Бесплатный сайт своими руками — Setup.ru — бесплатный конструктор сайтов, создать сайт бесплатно

Неважно, кто вы по профессии, создать сайт несложно!

Всего минута времени и Ваш сайт в работе.

За Вашим сайтом круглосуточно следит целая команда.

Без дополнительных вложений и скрытых платежей.
Мы покажем, как сделать сайт за 1 минуту.
-
Более 7000 вариантов дизайна
При создании сайта самостоятельно важно выбрать дизайн, подходящий именно к вашему бизнесу. Мы создали красивые шаблоны для более чем 300 тематик. Вы точно найдете среди них подходящую.
-
Домен второго уровня (name.ru).
Имя должно быть емким и запоминающимся. Так ваши клиенты и посетители будут возвращаться к вам снова и снова. Это благоприятно влияет на вашу репутацию.
-
Надежный и бесплатный хостинг.
Если вы пробовали искать платформы для своего сайта, наверняка задавались вопросом по поводу хостинга. Мы решаем эту проблему для вас раз и навсегда. Ваша информация надежно и профессионально защищена.
-
100 Мб места на диске.
Загружайте и храните файлы, необходимые для бесперебойной работы сайта.
-
Консультации экспертов.
-
Понятные инструкции.
Если вдруг у вас возникнет вопрос, как создать сайт самостоятельно или что делать дальше, мы подготовили подробные инструкции, следуя которым, каждый этап создания и управления сайтом становится еще проще.
-
Оперативная техподдержка.
Хотите получить развернутый ответ от знающего человека? Задайте вопрос нашим специалистам в любое время суток.
Быстрый поиск. Мгновенно найдите тот сайт, который вам нужен, из 7000 дизайнов и 300 тематик.
Интерфейсы интуитивно понятны. Поверьте, у вас не возникнет вопросов, что делать с той или иной кнопкой или иконкой. Даже ребенок сможет самостоятельно сделать сайт с Setup.
На сайте Setup.ru есть вся информация. Вам не нужно искать дополнительные источники информации, скачивать самоучители или искать ответы в Интернете. Согласитесь, это очень удобно.
Словарь терминов. Вам при создании сайта самостоятельно обязательно пригодится краткий словарь профессионализмов!
Текстовые подсказки. С вами пошагово и всегда рядом — полезные комментарии и рекомендации. Никакой путаницы или сложностей — нужно лишь обращать внимание на “шпаргалку”.
Пошаговые инструкции. Мы сделали для вас подробные видеоинструкции, как эффективнее создавать, раскручивать и развивать веб-сайт.
Раздел FAQ отвечает на часто задаваемые вопросы. Что, куда, как и почему — все понятно и доступно описано в этом разделе.
Коммьюнити “ВКонтакте”. Наши клиенты общаются друг с другом, задают вопросы и обмениваются мнениями. Помните, вы не один!
Setup упростил каждую деталь. Посмотрите, какие сайты сделали самостоятельно наши клиенты:Ольга Гусева
Хочу поделиться своей историей успеха и своей благодарностью сервису Setup.
Я практикующий коуч и тренер, моя сфера деятельности — психология, в частности — самореализация личности, выход из кризиса и т.д.
Тема, которую не упакуешь в сайты одностраничники или в простую продающую страницу.
На тот момент, когда у меня остро встал вопрос с сайтом — я уже знала, что могу обойтись без дорогих веб-студий, знала о разных конструкторах сайтов, но очень рада, что остановила свой выбор на Setup.
Мне нужен был информационный сайт с одной стороны, с максимально простым интерфейсом для посетителя — с другой, с возможностями изменять дизайн баннеров и оформление — с третьей.
На самом деле это уникально, когда ты можешь сама переделывать свой сайт — менять темы и заставки и тебе для этого нужно всего 10-15 минут времени. Просто потрясающе, что есть возможность обратной связи с клиентом и у него есть возможность познакомиться с тобой и твоей работой в рамках одного сайта.
Очень приятно знать, что твои клиенты добавили твой сайт в закладки своего браузера и пользуются им как информационным материалом (читают книги, смотрят видео).
И одновременно ты знаешь, что твоя работа над информационным наполнением сайта не напрасна и в маркетинговом отношении — так как в сервисе Setup есть отлично работающие возможности SEO оптимизации.
Уже через пару месяцев от момента создания мой сайт появился в топе по запросу «самореализации личности”.
www.setup.ru
Пример самостоятельного создания собственного сайта
До недавнего времени самый распространеный способ — это писать сайт самому без CMS и конструкторов. Здесь можно поставить плюс ,так как вы можете создать абсолютно любой дизайн,а не из тех что предлагают в CMS и конструкторах.Но если у вас много страниц,то вам придется потратить больше времени на изменение страниц. Здесь зачастую выручает то , если сайт написан с CSS.
Многие,что бы не заморачиваться созданием сайта и не терять много времени,обращаются к WEB дизайнерам. И это зачастую правильно,так как они не только создадут сайт но и разместят его в Интернете,продвинут в поисковых системах, будут обновлять и т.д.
На этом сайте вы поэтапно познакомитесь как самостоятельно создать собственный сайт , наполнить его контентом,разместить в интернете,повысить его рейтинг и продвинуть наверх по поисковому запросу , а также возможность заработать на нем.Здесь также вы найдете необходимые программы для создания сайта.
Давайте сразу перейдем к делу и создадим самый простой сайт без CMS ,чтобы понять с чего начинать.
Скачайте текстовый редактор сохраняющий документ в формате HTML. В Интернете можно найти много бесплатных редакторов,к примеру Notepad ++
скачать
Создайте папку на диске D, назовите ее htdocs.В эту папку вы должны помещать все документы связанные с созданием сайта.
Разрабатывается сайт при помощи тегов(кодов) формата HTML.Вам необходимо их знать.Если вы еще не скачали текстовый редактор, то откройте у себя на компьютере стандартный
Напечатайте в текстовом редакторе или скопируйте и вставьте туда нижеследующие теги и сохраните файл в папку htdocs.
| <html> <head> <title> </title> </head> <body> </body> </html> | Что бы сохранить файл (в Блокноте) — в строке «тип файла» выберите — Все файлы,а в строке «имя файла» — index и формат-html. Выглядит это примерно так — index.html. В большинстве текстовых редакторов сохранение в формате HTML предусмотрено.Страница с именем index всегда загружается первой,поэтому главную страницу сайта всегда так и называйте. |
После того как вы сохранили файл в редакторе , в указанной вами папке появится значок браузера с именем index.html.Откройте этот файл и … ВЫ НИЧЕГО НЕ УВИДИТЕ!!! Вместо сайта у вас будет чистый лист. А все потому что вы объявили только создание VEB страницы,но ничем её не заполнили , то есть у вас отсутствует контент. Разберем что означают эти теги.
<html> — Сообщает браузеру что этот документ написан на языке HTML.
<head> — Начало заголовка.(не виден на странице).
<title> — (Для поисковых систем) — Здесь пишется название сайта.
</title> —
Здесь пишутся мета — теги.
</head> — Конец заголовка.
<body> — Начало тела документа(для содержимого страницы).
</body> — Конец тела документа.
</html> — Конец HTML.
Контент сайта пишется в теле документа между тегами <body> и </body>
Напишем любой текст к примеру «Создание собственного сайта» и вставим фото
Вместо com (8).gif выберите фото на своем компьютере , поместите в ту же папку где находится сайт и замените имя файла com (8).gif на свое.
Расположим текст и фото по центру тегом <center></center> и добавим в тело цвет страницы bgcolor=»#ceceff»
| Код сайта | Вид сайта в малом окне |
| <html> <head> <title>Создание сайта </title> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> </head> <body bgcolor=»#ceceff» > <center>Создание собственного сайта.</center><center><img src=»com (8).gif» width=213 height=170 border=0></center> </body> </html> | Создание собственного сайта. |
Это был пример простейшего сайта с минимумом тегов которые необходимы для его создания. Вы узнаете намного больше если ознакомитесь с поэтапным созданием пятистраничного сайта.

