайт для отображения на разных устройствах: экране монитора, планшета и смартфона.
Например, сайты компаний или лендинги — одностраничные сайты о товаре и услугах. Научитесь адаптировать сайт для отображения на разных устройствах: экране монитора, планшета и смартфона.
- Получите базовые навыки HTML и CSS, сможете верстать простые и средние по сложности веб-страницы с анимациями.
Продвинутый уровень. 2 месяца
- Изучите особенности вёрстки html-писем и отточите навыки работы с векторной графикой. Сможете создавать сложные и эффектные анимации. Узнаете, как ускорить время загрузки сайта. Автоматизируете сборку готового проекта, сможете минифицировать свой код, чтобы он меньше весил.
- Ускорите свою работу с CSS и освоите технологию Grid. Сможете создавать сложные сайты-каталоги.
Уже учились на каком-то курсе из программы?
Скажите об этом менеджеру — платить за них не придётся.
Получить презентацию курса и консультацию специалиста
Ваша заявка успешно отправлена
Наш менеджер свяжется с вами в ближайшее время
Скачать программу Скачать программуСпикеры курса
- Сергей Корниенко
Frontend team-lead инвестиционного маркетплейса Московской биржи
- Максим Васянович
Практикующий фрилансер, ментор блока «Веб-вёрстка»
Год английского языка бесплатно
Skillbox запустил онлайн-платформу для изучения английского. Запишитесь на курс и получите годовой бесплатный доступ к материалам проекта.
Запишитесь на курс и получите годовой бесплатный доступ к материалам проекта.
Предложение действует для пользователей Skillbox, которые купили любую профессию с 22 декабря 2021 года.
Вас ждут:
- методика ускоренного запоминания слов и грамматики;
- персональная программа освоения языка, которая поможет заговорить с нуля;
- возможность индивидуальных сессий с кураторами.
Ваше резюме после курса
Верстальщик
от 70 000 ₽
Владею инструментами:
HTML
Язык, с помощью которого можно «разметить» структуру будущей веб-страницы: добавить основные блоки, текст, картинки, видео.
CSS
Язык стилей, с помощью которого можно описать внешний вид HTML-элементов.
JavaScript
Язык программирования, на котором пишут веб-приложения.
Chrome DevTools
Встроенный в браузер Google Chrome инструмент, который позволяет веб-разработчикам тестировать интерфейсы и производительность сайта.

Figma
Сервис, в котором дизайнеры проектируют интерфейсы сайтов и мобильных приложений.
Мои навыки:
- Современные стандарты верстки: блочная, кроссбраузерная, резиновая, адаптивная
- Знание HTML5 и CSS3, включая анимацию
- Основы JavaScrip
- Вёрстка с использованием Flexbox
- Работа с фреймворком Bootstrap
- Сборка проекта на Gulp и Webpack
- Работа с макетом, векторной и растровой графикой: Figma
- Работа с Git
- Знание принципов БЭМ
- Владение Pixel Perfect
- Настройка хостинга, работа через FTP.
Мои проекты:
- Сайт строительной компании
- Сайт сетей отелей
- Платформа для подкастов / Лендинг арт-галереи
- Интернет-магазин
Сертификат Skillbox
подтвердит, что вы прошли курс, и станет дополнительным аргументом при устройстве на работу.
Пример сертификата
О Skillbox
Skillbox
№ 1 по качеству организации обучения среди EdTech-компаний в сегменте ДПО. Рейтинг от Smart Ranking.
Рейтинг от Smart Ranking.
по качеству обучения. Вся теория записана с топовыми экспертами рынка, а практика максимально приближена к реальным рабочим задачам. Послушайте, что говорят те, кто уже достиг своих целей вместе со Skillbox.
Часто задаваемые вопросы
- Я никогда не занимался вёрсткой. У меня получится?
Да, курс подходит абсолютным новичкам без опыта в программировании. Но чтобы достичь результата, нужно постараться — выполнять практические задания, читать дополнительную литературу и разрабатывать итоговые проекты. В остальном помогут практикующие эксперты, которые будут сопровождать вас на протяжении всего курса.
- Вижу много незнакомых терминов: CSS, JavaScript? Что всё это значит?
HTML — самый распространенный язык верстки в интернете. Вы можете представить HTML как набор команд, который задаёт структуру и логику работы сайта.

CSS — язык, описывающий стиль сайта. Если HTML отвечает за содержание, то на CSS расписывают внешний вид сайта.
CSS Grid — инструмент в CSS: специальная сетка, которая помогает располагать элементы сайта симметрично и аккуратно.
JavaScript (JS) — главный язык программирования в веб-разработке. На JS программируют функции сайта, добавляют интерактивность и описывают сценарии взаимодействия с пользователем. А ещё он прекрасно «дружит» с HTML и CSS.
Figma — сервис, в котором дизайнеры проектируют интерфейсы сайтов и мобильных приложений.Webpack — инструмент, с помощью которого вы можете автоматизировать часть работы над вёрсткой.
Pixel Perfect — подход в вёрстке, при котором каждый пиксель свёрстанного сайта занимает такое же положение, как и в макете у дизайнера. Если «наложить» дизайн на сайт, то разница будет минимальна.
Visual Studio Code — бесплатный редактор кода для разработки веб-приложений.

- Сколько часов в неделю мне нужно будет уделять обучению на платформе?
В среднем пользователи платформы занимаются около 2 часов в день и завершают курс за 4 месяца. Но у нас нет жёстких дедлайнов — учитесь на платформе в комфортном для вас темпе.
- Нужно ли устанавливать программы для работы на курсе?
Заранее ничего скачивать не нужно. Во время курса мы поможем вам установить весь необходимый софт для работы и предоставим доступ к платным инструментам.
- Чтобы разрабатывать сайты нужен мощный компьютер?
Веб-вёрстка не требует много вычислительных ресурсов, поэтому для работы подойдёт средний ноутбук или компьютер. Вот минимальные характеристики к начинке:
- Операционная система: Windows 7 и выше, macOS.
- Процессор: 4-ядерный с частотой 2,5 Ггц и выше.
- Оперативная память: от 4 ГБ.

- Видеокарта: Intel HD Graphics 4000, Nvidia 330m или ATI Radeon HD 4850 и выше.
- Желательно, но необязательно, чтобы память была на SSD.
- Разрешение экрана: желательно 1920×1080.
- Доступ к интернету.
- Нужно ли знать английский?
Совсем необязательно. Названия встроенных функций и выражений в языках программирования вы запомните в процессе, а незнакомые фразы можно перевести с помощью Google Translate. К тому же у вас будет доступ к урокам и материалам онлайн-платформы для изучения английского. Сможете подтянуть грамматику и расширить словарный запас.
- Как развиваться в профессии дальше?
В веб-разработке всё быстро меняется: появляются технологии, фреймворки, в JavaScript и CSS завозят новые фичи. Поэтому невозможно один раз выучить что-то и всегда оставаться востребованным. Нужно постоянно развиваться в профессии — общаться с тимлидами в вашей компании, посещать конференции, читать статьи на Хабре по своей теме и другие ресурсы.

- Кто будет мне помогать в обучении на платформе?
У вас будут проверяющие эксперты и куратор в Telegram-чате курса. Они прокомментируют практические работы, дадут полезные советы и ответят на любые вопросы. Вы сможете перенять их опыт, профессиональные знания и лайфхаки.
- Действуют ли какие-нибудь программы рассрочки?
