Базовый SEO HTML шаблон | Типичный верстальщик
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="x-ua-compatible" content="ie=edge"> <!-- МЕТА --> <title>Заголовок</title> <meta name="description" content="описание не длиннее 155 символов"> <meta name="keywords" content="мета-теги, шаблон, html, css"> <!-- Контролирует поведение поисковых систем при индексации страницы --> <meta name="robots" content="index,follow,noodp"><!-- Все поисковые системы --> <meta name="googlebot" content="index,follow"><!-- Указание отдельно для Google --> <!-- Позволяет указать Google не показывать в поисковой выдаче поле для поиска по сайту --> <meta name="google" content="nositelinkssearchbox"><!-- Позволяет указать Google не предлагать перевести эту страницу --> <meta name="google" content="notranslate"><!-- Подтверждает авторство страницы в Google Search Console --> <meta name="google-site-verification" content="verification_token"> <!-- Тег указания ПО, которое сгенерировало эту страницу --> <meta name="generator" content="program"><!-- Короткое описание тематики вашего сайта --> <meta name="subject" content="тематика вашего сайта"><!-- open graph Facebook--> <meta content="Заголовок"> <meta content="website"> <!-- если сайт многоязычный --> <!-- <meta property="og:locale" content="ru_RU"> --> <meta content="http://localhost.my"> <!-- не меньше 600х315, не более 8Мб --> <meta content="http://localhost.my/img/og_cover.jpg"> <meta content="описание не длиннее 155 символов"> <meta content="Facebook ID"> <!-- Twitter --> <meta name="twitter:card" content="summary_large_image"> <meta name="twitter:site" content="@ник_компании_в_твиттере"> <meta name="twitter:title" content="Заголовок"> <meta name="twitter:description" content="описание не длиннее 155 символов"> <meta name="twitter:creator" content="@ник_в_твиттере"> <!-- картинка не меньше 280х150, не более 1Мб --> <meta name="twitter:image" content="http://localhost.my/img/tw_cover.jpg"> <!-- G+ / Pinterest --> <meta content="Заголовок"> <meta content="описание не длиннее 155 символов"> <meta content="http://localhost.my/img/g_cover.jpg"> <!-- Google authorship --> <link rel="author" href="https://plus.google.com/[Google+_Profile]/posts" data-mce-href="https://plus.google.com/[Google+_Profile]/posts"> <link rel="publisher" href="https://plus.google.com/[Google+_Page_Profile]" data-mce-href="https://plus.google.com/[Google+_Page_Profile]"> <!-- Фавиконы и иконки сайта --> <link rel="apple-touch-icon" href="/apple-touch-icon-57x57.png" data-mce-href="/apple-touch-icon-57x57.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-60x60.png" data-mce-href="/apple-touch-icon-60x60.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-72x72.png" data-mce-href="/apple-touch-icon-72x72.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-76x76.png" data-mce-href="/apple-touch-icon-76x76.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-114x114.png" data-mce-href="/apple-touch-icon-114x114.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-120x120.png" data-mce-href="/apple-touch-icon-120x120.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-144x144.png" data-mce-href="/apple-touch-icon-144x144.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-152x152.png" data-mce-href="/apple-touch-icon-152x152.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-180x180.png" data-mce-href="/apple-touch-icon-180x180.png"> <link rel="icon" type="image/png" href="/favicon-32x32.png" data-mce-href="/favicon-32x32.png"> <link rel="icon" type="image/png" href="/android-chrome-192x192.png" data-mce-href="/android-chrome-192x192.png"> <link rel="icon" type="image/png" href="/favicon-96x96.png" data-mce-href="/favicon-96x96.png"> <link rel="icon" type="image/png" href="/favicon-16x16.png" data-mce-href="/favicon-16x16.png"> <meta name="msapplication-TileColor" content="#da532c"> <meta name="msapplication-TileImage" content="/mstile-144x144.png"> <meta name="theme-color" content="#ffffff"> <!-- Chrome, Firefox OS and Opera --> <meta name="theme-color" content="#4285f4"> <!-- Windows Phone --> <meta name="msapplication-navbutton-color" content="#4285f4"> <!-- iOS Safari --> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black-translucent"> <!-- Яндекс.Браузер --> <meta name="viewport" content="ya-title=#4e69a2,ya-dock=fade"> </head> <body> <!-- Content --> </body> </html>
tpverstak.ru
Как выбрать шаблон для тренировочной верстки? | IT GIRL
Сегодня я бы хотела поговорить о шаблонах для верстки.Какой шаблон стоит выбрать? Где его найти? С чего начать верстку? — самые популярные вопросы начинающих верстальщиков, которые иногда заводят в тупик.
