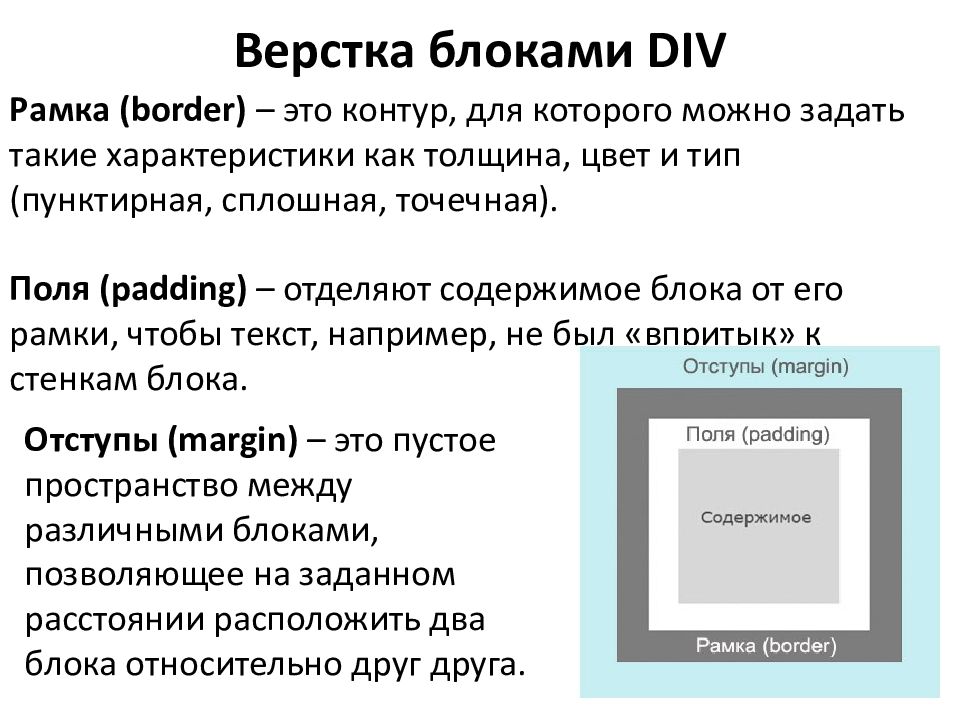
CSS блочная модель
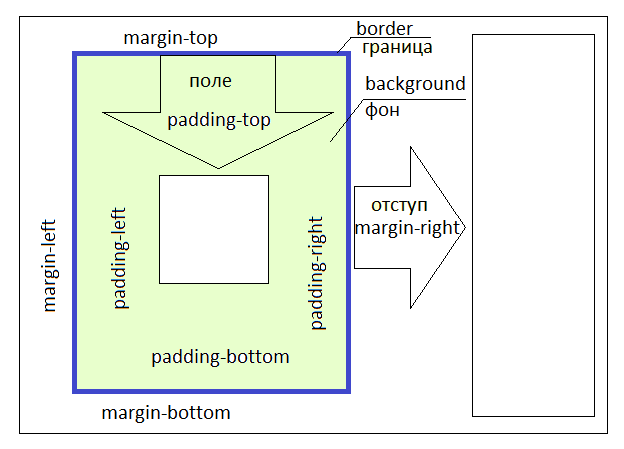
Модуль CSS Box Model описывает свойства padding и margin, которые создают поля внутри и отступы снаружи CSS блока. Размеры блока также могут быть увеличены за счет рамки.
Каждый блок имеет прямоугольную область содержимого в центре, поля вокруг содержимого, рамку вокруг полей и отступ за пределами рамки. Размеры этих областей определяют свойства padding и его подсвойства — padding-left, padding-topи т.д., border и его подсвойства, margin и его подсвойства.
CSS блочная модель в деталях
1. Определение блочной модели
Каждый блок имеет область содержимого, в которой находится текст, дочерние элементы, изображение и т.п., и необязательные окружающие ее padding, border и margin. Размер каждой области определяется соответствующими свойствами и может быть нулевым, или, в случае margin, отрицательным.
margin
padding
borderобласть содержимого
- край содержимого
- край поля
- край рамки
- край отступа
Поля, рамка и отступы могут быть разбиты на верхний, правый, нижний и левый сегменты, каждый из которых независимо управляется своим соответствующим свойством.
Фон области содержимого, полей и рамки блока определяется свойствами фона. Область рамки может быть дополнительно окрашена с помощью свойства border. Отступы элемента всегда прозрачны, что позволяет показывать фон родительского элемента.
Так как поля и отступы элемента не являются обязательными, по умолчанию их значение равно нулю. Тем не менее, некоторые браузеры добавляют этим свойствам положительные значения по умолчанию на основе своих таблиц стилей. Очистить стили браузеров для всех элементов можно при помощи универсального селектора:
* {
margin: 0;
padding: 0;
}2. Отступы элемента
Отступы элемента
Отступы окружают край рамки элемента, обеспечивая расстояние между соседними блоками. Свойства отступов определяют их толщину. Применяются ко всем элементам, кроме внутренних элементов таблицы. Сокращенное свойство margin задает отступы для всех четырех сторон, а его подсвойства задают отступ только для соответствующей стороны.
Смежные вертикальные отступы элементов в блочной модели схлопываются.
2.1. Схлопывание вертикальных отступов
Смежные вертикальные отступы двух или более элементов уровня блока margin объединяются (перекрываются). При этом ширина общего отступа равна ширине большего из исходных. Исключение составляют отступы корневого элемента, которые не схлопываются.
Область содержимого
margin-bottom: 30px; width: 100%; display: inline-block;
Область содержимого
margin-top: 15px; width: 100%; display: inline-block;
Объединение отступов выполняется только для блочных элементов в нормальном потоке документа. Если среди схлопывающихся отступов есть отрицательные значения, то браузер добавит отрицательное значение к положительному, а полученный результат и будет расстоянием между элементами. Если положительных отступов нет, то максимум абсолютных значений соседних отступов вычитается из нуля.
Если среди схлопывающихся отступов есть отрицательные значения, то браузер добавит отрицательное значение к положительному, а полученный результат и будет расстоянием между элементами. Если положительных отступов нет, то максимум абсолютных значений соседних отступов вычитается из нуля.
Отступы не схлопываются:
- Между плавающим блоком и любым другим блоком;
- У плавающих элементов и элементов со значением overflow, отличным от visible, со своими дочерними элементами в потоке;
- У абсолютно позиционированных элементов, даже с их дочерними элементами;
- У строчно-блочных элементов.
Для предотвращения проблемы схлопывания рекомендуется задавать для всех элементов только верхний или нижний margin.
2.2. Выпадание вертикальных отступов
Если внутри одного блока расположить другой блок и задать ему margin-top, то внутренний блок прижмется к верхнему краю родительского, а у родительского элемента появится отступ сверху, т. е. внутренний блок «выпадет» из родительского блока. Если у родительского элемента также был задан верхний отступ, то выберется наибольшее из значений.
е. внутренний блок «выпадет» из родительского блока. Если у родительского элемента также был задан верхний отступ, то выберется наибольшее из значений.
Чтобы избавиться от эффекта выпадания, можно задать родительскому элементу padding-top или добавить border-top: 1px solid transparent.
2.3. Физические свойства отступов: свойства margin-top, margin-right, margin-bottom, margin-left
Свойства устанавливают верхний, правый, нижний и левый отступ блока элемента соответственно. Отрицательные значения допускаются, но могут существовать ограничения для конкретной реализации.
Свойства не наследуются.
| margin-top/margin-right/margin-bottom/margin-left | |
|---|---|
| Значения: | |
| длина | Размер отступа задается в единицах длины, например, px, in, em. Значение по умолчанию 0. |
| % | Вычисляется относительно ширины блока контейнера. Изменяются, если изменяется ширина родительского элемента. Изменяются, если изменяется ширина родительского элемента. |
| auto | Для элементов уровня строки, плавающих (float) значения margin-left или margin-right вычисляются в 0. Если для элементов уровня блока задано margin-left: auto или margin-right: auto — соответствующее поле расширяется до края содержащего блока, если оба — их значения становятся равными, что горизонтально центрирует элемент относительно краев содержащего блока. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
margin-top: 20px;
margin-right: 1em;
margin-bottom: 5%;
margin-left: auto;
margin-top: inherit;
margin-right: initial;2.4. Краткая запись отступов: свойство margin
Свойство margin является сокращенным свойством для установки margin-top, margin-right, margin-bottom и margin-left в одном объявлении.
Если существует только одно значение, оно применяется ко всем сторонам.
Если два — верхний и нижний отступы устанавливаются на первое значение, а правый и левый — устанавливаются на второе.
Если имеется три значения — верхний отступ устанавливается на первое значение, левый и правый — на второе, а нижний — на третье.
Если есть четыре значения — они применяются сверху, справа, снизу и слева соответственно.
3. Поля элемента
Область полей представляет собой пространство между краем области содержимого и рамкой элемента. Свойства полей определяют толщину их области. Применяются ко всем элементам, кроме внутренних элементов таблицы (за исключением ячеек таблицы). Сокращенное свойство padding задает поля для всех четырех сторон, а подсвойства устанавливают только их соответствующие стороны.
Фоны элемента по умолчанию закрашивают поля элемента и пространство под его рамкой. Это поведение можно настроить с помощью свойств background-origin и background-clip.
3.1. Физические свойства полей: свойства padding-top, padding-right, padding-bottom, padding-left
Свойства устанавливают верхнее, правое, нижнее и левое поля соответственно. Отрицательные значения недопустимы.
Свойства не наследуются.
| padding-top/padding-right/padding-bottom/padding-left | |
|---|---|
| Значения: | |
| длина | Поля элемента задаются при помощи единиц длины, например, px, pt, cm. Значение по умолчанию 0. |
| % | Вычисляются относительно ширины родительского элемента, могут меняться при изменении ширины элемента. Поля сверху и снизу равны полям слева и справа, т.е. верхние и нижние поля тоже вычисляются относительно ширины элемента. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
padding-top: 0.5em;
padding-right: 0;
padding-bottom: 2cm;
padding-left: 10%;
padding-top: inherit;
padding-bottom: initial;3.2. Краткая запись полей: свойство padding
Если существует только одно значение, оно применяется ко всем сторонам.
