Источник: convertmonster.ru
1005 просмотров
Дизайн сайта состоит из множества взаимосвязанных элементов, которые создают цельную картинку. Для создания качественного и конверсионного сайта нужно прорабатывать каждый его элемент. Поэтому в этой статье разберемся, как сделать хедер и футер сайта, которые помогут увеличить конверсию сайта.
Что такое хедер и футер сайта
Хедер сайта, или шапка сайта — это его верхняя часть. Header сайта располагается как отдельный блок, отображающийся вверху на каждой странице сайта. Как правило, хедер содержит в себе ссылки на разделы сайта или важные категории, название компании, логотип, а также контактные данные.
Шапка сайта (header) может быть идентичной на каждой странице сайта, или же различаться. При использовании разных хедеров на страницах нужно следить за тем, чтобы примеры header для внутренней страницы сайта были сокращенным вариантами хедера, применяемого на главной странице.
Красивый header для сайта нужен не только для придания индивидуальности, но и для увеличения процента конверсии, а также перемещения пользователя по сайту. Поэтому некачественно выполненный хедер сайта заставляет пользователей уходить с него.
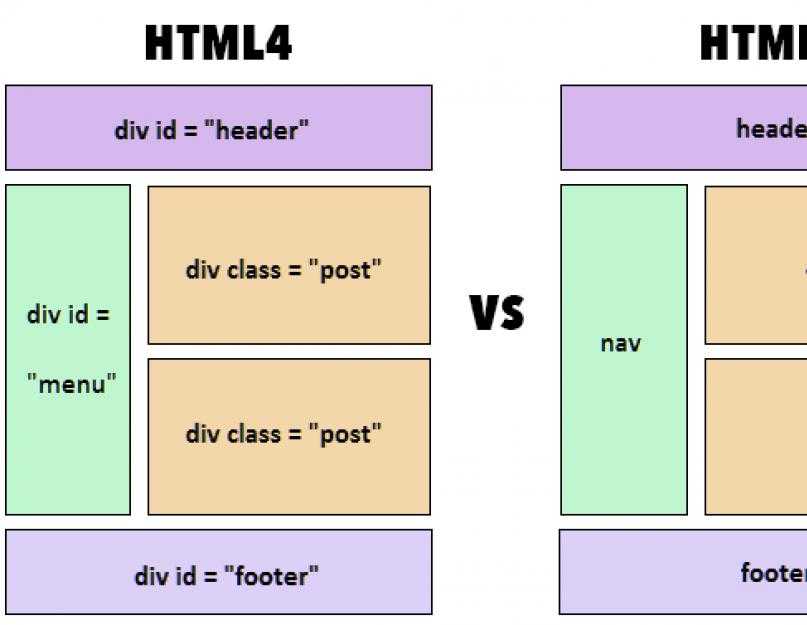
Header и footer составляют структуру сайта, но header сайта является противоположным элементом footer.
Футер, или подвал сайта — это часть, которая находится внизу страниц сайта. Футер сайта располагается ниже основного контента, что позволяет ему выполнять определенные функции.
Так, footer сайта содержит такие элементы, как карта сайта, полезные ссылки, отзывы, награды, социальные сети, ссылки на второстепенные задачи и так далее. Поэтому красивый футер для сайта может способствовать дополнительному числу лидов. Некоторым пользователям могут быть интересны дополнительные предложения, находящиеся в футере, или захочется посмотреть на социальные сети компании.
