20 впечатляющих CSS3 примеров, техник и библиотек
В данной подборке собраны самые лучшие и качественные CSS фишки. Тут Вы сможете встретить различные и удивительные демо примеры и техники от знаменитых верстальщиков и дизайнеров, которые стараются доказать, что сейчас возможно сделать практически всё только на чистом CSS. Так же Вы тут сможете встретить несколько уроков в которых подробно рассказывается как сделать подобное творение. Надеюсь, что эта подборка окажется Вам полезной.
Спасибо http://tutorialzine.com и рекомендую:
Размытое меню
Это действительно красивое и качественно выполненное меню на чистом CSS. Правильный и удачный пример использования новых технологий CSS.

Демо Ι Скачать
CSS 3D облака
В этом демо Вы сможете создавать и редактировать причудливые облака в 3D. Данные облака на CSS дают понять нам, что возможности веб технологий практически безграничны.

Перейти
Логотипы на чистом CSS
Это примеры логотипов сделанных только на чистом CSS. Вы только вдумайтесь, при создании не использовались изображения. Это просто нечто.

Перейти
Алфавит с CSS анимацией
Отличный и художественный пример использования CSS в алфавите

Перейти
3D навигация для сайта
Простая но очень стильная панель навигации для сайта, конечно же сделанная с помощью только CSS3. никаких изображений и скриптов.

Перейти
Дудл от Google на CSS
Один из многочисленных дудлов от поисковика Google, сделанный на CSS. Это отличный пример качественного использования CSS анимации
Перейти
Слайдер
Хорошо и качественно сделанный слайдер для картинок. Плюс 4 примера в демо.

Перейти
Двойное анимированное кольцо
Красивое оанимационное и разноцветное кольцо с не сильно большим кодом CSS

Перейти
Размытие на CSS
Мне кажется очень нужный фильтр, тем более он сделан на чистом CSS. с помощью размытия можно привлечь внимание пользователя к определённой точке.

Перейти
Полное руководство по Flexbox
Данная статья о адаптивных блоках Flexbox. В ней рассказывается полностью о данных блоках, правда статья на Английском.

Перейти
Красочное и анимированное меню на CSS3
Красивое выпадающее меню для сайта с иконками. Огромным плюсом является то, что оно сделано полностью на CSS.

Перейти
CSS фильтры
Качественный материал на Английском, в котором рассказывается о применении CSS фильтров на изображения.

Перейти
CSS формы
Пост о CSS формах с многочисленными примерами

Перейти
Прогресс бары на CSS
Урок о том как создать стильные прогресс бары на чистом CSS и с анимацией. Также Вы можете посмотреть пример и скачать исходники.

Перейти
Анимация — Animate.css
Самый популярный проект CSS анимации в интернете на сегодняшний день. И наверное самый простой и качественный, и к тому же бесплатный.

Перейти
Индикаторы загрузки — Spinkit
Скажу честно данные индикаторы уже встречались на блоге, но мне кажется что их стоит ещё раз Вам показать. Так как это самые красивые индикаторы в интернете на CSS.

Кнопки
Сейчас кнопками на CSS уже тяжело удивить, но это довольно достойный вариант

Перейти
Генератор для создания переключателей
Небольшое и качественное интернет приложение, с помощью которого Вы сможете создать красивые переключатели для использования на сайте.

Перейти
Всплывающие подсказки
CSS библиотека бесплатных всплывающих подсказок — Hint.css

Перейти
Цветовые схемы
Схемы цветов для людей, которые не любят копаться в коде

Перейти
beloweb.ru
CSS работа с изображениями
Изображения украшают сайт, повышают конверсию и повышают уровень информативности контента. Поэтому необходимо уметь правильно использовать изображения в web.
Использование тега img
Тег img — стандартный способ добавления изображений на сайт.
Тег снабжен атрибутами:
- src — путь к изображению
- alt — текстовое описание изображения, показывается, когда сайт по каким-либо причинам не отображает контент.
Для масштабирования используются стандартные css свойства: width и height.
Пример:
.example_image {
width: 300px;
height: 200px;
}
<img src="http://webninja.ru//media/blog/example_image_1.jpg" alt="Изображение в теге img">

Использование фонового изображения
Тег img хорошо подходит для отображения статичного контента, но когда дело доходит для вывода динамики удобнее выводить элементы с помощью фонового изображения. В качестве контейнера можно использовать любой элемент вроде div, span, a. Далее в дело вступают css свойства background и background-size. Background указывает путь к изображению и задает базовые правила его вывода, а background-size описывает способ отображения фона. Выше показанный пример можно отобразить подобным способом (красная рамка для выделения контейнера).
Пример:
.example_image_1 {
width: 300px;
height: 200px;
background: url(http://webninja.ru//media/blog/example_image_1.jpg) center no-repeat;
}
Свойство center выравнивает фон по горизонтали и по вертикали, а no-repeat запрещает повторение изображения.
Пример:
Со свойством background-size: cover:
.example_image_2 {
width: 300px;
height: 200px;
background: url(/media/blog/example_image_3.jpg) center no-repeat;
background-size: cover;
}
Если необходимо чтобы изображение занимало максимальную площадь контейнера, но при это не обрезалось используется background-size с параметром contain.
Пример:
Со свойством background-size: contain:
.example_image_3 {
width: 300px;
height: 200px;
background: url(/media/blog/example_image_3.jpg) center no-repeat;
background-size: contain;
}
Также с помощью background-size можно задавать конкретный размер изображения.
Пример:
.example_image_4 {
width: 300px;
height: 200px;
background: url(/media/blog/example_image_4.svg) center no-repeat;
background-size: 131px 112px;
}
Еще можно добавить фоновый цвет контейнеру.
Пример:
.example_image_4 {
width: 300px;
height: 200px;
background: url(/media/blog/example_image_4.svg) center no-repeat ##1f1f1f;
background-size: 131px 112px;
}
webninja.ru
Создание картинок на CSS делает верстальщика лучше, или Чем себя занять долгими зимними вечерами

Те, кто интересуется версткой, frontend разработкой и веб-дизайном, вероятно заметили, что в последние несколько месяцев в сети все чаще стали появляться анимированные картинки, сделанные с помощью HTML и CSS. В этой статье я постараюсь рассказать откуда это веяние появилось, в чем фишка и почему это стало так популярно среди верстальщиков (а возможно кто-то еще не слышал, может быть интересно познакомиться с таким видом деятельности).
Как все начиналось?
В июне 2016 года мне написала Stela Seldano с предложением принять участие в своеобразном квесте. Идея была в том, что участники с помощью HTML и CSS должны сделать картинку пингвина и выложить ее на всеобщее обозрение, был рейтинг в виде морковок (что-то вроде лайков, только морковки), а после окончания квеста исходники открывались и можно было посмотреть кто как подошел к решению задачи. До этого момента подобные квесты мне не встречались, к тому же было много свободного времени и я решил попробовать. Процес оказался очень увлекательным. Если раньше я просто верстал более-менее одинаковые макеты сайтов, то тут все было иначе. Нужно было практически нарисовать этого пингвина используя различные возможности CSS. Он получился довольно неказистым, но привлек определенное внимание других разработчиков, они стали соревноваться — кто сделает лучше. Опыта создания таких картинок не было ни у кого, но дело сдвинулось. Потом были мыши, костры и даже танцующие кактусы.

