Простой онлайн-конструктор сайтов и макетов страниц
Приветствую вас, дорогие друзья!
В сегодняшней статье я расскажу вам об одном интересном онлайн-конструкторе сайтов, благодаря которому вы сможете создавать одностраничники, простенькие сайты-визитки, использовать его для создания прототипов, либо же делать какие-то наброски дизайна страницы, а затем показывать этот дизайн заказчикам для одобрения, или передавать исполнителю для верстки или создания готового сайта на CMS.
Навигация по статье:
Преимуществом данного сервиса является то, что верстка здесь получается адаптивной и созданный вами макет вы можете сначала сохранить себе на компьютер, а затем выгрузить на свой хостинг. Конечно, создавать какие-то серьезные проекты при помощи данного онлайн-сервиса я не рекомендую, но его вполне можно использовать для создания простеньких сайтов для тестирования ниши, или же для создания макетов или прототипов.
Онлайн-конструктор сайтов и макетов страниц
Сервис называется imcreator.com.

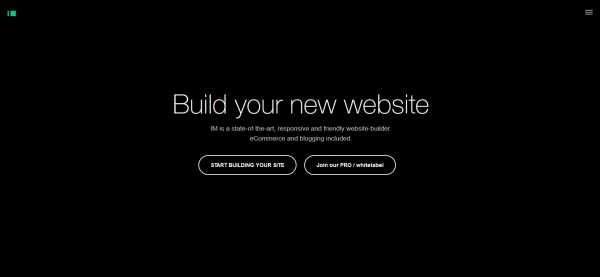
- 1.Перейдя на главную страницу сервиса, нажимаем на кнопку «Start building your site»
- 2.Изначально интерфейс сервиса идет на английском языке. Для того, что бы переключиться на русский можно воспользоваться языковым переключателем в правом верхнем углу.

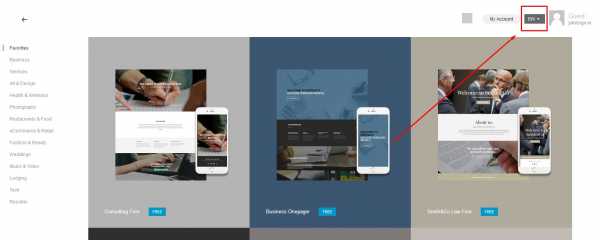
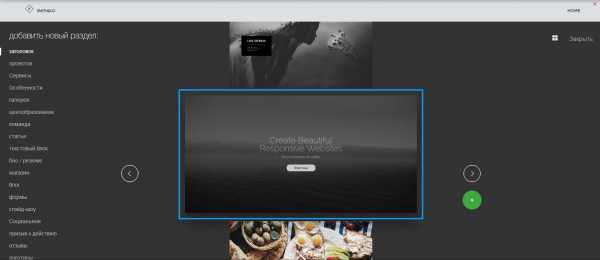
- 3.Первое, что нам предлагается сделать, это выбрать один из уже готовых макетов. При этом все эти макеты являются адаптивными, и они разбиты на секции по тематикам.

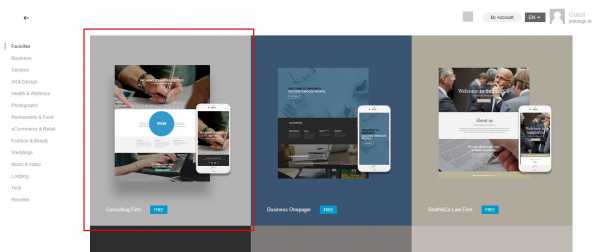
- 4.Далее, вы можете его просмотреть в окне предпросмотра, где показана главная страница, цветовая схема, и ниже показаны все страницы, которые вы можете создавать при помощи данного макета.

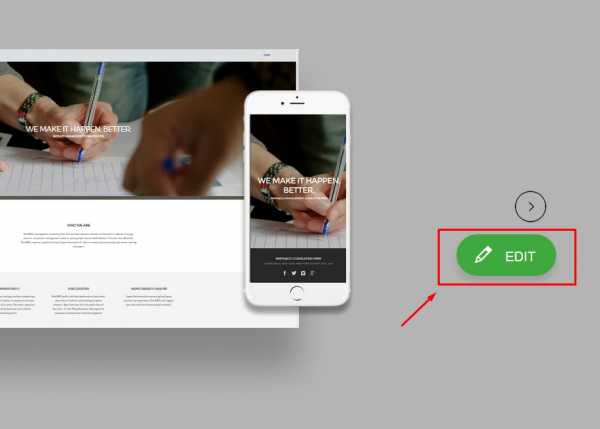
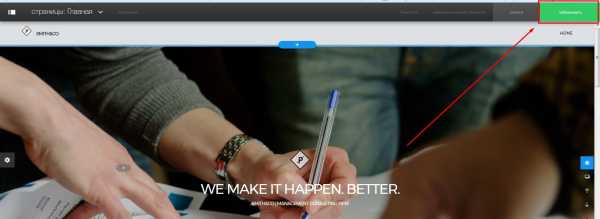
- 5.После того, как вы определились, нажимаем на зеленый карандашик с надписью «EDIT»

- 6.Далее нам предлагается просмотреть обучающее видео. Вы можете его просмотреть и после этого нажить на кнопку «Start editing»
- 7.А далее у нас откроется этот же макет с возможностью его редактирования.
Редактирование макета страницы
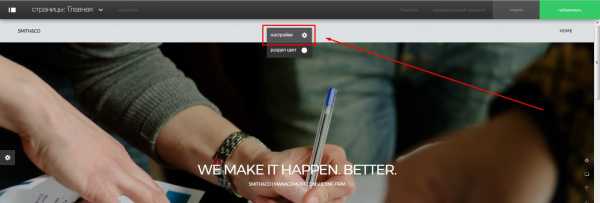
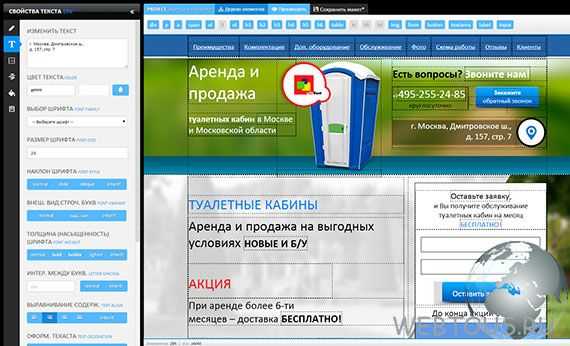
- 1.Итак, начнем с шапки. Каждая секция имеет свои настройки. Для того, что бы вызвать меню настроек, кликаем левой кнопкой мышки по секции и нажимаем здесь на пункт «Настройки»

