Простые макеты для верстки для начинающих
PSD файл состоит из 3-ёх экранов с использованием специальной сетки Golden Ratio, что позволяет в
Этот шаблон хорошо подходит для агенства, портфолио, современного бизнеса и личного использования
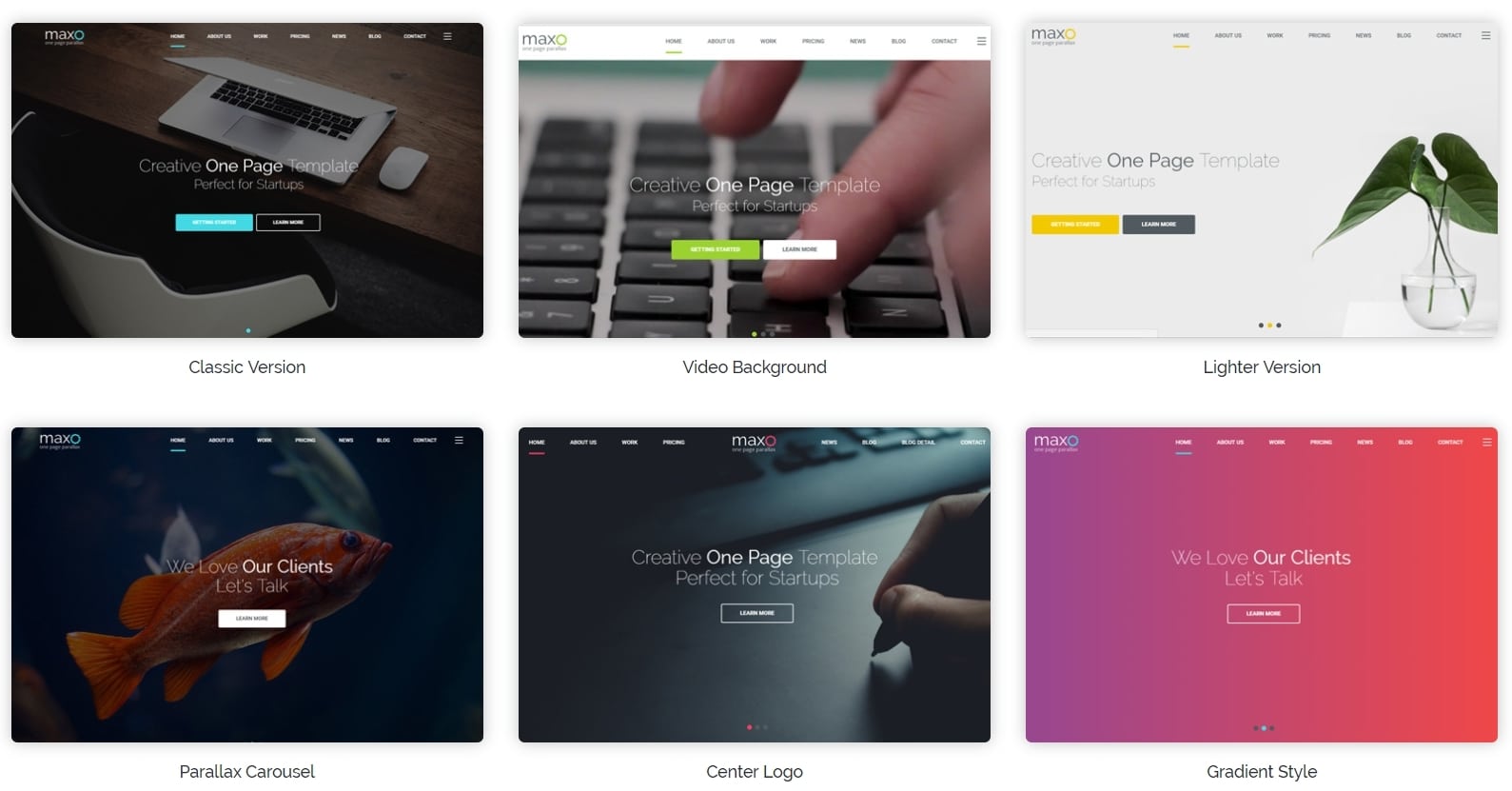
Шаблон создан для продвижения своих услуг и продуктов стартапами. Также подойдёт разработчикам.
Простой и красивый шаблон, который сразу отображает необходимую информацию.
Тема предназначена для показа собственных проектов разработчиком.
Шаблон сделан специально для портфолио разработчику.
В архиве 6 различных цветовых схем. Тема выполнена очень аккуратно и гармонично смотрится.
В дизайне шаблона присутствуют яркие, синие тона. Красивая страница для бронирования билетов.
В архиве присутствуют 9 PSD файлов. Взгляните на них в предпросмотре.
Этот шаблон можно использовать для галереи или для собственного портфолио.
Чистый и опрятный дизайн шаблона с удобной навигацией. Скачивайте и пользуйтесь бесплатно!
В дизайне шаблоно много свободного, белого пространства.
Красивый премиум шаблон, который можно использовать бесплатно.
Аккуратный и креативный дизайн. Вы можете изменять слои по своему усмотрению в PSD файле.
В архиве присутстуют 2 PSD файла. Дизайн яркий и в нём много разноцветных элементов.
Очень простой, но аккуратный дизайн. Больше всего подойдёт для блога с видео и фото.
Дизайн шаблона выполнен в синих тонах. PSD файл легко редактируется под свои нужды.
Светлый шаблон, в дизайне которого, используется в основном желтый цвет.
Шаблон подойдёт для любого вида использования.
ПИРАТСКАЯ БУХТА для РАЗРАБОТЧИКОВ
Traveler это PSD макет веб-дизайна.
Сайт связан с некой онлайн програмкой, которая поможет вам в вашем путешествии.
Очень креативная и интересная задумка для сайта.
Очень красочный PSD макет, который следовало бы сверстать.
Довольно простой но, в то же время сложный в некоторых элементах.
Bloom это идеальная грань между красотой, минимализмом и незаменимым опытом.
Довольно интересный макет киносайта, который можно (и нужно!) сверстать для практики.
Так как здесь используется новый принцип построения и вывода контента.
Опыт будет бесценным 💯
Интересный PSD макет интернет магазина по продаже одежды.
Верстать такой должен уметь каждый!
Пожалуй, такие шаблоны из PSD должен уметь верстать любой верстальщик.
Здесь нет ничего сложного, но в то же время шаблон включает множество элементов и предлагает необычные решения.
В меру сложный, но в то же время простой PSD шаблон вебсайта.

Как нельзя лучше подойдет для тренировки вёрстки из PSD и/или оттачивания своих навыков.
Довольно крутой шаблон для интернет магазинов.
Готовую верстку осталось только адаптировать под любимую CMS.
Верстка данного шаблона, насколько я помню, продаётся (или продавалась) на Envato Themeforest.
А потому он является премиум шаблоном в стиле Magazine (нечто круче блога).
Сверстать его правильно и точно – это довольно высокий скилл.
Он выполнен в старом стиле, а значит будет крайне простым в верстке.
Новичкам уметь верстать такое – Must Have.
Довольно креативный PSD шаблон, который имеет смысл сверстать ради опыта верстки из PSD.
Довольно интересный PSD шаблон портфолио в трёх цветовых решениях.
Желательно верстать в Pixel Perfect.
Простой, но тем не менее красивый PSD шаблон лендинга на тему спорта.
Его верстка даст Вам много полезного опыта, главное не забывать о контентной части и Pixel Pefect.
Достаточно креативный, и в то же время довольно простой в реализации PSD шаблон сайта портфолио.
Главнное не забыть решить вопрос с контентной частью =)
Довольно креативный и в то же время простенький PSD шаблон лендинга по продаже квадрокоптеров.
Верстать в Pixel Perfect совсем не обязательно, но чем ближе к макету – тем лучше.
Достаточно интересный PSD шаблон лендинга, выполненный в интересной цветовой схеме, но в тоже время он довольно простой.
Желательно верстать в Pixel Perfect.
ПИРАТСКАЯ БУХТА для РАЗРАБОТЧИКОВ
Проект «Клондайк Программиста» создан с целью коллекционирования наиболее интересных материалов из различных сфер деятельности.
Мы не преследуем цель незаконного распространения материалов, поэтому если Вы являетесь правообладателем, сообщите нам о нарушении по указанным здесь контактам.
При разработке сайта лучше всего максимально все упростить, получив возможность установить готовый шаблон в пару кликов и начать работу. Особенно это актуально для тех, кто либо не силен в программировании, либо ограничен во времени. Но если у вас стоит цель сделать сайт более уникальным, у вас есть определенные навыки в верстке, но вы все равно хотите сэкономить время, есть отличное решение – готовые макеты сайтов для верстки.
Такие макеты создаются дизайнерами в Photoshop и, по сути, представляют собой обычные графические файлы страниц. Они не порезаны, а идут едиными файлами. Их преимущество в том, что верстальщик сможет самостоятельно настроить дизайн под индивидуальные нужды клиента. Да и стоят PSD-шаблоны довольно дешево. На одной из передовых площадок шаблонов Themeforest цены на макеты начинаются от 3$.
Обычным пользователям макеты сайтов будут не особенно полезны, поэтому я рекомендую не тратить лишнее время и нервы и сразу выбирать готовый шаблон сайта. Да, они стоят дороже, чем PSD-шаблоны, но эта разница с лихвой окупится сэкономленным временем и отсутствием необходимости в дальнейшей верстке и привлечении специалиста для адаптации под конкретную систему.
Профессиональным пользователям мы представляем двадцатку лучших PSD-макетов под различные цели: бизнес, творчество, блог и интернет-коммерция. Почти все PSD-макеты имеют WordPress-версию, так что начинающим пользователям я тоже советую прочесть этот обзор.
Макеты сайтов для верстки для начинающих и опытных пользователей
Zonex – трендовый макет PSD для онлайн-магазинов
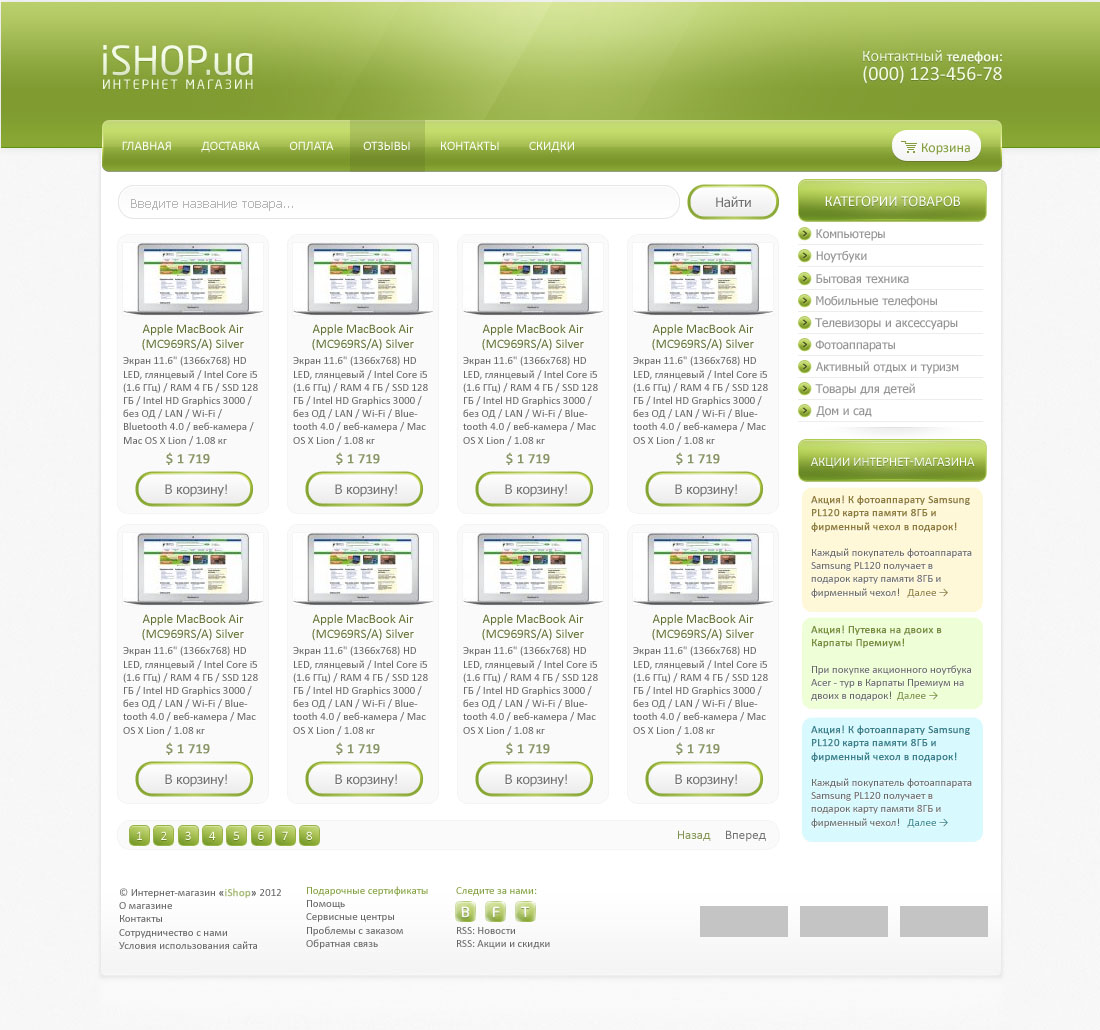
Zonex — это ответ на новые веяния в дизайне для того, чтобы вы были обеспечены самым лучшим решением для создания качественного магазина. Чистый и аккуратный PSD шаблон с вертикальным и горизонтальным вариантами меню идеально подходит для веб-сайтов магазинов электроники и других товаров. Вы можете легко настроить Zonex под свои нужды, даже если вы не профессионал фотошопа.
MyTravel – универсальный шаблон для сайта бронирования/туроператора
MyTravel — PSD шаблон для бронирования туров и путешествий. Этот шаблон идеально подходит для компаний и агентств, которые предоставляют услуги отеля, проката автомобилей, недвижимости, а также различные туры на выбор, прогулки на яхтах и многое другое. MyTravel включает в себя 70 тщательно разработанных страниц, которые вы сможете легко редактировать и настраивать в соответствии с вашими потребностями. Этот макет является идеальным решением для создания уникальных веб-проектов.
Prelude – макет для создания профессионально выглядящих сайтов
Prelude — это многофункциональный, современный и простой в использовании PSD шаблон, который подходит для всех направлений деятельности. Универсальность заключается в большом количестве разнообразных страниц, которые вы получаете вместе с Prelude. Данный макет станет идеальным выбором для любого вашего проекта. Вы можете легко редактировать этот PSD, все настраивается на 100%.
TheFox – макет сайта для многоцелевого использования
В этом самом популярном макете есть компоненты для блога, магазина, лендинга, портфолио и корпоративного сайта. Все они выполнены с чувством вкуса и стиля. В комплект входит 280 PSD-файлов. Любителям WordPress доступна готовая версия под эту CMS.
Avada – универсальный PSD-макет
В этом макете собрано 59 PSD-файлов с уникальным оформлением сайтов различной направленности, в том числе интернет-магазинов, портфолио и блогов. Доступна коробочная и широкая версия. Также есть полноценная WordPress-версия шаблона Avada, который является самым популярным в мире WordPress-решением (360 тысяч довольных клиентов).
AdelFox – многоцелевой шаблон PSD
150 Photoshop-файлов, в которых скрыты десятки вариантов домашней страницы, онлайн-магазина, портфолио, блога и других страниц. Все они поддерживают работу с шорткодами, а значит добавление контента будет очень простым. Варианты применения: творческий блог, сайт новостей, личное портфолио и сайт компании.
Все они поддерживают работу с шорткодами, а значит добавление контента будет очень простым. Варианты применения: творческий блог, сайт новостей, личное портфолио и сайт компании.
Black + White – простой макет с минималистичным оформлением
Чистый элегантный вариант для тех, кто хочет сделать свой сайт более уникальным. Идеально подойдет для сайтов с красивыми фотографиями. Ничего лишнего – только самое необходимое.
HUGE – универсальный PSD-макет для идеального сайта
Макет очень стильный и предоставит вам обширный выбор вариантов под любые задачи. Используя навыки в Photoshop, вы сможете добиться уникальности своего дизайна. Поддержка разделов во всю ширину, аккордеонов и выпадающих меню.
Для этого макета есть версии под WordPress и Joomla, чтобы упростить разработку.
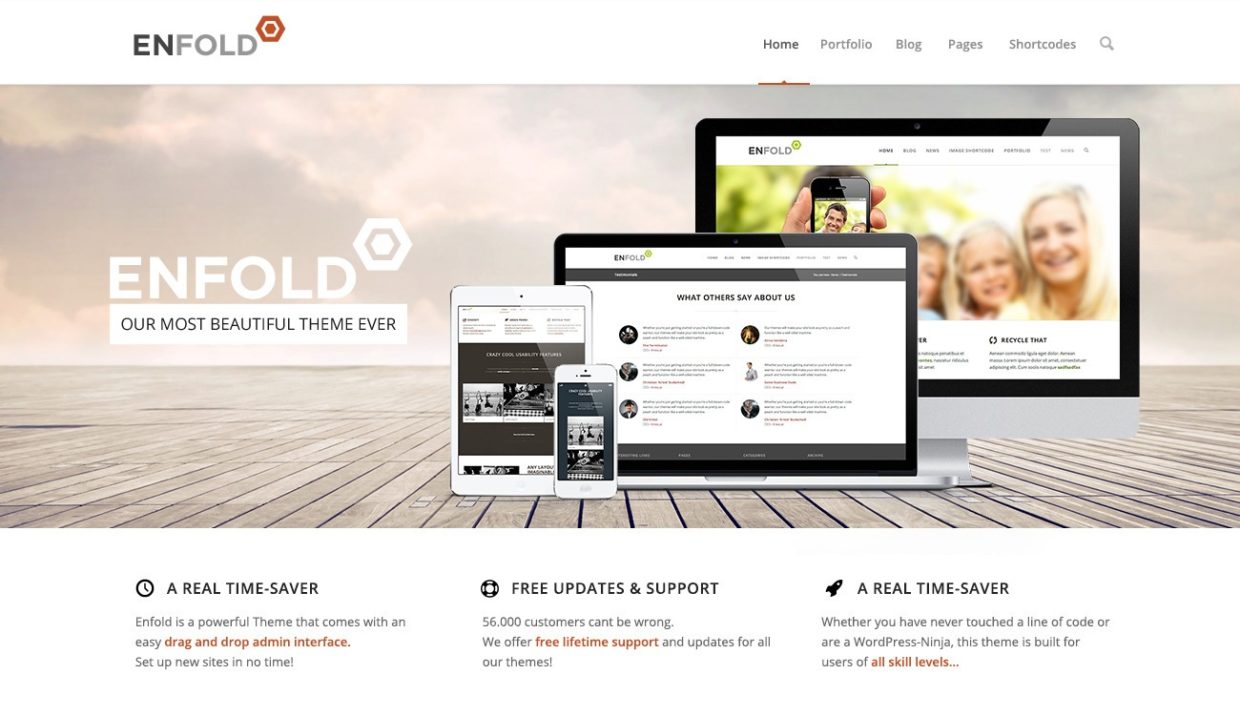
Enfold – популярные макеты сайтов для верстки в формате PSD
Это универсальный макет для любой компании, работающей в любой сфере деятельности. 31 хорошо организованный Photoshop-файл позволит вам немного подшаманить настройки, получив на выходе уникальный дизайн.
Waxom – чистый универсальный макет Photoshop
238 файлов, чистый дизайн, Google-шрифты и сетка Bootstrap. Сферы применения: портфолио, хостинг, медицина, путешествия, церковь, недвижимость, автомобили, онлайн-коммерция и бизнес. Есть также мобильные макеты и WordPress тема всего за 59$.
Circles – крутые макеты сайтов с идеальным дизайном
В этом макете потрясающий дизайн сочетается с мощным функционалом и удобством использования. Поддерживается работа с сеткой Bootstrap. Все 14 PSD-файлов открываются в любой версии Photoshop. В них очень удобно организованы слои, чтобы с ними было легко работать.
Travelo – комплект макетов для бюро путешествий
В этом макете собраны стильные оформления для туроператоров и туристических агентств. 21 вариант слайдера с поддержкой Revolution и Layer Slider. 12 макетов домашней страницы. Также есть версия под WordPress.
Delimondo – отзывчивый макет сайта ресторана
В этом макете доступно 5 стилей оформления с 10 страницами в каждом. Всего 50 PSD-файлов для тщательной настройки дизайна. Поддержка слайдеров, формы бронирования и бесплатных шрифтов Google.
Также прочтите обзор шаблонов WordPress для ресторанов, клубов и баров.
R.Gen – готовые макеты магазинов под OpenCart
Это особенный макет дизайна для OpenCart-магазинов, которые пользуются особой популярностью у российских пользователей. Макет поддерживает варианты главной страницы, а также страницы категорий, сравнения товаров, корзины, оплаты, входа/регистрации, учетной записи, блога и другие.
Book Your Travel – макеты сайтов для верстки туроператора
Этот PSD-шаблон уже знаком нашим читателям благодаря WordPress шаблону для сервисов бронирования билетов, турагентств, отелей и блогов путешественников. В оформленных файлах есть домашняя страница со строкой поиска, страница результатов поиска и страницы отелей со всей информацией. Всего 16 PSD-файлов.
Всего 16 PSD-файлов.
Travel Agency – многозадачный туристический PSD макет сайтов
Чистый дизайн с функциями бронирования для турагентств и агентств недвижимости. Идет в трех цветовых стилях: голубой, зеленый и оранжевый. Всего целых 59 PSD-файлов!
Обзоры готовых сайтов под WordPress для туристической сферы смотрите здесь и здесь.
Super Duper – стильный макет для любого бизнеса
В этом макете в 150 файлах Photoshop вы найдете 21 макет домашней страницы, 50+ вариантов онлайн-магазина, 10 страниц блога и даже 2 вида одностраничного сайта. Предусмотрены мобильные макеты.
Carry Hill – PSD макет сайта школы
Уникальный дизайн этого макета отлично подходит как для школьного, так и для творческого сайта. 8 простых PSD-файлов с оформлением главной страницы, блога, галереи, контактных данных и других страниц. Есть поддержка Doodle’ов.
Образовательные темы WordPress мы рассматривали в нескольких обзорах: 1, 2 и 3.
TheGem – творчески оформленные PSD макеты сайтов для верстки
В этом стильном макете, поддерживающем полноценную WordPress-тему, спрятано 200+ PSD-файлов, 50 вариантов домашней страницы, 25 страниц блога, полный набор макетов магазина и 20 видов портфолио.
BVD – красивые макеты для стильного веб-дизайна
В этом отличном макете с крутым дизайном содержится полноценный шаблон для бизнес-сайта, портфолио и блога. Удобное оформление сетки с размером 960. Всего в комплекте 6 PSD-файлов и файл помощи.
Marine – универсальные макеты под любой сайт
Для этого макета характерен минималистский дизайн и идеальная структура сетки. 35 PSD-файлов с хорошо организованной структурой слоев. Поддержка любых версий Photoshop.
After Sunday – гибкий макет для НКО и религиозных организаций
Это профессиональный макет с различными версиями главной страницы для общественных и религиозных организаций, хотя его можно использовать и для других задач. Всего в комплекте 4 PSD-файла с удобной структурой слоев.
Всего в комплекте 4 PSD-файла с удобной структурой слоев.
А вот под WordPress у нас есть целый раздел шаблонов под эти применения.
Argo – макеты сайтов для верстки одностраничного портфолио
Уникальный и творчески оформленный макет с чистым дизайном. 5 цветовых версий. Идеальный вариант для агентства, творческой студии или личного портфолио.
Десятки тем портфолио для WordPress есть в этом и этом обзоре.
Это были самые популярные PSD макеты сайтов для верстки, но начинающим пользователям все же лучше выбирать готовые WordPress или шаблоны под другие профессиональные CMS, чтобы не тратить лишнее время и деньги.
Шаблоны для сайта любой тематики
Разработка с нуля готовых сайтов html – дело специалистов, обладающих актуальными знаниями и умениями. Компания A5.ru предлагает воспользоваться бесплатно конструктором сайтов, доступным даже для новичков. Интерфейс позволяет просто и быстро создавать интернет-ресурсы, в которых учтены особенности предназначения и потребности внутренней навигации.
Возможности сервиса
Основа для формирования онлайн площадок – готовые шаблоны сайтов html css. Модели заготовок позволяют клиенту самому создать ресурсы представительской или коммерческой направленности с продающим потенциалом. Формат заготовок обеспечивает поддержку адаптивности, позволяющую полностью просматривать контент на гаджетах с разным соотношением сторон экрана. Компания предлагает сотни готовых шаблонов сайтов бесплатно. Специалисты помогут подобрать вариант, лучший для достижения целей клиента. Наполнение его картинками и текстом занимает 3-4 ч.
