40 Бесплатных Онлайн-Курсов HTML и CSS в 2023 году
Автор Евгений Волик На чтение 48 мин Просмотров 18.3к. Обновлено
Привет всем, друзья! ✌ Сегодня рассмотрим 40 Мощных онлайн-курсов для обучения вёрстки сайтов на гипертекстовом языке программирования HTML и стиля CSS, которые можно пройти абсолютно без нервов.
А вот таблица, где можно получить образование по HTML и CSS программированию платно с возможным трудоустройством + будет наставник в решении вопросов.
1. «Основы вёрстки сайта»
Изучить HTML и CSS
Срок обучения: 16 уроков с обучающим контентом.
Обучающая программа: знания основ HTML и CSS нужны не только разработчикам. Умение внести изменения в код страницы сайта пригодится дизайнерам, контент-менеджерам, интернет-маркетологам и руководителям проектов.
- Теги для разметки текста и атрибуты.
- Списки и таблицы.
- Селекторы и свойства.
- Оформление текстовых блоков с помощью CSS.
- Основы клиент-серверного взаимодействия.
2. «Уроки HTML5»
Изучить HTML и CSS
Срок обучения: 18 уроков с обучающим контентом.
Обучающая программа: веб программирование невозможно представить без языка разметки HTML. HTML указывает браузеру разметку всех объектов на странице.
Также на нашем сайте есть более углубленные курсы HTML, что будут пройдены в программе по изучению разработки веб сайтов. Ознакомится с программой обучения по Front-end можно по этой ссылке и с программой обучения Full Stack.
- Введение в HTML.
- Файл index.html. Отображение сайта в браузере.
- Как создаются сайты? Смотрим код чужого проекта.
- Комментарии в HTML. Метаданные meta.
- Теги для работы с текстом.
- Работа со списками.

- Что такое атрибуты в HTML?
- Создание ссылок. Разные типы ссылок в HTML.
- Работа с изображениями.
- Создание HTML-таблиц: ряды, столбцы, ячейки.
- Теги для подключения файлов.
- Теги Div и Span.
- Создание HTML-форм и полей для ввода.
- Поле для ввода текста. Тег для создания кнопки.
- Селекторы выбора информации.
- Специальные HTML5-теги.
- Оптимизация под браузеры.
- Заключительная часть.
Топовый курс «🔥Веб-разработчик с нуля🔥»
Лучший платный курс по веб разработке с нуля!
Пройти обучение
- Делайте сайты и приложения любой сложности
- Прокачайте навыки в веб-разработке
- Создавайте и развивайте собственные проекты
Вам сюда, если вы:
- У вас пока нет опыта в IT, но очень хочется. Вы научитесь создавать веб-проекты и сможете сделать это своей профессией.

- Вы хотите развиваться и прокачать навыки, чтобы получить более стабильную и высокооплачиваемую работу. На курсе по программированию на PHP и JavaScript вы расширите свои компетенции или сможете выйти на новый виток в карьере.
- Вы развиваете свой бизнес и понимаете, что навыки веб-разработки существенно упростят многие задачи. Вы разберетесь в создании веб-продуктов изнутри и сможете вывести бизнес на новый уровень
- Введение в веб-разработку
- Frontend-разработчик
- Backend-разработчик
Стать веб-разработчиком
3. «Основы HTML и CSS с нуля»
Изучить HTML и CSS
Срок обучения: 38 уроков с обучающим контентом.
- Кто такой Frontend-разработчик и чем он занимается
- Верстать небольшие страницы по макетам
Начинка курса
- Введение. Основы HTML.
- Основы CSS.
- Вёрстка страницы.
- Вёрстка проекта MailGenius.
- CSS Grid.

4. «Основы веб-разработки. HTML и CSS»
Изучить HTML и CSS
Срок обучения: 32 уроков с обучающим контентом.
- Введение.
- HTML.
- CSS.
- Что дальше?
5. «HTML5 для начинающих»
Изучить HTML и CSS
Itproger подготовила онлайн-курс в котором за 18 уроков рассказывает об основах HTML. В обучении поднимается тема тегов (ссылки, таблицы, контейнеры, параграф), работа со списками, использование изображений, кросс-браузерная адаптация, атрибуты и многое другое.
Для новичка этот курс станет хорошим стартом, за счёт и практики (правда стоит доплатить за подписку) и простоты обучения на платформе.
- Введение в HTML.

- Файл index.html. Отображение сайта в браузере.
- Как создаются сайты? Смотрим код чужого проекта.
- Комментарии в HTML. Метаданные meta.
- Теги для работы с текстом.
- Работа со списками.
- Что такое атрибуты в HTML?
- Создание ссылок. Разные типы ссылок в HTML.
- Работа с изображениями.
- Создание HTML-таблиц: ряды, столбцы, ячейки.
- Теги для подключения файлов.
- Теги Div и Span.
- Создание HTML-форм и полей для ввода.
- Поле для ввода текста. Тег для создания кнопки.
- Селекторы выбора информации.
- Специальные HTML5-теги.
- Оптимизация под браузеры
6. «Изучение CSS для новичков»
Изучить HTML и CSS
Очередной курс от платформы Айти прогер. 10 уроков расскажут об использовании CSS (язык стилей для отображения контента на странице). Тебе станет ясно: как добавлять стили для HTML-тегов, как изменять шрифт, менять размер объектов, использовать стили для текста и заголовков, позиционирование контейнеров и блоков на странице и многое полезное.
10 уроков расскажут об использовании CSS (язык стилей для отображения контента на странице). Тебе станет ясно: как добавлять стили для HTML-тегов, как изменять шрифт, менять размер объектов, использовать стили для текста и заголовков, позиционирование контейнеров и блоков на странице и многое полезное.
- Введение в CSS. Что это и как с ним работать?
- Форматы подключения стилей.
- Селекторы для выборки элементов.
- Псевдоклассы и псевдоэлементы.
- Работа с фоновыми картинками.
- Стили для текста.
- Стили для блоков.
- Позиционирование блоков.
- Работа со списками.
- Заключительная часть.
7. «Изучение CSS для новичков»
Изучить HTML и CSS
3-е обучение от Айти прогер для начинающих программистов. Что тут? Здесь рассказывается об использовании CSS в браузерной адаптации сайта к разным устройствам — будь это ноутбук, планшет или смартфон.
Что тут? Здесь рассказывается об использовании CSS в браузерной адаптации сайта к разным устройствам — будь это ноутбук, планшет или смартфон.
- Что такое адаптивность?
- Вёрстка веб-сайта.
- Написание всех необходимых стилей.
- Создание адаптивности.