Костер на CodePen
Поскольку участники квеста были активными пользователями codepen и twitter, они привлекли к теме создания картинок еще больше людей. Так появился квест Daily CSS Images, который на сегодняшний день набрал определеную популярность.
Почему мы это делаем?
Это, вероятно, самый часто задаваемый вопрос. Многие говорят, что это же проще сделать с помощью SVG в том же Adobe Illustrator, а потом анимировать на JavaScript. И самый популярный ответ на этот вопрос — мы делаем это, потому что можем. Это соревнование. Это игра. Это разминка для мозга. Это своеобразная форма искусства, которая не только приносит удовольствие в процессе работы, но и дает возможность развиваться, постоянно узнавать что-то новое.
Узнаем что-то новое о CSS
Вы когда-нибудь видели список всех свойств CSS? Их много. А какой процент из них вы используете в повседневной жизни/работе? А насколько вы пробовали их применять при работе над сложными (в плане дизайна, анимаций) интерфейсами? Если посмотреть на вопросы, которые задаются на тостере или StackOverflow, то можно заметить, что многие верстальщики имеют не такие уж и глубокие знания CSS. И это легко объяснить: в повседневной жизни большинство из нас просто не стремится узнать что-то новое — ведь все задачи решаются старыми и проверенными способами. Рисование с помощью CSS — это замечательная возможность познакомиться с теми областями языка, которые в повседневной жизни практически не востребованы, и в будущем, когда они вдруг понадобятся — у вас уже будет опыт их использования.

Франк-Энштейн на CodePen
Стоит отметить и скорость работы. Вы реже обращаетесь к документации, чтобы вспомнить какое-то редкое свойство, учитесь использовать сокращенные варианты записи различных свойств, а также собираете коллекцию готовых решений для каких-то сложных задач, которые часто отнимают много времени при верстке.
Упрощаем разметку
Вы не ослышались. Один из занятных моментов, связанных с данным видом деятельности, это создание чего-либо из одного элемента. Берется один div и на его основе делается сложная фигура. Наглядный пример — Yin-Yang:

Yin-Yang на CodePen
Чем больше верстальщик узнает о CSS, тем мешьше необходимость в многочисленных контейнерах для элементов. Структура HTML в наших проектах становится проще, его легче читать и поддерживать.
Делимся опытом
Codepen предоставляет прекрасную возможность поделиться тем, что вы делаете, с окружающими. Это не только возможность смотреть, но и возможность учиться. Начинающий разработчик может посмотреть на код более опытного и перенять опыт использования чего-то необычного для него или просто посмотреть на пример использования тех или иных свойств CSS.

Монстр на CodePen
К сожалению, в русскоязычном интернете такой подход пока не очень популярен, люди склонны читать книжки или смотреть видео, но стоит обратить внимание и на такой вариант обучения. Часто можно услышать мнение, что для изучения CSS нужно брать большой проект и разбираться в нем. Но это не всегда работает — большой проект -> много кода -> сложная система сборки, не очень дружелюбная к начинающим. В результате тратится слишком много усилий на то, чтобы понять устройство сложных инструментов, вместо того, чтобы изучать основы языка. Здесь получается иная ситуация — есть немного HTML, немного CSS, и понять, что за что отвечает, достаточно просто.
Кому это может быть полезно?
Начинающие верстальщики — Для начинающих верстальщиков создание картинок на CSS — это возможность в игровой форме изучать редкие (и не только редкие) свойства CSS.
Не очень начинающие — почему бы не размять мозги, и не оторваться на пару часов от повседневных задач?
HR — вам не надоели все эти стандартные тестовые задания (сверстайте todo-лист, сверстайте чат, сверстайте макет, который все уже ретвитили тысячу раз..)? Включите воображение — пусть ваш дизайнер нарисует какую-нибудь зверушку, а кандидат ее сверстает! Это проверит не только знания CSS, но и способность нестандартно мыслить. Да и в случае, если он вам не подойдет, у него останется интересная работа, которую не стыдно и в другом месте показать.

Бобер на CodePen
Что посмотреть?
→ CSS Quests — с этого все началось, сейчас там затишье, но многие надеются, что конкурсы вернутся
→ Sasha на CodePen
→ Она же снимает видео о том, как она делает эти картинки (для любителей смотреть видео). Это не уроки, но кому-то может быть интересно.
habr.com
Как создать галерею в CSS: практика — учебник CSS
Готовы поупражняться в использовании новых знаний о CSS? В этом практическом уроке вам предстоит узнать, как сделать адаптивную галерею в виде квадратных плиток, применяя полученные навыки. Ознакомьтесь с планом урока, после чего приступим к делу.
План практического урока
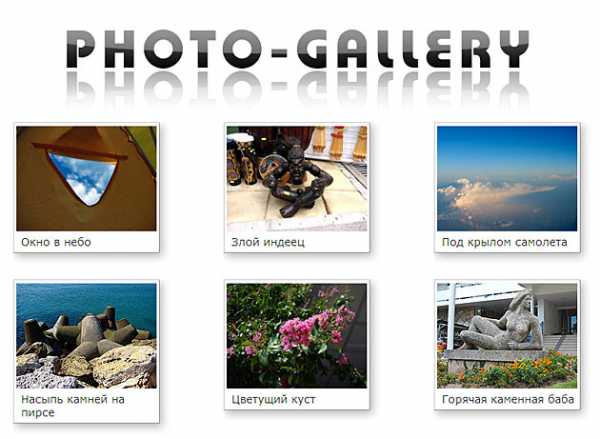
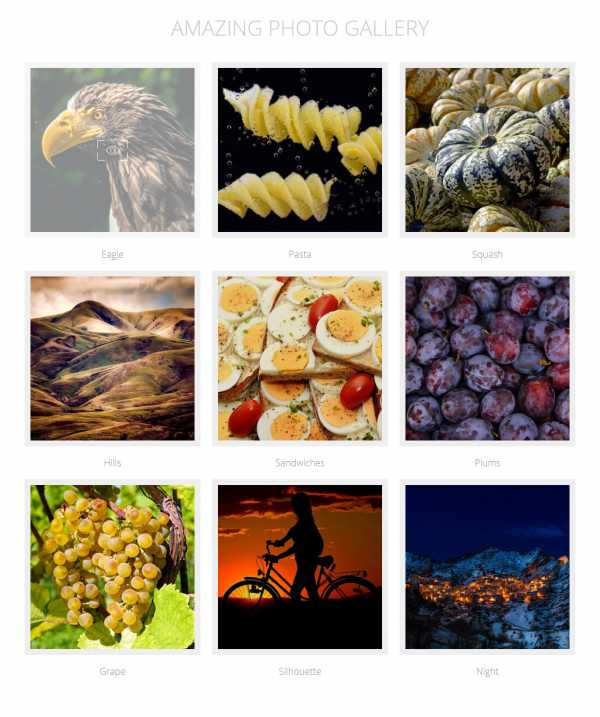
Итак, вам наверняка интересно, как будет выглядеть результат ваших трудов по завершению практики. Мы сразу продемонстрируем вам макет будущей фотогалереи:

Пошаговый план создания этой галереи следующий:
- Разработка адаптивной сетки.
- Оформление миниатюр.
- Стилизация подписей.
- Финальные штрихи.
- Дополнительно: подключение плагина для всплывающих окон.
Загрузка файлов
Скачайте архив с файлами и откройте в удобном для вас редакторе кода файлы gallery.html и style.css (из папки css). Как и в предыдущей практике, в теге <head> мы заранее подключили файл сброса стилей (на этот раз Reset.css вместо Normalize) и основную таблицу стилей (пока что пустую), а также шрифт Google Fonts. Дополнительно мы добавили еще одну таблицу стилей lightbox.min.css, а в конце документа — скрипт lightbox-plus-jquery.min.js. Зачем нужны эти два файла, мы скажем позже.
Загрузить архив RAR
Создание фотогалереи
Изучите структуру HTML-страницы. В теле документа расположен блок-контейнер, в котором есть заголовок <h2> и основной блок <div> с идентификатором #gallery. Внутри блока галереи находится девять HTML5-тегов .photo, каждый из которых содержит тег <img> с миниатюрой изображения и тег <figcaption> с подписью к фото. Кроме этого, каждое изображение обернуто в тег <a>, который содержит ссылку на соответствующий полноразмерный графический файл.
Перед началом работы хотелось бы сразу упомянуть о нескольких моментах:
- В создаваемой нами тестовой галерее все миниатюры фотографий были подготовлены заранее: они имеют одинаковую форму (квадрат) и одинаковые размеры (300×300 пикселей). При этом оригинальные фото могут иметь совершенно другие размеры и пропорции. Квадратные миниатюры одинакового размера позволяют создать элегантную ровную сетку, без необходимости подгонять оригинальную фотографию под форму квадрата, тем самым искажая ее вид. В реальной жизни созданием миниатюр чаще всего занимается специальный скрипт, поскольку фотографий на сайте может быть много и обрезать каждую вручную очень долго.
- Как упоминалось ранее, каждая миниатюра служит ссылкой на полноразмерное фото. На данном этапе, если вы кликните по ней, фото откроется на новой странице. На современных сайтах такое уже встречается нечасто: скорее всего, вы замечали, что просмотр увеличенной фотографии реализовывается во всплывающем окне, и пользователь остается на той же странице, что весьма удобно. Поэтому, несмотря на то, что наш учебник не посвящен языку JavaScript, всё же в конце урока мы познакомим вас со специальным плагином, который поможет реализовать красивое открытие полноразмерного снимка. Обещаем, сложно не будет, и вам обязательно понравится!
А пока что просмотрите веб-страницу gallery.html в браузере. Вот эту разметку, пока что весьма невзрачную и скучную, нам сегодня и предстоит превратить в красивую фотогалерею. Поехали!
1. Разработка адаптивной сетки
Первое, с чего мы начнем, это создание сетки нашей галереи. Сетка является своего рода каркасом, определяющим расположение элементов на веб-странице. Ширина блока-контейнера будет иметь максимальную ширину 960 пикселей, а миниатюры будут выстраиваться в три столбца одинаковой ширины (помните, что мы опираемся на макет). Каждая сторона миниатюры будет иметь внутренний отступ в размере 10 пикселей.
Основываясь на словах выше, запишем первый стиль в файл style.css:
.container {
width: 100%; /* ширина блока-контейнера */
max-width: 960px; /* максимальная ширина контейнера */
margin: 0 auto; /* этот стиль центрирует контейнер */
}
.photo {
float: left; /* говорим элементам выстраиваться один за другим */
width: 33.333333%; /* устанавливаем ширину элемента */
padding: 10px; /* добавляем отступы с каждой стороны */
box-sizing: border-box; /* меняем способ вычисления ширины */
}
Обновив страницу в браузере, вы увидите первые изменения. Миниатюры уже выстроились плиткой по три в ряд. Возможно, вы хотите узнать, почему мы указали такое странное и дробное число для ширины элемента? Всё весьма просто: нам нужно, чтобы в строке помещалось три миниатюры, которые занимали бы отведенное место по максимуму (все 100% ширины контейнера). Мы делим 100 на 3 и получаем число 33 и 3 в периоде. Округление числа до 33.333333 в нашей ситуации приводит к тому, что ширина миниатюры становится 319.98 пикселей. 319.98 × 3 = 959.94, что практически совпадает с шириной контейнера (к сожалению, совсем без погрешностей обойтись нельзя, когда речь идет о дробных числах в CSS).
Проверим адаптивность нашей сетки. Измените ширину окна браузера несколько раз и понаблюдайте за поведением элементов. При ширине менее 977 пикселей элементы начинают некорректно себя вести. Это происходит потому, что изображения миниатюр не подстраиваются под ширину контейнера. Добавьте следующий стиль для обеспечения адаптивности картинок:
.photo img {
display: block;
max-width: 100%;
height: auto;
}
Теперь всё работает так, как надо, и даже на небольших телефонах с шириной экрана 320 пикселей наша галерея весьма удобна в использовании и красиво выглядит.
2. Оформление миниатюр
Согласно макету, каждая миниатюра должна быть обрамлена в рамку светло-серого цвета. Ширина рамки с каждой стороны составляет 10 пикселей. Реализовать эту рамку можно двумя способами, и визуально они ничем не будут отличаться. Мы покажем оба способа.
Способ I: свойство border
Первый способ — создать рамку нужного цвета и ширины для каждого тега <img>.
Добавьте этот код к селектору .photo img:
border: 10px solid #eee; box-sizing: border-box;
Первая строка устанавливает рамку, а вторая меняет способ вычисления размеров миниатюры, чтобы в общую ширину включалась наша рамка. В противном случае миниатюры стали бы выходить за пределы контейнера.
Обновите страницу в браузере и запомните результат.
Способ II: свойства background-color и padding
Второй способ заключается в том, чтобы имитировать вид рамки посредством создания 10-пиксельных внутренних отступов и закрашивания фона в светло-серый цвет. Замените код из первого способа на следующий:
padding: 10px; background-color: #eee; box-sizing: border-box;
Сохраните изменения и обновите веб-страницу. Заметили ли вы визуальные изменения? Оба способа приводят к одинаковому внешнему результату, но у них есть отличия в другом.
Первый способ занимает на одну строку меньше (если, конечно, использовать сокращенную запись border). Второй способ чуть более громоздкий, но он позволяет играться с фоном, заменяя его, например, на фоновый рисунок либо градиент, добиваясь дополнительных интересных эффектов. Однако свойство border тоже позволяет устанавливать фоновые рисунки и градиенты, поэтому разница здесь невелика.
Сделать выбор в пользу второго способа можно, если вам необходимо, чтобы фон, который отображается в «рамке», также был и под фотографией. Зачем это может понадобиться? Например, в случае, когда в галерее присутствуют изображения с прозрачными или полупрозрачными областями, и вам нужно, чтобы из-под этой прозрачной области проглядывал фон.
Стиль при наведении
Пора нам вспомнить о псевдоклассах и псевдоэлементах, которые мы изучали еще в первой части учебника. Сегодня нам понадобится псевдокласс :hover, чтобы определить стиль миниатюры, когда на нее наведен курсор, а также псевдоэлемент :after для добавления определенного контента после каждой миниатюры.
Для улучшения юзабилити (удобства использования) сайта принято добавлять дополнительные эффекты к активным элементам веб-страницы. Например, все мы привыкли к тому, что при наведении курсора на ссылку стандартная стрелка меняется на pointer — курсор в виде руки. Таким образом мы понимаем, что элемент кликабелен и клик по нему приведет к какому-то событию.
Однако одной смены курсора часто бывает недостаточно — хочется видеть более заметные и более очевидные знаки, которые бы давали возможность легко понять, какое действие будет происходить после клика по элементу. Именно этим мы и займемся далее.
На первой миниатюре в макете показано, как она должна выглядеть в состоянии наведения на нее курсора. Фотография становится полупрозрачной, а в центре элемента появляется иконка глаза, намекающая на то, что клик по миниатюре означает просмотр полного изображения.
Запишем стиль для псевдокласса .photo a:hover:
.photo a:hover {
opacity: 0.5;
}
А также заставим тег <a> вести себя как блок, иначе мы не увидим, как предыдущий код срабатывает на миниатюре:
.photo a {
display: block;
}
Теперь, когда вы сохраните таблицу стилей, обновите страницу в браузере и наведете курсор на любую из фотографий, то увидите, что она стала полупрозрачной. За это поведение отвечает свойство opacity, чье значение может варьироваться от 0 (полная прозрачность) до 1 (полная непрозрачность), включая дробные числа, устанавливающие полупрозрачность. Уберите курсор, и фото вернется к своему первоначальному виду (т. е. к значению по умолчанию, а именно opacity: 1).
Займемся добавлением иконки глаза. Для этого нам понадобится задействовать псевдоэлемент :after. Добавьте следующие стили в вашу таблицу, после чего мы объясним, зачем нужен каждый из них:
.photo a:after {
content: '';
background: transparent url(../img/icons/eye-icon.png) no-repeat center;
width: 52px;
height: 35px;
position: absolute;
margin: auto;
top: 0;
left: 0;
bottom: 0;
right: 0;
visibility: hidden;
}
Помимо этого допишите свойство position: relative; к селектору .photo a.
Итак, разберемся с вышенаписанным кодом. Обычно псевдоэлемент :after добавляется к элементу для того, чтобы вывести нужный текст после его содержимого. Этот текст добавляется через свойство content. Веб-разработчики используют возможности :after для вывода дополнительных графических элементов. В этом случае значение свойства content остается пустым, а нужное изображение добавляется с помощью свойства background. Именно это мы и сделали по отношению к псевдоэлементу .photo a:after, добавив иконку глаза как фоновый рисунок.
Но после проделывания этих шагов вы еще не увидите никакого изображения. Чтобы оно показалось, мы добавляем ширину и высоту элемента, а также позиционируем его (позже эта тема будет рассматриваться более детально). Мы установили размеры, идентичные размерам самой иконки (52×35 пикселей) и задали свойство position: absolute.
Иконка уже видна, однако она расположена не по центру миниатюры. Чтобы иметь возможность позиционировать иконку относительно элемента .photo a, мы добавили этому элементу свойство position: relative. Повторимся, что со свойством position мы немного забегаем вперед, поэтому пока что вы можете просто скопировать этот код и наблюдать, что получается.
Следующим шагом будет центрирование иконки по вертикали и горизонтали. Элемент со стилем position: absolute и четко определенными размерами можно легко центрировать, указав для свойств top, bottom, left и right значение 0, а для свойства margin — значение auto.
Последнее, что осталось разобрать — это свойство visibility: hidden. Оно отвечает за видимость/невидимость элемента. Его значение hidden можно сравнить с плащом-невидимкой — элемент становится невидимым, но при этом находится на странице и занимает место.
Зачем мы скрыли псевдоэлемент с иконкой? Чтобы делать его видимым только при наведении курсора на ссылку-миниатюру. И для этого мы снова обратимся к псевдоклассу :hover. Запишем следующий код:
.photo:hover > a:after {
visibility: visible;
}
Этот на первый взгляд странный селектор сообщает браузеру, что при наведении курсора на элемент .photo необходимо применить стиль к псевдоэлементу :after тега <a>, являющегося дочерним именно для .photo. Сам стиль visibility: visible означает, что иконка глаза становится видимой.
Обновите страницу и посмотрите, как теперь реагируют элементы на наведение курсора. Так выглядит гораздо лучше, не правда ли? Нам осталось стилизовать подписи к фотографиям, добавить финальные штрихи и реализовать открытие фото во всплывающем окне.
3. Стилизация подписей
В идеале, подпись к фотографии должна выглядеть лаконично и не слишком бросаться в глаза. Поэтому наш стиль для нее будет очень простым:
.photo figcaption {
font-family: 'Open Sans', sans-serif;
color: #999999;
text-align: center;
margin-top: 20px;
}
4. Финальные штрихи
Мы еще не стилизовали заголовок над галереей. Давайте сделаем это:
h2 {
font-size: 36px;
text-transform: uppercase;
color: #cccccc;
text-align: center;
margin: 30px 0;
}
Чтобы не дописывать свойство font-family к каждому элементу, будет лучше задать его для всего тега <body>, после чего стереть эту строку из стиля для .photo figcaption — она там теперь лишняя:
body {
font-family: 'Open Sans', sans-serif;
}
А чтобы сам блок галереи не упирался в низ веб-страницы, добавим ему небольшой отступ снизу:
#gallery {
margin-bottom: 50px;
}
Обновим страницу и проверим результат. Но что это? Отступ снизу не появился. И если проверить высоту блока #gallery, мы увидим, что она равна нулю. Как такое может быть, если этот блок не пустой, а внутри него находятся миниатюры? Ответ следующий: свойство float исключает элемент из нормального потока. Поэтому, когда дочерним элементам задано обтекание float, родительский элемент сжимается по высоте, словно игнорируя присутствие float-элементов. Высота родителя становится равной нулю, либо, если внутри находятся дочерние элементы без обтекания, высота родителя приравнивается к высоте этих элементов. Отключить игнорирование float-элементов родителем можно с помощью следующего стиля:
#gallery:after {
content: '';
display: block;
height: 0;
clear: both;
}
Это один из нескольких CSS-«хаков», позволяющих решить проблему исчезнувшей высоты контейнера. Немного позже мы еще вернемся к обсуждению этой проблемы и изучим ее более подробно. А пока что сохраните изменения в таблице стилей и обновите веб-страницу. Добавленный нами нижний отступ в 60 пикселей теперь находится там, где и требовалось.
5. Подключение плагина для всплывающих окон
Настало время воспользоваться плагином Lightbox, который обеспечит красивое открытие полноразмерных фотографий во всплывающем окне, без покидания страницы, а также добавит возможность перелистывать фото прямо на месте.
Плагин Lightbox, работающий на базе JavaScript-библиотеки jQuery, используется для наложения изображений поверх текущей страницы. Это удобный инструмент, который работает в любом современном браузере.
В начале урока мы уже сказали, что подключили необходимый скрипт и таблицу стилей к нашему HTML-документу. Вам останется лишь инициализировать его, добавив атрибут data-lightbox="roadtrip" к каждому тегу <a>, который ссылается на изображение. Этот код говорит плагину, что ссылку нужно открыть во всплывающем окне, а также добавить возможность переключаться между фотографиями, используя боковые стрелки.
Итак, продублируйте атрибут для каждой из девяти ссылок нашей галереи:
<a href="img/originals/img-01.jpg" data-lightbox="roadtrip">
<img src="img/img-01-min.jpg" alt="Eagle" />
</a>
Затем сохраните изменения в документе и просмотрите его в браузере. Согласитесь, что такой вариант просмотра фотографий гораздо более удобен и современен! Переключайте фотографии стрелками, не закрывая всплывающее окно. Понаблюдайте за тем, как окно автоматически изменяет свои размеры, подстраиваясь под размеры изображения.
При желании вы можете сделать так, чтобы плагин отображал в открытом окне и подпись к фотографии. Для этого добавьте к ссылке еще один атрибут — data-title="", а внутрь его кавычек поместите текст подписи, скопировав из тега <figcaption>:
<a href="img/originals/img-01.jpg" data-lightbox="roadtrip" data-title="Eagle">
<img src="img/img-01-min.jpg" alt="Eagle" />
</a>
Повторите эти действия для остальных ссылок и проверьте результат.
Заключение
Похоже, что наша галерея получилась простой, но при этом весьма симпатичной и очень удобной, в том числе и для использования на маленьких экранах. Пройдя этот урок, вы создали полностью работающий инструмент, который можно применять даже в рабочих проектах.
Если по какой-то причине у вас что-то не получилось, вы всегда можете посмотреть и изучить готовый код, который включен в общий архив с файлами. Также вам доступно демо галереи:
Смотреть демо
Мы надеемся, что данное практическое занятие принесло вам пользу и помогло лучше разобраться в том, как работает CSS. А впереди нас ждет еще один урок — на этот раз направленный на закрепление знаний о фоновых изображениях.
idg.net.ua
Создание отзывчивых изображений с помощью CSS
От автора: В этой обучающей статье вы научитесь очень простой технике создания отзывчивых изображений.

