Онлайн конструктор шаблонов сайта | LPBuilder.pro
Онлайн конструктор шаблонов сайта
LPBuilder.pro это прекрасный и простой конструктор посадочных страниц. Благодаря ему Вы подготовите результативную и профессионально выглядящую страницу.
Конструктор посадочных страниц создает целевые страницы (landing page), которые можно использовать например при:
- кампаниях по платным ссылкам (напр. AdWords),
- баннерных и рекламных кампаниях,
- коммерческих рассылках и бюллетенях.
Конструктор посадочных страниц LPBuilder.pro
Конструктор страниц LPBuilder.pro предоставляет все, что нужно странице, чтобы приносить прибыль.
- Интернет-платежи,
- Подписка на рассылку,
- Бланки контактных данных (генерация лидов),
- Статистика,
- Тесты A/B.

Конструктор имеет ряд профессионально разработанных шаблонов. Все элементы шаблонов были спроектированы так, чтобы увеличить результативность интернет-страницы. Подбор цветов, размеры кнопок, расположение элементов страницы были подобраны специально – там нет ничего случайного. Все было оптимизировано так, чтобы склонить пользователя к покупке товара, нажатия на ссылку или оставления своих данных.
Интуитивный конструктор посадочных страниц
Страница правится в графическом режиме (drag and drop) – т.е. не нужно разбираться в сайтостроительстве или знать HTML. Содержание выводится на страницу так же как в Word, а элементы можно передвигать мышкой.
Можно также закачивать собственные картинки, размещать видео из YouTube. Есть кнопки „Like it” – возможна интеграция с Facebook, Twitter i Google+.
Возможности конструктора
Важно, что конструктор интернет-страниц поможет Вам приготовить страницы, которые работают не только на компьютере, то также на мобильных устройствах: сотовых телефонах (iPhone, smartfony), планшетах (iPad) или наладонниках.
К своей странице можно прикрутить собственный домен или воспользоваться одной из бесплатных доменов, предлагаемых Landingi.com.
Для кого этот конструктор?
Этот профессиональный конструктор создан:
- для фирм, желающих рекламироваться в интернете,
- для агентств, обслуживающих рекламные кампании своих клиентов,
- для частных лиц, желающих бесплатно Создать интернет-страницу.
Стоит воспользоваться конструктором LPBuilder.pro прежде всего как приносящий прибыль инструмент:
- Увеличение продаж,
- Поиск новых клиентов,
- Увеличение эффективности страницы (оптимизация конверсии),
- Снижение расходов на рекламу,
- Сокращение времени подготовки страницы и рекламных кампаний,
- Независимость от дизайнеров и программистов.
Бесплатный конструктор интернет-страниц
LPBuilder. pro предоставляет конструктор бесплатно. Можно успешно пользоваться полным функционалом, которые предоставлены в бесплатном пакете. Большие пакеты предоставляют дополнительные функции, большее количество страниц и доменов.
pro предоставляет конструктор бесплатно. Можно успешно пользоваться полным функционалом, которые предоставлены в бесплатном пакете. Большие пакеты предоставляют дополнительные функции, большее количество страниц и доменов.
Подытоживая – LPBuilder.pro это эпохальный конструктор. Это первый инструмент позволяющий реализовать бизнес-цели с помощью интернет-страниц.
Создание шаблона сайта
Создание шаблона сайта — простые и сложные проекты. Компания RBS-Webmarket использует шаблоны для разработки интернет-магазинов, представительских сайтов и визиток (см. готовые Пакеты проектов в разделе — Виды сайтов). Заполните бриф или посчитайте примерную стоимость разработки сайта при помощи онлайн-калькулятора.
Создаем сайт по шаблону
Решение создать собственный сайт часто является закономерным следствием потребности в привлечении новых клиентов. Для большинства предпринимателей и бизнесменов создание сайта представляется чем-то фантастическим, магией, доступной только профессионалам.
На практике для создания персонального сайта достаточно взять готовый шаблон и доработать его под «свои» задачи. Изменить внешний вид, структуру, исходя из поставленных перед ресурсом целей и корпоративного стиля компании.
Макет и кодировка
Начальные навыки работы с html облегчают процесс создания сайта в несколько раз. Даже не очень опытный программист может взяться за создание шаблона сайта. Для этого необходимо сделать простой макет и произвести разметку страниц.
Базовая разметка состоит из шапки вверху, центральной части, правой и левой панелей. В колонках размещаются названия разделов и кнопки, в центральной части — текстовые области. Разобраться с html-кодами и структурами шаблона помогут специализированные руководства и пособия, написанные опытными веб-мастерами.
Не можете решить проблему самостоятельно? Создадим, доработаем или модернизируем интернет-ресурс. RBS-Webmarket — профессиональная студия, решающая любые программные задачи.
Шаблоны в RBS-Webmarket
Если знания в области кодировки и веб-разработки крайне малы или полностью отсутствуют, то создание шаблона сайта лучше доверить профессионалам.
RBS-Webmarket предлагает готовые шаблоны для всех типов сайтов: от сайта-визитки до крупного новостного портала. Остается собрать сайт на их основе с учетом бизнес-задач.
Первый шаг — разработка макета, прототипа будущего сайта. Дизайн верстается после. На каждом этапе разработки шаблона возможны внесение изменений и доработка элементов.
Профессионально разработанный шаблон отличается удобной навигацией и управлением. Его можно использовать для самостоятельного создания страниц.
Нешаблонный контент
Единственное, чего не содержат шаблоны сайтов, это контент. Текстовое содержание в щаблоне призвано демонстрировать размещение контента на странице. Обычно, это бессмысленные случайные тексты, которые необходимо заменить на «работающий» контент.
Качественный контент для сайта должен отвечать базовым условиям:
- Уникальность текста измеряется в процентном соотношении. Чем выше показатель, тем лучше. Уникальность текста измеряется целым рядом специальных программ.

- Читабельность. Легкие, написанные хорошим стилем, понятные тексты охотно читаются пользователями и берутся на заметку.
- «Заточка» по поисковики — важная деталь. Необходимо с математической точностью просчитать, что и как будет упоминаться на страницах сайта. В противном случае, клиенты просто не найдут необходимую информацию.
Подготовка текстов для сайта требует определенных навыков и опыта работа. Участие в подготовке контента принимают копирайтеры, программисты и маркетологи. Результат успешной работы — наличие сайта в ТОПе, высокая конверсия и минимальный процент отказа.
Сложные шаблоны
На создание сложных шаблонов для корпоративных сайтов и шаблонов интернет-магазинов требуется немного больше времени. Такие шаблоны сегодня широко востребованы и пользуются популярностью у заказчиков.
В RBS-Webmarket шаблоны сайтов создаются на базе систем управления сайтом Joomla, WordPress, Битрикс. Они предусматривают множество функций, включая организацию форумов, присоединение почтовых сервисов и даже электронных платежных систем.
Они предусматривают множество функций, включая организацию форумов, присоединение почтовых сервисов и даже электронных платежных систем.
Как создаются шаблоны сайтов HTML и CSS. Как создать макет сайта из PSD шаблона
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Что же, я продолжаю свой Видео блог и его раздел Как создаются шаблоны сайтов HTML и CSS. Мы продолжаем рассматривать вопрос: как создать…
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Что же, я продолжаю свой Видео блог и его раздел Как создаются шаблоны сайтов HTML и CSS. Мы продолжаем рассматривать вопрос: как создать…
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Что же, я продолжаю свой Видео блог и его раздел Как создаются шаблоны сайтов HTML и CSS.
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Что же, я продолжаю свой Видео блог и его раздел Как создаются шаблоны сайтов HTML и CSS. Мы продолжаем рассматривать вопрос: как…
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Что же, я продолжаю свой Видео блог и его раздел Как создаются шаблоны сайтов HTML и CSS. В предыдущем видео мы создали HTML…
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Что же, я продолжаю свой Видео блог и его раздел Как создаются шаблоны сайтов HTML и CSS. В данном видео мы создадим HTML…
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah. ru. Что же, я продолжаю свой Видео блог и его раздел Как создаются шаблоны сайтов HTML и CSS. В общем, мы продолжаем создавать…
ru. Что же, я продолжаю свой Видео блог и его раздел Как создаются шаблоны сайтов HTML и CSS. В общем, мы продолжаем создавать…
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Что же, я продолжаю свой Видео блог и его раздел Как создаются шаблоны сайтов HTML и CSS. В общем, мы продолжаем создавать…
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Что же, я продолжаю свой Видео блог и его раздел Как создаются шаблоны сайтов HTML и CSS. В общем, мы продолжаем создавать…
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Что же, я продолжаю свой Видео блог и его раздел Как создаются шаблоны сайтов HTML и CSS. В общем,…
Дизайн сайтов может быть красивым и не очень, дорогим или бесплатным, эксклюзивным или шаблонным. Как же быть, если хочется иметь собственный сайт, а заказать дизайн сайта в профессиональной студии Вам не по карману? Можно и нужно попробовать сделать собственный шаблон дизайна для Вашего сайта. Шаблон – это некая заготовка оформления страниц Вашего веб-проекта, которую Вы потом заполните нужным контентом. Итак, с чего начать? Первый шаг – предварительное тщательное обдумывание, каким Вы хотите видеть дизайн Вашего сайта, может показаться лишним. Однако лишь на первый взгляд. Лучше нарисовать будущий дизайн на бумаге, поэкспериментировать с различными вариантами и только потом начинать работу в графическом редакторе. Следующий шаг, как Вы уже наверное догадались, это рисование дизайна в графическом редакторе. Страницы Вашего будущего сайта будут представлять собой ячейки таблицы, если Вы используете табличную верстку, или же блоки, если блочную. Поместить нарисованный Вами дизайн-макет сайта в эти ячейки или блоки – это следующий шаг в создании шаблона сайта. Для этого нужно разделить одно цельное изображение на несколько частей, по количеству и размеру нужных ячеек или блоков. В программе Adobe Photoshop есть специальный инструмент для разрезания изображения – Slice Tool. Этим инструментом, буквально как ножом, изображение нарезается на требуемое количество кусочков. При этом следует учитывать, что при заполнении текстом некоторые ячейки таблицы или блоки на странице сайта могут «потянуться». Поэтому для этих ячеек нужно вырезать кусочки изображения таким образом, чтобы при копировании они не создавали впечатления плитки. Что дальше? Остается лишь отредактировать файл index.html таким образом, чтобы при заполнении его текстом не получалось разрывов изображения или белых полос. Чтобы избежать появления таких проблем, необходимо выбрать, для каких ячеек изображения должны быть фоновыми, какие ячейки будут растягиваться или объединяться. Не отчаивайтесь, если Вам не удалось с первого раза идеально разрезать нужное изображение, возможно, понадобится несколько мучительных попыток. Заказать шаблон сайта Вы можете прямо сейчас! Теги:шаблон дизайна сайта, дизайн сайта, дизайн сайтов, шаблон сайта, шаблон дизайна, шаблон дизайна сайта, сделать шаблон сайта, дизайн сайта самостоятельно, веб-студия |
Как сделать макет или дизайн сайта в Photoshop
По многочисленным просьбам читателей, мы сегодня будем делать дизайн, вернее макет сайта в Photoshop. Конечно если с этим никогда не сталкивался, сделать его довольно не просто, возникает множество вопросов, на которые я сегодня постараюсь ответить. Как оказывается, что материала по этому поводу в интернете не так уж и много. Дизайнеров куча, а как сделать макет сайта никто не рассказывает. Может быть я просто плохо искал? 🙂
Продолжение
В общем давайте уже делать.
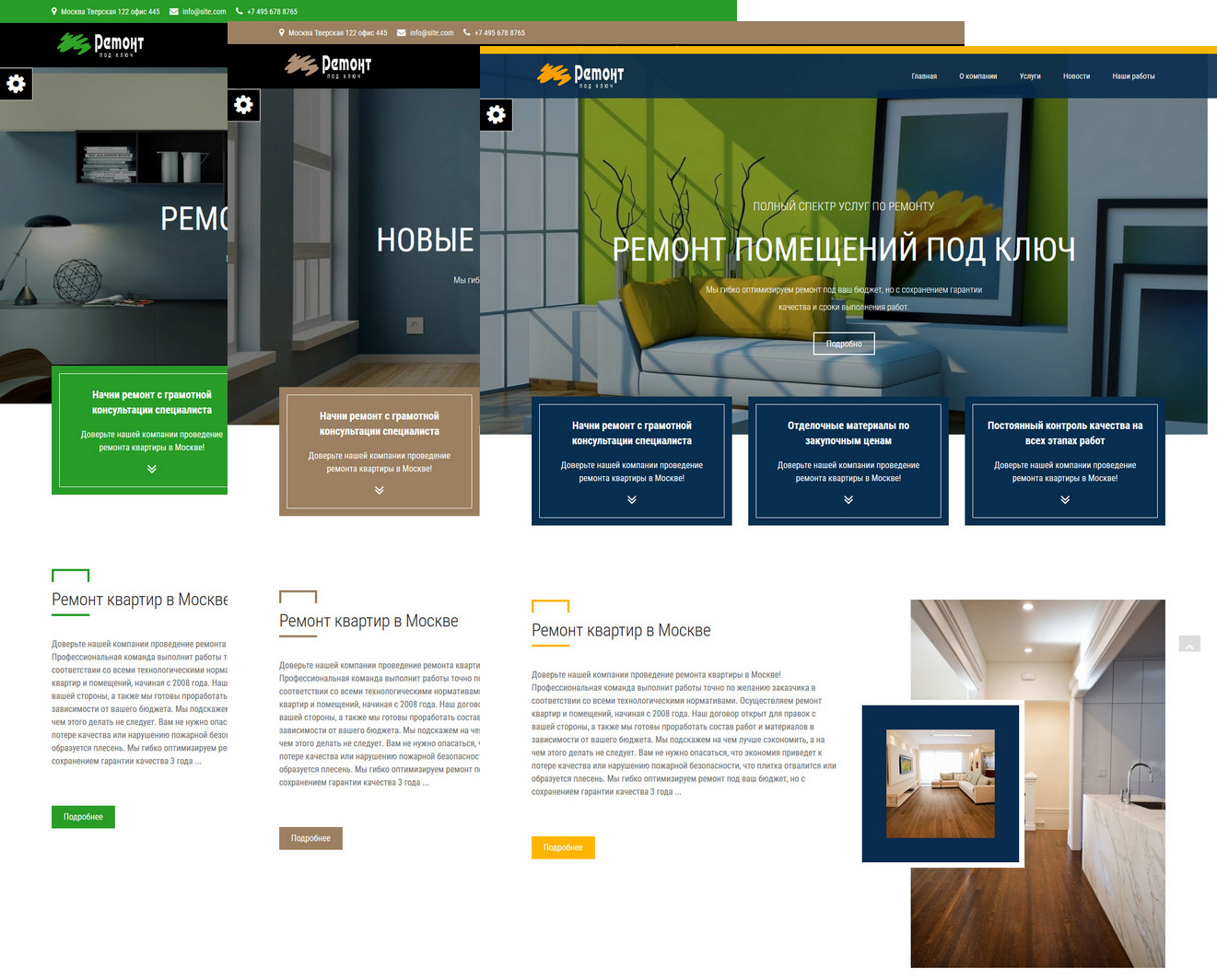
Для начала я подготовил не сложный макет, который мы будем полностью с Вами разбирать.![]() Вот как он выглядит:
Вот как он выглядит:
Как видите, что шаблон получился не сложный, естественно это блоговый шаблон, который позже мы будем верстать в HTML. Ну а пока что только будем рисовать. Ну а теперь поехали.