Да, вы можете купить курс в рассрочку — и спланировать свой бюджет, разбив всю сумму на небольшие ежемесячные платежи.
- Санкт-Петербург
- Алматы
- Киев
- Минск
- Москва
- Санкт-Петербург
- Алматы
- Волгоград
- Воронеж
- Екатеринбург
- Казань
- Красноярск
- Нижний Новгород
- Новосибирск
- Омск
- Пермь
- Ростов-на-Дону
- Уфа
- Челябинск
где учиться на верстальщика HTML и CSS
Курс
Школа
Рейтинг
Стоимость
Рассрочка
Длительность
Ссылка
Основы вёрстки сайтов, тариф «Базовый»
Loftschool
4. 9
9
22 500 ₽
1 857 ₽/мес
1.5 месяц
Сайт школы
Вёрстка — быстрый старт
Loftschool
4.9
2 290 ₽
-
0.5 месяцев
Сайт школы
HTML основы
Loftschool
4.9
1 190 ₽
-
0.2 месяцев
Сайт школы
HTML/CSS
OTUS
4.7
45 000 ₽
-
3 месяца
Сайт школы
Веб-вёрстка
Skillbox
4. 6
6
33 810 ₽
2 818 ₽/мес
6 месяцев
Сайт школы
Основы вёрстки сайта
Нетология
4.6
0 ₽
-
0.5 месяцев
Сайт школы
Профессиональная вёрстка
GeekBrains
4.4
11 970 ₽
-
1 месяц
Сайт школы
Онлайн-курс по HTML, тариф PRO
HEDU (IRS.academy)
3.7
24 550 ₽
-
0.5 месяцев
Сайт школы
HTML и CSS. Профессиональная вёрстка сайтов
Профессиональная вёрстка сайтов
HTML Academy
0.0
15 400 ₽
2 560 ₽/мес
-
Сайт школы
HTML и CSS. Адаптивная вёрстка и автоматизация
HTML Academy
0.0
23 900 ₽
3 980 ₽/мес
2 месяца
Сайт школы
Вёрстка email-рассылок
HTML Academy
0.0
14 900 ₽
2 480 ₽/мес
-
Сайт школы
Шаблонизаторы HTML
HTML Academy
0.0
6 900 ₽
1 150 ₽/мес
-
Сайт школы
Онлайн-курс по основам HTML5 и CSS3
Shultais Education
0. 0
0
3 900 ₽
-
1 месяц
Сайт школы
Веб-верстальщик: начало
WAYUP
0.0
0 ₽
-
0.5 месяцев
Сайт школы
Вёрстка на HTML и CSS — востребованный навык для создания и обновления веб-сайтов. В основном, курсы по вёрстке сайтов рассчитаны на широкую аудиторию и не требуют специальной подготовки. За несколько месяцев вы получите необходимые навыки, чтобы начать карьеру в IT.
Средняя зарплата верстальщика. Источник: rabota.ru
Кроме верстальщиков, курсы HTML и CSS будут полезны тем, кто связан с IT-индустрией и работает в digital: контент-менеджеру, веб-дизайнеру, копирайтеру, веб-мастеру и начинающему веб-разработчику.
Чему вы научитесь на курсах по HTML-вёрстке
HTML-верстальщик — это специалист, который «переводит» макет дизайнера в понятный браузеру язык разметки HTML. Он создаёт структуру web-страниц (заголовки, иллюстрации, списки) и стили сайта. Верстальщик должен уметь писать HTML-код, знать CSS-стили, понимать, как правильно оформить графику на странице и расположить на ней элементы.
Он создаёт структуру web-страниц (заголовки, иллюстрации, списки) и стили сайта. Верстальщик должен уметь писать HTML-код, знать CSS-стили, понимать, как правильно оформить графику на странице и расположить на ней элементы.
На курсах для верстальщиков вы научитесь работать по современным стандартам вёрстки:
- создавать веб-страницы с помощью HTML;
- стилизовать их с помощью свойств CSS;
- публиковать в GIT;
- использовать кроссбраузерную вёрстку;
- разбираться в макетах дизайнеров;
- создавать адаптивные сайты под мобильные устройства (и любые разрешения экранов).
Навыки вёрстки сайтов — надёжный фундамент для дальнейшего развития в профессии. Следующим этапом обучения может стать администрирование CMS (WordPress, MODX и т. д.) или создание визуальной части приложений, написанных на JavaScript. Из верстальщика вы сможете вырасти во frontend-разработчика: в этом помогут курсы по frontend-разработке.
Большинство школ проводит занятия по вёрстке онлайн, в формате видеоуроков с практическими заданиями. По итогам обучения вы получите диплом или сертификат, будете использовать в работе над сайтом изученные технологии, пополните портфолио новыми проектами.
Читайте также:
Подборка курсов по веб-разработке для начинающих web-разработчиков и желающих ими стать
Алена Колычева
10 мин.
Подборка курсов по верстке сайтов на HTML и CSS
Основы вёрстки сайтов, тариф «Базовый»
Курс можно проходить без опыта в вёрстке. Вы сможете самостоятельно верстать сайты с использованием HTML, CSS, Flexbox, будете работать с макетами и размещать сайт на хостинге.
Прохождение программы занимает около 100 часов. Студенты получают задания по понедельникам и изучают материал самостоятельно в удобном для себя темпе. Каждая неделя включает в себя 3-4 обучающих видеоурока, 1 групповую практику и 1 воркшоп с наставником. Выпускной проект — многостраничный сайт компании.
Выпускной проект — многостраничный сайт компании.
Стоимость обучения за курс:
22 500 ₽
Рассрочка:
1 857 ₽ ×
12 мес.
Уровень сложности
для новичков
Длительность
1.5 мес.
Демо доступ
нет
Формат обучения
видеоуроки
Домашние задания
да
Обратная связь
да, от преподавателя
Стажировка
нет
Помощь в трудоустройстве
нет
Документ по окончании
сертификат
Перейти на страницу курса
Вёрстка — быстрый старт
Программа подходит для тех, кто хочет быстро освоить основы вёрстки и выполнить в кратчайшие сроки свой первый проект.
На курсе Вы будете верстать макет со статичным лейаутом, научитесь писать разметку для элементов и стилизовать их, реализуете интерактивные части при помощи JavaScript. Видеокурс состоит из 10 модулей с практикой, рассчитан на самостоятельное прохождение.
Стоимость обучения за курс:
2 290 ₽
Уровень сложности
для новичков
Длительность
0.5 мес.
Демо доступ
нет
Формат обучения
видеоуроки
Домашние задания
да
Обратная связь
нет
Стажировка
нет
Помощь в трудоустройстве
нет
Документ по окончании
нет
Перейти на страницу курса
HTML основы
Курс подходит для слушателей без подготовки.
Вы познакомитесь с языком разметки HTML (Hypertext Markup Language), разберёте его структуру, особенности и области применения. Курс состоит из 23 видеоуроков, рассчитанных на самостоятельное изучение материала.
Стоимость обучения за курс:
1 190 ₽
Уровень сложности
для новичков
Длительность
0.2 мес.
Демо доступ
нет
Формат обучения
видеоуроки
Домашние задания
нет
Обратная связь
нет
Стажировка
нет
Помощь в трудоустройстве
нет
Документ по окончании
нет
Перейти на страницу курса
HTML/CSS
Курс предназначен для новичков, начинающих веб-разработчиков, уже знакомых с основами HTML/CSS, веб-дизайнеров, интересующихся вёрсткой сайтов.