Разнообразие вариантов
С 2011 года, используя доступный редактор, пользователи создали более 2,1 млн. сервисов различного масштаба и предназначения. Шаблоны готовых сайтов на русском языке позволяют создавать онлайн площадки:
- • Сайт-визитка компании
- • Портфолио
- • Интернет-магазин
При создании сайтов готовые шаблоны учитывают особенности их целевого использования путем введения в них, например, выпадающих меню, спецификаций товаров и услуг, форумов, платежных систем.
Дополнительные альтернативы
Бесплатный вариант предусматривает получение хостинга, 150 Мб дискового пространства, домена, аналитики продвижения, техподдержки. Также можно заказать недорого целевую верстку готовых шаблонов сайтов. При выборе тарифных пакетов, имеющих низкую цену, дизайнеры A5.ru обеспечат SEO оптимизацию контента для эффективного рейтингования ресурсов поисковыми системами. Клиенты получают в подарок домен из зоны ru или com на 1 год и другие преимущества. Покупатели пользуются более чем 50 способами внесения платежа. Регистрируйтесь на A5.ru и создавайте неповторимые интернет-сервисы прямо сейчас.
Как верстать сайт? Шаблонная вёрстка сайта | Html | Статьи | Программирование Realcoding.Net
Как верстать сайт? Шаблонная вёрстка сайта.
Что такое вёрстка
Вёрстка сайта – это создание структуры, корректно отображающейся в различных
браузерах на основе макетов, готовых шаблонов. Созданная структура, будет
определять дальнейшее отображение текстовой и графической информации сайта.
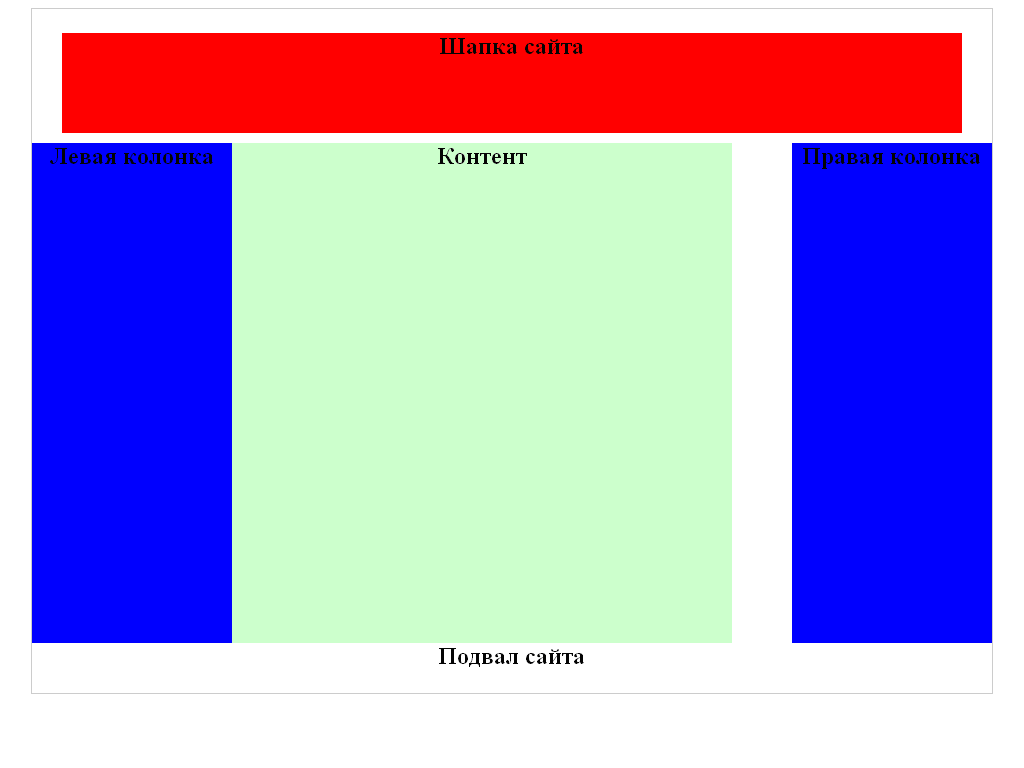
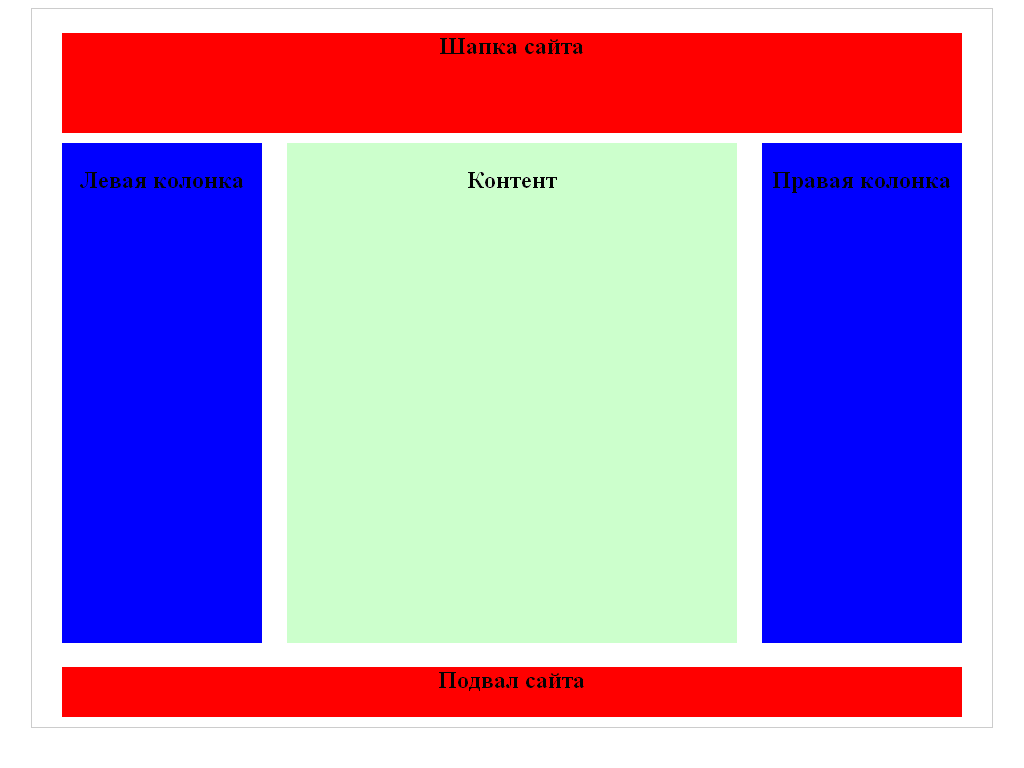
Самый простой шаблон
При верстке сайтов я всегда использую готовые шаблоны и решения, так как
изначально любая вёрстка подразумевала шаблонное размещение различных блоков на
странице. Самый простой шаблон (шапка, тело, подвал):
Этот сайт рассказывает о истории шаблонов
<HR>
Как верстать сайт? Конечно на шаблонах. При добавлении страницы можно легко
визуально найти тело страницы в тегах <hr>, добавить и изменить текст
<HR>
Информация о создании этого сайта здесь — <A href=»http://pblog.ru/»>http://pblog.ru/</A>
Этот сайт рассказывает о истории шаблонов
Как верстать сайт? Конечно на шаблонах. При добавлении страницы можно легко
визуально найти тело страницы в тегах <hr>, добавить и изменить текст
Информация о создании этого сайта здесь — http://pblog.ru/
Данная страница проиндексируется поисковиком и даже есть вероятность того, что
заинтересованные в теме люди найдут его.
Но, есть простые приёмы, проверенные временем, которые помогают правильно
проиндексировать сайт, и увеличивают шансы появиться
на первой странице поисковой выдачи (топ 10, серп).
Пример оптимизации этой страницы:
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=windows-1251″>
<META name=description content=»Интересует быстрое создание сайта? нужная
информация здесь!»/>
<title>Создание сайтов на основе шаблонов</title>
</head>
<body>
<h2>Этот сайт рассказывает о истории шаблонов</h2>
<HR>
Как верстать сайт? Конечно на шаблонах. При добавлении страницы можно легко
визуально найти тело страницы в тегах <hr>, добавить и изменить текст
<HR>
Информация о создании этого сайта здесь — <A href=»http://pblog.ru/»>Блог
программистов</A>
</body>
</html>
Как верстать сайт? Конечно на шаблонах.При добавлении страницы можно легко
визуально найти тело страницы в тегах <hr>, добавить и изменить текст
Информация о создании этого сайта здесь — Блог программистов
Прокомментирую изменения —
<meta http-equiv=»Content-Type» content=»text/html; charset=windows-1251″> — информация о кодировке страницы
<META name=description content=»Интересует быстрое создание сайта? нужная информация здесь!»/> — краткое описание страницы, предназначено для поисковых машин, может появляться в выдаче.
<title>Создание сайтов на основе шаблонов</title> — главный тег в сайте, появляется в выдаче как ссылка на страницу, увеличивает вероятность появления в топе по описанию или части описания заключённому в тег <title>.
<h2>Этот сайт рассказывает о истории шаблонов</h2>
— обозначает заголовок страницы для пользователя.
<A href=»http://pblog.ru/»>Блог программистов</A> —
Если сайт на английском языке, то можно оставить ссылку с юрлом, но для
российской аудитории,
мы заменяем видимую ссылку на текст “Блог программистов”, теперь пользователь
знает, что подробная информация в блоге, поисковая система
также будет знать, что автор писал статью в блоге, и именно в блоге
программистов. Подобная оптимизация
Подобная оптимизация
нужна для сайта, который мы сделали, поисковая система будет знать о чём сайт и
правильно проиндексирует его, и для
«Блога программистов» — поисковая система добавит определённые баллы
авторитетности сайту http://pblog.ru/,
который полезен для Интернет аудитории.
Табличная вёрстка
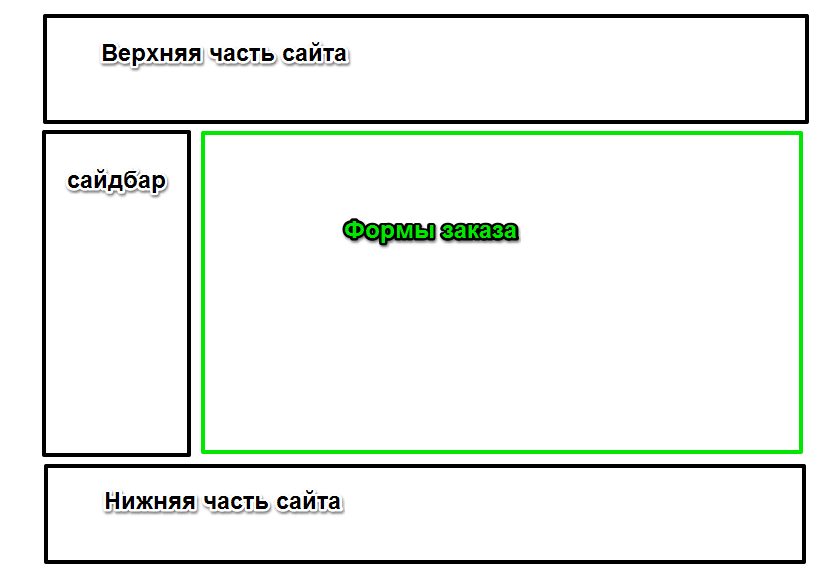
Вёрстка с помощью таблиц проста и интуитивно понятна, покажу примеры возможных
структур.
<TABLE cellSpacing=0 cellPadding=0 border=1>
<TBODY>
<TR>
<TD> </TD></TR>
<TR>
<TD> </TD></TR>
<TR>
<TD> </TD></TR></TBODY></TABLE>
<TABLE cellSpacing=0 cellPadding=0 border=1>
<TBODY>
<TR>
<TD> </TD></TR>
<TR>
<TD>
<TABLE cellSpacing=0 cellPadding=0 border=1>
<TBODY>
<TR>
<TD> </TD>
<TD> </TD>
<TD> </TD></TR></TBODY></TABLE>
</TD></TR>
<TR>
<TD> </TD></TR></TBODY></TABLE>
<TABLE cellSpacing=0 cellPadding=0 border=1>
<TBODY>
<TR>
<TD> </TD></TR>
<TR>
<TD>
<TABLE cellSpacing=0 cellPadding=0 border=1>
<TBODY>
<TR>
<TD>
<TABLE cellSpacing=0 cellPadding=0 border=1>
<TBODY>
<TR>
<TD height=200> </TD></TR>
<TR>
<TD height=100> </TD></TR>
<TR>
<TD> </TD></TR>
<TR>
<TD> </TD></TR></TBODY></TABLE>
</TD>
<TD> </TD>
<TD> </TD></TR></TBODY></TABLE>
</TD></TR>
<TR>
<TD> </TD></TR></TBODY></TABLE>
Скачать шаблон
Вёрстка с использованием CSS
Каскадные таблицы стилей (CSS) были разработаны для облегчения кода страниц,
вынесения стилей (параметров отображения элементов) в
отдельный файл.
Поисковым системам всё равно как свёрстан ваш сайт, для него нет разницы
таблицы ли это, либо блоки с CSS, потому использование выносимых стилей не
принципиально, но желательно. К тому же можно при табличной вёрстке использовать
CSS.
Что такое CSS и зачем это нужно
можете прочитать здесь.
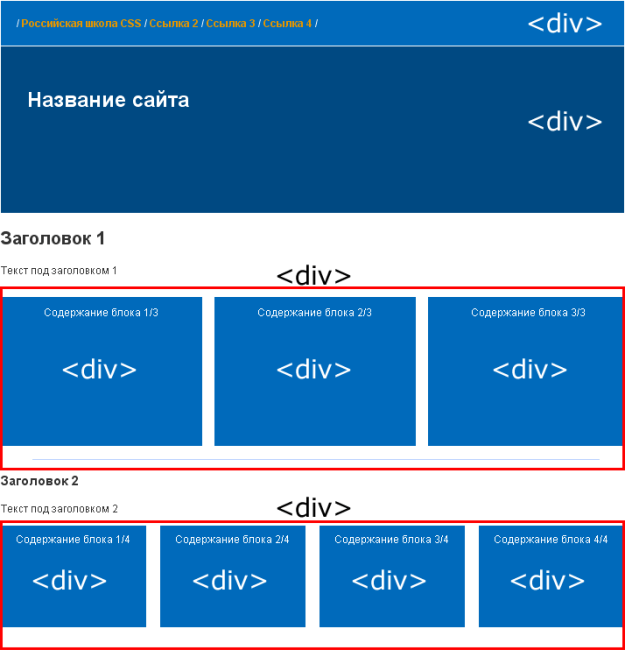
Использование шаблонных решений, в навигации.
<div>
<span>
<a href=»index.html»>Программинг</a> </span>
<span>
<a href=»index.html»>Программинг 2</a> </span>
<span>
<a href=»index.html»>Программинг 3</a> </span>
<span>
<a href=»index.html»>Программинг 4</a> </span>
<span>
<a href=»index.html»>Программинг 5</a> </span>
<span>
<a href=»index.html»>Программинг 6</a> </span>
</div>
<div>
<ul>
<li><div><span>Разделы блога</span></div></li>
<li><a href=»http://pblog. ru/»>Блог</a></li>
<li><a href=»http://pblog.ru/?cat=1″>Новости</a></li>
<li><a href=»http://pblog.ru/?cat=3″>Delphi</a></li>
<li><a href=»http://pblog.ru/?cat=5″>Базы данных</a></li>
<li><a href=»http://pblog.ru/?cat=6″>Хакинг</a></li>
<li><a href=»http://pblog.ru/?cat=7″>Win Api</a></li>
<li><a href=»http://pblog.ru/?cat=9″>Создание сайтов</a></li>
</ul>
</div>
Скачайте готовый шаблон, и посмотрите, как ссылки отображаются на сайте.
Скачать шаблон
Изменение сайта свёрстанного на основе CSS
Лёгким движением руки брюки превращаются, превращаются брюки… (c)
1) Откройте сайт в браузере
2) Нажмите кнопку Prt Scr
3) Запустите любой графический редактор, например, Adobe Photoshop
4) Создайте новый лист и вставьте рисунок из буфера (Вставить)
5) Откройте таблицу стилей с помощью блокнота, и убедитесь, что цвет
обозначается в виде #747474
6) Используя пипетку (инструмент в фотошопе) на скрине в фотошопе вы можете
узнать цвет, который используется в таблице стилей
7) Замените выбранный цвет на другой в блокноте (правка=>заменить) В данном
примере 77777 мы не найдём, так как иногда такие цвета упрощают до вида 777
(посмотрите внимательно).
Сохраните файл стилей, и обновите страницу редактируемого сайта
Немного поколдовав над шапкой я получил следующее
(конечно можно переделать весь сайт, дело времени) —
Скачать шаблон
Оптимизация под поисковики в шаблоне
Если вы давно верстаете, то имеете множество наработанных
оптимизированных решений.
А если вы новичок, то сторонние шаблоны — это панацея для вас.
Используя профессиональные шаблоны, вам не нужно задумываться об оптимизации для
поисковиков, не нужно знать всех параметров, разберётесь в них по ходу работы.
В конце концов, вы сделаете сайт, пусть похожий на сотни других, но со своей
уникальной информацией, которую найдут через поиск другие Интернет пользователи.
P.S. не забудьте на своём сайте отрекомендовать сайты, которые вам нравятся, и попросить друзей, поставить ссылки на вас.
Источник: http://pblog.ru/?p=82
. <h2>Этот сайт рассказывает о истории шаблонов</h2> — обозначает заголовок страницы для пользователя. <A href=»http://pblog.ru/»>Блог
программистов</A> — Если сайт на английском языке, то можно оставить ссылку с
юрлом, но для российской аудитории, мы заменяем видимую ссылку на текст “Блог
программистов”, теперь пользователь знает, что подробная информация в блоге,
поисковая система также будет знать, что автор писал статью в блоге, и именно в
блоге программистов. Подобная оптимизация нужна для сайта, который мы сделали,
поисковая система будет знать о чём сайт и правильно проиндексирует его, и для
«Блога программистов» — поисковая система добавит определённые баллы
авторитетности сайту http://pblog.ru/, который полезен для Интернет аудитории.
Табличная вёрстка Вёрстка с помощью таблиц проста и интуитивно понятна, покажу
примеры возможных структур. <TABLE cellSpacing=0 cellPadding=0
border=1> <TBODY> <TR> <TD> </TD></TR> <TR> <TD> </TD></TR> <TR>
<TD> </TD></TR></TBODY></TABLE> <TABLE cellSpacing=0 cellPadding=0
border=1> <TBODY> <TR> <TD> </TD></TR> <TR> <TD> <TABLE cellSpacing=0
cellPadding=0 border=1> <TBODY> <TR> <TD> </TD> <TD
width=»50%»> </TD> <TD> </TD></TR></TBODY></TABLE> </TD></TR> <TR>
<TD> </TD></TR></TBODY></TABLE> <TABLE cellSpacing=0 cellPadding=0
border=1> <TBODY> <TR> <TD> </TD></TR> <TR> <TD> <TABLE cellSpacing=0
cellPadding=0 border=1> <TBODY> <TR> <TD> <TABLE
cellSpacing=0 cellPadding=0 border=1> <TBODY> <TR> <TD
height=200> </TD></TR> <TR> <TD height=100> </TD></TR> <TR> <TD> </TD></TR> <TR>
<TD> </TD></TR></TBODY></TABLE> </TD> <TD> </TD> <TD
width=»20%»> </TD></TR></TBODY></TABLE> </TD></TR> <TR>
<TD> </TD></TR></TBODY></TABLE> Скачать шаблон Вёрстка с использованием CSS
Каскадные таблицы стилей (CSS) были разработаны для облегчения кода страниц,
вынесения стилей (параметров отображения элементов) в отдельный файл.
<A href=»http://pblog.ru/»>Блог
программистов</A> — Если сайт на английском языке, то можно оставить ссылку с
юрлом, но для российской аудитории, мы заменяем видимую ссылку на текст “Блог
программистов”, теперь пользователь знает, что подробная информация в блоге,
поисковая система также будет знать, что автор писал статью в блоге, и именно в
блоге программистов. Подобная оптимизация нужна для сайта, который мы сделали,
поисковая система будет знать о чём сайт и правильно проиндексирует его, и для
«Блога программистов» — поисковая система добавит определённые баллы
авторитетности сайту http://pblog.ru/, который полезен для Интернет аудитории.
Табличная вёрстка Вёрстка с помощью таблиц проста и интуитивно понятна, покажу
примеры возможных структур. <TABLE cellSpacing=0 cellPadding=0
border=1> <TBODY> <TR> <TD> </TD></TR> <TR> <TD> </TD></TR> <TR>
<TD> </TD></TR></TBODY></TABLE> <TABLE cellSpacing=0 cellPadding=0
border=1> <TBODY> <TR> <TD> </TD></TR> <TR> <TD> <TABLE cellSpacing=0
cellPadding=0 border=1> <TBODY> <TR> <TD> </TD> <TD
width=»50%»> </TD> <TD> </TD></TR></TBODY></TABLE> </TD></TR> <TR>
<TD> </TD></TR></TBODY></TABLE> <TABLE cellSpacing=0 cellPadding=0
border=1> <TBODY> <TR> <TD> </TD></TR> <TR> <TD> <TABLE cellSpacing=0
cellPadding=0 border=1> <TBODY> <TR> <TD> <TABLE
cellSpacing=0 cellPadding=0 border=1> <TBODY> <TR> <TD
height=200> </TD></TR> <TR> <TD height=100> </TD></TR> <TR> <TD> </TD></TR> <TR>
<TD> </TD></TR></TBODY></TABLE> </TD> <TD> </TD> <TD
width=»20%»> </TD></TR></TBODY></TABLE> </TD></TR> <TR>
<TD> </TD></TR></TBODY></TABLE> Скачать шаблон Вёрстка с использованием CSS
Каскадные таблицы стилей (CSS) были разработаны для облегчения кода страниц,
вынесения стилей (параметров отображения элементов) в отдельный файл. Поисковым
системам всё равно как свёрстан ваш сайт, для него нет разницы таблицы ли это,
либо блоки с CSS, потому использование выносимых стилей не принципиально, но
желательно. К тому же можно при табличной вёрстке использовать CSS. Что такое
CSS и зачем это нужно можете прочитать здесь. Использование шаблонных решений, в
навигации. <div> <span> <a
href=»index.html»>Программинг</a> </span> <span> <a
href=»index.html»>Программинг 2</a> </span> <span>
<a href=»index.html»>Программинг 3</a> </span> <span
id=»nav4″> <a href=»index.html»>Программинг 4</a> </span> <span
class=»buttonText»> <a href=»index.html»>Программинг 5</a> </span>
<span> <a href=»index.html»>Программинг 6</a>
</span> </div> Программинг Программинг 2 Программинг 3 Программинг 4 Программинг
5 Программинг 6 <div> <ul> <li><div><span
class=»hw2″>Разделы блога</span></div></li> <li><a
href=»http://pblog.
Поисковым
системам всё равно как свёрстан ваш сайт, для него нет разницы таблицы ли это,
либо блоки с CSS, потому использование выносимых стилей не принципиально, но
желательно. К тому же можно при табличной вёрстке использовать CSS. Что такое
CSS и зачем это нужно можете прочитать здесь. Использование шаблонных решений, в
навигации. <div> <span> <a
href=»index.html»>Программинг</a> </span> <span> <a
href=»index.html»>Программинг 2</a> </span> <span>
<a href=»index.html»>Программинг 3</a> </span> <span
id=»nav4″> <a href=»index.html»>Программинг 4</a> </span> <span
class=»buttonText»> <a href=»index.html»>Программинг 5</a> </span>
<span> <a href=»index.html»>Программинг 6</a>
</span> </div> Программинг Программинг 2 Программинг 3 Программинг 4 Программинг
5 Программинг 6 <div> <ul> <li><div><span
class=»hw2″>Разделы блога</span></div></li> <li><a
href=»http://pblog. ru/»>Блог</a></li> <li><a
href=»http://pblog.ru/?cat=1″>Новости</a></li> <li><a
href=»http://pblog.ru/?cat=3″>Delphi</a></li> <li><a
href=»http://pblog.ru/?cat=5″>Базы данных</a></li> <li><a
href=»http://pblog.ru/?cat=6″>Хакинг</a></li> <li><a
href=»http://pblog.ru/?cat=7″>Win Api</a></li> <li><a
href=»http://pblog.ru/?cat=9″>Создание сайтов</a></li> </ul> </div> * Разделы
блога * Блог * Новости * Delphi * Базы данных * Хакинг * Win Api * Создание
сайтов Скачайте готовый шаблон, и посмотрите, как ссылки отображаются на сайте.