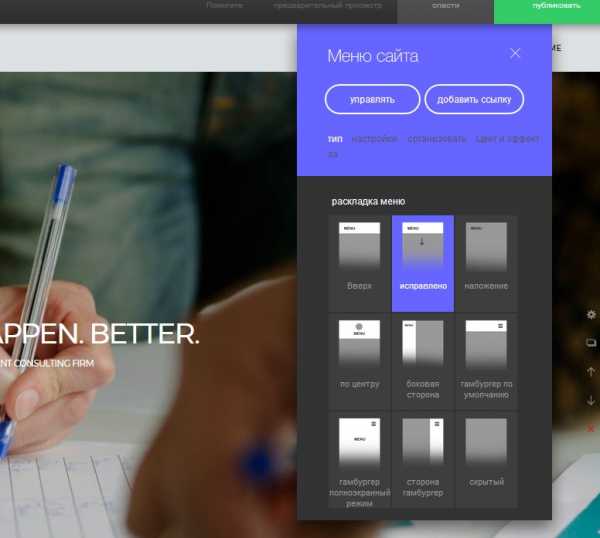
- 2.Здесь вы можете выбрать вариации расположения меню и расположения логотипа.

- 3.Для добавления логотипа достаточно кликнуть по надписи, где должен располагаться логотип и выбрать здесь либо «Edit title» для того, что бы исправить написанный текст, либо «Add logo» для того, что бы добавить логотип. Также можете исправить здесь ссылку, которая здесь стоит по умолчанию, либо открыть меню настроек.
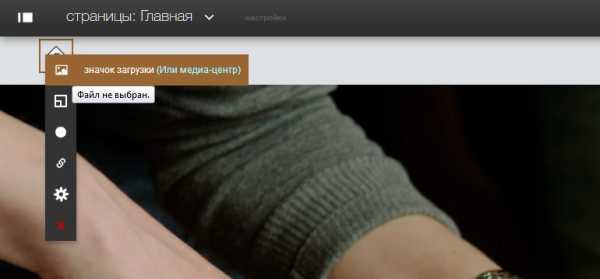
- 4.При нажатии на кнопку «Добавить логотип» у вас появиться значок, на месте которого может располагать логотип. Для того, что бы загрузить сюда свое изображение, кликаем по этому значку, выбираем здесь «Значок загрузки», и далее загружаем то изображение, которое вам нужно.

- 5.Текст, настройки и содержимое всех остальных секций редактируются аналогичным образом. Для того, что бы исправить или удалить, или добавить какой-то текст достаточно просто кликнуть по секции с текстом, затем выбрать пункт «Редактировать», и далее вы можете ввести здесь свой текст.

- 6.Так же вы можете изменять тип шрифта, цвет, выравнивание, размер, добавлять эффект подчеркивания, жирность, увеличивать или уменьшать междустрочный интервал, изменять интервал между буквами, и добавлять отступы.
- 7.Для редактирования подзаголовка точно ток же кликаем по нему, вводим здесь нужный текст. Так же к этому тексту вы можете добавлять ссылку или открывать меню с настройками стилей секции.
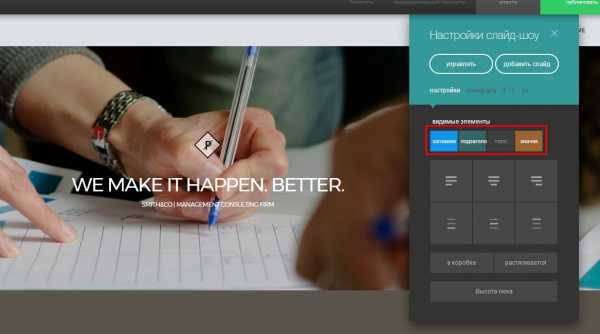
- 8.Кроме заголовка и подзаголовка вы можете так же добавлять сюда иконки и какой-то блок с текстом.

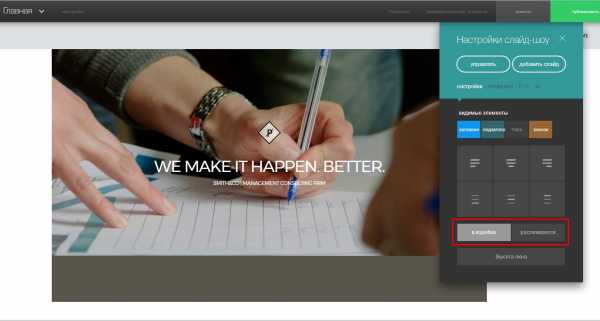
- 9.Так же здесь вы можете изменить тип секции. Это может быть «Boxed», то есть секция с ограниченной шириной, либо «Stretched» — растянутая на всю ширину.

- 10.Помимо этого вы можете добавлять какие-то новые элементы, к примеру, изображения, видео, карту, иконки, ссылки, новый текстовый блок, и т.д. Для этого просто кликаем на значок «+» внутри секции.
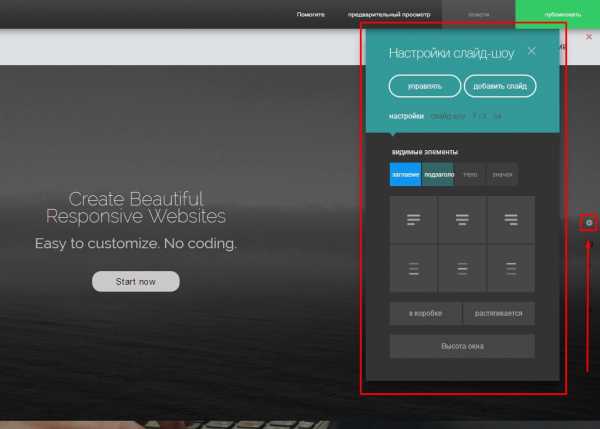
- 11.Для изменения фонового изображения секции вам достаточно кликнуть по этой секции и вызвать меню настроек
- 12.В настройках все разбито на вкладки. Для данной секции на первой вкладке вы можете задавать количество столбцов в ряд, интервалы с верху и снизу, высоту строки, убирать или добавлять заголовки и подзаголовки, иконки, и т.д.

