HTML Шаблоны » SOLUTEAM | Все для MTA/CRMP/RAGE:MP/Minecraft/Web
Все комментарии
HTML Шаблоны
1 081
HTML
Рип сайта Smotra MTA
HTML Шаблоны
Рип сайта Smotra MTA
Avalardo 28-01-2023, 21:28
Скачать с облака
899
HTML
Рип сайта Суета MTA
HTML Шаблоны
Рип сайта Суета MTA
Avalardo 28-01-2023, 21:26
Скачать с облака
1 543
HTML
Сайт Luxwen-RP SAMP
HTML Шаблоны
Оригинальный сайт Luxwen-RP
Mirokava 18-01-2023, 21:57
Скачать с облака
557
HTML
Сайт Gold-RP SAMP
HTML Шаблоны
Сайт под основу/доработку
Скачать с облака
926
HTML
Сайт Onyx-RP SAMP
HTML Шаблоны
Сайт Onyx-RP SAMP
Mirokava 13-01-2023, 13:36
Скачать с облака
1 617
HTML
Рип сайта «Orion Rp»
HTML Шаблоны
Рип сайта «Orion Rp»
Avalardo 20-11-2022, 20:56
Скачать с облака
2 441
HTML
Рип сайта «RUSSIAN STATE RP»
HTML Шаблоны
Рип сайта «RUSSIAN STATE RP»
Avalardo 20-11-2022, 20:47
Скачать с облака
2 342
HTML
Рип сайта «SMART RP»
HTML Шаблоны
Рип сайта «SMART RP»
Avalardo 20-11-2022, 20:39
Скачать с облака
1 021
HTML
Рип сайта «под доработку»
HTML Шаблоны
Рип сайта «под доработку»
Скачать с облака
649
HTML
Рип сайта Daimond RP
HTML Шаблоны
Рип сайта Daimond RP
Avalardo 20-11-2022, 20:36
Скачать с облака723
HTML
Рип сайта ALT RP
HTML Шаблоны
Рип сайта ALT RP
Avalardo 20-11-2022, 20:32
Скачать с облака
3 237
HTML
Сайт Radmir CRMP
HTML Шаблоны
Полностью готовый скрипт сайта Radmir CRMP.
 Дизайн перерисован.
Дизайн перерисован.Avalardo 6-11-2022, 15:55
Скачать с облака
971
HTML
Сайт RadmirMTA
HTML Шаблоны
Исходник переделанного сайта RadmirMTA.
Avalardo 6-11-2022, 15:53
Скачать с облака
947
HTML
Слив сайта Uber Drift
HTML Шаблоны
Полный слив сайта Uber Drift.
 Неплохой дизайн, система доната через freekassa.
Неплохой дизайн, система доната через freekassa.Avalardo 31-10-2022, 19:33
Скачать с облака
655
HTML
Старый шаблон сервера California RP
HTML Шаблоны
Старый шаблон сервера California RP
Avalardo 31-10-2022, 19:31
Скачать с облака
1 214
HTML
Шаблон сервера Severniy RolePlay
HTML Шаблоны
Слив шаблона сервера Severniy RolePlay Шаблон имеет возможность подключения автодоната с
Avalardo 31-10-2022, 19:28
Скачать с облака
611
HTML
Наш Союз — Сайт MTA
HTML Шаблоны
Наш Союз — Сайт MTA
Avalardo 19-10-2022, 17:27
Скачать с облака
616
HTML
Сливаю сайт провинции(радио)
HTML Шаблоны
Дмитрий Комаров 27-09-2022, 22:11
Скачать с облака
1 402
HTML
Сливаю вам сайт sentrium который не вышел
HTML Шаблоны
Дмитрий Комаров 27-09-2022, 22:11
Скачать с облака
1 832
HTML
Florida RP — Игровой SAMP
HTML Шаблоны
Игровой шаблон сайта Florida RolePlay.
 Шаблон имеет уникальный, красивый дизайн. Весь
Шаблон имеет уникальный, красивый дизайн. ВесьAvalardo 25-08-2022, 16:43
Скачать с облака
1 683
HTML
Strix RP — Игровой SAMP
HTML Шаблоны
Strix RP — красочный шаблон для GTA SAMP проектов, выполненный в свело-оранжевых тонах.
Avalardo 25-08-2022, 16:38
Скачать с облака
SOLUTEAM. RU Copyright © 2022-2023.
RU Copyright © 2022-2023.
Редактирование готового шаблона сайта HTML, CSS
Инструкция по редактированию шаблона сайта Begin
Внутри кода страниц имеются подробные комментарии по редактированию шаблона.Скачать инструкцию с примерами HTML страниц и самим шаблоном можно по ссылке внизу страницы.
