Как закруглить углы фотографии в Фотошоп
И так сегодня хотел бы написать не большую заметку о том как можно закруглить углы в вашей фотографии используя фотошоп,
в принципе методов есть несколько но я сегодня их всех описывать не буду а опишу только один которым часто пользуюсь и сам.
Данная заметка больше расщитана на новичков, хотя и другие возможно подчеркнут из нее что то полезное, в сети есть множество статьей на эту тему
но везде что то не дописывают или показывают слишком сложные методы,по этому я и решил создать данную заметку, после на выполнение данной процедуры у Вас будет уходить не более нескольких секунд.
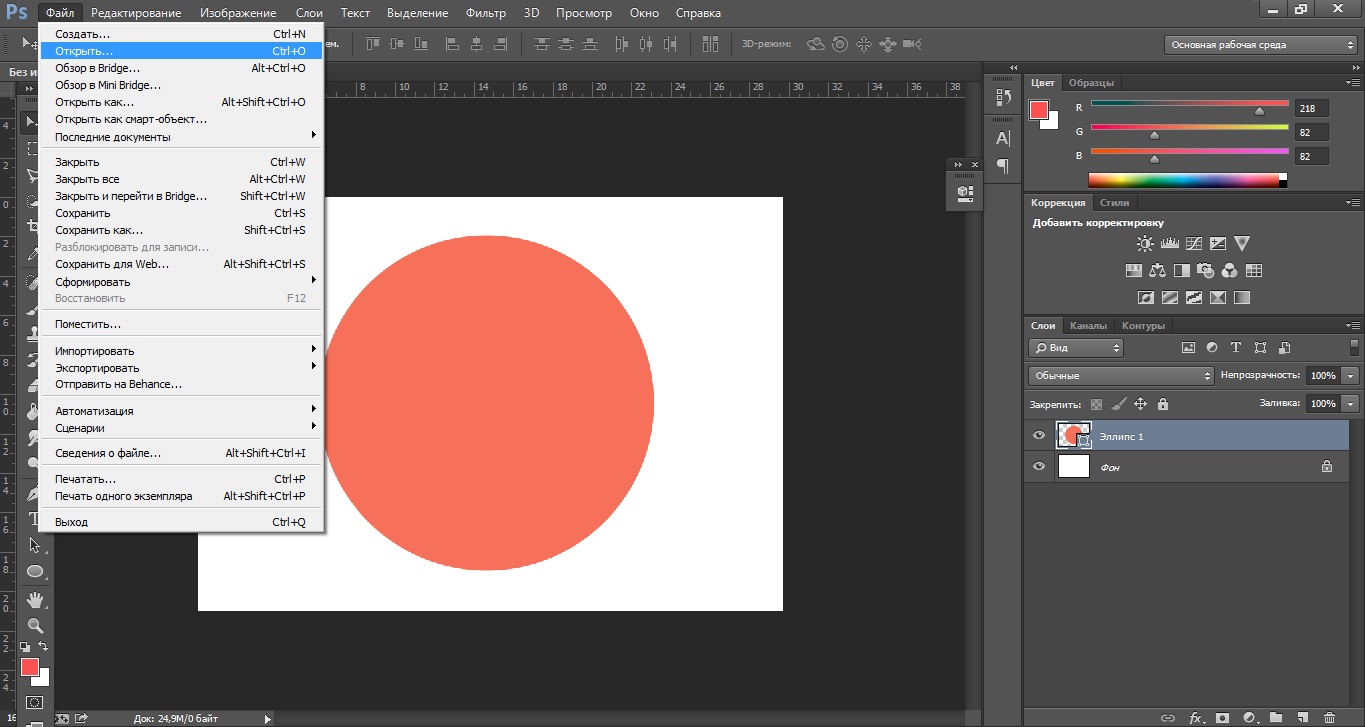
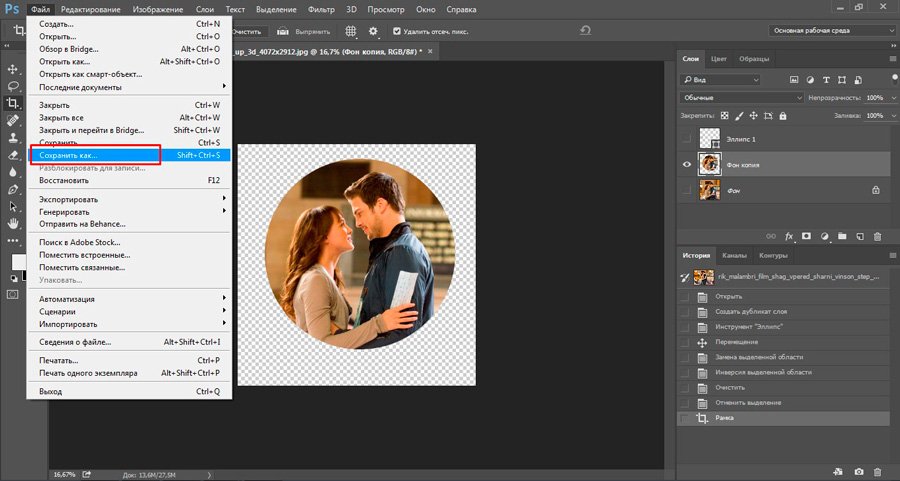
Для Выполнения нашей задачи нам нужно конечно же запустить наш установленный фотошоп, и открываем нужное нам фото Меню->Файл->Открыть->наше_фото.jpg. я в примере буду использовать фото природы.
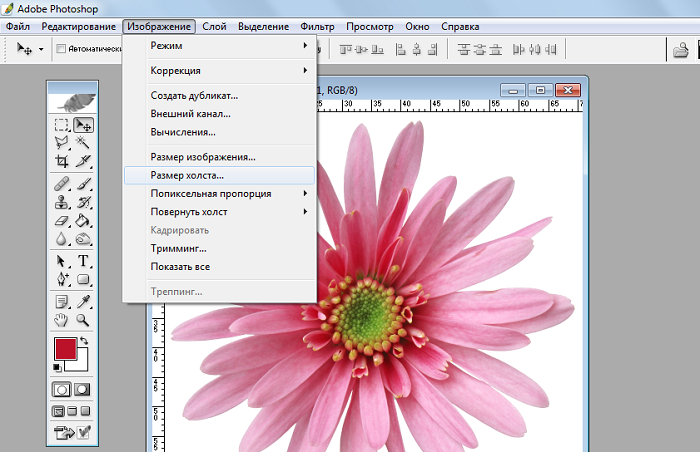
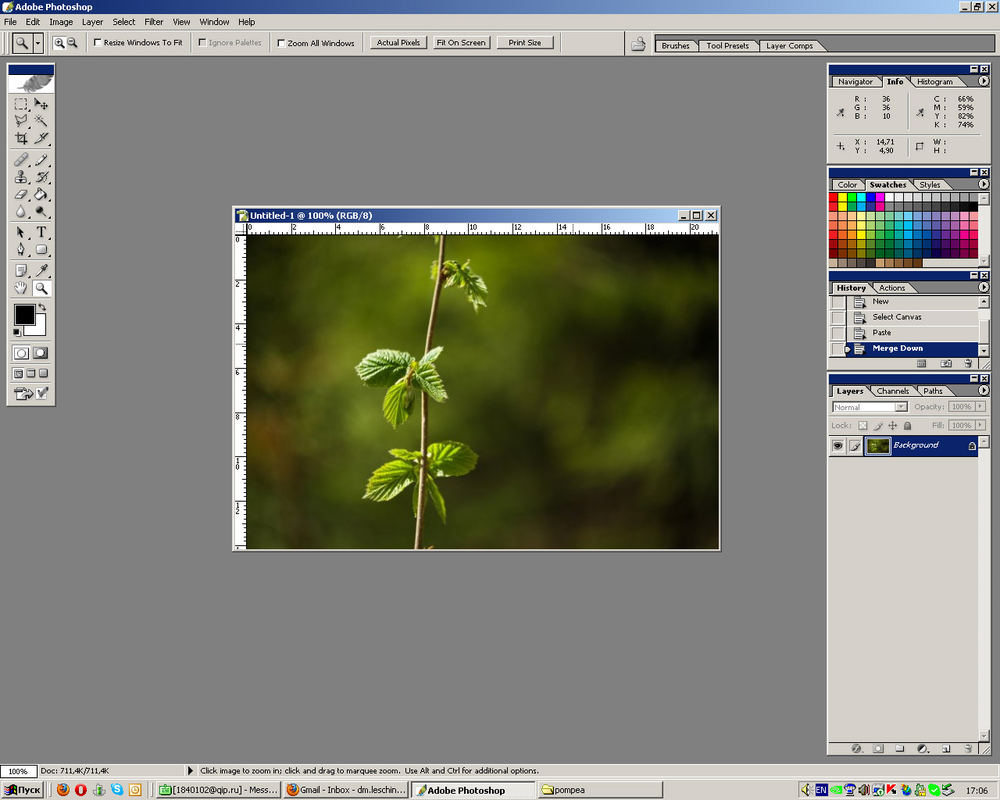
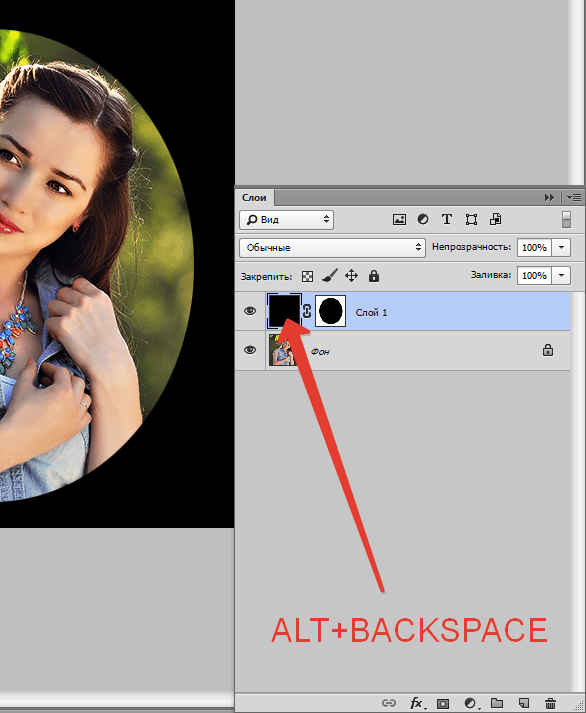
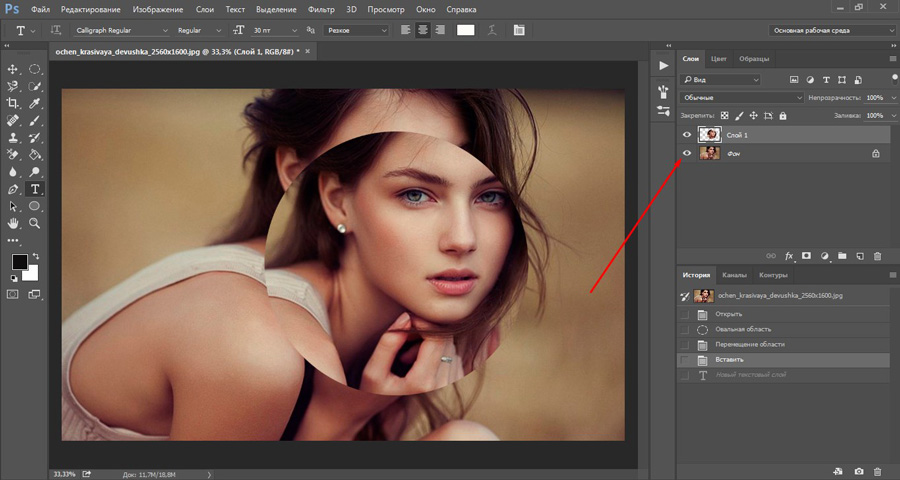
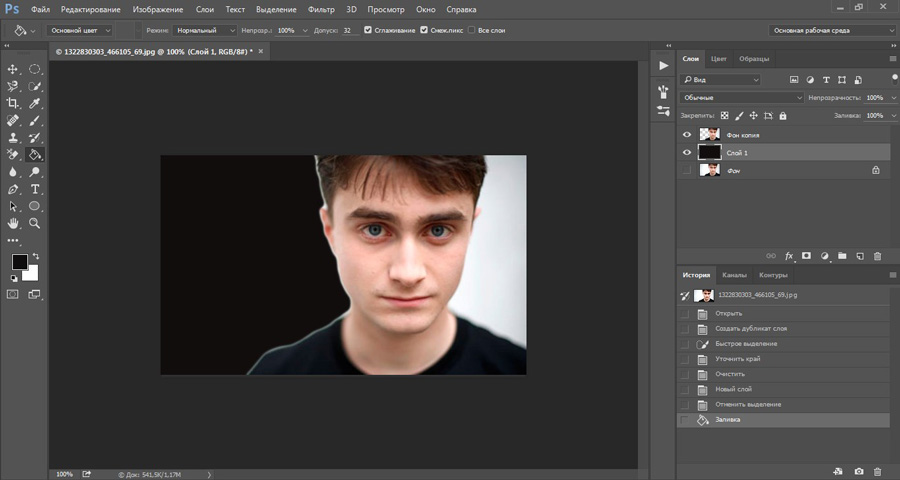
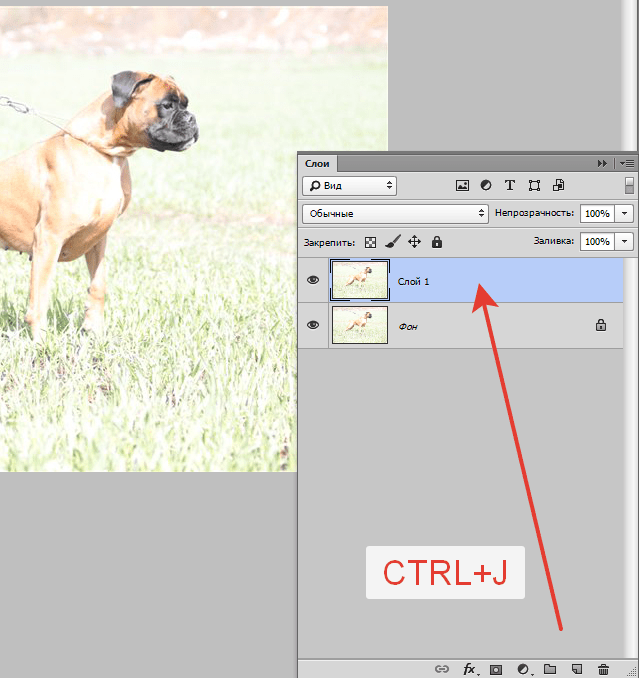
Первое что мы делаем это создаем дубликат нашей картинки(Рис2) и скрываем с глаз «Слой 0″(Рис.
Фотография №2
Фотография №3
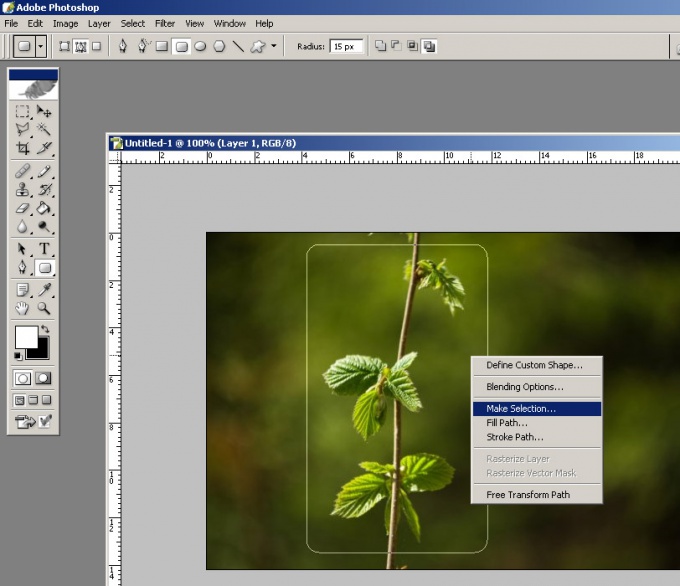
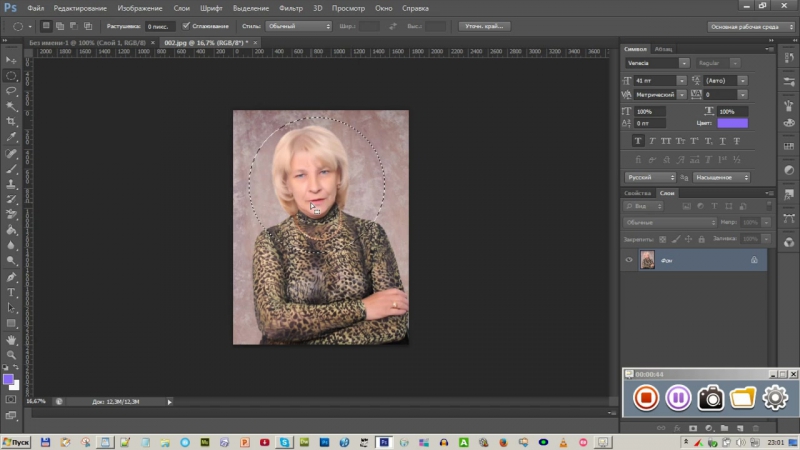
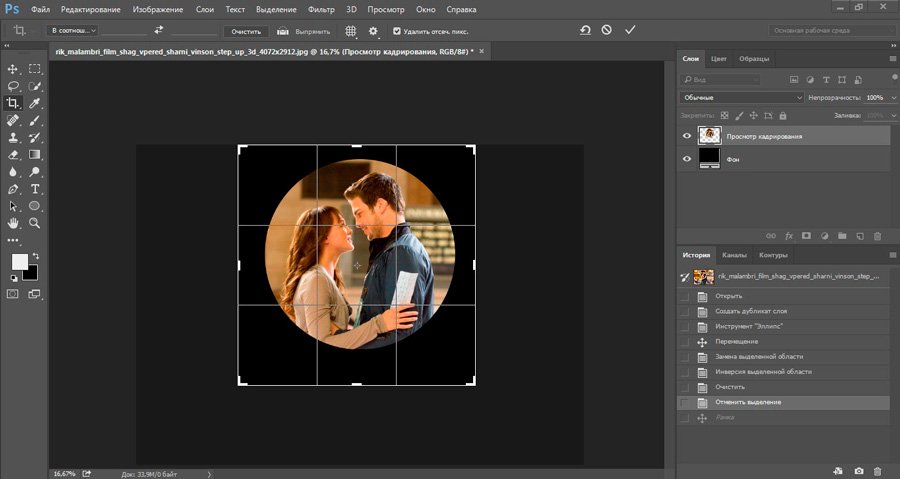
Дальше нам нужно выбрать «Прямоугольник с округлёнными углами» (Фото 4), и отмечаем нужную часть на нашем изображении. После того как мы отметили нужный нам кусок фотографии, кликаем правой кнопкой мыши и выбираем пункт «Образовать выделенную область» Фото 5.