Как сделать хедер для сайта
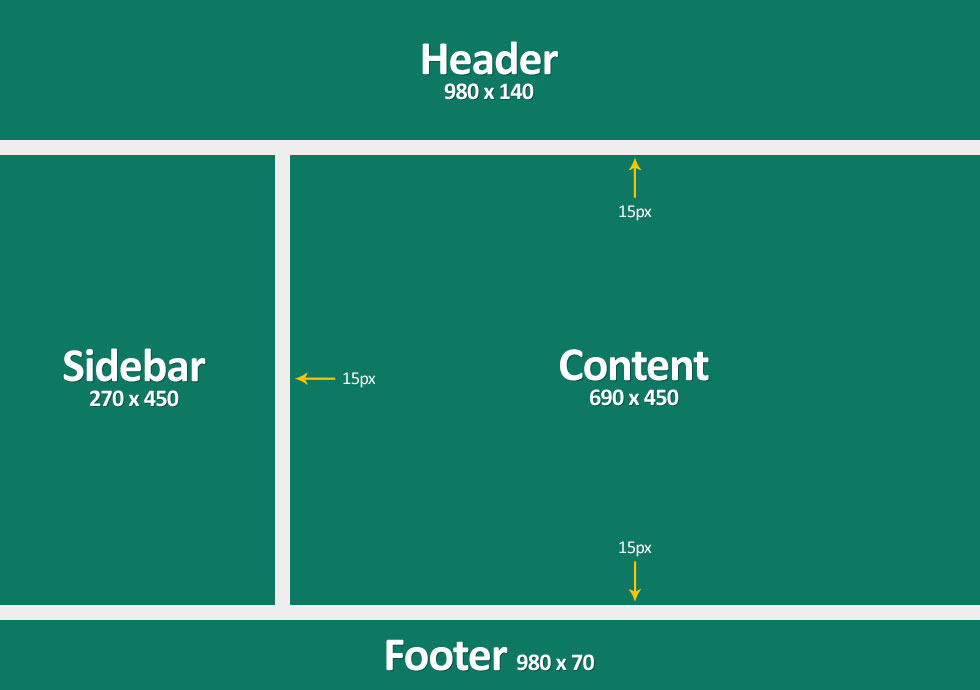
Для того чтобы сделать header для сайта, разберемся в первую очередь с его размером. Размер хедера для сайта составляет 1024 px в ширину, но он может варьироваться от 1024 px до 1920 px.
Размер хедера для сайта составляет 1024 px в ширину, но он может варьироваться от 1024 px до 1920 px.
Разберем 5 основных советов по созданию хедера сайта.
1. Выберите, что будет содержать хедер.
Как сказано выше, хедер может включать в себя различные элементы и информацию. Поэтому важно выбрать те приоритетные данные, которые будут на нем размещены. Необходимым является размещение названия, логотипа, навигации, заголовка страницы, корзины покупателя, вход/выход.
2. Решите, какой у хедера будет шрифт.
Если у компании есть фирменный шрифт, то лучше использовать его. Если нет, используйте простые и хорошо читаемые шрифты, которые сочетаются со шрифтом остальных частей сайта.
3. Используйте логотип в хорошем качестве.
В хедере, как правило, не используются изображения, за исключением логотипа. Поэтому он должен иметь высокое разрешение.
4. Не перегружайте шапку ненужной информацией.
Перегруженная шапка сайта может негативно повлиять на его конверсию. Пользователи не будут читать много информации, чтобы найти то, что нужно им. Оставляйте только то, что способствует главной цели — привлечению лидов.
Пользователи не будут читать много информации, чтобы найти то, что нужно им. Оставляйте только то, что способствует главной цели — привлечению лидов.
5. Выбирайте фиксированный скролинг.
Если в шапку сайта вы поместили важную информацию, то используйте фиксированный скролинг. Это нужно для того, чтобы эта информация оставалась на виду у пользователя. Например, это эффективно, когда в хедере есть кнопка лидогенерации.
При создании хедера нередко возникают сложности. Есть правила html для header сайта, которые помогут создать качественный хедер:
- В хедере название и контакты не должны быть отображены как картинки. Эти разделы должны быть в виде текста, чтобы их воспринимали поисковые системы.
- Нельзя использовать изображения, которые много весят, а также флеш-элементы и большое количество графики. Их применение увеличит время загрузки страницы, что негативно скажется на посещаемости сайта.
- Горизонтальное меню нужно отображать, используя исключительно текст.
 Картинки и флеш не подходят. Это важно, чтобы в дальнейшем без проблем вносить в него изменения.
Картинки и флеш не подходят. Это важно, чтобы в дальнейшем без проблем вносить в него изменения. - Применение только h2 заголовка, который является одинаковым для каждой страницы сайта, негативно скажется, когда вы займетесь продвижением сайта.