8. «Знакомство с HTML и CSS»
Изучить HTML и CSS
HTML академия в своём отнюдь не бесплатном продукте за 3 часа теории и практики расскажет как сделать первичную разметку в документе и впервые поработать с тегами (<head>,<body> и другие).
- Структура HTML-документа.
- Как спроектировать сайт-портфолио.
- Разметка текста.
- Как оформить сайт-портфолио.
- Как опубликовать свой сайт на GitHub Pages.
- Ссылки и изображения.
- Как добавить на сайт-портфолио ссылки и изображения.
- Основы CSS.
- Как добавить на сайт блок с навыками.
- Оформление текста.
- Как подключить к сайту разные темы оформления.

9. «Знакомство с веб-разработкой»
Изучить HTML и CSS
Очередной курс от HTML академии, на этот раз курс представляет себя тренажёр для отработки навыков в веб-разработки сайта. Тут изучаются несколько технологии: базовый джаваскрипт для оживления элементов на сайте, PHP — для разработки ядра сайта и вёрстку HTML и CSS чтобы сайт выглядел красиво без ошибок.
- Основы HTML и CSS.
- Как работать с сайтом на своём компьютере.
- Как выбрать доменное имя.
- Основы JavaScript.
- Как работать с JavaScript на своём компьютере.
- Как опубликовать сайт в Интернете.
- Основы PHP.
- Как запустить сайт на PHP на своём компьютере.
- Как сделать собственный сайт-визитку.
10. «Вёрстка сайта»
Изучить HTML и CSS
Ты мечтал создать свой сайт с помощью HTML кода и магии CSS? Тогда велком в Айтипрогер. Тут сможешь с пошаговой инструкции создать веб-проект: преподаватель начнёт писать код и объяснять за что он отвечает и какие функции он выполняет (например, напишите шапку, футер и тело сайта).
Тут сможешь с пошаговой инструкции создать веб-проект: преподаватель начнёт писать код и объяснять за что он отвечает и какие функции он выполняет (например, напишите шапку, футер и тело сайта).
- Приступаем к работе.
- Необходимые инструменты.
- Шапка и футер сайта. Часть 1.
- Шапка и футер сайта. Часть 2.
- Фиксированное меню при прокрутке.
- Основная часть сайта.
- Нижняя часть сайта (виджеты VK, Facebook, Twitter).
- Новая страница + важные моменты.
- Форма обратной связи (PHP, Ajax, jQuery).
- Страницы ошибок.
- Заключительная часть.
11. «Введение в CSS»
Изучить HTML и CSS
Формат уроков представлен в лекциях с самостоятельной отработкой навыков с HTML. Среди других курсов по HTML и CSS, это обучение поверхностное и подойдёт для новичков без опыта.
Среди других курсов по HTML и CSS, это обучение поверхностное и подойдёт для новичков без опыта.
- Введение.
- CSS-сетка для сайта.
- Задание отступов и цвета фона с помощью CSS.
- Оформление навигации (списков) с помощью CSS.
- Оформление HTML-ссылок с помощью CSS.
- Оформление HTML-текста с помощью CSS.
- Оформление HTML-таблиц с помощью CSS.
- Оформление HTML-форм с помощью CSS.
- Оформление дополнительных страниц с помощью CSS.
- Заключительный урок по CSS.
12. «Основы CSS/CSS3»
Изучить HTML и CSS
В курсе изучаются применение CSS и препроцессора CSS3 (облегчённый CSS) в разработке проекта.
13.
 «Курс Веб-разработчик 10.0»
«Курс Веб-разработчик 10.0» Изучить HTML и CSS
47 уроков от известного блогера в своей сфере ты наконец-то создашь первые веб-проекты. Обучение начинается с установкой необходимых программ для начала разработки и написания кода в редакторе, а заканчивается готовыми проектами (создашь вордпресс сайт).
- Создавать сайты при помощи HTML + CSS + Bootstrap + WordPress
- Тестировать вёрстку
- Искать заказчиков
14. «HTML курс»
Изучить HTML и CSS
Евгений Попов — автор своего ютуб канала рассказывает в 33 уроках как использовать основы HTML разметки в разработке.
15. «CSS курс»
Изучить HTML и CSS
Очередной курс от Евгения Попова, в котором раскрывает фишки каскадных стилей CSS. Правда ииформация некоторая устарела, основная база и сейчас актуальна в веб-разработке.
16. «HTML/CSS для начинающих с нуля»
Изучить HTML и CSS
Фрукт коде начинает свое обучающую программу с установки программного окружения Sublime Text 3. Далее автор начинает работу с тегами HTML и стилями CSS в их связке и на практике показывает их применение.
Далее автор начинает работу с тегами HTML и стилями CSS в их связке и на практике показывает их применение.
- Установка и настройка редактора кода Sublime Text 3 в Windows | Package Control, Emmet.
- Базовые теги h2, p, strong и другие.
- Структура сайтов, теги div, span и другие.
- Этапы создания профессионального сайта.
- Выносим CSS-стили в отдельный файл style.css.
- Начнём создавать верхнюю часть сайта.
- Как подключить шрифты для сайта.
17. «Уроки HTML/CSS»
Изучить HTML и CSS
Блогер 21-го ролика рассказывает как применить знания тегов HTML и стилей CSS в связке с бутстрапом. Полезноео видео для разработчиков вордпресс тем.
18. «HTML & CSS — вёрстка сайтов для начинающих»
Изучить HTML и CSS
Инструкция от канала как создать простенький сайтик, используя технологии HTML и каскадных стилей. Ничего лишнего.
19. «Курс HTML и CSS – как создать ваш первый сайт»
Изучить HTML и CSS
Как использовать свои стили CSS в связке с HTML? Тогда заглядывай на этот курс и начини свой путь в мир вёрстки. Автор доступным языком рассказывает о применении тегов, списков и каскадных стилей.
20. «Курс CSS обучение. Создание сайтов для новичков»
Изучить HTML и CSS
Студентам предлагается изучить жаркий контент по применению CSS стилей в разработке сайтов ха 51 урок.
21. «HTML CSS уроки. Live coding»
Изучить HTML и CSS
Хочешь стать начинающим разработчиком? Без знаний разметки HTML и CSS нечего не получится, поэтому это пробел легко закрыть, изучив, простой курс от EDUCAT. Ты познакомишься с основами разметки как тегов, так гиперссылок. Ах, да забыл сказать про CSS — тут его ты используешь в связке с HTML.
Ты познакомишься с основами разметки как тегов, так гиперссылок. Ах, да забыл сказать про CSS — тут его ты используешь в связке с HTML.
22. «HTML5 уроки для начинающих»
Изучить HTML и CSS
12 уроков от Simple Code помогут разобраться в понимании тегов HTML.