Визуальное восприятие сайта во многом зависит от графики.Вам надо знать как
вставить рисунок,фото на страницу,
в дальнейшем вам пригодится страница как сделать эффекты фото,
а вот как сделать анимацию GIF вы должны изучить в процессе разработки сайта, GIF есть практически в каждом сайте.
Как сделать разбивку страницы на ячейки посмотрите здесь.
Внешний вид сайта во многом зависит от цветовой схемы
и от вида шрифта.
Что бы сделать хороший сайт вам обязательно
надо знать стиль CSS.
Обычно сайт состоит из нескольких страниц,есть сайты состоящие из сотен страниц.Связываются эти страницы в единое целое при помощи ссылок.
После того как вы создали сайт и проверили как он выглядит в разных браузерах надо его разместить в интернете
Для этого вы должны выбрать Хостинг и Домен.
Далее разместите на сайте счетчик посещений и займитесь продвижением сайта по поисковым запросам.
Итак переходим к сайту посложнее, с пятью страницами
www.sitesaid.ru
Как сделать простой сайт самостоятельно и бесплатно? — 🚀 Land-site.ru
Довольно часто новички задаются вопросом «как сделать простой сайт?», но не находят точного на него ответа. Поскольку само понятие «простоты» нелогичное. Один пользователь подразумевает под простым веб-ресурсом одно объяснение, другому новичку обычным интернет-сайтом может казаться в действительности многостраничный и многофункциональный проект. Но в любом случае, если человек задается подобным вопросом, в области программирования и веб-дизайна он точно не является специалистом. Также для новичка некоторый функционал может показаться элементарным в исполнении, хотя в действительности для его реализации приходится проделывать работу огромного объема. К чему мы ведем? Важно, что пользователь вкладывает в понятие «создание простого сайта».
Постараемся разобраться, что же на самом деле скрывает под собой понятие «простоты» и почему в некоторых случаях употреблять данный термин не стоит.
Простой веб-сайт — что это?
Под данным термином многие пользователи имеют ввиду элементарный в плане администрирования интернет-проект. То есть, не нужно знать техническую составляющую, чтобы успешно работать и развивать сайт. Если у человека есть средний опыт работы с компьютером, то есть, он не вчера подключился к сети, то ему не нужно платить программисту за обслуживание интернет-сайта.
Порекомендовать таким пользователям мы можем либо конструкторы, либо самые современные ЦМС, в которых панель администрирования «напичкана» всеми необходимыми функциями, но работать с ними можно элементарным образом. Единственная проблема заключается в том, что в погоне за простотой можно наткнуться на абсолютно не функциональную площадку для создания интернет-сайтов. Допустим, площадка может предлагать создать сайт за 10 кликов даже новичку, но в ней отсутствует функционал для поискового продвижения сайта, элементарной публикации медиа-контента, изменения шаблона и так далее. Такие проекты стоит обходить стороной, поскольку подобная простота приведет к одному — ваш проект будет напоминать веб-сайт, созданный в 90-х годах. Заниматься его администрированием сможет каждый, но потенциала для развития не будет.
Другой понятие «простой сайт» подразумевает под собой элементарную его разработку. У неосведомленных пользователей часто нет представления, что если веб-сайт выглядит невероятно просто, то в плане его администрирования он может вызвать массу вопросов.
То есть, проект делает на самописном движке, который обладает минимальным пакетом функций и возможностей, поскольку пользователю нужен «простой веб-сайт». Новичок получает проект, но сталкивается с большой проблемой — нет ни качественной административной панели, ни элементарных возможностей для продвижения интернет-сайта. Грубо говоря, техническая поддержка для обычного пользователя становится невозможной. Только тот человек, который писал движок и знает все его возможности, сможет исправно администрировать интернет-сайт.
В итоге зацикливаться на понятии «простоты» ни в коем случае не стоит. У вас есть свои требования к веб-ресурсу и список возможностей, которые должны быть ему свойственны. Исходя из этих двух факторов вы решаете, с каким онлайн-конструктором работать, какую самостоятельную CMS начинать изучать, делать акцент на платных площадках или бесплатных и т.д.
Одностраничный сайт на HTML
Для начала стоит понять, что вы вкладываете в вопрос на тему «как сделать одностраничный сайт на HTML?» На HTML пишется Landing Page. Перед вами стоит выбор — использовать готовый шаблон, скачанный из интернета, написать его самостоятельно, либо заказать в веб-студии.
Любой начинающий «сайтостроитель» будет склонен к первому варианту. Но даже при данном выборе нужно будет изучить некоторые теги, относящиеся к HTML и CSS. Допустим, вы скачиваете готовый шаблон, устанавливаете его на хостинг, привязываете домен к хостингу и запускаете проект. Но «по умолчанию» готовая тема будет без вашего контента и изображений. Так как административной панели нет, необходимо открывать код и заменять стандартные иллюстрации на свои, писать свой контент, форматируя его с помощью специальных тегов. Грубо говоря, есть «демо» информация, которую мы заменяем на свою.
К плюсам этого варианта относится бесплатность и широкий выбор готовых тем. К минусам — далеко не все темы адаптивные. То есть, шаблон может быть удобен для пользования с ПК, но с планшетного компьютера работать с ним не представляется возможным.
Вопрос самостоятельного создания шаблона/сайта на HTML — это не вариант для пользователей, у которых нет желания изучать основы языков программирования CMS и HTML. Выход из ситуации — программы с визуальным редактором.
Суть визуальных редакторов заключается в отсутствии работы с кодом. От вас требуется визуальное оформление сайта — под ним подразумевается проставление и форматирование блоков, создание меню и выбор для него области, добавление иллюстраций и контента. Создать «навороченный» лендинг с помощью ПО практически невозможно. Также некоторые программы генерируют не совсем чистый код, что делает их слабее онлайн-конструкторов.
Как создать сайт, если есть шаблон?
1. Есть универсальные шаблоны — они подходят для любого движка. Например, HTML шаблон классического одностраничного формата можно разместить на любом движке. Но если шаблон был написан конкретно для определенной CMS (например, DLE или WordPress), он будет некорректно отображаться на других площадках.
2. Необходимо приобрести услуги хостинг-провайдера с минимальным тарифным пакетом и зарегистрировать доменное имя второго уровня. Так как сделать сайт по шаблону мы можем и без хостинга, но доступен в таком случае он будет только на локальном сервере (вашем ПК).