- Разрабатывайте HTML-шапки. Это проще, чем использовать хедеры из каринки или флеш-элементов. В качестве альтернативы в дизайны, которые работают на скриптах, можно добавлять динамические объекты.
- Следите за высотой шапки сайта. Если работаете над информационным ресурсом, то оптимальный размер высоты шапки составляет 100-200 пикселей. Для лендингов, а также сайтов-визиток можно сделать хедер выше. Важно, чтобы хедер не мешал пользователям воспринимать контент на сайте.
Примеры хедера сайта
Как сделать футер сайта
1. Определитесь с видом футера.
Помимо стандартного футера есть два варианта футеров для сайта. Во-первых, футер для бесконечного скролла, когда новый контент постоянно подгружается при прокрутке вниз. В таком случае футер переносят и он становится сбоку от бесконечной ленты. Во-вторых, контекстный футер, который подбирается для каждой страницы индивидуально.
Во-первых, футер для бесконечного скролла, когда новый контент постоянно подгружается при прокрутке вниз. В таком случае футер переносят и он становится сбоку от бесконечной ленты. Во-вторых, контекстный футер, который подбирается для каждой страницы индивидуально.
2. Выберите элементы, которые будут отображены на футере.
Важно понимать, что элементы футера не должны дублировать хедер. Например, на футер можно поместить ссылки на полезные статьи, отзывы, взаимодействие с клиентами, ссылки на вторичные задачи и так далее.
3. Не делайте больше, чем два уровня иерархии.
Футер не должен выглядеть сложным или нагроможденным. Делайте его простым и понятным любому пользователю. Минимализм и лаконичность — ключ к хорошему футеру.
4. Делайте футер заметным, а текст разборчивым.
Посетители сайта должны видеть, что им предлагается. Футер не должен быть незаметным или содержать мелкий шрифт. Шрифт футера должен быть меньше основного, но быть читаемым.
5. Используйте корректные имена ссылок
Ссылки на футере должны называться так, чтобы пользователь понимал, что он получит, когда по ним перейдет. Используйте понятные названия ссылок. В этом разделе лучше не креативить.
Примеры footer для сайта
В качестве примеров футера сайта можно привести следующие варианты:
Хедер и футер: что это такое?
Главная / Блог / Что такое хедер и футер?
91
9 August 2022
Внимание к деталям – это правило должно работать во многих сферах жизнь. Веб-дизайн не исключение. Чтобы добиться положительного результата работы сайта, нужно проработать каждый его элемент.
Такие элементы как хедер и футер формируют общее впечатление, так как они встречают и провожают посетителя, а также влияют на полезность и удобство использования сайта.
Header (другими словами “шапка сайта”) – верхняя часть сайта, которая привлекает внимания и облегчает процесс навигации: переход в другие разделы, поиск необходимой информации.
Шапка сайта обычно вмещает в себя:
- контакты компании;
- меню: разделы сайта, каталог и прочее;
- отличительные фирменные знаки компании;
- поле для поиска;
- ссылки на социальные сети;
- поле для выбора языковой версии сайта;
- призывы к действию (обычно кнопки).
Выбор тех или иных элементов остается за дизайнерами, но наличие контактных данных и кнопки для обратной связи повышает вероятность отклика.
Разнообразие оформления хедера:
- Классическое:логотип слева сверху, внизу – горизонтальное меню с иконками для улучшения восприятия и украшения, также присутствует кнопка поиска и корзины.
- Двойное меню:содержит основное и всплывающее меню, которое открывается при наведении. Оно подходит для крупных сайтов с большим количеством страниц.
- Большое изображение:используется для сайта, цель которого презентация товара или личности.

- Анимация: многие современные дизайнеры прибегают к использованию анимаций, чтобы усилить эффект привлекательности и запоминания. Но нужно быть с этим осторожными, так как этот инструмент подходит не для всех сферах деятельности.
- «Гамбургер»:понятие, которое используется по отношению к меню сайта. Это небольшой значек в виде трех полосок, нажимая на который открывается полное меню. Он используется для того, чтобы не красть внимание от главного акцентного элемента сайта. Это выглядит просто и лаконично.