Фотография №4
Фотография №5
Дальше переходим в меню Выделение->Инверсия(Рисунок 6), и кликаем кнопку DELETE на клавиатуре.
Фотография №6
Обратите внимание на нижний рисунок «Слоёв», фигура 1 должна находится между двумя слоями, и «Слой 0» должен быть выключен.
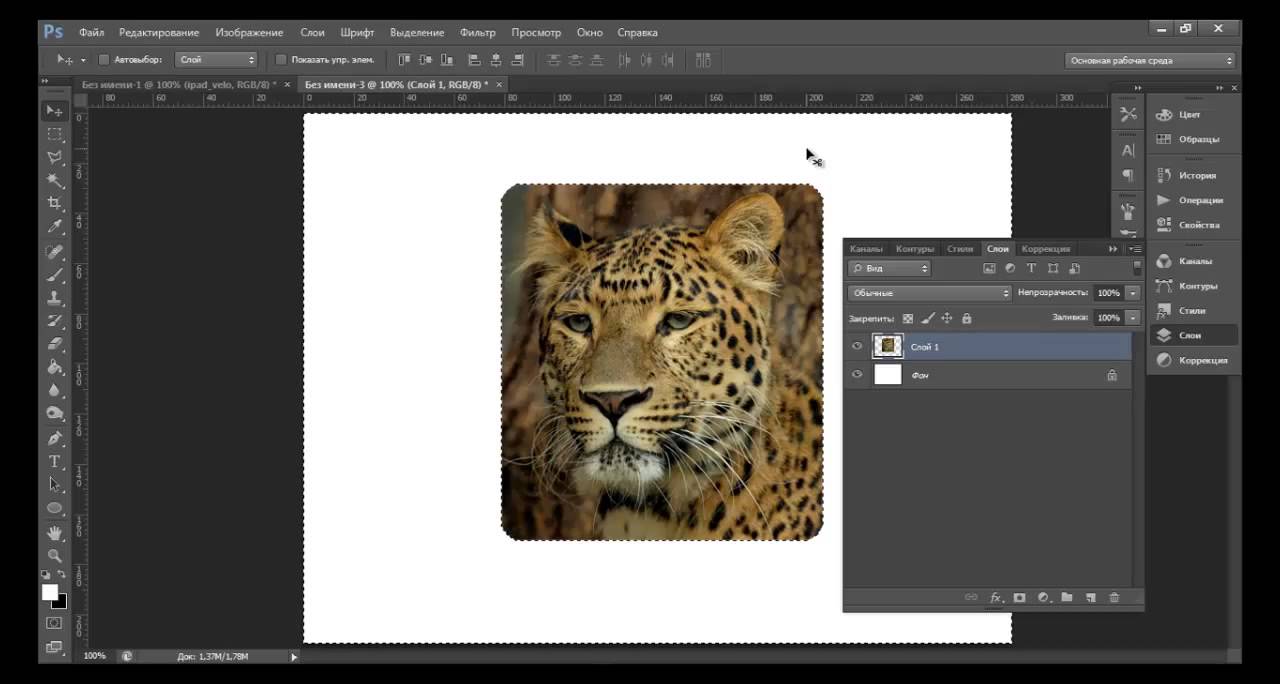
Если Вы все верно сделали,то в Photoshop вы увидите примерно следующее фото ниже.
Ну вот и все таким не сложным способом мы закруглили наши углы в фотографии ,теперь можете сохранить ее в любом удобном вам формате например в png , и наслаждаться своей работой. …
…
Так же вы можете скачать исходник нашего файла здесь
Как сделать фотографии круглыми в powerpoint?
Word
И вновь продолжаем начатый разговор об обрезке изображений. Сегодня поговорим о том, как обрезать изображение, например, по контуру круга или другому нужному нам контуру. То есть, придать изображению любую форму отличную от стандартной прямоугольной формы. Акцент сделаем на обрезке по контуру круга.
Работать мы будем в Word образца 2010 года, то есть в Word 2010.
Мы уже знакомы с инструментом «Обрезка» и некоторыми его опциями, и владеем различными техниками обрезки изображений. Сегодня мы познакомимся с другими опциями этого инструмента и начнём с опции «Обрезать по фигуре». Данная опция находится в перечне опций, с которыми мы познакомились в прошлые встречи:
Обычным щелчком мыши по названию опции «Обрезать по фигуре» раскроем перечень шаблонов фигур:
При наведении курсора мыши на любую из фигур перечня появляется всплывающая подсказка с названием фигуры:
Выбрав щелчком мыши любую фигуру из этого перечня, мы придадим нашему изображению форму этой самой выбранной фигуры. Это может быть, например, знак равенства:
Это может быть, например, знак равенства:
Или куб:
Или же стрелка:
В общем, любая фигура шаблона.
Обрезка оригинального изображения по контуру выбранной нами фигуры не изменяет первоначальной ширины и высоты изображения. Если изображение до обрезки по контуру, например, сердечка имело размер 300х400, то приняв форму сердечка, овала, креста, звезды и т.д., оно по-прежнему будет иметь размер 300х400.
Чтобы в этом убедиться, нам достаточно посмотреть на размер первоначального изображения и конечного изображения после фигурной обрезки. Размер изображений отображается в верхней панели вкладок с опциями (меню) рядом с кнопкой опции «Обрезка».
Мы помним, что для того чтобы видеть скрытые опции и мочь много чего-то сделать с изображением, необходимо предварительно выделить это изображение щелчком мыши:
Для того чтобы обрезать оригинальное изображение по контуру круга или говоря по-другому сделать круглым, а в перечне фигур отсутствует фигура «Круг», то мы воспользуемся имеющейся фигурой «Овал»:
Выбрав щелчком левой кнопки мыши фигуру «Овал» мы получим изображение в форме овала:
В дальнейших своих действиях будем исходить из того, что основным элементом данного изображения является мордашка животного.
Приняв форму овала, изображение по-прежнему остаётся выделенным (захвачено маркерами). Схватим мышкой средний левый маркёр и потянем в правую сторону по направлению к мордашке животного:
При такой технике обрезки картинки мы полагаемся на свой глазомер. Как только мы почувствовали, что изображение стало достаточно круглым, то тогда отпустим маркёр (левую кнопку мыши) и посмотрим на результат своих действий:
Используя данную технику, мы должны быть готовы к тому, что изображение может исказиться и стать менее реалистичным и пропорциональным. В том случае, когда мы отпустили маркёр и увидели, что изображение не совсем круг, то тогда можно дополнительно подвигать и другие маркёры выделения (трансформирования).
Если мы не очень полагаемся на свой глазомер, то помочь себе мы можем, предварительно нарисовав квадрат, поместив его за изображением, то есть на задний план, а само изображение сделать немного прозрачным. Или же наоборот.
А можем прямо сейчас для своего спокойствия и точности, когда мы уже обрезали фото по контуру круга взять да и нарисовать круг и, ориентируясь на его контур отредактировать форму нашего круглого изображения. Сделаем это.
Сделаем это.
Развернём вкладку верхнего меню «Вставка», где обратившись к функционалу «Фигуры» выберем фигуру «Овал». Курсор принял вид перекрестия из двух чёрточек, и мы можем приступать к рисованию круга. Изображение с животным должно быть выделено маркерами.
- Наводим курсор-перекрестие мыши на верхний средний маркёр выделения изображения, а затем, нажав и удерживая клавишу Shift (для сохранения пропорций идеального круга) начинаем тянуть курсор мыши к нижнему левому угловому маркёру выделения изображения, рисуя, таким образом, идеальный круг. Тянем курсор до тех пор, пока круг не впишется в высоту изображения с мордашкой:
- Как только это произойдёт — отпустим левую кнопку мыши, а затем клавишу Shift.
- Круг готов:
- Теперь, давайте схватим круг мышкой и потянем его в сторону круглого изображения с мордашкой. Наша задача наложить фигуру-круг на изображение:
- Совмещение фигуры и изображения произошло:
Фигура-круг по-прежнему захвачена маркерами выделения (трансформирования), то есть выделена. Пусть так и будет — это нам и нужно.
Пусть так и будет — это нам и нужно.
- Следующий наш шаг — убрать круг за изображение. Выполним данное действие, воспользовавшись опцией «Обтекание текстом» в верхнем меню вкладки «Формат», где выберем вариант «За текстом» (для лучшей видимости я залил фигуру-круг красным цветом):
- После выбора варианта «За текстом» фигура-круг «спряталась» за изображением:
С правой стороны изображения нам видима лишь самая незначительная часть красной фигуры круг. Смысла в трансформировании изображения для достижения формы идеального круга лично я не вижу. Что же нам делать, если изображение, казавшееся нам круглым после обрезки, при сравнении с фигурой круг оказалось вовсе не таким:
Наведём курсор мыши на изображение и сделаем щелчок левой кнопкой мыши для выделения. Изображения захватили маркёры выделения (трансформирования). Все наши дальнейшие действия сводятся к тому, что мы, хватаясь то за один боковой маркёр, то за другой совмещаем изображение с фигурой круг:
- Когда мы впишем изображение в круг, то оно — изображение, будет таким:
- Ну а теперь избавимся от круга.
 Щёлкнем мышью по изображению для его выделения маркёрами, а затем обратимся к опции верхнего меню «Переместить назад»:
Щёлкнем мышью по изображению для его выделения маркёрами, а затем обратимся к опции верхнего меню «Переместить назад»: - Щёлкнем по данной опции левой кнопкой мыши, и наше круглое изображение окажется за фигурой-кругом:
Поскольку мы работали с изображением, то видимое выделение маркёрами относится к изображению. Изменим ситуацию. Наведём курсор мыши на фигуру круг и щелчком мыши выделим её, а затем нажмём клавишу Delete:
Это и есть конечный вариант нового круглой формы изображения.
Перейдём к рассмотрению второй техники обрезки изображения по контуру круга. Здесь к нам на помощь придёт знание техник обрезки изображений, рассмотренных в предыдущие встречи.
Приступим. Поместим на лист изображение. Затем нарисуем фигуру квадрат. Почему мы рисуем квадрат? Да потому, что вписанный в квадрат круг является идеальным кругом. Кроме этого, наличие квадрата упростит подготовку изображения к обрезке по контуру круга.
- Итак, изображение на листе:
- Теперь повторим уже знакомые действия — нарисуем квадрат так же, как рисовали фигуру круг.
 С этой целью вновь обратимся к функционалу «Фигуры» вкладки верхнего меню «Вставка», где в перечне фигур выберем прямоугольник:
С этой целью вновь обратимся к функционалу «Фигуры» вкладки верхнего меню «Вставка», где в перечне фигур выберем прямоугольник:
Мы и программа готовы к рисованию фигуры квадрат. Наведём курсор-перекрестие на верхний средний маркёр выделения (трансформирования) изображения и, нажав и удерживая клавишу Shift для сохранения пропорции, начинаем рисовать квадрат. Курсор перемещаем в направлении нижнего правого углового маркёра:
На то, что квадрат вылез за пределы изображения и даже листа не обращаем внимания — всё у нас Ок. Как только мы совместим курсор с маркёром, то сначала отпустим левую кнопку мыши, а потом клавишу Shift. Вот мы и заполучили квадрат, длина сторон которого, равна высоте изображения.
С целью облегчить себе дальнейшую работу, сделаем квадрат немного прозрачным. Для этого обратимся к функционалу «Формат фигуры», где уменьшим прозрачность заливки квадрата. Фигура квадрат должна быть выделена маркёрами.
Потянемся курсором мыши в верхнее меню и в разделе «Стили фигур» щёлкнем по маленькой стрелочке в нижнем левом углу раздела:
После щелчка по этой маленькой стрелочке перед нами откроется функциональное окно «Формат фигуры». Выбрав в этом окне опцию «Заливка» уменьшим прозрачность, подвинув ползунок её регулировки. Прозрачность уменьшаем на своё усмотрение:
Выбрав в этом окне опцию «Заливка» уменьшим прозрачность, подвинув ползунок её регулировки. Прозрачность уменьшаем на своё усмотрение:
- Теперь нам нужно переместить квадрат левее на такое расстояние, чтобы правая сторона квадрата совпала с правой стороной изображения, при этом квадрат не должен вылезти за пределы высоты изображения. Перемещение квадрата можно произвести с помощью клавиши-стрелки перемещения на клавиатуре, либо схватив квадрат мышкой, перетащить на нужное нам расстояние:
- Следующим шагом будет выделение изображения. Наведём курсор мыши на изображение и щелчком левой кнопки мыши выделим его:
В результате выделения изображения в верхнем меню появилась вкладка «Формат» функционала «Работа с рисунками». Щелчком мыши по названию вкладки раскроем её содержание — нам нужен инструмент «Обрезка». Следующим щелчком мыши по значку «Обрезка» раскроем опции инструмента и выберем опцию с одноимённым названием:
- Изображение захватили маркёры-регуляторы обрезки:
- Схватим мышкой левый средний маркёр и потянем вправо в направлении одинокой птицы:
Тянем до тех пор, пока нашим глазам не откроется часть квадрата. Маркёр инструмента обрезка продолжаем удерживать мышью. Как только мы увидели часть квадрата, вернёмся чуть-чуть назад и совместив маркёр обрезки с левой стороной квадрата, то есть левую сторону изображения с левой стороной квадрата:
Маркёр инструмента обрезка продолжаем удерживать мышью. Как только мы увидели часть квадрата, вернёмся чуть-чуть назад и совместив маркёр обрезки с левой стороной квадрата, то есть левую сторону изображения с левой стороной квадрата:
- Совместив маркёр со стороной квадрата, отпустим кнопку мыши (перестанем удерживать маркёр). Вот, что у нас получилось:
- Теперь потянемся курсором мыши в правый угол верхнего меню и щелчком по значку «Обрезка», раскроем перечень опций инструмента, где выберем опцию «Обрезка по фигуре», а в раскрывшемся перечне фигур щелчком мыши фигуру «Овал»:
- А вот и результат наших действий:
- После обрезки изображение осталось захваченным маркёрами. Воспользуемся этим и в верхнем меню посмотрим на размер круглого изображения:
- А теперь щелчком мыши выделим квадрат и посмотрим его размер:
Проведя сравнительный анализ нам видно расхождение в 2мм. Если сработать аккуратно и не спеша, а также удалить обводку контура квадрата (я не удалил), то размеры круглого изображения и фигуры квадрата будут одинаковы. Если для нас идеальная точность совпадения не принципиальна, то на возможное расхождение в 2 миллиметра можем не обращать внимания. Визуально расхождение не ощутимо.
Если для нас идеальная точность совпадения не принципиальна, то на возможное расхождение в 2 миллиметра можем не обращать внимания. Визуально расхождение не ощутимо.
К другой технике обрезки изображений по контуру круга я отношу использование функционала SmartArt. Используя блок-схемы, содержащие фигуры-круги, в которые в свою очередь, мы можем помещать изображения.
Такие фигуры-круги отличаются от других кругов наличием значка вставки изображения. Такая возможность предусмотрена самой программой Word. Эти изображения будут обрезаться по контуру круга автоматически.
- Давайте попробуем эту технику обрезки. Развернём вкладку верхнего меню «Вставка» и щёлкнем мышкой по значку «SmartArt»:
- Перед нами открылось окно выбора рисунка (блок-схемы) «SmartArt»:
- Давайте выберем ту блок-схему, которая содержит круги. Например, вот эту:
- Выбрав, нажмём «Ок». После нажатия кнопки «Ок» на листе появится блок-схема:
Мы видим, что круги предусматривают только вставку текста. На самом деле это не так, но об этом чуть позже. Будем считать, что данная схема нам не подходит, и выберем другую, например вот эту:
На самом деле это не так, но об этом чуть позже. Будем считать, что данная схема нам не подходит, и выберем другую, например вот эту:
- А вот этот блок нам подходит. Круги данного блока содержат значки вставки рисунка:
- Мы можем использовать только один круг, а если нужно, то воспользоваться и всеми тремя.
- Щёлкнем мышкой по значку вставки рисунка на одном из кругов и с помощью проводника операционной системы выберем желаемое изображение из своих собственных папок или какого-то другого источника. Как только мы выберем изображение, то оно мгновенно окажется в круге, приняв, соответственно, его форму:
Выделение круга не отменяем — оно понадобится. Если случайно сбросили выделение, то щелчком мыши на теле круга восстановим его и обратимся к верхнему меню. Развернув вкладку «Формат» функционала работы с рисунками щёлкнем по появившемуся значку инструмента «Обрезка» для того, чтобы мы могли подкорректировать обрезку изображения:
- Активизация инструмента «Обрезка» создала тёмное дополнительное выделение, непосредственно под саму обрезку изображения.
 Схватим выделенное изображение и подвигаем его, до тех пор, пока оно не займёт желаемого расположения в круге:
Схватим выделенное изображение и подвигаем его, до тех пор, пока оно не займёт желаемого расположения в круге: - Затем щёлкнем по значку «Обрезка» в верхнем меню или нажмём клавишу Esc:
Вот мы и получили изображение круглой формы. Стрелка на картинке выше указывает на наличие контура белого цвета, который изначально является контуром фигуры круг. Если контур нам не нужен, то удалим его. Мы можем при желании его оставить и даже изменить толщину и цвет линии.