3. Нужно оценить возможности шаблона. Если тема является новостной, а вы планируете делать блог, большое количество блоков в ней будут лишними. Допустим, тема настроена под несколько сайд-баров, а у вас он должен быть один. Это не столь печально, поскольку лишнее можно убрать. Но если наоборот вам нужен ряд сайд-баров, а шаблон не адаптирован под такие возможности, лучше подыскать другую тему.
Рекомендуем ознакомиться со следующими программами, которые упростят редактирование шаблона:
WebSite X5, TemplateToaster, Artisteer — программы для редактирования загруженных тем, создания структуры для шаблонов. Также можно сделать шаблон с нуля.
CorelDraw — многофункциональный графический редактор. Если ваши страницы не будут ограничиваться скромными иллюстрациями из интернета, создать качественную графику для оформления страниц поможет CorelDraw.
Как сделать шаблон для сайта самому?
Если вы планируете сделать шаблон для сайта самостоятельно, то стоит учитывать, что на HTML и CSS ваши знания и навыки ограничиваться не должны. В прошлом этого было достаточно для создания веб-сайтов, но сегодня HTML и CSS — это только азы веб-разработки.
JavaScript/Jquery — язык программирования, задействованный на большинстве современных сайтов. Если не вдаваться в терминологию, то с помощью JavaScript можно разработать интерактивные тексты, флеш-игры, «умные» визуальные эффекты, сценарии на клики мышкой. Допустим, если работать только с HTML, то вам не удастся сделать меню из нескольких уровней. Благодаря JavaScript/Jquery, пользователю достаточно навести мышку на пункт в меню, чтобы самостоятельно на экране появились дополнительные пункты. Почему HTML не может поддерживать флеш-сайты, очевидно. HTML не создает динамические сайты, только статистические. На статистических страницах вы разместите максимум иллюстрации, видео и текстовой контент.
PHP — большинство современных движков писались на данном языке. За счет PHP статистический HTML превращается в динамический. Почему сегодня никто самостоятельно не верстает HTML шаблоны? Как раз таки за счет наличия PHP и движков на нем. Вы можете сделать шаблон HTML и посадить страницы на хостинг. Но что дальше? Как публиковать новый контент? Как работать над новыми страницами, их оформлением? Постоянно лезть в код? Но есть ли в этом смысл, когда PHP движки позволяют без единой строчки кода менять все, что только вздумается.
В целом, есть три шага, которые нужно проделать для создания современного шаблона:
1. Кодирование страниц сайта (верстка шаблона) — за основу берется PSD-макет. После верстки мы видим вроде бы готовую страницу, но пока рано говорить о ее полной работоспособности. То есть, внешний вид есть, что-то работает, но современные составляющие в самом шаблоне не реализованы.
2. Далее выбирается движок, куда нужно лить шаблон. Чаще всего, PHP, например WordPress или Joomla. Если этот пункт игнорируется, просто заливаются на хостинг HTML-файлы. Нужна новая страница? Прописывается новый HTML-файл и публикуется. Логично, что делать этого никто не хочет, поэтому акцентировать свое внимание нужно строго на движках.
Почему зациклить внимание нужно на PHP движках? Во-первых, среди данных CMS большое количество бесплатных вариантов. Во-вторых, у таких платформ масса возможностей, работать с которыми максимально удобно.
3. Идет доработка функционала. Шаблонная тема ни коим образом не относится к функционалу. Максимум шаблон адаптируется под функционал — например, в готовой теме по умолчанию идут блоки для категорий, меню и т.д. В самостоятельных движках для элементарной реализации функционала используется PHP и Jquery — вы лишь пользуетесь готовыми наработками.
Как итог, самостоятельно разрабатывать шаблон новичок может только при необходимости статистического сайта, который сегодня достаточно редко встретишь на просторах интернета. Поскольку при знании одного HTML «далеко не уедешь», а изучать JavaScript в сочетании с PHP — это уже «отдельная история».
Как сделать просто сайт с шаблоном самостоятельно?
Рекомендуем для данной задачи использовать онлайн-конструкторы сайтов. Облачные сервисы представляют собой пакет визуальных инструментов, с помощью которых на основе готовых решений собираются современные и многофункциональные сайты с возможностью элементарного их администрирования обычным пользователем.
С помощью конструкторов можно создавать сайты-визитки, одностраничные веб-сайты, блоги, новостные сайты, интернет-магазины и веб-ресурсы других форматов. В современных конструкторах большой выбор дизайнов, возможность изменения цветового оформления шаблона и наличие готовых модулей (виджетов, дополнений). Языки программирования для разработки интернет-проекта и его администрирования (публикации и оформления контента) изучать не нужно. Система выполняет всю рутинную работу за пользователя!
Рекомендуем протестировать конструктор коммерческих сайтов Bloxy.ru. Ключевые преимущества онлайн-конструктора:
- Пошаговая разработка веб-ресурса с встроенной инструкцией. Разработка подразумевает под собой клики и прописывание информации.
- Текст и дизайн разделены. То есть, если вы меняете дизайн, контент остается в нужной области, не уплывает и не требует форматирования.
- Шаблоны, макеты — все готовое. Вносить незначительные доработки возможность есть, но без работы с кодом.
- Публикация медиа-контента за один клик. Публикация иллюстраций, интеграция видеороликов, создание фото-галерей — подобные процедуры проделываются прямо в браузере.
- Дизайнерские шаблоны на различные тематики.
- Редактирование в режиме реального времени. Вы добавили контент или страницу — моментально информация и новая страница стала доступна для посетителей.
- Надежность — вам не приходится беспокоится ни за бесперебойную работу за своего сайта, ни за данные на нем. Облачные сервисы работают на надежных серверах. За работу ваших сайтов отвечает сам онлайн-конструктор.
- Временные затраты — около 60 минут на разработку профессионального одностраничного сайта.
land-site.ru
Как создать сайт самому бесплатно с нуля — пошаговая инструкция
Приветствую, дорогие читатели BiznesSystem.ru. Сегодня я дам пошаговую инструкцию по которой вы сможете самостоятельно с нуля создать сайт, покажу как подключить бесплатный SSL сертификат, научу как обойтись без финансовых затрат на вебдизайнеров, верстальщиков и прочих вебмастеров. Постараюсь дать информацию максимально лаконично, без лишних размышлений и множественных вариантов выбора там где он излишен – всё будет четко и понятно.