Программное обеспечение
Первое, что Вам нужно это Photoshop. Если у Вас его нет, покупайте 🙂
Создание и размеры документа
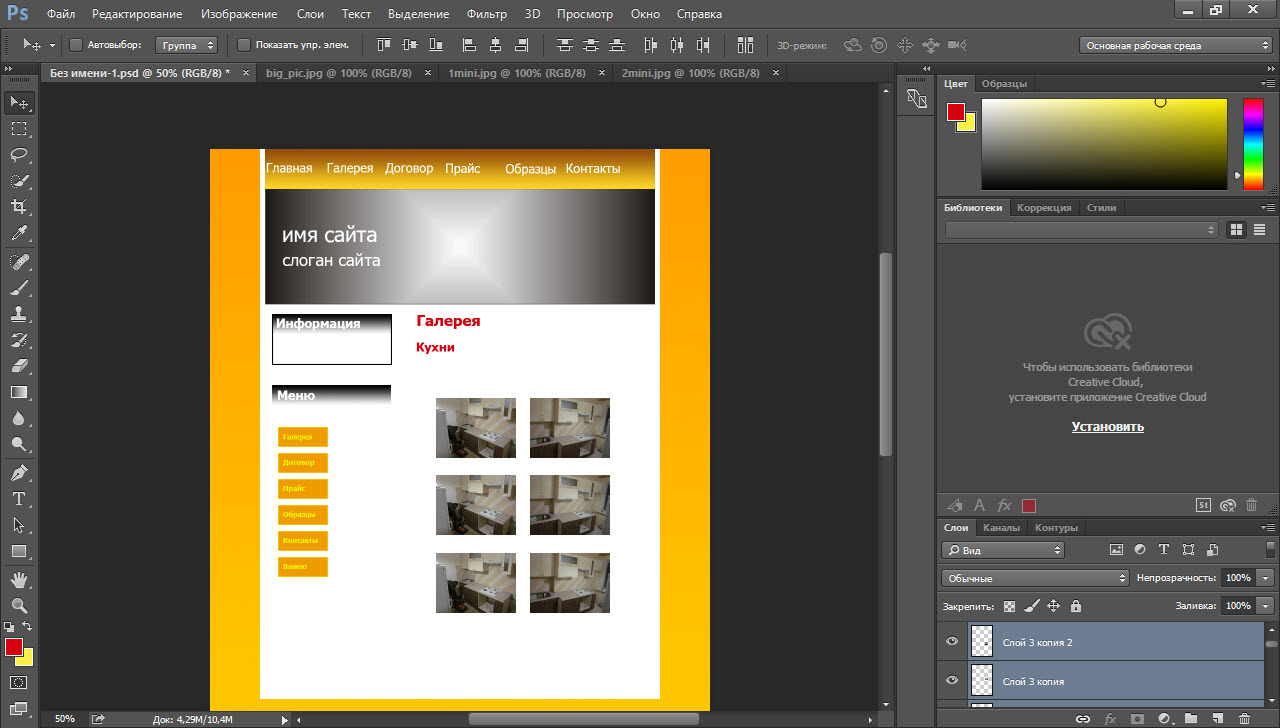
Чтобы создать новый документ в Фотошопе нужно зайти в «Файл» и кликнуть «Создать», затем появится окно, в котором нужно задать соответствующие размеры.
Размеры зависят от того какой ширины будет Ваш будущий сайт. Вот например, Вы решили, что готовый сайт будет иметь ширину 1000 рх, следовательно размер документа нужно сделать немного больше где то 1200 рх. Это делается в первую очередь для удобства, что бы Ваш макет смотрелся так же как в браузере.
По поводу высоты, выставляется размер от тематики шаблона. Но желательно делайте больше, 4000 рх думаю хватит. Это делается для того, чтобы в дальнейшем все элементы влезли. Потому что я как то сделал маленькую высоту, и мне пришлось потом переносить всё в новый документ.
Потому что я как то сделал маленькую высоту, и мне пришлось потом переносить всё в новый документ.
В моём случае сайт будет иметь ширину в 1200рх. Таким образом я сделал документ шириной в 1300 рх и высотой в 4000 рх. Остальные настройки оставьте как есть.
Фон шаблона сайта
После того как мы создали документ, в первую очередь сделайте фон для сайта. Не важно, что это будет цвет или картинка но сделайте его. В моём случае это просто белый фон. Выбираем инструмент «Заливка» в палитре цветов выбираем белый цвет, затем просто кликаем по фону.
Ширина будущего сайта в 1200 рх
Теперь нам нужно выставить размер будущего сайта, чтобы он выглядел так же как будет смотреться в браузере. Делать мы будем это с помощью линейки. Если она у Вас не активна, нужно зайти в «Просмотр» и поставить галочку на против «Линейка». Затем она должна появиться у Вас в окне просмотра.
А вот как она выглядит:
Выделяем наш слой, нужно просто один раз кликнуть на него:
А сейчас нужно поставить линейку по центру нашего документа, вернее найти центр. Для этого наводим курсор на линейку на ней же зажимаем левую кнопку мыши и вытягиваем линию на наш документ. Тянем примерно на середину, линейка сама найдёт центр.
Для этого наводим курсор на линейку на ней же зажимаем левую кнопку мыши и вытягиваем линию на наш документ. Тянем примерно на середину, линейка сама найдёт центр.
После того как мы нашли центр, нужно поместить наш сайт шириной в 1200 рх в центр документа который имеет размер в 1300 рх. Для этого выбираем инструмент «Прямоугольная область», сверху устанавливаем Стиль на Заданный размер, куда пишем вот такие значения: ширина — 1200рх, высота 400рх. Далее просто кликаем по нашему белому фону и у нас появится выделенная область той ширины которая нам нужна.
Теперь нашу выделенную область помещаем с помощью мышки по центру, она найдёт центр сама. Затем нужно вытащить ещё 2 линейки и установить их по обе стороны выделенной области. Таким образом мы обозначаем границы нашего будущего сайта, который будет иметь ширину в 1200 рх. Так же по этим линейка будет проще подгонять элементы дизайна. Если Вам не понятно сделайте так же как на рисунке ниже.
Линейку мы будем использовать и в дальнейшем, так как без неё здесь не обойтись, она позволяет выставить всё ровно.
Теперь мы практически полностью подготовили наш документ. Мы узнали середину, а так же обозначили точный размер за который не нужно вылазить. Теперь переходим к самому интересному, а именно к созданию дизайна сайта (макета).
Создание дизайна или макета сайта
Важно!
Всегда создавайте группы для слоёв и давайте им названия. Потому что в дальнейшем точно запутаетесь!
Группы
Создаём группу, и называем её «Хидер» (Шапка) в ней же создаём под группу «Верхнее меню» так как будем начинать именно с него. В группе создаём новый слой и называем его «фон». Это будет фон нашего верхнего меню.
Вот что должно получиться:
Верхнее меню
Опять вытягиваем линейку и выставляем её как на рисунке:
Выбираем инструмент «Прямоугольная область» и выделяем вдоль горизонтальной линейки:
В палитре цветов вбиваем вот этот цвет #0dbfe5, выбираем инструмент «Заливка» и заливаем выделенную область, затем нужно отменить выделение во вкладке «Выделение» нажмите на «Отменить выделение»:
Кликаем на инструмент «Горизонтальный текст». Сверху в панели выбираем шрифт «Segoe UI». Теперь кликаем на голубом фоне меню и пишем название наших страниц. Потом Вы можете переместить текст куда Вам нужно.
Сверху в панели выбираем шрифт «Segoe UI». Теперь кликаем на голубом фоне меню и пишем название наших страниц. Потом Вы можете переместить текст куда Вам нужно.
Теперь создаём разделители между страницами. И сделаем им небольшой эффект вдавленности. Создаём новый слой, выбираем инструмент «Линия». Затем зажимаем Shift и рисуем вертикальную линию через весь голубой фон нашего меню.
По слою с фигурой нажимаем два раза мышкой, откроется окно со стилем слоя. Ставим галочки на против «Наложение цвета» И вбиваем туда вот этот цвет #0aaacc.
Переходим в пункт «Тень» и задаём следующие параметры:
Вот, что должно получиться:
После этого просто копируем слой с нашей линией и выставляем после каждого слова. Вот что у меня получилось:
Иконки социальных закладок
Здесь же в меню только с правой стороны мы добавим иконки закладок. В моём случае это фигуры, но можно поставить и обычные скачанные иконки. Скачать можете вот здесь.
Для начала с помощью линейки нужно выставить высоту наших иконок, что бы они были ровными. Вот , что нужно сделать:
Потом создаём группу, называем её «Социальные закладки», создаём в ней новый слой. Теперь кликаем по инструменту «Произвольная фигура» выбираем нужную фигуру:
Наводим курсор в то место где будет иконка, зажимаем Shift, (для того чтобы иконка появилась ровная) и растягиваем до нужных размеров. И такой же процесс повторяем со следующими фигурами. В конечном итоге вот что должно получиться:
Переходим к логотипу. Опять же создаём отдельную группу для логотипа и в новый слой.
Логотип
Переходим на этот сайт и качаем шрифт. Выбираем инструмент «Горизонтальный текст». Ищем в поле со шрифтами название нашего шрифта Olivier. Кликаем на то место где будет располагаться лого и пишем название на Английском, потому что этот шрифт не поддерживает кириллицу. Вот что должно получиться:
Создаём группу «Нижнее меню» и новый слой.
Нижнее меню (Главное)
Выставляем линейки как на рисунке:
Выбираем инструмент «Прямоугольная область» и выделяем. Затем выделенную область заливаем вот этим цветом #303030. Вот что должно получиться:
Отменяем выделение во вкладке «Выделение». Теперь идём во вкладку Фильтры — Шум и выбираем Добавить шум. Потом выставляем такие значения:
Добавляем название рубрик, кликаем по инструменту «Горизонтальный текст» и пишем название рубрик, делайте как у меня:
Добавляем линии. Делаются они так же как и в верхнем меню только изменён сам цвет линии. Думаю, что вы справитесь, и должно получиться вот что:
Сейчас переходим к панели с информацией, которая будет говорить пользователю где он находится на сайте.
Как обычно в группе «Хидер» создаём группу «Инфо панель» с новым слоем.
Панель с информацией
Для начала добавляем полосы с линейки как на рисунке ниже:
Выбираем инструмент «Прямоугольная область» и выделяем область прям под меню, и заливаем её чёрным цветом #000000
Далее создаём новый слой, потом тем же инструментом выделяем область которая ниже и заливаем её вот этим цветом #eeeeee
Отменяем выделение, берём «Горизонтальный текст» изменяем размер шрифта на 48 пт и цвет #a4a4a4. Пишем «Последние Записи». Вот, что у Вас должно получиться в итоге:
Контент
Переходим к разметке середины нашего будущего сайта. Нам нужно с помощью линейки разметить где будут находиться блоки постов и блок сайтбара (Правой колонки).
Сразу же нужно создать 2 отдельных группы:
- Метки — в эту группу мы будем добавлять текст с размером наших колонок.
- Контент — группа где будет находиться вся наша середина сайта.
В группе контент создаём под группу «Левый», в которой будут находиться наши блоки с записями.
Выбираем инструмент «прямоугольная область», задаём ей стиль «заданный размер» и выставляем ширину 800рх высоту 100рх. Вот итог:
Добавляем линии с линейки как на рисунке, и отменяем выделение:
Получается что мы добавили две линии и получили область где будут находиться наши блоки с записями.
В группе «Контент» делаем под группу с названием «Правый» (Сайтбар). Будем размечать место для правой колонки сайта.
Опять берём «прямоугольная область», а вот в стиле области задаём немного меньший размер в ширину 350рх высоту оставим ту же в 100рх. И далее делаем всё как на рисунке:
Вот теперь мы точно знаем где будут блоки с записями и сайтбар. И всё будет ровно.
Помните мы создали группу метки? Там просто создайте слой с надписями размеров блоков, вот как у меня:
Эти метки очень помогут при вёрстке. Не нужно будет вспоминать размеры.
Блоки с записями
Начнём мы пожалуй с блоков с записями, делаются они в данном случае очень просто.
В группе «Левый» создаём подгруппу «блок» и новый слой.
Опять выбираем инструмент «Прямоугольная область». В стиле задаём размеры 800 х 300. Подгоняем под линии. Потом заливаем вот этим цветом #d9d9d9. Это у нас получилась миниатюра.
В той же группе добавьте метку с помощью текста как у меня на рисунке выше.