Произвести удаление или изменение линии контура мы можем в одной из двух вкладок «Формат». Каждая вкладка относится к разным функционалам.
Одна вкладка «Формат» раскрывает опции раздела работы с рисунками «SmartArt», а другая вкладка «Формат» относится к функционалу «Работа с рисунками»:
- Если нам нужно сразу три круглых изображения, то в этом случае поместим изображения и в оставшиеся два круга:
- Для того чтобы теперь уже круглые изображения полноценно покинули блок-схему «SmartArt», удерживая нажатой клавишу Shift, щелчками мыши поочерёдно выделим все три круглых изображения, а затем скопируем их в буфер обмена операционной системы, нажав сочетание клавиш Ctrl+C:
Теперь нам нужно избавиться от блок-схемы. Наведём курсор мыши на рамку блок-схемы и щёлкнем левой кнопкой мыши. После этого произведённого щелчка нажмём клавишу Delete. За наши круглые изображения, удалённые вместе с блок- схемой не переживаем, — их хранит операционная система. Вернём свои изображения, воспользовавшись функцией вставки — нажмём сочетание клавиш Ctrl+V:
Наведём курсор мыши на рамку блок-схемы и щёлкнем левой кнопкой мыши. После этого произведённого щелчка нажмём клавишу Delete. За наши круглые изображения, удалённые вместе с блок- схемой не переживаем, — их хранит операционная система. Вернём свои изображения, воспользовавшись функцией вставки — нажмём сочетание клавиш Ctrl+V:
- Мы можем воспользоваться тем, что все три изображения выделены. Схватим любое из них мышкой и перетащим их одновременно на другое место листа:
- Например, поместим их в центр листа:
Сегодня мы рассмотрели лишь некоторые техники обрезки изображений по контуру круга и другим контурам. В следующую встречу продолжим начатый сегодня разговор и рассмотрим другие инструменты программы Word, которые также помогут нам производить фигурную обрезку изображений.
Источник: http://pmweb.ru/kak-v-word-obrezat-izobrazhenie-po-krugu-i-drugim-konturam
Обрезка фото в PowerPoint
Изображения в презентациях PowerPoint играют ключевую роль. Считается, что это даже важнее, чем текстовая информация. Только вот нередко приходится дополнительно поработать над фотографиями. Особенно это ощущается в случаях, когда картинка нужна не в полном, своем первородном размере. Выход простой – ее нужно резать.
Считается, что это даже важнее, чем текстовая информация. Только вот нередко приходится дополнительно поработать над фотографиями. Особенно это ощущается в случаях, когда картинка нужна не в полном, своем первородном размере. Выход простой – ее нужно резать.
Как обрезать изображение в MS Word
Особенности процедуры
Главным достоинством функции обрезки фотографии в PowerPoint является то, что исходное изображение не пострадает. В этом плане процедура превосходит обыкновенное редактирование фото, которое можно проводить через сопутствующее ПО.
В таком случае придется создавать значительное количество резервных копий.
Здесь же в случае неудачного результата можно либо откатить действие, либо попросту удалить итоговый вариант и снова залить исходник, чтобы снова начать его обрабатывать.
Процесс обрезки фотографии
Способ обрезать фото в PowerPoint один, и он достаточно прост.
- Для начала нам, как ни странно, потребуется фотография, вставленная на какой-нибудь слайд.

- При выборе этого изображения вверху в шапке появляется новый раздел «Работа с рисунками» и вкладка в ней «Формат».
- В конце панели инструментов в этой вкладки находится область «Размер». Здесь и находится нужная нам кнопка «Обрезка». Необходимо ее нажать.
- На изображении появится специфичная рамка, обозначающая границы.
- Ее можно изменять в размере, растаскивая за соответствующие маркеры. Также можно перемещать саму картинку позади рамки, чтобы выбрать наилучшие размеры.
- Как только настройка рамки для обрезки фото будет закончена, следует снова нажать на кнопку «Обрезка». После этого границы рамки исчезнут, как и части фото, которые находились за ними. Останется лишь выбранный участок.
Стоит добавить, что если развести границы при обрезке в стороны от фотографии, то результат будет достаточно интересным. Физический размер фотографии изменится, однако сама картинка останется прежней. Она просто окажется обрамленной белым пустым фоном с той стороны, где оттягивалась граница.
Такой способ позволяет облегчить работу с мелкими фото, которые даже ухватить курсором бывает сложно.
Дополнительные функции
Также кнопку «Обрезка» можно развернуть в дополнительное меню, где можно найти дополнительные функции.
Обрезать по фигуре
Данная функция позволяет произвести фигурную обрезку фото. Здесь в качестве вариантов представлен широкий выбор стандартных фигур. Выбранный вариант послужит образцом для обрезки фото. Нужно выбрать требуемую фигуру, и, если итог устраивает, просто щелкнуть в любом другом месте слайда, кроме фото.
Если применять другие формы пока изменения не были приняты (щелчком по слайду, например) будет просто изменяться шаблон без искажений и изменений.
Что интересно, здесь можно обрезать файл даже под шаблон управляющей кнопки, что впоследствии можно использовать по соответствующему назначению. Однако стоит тщательно подбирать фото под такие цели, поскольку изображение назначения кнопки на ней может быть не видно.
Кстати, с помощью этого метода можно установить, что фигура «Смайлик» или «Улыбающееся лицо» имеет глаза, которые не являются сквозными отверстиями. При попытке обрезать фото таким образом, область для глаз будет выделена другим цветом.
Важно отметить, что подобный способ позволяет сделать фото очень интересным по форме. Но нельзя забывать о том, что так можно обрезать важные аспекты картинки. Особенно, если на изображении есть текстовые вставки.
Пропорции
Данный пункт позволяет обрезать фото по строго установленному формату. На выбор предоставлен широчайший выбор различных типов – от обычного 1:1 до широкоформатных 16:9 и 16:10. Выбранный вариант лишь задаст размер для рамки, и ее можно будет изменить вручную в дальнейшем
На самом деле данная функция является очень важной, поскольку позволяет подгонять все изображения в презентации под один формат размера. Это очень удобно. Намного удобнее, чем вручную смотреть соотношение сторон у каждого подбираемого для документа фото.
Заливка
Еще один формат работы с размером изображения. В этот раз пользователю нужно будет задать границами размер, который должно будет занимать фото. Разница в том, что границы нужно будет не сужать, а наоборот разводить, захватывая пустое пространство.
После того, как требуемые размеры будут заданы, нужно нажать на этот пункт и фотография заполнит собой весь квадрат, описанный рамками. Программа будет лишь увеличивать изображение, пока оно не заполнит всю рамку. Растягивать фото в какой-то одной проекции система не будет.
Специфический метод, который также позволяет подбивать фото под один формат. Но не стоит растягивать таким образом картинки слишком сильно – это может повлечь за собой искажения изображения и пикселизацию.
Вписать
Схожая с предыдущей функция, которая тоже растягивает фото по нужным размерам, но сохраняет при этом исходные пропорции.
Также очень хорошо подходит для создания идентичных по габаритам изображений, и работает зачастую качественнее «Заливки». Хотя при сильном растяжении все равно пикселизации не избежать.
Хотя при сильном растяжении все равно пикселизации не избежать.
Итог
Как говорилось ранее, изображение редактируется только в PowerPoint, исходный вариант не пострадает никоим образом. Любой шаг обрезки можно свободно отменить. Так что данный способ является безопасным и эффективным.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Источник: https://lumpics.ru/how-to-cut-picture-in-powerpoint/
Онлайн сервис скругления фотографий
Друзья, не так давно я делал обзор бесплатного онлайн сервиса, позволяющего скруглить любые углы картинки на нужный радиус. К сожалению, сделать с его помощью фото круглым не получится, а потому сегодня рассмотрим еще один столь же простой и удобный сервис под названием «Скруглитель».
Смысл этого сайта таков: Вы загружаете любое изображение, выбираете какую форму желаете ему придать (круг, квадрат, прямоугольник, овал, ромб и т. п.) и на выходе получаете готовый вариант.
п.) и на выходе получаете готовый вариант.
Всё делается буквально за пару кликов, а результат получается превосходный! Давайте рассмотрим подробнее…
Итак, на главной страничке сервиса есть кнопка «Загрузить фото». Можете нажать на неё и выбрать любое изображение со своего компьютера, а можете просто перетащить его в область кнопки.
Далее Вам предстоит выполнить несколько этапов:
- Определить какой будет форма конечного варианта. Поскольку мы рассматриваем вопрос о том, как скруглить фото, то выбираем круг (он активен по умолчанию).
- Нажать левую клавишу мыши на загруженном изображении и потянуть в сторону для создания окружности.
- Более точно настроить положение и размер контура, по которому будет обрезана фотография.
- Нажать кнопку «Обрезать».
На следующем этапе можно добавить к фото круглую рамку (на выбор более 20-ти штук), фильтр, наклейку (стикер) либо загрузить свою рамку или наклейку.
Примеры рамок:
Нажимайте кнопку «Скачать» и загружайте готовый результат на свой ПК. Финальный вариант будет без каких-либо водяных знаков, без потери в качестве.
Онлайн сервис «Скруглитель» полностью бесплатен и не требует регистрации! Его однозначно следует иметь в закладках на всякий случай, к примеру, сделать круглую аватарку.
Источник: https://webtous.ru/grafika/onlajn-servis-skrugleniya-fotografij.html
Как обрезать картинку в PowerPoint
Часто при создании презентации, когда нужно что-то визуализировать, в распоряжении есть картинка слишком большая для реализации задумки автора.
В данной статье разберем все что связано с обрезкой изображений средствами PowerPoint, вообще не прибегая к помощи сторонних графических программ. Мы расскажем об обычной обрезке фотографий или рисунков прямоугольными трафаретами, а также о фигурной обрезке.
Кроме очевидного эстетического эффекта можно также добиться уменьшения общего размера файла и, следовательно, размера итоговой презентации. Итак, приступим.
Итак, приступим.
в начало
Прямоугольная обрезка изображений
- Итак, у нас есть красивый панорамный вид проселочной дороги в хвойном лесу
- Представим, что нам нужно оставить фотографию только центральной опушки. Для этого:
- Выделяем предварительно загруженный рисунок в PowerPoint, после чего в программе появляется дополнительная вкладка «Формат»
- Нажимаем кнопку «Обрезка»
- Перемещая контроллеры определяем границу обрезанного изображения.
- Нажатие кнопки «CTRL» позволяет определять новые границы изображения симметрично относительно центра рисунка.
- Нажатие кнопки «Shift» при изменении размеров позволяет зафиксировать пропорции сторон новых границ рисунка.
- Сформированную область ограничения обрезки можно передвигать, выбирая ту часть рисунка, которую нужно оставить.
в начало
Дополнительные параметры функции обрезки изображения
Пропорции
Позволяет определять относительные размеры сторон границы ограничения рисунка. Будет полезно, например, при редактировании фотографии, когда Вам нужно подготовить фотокарточку для пропуска в бассейн.
Будет полезно, например, при редактировании фотографии, когда Вам нужно подготовить фотокарточку для пропуска в бассейн.
Заливка и вписать
- Функция «заливка» позволяет полностью залить область ограничения по высоте и ширине. При этом часть изображения, вылезающая за пределы, теряется, если пропорции картинки и обрезки разные.
- Функция «вписать» полностью вставляет изображение в выделенную область ограничения. по сути обрезки не просиходит.
в начало
Фигурная обрезка изображений
Первые шаги такие же, как и в процедуре обычной обрезки, только в данном случае выбираем опцию обрезать по фигуре и выбираем нужную форму для обрезки, далее корректируем геометрию и все готово.
в начало
Как сжать рисунок после обрезки
По умолчанию после того как мы выполнили обрезку изображений, PowerPoint хранит исходное изображение, к которому можно вернуться, выбрав функцию «Восстановить рисунок».
Поэтому в данном случае несмотря на то, что мы визуально изображение подрезали, размер файла *.pptx практически не меняется.
Чтобы эффект от обрезки изображения повлиял на вес файла, нужно воспользоваться функцией «сжать рисунки» где выбрать «удалить обрезанные области рисунков».
в начало
Редактирование картинок в PowerPoint Обзор возможностей PowerPoint по редактированию картинок с примерами. Встроенный функционал позволяет: удалять фон; менять резкость, яркость, контрастность,… Как обрезать рисунок в PowerPoint PowerPoint имеет хороший функционал, который может обрезать картинки по трафарету; произвольным образом; в заданных пропорциях. Для реализации используются… Как сделать прозрачный фон картинки Убираем непрозрачный фон с картинок и рисунков в PowerPoint с помощью функции «удалить фон». Периодически при подготовке презентаций нужно так вставить… Как добавить картинку в презентацию Существует несколько способов вставить картинку в презентацию. Каждый из них хорош в своем случае — мы разберем все. 1 — копируем файл с компьютера. 2 -… Как сделать обтекание картинки текстом Быстрого способа добиться желаемого эффекта исключительно возможности PowerPoint нет. Разберем три способа:
Каждый из них хорош в своем случае — мы разберем все. 1 — копируем файл с компьютера. 2 -… Как сделать обтекание картинки текстом Быстрого способа добиться желаемого эффекта исключительно возможности PowerPoint нет. Разберем три способа:
1. Самый быстрый. Сделать нужную композицию в… Сделать слайды PowerPoint интересными и легко воспринимаемыми аудиторией помогают графические элементы – картинки и значки.Представлены встроенные и внешние…
Источник: https://nice-slides.ru/powerpoint/lessons/pictures/how-to-cut-picture-in-powerpoint
Сделать картинку круглой на прозрачном фоне
- Привет посетителю моего блога !
- Я часто встречаю такие вопросы среди новичков:
- Как скачать картинку на компьютер
- Как уменьшить картинку
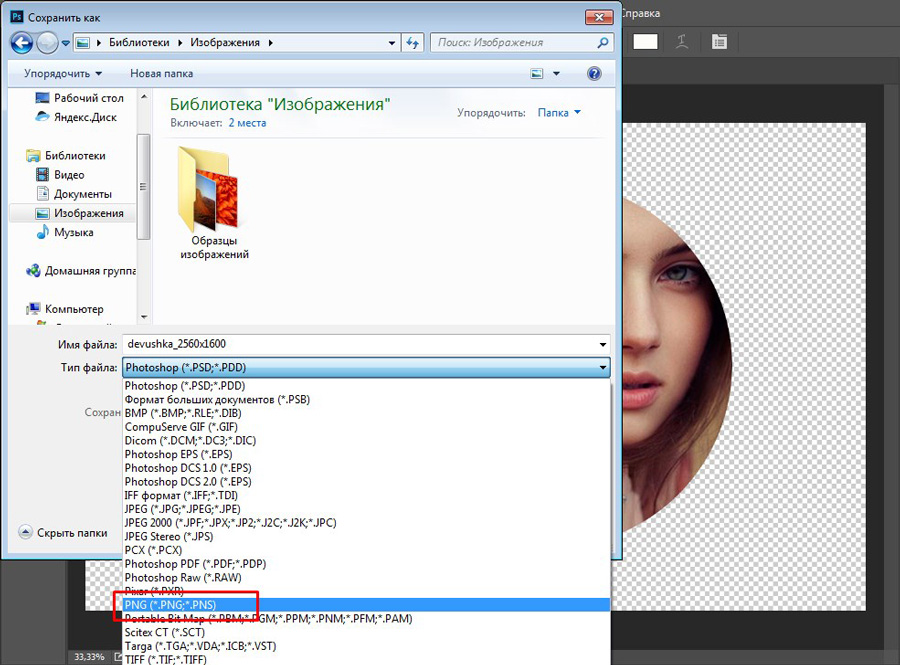
- Как сохранить её в нужном Вам формате
- Как сделать картинку круглой
- Как сделать картинки на прозрачном фоне
А это сделать очень просто! И воспользоваться можно бесплатным уже встроенным в наш Windows редактором картинок Paint. net. Вот официальный сайт программы https://paintnet.ru/. На фотографии показан конечный продукт наших манипуляций, фон соответственно может быть любой. На картинке вы видите, как выглядит картинка на прозрачном фоне в каком-либо графическом редакторе.
net. Вот официальный сайт программы https://paintnet.ru/. На фотографии показан конечный продукт наших манипуляций, фон соответственно может быть любой. На картинке вы видите, как выглядит картинка на прозрачном фоне в каком-либо графическом редакторе.
И такое изображение можно ставить на любой фон, там где шашечки будет тот же фон, на который вы поставите её. Но! Обязательно сохраняйте сделанную прозрачной картинку в расширении .PNG, иначе фон станет не прозрачным, а белым!
Об этой программе я уже писала в статье Paint Как сделать скриншот и Вырезать нужное изображение. Там написано где скачать Пайнт бесплатно и почему это нужно сделать, ведь чаще всего он уже есть на нашем компьютере.
И я решила помочь новичкам, и сделала видеоролик именно для них, так как там рассказано всё с нуля. То есть азы, начиная от скачивания картинок из интернета. Его вы сможете посмотреть внизу страницы.
- И как всегда я сделала скриншоты для тех кто не может смотреть виде по разным причинам и одна из них медленный интернет.

- Все непонятные моменты вы сможете посмотреть в видеоуроке.
- Итак:
- Открываем картинку в программе Paint.net.
- Её можно перетащить мышкой, а можно открыть через Файл и в выпадающем меню, нажать Открыть.
- 1 Нажимаем на круглый инструмент выделения
- 3 Выделяем нужный нам фрагмент
- 2 Нажимаем на ножницы команда «Вырезать» и программа сохраняет вырезанный фрагмент в буфер обмена
Скриншоты увеличиваются по клику!
- Получаем вот такой вид в Paint. И нажимаем на инструмент «Создать» (белый листок с зелёным значком)
- Выходит окошко с указанием размера будущего документа, жмём «ок».
После того как документ создался, выбираем инструмент Волшебная палочка. И кликаем ею по белому полю.
После этого жмём Delete, и фон становится прозрачным. Получаем вот такую картинку, далее выберем инструмент вставить (зелёная стрелочка показывает на него). После этого туда добавляется наша роза на круглом фоне (смотрите на первую картинку поста).