Существует много техник по созданию отзывчивых изображений. Они отличаются по сложности и браузерной поддержке.
Пример сложного создания отзывчивых изображений — это использование атрибута srcset, который требует нескольких изображений и использует больше разметки, а также он опирается на новый HTML атрибут, который не имеет хорошей поддержки вне современных браузеров.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееНо в данной статье мы разберем метод, который, наоборот, является простым и опирается лишь на CSS свойства width и height. А это означает, что данный метод будет работать во всех браузерах и на всех устройствах. Однако, для этого потребуется, чтобы дизайн веб-макета был «резиновым»/отзывчивым.
В данной обучающей статье вы увидите несколько вариантов реализации отзывчивых изображений, но основной смысл будет одним и тем же: используя CSS, задавать изображениям выраженное в процентах (или с использованием любых относительных единиц измерения, например, ems) значение для свойства width, а для свойства height указывать значение auto.
img { width: 100%; height: auto; }
img { width: 100%; height: auto; } |
Простое отзывчивое изображение
Давайте начнем с базового примера. У нас есть элемент div, который выступает в качестве контейнера для элемента img.
HTML
<div> <img src=»image01.jpg» /> </div>
<div> <img src=»image01.jpg» /> </div> |
Значение свойства width у контейнера выставлено на 96%, т.е. у него присутствуют левые и правые внешние отступы (margin). Также ему задано свойство max-width в значении 960px, чтобы макет не был слишком широким на больших экранах. Элемент img, внутри контейнера, имеет свойство width со значением 100%, чтобы его ширина всегда равнялась ширине контейнера, независимо от размеров области просмотра (viewport). Таким образом изображение становится отзывчивым. Свойство height имеет значение auto, чтобы изображение масштабировалось пропорционально.
CSS
div.container { width: 96%; max-width: 960px; margin: 0 auto; /* чтобы отцентрировать контейнер */ } img { width: 100%; height: auto; }
div.container { width: 96%; max-width: 960px; margin: 0 auto; /* чтобы отцентрировать контейнер */ } img { width: 100%; height: auto; } |
Обратите внимание на то, что элемент img будет отзывчивым даже в том случае, если для него указаны фиксированные размеры через атрибуты в HTML разметке (т.е. width=»960″ height=»640″). Это замечательно, т.к. данная техника подходит для поддержки и обслуживания контента, для которого заданы фиксированные размеры в HTML.
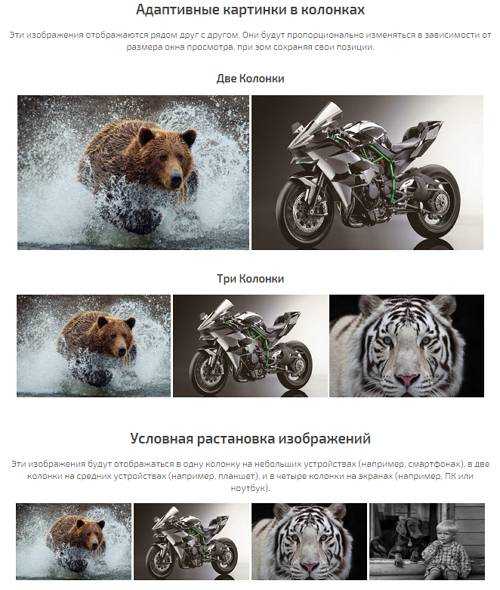
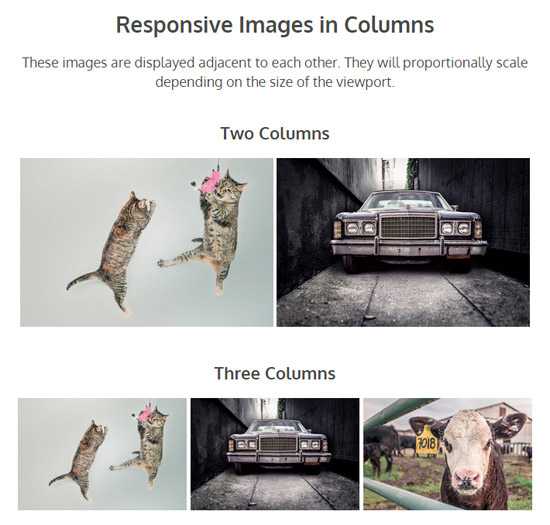
Отзывчивые изображения и колонки
Иногда нам хочется, чтобы изображения располагались рядом друг с другом в колонках. Например, в галереях часто используются сетки для отображения превью изображений. Чтобы создать отзывчивые изображения в колонках, нам нужно только уменьшить значение CSS свойства width и задать для элементов img свойство display со значением inline-block. Давайте рассмотрим пару вариантов макета: двухколоночный и трехколоночный макет с изображениями.
Двухколоночный отзывчивый макет с изображениями
Для подобного макета мы можем установить CSS свойство width со значением 48% или, грубо говоря, половина ширины контейнера. Причина, по которой мы не указываем 50%, заключается в том, чтобы оставить место под внешние отступы.
HTML
<div> <img src=»image01.jpg» /> <img src=»image02.jpg» /> </div>
<div> <img src=»image01.jpg» /> <img src=»image02.jpg» /> </div> |
CSS
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееimg { width: 48%; display: inline-block; }
img { width: 48%; display: inline-block; } |
Трехколоночный отзывчивый макет с изображениями
Для данного макета идея остается прежней, т.е. мы просто выставляем для свойства width значение равное одной третьей ширины контейнера: 32%.
HTML
<div> <img src=»image01.jpg» /> <img src=»image02.jpg» /> <img src=»image03.jpg» /> </div>
<div> <img src=»image01.jpg» /> <img src=»image02.jpg» /> <img src=»image03.jpg» /> </div> |
CSS
.three-columns { width: 32%; display: inline-block; }
.three-columns { width: 32%; display: inline-block; } |
Изображения с условными переходами
Наличие нескольких условных переходов для отзывчивых изображений — это хорошая идея, т.к. если изображения станут слишком маленькими, колонки могут просто «схлопнуться». А чтобы это произошло, нам потребуются медиа-запросы. В следующем примере изображения будут отображаться в одну колонку на смартфонах, в две колонки — на планшетах и в четыре колонки — на больших экранах.
HTML
<div> <img src=»image01.jpg» /> <img src=»image02.jpg» /> <img src=»image03.jpg» /> <img src=»image04.jpg» /> </div>
<div> <img src=»image01.jpg» /> <img src=»image02.jpg» /> <img src=»image03.jpg» /> <img src=»image04.jpg» /> </div> |
CSS
/* Для устройств с небольшим экраном (например, смартфоны) */ img { max-width: 100%; display: inline-block; } /* Для устройств со средним экраном (например, планшеты) */ @media (min-width: 420px) { img { max-width: 48%; } } /* Для устройств с большим экраном (например, настольные компьютеры) */ @media (min-width: 760px) { img { max-width: 24%; } }
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | /* Для устройств с небольшим экраном (например, смартфоны) */ img { max-width: 100%; display: inline-block; } /* Для устройств со средним экраном (например, планшеты) */ @media (min-width: 420px) { img { max-width: 48%; } } /* Для устройств с большим экраном (например, настольные компьютеры) */ @media (min-width: 760px) { img { max-width: 24%; } } |
На заметку: Будет хорошо, если вы выставите подходящие медиа-запросы для каждого дизайна, над которым вы работаете. В нашем демо-примере вышеприведенные медиа-запросы отлично работают для данного макета, но все может быть по-другому с другими макетами.
Полноэкранные отзывчивые изображения
Чтобы создать изображения, которые всегда будут занимать 100% области просмотра, нам нужно просто убрать у контейнера свойство max-width (со значением 960px) и задать для него свойство width со значением 100%.
.container { width: 100%; } img { width: 100%; }
.container { width: 100%; } img { width: 100%; } |
Предупреждение
Несмотря на то, что данная техника создания отзывчивых изображений является простой и имеет хорошую браузерную поддержку, ее недостаток заключается в том, что мы всегда работаем с исходными размерами изображений. Это означает, что большие изображения с высоким разрешением будут загружаться даже у тех пользователей, которые используют небольшое мобильное устройство, на котором все равно нельзя оценить всей прелести полноэкранных изображений.
Если вы хотите опционально подгружать для пользователей разные версии одного изображения (например, небольшое изображение для мобильных устройств, а большое — для настольных компьютеров), чтобы улучшить производительность мобильного веба, познакомьтесь с атрибутом srcset. Если вы предпочитаете использование полифиллов (polyfill), чтобы обеспечить поддержку в текущих версиях браузеров, обратите внимание на полифилл Скотта Джела (Scott Jehl) под названием Picturefill.
Автор: Jacob Gube
Источник: http://sixrevisions.com/
Редакция: Команда webformyself.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Практика верстки сайта на CSS Grid с нуля
Смотретьwebformyself.com
4 симпатичных CSS-эффекта для изображений
Когда-то мы использовали исключительно Photoshop для создания симпатичных графических эффектов. В настоящее время мы можем использовать чистый CSS для этих целей. Данный подход делает очень гибким процес создания дизайна, который легко настроить и изменить в любое время.
Сегодня я расскажу вам, как создать несколько очень простых и симпатичных CSS-эффектов для изображений, например, полароид или виньетку.
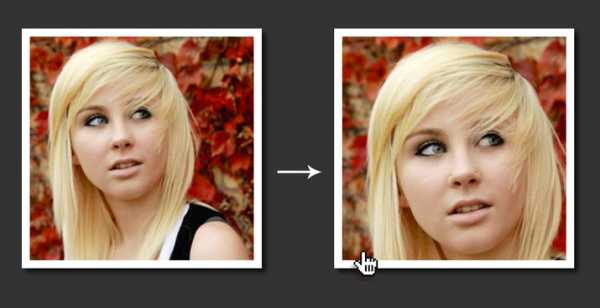
Полароид