Если есть два значения, верхнее и нижнее поля устанавливаются на первое значение, а правое и левое — на второе.
Если имеется три значения, верхнее поле устанавливается на первое значение, левое и правое — на второе, а нижнее — на третье.
Если есть четыре значения — они применяются сверху, справа, снизу и слева соответственно.
4. Рамки элемента
Рамки элемента заполняют область рамок, визуально очерчивая края блока. Свойства рамок определяют толщину области границы блока, а также ее стиль и цвет.
Свойства рамок определяют толщину области границы блока, а также ее стиль и цвет.
По материалам CSS Box Model Module Level 3
Блочные элементы | htmlbook.ru
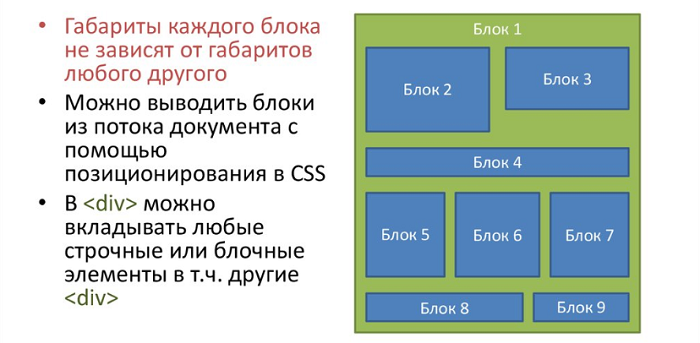
Блочным называется элемент, который отображается на веб-странице в виде прямоугольника. Такой элемент занимает всю доступную ширину, высота элемента определяется его содержимым, и он всегда начинается с новой строки. К блочным элементам относятся теги <address>, <blockquote>, <div>, <fieldset>, <form>, <h2>,…,<h6>, <hr>, <ol>, <p>, <pre>, <table>, <ul> и некоторые устаревшие. Также блочным становится элемент, если в стиле для него свойство display задано как block, list-item, table и в некоторых случаях run-in.
Для блочных элементов характерны следующие особенности.
- Блоки располагаются по вертикали друг под другом.
- На прилегающих сторонах элементов действует эффект схлопывания отступов.

- Запрещено вставлять блочный элемент внутрь строчного. Например, <a><h2>Заголовок</h2></a> не пройдёт валидацию, правильно вложить теги наоборот — <h2><a>Заголовок</a></h2>.
- По ширине блочные элементы занимают всё допустимое пространство.
- Если задана ширина контента (свойство width), то ширина блока складывается из значений width, полей, границ, отступов слева и справа.
- Высота блочного элемента вычисляется браузером автоматически, исходя из содержимого блока.
- Если задана высота контента (свойство height), то высота блока складывается из значения height, полей, границ, отступов сверху и снизу. При превышении указанной высоты контент отображается поверх блока.
- На блочные элементы не действуют свойства, предназначенные для строчных элементов, вроде vertical-align.
- Текст по умолчанию выравнивается по левому краю.
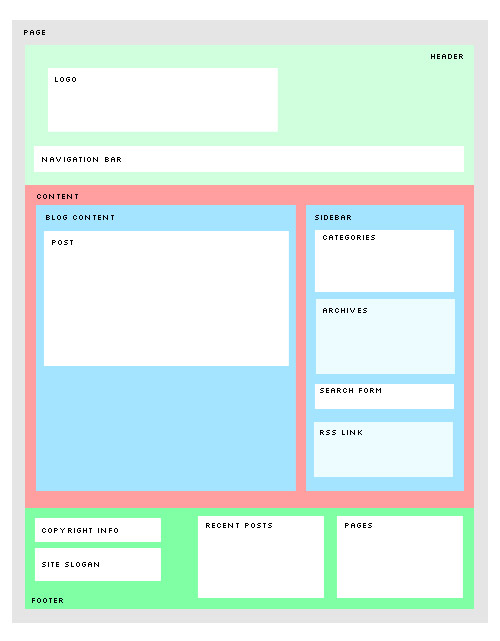
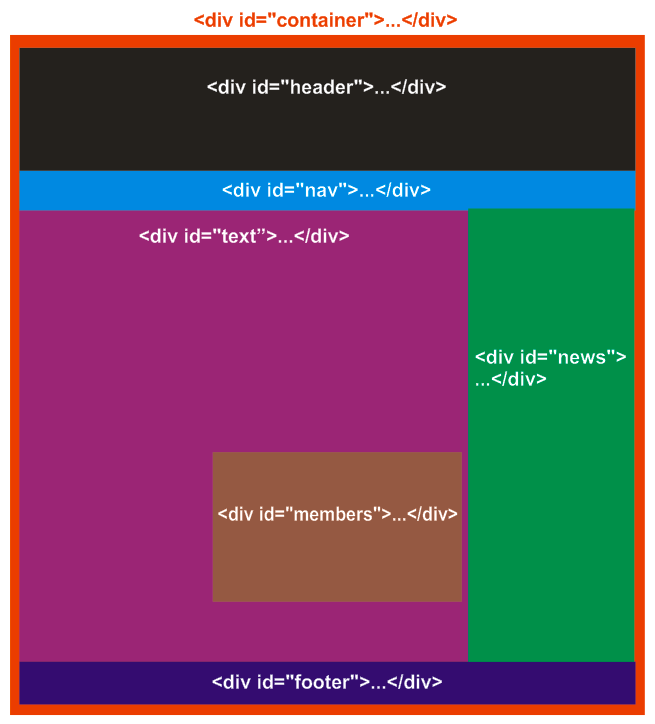
Не все блочные теги допустимо вкладывать один в другой, поэтому при создании структуры кода активную роль выполняет <div> как универсальный кирпичик вёрстки. Тег <div> допустимо вкладывать один в другой, другие блочные элементы также можно помещать внутрь <div>. В примере 3.13 показан фрагмент кода сайта CSS Zen Garden, где активно применяются эти теги для формирования требуемой конструкции.
Тег <div> допустимо вкладывать один в другой, другие блочные элементы также можно помещать внутрь <div>. В примере 3.13 показан фрагмент кода сайта CSS Zen Garden, где активно применяются эти теги для формирования требуемой конструкции.
Пример 3.13. Использование тега <div>
<div>
<div>
<div>
<h2><span>css Zen Garden</span></h2>
<h3><span>The Beauty of <acronym
title="Cascading Style Sheets">CSS</acronym> Design</span></h3>
</div>
<div>
<p><span>A demonstration of what can be accomplished
visually through <acronym title="Cascading Style Sheets">CSS</acronym>
- based design. Select any style sheet from the list to load it into
this page.</span></p>
</div>
</div>
</div>Если в одном блочном элементе содержатся строчные элементы наряду с блочными, то вокруг строчных элементов генерируется анонимный блок. Для таких блоков применяется стиль по умолчанию, а также наследуемый стиль, заданный для его родителя. В примере 3.14 внутри <div> располагается два тега <p> и рядовой текст. Поскольку этот элемент анонимный, напрямую только к нему одному нельзя применить стили.
Для таких блоков применяется стиль по умолчанию, а также наследуемый стиль, заданный для его родителя. В примере 3.14 внутри <div> располагается два тега <p> и рядовой текст. Поскольку этот элемент анонимный, напрямую только к нему одному нельзя применить стили.
Пример 3.14. Анонимный блок
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Анонимный блок</title>
</head>
<body>
<div>
<p>Первый абзац</p>
Анонимный блок
<p>Второй абзац</p>
</div>
</body>
</html>Схематично блоки в данном примере показаны на рис. 3.23. Серым цветом выделены блочные теги <p>, а пунктиром — анонимный блок.
Рис. 3.23. Блоки в документе
3.23. Блоки в документе
Преобразование в блочный элемент
В некоторых случаях требуется наделить строчный элемент характеристиками блочного. Так, превращение ссылки в блок позволяет увеличить полезную площадь ссылки за счёт использования свойств width и height. В примере 3.15 показано создание меню, в котором ссылками является вся доступная область.
Пример 3.15. Меню
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Меню</title>
<style type="text/css">
.menu {
width: 220px; /* Ширина меню */
padding: 5px; /* Отступы от рамки до пунктов меню */
border: 1px solid #000; /* Рамка вокруг меню */
}
.menu P { margin: 0 0 2px; }
.menu A {
padding: 2px; /* Отступ от рамки вокруг ссылки до текста */
display: block; /* Ссылка как блочный элемент */
border: 1px solid #fff; /* Маскируем рамку вокруг ссылки */
text-decoration: none; /* Убираем подчеркивание у ссылок */
}
. menu A:hover {
background: #faf3d2; /* Цвет фона под ссылкой */
color: #800000; /* Новый цвет ссылки */
border: 1px dashed #634f36 /* Рамка вокруг ссылки */
}
</style>
</head>
<body>
<div>
<p><a href="l.html">Метод простых итераций</a></p>
<p><a href="2.html">Метод случайных чисел</a></p>
<p><a href="3.html">Метод дихотомии</a></p>
<p><a href="4.html">Метод золотого сечения</a></p>
</div>
</body>
</html>
menu A:hover {
background: #faf3d2; /* Цвет фона под ссылкой */
color: #800000; /* Новый цвет ссылки */
border: 1px dashed #634f36 /* Рамка вокруг ссылки */
}
</style>
</head>
<body>
<div>
<p><a href="l.html">Метод простых итераций</a></p>
<p><a href="2.html">Метод случайных чисел</a></p>
<p><a href="3.html">Метод дихотомии</a></p>
<p><a href="4.html">Метод золотого сечения</a></p>
</div>
</body>
</html>Вся строка выступает ссылкой, поэтому при наведении на неё курсора происходит изменение стиля (рис. 3.24).
Рис. 3.24. Ссылка как блочный элемент
Следует понимать, что превращение элемента в блочный не даёт право нарушать последовательность вложения тегов и вкладывать блочные элементы внутрь строчных, даже если через стили они установлены блочными.