Теперь давайте добавим заголовок к записи. Берём «Горизонтальный текст» ставим размер в 35 пт и цвет чёрный. Добавляем прям под миниатюрой:
Добавляем информацию к посту. Ставим размер шрифта в 14 пт и цвет ближе к серому:
И описание к посту:
Сейчас давайте добавим кнопку Далее. Она тоже очень простая. Выбираем инструмент «Прямоугольник со скругленными углами» задаём ему вот это цвет #0dbfe5 и радиус углов в 2рх. И рисуем кнопку размера который Вам понравится:
Теперь добавляем текст и смотрим, что у нас получилось:
Чтобы записи хоть не много разделить, давайте создадим простой разделитель из кругов.
Создаём группу «Разделитель», выбираем «Овальная область» создаём слой. И под блоком записей зажимая Shift рисуем круг, затем заливаем его вот этим цветом #efefef.
Отменяем выделение и ищем середину круга с помощью линейки
Выбираем слой с нашим кружком на нём же нажимаем правую кнопку мыши и выбираем «Создать дубликат слоя». Перетащите его немного влево.
В верхней панели заходи во вкладку «Редактирование» — Трансформирование и выбираем Масштабирование. И делаем круг немного меньше первого, при этом зажимая Shift чтобы круг получился ровным.
Вот что должно получиться:
Копируем слой этого маленького круга опять перемещаем его влево. Так же точно уменьшаем его размер как написано выше, чтобы получилось вот так:
Сейчас Вам нужно создать дубликат среднего круга и переместить его вправо, и тоже самое сделать с маленьким кругом. Чтобы было понятнее сделайте как на рисунке:
А вот что получилось только в нормальном размере:
Сейчас размещаем блок записей под блоком. Создаём дубликат нашей группы «Блок» На панели инструментов выбираем курсор (самый верхний). И перетаскиваем наш блок записей вниз. и так делаем раз 5.
Сайдбар (правая колонка)
Находим нашу группу «Сайдбар», и создаём в ней подгруппу «Поиск». С помощью линии делаем вот так:
Выбираем инструмент «Прямоугольная область» и выделяем поле для поиска, затем заливаем его вот этим цветом #eeeeee
Не забываем отменить выделение, кликаем на инструмент «Горизонтальный текст» и в сером поле пишем слово Поиск
Слева выбираем инструмент «Произвольная фигура» и сверху ищем фигуру лупы. Она есть в стандартных фигурах. Создаём слой в группе «Поиск» наводим на поле и рисуем нашу фигуру удерживая Shift.
Поле поиска готово. Теперь переходим к виджетам.
Создаём группу «виджет» и новый слой в ней. Затем добавляем линий как на рисунке. Это будет фон нашего заголовка, и заливаем его эти цветом #eeeeee
В наш заголовок теперь нужно добавить сам заголовок, делаем это с помощью текста. А ещё добавим иконку к заголовку. Для этого нужно выбрать любую фигуру которая по душе, и которая по смыслу подходит 🙂 Не забываем зажимать Shift когда добавляем фигуру. И залейте её вот этим цветом #0dbfe5
И конечно же нужно добавить записи к нашим виджетам. Нужно выбрать инструмент «горизонтальный текст», затем установить размер в 16 пт. И сделать ка на рисунке ниже
Затем просто создаём дубликат группы и перетаскиваем виджет вниз. Делаем то же самое что и с постами.
Вот теперь мы можем наблюдать почти готовый и простой макет для нашего будущего сайта.
Футер (Низ сайта)
Ну как же без него. В этом шаблоне он тоже не сильно сложный.
Всё как обычно создаём группу «Футер» и слой в ней. И размечаем его с помощью линейки, выбираем наш уже любимый инструмент «прямоугольная область» выделяем его и заливаем #0dbfe5
Отменяем выделение. Берём «Горизонтальный текст» находим тот шрифт, который мы скачали (Olivier), и вписываем наш логотип, только цвет текста делаем чуть темнее.
А с правой стороны нашего футера добавляем меню такое же как сверху только без линии. Его даже можно просто скопировать и переместить вниз.
Вот и всё, друзья, у нс готовый макет, который уже можно верстать 🙂
Ещё, вот Вам его PSD файл. Скачивайте, и смотрите если что то не поняли.
Друзья, если Вам что нибудь будет не понятно, обязательно спрашивайте в комментариях.
До скорых встреч.
чек-лист по созданию и наполнению сайта от А до Я
Эта статья для тех, кто сделал создание сайтов средством заработка. Также вы можете ее показать своим знакомым, которые хотят запустить свой сайт, но не желают тратиться на разработчиков. Мы рассмотрим создание сайтов по шаблонам.
Этот способ получить готовый веб-ресурс имеет ряд преимуществ:
- минимальные денежные затраты,
- незначительные временные затраты,
- максимальная простота (разберутся даже непрофессионалы).
Мы обсудим все этапы, которые нужно пройти для создания сайта. А именно:
- Выбор тематики сайта.
- Подбор платформы.
- Выбор шаблона.
- Подбор домена.
- Настройка хостинга.
- Наполнение сайта контентом.
- Продвижение сайта.
Выбор тематики сайта
Прежде чем начать создание сайта, нужно определиться с его тематикой. Казалось бы, что может быть проще? Но не стоит пренебрегать этим этапом. Правильно выбранная тематика для сайта будет играть ключевую роль в его создании и дальнейшем продвижении.
Если вы создаете сайт для заработка, то необходимо выбрать востребованную и денежную тематику. Какие темы можно выбрать?
- Партнерские блоги.
- Небольшие интернет-магазины с акцентом на дропшиппинг.
- Сайты онлайн обучения.
- Работа для конкретных ниш.
- Сервисные сайты.
- Сайты, которые вы можете продать.
Если вам нужно выбрать одну из нескольких тем, выберите ту, которая подходит для вашего веб-сайта. Например, если вы блоггер и иногда прикрепляете купоны к своим сообщениям, ваш сайт называется «Блог».
Выбор платформы
CMS часто предпочитают традиционному веб-программированию на HTML, потому что после настройки платформы владельцы сайта и все сотрудники, кому назначены административные или редакционные элементы управления, могут обновить его. Создание сайтов по шаблонам подразумевает выбор подходящего «движка», на основе которого и происходит работа с базами данных и контентным наполнением сайта.
Поскольку сайт — это важная часть бизнеса, необходимо с самого начала тщательно продумать подходящую платформу для его создания, так как в первую очередь именно от нее зависит качество вашего сайта.
Существует множество различных вариантов, но не все «движки» предоставляют одинаковые возможности. Выбор платформы зависит от ваших потребностей, бюджета и преследует конечную цель — создание отличного пользовательского интерфейса.
Вот главные правила, опираясь на которые вы сможете сделать решающий выбор.
Выбор шаблона
Чтобы выбрать шаблон, вы должны визуализировать, как будет выглядеть будущий сайт. На торговой площадке TemplateMonster есть удобный фильтр для сортировки различных шаблонов на основе их функций.
Вот несколько трюков, которые помогут вам сделать правильный выбор.
Трюк 1
Подумайте о разных частях вашего сайта и о том, как бы вы хотели, чтобы они выглядели. Некоторые темы для сайтов содержат большие области заголовка, у других они маленькие. У некоторых есть крупные боковые панели, у других более мелкие. Шаблоны также имеют разные стили меню навигации: горизонтальный, вертикальный, выпадающий и т. д. Когда вы определитесь, какие элементы вы хотите видеть на своем сайте, будет легче выбрать шаблон, который подходит именно вам.
Трюк 2
Значительная часть веб-трафика генерируется с мобильных и других портативных устройств. И эта тенденция будет только усиливаться. Поэтому всегда выбирайте адаптивный шаблон. Темы для сайтов TemplateMonster, будь то электронная коммерция или новостная лента, позволяют сделать сайт доступным для всех карманных устройств.
Трюк 3
Сегодня бесчисленное количество разработчиков предлагают свои шаблоны в Интернете. Но не каждый шаблон имеет чистый код и может обеспечить надежную работу. Создавать сайты по шаблонам — это, прежде всего, знать своего разработчика в лицо. Еще одним важным фактором при выборе поставщика шаблонов является поддержка клиентов.
Трюк 4
Даже визуально ошеломляющий сайт с отличным контентом нуждается в продвижении. Таким образом, покупая шаблон, необходимо убедиться, что помимо удачного дизайна, вы также получаете обязательную интеграцию с методами SEO, то есть SEO-дружественный шаблон.
Трюк 5
Ищите темы для сайтов, которые позволяют производить гибкую настройку. Это нужно для того, чтобы выделиться среди массы конкурентов, использующих тот же шаблон. При этом старайтесь думать на перспективу. В будущем вам может понадобится добавить элементы не по умолчанию, и только гибкие параметры настройки позволят сделать это.
Трюк 6
И последнее. Не торопитесь и не старайтесь сэкономить на шаблоне. Выбор неподходящего шаблона может закончиться плачевно. Когда ваш сайт станет набирать обороты и от вас потребуется быстрое реагирование, шаблон, который изначально был выбран неправильно, может оказаться неэффективным. И в таком случае вам, возможно, придется начинать все сначала.
Выбор домена
Конечно, можно создать сайт на хостинге и без домена. Возможно, такой вариант вас будет устраивать до тех пор, пока вы не определитесь с удачным именем для сайта.
Но для будущего продвижения каждая компания должна обзавестись собственным доменом. Таким образом, вы можете сменить провайдера, если это необходимо, и получить все заработанные выгоды для SEO.
Чтобы доменное имя было эффективным, оно должно быть:
- уникальным,
- легко запоминающимся,
- чем короче — тем лучше.
Настройка хостинга
Выбор хорошего хостинг-провайдера стоит на «трех китах»:
- Скорость.
- Поддержка.
- Безопасность.
Услуги хостинга доступны по широкому спектру цен — от нескольких долларов в месяц до тысяч долларов. Если вы начинаете малый бизнес, вероятнее всего вы сможете преуспеть в облаке, виртуальном частном сервере или управляемой службе в диапазоне от 10 до 100 долларов в месяц.
Чтобы выбрать лучшее решение для себя, опирайтесь на следующие критерии:
Количество рук помощи.
Ожидаемый объем трафика. Если вы ожидаете, что только несколько человек посетят ваш сайт, пропускная способность будет низкой. Но если вы внезапно оказались в топе Google или ваш продукт стал вирусным, естественно, что требования к пропускной способности вырастут.
Типы серверов.
Наполнение сайта контентом
Теперь, когда у вас есть шаблон, с которым вы хотите начать работу, пришло время сделать его своим. Текст, фотографии, слайд-шоу, видео, заголовки, то есть весь контент, можно легко добавить и отредактировать с помощью специальных визуальных редакторов. Все шаблоны от TemplateMonster поставляются с прекрасными компоновщиками страниц, которые позволяют настраивать шаблон с помощью функции Drag&Drop.
Когда вы впервые создаете веб-сайт, уже есть несколько примеров элементов, заполненных контентом «рыбой». Нажмите на любой из них, чтобы изменить то, что внутри. Все блоки можно перемещать, удалять или копировать.
Каждый элемент имеет разные параметры, в зависимости от того, что это такое. Например, в текстовом фрагменте вы увидите параметры для ввода и форматирования текста, добавления ссылок и т. д. В блоке фото вы сможете загрузить файл изображения, изменить его размер, добавить подпись и многое другое.
Конечно, не стоит исключать и возможность вмешательства в код. При необходимости такая опция у вас тоже будет.
Продвижение
Если вы владелец онлайн-бизнеса, вы, конечно, понимаете важность наличия высококачественного контента и инструментов SEO, особенно принимая во внимание изменения в алгоритмах поисковых систем.
Раньше, чтобы сделать сайт более дружественным для поисковых систем, вы бы столкнулись с утомительной работой — пришлось бы полностью изменить содержание, но и в этом случае шансы на успех не превысили бы 50%.
У TemplateMonster есть отличные инструменты, облегчающие поиск вашего сайта в Google и других поисковиках. Создание сайтов по шаблонам TemplateMonster предельно упрощает работу по продвижению сайта. Все темы для сайтов содержат современные и передовые функции и уже интегрированы с основными методами SEO.
Заключение
Темы для сайтов, безусловно, являются «палочкой-выручалочкой», если нужно создать сайт в короткие сроки и при ограниченном бюджете. Воспользовавшись нашими рекомендациями, вы сможете создать собственный веб-ресурс, не прибегая к посторонней помощи.
Главное, что вы должны сделать: четко продумать свои ожидания от сайта и честно рассчитать бюджет. Наибольшее количество времени вы потратите на сбор и анализ информации, а также на выбор шаблона (на сайте TemplateMonster их очень много 😁). И тогда сам процесс создания от выбора тематики до продвижения не составит большого труда.
Материал подготовлен командой TemplateMonster.
Если вы желаете опубликовать материал в нашем блоге, заполните форму.
Что следует учитывать при выборе шаблона для разработки сайта?
Что следует учитывать при выборе шаблона сайта?
Ассортимент шаблонов сайта может быть ошеломляющим – тысячи вариантов доступны для скачивания или покупки. Шаблон – это внешний вид и стиль вашего сайта. Он включает в себя цветовую схему, макет и элементы стиля. По сути, шаблон сайта является прямым представлением бренда и оказывает непосредственное влияние на опыт пользователей.
1. Будьте попроще
Несколько лет назад веб-сайты были очень яркими, а компаниям требовались флеш-анимации, модные функции и другие навороты. В настоящее время популярны плоские конструкции с минималистским подходом.
Сайты, которые украшены сверх меры, отвлекают пользователя от его главной цели, и это сущий ад в плане навигации на мобильных устройствах. Каждый раздел сайта должен быть прост, иметь плоский дизайн и давать посетителю именно то, что он или она ищет — не больше и не меньше.
2. Доступность поддержки разработчиков
Это не совсем то, о чем думают при выборе шаблонов. Очень редко удается установить шаблон, который в будущем не будет обновляться. Это может быть связано с изменениями функций или проблемами безопасности – независимо от того, что вы используете, от WordPress до Shopify и любых других опций, вы должны быть готовыми к обновлениям.
На большинстве торговых площадок по разработке веб сайтов будет представлена информация о разработчике, а также журнал всех обновлений, выпущенных для каждого конкретного шаблона. Обратите внимание на эту информацию, а также отзывы клиентов и рейтинги – это может быть очень полезно.