Демо: на Tinkerbin.
Наш первый эффект представляет собой создание изображения в виде фото полароид. Используя разные размеры границы, мы можем легко создать белую рамку, которая повторяет стиль, характерный для мгновенного фото, популярный несколько десятилетий назад.
Правда, мне этот эффект очень не нравится, но мне кажется, что вы сможете придумать ему достойное применение.
HTML
Для этого эффекта применим к div-у класс «polaroid». А внутрь его поместим изображение и текст. Я буду использовать изображение 200px на 200px (это важно).
<div>
<p>Сара, Дек ’02</p>
<img src=»/200/200/people/1.jpg» />
</div>
Обратите внимание, в демо-примере выше, мы использовали пользовательский рукописный шрифт. Этот шрифт называется Kaushan. Чтобы использовать его, добавьте этот фрагмент кода между тегами head на вашей HTML-странице.
<link href=’http://fonts.googleapis.com/css?family=Kaushan+Script’ rel=’stylesheet’ type=’text/css’>
CSS
Теперь перейдем к CSS. Для класса polaroid, мы установим position: relative и ширину 220px. Относительное позиционирование здесь важно, потому что мы будем использовать абсолютное позиционирование для текста.
Далее, мы будем создавать границы для эффект полароида. Вместо того, чтобы применять стили к каждой границе до отдельности, мы установим единую границу 10px вокруг изображения, а затем переопределим стили для нижней. В нижней части граница толще, чем остальные, нам нужно установить ширину границы 45px. Я также применил box-shadow.
.polaroid {
position: relative;
width: 220px;
}
.polaroid img {
border: 10px solid #fff;
border-bottom: 45px solid #fff;
-webkit-box-shadow: 3px 3px 3px #777;
-moz-box-shadow: 3px 3px 3px #777;
box-shadow: 3px 3px 3px #777;
}
.polaroid p {
position: absolute;
text-align: center;
width: 100%;
bottom: 0px;
font: 400 18px/1 ‘Kaushan Script’, cursive;
color: #888;
}
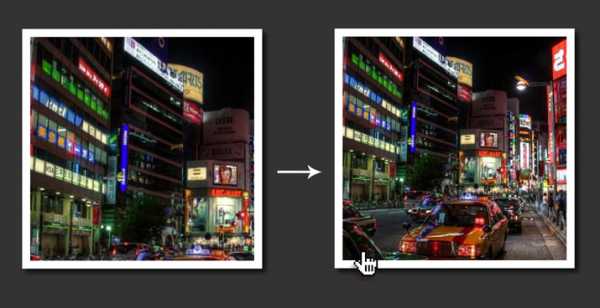
Множественная рамка