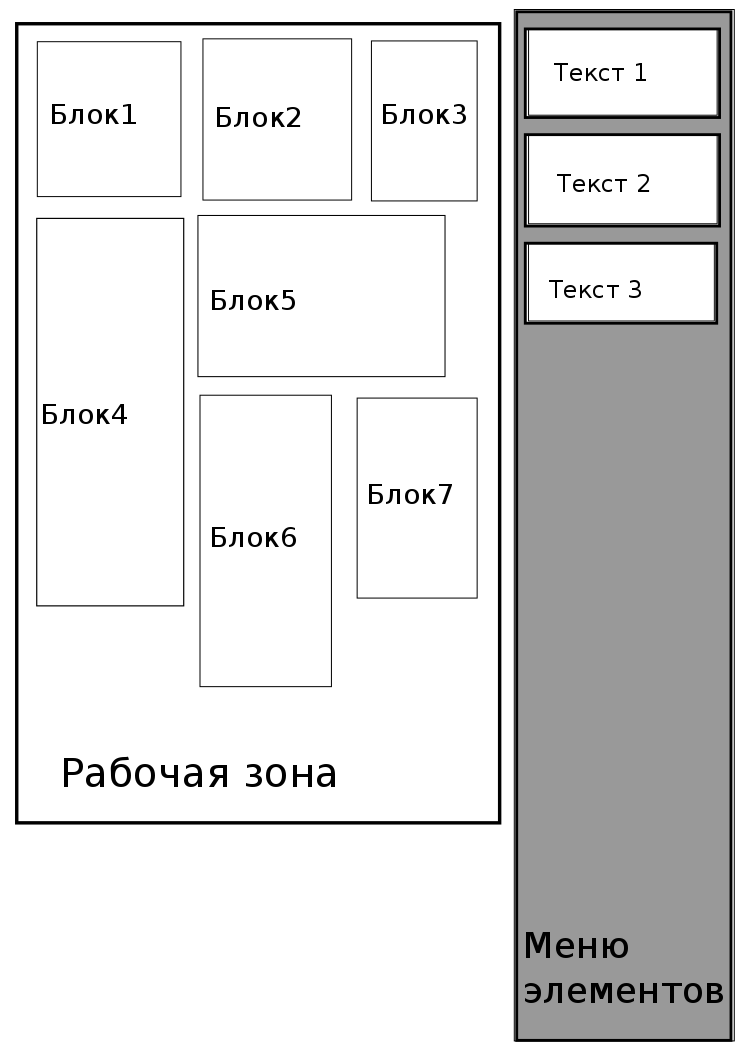
Блочная верстка для резинового дизайна сайта
Цель урока: Знакомство с принципами блочной верстки для резинового дизайна сайта. Изучение основных свойств для построения резинового макета
Изучение основных свойств для построения резинового макета
Резиновый дизайн и необходимые свойства CSS
Резиновый дизайн сайта означает, что при изменении размеров окна браузера все слои масштабируются согласно текущей ширине. Это и есть основное преимущество резинового дизайна: независимо от размеров экрана, вся его область будет занята, при этом не возникают лишние полосы прокрутки при использовании «маленького» монитора.
«Резиновость» достигается за счет того, что определенные слои макета не имеют фиксированную ширину, приспосабливая свои размеры под размеры окна браузера.
Минусом данного типа дизайна являются «разногласия» между браузерами, необходимость применять «хитрости» css-стилей, для того чтобы достичь необходимой кроссбраузерности.
Две колонки в резиновой дизайне
Дизайн CSS две колонки, пожалуй, самый популярный. Создать страницу с таким расположением колонок можно двумя способами, рассмотрим каждый отдельно.
Свойство float для создания эффекта плавающего элемента
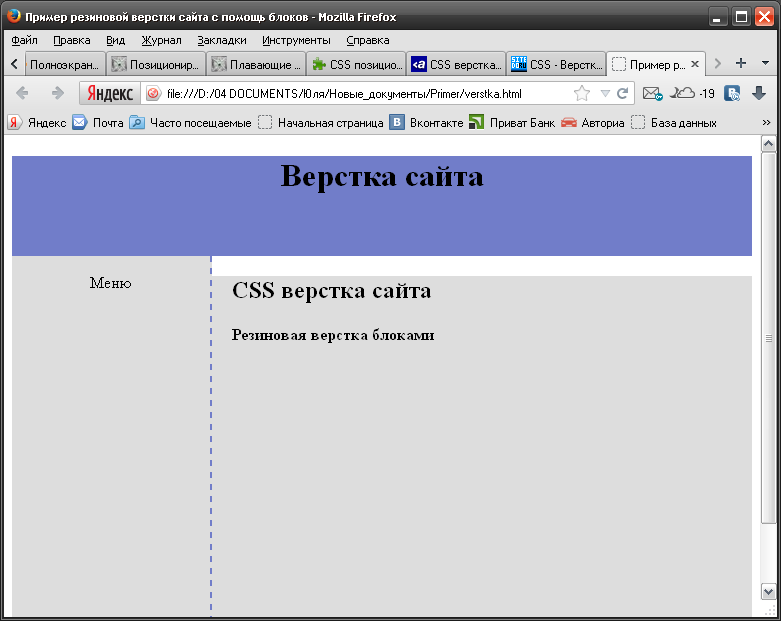
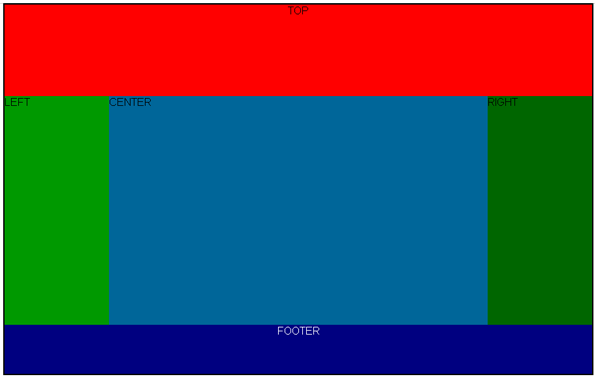
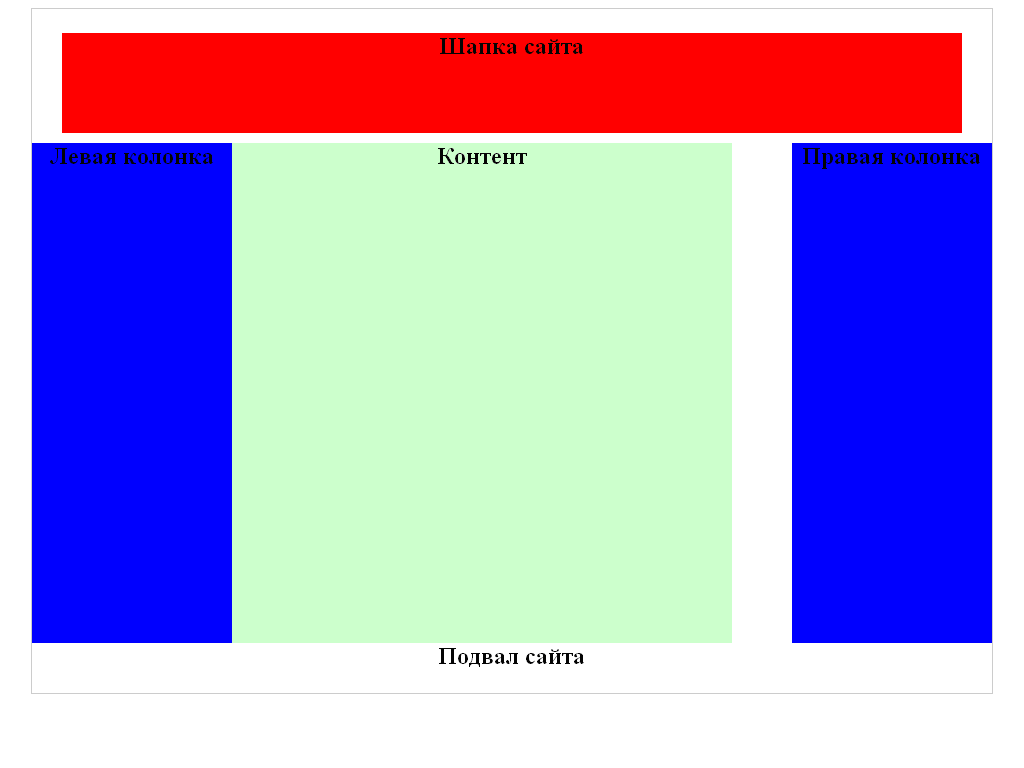
Рассмотрим пример, в котором присутствуют следующие блоки, изображенные на рис. 1: шапка (бордовый), меню (светло-серый), контент (белый), подвал (темно-серый).