И один очень важный момент, сохраняем ОБЯЗАТЕЛЬНО в формате .png Иначе фон не будет прозрачным.
Если вы делаете изображения для блога, то не забывайте сжимать их без потери качества . И удаляйте с блога невидимые дубли изображений, которые нагружают блог замедляют его загрузку.
А вот и видеоурок. Правда, там сначала вставляется изображении, а потом уже удаляется фон.
Если у Вас есть какие то вопросы по обработке картинок, то пишите пожалуйста и я обязательно отвечу или сделаю видеоурок.
P.S. Если Вам что то не понятно, то пишите пожалуйста в х.
Источник: https://chironova.ru/kak-sdelat-kryglyu-kartink/
3 способа, как обрезать изображение в PowerPoint
В презентациях изображения часто играют более важную роль, чем текст или графики. Однако часто возникают ситуации, когда картинку нужно обрезать и/или отмасштабировать. Иногда не просто удалить какую-то лишнюю часть, а вставить картинку в геометрическую фигуру (обрезка по фигуре), например, в ромб и т. д. В этом случае остаётся только выполнить обрезку, и мы рассмотрим, как это сделать.
д. В этом случае остаётся только выполнить обрезку, и мы рассмотрим, как это сделать.
Как обрезать изображение в PowerPoint
Выполняя обрезку фотографии в программе PowerPoint помните, что исходное изображение никак не пострадает.
На него обычно накладывается что-то вроде маски, поэтому вы без проблем можете менять область обрезки в ходе работы с презентацией.
Благодаря этому PowerPoint получает большое преимущество – вам не нужно редактировать картинку в специальных программах и создавать кучу её копий для разных слайдов презентаций.
Также в случае неудачной обрезки можно быстро откатить последние действие или сразу несколько действий всего в пару кликов (нажатий клавиш). Правда, в запущенных случаях иногда приходится удалять исходное изображение из презентации и добавлять его заново. Ниже мы рассмотрим все варианты обрезки изображения при подготовке презентации в PowerPoint.
В эту программу встроен достаточно простой редактор, позволяющий быстро обрезать картинку. Правда, какого-либо дополнительного функционала данный инструмент не имеет, поэтому подходит не всегда и не для всех задач.
Правда, какого-либо дополнительного функционала данный инструмент не имеет, поэтому подходит не всегда и не для всех задач.
- Добавьте изображение на слайд, с которым собираетесь работать. Просто можете перетащить нужное фото в рабочую область программы из «Проводника».
- При необходимости изменить размер добавленного изображения и расположите его как нужно. Делается это с помощью специальных манипуляторов, которые расположены по углам картинки. Они появляются по умолчанию сразу после добавления картинки. Потом их можно вызвать, просто кликнув по картинке левой кнопкой мыши.
- Чтобы выполнить именно обрезку картинки, выделите её с помощью клика ЛКМ. В верхней части найдите пункт «Работа с рисунками». Там перейдите во вкладку «Формат».
- Теперь перейдите во вкладку «Размер» и там нажмите на кнопку «Обрезка».
- На картинке появится специальная рамка, которая обозначает границы текущего изображения. Тяните за специальные манипуляторы для изменения размеров.
 Чтобы размеры настраивались более-менее пропорционально можно зажать клавишу Shift.
Чтобы размеры настраивались более-менее пропорционально можно зажать клавишу Shift. - Для применения результатов воспользуйтесь всё той же кнопкой «Обрезка». Границы исчезнут вместе с частью фото.
Если вы решите изменить размер картинки, то тут можете заметить интересную особенность, что манипуляторы остаются на прежних местах, несмотря на то, что изображение было обрезано. Да, внешне картинка действительно изменилась, но на самом деле она осталась прежней. Просто к ней добавилась своего рода маска. Благодаря этому при необходимости можно вернуть изображению его исходные размеры.
Вариант 2: Обрезка по фигуре
Это уже более сложнее и применяется далеко не всегда. В основном, когда нужно сделать красивое дизайнерское оформление презентации. Но способ достаточно интересный и заслуживает подробного рассмотрения:
- Снова загрузите фотографию в рабочую область программы. Отрегулируйте её по размерам и установите в нужном месте в презентации.

- Выделите изображение с помощью левой кнопки мыши.
- В верхнем меню снова перейдите во вкладку «Формат». Там, среди инструментов, выберите кнопку «Обрезать», только жмите не по самой кнопке, а по её нижней части, чтобы получить доступ к дополнительным возможностям обрезки.
- Среди представленных вариантов выберите «Обрезать по фигуре».
- Перед вами откроется внушительный список фигур, по которым вы можете произвести обрезку изображения.
- Наложите выбранную фигуру поверх фотографии, так чтобы изображение встало как вам нужно.
- Чтобы применить наложение, просто нажмите по любой свободной области на слайде презентации.
Использование некоторых фигур не рекомендуется или рекомендуется в ограниченных целях. Дело в том, что у таких фигур могут быть предусмотрены отверстия в конструкции, которые таковыми по факту не являются. Например, к таковым можно отнести фигуру смайлик, у которого вместо глаз располагаются отверстия, помеченный специальным цветом.
Как в PowerPoint поменять ориентацию слайда — инструкция Гиперссылки в PowerPoint показать и вернуться — как пользоваться Как вставить презентацию в другую презентацию в PowerPoint Аналог PowerPoint в OpenOffice — инструкция как пользоваться
С помощью данного способа обрезки, вы можете сделать интересное оформление изображения, но при этом не стоит забывать, что таким образом вы рискуете обрезать важные элементы на картинке. Особенно нужно быть осторожным, если на картинке есть текст.
Вариант 3: Обрезка по пропорциям
Этот вариант можно рассматривать в том случае, если вам требуется сделать обрезку фотографии с сохранением каких-то определённых пропорций. Делается это так:
- Добавьте картинку на слайд презентации. Перейдите в раздел «Формат».
- Под кнопкой «Обрезка» кликните по специальному значку, отвечающему за вызов дополнительных функций.
- Из них выберите пункт «Пропорции». Далее вам будут представлены доступные варианты пропорций.
 Выберите наиболее подходящую под ваши цели.
Выберите наиболее подходящую под ваши цели. - Выбранный пропорции только задают размеры для рамки, но пока не обрезают изображение. Вы можете поменять размеры, как при произвольных настройках и/или применить уже готовые настройки по выбранным пропорциям.
Данная функция очень удобна, когда вам нужно выполнять подгонку изображения на всех страницах презентации под примерно один формат.
В ходе этой статьи мы рассмотрели возможные варианты вставки и обрезки изображений в интерфейсе работы с PowerPoint. Если у вас остались какие-то вопросы или примечания по этой статье, напишите их в х.
Источник: https://public-pc.com/obrezaem-izobrazhenie-v-powerpoint/
Обрезка изображения кружочком: программы, методики и способы
Добрый день, дорогие читатели! Фотографии в форме круга выглядят профессионально, стильно, изысканно. В них нет острых углов, они мгновенно привлекают внимание. Единственный минус – не всегда понятно, как сделать такие снимки.
Особенно в том случае, если пользователь не горит желанием загружать на свой компьютер новые приложения и учиться работать со сложными многофункциональными графическими редакторами.
Поэтому сегодня мы займемся прояснением того, как без лишних забот получить круглый рисунок.
Как сделать фото круглым, не обрезая
Многие удивятся, но сделать изображение круглым можно без обрезки. Для этого достаточно воспользоваться функцией «скругления краев».
Найти инструмент можно:
- на некоторых интернет-ресурсах, например, oooo.plus, photodraw.ru;
- в microsoft powerpoint — инструмент «стили рисунка». Передвигая указатели границ, можно добиться получения круглого фото;
- в adobe photoshop.
к меню ↑
Как обрезать изображение по кругу онлайн бесплатно или без фона
Еще один способ придать рисунку форму круга — воспользоваться функцией «обрезка» в бесплатных графических редакторах. Во многих из них можно работать онлайн.
Инструмент нужного нам кадрирования есть на следующих сайтах:
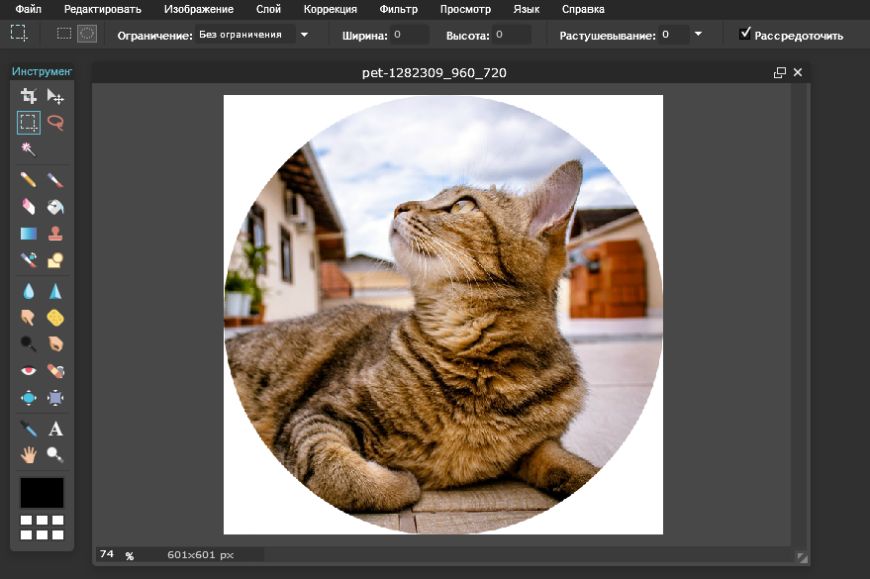
- online-fotoshop.ru. Позволяет не только обрезать картинку, но и сделать прозрачным фон. Для этого указывают границу, удаляют лишнее, результат сохраняют. При сохранении в формате jpeg фон будет белым, png — прозрачным;
- imgonline.com.ua. Этот редактор также позволяет поработать с фоном. Его можно сделать прозрачным или изменить цвет.
Для работы в этих онлайн редакторах достаточно загрузить фотографию и выбрать инструмент обрезки по кругу или изменения фона. Одновременно изменяется размер, если это необходимо.
Как обрезать фотографию кружочком на компе или телефоне
Впрочем, сделать картинку круглой можно не только в онлайн изображениях. Инструмент есть и в приложениях, устанавливаемых на пк и смартфонах.
Обрезать кружочком фотку на компьютере можно с помощью paint.net.
Пользователям смартфонов можно порекомендовать следующие редакторы:
- picsart.
 Работает на телефоне на андроид, например, самсунге, и айфонах;
Работает на телефоне на андроид, например, самсунге, и айфонах; - infinite design для android;
- snapseed не имеет прямой функции кадрирования по окружности, однако, канву обрезки можно задать, выбрав свободную форму. Скачать можно для iphone и смартфонов на андроид.
к меню ↑
Приложения и фоторедакторы для обрезки изображения по кругу
Многие приложения, устанавливаемые на компьютерах, позволяют придать фотографии круглую форму.
Добиться этого эффекта можно в photoshop, powerpoint, corel. В программах ACDSee, XnView получается только квадратно-прямоугольное кадрирование.
Как изображение обрезать кругом в powerpoint, кореле или фотошопе
Инструмент придания фоткам круглой формы есть в приложении для созданий презентаций — powerpoint. Здесь доступна обрезка по фигуре и скругление углов.
Для округления картинок в векторном редакторе coreldraw следуем такой процедуре:
- рядом с рисунком рисуем круг;
- перемещаем его на картинку;
- выбираем опцию «Исключить».

Сделать рисунок округлым можно и в фотошопе.
Для этого:
- откройте нужный файл;
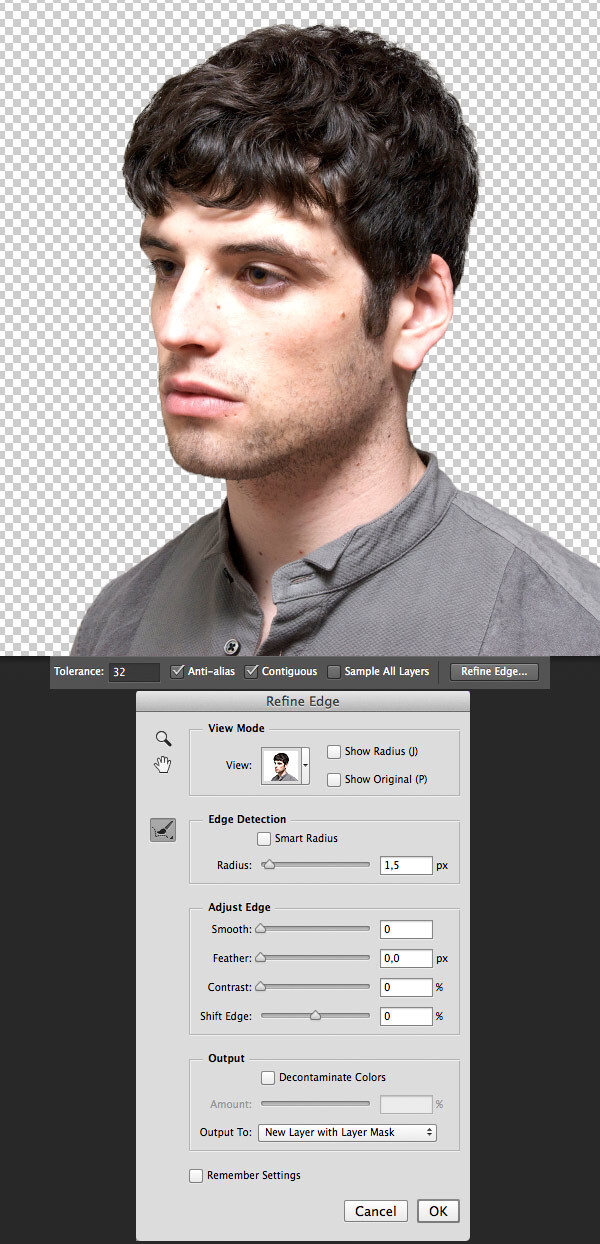
- преобразуйте фоновый слой (единственный в настоящее время) в основной;
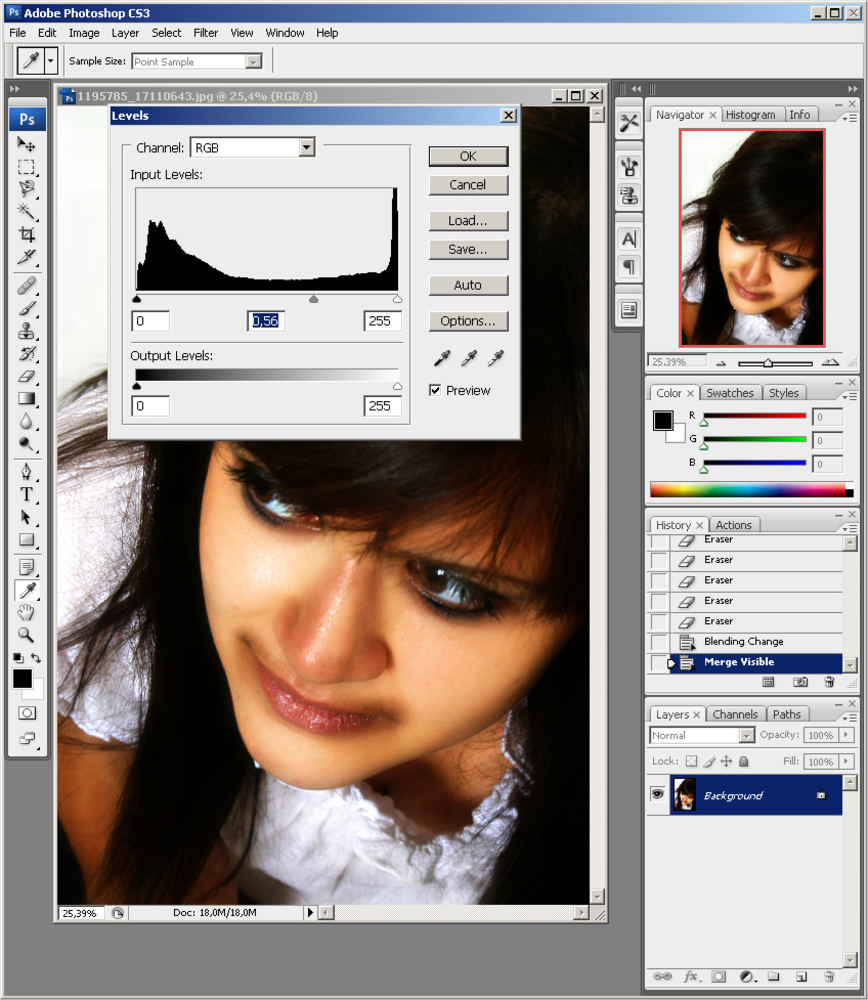
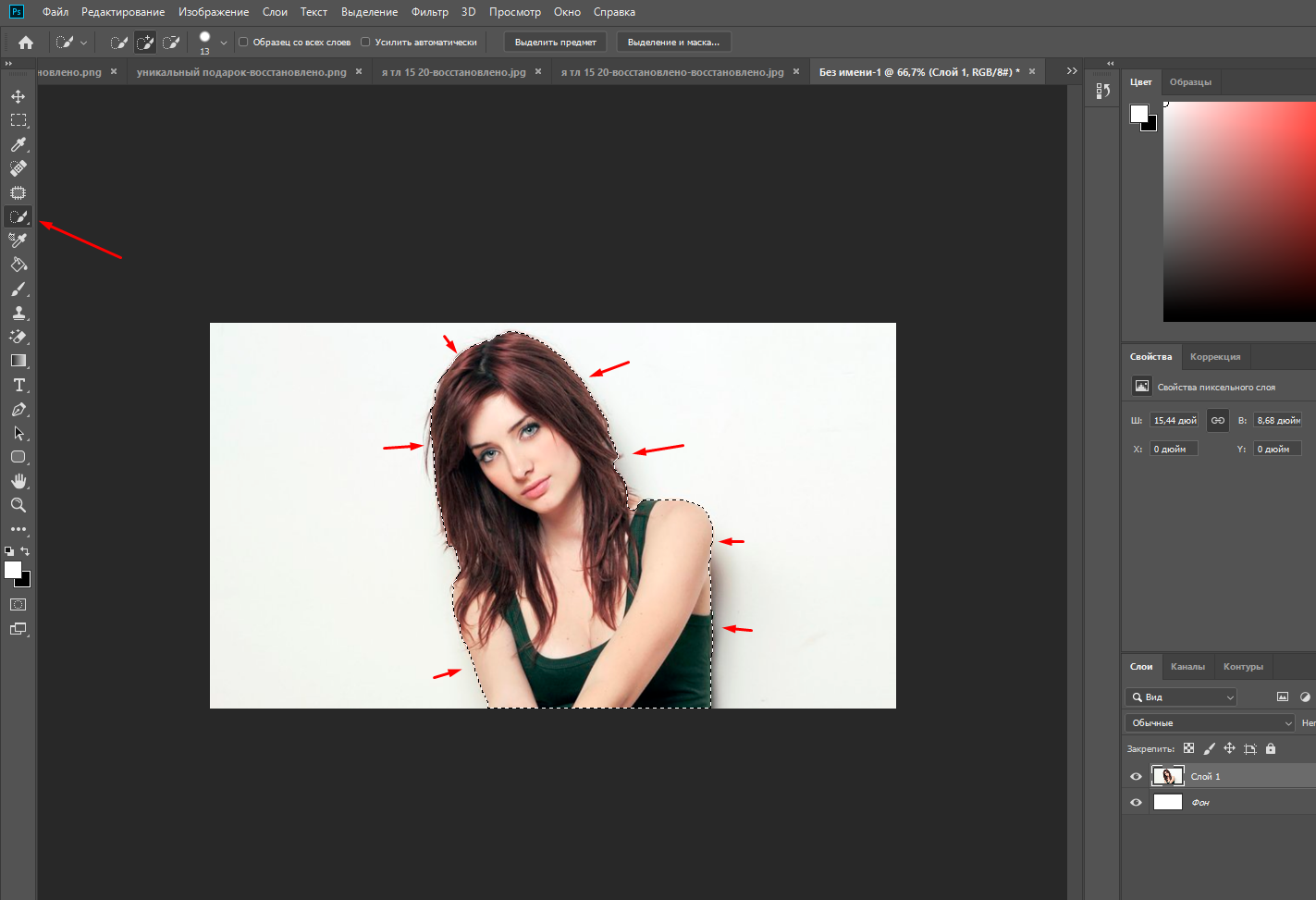
- выберите инструмент овального выделения (eliptical marquee tool). Придайте контуру нужную форму и размер. Переместите выделение, чтобы изображение было таким, каким вы его хотите видеть;
- перейдите на вкладку select, сделайте инверсию выделения;
- в разделе edit нажмите на clear (удалить) либо del. Обрезанное пространство должно приобрести вид шахматной доски;
- зайдите во вкладку image и выберите инструмент trim и следом transparent pixles. Лишний фон уйдет.