Демо-пример: на Tinkerbin.
Есть несколько способов, с помощью которых можно сделать множественную рамку на CSS. Один из самых простых и самых популярных способов выполнения данного трюка в том, чтобы использовать box-shadow с разными установками.
HTML
HTML-код очень прост для этого примера. На самом деле, div здесь не обязателен. Если вы используете только одно изображение, вы можете отказаться от обертки и применять класс прямо к изображению.
<div>
<img src=»/400/200/nature/1.jpg» />
</div>
Как работает тень
Прежде чем прейдем к нашему примеру, давайте рассмотрим как тени работают. Хотя мы обычно устанавливаем только четыре значения для этого свойства, на самом деле их шесть:
box-shadow: inset x y blur spread color;
Inset создает внутреннюю тень (мы будем использовать это позже), х устанавливает горизонтальное смещение, у задает вертикальное смещение, blur определяет, насколько размытая будет тень и spread, как далеко тень будет распространяться. Тень, которую мы использовали в предыдущем примере выглядит следующим образом:
box-shadow: 3px 3px 3px #777;
Этот код устанавливает offsets и blur равным 3px и цвет #777, распространение не определено. Теперь давайте начнем работать с нашим примером:
.multiple-borders {
box-shadow: 0px 0px 0px 7px #000;
}
Как видите, у нас не установлено смещение и нет размытия, а spread равен семи пикселям. В результате, тень выглядит так же, как черная рамка шириной семь пикселей.