3. Дружественность к мобильным устройствам
Почти все популярные шаблоны веб-сайтов современной эпохи имеют адаптивный дизайн, но это не означает, что они гарантированно будут удобные. Существует множество веб-сайтов, которые пройдут тест Google для мобильных устройств, но при этом обеспечат столь низкое качество обслуживания пользователей, что будут бесполезны с точки зрения потенциала конверсии. Поэтому обязательно ознакомьтесь с демо-версиями шаблонов на смартфонах и планшетах.
4. Доступные плагины, приложения и расширения
Очень редко используется шаблон в его стандартной версии — настраивается внешний вид в соответствии с брендом, добавляются специальные функции для улучшения взаимодействия с пользователем и превращения большого объема трафика в потенциальных клиентов, продажи и доход.
Нужно знать, какая платформа для веб-сайта лучше всего подходит вашему бизнесу, прежде чем исследовать доступные шаблоны. Например, если вы представляете небольшой бизнес, и цель состоит в том, чтобы привлекать потенциальных клиентов, вы можете заказать сайт в компании ABCname и сосредоточиться на публикации отличных статей для блогов.
5. Кросс-браузерная совместимость
Тестирование шаблона веб-сайта на всех популярных веб-браузерах – это важный шаг, особенно если вы планируете использовать шаблон, который в последнее время не обновлялся. Благодаря такому количеству различных устройств, браузеров и операционных систем тестирование гарантирует, что этот шаблон предоставит одинаковый пользовательский интерфейс и функциональность для всех.
Последний шаг
С настроенным и протестированным шаблоном веб-сайта и добавлением контента для ваших страниц все, что вам остается сделать, это разместить ваш веб-сайт. Поздравляем с публикацией вашего нового сайта в Интернете!
Помогла ли вам статья?348 раз уже помогла
Комментарии: (0) Написать комментарийСоздание сайта с использованием шаблонов веб-сайтов
Нам всем нужен веб-сайт, который отлично выглядит и хорошо работает.
Сегодня даже самые неопытные пользователи могут добиться этого с помощью шаблонов веб-сайтов.
Шаблоны веб-сайтов позволяют создавать и настраивать веб-сайты с помощью работы профессионального дизайнера практически бесплатно. Вы можете получить веб-сайт, о котором всегда мечтали, даже не запоминая ни слова кода.
Как такое возможно, спросите вы? Давайте погрузимся в…
Что такое шаблоны веб-сайтов?
Шаблоны веб-сайтов используются практически всеми платформами для создания веб-сайтов и систем управления контентом (CMS).Это готовые веб-сайты, которые можно использовать как есть или настроить.
Некоторые шаблоны разработаны для определенных типов сайтов (например, для журналов или интернет-магазинов), а в других просто делается особый упор на конкретные спецификации дизайна.
Шаблоны веб-сайтов, разработанные, чтобы помочь вам создать сайт с минимальным опытом программирования или без него. Шаблоны веб-сайтов WordPress, также называемые темами, часто разрабатываются с учетом популярных тенденций веб-дизайна, что позволяет с легкостью создать современный и эстетичный сайт.
На самом деле, это одна из причин популярности WordPress. Посетите любой конкретный сайт WordPress (а поскольку сегодня более 50% веб-сайтов построены на WordPress, есть из чего выбирать), весьма вероятно, что один, если не большинство из этих сайтов, был создан по шаблону.
Не все умеют программировать, но почти каждый хочет иметь возможность создать веб-сайт. Вот почему шаблоны так важны.
Что нужно для создания шаблона веб-сайта?
Имея огромное количество различных шаблонов, вы можете задаться вопросом, насколько сложно создать шаблон и стоит ли вам просто попробовать сделать это самостоятельно.Однако и деньги, и процесс создания каждого шаблона могут вас удивить, и его можно разбить на шесть категорий:
- Исследование — Одна из основных частей создания нового шаблона — это исследование шаблонов интерфейса и тенденций веб-сайта. Есть причина, по которой веб-сайты выглядят именно так, а средняя стоимость этапа исследования составляет около 400 долларов.
- Прототипирование — Окончательный дизайн веб-сайта фактически определяется на ранних этапах процесса.После завершения исследования дизайнеры шаблонов создают прототип, чтобы оценить, насколько эффективным будет их макет. Это может стоить более 600 долларов.
- Дизайн — Прежде чем будет написана хотя бы одна строка кода, для шаблона выбирается дизайн. Это также требует глубокого знания тенденций и того, как веб-сайт будет выдерживать течение времени. Создание сайта стоит 1000 долларов.
- Front-End Coding — Когда кодирование, наконец, начинается, основное внимание уделяется внешнему интерфейсу.Разработчики создают шаблоны, которые повторяют форму оригинального исследования, прототипирования и дизайна. Этот этап стоит 1000 долларов.
- Внутреннее кодирование — После создания внешнего интерфейса разработчики преобразовывают статический HTML-код в полностью функционирующий веб-сайт. Именно здесь прототип становится наиболее важным, поскольку он используется в качестве схемы для обозначения функции сайта. Затраты на внутреннюю разработку и дополнительные 600 долларов.
- Контроль качества — После того, как шаблон готов, он должен быть протестирован инженерами QA, чтобы убедиться, что он функционирует так, как предполагали исходные исследователи.Этот последний шаг стоит около 400 долларов, но стоит каждого пенни, если это означает, что клиенты останутся довольны своей темой на протяжении всего периода использования.
В целом шаблон веб-сайта стоит около 4000 долларов от начала до конца. Это не включает поддержку клиентов, которую предоставляет большинство разработчиков, и непредвиденные расходы, которые могут возникнуть. Большинство тем с трудом окупают свои затраты, а популярные шаблоны — это святой Грааль среди разработчиков.
В следующий раз, когда вы сомневаетесь в цене шаблона, просто запомните, насколько это снижение фактической стоимости.
Выбор платформы веб-сайта
На этом этапе вам может быть интересно, , как выбрать платформу веб-сайта , которая лучше всего подходит для вас . В зависимости от того, какую услугу вы выберете, ваши варианты использования шаблона будут сильно различаться.
Например, шаблоны веб-сайтов WordPress можно выбрать либо с сайта WordPress, либо загрузить через стороннего поставщика. Если вы решите использовать шаблон от стороннего разработчика, вам нужно будет выполнить некоторые дополнительные действия, о которых мы расскажем позже.Шаблоны можно изменить в любое время, поэтому вам не о чем беспокоиться, если вы решите, что то, что вы выберете сейчас, не сработает для вас позже.
Wix, с другой стороны, не имеет возможности переключать шаблоны позже. Это то, что вы захотите иметь в виду при выборе услуги хостинга / создания вашего веб-сайта. С Wix вы получите только один шаблон для каждого сайта. Если вы хотите использовать другой шаблон, вам придется создать совершенно новый веб-сайт. Вы также будете ограничены использованием проприетарных шаблонов Wix.В настоящее время загрузка со стороннего сайта невозможна.
Другие платформы, такие как Joomla, обычно предлагают пользователям возможность выбирать шаблоны со сторонних сайтов или из собственной службы. Убедитесь, что вы хорошо изучили, прежде чем погрузиться в выбор сайта для создания веб-сайтов.
Выбор правильного шаблона веб-сайта
Лучшая часть создания собственного веб-сайта — это, конечно, выбор шаблона, который лучше всего подходит для того типа сайта, который вы хотите создать.
Во-первых, вам нужно решить, какова цель вашего сайта. Вы бизнес? Журналист? Дизайнер-фрилансер? Подумайте, что вы хотите, чтобы ваш сайт делал для вас. Это повлияет на внешний вид вашего веб-сайта и на то, какие функции вы захотите использовать в выбранном вами шаблоне.
Взгляните на сайты конкурентов или коллег. Как они спроектированы и структурированы? Вы можете получить несколько дизайнерских идей, взглянув на похожие веб-сайты и сравнив, насколько они соответствуют вашему собственному видению.
Затем вам нужно решить, готовы ли вы платить за шаблон веб-сайта или предпочитаете бесплатные шаблоны. Бесплатное — не всегда плохо, когда дело касается веб-сайтов, хотя вы должны быть уверены, что тестируете как можно больше шаблонов, чтобы убедиться, что они соответствуют вашим потребностям.
Когда вы используете конструктор сайтов, такой как Wix, вы наверняка захотите не торопиться с выбором шаблона. Помните, что Wix не позволит вам изменить шаблон позже, поэтому абсолютно необходимо убедиться, что вы нашли лучший шаблон, прежде чем углубляться в разработку своего сайта.
WordPress и сторонние шаблоны и темы
Выбрать шаблон на платформе WordPress так же просто, как нажать на тот, который вам нужен.
Что делать, если вы хотите выбрать сторонний шаблон?
Это будет зависеть от того, используете ли вы WordPress.com или WordPress.org. Если вы используете WordPress.com, вы не сможете использовать сторонние шаблоны. Тот же принцип применяется к использованию расширений.
WordPress.org, однако, позволит вам устанавливать и настраивать по своему усмотрению.
Когда вы найдете понравившийся шаблон от альтернативного поставщика, просто загрузите его на свой компьютер. Затем, просматривая свой сайт WordPress через вкладку внешнего вида, вы можете просто выбрать файл дизайна шаблона, который вы скачали, и загрузить его прямо на сайт.
Почему вы вообще хотите выбрать стороннюю тему? У вас могут возникнуть проблемы с поиском понравившегося шаблона на сайте WordPress. Это не редкость, особенно если у вас есть очень конкретное видение того, как вы хотите, чтобы ваш сайт выглядел.Некоторые из базовых шаблонов WordPress не всегда совместимы с расширениями или не могут быть легко настроены.
Всегда полезно проверять сторонние шаблоны, по крайней мере, чтобы понять возможные варианты при выборе наилучшего варианта для своего сайта.
Бесплатные или платные шаблоны?
Всегда ли выбирать бесплатные шаблоны веб-сайтов или бывают случаи, когда стоит подумать об их покупке?
Выбор за вами, но есть несколько вещей, которые вы захотите рассмотреть.
Вам нравится особый внешний вид вашего веб-сайта? В этом случае может быть разумным решением заплатить за конкретный шаблон, если он хорошо согласуется с вашим первоначальным видением того, как вы хотите, чтобы ваш сайт выглядел.
Вы также можете принять во внимание тот факт, что обычно у вас есть возможность настроить свой сайт по своему желанию. Это хороший аргумент в пользу поиска бесплатных шаблонов веб-сайтов. Существует множество бесплатных шаблонов (особенно если вы ищете сторонние), и, возможно, можно будет найти что-то, что работает для вас, не заплатив ни копейки.
Опять же, вы захотите рассмотреть свои потребности. Проведите много исследований и, если возможно, протестируйте или просмотрите несколько шаблонов, чтобы увидеть, какие из них лучше всего соответствуют целям вашего веб-сайта и вашим целям в отношении того, как вы хотите, чтобы ваш веб-сайт выглядел и выполнял.
Когда дело доходит до того, какой шаблон использовать, нет правильного или неправильного ответа. Все дело в том, как вы представляете свой веб-сайт и что вы хотите, чтобы он мог делать для вас.
Не торопитесь и при необходимости попробуйте новые шаблоны.Ключ к тому, чтобы шаблон веб-сайта работал на вас, — это увидеть, насколько он соответствует потребностям вашего веб-сайта.
Адаптивный дизайн
В последние годы увеличилось количество различных устройств, используемых для доступа в Интернет. От настольных компьютеров до планшетов, смартфонов и всего, что между ними, нет соответствия ни по размеру, ни по использованию. Однако это не означает, что ваш сайт не может обслуживать всех пользователей.
Концепция адаптивного дизайна очень проста. После реализации макет вашего веб-сайта будет соответствовать любому размеру экрана на любом устройстве.Это достигается с помощью различных средств, основными из которых являются адаптивные сайты и мобильные сайты.
Адаптивные сайты автоматически адаптируются к изменениям размера экрана. Это означает, что один и тот же сайт обслуживается всеми пользователями и соответствует пространству, в котором он отображается. WebsiteBuilderInsider построен на гибкой платформе, и вы можете сами увидеть, как элементы адаптируются, когда вы расширяете и уменьшаете размер своего браузера.
Мобильный дизайн сайта дает посетителям основную информацию.
Мобильные сайты — это версии вашей веб-страницы, которые автоматически вызываются при обнаружении мобильного пользователя. Эти сайты могут иметь более простую компоновку и более ограниченную функциональность по сравнению с их эквивалентами для настольных компьютеров, поэтому для мобильных пользователей важно выбирать наиболее важные элементы. Они могут включать маршруты магазинов, номера телефонов и общую информацию.
Основы компоновки площадки
Большинство веб-сайтов соответствуют стандартному макету, к которому пользователи привыкли и которого ожидают.Редко можно найти веб-сайт, который не соответствует этому базовому дизайну, и большему количеству пользователей лучше всего придерживаться его.
Пример заголовка веб-сайта
Заголовок
Заголовок веб-сайта — это панель, которая проходит в верхней части вашего веб-сайта и обычно содержит основные инструменты, которые вам понадобятся для перехода от страницы к странице, включая панель поиска, ссылки на основные страницы, блог и даже контактную информацию.
Если у вас есть логотип, он обычно размещается в заголовке и обычно служит двойной цели — это кнопка домашней страницы, которую пользователи могут нажать, чтобы вернуться на главную страницу вашего веб-сайта.
Пример тела веб-сайта
Кузов
Тело — это часть веб-сайта, которая меняется от страницы к странице. Он занимает больше всего места и отображает весь контент, содержащийся на каждой странице.
Это могут быть галереи изображений, блоги и все, что между ними. Когда вы добавляете страницы на свой сайт, вы меняете только тело.
Пример нижнего колонтитула веб-сайта
Нижний колонтитул
Подобно верхнему колонтитулу, нижний колонтитул веб-сайта — это полоса, которая проходит в нижней части страницы.
Нижние колонтитулы содержат такую информацию, как уведомления об авторских правах, контактную информацию, подписку на информационные бюллетени и все остальное, достаточно важное, чтобы быть на каждой странице, но недостаточно важное, чтобы быть заметным в заголовке.