- Стилизованное оформление или шапки в виде иллюстраций: нестандартный способ подачи информации точно запомниться, но нужно быть очень осторожным с этим, так как пользователь может не сразу понять как этим пользоваться.
Противоположным элементом хедеру является футер – так званый “подвал”, который помогает ориентироваться пользователю на сайте. Также в нем может содержаться полезная краткая информация о компании и призыв к действию.
Что может содержаться в футере:
- Карта сайта для удобства навигации по сайту и перехода в другие разделы, не листая вверх в самое начало.
- Контактные данные:футер может быть более объемным, поэтому это позволит внести больше необходимых сведений.
- Социальные сети:в эпоху социальных сетей большинство компаний имеют одну или несколько страничек. Обычно ссылки оформляются в виде кликабельных иконок.
- Призывы к действию или поле для обратной связи.
Основные принципы создания хедера и футера:
- Обратите внимание к типографике: правильно подобранные шрифты, которые будут хорошо читаться, интервалы и отступы.
- Если концепция дизайна позволяет, сделайте хедер фиксированным, а футер отличительным от общего контента.
- Учитывайте важность иерархии: обдумайте наличие и расположение всех элементов, которые планируете поместить, чтобы пользователю было легко разобраться и найти необходимую ему информацию.

- Кнопки и поля обратной связи должны содержать понятную для пользователя надпись и быть заметной среди других элементов.
Как известно, больше всего запоминается первое и последнее, что видит или слышит человек. Хедер и футер выступают визитными карточками сайта, поэтому нужно как можно тщательнее подходить к разработке этих элементов, чтобы первое впечатление сложилось наилучшим образом.
Читайте также
- Advertising
- Content
В предыдущей статье мы рассмотрели основные настройки аккаунта Google Analytics 4. Для настройки событий и конверсий необходимо перейти в раздел…
38
- Content
- Marketing
- SMM
Instagram — социальная сеть для миллионов пользователей и ее уже давно используют не только для общения. Многие бизнесы создали в…
Многие бизнесы создали в…
59
- Brand
- Content
- Design
- Marketing
Современный рынок достаточно перенасыщен. Чтобы выделяться среди конкурентов, важно привлечь внимание. Для этого разрабатывают фирменный стиль (он же корпоративный стиль…
71
Что такое верхний и нижний колонтитулы в MS Word?
by glay eliver
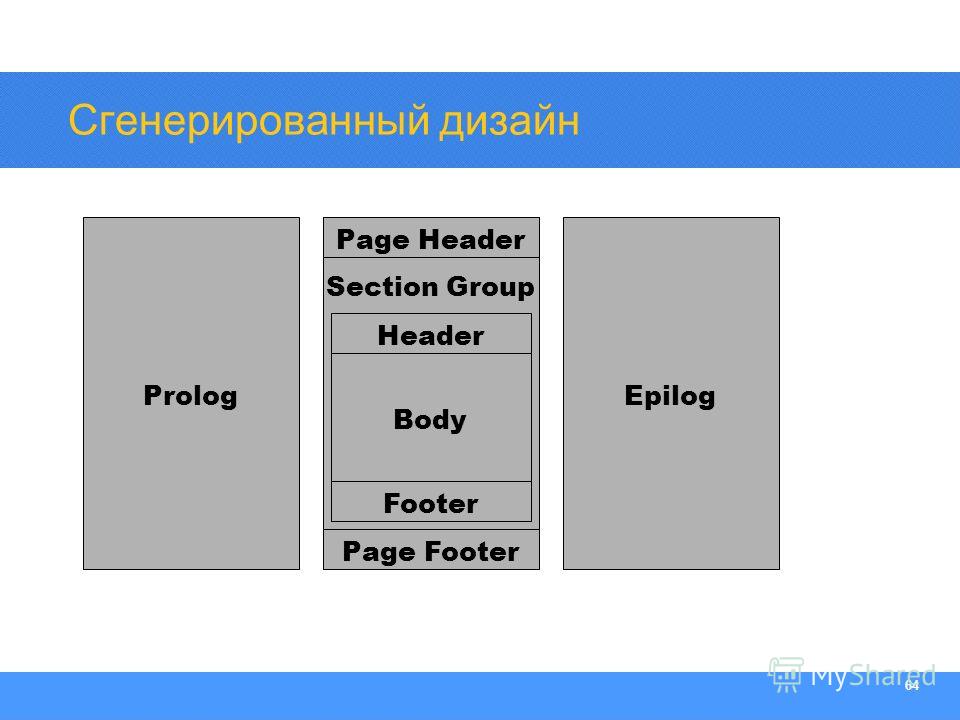
В этой главе описывается что такое верхний и нижний колонтитулы в MS Word и как добавить верхний и нижний колонтитулы в Word. Верхние и нижние колонтитулы — это разделы документа, которые содержат специальную информацию, такую как номера страниц и общее количество страниц, заголовок документа, логотип компании и любые изображения. Верхний и нижний колонтитулы отображаются вверху и внизу каждой страницы соответственно.