Этапы создания сайта от А до Я.
Подробное описание с иллюстрациями: Регистрация домена, работа с хостингом, размещение сайта, адаптивность, оптимизация — в одной статье.
Подготовка к редактированию шаблона.
Желательно, чтобы у Вас заранее был готов текст, который собираетесь размещать на редактируемой странице и картинки (фото) по размерам соответствующие тем, которые лежат в папке img.
Эта папка будет содержать Ваши личные изображения и фото для размещения на сайте.
В папке images находятся картинки, используемые в дизайне сайта, их менять не рекомендуется (тем более размер), если только позже, когда наберетесь опыта.
В названиях картинок и страниц сайта используйте только осмысленные латинские символы, чтобы потом было легче ориентироваться в коде.
— Открываем файл index_red.html в браузере. Здесь видим копию кода главной страницы сайта index.html — для наглядности. Редактировать будем другую страницу.
Обратите внимание только на то, что выделено разными цветами: меню (навигация) сайта, имена картинок (при желании), адреса ссылок на страницы (если переименуете их), основное текстовое содержание сайта (обязательно) и, так называемые, мета теги (обязательно), которые находятся в начале кода, нужны для поисковых систем — посещаемости сайта.
Менять будем только места выделенные цветом.
Переходим к редактированию шаблона.
— Открываем главную страницу index.html (папка «Ваш сайт\begin») с помощью текстового редактора и видим то, что нам предстоит редактировать. Не пугайтесь, это только при первом взгляде страшно, по мере работы присмотритесь и все встанет на свои места.
При редактировании кода используйте поиск: выделите и скопируйте код на странице инструкции и вставьте в окошко поиска редактора на редактируемой странице.
Замене подлежат: Русский текст — ЦВЕТ , Имя картинки — ЦВЕТ , Ссылки (переходы) — ЦВЕТ
Переходим к замене контента шаблона. Не забывайте периодически сохранять и просматривать результат работы (стр. index.html) в браузере, перезагрузка окна — F5.
Редактируем основные META теги HTML страницы
<title>
Название сайта — Видно в окне браузера
</title>
<meta name=»description» content=»
Описание сайта. Будет видно в анонсе поисковых систем. Не более 200 символов
» />
<meta name=»keywords» content=»
ключевые, слова, через, запятую
» />
Мета-теги в начале страницы: title, description, keywords, являются важным атрибутом любой страницы, размещенной в Интернете.
Title — текст отображается в заголовке браузера (выше не куда). Основной источник информации о странице для поисковых систем. Влияет на поиск, а значит посещаемость сайта. Должен содержать ключевые слова без повторов.
Description — описание сайта при отображении Вашей страницы в результате поиска. Должно быть не более 200 символов. Наличие ключевых слов.
Keywords — ключевые слова, которые чаще встречаются в тексте страницы, несут смысловую нагрузку содержания страницы, пишутся через запятую, не более 7-8 слов. В самом тексте должны встречаться не более 4 раз (каждое слово) на 2000 символов, выделяться жирным, присутствовать в первом предложении и последнем.
Keywords в последнее время потеряли свою значимость для поисковых систем.
Сохраняем!
Редактируем меню сайта и логотип
ЛОГОТИП
<h2><a href=»index.html»>Ваш логотип<span>Название сайта или код-адрес картинки</span></a></h2> — для начала достаточно текста.
МЕНЮ САЙТА
<li><a href=»index.html»>На ГЛАВНУЮ</a></li>
<li><a href=»page1.html»>О сайте</a></li>
<li><a href=»page2.html»>Скачать бесплатно</a></li>
<li><a href=»page3.html»>Анонс</a></li>
<li><a href=»page4.html»>Фотографии</a></li>
<li><a href=»video.html»>Видео</a></li>
<li><a href=»pusto.html»>Пустая страница</a></li>
Ссылки типа page1.html можете оставить без изменений или изменить на свои, но тогда не забудьте внести изменения в другие страницы сайта.
Здесь указана относительная ссылка: page1.html, можно указать абсолютную: http://Ваш сайт/page1.html, что одно и тоже. При первом варианте ссылки, страницы должны находиться в одной и той же папке, в пределах компьютера или хостинга.
index.html — является индексным названием, его не менять! При обращении браузера к папке в которой находиться файл index. html, по умолчанию открывается сразу этот файл.
html, по умолчанию открывается сразу этот файл.