Шаблон веб-сайта позволит вам легко настроить эти три основных элемента.
Правильный шаблон веб-сайта может сделать контент вашего веб-сайта ярким, создать приятный пользовательский интерфейс и заставить вас выглядеть настоящим профессионалом. И так, чего же ты ждешь? Попробуйте сегодня.Мы даже составили списки лучших шаблонов веб-сайтов для всех форматов, включая Weebly, Drupal, Joomla и Magento.
Как создавать отличные шаблоны веб-сайтов
Знаете ли вы, что вы и ваша команда можете создавать отличные веб-сайты и экономить время, создавая свои собственные шаблоны групп ? Шаблоны команд можно использовать снова и снова для нескольких клиентов из разных сфер деятельности. Независимо от того, состоит ли ваша команда из десяти человек или 110, шаблоны команд — отличный способ предоставить всей вашей команде индивидуализированные, хорошо продуманные шаблоны, которые отлично смотрятся на всех устройствах.
Чтобы максимально использовать созданные вами шаблоны, следуйте этим советам:
1. Знайте разницу между веб-сайтом и шаблономСайт предназначен для конкретный пользователь , шаблоны предназначены для несколько пользователей . Сайт будет б / у один раз , будут использоваться шаблоны несколько раз . Когда вы создаете веб-сайт, у вас есть конкретная аудитория . Создавая шаблон, вы разрабатываете для широкой аудитории .(Например, когда вы создаете веб-сайт, вы, вероятно, создаете его для определенного сантехника; когда вы создаете шаблон , вы строите для всех сантехников, которые будут вашими клиентами сегодня или в будущем.)
2. Подумайте, как должен выглядеть шаблонУчитывайте такие элементы, как цветовая палитра (лучше всего не более трех цветов) и шрифты (аналогично, мы не рекомендуем использовать более трех).
3. Теперь выберите шаблонВам нужно будет начать с одного из шаблонов Дуды, чтобы создавать свои собственные версии.На верхней панели редактора нажмите «Группа»> «Шаблоны для групп»> «Создать шаблоны». Вы можете начать с пустого шаблона или выбрать шаблон с изображениями и текстом. При выборе шаблона учитывайте следующее:
- Заголовок и стиль навигации
- Вертикаль сайта (ресторан, сервис и др.)
- Цель (полный веб-сайт или целевая страница)
- Количество страниц (одна или несколько страниц)
- Функции и виджеты (магазин, блог и т. Д.)
- Цветовое решение (темное или светлое)
Выбрав шаблон, нажмите «Создать и настроить». Вам будет предложено дать шаблону имя, чтобы придумать что-нибудь значимое для всех в вашей команде. Например, «Шаблон среды», вероятно, будет бесполезным, в то время как «Шаблон плотника» будет очень полезен. Если позже вы передумаете по поводу названия шаблона, не волнуйтесь.Вы можете переименовать его в любой момент.
С этого момента вы будете работать в режиме шаблона. Когда вы закончите, нажмите «Готово», чтобы сохранить свой дизайн в качестве шаблона группы. Это означает, что любой, кто создает веб-сайты в вашей команде, может использовать его в качестве основы для своих сайтов.
5. Начните с дизайна рабочего столаВсе шаблоны полностью адаптивны, поэтому очень важно проверять каждую версию отдельно (для настольных компьютеров, планшетов и мобильных устройств), поскольку в некоторых версиях необходимо будет настроить некоторые элементы.Сосредоточьтесь на дизайне настольного компьютера, а когда он станет идеальным, переходите к планшетному ПК, а затем к мобильным версиям.
Элементы сайта, которые можно настроить для каждой версии, включают:
- Заголовок и меню навигации
- Размер шрифта
- Заполнение и поля полей
- Макет фотогалереи
- Размер всплывающего окна
- Цвета и изображения фона сайта
Здесь вы устанавливаете стили, которые применяются ко всем страницам и виджетам в шаблоне.Убедитесь, что вы определили все элементы сейчас (даже если вы их не используете), чтобы они были установлены, когда вы и ваши товарищи по команде используете шаблон. Здесь контролируются следующие элементы:
Глобальных шрифтов: Установите размер и цвет шрифта для всего от h2 до H6. Эти стили также применимы к блогу.
Глобальные кнопки: Установите дизайн для всех кнопок. Придерживайтесь своей цветовой палитры (не более трех цветов; см. Шаг 2) и подумайте о добавлении теней, чтобы кнопки выделялись.
Фон сайта: Установите фоновое изображение или цвет для всех страниц и для каждой страницы.
Макет сайта: Выберите один из трех настраиваемых макетов рабочего стола и выберите ширину рабочего стола: 960 пикселей или 1200 пикселей .
7. Тщательно продумайте дизайн домашней страницыДомашняя страница очень важна, поскольку она определяет весь поток сайта. Если в вашем шаблоне несколько страниц, на главной странице должен быть раздел для каждой страницы, которая появляется в навигации.Например, если навигация включает: About / Services / Team / Contact, на домашней странице должен быть раздел или строка, относящаяся к каждому из них. Если в вашем шаблоне одна страница, навигация должна соединяться с якорями на странице.
8. Добавить изображенияНесмотря на то, что многие (если не все) изображения, которые вы используете в шаблоне, будут заменены, когда он будет использоваться для создания веб-сайта, мы по-прежнему рекомендуем использовать высококачественные, актуальные изображения, которые служат руководством и вдохновением.Главное изображение — это верхнее изображение на странице — выберите для него отличное, актуальное и высококачественное изображение. Что касается остальных изображений, используйте HD-изображения с разрешением 1920 пикселей и максимальным весом 450 КБ.
Никогда не используйте изображения, содержащие текст. Если вы хотите, чтобы текст на главном изображении (например, слоган), добавьте его с помощью виджета абзаца.
9. Добавьте виджеты, страницы и разделыДобавьте нужные виджеты с левой боковой панели. Чтобы добавить страницы, перейдите на вкладку «Страницы» и нажмите «Новая страница».Чтобы добавить разделы, наведите указатель на знак плюса, который появляется между разделами, и щелкните его, чтобы выбрать разделы. Виджеты, страницы и разделы автоматически принимают глобальные стили сайта (и полностью настраиваются).
10. Хотите блог? Добавьте сейчасКогда вы добавляете блог к вашему шаблону, новая страница блога автоматически добавляется в навигацию. Вы можете изменить название этой страницы; например, Новости, Обновления, Истории и т. д. После добавления блога станут доступны виджеты, связанные с блогом, такие как виджет «Все сообщения» и «Поиск».
11. Добавить магазинНравится блог, при добавлении магазина на ваш сайт, он автоматически добавляется в навигацию сайта. Магазин по умолчанию позволяет хранить до десяти предметов. Если шаблон используется для создания сайта с более богатым магазином, магазин можно обновить с сайта.
12. Рабочий стол готов? Перенести на планшетКогда дизайн рабочего стола будет завершен, перейдите к версии для планшета и внесите необходимые изменения.Обратите внимание, что эти два представления почти идентичны, за двумя исключениями: версия для планшета имеет только две версии макета (на рабочем столе их три), и существуют разные варианты макета для виджета «Галерея изображений».
13. Мобильный дизайн — последнее, но (определенно) не менее важное!Когда дизайн рабочего стола и планшета станет идеальным, переходите к мобильной версии. Имейте в виду, что в большинстве случаев посетители будут воспринимать сайт именно так, поэтому сделайте эту версию превосходной.
Здесь можно выбрать несколько макетов, но мы рекомендуем два верхних. Просмотрите все элементы глобального дизайна (размер шрифта, кнопки и т. Д.), Чтобы убедиться, что они отлично смотрятся на мобильных устройствах; если нет, вы можете легко внести коррективы. Вы также можете изменить интервал и положение строк, столбцов и виджетов. Мы не рекомендуем использовать на мобильных устройствах более двух столбцов.
В областях с несколькими столбцами обратите внимание на порядок столбцов на мобильном устройстве. Если столбцы расположены не так, как вам нравится, вы можете изменить их порядок.
На мобильных устройствах нет видеофонов, поэтому убедитесь, что если в шаблоне есть видео на рабочем столе, вы установили изображение на мобильном устройстве.
Наконец, дважды проверьте значки и ширину разделителя, чтобы убедиться, что все выглядит отлично.
14. Учитывайте Lighthouse при разработке шаблонаLighthouse — это автоматизированный инструмент Google для улучшения качества веб-страниц. Чтобы оптимизировать свой шаблон для этого, следуйте этим советам:
- Для изображений без полей или фоновых изображений убедитесь, что их размер не превышает 450–1920 пикселей.
- Для небольших изображений (изображения галереи, изображения групп) загружайте изображения правильного размера с самого начала (не излишне большие).
- Избегайте использования специального кода, особенно JavaScript, в заголовке.
- Разместите виджеты, которые могут замедлить загрузку сайта (например, виджет карты и виджет HTML), ниже сгиба.
Подробнее о создании сайтов с высоким рейтингом в Google см. эти советы .
15. Приведите в порядок, и все готовоПришло время очистить шаблон, чтобы у того, кто его использует, был хороший чистый шаблон для работы.Вот что вам нужно сделать:
- Удалите ненужные изображения из библиотеки изображений.
- Убедитесь, что все ссылки сайта верны (меню навигации, кнопки, привязки и т. Д.).
- Убедитесь, что URL-адрес каждой страницы соответствует имени страницы.
- Убедитесь, что Global Designs соответствует шаблонам (размер и цвет текста, кнопки и т. Д.).
- Проверьте цветовую палитру, чтобы убедиться, что используются только цвета шаблона.
Вот и все.Шаблон вашей команды готов к работе. Осталось только рассказать своим товарищам по команде о новом фантастическом шаблоне, который их ждет!
25 первоклассных шаблонов сайтов | Creative Bloq
Хотя использование шаблонов веб-сайтов для создания вашего сайта может не одобряться веб-дизайнерами и разработчиками, если вам нужен веб-сайт быстро и у вас нет времени или навыков для создания собственного HTML, не отчаивайтесь. Красивый и функциональный шаблон веб-сайта может быть лучшим способом продвижения вперед.
Но сортировка множества не является привлекательной задачей, поэтому мы собрали несколько замечательных вариантов, которые могут открыть вам глаза на возможности, которые могут предложить шаблоны веб-сайтов. По крайней мере, когда они созданы людьми, которые знают, что делают.
Нужно больше? Ознакомьтесь с нашими руководствами по лучшему веб-хостингу и лучшим конструкторам веб-сайтов прямо сейчас.
Эти шаблоны веб-сайтов разработаны для Bootstrap, HTML5, Adobe Muse, WordPress, Tumblr, Jekyll, Perch, SASS, Statamic и Ghost.Здесь должен быть шаблон, который идеально подходит для вашего следующего веб-проекта, по разным ценам (в том числе и бесплатно).
01. Stylepoint
Супер-стильный (Изображение предоставлено ucraft)Stylepoint — идеальный шаблон для демонстрации вашей работы. Этот шаблон с плавными переходами и красиво расположенными элементами создает минималистичное ощущение, которое заставляет ваш дизайн петь. Маркировка вращающихся фигур указывает на то, что разделы и изображения скользят, чтобы раскрыть информацию, о которой вы хотите, чтобы ваша аудитория знала.Вы можете получить базовую версию бесплатно или заплатить за более сложные функции (от 10 долларов в месяц).
02. DashCore (WordPress)
DashCore является супер-настраиваемым (Изображение предоставлено: DashCore)DashCore — это легкая и настраиваемая тема WordPress. Он очень отзывчивый и содержит предварительно созданные демонстрации, которые помогут вам начать работу. Цена в 59 долларов также дает вам достойную поддержку с круглосуточной поддержкой по электронной почте и понятной пошаговой документацией. DashCore нацелен на стартапы, разработчиков, Saas-сервисы, маркетинг и социальные сети.Также доступна HTML-версия.
03. Zeen (WordPress)
Zeen предназначен для журналов, но также имеет ряд опций для электронной коммерции (Изображение предоставлено Zeen)Zeen — это тема WordPress для новостей и журналов, которая стоит 59 долларов. Для этого вы получаете варианты темного режима для ваших посетителей, возможности голосового поиска и подход к созданию сайта на основе различных демонстраций. Здесь есть множество дополнительных функций, включая возможность устанавливать собственные градиенты и совместимость с такими службами, как MailChimp.
04. Гистограмма
Идеально подходит для изображений (Изображение предоставлено ucraft)Гистограмма предназначена для демонстрации красивых изображений, что делает ее прекрасным вариантом для портфолио. Этот шаблон отличается лаконичным интерфейсом, большими графическими блоками и почти без текста. При наведении курсора на изображение оно отскакивает, а нажатие вызывает полную галерею изображений на вашем веб-сайте. Каждая страница имеет хорошие интервалы, привлекательные макеты и приятные формы. Получите базовую версию бесплатно или подпишитесь на один из способов оплаты UCraft для получения дополнительных функций (от 10 долларов в месяц).
05. Wunderkind (Bootstrap)
Wunderkind — это универсальный шаблон с множеством опций.Ультра гладкий и гладкий, с чистым, современным макетом, который чрезвычайно легко настроить. Wunderkind — это многоцелевой шаблон, который является отличным способом сделать ваш бренд светить. Он имеет полноэкранные сенсорные слайдеры, видео-фоны и плавный, производительный параллакс, а также множество опций галереи. Он стоит 19 долларов, основан на последней версии Bootstrap и удобен для разработчиков.
06. TheNa (WordPress)
Зачем нужна вертикальная прокрутка, если можно перемещаться по горизонтали?Сайты с горизонтальной прокруткой — это всегда хороший способ привлечь внимание людей к вашему сайту, а TheNa — отличный шаблон, который можно попробовать, если вы хотите поиграть с этим стилем. Он поставляется с тремя стилями шаблона портфолио с множеством опций настройки, а также двумя стилями шаблона блога и шаблоном шорткода с 18 модулями для создания других типов страниц. Стоит 42 доллара.