Содержание:
- Из чего состоит и как работает сайт;
- На чем создать сайт – CMS, конструктор или код?
- Адрес сайта и правильный выбор домена;
- Выбор и регистрация хостинга (подключение бесплатного SSL сертификата);
- Инструкция по самостоятельному созданию сайта;
- Установка системы управления сайтом;
- Создание дизайна сайта (смена и корректировка);
- Основные настройки сайта, адреса страниц;
- Боковые колонки, виджеты;
- Как добавить/отредактировать страницу на сайте;
- Улучшение функционала и модернизация сайта (плагины);
- Основы поискового продвижения нового сайта.
В основном материал будет отвечать на вопросы “что и как делать”, местами я буду опускать объяснение причин, почему так а не иначе, чтобы сэкономить время, где-то дам ссылки на другие статьи, где есть объяснение, а если что-то останется непонятным, но интересным, то задавайте вопросы в комментариях – с удовольствием отвечу.
Из чего состоит и как работает сайт
Для того, чтобы картинка с сайтом появилась в браузере необходимы 3 элемента.
В теории они представлены вот так:
- Непосредственно файлы с кодом – они отвечают за внешний вид и работоспособность всех функций.
- Круглосуточно работающий компьютер с серверным программным обеспечением, поддерживающим определенные языки программирования (PHP) и базы данных (MySQL). Необходим выделенный IP адрес, в домашних интернет сетях он, как правило, динамический (меняющийся), поэтому не подходит.
- Доменное имя – адрес сайта, который вводит пользователь в браузер. Он необходим не только для визуального восприятия (вместо цифр IP адреса сервера), но и для сохранения доступа к данным сайта в случае его переноса на другой сервер – IP адрес может измениться, но домен, например BiznesSystem.ru, всегда открывает одни и те же страницы.
Чтобы создать сайт на практике надо:
- Сверстать сайт вручную с помощью кода, либо воспользоваться конструктором, либо применить готовую систему управления контентом CMS – ниже расскажу что выбрать и как технически сделать сайт.
- Зарегистрировать доменное имя в компании регистраторе – напрямую или через посредника.
- Оформить услуги хостинга – получить доступ к месту для хранения файлов, процессору и оперативной памяти сервера, который будет “крутить” программу с вашим сайтом посетителям.
Из всего этого раз и навсегда создается только доменное имя – его изменить после создания сайта уже нельзя. Вы можете как угодно менять облик и содержание страниц, перекладывать файлы на разные сервера, но адрес сайта – это константа, изменение даже одной буквы в нем это уже совсем другой сайт. По этой причине домен и оформляется юридически через регистратора закрепляя право собственности.
На чем создать сайт – CMS, конструктор или код?
Самая трудозатратная часть в создании сайта – это непосредственно его файлы, поэтому сначала несколько слов о них. Создание кода сайта называется версткой и её, как уже сказано выше можно делать либо вручную либо автоматизировано.
Ручная верстка
Это способ создания сайта, когда открывается текстовый файл и с применением HTML тегов прописываются абзацы, заголовки, картинки и другие элементы, их расположение на странице и т.д. Как выглядит код сайта можно увидеть, если нажать клавиши “Ctrl+U” на любой открытой странице в браузере.
Вручную сейчас делаются только очень простые сайты, не предполагающие никакого развития в будущем – это долго, муторно и требует знаний, о том чтобы создать сайт хорошего уровня с нуля с помощью ручной верстки для неподготовленного человека не может идти речи.
Конструкторы
Второй вариант – воспользоваться для создания сайта конструктором, предлагаемым одним из интернет сервисов. Сейчас есть такие платформы как Wix, Blogger, Ucoz, Nethouse и др., где вы можете зарегистрироваться и сделать себе сайт из готовых блоков и шаблонов.
Вариант очень простой, справится любой кто в состоянии сделать страницу в Одноклассниках.
Но есть нюансы:
- Сайт созданный в конструкторе невозможно перенести на другой хостинг, нельзя сделать его резервную копию – становитесь заложником сервиса.
- Функционал хоть и широк, но ограничен возможностями сервиса – если чего-то нет, то вы никак не сможете это реализовать.
- Ограниченные возможности по заработку на рекламе. А если не зарабатывать, то зачем создавать сайт?
- Технические проблемы с индексацией поисковиками и интеграцией с другими онлайн сервисами.
Создание сайта с помощью конструктора подойдет для некоммерческих проектов, либо в том случае, если интернет не основная часть бизнеса (просто надо чтобы была страница для галочки).
CMS (Content Management System)
Переводится как система управления контентом. Это тоже своеобразный конструктор – программа для автоматической верстки сайта, обеспечивающая не только процесс создания, но и комфортное его администрирование (добавление статей, карточек товаров, изменение структуры и т.д.). Только эти программы для сайтов не привязаны к конкретному хостингу – их можно ставить и переносить на любой сервер, у вас есть доступ к исходном
biznessystem.ru
Как создать свой сайт бесплатно и быстро самому
- Подробности
- Категория: Создание сайта