к меню ↑
Выводы
Во многих графических редакторах есть функция кадрирования изображений по кругу. Добиться округлых границ снимка можно с помощью обрезки или инструмента скругления.
Видеообзор
Источник: https://pronashkomp.ru/obrezka-foto-po-krugu
Как разделить фото по диагонали в Photoshop Простой урок
Вопрос, как разделить фото по диагонали, возник при подготовке предыдущего поста о новинках кино. Захотелось объединить два кадра из разных фильмов, разделив их в одной картинке не просто на две части, а диагональным разделителем.
Захотелось объединить два кадра из разных фильмов, разделив их в одной картинке не просто на две части, а диагональным разделителем.
Наверное, есть большое количество графических программ и даже онлайн-сервисов для обработки изображений, которые делают такие коллажи с косыми разделительными линиями. Особенно удобно это происходит в векторных редакторах (типа, Corel Draw).
Пример «строго вертикального» соединения двух картинок в одну
Но раз уж мы заплатили деньги за Photoshop (пиксельный редактор), то почему бы не «собрать» такую иллюстрацию в этой программе!
Разделенная по диагонали на три части фотография может выглядеть примерно так
Как разделить фото по диагонали в Photoshop
Скорее всего, даже в «Фотошоп» есть разные способы сделать подобное, в зависимости от исходных файлов и тому подобного. Покажу только один способ разделить две фотографии косой линией.
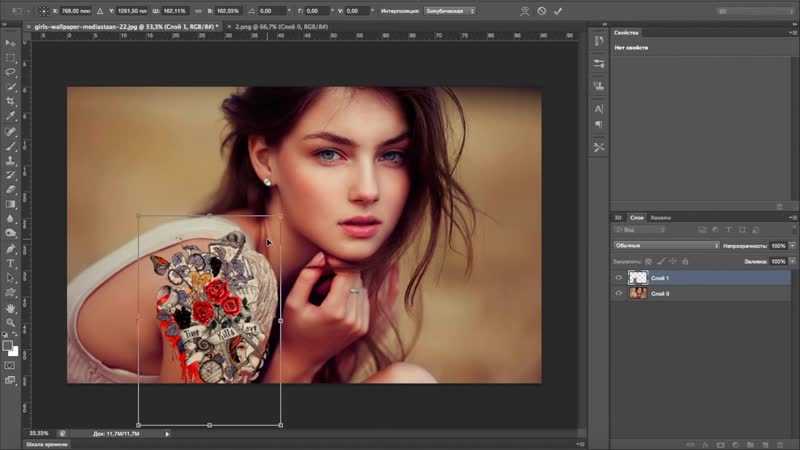
Создал новый документ нужного размера (1600 на 900), вставил в первый слой первый кадр из первого фильма (вернее, из трейлера)…
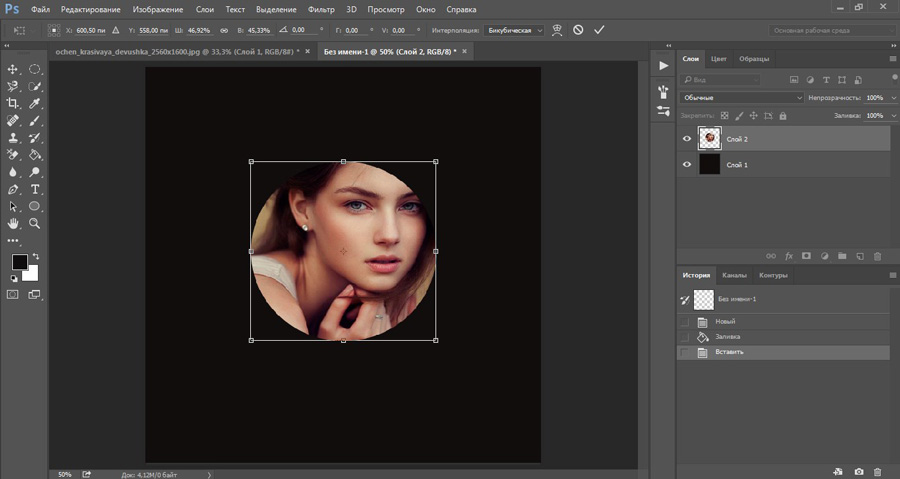
На верхнем слое разместилась картинка из второго фильма. Если нужно, посмотрите посты: как скачать видео из Интернета и как сохранить кадр видео. Сейчас у меня в палитре слоёв справа – фон, слой 1 и слой 2.
Если нужно, посмотрите посты: как скачать видео из Интернета и как сохранить кадр видео. Сейчас у меня в палитре слоёв справа – фон, слой 1 и слой 2.
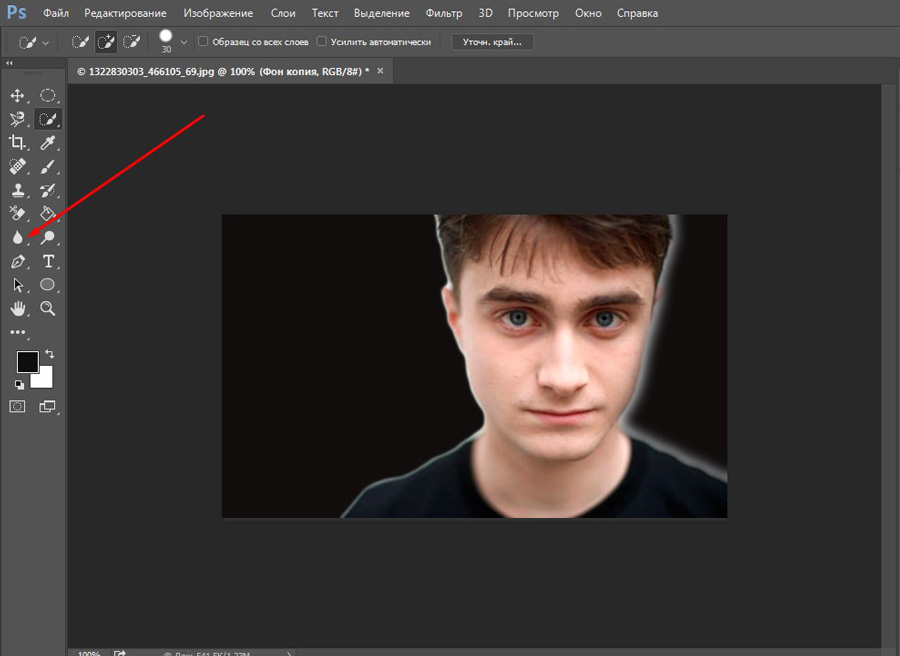
В панели инструментов выбираю «Прямолинейное лассо». Оно скрыто под кнопкой группы инструментов («Лассо», «Прямолинейное лассо» и «Магнитное лассо»), поэтому для его выбора надо нажать на кнопку и удерживать пару секунд для открытия выпадающего меню.
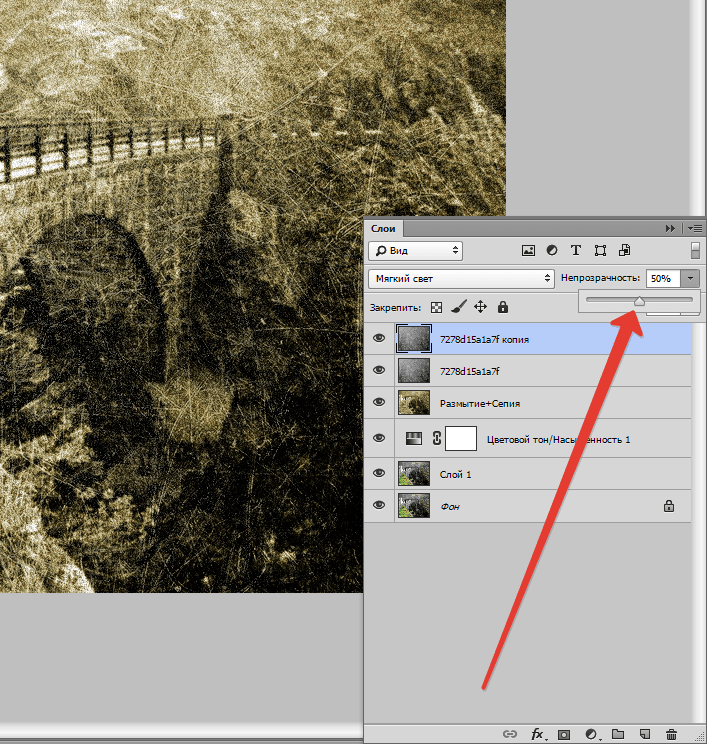
Чтобы было лучше видно, где и что «резать», уменьшая прозрачность верхнего слоя на 50-60% (бегунок «Непрозрачность» в панели слоев).
Кликаю инструментом «Прямолинейное лассо» в начальной точке (у меня вверху слева), затем тяну «лассо» вниз, вправо, вверх, влево, нажимая кнопку мыши в каждой промежуточной точке.
При подводе курсора с «лассо» к начальной точке курсор-значок поменяет свой вид, чтобы показать – «круг замкнулся». После этого выделение начинает «бегать муравьями».
Чтобы удалить выделенное, нажимаем Delete, чтобы удалить всё, кроме выделенного, нажимаем Shift+Ctrl+I (инвертировать выделение) и Delete. Обратите внимание, что удалится часть того слоя, который сейчас активен в палитре слоев!
Обратите внимание, что удалится часть того слоя, который сейчас активен в палитре слоев!
В данном случае было не удаление, а копирование выделенной части: нажимаем Ctrl+J, а затем перетаскиваем «неповрежденный» слой чуть выше, под скопированное выделение.
Здесь нет ничего сложного, это элементарные действия в Photoshop – потренируйтесь!
Возвращаю 100%-ную непрозрачность верхнего слоя.
В результате в примере получилось вот так:
Если хочется, к слоям добавляются разные стили-эффекты, части можно двигать-передвигать, заливать-раскрашивать, чтобы еще как-то украсить коллаж.
В общем, для прошлого поста у меня была сделана вот такая картинка:
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Как создать круглый аватар в графическом редакторе Adobe Photoshop самому
Рубрика: Уроки фотошоп Опубликовано 21.11.2013 · Комментарии: 4 · Просмотры:Post Views: 2 027
Как создать круглый аватар в графическом редакторе Adobe Photoshop самому,тема для начинающих и любителей этого многофункционального графического редактора. Скажу откровенно,эта статья появилась на моём сайте потому что, мне самому понадобилось круглое изображение для одного из веб сайтов.Прокрутив с десяток роликов на youtube.com, я не нашёл удовлетворяющий моим требованиям метод.
Скажу откровенно,эта статья появилась на моём сайте потому что, мне самому понадобилось круглое изображение для одного из веб сайтов.Прокрутив с десяток роликов на youtube.com, я не нашёл удовлетворяющий моим требованиям метод.
Требовалось всего ничего,быстро и качественно создать круглый аватар или картинку различных размеров, без потери качества изображения.Сделать аватар он лайн, вопрос не стоял, потому как я стараюсь делать всё сам.
В том числе и поисковую оптимизацию изображений своих сайтов.
Как создать круглый аватар или картинку в adobe photoshop
Сделав запрос в поисковую систему Яндекс, я всё-таки нашёл то, что мне требовалось. И понимая, что может кому-то из начинающих сайто-строителей будет полезен этот опыт, прошу у вас пять минут внимания.
Если вы используете для создания изображений на своём сайте графический редактор фотошоп.То создать круглый,или овальный аватар данным способом не составит для вас особого труда.
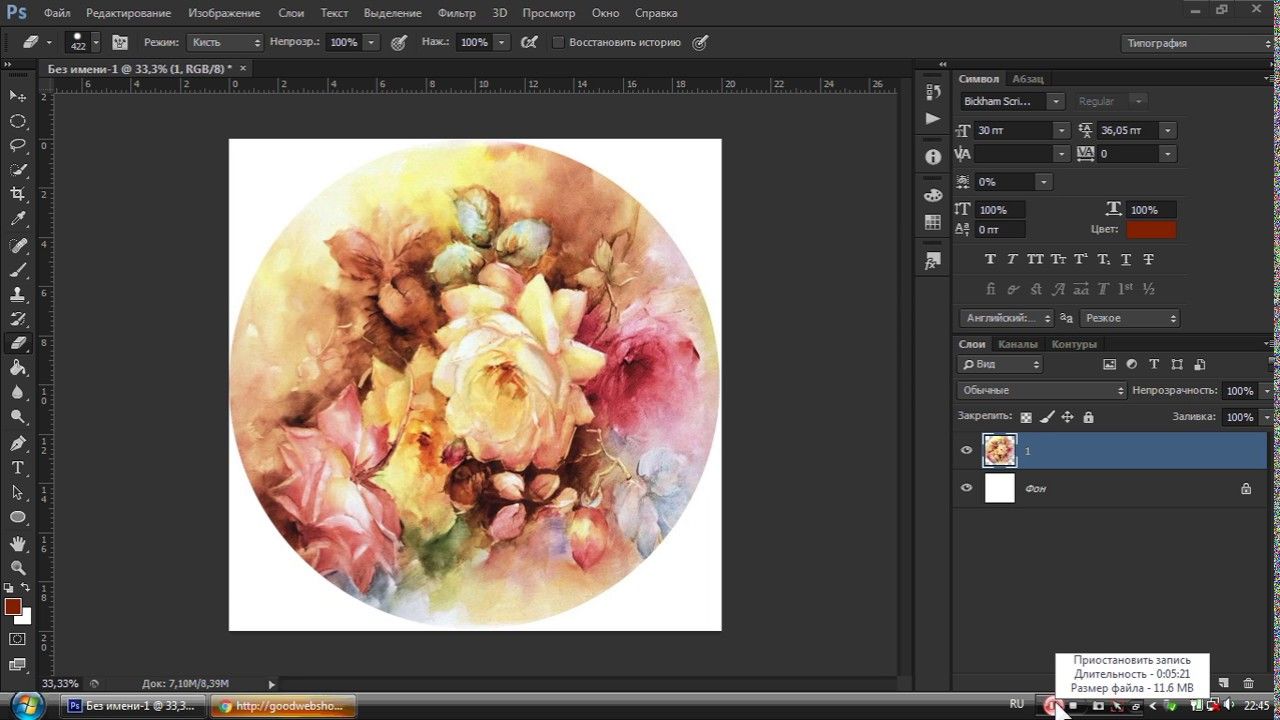
Открываем Photoshop и идём по пути:ФАЙЛ-ОТКРЫТЬ и открываем нужную для преобразования картинку.
Если размеры изображения и его вес довольно велики,то воспользуйтесь подсказкой в моей статье- как уменьшить размер картинки без потери её качества.
