Тренды веб-дизайна в 2022 году
Для привлечения внимания пользователей и удержания их на сайте веб-дизайнеры постоянно анализируют вкусы и потребности аудитории, работая над улучшением интерфейса, технической части ресурса и визуальным оформлением. Визуализация в сфере e-commerce играет важную роль. Согласно исследованиям, внешний вид веб-страницы влияет на ее финансовые показатели, то есть, конверсию. Те интернет-магазины, где дизайн сайта находится на высоком уровне и отвечает современным требованиям и тенденциям, имеют на 32% больше прибыли, чем остальные.
Значение веб-дизайна в e-commerce
Процесс разработки и оформления сайта предполагает работу над макетом, цветом, графикой, интерфейсом, шрифтами, контентом, стилем и структурой. Веб-дизайн в сфере электронной коммерции имеет несколько задач:
- улучшение взаимодействия с посетителями;
- транслирование ценностей бренда;
- возможность стать точкой соприкосновения между бизнесом и покупателями;
- способ отстроиться от конкурентов.

Качество обслуживания клиентов — одно из самых главных критериев, используемых при оценке коммерческой деятельности, связанной с продажей товаров и услуг посредством интернета. Сайт может быть ультрамодным и необычным, но при этом почти не приносить продаж. Дизайн и юзабилити ресурса — вот на что первым делом обращает внимание посетитель. И именно эти два основных показателя определяют, останется ли пользователь на сайте, сделает ли заказ, вернется ли на страницу.
Более того, неудобный интерфейс и примитивный дизайн могут стать причиной отказов, когда покупатель дошел до Корзины, но заказ так и не оформил. В таком случае есть риск потерять уже действующих клиентов, которые сделали покупку, но не испытывают удовлетворенности сайтом и не доверяют бренду. Таким образом, четко прослеживается связь между веб-дизайном интернет-магазина и наличием лояльной аудитории.
Таким образом, четко прослеживается связь между веб-дизайном интернет-магазина и наличием лояльной аудитории.
Насколько «суперским» должен быть дизайн продающего сайта?
У понятия «супер-дизайна» довольно размытые границы. Это словосочетание для каждого имеет разное значение. У предпринимателей на этот счет тоже свое мнение. Оформление и визуал сайта по продаже изделий из натурального камня и сайта, где представлены услуги по грузоперевозкам, будут существенно отличаться.
В сфере онлайн-торговли можно встретить очень стильные и дорогие ресурсы, выполненные лучшими веб-мастерами, но с элементами дизайна, которые мешают пользователям искать нужную информацию. Есть и «спартанские» сайты, которые несмотря на простенький визуал, хорошо конвертируют и приносят прибыль. Чтобы прийти к той самой золотой середине, потребуется выполнить ряд действий:
- найти шаблоны базовых дизайнов сайтов, соответствующих специфике бизнеса;
- включить в дизайн акценты, выявленные благодаря определению болей и потребностей целевой аудитории;
- добавить на сайт элементы, соответствующие ценностям и задачам бренда;
- разработать несколько дизайн-схем;
- провести A/B-тестирование сайта, нацеленное на выявление более привлекательного и продающего дизайнерского макета.

После выполнения всех этих действий останется только утвердить окончательную версию оформления ресурса и запустить сайт в работу. Некоторые предприниматели игнорируют рекомендуемую схему, объясняя это тем, что на осуществление всех этапов нет времени. Но чаще всего дизайн сайта, который не был продуман и протестирован, приходится переделывать. А еще переплачивать деньги и ждать несколько недель, пока дизайнер сделает новый макет.
Что важно учитывать при разработке веб-дизайна
В первую очередь, нужно позаботиться о безопасности. Это важно, потому что личные данные клиентов и контент определенного вида являются активами бизнеса, благодаря которым компания получает прибыль. Чтобы в будущем не возникало проблем, следует с особой щепетильностью подходить к вопросу выбора веб-мастера. Специалист должен предоставить кейсы, реальные отзывы. Рекомендуется самостоятельно перепроверить отзывы с помощью поисковиков и знакомых, если такие есть. Обязательно нужно заключать договор о сотрудничестве. Не стоит обольщаться на дешевые услуги неопытных дизайнеров. Лучше заплатить дороже и не переживать о безопасности.
Не стоит обольщаться на дешевые услуги неопытных дизайнеров. Лучше заплатить дороже и не переживать о безопасности.
Адаптивность ресурса чрезвычайно важна для бизнеса. Сайт должен корректно загружаться и работать на всех видах устройств: десктопы, планшеты, смартфоны. Чаще всего не адаптированными остаются крупные элементы дизайна: кнопки, шаблоны, изображения. Во время разработки дизайн-макетов контролировать адаптивность нужно постоянно, чтобы не переделывать по несколько раз одни и те же элементы.
Совместимость сайта с различными браузерами и поисковыми системами тоже нужно проверять, прежде чем запускать ресурс в работу. Для этих целей есть специальные сервисы, которые помогают веб-специалистам оценивать кроссбраузерную совместимость:
- Xenocode Browser Sandbox;
- Cross Browser Testing;
- IETester;
- BrowsrCamp;
- Litmus;
- NetRenderer;
- BrowserShots;
- Adobe MeerMeer.

Система навигации не должна дезориентировать посетителя, иначе он поспешит уйти. Элементы, позволяющие клиенту переходить от одной страницы к другой, следует разрабатывать так, чтобы они были не только стильными и красивыми, но и помогали пользователям понимать, для чего нужны все эти кнопки и ссылки. А именно: в каком разделе и какой вкладке сейчас находится клиент, какие страницы он уже посещал, как оформить заказ.
В качестве диалога между аудиторией и брендом можно использовать такие элементы как квизы, формы для подписки на новостную рассылку, онлайн-чат с менеджером/оператором. Рекомендуется включать функцию комментирования статей, публикуемых в блоге.
Также следует помнить, что наихудший дизайн для сайта e-commerce это тот дизайн, который некорректно отражается на разных типах устройств, не проходит проверку на кроссбраузерную совместимость. А еще в плохом дизайне нет четких, качественных, уникальных элементов изображений, которые могли бы быть полезны для клиента.
Тренды веб-дизайна в 2022 году
Безусловно, в разных странах и культурах уже давно сформировались определенные традиции и устои, которые так или иначе влияют и на вкусовые предпочтения покупателей, и на дизайн в сфере e-commerce. Например, шведы уважают минималистичный скандинавский стиль, а в Великобритании чтят элементы английской школы дизайна. Но существуют также и мировые тренды, задающие вектор развития крупным компаниям и воздействующие на стилистику бизнес-сайтов. Далее о десяти трендах веб-дизайна в 2022 году.