Пример: если Вы набрали в браузере адрес: http://Вашсайт.ru, то автоматически (по умолчанию) откроется файл первой страницы index.html, если он лежит в папке Вашсайт.ru
Два адреса http://Вашсайт.ru и http://Вашсайт.ru/index.html одинаковы.
Поменяйте заголовки меню. Следите за тем, чтобы текст меню уместился в одной строке страницы.
Сохраняем!
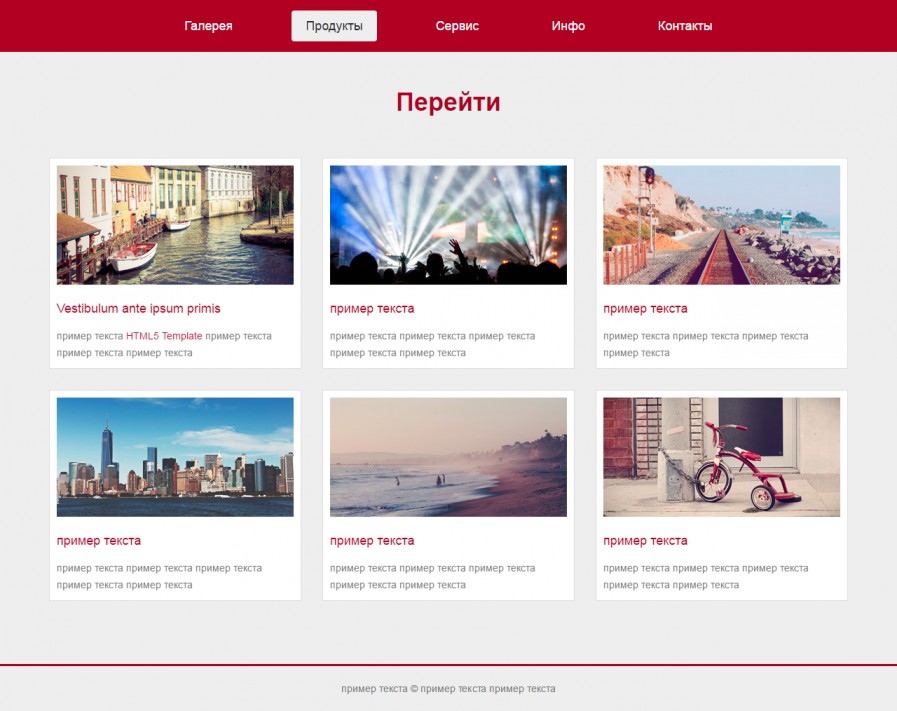
Редактируем ШАПКУ сайта
В шапке будем менять текст слева от большой картинки. С этим Вы справитесь, далее о картинке.
Размер картинки 600х220 px, поменяйте изображение, создайте свое таких же размеров. Сама картинка лежит в папке images, называется logo.png, параметры картинки в файле style.css (папка css). При изменении ширины изображения, поменяйте параметр width:600px; (он такой один) на свой размер.
Отступы от верхнего и правого края меняйте атрибутами, соответственно: padding-top:10px; padding-right:10px; которые ниже параметра width:600px;
Следите за тем, чтобы вес картинки был не большим. Влияет на скорость первого открытия сайта для посетителя. На дальнейших переходах по страницам сайта не отображается, за счет прописки в файле .css, но тем не менее лучше держаться в пределах 50-100 кб.
Влияет на скорость первого открытия сайта для посетителя. На дальнейших переходах по страницам сайта не отображается, за счет прописки в файле .css, но тем не менее лучше держаться в пределах 50-100 кб.
Сохраняем!
СЛАЙДЕР — картинки в движении
В нашем случае состоит из восьми картинок размером 200х100 px. Размеры не менять. Если измените ширину, то расстояние между картинками увеличиться или уменьшиться. Могут наехать друг на друга. Имена картинок: slider1.gif, slider1.gif, slider1.gif и т.д., лежат в папке images. Замените их на свои, таких же размеров.
Название можете изменить, но тогда поменяйте его и в коде, пример: slider1.gif меняем на mylove1.jpg. Обратите внимание, формат картинки .gif, jpg, png… в коде должен соответствовать формату картинки.
Код:
<li> <div> <a href="http://sitey.ru"><img src="images/slider1.gif" alt="" /></a> </div> </li> <li> <div> <a href="#"><img src="images/slider2.gif" alt="" /></a> </div> </li>
Ссылку https://sitey.ru замените на свою, куда-нибудь отправьте посетителя при ее нажатии.
Далее меняйте символ #.
Можно изменить скорость смены картинок в файле jquery-func.js (папка js) , параметр: auto:4, — в секундах. Будьте осторожнее при редактировании этого скрипта.