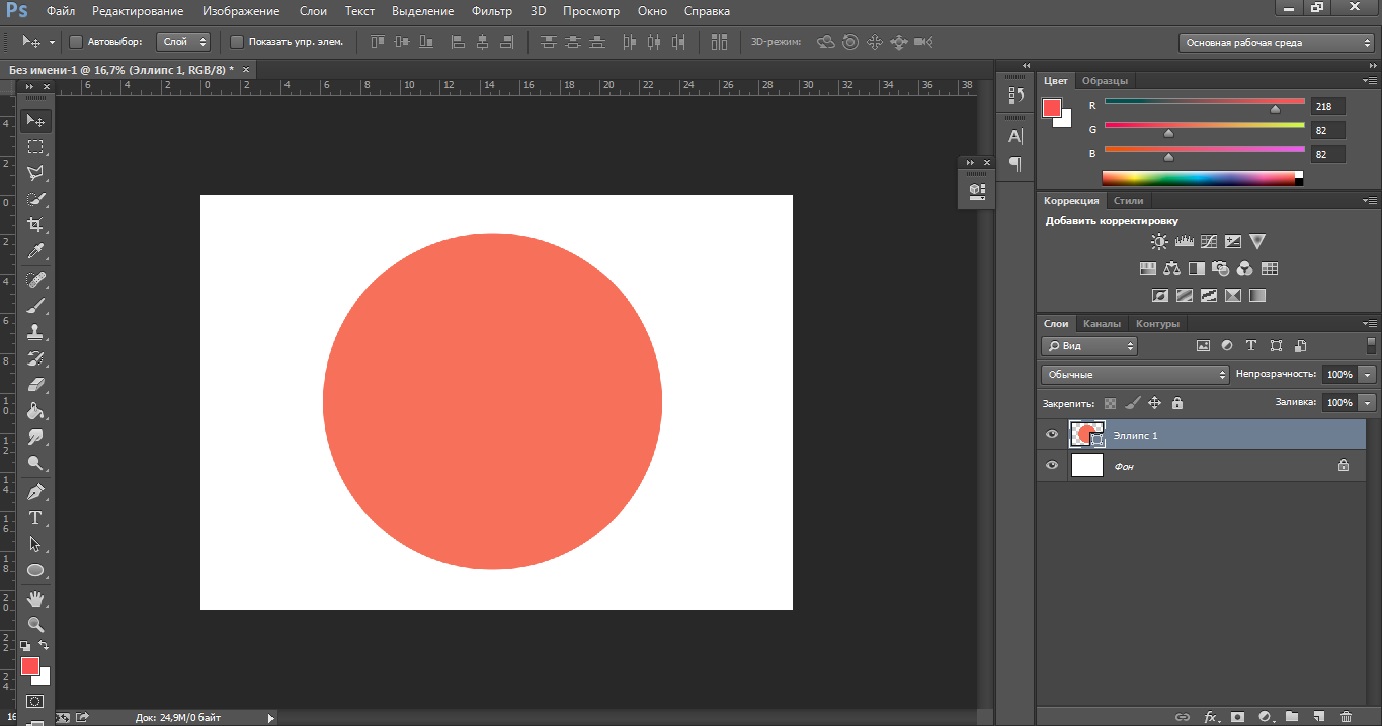
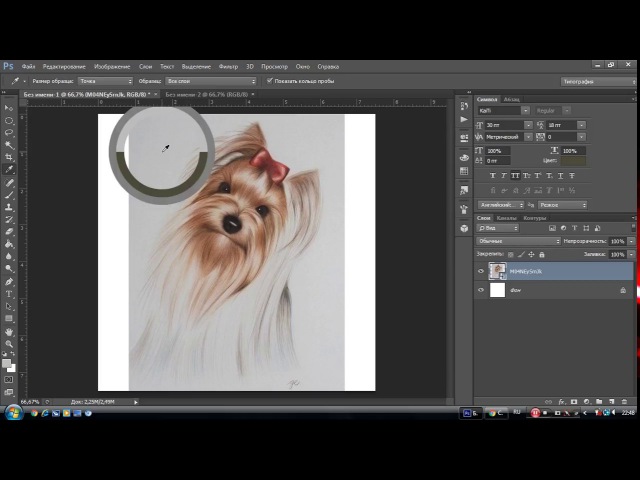
Затем приступаем к созданию круглой,или овальной рамки,для чего открываем инструмент —ОВАЛЬНАЯ ОБЛАСТЬ.
И выделив нужную область изображения круглой рамкой нажать CTRL+C,то есть сохранить действие. Далее идём по пути:ФАЙЛ-СОЗДАТЬ.
Тут при открывании этой опции сразу автоматом выставляется размер будущей картинки,нам необходимо только выставить —Содержимое Фона на ПРОЗРАЧНЫЙ и подтвердить действия нажатием кнопки ОК.
После этого в образованную область вставляем наше изображение нажатием CTRL+V (как на скриншоте).
Как сделать круг в Фотошопе
В этой статье мы рассмотрим, основные инструменты и функции, которые необходимо знать, чтобы нарисовать ровный круг в Фотошопе. Поговорим и о том, как можно в Фотошопе сделать круг, контур круга и круг нужного диаметра.
Создаем новый файл: «File» – «New» или откройте нужное изображение, нажав сочетание клавиш «Ctrl+O».
Дальше на панели инструментов выберите «Ellipse Tool» (Эллипс).
Курсор будет иметь вид плюсика. Кликните левой кнопкой мыши, в том месте, где должен начаться круг, и нарисуйте его, не отпуская кнопку. Круг будет нарисован того цвета, который выбран основным. Рисуется он от начала курсора.
Чтобы нарисовать круг от центра, в настройках инструмента нажмите на маленькую черную стрелочку и поставьте галочку в поле «From Center» (От центра).
Если нужно нарисовать ровный круг, а не эллипс, поставьте маркер в поле «Circle» (Окружность).
Нарисовать круг в Фотошопе заданного размера тоже можно, ставим маркер напротив «Fixes Size» (Заданный размер) и в полях «W:» и «H:» задаем значения ширины и высоты. Задав одинаковые значения, нарисуете круг, разные – эллипс. Теперь нажмите левую кнопку мыши и, не отпуская ее, разместите появившийся круг в нужной части изображения.
Задав одинаковые значения, нарисуете круг, разные – эллипс. Теперь нажмите левую кнопку мыши и, не отпуская ее, разместите появившийся круг в нужной части изображения.
На сайте уже есть статья, как нарисовать прямоугольник без заливки. Сейчас рассмотрим, как можно нарисовать круг в Фотошопе без заливки. Для этого в настройках инструмента «Ellipse Tool» (Эллипс) активируйте кнопочку «Paths» (Контуры).
Точно также, нажав на черную стрелочку и отметив маркером нужный пункт, можно сделать ровный круг, от центра или фиксированного размера.
В результате можно нарисовать эллипс или круг с тонким светло серым контуром без заливки.
Также, нарисовать круг можно используя инструмент «Elliptical Marquee Tool» (Овальная область).
Выделите его и зажмите клавишу «Shift», чтобы нарисовать ровный круг вместо эллипса. Если зажмете «Alt+Shift», то нарисовать круг можно от центра.
Таким образом, мы нарисуем только контур круга.
Чтобы залить его цветом, выберите на панели инструментов «Paint Bucket Tool», и установите желаемый цвет в качестве основного. Затем кликните мышкой внутри выделенной области.
Если Вам нужно нарисовать круг без заливки, кликните по нему правой кнопкой мыши и выберите из меню «Stroke» (Выполнить обводку).
В следующем окне установите значение для ширины линии «Width» и выберите цвет контура «Color».
Чтобы снять выделение, нажмите «Ctrl+D». В результате мы нарисовали прозрачный круг с красным контуром.
Вот так, используя один из описанных инструментов, Вы можете нарисовать эллипс или круг с заливкой или без заливки в Фотошопе.
Оценить статью: Загрузка… Поделиться новостью в соцсетях
Об авторе: Олег Каминский
Вебмастер. Высшее образование по специальности «Защита информации». Создатель портала comp-profi.com. Автор большинства статей и уроков компьютерной грамотности
Высшее образование по специальности «Защита информации». Создатель портала comp-profi.com. Автор большинства статей и уроков компьютерной грамотности
Узнайте, как создать круглое изображение в Photoshop и Canva [Учебное пособие]
Вы знаете, какие милые маленькие коробки с биографией размещены на сайтах людей с их круглой фотографией и короткой биографией? Я думаю, они выглядят потрясающе. Продолжайте читать, потому что я научу вас создавать круглые изображения в Photoshop.
Создание круглого изображения
1. Начните с открытия изображения, которое вы хотите обрезать, в Photoshop.
Вам не кажется, что этой очаровательной собаке нужен выстрел в голову?
2.Создайте новый слой:
3. Называть слой не нужно. Нажмите «ОК».
4. Теперь перейдите к инструменту Elliptical Marquee Tool:
5. Обведите объект вокруг объекта. Удерживайте клавишу «Shift», чтобы сохранить соотношение сторон. После этого вы можете перетащить кружок выше или ниже с помощью курсора.
После этого вы можете перетащить кружок выше или ниже с помощью курсора.
Наш объект выглядит потрясающе, правда?
6. Щелкните исходный слой, а не новый слой, и перейдите в меню «Выбрать» и «Инвертировать:»
Вы можете увидеть, как теперь очерчивается периметр фото:
7.Выберите «Изменить», а затем «Вырезать».
Вот как должно выглядеть ваше фото:
Видите, какой фон прозрачный?
8. Перейдите к инструменту Marquee Tool и выберите параметр Rectangular:
Обрежьте фотографию за пределами круга. Этот шаг действительно полезен, если у вас есть фотография с большим пространством вокруг изображения.
Края фотографии будут выделены. Теперь обрежьте изображение.
9.Сохраните свою фотографию как изображение PNG. Это важно, потому что это позволяет внешним частям изображения быть прозрачными.
Вуаля! Ваша квадратная фотография теперь круглая. Разве тебе это не нравится ?!
Посмотрите это видео, чтобы узнать больше:
Где использовать круглое изображение
Мне нравится использовать круглые фотографии в качестве изображений профиля на любом сайте, участником которого я являюсь: Facebook, Instagram, Twitter и LinkedIn используют круглые изображения. Webtalk тоже, как и форумы вроде Quora и Reddit.Круглые изображения отлично смотрятся на брошюрах, визитках, приглашениях и коллажах.
Они хороши еще и тем, что обрезают отвлекающие элементы на заднем плане, фокусируя внимание на объекте. Что делать, если у вас нет Photoshop? Для этого есть обходной путь, он называется Canva. Если вы не использовали его раньше, вы упускаете возможность. Используйте его один раз, и вас зацепит.
Как использовать Canva?
Canva — это бесплатный онлайн-инструмент для дизайна как для профессионалов, так и для любителей.Я использую его еженедельно для создания графики для своих сообщений, но есть множество приложений, для которых вы можете использовать его. Есть так много макетов на выбор. Мне особенно нравится функция перетаскивания. Создавайте графику для Facebook, Instagram и Pinterest. Используйте Canva для создания приглашений, визиток, открыток, презентаций, документов, сертификатов и резюме. И это лишь небольшая часть того, что доступно.
Буквально на днях я сделал презентацию с помощью Canva. Это было весело, легко и очень удобно.Выберите свой макет и приступайте к проектированию. Загрузите свои собственные изображения или просмотрите доступные бесплатные. Измените цвет фона, поиграйте с фигурами, линиями, диаграммами, сетками и значками. Я предупреждаю вас — вы можете сходить с ума от разных вариантов. Шучу! Мне нравится, как каждый рисунок сохраняется автоматически. Спасибо, Canva!
Как кадрировать круглую фотографию
Начните с создания бесплатной учетной записи на Canva.com. Выберите макет для настройки. Я выберу его для публикации в Instagram.
Теперь перейдите в «Элементы» в левой части редактора.
Щелкните «Frames». Вы увидите множество различных вариантов.
Прокрутите вниз, пока не найдете простой круг. У них есть масса разных форм, которые вы можете использовать.
Я выбрал этот. Перетащите его на белый квадрат вправо:
Перейти к загрузкам и загрузить изображение со своего рабочего стола. Вы также можете использовать бесплатные изображения Canva.Введите в строку поиска то, что вы ищете.
Например, если мне нужно фото собаки, я набираю «собака» в строке поиска. Некоторые изображения предназначены для пользователей Pro с платной учетной записью. Вы увидите «Pro» на изображениях, которые не являются бесплатными, а бесплатные отмечены соответствующим образом.
Я собираюсь загрузить собственное изображение. Вы узнаете нашего пушистого друга:
Снимки, в которых объект находится по центру, работают лучше всего, но вы также можете обрезать и смещенные по центру изображения.Увеличьте или уменьшите рамку, потянув за круглые круги по углам. Вы также можете повернуть его, используя круговую стрелку внизу фотографии. Это применимо, например, если вы делаете коллаж.
Делаю картинку как можно больше, чтобы разрешение было выше. Вы всегда можете настроить размер в Instagram или где бы вы ни использовали свою фотографию, если вам нужно. Вы заметите, что я изменил цвет рамки вокруг собаки. Перейдите к темно-бордовому квадрату в левом углу (теперь он синий) и выберите цвет, который вам нужен.Я выбрал синий. Что вы думаете?
Думаю, наша собака лучше смотрится в синем. Поиграйте с цветами, пока не найдете тот, который вам нравится.
Загрузите изображение на рабочий стол или в папку загрузок. Я загружаю свое изображение в формате JPG. PNG отлично подходит для графики без изображения.
Вот и все. Два способа обрезать изображение до круглого формата. Получайте удовольствие от использования этих круглых фотографий там, где вам нужна аватарка, или просто для развлечения на открытках, плакатах, логотипах или этикетках.Я люблю использовать их на своих сайтах.
Ключевые моменты
Видите, как просто создать круглое изображение в Photoshop и Canva? Я считаю, что круглые фотографии выглядят супер круто, и вы можете использовать их для самых разных целей. Ознакомьтесь с некоторыми отличными экшенами Photoshop и пресетами Lightroom здесь.
Вы фотошоп? Вы использовали Canva? Напишите в комментариях 🙂
Как создать изображение до и после в Photoshop
В этом удобном руководстве мы рассказали, как создать изображение до и после изображения в Photoshop , чтобы вы могли продемонстрировать визуальный эффект или процесс редактирования.Это отличный метод, если вы обучаете редактированию фотографий или ведете блог о фотографии. Поскольку вы можете создать изображение до и после с любыми двумя фотографиями, эту технику также можно использовать для демонстрации потери веса, ухода за кожей, макияжа и многого другого.
Как создать изображение в Photoshop до и после
- Сначала откройте Photoshop и импортируйте фотографию «до», выбрав «Файл»> «Открыть» в верхней строке меню. Выберите желаемое изображение и нажмите кнопку «Открыть».
- Затем снова выберите «Файл»> «Открыть» и найдите на жестком диске фотографию «после».Щелкните миниатюру изображения и выберите «Открыть». Оба изображения теперь должны быть открыты в Photoshop с отдельной вкладкой для каждого.
- Чтобы уместить до и после изображений Photoshop на одном холсте, вам нужно увеличить размер холста одного изображения. Сначала щелкните вкладку изображения «до». Затем выберите «Изображение»> «Размер холста» в верхней строке меню. Если вы хотите разместить изображение «после» по горизонтали (т. Е. Пейзаж), удвойте текущее значение высоты холста. Чтобы разместить изображение «после» по вертикали (т.е.е. портрет), удвойте значение ширины холста.
- В разделе «Положение» щелкните стрелку, указывающую в том направлении, в котором вы хотите разместить изображение «до». Например, если вы создаете вертикальное изображение до и после, вы должны щелкнуть стрелку, указывающую влево. Когда вы будете довольны настройками, нажмите ОК.
- Теперь пора разместить фотографию «после» на большом холсте. Щелкните вкладку фотографии «после» и нажмите Ctrl / Command + A, чтобы выбрать ее. Выберите инструмент «Перемещение» на главной панели инструментов.Затем щелкните и перетащите изображение «после» на вкладку изображения «до» и поместите его в пустое место. Внесите любые изменения в последнюю минуту с помощью клавиш со стрелками, а затем нажмите Ctrl / Command + S, чтобы сохранить свою работу!
Нет доступа к Photoshop? Если вы хотите редактировать изображения, воспользуйтесь бесплатным онлайн-редактором Shutterstock. Мы также рассказали, как объединить два изображения с помощью бесплатного редактора Shutterstock. Начни творить прямо сейчас!
88 Окончательный обзор руководств по работе с фотографиями в Photoshop
Когда дело доходит до редактирования изображений или улучшения фотографий, обычно следует учитывать Adobe Photoshop .Однако сам пакет программ довольно сложно изучить — и чрезвычайно трудно освоить.
Отображение красивых изображений является мощным элементом веб-дизайна и графического дизайна, где меньше внимания уделяется удобочитаемости и больше возможностей для художественного использования изображений. Photoshop полезен как для создания, так и для редактирования изображений для использования в печати или в Интернете. Не слишком простой в использовании, но полный высококачественных функций, Photoshop — лучший выбор для любой работы с изображениями.
Ниже вы найдете некоторые из лучших руководств по работе с фотографиями в Adobe Photoshop , которые могут помочь вам получить вдохновение и выучить пару советов к концу этой презентации.
Для тех, кто не знает, что такое Adobe Photoshop ? А что он умеет? Затем перейдите по ссылке ниже, чтобы ознакомиться с подробностями.
Следующее поколение, олицетворяющее два десятилетия передового опыта. Это приложение содержит все необходимое для создания высококачественных изображений и графики. Для тех художников, чья работа требует большего, чем простое приложение, существует Photoshop , способный удовлетворить все их потребности, в котором используются функции редактирования изображений и обработки фотографий.
Вам также могут быть интересны следующие статьи по теме.
Не стесняйтесь присоединиться к нам, и вы всегда можете поделиться своими мыслями, которые могут быть полезны нашим читателям.
Не забудьте подписаться на нас в Твиттере — чтобы быть в курсе последних обновлений.
Окончательный обзор руководств по обработке фотографий в Photoshop
В наши дни спрос на обучающие программы по Photoshop слишком велик, и найти лучшие обучающие программы из множества десятков тысяч руководств — задача не из легких. Дизайнерам нравятся всевозможные учебные пособия по Photoshop, которые помогают им легко узнавать все больше и больше каждый день и дают им идеи и направления для создания более красивых и привлекательных творческих работ.Этот список содержит некоторые из лучших вручную отобранных руководств по работе с фотографиями в Photoshop для ваших нужд, связанных с редактированием изображений и фотографиями.