23. «Курс HTML & CSS»
Изучить HTML и CSS
Андрей Андриевский — автор ютуб канала про программирование. Он в 23 урока рассказывает основные понятия из мира вёрстки сайтов (что такое теги, их виды, атрибуты и тд), также уделяет внимание и CSS стилям (например, использование flexbox).
Он в 23 урока рассказывает основные понятия из мира вёрстки сайтов (что такое теги, их виды, атрибуты и тд), также уделяет внимание и CSS стилям (например, использование flexbox).
- Программа курса HTML & CSS. О домашних заданиях и исходном коде.
- Знакомство с основным каркасом страницы.
- Ссылки и изображения.
- Верстаем таблицы.
- Создание web-формы.
- Знакомство с CSS.
- Псевдоклассы и псевдоэлементы, часть 1.
- Псевдоклассы и псевдоэлементы, часть 2.
- Практикуем селекторы в CSS3.
- Наследование в CSS3.
- Reset CSS или сброс стилей браузера.
- Стили текста, шрифты и font в CSS3.
- Работа с текстом часть II, практикуем CSS3.
- Поля, границы, отступы, практикуем CSS3.
- Высота, ширина элементов вёрстки, скругление углов.
- Обтекание элементов, float, практикуем CSS3.
- Добавление графики на веб-страницы.
- Линейный и радиальный градиент на чистом CSS3.

- Построение горизонтального и вертикального меню.
- Преобразования, переходы и анимация с помощью CSS.
- Работа с веб-формами и применение CSS3.
- Вёрстка блоков/элементов при помощи флоатов.
- Полное руководство по Flexbox.
24. «HTML для начинающих»
Изучить HTML и CSS
Срок обучения: 17 часов с обучающим контентом.
Обучающая программа: в ходе обучения вы создадите свой первый сайт с использованием HTML и CSS и опубликуете его в интернете.
- Создаём свою первую HTML-страницу.
- Теги как основа HTML-страницы.
- Теги для поисковиков.
- Время поделиться первым результатом.
- Основы оформления контента в HTML.
- Учимся делать ссылки в HTML.
- Основы CSS.
- Таблицы в HTML.
- Формы в HTML.
- Табличная вёрстка HTML-страничек. Прототип сайта.
- Как выложить сайт в Интернет: простая инструкция.
- Что делать после прохождения курса.

25. «Курс HTML и CSS — верстка сайтов для начинающих»
Изучить HTML и CSS
Срок обучения: 11 уроков с обучающим контентом.
Обучающая программа: начальный путь обучения будущих веб-мастеров должен начинаться с курса по изучению HTML и CSS, ведь это и есть ядро интернет сайта.
- Вступительный урок: веб-разработчик изнутри.
- Устанавливаем необходимые программы.
- Начинаем изучать HTML, теги, атрибуты тегов и их свойства.
- Структура HTML: Doctype, head, body.
- Навигация и ссылки.
- Графика в вебе, img, background-image, CSS-спрайты.
- Блочная вёрстка сайтов.
- Таблицы, слои и позиционирование.
- Типы вёрстки: табличная, блочная и адаптивная.
- Начинаем изучать Photoshop, нарезаем шаблон
- Продолжаем изучать Photoshop, работаем с подготовленными шаблонами.
26. «Уроки HTML»
Изучить HTML и CSS
Срок обучения: 55 уроков с обучающим контентом.
Обучающая программа: в видео курсе по языку гипертекстовой разметки HTML мы будем изучать структуру html документа, а так же теги html. Будем создавать сайт на основе полученных знаний используя язык гипертекстовой разметки html.
27. «Бесплатный курс по вёрстке сайтов. Уроки HTML/CSS/JS»
Изучить HTML и CSS
Срок обучения: 46 уроков с обучающим контентом.
БЕСПЛАТНЫЙ курс по верстке сайтов. Верстка сайтов с нуля. Выпуски будут выходить в виде уроков по HTML CSS JS.
28. «Уроки HTML/CSS для начинающих»
Изучить HTML и CSS
Срок обучения: 24 уроков с обучающим контентом.
Учим быстро и эффективно! Здесь собраны видео уроки по HTML5 с нуля для начинающих. Используя эти уроки по HTML5 вы сможете создавать сайты, и наполнять их контентом.
29. «Введение в HTM»
Изучить HTML и CSS
Срок обучения: 11 уроков с обучающим контентом.
Обучающая программа: простые 11 уроков, пройдя которые, вы получите общее представление о том, как верстать сайты. И даже сможете сверстать свою первую HTML страницу.
- Введение.
- Раскройка шаблона.
- Структура страницы.
- Первая web-страница.
- Создание HTML-списков.
- Создание HTML-ссылок.
- Добавление изображений на сайт.
- Создание HTML-таблицы.
- Форматирование текста с помощью HTML-тегов.
- HTML-формы.
- Валидация HTML-разметки.
- Заключительный урок по HTML-вёрстке.
30. «HTML + CSS»
Изучить HTML и CSS
Срок обучения: 11 уроков с обучающим контентом.
- Уроки по HTML и CSS
- урок 1 — как работает Интернет и что такое сайт
- урок 2 — инструментарий, структура документа, стандарты
- урок 3 — основные теги форматирования HTML
- урок 4 — ссылки, теги div и span урок 5 — таблицы и фреймы
- урок 6 — HTML формы, GET и POST запросы
- урок 7 — поля ввода, кнопки, списки урок 8 — каскадные таблицы стилей, начало
- урок 9 — CSS, теория
- урок 10 — пример создания макета HTML страницы
31. «HTML5 уроки для начинающих»
Изучить HTML и CSS
Срок обучения: 49 уроков с обучающим контентом.
Курс по основам веб-разработки. Узнаем, как работает интернет, научимся создавать веб-страницы с помощью HTML и CSS и деплоить их в интернет. Содержит домашние задания: мини-проекты для самостоятельного выполнения и проверки.
32. «Основы HTML и CSS»
Изучить HTML и CSS
Срок обучения: 10 уроков с обучающим контентом.
Отличный старт для погружения в разработку сайтов. Знания основ HTML и CSS нужны всем, кто хочет научиться создавать сайты.
33. «ОСНОВЫ Html & CSS»
Изучить HTML и CSS
Срок обучения: 10 уроков с обучающим контентом.
Курс направлен на изучение ОСНОВ HTML, CSS для новичков, начинающих и людей не знакомых с этим, но взявших путь освоить. Материал составлен учителем информатики и успешно применяется на уроках в школе. Для людей знающих HTML — уроки не расскажут о новом и покажутся поверхностными.
34. «Web-технологии: начальный уровень»
Изучить HTML и CSS
Срок обучения: 16 уроков с обучающим контентом.