Скачать шаблон Изменение сайта свёрстанного на основе CSS Лёгким движением руки
брюки превращаются, превращаются брюки… (c) 1) Откройте сайт в браузере 2)
Нажмите кнопку Prt Scr 3) Запустите любой графический редактор, например, Adobe
Photoshop 4) Создайте новый лист и вставьте рисунок из буфера (Вставить) 5)
Откройте таблицу стилей с помощью блокнота, и убедитесь, что цвет обозначается в
виде #747474 6) Используя пипетку (инструмент в фотошопе) на скрине в фотошопе
вы можете узнать цвет, который используется в таблице стилей 7) Замените
выбранный цвет на другой в блокноте (правка=>заменить) В данном примере 77777 мы
не найдём, так как иногда такие цвета упрощают до вида 777 (посмотрите
внимательно).
ru/»>Блог</a></li> <li><a
href=»http://pblog.ru/?cat=1″>Новости</a></li> <li><a
href=»http://pblog.ru/?cat=3″>Delphi</a></li> <li><a
href=»http://pblog.ru/?cat=5″>Базы данных</a></li> <li><a
href=»http://pblog.ru/?cat=6″>Хакинг</a></li> <li><a
href=»http://pblog.ru/?cat=7″>Win Api</a></li> <li><a
href=»http://pblog.ru/?cat=9″>Создание сайтов</a></li> </ul> </div> * Разделы
блога * Блог * Новости * Delphi * Базы данных * Хакинг * Win Api * Создание
сайтов Скачайте готовый шаблон, и посмотрите, как ссылки отображаются на сайте.
Скачать шаблон Изменение сайта свёрстанного на основе CSS Лёгким движением руки
брюки превращаются, превращаются брюки… (c) 1) Откройте сайт в браузере 2)
Нажмите кнопку Prt Scr 3) Запустите любой графический редактор, например, Adobe
Photoshop 4) Создайте новый лист и вставьте рисунок из буфера (Вставить) 5)
Откройте таблицу стилей с помощью блокнота, и убедитесь, что цвет обозначается в
виде #747474 6) Используя пипетку (инструмент в фотошопе) на скрине в фотошопе
вы можете узнать цвет, который используется в таблице стилей 7) Замените
выбранный цвет на другой в блокноте (правка=>заменить) В данном примере 77777 мы
не найдём, так как иногда такие цвета упрощают до вида 777 (посмотрите
внимательно). Сохраните файл стилей, и обновите страницу редактируемого сайта
Немного поколдовав над шапкой я получил следующее (конечно можно переделать весь
сайт, дело времени) — Скачать шаблон Оптимизация под поисковики в шаблоне Если
вы давно верстаете, то имеете множество наработанных оптимизированных решений. А
если вы новичок, то сторонние шаблоны — это панацея для вас. Используя
профессиональные шаблоны, вам не нужно задумываться об оптимизации для
поисковиков, не нужно знать всех параметров, разберётесь в них по ходу работы. В
конце концов, вы сделаете сайт, пусть похожий на сотни других, но со своей
уникальной информацией, которую найдут через поиск другие Интернет пользователи.
P.S. не забудьте на своём сайте отрекомендовать сайты, которые вам нравятся, и
попросить друзей, поставить ссылки на вас.
Сохраните файл стилей, и обновите страницу редактируемого сайта
Немного поколдовав над шапкой я получил следующее (конечно можно переделать весь
сайт, дело времени) — Скачать шаблон Оптимизация под поисковики в шаблоне Если
вы давно верстаете, то имеете множество наработанных оптимизированных решений. А
если вы новичок, то сторонние шаблоны — это панацея для вас. Используя
профессиональные шаблоны, вам не нужно задумываться об оптимизации для
поисковиков, не нужно знать всех параметров, разберётесь в них по ходу работы. В
конце концов, вы сделаете сайт, пусть похожий на сотни других, но со своей
уникальной информацией, которую найдут через поиск другие Интернет пользователи.
P.S. не забудьте на своём сайте отрекомендовать сайты, которые вам нравятся, и
попросить друзей, поставить ссылки на вас.| | Моя дорога в изучении HTML, PHP, CSS и MySQLПри создании сайта вначале нужно создать дизайн ключевых страниц сайта. Например, обратимся к бесплатному шаблону сайта. Выбрав, нужный шаблон, при клике на нём увидим под шаблоном: На панели Слои, Каналы, Контуры, История… активный слой выделен красным цветом. Отключая и включая видимость слоя можно видеть содержимое слоя. На изображении видно, что активный слой видим, у слоя ниже отключена видимость, на следующем вниз видимость включена. Итак:
Вот некоторые изображения, взятые из шаблона таким образом в GIMP: |
20 бесплатных HTML шаблонов корпоративного сайта для студии / HTML шаблоны / Постовой
Создание корпоративного сайта — это отличный старт для студии, а также неплохой способ привлечения клиентов к сотрудничеству.
В этой статье подобраны готовые шаблоны сайтов, которые помогут представить студию с лучшей стороны, что в итоге сэкономит ваши деньги и время на создании сайта. На корпоративном сайте встречаются следующие элементы: логотип, информация о студии, списки услуг, портфолио, блог и контактная информация. Иногда вставляется список сотрудников, отзывы клиентов, анимация и другие элементы. Информация на сайте располагается удобно и наглядно для восприятия посетителя.
В наши дни немаловажно, чтобы сайты были адаптивными, так как приличная часть трафика идет с мобильных устройств и планшетов. Текущая подборка не отпугнет владельцев смартфонов и других девайсов. Вы можете все увидеть и протестировать сами.
Текущая подборка не отпугнет владельцев смартфонов и других девайсов. Вы можете все увидеть и протестировать сами.
Подписывайтесь на обновления Вконтакте, если еще не подписаны и оставляйте комментарии. Желаю приятного обзора.
Смотрите также:
Sparrow
Шаблон корпоративного сайта в современном стиле. Включает слайдер, портфолио, блог, меню вверху и внизу страницы, страницу о нас и контактную информацию. Может подойти для презентации мобильных приложений.Thomsoon
Качественный шаблон для корпоративного сайта. выполнен в стиле минимализм. Содержит информацию о себе, портфолио и контактные данные. Позволяет настроить боковую панель, классическое или полноэкранное меню навигации, стиль галереи (включая кирпичный стиль), Parallax эффект, количество колонок под содержимое контента и контактную форму. Замечательно смотрится на любых устройствах. Эта тема — настоящая находка.Infusion
Тема для корпоративного сайта студии любого рода деятельности. Выполнен в плоском стиле. Содержит меню, полноэкранное изображение, галерею с фильтром работ, слайдер с изображениями, слайдер с отзывами. Вернуться в начало страницы помогает кнопка «вверх».
Выполнен в плоском стиле. Содержит меню, полноэкранное изображение, галерею с фильтром работ, слайдер с изображениями, слайдер с отзывами. Вернуться в начало страницы помогает кнопка «вверх».Kappe
Корпоративный сайт с фиксированным меню в левой части экрана. Галерея работ выполнена в виде сетки, при нажатии на работу открывается описание проекта. В блоге статьи выстроены в кирпичном стиле. Шаблон сделан качественно. Хорошее решение для студии дизайна.Creativs
Тема для корпоративного сайта в современном стиле. Включает такие страницы: домашняя, о нас, услуги, портфолио, новостная страница и контакты.Basic
Шаблон выделяется наличием слайдера изображений на главной странице и выполнен в зеленых тонах. Включает информация о команде, отзывы клиентов, портфолио, прайс, достижения и список услуг.Excel
Чистая тема для корпоративного или личного сайта. Содержит четыре варианта домашней страницы, слайдер с прикольной анимацией, отзывы, футер с виджетами, портфолио, блог и контактную информацию.
Kanzi
Качественная тема с интересным оформлением. На главной странице есть: jQuery слайдер с анимацией, список услуг, список довольных клиентов, портфолио, блог и отзывы.Gamez
Корпоративный сайт на игровую тематику. Здесь посетителя встречает полноэкранное изображение, ниже идет приветствие, галерея игр, видео обзор и последние статьи. Также есть страница с играми (галерея и описания), блог, о нас и контактная страничка.Creative Work
Креативный шаблон многостраничного сайта. Включает в себя список клиентов, описание опыта, список услуг, портфолио, блог, список сотрудников, контактную информацию и много других элементов и особенностей.Free Style
Многостраничный шаблон в плоском стиле. Первые четыре пункта в меню навигации прокручивают страницу к якорям на этой же страницу. Остальные пункты меню, а именно блог и контакты, открывают страницы с соответствующей информацией.Kaso
Качественный HTML5 шаблон, который включает в себя: слайдер с изображением и текстом, блок с новостями, событиями и заметками, портфолио с анимацией приближения при наведении на элементы. Есть возможность выбрать внешний вид из предложенных вариантов. Шаблон заслуживает внимания.
Есть возможность выбрать внешний вид из предложенных вариантов. Шаблон заслуживает внимания.UI Brush
Приятный сайт с хорошим оформлением. Включает информацию о студии. индикаторы выполнения (progress bar), список сотрудников, галерею работ, прайс и форму обратной связи.Creative Bee
Элегантный шаблон корпоративного сайта группы разработчиков в голубых тонах. На главной странице есть меню, изображение, информация о команде, отзывы клиентов, достижения и список услуг. Также есть страницы: о нас, услуг, портфолио с lightbox галереей, прайс и контактная.Yellow!
Шаблон на Twitter Bootstrap 3 с формой захвата. Некоторые особенности: элегантный дизайн, три варианта размещения работ в портфолио, современная страница контактов формой обратной связи.Webworld
HTML/CSS шаблон для корпоративного сайта для студии дизайна. Содержит три страницы: главная, портфолио и контакты. На главной размещена информация о студии, слайдер текста, проекты, отзывы.
Конактная информация включает Google карту и контактную форму.
Elegant
Классная тема для презентации студии. Особенности: Чистое оформление, полноэкранное изображение в рамках которого за курсором следует интересная анимация, полноэкранное меню навигации, аккуратное портфолио, блог и много других элементов.Namaste
Светлый шаблон. На странице есть слайд-панель навигации, полноэкранное изображение, галерея работ с lightbox презентацией, отображаются последние статьи из блога, кнопка вверх. Сам блог и контакты идут на отдельных страницах. Шаблон поддерживает Retina мониторы.Triangle
Классная тема в рисованном стиле для креативных студий. Особенности: чистый дизайн, поддержка шрифтовых иконок Font Awesome, анимация при прокрутке, контактная форма Ajax, содержит как минимум два варианта оформления на каждую страницу.Шаблоны сайтов > Дизайн & шаблоны сайтов > Бесплатные шаблоны
Известно, что создание веб-сайта требует много средств, навыков и энергии. И если вы не знакомы с HTML и CSS или просто хотите сэкономить ваше время — готовые шаблоны сайтов идеальное решение. В нашей коллекции бесплатных шаблонов, независимо от того, новичок вы или профессиональный дизайнер \ веб-мастер, вы найдете много полезного и интересного. Они помогут вам оценить качество предлагаемых шаблонов сайтов, попробовать свои силы перед покупкой, определиться с правильностью выбора. Так что не стесняйтесь скачать и изучить эти качественные профессиональные бесплатные шаблоны.
И если вы не знакомы с HTML и CSS или просто хотите сэкономить ваше время — готовые шаблоны сайтов идеальное решение. В нашей коллекции бесплатных шаблонов, независимо от того, новичок вы или профессиональный дизайнер \ веб-мастер, вы найдете много полезного и интересного. Они помогут вам оценить качество предлагаемых шаблонов сайтов, попробовать свои силы перед покупкой, определиться с правильностью выбора. Так что не стесняйтесь скачать и изучить эти качественные профессиональные бесплатные шаблоны.
Однако мы должны предупредить вас, что существует ряд ограничений, связанных с использованием этих бесплатных шаблонов сайтов. Вы не можете использовать представленные бесплатные шаблоны в коммерческих целях (в том числе, перепродавать их, использовать в качестве товара на вашем веб-сайте или включать их в свое портфолио). Вы также не можете устанавливать и использовать их как свои собственные веб-сайты. Все бесплатные шаблоны размещены здесь, чтобы дать вам возможность ознакомиться их составом, устройством, составными частями, входящими в комплект аналогичного платного шаблона.
Бесплатный шаблон сайта с Flash-шапкой содержит впечатляющие визуальные эффекты и флеш-графику. Этот шаблон впечатляет своей оригинальностью, имеет профессиональный внешний вид и подходит для различных презентаций и анимационных заставок для корпоративных сайтов. Скачайте шаблон и используйте возможность сделать свой более интерактивным и привлекательным.
* в шаблон также входит не анимированная HTML версия
подробнее »
Бесплатный динамический SWiSH шаблон
Бесплатный динамический Swish шаблон служит одним из лучших средств создания эффектного и интерактивного веб-сайта профессионального качества. Как и в динамическом Flash шаблоне содержание можно менять просто редактируя текстовый файл, что делает процесс поддержки и обновления веб-сайта легким, быстрым и приятным. Этот вид Swish шаблона гармонично сочетает в себе прекрасную графику и звуковое сопровождение.
Как и в динамическом Flash шаблоне содержание можно менять просто редактируя текстовый файл, что делает процесс поддержки и обновления веб-сайта легким, быстрым и приятным. Этот вид Swish шаблона гармонично сочетает в себе прекрасную графику и звуковое сопровождение.
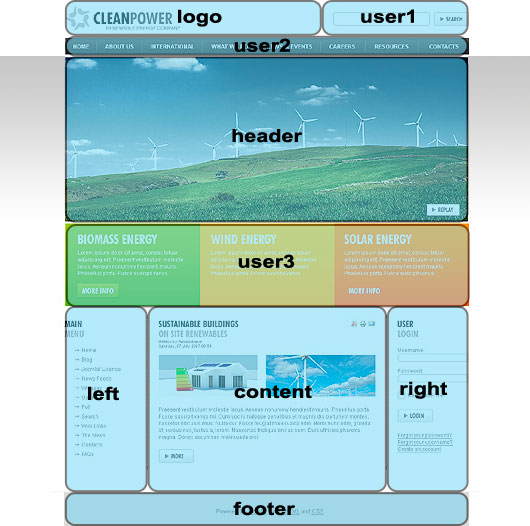
Бесплатный 3-х цветный шаблон сайта
Бесплатный 3-х цветный шаблон сайта — это не шаблон в котором использовано только 3 цвета, это целых 3 шаблона сайта, выполненных в разных цветовых гаммах. Они обладают единым стилем и компоновкой страниц, но имеют разную расцветку. Каждый шаблон содержит Главную страницу и несколько внтуренних, в соответсвии с пунктами меню. Если вы никак не можете определиться с выбором любимого цвета — этот пакет отличное решение! А ведь еще можно сделать случайную смену цветов и получится постоянно изменяющийся сайт….
Бесплатный CSS шаблон целого сайта
Бесплатный шаблон целого сайта включает профессиональный дизайн и верстку нескольких страниц с использованием современной и популярной технологии CSS. CSS шаблоны значительно легче (в Кб) других шаблонов, основанных на иных технологиях, и как следствие — страницы загружаются гораздо быстрее. Эти шаблоно гораздо проще модифицировать и они полностью совместимы со всеми современными броузерами.
CSS шаблоны значительно легче (в Кб) других шаблонов, основанных на иных технологиях, и как следствие — страницы загружаются гораздо быстрее. Эти шаблоно гораздо проще модифицировать и они полностью совместимы со всеми современными броузерами.
Бесплатный комплект логотипов
Бесплатный комплект логотипов — это набор из 10 качественных стильных логотипов. Каждый логотип разработан в полиграфическом качестве и представлен в двух графических форматах: .PSD и .CDR.
Бесплатная Flash заставка
Бесплатная Flash заставка — потрясающий флеш ролик, созданный чтобы рассказать пользователю о вашем сайте или проекте. Бесспорно, что информативный динамичный ролик — презентация произведет на посетителей вашего сайта яркое и самое благоприятное впечатление и подготовит к позитивному восприятию более паодробной информации и даже цен. Все Flash заставки комлпектуются исходниками в формате FLA и вы сможете внести в них любые изменения.
Бесплатный SWiSH шаблон
Анимированные части бесплатных SWiSH шаблонов частично разработанные в SWiSH и легко редактируется (в каждый шаблон входят .SWI файлы). Отредактированные SWiSH исходники (.swi) затем преобразуются в привычные swf-файлы и воспроизводтся стандартным flash-плейером. Остальная не анимированная часть шаблона — простой HTML. Среда SWiSH очень похожа на Flash, но в ней легче работать, а результат получается такого же качества.
Бесплатный шаблон PHP-Nuke
Бесплатный шаблон PHP-Nuke — это готовый дизайн для вашего сайта на PHP-Nuke CMS. Вот и всё!
PHP-Nuke — популярное бесплатное решение для создания сайтов, отлично подходит для ведения новостных лент. Ее использование не требует каких-либо специальных технических знаний и навыков и установка нового шаблона (темы) занимает пару минут.
Have a look at our PHP-Nuke theme sample live demo.
Бесплатный шаблон osCommerce
Бесплатный шаблон osCommerce специально разработан для osCommerce CMS. osCommerce CMS — готовое бесплатное решение электронной коммерции — готовый интернет-магазин. В шаблон osCommerce входит не только дизайн (набор графических файлов с исходниками), но и все необходимые файлы для установки и запуска самого магазина. В результате вы получаете работающий интернет-магазин, основанный на osCommerce, с нашим профессиональным дизайном.
osCommerce CMS — готовое бесплатное решение электронной коммерции — готовый интернет-магазин. В шаблон osCommerce входит не только дизайн (набор графических файлов с исходниками), но и все необходимые файлы для установки и запуска самого магазина. В результате вы получаете работающий интернет-магазин, основанный на osCommerce, с нашим профессиональным дизайном.
Have a look at our osCommerce template sample live demo.
Бесплатный шаблон логотипа
Бесплатный шаблон логотипа содержит готовый дизайн логотипа компании: фирменный знак и начертание названия компании в формате Adobe Illustrator, Corel Draw или TIFF. Вам остается только заполнить название вашей компании и получите профессионально выполненный логотип. Быстро и дешево!
Бесплатный набор иконок
Бесплатный набор иконок включает 10 иконок с разрешением 72 dpi. Все иконки представлены в PSD и PNG форматах. Вы можете использовать иконки в своих проектах, чтобы сделать их более стильными и оригинальными.
Бесплатный шаблон фирменного стиля
Готовый шаблон фирменного стиля — наиболее быстрый и наименее затратный способ обеспечить компанию полным набором качественной атрибутики. Бесплатный шаблон фирменного стиля включает все необходимые файлы, приготовленные для печати: логотип, фирменный бланк, макет конверта и визитки. И, разумеется, вы можете внести в них любые изменения.
Бесплатный phpBB скин
Шаблон phpBB — это специально разработанный дизайн для «движка» форума phpBB. С нашим бесплатным шаблоном phpBB вы получите все необходимые файлы для обновления дизайна вашего форума. Дополнительно вы получаете все графические исходники в формате .PSD для внесения любых изменений, набор шрифтов и иконок, разработанных специально для выбранной темы.
Бесплатный шаблон Zen Cart
Шаблон Zen Cart — специально разработанный шаблон для интеграции в систему Zen Cart — программную платформу для создания интернет-магазинов. Наши шаблоны Zen Cart — настоящие Zen Cart скины, поэтому вы можете переключаться между ними за пару секунд. Бесплатный шаблон Zen Cart содержит все необходимые файлы (исходники) для установки и изменения дизайна шаблона.
Наши шаблоны Zen Cart — настоящие Zen Cart скины, поэтому вы можете переключаться между ними за пару секунд. Бесплатный шаблон Zen Cart содержит все необходимые файлы (исходники) для установки и изменения дизайна шаблона.
Бесплатный «резиновый» шаблон
Растягивающимися или резиновыми шаблонами называются шаблоны, полностью заполняющие окно броузера при любом его размере (обычно подразумевается ширина). С нашими резиновыми шаблонами вам не нужно беспокоиться увидит ли пользователь страницу целиком или только ее часть (по горизонтали) — шаблон автоматически подстроится под разрешение пользователя. Попробуйте бесплатный шаблон прежде чем приобрести один из нашей коллекции.
Бесплатные шаблоны WordPress
Бесплатный шаблон WordPress — готовый дизайн (скин, тема) для одной из самых популярных систем ведения блогов в наши дни. Попробуйте этот бесплатный шаблон и выбирайте один из множества профессиональных шаблонов WordPress для своего блога. Заметим, что наши шаблоны WordPress, разработанны для WordPress 2.х и могут работать неправильно с другими версиями WordPress.
Заметим, что наши шаблоны WordPress, разработанны для WordPress 2.х и могут работать неправильно с другими версиями WordPress.Попробуйте нашу тему WordPress в действии!
Бесплатный шаблон сайта на Flash 8
Пример шаблона flash-сайта, разработанный на 8й версии флеша (Flash), демонстрирует новые возможности этой версии флеша (по сравнению с MX и более ранними версиями. В предлагаемом бесплатном Flash 8 шаблоне вы познакомитесь с отличными флеш-эффектами, ставшими частью стандартного инструментария в 8й версии.
* — для работы вам потребуется 8я версия Flash или более поздняя.
** — также в шаблон входит HTML-версия сайта (не анимированная).
Бесплатный шаблон CRE Loaded
Система CRE Loaded — готовый интернет-магазин. Шаблон CRE Loaded — готовый дизайн вашего интернет-магазина — ваша виртуальная витрина, которая принесет вам вполне реальные деньги!
Чтобы лучше ознакомиться с шаблон CRE Loaded и самой системой мы рекомендуем вам скачать бесплатный шаблон CRE Loaded и поиграться с ним самостоятельно. Подробную информацию об установке и настройке системы вы найдете внутри архива шаблона.
Подробную информацию об установке и настройке системы вы найдете внутри архива шаблона.
Попробуйте прямо сейчас — посетите демо-сайт, созданный на основе бесплатного шаблона CRE Loaded.
Бесплатный шаблон динамической Flash-фотогалереи
Бесплатный шаблон динамической Flash-фотогалереи — это по сути динамичный Flash-сайт с добавленным разделом «Фотогалерея». Галерея содержит набор изображений: картинок, фото и т.п., расположенных в удобном для вас порядке (ряды маленьких картинок — быстрозагружаемых фрагментов больших файлов) и режим Zoom — возможность получить изображение крупным и очень крыпным планом. Веб-сайты с динамической Flash-фотогалереей будут востребованны фотографами и художниками, для которых важно показать на своём сайте собственные произведения в наиболее привлекательной и элегантной форме.
Бесплатный шаблон XML-Flash сайта
Бесплатный шаблон XML-Flash сайта использует технологию, которая позволяет изменять Flash-сайт простым редактирование XML-файла. Эта новая технология дает возможность создавать Flash-сайты такого объема, какой вам может потребоваться. Еще одна особенность заключается в том, что теперь вы можете управлять структурой сайта — создавать произвольное Flash-меню, которое автоматически будет работать надлежащим образом, отображая соответсвующую страницу. Также просто можно управлять режимом копирования текста — просто поменяйте одну настройку в XML-файле. И всё это возможно делать без навыков создания с флеш-сайтов (Flash).
Эта новая технология дает возможность создавать Flash-сайты такого объема, какой вам может потребоваться. Еще одна особенность заключается в том, что теперь вы можете управлять структурой сайта — создавать произвольное Flash-меню, которое автоматически будет работать надлежащим образом, отображая соответсвующую страницу. Также просто можно управлять режимом копирования текста — просто поменяйте одну настройку в XML-файле. И всё это возможно делать без навыков создания с флеш-сайтов (Flash).
Бесплатные шаблоны Joomla
Joomla — одна из самых популярных CMS на сегодня. Шаблоны Joomla разработанны как раз для этой CMS. Мы пердлагаем вам попробовать бесплатный шаблон Joomla прежде чем приобрести один из Joomla шаблонов из нашей коллекции.
Посмотрите как работает наш тестовый бесплатный шаблон для Joomla CMS.
Бесплатный шаблон для Mambo CMS
Мы предлагаем вам бесплатный шаблон для Mambo CMS, чтобы вы могли попробовать его перед покупкой наших коммерческих Mambo шаблонов. Шаблоны для Mambo CMS имеют профессиональный дизайн, просты в использовании и установке. Мы надеемся, что вы по достоинству оцените пробный бесплатный шаблон и примите решение о приобретении одного из готовых Mambo CMS шаблонов для вашего сайта.
Шаблоны для Mambo CMS имеют профессиональный дизайн, просты в использовании и установке. Мы надеемся, что вы по достоинству оцените пробный бесплатный шаблон и примите решение о приобретении одного из готовых Mambo CMS шаблонов для вашего сайта.