01. Создание модели Цифровой объем верховой езды
Это учебное пособие, иллюстрирующее приемы перспективы и способы достижения ощущения глубины и движения. Это будет сделано в несколько шагов, таких как размещение главного персонажа, создание исчезающего объема и добавление изображений переднего и заднего плана.
02. Dazzling Dance Photo Manipulation
В этом подробном и длинном уроке Photoshop вы узнаете, как комбинировать фотографии и добавлять специальные эффекты, чтобы превратить обычную фотографию в потрясающее произведение искусства. Вы также узнаете несколько приемов, позволяющих уменьшить размер файла документа Photoshop и количество слоев и стилей слоев.
03. Управление дымом для создания гиперреальных изображений
В этом уроке вы узнаете, как эффективно применять инструмент Warp Tool и несколько других приемов, чтобы дым выглядел как череп.Эта техника дает множество результатов и хорошо работает с водой, облаками и множеством других вещей. Это, вероятно, больше для промежуточных пользователей, так как это руководство хорошо проведет вас через процесс, но не каждое перемещение ручки точки Warp Grid.
04. Создание «постоянного скольжения»
Этот урок проведет вас через творческий процесс создания интригующих световых эффектов и их применения в вашей работе. Это больше описание процесса создания этой иллюстрации, чем подробное пошаговое руководство.Кроме того, у вас может быть хорошее руководство о том, как работать с подобной иллюстрацией и охватить весь рабочий процесс.
05. Создание мухи-шпионов для манипуляций с фотографиями
В этом руководстве описаны основные этапы создания мухи мертвого робота. Это произведение искусства было создано для конкурса, и, конечно же, первое место стало его результатом. Идея этой иллюстрации заключалась в том, чтобы сделать снимок и проявить творческий подход, использовать части этого изображения и создать что-то уникальное.
06. Создавайте потрясающие фотомонтажи, пропитанные водой
В этом уроке вы можете узнать, как сделать всплеск, смешав два очень разных изображения, чтобы создать этот удивительный подводный эффект, в комплекте с растворяющейся фигурой человека. Это руководство содержит пошаговые инструкции по созданию потрясающего динамического эффекта, воссоздающего вид фигуры, растворяющейся в воде, с умным использованием Photoshop и некоторых найденных изображений. Хотя готовое изображение выглядит высокотехнологичным, это просто очень умный фотомонтаж, созданный всего из двух изображений с использованием относительно простых приемов Photoshop — секрет в том, чтобы знать, какой инструмент и когда использовать, и потратить время на то, чтобы убедиться, что он выполнен точно.
07. Создайте иллюзию бесконечной лестницы
В этом коротком руководстве вы узнаете, как создать иллюзию бесконечной лестницы с помощью PhotoShop. Текстура дерева, камня, травы или чего угодно, что вы выберете.
08. Создание фото-манипуляции над затопленной городской сценой
В этом уроке мы узнаем, как превратить простую фотографию в наводненный поток сцены. Кроме того, как использовать некоторые относительно простые приемы, чтобы придать этому изображению полуреалистичный, стилизованный вид.
09. The Making of Mystic
В этом уроке мы все можем изучить процесс создания впечатляющего изображения. В этом уроке основное внимание уделяется общим шагам, предпринятым для создания этого изображения. В этом уроке вы узнаете несколько невероятных техник и узнаете, как можно создавать красивые изображения на основе фотоманипуляции.
10. Создание потрясающего 3D-изображения жидкого взрыва
В этом уроке вы узнаете, как создать фигуру Poser, создать эффект разрушения и визуализировать его в 3DStudio Max, а затем использовать Photoshop и несколько простых материалов. изображения, чтобы создать яркий и визуально потрясающий эффект взрыва воды.Даже если у вас нет Poser или 3DSMax, мы включили визуализацию в формате PNG, чтобы вы могли поиграть с ней, и вы все равно узнаете ценные техники.
11. Создание яркой тематической иллюстрации
Нарисованные элементы, безусловно, могут улучшить иллюстрацию. Даже если вы не очень хорошо рисуете, вы все равно можете создать качественное произведение. Все, что вам нужно, это хорошая идея и некоторые навыки работы с Photoshop. И если вы мне не верите, вы обязательно передумаете после прочтения этого руководства.
,
12. Создание эффектов замороженной жидкости
Из этого туториала Вы узнаете, как можно применить самые крутые эффекты к своим иллюстрациям. Здесь вы познакомитесь с техникой, с помощью которой любой может превратить практически все, что угодно, в воду или замороженную жидкость.
13. Создание фантастической естественной комбинированной сцены
Если вы не можете позволить себе высококачественные стоковые изображения или графику для статей в блоге или дизайна веб-сайта, вы можете использовать это руководство, которое демонстрирует, как вы можете создать свое собственное уникальное изображение в соответствии с к вашим требованиям, используя много изображений.
14. Как создать золотую машину в стиле стимпанк
Из этого туториала Вы узнаете, как преобразовать изображение реального автомобиля в золотой автомобиль в стиле стимпанк, используя самые крутые эффекты фотошопа.
15. Create A Slow Motion Bullet Shot Effect
В этом уроке вы все узнаете, как создать хороший эффект пули и как вы можете использовать технологический объект, такой как пульт дистанционного управления, чтобы показать многое. отлетевших после удара мелких деталей: плата, кнопки, несколько фишек.
16. Создание драматического воздействия на планету. Сцена
Это руководство о том, как создавать простые на вид эффекты воздействия, используя некоторые творческие навыки фотошопа.
17. Создание трогательной сюжетной сцены
В этом уроке вы собираетесь создать сюжетную сцену, используя манипуляции с фотографиями и множество настроек цвета. Результат просто потрясающий.
18. Как создать отрезанную руку в Photoshop
В этом уроке мы научимся создавать отрезанную руку с мясистыми обрубками и связками сухожилий.Это будет создано с помощью основных кистей и масок слоя.
19. Потрясающая трансформация аватара
Это урок Photoshop, показывающий вам все шаги, которые необходимо предпринять, чтобы фото-манипулировать собой в На’ви (на основе персонажей из фильма Джеймса Кэмерона «Аватар» »).
20. Create An Amazing Alien Invasion
Если вы действительно вдохновлены алианским искусством, то вам обязательно понравится этот урок.Здесь вы можете изучить пошаговый процесс создания сценария вторжения инопланетян, который выглядит настолько реальным, что вы будете в ужасе от результата.
21. Создание изображения городского тигра
В этом уроке мы рассмотрим методы создания изображения, которое содержит окно в другой мир внутри него, когда мы пробиваем дыру в городской жизни, чтобы открыть джунгли ждет своего часа. Мы рассмотрим несколько основных техник, которые лежат в основе создания любой смешанной композиции, включая простые преобразования, создание контуров обрезки и маскирование слоя.
22. Создание прозрачного стекла в симпатичной манипуляции с фотографиями
В этом уроке вы узнаете, как использовать стекло в своей работе. Мы научимся использовать прозрачность стекла в фотоманипуляциях во время размещения милого хомячка-пирата в открытом море.
23. Как создать пылающую манипуляцию с фотографиями
В этом уроке мы будем манипулировать изображением, чтобы оно выглядело как женщина, горящая в огне.Идея этой манипуляции заключалась в том, чтобы создать красивую иллюстрацию, только используя простые методы и инструменты, такие как инструмент «Кисть» и команда «Деформация». Мы надеемся, что вам понравится этот урок, и вы попробуете его с собственными стоковыми изображениями.
24. Создание темной меланхоличной сцены манипуляции с фотографиями
В этом уроке по фотоманипуляции мы создадим меланхоличную и захватывающую картину с помощью Photoshop. Здесь вы все можете изучить несколько приемов плавного совмещения изображений.Мы расскажем, как рисовать реалистичное освещение и тени, как создать эффект движущегося неба, как будто оно только что вышло из кадра с длинной выдержкой, как сделать виньетку, как использовать слои заливки и коррекции и многое другое.
25. Создание иллюстрации в стиле стимпанк
Пройдя это руководство по стимпанку, вы почувствуете, что одновременно перемещаетесь назад и вперед во времени. Основной упор, помимо стиля, конечно же, заключается в объединении элементов из разных источников для создания единого целого.Для этого есть много уловок, и мы рассмотрим источники света, тени и оценку изображения.
26. Создание постапокалиптической манипуляции с фотографиями
В этом уроке вы узнаете, как создать постапокалиптическую манипуляцию, используя корректирующие слои, векторные маски и некоторые специальные эффекты.
27. Учебное пособие по испуганной фотоманипуляции
Это учебное пособие научит вас некоторым основным вещам о фотоманипуляции путем создания сценария испуга с использованием изображений объекта человеческого тела.
Это руководство было сделано, чтобы помочь вам в создании Na’vi из фильма «Аватар». С помощью этого процесса вы можете преобразовать любое изображение в этого персонажа Аватара.
29. Как создать волшебную рисованную сцену
В этом уроке мы будем использовать несколько основных инструментов и стоковых изображений для создания фантастического произведения искусства, в котором все, кажется, оживает из того, что рисуется на старом лист бумаги.
30. Create a Fantastic Tree
Еще раз учебник, полный ужасов. Здесь вы узнаете, как создать испуганное дерево с помощью простых изображений.
31. Как создать концепт-арт городского пейзажа
В этом уроке вы узнаете, как легко создать успешный концепт-арт городского пейзажа. Мы будем использовать очень простую 3D-сцену в качестве основы для работы, а затем перенесем ее в Photoshop для некоторых творческих манипуляций с эталонными фотографиями, базовой раскраски и корректировок.
32. Создайте абстрактное море на суше. Иллюзия
Здесь вы узнаете, как использовать пути и маскирование для создания абстрактного вида моря на суше. Вы также узнаете несколько интересных идей по текстурированию.
33. Использование 3D-модели для создания драматической сцены
Для этого урока вам понадобится Photoshop CS3 Extended, так как в нем используются уникальные 3D-инструменты этой версии. Вы импортируете трехмерный объект самолета и используете его для создания драматической сцены.Используйте фильтр «Исправление перспективы» для создания реалистичных теней, добавления текстуры к модели и используйте инструменты кисти для получения потрясающих результатов.
34. Эффект комикса для фотоманипуляции
В этом уроке вы узнаете, как создать захватывающий комикс из фотографий и фильтров. Из этого туториала Вы узнаете, как превратить обычную фотографию с шоссе в сцену с интенсивным движением.
35. Создайте сюрреалистический пейзаж пустыни в Photoshop
В этом уроке вы узнаете, как создать сюрреалистичную фотоманипуляцию с временной тематикой с помощью Photoshop.Название этой фотоманипуляции — «Хранитель времени», что нечасто и очень изобретательно в использовании.
36. Создание удивительного светового луча, окружающего женщину
Этот урок дает вам некоторое представление о методах и концепциях, с помощью которых вы можете узнать, как создать и раскрасить текстурированный фон и как вы можете создать собственную кисть -стиль в Adobe Photoshop также позволяет использовать Smudge-Tool и Displace-Filter. Кроме того, вы можете узнать о создании и изменении пользовательских векторных фигур и о том, как оптимизировать цветовые кривые и изменить цвета с помощью корректирующих слоев.
37. Создание сексуального гуманоида
Этот урок проведет вас к пошаговому процессу создания удивительной гуманоидной формы с использованием простых техник фотошопа.
38. Создание мощного эффекта взрыва мысленной волны
В этом уроке Фабио покажет вам, как создать сумасшедший взрыв, подобный сочетанию способностей Магнето с силой Питера Петрелли. Он научит вас использовать изображения и фильтры для создания эффекта взрыва волны.Хотя это может показаться сложным учебником, на самом деле это не так уж сложно.
39. Фотомонтаж с водным эффектом
Очень интересный урок, с помощью которого вы можете узнать, как превратить любой объект в эффект воды.
40. Создание волшебных ботинок с золотыми крыльями
В этом уроке вы узнаете, как создать волшебный летающий ботинок, используя комбинацию фотоманипуляции и потрясающих световых эффектов.
41. Как создать красивый индийский пейзаж заката
В этом уроке мы увидим, как создать красивый закат в скалистой сцене с вигвамами. Для создания этой сцены мы будем использовать много изображений. Мы также используем Dodge и Burn Tools, а также Color Balance и кривые, чтобы достичь цели.
42. Создание страшной сцены психиатрической больницы
Очень креативный, но простой урок о том, как создать страшную сцену психиатрической больницы.
43. Как создать мрачную композицию
В этом уроке вы узнаете, как управлять стандартными изображениями и превращать их в марионеток, чтобы выразить желаемые чувства.
44. Создайте воображаемую золотую яблоню
Здесь, в этом уроке мы увидим, как превратить простое дерево в причудливую золотую яблоню.
45. Супербыстрый световой эффект
Сделайте снимок фейерверка и превратите его в яркое ощущение скорости.Управляйте естественным освещением, чтобы заполнить сцену, наполненную движением. Используйте маски, чтобы наложить эффект на изображение автомобиля, чтобы создать впечатление, что машина движется. Из этого туториала Вы узнаете, что именно делать.
46. Создание среды платформы
В этом руководстве вы узнаете, как объединить цифровую живопись и фотоманипуляции для создания безупречного фэнтезийного искусства. Процесс совмещения цифровой живописи и фотоманипуляции — отличное сочетание. Это действительно позволяет вам покорить мир красивыми иллюстрациями.
47. Как слепить брызги краски на лицо
В этом уроке мы узнаем, как взять кисти Photoshop с брызгами краски и применить их к контурам лица модели. Это относительно простая техника, дающая прекрасные художественные результаты.
48. Объедините фотоэлементы для создания сюрреалистической манипуляции с фотографиями
В этом уроке Photoshop вы узнаете, как использовать различные цвета, освещение, а также технику вырезания и вставки для создания сюрреалистической фотоманипуляции.Объедините свое творчество с этими техниками Photoshop, чтобы создать свои собственные работы с фотографиями.
49. Создайте яркую рекламу, вдохновленную Blackberry
Промо-ролик Blackberry Loves U2 TV включает потрясающие, яркие и яркие световые эффекты. Давайте посмотрим, как воссоздать стиль, чтобы создать собственный дизайн, вдохновленный Blackberry.
50. Катание на коньках в облаках
В этом уроке показано, как создать сцену с волшебными облаками из различных текстур и простых приемов фотошопа.
51. Возрастная динамика
Вот небольшой урок, показывающий, как можно в основном сделать старение женского лица в Photoshop.
52. Создание научно-фантастической сцены энергии
Здесь, в этом уроке вы можете узнать, как использовать Photoshop для комбинирования 3D-рендеринга со стандартными изображениями и световыми эффектами. Это нетрадиционный урок Photoshop, потому что он больше сфокусирован на процессе, чем на технике.
53. Создайте трехмерную машинную сцену войны
В этом учебном пособии показано, как плавно смешивать трехмерные модели с вашими двухмерными композитами с помощью Photoshop Extended. Вы узнаете, как легко катить, вращать и сдвигать сложные модели в трехмерном пространстве.
54. Присоединяйтесь к DarkSide
Если вы, ребята, играете в KOTOR2 (Knights of the Old Republic: Part 2), то вам может понравиться этот эффект, поскольку вы должны знать этот эффект! который мы изучим в этом уроке.
55. Создание плаката к фильму о войне
В этом уроке я покажу вам, ребята, несколько простых, но эффективных методов, которые помогут вам создавать отличные постеры фильмов, используя простые техники обработки фотографий.
56. Используйте световые эффекты, чтобы фотографии сияли
Превратить обычную фотографию в ослепительную просто — если вы знаете правильные приемы. В этом уроке показано, как создавать различные световые эффекты, которые с равным эффектом можно применять к фотографии или иллюстрации.
57. Создайте сюрреалистическую сцену летящих бомб в огне
В этом уроке мы создадим сцену с горящими бомбами, падающими с неба. Этот урок создан для того, чтобы показать некоторые грязные приемы Photoshop, которые новички могут быстро освоить. Он также включает несколько относительно продвинутых методов, которые помогут начинающим дизайнерам улучшить свой рабочий процесс.
58. Как создать фэнтезийную сцену «Мать-природа»
Этот урок посвящен созданию фэнтезийной сцены под названием «Мать-природа.«Мы будем использовать хорошо подобранные изображения, кисти и, самое главное, наше воображение в сочетании с техниками Photoshop, чтобы создать выдающееся изображение.
59. Красивый пейзаж восхода солнца
Узнайте, как комбинировать и смешивать несколько пейзажных фотографий, чтобы создать красивый пейзаж восхода солнца. Вы также узнаете о маскировании и других методах выделения.
60. Создание эффекта разбивки лица
В этом уроке вы познакомитесь с процессом создания эффекта разбивки лица, который очень креативен, если вам нравится играть со своими собственными изображениями.
61. Создание красивой пары фантастических глаз
В этом уроке мы рассмотрим основы того, как можно создавать эффекты фантастических глаз в Photoshop.
62. Создайте концептуальную композицию яркого пылающего черепа
В этом уроке Photoshop мы узнаем, как объединить стоковые изображения и типографику в красивую концептуальную композицию. Цель состоит в том, чтобы объяснить творческий процесс и мотивацию дизайнерских решений, принимаемых при создании цифрового произведения искусства.Кроме того, мы рассмотрим некоторые мощные инструменты и команды Photoshop, которые позволят вам управлять цветовым балансом и яркостью изображения.
63. Создайте невероятный плакат B-фильма
В этом уроке показано, как объединить 3D-рендеринг со стилизованной фотографией, текстом и дымом, чтобы запечатлеть весь ужас лагеря инопланетного вторжения. Этот дизайн плаката с подделкой фильма — простой, но эффективный способ решения тех графических задач, в которых, кажется, слишком много мыслей, чтобы уместиться: он позволяет дизайнеру комбинировать слоганы и другие текстовые элементы с голым содержанием сюжетной линии и яркими изображениями, все они связаны в знаковом формате, который узнают все.