Вы научитесь работать с макетами, семантической разметкой, основным стеком технологий и приёмов в веб-вёрстке, фреймворками. Вы будете верстать сайт по макету, делать его адаптивным, тестировать на различных устройствах. В конце обучения у вас будет готовый проект.
Обучение проходит онлайн — вебинары, общение в Slack, домашние задания и обратная связь. Вебинары транслируются дважды в неделю по 2 академических часа, доступны в записи в личном кабинете. Домашнее задание рассчитано на 2-3 часа самостоятельной работы, выдаётся раз в 2 недели.
Стоимость обучения за курс:
45 000 ₽
Уровень сложности
для новичков
Длительность
3 мес.
Демо доступ
нет
Формат обучения
онлайн
Домашние задания
да
Обратная связь
да, от преподавателя
Стажировка
нет
Помощь в трудоустройстве
да
Документ по окончании
сертификат
Перейти на страницу курса
Веб-вёрстка
Курс подойдёт для новичков в разработке, начинающих верстальщиков, фрилансеров. Вы узнаете о назначении базовых тегов HTML, сможете стилизовать элементы с помощью CSS и сверстаете макет своего первого сайта. Далее вы расширите свои знания веб-технологий и овладеете современными инструментами для вёрстки сайтов.
Вы узнаете о назначении базовых тегов HTML, сможете стилизовать элементы с помощью CSS и сверстаете макет своего первого сайта. Далее вы расширите свои знания веб-технологий и овладеете современными инструментами для вёрстки сайтов.
Курс состоит из 29 практических модулей, распределённых на 160 видеоуроков. Вы будете учиться онлайн в комфортном для себя режиме и выполнять практические задания.
Стоимость обучения за курс:
33 810 ₽
Рассрочка:
2 818 ₽ ×
12 мес.
Уровень сложности
для новичков
Длительность
6 мес.
Демо доступ
нет
Формат обучения
онлайн
Домашние задания
да
Обратная связь
да
Стажировка
нет
Перейти на страницу курса
Основы вёрстки сайта
Пройти обучение будет полезно разработчикам, дизайнерам, контент-менеджерам, интернет-маркетологам и руководителям проектов. Вы научитесь вносить правки в код веб-страницы и верстать текстовые блоки с нуля, а также узнаете, как менять оформление и стиль отдельных элементов сайта.
Вы научитесь вносить правки в код веб-страницы и верстать текстовые блоки с нуля, а также узнаете, как менять оформление и стиль отдельных элементов сайта.
В программе курса 5 занятий и 16 практических заданий.
Стоимость обучения за курс:
Уровень сложности
для новичков
Длительность
0.5 мес.
Демо доступ
нет
Формат обучения
онлайн
Домашние задания
да
Обратная связь
нет
Стажировка
нет
Помощь в трудоустройстве
нет
Документ по окончании
нет
Перейти на страницу курса
Профессиональная вёрстка
Курс подойдёт для имеющих базовые знания в вёрстке сайтов. Вы будете использовать HTML5 и CSS3, работать над frontend-частью интернет-магазина, применять код к макетам Bootstrap, использовать два препроцессора — LESS и SASS. За 8 онлайн-уроков вы узнаете об адаптивной вёрстке сайтов, кроссбраузерности и проверке на валидность разрабатываемого интерфейса сайта.
Вы будете использовать HTML5 и CSS3, работать над frontend-частью интернет-магазина, применять код к макетам Bootstrap, использовать два препроцессора — LESS и SASS. За 8 онлайн-уроков вы узнаете об адаптивной вёрстке сайтов, кроссбраузерности и проверке на валидность разрабатываемого интерфейса сайта.
Стоимость обучения за курс:
11 970 ₽
Уровень сложности
для специалистов
Длительность
1 мес.
Демо доступ
нет
Формат обучения
онлайн
Домашние задания
да
Обратная связь
нет
Стажировка
нет
Помощь в трудоустройстве
нет
Документ по окончании
сертификат
Перейти на страницу курса
Онлайн-курс по HTML, тариф PRO
Курс подходит для всех, кто связан с веб-разработкой. Не требует специальной подготовки, подходит для новичков.
Не требует специальной подготовки, подходит для новичков.
На курсе вы научитесь верстать сайт, вносить коды в страницу, менять стили отдельных блоков или всего сайта. Вы научитесь использовать и структурировать данные: заголовки, иллюстрации, списки и прочие элементы. Курс состоит из 9 видеоуроков, рассчитанных на 18 часов самостоятельного обучения.
Стоимость обучения за курс:
24 550 ₽
Уровень сложности
для новичков
Длительность
0.5 мес.
Демо доступ
да
Формат обучения
вебинар
Домашние задания
да
Обратная связь
нет
Помощь в трудоустройстве
нет
Документ по окончании
сертификат
Перейти на страницу курса
HTML и CSS.
 Профессиональная вёрстка сайтов
Профессиональная вёрстка сайтов
Курс разработан для начинающих верстальщиков. Вам объяснят, как работает спецификация и категории тегов, разберут сложные случаи разметки. Также вы освоите HTML и CSS, разберётесь, что такое наследование, каскад и специфичность.
Стоимость обучения за курс:
15 400 ₽
Рассрочка:
2 560 ₽ ×
6 мес.
Уровень сложности
для новичков
Демо доступ
нет
Формат обучения
онлайн
Домашние задания
да
Обратная связь
да
Стажировка
нет
Помощь в трудоустройстве
нет
Документ по окончании
сертификат
Перейти на страницу курса
HTML и CSS.
 Адаптивная вёрстка и автоматизация
Адаптивная вёрстка и автоматизация
Занятия будут актуальны начинающим верстальщикам. Вы научитесь создавать разметку по методологии БЭМ, CSS-код и адаптивную сетку. Также вы узнаете, как работать с адаптивной и ретиновой графикой, как автоматизировать сборку проекта для публикации.
Стоимость обучения за курс:
23 900 ₽
Рассрочка:
3 980 ₽ ×
6 мес.
Уровень сложности
для новичков
Длительность
2 мес.