Верхний и нижний колонтитулы отображаются вверху и внизу каждой страницы соответственно.
Содержание
- Что такое верхний и нижний колонтитулы в MS Word?
- Верхний и нижний колонтитулы
- Нижний колонтитул
- Зачем верхний и нижний колонтитулы используются в MS Word
- Преимущества верхнего и нижнего колонтитула в MS Word
- Как использовать верхний и нижний колонтитулы в MS Word
- Различные заголовки для разных20 разделов 9007 9007 Удалить верхний и нижний колонтитулы в Word
- Как изменить верхний или нижний колонтитул одной страницы в Word
- Клавиша быстрого доступа для верхнего и нижнего колонтитула в MS Word
- Резюме
Верхние и нижние колонтитулы удобны для включения информации на каждой странице документа, такой как ваше имя, название документа и номера страниц.
Текст в верхней части страницы называется заголовком . В большинстве случаев именно здесь вы размещаете информацию о документе, такую как его название, заголовок главы, номера страниц, дату его создания и так далее.
В большинстве случаев именно здесь вы размещаете информацию о документе, такую как его название, заголовок главы, номера страниц, дату его создания и так далее.
А нижний колонтитул — это раздел в нижней части страницы документа, который содержит информацию, совместно используемую с другими страницами. Нижние колонтитулы могут содержать номера страниц, даты создания, авторские права или ссылки, которые встречаются на одной странице или на всех страницах.
Верхний и нижний колонтитулы обычно используются в документах Word , поскольку они содержат дополнительную информацию, такую как номера страниц, даты, имя автора и сноски, которые могут помочь в организации и удобочитаемости длинных публикаций. Текст, указанный в верхнем или нижнем колонтитуле документа, будет отображаться на каждой странице.
Используя разделы верхнего и нижнего колонтитула, вы можете сделать свой документ профессиональным и безупречным. Верхний колонтитул — это часть документа, которая отображается на верхнем поле, а нижний колонтитул — это раздел, который отображается на нижнем поле.
Одним из преимуществ верхнего и нижнего колонтитула в документе Word является то, что они повторяют важную информацию на каждой странице или разделе. Это облегчает людям быстрый поиск нужной информации в длинном документе. Это показано номерами страниц, которые важны в любом длинном документе.
Верхний и нижний колонтитулы полезны, потому что они дают быструю информацию о вашем документе или данных в предсказуемой форме и настраивают различные части документа. Проще говоря, они значительно облегчают чтение и понимание расчетов, графиков и сводных таблиц.
Основное различие между верхним колонтитулом и нижним колонтитулом заключается в их размещении внутри документа. Таким образом, то, что работает с заголовком, также работает и с нижним колонтитулом. Поэтому начнем с размещения чего-либо в шапке Word.
Шаги по Как использовать верхний и нижний колонтитулы в MS Word . В этом примере мы хотим, чтобы фактическая статья отображалась вверху каждой страницы, поэтому мы включим ее в заголовок.
- Шаг 1. Дважды щелкните в любом месте верхнего или нижнего поля документа. Здесь мы дважды щелкнем верхнее поле в нашем примере.
- Шаг 2: Отобразится вкладка верхнего или нижнего колонтитула. Точка вставки будет отображаться либо в верхнем, либо в нижнем колонтитуле.