Приветствую, дорогие читатели моего SEO блога. На связи Галиулин Руслан. Сегодня уже не представить бизнес без собственного сайта и многие стараются завести их как можно скорее. Как раз о том как это сделать быстро и просто читаем в статье.
С развитием сетевых коммуникаций все больше пользователей хотят вести личную страничку в интернете или зарабатывать онлайн без вложений. Тратить время и деньги на изучение веб─программирования не рационально, если человек не намерен превратить это в свою профессию или еще не определился. Ознакомьтесь, как создать свой сайт бесплатно и быстро самому без специальных знаний.
Что из себя представляют конструкторы сайтов
Существует ряд компаний, предлагающих набор готовых элементов для легкого конструирования интернет─страниц. Профессиональная разработка подразумевает приобретение в личное пользование доменного имени (адреса вашего сайта), оплату хостинга (услуг по размещению файлов в сети), формирование данных в виде кода и загрузку их на удаленный сервер. Бесплатные сервисы дают пользователю домен, хостинг и готовые модули ─ дизайн, блоки с разным назначением, популярные функции. Достаточно зарегистрироваться, выбрать нужные компоненты и свой ресурс готов.
Конструкторы сайтов бывают нескольких типов:
- Полностью безвозмездные и без ограничений ─ в основном для блогов на личные и профессиональные темы, объединения людей по интересам;
- С лимитами по количеству бесплатно размещаемой информации и дополнительными недорогими услугами по расширению объема и функциональных возможностей ─ для небольших коммерческих проектов, интернет─магазинов;
- С условно свободным доступом ─ предоставляют 10─15 дней пользования полным сервисом и ознакомления с преимуществами для последующего перехода на платный пакет.
В первом и втором случаях компании, предлагающие услуги, размещают на создаваемых сайтах стороннюю рекламу. Это является для них альтернативным заработком, за счет которого частным пользователям свободно предоставляются домены и хостинг. Для e-commerce эти службы не вполне подходят, поскольку их тематическая реклама конкурирует с предлагаемыми создателем страницы товарами или услугами. Осуществляя коммерческий проект на них целесообразно поучиться, сравнить качество, чтобы выбрать платную площадку для будущего полноценного сайта.
Как создать свой сайт бесплатно и быстро самому: плюсы и минусы
При оформлении блога для интереса выбирают предложения, ориентированные на данный вид ресурсов: blogger.com, livejournal.com, blog.ru, diary.ru и другие. В этом случае предоставляется неограниченный объем пространства, можно размещать свою идеи, фотографии, новости, общаться с посетителями посредством комментариев, опросов, формы обратной связи и не обращать внимания на стороннюю рекламу. В них также есть возможность немного подзаработать, продавая рекламные места и размещая статьи с внешними ссылками. Но данные блоги мало котируются у поисковых систем и рекламодателей. Раскрутить их в качестве рекламной площадки проблематично.
С конструкторами, предлагающими создать обычный сайт с несколькими блоками или интернет─магазин, дело обстоит иначе.
Плюсы:
- простой функционал и интерфейс, подходит для новичка;
- можно бесплатно попрактиковаться, тем более на платных сервисах часто предлагаются схожие редакторы;
- готовый дизайн, большой выбор шаблонов хорошего качества;
- универсальный набор блоков позволит познакомиться с востребованной структурой и назначением страниц;
- не надо обладать никакими знаниями в области программирования сайтов.
Минусы:
- пользователь не является владельцем домена, не может сохранить его при переходе к другому хостеру, есть риск потери раскрученного адреса;
- домен третьего уровня неудобен и сложен для запоминания, что мешает его продвижению;
- ограниченный функционал и объем размещаемого контента, для использования в коммерческих целях придется покупать дополнения, переходить на платный тариф;
- из─за недобросовестного окружения в виде пользователей, которые используют бесплатные порталы для размещения незаконного и некачественного содержимого, к созданным на них сайтам с подозрением относятся поисковые системы.
Для широкой раскрутки проекта рано или поздно понадобится снять или ограничить постороннюю рекламу, что может обойтись дороже, чем оплатить домен и хостинг.
Обзор популярных сервисов
Выбор площадки зависит от цели использования и необходимой степени продвижения интернет─ресурса. Сам процесс регистрации не сложный и приблизительно одинаков. Стандартная схема, как создать свой сайт бесплатно и быстро самому:
- Придумать доменный адрес;
- Выбрать дизайн из предложенных шаблонов;
- Отметить, какие включить страницы: главная, новости, блог, контакты и т.п.;
- Зайти в конструктор сайтов и добавить публикации ─ тексты, фото, видео;
- Проиндексировать сайт, то есть зарегистрировать в поисковой системе, и начинать делиться ссылкой.
С этого момента на страницу заходят посетители. Их количество можно посмотреть в статистике, эту услугу предлагает каждая компания. Но сервисы одного типа имеют и отличительные особенности:
- Blogger.com. Неограниченное пространство для блогов. Продвинутое юзабилити, как и на всех ресурсах корпорации Google. Интегрирован с Google Analytics и Google AdSense, что позволяет иметь расширенную статистику и размещать рекламу. Дизайн надо компоновать ─ выбирать фон, модули, картинки и прочее из библиотеки blogger. Google позволяет зарабатывать только на рекламодателях из своей рекламной сети. Домен имеет вид adress.blogspot.com.
- Ucoz.ru. Создание любой структуры. Объем для размещения информации динамический, постепенно растет. Варианты дизайна полностью готовые. Встроен постинг в социальные сети. Продвинутый функционал позволяет менять любые элементы сайта, работать на уровне HTML─кода, полностью копировать и переносить содержимое на другой хостинг. Большие возможности для индивидуализации, если разобраться с управлением. Из минусов ─ навязчивая, иногда некачественная реклама.
- Livejournal.com (жж). Только блоги, которые больше похожи на аккаунты в социальных сетях и имеют сходные возможности ─ лайки, комментарии, подписка. Настройка дизайна отсутствует. Подходит для личной раскрутки и общения по интересам. Объем безвозмездного размещения контента ограничен, для фотоальбомов не хватит.
- WordPress.com. Ограничение дискового пространства 3 Гб, увеличивается в платных тарифах. Интуитивно понятная панель управления. Большой выбор тем оформления, отдельные элементы дизайна можно менять на свои. Статистика ресурса и отдельных публикаций. Группировка материалов по рубрикам, упрощающая навигацию. Подходит для стандартных сайтов и блогов.
- Wix.com. Широкий ассортимент готовых качественных дизайнерских макетов. Понятный интерфейс, удобный визуальный редактор ─ легко перетаскиваются блоки, вставляются материалы. Внешний вид меняется только посредством встроенных изображений и стандартного набора модулей. Ограниченный объем на свободном аккаунте.
- Joomla.ru – популярный сервис которым я пользуюсь уже давно и сделал не один десяток сайтов клиентам. Мой блог как раз на этом движке. Чтобы быстро освоить данный движок скачивайте мой курс по Джумла вот тут.
Это ресурсы─лидеры в сфере предложения услуг по созданию сайтов для новичков. В сети много аналогичных проектов, безвозмездно закрепляющих за пользователем домен и хостинг навсегда, а не на пробный период.
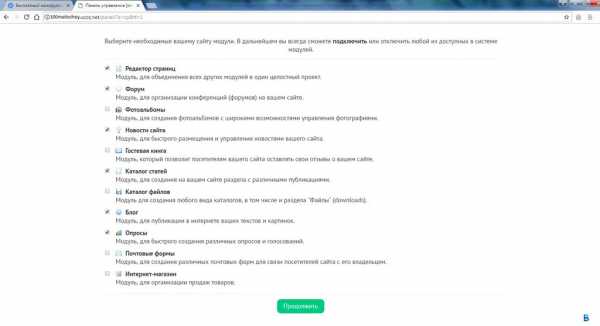
Как создать свой сайт на примере UCOZ
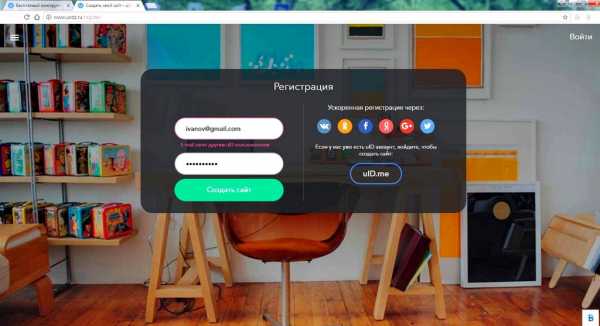
На главной странице uCoz открываются 3 иконки. «Для себя» содержит безвозмездные услуги, «Для бизнеса», «Интернет─магазин» и верхнее меню ведут на платные сервисы. Их полный список можно найти внизу, в закладке «Все проекты». Нажимаем первую иконку. (Все картинки далее кликабельны).