Обучающая программа: курс рассчитан на тех, кто не знаком с web-разработкой, но хочет получить начальные знания в данной области. Слушателями курса могут быть школьники, студенты, учителя информатики и просто любой желающий разобраться с HTML5 и CSS3.
- Описание курса
- Историческая справка
- HTML (HyperText Markup Language)
- CSS (Cascading Style Sheets)
- Проектные задания
35.
 «Разработка сайтов на HTML5/CSS3»
«Разработка сайтов на HTML5/CSS3»Изучить HTML и CSS
Срок обучения: 13 уроков с обучающим контентом.
Курс бессмысленно просто смотреть. Именно поэтому в нём предусмотрены домашние задания, практикумы и тесты.
36. «Веб-разработка. Frontend»
Изучить HTML и CSS
Срок обучения: 40 уроков с обучающим контентом.
Данный курс подходит и тем, кто никогда не занимался программированием, и школьникам, которые уже имеют небольшой опыт и хотят повысить свои навыки. Под руководством опытного педагога, ребята создадут сайт, будут отвечать за логику работы сайта и его визуальную часть, а также научатся систематизировать информацию.
37. «Web — программирование. Создаем собственный сайт.»
Изучить HTML и CSS
Срок обучения: 12 уроков с обучающим контентом.
Курс по Web — программированию представляет собой серию уроков, объединенных в несколько разделов подкрепленных теоретическими и практическими заданиями. В конце каждой темы предлагается выполнить домашнее задание, которое позволит закрепить пройденное.
В конце каждой темы предлагается выполнить домашнее задание, которое позволит закрепить пройденное.
38. «HTML для Начинающих — Практический Курс [2023]»
Изучить HTML и CSS
Срок обучения: урок с обучающим контентом.
Видео по основам первого строительного блока в Web-разработке — HTML. В рамках данного ролика вы напишите на чистом HTML сайт резюме, научитесь работать с VSCode и зальете сайт на GitHub Pages.
39. «CSS для Начинающих — Практический Курс [2023]»
Изучить HTML и CSS
Срок обучения: урок с обучающим контентом.
В рамках данного ролика вы создадите с нуля классную стилистику на CSS для сайта резюме и выложите его на GitHub Pages.
Ещё подборка
🔥 по HTML и CSS| Название обучения | Перейти |
|---|---|
| 1.[2021] Основы верстки сайта с нуля! HTML5 и CSS3 — верстка макета | Перейти |
| 2.Адаптивная верстка сайта с нуля для начинающих. Объяснение действий. HTML CSS | Перейти |
| 3.Learn HTML5 and CSS3 From Scratch — Full Course | Перейти |
| 4.Responsive Personal Portfolio Website Using HTML CSS And JavaScript | Dark/Light Mode | Перейти |
| 5.HTML & CSS Full Course | Перейти |
Уроки по теме «HTML» для начинающих
В каталоге хекслета найдено 42 урока по теме «HTML». Уроки по теме «HTML» есть в курсах: Введение в веб-разработку, Bootstrap 5: Основы верстки, HTML: Препроцессор Pug, Java: Веб-технологии.
Уроки по теме «HTML» есть в курсах: Введение в веб-разработку, Bootstrap 5: Основы верстки, HTML: Препроцессор Pug, Java: Веб-технологии.
Урок «Введение»
В курсе «Введение в веб-разработку»
Познакомиться с курсом.
Урок «Backend разработка»
В курсе «Введение в веб-разработку»
Узнать что такое backend разработка, используемые языки и технологии.
Урок «Обучение»
В курсе «Введение в веб-разработку»
Узнать, какие знания необходимы, чтобы стать программистом, как стоит организовать процесс обучения и какими ресурсами пользоваться.
Урок «HTML»
В курсе «Введение в веб-разработку»
Познакомиться с языком разметки HTML, понять его основную идею.
Урок «Frontend разработка»
В курсе «Введение в веб-разработку»
Узнать что такое frontend разработка, его отличие от верстки и используемые в ней языки и технологии.
Урок «Хостинг»
В курсе «Введение в веб-разработку»
Рассмотреть такие понятия, как хостинг, его виды, DNS и домен. Кратко ознакомиться с процессом регистрации сайта.
Кратко ознакомиться с процессом регистрации сайта.
Урок «Роли»
В курсе «Введение в веб-разработку»
Рассмотреть, какие бывают роли в разработке сайта. Узнать про позиции разработчиков в команде
Урок «CSS»
В курсе «Введение в веб-разработку»
Познакомиться с технологией CSS и его возможностями. Узнать про CSS фреймворки.
Урок «Компоненты»
В курсе «Bootstrap 5: Основы верстки»
Узнаем о компонентах Bootstrap и изучим устройство их работы
Урок «Работа с текстом»
В курсе «Bootstrap 5: Основы верстки»
Изучим возможности при работе с текстом в Bootstrap. Узнаем о RFS и изменении стандартных шрифтов проекта
Урок «Адаптивность»
В курсе «Bootstrap 5: Основы верстки»
Узнаем о принципах адаптивности в Bootstrap. Научимся адаптировать сетку
Урок «Почему Bootstrap»
В курсе «Bootstrap 5: Основы верстки»
Узнаем о плюсах и минусах Bootstrap. Увидим, где используется Bootstrap и для чего его можно применять
Урок «Таблицы»
В курсе «Bootstrap 5: Основы верстки»
Научимся работать с таблицами, используя возможности Bootstrap. Узнаем о доступности таблиц
Узнаем о доступности таблиц
Урок «Введение»
В курсе «Bootstrap 5: Основы верстки»
Познакомимся с фреймворком Bootstrap и изучим план курса
Урок «Сетка»
В курсе «Bootstrap 5: Основы верстки»
Изучим концепцию сеток в Bootstrap. Узнаем виды контейнеров
Урок «Утилиты»
В курсе «Bootstrap 5: Основы верстки»
Узнаем об утилитах. Изучим принципы работы, строение и когда стоит использовать утилиты в Bootstrap
Урок «Установка Bootstrap»
В курсе «Bootstrap 5: Основы верстки»
Научимся подключать Bootstrap к странице. Узнаем о разных способах подключения и инструментах для этого
Урок «Введение»
В курсе «HTML: Препроцессор Pug»
Узнать о целях и структуре курса
Урок «Установка»
В курсе «HTML: Препроцессор Pug»
Установить препроцессор Pug и скомпилировать первый файл
Урок «JavaScript»
В курсе «HTML: Препроцессор Pug»
Научиться использовать JavaScript внутри препроцессора и использовать интерполяцию переменных и выражений. Изучить добавление буферизованного и небуферизованного кода.
Изучить добавление буферизованного и небуферизованного кода.