Сохраняем!
Редактируем ТЕЛО страницы — контент
Содержимое (тело) страницы состоит у нас из трех блоков: левый, средний и правый.
Размеры фиксированные (подогнуты под дизайн), изменить можно лишь высоту одновременно 3х блоков.
Файл style.css параметр height:300px; — замените 300 на большее значение.
Не советую увеличивать содержимое главной страницы на много. Будет дольше открываться для посетителей. Много трафика забирают картинки, особенно не прописанные в файле .css
Заполняйте блоки своим содержимым: текст, картинки в тексте (100×100 px). В имеющийся текст для наглядности уже включены ссылки на другие страницы, удалите их или замените.
В имеющийся текст для наглядности уже включены ссылки на другие страницы, удалите их или замените.
Все остальное описывалось выше. В самом коде и редактируемом тексте есть дополнительные описания и рекомендации.
Сохраняем!
Редактируем ПОДВАЛ низ страницы
Здесь все просто. Замените текст и ссылки. Сюда же можно установить счетчик посещаемости сайта.
Завершаем редактирование шаблона
Все страницы сайта имеют похожую структуру, за исключением тела страницы, т.е. блоков находящихся после слайдера и перед подвалом. Далее Вами будет изменяться только тело страницы и блок слайдера (при желании).
Сейчас в шаблонах страниц блок слайдера заполнен текстом с описанием редактирования каждой страницы. Этот текст необходимо заменить на описание конкретной страницы или вставить туда сам слайдер с главной страницы (он выделен комментариями внутри кода).
Все, что выше слайдера и подвал страницы будут одинаковы на всех страницах сайта.
Обязательно внесите изменения в Мета-Теги страниц и в Заголовок, они должны быть уникальными.
Работа с шаблонами дополнительных страниц.
Выделяем мышкой часть кода готовой страницы index.html, начиная от комментария <!— КОНЕЦ Шапка —> до самого верха, копируем ее и заменяем на всех оставшихся страницах именно эту часть, также выделив ее и удалив.
Подобным образом поступаем с подвалом страницы: выделяем код начиная от комментария <!— Подвал страницы —> до самого низа и заменяем на других страницах. Почему до самого верха или низа? Так проще не промахнуться.
Не забываем СОХРАНЯТЬ страницы!
Итак, основная часть работы над редактированием сайта завершена и Вам остается лишь наполнять существующие страницы контентом и создавать новые страницы на основе уже готовых.
Шаблон достаточно простой, но для совершенствования опыта вполне удобен.
бесплатных шаблонов статических веб-сайтов с экспортом кода CSS и HTML
бесплатных шаблонов статических веб-сайтов с экспортом кода CSS и HTML Создавайте адаптивные статические веб-сайты за считанные минуты с базовыми знаниями HTML и CSS. Наши шаблоны статических веб-сайтов бесплатны, быстры и отзывчивы. Нажмите на любой шаблон оформления и начните редактирование без регистрации. Изучите шаблоны
Наши шаблоны статических веб-сайтов бесплатны, быстры и отзывчивы. Нажмите на любой шаблон оформления и начните редактирование без регистрации. Изучите шаблоны
Начните с этого шаблона
Traveler Tourism design
Вы можете легко настроить этот шаблон, чтобы создать домашнюю страницу для приложения для путешествий. Дизайн простой и понятный, с заголовком, который показывает большое фоновое изображение, и уникальной панелью поиска поездок. Он также включает разделы для популярных направлений, персонала, отзывов, основных моментов, часто задаваемых вопросов и многого другого. Начните с этого шаблона 9.0003
Начните с этого шаблона
Символьный веб-сайт NFT
Начните с этого шаблона, если вы хотите создать веб-сайт для NFT. Он выполнен в темных тонах с желтыми и фиолетовыми акцентами. В дизайне есть четкие разделы, чтобы показать NFT, объяснить процесс, лежащий в основе NFT, раздел дорожной карты проекта, часто задаваемые вопросы и очень жирный призыв к действию в нижней части страницы. Начните с этого шаблона
Начните с этого шаблона
Начните с этого шаблона
Medica Health шаблон для отрасли
Мы разработали этот шаблон для предприятий медицинской отрасли. Он использует белую и синюю цветовую палитру со множеством разделов, подробно описывающих различные охватываемые практики, видеопрезентации, область для представления персонала, новости, глоссарий, диагностику, раздел записи на прием и призывы к действию. Начните с этого шаблона 9.0003
Начните с этого шаблона
Togthr High Tech Design
Привлекательный дизайн, идеально подходящий для компаний в сфере информационных технологий, гаджетов или искусственного интеллекта. Он имеет видеофон в заголовке, который гарантированно привлечет внимание, специальный шрифт в качестве акцента, а также все разделы, которые вам понадобятся, чтобы представить свой продукт миру. Начните с этого шаблона