В появившейся форме заводим e-mail и придумываем пароль. На данной странице предлагается также ускоренная регистрация через профиль социальных сетей.

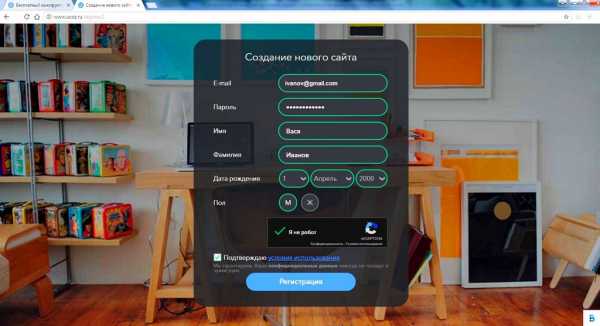
В окне «Создание нового сайта» указываем имя, фамилию, день рождения и пол, соглашаемся с Правилами. Данные используем настоящие для идентификации, которая может понадобиться для восстановления доступа.

Требуется проверка электронной почты, поэтому переходим на e-mail и далее по ссылке из полученного письма.
Ucoz запрашивает подтверждение номера телефона. Для ознакомления с функциями конструктора можно пройти регистрацию без этого ─ нажать надпись «Сделаю позже». Проверка номера обязательно понадобится для прописки ресурса в поисковых системах.
Для повышения безопасности личных данных выбираем секретный вопрос. С его помощью можно менять и восстанавливать пароль от аккаунта, проводить с ним любые манипуляции, вплоть до удаления, поэтому подходим к этому моменту ответственно. Создаем отдельный пароль для панели управления сайтом.
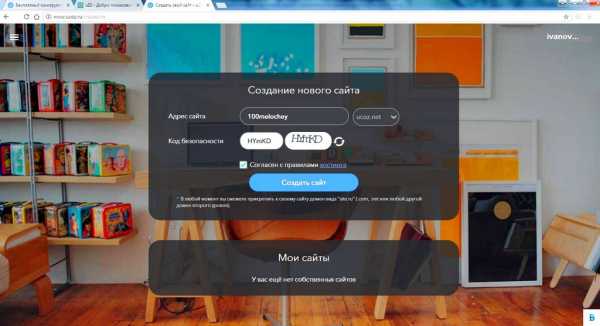
Придумываем оригинальное начало доменного имени, продолжение выбираем из предложенного списка. Вводим код безопасности и не забываем согласиться с правилами хостинга.

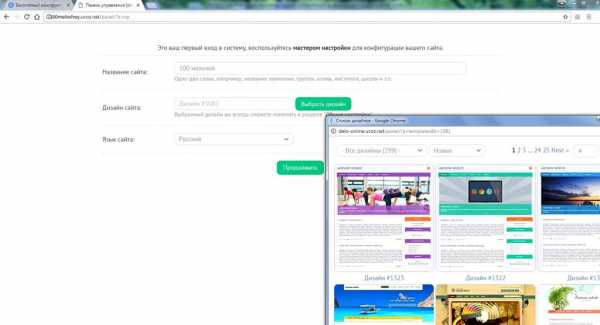
Процедура создания сайта окончена. Открывается мастер настройки, который подсказывает первые шаги по оформлению. В первом окне выбираем название, язык и дизайн. В библиотеке ucoz представлены шаблоны практически на любую тему и сгруппированы по категориям. Во втором окне можно отметить нужные страницы, хотя это не полный список.


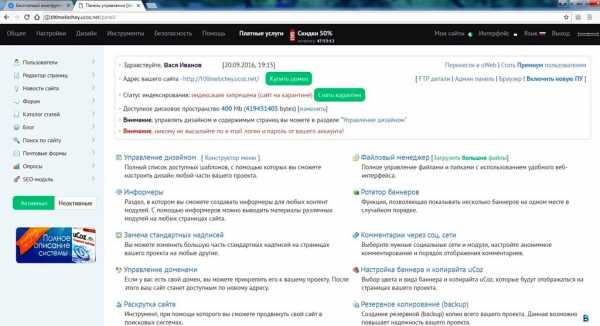
Происходит переход к панели управления. В меню слева уже расположен весь набор модулей. Подключаем и отключаем их по необходимости, формируем конечный функционал своего сайта. Вначале нам доступно 400 Мб для размещения контента и объем увеличивается в зависимости от времени существования проекта и количества посетителей.

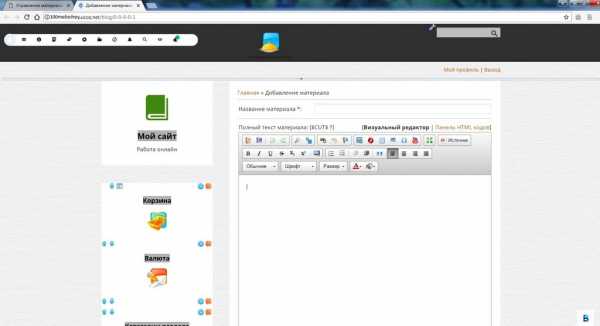
Нажимая адрес сайта ─ синим шрифтом в общем разделе панели управления ─ заходим непосредственно в конструктор. В этом визуальном редакторе добавляем тексты и фотоматериалы, перемещаем, добавляем и удаляем блоки.

После наполнения своих интернет─страниц с полным правом отправляем их на индексацию с помощью зеленой кнопки «Снять карантин» в ПУ.
При создании сайта с дальним прицелом, к контенту стоит отнестись ответственно, а со временем и научиться редактировать отдельные элементы шаблона. Тогда на базе бесплатного конструктора можно получить действительно оригинальный и востребованный ресурс.
Если материал был полезен не забываем ставить лайки и делать репосты. Всего хорошо и до скорых встреч.
С уважением, Галиулин Руслан.
Полезные материалы:
Добавить комментарий
firelinks.ru
Как сделать сайт самому!