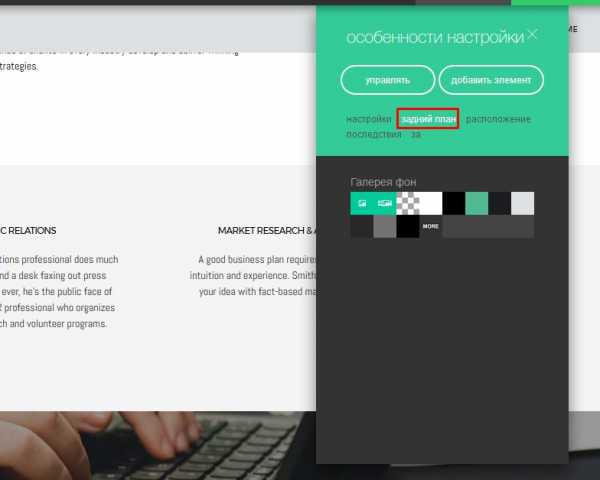
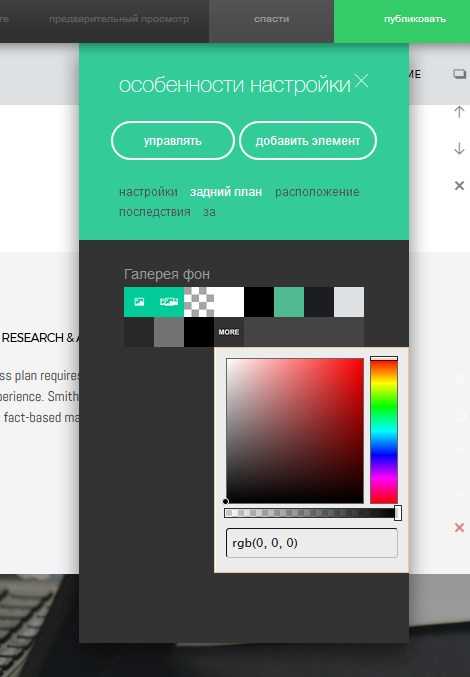
- 13.Все настройки фона находятся на вкладке «Задний план». Здесь вы можете выбрать один из предложенных цветов, либо нажать на кнопку «More» и задать свой цвет при помощи палитры.

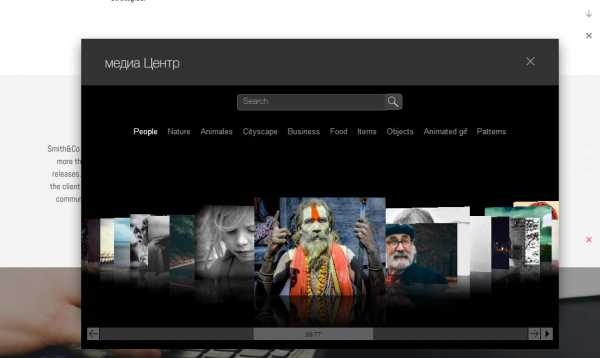
- 14.Так же здесь есть возможность загружать свое изображение. Для этого необходимо кликнуть по самой первой иконке, либо использовать медиацентр, который уже содержит набор уже готовых заготовок изображений.

- 15.Здесь нам предлагается галерея с различными изображениями для фона. При этом все изображения разбиты по секциям. Аналогичным образом вы можете изменять изображения для других секций.
Добавление новых секций
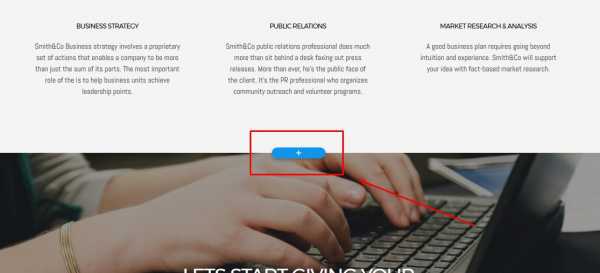
- 1.Если тех секций, которые есть по умолчанию, вам не достаточно, то вы можете добавить еще одну свою. Для этого нажимаем на плюс между секциями

И далее вам предлагается различные варианты уже заготовленных блоков, из которых вы можете выбрать то, что вам больше всего подходит.

- 2.После выбора макета секции вам предлагается применить её стили ко всему сайту, если вам это не нужно, то нажимаем на кнопку «Нет, натуральная»

- 3.После этого у вас появится новая секция, которую можно редактировать аналогично предыдущим.
Я думаю, что принцип работы с этим сервисом вам понятен.
Настройки секций страницы
Так же, для каждой секций на сайте справа есть шестеренка, которая вызывает окно настроек.

В этом окне настроек, как я уже показывала, вы можете добавлять заголовки, подзаголовки, иконки, либо же блоки с текстом.
Для некоторых секций здесь еще есть вкладка «Layout», позволяющая выбирать макет страницы, и вкладка «Background», для задания цвета фона, или фонового изображения.
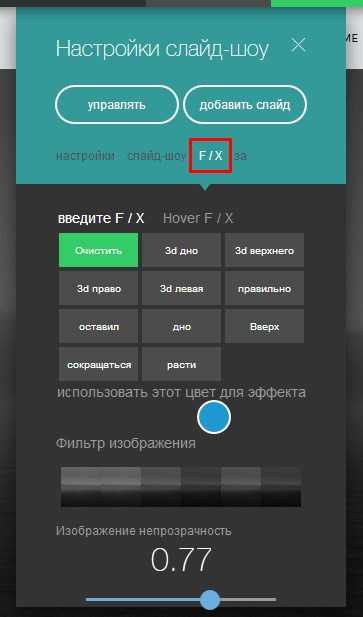
Так же, здесь есть вкладка «F/x», которая позволяет добавлять различные эффекты, изменять уровень прозрачности и применять различные фильтры для фоновых изображений.

А так же, есть вкладка «Pro» с дополнительными настройками.
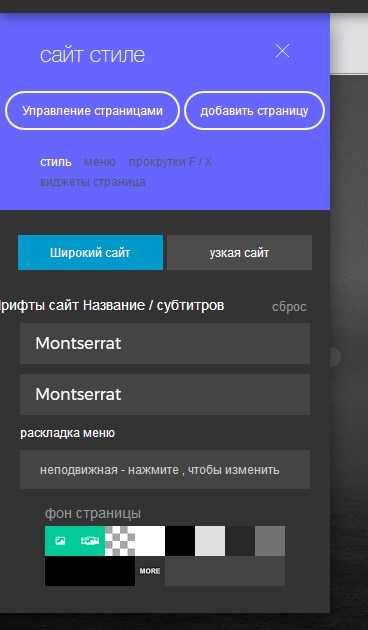
В левой части страницы есть шестеренка с общими настройками страницы, в который вы можете выбирать общий стиль сайта, выбирать макет меню и как оно будет у вас располагаться, выбирать эффекты для секции при прокрутке, и добавлять на страницу различные виджеты.