Урок «Теги и контент»
В курсе «HTML: Препроцессор Pug»
Научиться добавлять теги, атрибуты и контент с помощью Pug
Урок «Подключение файлов»
В курсе «HTML: Препроцессор Pug»
Изучить подключение Pug файлов и работу с дополнительными модулями, позволяющие обрабатывать данные в разных форматах
Урок «Циклы»
В курсе «HTML: Препроцессор Pug»
Научиться перебирать массивы и объекты с использованием циклов Pug. Изучить конструкцию each else
Урок «Миксины»
В курсе «HTML: Препроцессор Pug»
Научиться создавать миксины для переиспользования вёрстки внутри Pug. Узнать о передаче аргументов и конструкции block
Урок «Условные конструкции»
В курсе «HTML: Препроцессор Pug»
Изучить условные конструкции препроцесса Pug. Научиться использоваться конструкции if, else, unless
Урок «HTML»
В курсе «Java: Веб-технологии»
Научиться использовать HTML
Нашли 4 курса по тегу «HTML»
Введение в веб-разработку
3 часа
Старт в любое время
Bootstrap 5: Основы верстки
8 часов
Старт в любое время
HTML: Препроцессор Pug
9 часов
Старт в любое время
Java: Веб-технологии
69 часов
Старт в любое время
Вам могут быть интересны темы: деплой роутинг MVC HTTP базы данных CSS DNS протоколы сетевые и транспортные CSS3 Миксины Pug вёрстка сервлет-контейнеры шаблонизаторы логирование api CSS адаптивность Bootstrap 5 Шаблонизатор Верстка
Изучение HTML: почему это важно для вашей работы
Язык гипертекстовой разметки, более известный как HTML, представляет собой фундаментальную технологию, используемую для определения структуры веб-страницы. Каждый веб-сайт, который вы посещаете, использует технологию HTML для создания своей страницы.
Каждый веб-сайт, который вы посещаете, использует технологию HTML для создания своей страницы.
Ключевые выводы:
HTML — это язык разметки, который позволяет веб-браузерам отображать информацию, из которой состоит веб-страница, включая текст, изображения и таблицы.
Знание HTML полезно для создания и изменения дизайна веб-страниц.
Веб-разработчикам, дизайнерам, а также специалистам по интернет-маркетингу и продажам необходимо знать HTML.
HTML можно изучить из множества онлайн-ресурсов.
- Что такое HTML?
- История HTML
- Почему важно знать HTML?
- Кому нужно изучать HTML?
- Что нужно знать перед изучением HTML?
- Поиск руководств по HTML
- Заключительные мысли
- Зарегистрируйтесь для получения дополнительных советов и вакансий
Показать больше
Что такое HTML?
HTML, или язык гипертекстовой разметки, является основным строительным блоком веб-сайта. HTML — это язык разметки, который веб-браузеры используют для организации компонентов веб-страницы, таких как текст, изображения и таблицы.
HTML — это язык разметки, который веб-браузеры используют для организации компонентов веб-страницы, таких как текст, изображения и таблицы.
HTML описывает структуру веб-страницы, обозначая структурную семантику, такую как абзацы, списки, заголовки, ссылки, изображения, мультимедиа, формы и многие другие, в зависимости от того, что пользователь предпочитает определять.
Чтобы сделать веб-страницу более привлекательной, HTML может взаимодействовать с дополнительными программами, такими как JavaScript, который помогает влиять на содержимое и поведение веб-страницы, или CSS, который изменяет общий макет.
История HTML
Предложенный физиком Тимом Бернерсом-Ли в 1989 году и обнародованный в 1991 году, первоначальный HTML состоял из 18 элементов, 11 из которых сохранились до наших дней. Язык разметки использовался веб-браузерами для интерпретации и компоновки текста, изображений и других цифровых материалов в визуальные веб-страницы.
Первый черновой вариант спецификации HTML появился в середине 1993 года. Он был написан Бернерсом-Ли и Дэном Коннолли и включал стандартный обобщенный язык разметки (SGML) для помощи в определении грамматики. Когда в начале 1994 года срок действия черновиков истек, родилась рабочая группа по HTML. В 1995 году эта группа завершила работу над HTML 2.0, первой спецификацией HTML, используемой в качестве стандарта, на котором будет основана будущая реализация.
Он был написан Бернерсом-Ли и Дэном Коннолли и включал стандартный обобщенный язык разметки (SGML) для помощи в определении грамматики. Когда в начале 1994 года срок действия черновиков истек, родилась рабочая группа по HTML. В 1995 году эта группа завершила работу над HTML 2.0, первой спецификацией HTML, используемой в качестве стандарта, на котором будет основана будущая реализация.
С 1996 года спецификации HTML часто поддерживались с помощью поставщиков коммерческого программного обеспечения. В 2000 году HTML стал международным стандартом, а в 2014 году HTML5 был завершен и стандартизирован по всему миру.
Почему важно знать HTML?
Базовые знания HTML и CSS могут существенно повлиять на вашу карьеру и возможности трудоустройства. Технология обучения важна независимо от вашей должности. Владельцы малого бизнеса, менеджеры по продажам и даже художники могут извлечь пользу из знания HTML и CSS.
HTML — это основа Интернета, а CSS — это язык, который делает ваши веб-страницы популярными, чтобы привлечь посетителей. Вот несколько способов, как этот тип знаний может быть использован в ваших интересах, независимо от вашей карьеры.
Вот несколько способов, как этот тип знаний может быть использован в ваших интересах, независимо от вашей карьеры.
Дизайн электронных писем и информационных бюллетеней. Независимо от вашего бизнеса или охвата, отправка электронных писем в базу данных — это один из проверенных и надежных способов донести информацию до вашей аудитории. HTML и CSS — важные навыки, которые нужно использовать при разработке электронных писем для своей базы данных.
Вы можете легко изменять дизайн и вписывать свой бренд в базовые шаблоны. Как только вы приобретете дополнительные навыки, вы сможете создавать такие вещи, как информационные бюллетени, интерактивные электронные письма и многое другое.
Создание и обновление веб-сайтов. Многие веб-сайты создаются на хостинговых платформах, таких как WordPress, Wix или других конструкторах веб-сайтов. Очень важно иметь знания HTML при работе с этими типами сайтов, чтобы вы могли исправить все, что может сломаться, или иметь возможность корректировать с помощью быстрых обновлений на лету.

Это ценно как для корпоративных рабочих мест, внештатных рабочих мест, так и для консалтинговых должностей. Почти у всех предприятий есть веб-сайт, который, вероятно, требует регулярного внимания.
Обучение. Обмен этими знаниями с остальной частью вашей команды может быть невероятным ресурсом для динамики вашей команды, признательности от вашего босса, а также обмена общими знаниями с вашими коллегами.
Это позволит вашей команде обновлять и улучшать вещи, если вы не можете получить к ним доступ. Это также принесет вам пользу как коллегам, так и руководителю.