07.Tersus (Muse)
Tersus предлагает несколько потрясающих вариантов анимацииЕсли вы хотите создать элегантное и профессиональное портфолио, взгляните на Tersus для Adobe Muse CC (получите Creative Cloud здесь). Всего за 25 долларов вы получите коллекцию из 14 готовых высококачественных адаптивных шаблонов, многие из которых имеют обязательные функции, такие как параллаксная прокрутка, полноэкранное видео и динамические слайд-шоу. Есть сотни шрифтов на выбор через Typekit, а также интеграция с Wow.js и Animate.css для создания плавной анимации открытия.
08. Rhythm (HTML5)
Получите множество функций и выбор за небольшие деньги с RhythmRhythm — это полностью адаптивный шаблон для одностраничных и многостраничных сайтов, и всего за 17 долларов он дает вам множество функций и выбор за свои деньги. Этот шаблон HTML5 на основе Bootstrap включает более 50 предварительно созданных демонстрационных сайтов для работы, а также более 40 страниц портфолио с легко настраиваемым фоном, цветовыми схемами и контентом, а также разделами параллакса и восхитительно плавной анимацией.
09. Composer (WordPress)
Разработчики Composer очень хотят услышать ваши идеи о новых функциях.Composer стоит не совсем дешево — 59 долларов, но вы получите от него много пользы. Он с самого начала балует вас выбором, имея более 50 готовых демонстрационных сайтов, с которыми вы можете работать, охватывая практически все возможности веб-дизайна и упрощая создание собственных макетов с нуля.
Он отличается сверхчувствительными макетами и интеграцией с WooCommerce, поставляется в комплекте с некоторыми бесплатными плагинами премиум-класса, а разработчики всегда рады получать предложения по новым дизайнам и функциям.
10. Flaunt (Muse)
Эффекты наведения Flaunt оживят ваши сайты MuseЕсли вам нравятся крутые эффекты наведения, но вы используете Adobe Muse и вам сложно их реализовать, Flaunt может быть ответом на ваши проблемы. Помимо того, что это простой и полностью адаптивный шаблон, он обходит ограничения Muse на эффект наведения с помощью некоторого настраиваемого CSS.
Благодаря более чем 50 эффектным эффектам наведения для изображений и текста на выбор, вы сможете без труда создавать выдающиеся сайты Muse, а Flaunt всего за 16 долларов — тоже выгодная покупка.
11. Definity (Bootstrap)
Модульный дизайн Definity упрощает работу с макетами.Многоцелевой одностраничный и многостраничный шаблон от Ocarine Themes, Definity построен на Bootstrap 3 и очень загружен.
Он на 100% реагирует на такие интересные функции, как видео-фон, эффекты наведения и параллакс-прокрутка, а его модульная конструкция позволяет легко перемещать разделы ваших страниц до тех пор, пока вы не создадите макет. По цене всего 29 долларов Definity предлагает несколько шаблонов веб-сайтов и макетов магазинов.
12. Enfold (WordPress)
Enfold поставляется с множеством демонстраций, которые можно опробовать.Enfold — это самая удобная тема WordPress из когда-либо созданных. с поддержкой WooCommerce) и портфолио.
Его конструктор шаблонов перетаскивания — это то, что нужно для создания собственного макета, но он также поставляется со стеком готовых демонстраций, которые вдохновят вас. Обычная лицензия обойдется вам в 59 долларов, включая будущие обновления и поддержку в течение шести месяцев.
13. Porto (HTML5)
Porto доступен на различных платформахБазовая HTML5-версия Porto обойдется вам всего в 16 долларов и включает набор стилей домашней страницы, а также неограниченное количество макетов заголовков и переключатель стилей, который позволяет вам настраивайте свой сайт на лету.
Он также доступен в версиях WordPress, Drupal и Magento с дополнительной версией администратора, чтобы вы могли управлять своим сайтом гораздо более эффективно с помощью быстрой панели инструментов и всех виджетов и диаграмм, которые вы можете съесть.
14. Maple (WordPress)
Maple прост в использовании и полностью адаптивенПо словам его разработчиков, есть шесть причин, по которым вы полюбите Maple: его смелый и уникальный дизайн; тот факт, что он отзывчив и готов к работе с сетчаткой; то, как в нем сочетаются светлый и темный стили; фон заголовка с параллаксом; его поддержка нескольких боковых панелей; и насколько он очень прост в использовании.
С 15 комбинациями макетов, а также множеством функций и виджетов за 49 долларов он окупит ваши деньги.
15. BeTheme (HTML5)
Они не могут все быть яркими, но вы не ошибетесь с выбором BeTheme (Изображение предоставлено BeTheme)Зачем довольствоваться одной темой, если у вас может быть более 450? BeTheme, описываемый как наиболее полный, всеобъемлющий и гибкий HTML-шаблон для корпоративных или личных веб-сайтов, просто переполнен вещами.
Полностью отзывчивый и готовый к работе с сетчаткой, со всеми ожидаемыми функциями параллакса и плавной прокрутки, это абсолютный монстр, и самая большая головная боль, которую он вызовет, вы пытаетесь выбирать из огромного выбора предварительно созданных сайтов.За 10 долларов вы не ошибетесь.
16. NOHO (Muse)
Разработанный для творческих людей, NOHO идеально подходит для портфолио (Изображение предоставлено NOHO)Разработанный для творческих профессионалов, NOHO создан так, чтобы его было легко редактировать в Adobe Muse, что позволяет вам получить свой сайт агентства или портфолио в рекордно короткие сроки.
Его шаблоны представлены в версиях для настольных ПК, планшетов и мобильных устройств и имеют несколько макетов, и вы найдете множество функций, таких как ползунки изображений, параллаксная прокрутка и эффекты ролловера CSS.Результаты чистые и привлекательные, и это ваше всего за 22 доллара.
17. Jupiter (WordPress)
Jupiter уверенно описывает себя как самую быструю и легкую тему WordPress в мире, а ее последняя версия была полностью пересмотрена и переписана для предоставления молниеносных страниц, которые не будут загружать ваш процессор или разрядите аккумулятор.
Он использует рендеринг графического процессора для обеспечения плавной прокрутки параллакса, он имеет адаптивное разрешение изображения, чтобы изображения выглядели великолепно независимо от устройств, и поставляется с огромным количеством шаблонов на случай, если у вас нет времени на создание собственных страниц с его интерфейс перетаскивания.Это недешево — 59 долларов, но результат того стоит.
18. Bootstrap (HTML5)
Значения по умолчанию для начальной загрузки выглядят неплохо сами по себеМы знаем, что Bootstrap на самом деле является фреймворком, а не шаблоном. Это правда, но, как показывает раздел примеров, даже значения по умолчанию для Bootstrap выглядят довольно хорошо, если у вас есть идея дизайна, которая использует множество богатых изображений и фонов.
Это всего лишь несколько настроек из красивого минималистичного творения — и это даже быстрее, если вы внимательно изучите бесплатные темы Bootswatch.
Далее: другие шаблоны сайтов высшего класса
шаблонов веб-сайтов и способы их использования
Создание веб-сайта может показаться сложной задачей, если вы никогда не делали этого раньше. Возможно, вы захотите завести блог, чтобы выразить свои политические взгляды, или, возможно, вы хотите расширить свой бизнес за счет расширения присутствия в Интернете. Но с чего бы вы начали создавать веб-сайт? Как сделать ваш сайт доступным в Интернете? Какие функции следует использовать, чтобы сайт выглядел эстетично и привлекательно?
Не бойся! На все эти вопросы и проблемы может ответить простой в использовании конструктор веб-сайтов с потрясающими шаблонами.Эта статья проведет вас через процесс и поможет вам создать великолепно выглядящий веб-сайт с помощью
. Что такое шаблон веб-сайта?Шаблон веб-сайта можно рассматривать как форму, по которой вы можете легко создать свой веб-сайт. Шаблоны — это готовые веб-сайты, которые можно полностью настроить, чтобы они выглядели уникально, свежо, но при этом знакомо. Шаблоны созданы специально, чтобы упростить и ускорить создание вашего веб-сайта. Там, где когда-то для создания веб-сайта требовались дорогие дизайнеры и программисты, шаблоны обеспечивают высокое качество при минимальных затратах или вообще бесплатно.
Когда вы выбираете шаблон веб-сайта, он будет выглядеть как полностью завершенный веб-сайт; за исключением того факта, что контент не будет вашим, что даст вам возможность вставить свой собственный контент. Платформы веб-сайтов создают множество различных типов этих шаблонов веб-сайтов, из которых пользователи могут выбирать.
Что еще больше, чем варианты, так это их стоимость. Многие из них доступны совершенно бесплатно. Набор бесплатных шаблонов веб-сайтов предлагает пользователям пространство для творчества.Он также включает практические инструменты, полезные для бизнеса. Дополнительные параметры в шаблонах веб-сайтов можно получить за счет дополнительных платежей, но, несмотря на все усилия, которые разработчики веб-сайтов вложили в создание качества и ассортимента, это может даже не потребоваться.
Как создать веб-сайт с использованием шаблонов
Процесс создания сайта по шаблону довольно прост. Хотя настройка зависит от службы, которую вы решите использовать, большинство конструкторов веб-сайтов призваны помогать клиентам на каждом этапе пути.Хотя мы будем руководить вами при использовании платформы Wix, опыт в целом аналогичен для тех, кто использует конструкторы веб-сайтов, отличные от Wix.
После регистрации аккаунта вы попадете в редактор Wix. Вы можете начать с выбора шаблона и оттуда работать. После того, как шаблон выбран, пришло время его настроить.
Первое, что вы должны сделать, это подумать о том, как вы хотите, чтобы посетители попадали на ваш сайт. Wix позволяет легко добавить видео-фон, который привлечет внимание посетителей.
Wix использует макеты полос, которые можно использовать для добавления чего угодно, от блоков текста, изображений или интерактивных элементов сайта. Формат бесшовного редактирования позволяет перемещать все блоки.
Ваши изображения можно редактировать прямо на платформе Wix. Вы можете обрезать, настраивать и изменять размер изображений и даже защищать их от кражи с помощью встроенной защиты изображений.
Пришло время улучшить ваш сайт с помощью приложений. Просто выберите, какие приложения вы хотите добавить, с помощью кнопки Wix App Market на сайте редактора.После того, как вы нажмете кнопку «Добавить на сайт», каждое приложение проведет вас через любые дальнейшие уточнения, которые могут потребоваться.
На первый взгляд это может показаться сложным, но как только вы начнете, все будет так же просто, как сделать выбор стиля и дизайна несколькими щелчками мыши.
Конструкторы веб-сайтов и платформы
Шаблоны веб-сайтов предлагаются вам разработчиками веб-сайтов и платформами. Они создают систему, с помощью которой вы можете легко импортировать и управлять такой информацией, как текст и изображения.Однако они идут еще дальше. Ниже мы перечислили несколько популярных конструкторов веб-сайтов и платформ. Их инструменты просты в использовании и помогут вам создать красивый и функциональный веб-сайт.
WixWix — популярный конструктор сайтов, наиболее известный своим удобным интерфейсом. Клиенты могут буквально перетаскивать элементы, такие как текст и изображения, в любое место на странице. У них есть ряд бесплатных качественных шаблонов веб-сайтов, которые представляют ценность для любого, от небольшого блоггера до человека, развивающего успешный онлайн-бизнес.Хотя конструктор может показаться простым, это довольно мощный и способный инструмент.
Wix уделяет много внимания графическому дизайну, несмотря на то, что они предлагают шаблоны своих веб-сайтов бесплатно. В результате веб-сайты клиентов выглядят профессионально и уникально. Красивые визуальные эффекты в шаблонах веб-сайтов также поддерживаются скоростью и стабильностью самого сайта.
Одним из недостатков является то, что у пользователей нет возможности переключаться с одного шаблона веб-сайта на другой.Если внешний вид вашего бизнеса изменится, вы не сможете настроить тему, не перенеся ее в другой шаблон вручную. Кроме того, если ваш веб-сайт размещен на Wix, вы не сможете перенести его на другой веб-хостинг.
WordPress
WordPress — самая популярная платформа для веб-сайтов в Интернете. Он предлагает пользователям множество элементов управления и высокий уровень настройки бесплатно. В каталоге из сотен шаблонов веб-сайтов действительно найдется что-то для каждого и каждого сайта.Хотя многие привлекательные шаблоны доступны бесплатно, существует также торговая площадка, на которой представлены макеты, разработанные сторонними производителями.
Эту платформу веб-сайта можно активировать на хосте вашего веб-сайта, и оттуда вы можете использовать ее для создания своего веб-сайта. Шаблоны веб-сайтов WordPress предлагают темы, которые применимы для различных сфер применения и отраслей. Хотя многие сайты WordPress используются в качестве платформ для ведения блогов, они также довольно популярны как платформа для онлайн-бизнеса, информационных сайтов и практически любой другой категории, которую только можно вообразить.Темы также очень легко менять, и WordPress позволяет пользователям полностью изменять дизайн своего сайта без необходимости переноса вручную.
Темы веб-сайтов можно затем улучшить, активировав плагины. Плагины — это дополнительные функции, такие как онлайн-платежи или помощники по SEO.
Мы рекомендуем WordPress более опытным пользователям, которым не требуется пошаговая и автоматическая помощь. Возможно, стоит изучить платформу, поскольку она, без сомнения, является наиболее настраиваемой из доступных.
Weebly
Когда Weebly только начинала свою деятельность, варианты шаблонов делали их довольно слабым вариантом для пользователей, желающих создать отличный веб-сайт. Однако времена изменились, и люди из Weebly, похоже, отдали предпочтение дизайну с помощью свежего и обильного выбора шаблонов. Теперь, предлагая макеты, разработанные третьими сторонами, Weebly является хорошим вариантом для тех, кто ищет шаблоны, выходящие за рамки того, что предлагается непосредственно сайтом.
Weebly предлагает более 40 профессионально разработанных шаблонов.Каждый шаблон поставляется с пустыми страницами, которые позволяют пользователю выбрать один из шести различных макетов. Эти параметры включают простую домашнюю страницу, страницу «О нас», страницу служб, страницу контактов, страницу меню и страницу портфолио. Эти категории макетов представляют собой, по большей части, стандартное разнообразие дизайна страниц, которое сегодня можно увидеть в Интернете.