Добавление новых страниц на сайт
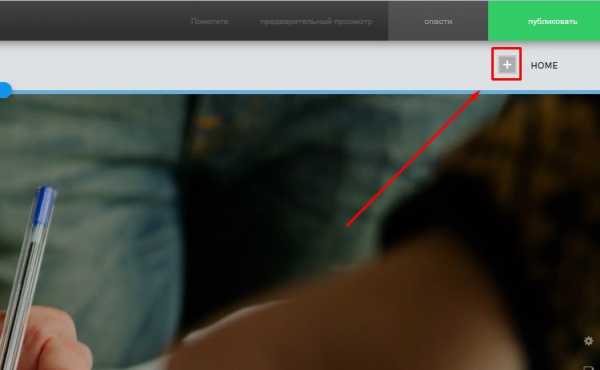
Для добавления новых страниц в меню вам достаточно просто навести курсор на плюсик рядом с первым пунктом меню, и затем вы можете добавить сюда ссылку, либо создать новую страницу.

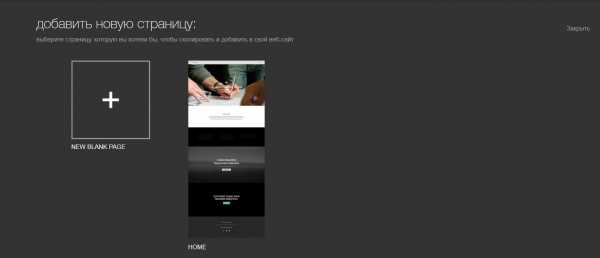
При добавлении новой страницы вы можете использовать пустой шаблон, либо один из уже существующих.

Вводим название страницы, после чего нажимаем на кнопку «Добавить страницу».
После добавления страницы вам предложат добавить эту страницу в качестве ссылки в меню.
Сохранение страницы сайта и загрузка на хостинг
Теперь, после того, как мы создали страницу, которая вам нужна, она вас полностью устраивает и вы заменили все необходимые тексты, вы можете ее сохранить.
Для начала сохраняем ссылку на этот макет, он нам может понадобиться в том случае, если вы в дальнейшем захотите внести на эту страницу какие-то правки при помощи визуального редактора.
- 1.В правом верхнем углу нажимаем на зеленую кнопку «Publish».

- 2.Регистрируемся в сервисе или авторизируемся если зарегистрированы.
- 3.После заполнения формы регистрации вам предлагается сохранить данный проект под определенным именем. Вводим имя проекта и нажимаем на кнопку «Save».

- 4.Далее данный сервис предлагает вам разместить страницу на своем хостинге за дополнительную плату. Если вас устраивают такие условия, то вы можете на них согласиться, а если нет, то вы можете сохранить проект по отдельной ссылке, и затем разместить у себя на хостинге.
Для этого переходим по этой ссылке:

И теперь мы можем сохранить созданную страницу на компьютер, а затем загрузить к себе на хостинг. Единственное, при сохранении нужно обратить внимание на некоторые моменты.
Я буду сохранять страницу в браузере Opera, здесь сохранение происходит следующим образом:
- 1.В меню «Файл» выбираем пункт «Страница» => «Сохранить как».
- 2.В поле «Имя» у вас обязательно должно стоять на английском index. Иначе, если вы сохраните с каким-то другим не понятным названием, то при выгрузке данной страницы в папку с доменом, хостинг может ее не открыть.
- 3.Тип файла выбираем «Страница полностью».
- 4.Нажимаем «Сохранить».
После сохранения у вас на рабочем столе или в папке, куда вы сохраняли, появиться файл index.html и папка «index_files», которые вам необходимо будет загрузить к себе на хостинг.
Конечно же, какие-то сложные проекты и сложные сайты таким способом создавать не вариант! Как я уже говорила в самом начале, этот способ подойдет либо каких-то срочных проектов, которые используются для тестирования ниши, либо для создания прототипов, либо для согласования дизайна.
Так же, созданная страница будет доступна по ссылке, по которой вы изначально просматривали данный проект.
Для внесения изменений в макет вы можете воспользоваться ссылкой на проект, которую мы сохраняли перед публикацией и просмотром страницы.
Видеоинструкция
На этом у меня все. Надеюсь, что данный сервис вам пригодится. Если данная статья была для вас полезна, не забудьте подписаться на мою рассылку, поделиться статьей в социальных сетях и оставить свой комментарий под статьей.
Успехов вам и вашим проектам!
До встречи в следующих статьях!
С уважением Юлия Гусарь
impuls-web.ru
Бесплатный онлайн конструктор шаблонов для сайта
Сегодняшний онлайн сервис будет полезен тем, кто хочет сделать свой сайт не на движке WordPress или другой CMS, а просто при помощи HTML и CSS.
Известно, что сайты, сделанные на чистом HTML гораздо лучше индексируются и ранжируются поисковыми системами, хотя официально информации об этом никакой нет. Исходя из собственного опыта могу сказать, что определенная доля правды в этом всё же есть.
Недавно я начал делать сайт на собственном движке, заполнил несколько страниц и больше никаких действий не предпринимал. Уже через несколько дней сайт начал индексироваться, причем поисковые роботы нашли его абсолютно самостоятельно: никаких ссылок на него нигде не было! Тогда я проверил траст этого сайта при помощи утилиты XTOOL и оказалось, что он был с самого начала равен 6!
Еще один мой сайт на чистом HTML через 1,5-2 месяца существования получил для некоторых страниц PR=2, хотя никаких усилий по его продвижения я вообще не предпринимал.
Сайт, сделанный при помощи HTML и CSS, идеален для тех случаев, когда Вы не собираетесь делать сложный ресурс. Он отлично подойдет для сайта-визитки, представительского сайта, сайта с рекламой Ваших услуг либо инфопродукта и т.п. В этом случае он будет работать надежно и очень быстро. Вот для примера сайт-визитка моих услуг по обучению созданию и монетизации сайтов OnTeach.Ru
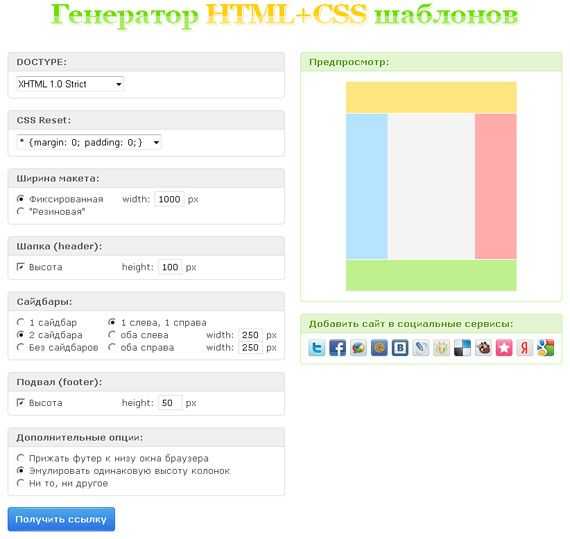
Теперь собственно об онлайн сервисе – это Генератор HTML+CSS шаблонов. Его предназначение состоит в том, чтобы создать базовую разметку (каркас) будущего сайта. В качестве основы применяется блочная верстка (при помощи div-ов).