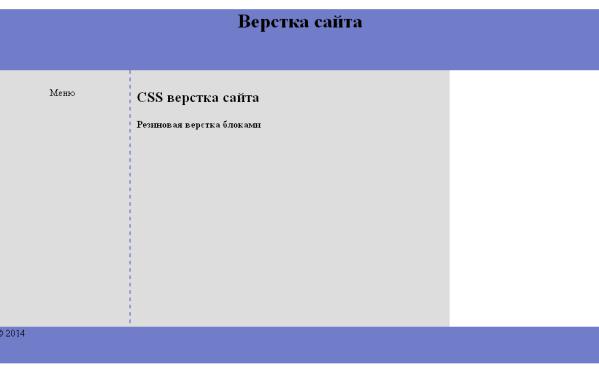
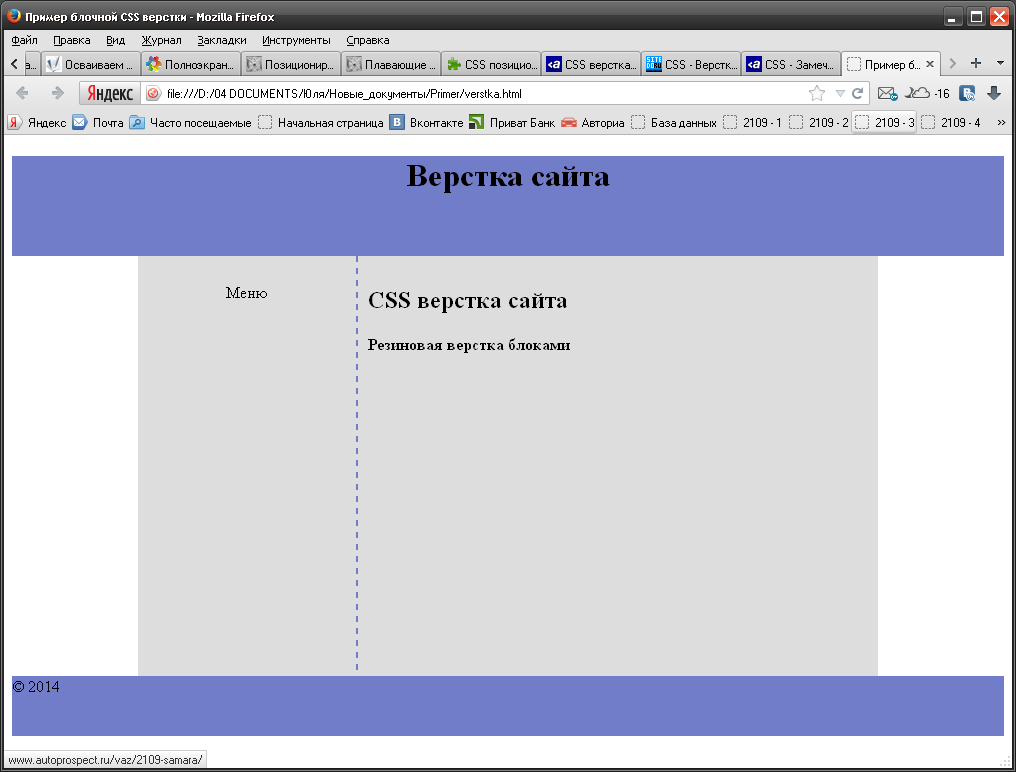
Рис. 1. Резиновый дизайн сайта в две колонки
Левую колонку выполним с фиксированным размером, а правая колонка будет занимать остальную ширину окна, что и обеспечит «резиновость» дизайна.
Основные свойства
1. «Разбиваем» все основные элементы страницы на блоки следующим образом:
<div>Заголовок сайта</div> <div> Ссылка 1<br> Ссылка 2<br> Ссылка 3<br> Ссылка 4<br> </div> <div> <h2>Заголовок</h2> <p>Контент. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. |
<div>Заголовок сайта</div> <div> Ссылка 1<br> Ссылка 2<br> Ссылка 3<br> Ссылка 4<br> </div> <div> <h2>Заголовок</h2> <p>Контент. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis te feugifacilisi. </p> </div> <div> Подвал </div>
2. Для левой колонки задаем свойства, обязательные при использовании резинового дизайна: float и width
1 вариант:
#menu{
float: left;
width: 20%;
} |
#menu{ float: left; width: 20%; }
2 вариант:
#menu{
float: left;
width: 200px;
} |
#menu{ float: left; width: 200px; }
3. Для правой колонки обязательным является свойство, определяющее внешний отступ от левого края окна браузера (
Для правой колонки обязательным является свойство, определяющее внешний отступ от левого края окна браузера (margin-left). Этот отступ должен соответствовать ширине левой колонки + 1px или 1%:
1 вариант:
#content{
margin-left: 21%;
} |
#content{ margin-left: 21%; }
2 вариант:
#content{
margin-left: 210px;
} |
#content{ margin-left: 210px; }
Все остальные свойства зависят от оформления сайта.
Весь код CSS будет выглядеть так:
#top { /* Шапка с заголовком страницы */
background: #e3e8cc; /* Цвет фона */
border: solid 1px black; /* Параметры рамки */
padding: 10px 0 10px 10px; /* Поля вокруг текста */
margin-bottom: 5px; /* Расстояние между шапкой и колонками */
font-size: 24px; /* Размер шрифта */
font-weight: bold; /* Жирное начертание */
}
#menu { /* Меню сайта */
width: 200px; /* Ширина меню */
background: #e3e8cc; /* Цвет фона */
border: solid 1px black; /* Параметры рамки */
float: left; /* Состыковка со слоем контента по горизонтали */
padding: 3px; /* Внутренние поля */
}
#content { /* Основное содержание */
background: #e3e8cc; /* Цвет фона */
border: solid 1px black; /* Параметры рамки */
margin-left: 210px; /* Отступ слева с учетом ширины левой колонки */
margin-bottom: 5px /* Отступ снизу */
}
#content p{
padding: 3px; /* Внутренние поля контента*/
}
#bottom { /* Подвал */
background: #e3e8cc; /* Цвет фона */
border: solid 1px black; /* Параметры рамки */
padding: 3px; /* Поля вокруг текста */
} |
#top { /* Шапка с заголовком страницы */ background: #e3e8cc; /* Цвет фона */ border: solid 1px black; /* Параметры рамки */ padding: 10px 0 10px 10px; /* Поля вокруг текста */ margin-bottom: 5px; /* Расстояние между шапкой и колонками */ font-size: 24px; /* Размер шрифта */ font-weight: bold; /* Жирное начертание */ } #menu { /* Меню сайта */ width: 200px; /* Ширина меню */ background: #e3e8cc; /* Цвет фона */ border: solid 1px black; /* Параметры рамки */ float: left; /* Состыковка со слоем контента по горизонтали */ padding: 3px; /* Внутренние поля */ } #content { /* Основное содержание */ background: #e3e8cc; /* Цвет фона */ border: solid 1px black; /* Параметры рамки */ margin-left: 210px; /* Отступ слева с учетом ширины левой колонки */ margin-bottom: 5px /* Отступ снизу */ } #content p{ padding: 3px; /* Внутренние поля контента*/ } #bottom { /* Подвал */ background: #e3e8cc; /* Цвет фона */ border: solid 1px black; /* Параметры рамки */ padding: 3px; /* Поля вокруг текста */ }
Результат:
Рис. 2. Левая колонка с фиксированной шириной в резиновом дизайне
2. Левая колонка с фиксированной шириной в резиновом дизайне
Рассмотрим пример, когда фиксированной шириной обладает не левая, а правая колонка.
Правая колонка с фиксированной шириной: основные свойства
Код html-структуры остается прежним, меняются лишь CSS-свойства.
1. Для левой колонки задаем свойства, обязательные при использовании резинового дизайна: float и width
1 вариант:
#menu{
float: right;
width: 20%;
} |
#menu{ float: right; width: 20%; }
2 вариант:
#menu{
float: right;
width: 200px;
} |
#menu{ float: right; width: 200px; }
2. Для правой колонки задаем свойство, определяющее внешний отступ от правого края окна браузера (margin-right). Этот отступ должен соответствовать ширине левой колонки + 1px или 1%:
1 вариант:
#content{
margin-right: 21%;
} |
#content{ margin-right: 21%; }
2 вариант:
#content{
margin-right: 210px;
} |
#content{ margin-right: 210px; }
Результат:
Рис. 3. Правая колонка с фиксированной шириной в резиновом дизайне
3. Правая колонка с фиксированной шириной в резиновом дизайне
Применение позиционирования в резиновом дизайне
При использовании данного варианта дизайна для левой или правой колонки устанавливается абсолютное позиционирование с заданием координат.
Например:
Левая колонка:
position:absolute; width: ...px; left: ...px; top: ...px; |
position:absolute; width: …px; left: …px; top: …px;
Правая колонка:
margin-left: ...px; /* отступ слева, равный ширине первой колонки */ |
margin-left: …px; /* отступ слева, равный ширине первой колонки */
«Резиновость» достигается в данном случае за счет правой колонки, у которой нет определенной ширины.
Пример: Создать веб-страницу в формате резинового дизайна. Для левой колонки задать абсолютное позиционирование с координатами от левого и верхнего края окна браузера
Выполнение:
1. Расположим основные html-элементы страницы следующим образом:
Расположим основные html-элементы страницы следующим образом:
<div> <p> Ссылка 1<br> Ссылка 2<br> Ссылка 3<br> Ссылка 4<br> </p> </div> <div> <p>Контент. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis te feugifacilisi. </p> </div> |
<div>
<p>
Ссылка 1<br>
Ссылка 2<br>
Ссылка 3<br>
Ссылка 4<br>
</p>
</div>
<div>
<p>Контент. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy
nibh euismod tincidunt ut lacreet dolore magna aliguam erat
volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper
suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis te feugifacilisi.
</p>
</div>
Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper
suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis te feugifacilisi.