Кому нужно изучать HTML?
Очевидно, что веб-разработчикам и веб-дизайнерам необходимо изучать HTML, но не только им. HTML полезен для множества функций.
Это означает, что есть много профессионалов, которым может быть полезно изучение HTML, в том числе люди, которые работают в:
Маркетинг. Многие маркетинговые стратегии включают присутствие в Интернете.
 Тем, кто занимается маркетингом, понадобится базовое понимание HTML, когда они будут иметь дело с изменениями в своих веб-функциях, таких как поисковая оптимизация (SEO).
Тем, кто занимается маркетингом, понадобится базовое понимание HTML, когда они будут иметь дело с изменениями в своих веб-функциях, таких как поисковая оптимизация (SEO).Обслуживание клиентов. Некоторые должности в службе поддержки клиентов, особенно те, которые используют онлайн-ресурсы, могут быть более эффективными, если они знают HTML, что позволяет им лучше контролировать функции веб-страницы.
Продажи. Те, кто занимается продажами, могут использовать HTML для увеличения своего присутствия в Интернете, особенно при использовании передовых методов SEO.
Техническая поддержка. Если вы работаете в службе технической поддержки, требующей онлайн-инструментов, вам, вероятно, потребуется знать HTML на случай, если что-то пойдет не так.
Управление проектами. Руководители проектов, занимающиеся проектами, связанными с веб-сервисами, должны иметь общее представление о том, как HTML влияет на их сервисы.

На самом деле, любой профессионал, взаимодействующий с веб-сайтами, может извлечь пользу из изучения HTML, потому что он может использовать эти знания для улучшения своих рабочих функций, когда это необходимо.
Что нужно знать перед изучением HTML?
Прежде чем погрузиться в изучение HTML, убедитесь, что вы хорошо разбираетесь в использовании компьютеров и Интернета. Это не означает знаний о том, как работают веб-сайты или что требуется для их создания; это просто означает, что вы являетесь полупостоянным пользователем и как минимум понимаете, как перемещаться по веб-сайтам. Это поможет улучшить ваши знания по мере их получения и, конечно же, применить их на практике.
Как правило, курсы HTML и CSS преподаются одновременно или последовательно. Это связано с тем, что обе эти программы необходимы для совместной работы, чтобы создать привлекательную веб-страницу, которая может конкурировать в сегодняшнюю цифровую эпоху. Вы можете найти курсы, включающие JavaScript, но это, конечно, не обязательно..ppt/slide_7.jpg)
Помимо базовых знаний о компьютерах и Интернете, все, что вам нужно, это подключение к Интернету, чтобы начать работу.
Поиск учебных пособий по HTML
Самый простой способ начать работу самостоятельно — выполнить быстрый поиск учебных пособий по HTML, которые помогут вам познакомиться с HTML и научат вас основам. На нескольких разных сайтах есть учебные пособия, которые помогут вам стать гуру HTML.
W3Schools Online Web Tutorials. Этот образовательный веб-сайт зарекомендовал себя как крупнейший в мире сайт веб-разработчиков для онлайн-обучения веб-технологиям. Сайт прост и удобен в использовании для всех пользователей.
Платформа включает учебные пособия и справочники по HTML, а также по CSS, Javascript, JSON, PHP, Bootstrap и т. д. Интерактивный характер учебных пособий позволяет пользователям получить непосредственный опыт разработки HTML. Оттачивайте свои навыки в выбранной программе, используя простую навигацию в верхней части веб-страницы.

W3Schools не только включает в себя обучение и интерактивные инструменты, но также предлагает сертификацию на кончиках ваших пальцев. По мере того, как вы совершенствуете свои навыки цифровой грамотности, эти сертификаты могут помочь вам в поиске работы или на вашей текущей должности, чтобы подтвердить свои фундаментальные знания в области веб-разработки. Следует отметить, что с этими сертификатами связаны затраты, но выгода того стоит для вашего будущего успеха.
Если вы завершили сертификацию, не забудьте добавить в свое резюме новые сертификаты. Это доказывает вашу приверженность совершенствованию своих навыков и повышает доверие к вам, когда вы беретесь за новые интересные проекты или ведете переговоры о более высокой зарплате. Это также помогает вашей компании в долгосрочной перспективе, поскольку они могут представить вас как эксперта в этой области для внутренних команд или клиентов.
Обучение-HTML. Этот бесплатный веб-инструмент представляет собой интерактивный HTML-учебник, созданный владельцем сайта бесплатно.
 Он заявляет: «Интерактивные учебные пособия — это мой личный проект, направленный на то, чтобы каждый человек в мире мог научиться программировать бесплатно. Серверы, используемые для запуска учебных пособий, и время, затрачиваемое на написание учебных пособий, финансируются за счет рекламы».
Он заявляет: «Интерактивные учебные пособия — это мой личный проект, направленный на то, чтобы каждый человек в мире мог научиться программировать бесплатно. Серверы, используемые для запуска учебных пособий, и время, затрачиваемое на написание учебных пособий, финансируются за счет рекламы».Для тех, кто хочет писать код с ограниченным бюджетом, это идеальный ресурс для начала работы. Уроки начинаются легко, постепенно усложняясь короткими сериями упражнений. Как и в W3Schools, кодирование HTML происходит непосредственно в веб-браузере, что исключает необходимость загрузки дополнительных программ. Это может быть полезно, особенно если у вас ограниченное пространство на компьютере или пропускная способность.
Веб-документы Mozilla MDN. Этот веб-сайт Mozilla представляет собой ресурс для разработчиков (на любом этапе их процесса обучения), созданный разработчиками. На этом сайте гораздо больше информации, руководств, ссылок и учебных материалов, чем на других сайтах, но он может быть невероятно полезен для разработчиков с любым уровнем опыта.

Mozilla уже давно является организацией, стремящейся сделать Интернет открытым и доступным для всех, кто им пользуется. С этой целью они предлагают свое обучение и контент бесплатно. Есть возможности стать волонтером, поделиться знаниями, а также форумы, где вы можете пообщаться с другими разработчиками, такими как вы.
Код Академии. Эта образовательная компания предлагает как бесплатные, так и платные курсы для тех, кто хочет начать работу с HTML и CSS. Их каталог курсов включает в себя все виды знаний для разработчиков, которые могут помочь, если вы решите продолжить свое образование.
Их курсы четко обозначены, помечены областями навыков и разбиты по уровням навыков. Они также предлагают викторины для оценки ваших текущих знаний, шпаргалки, которые можно хранить в заднем кармане, проекты для завершения, а также сообщество других разработчиков.
Курсы предлагаются для частных лиц, компаний и студентов, все с разным содержанием и уровнями цен.