Начните с этого шаблона
OnConf Шаблон событий
Созданный с учетом онлайн-мероприятий, конференций, семинаров и съездов, шаблон OnConf представляет собой чистый дизайн с четкими разделами, закругленными кнопками с призывом к действию и яркими акцентами. В нем представлены все разделы, которые вам могут понадобиться, в том числе спикеры, спонсоры, цены или предварительный просмотр видео. Начните с этого шаблона
В нем представлены все разделы, которые вам могут понадобиться, в том числе спикеры, спонсоры, цены или предварительный просмотр видео. Начните с этого шаблона
Начните с этого шаблона
Шаблон Helpa Organization
Этот дизайн идеально подходит для благотворительных организаций и организаций. Он имеет чистый и простой дизайн и цветовую палитру, а также много места для использования изображений. В шаблон встроены разделы для информации, шагов для пожертвований, продвижения усилий, отзывов, часто задаваемых вопросов и многого другого. Начните с этого шаблона
Начните с этого шаблона
Шаблон Remarkable Services
Remarkable — это четкий шаблон, который может быть хорошим выбором. для консалтинговых компаний, которым нужен современный сайт. Его чистый дизайн позволяет отображать много информации для описания услуг вашей компании, компаний-партнеров, отзывов и формы подписки на информационный бюллетень. Начните с этого шаблона
Начните с этого шаблона
Начните с этого шаблона
Студия дизайна HOLA
Чистый шаблон с белым и черным фоном и яркими акцентными цветами. Попробуйте этот новый шаблон дизайна, наполненный изображениями для визуального представления вашего бизнеса, что делает его идеальным выбором для веб-сайта дизайн-студии или демонстрации вашего портфолио фотографий. Начните с этого шаблона
Начните с этого шаблона
Чистый дизайн, идеально подходящий для веб-сайта, представляющего лицо дизайнерского агентства. Шаблон содержит полноэкранную видеопрезентацию, несколько учебных примеров, которые могут идеально продемонстрировать ваши различные проекты, компоненты для отзывов или области для статистики и многое другое. Начните с этого шаблона
Начните с этого шаблона
Плоский современный шаблон
Веб-сайты в темном режиме выделяются, и этот классный шаблон также поможет вашему приложению выделиться. В нем есть много действительно хороших разделов, которые вы можете легко настроить, в том числе: контейнеры с призывом к действию, виджеты часто задаваемых вопросов в виде аккордеона и ежемесячные / годовые цены. отличный шаблон для любого мобильного приложения. В нем есть несколько интересных разделов, в том числе один для видео-презентации, статистика приложения, виджет-аккордеон для подробных функций, классный слайдер отзывов и раздел цен для вашего приложения. Начните с этого шаблона 9.0003
В нем есть много действительно хороших разделов, которые вы можете легко настроить, в том числе: контейнеры с призывом к действию, виджеты часто задаваемых вопросов в виде аккордеона и ежемесячные / годовые цены. отличный шаблон для любого мобильного приложения. В нем есть несколько интересных разделов, в том числе один для видео-презентации, статистика приложения, виджет-аккордеон для подробных функций, классный слайдер отзывов и раздел цен для вашего приложения. Начните с этого шаблона 9.0003
Начните с этого шаблона
Активная страница программного обеспечения в Интернете
Если вы хотите создать онлайн-продукт или программное обеспечение как услугу, этот шаблон отлично подойдет. Макет предназначен для демонстрации вашего пользовательского интерфейса, функций, отзывов, статистики и многого другого. Используйте этот шаблон и начните свой первый проект. Начните с этого шаблона
Начните с этого шаблона
Шаблон интернет-магазина Mobillio
Шаблон Mobillio предназначен для отображения мебели вашего интернет-магазина, но с несколькими простыми настройками. Его можно легко настроить как магазин презентаций для любого типа продукта. Начните здесь и настройте его для своего бизнеса. Начните с этого шаблона
Его можно легко настроить как магазин презентаций для любого типа продукта. Начните здесь и настройте его для своего бизнеса. Начните с этого шаблона
Начните с этого шаблона
Страница креативного агентства
Если вы работаете над художественным и творческим проектом и вам нужно мощное визуальное воздействие, то этот шаблон — идеальный выбор. Начните новый проект с этим шаблоном, настройте его с помощью визуальных эффектов и примените свой индивидуальный подход.