- Шаг 3: Заполните поля необходимой информацией в верхнем или нижнем колонтитуле. В нашем примере мы введем название веб-сайта и дату.
- Шаг 4: Закройте верхний и нижний колонтитулы, когда закончите. Либо нажмите клавишу Esc.
- Шаг 5: Загрузится текст верхнего или нижнего колонтитула.
Кроме того, вот инструкции по использованию разных заголовков для разных разделов . Для этого необходимо сначала создать разделы в документе. Чтобы сделать разрез:
- Выберите место, где вы хотите создать раздел, поместив туда курсор.

- Выберите вкладку Макет , затем щелкните Разрывы .
- В нижней половине меню отображаются разрывы разделов .
- Выберите из списка « Непрерывный ». Это сделает разрыв раздела прямо там, где был курсор.
Разделив документ на разделы, вы можете присвоить каждому разделу отдельный заголовок.
Чтобы иметь разные заголовки разделов:
- Перейдите на вкладку Инструменты верхнего и нижнего колонтитула , дважды щелкнув заголовок.
- Нажмите кнопку «Ссылка на предыдущую», чтобы отключить ее. Если оставить этот параметр включенным, в этом разделе будут использоваться те же верхний и нижний колонтитулы, что и в предыдущем.
Ну вот! С их помощью каждая страница в вашем документе может иметь свой собственный заголовок.
Ниже приведены Удалить верхний и нижний колонтитулы с первой страницы документа Word.
- Дважды щелкните область верхнего или нижнего колонтитула первой страницы.
- Проверьте Другая первая страница , чтобы убедиться, что она выбрана. Если нет:
- Выберите Другая первая страница .
- Содержимое верхнего или нижнего колонтитула на первой странице удалено.
- Добавьте новый контент в верхний или нижний колонтитул.
- Выбрать Закрыть верхний и нижний колонтитулы или нажмите клавишу ESC, чтобы выйти.
Разрывы между страницами и между разделами различаются. Если вы хотите изменить верхний или нижний колонтитул одной страницы Word , перед страницей, на которой вы хотите изменить верхний или нижний колонтитул, уже есть разрыв страницы, удалите разрыв страницы и замените его разрывом раздела, как показано ниже.
- Щелкните или нажмите там, где вы хотите, чтобы новая страница начиналась без верхнего или нижнего колонтитула.

- Чтобы сделать разрыв раздела, выберите Макет > Разрывы > Следующая страница .
- Чтобы открыть вкладку «Верхний и нижний колонтитулы», дважды щелкните раздел верхнего или нижнего колонтитула.
- Выберите «Связать с предыдущим», чтобы отключить связь между деталями.
- Выберите «Верхний или нижний колонтитул» и выполните одно из следующих действий:
- Выберите « Удалить верхний колонтитул » или « Удалить нижний колонтитул ».
- Изменить или добавить информацию в верхний или нижний колонтитул. Если вы хотите удалить или изменить и верхний, и нижний колонтитулы, повторите шаги с 3 по 5.
- Чтобы вернуться к основной части документа, выберите e Закрыть верхний и нижний колонтитулы или нажмите ESC .
В таблице показана комбинация клавиш для верхнего и нижнего колонтитула в MS Word .
| Клавиша быстрого доступа | Описание |
Alt+N, H, E . | Чтобы открыть ленту «Верхний и нижний колонтитулы», вы можете добавить изображение верхнего или нижнего колонтитула или изменить их расположение с помощью ленты «Верхний и нижний колонтитулы». |
| Alt+V, H. | Удерживая клавишу Alt, одновременно нажмите клавишу V. Вы можете удерживать клавишу Alt, пока нажимаете H, или можете отпустить ее. |
| Alt+N, O | Нажмите, чтобы сделать нижний колонтитул. |
Таким образом, мы узнали что такое верхний и нижний колонтитулы в MS Word и , как добавить верхний и нижний колонтитулы в документ, , а также что означают эти термины. Кроме того, мы знаем, зачем нам нужны верхний и нижний колонтитулы, чтобы сделать наш документ презентабельным и креативным.