Попробуйте его в действии — посетите страницу с настроенным и работающим примером бесплатного шаблона Mambo CMS.
Бесплатная тема для Drupal CMS
Бесплатная тема для Drupal, представленная здесь, представляет собой типичный качественный шаблон сайта с профессиональным дизайном. Этот пример поможет вам познакомиться и лучше понять удобство и эффективность CMS Drupal, предоставляемые функциональные возможности, позволяющие управлять всеми параметрами сайта.
Попробуйте в работе! Посетите страницу демо-сайта Drupal шаблона (темы Drupal) и вы увидете пердлагаемый бесплатный шаблон в действии.
Бесплатный динамический flash шаблон
Технология динамических Flash шаблонов предоставляет возможность изменять содержимое флеш-сайта без редактирования исходников (. FLA — флеш файлов). В swf файле содержится дизайн, компоновка страниц, средства навигации, а все тексты и картинки хранятся в отдельных файлах. При редактировании текста можно использовать некоторые теги HTML, что позволит расставить правильные акценты. Разумеется, в комплект поставки шаблона входят FLA файлы — флеш-исходники, редактируя которые вы полностью сможете управлять процессом создания сайта.
FLA — флеш файлов). В swf файле содержится дизайн, компоновка страниц, средства навигации, а все тексты и картинки хранятся в отдельных файлах. При редактировании текста можно использовать некоторые теги HTML, что позволит расставить правильные акценты. Разумеется, в комплект поставки шаблона входят FLA файлы — флеш-исходники, редактируя которые вы полностью сможете управлять процессом создания сайта.
* — также прилагается не анимированная HTML версия сайта
Бесплатный шаблон flash сайта
Бесплатный шаблон flash сайта полностью разработан на Флеш (Flash) и открывает новые возможности в веб-дизайне (по сравнению с HTML). Каждый кто когда-либо видел элегантный, современный и необычный Flash сайт понимает, что Флеш (Flash) может быть гораздо большим, чем просто украшение HTML сайта. Флеш\Flash шаблон добавит солидности вашему корпоративному сайту и шарм вашей личной страничке.
* — также в шаблон Flash сайта входит и HTML-версия (без анимации)
Бесплатный шаблон целого сайта
Бесплатный шаблон целого сайта:
- полностью готовый дизайн, включает дизайн главной страницы сайта и дизайн несколько внутренних страниц сайта в соотвествии с пунктами меню
- готовая профессиональная верстка всех страниц сайта, с использованием CSS
- идеальное решение для небольшого сайта компании или для вашего персонального сайта, не требующего дополнительной разработки страниц или скриптов
- требуется минимальная настройка шаблона (ваш логотип и название) и вы получаете готовый веб-сайт за минимальное время и стоимость
15 бесплатных PSD-макетов сайтов / Полезное / Сайты и биржи фриланса.
 Обзоры фриланс бирж. Новости. Советы. Фриланс для начинающих. FREELANCE.TODAY
Обзоры фриланс бирж. Новости. Советы. Фриланс для начинающих. FREELANCE.TODAYПорой бывают ситуации, когда не требуется создавать сайт с нуля, тщательно прорабатывая его концепцию. Сегодня в интернете можно найти множество бесплатных шаблонов, используя которые можно быстро создать красивый и современный сайт. Проектирование веб-страниц не стоит на месте – в нем регулярно появляются новые тенденции, которые оказывают серьезное влияние на результаты работы дизайнеров. Очень радует, что многие дизайнеры не жадничают и делятся плодами своего труда, выкладывая мокапы и шаблоны в свободный доступ. FreelanceToday предлагает вашему вниманию 15 бесплатных PSD-макетов сайтов, которые можно использовать как в личных, так и в коммерческих проектах
LANDING PAGE FOR RESTARAUNT
Бесплатный шаблон лендинга для ресторана. Макет отличается смелым подходом к дизайну и отлично подойдет для сайта кафе или ресторана. Очень продуманный дизайн – в макете 37 блоков, которые расположены таким образом, чтобы посетителю сайта захотелось посетить ресторан.
HEXAGON
Красивый и стильный шаблон, разработанный дизайнером Орканом Сепом. Главное отличие этого одностраничника – приятная цветовая гамма и использование шестиугольников как основного элемента дизайна.
PHOTOGRAPHERS DELIGHT
Данный макет может использоваться как основа для создания сайта-портфолио для фотографов и иллюстраторов.
CREATIVE AGENCY
Макет со смелым и современным дизайном. Светлые блоки взаимодействуют с темными, что существенно упрощает взаимодействие с сайтом. Как ясно из названия, данный шаблон создавался с учетом потребностей креативных агентств, веб-студий и других творческих объединений.
SALEM TEMPLATE
Замечательный шаблон, который подойдет дизайнерам, разработчикам или фрилансерам, которые хотят продемонстрировать свои работы и навыки. В дизайне предусмотрена возможность размещения новостей, а также тематического контента.
DSGN TEMPLATE
Разработанный дизайнером Камилем Копервасом, этот удивительный шаблон можно использовать для создания сайта дизайн-агентства. При создании шаблона использовались только свободные шрифты, которые можно использовать как десктопной, так и в мобильной версии сайта.
STADIO
Этот многоцелевой шаблон сайта создан студией PixelMustashe. Впечатляющая работа – шаблон можно использовать для создания современного многостраничного сайта. Всего в макете содержится 16 файлов, представляющих из себя послойные PSD-макеты. Хорошо продуманная сетка, простой и чистый дизайн – макет подойдет для создания самых разных сайтов.
AGENZIA
Еще одна работа, которую выложила в свободный доступ студия PixelMustashe. Шаблон состоит из 8 легко редактируемых PSD-файлов – это макеты главной и внутренних страниц.
PHOTOBOOK THEME
Созданный дизайнером Эрнестом Асановым, этот макет можно использовать в самых разных целях.
RESORT
Этот бесплатный шаблон отлично подойдет для сайта-визитки гостиницы или, к примеру, курорта. Шаблон интересный, однако у него немного странная сетка, которая устроит далеко не всех.
PORTFOLIO
Современный шаблон сайта-портфолио. Подойдет как агентствам, так и фрилансерам-одиночкам. Все, что нужно сделать – заменить текст и, если это необходимо, иллюстрации.
THE BLOG WEBSITE
Хотите создать стильный блог? Скачайте этот бесплатный шаблон с уникальным дизайном, который произведет большое впечатление на посетителей.
TATTOO STUDIO
Вы хотите создать сайт тату-салона, но не знаете, каким должен быть его дизайн? Можно покспериментировать с этим бесплатным шаблоном или использовать его как основу для собственного дизайна.
CLAND
Шаблон cLand представляет собой посадочную страницу с очень простым и чистым дизайном. Идеально подойдет для создания лендинга с небольшим количеством контента.
YUKNGALAM
Макет YukNgalam, созданный дизайнером Дэни Ризки, пригодится тем, кто хочет создать сайт-путеводитель. Макет бесплатный, его можно использовать в личных и коммерческих проектах.
43 бесплатных простых шаблона CSS для начинающих и начинающих пользователей
Простые шаблоны CSS — лучшее место для начала работы с сайтом. Будь вы разработчик или обычный пользователь, впервые открывающий веб-сайт, простые шаблоны CSS просты в использовании. В этом списке мы собрали для вас одни из лучших бесплатных простых CSS-шаблонов. Все эти шаблоны используют фреймворк CSS3 с отраслевыми стандартами кода, поэтому редактировать и настраивать их будет легко.
Еще одно большое преимущество простых шаблонов CSS в том, что их легко поддерживать. Даже если вы испортили некоторые коды, вы можете легко исправить их в этих шаблонах. Как было сказано ранее, этот шаблон соответствует отраслевым стандартам кода, поэтому все эти шаблоны оптимизированы должным образом. Хотя это бесплатные простые шаблоны CSS, они обеспечивают идеальный дизайн до пикселя. С точки зрения функциональности этот шаблон также дает вам несколько опций, но вы должны вручную позаботиться об их интеграции с другими вашими инструментами и платформами.
Даже если вы испортили некоторые коды, вы можете легко исправить их в этих шаблонах. Как было сказано ранее, этот шаблон соответствует отраслевым стандартам кода, поэтому все эти шаблоны оптимизированы должным образом. Хотя это бесплатные простые шаблоны CSS, они обеспечивают идеальный дизайн до пикселя. С точки зрения функциональности этот шаблон также дает вам несколько опций, но вы должны вручную позаботиться об их интеграции с другими вашими инструментами и платформами.
Hepta
Hepta — один из лучших простых шаблонов CSS с гибкой структурой кода. Создатель сохранил не только простой дизайн, но и простой сценарий кода, что сделало этот шаблон более удобным вариантом для новичков.
Создатель сделал этот шаблон умным, используя только модные шрифты и современные цветовые схемы. Следовательно, разработчики могут легко работать с этим шаблоном и могут настраивать его в соответствии со своими требованиями, не нарушая основную концепцию дизайна. Hepta — это в первую очередь шаблон туристического веб-сайта, поэтому в этом шаблоне вы можете увидеть множество разделов с изображениями и видео. В целом, Hepta — более удобный и простой в редактировании простой шаблон CSS.
Hepta — это в первую очередь шаблон туристического веб-сайта, поэтому в этом шаблоне вы можете увидеть множество разделов с изображениями и видео. В целом, Hepta — более удобный и простой в редактировании простой шаблон CSS.
Информация / Скачать демо
Стадия
Staging — это простой шаблон CSS в современном стиле для сайтов о недвижимости. Создатель умело использовал скрипт CSS3, поэтому элементы с острыми краями и современные шрифты выглядят более живо в этом шаблоне. Все шрифты и значки, используемые в этом шаблоне, включены в файл загрузки, что позволяет разработчикам легко настраивать шаблон в соответствии со своими требованиями.
Еще одно преимущество использования правильно оптимизированного простого шаблона CSS, подобного этому, заключается в том, что они выглядят четко на всех типах устройств. Кроме того, адаптивный характер этого шаблона для мобильных устройств обеспечивает единообразие взаимодействия с пользователем как на устройствах с маленьким, так и с большим экраном.
Информация / Скачать демо
Советник
Вы можете сделать вывод, что это простой шаблон CSS для веб-сайтов консультантов и специалистов в области здравоохранения. Создатель использовал все важные веб-элементы в современном стиле.Если вы новичок, этот шаблон — хороший пример для понимания концепции современного веб-дизайна.
Взаимодействие и анимация максимально просты, чтобы аудитория могла быстро связаться с профессионалом, не дожидаясь загрузки страниц. Важная информация, такая как услуги, процедуры и варианты бронирования, представлена на самой домашней странице. Обычные посетители могут записаться на прием прямо с домашней страницы.
Информация / Скачать демо
Рама
Frame — это шаблон бизнес-сайта, созданный специально для компаний SAAS.Но макет этого шаблона гибкий, поэтому вы можете использовать его для любого типа бизнес-сайта. Этот одностраничный шаблон веб-сайта дает вам длинную домашнюю страницу, на которой вы можете добавить все о своих услугах. Благодаря логически организованным сегментам этот шаблон также лучше всего подходит для целевых страниц. Светлые цвета используются в качестве цветовой схемы для этого шаблона, чтобы соответствовать простому дизайну шаблона.
Визуальные эффекты сведены к минимуму и используются только в необходимых местах. В заголовке у вас есть большое статичное изображение героя с жирным шрифтом и кнопками с призывом к действию.Эффекты параллакса добавят живости этому шаблону, когда пользователь прокручивает страницу вниз. Вы также получаете аккуратную таблицу цен с жирным шрифтом и кнопкой призыва к действию. Эффекты теней используются, чтобы элегантно выделить пользователям лучший тарифный план.
Информация / Скачать демо
Archlab
Archlab — ультрачистый шаблон веб-сайта. Создатель этого шаблона показал, что простой дизайн шаблонов CSS не означает, что он должен быть скучным. Вы можете добавить тонкие взаимодействия и анимацию, чтобы оживить сайт.Создатель использовал современные веб-элементы с эстетической точки зрения от верхнего до нижнего колонтитула, чтобы создать визуально потрясающий опыт. Поскольку этот шаблон в первую очередь предназначен для архитекторов и архитектурных компаний, на всех страницах поддерживается профессиональный вид. Все значки и изображения, используемые в демонстрации, включены в файл загрузки, чтобы разработчики могли легко работать с этим шаблоном.
Информация / Скачать демо
Прачечная
Как следует из названия, этот шаблон веб-сайта предназначен для веб-сайтов прачечных.Создатель сделал дизайн максимально простым, чтобы пользователи могли быстро увидеть ваши услуги и забронировать их. Хотя это бесплатный шаблон, создатель использовал в этой теме высококачественные иконки для конкретной ниши. В целом это шаблон веб-сайта премиум-класса с четкой структурой кода. Вы можете легко отредактировать код и настроить этот шаблон под свои нужды. Поскольку все элементы интерфейса работают без сбоев, разработчики могут спокойно работать над внутренней частью.
Информация / Скачать демо
Avo
Avo — лучший простой шаблон CSS для тех, кто ищет интерактивный веб-сайт-портфолио.Несложный дизайн этого шаблона показывает только сопутствующую информацию. Следовательно, новые пользователи могут быстро увидеть ваши услуги и получить доступ к вашему портфолио. Дизайн по умолчанию делает его идеальным для веб-разработчиков и разработчиков программного обеспечения. Если вы разработчик полного стека, вы можете использовать этот шаблон как таковой, чтобы элегантно продемонстрировать свои навыки программирования и свои последние проекты. В этом шаблоне создатель использовал новейшие фреймворки для веб-разработки, так что вы можете использовать его даже как необработанный HTML-шаблон, если хотите.Поддержание этого шаблона не будет проблемой для разработчиков, поскольку его чистый код скрипт добавляет новые функции, а контент можно создать в течение нескольких минут.
Информация / Скачать демо
Unapp
Unapp — простой и легкий в использовании шаблон веб-сайта. Дизайнер этого шаблона предоставил вам все важные функции в простом макете. Следовательно, даже новички могут легко настроить шаблон без потери каких-либо функций. Шаблон Unapp предназначен для компаний-разработчиков приложений и других веб-сайтов таких компаний SAAS.
Этот шаблон обладает характером как для деловых, так и для личных сайтов. Если вы разработчик-фрилансер, вы можете использовать этот шаблон, чтобы аккуратно продемонстрировать посетителям свои проекты и свои навыки. В дизайне по умолчанию у вас есть видео-фон в разделе заголовка домашней страницы, при необходимости вы можете использовать здесь фоновое изображение. Достаточно места отведено как для изображений, так и для текстового содержимого, чтобы вы могли четко объяснить свои продукты пользователям. Визуальные эффекты в этом шаблоне очень мягкие и используются только в нужном месте, чтобы привлечь внимание пользователя.С помощью этого шаблона вы получите все элементы, такие как таблицы цен, отзывы, формы и многое другое. Вы можете легко настроить полнофункциональный веб-сайт в кратчайшие сроки.
Информация / Скачать демо
Neos
Neos — это простой шаблон веб-сайта в рамке для веб-сайтов отдельных продуктов и брендов. Создатель применил немного творческого подхода к обычным элементам. В результате вы получаете свежий шаблон сайта, которым легко пользоваться. Разработчикам также будет очень легко работать с этим шаблоном.Поскольку в этом шаблоне используется последняя версия фреймворка CSS3 и Bootstrap 4, вы можете без проблем добавлять любые современные цвета и эффекты. Это многостраничный шаблон сайта со всеми необходимыми страницами, разработанными специально для вас. Если вам нужен веб-сайт магазина электронной коммерции с одним продуктом, взгляните на нашу коллекцию тем Shopify для одного продукта.
Информация / Скачать демо
Finloans
Finloans — один из лучших бесплатных простых CSS-шаблонов для финансовых компаний. Хотя это бесплатный шаблон, создатель дал ему премиальную отделку.Красочные градиенты и мягкие цветовые схемы помогут вам аккуратно выделить и показать важные разделы других людей. Ниша связывает страницы, такие как страницы заявки на получение кредита, а страницы с подробностями о ссуде разработаны для вас заранее. Даже если в этом шаблоне не хватает одной или двух нужных вам страниц, вы можете легко отредактировать код и добавить нужные функции. В этом шаблоне представлены интерактивные формы. Но помните, что это бесплатный HTML-шаблон, поэтому не стоит ожидать, что все функции будут работать без сбоев. Вы должны позаботиться о бэкэнд-работе.Как и большинство других бесплатных простых CSS-шаблонов в этом списке, этот также имеет гибкую структуру кода.
Информация / Скачать демо
Доггер
Если вы ищете бесплатные простые шаблоны CSS для веб-сайта с домашними животными или животными, это лучший вариант для вас. В первую очередь, это одностраничный шаблон сайта. Но вы можете поработать и добавить несколько страниц, если хотите. Для пользователей, которым нужен простой в обслуживании шаблон веб-сайта, вы можете использовать его как одностраничный шаблон веб-сайта.Длинный дизайн домашней страницы позволяет вам четко объяснить все ваши услуги в одном месте. Плавные эффекты наведения и элегантные цветовые схемы делают этот шаблон визуально привлекательным. Одним из наиболее значительных преимуществ бесплатных простых CSS-шаблонов на основе HTML5 является то, что они могут легко обрабатывать видео. Здесь также используется шаблон HTML5, поэтому вы можете без проблем добавлять видео.
Информация / Скачать демо
Ахана
Ahana — современный шаблон веб-сайта о йоге и фитнесе. Создатель эффективно использовал все последние функции CSS3 в этом шаблоне.Поскольку большинство элементов разработано с использованием сценария CSS3, вы можете легко редактировать шаблон. Эффекты анимации гладкие и плавные. Даже мобильные пользователи могут испытать такой же плавный опыт, как и на настольных компьютерах. Элементы карты широко используются в этом шаблоне. Если вам нравится добавлять свои собственные дизайны карточек, взгляните на нашу коллекцию начальных дизайнов карточек. Бесплатные простые шаблоны CSS, подобные этому, обеспечат удобство и удобство для пользователей.
Информация / Скачать демо
Сона
Sona — чистый и утонченный шаблон веб-сайта роскошного отеля.Создатель использовал современные веб-элементы и модные цветовые схемы, чтобы позволить пользователю почувствовать богатый опыт, который он может получить в вашем отеле. Все элементы размещены в наиболее подходящих местах, чтобы пользователь мог легко взаимодействовать с вашим сайтом. Изображения рассматриваются как часть дизайна; Таким образом, вы можете четко показать особенности и удобства вашего отеля. Как было сказано ранее, все бесплатные простые шаблоны CSS в этом списке созданы с использованием структуры HTML5. Таким образом, вы можете добавлять видео и легко управлять ими на своем веб-сайте.
Информация / Скачать демо
Нико
Niko — это простой одностраничный CSS-шаблон для личных сайтов и фрилансеров. Создатель использовал возможности CSS3 в полной мере, поэтому вы получаете живой и легкий шаблон веб-сайта. Хотя это одностраничный шаблон, создатель предоставил вам все необходимые элементы для создания полноценного профессионального веб-сайта. Вы можете продемонстрировать свои работы и поделиться своим опытом в этом шаблоне. Поскольку это одностраничный шаблон, вы можете добавить только несколько своих работ.Разработчикам будет легко настроить этот шаблон, поэтому вы можете добавить другие страницы, если хотите.
Информация / Скачать демо
Digilab
Digilab — это простой и легкий в использовании шаблон веб-сайта для агентств. Благодаря модному дизайну и чистым анимационным эффектам этот шаблон впечатляет пользователей, как только они попадают на сайт. Между каждым элементом отведено достаточно места для облегчения взаимодействия. Поскольку это адаптивный шаблон веб-сайта для мобильных устройств, эти пространства также улучшат работу пользователей на мобильных устройствах.В этом шаблоне используется освежающая зеленая цветовая схема, которая придает богатый вид элементам на чистом белом фоне. Поскольку это одностраничный шаблон, интеллектуальные вкладки и карусели используются для добавления большего количества содержимого в одном месте.
Информация / Скачать демо
Пекарня
По самому названию ясно, что этот шаблон предназначен для сайтов пищевого бизнеса. Благодаря большим держателям изображений и пространству для видео, этот шаблон поможет вам элегантно представить ваши продукты пользователям.С помощью этого шаблона вы можете легко вызвать у пользователя слезы. Основные страницы, в том числе страницы меню еды, созданы специально для вас. Все, что вам нужно сделать, это добавить свой контент и запустить свой веб-сайт. Если вы хотите предоставить возможность онлайн-бронирования столиков, вам нужно поработать над частью интеграции с серверной частью.
Информация / Скачать демо
Шимпер
Chimper — шаблон веб-сайта цифрового агентства. Если вы делаете сайт для стартапа, этот шаблон будет хорошим выбором.Простой дизайн шаблона четко объясняет бизнес, как только пользователь попадает на ваш сайт. На всех подстраницах вы можете увидеть виджет отзывов рядом с разделом нижнего колонтитула, чтобы повысить доверие к себе. Вы получаете отдельную страницу для портфолио, чтобы элегантно отображать все ваши работы в одном месте. Светлые и темные цветовые схемы используются для уравновешивания внешнего вида шаблона, а также для элегантного выделения важного содержимого. Визуальные эффекты и эффекты анимации также остаются простыми, чтобы увеличить скорость загрузки веб-сайта.
Информация / Скачать демо
Мастерская
Если вы ищете простой шаблон веб-сайта на темную тему, то шаблон Workshop вас впечатлит. Этот шаблон с брутальным дизайном веб-сайта представляет собой уникальный шаблон веб-сайта в этой бесплатной простой коллекции шаблонов CSS. Этот шаблон изначально предназначен для веб-сайтов мероприятий, но вы можете использовать этот шаблон и для других целей. Еще одно преимущество этого шаблона — это многостраничный шаблон.Создатель проделал большую часть основных оптимизаций и сэкономил ваше время в этом отделе. Все, что вам нужно сделать, это настроить и добавить нужные вам функции.
Информация / Скачать демо
Кроссфиты
Crossfits — это простой в использовании шаблон веб-сайта в рамке. Этот шаблон в первую очередь предназначен для сайтов о здоровье и фитнесе. Простой макет и гибкая база кодирования делают этот шаблон идеальным вариантом для новичков. С этим шаблоном могут работать не только разработчики, но и обычные пользователи, если им не нужно вносить какие-либо серьезные изменения.Создатель этого шаблона дал правильно названные папки в загружаемом файле, чтобы вы могли легко найти файл и легко его отредактировать. Визуальные эффекты и эффекты прокрутки более быстрые, даже веб-сайт загружается быстрее на мобильных устройствах с маленьким экраном. Поскольку все основные оптимизации выполнены в этом шаблоне, вы можете легко и быстро создать свой собственный веб-сайт, используя этот шаблон.
Информация / Скачать демо
люксов
Suites — это минималистичный шаблон веб-сайта, в котором дизайнер сохранил все параметры и макет простыми и понятными.Если их требования меньше, пользователи могут сразу добавить свое содержимое и запустить свой веб-сайт. Добавление функций и интеграция новых элементов с этим шаблоном также будет легкой работой для разработчика. Создатель этого шаблона следовал структуре кода, используемой профессионалами, поэтому вы можете легко работать с этим шаблоном. Этот шаблон предназначен для отелей и туристических сайтов. Вы получаете множество карточных элементов для обозначения номеров и пакетов, а также их изображений и цен. Другие полезные элементы в этом шаблоне — это заранее разработанные формы, значки и таймеры обратного отсчета.
Информация / Скачать демо
Transcend
Transcend — простой в обслуживании одностраничный шаблон с современным дизайном. Создатель этого шаблона использовал новейшие функции визуальных эффектов, чтобы заинтересовать пользователей. В этот шаблон не добавлены современные креативные элементы, поэтому новые пользователи могут легко использовать этот шаблон и настраивать его в соответствии со своими потребностями. Большая часть пространства отведена под текстовое содержимое, чем содержимое изображения, поэтому у вас есть такие элементы организации содержимого, как бюллетени и содержимое из двух столбцов.
Шрифты, используемые в этом шаблоне, большие и полужирные, чтобы облегчить чтение как на маленьком экране, так и на рабочем столе. В этом шаблоне используются значки с толстыми линиями, чтобы сбалансировать внешний вид жирного текста. Если у вас есть особые требования к значкам, вы можете легко изменить их, отредактировав несколько кодов в шаблоне. Разработчик этого шаблона использовал стандарт кода, которому следуют все профессиональные веб-разработчики, поэтому вы можете легко их использовать. Все ссылки на профили социальных сетей добавляются в сам заголовок, так что вы можете использовать нижний колонтитул для контактной информации.Этот шаблон — лучший вариант для личных сайтов и сайтов малого бизнеса.