Начните с этого шаблона.
Начните с этого шаблона. Используйте готовые разделы любым удобным для вас способом, меняйте изображения, и вы готовы к публикации.
Начните с этого шаблона
Начните с этого шаблона
Целевая страница мобильного приложения
Найдите вдохновение в этом шаблоне и запустите свою первую целевую страницу мобильного приложения. Добавьте необходимую информацию, чтобы описать и показать все основные функции и преимущества вашего приложения.
Начните с этого шаблона
Начните с этого шаблона
Маркетинговая конференция
Начните с этого полнофункционального шаблона для презентации вашего маркетингового мероприятия. Он имеет правильную структуру и красивые элементы дизайна. Вам нужно только добавить свой контент и заменить необходимые изображения, чтобы сделать его готовым для всего мира.
Начните с этого шаблона.
Начните с этого шаблона. Настройте стиль и добавьте изображения, чтобы сделать его своим.
Начните с этого шаблона
Начните с этого шаблона
Шаблон приложения
Начните с этого шаблона plug and play для вашего мобильного приложения. Просто добавьте и замените визуальные элементы, чтобы представить ваше мобильное приложение, и используйте различные разделы, которые могут наилучшим образом продемонстрировать функции, отзывы, презентации продуктов и многие другие важные компоненты статического веб-сайта. Начните с этого шаблона
Начните с этого шаблона
Начните с этого шаблона
Шаблон туристического веб-сайта
Начните с готовой структуры страницы для истории, которую вы хотите рассказать на своем туристическом веб-сайте. Используйте этот модульный дизайн для веб-сайта вашего агентства или даже для личного блога. Настройте этот предварительно созданный макет с помощью собственных изображений и придайте ему стиль и индивидуальность, которые вы хотите. Начните с этого шаблона
Начните с этого шаблона
Шаблон веб-сайта для бизнеса
Чистый и современный дизайн, который выделит ваш бизнес среди толпа. Сделайте привлекательную презентацию своих услуг с помощью этого универсального шаблона. Эта тема шаблона имеет профессиональный дизайн, который в сочетании с правильными словами может заинтересовать клиентов. Начните с этого шаблона
Начните с этого шаблона
Шаблон целевой страницы
Начните с простого чертежа или каркаса и сосредоточьтесь на создании структуры и макета для вашего статического веб-сайта. Оставьте творческую часть и детали дизайна на потом и повторяйте структуру до тех пор, пока вы не будете довольны результатом. -создать простой в использовании шаблон. Вам нужно только заменить изображения и текст, поиграть с макетом и изменить порядок разделов. Используйте этот шаблон целевой страницы, чтобы представить свою бизнес-идею. Начните с этого шаблона
Оставьте творческую часть и детали дизайна на потом и повторяйте структуру до тех пор, пока вы не будете довольны результатом. -создать простой в использовании шаблон. Вам нужно только заменить изображения и текст, поиграть с макетом и изменить порядок разделов. Используйте этот шаблон целевой страницы, чтобы представить свою бизнес-идею. Начните с этого шаблона
Соскучились по любимому шаблону? Дайте нам знать!
Помогите нам улучшить ваше взаимодействие с TeleportHQ. Мы свяжемся с вами в ближайшее время!
Создавайте статические страницы или целые веб-сайты с помощью TeleportHQ
Редактируйте и оформляйте свой веб-сайт так, как вам хочется. Наша платформа дизайна с низким кодом делает работу со статическими темами веб-сайтов простой и доступной для людей всех уровней квалификации. Кроме того, TeleportHQ позволяет вам публиковать или экспортировать вашу страницу в коде HTML, что делает ее удобной и гибкой платформой для дизайна.Зарегистрируйтесь бесплатно
Имея базовые знания CSS и HTML, вы можете просто перетаскивать элементы для создания своих страниц. Начните с наших коллекций статических шаблонов и выберите то, что вам больше всего подходит: страница портфолио, агентство, презентация бизнеса/приложения и т. д. Наш конструктор позволяет просматривать исходный код и экспортировать ваши проекты в чистый CSS и HTML или любой JS-фреймворк.
Начните с наших коллекций статических шаблонов и выберите то, что вам больше всего подходит: страница портфолио, агентство, презентация бизнеса/приложения и т. д. Наш конструктор позволяет просматривать исходный код и экспортировать ваши проекты в чистый CSS и HTML или любой JS-фреймворк.