Начнем по порядку!
1. Где найти шаблон для верстки?
Для начала разберемся что же из себя представляет шаблон. Шаблон — некая страница, в формате .psd, которая отражает дизайн сайта (e-mail рассылки), его размеры и расположение элементов.
Каждый элемент шаблона изображен на отдельном слое для возможности изменить его внешний вид при необходимости.
На просторах Интернета существует немало сайтов с большим количеством бесплатных шаблонов, например:
Font-Family
http://font-family.ru/luchshie-besplatnye-psd-makety-sajtov-dlya-verstki/
PDS HTML CSS
http://psd-html-css.ru/
RuSeller
http://ruseller.com/adds.php?rub=36
Шаблон для своей первой верстки я выбрала на сайте http://ru.365psd.com/.
2. Какой шаблон выбрать?
Критерии, которыми стоит руководствоваться при выборе шаблона:
— размеры страницы не более 1000х2500;
— 4-5 горизонтальных блоков;
— горизонтальное меню;
— несколько столбцов;
— кнопки;
— элементы. которые меняются в цвете при наведении;
— около 5 картинок разных по размеру и расположению на странице.
По таким параметрам я ориентировалась в выборе шаблона, ведь нужно выбрать такой, на котором можно отработать всю базовую теорию верстки!
Если есть чувство, что самостоятельно сверстать шаблон пока не можете, советую обратиться к роликам на YouTube. Там можно найти видео-уроки по верстке определенного макета.
Все просто: открываете видео-урок, скачиваете шаблон, верстаете вместе с автором видео. который все доступно объясняет и ваш первый сайт ГОТОВ!3. С чего начать верстку?
Я поступила так: выбрала шаблон, верстала по примеру.
В YouTube я нашла отличную серию видео-уроков для новичков. Состоит из из 4-х частей. В каждой из которых верстается один горизонтальный блок (секция).
Если соберетесь верстать страницу — выделите на это день, а то и два! Чтобы лучше разобраться. все понять и осознать.:)
В следующем посте, я подробнее расскажу о самом процессе верстки шаблона (с наглядными) примерами.
Удачи!
it-girlway.blogspot.com
PSD макеты сайтов – 50+ современных дизайнерских концепций для вашего успешного бизнеса ⋆ Inbenefit
Задумали создать сайт, и вас беспокоит возможность сделать это самостоятельно, получив при этом максимально уникальный дизайн за максимально короткий срок? Казалось бы, задача не из простых, но на самом деле выход есть, и называется он PSD макеты сайтов. В этой статье я расскажу о том, что это за чудо, какие преимущества такие макеты могут дать вашему бизнесу с точки зрения бюджета, экономии времени и трудовых затрат, и подойдет ли этот способ именно вам.
PSD-макет представляет собой готовый концепт будущего сайта, созданный дизайнером. Плюс в том, что все файлы в таком макете можно настраивать как угодно в Photoshop, и ограничений при этом, по сравнению с HTML-шаблонами и шаблонами под CMS, существенно меньше. Зачастую слои в таких концепциях организованы очень удобно, чтобы пользователь смог без проблем настроить дизайн под свои нужды. Еще один плюс для вас заключается в том, что один этап разработки уже можно смело пропустить. Это экономит время, деньги и творческие силы. У вас, по сути, уже будет готовая идея сайта, реализованная не на бумаге, а в реальности. Согласитесь, довольно неплохо.