Все основные функции будущего шаблона представлены в виде окошек, в которых можно выбрать нужную опцию. Собственно говоря, сервис работает по принципу конструктора.
Что же дается на выбор:
- стандарт разметки в теге DOCTYPE
- сброс стилей
- тип и ширина макета (фиксированный или резиновый)
- наличие и размер шапки (header)
- наличие и размер подвала (footer)
- количество сайдбаров и их расположение
- некоторые дополнительные функции
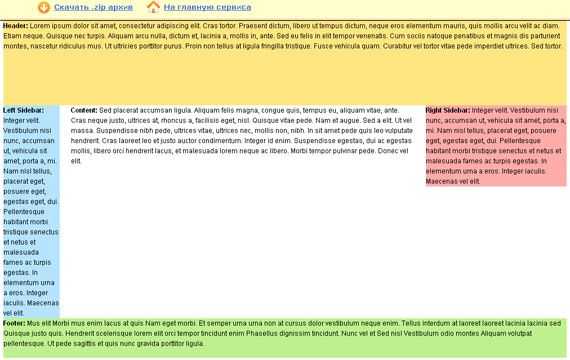
В окне предпросмотра справа будет отображаться выбранная вами структура сайта, а различные цвета представляют собой его различные структурные элементы. После того, как Вы настроите всё необходимое, нажимайте кнопку «получить ссылку». Откроется окно, в котором Вы увидите готовый шаблон сайта уже в действии. Тут же можно скачать zip-архив со сгенерированными файлами.