Начните работу и создайте
свой статический веб-сайт за считанные минуты
Выберите лучший для вас статический шаблон и настройте его с помощью нашего мощного редактора, добавляя или удаляя страницы, блоки и элементы дизайна. Зарегистрируйтесь бесплатно
Встроенный TeleportHQ
20 простых шаблонов веб-сайтов, которые вы можете попробовать сегодня
Возможно, вы слышали расхожее высказывание: «Не усложняй, супергерой». (Иногда люди говорят «глупый» вместо «супергерой», но мы лучше этого.)
Это выражение справедливо по той причине, что люди любят простоту, особенно когда речь идет о визуальном опыте, таком как веб-сайты. Чем меньше информации нужно обработать посетителям, тем легче им будет пользоваться вашим сайтом и тем выше вероятность их конверсии.
Чем меньше информации нужно обработать посетителям, тем легче им будет пользоваться вашим сайтом и тем выше вероятность их конверсии.
Тем не менее, создание простого веб-сайта не так просто, , как может показаться. Сложность легко закрадывается, когда вы пытаетесь добавить больше функций и визуальных элементов. Вот почему мы рекомендуем начать с шаблона, который поможет вам в процессе создания веб-сайта. В этом посте мы собрали 20 наших любимых простых шаблонов веб-сайтов для вашего вдохновения.
Лучшие простые шаблоны веб-сайтов
1. Atomic Lite (HubSpot)
Одна из самых популярных тем на рынке тем и шаблонов HubSpot. Atomic Lite — это простая, настраиваемая и универсальная отличная тема для запуска вашего веб-сайта CMS Hub. Он поставляется с несколькими макетами страниц для размещения любого простого бизнес-сайта, а также вариантами блога и полностью адаптивными макетами.
Цена: Бесплатно
2.
 Relxo (HubSpot)
Relxo (HubSpot)Relxo — это минималистская тема для CMS Hub, которая может отразить суть вашего бизнеса в области здоровья, образа жизни, моды или красоты. В комплекте с большими областями, предназначенными для изображений и видео, а также с заметными текстовыми областями, эта тема идеально подходит для владельцев веб-сайтов, умеющих копировать. Полностью современная и отзывчивая, эта тема не требует знаний программирования, чтобы начать работу.
Цена: Бесплатно
3. Quest (HubSpot)
Тема Quest для CMS Hub — еще один подходящий вариант для владельцев веб-сайтов, использующих упрощенный подход к дизайну веб-сайтов. Эта тема основана на элементах карточного стиля и отображает изображения, текст и другие функции сайта в автономных карточках. Это делает его отличным для представления отдельных частей контента таким образом, чтобы он был удобочитаемым для зрителей.
Цена: Бесплатно.
4.
 Атлас бесплатно (HubSpot)
Атлас бесплатно (HubSpot)Как следует из названия, эта простая тема HubSpot бесплатна и проста в использовании. Его эстетика довольно типична для веб-сайта современной компании SaaS. Если это то, к чему вы стремитесь, обязательно попробуйте этот вариант. Кроме того, вы получаете множество шаблонов для страниц, таких как цены, отзывы и часто задаваемые вопросы.
Цена: Бесплатно
5. Generator (HubSpot)
Generator — простая, но мощная тема веб-сайта, созданная для маркетологов, которым нужен опыт работы без кода. Благодаря дизайну, ориентированному на мобильные устройства, вы можете быть уверены, что посетители с разных устройств получат положительный опыт на вашем сайте, что повысит вероятность их конверсии. Кроме того, его страницы оптимизированы для скорости, что помогает вам занимать место в результатах поиска и получать больше органического трафика.
Цена: Бесплатно
6. Эстетика (HubSpot)
Шаблон Эстетика приобретает современный, вычурный вид, что делает его идеальным для модных веб-сайтов, которые используют смелые формы, изображения, текст и много пробелов. . Подчеркните свои художественные достижения, портфолио, события или что-либо еще легко и стильно.
. Подчеркните свои художественные достижения, портфолио, события или что-либо еще легко и стильно.
Цена: Бесплатно
7. Ускоритель (HubSpot)
Ищете шаблон веб-сайта для ускорения присутствия вашего бизнеса в Интернете? Не ищите ничего, кроме метко названной темы Accelerator. Эта тема CMS Hub оптимизирована для скорости, мобильных устройств и общего положительного UX. Взгляните на демоверсии — скорее всего, вы сможете адаптировать эту тему к своим потребностям.
Цена: Бесплатно
8. Миниблог (Colorlib)
Colorlib также предлагает огромную библиотеку высококачественных шаблонов веб-сайтов, включая простые HTML-шаблоны. Мы начнем с Miniblog, шаблона блога для чистых, минималистичных блогов. Если вы планируете использовать блог для продвижения своего веб-сайта (что мы настоятельно рекомендуем делать), рассмотрите этот шаблон как отправную точку.