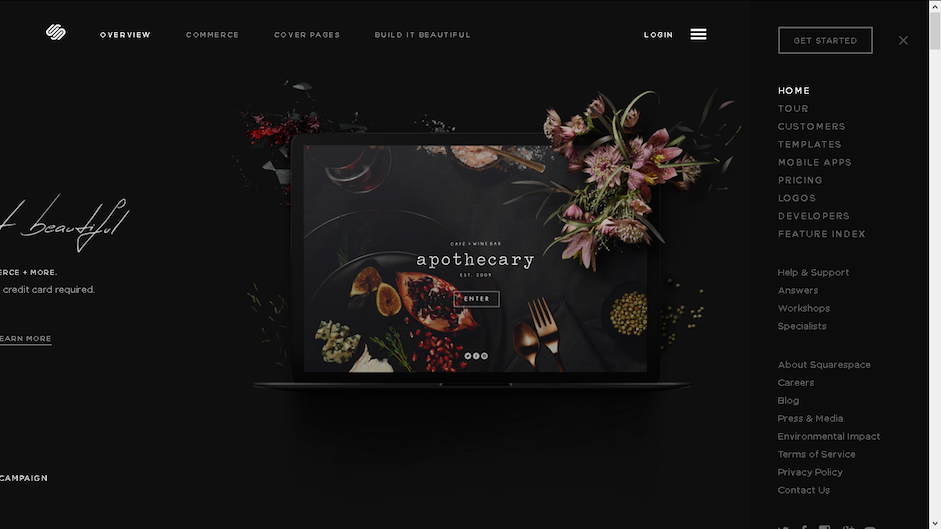
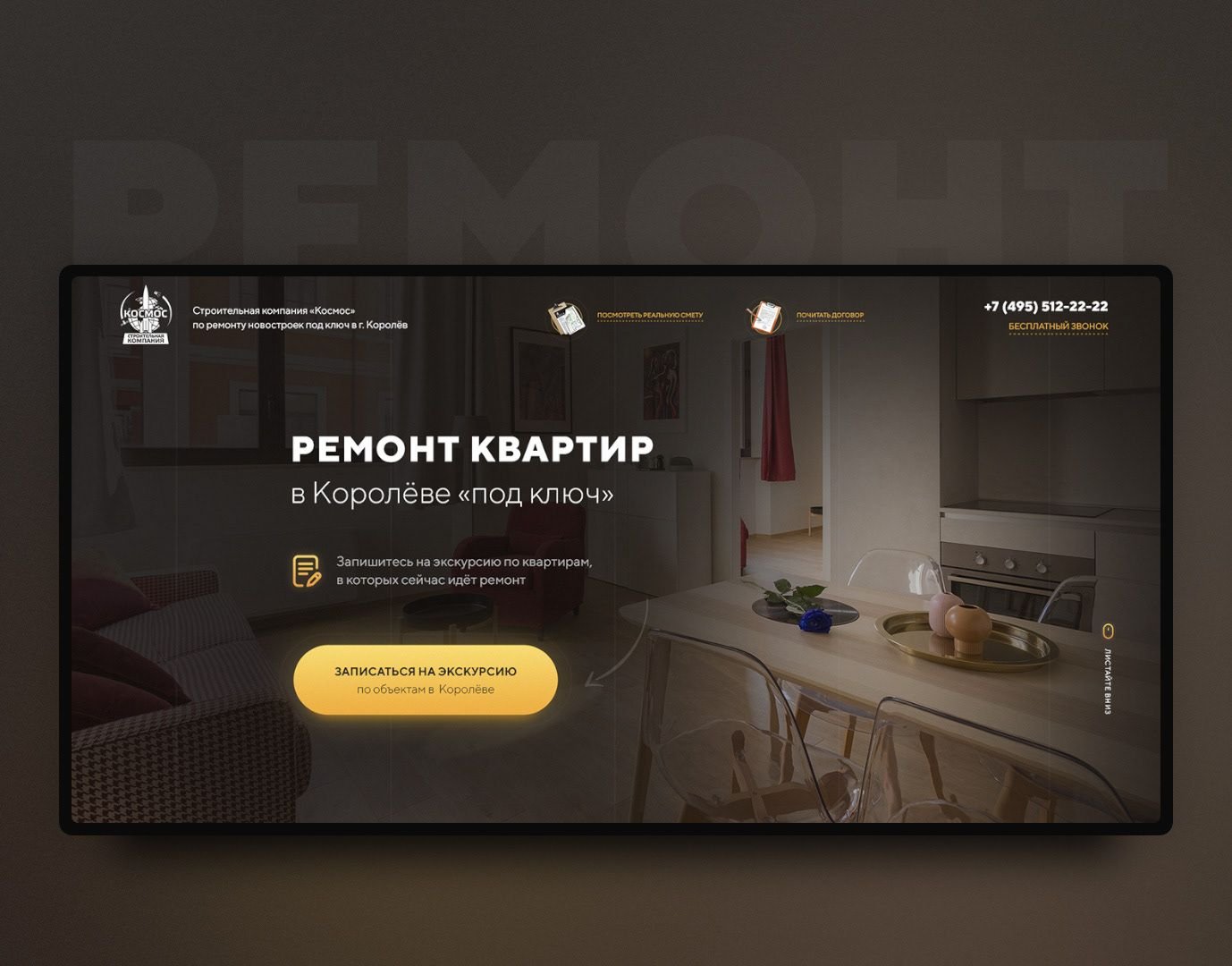
1. Темная тема
Стремительное развитие технологий и пандемия 2020 года повлияли на поведение пользователей в интернете. Люди стали больше времени проводить в сети, за экраном ноутбука или со смартфоном в руках. Такая нагрузка сказывается на самочувствии — глаза устают от постоянного свечения. Поэтому дизайнеры придумали гениальное решение и внедрили в интерфейсы возможность установки темного режима. Теперь пользователи могут гулять по просторам интернета даже ночью, не испытывая дискомфорта. А как показывает статистика, около 30% онлайн-покупок совершаются в ночное время.
А как показывает статистика, около 30% онлайн-покупок совершаются в ночное время.
2. Вовлекающий скроллинг
Прокручивать бесконечно длинную страницу с огромным количеством информации, оформленной в тексте — скучно. Но теперь есть возможность сделать этот процесс увлекательным и интересным. Во время прокрутки сайта в центре экрана происходит какое-то действие: анимация или видео со звуковым сопровождением. Дизайнер в буквальном смысле создает историю, которая разворачивается на странице ресурса. Вряд ли кто-то сможет удержаться и закрыть сайт еще до того, как история подошла к логическому завершению.
3. Подвижные 3D-элементы
Объемной и красочной 3D-графикой уже мало кого удивишь. Но пользователям по-прежнему нравится контент в таком формате. Поэтому дизайнеры решили попробовать совместить технологию 3D и анимацию. Теперь картинка стала еще более реалистичной. Элементы такого типа сейчас можно встретить на некоторых порталах во время загрузки сайта. 3D-объекты крутятся, пока страницы ресурса прогружаются. Это позволяет посетителям сократить время ожидания и хоть немного поднять настроение.
3D-объекты крутятся, пока страницы ресурса прогружаются. Это позволяет посетителям сократить время ожидания и хоть немного поднять настроение.