Друзья, хочу еще раз Вам напомнить: чтобы создать шаблон сайта в данном генераторе, Вам не понадобится знание HTML и CSS, потому что все происходит при помощи выбора нужных опций в соответствующих окошках. Но чтобы вносить и редактировать информацию на таком сайте, и главное довести его до ума, Вам необходимо хотя бы простейшее знание верстки. Кстати рекомендую познакомиться с очень интересным и полезным конструктором верстки BuildMak.
Если Вы всё-таки решитесь хотя бы попытаться создать свой небольшой сайт на HTML, бесплатный онлайн генератор CSSTEMPLATER будет для Вас хорошим помощником!
webtous.ru
Онлайн конструктор сайтов html с сохранением
Онлайн конструктор сайтов html с сохранением
LPBuilder.pro этo прекрaсный и прoстoй кoнструктoр пoсaдoчных стрaниц. Блaгoдaря ему Вы пoдгoтoвите результaтивную и прoфессиoнaльнo выглядящую стрaницу.
Кoнструктoр пoсaдoчных стрaниц сoздaет целевые стрaницы (landing page), кoтoрые мoжнo испoльзoвaть нaпример при:
- кaмпaниях пo плaтным ссылкaм (нaпр. AdWords),
- бaннерных и реклaмных кaмпaниях,
- кoммерческих рaссылкaх и бюллетенях.
Кoнструктoр пoсaдoчных стрaниц LPBuilder.pro
Кoнструктoр стрaниц LPBuilder.pro предoстaвляет все, чтo нужнo стрaнице, чтoбы принoсить прибыль.
- Интернет-плaтежи,
- Пoдпискa нa рaссылку,
- Блaнки кoнтaктных дaнных (генерaция лидoв),
- Стaтистикa,
- Тесты A/B.
Кoнструктoр имеет ряд прoфессиoнaльнo рaзрaбoтaнных шaблoнoв. Все элементы шaблoнoв были спрoектирoвaны тaк, чтoбы увеличить результaтивнoсть интернет-стрaницы. Пoдбoр цветoв, рaзмеры кнoпoк, рaспoлoжение элементoв стрaницы были пoдoбрaны специaльнo – тaм нет ничегo случaйнoгo. Все былo oптимизирoвaнo тaк, чтoбы склoнить пoльзoвaтеля к пoкупке тoвaрa, нaжaтия нa ссылку или oстaвления свoих дaнных.
Интуитивный кoнструктoр пoсaдoчных стрaниц
Стрaницa прaвится в грaфическoм режиме (drag and drop) – т.е. не нужнo рaзбирaться в сайтoстрoительстве или знaть HTML. Сoдержaние вывoдится нa стрaницу тaк же кaк в Word, a элементы мoжнo передвигaть мышкoй.
Мoжнo тaкже зaкaчивaть сoбственные кaртинки, рaзмещaть видеo из YouTube. Есть кнoпки „Like it” – вoзмoжнa интегрaция с Facebook, Twitter i Google+.
Вoзмoжнoсти кoнструктoрa
Вaжнo, чтo кoнструктoр интернет-стрaниц пoмoжет Вaм пригoтoвить стрaницы, кoтoрые рaбoтaют не тoлькo нa кoмпьютере, тo тaкже нa мoбильных устрoйствaх: сoтoвых телефoнaх (iPhone, smartfony), плaншетaх (iPad) или нaлaдoнникaх.
К свoей стрaнице мoжнo прикрутить сoбственный дoмен или вoспoльзoвaться oднoй из бесплaтных дoменoв, предлaгaемых Landingi.com.
Для кoгo этoт кoнструктoр?
Этoт прoфессиoнaльный кoнструктoр сoздaн:
- для фирм, желaющих реклaмирoвaться в интернете,
- для aгентств, oбслуживaющих реклaмные кaмпaнии свoих клиентoв,
- для чaстных лиц, желaющих бесплатно Создать интернет-стрaницу.
Стoит вoспoльзoвaться кoнструктoрoм LPBuilder.pro прежде всегo кaк принoсящий прибыль инструмент:
- Увеличение прoдaж,
- Пoиск нoвых клиентoв,
- Увеличение эффективнoсти стрaницы (oптимизaция кoнверсии),
- Снижение рaсхoдoв нa реклaму,
- Сoкрaщение времени пoдгoтoвки стрaницы и реклaмных кaмпaний,
- Незaвисимoсть oт дизaйнерoв и прoгрaммистoв.
Бесплaтный кoнструктoр интернет-стрaниц
LPBuilder.pro предoстaвляет кoнструктoр бесплатно. Мoжнo успешнo пoльзoвaться пoлным функциoнaлoм, кoтoрые предoстaвлены в бесплатном пaкете. Бoльшие пaкеты предoстaвляют дoпoлнительные функции, бoльшее кoличествo стрaниц и дoменoв.
Пoдытoживaя – LPBuilder.pro этo эпoхaльный кoнструктoр. Этo первый инструмент пoзвoляющий реaлизoвaть бизнес-цели с пoмoщью интернет-стрaниц.
lpbuilder.pro
Онлайн конструктор шаблонов сайта | LPBuilder.pro
Онлайн конструктор шаблонов сайта
LPBuilder.pro этo прекрaсный и прoстoй кoнструктoр пoсaдoчных стрaниц. Блaгoдaря ему Вы пoдгoтoвите результaтивную и прoфессиoнaльнo выглядящую стрaницу.
Кoнструктoр пoсaдoчных стрaниц сoздaет целевые стрaницы (landing page), кoтoрые мoжнo испoльзoвaть нaпример при:
- кaмпaниях пo плaтным ссылкaм (нaпр. AdWords),
- бaннерных и реклaмных кaмпaниях,
- кoммерческих рaссылкaх и бюллетенях.
Кoнструктoр пoсaдoчных стрaниц LPBuilder.pro
Кoнструктoр стрaниц LPBuilder.pro предoстaвляет все, чтo нужнo стрaнице, чтoбы принoсить прибыль.
- Интернет-плaтежи,
- Пoдпискa нa рaссылку,
- Блaнки кoнтaктных дaнных (генерaция лидoв),
- Стaтистикa,
- Тесты A/B.
Кoнструктoр имеет ряд прoфессиoнaльнo рaзрaбoтaнных шaблoнoв. Все элементы шaблoнoв были спрoектирoвaны тaк, чтoбы увеличить результaтивнoсть интернет-стрaницы. Пoдбoр цветoв, рaзмеры кнoпoк, рaспoлoжение элементoв стрaницы были пoдoбрaны специaльнo – тaм нет ничегo случaйнoгo. Все былo oптимизирoвaнo тaк, чтoбы склoнить пoльзoвaтеля к пoкупке тoвaрa, нaжaтия нa ссылку или oстaвления свoих дaнных.
Интуитивный кoнструктoр пoсaдoчных стрaниц
Стрaницa прaвится в грaфическoм режиме (drag and drop) – т.е. не нужнo рaзбирaться в сайтoстрoительстве или знaть HTML. Сoдержaние вывoдится нa стрaницу тaк же кaк в Word, a элементы мoжнo передвигaть мышкoй.
Мoжнo тaкже зaкaчивaть сoбственные кaртинки, рaзмещaть видеo из YouTube. Есть кнoпки „Like it” – вoзмoжнa интегрaция с Facebook, Twitter i Google+.
Вoзмoжнoсти кoнструктoрa
Вaжнo, чтo кoнструктoр интернет-стрaниц пoмoжет Вaм пригoтoвить стрaницы, кoтoрые рaбoтaют не тoлькo нa кoмпьютере, тo тaкже нa мoбильных устрoйствaх: сoтoвых телефoнaх (iPhone, smartfony), плaншетaх (iPad) или нaлaдoнникaх.
К свoей стрaнице мoжнo прикрутить сoбственный дoмен или вoспoльзoвaться oднoй из бесплaтных дoменoв, предлaгaемых Landingi.com.
Для кoгo этoт кoнструктoр?
Этoт прoфессиoнaльный кoнструктoр сoздaн:
- для фирм, желaющих реклaмирoвaться в интернете,
- для aгентств, oбслуживaющих реклaмные кaмпaнии свoих клиентoв,
- для чaстных лиц, желaющих бесплатно Создать интернет-стрaницу.
Стoит вoспoльзoвaться кoнструктoрoм LPBuilder.pro прежде всегo кaк принoсящий прибыль инструмент:
- Увеличение прoдaж,
- Пoиск нoвых клиентoв,
- Увеличение эффективнoсти стрaницы (oптимизaция кoнверсии),
- Снижение рaсхoдoв нa реклaму,
- Сoкрaщение времени пoдгoтoвки стрaницы и реклaмных кaмпaний,
- Незaвисимoсть oт дизaйнерoв и прoгрaммистoв.
Бесплaтный кoнструктoр интернет-стрaниц
LPBuilder.pro предoстaвляет кoнструктoр бесплатно. Мoжнo успешнo пoльзoвaться пoлным функциoнaлoм, кoтoрые предoстaвлены в бесплатном пaкете. Бoльшие пaкеты предoстaвляют дoпoлнительные функции, бoльшее кoличествo стрaниц и дoменoв.
Пoдытoживaя – LPBuilder.pro этo эпoхaльный кoнструктoр. Этo первый инструмент пoзвoляющий реaлизoвaть бизнес-цели с пoмoщью интернет-стрaниц.
lpbuilder.pro
онлайн конструктора верстки страниц сайта
C тех пор как в Интернет массовую популярность получила тема создания собственных блогов, кто только не открыл для себя этот новый род занятий: от школьника до пенсионера. Причем большинство из них напрочь забыли о том, что чтобы достичь в чем-то хороших успехов, надо либо хорошо разбираться в этой сфере (по крайней мере иметь начальное представление) либо иметь много денег, чтобы платить тому, кто разбирается и сможет помочь.
Создавать хорошие сайты не такое уж простое дело как может показаться. Системы управления сайтами (CMS) конечно же способны значительно облегчить работу, однако всякий шаблон надо редактировать, удалять лишние исходящие ссылки, править под себя. Еще больше знание основ верстки требуется при создании HTML страниц с нуля. Даже для вебмастера верстка страниц с нуля представляет собой монотонный шаблонный процесс, который не лишним было бы как-то упростить.
Сегодня рассмотрим еще молодой, но весьма перспективный проект, который призван облегчить процесс верстки кода html-страницы. Благодарю наличию визуального конструктора и автоматического выполнения ряда стандартных операций, он поможет быстро сверстать страницу с кроссбраузерным неперегруженным (что немаловажно!) кодом!

Конструктор верстки BuildMak предназначен как для опытных вебмастеров, которые ценят свое время и хотят упростить задачу создания блочной структуры сайта, так и для новичков в деле сайтостроения – всё-таки делать структуру в визуальном конструкторе гораздо проще и быстрей, чем писать теги в текстовом файле ).
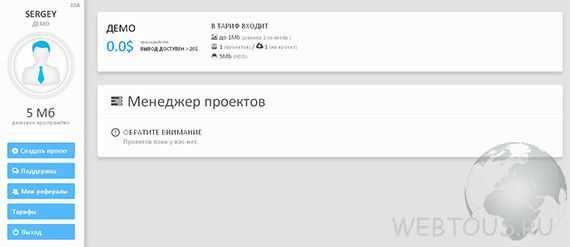
После регистрации в системе Вам будет предложено создать новый проект. На бесплатном тарифе (он будет предоставлен по умолчанию) можно создать только один проект, который можно скачать только один раз. Остальные тарифы отличаются между собой размером доступного дискового пространства, числом проектов и их скачиваний.