Демо доступ
нет
Формат обучения
онлайн
Домашние задания
да
Обратная связь
да
Стажировка
нет
Помощь в трудоустройстве
нет
Документ по окончании
сертификат
Перейти на страницу курса
Вёрстка email-рассылок
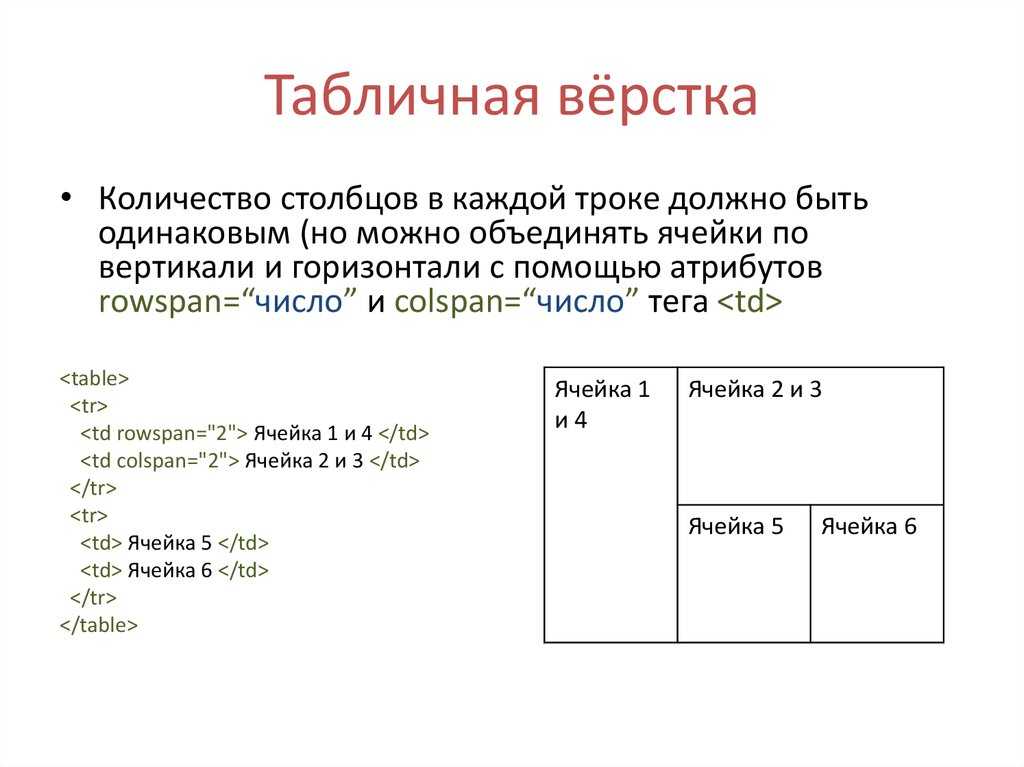
Программа будет актуальна верстальщикам рассылок. Вы научитесь применять табличную вёрстку, использовать инлайновые стили и сервисы для их сведения. Также вы изучите типы почтовых клиентов, узнаете, как решать типовые проблемы при вёрстке.
Вы научитесь применять табличную вёрстку, использовать инлайновые стили и сервисы для их сведения. Также вы изучите типы почтовых клиентов, узнаете, как решать типовые проблемы при вёрстке.
Стоимость обучения за курс:
14 900 ₽
Рассрочка:
2 480 ₽ ×
6 мес.
Уровень сложности
для новичков
Демо доступ
нет
Формат обучения
онлайн
Домашние задания
да
Обратная связь
да
Стажировка
нет
Помощь в трудоустройстве
нет
Документ по окончании
нет
Перейти на страницу курса
Онлайн-курс по основам HTML5 и CSS3
Курс подходит для новичков, не требует предварительной подготовки. Также курс подойдёт верстальщикам и начинающим веб-разработчикам.
Также курс подойдёт верстальщикам и начинающим веб-разработчикам.
Вы получите базовые навыки, необходимые для вёрстки сайтов: узнаете, как подбирать HTML-теги и CSS-свойства, работать с изображениями, текстом, формами, отправлять данные методами POST и GET и проверять вёрстку на валидность.
Программа состоит из 87 видеоуроков с закрепляющими материал практическими заданиями.
Стоимость обучения за курс:
3 900 ₽
Уровень сложности
для новичков
Длительность
1 мес.
Демо доступ
да
Формат обучения
видеоуроки
Домашние задания
да
Обратная связь
да
Стажировка
нет