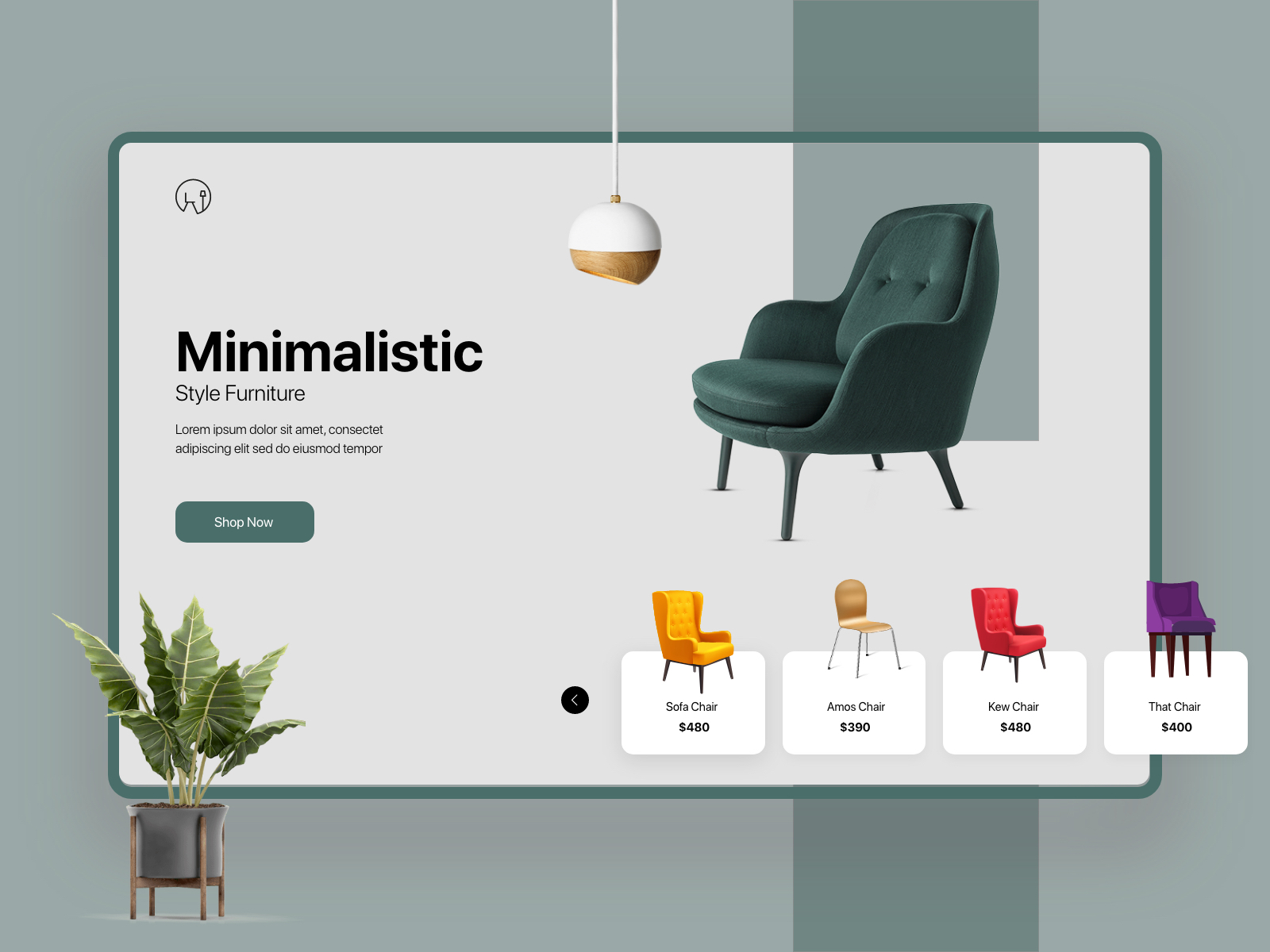
4. Геометрия
Такой дизайн идеально подходит тем компаниям, которые пока не готовы внедрять современные тенденции в оформление и визуал сайта. Благодаря разнообразным геометрическим формам ресурс может выглядеть стильно, креативно, инновационно, но в то же время сдержанно и со вкусом. В зависимости от цветовой гаммы композиции со строгими очертаниями могут нести абсолютно разный смысл. Экспериментировать с геометрией можно очень долго. Сейчас это самостоятельный элемент дизайна, используемый для передачи атмосферы, концепции бренда и создании акцентов.
5. Разделение экрана
Этот тренд предполагает деление страницы на два поля. В каждой из частей размещаются объекты и элементы дизайна, противоположные по смыслу и различные по цветовой гамме, контрастности. Контент с таким дизайном хорошо выглядит на любых устройствах. Дизайнеры используют сплит-экран для того, чтобы облегчить восприятие контента для пользователя, управлять вниманием посетителя и делать акцент на важной информации. Когда страница разделена на две части и в одной из них присутствует изображение, а в другой текст, взгляд клиента сосредотачивается на информации, несмотря на то, что иллюстрация должна привлекать больше внимания.
Дизайнеры используют сплит-экран для того, чтобы облегчить восприятие контента для пользователя, управлять вниманием посетителя и делать акцент на важной информации. Когда страница разделена на две части и в одной из них присутствует изображение, а в другой текст, взгляд клиента сосредотачивается на информации, несмотря на то, что иллюстрация должна привлекать больше внимания.
6. Акцент на типографику
Многоуровневые заголовки, надписи крупным шрифтом и с жирным выделением стали смелым, но практичным трендом 2022 года. Слова сейчас являются самостоятельной графической единицей, а не просто текстом. Нетипичный размер, современные концепции и новые цветовые сочетания позволяют более четко доносить до аудитории те мысли и ценности, которые транслирует бренд. При использовании этого тренда следует убедиться в том, что выбранный шрифт и оформление соответствуют имиджу и стилистике компании, интересам покупателей и целям бренда.
7. Продукт как элемент дизайна
Если упаковка товара выглядит эстетично и оригинально, ее можно использовать в оформлении страницы. Это позволит убить сразу двух зайцев: создать необычный дизайн, кардинально отличающийся от дизайна конкурентов и захватить внимание посетителей, повысив таким образом запоминаемость продукта. Чаще всего упаковку как элемент дизайна используют для продвижения товаров питания.
Это позволит убить сразу двух зайцев: создать необычный дизайн, кардинально отличающийся от дизайна конкурентов и захватить внимание посетителей, повысив таким образом запоминаемость продукта. Чаще всего упаковку как элемент дизайна используют для продвижения товаров питания.
8. Ретро
Желание дизайнеров вспомнить старые добрые времена вылилось в новый тренд — ретро или ностальжи, как его еще называют. Отсылка к тематике 80-90-х годов была встречена пользователями на «ура». Элементы ретро-стиля теперь подружились с неоновыми подсветками, сетками, темными оттенками и пастельными палитрами. Сочетание современного фонового изображения с принтами из прошлых времен отлично смотрятся вместе и активно используются в дизайнах сайтов. Стиль ретро помогает посетителям лучше воспринимать информацию и запоминать детали, имеющие прямое отношение к продукту.