Информация / Скачать демо
Глинт
Glint почти аналогичен шаблону Transcend, упомянутому выше, но этот шаблон больше ориентирован на изображение. Если вы делаете сайт для фотостудии или креативного агентства, этот шаблон — лучший выбор. Каждый раздел на домашней странице рассматривается как слайд, поэтому вы можете добавить все связанное содержимое в одном месте. Пользователи могут легко взаимодействовать с контентом вашего сайта, не слишком много прокручивая.В зависимости от ваших потребностей вы можете добавлять изображения, текст и другие веб-элементы на каждый слайд. В этом шаблоне используются те же значки, что и в шаблоне Transcend.
Glint также является одностраничным шаблоном, поэтому, если вам нужны дополнительные страницы, вы должны создать их самостоятельно. Дизайн и макет этого шаблона очень просты с чистым белым фоном, поэтому, используя тот же дизайн, вы можете быстро создавать дополнительные страницы. Все параметры навигации находятся за значком гамбургера, чтобы на экране было больше места для содержимого веб-страницы.В этом шаблоне также представлена удобная контактная форма. Если вы ожидаете чего-то творческого, взгляните на нашу коллекцию шаблонов контактных форм.
Информация / Скачать демо
CA App Landing
CA App — это гибридный шаблон, который можно использовать как в качестве шаблона целевой страницы, так и в качестве шаблона одностраничного веб-сайта. Благодаря использованию последней версии фреймворка CSS3 этот шаблон демонстрирует естественные цвета и плавные эффекты анимации. Поскольку этот шаблон предназначен для целевых страниц, у вас правильно организованы все разделы.Пользователи могут четко понимать ваши продукты и услуги, не тратя на это много времени. В самом разделе заголовка у вас есть форма для сбора адресов электронной почты, чтобы увеличить шансы на сбор потенциальных клиентов.
Дизайнер использовал полноразмерный макет с креативными веб-элементами и красочными значками. Поскольку видеоконтент доминирует в средствах массовой информации цифрового контента, размещение главного видео на целевой странице увеличит уровень вовлеченности и коэффициент конверсии. В самом дизайне по умолчанию у вас есть место для добавления видеоконтента.Другие полезные функции в этом шаблоне — это таблицы цен, карусели и элементы отзывов. На верхней панели навигации также есть место для добавления кнопки призыва к действию, которую вы можете сопоставить с желаемым действием. Хотя в этом шаблоне есть несколько креативных веб-элементов, их легко настроить.
Информация / Скачать демо
Bizpro
Bizpro — это интерактивный многоцелевой шаблон бизнес-сайта. Этот шаблон с традиционными веб-элементами и простым макетом является одним из простых в использовании бесплатных простых CSS-шаблонов.Этот шаблон с острыми прямоугольными веб-элементами дает вам все общие функции, которые вы ожидаете от бизнес-сайта. В этом шаблоне в основном используются значки с потрясающим шрифтом, поэтому у вас есть широкий выбор хорошо оптимизированных значков на выбор. Эффекты наведения используются эффективно, чтобы вы могли показывать больше связанного контента, не занимая много места на экране.
В разделе заголовка у вас есть возможность использовать фон видео, простой фон изображения и слайдеры изображений. Хотя это бесплатный шаблон, создатель этого шаблона дал вам идеальный до пикселя дизайн с хорошо написанной кодовой базой.Любой веб-разработчик сочтет, что с этим шаблоном очень легко работать. В этом шаблоне используются в основном плоские цвета; если вы ожидаете более естественного цвета, вы можете настроить его, этот шаблон справится с этим, поскольку он использует структуру CSS3.
Информация / Скачать демо
Explorer
Explorer — идеальный простой шаблон веб-сайта для путешественников-блогеров и фотографов. Чистый дизайн этого шаблона поможет вам элегантно продемонстрировать свои лучшие снимки. В этом шаблоне отведено много белого пространства, что делает красочные фотографии более яркими.Если вы фрилансер и используете свой веб-сайт для получения новых проектов, этот шаблон также может помочь вам в этом. Этот многостраничный шаблон дает вам достаточно места для подробного объяснения ваших услуг пользователям. Взгляните на наши шаблоны веб-сайтов для фрилансеров с более креативным дизайном и полезными функциями для развития вашего бизнеса.
На главной странице у вас есть только место, чтобы добавить несколько строк о себе и некоторые из ваших лучших снимков в разделе галереи. Вы получаете отдельную страницу для галереи, поэтому вам не нужно беспокоиться об ограниченном пространстве галереи на главной странице.Другие полезные функции, которые вы получаете с этим шаблоном, — это контактная форма, графика загрузчика веб-сайта и интерактивная карта.
Информация / Скачать демо
Зеленый
Green в первую очередь разработан для пищевой промышленности. Дизайнер этого шаблона создал этот шаблон с точки зрения бизнеса. Таким образом, вы получаете множество рекламных элементов и блоков контента для объяснения ваших услуг. Судя по названию, в этом шаблоне в качестве основной цветовой схемы используется зеленый, что придает освежающий вид пользователям.Используемые значки также настраиваются в соответствии с общим простым дизайном и цветовой схемой шаблона. Каждый сегмент на главной странице разделен полностью растянутой полосой параллакса с фоном изображения. В этом шаблоне используются смелые стильные шрифты для создания непринужденного вида. Это многостраничный шаблон веб-сайта с предварительно созданными для вас основными страницами, такими как «Информация», «Галерея» и «Контакты». На всех подстраницах у вас есть возможность добавить большой слайдер изображения в разделе заголовка.
Информация / Скачать демо
X Corporation
X Corporation — многофункциональный шаблон бизнес-сайта.Хотя это бесплатный шаблон, создатель этого шаблона дал нам множество полезных функций. Этот шаблон придает одинаковую важность как текстовому содержимому, так и содержимому изображений, поэтому вы можете создать привлекательный веб-сайт. Градиентные цветовые схемы эффективно обрабатываются во всем шаблоне, чтобы элегантно выделить важные разделы и моменты. Выбор шрифта в этом шаблоне также выполняется с осторожностью, поскольку это бизнес-шаблон, в нем используются шрифты формального вида. С другой стороны, анимация очень тонкая и используется только в необходимом разделе.Параметры меню навигации представлены как на верхней панели, так и в нижнем колонтитуле для удобства пользователей. На протяжении всего шрифта шаблона используются классные иконки. Даже если вам нужно настроить этот шаблон, у вас есть множество вариантов значков на выбор из потрясающих значков шрифта.
Информация / Скачать демо
пикселей
Pixel — это смелый шаблон веб-сайта с большими разделами и крупным текстом. Смелые шаблоны веб-сайтов всегда легко взаимодействовать как на устройствах с маленьким экраном, так и на экранах рабочего стола.Большие элементы уменьшают количество случайных щелчков, а также дают вам достаточно места для добавления всего вашего содержимого. Этот шаблон разработан для многоцелевого использования, поэтому вы получите множество элементов, которые могут оказаться полезными сейчас, а некоторые из них пригодятся в будущем.
Контентные блоки предназначены для эффективной работы как с текстами, так и с изображениями. Визуальные эффекты удачно сочетаются с аккуратным дизайном, чтобы пользователи могли взаимодействовать с вашим контентом. В этом шаблоне используются как яркие, так и темные цвета, и дизайнер умело поддерживает баланс цветов во всем шаблоне.Чуть выше нижнего колонтитула разделы с отзывами используются на всех подстраницах для повышения вашего авторитета.
Информация / Скачать демо
Формат
Format — это простой шаблон для отелей, туристических и фотографических сайтов. Создатель этого шаблона сделал макет достаточно гибким, чтобы он соответствовал потребностям всех ниш, для которых он был разработан. В этом шаблоне используются все типы содержимого, и, самое главное, они размещены в подходящем месте для лучшего результата.Розовая цветовая схема этого шаблона придает успокаивающее действие этому шаблону и делает его очевидным вариантом для веб-сайтов для девочек. В этом шаблоне используются значки линий, которые настраиваются в соответствии с общим дизайном шаблона. Пространство для видеоконтента не указывается непосредственно в этом шаблоне, вместо этого предоставляется место для ссылок. Поскольку это шаблон HTML5, вы можете легко добавлять видео. Видеопроигрыватель открывается в отдельном окне лайтбокса, чтобы предоставить пользователям полный контроль над проигрывателем.
Информация / Скачать демо
Здоровье
Health — это многофункциональный шаблон медицинского веб-сайта.Создатель этого шаблона элегантно использовал структуру HTML и CSS, чтобы поместить все содержимое в заданное пространство. В этом шаблоне не используются обычные разделы квадратного дизайна. Чтобы выделить важные моменты, некоторые блоки содержимого сделаны так, чтобы они выделялись из обычных блоков. Новичкам этот шаблон поможет составить представление о разработке творческого дизайна. В этом шаблоне использованы разные оттенки и оттенки синего цвета. Дизайнер элегантно использовал цвета по всему шаблону.Другие полезные функции, которые вы получаете с этим шаблоном, — это форма записи на прием, аккуратные пользовательские значки и анимированные счетчики. Форма записи находится в идеальном рабочем состоянии с внешнего интерфейса, все, что вам нужно сделать, это позаботиться о внутреннем процессе.
Информация / Скачать демо
Тренажер
Trainer — персональный шаблон сайта. В демо-версии для демонстрации шаблона используется тема персонального тренера. Бесплатные простые шаблоны CSS с чистым нетронутым дизайном дадут вам много места.Изображения используются вместо значков, чтобы элегантно показать сервисы пользователям. Шрифты, с другой стороны, не являются обычными шрифтами формального вида. Хотя шрифты выглядят непринужденно, читаемость текстов не нарушена. Поскольку это шаблон личного веб-сайта, в этом шаблоне есть много места для изображений, чтобы добавить свои фотографии, чтобы улучшить ваш личный брендинг. На верхней панели у вас есть возможность добавить ссылку на профиль в социальной сети. Раздел нижнего колонтитула сделан достаточно большим, чтобы в него можно было добавить все важные ссылки и другой контент.
Информация / Скачать демо
Закон
Law — еще один простой шаблон для личных сайтов. Этот шаблон разработан специально для «белых воротничков». Будучи профессионалом в белых воротничках, вы можете провести на своем веб-сайте всего несколько часов. Поскольку это одностраничный шаблон, пользователь может легко управлять сайтом за считанные часы. Хотя это одностраничный шаблон, создатель этого шаблона предоставил нам все возможности, необходимые для создания эффективного веб-сайта.На чистом белом фоне хорошо видны изображения и тексты. Все элементы в этом шаблоне масштабированы, чтобы работать лучше даже на устройствах с маленьким экраном. Другие полезные функции, которые вы получаете с этим шаблоном, — это аккордеоны, пользовательские значки линий, аккуратные слайдеры изображений и тонкие профессиональные эффекты анимации. Если вы ищете бесплатные простые шаблоны CSS для создания веб-сайтов для белых воротничков, это лучший вариант для вас.
Информация / Скачать демо
Немедленно
Instant — это простой шаблон веб-сайта ресторана.Этот одностраничный шаблон сделан очень простым и легким в использовании. Все, что вам нужно сделать, это заменить существующий контент вашим собственным уникальным контентом. В этом шаблоне представлены только необходимые функции для создания правильного веб-сайта ресторана. Как и все другие шаблоны веб-сайтов, связанных с едой, этот также придает большее значение содержанию изображений. Вы можете элегантно поделиться своими аппетитными изображениями вкусной еды с этим шаблоном. Чистый белый фон этого шаблона делает красочные изображения еды более яркими.В этом шаблоне также есть опция меню еды, в которой вы можете поделиться своей лучшей едой вместе с ее ценой. Если вы собираетесь использовать услугу онлайн-заказа еды на своем веб-сайте, вы можете легко интегрировать этот хорошо продуманный веб-сайт со своими инструментами.
Информация / Скачать демо
Посадка
Landing, как следует из названия, этот шаблон правильно разработан для целевых страниц. Эксперт говорит, что контент, ориентированный на использование лазеров, поможет вам провести успешную кампанию. Этот шаблон поможет вам легко создать целевую страницу с лазерной фокусировкой.Каждый раздел на домашней странице сделан достаточно большим, чтобы вместить большое содержимое и веб-элементы. Поскольку конверсия является основным направлением целевых страниц, вы получаете элементы, ориентированные на конверсию, в нужных местах. Например, в заголовке у вас есть форма регистрации, чтобы пользователи знали, что они могут зарегистрироваться здесь, как только они попадут на вашу страницу. Верхняя панель навигации остается липкой, чтобы пользователь мог легко перейти к любому разделу, когда захочет.
Информация / Скачать демо
В сторону
Aside — идеальный шаблон блога.Если вы собираетесь начать новый блог, то этот шаблон послужит вам хорошей базой. Этот шаблон — лучший вариант, особенно если вы блогер о путешествиях или кулинарии. На домашней странице в стиле Pinterest есть место только для добавления изображений. У вас есть возможность добавить ссылки на изображения на главную страницу, чтобы направить пользователя непосредственно к соответствующим сообщениям. Держатели изображений всех размеров приведены на главной странице, поэтому вы можете без проблем добавлять изображения любого размера и ориентации. Навигация на боковой панели дает вам место для добавления вашего логотипа и ссылок на профили социальных сетей в нижнем колонтитуле.Другие подстраницы, которые вы получаете с этим шаблоном, — это о, услугах, портфолио и контактах.
Информация / Скачать демо
Разблокировка
Unlock — это очень простой базовый многоцелевой шаблон веб-сайта. Дизайнер этого шаблона создал этот шаблон с очень широким кругозором, так что вы можете использовать его для любых целей. Все элементы и варианты, приведенные в этом шаблоне, являются мультидисциплинарными, чтобы сделать его наилучшим образом подходящим для всех целей. Каждый сегмент делается достаточно большим, чтобы можно было добавлять изображения и другие типы длинного содержимого.В этом шаблоне текстовому содержанию также придается одинаковое значение, чтобы вы могли подробно объяснить свои услуги пользователям. В этом шаблоне используются векторные иконки, и они настроены так, чтобы хорошо вписаться в общий дизайн шаблона. В этом шаблоне используются как градиенты, так и сплошные цвета. Дизайнер идеально использовал цветовую комбинацию, чтобы выделить важные моменты, а также улучшить визуальную эстетику шаблона. Если вы ищете бесплатные простые шаблоны CSS со знакомым простым в использовании интерфейсом, это лучший вариант для вас.
Информация / Скачать демо
Начальный
Initial — это также многоцелевой шаблон веб-сайта, который можно использовать как для бизнес-сайтов, так и для личных. Этот шаблон с большим количеством пустого пространства помогает вам аккуратно представить содержимое пользователям. Независимо от того, насколько длинным или многословным является контент, данный пробел сделает его более чистым. В этом шаблоне используются плоские значки, которые хорошо вписываются в общий простой дизайн шаблона.Плоская зеленая цветовая гамма привлекательно смотрится на чистом белом фоне. Другие полезные элементы, которые вы получаете с этим шаблоном, — это карусели, графика прелоадера и аккуратные пользовательские значки.
Информация / Скачать демо
Катт
Katt — простой креативный шаблон веб-сайта. Формы и узоры становятся одними из наиболее часто используемых стилей современного веб-дизайна. В этом шаблоне используется креативный дизайн и привлекательные визуальные эффекты для создания привлекательного шаблона веб-сайта.Компоновка содержимого в штучной упаковке помогает эффективно организовать содержимое. Дизайн этого шаблона по умолчанию делает его одним из лучших бесплатных простых CSS-шаблонов для блогов. Даже если вы ищете вдохновение для креативного дизайна блога для существующего шаблона веб-сайта, вы можете использовать этот. В заголовке у вас есть небольшой слайдер изображений с эффектами плавного перехода. Область основного блока контента спроектирована как разделенный экран, где вы можете добавлять изображения и текст рядом, чтобы создать интересный контент.
Информация / Скачать демо
Лаборатории
Labs — это креативный красочный шаблон сайта. С помощью последних версий HTML5, CSS3 и Bootstrap этот шаблон дает вам более живые цвета и современные веб-элементы. Чтобы заполнить пустое фоновое пространство, дизайнер использовал геометрические узоры. Как уже было сказано ранее, креативные геометрические узоры — одна из тенденций современного веб-дизайна. Еще одна изюминка этого шаблона — сочетание цветов.Бодрый фиолетовый цвет и освежающий зеленый цвет легко привлекают внимание пользователей, а также дают вашим посетителям ощущение свежести. Это многоцелевой шаблон веб-сайта, поэтому вы получаете множество междисциплинарных элементов, которые подходят для всех типов базовых потребностей веб-сайта.
Информация / Скачать демо
Suppablog
Suppablog — это шаблон веб-сайта, ориентированного на личный бренд, для фрилансеров и влиятельных лиц. Основной дизайн этого шаблона вращается вокруг владельца веб-сайта.Этот шаблон включает в себя множество веб-элементов для продвижения вашего личного бренда, а также для улучшения вашей видимости на всем веб-сайте. В этом шаблоне упрощен не только дизайн, но и визуальные эффекты. Эффекты размытого наведения помогают четко выделить важный текст, который хочет видеть пользователь. Все варианты навигации скрыты за гамбургер-меню с левой стороны. На левой боковой панели у вас также есть возможность добавить ссылки на профили в социальных сетях.
Информация / Скачать демо
Креативное агентство
Креативное агентство, как следует из названия, этот простой шаблон разработан для агентств и других бизнес-сайтов.Благодаря длинной домашней странице создатель этого шаблона дал нам больше места для добавления в ваш бизнес. На чистом белом фоне отчетливо видны чернильно-черные тексты. Тексты выделены жирным шрифтом и увеличены, чтобы пользователь мог без проблем читать их содержимое. Вы даже можете использовать этот шаблон в качестве источника вдохновения для домашней страницы при разработке собственного веб-сайта. Как и большинство других бесплатных простых CSS-шаблонов в этом списке, этот использует структуру HTML5, CSS3 и Bootstrap с отраслевыми стандартами кода, так что вы можете легко настроить и добавить его на свой существующий веб-сайт.
Информация / Скачать демо
Datarc
Datarc — еще один современный шаблон веб-сайта для стартапов и творческих студий. Поскольку это одностраничный шаблон, разработчик этого шаблона сделал каждый раздел достаточно большим, чтобы вместить все ваше содержимое. Между каждым элементом отводится достаточно места, и полноразмерный дизайн шаблона используется эффективно. С помощью этого одностраничного шаблона вы получаете такие разделы, как услуги, портфолио, команда и контакты.Раздел портфолио представляет собой сетку из двух строк с вкладками, позволяющими пользователю легко переключаться между категориями. Эффекты анимации в этом шаблоне аккуратные и профессиональные, поэтому вы можете без проблем использовать этот шаблон даже для бизнес-сайтов.
Информация / Скачать демо
Вкусный
Yummy — простой и понятный шаблон для блога о еде. Вы можете использовать этот шаблон для любых типов личных блогов, таких как мода, стиль жизни или что бы то ни было, этот шаблон справится с этим.При желании вы даже можете использовать рисунок в этом шаблоне. Дизайнер этого шаблона позаботился о том, чтобы элементы и текстовое содержимое были четко видны как в фоновой версии. В этом шаблоне много места для добавления изображений. В заголовке у вас есть большой слайдер изображения в портретном стиле. Бесплатные простые шаблоны CSS, подобные этому, наверняка легко привлекут внимание пользователей. Чуть выше нижнего колонтитула у вас есть полностью растянутый виджет для добавления лент Instagram.
Информация / Скачать демо
5 макетов домашней страницы, которые вы ДОЛЖНЫ попробовать в 2021 году
6.Панель навигации:Это план действий, который вы используете, чтобы показать своим посетителям, что важно и где они могут найти нужную информацию.
Практическое правило:
- Включайте только необходимые страницы и не запутайте пользователей слишком большим количеством ненужных опций. Ваши посетители не будут интересоваться (изначально) страницами об авторских правах, конфиденциальности и условиях обслуживания. Так что вставьте их в другое место — например, в нижний колонтитул.
- Создайте логические группы связанных ссылок, при этом наиболее важные ссылки будут организованы слева направо.
- Заголовки страниц должны быть короткими и информативными.
- Разместите панель навигации на видном месте, чтобы ее было легко найти.
Поставьте себя на место посетителей и спросите себя:
“ Какое наименьшее количество шагов мне нужно сделать, прежде чем я смогу принять осознанное решение о покупке вашей услуги или продукта? “
2. ТИП СОДЕРЖАНИЯ ДЛЯ ВСТАВКИ Внизу сгиба
Как упоминалось выше, не все будут прокручивать вашу домашнюю страницу вниз, чтобы просмотреть больше страницы.
Ваши посетители, которые на самом деле прокрутят вашу домашнюю страницу вниз, чтобы увидеть больше, — это те, кто заинтересован в том, что вы предлагаете, после прочтения вашего заголовка и подзаголовка (вашего содержимого наверху).
В противном случае они уже покинули бы ваш сайт.
Итак, тип контента, который вы хотите вставить ниже сгиба, должен поддерживать ваш контент выше сгиба (что вы предлагаете и как вы можете решить проблемы своих клиентов).
Вот 2 типа содержимого, которое вы должны отображать в нижней части страницы:
1.Вторичный контент : Контент, который недостаточно важен для того, чтобы быть на высоте, но по-прежнему имеет решающее значение для убеждения ваших посетителей стать клиентами или лояльными последователями.
2. Дополнительное содержимое : Это полезная информация, но она не критична для того, чтобы сделать ваш веб-сайт эффективным и произвести сильное первое впечатление.
Давайте углубимся в более подробные сведения об этом содержимом, находящемся ниже сгиба. После этого мы покажем вам 5 эффективных макетов домашней страницы, которые вы можете имитировать.
# 1) Разбивка вторичного содержания :Вторичное содержание усиливает ваше первичное содержание (над сгибом).
Цель состоит в том, чтобы убедить и рассказать посетителям, что именно они получат от использования ваших услуг или покупки ваших товаров.
1. Список преимуществ:Распространенная ошибка — большинство веб-сайтов сосредоточены на перечислении множества функций и не уделяют достаточно внимания описанию преимуществ для потенциальных клиентов / читателей.
В маркетинге есть проницательная поговорка — «Характеристики говорят, преимущества продают».
Главный вопрос, который задают посетители, — : «Так что в этом для меня?» — «Почему я должен есть в вашем ресторане?» — «Почему я должен нанять тебя в качестве фотографа?»
Если вы зашли на веб-сайт и все, что вы видите, это большой список функций, например: « у нас есть 20 бутербродов, 15 салатов и 5 видов супов…». »или« , мы предоставляем вам 100 изображений на DVD и физический альбом…. “
В итоге вы станете еще одним рестораном или веб-сайтом фотографической компании . Ничто не заставляет посетителя вашего сайта узнать о вас больше.
Сосредоточьтесь на том, какую пользу принесут ваши посетители от вас — например, «органические ингредиенты от фермы до стола, чтобы вы чувствовали себя здоровее и жили дольше» или «дети растут слишком быстро — мы вам поможем запечатлейте эти драгоценные моменты и воспоминания вместе с первым ребенком ».
Обратите внимание, что выгоды задействуют эмоциональную сторону людей, — потому что это работает.
Вот хороший пример описания преимуществ домашней страницы Basecamp (Basecamp — это программное обеспечение для управления проектами, которое помогает командам управлять множеством двусторонних коммуникаций):
Источник: Basecamp.comСначала они перечисляют все головные боли и боли указывает на то, что может иметь их потенциальный покупатель (на эмоциональном уровне). Затем они обещают (преимущества), что их программное обеспечение может решить все эти проблемы.
Описание преимуществ не всегда означает решение конкретной проблемы.Это также может вдохновлять, например, как здорово будет отправиться в путешествие с семьей на новенькой машине!
Главное здесь — показать вашей аудитории, как их жизнь изменится к лучшему с тем, что вы им предоставляете.
Совет для профессионалов: Функции листинга полезны только после того, как вы убедите своих посетителей в том, что вы можете принести им огромную пользу. Не выгружайте посетителям скучный список функций. Сосредоточьтесь на том, чтобы сообщить, какую пользу посетители могут получить от вас.
2. Индикаторы доверия:Индикаторами доверия могут быть истории успеха клиентов, отзывы или цитаты клиентов, профессиональная аккредитация (членство в отраслевых ассоциациях, оценка Better Business Bureau), цитаты в СМИ, количество репостов в социальных сетях и персонализированные изображения. размолвки о членах вашей команды, чтобы создать доверие.
Люди покупают у людей или компаний, которые им нравятся и которым они доверяют.
Таким образом, показывая таким людям, как вы и ваш бренд, вы можете повысить свой авторитет и надежность.
Главное здесь — положительно связать свой бизнес с внешними сторонами и показать, что вашим бизнесом управляют люди, а не роботы.