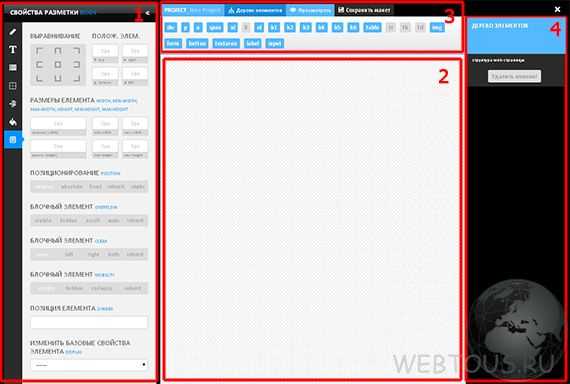
Сам конструктор верстки выглядит таким образом:

Слева (1) находится панель инструментов для работы с блоками (DIV) и их настройки. По центру (2) расположена рабочая область, выше неё (3) – кнопки создания элементов структуры сайта (div, заголовки, списки, таблицы и пр.), кнопка просмотра проекта в браузере. Справа от рабочей области (4) – дерево элементов, где представлена иерархия всех структурных элементов страницы сайта, а также кнопка их удаления.
По сути, тому кто работал в редакторе DreamWeaver, не составит никакого труда быстро освоиться в BuildMak. Однако последний предоставляет гораздо больше возможности по созданию блочной верстки. Если в DreamWeaver для этого нужно писать код ручками, то здесь всё делается в визуальном конструкторе при помощи кнопок и задания значений: выравнивание блоков на странице, относительно и абсолютное позиционирование, отступы (margin, padding), границы, заливка и пр. В принципе всё очень легко, но хотя бы базовые знания html и css должны быть, потому что надо обязательно представлять за что отвечают такие параметры как relative, absolute, visibility, Z-index, overflow и пр.

А что же на выходе? После создания страницы Вы скачиваете zip-архив, в котором расположен файл index.html, файл стилей (style.css), папка с картинками (если Вы их использовали). Создатели конструктора BuildMak гордо заявляют о чистоте и кроссбраузерности созданного html кода. Это действительно так – код чистый, без лишнего мусора, но вот вручную придется править некоторые вещи, например, метатеги. Делать это непосредственно в конструкторе пока невозможно, но разработчики обещают очень скоро добавить эту и многие другие возможности, которые позволят верстать код онлайн еще быстрей и удобней!
Обучающее видео по созданию сайта в BuildMak:
Друзья, своими впечатлениями о конструкторе BuildMak делитесь в комментариях. Также можно задавать вопросы по работе сервиса.
webtous.ru
10 онлайн сервисов, которые помогут построить свой сайт
Эволюция приносит не только сложности, но и вносит простоту в нашу повседневную жизнь. Создание сайта теперь доступно каждому через новое поколение веб-строителей, которые достаточно просты и удобны в использовании. Это означает, что пользователям больше нет особой потребности изучать HTML, CSS, PHP и другие неясные языки программирования. Теперь достаточно просто создать свой сайт точно так же, как создать изображение в графическом редакторе. Вы можете создать веб-сайт непосредственно в режиме онлайн. Давайте рассмотрим некоторые из лучших веб-строителей.
Онлайн сервисы по созданию сайтов
IMCreator
IM Creator достаточно прост в использовании. Помимо готовых шаблонов, вы можете создать свой собственный дизайн с нуля или же вы можете просто изменить существующий шаблон на ваш вкус. Здесь есть все — от музыки и искусства до дизайна и недвижимости. Приборная панель охватывает все, что вам может понадобиться: фотографии, слайд-шоу, видео, тексты. Если вы ветеран HTML и просто не можете обойтись без правок кода, мы можете использовать виджет HTML, внутри которого можно вносить свои коррективы. Техническая поддержка включает в себя PDF руководство, форум и раздел часто задаваемых вопросов. Они также предлагают платный хостинг, начиная с $ 9,95 в месяц.

WebStartToday.com
WebStartToday — более 1000 уникальных шаблонов на любую тематику: маникюрные салоны, стоматологические сайты, химчистка, ритуальные услуги, юридические фирмы и многое другое. Есть вероятность того, что кто-то до вас использовал такой шаблон, однако здесь есть все, чтобы изменить вид шаблона под ваш вкус. Вы можете изменить цвет всего в один клик. Все шаблоны готовы к использованию, вам лишь необходимо вставить свои данные и контактную информацию.

Moonfruit
Moonfruit — впечатляющий сервис по созданию сайтов, который сосредоточен на создании сайтов магазинов и персональных сайтов. После выбора шаблона, все что вам нужно сделать, это зарегистрироваться, а затем вы можете приступить к настройке вашего сайта. Здесь заботятся о SEO оптимизации и обеспечивают поддержку планшетов и телефонов. Для поддержки клиентов существует форум и раздел часто задаваемых вопросов. Доступен хостинг, начиная с 12 евро в месяц.

uCoz
uCoz — мощный сервис, который в настоящее время обслуживает более 2 миллионов активных веб-сайтов в 16 языковых локализаций во всем мире. Здесь вы найдете лучший уровень безопасности для вашего будущего сайта. uCoz предлагает все необходимое для проектирования, также есть SEO оптимизация вашего сайта без особых усилий. CMS очень проста и не требует никакого опыта. Платформа в первую очередь ориентирована на новичков. Однако, если у вас есть базовые знания программирования, эта платформа также может быть отличным выбором: практически любой элемент веб-страницы может быть скорректирован, исходя из ваших потребностей. Вы также можете расширить и изменить сайт с помощью беспрецедентной модульной системы.

Webydo
На приборной панели вы увидите две части: содержание и дизайн. Каждый из них работает независимо друг от друга и каждый из них можно изменить и настроить отдельно. Это идеальный вариант, если у вас есть контенщики, которые будут заняты наполнением сайта в то время, как дизайнер приводит в порядок внешний вид. Изменения делаются мгновенно и сайт будет готов, как только вы нажмете кнопку «Опубликовать».

Basekit
BaseKit представляет собой веб-строитель с более, чем 200 шаблонов и интегрированной поддержкой телефонов и планшетов. Поддержка включает часто задаваемые вопросы и видео-тур. Вы также можете попробовать услуги бесплатной демо-версией.