</p>
</div>
2. Для левой колонки задаем свойства, обязательные при использовании позиционирования в резиновом дизайне — position, width, left и top:
#col1 { /* Левая колонка */
position: absolute; /* Абсолютное позиционирование */
width: 190px; /* Ширина блока*/
left: 0px; /* Координата от левого края окна */
top: 0px; /* Координата от верхнего края окна */
background: #800000; /* Цвет фона левой колонки */
padding: 5px; /* Поля вокруг текста */
} |
#col1 { /* Левая колонка */ position: absolute; /* Абсолютное позиционирование */ width: 190px; /* Ширина блока*/ left: 0px; /* Координата от левого края окна */ top: 0px; /* Координата от верхнего края окна */ background: #800000; /* Цвет фона левой колонки */ padding: 5px; /* Поля вокруг текста */ }
3. Задаем свойства для правой колонки, обязательные при использовании позиционирования в резиновом дизайне —
Задаем свойства для правой колонки, обязательные при использовании позиционирования в резиновом дизайне — margin-left:
#col2 { /* Правая колонка */
margin-left: 200px; /* Отступ слева=ширине левой колонки + padding */
background: #e0e0e0; /* Цвет фона правой колонки */
padding: 5px; /* Поля вокруг текста */
} |
#col2 { /* Правая колонка */ margin-left: 200px; /* Отступ слева=ширине левой колонки + padding */ background: #e0e0e0; /* Цвет фона правой колонки */ padding: 5px; /* Поля вокруг текста */ }
4. Удаляем лишние отступы браузера по умолчанию:
body {
padding: 0; /* Отступы для браузера Opera */
margin: 0; /* Обнуляем значения отступов на веб-странице */
} |
body { padding: 0; /* Отступы для браузера Opera */ margin: 0; /* Обнуляем значения отступов на веб-странице */ }
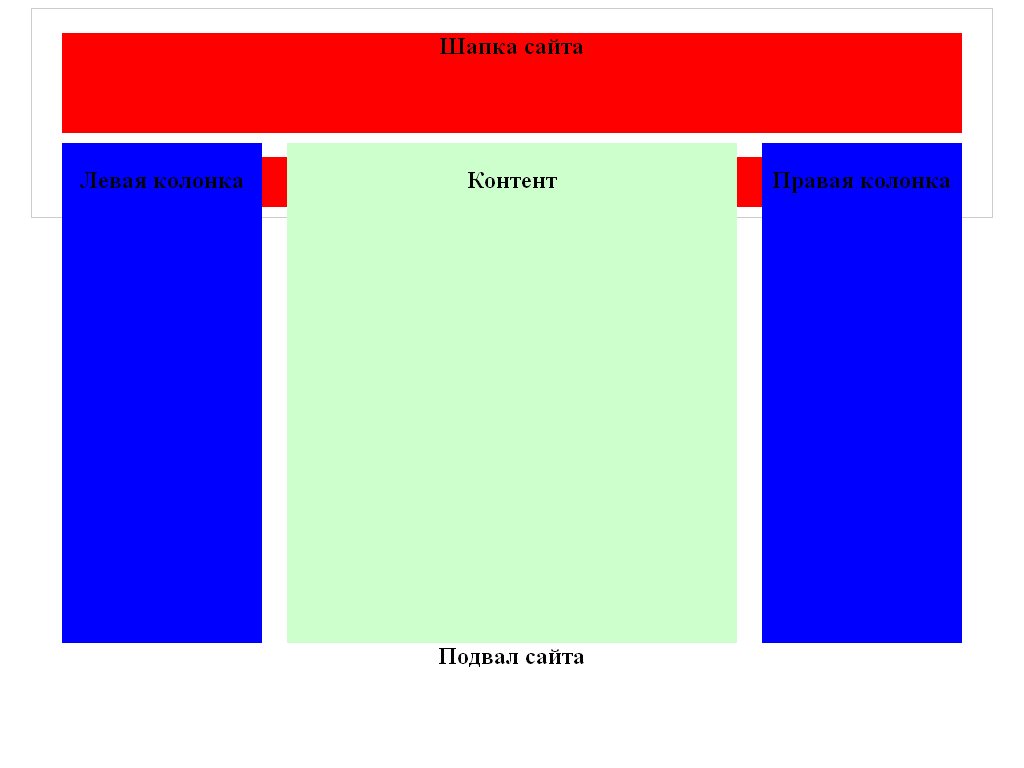
Результат:
Рис. 4. Резиновый дизайн сайта с позиционированием
4. Резиновый дизайн сайта с позиционированием
Одинаковая высота колонок
На рис. 4 результат показывает, что колонки имеют неодинаковую высоту. Для того, чтобы колонки приобрели одинаковую высоту есть несколько вариантов использования дополнительных свойств, одним из которых является добавление границы (border).
1. Обе колонки заключаются в слой-контейнер:
<div> <div> <p> Ссылка 1<br> Ссылка 2<br> Ссылка 3<br> </p> </div> <div> <p>Контент. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis te feugifacilisi. </p> </div> </div> |
<div>
<div>
<p>
Ссылка 1<br>
Ссылка 2<br>
Ссылка 3<br>
</p>
</div>
<div>
<p>Контент. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy
nibh euismod tincidunt ut lacreet dolore magna aliguam erat
volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper
suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis te feugifacilisi.
</p>
</div>
</div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy
nibh euismod tincidunt ut lacreet dolore magna aliguam erat
volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper
suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis te feugifacilisi.
</p>
</div>
</div>
2. Для левой колонки устанавливаем ширину, абсолютное позиционирование, координаты от верхнего левого угла браузера, внешний отступ слева отрицательного значения (!), равный ширине блока, и внутреннее поле слева, равное также ширине блока:
#col1 { /* Левая колонка */
position: absolute; /* Абсолютное позиционирование */
width: 200px; /* Ширина слоя */
left: 0px; /* Положение от левого края окна */
top: 0px; /* Положение от верхнего края окна */
margin-left: -200px; /* внешний левый отступ отрицательного значения */
padding-left: 200px; /* внутренне левое поле */
background: #800000; /* Цвет фона левой колонки */
} |
#col1 { /* Левая колонка */ position: absolute; /* Абсолютное позиционирование */ width: 200px; /* Ширина слоя */ left: 0px; /* Положение от левого края окна */ top: 0px; /* Положение от верхнего края окна */ margin-left: -200px; /* внешний левый отступ отрицательного значения */ padding-left: 200px; /* внутренне левое поле */ background: #800000; /* Цвет фона левой колонки */ }
3. Для правой колонки никакие свойства позиционирования не устанавливаются, но можно задать свойства для оформления колонки:
Для правой колонки никакие свойства позиционирования не устанавливаются, но можно задать свойства для оформления колонки:
#col2 { /* Правая колонка */
background: #e0e0e0; /* Цвет фона правой колонки */
padding: 5px; /* Поля вокруг текста */
} |
#col2 { /* Правая колонка */ background: #e0e0e0; /* Цвет фона правой колонки */ padding: 5px; /* Поля вокруг текста */ }
4. Для слоя контейнера необходимо задать границу, ширина которой должна совпадать с шириной левой колонки, а цвет — с цветом левой колонки:
#container {
border-left: 200px solid #800000;
} |
#container { border-left: 200px solid #800000; }
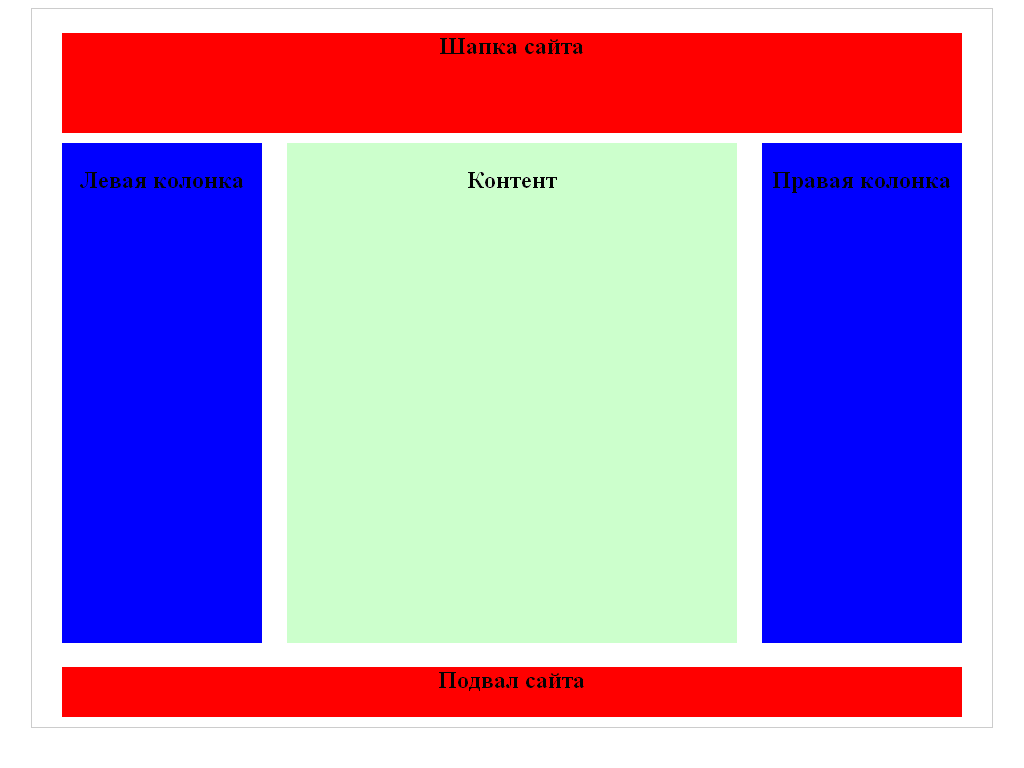
Результат:
Рис. 6. Колонки одинаковой высоты
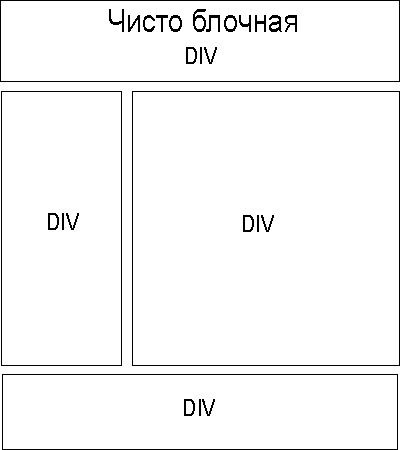
Верстка блоками DIV. С самого начала — html(5), css
Верстка блоками div давно уже стала стандартом и имеет ряд преимуществ перед табличной версткой. Однако на деле начинающие разработчики путаются в поведении этих самых блоков.
Однако на деле начинающие разработчики путаются в поведении этих самых блоков.
Давайте разберем основные моменты при блочной верстке. Сейчас мы не будем брать во внимание стандарт html5, а просто рассмотрим основу основ при верстке блоками div, которая используется при создании макета или же какого то отдельного компонента страницы.
Что считать блочным элементом?
Область такого элемента на странице представлена прямоугольником, по умолчанию занимает все доступную ширину и начинается с новой строки.
Самым распространённым элементом, используемым в блочной верстке, является универсальный элемент <div>.
Итак, от простого к сложному. Посмотрим, как отобразятся блоки div по умолчанию без стилей, влияющих на их положение. Для наглядности стили к элементам будем добавлять инлайново, через атрибут style.
<div>Блок 1</div>
<div> Блок 2</div>
<div> Блок 3</div>
Блок 1
Блок 2
Блок 3
Добавим значение ширины для каждого блока:
<div>Блок 1</div>
<div> Блок 2</div>
<div> Блок 3</div>
Блок 1
Блок 2
Блок 3
Видно, что каждый блок согласно спецификации располагается с новой строки. Это их нормальное поведение.
Это их нормальное поведение.
Теперь возникает вопрос, как расположить блоки div на одной строке, друг за другом?
Для этого существует свойство float, которое определяет, с какой стороны блок будет принудительно выровнен. При этом с другого края, он может обтекаться другими элементами.