9. Структурные блоки
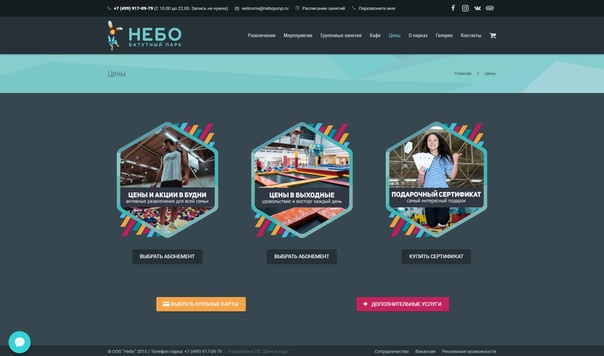
Не все предприниматели гонятся за сложными и ультрамодными сайтами. Некоторые предпочитают элегантную простоту и понятную структуру. Такой дизайн тоже имеет место быть. Когда элементы сайта оформлены в виде блоков или напоминают таблицу, это неплохо. В 2022 году наблюдается тенденция к возвращению реалистичности в визуал. Поэтому видимых границ стало больше. Если дизайнеру удастся подобрать нужные цвета и соединить их в общую гармоничную палитру, получится сдержанный, лаконичный, стильный и эстетичный сайт.
Некоторые предпочитают элегантную простоту и понятную структуру. Такой дизайн тоже имеет место быть. Когда элементы сайта оформлены в виде блоков или напоминают таблицу, это неплохо. В 2022 году наблюдается тенденция к возвращению реалистичности в визуал. Поэтому видимых границ стало больше. Если дизайнеру удастся подобрать нужные цвета и соединить их в общую гармоничную палитру, получится сдержанный, лаконичный, стильный и эстетичный сайт.
10. Антидизайн
В последнее время люди стали слишком зацикливаться на дизайне, уделяя этому аспекту большое внимание. В результате сейчас можно наблюдать своеобразную гонку дизайнерских работ, каждый специалист пытается сделать лучше, чем другой, удивить впечатлить пользователя. Исходя из этой ситуации родился новый тренд — антидизайн. Он создан для тех, кто устал от шаблонных конструкторов и похожих сайтов. Он понравится тем, кто хочет избавить сферу веб-дизайна от стереотипов и позволить красоте быть разной.
Этот тренд характеризуется ассиметричными элементами, несочетаемыми и противоречивыми цветами, непонятным шрифтом. Основная масса посетителей, попадая на сайт с таким дизайном, будет шокирована от увиденного. Но найдутся и такие, кто по достоинству оценит и примет тренд антидизайна.
Основная масса посетителей, попадая на сайт с таким дизайном, будет шокирована от увиденного. Но найдутся и такие, кто по достоинству оценит и примет тренд антидизайна.
Некоторые тренды дизайна являются переходящими и возвращаются спустя 2, 5 и даже 10 лет. Это логично и ожидаемо, ведь все новое — хорошо забытое старое. В настоящий момент индустрия веб-дизайна несколько хаотична, но это скорее плюс. Ведь сейчас можно пробовать абсолютно разные стили и сочетания.
Тенденции дизайна сайтов постоянно изменяются и порой успеть за ними не представляется возможным. Но однозначно можно утверждать, что вопросы стилистики и оформления страниц направлены, в первую очередь, на увеличение потенциала ресурса. Поэтому одной из основных задач веб-мастера по-прежнему остается обеспечение комфорта и удобства для посетителей на сайте.
Возможно вам также будет интересно:
19.06.2023
Дмитрий Коробицын, Head of B2B2C inSales, рассказывает об особенностях работы по модели FBS, о том, как эффективно организовать склад и. ..
..
30.12.2022
Завершается 2022 год, и владельцы e-commerce-бизнеса традиционно подводят итоги. Изменения, произошедшие в течение последних 12 месяцев, затронули не только предпринимателей,…
30.12.2022
Маркетплейс «Озон» из года в год возглавляет рейтинг самых популярных торговых платформ в России, входя в тройку лидеров. В конце…
29.12.2022
Не так давно на маркетплейсах продавались исключительно малогабаритные товары. Спросом пользовались в основном различные мелкие изделия небольшого веса: предметы гардероба,…
29.12.2022
Текст — далеко не главная составляющая успеха интернет-магазина. Он вполне может функционировать и давать прибыль, даже если у вас скопированные…
28.12.2022
Одежда и обувь — самые продаваемые в интернете товары. По различным данным, они занимают примерно 63 процента всех онлайн-продаж. Однако. ..
..
28.12.2022
Текучка кадров бывает в любой сфере бизнеса. Это естественный и нормальный процесс. Но когда она превышает критический порог 5 процентов…
27.12.2022
Современные салоны красоты предоставляют клиентам обширный перечень услуг. Стрижки, прически, маникюр, педикюр, шугаринг, пирсинг, перманентный макияж, уход за кожей лица…
27.12.2022
Пилотный проект по самозанятости запустили в 2019 году, а в 2020 расширили действие на всю территорию Российской Федерации. Преподавателям, кузнецам,…
Веб-дизайн в 2022 году: ТОП 10 головокружительных трендов
Дизайн
06 Янв 2022
1. Большие заголовки
Иногда кажется, что типографика на сайтах с каждым днем увеличивается в размерах. В тренды вырвался так называемый текстовый гигантизм, когда используются очень большие заголовки на страницах веб-сайтов. И это логично, ведь заголовок — это то, на что пользователи обращают внимание в первую очередь.
2. Уникальные шрифты
Применяются для выделения заголовков или важной информации на странице. Графические и веб-дизайнеры совместно создают оригинальные варианты шрифтов, благодаря которым:
- сайт имеет уникальность;
- важная информация привлекает к себе внимание;
- оформление имеет эстетическую ценность.
Пример такого оформления — буквы с засечками и завитками, а также леттеринг, при котором используются разные по высоте буквы в одном слове.
Модернизировать шрифты решила и компания Microsoft. В 2022 году в пакете Microsoft Office появятся пять новых шрифтов: Grandview, Skeena, Bierstadt, Seaford, Tenorite.
3. Темный интерфейс
Этот тренд стал применяться еще в 2019 году для оформления некоторых приложений (темные или ночные темы). Сегодня темный интерфейс предлагают такие известные компании как Facebook, Apple, YouTube и т.д. Среди главных плюсов тренда:
- возможность сделать цветовой акцент благодаря контрастности;
- экономный расход энергии экранов;
- возможность воспринимать информацию полноценно при низком уровне освещения и меньше напрягать глаза в ночное время;
- способ выделиться среди конкурентов.

Хоть этот тренд не является новым, он все еще будет популярным в 2022 году.
4. Брутализм
Один из самых ярких трендов последних годов, который появился как реакция молодого поколения на легкость и незамысловатость современного веб-дизайна. Брутализм — это про смелость и нежелание идеальной обработки. Из-за своей грубости и некоторой неряшливости его называют «анти-дизайном».
Особенности стиля:
- функционал важнее по значимости, чем внешний вид;
- отсутствие мягких форм, теней и анимации;
- нет симметричности и гармоничного сочетания цветов;
- изображения чаще всего черно-белые и необработанные.
Брутализм привлекает новаторов и тех, у кого есть желание выделиться.
5. Ретро-ностальгия
Стиль дизайна, который вызывает теплое чувство ностальгии. Это так называемая игра на чувствах пользователей. Ностальгия для каждого своя: определенные текстуры, яркие цвета, шрифты, которые использовались в советское время, изображения, отсылки к мультфильмам и фильмам из детства. Если вы знаете, чем зацепить свою аудиторию, используйте ретро-ностальгию в веб-дизайне.