 Веб-сайт отслеживает ваш прогресс и позволяет вам увидеть, как далеко вы продвинулись в своем путешествии по мере выполнения курсовой работы.
Веб-сайт отслеживает ваш прогресс и позволяет вам увидеть, как далеко вы продвинулись в своем путешествии по мере выполнения курсовой работы.Скейлер. Scaler предлагает отличные бесплатные модули для пользователей любого уровня подготовки. В каждом из них также есть задача убедиться, что вы понимаете все письменные и видеоматериалы. Вы также можете получить сертификат и пройти видеокурсы по таким темам, как Java и C++.
Заключительные мысли
Это всего лишь несколько учебных пособий, доступных для расширения ваших знаний в области веб-разработки для веб-страниц. Обучение кодированию имеет бесконечные преимущества от создания корпоративного веб-сайта до создания целевой страницы для вашего стартапа и всего, что между ними. Взяв на себя обязательство улучшить свои знания в этой области, независимо от вашей карьеры, вы показываете, что хотите произвести наилучшее впечатление.
Для тех, кто хочет заняться фронтенд-разработкой или аналогичными областями карьеры, это отличное место, чтобы узнать, действительно ли вам нравится эта работа. Если вы подаете заявку на работу, не забудьте обновить свое резюме, указав новые учетные данные. Знания HTML и CSS должны быть указаны в разделе ваших навыков и упомянуть любое их использование, которое вы, возможно, использовали на своих прошлых работах. Это очень востребованная школа, даже в карьере, где вы можете не думать о ней как о преимуществе, поэтому не упускайте возможность добавить ее в свое резюме.
Если вы подаете заявку на работу, не забудьте обновить свое резюме, указав новые учетные данные. Знания HTML и CSS должны быть указаны в разделе ваших навыков и упомянуть любое их использование, которое вы, возможно, использовали на своих прошлых работах. Это очень востребованная школа, даже в карьере, где вы можете не думать о ней как о преимуществе, поэтому не упускайте возможность добавить ее в свое резюме.
Насколько полезен был этот пост?
Нажмите на звездочку, чтобы оценить!
Средний рейтинг / 5. Количество голосов:
Голосов пока нет! Будьте первым, кто оценит этот пост.
Никогда не упускайте подходящую для вас возможность.
HTML для детей | Juni Learning
Знаете ли вы, что всякий раз, когда вы посещаете веб-сайт, вы видите HTML в действии? Это язык программирования, который используется для создания практически каждой веб-страницы!
Изучение HTML (наряду с Javascript и CSS) дает начинающим программистам возможность создавать свои собственные веб-сайты. И так как это весело и легко учиться, дети всех возрастов могут быстро погрузиться в него.
И так как это весело и легко учиться, дети всех возрастов могут быстро погрузиться в него.
Сегодня мы рассмотрим, что такое HTML, а также как заинтересовать детей. Кроме того, мы покажем вам, как создать свою первую HTML-страницу. Готовы узнать больше о HTML? Пойдем!
Что такое HTML?
HTML — сокращение от HyperText Markup Language — это тип языка разметки. Этот язык состоит из тегов и текста, которые помогают форматировать структуру веб-страницы. Элементы легко читаются в HTML, что делает его отличным первым шагом для начинающих программистов!
В качестве стандартного языка разметки для веб-сайтов кодирование HTML очень доступно. Изучение основ может помочь повысить уверенность молодого программиста, а также даст ценный опыт программирования.
HTML5 — это пятая версия языка разметки, используемая во всемирной паутине для структурирования и представления бесконечного списка контента. Mozilla Firefox, веб-браузер с открытым исходным кодом, предлагает удобный ресурс по структурированию сети с помощью HTML.
Знание HTML может значительно улучшить ваши навыки в веб-дизайне и веб-разработке. От веб-браузеров до WordPress HTML-код не только заставляет Интернет работать, но и делает процесс понятным для детей-программистов!
Что такое CSS?
Если вы уже слышали о HTML, вы, вероятно, слышали и о CSS. Что именно?
HTML и CSS работают вместе для создания веб-сайтов. Вы можете думать о HTML как о теле, в то время как CSS — это одежда, прическа и аксессуары. HTML помогает определить структуру и содержимое, а CSS помогает определить стиль веб-страниц.
HTML прост в изучении (и имеет чистый синтаксис, то есть правила языка). CSS, с другой стороны, может быть более запутанным и сложным. Узнайте, как написать код для своего собственного веб-сайта, чтобы получить руководство по совместному использованию HTML и CSS.
Как только вы освоите основы HTML, изучение CSS станет проще. Конечно, лучший способ улучшить свои навыки кодирования — это правильное руководство и практика!
Основные теги HTML
Итак, ранее мы упоминали, что HTML использует теги и текст. Всего 5 основных тегов:
Всего 5 основных тегов:
: Это тег абзаца. Это наиболее широко используемый тег в HTML. Он используется для разделения блоков текста (также называемых абзацами).
: Это якорь или тег ссылки. Обычно он используется как ссылка на изображение или фрагмент контента. Затем HTML представляет собой текстовую ссылку или изображение на веб-странице.
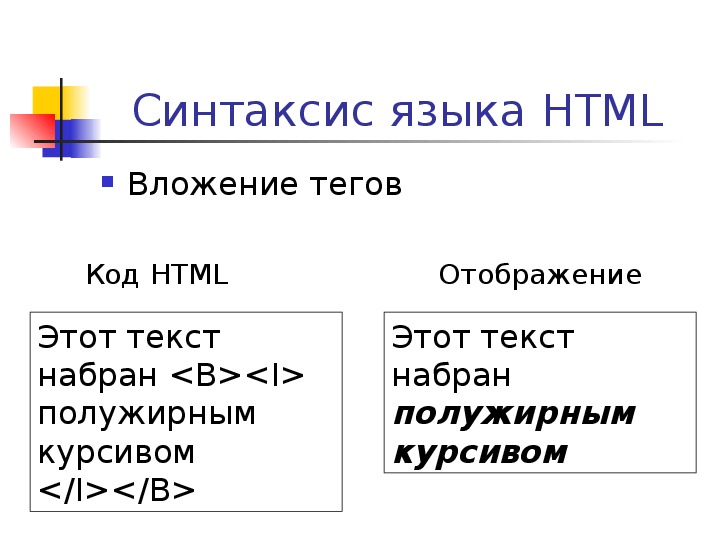
: Это сильный или полужирный тег. Используется для выделения важного текста. Когда текст помещается в этот тег, он отображается жирным шрифтом на странице.
: Это курсивный тег. Используется для привлечения внимания к определенному тексту. Если вы хотите что-то подчеркнуть или противопоставить, это подходящий тег.