Чтобы добавить вторую тень, все что нужно сделать — это вставить запятую, а затем повторить те же параметры, только изменив немного значения. На этот раз я установил первый spread равный 5px (черный), а второй — равный 10px (белый).
.multiple-borders {
box-shadow: 0px 0px 0px 5px #000, 0px 0px 0px 10px #fff;
}
Результат должен выглядеть как две рамки по 5px, одна черная и одна белая.

CSS
Теперь вы знаете суть того, как работают тени, пришло время реализовать наш эффект. Неудобство состоит в том, что мы должны использовать три различные версии одного и того же кода, для поддержки всех браузеров.
.multiple-borders {
-webkit-box-shadow:
0px 0px 0px 2px rgba(0,0,0,0.6),
0px 0px 0px 14px #fff,
0px 0px 0px 18px rgba(0,0,0,0.2),
6px 6px 8px 17px #555;
-moz-box-shadow:
0px 0px 0px 2px rgba(0,0,0,0.6),
0px 0px 0px 14px #fff,
0px 0px 0px 18px rgba(0,0,0,0.2),
6px 6px 8px 17px #555;
box-shadow:
0px 0px 0px 2px rgba(0,0,0,0.6),
0px 0px 0px 14px #fff,
0px 0px 0px 18px rgba(0,0,0,0.2),
6px 6px 8px 17px #555;
}
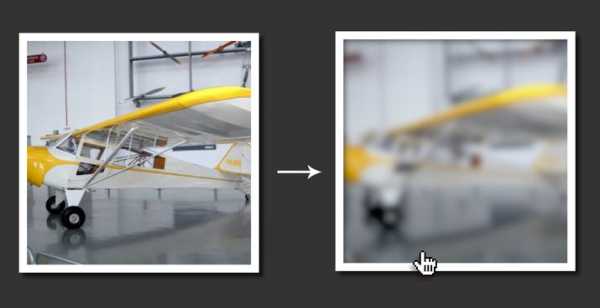
Виньетка
Демо-пример: на Tinkerbin.
На этот раз мы собираемся использовать другой тип box-shadow, чтобы создать очень необычный эффект. Используя параметр «inset» для тени, мы можем создать такой красивый эффект а-ля Photoshop, как виньетка, используя только CSS.