Цена: $19
9.
 Sunfest (Colorlib)
Sunfest (Colorlib)Этот яркий, но удобный шаблон был разработан для летних музыкальных фестивалей, но его можно адаптировать для любого веб-сайта мероприятия или любого сайта с обратным отсчетом. Это тема на основе Bootstrap-CSS, поэтому весь дизайн ориентирован на мобильные устройства. Это важно для пользователей смартфонов, которые хотят зарегистрироваться на ваше мероприятие на ходу — дизайн, ориентированный на мобильные устройства, может оказать реальное влияние на продажи ваших билетов.
Цена: $19
10. Minishop (Colorlib)
Совершенно новый шаблон веб-сайта Minishop, также работающий на базе Bootstrap, предлагает минималистский подход к электронной коммерции практически для любого продукта, который вы хотите продать. Используйте впечатляющий дизайн по умолчанию, который поставляется с шаблоном, или, если у вас есть ноу-хау, настройте HTML и CSS по своему вкусу.
Цена: $19
11. Personal (Colorlib)
Если вам нужен простой HTML-шаблон для создания личного веб-сайта, обратите внимание на шаблон Personal от Colorlib. Этот шаблон лучше всего подходит для фрилансеров, творческих профессионалов или тех, кто хочет показать свои достижения в четкой и лаконичной форме.
Этот шаблон лучше всего подходит для фрилансеров, творческих профессионалов или тех, кто хочет показать свои достижения в четкой и лаконичной форме.
Цена: $19
12. Pentax (Colorlib)
Как и в приведенном выше шаблоне, Pentax — еще один вариант для демонстрации вашего творчества. Pentax создан для веб-сайтов с фотографиями, но его можно адаптировать для визуально привлекательных личных или деловых веб-сайтов. Эффекты параллакса, адаптивный дизайн, эффекты наведения и библиотека CTA связывают весь шаблон воедино.
Цена: $19
13. Указатель (Colorlib)
Если вы консалтинговое агентство, Pointer может быть лучшим вариантом среди HTML-шаблонов. Шаблон поставляется с такими важными функциями, как раздел отзывов, виджет подписки, контактная форма и многое другое. В дополнение к вариантам многостраничного веб-сайта есть также шаблон одностраничного веб-сайта, если вы хотите еще больше сократить его.
Цена: $19
14. Оригинал (Colorlib)
Оригинал — это базовый шаблон, но он подходит для большинства бизнес-сайтов. Он поставляется со стандартными функциями, такими как адаптивный дизайн, большие области изображений, меню, ползунки, формы регистрации и контактов, а также функции блога.
Цена: $19
15. Pixova (Colorlib)
Colorlib также производит темы WordPress, включая эту для многостраничных и одностраничных бизнес-сайтов, а также блогов. То, что начиналось как простой шаблон целевой страницы, превратилось в полноценный вариант веб-сайта, и разработчики постоянно обновляют тему, чтобы обеспечить максимальное удобство при создании.
Цена: Бесплатно
16. Портфолио современной минимальной фотографии (Canva)
Возможно, вы слышали о Canva, известной тем, что делает высококачественный визуальный дизайн доступным для всех. Но знаете ли вы, что Canva также предлагает готовые дизайны веб-сайтов, которые вы можете попробовать? Взгляните на этот, в котором большое внимание уделяется минималистскому дизайну и фотографии. Просто продублируйте шаблон для себя и внесите необходимые изменения.
Просто продублируйте шаблон для себя и внесите необходимые изменения.
Цена: Бесплатно
17. Еда и рестораны (Canva)
Если вы работаете в пищевой промышленности, обратите внимание на эту бесплатную и простую идею/шаблон веб-сайта ресторана. Приглушенные тона, щедрое использование пустого пространства и удобное меню делают его идеальной отправной точкой для ресторанов, баров или кафе.
Цена: Бесплатно
18. Классическое минимальное портфолио для моделирования (Canva)
Этот шаблон Canva сочетает в себе простоту и элегантность, реализуя макет сетки с впечатляющими результатами. Выберите этот вариант для модного дизайна с интенсивным использованием изображений на фоне дан.
Цена: Бесплатно.
19. Organic Warm Fashion Retail (Canva)
Торговцы модной одеждой радуются — у Canva есть множество бесплатных простых шаблонов, идеально подходящих для вашего интернет-магазина, в том числе этот, который привнесет теплоту и комфорт в онлайн-покупки ваших посетителей.