Индикаторы доверия очень эффективны, чтобы помочь вашим посетителям еще на один шаг приблизиться к тому, чтобы стать клиентами — особенно когда они близки к переходу этой черты, но им просто нужен легкий толчок.
Помните — человека любят подписываться на других людей. Поэтому, когда они видят, что другие (такие же, как они) ведут с вами дела, они с большей вероятностью последуют за вами.Как вы думаете, почему мы постоянно ищем отзывы о различных услугах или продуктах?
3. Список функций:Список функций помогает вашим потенциальным клиентам ТОЧНО узнать, что они получают, совершая покупку.
Перечислите ваши самые привлекательные функции, которые захотят иметь ваши посетители.
Одна из самых больших ошибок, которые, как мне кажется, делают люди, заключается в том, что они перечисляют длинный список функций, которые не имеют отношения ко мне как к клиенту.
Даже если функции могут показаться интересными, мне все равно, что они не решат мою проблему или не отвечают моим потребностям.
Например: Когда я захожу на веб-сайт Volkswagen в поисках нового автомобиля, я не получаю ошеломляющего списка функций, таких как электромеханический усилитель руля с переменным усилителем . Несмотря на то, что это важная функция, это не то, о чем заботится большинство покупателей автомобилей.
Вместо этого вам продают такие функции, как люк в крыше и аудиосистема объемного звука с 10 динамиками. Это те особенности, которые волнуют людей и которые в конечном итоге будут продавать автомобиль.
Volkswagen Touareg 2016 люк на крыше — Источник: vw.comПодумайте, какие функции понравятся вашей аудитории, и удалите лишние функции, которые не окажут серьезного влияния на вашу домашнюю страницу.
Совет для профессионалов: Если у вас есть много функций, которые нужно перечислить, вместо того, чтобы перечислять их все, выберите 10 лучших для вставки на вашу домашнюю страницу. Для других функций создайте отдельную страницу, посвященную функциям, где ваши посетители могут просматривать весь список функций.
# 2) Разбивка дополнительного контента:Это полезная информация, но она не критична для того, чтобы сделать ваш веб-сайт эффективным и произвести сильное первое впечатление.
Например, статьи в блогах, объявления компаний, расписание мероприятий, отраслевые новости, карта расположения (если вы не занимаетесь ресторанным бизнесом).
Такой контент действительно имеет место на вашем веб-сайте, и, если его разместить в соответствующем месте, он может помочь составить общую картину того, чем занимается ваш бизнес. Но если их использовать неправильно, они могут создать беспорядок и путаницу.
Теперь, когда вы знаете, что следует включить на главную страницу, давайте посмотрим, как вы можете позиционировать свой контент, чтобы посетители могли получить удовольствие от просмотра!
Анатомия 5 эффективных макетов домашней страницы и
примеров шаблонов, которые вы можете использовать сегодня
Я собираюсь поделиться с вами 5 очень эффективными макетами домашней страницы.Диаграммы разбивают каждый компонент, расположенный выше и ниже сгиба.
Следуя этим макетам, вы можете оптимизировать свою домашнюю страницу. Если вы используете конструктор веб-сайтов с перетаскиванием, вы сможете легко перетаскивать свой контент, чтобы имитировать макеты, как показано на схемах ниже.
Я также привел несколько примеров шаблонов ниже, где домашние страницы уже эффективно настроены. Вы можете щелкнуть, чтобы ознакомиться с актуальными шаблонами, и вы можете зарегистрироваться и сразу же начать использовать один из них.
В каком-то смысле использование одного из этих шаблонов — это короткий путь, так как он позволяет вам получить преимущество, поскольку в шаблонах уже реализованы некоторые из лучших практик, которые я обсуждал выше!
Макет № 1
Этот макет довольно универсален, поэтому его можно применять практически в большинстве отраслей.
Щелкните, чтобы увеличить изображениеПримеры шаблонов : Вот несколько шаблонов, которые имеют этот тип макета домашней страницы. Вы можете просмотреть их, зарегистрироваться и сразу же начать использовать.
Макет № 2
Этот макет также достаточно универсален, поэтому его можно применять в большинстве отраслей.
Щелкните, чтобы увеличить изображениеПримеры шаблонов : Вот несколько шаблонов, которые имеют этот тип макета домашней страницы. Вы можете просмотреть их, зарегистрироваться и сразу же начать использовать.
Макет № 3
Этот макет также достаточно универсален, поэтому его можно применять в большинстве отраслей.
Щелкните, чтобы увеличить изображениеПримеры шаблонов : Вот несколько шаблонов, которые имеют этот тип макета домашней страницы.Вы можете просмотреть их, зарегистрироваться и сразу же начать использовать.
Макет № 4 — Портфолио и сайты с фотографиями
Этот макет подходит для творческих компаний
(фотографы, дизайнеры, художники, музыканты и иллюстраторы)
Нажмите, чтобы увеличить изображениеПримеры шаблонов : Вот несколько шаблонов с таким макетом домашней страницы. Вы можете просмотреть их, зарегистрироваться и сразу же начать использовать.
Макет № 5 — Веб-сайты о продуктах питания, здоровье и красоте
Этот макет хорошо подходит для предприятий, которые больше выигрывают от визуальных коммуникаций (в меньшей степени от письменного контента)
(рестораны, спа, салоны и кафе)
Нажмите, чтобы увеличить изображениеПримеры шаблонов : Вот несколько шаблонов, которые имеют этот тип макета домашней страницы. Вы можете просмотреть их, зарегистрироваться и сразу же начать использовать.
Все еще не можете выбрать подходящий шаблон для своего веб-сайта?
Выбор шаблона для дизайна вашего веб-сайта может быть очень увлекательным, ошеломляющим или для большинства людей — чем-то средним.
У нас есть набор критериев, которые мы используем при составлении предложений по дизайну шаблонов, чтобы помочь вам проанализировать все варианты дизайна.
Заключение и выводы
Эффективный дизайн домашней страницы — это не просто «красиво» — это о том, насколько легко вашим посетителям понять, что вы делаете, какие проблемы вы решаете и какую пользу они могут получить от ваших услуг или продуктов.НИКОГДА не позволяйте посетителям угадывать или решать, что делать дальше.Вместо этого создает очень четкий призыв к действию на вашей домашней странице, который направляет ваших посетителей к следующему шагу (например, перейти на страницу вашего продукта / услуги, подписаться на рассылку новостей, загрузить руководство, связаться с вами , так далее).
Постоянно спрашивайте себя, полностью ли понимают ваши посетители, что вы делаете и какие преимущества вы приносите. Сосредоточьтесь на описании преимуществ того, как вы можете помочь своим посетителям. — не выкидывайте список функций, которые не могут быть понятны вашим посетителям на эмоциональном уровне.
Не используйте сложную лексику или расплывчатые описания — говорите кратко, говорите прямо.
Имейте в виду, что вы не получите «идеального» дизайна домашней страницы с первой попытки. Это нормально — продолжать работать над его улучшением. Собирайте отзывы людей, чтобы увидеть, как вы можете стать лучше.
Наконец, взгляните на примеры шаблонов, которыми я поделился выше — вместо разработки вашей собственной домашней страницы, эти примеры шаблонов могут дать вам фору для создания великолепно выглядящего и эффективного макета!
Посетители могут не всегда находить ваши услуги / продукты полезными, но они никогда не должны неправильно понимать, что предлагает ваш бизнес.
Нашли это руководство полезным?
Вопрос — Это руководство принесло вам пользу? Оставьте комментарий ниже.
Знаете ли вы кого-нибудь, кому может пригодиться это руководство? Отправьте им эту страницу или нажмите кнопку «Поделиться» слева.
Вы поможете нам, рассказывая о нашем веб-сайте, и вы поможете им!
41 Лучшие простые темы WordPress, которые вы должны попробовать (2021)
Вы ищете чистую, простую и удобную тему WordPress для своего веб-сайта?
Многие темы WordPress имеют множество опций, что затрудняет их настройку и использование.Вы можете предпочесть простую и гибкую тему. Они идеально подходят для новичков, но также и для опытных WordPress, которые хотят, чтобы все было просто.
В этой статье мы вручную выбрали некоторые из лучших простых тем WordPress, которые вы можете установить на свой веб-сайт. Эти темы чистые, простые в использовании и относительно минималистичные.
Создание сайта WordPress с простой темой
Во-первых, убедитесь, что вы выбрали правильную платформу для создания своего веб-сайта.Самостоятельный сайт WordPress.org предоставляет вам всю функциональность и гибкость, необходимые для развития вашего сайта.
Примечание: Существует 2 типа WordPress: WordPress.com (размещенный) и WordPress.org (собственный хостинг). Вам нужен тип WordPress.org. Просто ознакомьтесь с нашим руководством по WordPress.com и WordPress.org, если вы хотите узнать о различиях между ними.
Далее вам понадобится домен и веб-хостинг. Доменное имя — это адрес вашего сайта в Интернете, например wpbeginner.com или google.com . Веб-хостинг — это хранилище для всех файлов вашего сайта.
Мы рекомендуем использовать Bluehost для вашего веб-хостинга. Это одна из крупнейших хостинговых компаний в мире и официальный партнер по хостингу WordPress.
Bluehost предлагает скидку 69% на хостинг, а также бесплатное доменное имя и бесплатный сертификат SSL.
Чтобы узнать о других вариантах веб-хостинга, см. Наше руководство о том, как выбрать лучший хостинг WordPress.
После того, как вы зарегистрировались на хостинге, следующим шагом будет установка WordPress.Следуйте инструкциям в нашем руководстве по созданию блога WordPress, чтобы быстро вывести свой веб-сайт в Интернет.
После установки WordPress вы можете выбрать тему из нашего набора простых тем WordPress.
Нужна помощь в установке темы? Следуйте пошаговым инструкциям по установке руководства по теме WordPress для начинающих.
Сказав это, давайте взглянем на некоторые из лучших простых тем WordPress. Этот список содержит как бесплатные, так и платные темы WordPress, и все они полностью адаптированы для мобильных устройств.
1. Астра
Astra — это красочная, но простая тема WordPress с несколькими готовыми веб-сайтами для жизни, фитнеса, еды и личных сайтов. Он поставляется с несколькими макетами страниц, несколькими настраиваемыми виджетами и неограниченными вариантами цвета. Его легко настроить, и его можно настроить с помощью настройщика живых тем.
Эта удобная для пользователя тема полностью совместима с популярными плагинами для создания страниц с перетаскиванием, такими как Elementor. Это означает, что вы можете создавать привлекательные страницы, используя простой интерфейс перетаскивания.Astra оптимизирована по скорости и производительности.
2. Divi
Divi — это мощная и простая тема WordPress премиум-класса для всех типов веб-сайтов, содержащая более 1200 готовых шаблонов страниц, которые вы можете использовать. Он разработан специально для блоггеров и писателей, не отвлекая его. Вы можете создать историю с визуальными элементами, используя простой конструктор перетаскивания.
Divi позволяет полностью настраивать каждый элемент на вашем веб-сайте через редактор внешнего интерфейса. Вам не нужно знать какой-либо код HTML или CSS.Он поставляется с множеством готовых элементов контента, которые упростят вашу работу, чем когда-либо.
3. Сущность Pro
Essence — это простая и лаконичная тема WordPress для ниш, посвященных здоровью, благополучию и образу жизни. Он построен на Genesis Framework, а это означает, что это очень надежная и быстро загружаемая тема.
Essence Pro поставляется с готовым к работе с виджетами макетом домашней страницы, на котором вы можете просто перетаскивать виджеты, чтобы создать свою домашнюю страницу. Он прост в использовании и очень прост в настройке.
StudioPress теперь является частью WP Engine, самой популярной управляемой хостинговой компании WordPress. Вы можете получить эту тему и все более чем 35 других тем StudioPress, когда зарегистрируетесь на хостинге WP Engine для создания своего веб-сайта.
Бонус: Пользователи WPBeginner также получают дополнительную скидку 20%. Начните работу с WP Engine сегодня!
4. Гестия
Hestia — бесплатная многоцелевая тема WordPress. Он поставляется с дополнительным плагином, который добавляет на ваш сайт отзывы, услуги и раздел домашней страницы.
Hestia легко настроить с помощью настройщика живых тем. Он совместим с популярными бесплатными плагинами для создания страниц. Кроме того, он поддерживает WooCommerce для создания интернет-магазина.
Hestia использует адаптивный дизайн и поддерживает сетчатку. Это означает, что ваш сайт будет удобен пользователям даже на самых современных мобильных устройствах.
5. OceanWP
OceanWP — элегантная и простая тема WordPress, разработанная специально для блогов, журналов, ресторанов, интернет-магазинов и фитнес-сайтов.Он поставляется с несколькими макетами для вашего блога, мощными расширениями премиум-класса, несколькими настраиваемыми виджетами и несколькими форматами сообщений.
Он поддерживает собственный логотип, меню навигации и кнопки социальных сетей. Он готов к WooCommerce, поэтому вы можете легко добавить интернет-магазин на свой сайт WordPress.
6. Диди
Didi — отличный пример чистой темы WordPress с элегантным и минималистичным дизайном. Эта красивая тема поставляется с несколькими макетами домашней страницы, шаблонами страниц, областями виджетов и многим другим.Все параметры темы доступны в живом настройщике для упрощения настройки.
Didi также включает полную поддержку конструкторов страниц, WooCommerce, многоязычных веб-сайтов и может быть легко переведен. Его быстрая установка и простой дизайн помогут вам начать работу с минимальными усилиями.
7. Атмосфера
Atmosphere — это простая и надежная тема WordPress для бизнеса, сайтов портфолио, фрилансеров и личных сайтов. Он совместим со всеми популярными плагинами WordPress, поэтому вы можете легко добавлять на свой сайт такие функции, как контактная форма.
Он имеет полностью виджетизированную домашнюю страницу, настраиваемую целевую страницу и шаблон макета из 2 столбцов. Настройка темы проста с помощью настройщика живой темы и не занимает много времени.
8. Красивая
Beautiful — это простая, но стильная тема WordPress для красоты от StudioPress. Он поставляется с домашней страницей с виджетами с четырьмя областями виджетов и имеет несколько шаблонов для вашего блога, домашней страницы, архива и целевых страниц.
Beautiful предназначен для демонстрации ваших избранных сообщений.Он оптимизирован по скорости и производительности и отличается быстрой и простой настройкой.
9. Настоящий Север
True North — это гибкая и простая тема WordPress с красивым дизайном. Он имеет сетку на главной странице с красивым отображением изображений. Он имеет несколько вариантов макета и встроенный раздел портфолио.
Он также поддерживает настраиваемый фон, настраиваемый заголовок и имеет несколько настраиваемых виджетов для социальных сетей и функций обнаружения контента.
10. Журнал
Magazine — это тема WordPress для блоггеров, которым нужен простой дизайн в стиле журнала и мощные функции. Он включает в себя встроенный слайдер избранного контента с несколькими стилями. Тема имеет более 42 встроенных макетов для начала.
Magazine также имеет несколько макетов блогов, несколько шаблонов страниц и несколько макетов домашней страницы. Все параметры темы можно настроить с помощью настройщика живой темы.
11. Уголок
Corner — это простая тема WordPress для личных сайтов, блогов и портфолио.В нем есть встроенный раздел для вашего портфолио, а также его можно использовать как личный веб-сайт.
Corner поддерживает неограниченное количество цветовых вариаций и предлагает множество вариантов настройки. Кроме того, он оптимизирован для SEO, чтобы помочь вашему сайту занять высокие позиции в Google и других поисковых системах.
12. Gema
Gema — это минималистичная тема WordPress, подходящая для веб-сайтов блогов и журналов. Он имеет красивый макет с большими изображениями, красивую типографику, настраиваемый вариант логотипа и уникальные стили меню.
Легко использовать, все параметры темы аккуратно организованы в настройщике тем. Большинство настроек темы работают прямо из коробки.
13. Тусант
Tusant — потрясающе красивая и простая тема для блога WordPress, созданная специально для подкастов, потоковой передачи музыки и видео-сайтов. Он разработан, чтобы помочь вам создавать интересный контент с использованием изображений и видео.
Tusant использует красивую анимацию с несколькими макетами страниц и настраиваемыми виджетами для обнаружения контента.Он также имеет настраиваемое фоновое изображение во всю ширину и поддерживает источники аудио и видео.
14. Writee
Writee — это бесплатная адаптивная тема WordPress для блогеров и писателей. Он имеет красивую типографику и элегантный макет. Это означает, что он отлично смотрится на всех устройствах.
Внутри вы найдете слайдер избранного контента, позволяющий вам демонстрировать самый важный контент вверху. Это хороший вариант для блогеров о путешествиях.
15. Присутствие
Presence — отличный выбор для простой бизнес-темы WordPress.В нем множество функций, позволяющих легко создать любой бизнес-сайт. В частности, он идеально подходит для недвижимости, музыкальных групп, отелей, веб-дизайнеров и других поставщиков услуг.
Он включает 10 демонстрационных веб-сайтов, которые вы можете легко импортировать, а затем просто заменить контент своим собственным, чтобы мгновенно создать свой веб-сайт.
16. Ультра
Ultra — это простая тема WordPress, разработанная специально для создания любого типа веб-сайтов. Он имеет несколько встроенных макетов, гибкие надстройки, параметры интеллектуального макета, настраиваемые шрифты и неограниченное количество цветов.
Все макеты будут иметь встроенные разделы, такие как портфолио, услуги, члены команды и партнеры. Ultra поддерживает прокрутку по разделам, мегаменю, макеты архивов и анимированные цвета.
17. Роксима
Roxima — великолепная тема WordPress для бизнеса, блогов и портфолио.
Roxima поставляется с простым в настройке конструктором домашней страницы с перетаскиванием. Он имеет настраиваемые модули содержимого с несколькими столбцами и вариантами макета на ваш выбор.
18. Прорыв
Breakthrough — это простая, изящная и современная тема WordPress для блогеров, рекламодателей и маркетинговых агентств, в которой основное внимание уделяется красивой типографике и великолепному отображению изображений.
Для настройки требуется совсем немного времени, поэтому вы можете быстро начать создавать потрясающий контент для своего блога. Прорыв — отличный вариант для рекламных или маркетинговых агентств.
19. Предприятие
Enterprise — это простая тема WordPress для бизнес-сайтов.В нем есть встроенное портфолио и раздел услуг, красивые галереи изображений и слайдер для вашей домашней страницы.
Помимо других функций, в нем есть раздел часто задаваемых вопросов, таблицы цен, настраиваемый фон и множество гибких параметров настройки.
20. Элегантный
Elegant — это тема для блога и портфолио WordPress. Он имеет красивый макет с логотипом и меню навигации сверху с социальным меню. Он имеет несколько вариантов макета, включая макет сетки.
Он имеет встроенный тип содержимого портфолио, несколько настраиваемых виджетов, несколько цветовых схем и простую в использовании панель параметров темы.
21. Береговая линия
Coastline — это простая тема WordPress для фотографий и портфолио с красивой сеткой столбцов. Он включает в себя дополнительные варианты макета, которые вы можете использовать с несколькими настраиваемыми виджетами, шаблонами страниц и меню навигации на боковой панели.
Он имеет тип публикации «Портфолио» для создания вашего портфолио. Coastline поддерживает Jetpack, чтобы добавить на ваш сайт мощные функции.
22. Бумажный пакет
Paperbag — это простая тема для блога WordPress.Он поставляется с более чем 20 цветовыми и типографскими схемами и различными стилями макета. Внутри есть несколько настраиваемых виджетов, которые вы можете использовать для интеграции с социальными сетями и функций обнаружения контента.
Он имеет встроенную карусель избранного контента для домашней страницы. Все параметры темы можно настроить с помощью настройщика живой темы с множеством гибких параметров.
23. Неве
Neve — это простая, быстрая и гибкая тема для блога WordPress. Он поставляется с меню навигации вверху рядом с панелью поиска.Он имеет встроенные кнопки обмена в социальных сетях, слайдер избранного контента и раздел о нас на главной странице.
Эту тему легко настроить, и WooCommerce готова для создания витрины. Вы даже можете использовать библиотеку начальных сайтов Neve, чтобы быстро запустить и запустить свой сайт. Neve без проблем работает с редактором блоков WordPress (редактор Gutenberg).
24. Поплавок
Float — это простая и стильная тема для блога WordPress с отличными функциями. Внутри вы найдете несколько вариантов макета, слайдер домашней страницы, интеграцию с Google Fonts, параметры публикации в социальных сетях и эффекты прокрутки параллакса.
Он имеет освежающий дизайн, который можно полностью настроить с помощью настройщика тем. Он также поддерживает WooCommerce прямо из коробки.
25. Montblanc
Montblanc — это многоцелевая тема WordPress, которая подходит практически для любого типа сайта WordPress. Разработанный, чтобы быть гибким, он включает в себя множество параметров настройки, несколько вариантов макета и несколько стилей домашней страницы.
Его можно легко использовать для веб-сайта журнала или как одностраничную тему.Внутри вы найдете раздел портфолио, фотогалереи и встроенные слайдеры с несколькими вариантами отображения.
26. Максвелл
Maxwell — это упрощенная бесплатная тема WordPress для журналов и блогов. Созданный для красивой демонстрации вашего контента, Maxwell использует избранные изображения, пользовательские отрывки и красивую типографику, чтобы создать увлекательный опыт для ваших пользователей.
Он имеет встроенный слайдер избранного контента и 2 меню навигации. Все параметры темы можно легко настроить с помощью живого настройщика.
27. Иглу
Igloo — это красивая и простая тема ресторана WordPress со встроенной системой управления меню. В нем также есть раздел отзывов, где вы можете поделиться яркими отзывами, оставленными вашими клиентами, и фотогалерею, чтобы продемонстрировать свои самые популярные блюда.
Igloo отличается поистине уникальной планировкой и предлагает несколько цветовых схем и вариантов расположения.
28. Баскервиль
Baskerville — еще одна бесплатная тема WordPress с красивым макетом и некоторыми довольно интересными функциями.Он имеет полноразмерное изображение заголовка и макет кладки для домашней страницы.
Baskerville использует красивые эскизы для ваших видео, текста и других форматов сообщений.
29. Responz
Responz — это простая тема WordPress, разработанная для новостных и редакционных блогов. Он имеет несколько цветовых схем, раздел избранных сообщений, 2 меню навигации, рекламные места, слайдер карусели и несколько боковых панелей.
Легко настроить. Всеми параметрами темы можно управлять из живого настройщика WordPress.
30. Бретань
Brittany — стильная тема для блога WordPress с красивым дизайном. Это отличный вариант для блоггеров о стиле жизни и моде. На главной странице есть вступительный раздел вверху, за которым следует ваш самый важный контент.
Brittany предлагает несколько вариантов макета и шаблонов для вашего блога и для разных страниц. Вы также получите несколько настраиваемых виджетов для легкой интеграции с социальными сетями и функций обнаружения контента.
31.Futurio
Futurio — невероятно быстрая и легкая тема. В отличие от большинства тем, он не отображает ваши избранные изображения на главной странице, что значительно ускоряет загрузку вашей домашней страницы.
Он разработан для блогеров и является отличным выбором для длинных материалов. Futurio поддерживает настраиваемый логотип, настраиваемый заголовок, приветственное сообщение и фон. Кроме того, он поставляется с размытыми объявлениями на главной странице для красивого отображения избранного контента.
32. Пик
Peak — это современная тема блога WordPress для портфолио, фотографов и личных блогов.
Включает в себя несколько макетов и цветовых схем, встроенный слайдер и макет в стиле кирпичной кладки. Peak также поддерживает мегаменю и готов к созданию интернет-магазина для электронной коммерции.
33. Загипнотизировать
Mesmerize — бесплатная тема WordPress, подходящая для блоггеров, журналов и веб-сайтов с фотографиями. Он поставляется с настраиваемым фоном заголовка, поддержкой WooCommerce, разделами домашней страницы и меню навигации вверху.
Настройка темы выполняется быстро, что позволяет быстро создать профессионально выглядящий веб-сайт.
34. Нозама
Nozama — это тема WordPress, вдохновленная Amazon, с простым и стильным внешним видом. Он ориентирован на красивую типографику и великолепное отображение изображений, чтобы сделать ваш контент более интересным.
Nozama поставляется с меню категорий заголовков, разделом избранных категорий, несколькими вариантами макета и бесконечной прокруткой. Его легко настроить, и на нем есть страница для начала работы, которая поможет вам.
35. OnePress
OnePress — бесплатная тема WordPress с красивым и стильным внешним видом.Макет домашней страницы использует стильный эффект параллакса, блоки избранного контента и готов к работе с WooCommerce.
OnePress отличается красивой типографикой и имеет кнопки призыва к действию на главной странице. Он использует Bootstrap 4, который представляет собой основу для разработки адаптивных веб-сайтов, которые отлично смотрятся на всех устройствах.