Если вы знаете, чем зацепить свою аудиторию, используйте ретро-ностальгию в веб-дизайне.
6. Аутентичность
Все больше сайтов становятся очень похожими друг на друга. Найти что-то необычное становится все тяжелее. Из этого родился новый тренд — аутентичность. Суть тренда в том, чтобы совместить несовместимое, быть необычным, не вписываться в рамки, оставляя пользователя в недоумении от увиденного. Это работа со смыслами, идеями и подачей информации.
7. Табличность
Идея в структурировании и блочности. Простота и структура — то, что понятно и близко пользователям. Чтобы реализовать табличность, нужно понимать, как строятся сетки в веб-дизайне и понимать, как это реализовать.
8. Плавучесть
Плавучесть — это про интерактивную анимацию сайтов. Брутализм — это хорошо, но не для всех. В условиях конкуренции статикой никого не удивить. В поиске новых решений и «зрелищ» плавучесть — отличный выход. Поэтому дизайнеры и верстальщики ищут возможности максимально оригинально анимировать сайт и привлечь внимание пользователей.
9. Черно-белый стиль
Современный дизайн — это про противоположности. Вместе с чем-то ярким и вызывающим прекрасно уживается черно-белый монохром. Сегодня появляется все больше сайтов в этом стиле.
10. Минимализм
Современный веб-дизайн ближе к минимализму и простоте. Так как это всегда более понятно обычному пользователю, который не всегда готов к вычурности и сложности. Поэтому без необходимости не перегружайте стиль своего ресурса.
Ксения Аксенченко
Копирайтер
Другие новости и аналитика.BRAB
Дизайн, SEO, Программирование
Common mistakes when creating websites for selling real estate in Dubai07 Июн 2023
Nowadays, the real estate market in Dubai is one of the most advanced and dynamic in the world. There are some factors affecting this tendency, in particular the growing city population, which is estimated at more than 2.5 million people.
Контент-маркетинг, Дизайн
Main mistakes with the main page of your website16 Апр 2019
Traditionally the main page embraces the most important information the website owner wants to present. Even when users make the first contact through the product page or other child page, the Main page is most likely to be the next one they will visit. Therefore, it is vital to know the possible pitfalls beforehand and avoid them at the stage of development.
Even when users make the first contact through the product page or other child page, the Main page is most likely to be the next one they will visit. Therefore, it is vital to know the possible pitfalls beforehand and avoid them at the stage of development.
Дизайн, Веб-программирование
Design and web-programing. 5 mistakes in adaptive web design16 Апр 2019
Do you remember the time, when web pages took forever to load at your smartphone? Fortunately, these times are gone for good. Today, signal capacity, speed and coverage allow us to use the Internet mainly from smartphones.
Современные веб-дизайны, темы, шаблоны и загружаемые графические элементы на Dribbble
- Просмотр веб-сайта Ultravision — UI/UX Designer
Ultravision — веб-сайт дизайнера UI/UX
- View Space — Целевая страница цифрового агентства
Космос — Посадочная страница цифрового агентства
- Посмотреть Chalatix — целевую страницу агентства креативного дизайна
Chalatix — Целевая страница агентства креативного дизайна
- Просмотр M3TRO — Концепция веб-сайта
M3TRO — Концепция веб-сайта
- View Productive — концепция технологического веб-сайта
Продуктивно-технологический веб-сайт Концепция
- Посмотреть Вердо© | Дизайн веб-сайта агентства — Адаптивный [01]
Вердо© | Дизайн веб-сайта агентства — Адаптивный [01]
- Посмотреть портфолио Design Exploration
Разработка портфолио
- Посмотреть Patheren — целевую страницу брендингового агентства
Patheren — Брендинговое агентство Landing Page
- Просмотр GiB: Игровая аналитика
ГиБ: игровая аналитика
- View MA — Дизайн приборной панели для маркетингового агентства
MA — Дизайн информационной панели для маркетингового агентства
- Просмотр Entwurf — веб-сайт целевой страницы портфолио дизайнера продуктов
Entwurf — Веб-сайт целевой страницы портфолио дизайнера продуктов
- Посмотреть концепцию заголовка Hero
Концепция заголовка героя
- Просмотр MAKRO — Веб-дизайн для строительной компании
MAKRO — Веб-дизайн для строительной компании
- Посмотреть архитектуру — Дизайн веб-сайта
Архитектура — Дизайн веб-сайтов
- Посмотреть WalletPro — Концепция веб-сайта
WalletPro — Концепция веб-сайта
- Посмотреть веб-сайт агентства звукового дизайна
Сайт агентства звукового дизайна
- View Studio / Designer — Мобильная версия сайта
Студия / Дизайнер — Мобильный сайт
- Посмотреть Вердо© | Дизайн веб-сайта агентства [01]
Вердо© | Дизайн веб-сайта агентства [01]
- Посмотреть Вердо© | Веб-сайт агентства
Вердо© | Веб-сайт агентства
- View Mercurior — Веб-сайт студии интерьера и архитектуры
Mercurior — Студия интерьера и архитектуры Веб-сайт
- Просмотр значка нового приложения Tumblr
Значок нового приложения Tumblr
- Посмотреть целевую страницу цифрового агентства — Cube Agency
Целевая страница цифрового агентства — Cube Agency
- Взгляд в будущее — концепция веб-сайта
Будущее — Концепция веб-сайта
- View Story Venture — Концепция веб-сайта
Story Venture — Концепция веб-сайта
Зарегистрируйтесь, чтобы продолжить или войдите на сайт
Идет загрузка еще…
Компания современного веб-дизайна | Digital Silk
Содержание
Исследования показали, что 75% пользователей судят о надежности бренда на основе его веб-дизайна. Перевод: если это не современно, потребители не заинтересованы.
Перевод: если это не современно, потребители не заинтересованы.
Так что же в современном веб-дизайне считается современным?
Вот некоторые из важнейших элементов современного веб-дизайна:
1. Высокая скорость загрузки
Ничто так не говорит о «старом» и «устаревшем» мире веб-дизайна, как медленная скорость загрузки. Фактически, 41% пользователей перестанут просматривать веб-сайт, если он загружается слишком долго.
Скорость загрузки страницы — это то, чем вы не должны жертвовать, независимо от вашей отрасли. Для веб-сайта строительной компании одинаково важно быстро загружаться, как, например, для электронной коммерции, потому что это приводит к снижению показателей отказов и увеличению среднего времени, проведенного на веб-странице.
2. Первоклассный мобильный дизайн
В дизайне, ориентированном на мобильные устройства, вы сначала разрабатываете веб-сайт для смартфонов, а затем переходите к версиям для настольных компьютеров и ноутбуков. Это обеспечивает отличный пользовательский интерфейс на всех устройствах.
Это обеспечивает отличный пользовательский интерфейс на всех устройствах.
Хотя адаптивный веб-сайт также подходит для всех устройств, дизайн, ориентированный на мобильные устройства, лучше по нескольким причинам. Адаптивный веб-дизайн отдает предпочтение большим экранам и обычно имеет больше функций и элементов по сравнению с дизайном, ориентированным на мобильные устройства.