Похоже, внимание дизайнеров Weebly окупается. Предлагая шаблоны, которые нравятся, Weebly быстро становится серьезным соперником даже для самых взыскательных разработчиков веб-сайтов.
ShopifyБыло бы упущением, если бы мы также не включили платформу электронной коммерции как часть нашего краткого изложения вариантов шаблонов динамического веб-конструктора. Жесткая правда об онлайн-покупках заключается в том, что внешний вид имеет значение. Независимо от того, насколько хороши ваши продукты и услуги, клиенты отвернутся от вашего сайта, если он не предлагает высокий уровень профессионализма и, откровенно говоря, красивый внешний вид. Подумай об этом. Сколько раз вы отказывались использовать веб-сайт из-за плохого дизайна? Это может показаться нерациональным, но логично, что онлайн-покупка — очень визуальный опыт — требует хорошего общего визуального восприятия.
Существует также много психологической составляющей, связанной с поведением потребителей. Присутствие в Интернете может сделать или сорвать продажу. Профессиональный сайт с большей вероятностью вызовет доверие покупателей. Даже если вы просто управляете компанией из гаража, то, кем вы являетесь, и тем, что представляет веб-сайт, не обязательно согласовывать, чтобы добиться доверия.
Shopify — отличный сайт электронной коммерции, на котором есть шаблоны, созданные специально для создания красивых интернет-магазинов.Шаблоны разработаны с учетом психологии покупателя. Они привлекательны, умны и внушают доверие. Темы удобно разделены по отраслям, включая искусство, моду, электронику и многое другое.
ШаблоныBasic бесплатны, но их можно купить за 180 долларов. Для разового вложения неплохая идея, если вы действительно хотите выделиться.
Эту статью следует рассматривать как первый шаг в большой и постоянно расширяющийся мир. С появлением инструментов и шаблонов для создания веб-сайтов мы наблюдаем демократизацию Интернета благодаря тому, что все пользователи, независимо от уровня их навыков, могут легко и красиво создавать и делиться контентом.Мы продолжим с нетерпением ждать светлого будущего в Интернете и будем освещать его и вас на каждом этапе пути!
веб-шаблонов | HTML5 шаблоны сайтов
Template Monster — торговая площадка цифрового дизайна
TemplateMonster — это большой и быстрорастущий рынок, где вы можете найти высококачественные цифровые продукты, соответствующие последним веб-стандартам. Коллекция элементов включает в себя широкий выбор шаблонов веб-сайтов, подходящих для всех видов специализированных проектов, малых или крупных компаний, стартапов и любого другого бизнеса, которым вы занимаетесь.Существуют высококачественные и бесплатные дизайны веб-сайтов, которые вы можете скачать для своего творческого веб-проекта. Торговая площадка включает шаблоны веб-сайтов на основе Bootstrap, готовые решения HTML5 и CSS3, шаблоны веб-сайтов, загруженные с помощью конструктора веб-сайтов, и многое другое.
Мы любим WordPress
Цифровая торговая площадкаTemplateMonster также включает широкий выбор тем CMS и WordPress. Готовые темы для блогов и бизнеса бывают разных дизайнов и стилей.Большинство из них полностью адаптивны и полностью настраиваются. В нашем магазине WordPress вы можете найти множество ярких шаблонов для конструктора страниц Elementor, а также плагины WordPress и темы WooCommerce.
Электронная торговля — наша страсть
Если вам нужны готовые решения для развития проектов электронной коммерции, на торговой площадке представлены темы электронной коммерции для всех популярных платформ. Мы включаем Shopify, Magento, PrestaShop, OpenCart, VirtueMart, MotoCMS eCommerce и другие.Каждый шаблон электронной коммерции создается с учетом новейших технологий веб-разработки. Готовые дизайны электронной коммерции представляют собой профессиональные комбинации дизайна и функциональности. В них есть все основные элементы, необходимые для создания веб-сайтов, ориентированных на конверсию. Пакеты загрузки включают варианты корзины покупок, готовые страницы продуктов и категорий, удобные стили навигации, расширенные параметры поиска, интеллектуальные фильтры и другие функции, которые выделяют темы электронной коммерции на цифровом рынке TemplateMonster среди конкурентов.
Захватывающая графика и презентации
На цифровой торговой площадке TemplateMonster вы найдете широкий выбор высококачественной графики, которая может добавить захватывающую визуальную привлекательность вашему сайту. Мы предлагаем коллекции значков и логотипов, потрясающие элементы пользовательского интерфейса, анимированные баннеры, шрифты, эффекты и т. Д. Мы предлагаем все, что вам нужно, чтобы создать солидную идентичность бренда и выделить ваш бренд.Кроме того, у нас есть потрясающие шаблоны презентаций для PowerPoint, Keynote и Google Slides, а также визуальные эффекты для маркетинговых кампаний в Интернете.
Одним словом, цифровая торговая площадка TemplateMonster содержит все, что вам нужно для запуска уникального и конкурентоспособного веб-проекта. Просмотрите коллекцию дизайнов наших веб-сайтов, тем CMS и электронной коммерции, а также потрясающую графику, чтобы выбрать элементы, которые идеально подходят для ваших проектов.
Учебное пособие: создание вашего первого веб-сайта с использованием бесплатного шаблона веб-сайта (часть 2)
Это вторая часть серии сообщений в блогах, в которых объясняется, как использовать бесплатный шаблон веб-сайта для создания и публикации полноценного веб-сайта.Прочтите часть 1, чтобы ознакомиться с руководством и инструкциями о том, как ему следовать и как отправлять отзывы, которые повлияют на будущие части.
В первой части этой серии руководств я спросил, какой шаблон мне следует использовать в качестве примера. В комментариях к посту несколько читателей предложили мне использовать шаблон Variant Duo. Поскольку эта серия статей будет написана на основе отзывов и предложений тех, кто следит за ней, я буду использовать Variant Duo в качестве одного из примеров.Но я также хотел иметь несколько более продвинутый шаблон, который предоставлял бы некоторые параметры настройки, поэтому ранее сегодня я выпустил новый бесплатный шаблон, созданный специально для этого руководства. Он называется Learn CSS, и я буду использовать его, чтобы показать, как можно внести небольшие изменения в таблицу стилей, чтобы придать шаблону и создаваемому на его основе веб-сайту более уникальный вид. В этом процессе я также выпущу альтернативные версии, основанные на изменениях, внесенных в серию. Но узнать больше о CSS — это тема для будущих частей.В этой части я начну с самого начала.
Бесплатные или коммерческие шаблоны?
Когда вы решили создать веб-сайт с использованием шаблона веб-сайта, первое, что нужно сделать, — это найти отправную точку, которая соответствует вашим потребностям. Есть много веб-сайтов, предлагающих высококачественные шаблоны, как бесплатные, так и коммерческие. В целом, коммерческие шаблоны веб-сайтов более продвинуты и включают намного больше материала, чем бесплатные шаблоны. Таким материалом могут быть различные сценарии, исходные файлы для дизайна, шрифты, руководства пользователя и / или стоковые фотографии, которые можно использовать на вашем веб-сайте.Это полезно во многих случаях. Например, исходные изображения для дизайна позволяют изменять фон и изображения заголовков, и если в шаблоне используется заголовок или меню навигации, где изображения содержат текст (например, название веб-сайта или заголовки ссылок кнопок), вы можете использовать исходные файлы для редактировать тексты. Но это также может затруднить начало работы новичка, поскольку вам может потребоваться использовать редакторы изображений, чтобы внести несколько изменений, прежде чем шаблон вообще можно будет использовать.
Шаблоны на андреасвиклунд.com не включают никаких исходных материалов изображения, но в этом нет необходимости, поскольку весь текст, отображаемый в шаблоне, записывается непосредственно в HTML-код, что позволяет редактировать весь контент без необходимости использования редактора изображений. Кроме того, мои шаблоны веб-сайтов не создаются с учетом какой-либо конкретной темы, поэтому любой шаблон можно использовать для любого типа веб-сайта — в отличие от многих коммерческих шаблонов, которые часто создаются для определенной категории сайтов. Например, шаблоны веб-сайтов коммерческих хостинговых компаний могут содержать фотографию серверной стойки в заголовке, а шаблоны бизнес-сайтов могут включать фотографии людей в костюмах на деловой встрече.Отсутствие конкретных тем дает больше свободы, но за счет более общего вида, что означает, что дизайн шаблона ни в коем случае не выделяется как уникальный. Конечно, это не всегда так. На коммерческом рынке есть как общие шаблоны, так и бесплатные шаблоны с конкретными темами, но они встречаются реже.
Первый шаг: поиск и загрузка шаблона
Цель этого руководства — создать простой и полезный веб-сайт на основе общего шаблона от andreasviklund.com, поэтому первое, что нужно сделать, это просмотреть различные шаблоны, чтобы найти подходящий. На странице шаблонов вы можете видеть миниатюры, которые дают вам представление о том, как выглядят различные шаблоны. Если вы нажмете на одно из изображений или на заголовок любого шаблона, вы попадете на страницу с дополнительной информацией об этом шаблоне.
На каждой отдельной странице шаблона есть ссылка для загрузки (для некоторых шаблонов несколько ссылок для загрузки для разных версий шаблона), информация о размере загрузки, дате выпуска шаблона и ссылка на живую демонстрацию шаблон.Также есть краткое описание шаблона и один или несколько эскизов скриншотов. На миниатюры можно щелкнуть, чтобы просмотреть изображения в более крупных форматах, включая изображения в полном размере. Для каждого варианта макета, включенного в шаблон, есть один снимок экрана, а в некоторых шаблонах есть снимки экрана, показывающие альтернативные версии шаблона, в которых дизайн или макет были изменены. Например, andreas08 доступен в двух версиях, одна из которых имеет разные цвета и возможность использовать фоновые изображения.
Найдя понравившийся дизайн, щелкните ссылку для загрузки, чтобы загрузить шаблон на свой компьютер. Шаблоны упакованы в архив .zip, поэтому для каждого шаблона можно загрузить один файл. Как уже упоминалось, в качестве примера я буду использовать Variant Duo. Вы можете скачать его прямо по этой ссылке.
Второй шаг: распаковать шаблон
После того, как вы загрузили шаблон, откройте (или разархивируйте) файл .zip, и вы найдете папку с тем же именем, что и.zip-файл, в данном примере «вариант-дуэт». Переименуйте папку в «Мой веб-сайт» или как угодно другое название и откройте ее. В папке вы найдете три файла:
- index.html — HTML-файл. Этот файл включает в себя фактическое содержимое (заголовок, заголовки, текст и код для отображения изображений содержимого) и общую структуру шаблона.
- option-duo.css — Файл CSS, также называемый таблицей стилей. Это файл, который определяет, как содержимое HTML-файла отображается при просмотре в веб-браузере.
- sample1.jpg — Единственное изображение, используемое в шаблоне, широкая фотография (980 × 250 пикселей) с изображением цветов, которая используется в качестве изображения заголовка в дизайне шаблона. Он отображается в строке кода в файле HTML.
Распаковав шаблон на свой компьютер, вы можете просматривать его, открыв его в веб-браузере. Когда вы начнете работать с шаблоном, вы будете редактировать эти файлы и просматривать все изменения в веб-браузере. Только на более позднем этапе, когда шаблон будет изменен в полноценный веб-сайт, он будет опубликован в Интернете, поэтому при просмотре шаблона в браузере вы пока смотрите только на свои локальные файлы.
Третий шаг: поиск программного обеспечения для редактирования шаблона
Как объяснялось в первой части этой серии, есть много способов создать веб-сайт — даже если вы решили использовать шаблон веб-сайта в качестве отправной точки. Для редактирования шаблона на вашем собственном компьютере вы можете использовать два разных типа редакторов.
Первый вид — это визуальный редактор HTML, который открывает шаблон аналогично веб-браузеру, но позволяет редактировать содержимое.Визуальные редакторы часто называют редакторами WYSIWYG («Что видишь, то и получаешь»), что означает, что вы видите весь дизайн шаблона, в то время как код, который формирует дизайн и создает структуру содержимого, не отображается. Использование визуального редактора — это простой способ редактировать шаблон веб-сайта, и многие визуальные редакторы включают в себя шаблоны веб-сайтов, которые позволяют разработчикам веб-сайтов быстро начать работу. Одним из таких примеров является Style Master (коммерческий редактор, доступный для Windows и Mac, стоит 59,99 долларов США), который включает в себя несколько моих шаблонов.Другой пример — бесплатный редактор NVU (бесплатное программное обеспечение доступно для Windows, Linux и Mac).
Второй вид, который я буду использовать в этом руководстве, — это редактор кода. В отличие от визуального редактора, отображающего дизайн, редактор кода показывает код HTML и CSS, из которого состоят веб-сайты. Код в основном представляет собой простой текст, поэтому для его редактирования можно использовать любой текстовый редактор. Но специализированные редакторы кода включают инструменты, которые упрощают редактирование, например, придавая различным частям кода разные цвета, чтобы облегчить просмотр того, что вы редактируете.Научиться редактировать код напрямую не так просто, как использовать визуальный редактор, но он дает вам полный контроль и лучшее понимание того, как работает Интернет. А используя шаблон веб-сайта в качестве отправной точки, вам не нужно знать, что делают все части кода, поэтому вы можете изучать вещи небольшими шагами. В этом руководстве я буду использовать бесплатный редактор кода под названием Notepad ++ (доступен только для Windows), но есть редакторы с аналогичной функциональностью для всех операционных систем, такие как Smultron для Mac и BlueFish для Linux (оба бесплатны).
Вот как выглядит Notepad ++ при открытии index.html и variant-duo.css в программе (щелкните, чтобы увидеть увеличенную версию):
Есть также редакторы, которые позволяют редактировать как в режиме WYSIWYG, так и в самом коде. Для дальнейшего чтения о редакторах я рекомендую Список редакторов HTML в Википедии и статью редактора HTML, в которой также объясняется, почему редакторы кода предоставляют больший контроль над результатом. Если у вас есть вопросы по редакторам, напишите их в комментарии к этому посту, и я постараюсь ответить.