Между тем, если вы хотите узнать больше о форматировании текста, см. предыдущий учебник , как проверять и изменять строки и абзацы , а также , как настроить поля страницы в Microsoft Word, которые по-прежнему являются частью форматирования вашего документы. Вы можете просматривать эти руководства, если вам трудно изучать свои документы.
предыдущий учебник , как проверять и изменять строки и абзацы , а также , как настроить поля страницы в Microsoft Word, которые по-прежнему являются частью форматирования вашего документы. Вы можете просматривать эти руководства, если вам трудно изучать свои документы.
Мы надеемся, что это руководство поможет вам форматировать документы в MS Word.
ПРЕДЫДУЩАЯ
Как использовать верхние и нижние колонтитулы в Microsoft Word на профессиональном уровне
Верхние и нижние колонтитулы просты в использовании в Microsoft Word, но в них есть нечто большее, чем бросается в глаза. Узнайте, как получить больше от верхних и нижних колонтитулов в Word.
В Microsoft Word верхнее поле страницы называется верхним колонтитулом, а нижнее — нижним колонтитулом. Верхние и нижние колонтитулы особенно полезны для включения информации, которую вы хотите отображать на каждой странице или на определенных страницах. Это может быть номер страницы, название главы или что-то еще.
Это может быть номер страницы, название главы или что-то еще.
Основное различие между верхним и нижним колонтитулами заключается в том, где они расположены в документе. Итак, то, что работает для заголовка, работает и для нижнего колонтитула. При этом давайте начнем с того, что вставим что-нибудь в заголовок в Word.
- Перейдите на вкладку Вставка .
- Выберите Заголовок . Это вызовет выпадающее меню с некоторыми опциями. Это все пресеты для заголовка, предоставленные Microsoft. На данный момент выберите первый вариант, который равен Пусто . Это приведет вас к заголовку, а также активирует Инструменты верхнего и нижнего колонтитула на вкладке Дизайн .
Если в вашем документе более одной страницы, вы заметите, что как только вы добавите что-то в заголовок, оно появится поверх каждой страницы вашего документа. Это делает заголовок отличным местом для размещения информации о документе.
Более быстрый способ получить доступ к заголовку — дважды щелкнуть верхнее поле страницы. Двойной щелчок по нижнему полю открывает нижний колонтитул.
Связано: Простые правила дизайна для документов Word
Вкладка Инструменты верхнего и нижнего колонтитула активируется всякий раз, когда вы редактируете верхний или нижний колонтитул страницы. Эта вкладка позволяет вам изменять параметры, связанные с заголовком, а также вставлять в него компоненты, отличные от простого текста.
Другая первая страница
До сих пор все, что вы добавляете в верхний колонтитул, будет отображаться на каждой второй странице, но что, если вы не хотите, чтобы верхний колонтитул на первой странице отображался на каждой странице документа? Возможно, вы захотите иметь другой контент в заголовке других страниц или что-то еще. Это можно легко решить:
- Дважды щелкните заголовок.
- На вкладке Верхний и нижний колонтитулы в разделе Параметры установите флажок Другая первая страница .

После того, как вы отметите эту опцию, материал, который вы поместите в заголовок первой страницы, не будет отображаться на других страницах, и наоборот, если вы измените заголовок любой другой страницы, это не повлияет на первую страницу.
Разные нечетные и четные страницы
Вы, наверное, видели это в разных документах и даже книгах. В качестве знакомого примера у вас может быть заголовок документа в заголовке нечетной страницы и заголовок заголовка на четных страницах. Вам нужно выбрать только одну опцию, чтобы иметь разные заголовки на нечетных и четных страницах:
- Дважды щелкните заголовок.
- На вкладке Верхний и нижний колонтитулы установите флажок Различные нечетные и четные страницы .
Теперь, когда вы редактируете заголовок нечетной страницы, это будет применяться ко всем нечетным страницам, но не повлияет на четные страницы. Это работает и наоборот.
Вы также можете иметь разные заголовки для разных разделов. Для этого вам нужно сначала создать разделы в документе. Для создания разделов:
Для этого вам нужно сначала создать разделы в документе. Для создания разделов:
- Выберите, где вы хотите создать раздел, поместив туда курсор.