В дизайне, ориентированном на мобильные устройства, приоритет отдается ключевым аспектам веб-сайта, и он основан на том, как мы используем наши пальцы для навигации по веб-сайту. Поскольку наши пальцы не так точны, как курсор мыши, веб-сайты, предназначенные для мобильных устройств, содержат меньше элементов, что обеспечивает легкий доступ и лучший пользовательский интерфейс.
Проектирование для небольших экранов в первую очередь упрощает разработку для более крупных экранов в дальнейшем. Кроме того, учитывая, что почти 85% американцев используют свои телефоны для выхода в Интернет, имеет смысл в первую очередь угодить этому большинству.
Если ваша аудитория использует мобильные устройства для взаимодействия с вашим брендом, вам следует подумать о дизайне, ориентированном на мобильные устройства.
3. Отказ от минимализма
Минимализм закончился? Не совсем.
С ценностями, которые совпадают с передовыми методами современного дизайна веб-сайтов, такими как использование пустого пространства, мы бы сказали, что минимализм никогда не выйдет из моды.
Тем не менее, мы наблюдаем недавние изменения в том, как минимализм используется на современных веб-сайтах, с изменениями в цветах, пробелах и типографике.
Хотите узнать больше о минимализме в 2023 году? Подробно изучите примеры веб-сайтов в стиле минимализма.
4. Крупногабаритные шрифты
Увеличенная типографика и крупные текстовые элементы с эффектной цветовой схемой помогут выделить ключевое сообщение бренда.
На многих современных веб-сайтах на главной странице даже нет изображений — только текстовые элементы большого размера в сочетании с другими интерактивными элементами, такими как анимация.
5. Интерактивные элементы
Интерактивные элементы могут помочь привлечь и удержать внимание посетителей и превратить их из пассивных в активных посетителей.
Вместо того, чтобы просто получать информацию, они могут на самом деле взаимодействовать с вашим сайтом через CTA, которые меняют цвет, когда вы наводите на них курсор, глобус, который вращается, когда вы прокручиваете страницу, формы и любой элемент, с которым они могут взаимодействовать.
Подпишитесь на новости о современном веб-дизайне
10 современных примеров веб-сайтов, чтобы вдохновиться
Мы обсудили ключевые характеристики современного веб-дизайна. Теперь давайте посмотрим, как это на самом деле выглядит на практике.
Мы составили список из 10 примеров современных веб-сайтов, охватывающих различные отрасли, для вдохновения и включили заметки наших веб-дизайнеров Digital Silk по каждому из них.
1. Роллинк
Вид бизнеса: Потребительские товары
Веб-сайт: rollink. com
com
Дизайн: Digital Silk
Rollink меняет мир чемоданов. Наша собственная команда Digital Silk разработала стильный современный веб-сайт, который идеально соответствует имиджу их бренда.
[Источник: Роллинк]Уникальное ценностное предложение Rollink приветствует посетителя веб-сайта, как только он попадает на страницу: «Складной багаж для каждого путешественника». Благодаря прямому, ориентированному на выгоду тексту Rollink не тратит время на пустые сообщения.
Бренд использует крупные шрифты, чтобы подчеркнуть свои ключевые преимущества, а также немного ретро и модные визуальные элементы. Rollink рассказывает свою историю с помощью смелых, красочных изображений и минимального текста.
2. FieldEdge
Тип бизнеса: Программное обеспечение
Веб-сайт: fieldedge.com
Дизайн: Digital Silk
FieldEdge был еще одним проектом Digital Silk, в котором наша команда применила лучшие современные методы веб-дизайна для создания привлекательного веб-сайта.
Наши веб-дизайнеры использовали интерактивные элементы для создания уникального и увлекательного пути пользователя. Когда пользователь попадает на домашнюю страницу, сразу же начинается анимация, когда элементы появляются слева и справа, чтобы собрать главный раздел.
CTA становятся немного темнее, когда вы наводите на них курсор, в качестве дополнительного эффекта, помогающего им выделиться.
От чистого, организованного текста до динамических элементов, FieldEdge использует лучшие современные методы веб-дизайна для создания сайта, который привлекает внимание и конвертирует.
3. КноппБио
Тип бизнеса: Фармацевтика
Веб-сайт: knoppbio.com
Дизайн: Digital Silk
Наши креативные веб-дизайнеры выбрали современный подход при создании веб-сайта Knopp Biosciences.
[Источник: KnoppBio] Веб-сайт KnoppBio далек от минимализма, даже несмотря на то, что на главной странице минимум текста. Благодаря интерактивным кликабельным заголовкам и анимированному фону Knopp создает захватывающий пользовательский интерфейс.
Благодаря интерактивным кликабельным заголовкам и анимированному фону Knopp создает захватывающий пользовательский интерфейс.
Knopps придерживается золотого правила коротких, легко читаемых копий и умеет представить свои преимущества в удобной для восприятия форме. Он использует анимацию и липкую навигацию, чтобы создать увлекательное путешествие пользователя.
В целом, Knopp ставит все галочки в отношении лучших практик веб-дизайна.
4. Бренды Будды
Вид деятельности: Розничная торговля продуктами питания и напитками
Веб-сайт: https://buddhabrands.ca/
Дизайн: Digital Silk
Наш новый дизайн веб-сайта для Buddha Brands следует более широкому обновлению бренда и сочетает в себе модные элементы дизайна веб-сайта с обновленным руководством по стилю бренда.
[Источник: Бренды Будды] Обновленный цифровой опыт Buddha Brands использует ряд современных тенденций в дизайне веб-сайтов, в том числе стильную пастельную цветовую схему, которая используется повсюду.
Между тем, динамические узоры размещены позади и вокруг плоского дизайна и функций видео, чтобы придать сайту захватывающее ощущение, которое не перегружает посетителя.
Старайтесь не исследовать продукты Будды Брэндс более подробно благодаря их заманчивым сообщениям и визуальным элементам — мы бросаем вам вызов!
5. Много
Тип бизнеса: Сельское хозяйство
Веб-сайт: https://www.plenty.ag/
Дизайн: Digital Silk
Plenty революционизирует мир сельского хозяйства с помощью прогрессивных инноваций для выращивания в помещении, но дизайн веб-сайта, созданный нами в Digital Silk, использует современные потребности для 9ностальгия 0.
[Источник: Много] Веб-сайтPlenty оформлен в ярко-желтой и красной цветовой гамме в сочетании с забавной, смелой типографикой, чтобы уловить современную тенденцию культуры Y2K.
Между тем, захватывающее видео раздела героя сайта дает ощущение вертикального наклона от традиционных сельскохозяйственных угодий к их перевернутой альтернативе.
Это сочетание визуальных элементов и обмена сообщениями отображает уникальное ценностное предложение Plenty в современном, но игривом дизайне веб-сайта.
6. МакКинзи
Вид деятельности: Консалтинговая фирма
Веб-сайт: mckinsey.com
McKinsey — хорошо зарекомендовавшая себя консалтинговая компания с более чем 90-летним опытом работы в сфере управленческого консультирования.