Двигаемся дальше…
Перейдите к части 3, где объясняется структура HTML и где начинается редактирование кода…
выучить css, шаблоны, учебники, вариант duo
Эту статью написал Андреас Виклунд
Веб-дизайнер, писатель и творческий двигатель, стоящий за этим сайтом. Автор большинства бесплатных шаблонов веб-сайтов, а также некоторых тем WordPress.
Как использовать шаблоны веб-сайтов, чтобы заработать больше денег и сэкономить время
«Должны ли веб-дизайнеры использовать шаблоны для создания сайтов своих клиентов?»
Честно говоря, мир фрилансеров разделились во мнениях по поводу ответа на этот вопрос.
Спросите одного человека, и ответ будет громким: «ДА!»
Почему бы и нет? Если шаблон может помочь вам даже на полпути без необходимости делать что-то с нуля, он сэкономит вам и вашему клиенту время и деньги.
Другой человек может сказать, что использование шаблона веб-сайта в качестве веб-дизайнера — обман.
В конце концов, ваш клиент платит вам свои кровно заработанные деньги, чтобы вы нашли индивидуальное решение для своего бизнеса. Если вы даете им то, что может сделать кто-то другой, вы не стоите тех денег, которые они вам дают.
Итак, в чем правда?
Если вы не угадали по названию этой статьи, позвольте мне перейти к делу.
Я сторонник использования шаблонов веб-сайтов как внештатный веб-дизайнер.
Я добился больших успехов в создании бизнеса по веб-дизайну на фрилансе. ПЕРВИЧНО с использованием шаблонов для веб-сайтов клиентов.
Прежде чем вы рассердитесь на меня, давайте подробнее рассмотрим, как я использовал шаблоны веб-сайтов, чтобы заработать больше денег и сэкономить время в качестве веб-дизайнера, и почему я думаю, что их использование действительно лучше для клиента.
Что такое шаблоны веб-сайтов
В общем, шаблоны веб-сайтов — это предварительно созданные веб-сайты, использующие CMS (системы управления контентом) в качестве основы.
Думайте об этом как о оболочке с настроенной структурой и макетом. Ваша работа как веб-дизайнера — вводить текст, заполнять пробелы и настраивать все в соответствии с потребностями вашего клиента.
Существует множество бесплатных шаблонов веб-сайтов, из которых вы можете выбрать, НО, как правило, действительно хорошие приходят с торговых площадок, таких как Themeforest, и стоят от 40 до 60 долларов.
Независимо от того, используете ли вы WordPress, Drupal или SquareSpace, на всех основных платформах CMS есть шаблоны, которые вы можете легко использовать и устанавливать.
Фактически, они были настроены таким образом, чтобы можно было «легко» импортировать или экспортировать столько шаблонов, сколько вы хотите.
Были времена, когда я создавал веб-сайт для клиента, я понимал, что определенный шаблон не будет работать так, как я думал. К счастью, переход между шаблонами не так уж и сложен.
Некоторые заблуждения о шаблонах веб-сайтов
Прежде чем мы углубимся в то, как использовать шаблоны веб-дизайна, чтобы заработать больше денег и сэкономить ваше время, как веб-дизайнер-фрилансер, давайте рассмотрим некоторые из распространенных заблуждений о шаблонах.
1. Шаблоны веб-сайтов слишком просты в использовании
Использование шаблонов веб-сайтов для создания веб-сайтов имеет свои преимущества. НО, это не значит, что это самая легкая вещь в мире.
У меня были люди, которые нанимали меня после того, как купили шаблон, и просто не могли понять это сами.
Существует кривая обучения, требующая специального набора навыков и опыта.
Возьмем, к примеру, темы WordPress. Во-первых, вам нужно познакомиться с WordPress. Затем вам нужно познакомиться с темой. Кроме того, есть плагины, которые вы должны научиться использовать в соответствии с типом функциональности, которую ищет ваш клиент.
Достаточно сказать, что это может быть сложно.
Это определенно не невозможно, и во многих случаях это намного проще, чем кодировать ИЛИ создавать что-то с нуля.Но над этим есть работа.
Обычно люди, которые говорят: «Шаблоны веб-сайтов слишком просты в использовании», дополняют это «так что вам не должны за это платить».
Это довольно глупая вещь. Даже если им легко пользоваться, ВЫ — тот, кто знает решение того, что ищет клиент, и они платят вам за это решение.
Я знаю крупные агентства, которые используют шаблоны веб-сайтов и получают за них большие деньги. Они проделали работу, зная, как предоставить клиенту то, что ему нужно, самым простым способом, и нет причин, по которым им не должны за это платить.
Мой друг Тьяго очень хорошо сказал об этом, когда рассказал историю консультанта, который дал компании 10-минутный совет и взял с них 10 000 долларов. Он не заряжал их 10 минут. Он брал с них плату за время и навыки, необходимые, чтобы точно знать, какой совет им нужен.
2. Использование шаблона веб-сайта — обман
Некоторые люди говорят, что использование шаблона веб-сайта в качестве веб-дизайнера каким-то образом обманывает клиента или является коварством.
Послушайте, я бы никогда не выступил за то, чтобы вы рассказывали клиенту, что собираетесь создать для него полностью настраиваемый сайт, а затем искать шаблон для использования.
Это обман и коварство. И если вы делаете подобные вещи, у меня есть скрытое подозрение, что вы не протянете слишком долго как веб-дизайнер-фрилансер.
НО, если вы открыты и честны со своим клиентом, это вовсе не обман.
Обычно при первом разговоре с клиентом, если шаблон кажется правильным решением для его проекта, я говорю что-то вроде: «Я думаю, что шаблон веб-сайта был бы отличным решением для этого проекта.Это сэкономит нам время, необходимое для достижения конечной цели, и в конечном итоге сэкономит вам деньги, потому что мне не придется взимать с вас столько же, сколько если бы я сделал что-то с нуля ».
В этот момент клиент, как правило, С удовольствием использует шаблон веб-сайта.
3. Все, что вам нужно, — это шаблоны веб-сайтов
Шаблоны веб-сайтов действительно помогают значительно сэкономить ваше время как веб-дизайнера и, в конечном итоге, позволяют выполнять больше проектов и зарабатывать больше денег, НО это не означает, что шаблоны делают всю работу за вас.
Шаблоны веб-сайтов создаются на очень общем уровне, что означает, что кто-то, кто создает шаблон веб-сайта, пытается быть актуальным или полезным для как можно большего числа предприятий. Некоторые из них могут иметь отраслевую специфику, НО каждый бизнес уникален, и их сайты будут иметь уникальный набор потребностей.
Как только вы начнете добавлять разные цвета, шрифты или изображения в зависимости от того, что лучше всего подходит для клиента, вы можете посмотреть на то, что когда-то было красивым шаблоном веб-сайта, и подумать: «Это довольно уродливо.”
Существует также проблема настройки сайта таким образом, чтобы он превращал посетителей в клиентов для ваших клиентов. Шаблон не сделает этого за вас.
Вы должны постараться выяснить, что лучше всего для клиента. В большинстве случаев я обнаруживал, что шаблон будет хорошим решением. Но важно знать, почему это так и что вам нужно сделать, чтобы оптимизировать, чтобы сделать его идеальным решением для вашего клиента.
Другими словами, шаблон веб-сайта может помочь вам сэкономить время, НО он не сделает за вас всю работу.
Как использовать шаблоны веб-сайтов для создания бизнеса в области веб-дизайна
Хорошо, теперь, когда мы избавились от некоторых распространенных заблуждений, давайте поговорим о некоторых способах использования шаблонов веб-сайтов для развития своего бизнеса в качестве внештатного веб-дизайнера.
1. Используйте шаблоны веб-сайтов в качестве отправной точки
Шаблоны веб-сайтов могут стать отличной отправной точкой для вас и вашего клиента.
Каждый проект следует начинать с множества вопросов к клиенту. Вам нужно как можно глубже погрузиться в такие вещи, как:
- Что им нравится в их текущем веб-сайте
- Как они хотели бы, чтобы их веб-сайт выглядел после того, как все будет готово
- Какие функции и функции они надеются получить
После того, как вы это сделаете, шаблон веб-сайта может стать хорошей осязаемой вещью, чтобы показать их и оценить, движетесь ли вы в правильном направлении, И чтобы начать процесс дизайна в целом.
Если вы показываете шаблон веб-сайта клиенту, и он ему не нравится, вы просто сэкономите кучу времени, не создавая имитацию чего-то, что будет выброшено в корзину.
С другой стороны, если вы показываете шаблон веб-сайта клиенту, и он ему нравится, многие из этих дизайнерских решений уже были приняты за вас, и вы можете приложить еще больше усилий для их настройки, чтобы сделать сайт идеальным для вашего клиента.
Итак, если вы используете шаблон веб-сайта в качестве основы для сайта, который вы создаете для своего клиента, это может сэкономить ваше время И дать вам то, что вы можете представить клиенту и получить его отзывы.
2. Используйте шаблоны веб-сайтов, чтобы научить вас более сложным принципам
Шаблоны веб-сайтов также могут стать отличным введением в более сложные принципы веб-дизайна и разработки.
Я узнал все, что знаю о создании веб-сайтов, во многом благодаря использованию шаблонов.
В лучшем случае шаблон веб-сайта будет делать около 80% того, что вам нужно для клиента. Еще 20% вам нужно выяснить, чтобы сделать то, что ваш клиент оценит.
Я узнал что-то новое о каждом проекте, который когда-либо делал. Даже если я использовал ту же тему или знаком с шаблоном.
Итак, каждый раз, когда я использовал шаблон, я получал гораздо больше знаний о разработке и дизайне.
Использование шаблонов веб-сайтов позволяет веб-дизайнерам и разработчикам научиться чему-то новому.
Здесь есть чему поучиться, и это может быть очень устрашающе. Шаблоны веб-сайтов могут облегчить вам задачу, пока вы зарабатываете деньги и строите бизнес.
3. Придерживайтесь определенных шаблонов
Не все шаблоны одинаковы.
Некоторые компании, которые делают шаблоны, долго не используются. В итоге вы создаете сайт для клиента на основе шаблона, который через некоторое время перестает поддерживаться.
Шаблонынеобходимо постоянно обновлять, если они собираются следовать лучшим практикам в отношении безопасности и разработки для клиента. Если построитель шаблонов откажется от этого, ваш клиент окажется в затруднительном положении.
Итак, найдите создателей шаблонов, которые имеют хорошую репутацию и существуют уже некоторое время.
Я знаю, что такое WordPress, так что это все, что я действительно могу сказать. НО, некоторые из моих любимых конструкторов — это Qode Interactive (моя любимая тема — Bridge), Muffin Group (и их BeTheme) и
.Как правило, если вы придерживаетесь топ-10 авторов на Themeforest, вполне вероятно, что ваш шаблон веб-сайта будет поддерживаться какое-то время.
Приверженность определенным шаблонам также дает вам дополнительное преимущество, так как вы знаете, как перемещаться по ним без необходимости повторного изучения всего.
Каждый шаблон будет отличаться в одном отношении, по форме или форме. Некоторые люди помещают логотип в одно место, другие помещают его в совершенно другом месте. Некоторые шаблоны будут использовать виджеты для чего-то, в то время как другие будут использовать пользовательские элементы.
Если вы придерживаетесь одной темы, это избавляет от необходимости тратить кучу времени на документацию разработчиков.
И, как правило, в шаблоне есть определенные особенности или ошибки. Если вы познакомитесь с темой, это поможет вам узнать, как обходить ошибку, не чувствуя желания биться головой о стену… очень долго.
4. Не позволяйте шаблонам мешать вам
В конце концов, вы не можете позволить шаблонам ограничивать вас. В конечном итоге вам нужно задать вопрос: «Что лучше всего служит клиенту».
Иногда это означает, что вам вообще не придется много работать после того, как вы установили шаблон веб-сайта. НО, иногда это означает, что вам нужно кое-что настроить.
Но вы все равно можете сделать эту настройку творчески, не воссоздавая колесо.
Например, очень часто, если конкретная страница не работает с шаблоном, я беру разные элементы с других страниц, пока она не начнет работать.
Я все еще не создаю что-то с нуля, НО я проявляю творческий подход и использую ресурсы, которые у меня есть, чтобы служить моему клиенту наилучшим образом.
При необходимости вы можете использовать внешние ресурсы, такие как плагины, ИЛИ, если дело доходит до дополнения шаблона некоторой настраиваемой кодировкой.
Правда о шаблонах веб-сайтов
Использование шаблонов веб-сайтов в качестве внештатного веб-дизайнера может быть отличным способом построить свой внештатный бизнес, сэкономив при этом ваше время.
У них также есть дополнительное преимущество, заключающееся в том, что их легче обслуживать и использовать для клиентов, когда вы закончите.
Мое поощрение?
Хорошая идея — это самый быстрый способ начать создавать сайты для клиентов. Многие веб-дизайнеры откладывают переход на фриланс, потому что чувствуют, что недостаточно знают или боятся ошибиться.
Использование шаблонов веб-сайтов может быть отличным способом обойти эти страхи.
Мне кажется, что если вы начнете зарабатывать деньги и увидите небольшой прогресс, это придаст вам уверенности и поможет вам быстрее расти как веб-дизайнеру.



 В наше время шаблонов дизайна сайтов существует просто огромнейшее количество. Готовые шаблоны дизайна сайтов есть и платные, и бесплатные, на любой вкус. Однако у всех них есть огромный недостаток – они не уникальны. Даже если Вы купили шаблон, то его может купить и кто-то другой.
В наше время шаблонов дизайна сайтов существует просто огромнейшее количество. Готовые шаблоны дизайна сайтов есть и платные, и бесплатные, на любой вкус. Однако у всех них есть огромный недостаток – они не уникальны. Даже если Вы купили шаблон, то его может купить и кто-то другой. Какой при этом выбрать редактор – дело личных вкусов и предпочтений. Наиболее распространенный графический пакет – Adobe Photoshop, поэтому рассматривать создание шаблона дизайна сайта будем на его примере.
Какой при этом выбрать редактор – дело личных вкусов и предпочтений. Наиболее распространенный графический пакет – Adobe Photoshop, поэтому рассматривать создание шаблона дизайна сайта будем на его примере.