Свойство float имеет следующие значения:
- left – блок выравнивается по левому краю, обтекание справа
- right – блок выравнивается по правому краю, обтекание слева
- none – обтекание не задано, блок ведет себя по умолчанию, как в предыдущих примерах.
Добавим float:left к нашим блокам, чтобы блоки выровнялись по левому краю:
<div>Блок 1</div>
<div> Блок 2</div>
<div> Блок 3</div>
Блок 1
Блок 2
Блок 3
В результате, блоки выстроились на одной строке. Хорошо, допустим, мы захотели добавить еще один div снизу, и сделаем это без указания свойства float:
<div>Блок 1.Lorem ipsum dolor sit amet, consectetur adipisicing elit</div>
<div> Блок 2. Lorem ipsum dolor sit amet, consectetur adipisicing elit</div>
<div> Блок 3. Lorem ipsum dolor sit amet, consectetur adipisicing elit</div>
<div>Блок 4. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</div>
Блок 1. Lorem ipsum dolor sit amet, consectetur adipisicing elit
Блок 2. Lorem ipsum dolor sit amet, consectetur adipisicing elit
Блок 3. Lorem ipsum dolor sit amet, consectetur adipisicing elit
Блок 4. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Видно, что блок добавился как то криво. Кажется, что он добавился с новой строки под Блок 1. На самом деле, Блок 4 занимает место от начала Блока 1 и на 450 пикселов вправа. Вот посмотрите:
Блок 1. Lorem ipsum dolor sit amet, consectetur adipisicing elit
Блок 2. Lorem ipsum dolor sit amet, consectetur adipisicing elit
Lorem ipsum dolor sit amet, consectetur adipisicing elit
Блок 3. Lorem ipsum dolor sit amet, consectetur adipisicing elit
Блок 4. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Почему так вышло? Вкратце, так происходит, потому что элементы с float выпадают из потока документа. Однако, это тема отдельной статьи. Здесь же мы познакомимся с новым свойством clear, которое управляет поведением плавающих элементов:
- left – запрещает обтекание с левой стороны, все элементы будут показаны с новой строки (под элементом)
- rigth – запрещает обтекание элемента с правой стороны
- both – запрещает обтекание элемента с обоих сторон, рекомендуется использовать, когда явно надо показать элемент с новой строки или неизвестно с какой именно стороны возможно обтекание другими элементами
Добавим Блоку 4 свойство clear:left, которое запретит этому элементу обтекание других плавающих элементов с левой стороны.
<div>Блок 1. Lorem ipsum dolor sit amet, consectetur adipisicing elit</div>
<div>Блок 2. Lorem ipsum dolor sit amet, consectetur adipisicing elit</div>
<div>Блок 3. Lorem ipsum dolor sit amet, consectetur adipisicing elit</div>
<div>Блок 4. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</div>
Блок 1. Lorem ipsum dolor sit amet, consectetur adipisicing elit
Блок 2. Lorem ipsum dolor sit amet, consectetur adipisicing elit
Блок 3. Lorem ipsum dolor sit amet, consectetur adipisicing elit
Блок 4. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Блок 4 разместился с новой строки, как нам надо.
В данном случае мы знаем как располагаются другие блоки, потому в примере сразу указали clear:left. Бывают ситуации, когда мы точно не знаем, с какой стороны встретится плавающий блок, поэтому в таких случаях стоит указывать clear:both, отменяющий обтекание с обеих сторон. Теперь мы разобрались как расположить блоки div на одной строке горизонтально.
Следует помнить, что блоки со значением float располагаются на одной строке, если позволяет ширина родительского элемента. Если блочные элементы не умещаются в ряд, они будут переноситься на новую строку. Если это критично, например, при верстке макетов, нужно это учитывать и у блоков с float обязательно задавать ширину – фиксированную (px) или резиновую (%, rem и т.д.). Дальше посмотрим на такие ситуации.
Как повлиять на блоки, если мы хотим разместить эти блоки по центру?
Классическим решением будет добавление блокам родителя и использование свойства margin: 0 auto;
Почему собственно родителю мы дали класс .wrapper ? «wrapper» в переводе означает «обертка». Это некая общепризнанная практика, определяющая название класса, когда элемент оборачивает другие блоки и тем самым позволяет управлять/влиять на них посредством изменения самого родителя.
Возьмем разметку из предыдущих примеров и усовершенствуем её.
<div>
<div>Блок 1. Lorem ipsum dolor sit amet, consectetur adipisicing elit</div>
<div>Блок 2. Lorem ipsum dolor sit amet, consectetur adipisicing elit</div>
<div>Блок 3. Lorem ipsum dolor sit amet, consectetur adipisicing elit</div>
<div>Блок 4. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</div>
</div>
Блок 1. Lorem ipsum dolor sit amet, consectetur adipisicing elit
Блок 2. Lorem ipsum dolor sit amet, consectetur adipisicing elit
Блок 3. Lorem ipsum dolor sit amet, consectetur adipisicing elit
Блок 4. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Здесь вроде всё просто.
А если нам не нравится, что текст вплотную прилипает к краю родительского блока и хотим добавить поля без внесения изменений в разметку, только с помощью css. Добавим элементам свойство padding:
Добавим элементам свойство padding:
Блок 1. Lorem
Блок 2. Lorem ipsum
Блок 3. Lorem ipsum
Блок 4. Lorem
И видим, что наша верстка рассыпалась! Блок 3 куда то уехал. Почему так вышло? Ответ прост. Добавив поля элементам мы увеличили их ширину. Теперь значения таковы:
Блок 1: 10 + 200 + 10 = 220px
Блок 2: 10 + 150 + 10 = 170px
Блок 3: 10 + 100 + 10 = 120px
Блок 4: 10 + 450 + 10 = 470px
220 + 170 + 120 = 510px
Общая ширина трех блоков 510, они не умещаются в ширину родителя (450) и потому переносятся на новую строку.
Как поправить? Можно сделать следующее:
- Задать заново значения ширины для каждого блока с учетом полей. Уменьшив размеры блоков. Все снова аккуратно встанет в одну строку. Согласитесь, это неудобно? Каждый раз лезть в верстку и что-то править.
- Использовать свойство box-sizing: border-box. Чтобы расчет брался из общей ширины блока. Советую узнать, что такое блоковая модель сss.

Используем второй вариант, получается так:
<div>
<div>Блок 1. Lorem</div>
<div>Блок 2. Lorem ipsum</div>
<div>Блок 3. Lorem ipsum</div>
<div>Блок 4. Lorem</div>
</div>
Блок 1. Lorem
Блок 2. Lorem ipsum
Блок 3. Lorem ipsum
Блок 4. Lorem
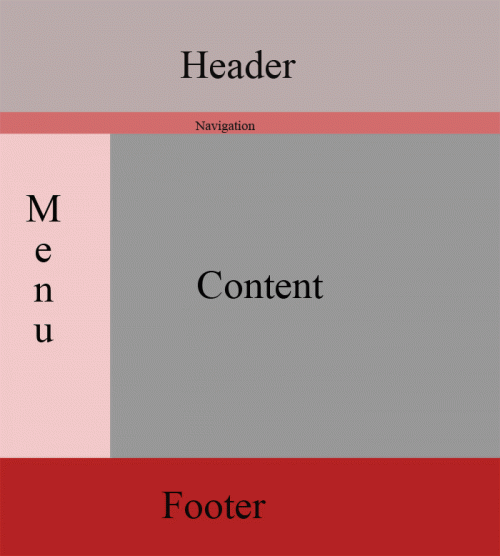
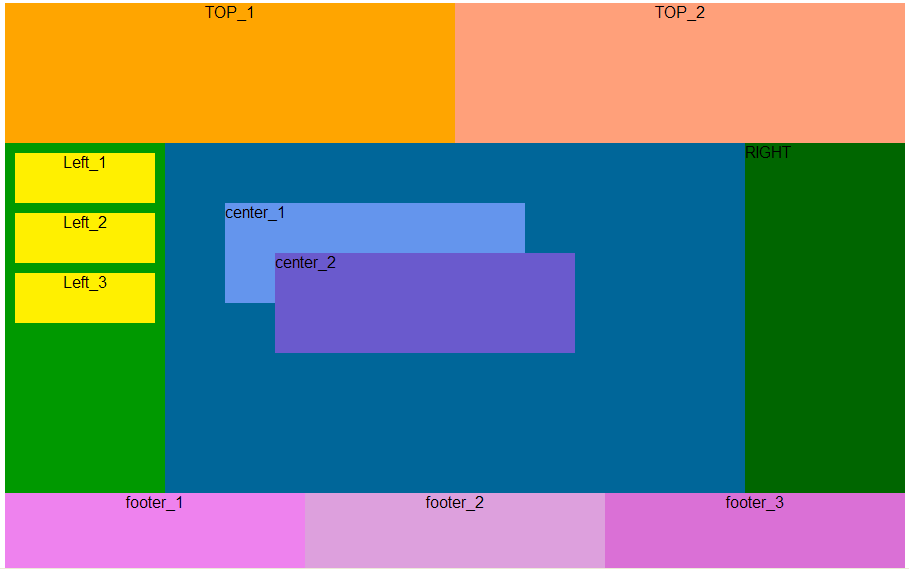
Теперь соберём всю полученную информацию воедино и попробуем создать простенький типовой трёхколоночный макет с резиновой версткой, который будет растягиваться максимально до 900px, после чего весь макет будет позиционироваться по центру.
Создаем разметку макета:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div>
Шапка сайта
</div>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. In itaque dolor vitae praesentium consectetur molestias consequatur voluptatem rem dolore nihil officiis voluptates aperiam asperiores, saepe iure repudiandae expedita natus eaque magnam tempore delectus. </div>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Odit rem fugit itaque, est impedit aperiam a autem repellat vitae porro ex expedita, cumque nulla, velit. Soluta velit eos, quia. Fugiat voluptates nisi aliquid eum sapiente sunt nobis, adipisci assumenda earum!
</div>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. In itaque dolor vitae praesentium consectetur molestias consequatur voluptatem rem dolore nihil officiis voluptates aperiam asperiores, saepe iure repudiandae expedita natus eaque magnam tempore delectus.