Как сделать сайт – этот вопрос достаточно нередко встречается в интернете, и практически каждый пользователь задумывался о возможности сделать сайт самостоятельно. Первое, почему многие, все-таки не решаются пойти на этот шаг, это боязнь того, что это будет нереально сложно и они не смогут сделать сайт без какой-либо помощи, те кто этого не боятся, идут, находят информацию и у них все получается.
На этом сайте вы сможете найти те уроки, курсы, статьи, вообще все, что только может помочь для того, чтобы реализовать свою идею в жизнь и сделать свой сайт, таким, каким вы захотите. В своих уроках, статьях я попытался изложить все основные способы как это сделать без лишних затрат, как денежных, так и временных, просто сделать сайт бесплатно. Так же есть и платные материалы очень высокого качества, которые я вам рекомендую и которые проверял лично.
Как писать тексты для сайта
Писать текст для сайта это очень важно и ответственно, от того, что вы пишите, зависит судьба вашего ресурса и не стоит пренебрегать основными правилами и нужно их знать, чтобы не сделать ошибки.
Подробнее…5 важных правил современной верстки
Все меняется все развивается и html верстка так же вводит новые правила, частично, вытесняя старые теги и методы создания сайта. В этой статье я расскажу о некоторых важных моментах современной верстки, которые необходимо знать и понимать каждому.
Подробнее…Незаменимый инструмент Front-end разработчика
Создание сайта процесс не простой, но благодаря специальным программам и инструментам, этот процесс можно значительно упростить и ускорить. В этом уроке я хотел бы поделиться с вами инструментом, который сам не так давно начал использовать, но при этом успел в него влюбиться и хочу поделиться им с вами.
Подробнее…Как сделать обложку для группы в Вконтакте
Многие сайты имеют свои отдельные группы в социальных сетях, это делается как для привлечения аудитории, так и для поддержания и развития проекта. Но стандартное оформление этих страниц, как правило, мало кого устраивает, да и какой нормальный проект обойдется без своего фирменного оригинального дизайна…
Подробнее…Установка Sublime Text и настройка основных плагинов
В этом уроке я хотел бы поделиться очень хорошим редактором кода, которым пользуюсь сам и я думаю, меня поддержат многие, в силу его положительных качеств со временем для меня он стал просто незаменим. Наглядно продемонстрирую установку программы, установку основных плагинов, таких как Emmet и дам наглядный пример использования.
Подробнее…Свойство Opacity проблема с наследованием дочерними элементами
При верстке сайтов не редко используется свойство прозрачности элементов, а именно opacity, безусловно, вещь очень удобная и помогает в создании красивого дизайна, но зачастую при верстке сайтов вы можете столкнуться с проблемой того, что это свойство наследуется дочерними элементами и как решить эту проблему я и хочу рассказать.
Подробнее…Front-end, Back-End и Full-stack разработка, что и как?
Ох и любит в наше время народ все эти новые термины слова и выражения, собственно как я и написал название этой статьи и на самом деле, что греха таить нужно это все знать и разбираться в этом, иначе прогресс пойдет вперед, а ты останешься где был. Собственно в этой статье я подробно разобрал все эти термины, что под ними понимается и как этого достичь.
Подробнее…SEO оптимизация текстов в 2018 году
Я ни раз уже писал о том, что SEO это постоянно изменяющаяся наука и бежать с ней в ногу, обычному веб-мастеру не всегда удается. Все очень динамично меняется и развивается на глазах, и что ещё вчера могло принести вам огромный поток трафика, завтра может завести вас под поисковый фильтр. В этой статье я хотел бы поделится с вами текущими трендами в области SEO оптимизации контента.
Подробнее…Фреймворк что это, зачем, и для кого?
Хотелось бы поделиться с вами очень интересной и полезной информацией, а именно рассказать о фреймворках. Так или иначе, любой веб-мастер по мере своего развития приходит к ним и это очень интересная вещ…
Подробнее…Что нужно знать, чтобы сделать сайт самому
На самом деле вопрос достаточно интересный и глубокий, но постараюсь объяснить все просто и понятно. Любой сайт пишется на базовых языках веб-программирования, а именно HTML и CSS, html отвечает за создание так называемого каркаса для сайта, а CSS в свою очередь уже за внешний вид. Эти языки достаточно простые и я думаю для любого не составит страшного труда освоить их, здесь главное желание и упорство. Освоив данные языки, вы сможете сделать статический сайт, на котором сможете размещать все, что вам захочется, но это лишь начальные языки. Для того чтобы создать серьезный проект, вам понадобится освоить такие языки как PHP, JavaScript, разобраться в работе баз данных MySQL, но не стоит бояться страшных названий, все вполне доступно и освоить сможет любой. После того как вы освоите данные языки вы будете знать, как сделать сайт практически любой сложности, в этом вам поможет раздел Уроки как сделать сайт.
Какие программы нужны для создания сайта
Для того чтобы делать сайты вам не понадобиться огромный набор программ, для начала можно вообще пользоваться, стандартной программой блокнот. Естественно со временем вам понадобятся определенные приложения, такие как Web-сервер, хороший графический редактор, так же мощный IDE, но не стоит впадать в панику, слава богу, все есть в общем доступе скачать и установить софт будет несложно. В разделе Программы для создания сайта я выложил весе необходимые программы, которые вам могут только понадобиться, так что качайте, пользуйтесь, так же инструкции по установке и настройке программ я выложил в разделе уроки.
Почему я против конструкторов сайтов
Для меня лично конструкторы для создания сайтов никогда не был приемлемым инструментом для создания сайта. Причин для столь негативного отношения достаточно много, перечислю лишь основные. Во-первых, когда вы делаете сайт через конструктор, вы не получаете абсолютно ни каких знаний, а конечный результат зависит только от функциональных возможностей самого конструктора, в случае коды вы делаете сайт самостоятельно, ваши возможности ограничиваются лишь вашей фантазией. Во-вторых, вы становитесь полностью зависимы от сервиса, на котором вы делаете свой проект, так же нередко вам приходиться размещать их рекламу на своем сайте или ссылки, в некоторых случаях покупать хостинг. В-третьих, те сайты, которые делаются так сказать автоматически редко отличаются качеством кода, и как правило содержат кучу ненужного или даже некорректного кода. В итоге для меня это не приемлемо, в силу уже перечисленных факторов и множества других, одним из ключевых моментов является, что сделать серьезный, сложный проект вам точно не удастся, поэтому не рекомендую, но решать вам.
Применение CMS для того чтобы сделать сайт
Еще один способ как сделать сайт быстро и без лишних трудозатрат, это использовать CMS, это уже готовые сайты, которые вы настраиваете под себя с помощью шаблонов и плагинов. Этот вариант создания сайта я считаю вполне приемлемым, так как здесь ваши руки далеко не связаны и имея знания в области веб-программирования, вы сможете сами легко настраивать и редактировать код и сам CMS как вам нужно, единственный момент для подобных манипуляций нужны знания, но для начала можно и без них. Я ни раз использовал самые популярные движки и написал по ним ряд уроков, а именно Уроки по WordPress и Уроки по Joomla.
Как долго и насколько сложно это все
Все достаточно индивидуально, так как все мы разные и все зависит от вашей настойчивости и целеустремленности. Но не стоит бояться, что будет сложно, все достаточно просто и главное доступно и чем больше вы будете изучать, тем вам все будет понятнее и проще. Главное не стоит бояться, не боги делают сайты, а обычные люди так, что вопрос как сделать сайт, со временем для вас будет казаться простым и понятным, главное терпение и упорство.
Какие затраты мне предстоят на создание сайта
Это, пожалуй, один из самых популярных вопросов и на самом деле его стоит бояться меньше всего, так как на самом деле это смешные суммы, а для начала можно обойтись вообще без затрат. На самом деле если вы будете использовать бесплатный софт, и делать все самостоятельно, то единственные ваши затраты — это ежегодная оплата домена и хостинга, а это копейки… Для тех кому интересна эта тема, более подробно я описал в статье читайте здесь.
Простая пошаговая схема как сделать сайт
- Идея сайта. Как сделать сайт интересным и посещаемым? Ответ прост, создайте интересный и содержательный проект, и желательно как можно более уникальный. Не стоит кидаться на все самые популярные темы в надежде на успех, а уж тем более, заниматься плагиатом и рерайтом. Делайте сайт на ту тему которая вам реально интересна, и в чем вы разбираетесь, тогда и вам приятно будет им заниматься и ваш проект получится качественным и интересным.
- Домен и хостинг. Здесь все достаточно просто, вам необходимо создать красивый адрес, легко читаемый и запоминаемы, а для размещения своего проекта вам необходим хороший хостинг. Здесь я не буду описывать все тонкости как это сделать хорошо и правильно читайте Статьи как сделать сайт там все подробно описано и не раз.
- Движок сайта.Вам необходимо решить для себя как вы хотите сделать сайт, написать его вручную от начала до конца, тогда вам в помощь разделы HTML и CSS, Уроки и Статьи, или же вы будете делать сайт на готовом CMS, тогда заходите в раздел Скрипты, качайте необходимый движок и с помощью уроков творите и создавайте.
- Дизайн. Творческий момент, здесь все зависит от вашего желания или возможностей, если у вас в плане дизайна все нормально, то можно сделать все самому, ну а если вы не хотите тратить время или деньги на дизайнера, то тут вам в помощь раздел Шаблоны сайтов. Здесь много разных вариантов дизайна, сделанного профессионалами своего дела, большое количество тем, так же есть шаблоны для CMS, так что я думаю вы найдете что-либо для себя подходящее.
- Наполнение и оптимизация. После того как вы сделаете все предыдущие пункты вашей основной задачей станет наполнение сайта информацией, но наполнять его необходимо так же с умом и придерживаться правил SEO. Очень большое количество информации по этому поводу я описал в разделе Статьи как сделать сайт, поэтому читайте и у вас все получится.
- Продвижение сайта. Конечно, просто сделать сайт и оставить его без продвижения бессмысленно так как на него ни кто не придет, именно поэтому необходимо провести комплексное продвижение вашего ресурса в интернете, для этого я написал целый ряд уроков и объединил их в один бесплатный курс и выложил в раздел Бесплатные курсы.
В итоге как вы могли заметить, используя даже самый простой план, задача как сделать сайт становиться более простой и понятной, поэтому если все делать поэтапно и использовать качественные учебные материалы у вас все получится!
Вы можете поучаствовать в развитии этого ресурса, для улучшения сайта и пользы посетителей, вы можете помочь улучшить проект, отправив свои предложения или пожелания, которые обязательно будут учтены и по возможности реализованы. Желаю вам удачи в изучении вопроса как сделать сайт и надеюсь, данный ресурс поможет вам в этом.
for-net.ru
Как создать свой сайт самому за 2 минуты просто и бесплатно
- SEO Блог
- Создание сайта
- Онлайн сервисы