- Перейдите на вкладку Layout и нажмите Breaks .
- В нижней половине меню вы можете увидеть Разрывы разделов .
- Выберите в меню Непрерывный . Это создаст разрыв раздела прямо там, где вы поместили курсор.
После создания разделов в документе вы можете иметь разные заголовки для каждого раздела. Вы можете прочитать нашу статью о создании и удалении разрывов страниц, чтобы узнать больше о разрывах.
Чтобы иметь разные заголовки для раздела:
- Дважды щелкните заголовок и перейдите на вкладку Инструменты верхнего и нижнего колонтитула .
- Нажмите Ссылка на предыдущий и отключите ее. Если этот параметр включен, для этого раздела будут использоваться те же верхний и нижний колонтитулы, что и в предыдущем случае.

Вот оно! С их помощью вы можете иметь уникальные заголовки для любой страницы вашего документа.
Верхние и нижние колонтитулы в Word предоставляют область для отображения номеров страниц в документе. Добавление номеров страниц к более длинным документам упрощает навигацию по ним для читателей. Чтобы добавить номера страниц:
- Перейдите на вкладку Вставка .
- В разделе Верхний и нижний колонтитулы щелкните Номер страницы .
- В меню у вас будет четыре варианта местоположения. Выберите один, а затем выберите стиль, который вы хотите.
Верх страницы и Низ страницы будет отображать номер страницы в верхнем и нижнем колонтитуле соответственно, но вы можете показывать номер страницы в других областях, помимо этих двух.
Выбор Поля страницы будет отображать номер страницы справа или слева от страницы. Более того, вы можете показывать номер страницы в любом месте страницы. Для этого:
Для этого:
- Поместите курсор туда, где вы хотите отобразить номер страницы.
- Перейдите к Вставьте и выберите Номер страницы .
- В меню выберите Текущее положение , затем выберите стиль.
Это добавит номер страницы прямо туда, где был ваш курсор. Имейте в виду, что это не будет показывать номер страницы на каждой странице, он будет отображаться только там, где был курсор.
Чтобы получить подробное руководство по нумерации страниц в документах Word, прочитайте нашу статью о том, как нумеровать документ Word.
Вы можете сделать свой документ более динамичным, используя полей в Microsoft Word. Поля — это динамические компоненты, которые добавляют в документ автоматически обновляемые переменные. Например, вы можете вставить поле в заголовок, чтобы заголовок отображался на каждой странице. Таким образом, вам не нужно вводить заголовок вверху каждой страницы.
Связанный: Что Microsoft Word может автоматически обновлять
Примечание: Заголовки и заголовки похожи по названию, но различны по своей природе. Заголовок — это верхнее поле документа, а заголовок — это элемент документа, который позволяет вам определять различные разделы и создавать оглавление для вашего документа.)
Давайте поработаем над приведенным нами примером, чтобы добавить заголовок вверху. каждой страницы. Чтобы сделать это, вы должны сначала создать несколько заголовков для вашего документа.
- Перейдите на вкладку Главная .
- В разделе Стили выберите заголовок. А пока возьмем Заголовок 1 .
- Затем введите что-нибудь в заголовок, чтобы он не был пустым.
После того, как вы определили заголовки, пришло время отобразить их названия в заголовке.
- Дважды щелкните заголовок и перейдите на вкладку Инструменты верхнего и нижнего колонтитула .

- Щелкните Quick Parts , а затем выберите Field… . Здесь вы можете увидеть различные поля, которые вы можете добавить в заголовок.
- В меню Категории выберите Ссылки и ссылки .
- В поле Имена полей выберите StyleRef .
- Наконец, в поле Имя стиля выберите Заголовок 1 .
- Проверьте дополнительные параметры, которые могут вам понадобиться в Параметры поля , и, закончив, нажмите OK .
Теперь вы можете видеть заголовки, отображаемые в шапке страницы. Он будет показывать один и тот же заголовок до тех пор, пока на странице не будет использоваться новый заголовок.
В документе можно использовать множество полей. Поля не являются исключительными для верхнего или нижнего колонтитула, и вы также можете использовать их в любом другом месте вашего документа.