</div>
<div>
Подвал
</div>
</body>
</html>
</div>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Odit rem fugit itaque, est impedit aperiam a autem repellat vitae porro ex expedita, cumque nulla, velit. Soluta velit eos, quia. Fugiat voluptates nisi aliquid eum sapiente sunt nobis, adipisci assumenda earum!
</div>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. In itaque dolor vitae praesentium consectetur molestias consequatur voluptatem rem dolore nihil officiis voluptates aperiam asperiores, saepe iure repudiandae expedita natus eaque magnam tempore delectus.
</div>
<div>
Подвал
</div>
</body>
</html>
Пишем стили:
body {
max-width: 900px; /* ограничение максимальной ширины */
margin: 0 auto;
}
/* для всех блоков внутри body изменяем алгоритм расчета ширины блоков и добавляем все блокам поля 10px */
body div {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
padding: 10px;
}
. header {
background: #CCA69E;
padding: 10px;
}
.left-sidebar {
width: 20%;
background: #8ED9B6;
float: left;
}
.content {
float: left;
width: 60%;
}
.right-sidebar {
width: 20%;
background: #FF9282;
float: left;
}
.footer {
background: #000;
clear: both; /* запрещаем обтекание с обоих сторон, блок выводится с новой строки */
color: #ccc;
}
header {
background: #CCA69E;
padding: 10px;
}
.left-sidebar {
width: 20%;
background: #8ED9B6;
float: left;
}
.content {
float: left;
width: 60%;
}
.right-sidebar {
width: 20%;
background: #FF9282;
float: left;
}
.footer {
background: #000;
clear: both; /* запрещаем обтекание с обоих сторон, блок выводится с новой строки */
color: #ccc;
}
Посмотреть пример.
Если что-то непонятно — спрашивайте в комментариях.
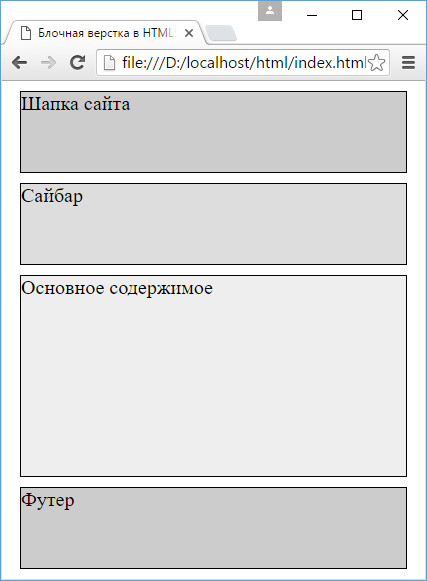
HTML5 | Блочная верстка
Блочная верстка. Часть 2
Последнее обновление: 24.04.2016
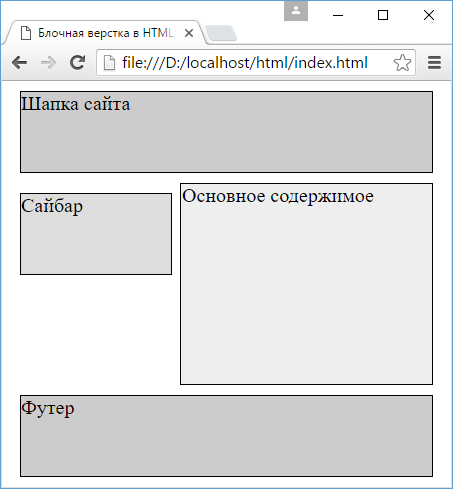
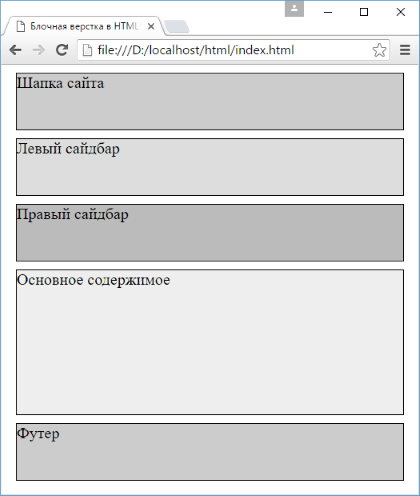
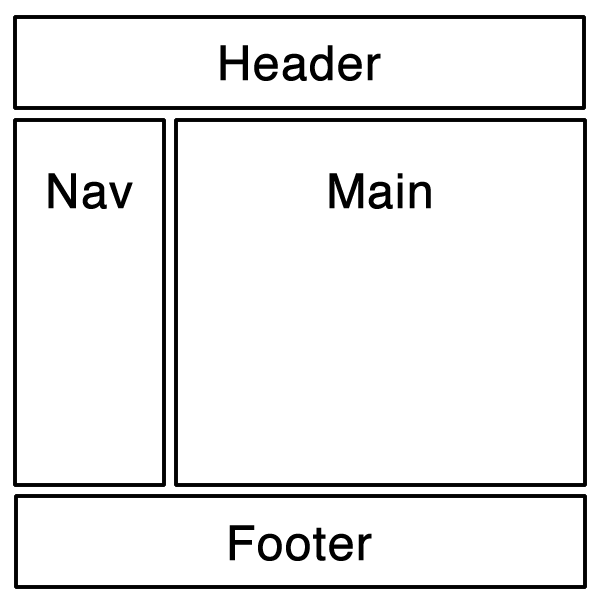
В прошлой теме было рассмотрено создание страницы с двумя колонками. Подобным образом мы можем добавить на страницу и большее количество колонок и сделать более сложную структуру. Например, добавим на веб-страницу второй сайдбар:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Блочная верстка в HTML5</title>
<style>
div{
margin: 10px;
border: 1px solid black;
font-size: 20px;
height: 80px;
}
#header{
background-color: #ccc;
}
#leftSidebar{
background-color: #ddd;
}
#rightSidebar{
background-color: #bbb;
}
#main{
background-color: #eee;
height: 200px;
}
#footer{
background-color: #ccc;
}
</style>
</head>
<body>
<div>Шапка сайта</div>
<div>Левый сайдбар</div>
<div>Правый сайдбар</div>
<div>Основное содержимое</div>
<div>Футер</div>
</body>
</html>
Здесь опять же код обоих сайдбаров должен идти до блока с основным содержимым, который обтекает их.
Теперь изменим стили обоих сайдбаров и основного блока:
#leftSidebar{
background-color: #ddd;
float: left;
width: 150px;
}
#rightSidebar{
background-color: #bbb;
float: right;
width: 150px;
}
#main{
background-color: #eee;
height: 200px;
margin-left: 170px;
margin-right: 170px;
}
Опять же у обоих плавающих блоков — сайдбаров нам надо установить ширину и свойство float — у одного значение left, а у
другого right.
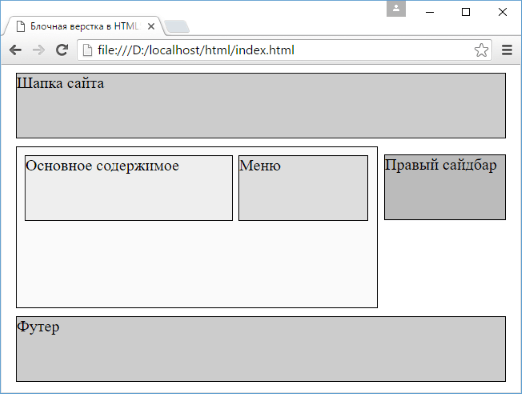
HTML5 | Вложенные плавающие блоки
Вложенные плавающие блоки
Последнее обновление: 24.04.2016
Нередко встречается ситуация, когда к вложенным в обтекающий блок элементам также применяется обтекание. Например, блок основного содержимого
может включать блок собственно содержимого и блок меню. В принципе к таким блокам будут применяться все те же правила, что были рассмотрены ранее.
Определим сначала последовательно все блоки веб-страницы:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Блочная верстка в HTML5</title>
<style>
div{
margin: 10px;
border: 1px solid black;
font-size: 20px;
height: 80px;
}
#header{
background-color: #ccc;
}
#sidebar{
background-color: #bbb;
float: right;
width: 150px;
}
#main{
background-color: #fafafa;
height: 200px;
margin-right: 170px;
}
#menu{
background-color: #ddd;
}
#content{
background-color: #eee;
}
#footer{
background-color: #ccc;
}
</style>
</head>
<body>
<div>Шапка сайта</div>
<div>Правый сайдбар</div>
<div>
<div>Меню</div>
<div>Основное содержимое</div>
</div>
<div>Футер</div>
</body>
</html>
Опять же в главном блоке вложенные блоки идут последовательно: сначала блок меню, а потом блок основного текста.
Теперь применим обтекание к блоку меню:
#menu{
background-color: #ddd;
float: left;
width: 160px;
}
#content{
background-color: #eee;
margin-left: 180px;
}
Опять же у плавающего элемента, коим является блок меню, устанавливаются свойства float и width. А у обтекающего его блока content
устанавливается отступ слева.
Аналогично можно сделать блок меню справа:
#menu{
background-color: #ddd;
float: right;
width: 160px;
}
#content{
background-color: #eee;
margin-right: 180px;
}
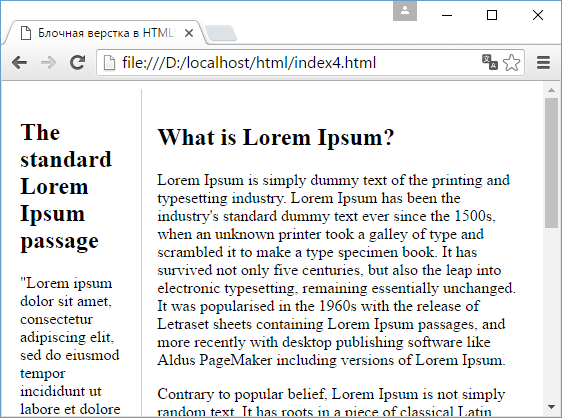
Блочный и встроенный макет в обычном потоке — CSS: каскадные таблицы стилей
В этом руководстве мы исследуем основы того, как ведут себя блочные и встроенные элементы, когда они являются частью обычного потока.
Нормальный поток определен в спецификации CSS 2.1, которая объясняет, что любые блоки в нормальном потоке будут частью контекста форматирования . Они могут быть как блочными, так и встроенными, но не одновременно. Мы описываем блоки уровня блока как участвующие в контексте форматирования блока , а блоки встроенного уровня как участвующие во встроенном контексте форматирования .