64. создать авиакатастрофу в Photoshop
Из этого туториала Вы узнаете, как создать сцену с авиакатастрофой на горе, используя обычные изображения и простые приемы, которые создадут взрывную сцену ужаса. Даже обладая базовыми навыками Photoshop, вы можете быстро найти путь для создания таких фотоманипуляций. Попробуйте найти хорошие стоковые изображения с той же перспективой, и вы на правильном пути.
65. Создайте монтаж «Божественного ангела» в Photoshop
Здесь вы создадите эту фотоманипуляцию, используя стандартные изображения, предоставленные некоторыми действительно великими художниками.Финальное изображение — Ангел, освещающий свой путь в темном лесу.
66. Учебное пособие по манипулированию фотографиями «Король животных»
В этом уроке по фотошопу вы узнаете, как объединить серию фотографий в очень креативный плакат, основанный на известной картине 1800-х годов.
67. Фото-манипуляция: одинокая фея
В этом уроке вы пройдете этапы объединения различных фотографий в одну реалистичную магическую деталь.Вы будете работать с режимами наложения, регулировкой освещения и цвета, а также с композиционным планированием.
68. Создайте киборга с помощью Photoshop
В этом уроке вы узнаете, как объединить обыденные, повседневные предметы в творение киборга. Комбинирование предметов домашнего обихода с 3D-рендерингом — метод, который может дать интересные результаты. Это также даст вам возможность освоить инструмент «Перо», инструменты Dodge и Burn и режимы наложения, а также функции Transform и Warp, чтобы сделать его еще более реалистичным.
69. Создание сюрреалистической фотоманипуляции с помощью извилистой воды
В этом уроке мы собираемся создать фэнтезийную фотоманипуляцию, смешивая разные изображения и научившись использовать и изменять стандартные изображения творчески. Идея состоит в том, чтобы получить компактное изображение, которое выглядит абсолютно реальным и в то же время абсолютно невозможным!
70. Создание иллюстрации летающей земли в огне
Этот урок посвящен созданию фантастической иллюстрации с использованием изображений драконов и нескольких скал для создания земли.Мы также добавляем эффекты лавы и огня.
71. Фотомонтаж гонки улиток
В этом уроке мы изучим еще несколько фотоманипуляций для создания сцены гонки улиток.
72. Создайте проблемный сюрреалистический городской пейзаж
Матовая живопись играет важную роль в современных фильмах. Первый известный снимок с матовой окраской был сделан в 1907 году Норманом Доуном (ASC). Вы можете увидеть, как традиционная матовая окраска превратилась из «Волшебника страны Оз» в новаторский «Аватар».В этом уроке мы увидим некоторые приемы матовой окраски для создания проблемного сюрреалистического городского пейзажа.
73. Прозрачное смешивание планеты с обработкой фотографий
В этом уроке показано, как использовать различные режимы наложения для простого смешивания летающих волосков и создания полупрозрачной планеты. Вы также узнаете о различных методах настройки, чтобы получить наиболее реалистичные результаты в ваших фотоманипуляциях!
74. Создание рисунка в шероховатом стиле с эффектом разрушения
В этом уроке вы увидите шаги по созданию рисунка в шероховатом стиле с использованием великолепного освещения и эффекта разрушения в Photoshop.Это учебник среднего уровня, и некоторые шаги могут быть сложными.
75. Управление фотографиями падающего ангела
В этом уроке вы можете узнать, как объединить несколько фотографий для создания драматической сцены «падшего ангела».
76. Bloody Method Photoshop tutorial
В этом уроке показан пошаговый метод создания кровавого рта с темным и довольно драматичным стилем потока.
77. Создание фантастического пейзажа
В этом уроке вы узнаете, как создать фантастический пейзаж, используя некоторые простые и легкие техники. Каждый, у кого есть базовые навыки работы с Photoshop, сможет воссоздать это простое изображение, используя самое главное в этом виде манипуляции с фотографиями — правильное изображение.
78. Как создать фото-манипуляцию с вашими собственными фотографиями и текстурами
В этом уроке вы можете узнать несколько советов о том, как делать собственные фотографии для фото-манипуляции.Вы узнаете, как смешивать изображения, применять текстуры, создавать свои собственные кисти и т. Д.
79. Превратите человека в инопланетянина
В этом уроке написано, как создать очень крутого инопланетянина с помощью Adobe Photoshop . Сфотографируйте кого-нибудь и приготовьтесь к отчуждению!
80. Создайте интенсивную иллюстрацию частиц
В этом уроке показан простой процесс управления изображением с помощью световых эффектов и добавления кистей.Это руководство предложит вам пошаговое руководство о том, как достичь иллюстрированного результата.
81. Создание старого космического города фантазии
В этом уроке объясняется, как создать старый космический город из одного исходного изображения в фотошопе. Обратите внимание, что каждая часть сцены очень детализирована. Внимательно следите за изображениями на каждом этапе, поскольку большинство инструкций встроено в изображения этапов.
82. Создание абстрактных акварельных обоев
Существует множество способов создать эффект акварели в Photoshop.Некоторые из них очень дрянные, и вы легко можете сказать, что использовался простой фильтр. В этом уроке мы будем использовать маскировку слоя. Это один из самых увлекательных и мощных методов Photoshop, позволяющий использовать маски слоев в ваших проектах.
83. Создание фотоманипуляции «Яркость будущего»
В этом уроке мы увидим, как создать футуристический вид фотоманипуляции с помощью некоторых специальных инструментов, таких как Background Eraser Tool, и как правильно смешивать изображения с помощью регулировки цвета и световых эффектов.
84. Выстрел сквозь стекло
Из этого урока вы узнаете, как создать захватывающую фотоманипуляцию в Photoshop. Вы также узнаете, как создавать реалистичные искажения с помощью фильтра смещения и применять фотоэффекты, чтобы придать ему холодный вид.
85. Создание постера о моде «Избалованная принцесса»
В этом уроке вы узнаете, как создать рекламный постер о моде. Мы будем комбинировать несколько изображений, находить идеальные материалы и объединять их с помощью подходящих цветов.
86. Как создать абстрактную манипуляцию с фотографиями
Здесь мы узнаем, как создать абстрактную фотографию, которая выглядит так, как будто вы только что нарисовали объект. Это руководство включает множество полезных техник для создания впечатляющих абстрактных фигур, которые просты, но если вы не понимаете каких-либо шагов, просто пропустите его, так как не все из них являются обязательными.
87. Как создать леденящую кровь манипуляцию с фотографиями
В этом уроке мы увидим, как можно создать фантастическую фотоманипуляцию под названием «Вы не можете заморозить время» с помощью нескольких инструментов Photoshop, таких как Color Range , различные режимы наложения и многое другое.
88. Как создать футуристическую сцену научной фантастики
Этот учебник проведет вас через шаги по созданию футуристической сцены научной фантастики. Преобразуем оригинальные картинки с помощью инструментов Photoshop, которые помогут придать изображению более эффектный вид.
Дополнительные ресурсы к дополнительным руководствам по Photoshop
Другие ресурсы
Как открывать и редактировать фотографии HEIC в Photoshop
Если вы хотите отредактировать файл HEIC в приложении Photoshop на своем компьютере и хотите знать, как его открыть, следующее руководство научит вас открывать файлы HEIC в Photoshop, чтобы вы могли ретушировать свои фотографии и улучшить их внешний вид.Прочтите, чтобы узнать, как это сделать.
Photoshop, пожалуй, одно из лучших доступных приложений для редактирования фотографий. Миллионы людей используют его ежедневно, чтобы редактировать ваши фотографии, ретушировать их и в конечном итоге делать фотографии максимально красивыми. Apple объявляет о новом формате файлов изображений под названием HEIC для своих устройств iOS. Вы можете задаться вопросом, как вы можете открывать и редактировать эти изображения HEIC в Photoshop на вашем компьютере.
Следующее руководство посвящено HEIC и Photoshop, в котором рассказывается, можно ли и как запускать фотографии HEIC для редактирования в приложении Photoshop на компьютере.А если это невозможно, он показывает альтернативные методы выполнения задачи.
Давайте посмотрим без лишних слов:
Если и как открывать файлы HEIC в Photoshop с параметрами по умолчанию
Если вы уже давно используете приложение Photoshop, то наверняка знаете, что оно без проблем открывает практически любой формат изображений. Однако когда дело доходит до изображений HEIC, все меняется.
По умолчанию приложение Photoshop не имеет встроенной поддержки формата файла HEIC.Для вас как для конечного пользователя это означает, что вы не можете открывать файлы HEIC в приложении на своем компьютере. Когда вы попытаетесь открыть файл HEIC в Photoshop, вы увидите, что файл становится серым, что означает, что его нельзя открыть напрямую. На данный момент приложение не распознает HEIC как формат изображения и, таким образом, не позволяет вам открыть его для любых целей редактирования.
Не удается открыть HEIC в Photoshop напрямую
Однако это верно только для текущих версий приложения Photoshop, доступных на рынке.Все обязательно изменится в будущем, и вы сможете открывать свои файлы HEIC в приложении, как только Adobe добавит в приложение поддержку формата HEIC.
Но если вы должны открыть файл HEIC в приложении Photoshop и не возражаете против преобразования файлов, у вас есть метод для выполнения этой задачи. Photoshop поддерживает десятки форматов файлов, включая PNG, JPG, GIF, BMP, TIFF, PSD и так далее. Вы можете преобразовать свой HEIC в любой из этих форматов, и Photoshop с радостью откроет для вас ваше изображение.
Как открыть файлы HEIC в приложении Photoshop путем преобразования их формата
Если вы решили преобразовать файлы HEIC в другие форматы, чтобы затем открыть их в Photoshop, в этом разделе рассказывается, как это можно сделать.
Поскольку Photoshop и другие основные средства просмотра изображений не имеют встроенной поддержки формата файлов HEIC, вы можете столкнуться с трудностями при преобразовании файлов стандартными методами. Однако на рынке доступны некоторые специальные конвертеры HEIC, которые помогут вам легко преобразовать HEIC в другие форматы файлов, чтобы сделать их совместимыми с Photoshop.
Одним из таких конвертеров является iMobie HEIC Converter, который позволяет конвертировать файлы HEIC в широко поддерживаемый формат JPG. Это совершенно бесплатный конвертер HEIC в JPG, который предлагает такие опции, как сохранение или удаление данных EXIF, изменение качества изображения и т. Д. Ниже описано, как вы можете использовать iMobie HEIC Converter для преобразования файлов HEIC в формат JPG, а затем открывать файлы в Photoshop.
Шаг 1. Откройте новую вкладку в своем веб-браузере и перейдите на сайт iMobie HEIC Converter.Подождите, пока сайт загрузится.
Шаг 2. Когда веб-сайт загрузится, нажмите кнопку с надписью «Щелкните, чтобы выбрать», чтобы добавить файлы HEIC для преобразования. Вы также можете использовать перетаскивание, если предпочитаете добавлять файлы таким образом.
Преобразование файлов HEIC для открытия в Photoshop
Шаг 3. Если вы хотите сохранить данные EXIF, не снимайте флажок «Сохранить данные EXIF». Затем в раскрывающемся меню выберите качество изображения.
Шаг 4. Подождите, пока файлы HEIC будут преобразованы.Затем загрузите преобразованные файлы на свой компьютер.
Шаг 5. Щелкните преобразованные файлы правой кнопкой мыши и выберите вариант «Открыть с помощью», а затем — Photoshop. Ваши файлы откроются в приложении Photoshop на вашем компьютере.
Открыть преобразованные файлы HEIC в Photoshop
Таким образом вы запускаете файлы HEIC в Photoshop после преобразования файлов в другие форматы.
Итог
Если вы хотите отредактировать фотографии в формате HEIC в приложении Photoshop, в приведенном выше руководстве вы узнаете, как открывать файлы HEIC в приложении, даже если этот формат изначально не поддерживается.Мы надеемся, что это поможет вам.
Другие статьи по теме
Том БойерПисатель для iMobie, уже более 3 лет освещает статьи с практическими рекомендациями / обзоры приложений для iOS, Mac и Android. Например, поделиться чем-то о знаниях и приложениях для восстановления данных.
Применение цифрового макияжа в Photoshop CC
Нанося макияж на отдельные слои, можно легко настроить результат.
ШАГ ПЕРВЫЙ: Откройте изображение и добавьте новый слой, нажав Shift-Command-N (ПК: Shift-Ctrl-N). В появившемся диалоговом окне «Новый слой» введите «губы» в поле «Имя», а затем установите в раскрывающемся меню «Режим» значение «Цвет». Это меню позволяет вам изменить способ смешивания цвета одного слоя с цветом другого слоя. Использование режима «Цвет» сохраняет яркость тонов на фотографии, но добавляет значения оттенка и насыщенности из краски, которую вы собираетесь применить, позволяя просвечивать детали изображения (режим наложения также работает).Щелкните OK и убедитесь, что новый слой находится на выше слоя фотографии в стеке слоев на .
ШАГ ВТОРОЙ: Нажмите B, чтобы активировать инструмент «Кисть» (обведен кружком), и с помощью инструмента выбора предустановок кисти на панели параметров (также обведен кружком) выберите кисть с мягкими краями.
ШАГ ТРЕТИЙ: В нижней части панели инструментов щелкните образец цвета переднего плана. В получившейся палитре цветов используйте вертикальную полосу цвета радуги, чтобы установить диапазон цветов (здесь использовался пурпурный), а затем щелкните внутри большого квадрата, чтобы указать Photoshop, насколько темным или насколько светлым должен быть этот цвет.Щелкните ОК, чтобы закрыть диалоговое окно.
ШАГ ЧЕТВЕРТЫЙ: Наведите указатель мыши на изображение и закрасьте губы. Используйте большую кисть для внутренней части губ и меньшую для краев. Совет: Нажмите клавишу левой квадратной скобки ([), чтобы уменьшить размер кисти, и клавишу правой скобки (]), чтобы увеличить его. Увеличивайте и уменьшайте масштаб изображения, нажимая Command — (ПК: Ctrl -).
ISTOCKPHOTO, JACOMSTEPHENS, ИЗОБРАЖЕНИЕ № 33
ШАГ ПЯТЫЙ: Если вы допустили ошибку, вы можете исправить ее с помощью инструмента «Ластик».Нажмите и удерживайте клавишу E до временно. активируйте инструмент «Ластик» и на панели параметров установите в меню «Режим» значение «Кисть», а затем выберите кисть с мягкими краями в «Палитре предустановок кисти» (как вы это делали на шаге 2) . Затем, все еще удерживая клавишу E, наведите указатель мыши на свой документ и закрасьте ошибку. Когда вы закончите, отпустите клавишу E, и Photoshop автоматически активирует инструмент «Кисть» (эта функция называется подпружиненными инструментами).
ШАГ ШЕСТОЙ: При активном слое губ выберите «Фильтр»> «Размытие»> «Размытие по Гауссу».В появившемся диалоговом окне поэкспериментируйте с радиусом, чтобы получить очень мягкое размытие (на этом изображении размером 1698 × 1131 пикселей использовалось 4 пикселя). Это помогает новой помаде сливаться с окружающими пикселями. При необходимости используйте инструмент «Ластик», чтобы исправить размытые участки краски за краями губ.
ШАГ СЕДЬМОЙ: Уменьшите непрозрачность слоя губ на панели «Слои» по своему вкусу (здесь было использовано 50%).
ШАГ ВОСЬМОЙ: Повторите шаги 1–7, чтобы добавить тени для век, румяна и т. Д.Если вы добавляете тени нескольких цветов — скажем, один для нижних век, один для верхних век и один для внешних краев век — обязательно добавляйте каждый цвет на отдельный слой для максимальной гибкости редактирования. Здесь вы можете увидеть, как мазки были нанесены до понижения непрозрачности слоя и размытия.
Девятая ступень
ШАГ ДЕВЯТЫЙ: Чтобы изменить цвет на любом слое, щелкните, чтобы активировать слой, а затем загрузите его как выделение, щелкнув, удерживая Command (ПК: Ctrl-щелчок) миниатюру слоя (когда вы это сделаете, вы увидите марширующий муравьи окружают эту область в вашем документе).Затем щелкните наполовину черный, наполовину белый кружок в нижней части панели «Слои» и выберите «Цветовой тон / Насыщенность». Photoshop добавляет новый слой над текущим активным и открывает панель «Свойства». Щелкните значок в левом нижнем углу панели «Свойства», чтобы обрезать слой «Цветовой тон / насыщенность» до одного слоя под ним. Наконец, используйте ползунки Hue, Saturation и Lightness, чтобы настроить цвет макияжа на этом слое.
ШАГ ДЕСЯТЫЙ: Выберите «Файл»> «Сохранить как» и сохраните документ как файл PSD.Сохранение документа в формате PSD позволяет вам вернуться и отредактировать отдельные слои позже. Вот версия изображения до и после, а также последняя панель слоев.
Шаг десять
Как видите, добавить цифровой макияж очень просто. К счастью, вы также можете использовать ту же технику для добавления цвета к черно-белому изображению.
Эта статья любезно предоставлена журналом Photoshop User, — официальным изданием KelbyOne, которое предоставляет качественное онлайн-образование для творческих людей.

 Щёлкнем мышью по изображению для его выделения маркёрами, а затем обратимся к опции верхнего меню «Переместить назад»:
Щёлкнем мышью по изображению для его выделения маркёрами, а затем обратимся к опции верхнего меню «Переместить назад»: С этой целью вновь обратимся к функционалу «Фигуры» вкладки верхнего меню «Вставка», где в перечне фигур выберем прямоугольник:
С этой целью вновь обратимся к функционалу «Фигуры» вкладки верхнего меню «Вставка», где в перечне фигур выберем прямоугольник: Схватим выделенное изображение и подвигаем его, до тех пор, пока оно не займёт желаемого расположения в круге:
Схватим выделенное изображение и подвигаем его, до тех пор, пока оно не займёт желаемого расположения в круге:

 Чтобы размеры настраивались более-менее пропорционально можно зажать клавишу Shift.
Чтобы размеры настраивались более-менее пропорционально можно зажать клавишу Shift.
 Выберите наиболее подходящую под ваши цели.
Выберите наиболее подходящую под ваши цели. Работает на телефоне на андроид, например, самсунге, и айфонах;
Работает на телефоне на андроид, например, самсунге, и айфонах;