Помощь в трудоустройстве
нет
Документ по окончании
сертификат
Перейти на страницу курса
Веб-верстальщик: начало
Курс предназначен для тех, кто хочет освоить профессию «Веб-верстальщик». Вы разберётесь, как создавать отзывчивый layout с помощью медиа-запросов в CSS. Научитесь делать вёрстку лендинга.
Вы разберётесь, как создавать отзывчивый layout с помощью медиа-запросов в CSS. Научитесь делать вёрстку лендинга.
Стоимость обучения за курс:
Уровень сложности
для новичков
Длительность
0.5 мес.
Демо доступ
нет
Формат обучения
видеоуроки
Домашние задания
да
Обратная связь
да, от преподавателя
Стажировка
нет
Помощь в трудоустройстве
нет
Документ по окончании
сертификат
Перейти на страницу курса
Читайте также:
Курсы по созданию лендингов
Светлана Савельева
5 мин.
Курсы верстальщика длятся до полугода. В основном такие курсы не требуют специальной подготовки, а пройти их будет полезно не только тем, кто хочет быть верстальщиком. Владеть вёрсткой сайта будет полезно для многих специалистов IT-индустрии и для тех, кто работает в digital.
Научитесь создавать правильный дизайн макета страницы
TL;DR — HTML-макет представляет расположение всех элементов в документе. Это важная часть базового дизайна страницы.
Содержание
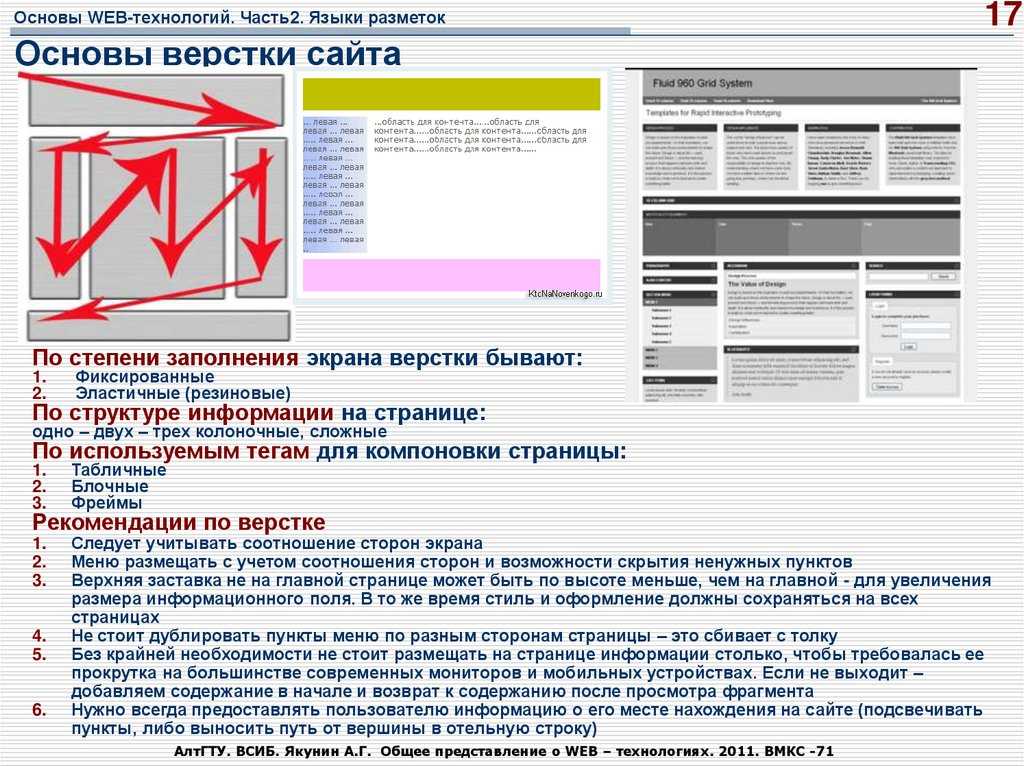
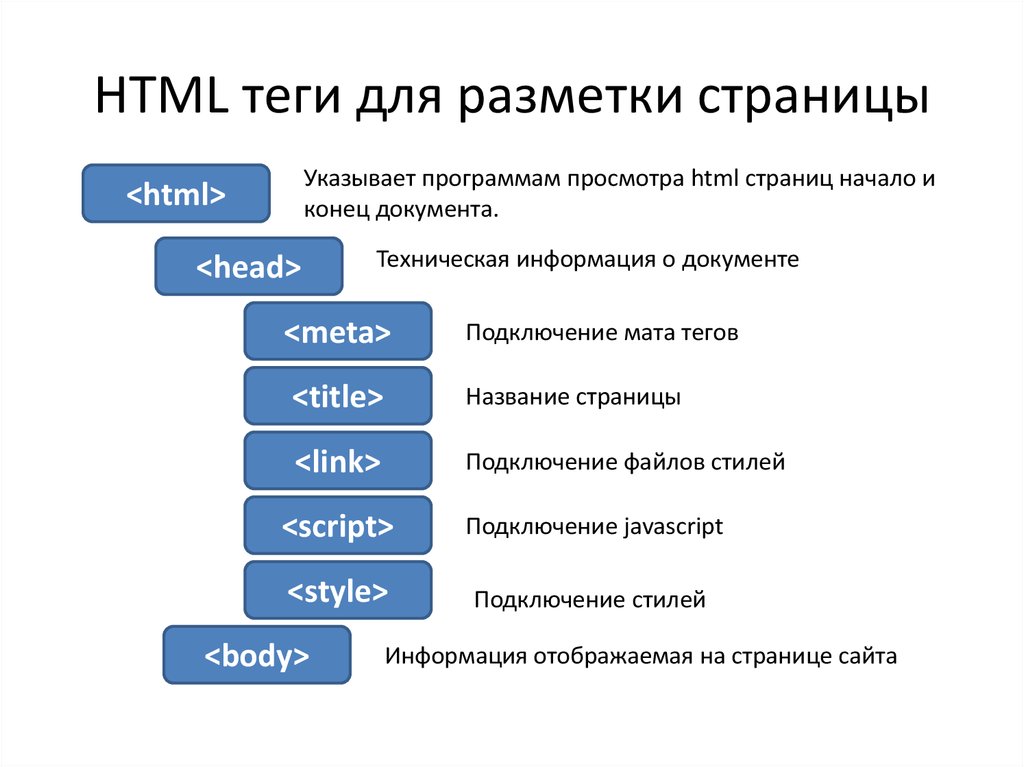
- 1. Основные элементы макетов веб-сайтов
- 2. Теги для использования в макете HTML
- 3. Макет HTML: полезные советы
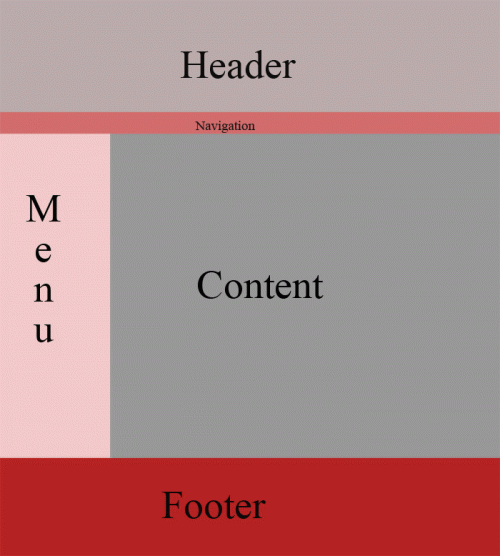
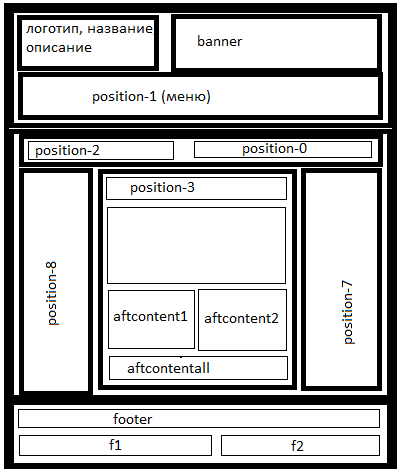
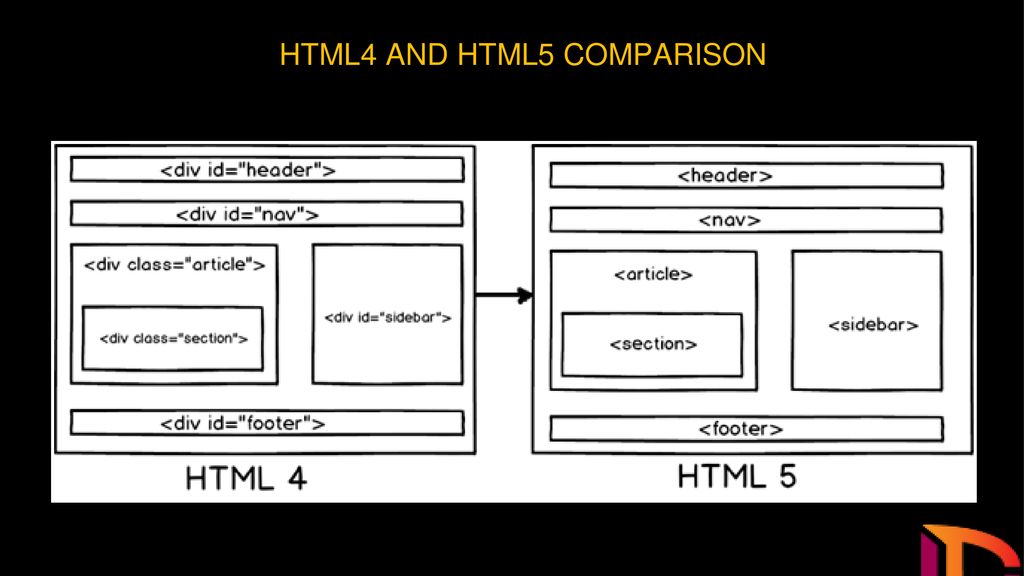
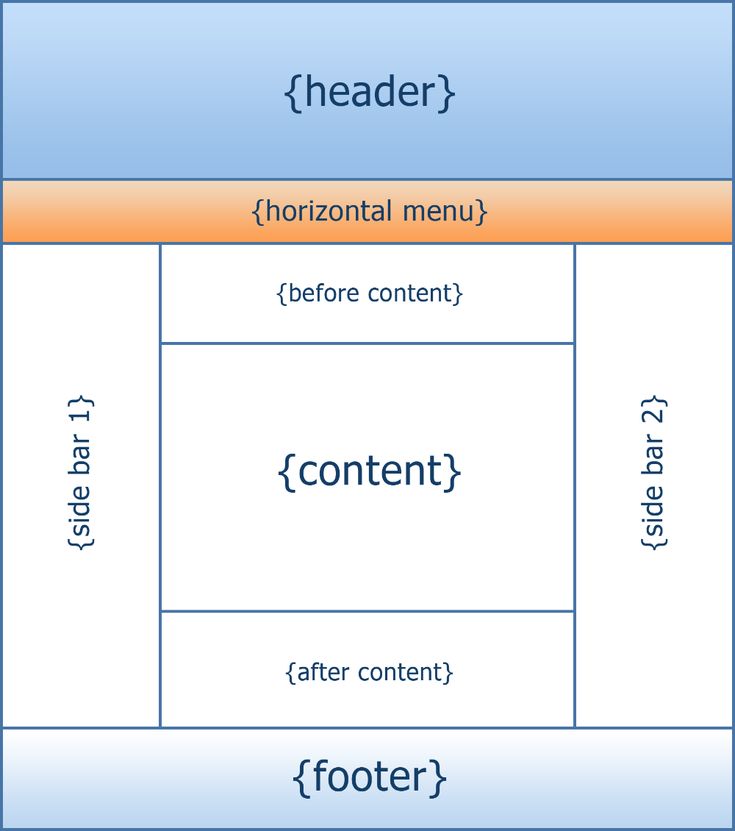
Основные элементы макетов веб-сайтов Хорошо сделанный HTML-макет улучшает взаимодействие с пользователем двумя важными способами:
- Упрощает навигацию за счет разъяснения структуры
- Делает дизайн более привлекательным
Есть четыре основных элемента, которые вы найдете практически в каждом макете страницы:
| Часть | Определение | Метки |
|---|---|---|
| Заголовок | Самая верхняя часть страницы (обычно вводный контент, например, логотипы) | <заголовок> |
| Панель навигации | HTML-контейнер для гиперссылок на разные части сайта | <навигация> |
| Содержимое | Основное содержание веб-страницы | <артикул>, <раздел> и др. |
| Нижний колонтитул | Самый низ страницы (обычно данные авторизации, например, информация об авторских правах) | <нижний колонтитул> |
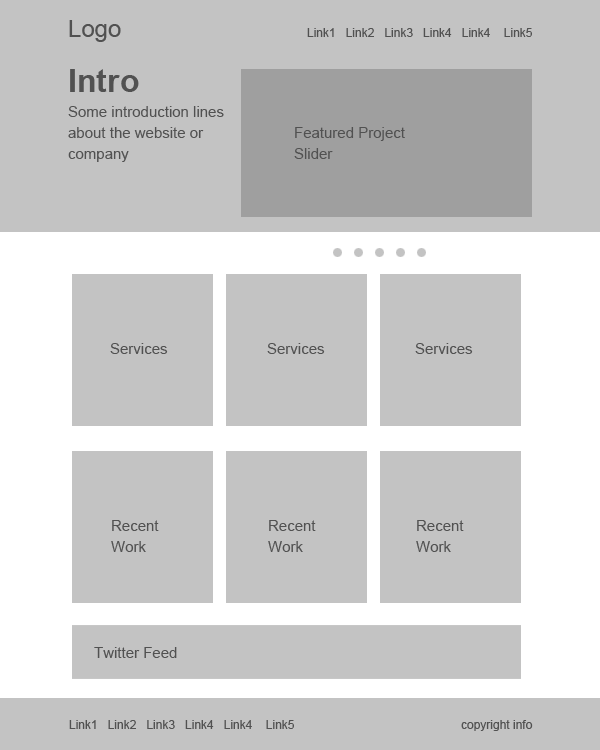
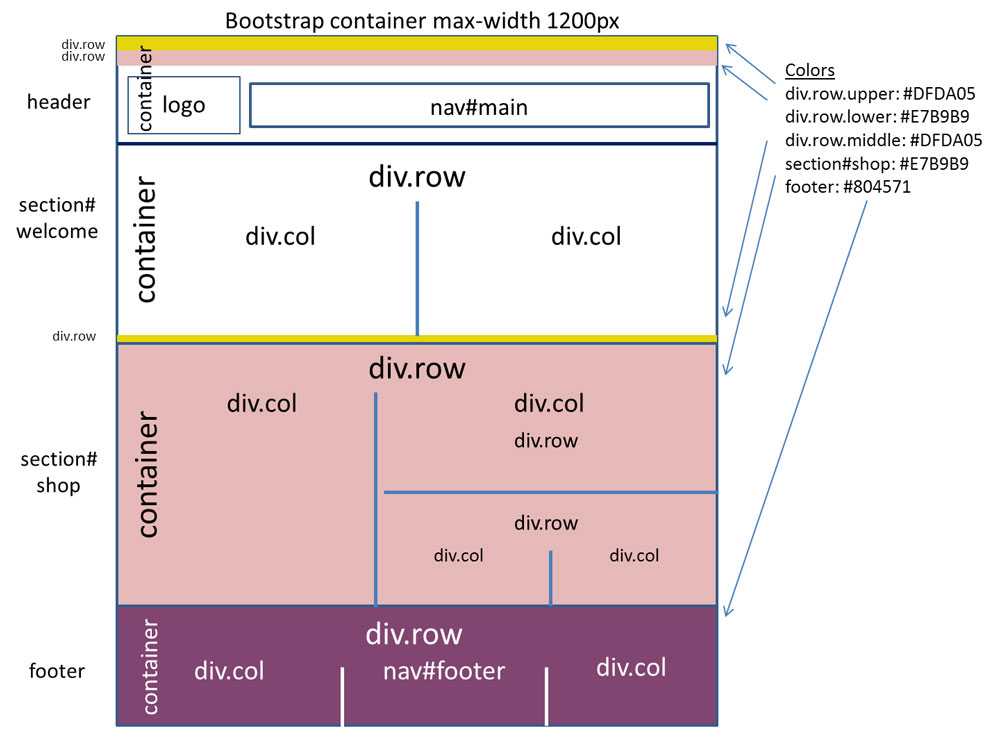
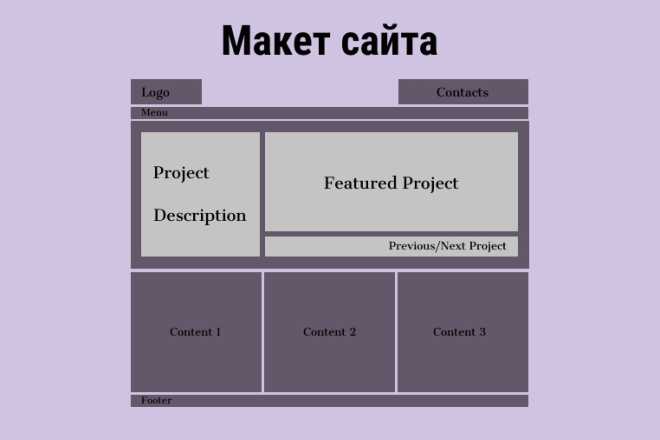
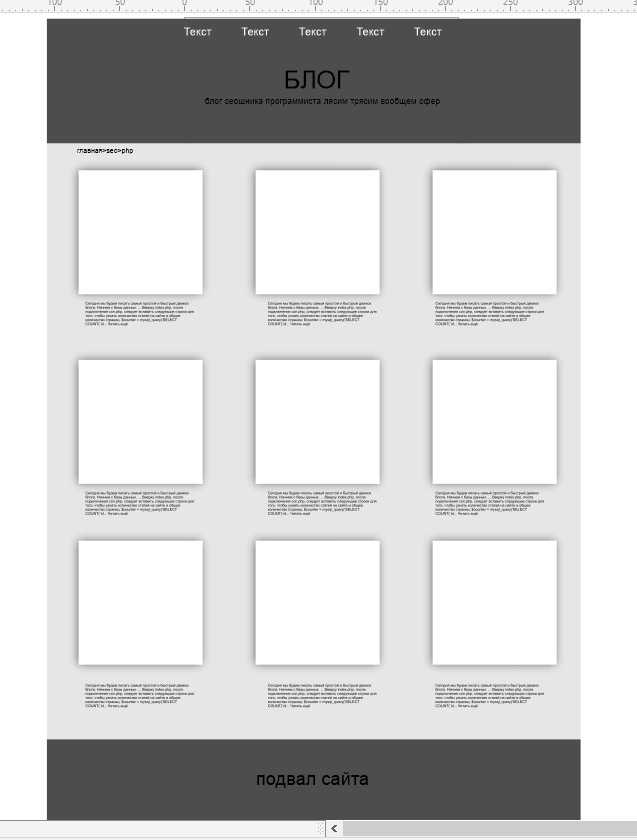
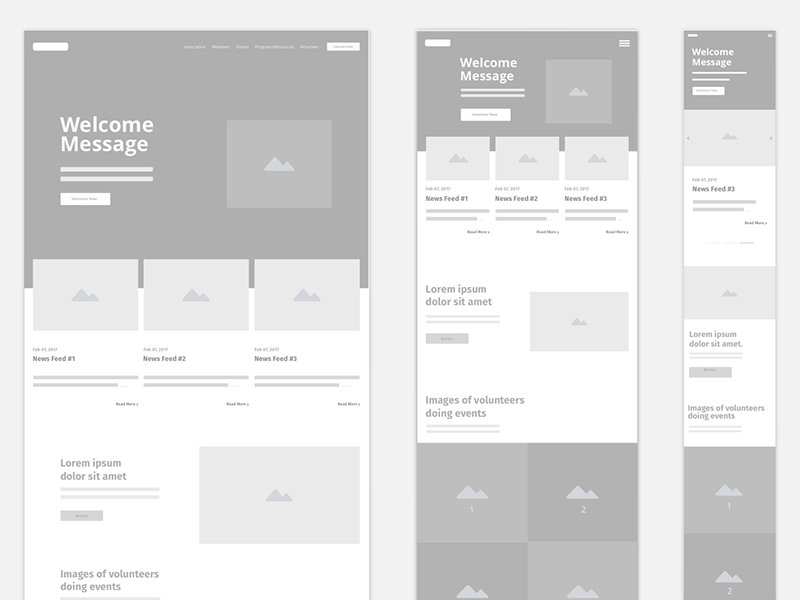
Здесь вы можете увидеть простой пример дизайна макета страницы, который включает в себя различные HTML-контейнеры, простые стили и изображение:
Pros
- Simplistic design (no unnecessary information)
- High-quality courses (even the free ones)
- Variety of features
Main Features
- Nanodegree programs
- Suitable for enterprises
- Платные сертификаты об окончании
ЭКСКЛЮЗИВ: СКИДКА 75%
Pros
- Удобная навигация
- Никаких технических проблем
- Seems to care about its users
Main Features
- Huge variety of courses
- 30-day refund policy
- Free certificates of completion
AS LOW AS 12. 99$
99$
Pros
- Отличный пользовательский опыт
- Предлагает качественный контент
- Очень прозрачные цены
Основные характеристики
- Бесплатные сертификаты об окончании
- Ориентирован на навыки работы с данными
- Гибкий график обучения