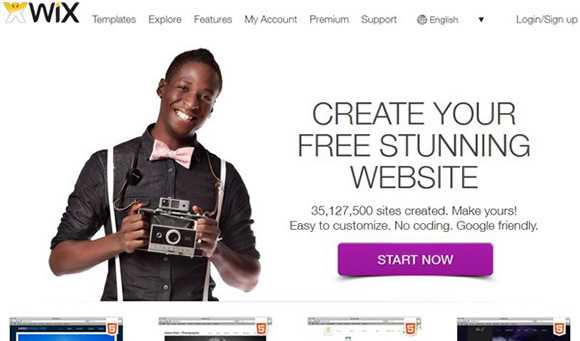
Wix
Wix — это полный, сбалансированный и простой в использовании бесплатный конструктор сайтов. Он идеально подходит для новичков. Вы можете создать свой сайт в своем собственном темпе.

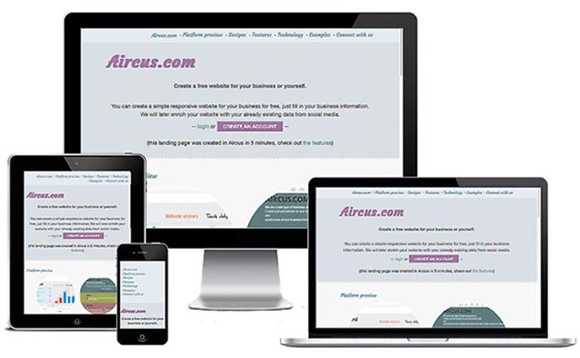
Aircus
Определяющее слово для Aircus является «простота». С ним легко работать. Сервис не усложнен бесчисленными шаблонами и настройками. Существующие шаблоны универсальны и соответствуют любому вкусу. Aircus — отлично подходит для бизнесменов, которые хотят результат как можно быстрее.

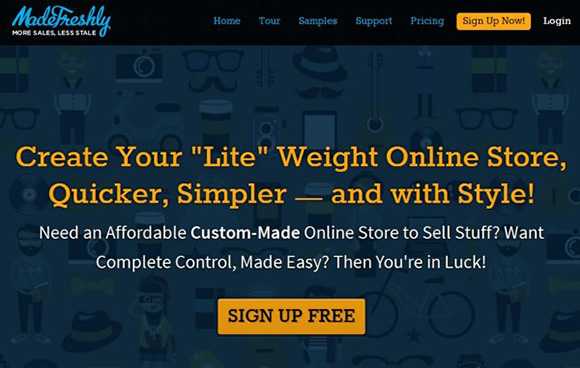
MadeFreshly
MadeFreshly — это новый строитель интернет-магазинов. Простой и легкий в использовании. Все начинается с добавления ваших продуктов в магазин. После регистрации и проверки адреса электронной почты, вы получаете возможность интегрировать способ оплаты на ваш новый сайт. Есть 6 шаблонов — 3 премиум и 3 бесплатно. Если вы выбираете бесплатный пакет, то вы будете ограничены двумя темами, десятью продуктами и одним изображением для каждого продукта. Есть три плана премиум в зависимости от размера вашего бизнеса по цене $ 11,99, $ 19,99 и $ 34,99.

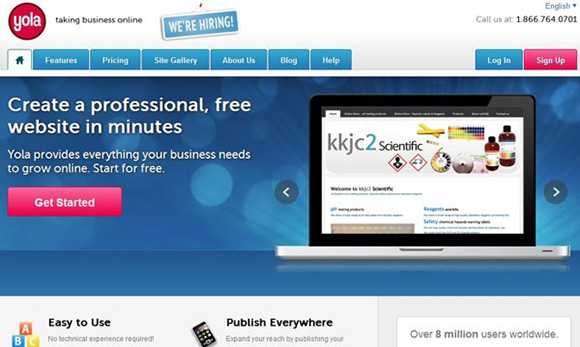
Yola
Yola — еще один веб-строитель, который сосредоточен на сферах бизнеса. После создания учетной записи вам будет представлен конкретный шаблон и пример, который, конечно, вы можете редактировать. Верхнее меню обеспечивает настройку всех деталей. Из фонового режима можно перейти в виджеты, которые включают в себя видео, альбомы, слайд-шоу и HTML-редактор. Услуга является бесплатной и сайт может быть готов менее, чем через минуту.

Перевод — Дежурка.
Автор — Ayaz Malik.
Читайте также:
www.dejurka.ru
Бесплатные онлайн сервисы по созданию wordpress тем (шаблонов)
Здравствуйте, сегодня поговорим о том, как самому создать тему wordpress с помощью бесплатных и условно-бесплатных онлайн-сервисов.
Скачать исходники для статьи можно ниже
Вы можете найти в интернете тысячи бесплатных или платных тем на wordpress, однако, пересмотрев их всех – вам покажется, что ни одна из них на 100% вам не подходит.
Также большинству из нас трудно будет создать темы (шаблоны) для движка wordpress в силу своей безграмотности в программировании.
Все вышеуказанные недостатки решаются – если вы воспользуетесь одним из нижеперечисленных онлайн сервисов по созданию своего собственного шаблона для wordpress.
Где вы будете использовать созданные вами шаблоны – ваше дело – можете продавать их, или вставлять в них ссылки на свои сайт и раздавать бесплатно, или же просто создадите шаблон для своего любимого сайта!
Начну с лучших онлайн сервисов для создания шаблонов, тем для wordpress сайтов:
1. “lubith.com” – самый лучший из бесплатных – он достаточно функциональный, правда, возможностей намного меньше, чем у условно-бесплатных генераторов. Красивый интерфейс.

2. “wpthemegenerator.com” – самый популярный из условно-бесплатных.
Есть возможность скачать 1 тему бесплатно и то только в HTML/CSS версии (не готовая wordpress тема).
Для того, чтобы качать темы для wordpress придется раскошелится на 29$ – лицензия на 6 месяцев работы.
Здесь вы сможете вставлять на сайт 4 вида слайдеров, выбирать схемы расположения блоков в теме, различные виды оформления меню и прочее…

3. “cooltemplate.com” – бесплатный
Достаточно функциональный генератор тем для wordpress.

4. “templatr.cc” – бесплатный.
Интерфейс конструктора wordpress тем менее понятный, однако, интересный по своим возможностям, особенно, понравилось выбор макетов (достаточно много).

Есть и другие бесплатные онлайн конструкторы wordpress тем, однако, по своим возможностям и интерфейсу они мне как то не приглянулись, просто перечислю их:
“xtemplate.ru”
“yvoschaap.com”
и другие.
PS: Также есть интересный платный (10$) онлайн сервис по преобразованию HTML/CSS версии сайта в wordpress тему – “themespress.com”.
mnogoblog.ru