36. Ежедневное блюдо Pro
Daily Dish — это тема для блогов на WordPress с профессиональным дизайном. Наиболее заметными особенностями темы являются четкая типографика и прекрасное отображение изображений.
Daily Dish имеет виджетизированный макет домашней страницы, который можно быстро и легко настроить. Он имеет несколько шаблонов страниц, настраиваемый заголовок и полную поддержку WooCommerce.
37. Беатрикс
Beatrix — идеальная тема для продажи декоративно-прикладного искусства. Эта красивая многоцелевая тема WordPress совместима с WooCommerce и имеет великолепный макет домашней страницы для демонстрации ваших продуктов.
Beatrix отличается современным чистым дизайном, который можно использовать в нескольких вариантах.Например, вы можете выбрать боковую панель или страницу во всю ширину.
38. Консультации
Consulting — бесплатная и многоцелевая тема WordPress для блогеров. у него есть 3 настраиваемых раздела на главной странице. Consulting поддерживает ползунок параллакса, настраиваемые цвета и несколько шаблонов страниц, включая страницу настраиваемых архивов.
Разработанный для мгновенного создания профессионального блога, Consulting быстро и легко настраивается и выглядит потрясающе даже на небольших экранах.
39. Бенсон
Benson — еще одна элегантная и простая тема блога WordPress для фотографов. Он предлагает большие и полноразмерные макеты для ваших фотографий. Внутри вы найдете настраиваемые виджеты для биографии автора, кнопок социальных сетей, функций обнаружения контента, слайд-шоу видео и нескольких макетов изображений.
Benson поддерживает неограниченное количество цветов, левую или правую боковую панель, собственный логотип, заголовок и фон. Его легко настроить с помощью настройщика живых тем, и он поможет вам быстро начать работу с блогом.
40. Посадка
Landing — красивая многоцелевая тема WordPress, созданная специально для создания простых веб-сайтов. Он имеет красивую типографику, настраиваемый фон и готовые макеты, которые отлично смотрятся на всех устройствах и экранах всех размеров.
Он поддерживает конструктор перетаскивания Themify для создания страниц и добавления функций на ваш сайт. Landing имеет настраиваемые шаблоны заголовков, тип сообщения портфолио, тип сообщения события и полную совместимость с WooCommerce и популярными плагинами WooCommerce.
41. Аллегиант
Allegiant — это многоцелевая тема WordPress, которую можно адаптировать для электронной коммерции, бизнеса, журнала или веб-сайтов с фотографиями. Он поставляется с гибкими опциями, которые позволяют вам выбрать свой собственный макет.
Включает неограниченный выбор цвета, пользовательские виджеты, шрифты Google и полную поддержку WooCommerce. Он разработан для работы сразу после установки с минимальными усилиями, что упрощает его использование.
Мы надеемся, что эта статья помогла вам найти лучшую простую тему WordPress для вашего сайта.Вы также можете ознакомиться с нашим руководством по наиболее популярным плагинам WordPress для вашего сайта.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Лучшие практики веб-макета — 12 неподвластных времени шаблонов пользовательского интерфейса
Тенденции дизайна пользовательского интерфейса могут приходить и уходить в Интернете, но несколько шаблонов пользовательского интерфейса выдержали испытание временем. Что делает шаблон пользовательского интерфейса вечным? Соблюдение лучших практик в области веб-макетов, которые обеспечивают сочетание удобства для пользователя и способности адаптироваться к меняющимся тенденциям и технологиям.
Есть несколько критериев, по которым шаблоны пользовательского интерфейса остаются неизменными. Удобство использования — одно из них. Шаблон пользовательского интерфейса, который «выглядит потрясающе», но не обеспечивает удобство использования , не прослужит долго .
Наиболее полезные шаблоны пользовательского интерфейса также адаптируются к меняющимся тенденциям. Карточные и сеточные макеты, например, могут быть реализованы дизайнерами пользовательского интерфейса различными способами. Адаптивность позволяет им продолжать выглядеть современными и модными, даже если они существуют уже много лет.То же самое верно и для других включенных здесь шаблонов пользовательского интерфейса.
Шаблоны веб-макетов в карточном стиле
Макеты в виде карточек были популяризированы такими сайтами, как Pinterest, Facebook и Twitter. Они стали стандартом для новостных сайтов и блогов, так как хорошо подходят для размещения большого количества контента на странице, сохраняя при этом отдельные элементы.
Как следует из названия, в этих макетах используются блоки содержимого, которые напоминают физические карты различных форм и размеров. Есть два основных формата макета.В одном макете карточки с одинаковыми размерами размещаются в сетке (как показано на главной странице блога о дизайне Toptal), а в другом используется гибкий макет с карточками разного размера, расположенными в упорядоченные столбцы, но без отдельных строк (как в макете Pinterest).
Макеты в виде карточек работают хорошо, потому что они позволяют упорядоченно размещать различный контент. , сохраняя при этом все части по отдельности. Карты также знакомы людям, потому что они узнают предметы в форме карт из реального мира.Они имеют психологический смысл и просты в использовании людям, даже если они впервые на веб-сайте.
Dribbble использует карточки для отображения проектов от дизайнеров. В шаблоне Deck используется другой подход к карточкам: почти полноэкранные карточки перемещаются с помощью параллаксной прокрутки.Макеты с разделенным экраном
Технически макеты с разделенным экраном восходят к 1903 году, к фильму Эдвина С. Портера « Жизнь американского пожарного ». Но в веб-дизайне пользовательского интерфейса макеты с разделенным экраном начали набирать популярность в 2013 году и начали набирать обороты в 2016 году.
Макеты с разделенным экраном — популярный выбор дизайна, когда два элемента должны иметь одинаковый вес на странице , и часто используются в дизайнах, где текст и изображение должны быть на видном месте. Размещение их рядом, а не вертикально или с текстом, наложенным на изображение, — это осознанный выбор дизайна, который может придать изысканное минималистское качество. Также часто встречаются два изображения, помещенные рядом, иногда с наложенным текстом.
Большинство дизайнов с разделенным экраном делятся довольно равномерно, хотя некоторые из них разделены с разным соотношением.(33:66 или 40:60 кажутся наиболее популярными соотношениями; когда экран делится на меньший размер, чем ⅓, это больше похоже на боковую панель, чем на настоящий дизайн с разделенным экраном.)
Дизайн с разделенным экраном особенно хорошо подходит для страниц товаров на сайтах электронной коммерции. Изображения продуктов должны быть видны на этих страницах, как и важная информация, такая как цена, технические характеристики, кнопки добавления в корзину и параметры продукта.
Разделенные экраны не обязательно должны иметь визуальный разделитель между половинами.Текст с одной стороны и изображение с другой являются популярным шаблоном дизайна с разделенным экраном.Крупная типографика
Крупная типографика существует с момента появления Интернета, но стала популярной, когда стал распространяться мобильный дизайн.
Большой шрифт особенно популярен в заголовках и заголовках, но на некоторых сайтах он также встречается в основном тексте. При выборе правильного шрифта более крупный текст читается лучше и удобнее. Кроме того, это мощное визуальное заявление. Он особенно популярен в минималистском дизайне, где другие визуальные элементы практически отсутствуют.
Крупная типографика, используемая для навигации. Большая типографика популярна в дизайне заголовков.Персонализация
Алгоритмы персонализациисуществуют уже много лет, адаптируя цифровой опыт к предпочтениям каждого человека. ИИ сделал эти алгоритмы еще более полезными, добавив такие функции, как алгоритмы подсказок, которые теперь могут точно предсказать, что человек захочет посмотреть, прочитать, изучить или купить в следующий раз.
На сайтах членства люди хотят видеть контент, который соответствует их желаниям и потребностям.Основываясь на предыдущем выборе подписчиков, Netflix предлагает превосходные алгоритмы прогнозирования, которые предлагают фильмы и шоу, которые они, скорее всего, будут смотреть. Такие сайты, как Medium , показывают людям статьи, которые им наверняка понравятся, когда они войдут в систему, в зависимости от того, что они читали и что им понравилось ранее.
Но персонализация может зайти слишком далеко. Алгоритмы рекламных сетей стали настолько продвинутыми, что иногда они могут предсказать, что люди могут быть заинтересованы в покупке, даже если они не искали продукт в Интернете или не упоминали его иным образом.Такой уровень предсказания может иногда вызывать у людей чувство, будто за ними шпионят. По этой причине для UI-дизайнеров разумно осторожно использовать персонализацию.
Netflix использует персонализацию, чтобы предлагать людям контент, который они могут захотеть посмотреть. Средний персонализирует домашний экран каждого пользователя со статьями, которые они могли бы прочитать, исходя из прежних привычек чтения и нового контента от пользователей и публикаций, на которые они подписаны.Сетки
Сеткидавно стали частью дизайна пользовательского интерфейса, начиная с макетов на основе таблиц в конце 1990-х (хотя они использовались в макете для печати таких вещей, как книги и газеты, задолго до этого).Когда CSS приобрел популярность для создания макетов, были разработаны более элегантные сеточные системы, самым ранним известным примером является сетка 960.gs.
Сетки обеспечивают визуальный баланс и порядок в дизайне, что упрощает восприятие контента людьми. В то же время сетки могут предложить большую гибкость в веб-макете. В большинстве систем сеток используются 12 или 16 столбцов с желобами между ними. Некоторые веб-сайты, которые используют макеты на основе сеток, делают сетки заметной особенностью дизайна.Напротив, другие более тонкие, с сеткой, которая становится очевидной только при внимательном рассмотрении (а иногда только тогда, когда реальная сетка накладывается на дизайн).
В дополнение к сеткам макета на основе столбцов, сетки базовых линий обычно используются в веб-дизайне для логического размещения элементов по горизонтали. Это наиболее очевидно в типографике, например, при изучении расстояния между строками основного текста и заголовками. Базовый интервал горизонтальной сетки тесно связан с вертикальным интервалом сетки, используемым в веб-дизайне.
Веб-дизайн на основе сетки представляет содержимое сбалансированным и организованным способом. Использование содержимого разного размера в дизайне сетки добавляет визуальный интерес, сохраняя при этом содержимое упорядоченным.Веб-макеты в журнальном стиле
Новости и периодические издания сильно повлияли на расположение журналов в Интернете. Вначале их в основном видели на новостных сайтах и в интернет-журналах. Со временем их популярность выросла в других секторах, и теперь их можно увидеть на разных типах сайтов, включая сайты электронной коммерции и блоги.
Макеты в стиле журналавключают избранную статью (или иногда несколько избранных статей в карусельном или аналогичном формате), а также второстепенные и третичные статьи на главной странице. У них также, как правило, есть несколько столбцов для содержимого, иногда разделенных на разделы. Эти веб-макеты хорошо подходят для сайтов с большим количеством контента, особенно для тех, где свежий контент добавляется ежедневно.
Макеты в стиле журнала отлично подходят для демонстрации большого объема регулярно обновляемого контента.Разнообразные формы изображений делают этот макет в стиле журнала уникальным и запоминающимся.Одностраничные макеты
Одностраничные макеты помещают все основное содержимое сайта на одну веб-страницу. Навигация осуществляется посредством прокрутки, часто с помощью ярлыков для перехода к определенным разделам, а иногда и с помощью эффектов прокрутки параллакса. Иногда они могут использовать дополнительные страницы для описания условий, политик конфиденциальности или другой информации, которая не является частью основного содержания, но это не должно мешать тому, чтобы макет считался одностраничным.
Одностраничные макеты веб-сайтов — отличное решение для сайтов с разреженным содержанием. Они также идеально подходят для повествовательного контента, такого как интерактивные детские книги.
Одностраничные макеты хорошо подходят для повествовательного контента, а использование навигационных подсказок («прокрутка вниз» и стрелка) делает дизайн более удобным для пользователя. Одностраничные макеты идеально подходят для повествований, таких как детские рассказы.Шаблоны F и Z
F- и Z-шаблоны относятся к тому, как взгляд человека перемещается по странице — как люди просматривают контент.F-образный шаблон содержит заметное содержимое в верхней части страницы с дополнительным содержимым, выровненным под ним по левой стороне страницы (примерно в форме буквы «F»). Z-образный шаблон имеет заметное содержание вверху, а дополнительный ценный контент — внизу. Глаз рисуется по диагонали от верхнего правого до нижнего левого угла страницы (примерно в форме буквы «Z»).
F-шаблоны подходят для страниц с большим количеством контента, чем Z-шаблоны, где существует четко определенная визуальная иерархия. Z-шаблоны более полезны, когда посетитель должен увидеть две части одинаково (или почти одинаково) релевантного контента.
F-образные шаблоны дизайна привлекают взгляд поперек, а затем вниз по левой стороне страницы. Z-образные шаблоны дизайна рисуют взгляд сверху, затем по диагонали обратно вниз и снова поперек.Асимметрия
Проще говоря, асимметрия — это отсутствие симметрии. В дизайне асимметрия создает более динамичный и органичный визуальный эффект. В большинстве случаев асимметрия создается с помощью изображений и текста, которые не идеально уравновешивают друг друга. Асимметрию также можно создать или усилить с помощью фоновых элементов, например, используя разные шаблоны между различными разделами страницы.
Поскольку асимметрия создает динамичное, энергичное визуальное впечатление, она полезна для брендов, которые хотят передать такой образ. Асимметрия также может быть неожиданной, делая дизайн более запоминающимся, и имеет практическое применение, когда включенный контент не будет хорошо работать в симметричном макете.
В этом веб-макете асимметрия достигается с помощью функций выделения текста и карточек. Использование цвета ценно при создании асимметричных макетов.Чистые и простые веб-макеты
Чистые и простые макеты входили и выходили из моды в дизайне пользовательского интерфейса на протяжении десятилетий, хотя чаще находились.Прелесть этих макетов заключается в том, что они сосредоточены прямо на содержании, без визуального беспорядка .
Чистые и простые макеты подходят практически для любого веб-сайта. Многие из других шаблонов пользовательского интерфейса здесь хорошо работают вместе с чистыми макетами. Существуют чистые версии сеток, макетов журнального стиля, асимметричного дизайна и макетов с разделенным экраном. Многие из самых элегантных веб-сайтов можно считать «чистыми», независимо от того, какие еще конструктивные особенности они могут включать.
Чистые и простые макеты могут по-прежнему включать иллюстрации, цвета и полезную информацию в незагроможденном виде. Широкие поля между изображениями, минимальная типографика и свободный макет на основе сетки работают вместе, чтобы создать этот чистый макет.Вкладки навигации
Навигационные вкладки изначально были основой скевоморфного дизайна, напоминая вкладки в папках с файлами или разделители папок. Однако по мере развития навигация в стиле вкладок не всегда напоминает реалистичную вкладку. Вместо этого отличительной чертой вкладок навигации является то, что каждый элемент в меню визуально отделен от других элементов меню.Иногда это незаметно, а иногда появляется только при выборе пункта меню или наведении на него курсора.
Вкладки навигации лучше всего подходят для небольших меню с небольшим количеством элементов. В противном случае они могут выглядеть загроможденными. Однако их можно комбинировать с раскрывающимися списками для подменю, чтобы расширить их функциональность. Их также обычно можно увидеть в горизонтальной навигации, хотя существуют и вертикальные примеры.
Вкладки навигации хорошо сочетаются с раскрывающимися списками для элементов подменю. В некоторых проектах выделяется только активная вкладка.Карусели
Карусели контента обычно находятся в заголовке или главном разделе веб-сайта. Они часто содержат изображения в сочетании с текстом, хотя некоторые могут включать только одно или другое. Они используются для отображения нескольких частей контента в одном разделе веб-сайта, когда пространство ограничено.
Карусели отлично подходят для нескольких целей. Рекомендуемый контент в блоге или новостном сайте хорошо подходит для каруселей. Продукты, акции и распродажи также часто отображаются в каруселях на сайтах электронной коммерции.Хотя карусели обычно появляются в верхней части веб-страницы, их также можно использовать в подразделах для выделения связанного содержимого. Они являются популярным выбором как для содержания главной страницы, так и для отдельных страниц для определенных категорий содержания или продуктов.
Карусели позволяют размещать несколько элементов важного контента в одной и той же области. Карусели отлично подходят для демонстрации избранных продуктов на сайте электронной коммерции.Лучшие практики в области веб-макетов, неподвластные времени
Вневременной дизайн пользовательского интерфейса легко адаптируется и удобен для пользователя. Он работает для различных сценариев использования и сегодня выглядит так же хорошо, как и 10 лет назад (и будет выглядеть так же хорошо через следующие 10 лет) с небольшими изменениями.
Следование лучшим практикам в области веб-макетов с включением вневременных элементов дизайна пользовательского интерфейса приведет к созданию веб-сайта, который не выглядит или не выглядит как устаревший за короткий период времени. Это позволяет дизайнерам пользовательского интерфейса создавать цифровые впечатления, которые радуют пользователей и позволяют достичь целей бренда.
Сообщите нам, что вы думаете! Пожалуйста, оставьте свои мысли, комментарии и отзывы ниже.
• • •
Дополнительная литература в блоге Toptal Design:
шаблонов веб-сайта для планирования | Руководство по планированию веб-сайта
Большинство людей считают, что для создания отличного веб-сайта вашим приоритетом должны быть технические аспекты или хорошее знание дизайна. Однако мы не согласны.
Великие веб-сайты создаются не по прихоти. Они планируются, а затем строятся (и часто обновляются).
Итак, это руководство поможет вам настроить ваш новый веб-сайт на успех, предоставив твердый план для начала.Вы можете передать его внешнему разработчику / агентству или использовать его в качестве внутреннего справочника, если над этим работает ваша собственная команда. Независимо от того, как вы работаете, планирование веб-сайта сделает все лучше.
Если вы хотите, чтобы документ был заполнен, а затем представлен, у нас есть загружаемые файлы Word и Google Docs, которые включают несколько отличных шаблонов Creately.
Здесь вы найдете шаблоны планирования веб-сайтов;
Скачать шаблон документа Word
Скачать шаблон Документов Google
Этап 1. Предварительное планирование веб-сайта
Определите цели вашего веб-сайта
Четкая бизнес-цель — это первый шаг к созданию успешного веб-сайта.
Будет ли это привлекать больше потенциальных клиентов или продавать свой продукт на зарубежных рынках, как только вы узнаете, что вы хотите делать со своим веб-сайтом, все остальное — от типа информации, которую вы должны добавить на свой сайт до его дизайна, — будет очень много легче решить.
Итак, прежде всего, перечислите свои цели, которые будут соответствовать вашим общим маркетинговым стратегиям и возможностям.
Анализируйте веб-сайты ваших главных конкурентов и тенденции рынка
После запуска ваш веб-сайт не будет единственным, на котором продается или продвигается тот тип продукта, который у вас есть.
Вот почему вам нужно увидеть, что уже есть, и сравнить их с тем, что вы имеете в виду.
- Загляните в на веб-сайты ваших конкурентов, а также на другие отраслевые веб-сайты . Они не только вдохновят вас, но и дадут представление о том, что следует и не следует размещать на своем веб-сайте.
- Узнайте, какие тенденции лидируют на вашем рынке в настоящее время. . Это поможет вам создать веб-сайт, который будет актуален и полезен для ваших потенциальных клиентов.
Используйте следующую интеллект-карту, чтобы систематизировать информацию, которую вы собираете, о веб-сайтах ваших основных конкурентов и тенденциях рынка. Поделитесь этим со своей командой, а также получите их мнение.
Объединение всего этого в единую интеллектуальную карту дает вам возможность выявлять закономерности и понимать пространство в другом смысле.
Интеллектуальная карта для анализа конкурентов и рынка (Нажмите на изображение, чтобы редактировать онлайн)
Этап 2: Информационная архитектура и потоки пользователей
Организация информации с помощью информационной архитектуры
Здесь вы рассматриваете, что пользователь ожидает увидеть, и контент, который вы хотите, чтобы пользователи связывали с каждым разделом веб-сайта.
Информационная архитектура помогает вам определить удобство использования дизайна вашего веб-сайта — или, другими словами, понять, как информация на вашем сайте отображается и к которой осуществляется доступ.
Узнайте, как правильно создать информационную архитектуру вашего веб-сайта за шесть шагов здесь.
Определите структуру своего веб-сайта с помощью карты сайта
Какие страницы нужно отображать на вашем веб-сайте для пользователя? И в какую иерархию вы хотите их поместить?
Вот здесь и пригодится карта сайта.Это поможет вам решить, какие страницы вам нужны и в каком порядке они должны быть расположены
Это может служить ориентиром, который ваши дизайнеры и разработчики могут использовать для понимания ваших требований.
Используйте следующий шаблон карты сайта, чтобы начать работу над своим.
Маркетинговый шаблон веб-карты сайта (Щелкните изображение, чтобы отредактировать его в Интернете)
Определите навигационный поток вашего посетителя
Здесь вы копаетесь в данных (которые вы нашли при создании информационной архитектуры вашего сайта) о поведении вашей аудитории при поиске информации и пытаетесь выявить в них закономерность.
Используя блок-схему, вы можете сопоставить и определить все страницы и точки взаимодействия, с которыми ваш идеальный посетитель будет взаимодействовать при навигации по вашему веб-сайту. Пользовательский поток — это то, как вы выясняете, что вам нужно дать (в форме фраз, абзацев или изображений) посетителю, чтобы он не ушел с вашего сайта.
Блок-схема навигации по веб-сайту (Нажмите на изображение, чтобы отредактировать онлайн)
Этап 3: макеты проектирования и инфраструктура площадки Определите ключевые цвета, элементы и стили с помощью доски настроенияДоска настроения может помочь вам создать внешний вид веб-сайта, соответствующий индивидуальности вашего бренда, включая голос бренда и его стиль.
Обычный мудборд сайта должен охватывать
- палитра цветов
- стиль фотографии или иллюстрации
- шрифтов / типографика
- использование пространства
- стиль навигации
Шаблон доски настроения для веб-дизайна (Нажмите на изображение, чтобы редактировать онлайн)
Если вы ищете отличное вдохновение для дизайна веб-сайта, загляните на www.pages.xyz.
Упорядочивание элементов страницы с помощью каркасов
Каркасы помогают определить иерархию контента в вашем дизайне.Обращаясь к информационной архитектуре, которую вы создали ранее, сформируйте макет страниц вашего веб-сайта с помощью каркаса.
Помните, как вы хотите, чтобы посетители вашего сайта обрабатывали информацию при этом.
Это также первый шаг к выяснению того, как каждая страница вашего веб-сайта связана друг с другом.
Совет: начните с каркасов для небольших экранов и начните свой путь вверх. Это единственный простой способ создать адаптивный дизайн веб-сайта.
Щелкните шаблон, чтобы отредактировать его в Интернете
Завершите дизайн с помощью макетов пользовательского интерфейса
Мокапы пользовательского интерфейсапозволяют выявить проблемы с окончательным дизайном перед запуском веб-сайта. С его помощью вы можете конкретизировать свой каркас и визуализировать окончательный результат типографики, иконографии, цветовых тем, макетов и навигации.
Интернет-магазин — Мокап пользовательского интерфейса корзины покупок (Нажмите на изображение, чтобы отредактировать онлайн)
Этап 4: Продвижение и маркетинг Идеи мозгового штурма для продвижения вашего сайтаПосле того, как сайт запущен, вам нужно привлечь на него посетителей.Здесь на помощь приходит продвижение сайта, которое включает в себя множество задач, таких как поисковая оптимизация (SEO), маркетинг в социальных сетях, таргетированная реклама и т. Д.
Соберите свою маркетинговую команду и придумайте различные способы вывода на рынок и продвижения вашего нового веб-сайта. Ментальная карта может помочь вам организовать все свои идеи и придумать правильную маркетинговую стратегию.
Интеллектуальная карта рекламной кампании (Нажмите на изображение, чтобы отредактировать онлайн)
Блок-схема разработки веб-сайтов
Щелкните шаблон, чтобы отредактировать блок-схему онлайн
Готовы спланировать свой сайт?Мы рассмотрели планирование веб-сайта за 8 простых шагов на 4 различных этапах планирования веб-сайта.Воспользуйтесь нашим шаблоном планирования веб-сайта, чтобы сразу приступить к работе.
Хотите добавить что-нибудь в наше руководство по планированию веб-сайта? Дайте нам знать в разделе комментариев ниже.
И если вы готовы к следующему этапу своего маркетингового плана, вот удобное руководство по планированию мобильных приложений.
Хотите увеличить посещаемость вашего сайта? Вот 7 простых шагов, которые помогут увеличить посещаемость вашего сайта.
10 примеров компоновки веб-сайтов Rock Solid
Макет может быть как одним из самых простых, так и одним из самых сложных аспектов веб-дизайна.Иногда дизайнер может создать потрясающий макет за считанные минуты, а иногда тот же дизайнер может большую часть дня бороться за одну и ту же задачу.