Пробовали ли вы сделать себе свой сайт в течение 2х минут? Или сомневаетесь, что это возможно? А вот я провел эксперимент и убедился, что создавать свои сайты, даже для бизнеса можно очень просто, удобно и бесплатно.
Время, необходимое на создание полноценного сайта, взято мною не с головы, а установлено экспериментальным путем (на самом деле мне на его создание потребовалась всего 1 минута и 38 секунд — я просто округлил).
Пару слов об эксперименте. Перед его началом я придумал название своему сайту, подготовил картинку для логотипа и тексты для трех статей. На этом подготовка была завершена, и я приступил к созданию своего сайта, которое оказалось настолько простым и быстрым, что я даже сам немного удивился. А теперь не буду вас томить и расскажу, вам о сервисе, на котором так быстро создаются сайты.
Как самому создать свой сайт бесплатно
Для того, чтобы создать себе бесплатный сайт вы можете воспользоваться конструктором сайтов для бизнеса Nethouse, где после быстрой регистрации (нужно заполнить всего пару полей со своими данными) и ее подтверждения (вам на емайл должно придти письмо со ссылкой, по которой нужно будет перейти) вам откроется очень простой интерфейс админки.

Там вы сможете отредактировать название, слоган своего сайта, добавить в него свою первую новость, загрузить фотографии и видеоролики (поддерживаются все основные форматы, в том числе видео с YouTube), рассказать о товарах, услугах, добавить документы для скачивания, логотип, баннер, счетчики посещаемости и многое другое.
Еще один дополнительный плюс: создатели этого бесплатного конструктора не забыли даже про поисковую оптимизацию, и к своим статьям можно добавлять уникальные мета-описания и ключевые слова для поисковых систем.
Более того, вы можете сделать сами не только простой сайт-визитку, но и создать себе полноценный интернет-магазин с корзиной и возможностью заказа товара. Как говорят разработчики, сервис полностью бесплатный и будет таковым в дальнейшем.
Попробуйте сами и убедитесь, что самостоятельное создание сайта с помощью Nethouse.ru действительно не сложный и не требующий большого количества времени процесс.
Комментарии к статье
← Предыдущая статьяСледующая статья →
seodiz.ru