Преимущества не могут быть без изъянов, и самым главным из них является необходимость иметь не только общие навыки веб-разработки, как в случае с HTML-шаблонами, но и навыки верстки. Причем не базовые, а самые что ни на есть глубокие. В отличие от HTML-верстки вам придется порезать и сверстать весь сайт с нуля, написать для него код, а потом адаптировать под нужную платформу. Если у вас нет должного опыта, без привлечения специалиста никак не обойтись. А уж если сравнить с WordPress шаблонами, то PSD макеты сайтов на их фоне явно проигрывают. WordPress это вообще самая простая и популярная в мире система, которая нацелена на элементарную веб-разработку в пару простых шагов. Собственно, новичкам я рекомендую не заморачиваться и сразу выбирать именно шаблоны WordPress или в крайнем случае шаблоны Joomla или Drupal.
PSD макеты сайтов – 50+ дизайнерских концепций для вашего бизнеса
Кому подойдут PSD макеты сайтов:
— верстальщикам, работающим в штате или на фрилансе;
— веб-разработчикам, желающим сэкономить время и деньги на создании дизайн-концепции;
— бизнесменам, которым нужен уникальный дизайн и гибкость настройки;
— компаниям, у которых в штате есть специалист по верстке и разработке.
Если все это о вас, гордо представляю вам свою коллекцию Photoshop-шаблонов, созданных и выложенных профессиональными веб-дизайнерами на передовой площадке компании Envato из Австралии Themeforest. Это такой себе магазин PSD макетов, в котором правда больше всего WordPress-шаблонов (больше 11 тысяч). Но сегодня акцент у нас будет больше на PSD-макетах. Новичкам я буду стараться предлагать по ходу статьи различные альтернативные варианты, так что вам эта статья тоже будет в какой-то мере интересна. Для удобства шаблоны разбиты по категориям для быстрого поиска.
PSD макеты для бизнеса
Appnox – качественный шаблон для лендинга


Appnox — это набор шаблонов PSD для landing page. Appnox имеет чистый, профессиональный и креативный дизайн. Вы можете использовать шаблон как лучший способ представлять и продвигать свои мобильные приложения, продукты, программное обеспечение и все, что вы хотите. Вы можете легко редактировать эти PSD файлы, они настраиваются на 100%. Все формы могут быть изменены без потери качества. Этот PSD шаблон идеально подходит для конвертации в HTML, WordPress, Joomla и другие CMS.
Посмотреть подробнее / Скачать
Babsha – шаблон PSD для бизнеса


Babsha — это быстрый и легко настраиваемый корпоративный и бизнес-PSD шаблон, который поставляется с 3 различными домашними страницами. Этот PSD шаблон был разработан для создания всех типов корпоративных, деловых и стартап-сайтов. Вы можете значительно продвинуть свой бизнес, используя Babsha. Кроме этого, вы будете иметь возможность конвертировать Babsha для использования в любых системах управления контентом.
Посмотреть подробнее / Скачать
Biznes – макет для веб-сайта вашего бизнеса


Biznes — это PSD шаблон для бизнеса и финансовых консультантов. 19 PSD-файлов хорошо организованы и имеют соответствующие названия, поэтому вам будет очень легко изменить дизайн вашего сайта. Файлы содержат легко настраиваемые области виджетов для интеграции лучших решений для любого бизнеса. Все макеты можно адаптировать к различным потребностям, чтобы они помогли представить ваш контент в наиболее привлекательной форме. Вы можете легко настроить Biznes даже без солидных навыков владения Adobe PS.