Они могут быть как блочными, так и встроенными, но не одновременно. Мы описываем блоки уровня блока как участвующие в контексте форматирования блока , а блоки встроенного уровня как участвующие во встроенном контексте форматирования .
Поведение элементов, которые имеют контекст блочного или встроенного форматирования, также определяется в этой спецификации. Для элементов с контекстом форматирования блока в спецификации указано:
«В контексте форматирования блока блоки располагаются один за другим по вертикали, начиная с верхней части содержащего блока. Расстояние по вертикали между двумя одноуровневыми полями определяется свойствами поля. Вертикальные поля между соседними блоками уровня блока в контексте форматирования блока сжимаются.
В контексте форматирования блока левый внешний край каждого блока касается левого края содержащего блока (при форматировании справа налево правые края касаются) ». — 9.4.1
Для элементов со встроенным контекстом форматирования:
«В контексте встроенного форматирования боксы располагаются горизонтально, один за другим, начиная с верхней части содержащего блока.
Между этими полями соблюдаются горизонтальные поля, границы и отступы. Блоки могут быть выровнены по вертикали по-разному: их нижняя или верхняя часть может быть выровнена, или базовые линии текста внутри них могут быть выровнены.Прямоугольная область, содержащая прямоугольники, образующие линию, называется линейным прямоугольником ». — 9.4.2
Обратите внимание, что спецификация CSS 2.1 описывает документы как находящиеся в горизонтальном режиме записи сверху вниз. Например, описывая вертикальное расстояние между блоками. Поведение блочных и встроенных элементов одинаково при работе в режиме вертикального письма, и мы рассмотрим это в будущем руководстве по режимам Flow Layout и Writing.
Блокируйте элементы в режиме горизонтального письма, например, на английском языке, с расположением вертикально один под другим.
В режиме вертикального письма тогда бы раскладывал по горизонтали.
В этом руководстве мы будем работать на английском языке и, следовательно, в горизонтальном режиме письма. Однако все описанное должно работать точно так же, если ваш документ находится в режиме вертикального письма.
Однако все описанное должно работать точно так же, если ваш документ находится в режиме вертикального письма.
Как определено в спецификации, поля между двумя блоками — это то, что создает разделение между элементами. Мы видим это на очень простом макете из двух абзацев, к которым я добавил рамку.Таблица стилей браузера по умолчанию добавляет интервалы между абзацами путем добавления поля сверху и снизу.
Если мы установим поля для элемента абзаца на 0 , то границы будут соприкасаться.
По умолчанию элементы блока занимают все пространство во внутреннем направлении, поэтому наши абзацы растягиваются и становятся максимально большими внутри содержащего их блока. Если мы зададим им ширину, они будут продолжать раскладываться один под другим, даже если для них будет место рядом.Каждый будет начинаться с начального края содержащего блока, так что место, с которого предложения будут начинаться в этом режиме записи.
Снижение поля
В спецификации поясняется, что поля между элементами блока сжимаются . Это означает, что если у вас есть элемент с верхним полем сразу после элемента с нижним полем, а не все пространство, являющееся суммой этих двух полей, поле схлопывается и, по сути, становится равным большему из два поля.
Это означает, что если у вас есть элемент с верхним полем сразу после элемента с нижним полем, а не все пространство, являющееся суммой этих двух полей, поле схлопывается и, по сути, становится равным большему из два поля.
В приведенном ниже примере верхнее поле абзацев составляет 20 пикселей , а нижнее поле — 40 пикселей . Размер поля между абзацами составляет 40 пикселей , так как меньшее верхнее поле второго абзаца сжимается с большим нижним полем первого.
Вы можете узнать больше о сжатии маржи в нашей статье Освоение свертывания маржи.
Примечание. Если вы не уверены, сжимаются ли поля, проверьте значения Box Model в DevTools вашего браузера.Это даст вам фактический размер поля, который поможет вам определить, что происходит.
Встроенные элементы отображаются один за другим в том направлении, в котором предложения работают в этом конкретном режиме письма. Хотя мы не склонны думать о встроенных элементах как о блоке, как это бывает со всем в CSS. Эти встроенные блоки расположены один за другим. Если в содержащем блоке недостаточно места для всех блоков, блок может разбиться на новую строку.Созданные линии называются строчными блоками.
Эти встроенные блоки расположены один за другим. Если в содержащем блоке недостаточно места для всех блоков, блок может разбиться на новую строку.Созданные линии называются строчными блоками.
В следующем примере у нас есть три встроенных блока, созданных абзацем с элементом внутри него.
Блоки вокруг слов перед элементом и после элемента называются анонимными блоками, блоками, введенными для обеспечения того, чтобы все было заключено в блок, но которые мы не можем настроить напрямую.
Размер линейного бокса в направлении блока (т.е. высота при работе на английском языке) определяется самым высоким прямоугольником внутри него.В следующем примере я сделал элемент 300%; это содержимое теперь определяет высоту линейного поля на этой строке.
Узнайте больше о том, как ведут себя блочные и встроенные блоки, в нашем Руководстве по модели визуального форматирования.
В дополнение к правилам, существующим в CSS2.1, новые уровни CSS дополнительно описывают поведение блочных и встроенных блоков. Свойство display определяет поведение блока и любых блоков внутри него. На уровне модели отображения CSS 3 мы можем узнать больше о том, как свойство display меняет поведение блоков и блоков, которые они создают.
Тип отображения элемента определяет тип внешнего отображения; это определяет, как блок отображается рядом с другими элементами в том же контексте форматирования. Он также определяет тип внутреннего отображения, который определяет, как будут вести себя блоки внутри этого элемента. Это очень ясно видно при рассмотрении гибкого макета. В приведенном ниже примере у меня есть Гибкие элементы, однако, участвуют в контексте гибкого форматирования, потому что их родительский элемент — это элемент с Следовательно, вы можете думать о каждом блоке в CSS, работающем таким образом. Сам ящик имеет внешний вид отображения, поэтому он знает, как вести себя вместе с другими полями.Затем у него есть внутренний тип отображения, который меняет поведение его дочерних элементов. Эти дочерние элементы также имеют внешний и внутренний тип отображения. Гибкие элементы в предыдущем примере становятся блоками гибкого уровня, поэтому их внешний тип отображения определяется тем, что они являются частью контекста гибкого форматирования. У них есть внутренний тип отображения , однако, , что означает, что их дочерние элементы участвуют в нормальном потоке. Элементы, вложенные в наш гибкий элемент, раскладываются как блочные и встроенные элементы, если что-то не меняет их тип отображения. Эта концепция внешнего и внутреннего типа отображения важна, поскольку она говорит нам о том, что контейнер, использующий такой метод компоновки, как Flexbox ( Браузеры отображают элементы как часть блока или встроенного контекста форматирования с точки зрения того, что обычно имеет смысл для этого элемента.Например, элемент В этом руководстве мы рассмотрели, как элементы отображаются в обычном потоке, как блочные и встроенные элементы. Из-за поведения этих элементов по умолчанию документ HTML без стиля CSS будет отображаться в удобном для чтения виде. Понимая, как работает нормальный поток, вы обнаружите, что макет будет проще, поскольку вы поймете отправную точку для внесения изменений в способ отображения элементов. Разделите разделы контента, объединяя их в блоки с разными стилями. Чтобы применить этот компонент, просто добавьте класс Lorem ipsum dolor sit amet, conctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna. Lorem ipsum dolor sit amet, conctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna. Lorem ipsum dolor sit amet, conctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna. Чтобы применить разные цвета фона и отступы, добавьте один из следующих классов. Если два последовательных блока имеют одинаковый цвет фона, отступы будут автоматически разделены. ПРИМЕЧАНИЕ Чтобы правильно отображать цвета, границы и другие элементы на цветных блоках, вы можете применить Lorem ipsum dolor sit amet, conctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna. Lorem ipsum dolor sit amet, conctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna. Lorem ipsum dolor sit amet, conctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna. Чтобы добавить больший отступ к вашему блоку, просто добавьте класс Lorem ipsum dolor sit amet, conctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna. Lorem ipsum dolor sit amet, conctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna. Lorem ipsum dolor sit amet, conctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna. display: flex . Гибкий контейнер ведет себя как блочный элемент: он отображается в новой строке и занимает все свободное место во внутреннем направлении.Это внешний тип отображения блока .
display: flex , который имеет внутренний тип отображения flex , устанавливающий контекст гибкого форматирования для прямых дочерних элементов.
display: flex ) и Grid Layout ( display: grid ), все еще участвует в блочном и встроенном макет из-за того, что типом внешнего отображения этих методов является блок . Изменение контекста форматирования, в котором участвует элемент.
используется для выделения слова и отображается в браузерах жирным шрифтом. Обычно не имеет смысла отображать этот элемент как элемент уровня блока, переходя на новую строку. Если вы хотите, чтобы все элементы отображались как элементы блока, вы можете сделать это, установив display: block на . Это означает, что вы всегда можете использовать большинство семантических HTML-элементов для разметки вашего контента, а затем изменить способ его отображения с помощью CSS.
Это означает, что вы всегда можете использовать большинство семантических HTML-элементов для разметки вашего контента, а затем изменить способ его отображения с помощью CSS. Блок-схема | Рекомендации по проектированию SAP Fiori
Перейти к поиску
перейти к содержанию Аналитический список
Компонент блока — документация UIkit

.uk-block к элементу контейнера. Пример
Блок

Наценка
Класс Описание .uk-block-default Добавьте цвет фона по умолчанию, обычно белый или аналогичный. . uk-блок-без звука
uk-блок-без звука Добавляет светлый цвет фона. .uk-block-primary Добавляет основной цвет фона. .uk-блок-вторичный Добавляет другой цвет фона, обычно темный. .uk-Contrast класс из компонента Contrast. Пример
Первичный

Наценка
.. Вы также можете удалить заполнение блока с помощью одного из uk-block-large
.uk-padding- * классы из компонента Utility. Пример
Большой


 Duis te feugifacilisi.
</p>
</div>
<div>
Подвал
</div>
Duis te feugifacilisi.
</p>
</div>
<div>
Подвал
</div>