- ,
Ну вот! Если вы изучите эти 5 основных тегов, вы на пути к использованию HTML-кодирования для отображения различного контента и запуска собственного веб-сайта!
Как заинтересовать детей HTML
Знаете ли вы, что во всемирной паутине более 5,21 миллиарда страниц? Это потрясающее количество контента! И это было бы невозможно без кодирования HTML.
Программирование для детей поначалу может показаться немного пугающим или скучным. Чтобы заинтересовать детей, нужно просто показать им все удивительные вещи, созданные с помощью HTML!
Лучше всего начать с внешнего вида веб-сайта. Показывая ребенку изображения, тексты и заголовки сайта (а затем объясняя, что это результат HTML-кодирования), он может лучше понять важность языка программирования.
Еще одно важное преимущество? Код HTML прост и интересен для изучения! Это также позволяет пользователю сразу же увидеть свою работу в действии, обеспечивая мгновенное удовлетворение.
Существует так много реальных приложений, позволяющих юным программистам исследовать свои творческие способности. Три ключа, чтобы заставить их увидеть, насколько замечателен HTML? Сделайте это родственным, сделайте его доступным и сделайте его забавным!
HTML Hello World Tutorial
В завершение этого введения в HTML мы собираемся показать вам, как создать вашу первую HTML-страницу!
В этом примере мы создадим простую «Hello, World!» страница. Как мы упоминали ранее, для выполнения этого проекта вам понадобится текстовый редактор. Это позволит вам сохранить HTML-документ (используя расширение .html или .htm), который можно открыть в любом веб-браузере.
Как мы упоминали ранее, для выполнения этого проекта вам понадобится текстовый редактор. Это позволит вам сохранить HTML-документ (используя расширение .html или .htm), который можно открыть в любом веб-браузере.
Шаг 1
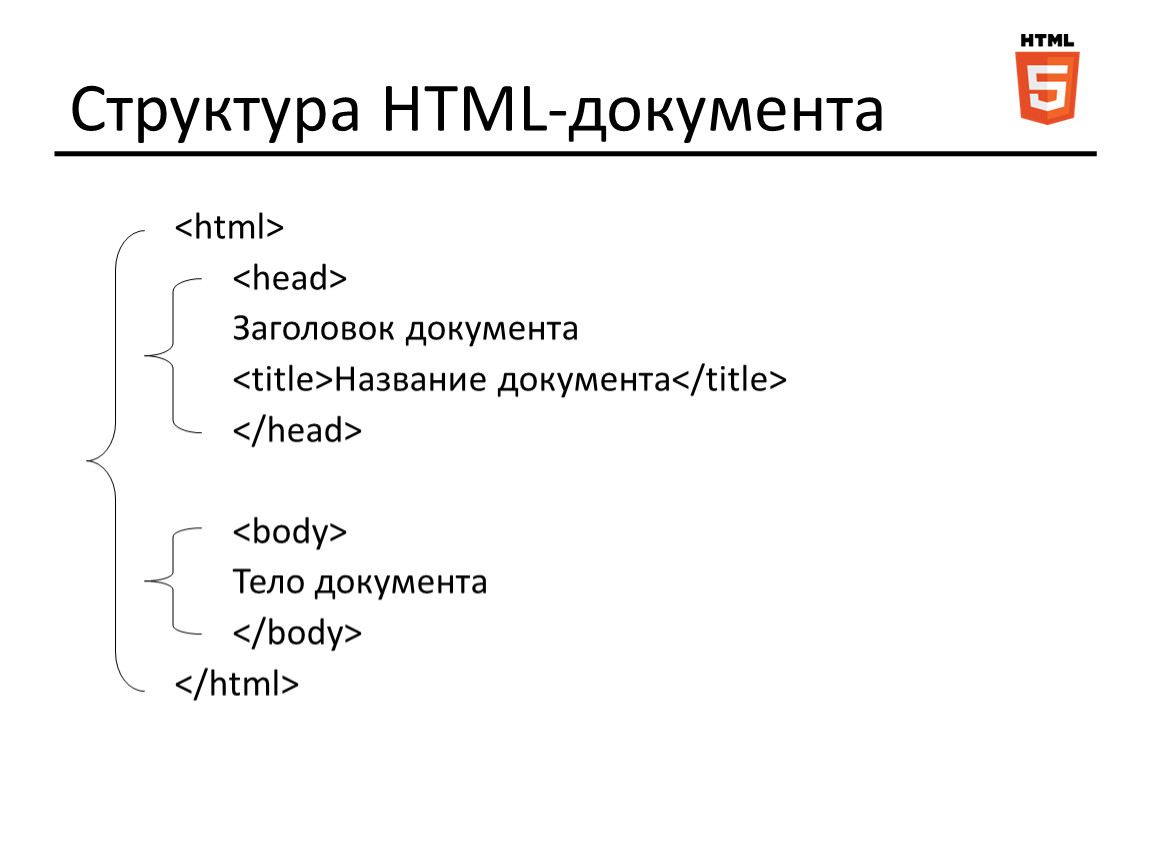
Во-первых, давайте рассмотрим вышеприведенные элементы шаблона.
Требуется для создания HTML-документа. Это не тег. Он информирует браузер о типе документа.
Элемент представляет собой контейнер для различных элементов HTML. Элемент помещается в конец содержимого.
Элемент
является контейнером для метаданных. Это не отображается на фактической странице. Обычно это используется для наборов символов, стилей, сценариев и другой метаинформации. В этом случае он используется для заголовка документа. Затем он заканчивается элементом.Тег
определяет тело документа. Здесь вы размещаете основной контент. Тег указывает на конец основного контента. Готовы начать кодирование? Начнем с названия документа.
Введите приведенный выше код шаблона в текстовом редакторе. Введите «HTML Hello World Tutorial» между тегами
и . Заголовок должен быть только текстовым. Он отображается на вкладке страницы или в строке заголовка веб-браузера.Шаг 2
Далее мы включим
Наконец, мы можем ввести наш абзац.
Place «Спасибо за то, что следовали этому руководству. Теперь вы знаете, как создать простую HTML-страницу. Поздравляем!» между 9Теги 0005
и
.Все готово? Теперь пришло время запустить код! Выше вы увидите пример того, что вы получите, когда введете код и запустите его.
Опять же, обязательно сохраните документ с расширением .html или .htm. Таким образом, вы сможете открыть его в любом браузере по вашему выбору!
Продолжайте учиться
HTML — это основа Интернета, и при правильном руководстве ребенок-программист может приобрести навыки, которые помогут ему в будущем. В Juni Learning мы предлагаем индивидуальные курсы 1:1, чтобы дать студенту именно то, что ему нужно для достижения успеха!
От нуля до Python — мы предлагаем то, что нужно любому начинающему программисту.