[Источник: МакКинзи]McKinsey использует крупноформатную типографику и крупные эффектные изображения, чтобы привлечь внимание пользователей. Бренд использует интерактивные элементы для привлечения пользователей, в том числе типографику, меняющую цвета, и изображения, которые вращаются при прокрутке страницы вниз.
Благодаря высокой скорости загрузки, интерактивным элементам и крупной эффективной типографике McKinsey создала современный веб-сайт, привлекающий внимание посетителей.
7. Самсунг
Вид бизнеса: Потребительские товары
Веб-сайт: samsung. com
com
Являясь лидером в сфере электроники, Samsung следует современным тенденциям веб-дизайна.
[Источник: Самсунг]Не позволяйте этому простому герою ввести вас в заблуждение — Samsung отказывается от минимализма. На самом деле, веб-сайт совсем не минималистичен.
Бренд имеет вращающиеся заголовки, выделяющие различные продукты и текущие предложения, чтобы пользователь мог найти то, что ищет, даже не прокручивая страницу вниз.
Типографика большая и смелая, в соответствии с тенденцией негабаритных размеров, а яркие изображения покрывают главную страницу.
Компания Samsung использует богатые визуальные элементы, чтобы помочь пользователям увидеть свои продукты в цифровой среде, как это и должно быть на современном веб-сайте. Скорость загрузки страниц сайта тоже неплохая (загружается примерно за секунду).
8. Капли
Вид бизнеса: Потребительские товары
Веб-сайт: dropps.com
Современный веб-дизайн делает даже чистящие средства забавными и привлекательными, как видно на примере Dropp.
Dropp загружается менее чем за секунду, что само по себе впечатляет и имеет решающее значение для современного веб-сайта.
Цветовая палитра имеет намек на ретро-дизайн и элементы градиента. Градиент — это тенденция веб-дизайна, доминирующая в 2023 году, которая включает в себя смешивание ярких цветов. Наряду с аккуратно упакованным, кратким текстом и крупным шрифтом, Dropps соблюдает многие элементы современного веб-дизайна.
9. Зендеск
Тип бизнеса: Служба программного обеспечения
Веб-сайт: zendesk.com
Zendesk предоставляет компаниям программное обеспечение для обслуживания клиентов, чтобы помочь им улучшить качество обслуживания клиентов.
[Источник: Зендеск] Zendesk применяет современные методы веб-дизайна, что проявляется в его кинетической типографике, а также в интерактивных элементах в главном разделе. Текст в заголовке меняется, чтобы подчеркнуть ключевые преимущества бренда, такие как «Чемпионы беспроблемного возврата» и так далее.
CTA становятся белыми, когда вы наводите курсор, а ретро-атмосфера возвращается с яркими красочными изображениями дальше по странице.
Zendesk придерживается передовых современных практик, внедряя анимацию и четкие копии для создания привлекательного веб-сайта.
10. Понедельник
Тип бизнеса: Программное обеспечение
Веб-сайт: monday.com
Monday — это инструмент управления работой с продуктами, предназначенными для продаж, маркетинга и управления проектами.
[Источник: понедельник]Monday серьезно относится к скорости загрузки страницы, так как на мобильном устройстве она загружается менее чем за секунду. Когда дело доходит до современных тенденций веб-дизайна, мы можем увидеть здесь их множество, от насыщенных цветов до перехода от минимализма к крупногабаритной типографике в разделе героев.
Интерактивные элементы едва видны в CTA, которые становятся немного темнее, когда вы наводите на них курсор, а анимация помогает нарисовать картинку для посетителя.
От богатых визуальных эффектов и анимации до короткого и красивого текста, Monday входит в наш список современных веб-сайтов.
Вдохновились этими сайтами? Давай поговорим о твоем! Запишитесь на бесплатную консультацию
Перейдем к современному сайту-сравнению двух всемирно известных брендов: Tesla и Ford.
Компания Ford, основанная в 1903 году, имеет более чем столетнюю историю, богатую инновациями.
С другой стороны,Tesla, основанная в 2003 году, до сих пор считается новичком в отрасли. Тем не менее менее чем за 20 лет им удалось развить свой бренд, узнаваемость и линейку продуктов — , что на целых 100 лет меньше, чем у Ford.
Но достаточно ли долголетия Ford, чтобы наладить связь с сегодняшними цифровыми потребителями? В конце концов, около 55% пользователей Интернета во всем мире находятся в возрасте от 18 до 35 лет, и давайте смотреть правде в глаза — именно они задают тон, когда речь заходит о потребительских тенденциях.
Хотя идея здесь не в том, чтобы противопоставить продукты двух знаковых брендов друг другу, у Ford и Tesla веб-дизайны являются полярными противоположностями, и мы не можем упустить возможность поговорить об их успехах и промахах.
Здесь генеральный директор Digital Silk делится своими мыслями о том, какой автомобильный бренд лучше справляется с современными тенденциями веб-дизайна, чтобы привлечь сегодняшнюю аудиторию с точки зрения UX, UI, обмена сообщениями, SEO и создания непревзойденного пути пользователя.
Время шоу!
Ford: бренд, ставший первым наследием
Давайте начнем с домашней страницы ниже. Сразу же вы видите простое изображение с сообщением и призывом к действию «Просмотреть предложения».
Главное замечание нашего генерального директора — отсутствие реакции. Изображение не занимает весь экран на разных устройствах и неловко останавливается с каждой стороны.
Как отмечалось выше, отзывчивость — один из ключевых факторов современного веб-дизайна.
Двигаясь вниз по странице, вы находите видео.
Где заголовки? Где СТА? Здесь нет ничего, что заставило бы пользователя нажать на видео. Они понятия не имеют, что получат, так зачем беспокоиться?
Под видео у вас абзац текста.
Хотя заголовок достаточно удобочитаем, короткий абзац вряд ли привлекателен для пользователя, и мы, конечно, не назвали бы этот шрифт жирным — тенденция в современном веб-дизайне.
Призыв к действию «Присоединяйтесь к электрической революции» по своей сути расплывчат. Что это значит? И опять же, какой у пользователя стимул нажимать, если он понятия не имеет, что получит?
Двигаясь вниз по главной странице, вы находите коллаж из баннеров, которые в лучшем случае кажутся случайными.
Основная проблема?
Где воронка конверсии? Где повествование?
Домашняя страница должна вести вас сверху вниз. Он должен направлять вашего пользователя к ключевым точкам конверсии, а повествование должно происходить естественным образом с каждым прокруткой.
Рассказывание историй играет ключевую роль в современном веб-дизайне, потому что оно может помочь вам создать близкий и интимный пользовательский опыт для связи с вашей аудиторией — и это именно то, что большинство сегодняшних потребителей, миллениалов и представителей поколения Z ищут в бренде.
Несмотря на то, что компания Ford лучше справляется со своим удобным раскрывающимся меню, страницы продуктов снова не полностью адаптивны и содержат короткие абзацы, которые почти наверняка увеличат показатель отказов.
Вердикт нашего генерального директора: В целом, веб-сайт Ford не соответствует современным тенденциям дизайна, которые могут создать или разрушить ваш бренд в сегодняшних условиях. В то время как богатая история бренда бесспорна, большая часть сегодняшних потребителей ищут большего от бренда, у которого они покупают.