Каждый проект уникален и требует уникального решения, но я счел полезным иметь в виду несколько надежных и невероятно универсальных выравниваний, которые я могу вырвать, когда застряну. Приведенных ниже десяти макетов должно быть достаточно, чтобы помочь вам пережить даже худшие случаи блокировки дизайнера, когда вы не можете придумать лучший способ расположить контент на своей странице.
Сохраняя простоту
Верстка страницы — это искусство и наука в равной степени. Создание чего-то визуально привлекательного и уникального требует глаз художника. Однако есть несколько очень простых рекомендаций, которые можно использовать для создания надежных макетов, подходящих для любого количества случаев. Эти принципы включают выбор и соблюдение выравнивания, правильное структурирование пробелов и выделение важных элементов с помощью размера, расположения и т. Д.
Дизайнеры часто уделяют слишком много внимания процессу верстки.Мы склонны подходить к проекту, думая, что он должен быть полностью уникальным во всех отношениях, чтобы стоить нашего времени и денег клиента. Однако, если вы внимательно посмотрите в Интернете, вы увидите, что это не всегда так. Прекрасно выглядящие веб-сайты часто используют довольно простые и отнюдь не уникальные макеты. Это правда, что страницы, которыми мы, дизайнеры, восхищаемся больше всего, часто происходят с необычных сайтов, которые ломают стереотипы, но средний клиент просто хочет что-то удобное, чистое и профессиональное.
В этой статье мы рассмотрим десять очень распространенных макетов, которые можно найти на бесчисленном количестве сайтов в Интернете. Обратите внимание, что стиль оформления этих сайтов, то есть цвета, графика и шрифты, уникален, но основная структура самих сайтов основана на проверенных и надежных методах компоновки веб-страниц. Мы подчеркнем это, сначала показав вам простой силуэт макета, чтобы вы могли спроецировать на него свои собственные мысли и дизайн, а затем мы рассмотрим один или два примера реальных сайтов, использующих макет.
Если вы веб-дизайнер, добавьте эту страницу в закладки и вернитесь в следующий раз, когда застрянете при компоновке страницы. Имейте в виду, что каждый из следующих макетов представляет собой базовое предложение, которое вы можете вылепить и изменить. Я призываю вас не использовать их как есть, а использовать их по-своему, исходя из потребностей вашего проекта.
Три коробки
Это, наверное, самый простой макет в списке. На самом деле, вы можете подумать, что это слишком просто, чтобы соответствовать вашим потребностям.Если это так, вы будете удивлены, если действительно задумаетесь над тем, насколько универсальна эта аранжировка.
Макет с тремя блоками включает одну основную графическую область, за которой следуют два меньших блока под ней. Каждый из них может быть заполнен графикой, блоком текста или сочетанием того и другого. Основное поле в этом макете часто представляет собой слайдер jQuery, способный отображать столько контента, сколько вы хотите!
Очертания в верхней части — это области, которые можно использовать для логотипов, названий компаний, навигации, панелей поиска и любого другого информационного и функционального контента, обычно на веб-сайте.
Этот дизайн идеально подходит для страницы портфолио или всего, что требует демонстрации нескольких образцов графики. Каждое из изображений может быть ссылкой, ведущей на более крупную и сложную страницу галереи. Позже в статье мы увидим, как еще больше усложнить эту идею.
В дикой природе
Ниже мы видим красивую реализацию макета из трех блоков в портфолио Питера Веркюлена. Как было предложено выше, основное изображение вращается и отображает ряд недавних проектов Питера.Нажав на одно из полей, вы перейдете на специальную страницу этого проекта, где сможете найти дополнительную информацию.
Просто, эффективно и привлекательно. Вероятно, вы сможете создать полноценную живую веб-страницу с таким макетом менее чем за час!
Возьмите шаблон
Быстрый способ начать работу с этим типом макета — это HTML-шаблон. Genius — это минималистичный, полностью адаптивный бизнес-шаблон для бизнеса, агентств, фрилансеров и частных лиц. Его очень легко настроить и хорошо задокументировать, и его просто объединить в любой тип сетки, который вам нравится!
Скриншоты 3D
По мере того, как разработчики продолжают создавать бесконечную коллекцию веб-приложений, макет 3D-снимков экрана, показанный ниже, или какой-то его вариант, становится все более и более популярным.Основная идея состоит в том, чтобы поместить заголовок вверху страницы, а затем добавить несколько стилизованных превью вашего приложения. Они часто имеют отражения, тяжелые тени, большую фоновую графику или даже сложные украшения, такие как виноградные лозы, ползающие по всем снимкам экрана, но основная идея всегда очень проста.
Еще одно место, где я часто вижу этот трюк, — это готовые темы. В этих случаях дизайнер продает стандартный макет и действительно нуждается в его / ее графике-заполнителе, чтобы сиять, и ничто не говорит о крутом и современном, как некоторые причудливые 3D-эффекты!
В дикой природе
Pixelworkshop использует эту технику не как стандартную тему, а на самом деле демонстрацию стоковых тем! Здесь 3D-скриншоты меняются местами в слайд-шоу и появляются в нескольких различных расположениях.Зайдите и посмотрите, как дизайнер представляет изображения.
Расширенная сетка
Многие макеты, которые вы увидите в этой статье, имеют довольно строгое выравнивание по сетке. Однако по большей части они не просто предлагают страницу, полную одинаковых значков. Например, в приведенном ниже макете размеры изображений смешаны, чтобы избежать дублирования.
Как и в примере с тремя прямоугольниками, на странице есть один основной графический заголовок. Затем следует простой поворот идеи единой сетки миниатюр.Это пространство позволило бы разместить четыре квадрата по горизонтали, но вместо этого мы объединили первые две области так, чтобы левая половина страницы отличалась от правой.
Как мы уже упоминали о первом макете, блоки не обязательно должны быть изображениями. Например, вы можете представить это как блоки текста на левой стороне квадратных изображений справа.
В дикой природе
В великолепном примере ниже этот макет используется для веб-сайта детской одежды. Обратите внимание, что в нижней части выравнивания они изменили все еще дальше, так что на левой стороне есть изображение почти странного размера, за которым следует абзац, ни один из которых не совпадает с содержанием на правой стороне.
Опять же, как только вы запомнили базовую компоновку, вы можете вносить такие тонкие изменения, сохраняя при этом целостность базовой структуры. Еще одна интересная уловка, которую они использовали, заключалась в том, чтобы разделить основную графику на две области. На самом деле это один JPG, но он был разделен на два изображения, чтобы показать еще больше контента.
Возьмите шаблон
Быстрый способ начать работу с этим типом макета — это HTML-шаблон. GoodFood — это шаблон, который идеально подходит для этой темы — использованный пример предназначен для веб-сайта с едой и напитками, но он отлично подойдет для любого типа темы веб-сайта!
Рекомендуемая графика
Иногда вам не хватает контента для страницы, полной изображений.Так что же делать, если вы хотите продемонстрировать один значок, фотографию или, возможно, даже такой символ, как амперсанд? Макет ниже — это очень простое решение, которое довольно популярно и очень хорошо читается из-за отсутствия отвлекающих факторов.
В результате получилась жирная, но минимальная и чистая страница. Заявление, которое он делает, сильное, и его невозможно пропустить, просто убедитесь, что ваша графика достаточно хороша, чтобы быть так заметной!
В дикой природе
Насколько распространен этот макет? Намного больше, чем вы думаете! С минимальными усилиями мне сразу удалось создать два сайта, которые используют какой-то близкий вариант этой техники.Обратите внимание, что у вас есть варианты того, как вы хотите отформатировать текст и даже где вы хотите разместить навигацию. Второй сайт немного меняет второстепенные элементы, но его можно сразу узнать по тому же базовому макету.
Возьмите шаблон
Быстрый способ начать работу с этим типом макета — это HTML-шаблон. Motive — это минималистичный HTML-шаблон портфолио, который идеально подходит для агентств или личных сайтов. В этом шаблоне есть полный раздел портфолио с фильтром и страницей сведений о портфолио.В шаблон также включены разделы о странице и блоге, позволяющие использовать шаблон для блога, а не для портфолио. Включено множество настроек вместе с полной документацией, чтобы помочь.
Пять коробок
Схема с пятью блоками — это просто эволюция схемы с тремя блоками. Применяется все та же логика, только она была изменена, чтобы вместить еще больше контента. Это тоже может быть четыре коробки, это просто зависит от того, что вы хотите продемонстрировать. Также создается впечатление, что вы приложили немного больше усилий к дизайну!
Очевидно, что по мере того, как вы добавляете в макет, второстепенные элементы становятся все меньше и меньше, поэтому для большинства применений пять ящиков, вероятно, приблизятся к пределу.
Как и трехблочный макет, этот настолько универсален, что его можно использовать буквально на любом типе сайта. Идеи для его переключения включают добавление большого фонового рисунка, закругление углов, добавление теней и / или отражений или, возможно, даже добавление интерактивного элемента к меньшим эскизам. Вы можете легко добавить кнопки, которые заставят их прокручиваться по горизонтали.
В дикой природе
Здесь мы снова имеем два примера использования этой раскладки немного разными способами.Здесь важно отметить, что, несмотря на схожий макет, эти два сайта почти не могли бы больше отличаться друг от друга, если бы попытались. Один использует стиль рисованной иллюстрации, другой — фотографии и градиенты. В первом используются приглушенные цвета и скриптовые шрифты, во втором — яркие цвета и современные шрифты.
Это подтверждает аргумент о том, что использование одного из макетов в этой статье не убьет ваше творчество. После того, как вы упорядочили контент, вам еще многое предстоит сделать в области эстетики.Это то, что на самом деле определяет индивидуальность сайта и часто влияет на предложение клиента.
Возьмите шаблон
Быстрый способ начать работу с этим типом макета — это HTML-шаблон. Phoebe — это чистый, минималистичный шаблон Blogger, содержащий множество функций, таких как автоматический слайдер избранных сообщений и область промо (оба являются необязательными). 4 стиля домашней страницы на выбор (слайдер + промо-область, только слайдер, только промо-зона или классический макет).
Фиксированная боковая панель
До сих пор все сайты, которые мы видели, имели горизонтальную навигацию сверху.Другой популярный вариант — это, конечно, вертикальная навигация, которая позволяет создать сильный вертикальный столбец в левой части страницы. Часто это фиксированный элемент, который остается на месте, пока прокручивается остальная часть страницы. Причина этого в том, что навигация может оставаться легко доступной из любой точки сайта.
Остальное содержимое можно позаимствовать из одного из других макетов в этом списке. Обратите внимание, что я снова изменил макет с тремя блоками, на этот раз с расположением четырех блоков.Когда вы закончите читать эту статью, снова просмотрите все макеты и подумайте, как вы можете комбинировать и сочетать идеи для создания новых макетов.
В дикой природе
Как и в предыдущем примере, два представленных ниже сайта на самом деле выглядят очень по-разному, даже с точки зрения макета. Однако, если вы посмотрите еще раз, то заметите, что оба они используют левую вертикальную боковую панель и четырехугольную раскладку. Во втором примере маленькие прямоугольники просто перемещены в верхнюю часть страницы! Еще одна интересная идея, которую следует иметь в виду при создании сайта на основе этих примеров.
Возьмите шаблон
Быстрый способ начать работу с этим типом макета — это HTML-шаблон. Pebbles — уникальный шаблон портфолио блогера, ориентированный на минимализм, элегантность и простоту. Он создан на основе модульной концепции и удивительной сетки портфолио каменной кладки. Этот шаблон с множеством удивительных функций предлагает лучшее решение для любой ниши.
Заголовок и галерея
Все любят хорошие страницы галереи. Что может быть проще с точки зрения макета? Все, что вам нужно, это сплошная равномерная сетка изображений и немного места для заголовка с необязательным подзаголовком.Главное здесь — сделать заголовок крупным и жирным. Не стесняйтесь использовать это как проявление творчества и включать сценарий или какой-нибудь сумасшедший шрифт.
В этом примере используются сжатые прямоугольники, отражающие реальный сайт ниже, но это можно и нужно изменить, чтобы оно соответствовало тому, что вы демонстрируете. Дело здесь в том, чтобы заставить вас мыслить нестандартно, а не по умолчанию использовать квадрат. Возможно, вы могли бы использовать вертикальные прямоугольники или даже круги в своей собственной галерее!
В дикой природе
Разработчик, представленный ниже, использовал этот дизайн для создания галереи логотипов для клиентов, с которыми он работал.Обратите внимание: он не предполагает, что создавал логотипы, а просто демонстрирует свою клиентскую базу в очень наглядной форме. Это говорит о том, что даже если вы не дизайнер, галерея эскизов может быть отличным способом продемонстрировать простой и скучный список элементов.
Возьмите шаблон
Быстрый способ начать работу с этим типом макета — это HTML-шаблон. Proton — качественная творческая тема с уникальным стилем и чистым кодом. Proton можно использовать для многих целей, начиная с минимального портфолио, агентств, фрилансеров и многого другого.Шаблон создан и протестирован на всех устройствах и отлично работает без единой проблемы.
Рекомендуемое фото
Раскладка, представленная ниже, очень распространена, особенно среди фотографов. Основная идея здесь состоит в том, чтобы иметь большое изображение, отображающее ваш дизайн или фотографию (что угодно на самом деле), в сопровождении левой вертикальной навигации.
Навигация может быть самой сильной при выравнивании по левому краю, но не стесняйтесь экспериментировать с выравниванием по центру или даже по правому краю, чтобы дополнить прямой край фотографии.
В дикой природе
Сайт, представленный ниже, действительно максимально использует этот макет, превращая одно из избранных изображений в горизонтальный слайдер. Одновременно отображается одно изображение, но вы можете видеть, как следующее отображается в правой части страницы. При наведении курсора на него появляется стрелка, позволяющая перемещаться по фотографиям.
В качестве альтернативы, почему бы не попробовать создать сайт, использующий тот же макет, но с вертикально скользящей галереей изображений? Пространство кажется более подходящим для этого, так как вам не нужно включать неудобную обрезанную область для защиты навигации.
Электросеть
Power Grid — это самый сложный макет в этой статье, но это один из самых эффективных макетов, которые я видел для страниц, которые должны содержать все виды различного связанного контента. От изображений и музыкальных проигрывателей до текста и видео, вы можете втиснуть в этот макет что угодно, и он останется прочным.
Ключ находится в нижней половине превью выше. Обратите внимание, что на самом деле есть большой контейнер, в котором находится серия прямоугольников. Этот контейнер предоставляет вам границы вашего пространства, и все содержимое, которое вы помещаете внутри, должно быть отформатировано в сильную, но разнообразную сетку, мало чем отличную от расширенного макета сетки в начале этой статьи.
В дикой природе
Это может быть очень сложно понять, пока вы не увидите несколько живых примеров. Первый — это выставка искусства и культуры. Одно только это описание говорит нам о том, что контент будет повсюду, и мы действительно видим, что страница заполнена каналами Twitter, фотографиями, списками, изображениями и многим другим.
Однако все это плотно укладывается в сетку, созданную дизайнером. Этот макет легко расширяется, так что независимо от того, сколько вы на него вкладываете, общий вид должен оставаться довольно логичным и незагроможденным, пока вы правильно форматируете и упорядочиваете свой контент.
Этот макет выше сильно напомнил мне учебник, который я написал некоторое время назад по разработке веб-сайта для рок-группы. Здесь у нас совершенно другая страница, но с почти идентичным расположением контента, особенно в нижней половине. Настоящая уловка для правильной реализации этого макета состоит в том, чтобы начать с нескольких действительно больших блоков, которые затем разбиваются на более мелкие области содержимого по мере необходимости.
Если вы все еще чувствуете себя потерянным, ознакомьтесь с полным руководством, которое проведет вас через каждый этап процесса.
Возьмите шаблон
Быстрый способ начать работу с этим типом макета — это HTML-шаблон. PunicPress — это полностью адаптивный шаблон HTML5 и CSS3, который действительно хорошо подходит для планирования запуска новостного веб-сайта или журнала в Интернете.
Полноэкранное фото
Последний макет в списке — это еще один макет, который идеально подходит для фотографов, но будет работать на любом сайте с большой привлекательной фоновой графикой для отображения и ограниченным объемом контента.
Может быть очень трудно читать контент, когда он накладывается на фоновое изображение, поэтому основная идея здесь состоит в том, чтобы создать непрозрачную (или почти непрозрачную) горизонтальную полосу, которая находится поверх изображения и служит контейнером для ссылок. копии, логотипы и другой контент.
Вместо того, чтобы использовать полосу как одну действительно широкую область содержимого, попробуйте разделить ее на несколько разных разделов. Это можно сделать, изменив цвет фона, добавив несколько тонких вертикальных линий в качестве разделителей или даже разбив большую рамку на более мелкие отдельные блоки, как я сделал выше.
В дикой природе
Этот макет может показаться невероятно ограничительным, но ниже мы увидим, сколько он может вместить. Этот сайт с фотографиями заполняет панель с навигацией, блоком текста «О нас», несколькими недавними фотографиями с описаниями и большим логотипом! Неплохо для такого маленького пространства, и все это выполняется очень чисто и без загромождений.
Возьмите шаблон
Быстрый способ начать работу с этим типом макета — это HTML-шаблон. Этот одностраничный шаблон отлично подходит для веб-сайтов с портфолио или фотографиями.Разделы, включенные в шаблон, включают о нас, предлагаемые услуги, последние работы, отзывы, рабочую контактную форму aJax, единую страницу портфолио, различные стили страниц новостей и многое другое.
Заключение
Выше было упомянуто несколько ключевых моментов, которые я хочу повторить в заключение. Во-первых, несмотря на то, что макет страницы определенно не обязательно является практикой «одного размера для всех», в этом есть наука, которую можно быстро и легко применить в невероятно большом количестве обстоятельств.
Далее, представленные выше идеи макета не обязательно приводят к тому, что веб-сайты для формования печенья все выглядят одинаково, а вместо этого просто предоставляют вам базовый холст, на котором можно создать особенно уникальный законченный дизайн.
Наконец, ключ к успешной реализации этих идей — помнить, что они не высечены на камне. Каждый должен быть изменен, чтобы соответствовать вашему конкретному проекту, и даже может быть смешан и согласован для создания новых идей!
Оставьте комментарий ниже и дайте нам знать, что вы думаете о макетах выше.Есть ли какие-то не упомянутые выше, которые вы используете по умолчанию, когда у вас возникают проблемы? Оставьте ссылку на пример.
Руководство по адаптивному веб-дизайну для новичков в 2021 году (примеры кода)
Поскольку доступ к Интернету с мобильных устройств растет, уже недостаточно иметь статичный дизайн веб-сайта, который хорошо смотрелся бы только на экране компьютера.
Не говоря уже о том, что при разработке дизайна вы также должны учитывать планшеты, ноутбуки 2-в-1 и разные модели смартфонов с разными размерами экрана.
Таким образом, если вы поместите ваш контент в один столбец и вызовете его выход, это не приведет к его сокращению.
Благодаря адаптивному веб-дизайну вы можете сделать так, чтобы ваш веб-сайт выглядел наилучшим образом на мобильных телефонах, планшетах, ноутбуках и экранах настольных компьютеров.
И это улучшение пользовательского опыта означает более высокие конверсии и рост бизнеса.
Это руководство даст вам все, что вам нужно знать об адаптивном дизайне веб-сайтов, включая определения, пошаговое руководство, примеры и многое другое.
Что такое адаптивный веб-дизайн?
Адаптивный дизайн — это подход к веб-дизайну, который позволяет адаптировать веб-контент к экранам и разным размерам окон различных устройств.
Например, ваш контент может быть разделен на разные столбцы на экранах рабочего стола, потому что они достаточно широки, чтобы вместить этот дизайн.
Если вы разделите свой контент на несколько столбцов на мобильном устройстве, пользователям будет сложно читать и взаимодействовать с ним.
Адаптивный дизайн позволяет доставлять несколько отдельных макетов вашего контента и дизайна на разные устройства в зависимости от размера экрана.
Недостаточно того, чтобы ваш сайт хорошо смотрелся на экране компьютера. 🖥 Планшеты, ноутбуки 2-в-1 и смартфоны — все это часть уравнения … и это руководство охватывает все, что вам нужно знать об адаптивном дизайне 🤳Нажмите, чтобы твитнутьАдаптивный веб-дизайн и адаптивный дизайн
Разница между адаптивным дизайном и адаптивным дизайном заключается в том, что адаптивный дизайн адаптирует рендеринг одностраничной версии.Напротив, адаптивный дизайн предоставляет несколько совершенно разных версий одной и той же страницы.
Адаптивный и адаптивный дизайн
Обе они являются ключевыми тенденциями веб-дизайна, которые помогают веб-мастерам контролировать, как их сайт будет выглядеть на разных экранах, но подход отличается.
Благодаря адаптивному дизайну пользователи будут получать доступ к одному и тому же базовому файлу через свой браузер независимо от устройства, но код CSS будет управлять макетом и отображать его по-разному в зависимости от размера экрана.В адаптивном дизайне есть сценарий, который проверяет размер экрана, а затем обращается к шаблону, разработанному для этого устройства.
Почему так важен адаптивный дизайн
Если вы новичок в веб-дизайне, разработке или ведении блогов, вы можете задаться вопросом, почему адаптивный дизайн вообще так важен.
Ответ прост. Уже недостаточно заниматься дизайном для одного устройства. Мобильный веб-трафик превысил трафик настольных компьютеров и теперь составляет большую часть трафика веб-сайтов, составляя более 51%.
Доля рынка мобильных устройств, планшетов и настольных ПК
Когда более половины ваших потенциальных посетителей используют мобильные устройства для работы в Интернете, вы не можете просто показать им страницу, предназначенную для настольных компьютеров. Было бы трудно читать и использовать, и это привело бы к плохому взаимодействию с пользователем.
Но это еще не все. Пользователи мобильных устройств также составляют большинство посещений поисковой системы.
Мобильный поисковый трафик
Наконец, за последние несколько лет мобильная связь стала одним из важнейших рекламных каналов.Даже на рынке после пандемии расходы на мобильную рекламу растут на 4,8% до 91,52 миллиарда долларов.
Независимо от того, решите ли вы размещать рекламу в социальных сетях или использовать органический подход, такой как YouTube SEO, подавляющая часть вашего трафика будет поступать от мобильных пользователей.
Если ваши целевые страницы не оптимизированы для мобильных устройств и не просты в использовании, вы не сможете максимизировать рентабельность своих маркетинговых усилий. Низкие коэффициенты конверсии приведут к меньшему количеству потенциальных клиентов и потраченным впустую расходам на рекламу.
Адаптивные ли сайты WordPress?
Адаптивность сайтов WordPress зависит от темы вашего сайта WP.Тема WordPress является эквивалентом шаблона для статического веб-сайта и контролирует дизайн и макет вашего контента.
Если вы используете тему WordPress по умолчанию, например Twenty Twenty, дизайн адаптивный, но поскольку это дизайн с одним столбцом, вы можете не заметить этого, глядя на него на разных экранах.
Если вы используете другую тему WordPress, вы можете проверить, реагирует она или нет, сравнив ее внешний вид на разных устройствах или с помощью инструментов разработчика Chrome.
Строительные блоки адаптивного веб-дизайна
В этом разделе мы рассмотрим основу, лежащую в основе адаптивного дизайна веб-сайта, и его различные строительные блоки.
CSS и HTML
В основе адаптивного дизайна лежит комбинация HTML и CSS, двух языков, которые управляют содержимым и макетом страницы в любом конкретном веб-браузере.
HTML против CSS (Источник изображения: codingdojo.com)
HTML в основном управляет структурой, элементами и содержимым веб-страницы. Например, чтобы добавить изображение на веб-сайт, вы должны использовать HTML-код вроде этого:

Вы можете установить «класс» или «идентификатор», на которые впоследствии можно будет настроить таргетинг с помощью кода CSS.
Вы также можете управлять основными атрибутами, такими как высота и ширина, в вашем HTML, но это больше не считается лучшей практикой.
Вместо этого CSS используется для редактирования дизайна и макета элементов, которые вы включаете на страницу с HTML. Код CSS может быть включен в раздел



 Ключевая страница может быть одна, две.. Например, на этом
сайте две ключевые страницы: одна та, на которой вы находитесь, другая — для электронного пособия HTML-начало.
Дизайн можно разработать самому, можно заказать дизайнеру или скачать бесплатный шаблон сайта
и работать с файлом формата psd. С таким форматом верстальщики работают в Photoshop, но это в Windows. А как быть в Ubuntu? Придётся работать в GIMP.
Ключевая страница может быть одна, две.. Например, на этом
сайте две ключевые страницы: одна та, на которой вы находитесь, другая — для электронного пособия HTML-начало.
Дизайн можно разработать самому, можно заказать дизайнеру или скачать бесплатный шаблон сайта
и работать с файлом формата psd. С таким форматом верстальщики работают в Photoshop, но это в Windows. А как быть в Ubuntu? Придётся работать в GIMP.