Посмотреть подробнее / Скачать
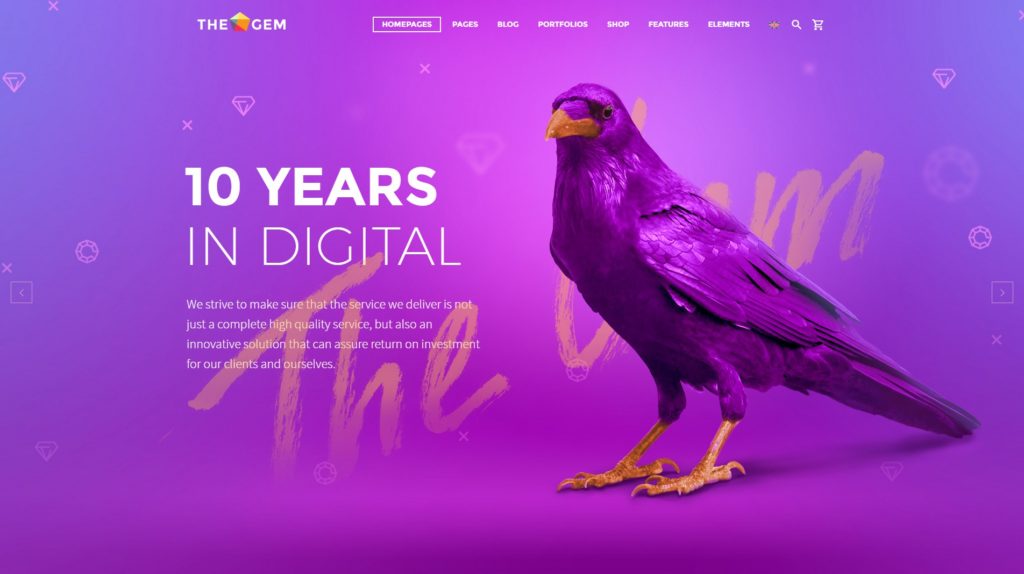
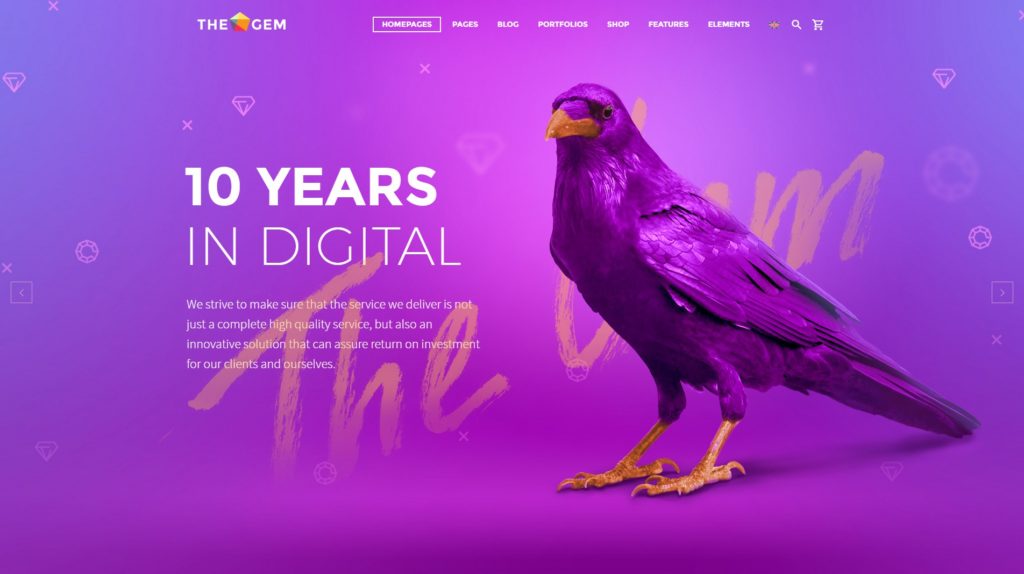
TheGem – креативная универсальная концепция для различных применений


inbenefit.com