75% СКИДКА
Теги для использования в макете HTML
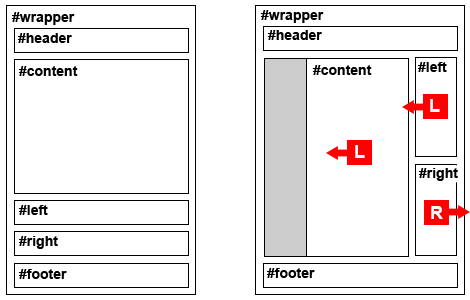
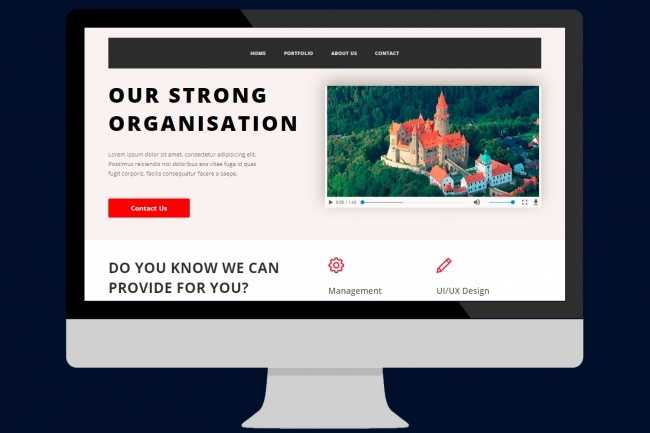
В этом разделе мы более подробно рассмотрим элементы HTML, необходимые для макета HTML примеры кода для их иллюстрации. Чтобы понять, как они используются для создания структуры страницы, обратитесь к таблице выше или просмотрите иллюстрацию справа.
Чтобы определить контейнер HTML для заголовка в верхней части макета используйте элемент
Пример
Я заголовок
Попробуйте вживую. Учитесь на Udacity
Учитесь на Udacity
Функция
Элемент
Пример
Попробуйте вживую. Учитесь на Udacity
Учитесь на Udacity
Элемент
Пример
<в сторону>Многие фильмы и графические романы основаны на этом греческом герое.
Попробуйте в прямом эфире. Учитесь на Udacity
Примечание: достаточно часто используется элемент для отображения различных рекламных баннеров.
Вы можете использовать тег
Пример
<раздел>Заголовок раздела
Тег раздела может содержать любые элементы.


Попробуйте в прямом эфире Учитесь на Udacity
Если вы хотите написать большую статью или рассказ, элемент
Пример
Забавный факт
Забавный факт: большинство забавных фактов в Интернете на самом деле не забавны.
Попробуйте вживую Учитесь на Udacity
Элемент
Пример
Попробуйте в прямом эфире. Учитесь на Udacity
Использование элемента
Попробуйте в прямом эфире. Учитесь на Udacity
Примечание: помните, что цвета очень важны в дизайне.
Макет HTML: полезные советы
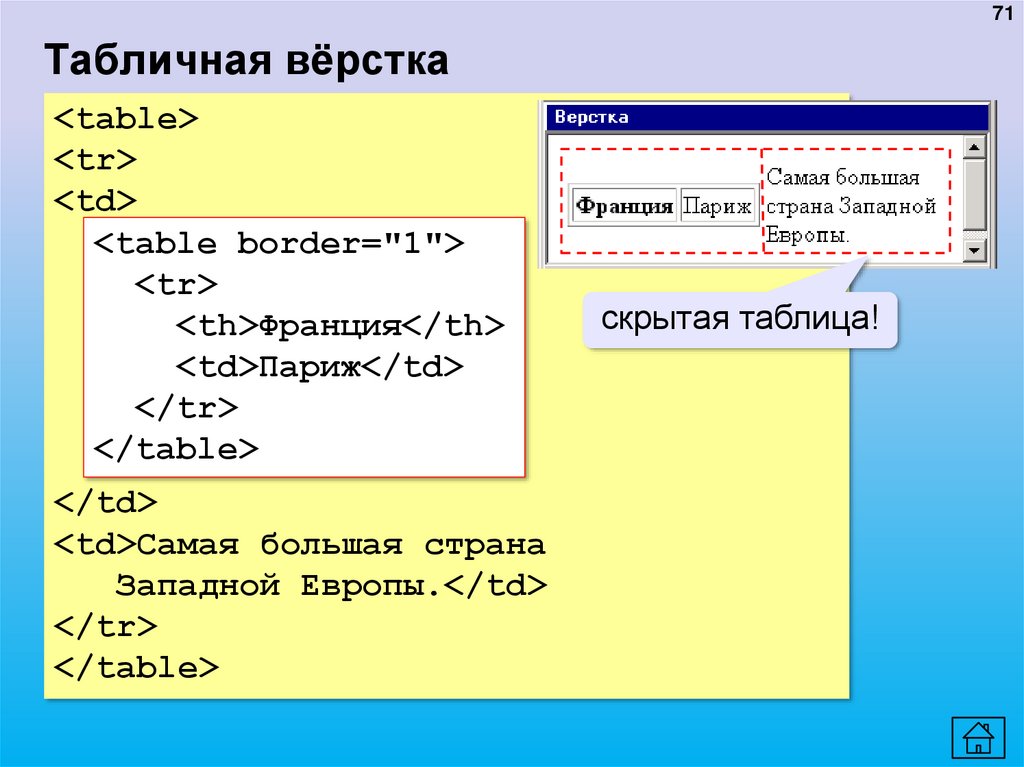
- Не используйте таблицы для создания макетов HTML! Хотя в прошлом это мог быть популярный метод, сейчас он сейчас не рекомендуется , так как это замедляет рендеринг в браузере и усложняет редизайн в дальнейшем.