В то время как богатая история бренда бесспорна, большая часть сегодняшних потребителей ищут большего от бренда, у которого они покупают.
На главной странице Ford нет воронки конверсии, она не оптимизирована для SEO и, в конечном счете, не предлагает пользователям уникального пользовательского пути.
Tesla: цифровой бренд
Когда вы попадаете на домашнюю страницу Tesla, чистое и динамичное, но минималистичное изображение распространяется с одной стороны экрана на другую, демонстрируя полностью адаптивный дизайн.
[Источник: Тесла]При прокрутке изображения остаются четкими, чистыми и точными. Основные призывы к действию, «Пользовательский заказ» и «Существующий инвентарь» следуют за вами, когда вы перемещаетесь вниз по странице — образцовое использование тенденций современного веб-дизайна.
Нажав на конкретную модель автомобиля в аккуратно организованном простом навигационном меню, вы перейдете к еще одному элегантному и современному дизайну, в котором используются пробелы и минимализм.
Сайт Tesla отправляет пользователя в путешествие. От показа марки и модели автомобиля до обмена информацией о безопасности и важными характеристиками — бренд рассказывает историю с каждым прокруткой, информируя пользователя о продукте.
Несмотря на то, что они содержат немного объемистый абзац, описывающий требования безопасности, здесь работает намного лучше, чем на сайте Форда — и мы расскажем почему.
Потому что использование нескольких современных тенденций веб-дизайна, включая пустое пространство, минимализм, динамические изображения и фирменную, легко читаемую типографику, не позволяет этому абзацу показаться пользователю перегруженным.
Вердикт нашего генерального директора: Веб-сайт Tesla предлагает привлекательный и динамичный опыт для пользователя. Бренд следует современным тенденциям веб-дизайна почти до T.
. Сайт адаптивный, содержит липкие призывы к действию, использует приемы минимализма и напрямую обращается к сегодняшним цифровым потребителям — аспектам, которых не хватает веб-дизайну Ford.
Понимание ценности пользовательского опыта является ключом к достижению следующего поколения. В то время как Ford продолжает делать ставку на свое наследие, Tesla продолжает работу и ежемесячно привлекает около 16,7 миллиона органических посетителей.
Хотя наш генеральный директор отмечает, что оба веб-сайта не оптимизированы для поисковой оптимизации – упущенная возможность – 902:55 Тесла получает торт в этом раунде.
Ищете современное агентство веб-дизайна? Запросить цену
Поскольку потребности и поведение пользователей меняются, тенденции веб-дизайна должны развиваться, чтобы не отставать от изменений и обеспечивать участие пользователей на всех этапах.
Мы наблюдаем важные сдвиги в тенденциях как UI, так и UX, за которыми вам следует следить, чтобы поддерживать свой веб-сайт в актуальном состоянии.
Ниже приведены некоторые современные тенденции дизайна веб-сайтов, которые необходимо знать в 2023 году.
1. Ультраминимализм
Минимализм уже несколько лет находится в авангарде современных тенденций дизайна.
Как это изменится в 2023 году?
Делая шаг вперед.
Сокращение веб-сайта до его голых костей может создать динамичный, элегантный дизайн, демонстрирующий только ту информацию, которая нужна избранной целевой аудитории.
Результат? Более высокая скорость загрузки, более высокая удовлетворенность клиентов и увеличение конверсии.
Использование Ferrumpipe пробелов и отрицательного пространства удерживает внимание пользователя на его границах.[Источник: Феррумпайп] 2. Градиенты
Градиенты — это тенденция, которая наблюдалась раньше, но теперь используется уникальными способами, чтобы добавить глубину минималистскому дизайну.
Раньше дизайнеры использовали монохромные цветовые палитры, но теперь дизайнеры используют привлекающие внимание цветовые градиенты, чтобы добавить волнения наряду со смелым типографикой и призывами к действию.
На основном сайте Gucci используются изменяющиеся градиенты в разделе героев.
[Источник: Фонд Гуччи]
3. Геометрические элементы
Анимированные иллюстрации — это популярный способ добавить текстуру, движение и вовлечение в современный веб-сайт.
В 2023 году многие веб-дизайнеры используют геометрические элементы, чтобы всплывать на плоской странице, не отвлекая внимание от желаемых точек конверсии пользователей.
Наш дизайн для SNP Therapeutics включает плавающие геометрические элементы, чтобы оживить страницу.[Источник: SNP Therapeutics]
4. Доступность
Специальные возможности в 2023 году — это больше, чем просто замещающий текст для изображений.
Поскольку измерения инклюзивности Google продолжают развиваться, современные веб-сайты должны отслеживать их.
Например, если сканеры Google испытывают трудности при сканировании структуры заголовков, механизмов навигации и меток вашего сайта, они полагают, что пользователи сталкиваются с той же проблемой — и на то есть веские причины.
От цветовых контрастов целевой страницы до многоязычных интернет-магазинов современные веб-сайты должны обеспечивать ценность для всех пользователей, и многие (например, Samsung) делают все возможное!
[История дизайна] Дизайны для всех способностейhttps://t.
— Samsung Electronics (@Samsung) 18 мая 2023 г.co/8mFSiWJFbT
5. Y2K
Наши главные тренды на 2022 год включали ностальгию по ретро 90-м, и в этом году она не собирается сбавлять обороты. Ретро может звучать как противоположность модерну, но эта тенденция находится на подъеме.
Характеризуется яркой цветовой палитрой, базовыми веб-шрифтами и резкими линиями. В то же время мы наблюдаем рост необрутализма, также вдохновленного 9-й эпохой.0, но немного более консервативный, когда дело доходит до цветов.
Вот пример ретро-дизайна и смелой красочной эстетики:
Несмотря на то, что ретро-сайт Vintageria использовался в прошлом году, он остается в авангарде современного дизайна.[Источник: Vintageria]
Зачем нанимать опытную компанию веб-дизайна?
Опытное агентство не просто следует современным тенденциям в дизайне веб-сайтов. Они также используют отраслевой опыт, проверенные методологии и высококвалифицированных специалистов, чтобы создать ряд преимуществ для вашего бизнеса.
- Высококачественные результаты: Профессиональные веб-дизайнеры создают современные сайты высочайшего качества с вниманием к деталям, чтобы они выглядели профессионально.
- Фирменный стиль: Квалифицированные дизайнеры настроят дизайн вашего веб-сайта в соответствии с вашими уникальными сообщениями и ценностями вашего бренда.
- Взаимодействие с пользователем (UX): Опытные дизайнеры понимают, как пользователи взаимодействуют с веб-сайтом, создавая удобный для навигации сайт, отвечающий всем требованиям UX.
- Пользовательский интерфейс (UI): От иллюстраций и анимации до типографики опытная команда веб-дизайнеров создаст привлекательный визуальный опыт, который конвертирует.
- Функциональность: Опытное агентство веб-дизайна добавит в ваш дизайн индивидуальные функции, которые напрямую повлияют на опыт и удовлетворение вашей целевой аудитории.
- Техническая экспертиза: Профессионалы обладают техническими знаниями, необходимыми для разработки сложных веб-сайтов, минимизации вероятности ошибок или других непредвиденных проблем.