HTML
На этот раз нам нужен пустой div. При желании можно разместить текст внутри, но изображение должно быть вставлено с помощью CSS. Потому что внутренняя тень будет появляться под содержанием вставленным в HTML-код, а это означает, что изображение будет скрывать её полностью.
<div>
</div>
CSS
В CSS нам нужно установить изображение как фон, а затем определить ширину и высоту div-a. После этого настало время применить тени. Обратите внимание, что в значении inset установлено как вертикальное, так и горизонтальное смещение равным 0.
Вам может показаться странным, что я повторил три варианта одной и той же тени. Причина, по которой я сделал это, в том, что я хотел сделать на самом деле темную виньетку, и одной тени тут будет не достаточно!
.vignette {
background: url(«/400/200/nature/5.jpg»);
width: 400px; height: 200px;
-webkit-box-shadow:
inset 0 0 50px #000,
inset 0 0 50px #000,
inset 0 0 50px #000;
-moz-box-shadow:
inset 0 0 50px #000,
inset 0 0 50px #000,
inset 0 0 50px #000;
box-shadow:
inset 0 0 50px #000,
inset 0 0 50px #000,
inset 0 0 50px #000;
}
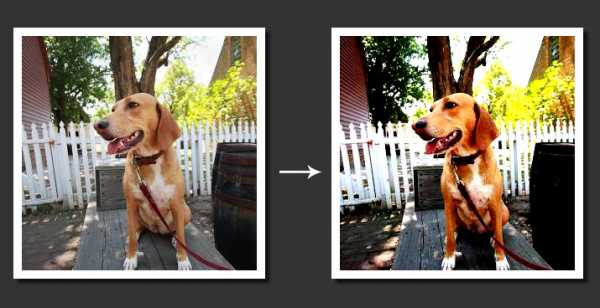
Гранж-эффект для фотографии

Демо-пример: на Tinkerbin.
Для начала вам необходимо создать прозрачное шероховатое фоновое изображение. Я использовал эту текстуру для создания этого изображения. Хитрость тут в том, чтобы сделать текстуру точного того же цвета как фон страницы, на которую вы будете помещать её.
HTML
Просто создайте пустой div, для которого мы можем применить фоновые изображения.
<div>
</div>
CSS
Давайте сделаем чтобы наш эффект появлялся только при наведении курсора мыши. Для начала, мы применяем фоновое изображение, размеры контейнера и создаем небольшой эффект виньетки, как в прошлом примере. Теперь всё, что мы должны сделать, это добавить наше фоновое изображение при наведении курсора мыши.
body {
background: #867d79;
}
.grunge {
background: url(«http://lorempixum.com/400/200/technics/4»);
width: 400px; height: 200px;
margin: 50px;
-webkit-box-shadow: inset 0 0 20px black;
-moz-box-shadow: inset 0 0 20px black;
box-shadow: inset 0 0 20px black;
}
.grunge:hover {
background: url(«/imagetreatments-texture3.png»), url(«/400/200/technics/4.jpg»);
}
Заключение
Надеюсь, вам понравились эти четырех эффекта. На создание каждого из них уйдет всего лишь минута, но все они добавляют определенный стиль для обычных изображений. Но, как и с любыми эффектами, используйте их избирательно и не переусердствуйте!
Перевод статьи с designshack.net
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
www.webmasters.by
Красивое оформление картинок через css
Удачно подобранный анимационный эффект нередко значит куда больше, чем все остальные усилия, призванные удержать пользователя на Вашем сайте. При этом, чрезмерные ухищрения по части визуального оформления интернет ресурса уж точно в раскрутке сайта не помогут, впрочем, сегодня не речь не об этом. В этом посте я постараюсь описать несколько возможных вариантов анимации надписи, которая будет обрамлять картинку из статьи. Ничего сложного – только css и html.
Итак, поехали.
Первый вариант оформления, который я могу предложить – это надпись, которая при наведении на блок с картинкой будет выплывать сверху и центрироваться относительно блока, к которому относится.
Css и html код:
<div>
<div>
<div><span>Красивая картинка</span></div>
<img src="/images/demo.jpg" alt="">
</div>
</div>
.block { /*контейнер для фотографий*/
display: block;
position: relative;
cursor: pointer;
overflow: hidden;
max-width: 800px;
margin: 0 auto;
}
.text {
position: absolute;
background-color: #C5EAF5;
width: 100%;
top: -34px;
-webkit-transition: all 0.2s linear 0.2s;
-moz-transition: all 0.2s linear 0.2s;
-o-transition: all 0.2s linear 0.2s;
transition: all 0.2s linear 0.2s;
}
/*эффект при наведении*/
.block:hover .text{
top: 0;
}
/*эффект при наведении*/
.block:hover .text .value{
margin-left: 40%;
}Красивая картинка
Здесь важно отметить несколько принципиальных моментов. Эффект в общем-то не так уж и плохой, однако есть одно обстоятельство, которое некоторым образом портит от него впечатление – это свойство margin-left, которое срабатывает при наведении на блок с картинкой. Дело в том, что значение, которое выставлено в данном случае не является обобщенным, соответственно, в случае, если мы надпись над картинкой будет несколько шире – изменятся пропорции и эффект уже не будет красиво смотреться.
Рассмотрим второй вариант. Здесь будет работать свойство opacity.
.text-opacity {
position: absolute;
background-color: #C5EAF5;
width: 100%;
top: 0;
text-align: center;
padding: 10px 0;
opacity: 0;/*изначально текст скрыт*/
-webkit-transition: all 0.2s linear 0.2s;
-moz-transition: all 0.2s linear 0.2s;
-o-transition: all 0.2s linear 0.2s;
transition: all 0.2s linear 0.2s;
}
/*эффект при наведении*/
.block:hover .text-opacity {
opacity: 1;
}
<div>
<div>
<div>Красивая картинка</div>
<img src="http://pavelpage.ru/http://pavelpage.ru/http://pavelpage.ru//images/photos/eternal/sunset_new4.jpg" alt="">
</div>
</div>Красивая картинка
Ну и последний случай, где текст, изначально спрятан с помощью свойства top.
.text-top {
position: absolute;
background-color: #C5EAF5;
width: 100%;
top: -38px;/* выставляем значение таким образом, чтобы текст не было видно*/
text-align: center;
padding: 10px 0;
-webkit-transition: all 0.2s linear 0.2s;
-moz-transition: all 0.2s linear 0.2s;
-o-transition: all 0.2s linear 0.2s;
transition: all 0.2s linear 0.2s;
}
/*эффект при наведении*/
.block:hover .text-top {
top: 0;
}
<div>
<div>
<div>Красивая картинка</div>
<img src="http://pavelpage.ru/http://pavelpage.ru/http://pavelpage.ru//images/photos/eternal/sunset_new4.jpg" alt="">
</div>
</div>Красивая картинка
Думаю, для фотоблогов данные эффекты, вполне могут пригодиться, но выбирать, конечно же, не мне.
На этом пока все. Спасибо за внимание!
pavelpage.ru