- Вы также можете создавать макеты веб-сайтов с помощью плавающих элементов CSS или гибких контейнеров. Поплавки проще в использовании, а гибкие контейнеры предлагают больше возможностей для дизайна.
Макет HTML | Различные элементы макета HTML с примерами
При разработке веб-страницы важно, чтобы элементы веб-страницы располагались элегантным образом. Они должны быть удобными для пользователя и простыми. Это дает возможность упорядочить эти элементы в хорошо структурированном виде. Это дает очень хороший вид веб-странице, а также обеспечивает простой способ проектирования. Это простой способ, с помощью которого мы можем создавать веб-элементы, используя простые стандартные теги HTML. HTML предлагает различные элементы макета, с помощью которых мы можем создавать различные части веб-страницы.
Они должны быть удобными для пользователя и простыми. Это дает возможность упорядочить эти элементы в хорошо структурированном виде. Это дает очень хороший вид веб-странице, а также обеспечивает простой способ проектирования. Это простой способ, с помощью которого мы можем создавать веб-элементы, используя простые стандартные теги HTML. HTML предлагает различные элементы макета, с помощью которых мы можем создавать различные части веб-страницы.
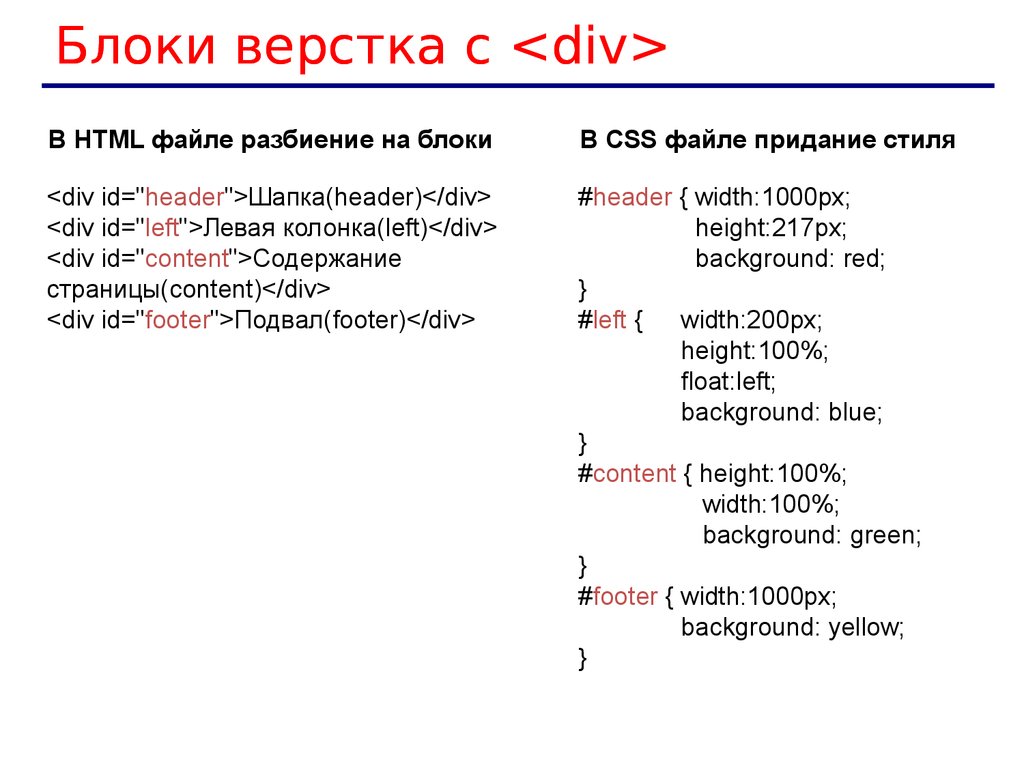
Элементы макета HTML
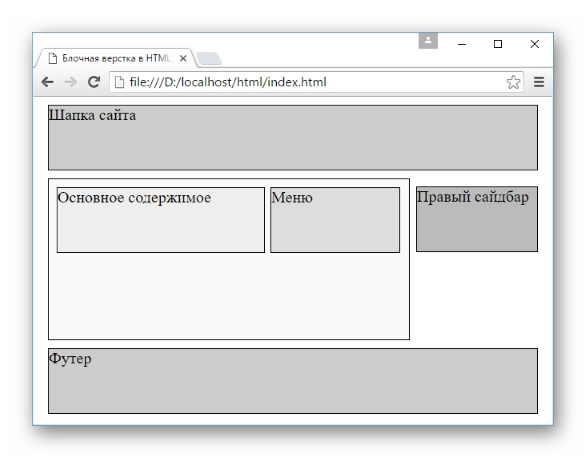
В этой статье мы увидим различные элементы макета вместе с их примерами. Мы создадим простую структуру, похожую на газету, используя эти элементы.
1.
Этот элемент используется для определения заголовка веб-страницы. Он содержит заголовок страницы, логотип или, может быть, вводный контент.
Код :
<голова>Образование <тело>Раздел заголовка
Выход :
2.


 Хотите глубоко погрузиться в основы веб-разработки, а не просто пройтись по верхам.
Хотите глубоко погрузиться в основы веб-разработки, а не просто пройтись по верхам. Узнаете, как сделать так, чтобы контент на сайте подстраивался под размеры экрана. Ваши сайты будет комфортно смотреть с любых устройств.
Узнаете, как сделать так, чтобы контент на сайте подстраивался под размеры экрана. Ваши сайты будет комфортно смотреть с любых устройств. Вас ждут видео, практические задания и общение с кураторами. Доступ к материалам откроется сразу после покупки курса.
Вас ждут видео, практические задания и общение с кураторами. Доступ к материалам откроется сразу после покупки курса. Общаться с проверяющими кураторами можно прямо на платформе.
Общаться с проверяющими кураторами можно прямо на платформе. Например, сайты компаний или лендинги — одностраничные сайты о товаре и услугах. Научитесь адаптировать сайт для отображения на разных устройствах: экране монитора, планшета и смартфона.
Например, сайты компаний или лендинги — одностраничные сайты о товаре и услугах. Научитесь адаптировать сайт для отображения на разных устройствах: экране монитора, планшета и смартфона.