Web2py фреймворк / Хабр
Я не изобретатель очередного велосипеда
, а просто хочу рассказать про python фреймворк WEB2PY. На Хабре почему-то нет каких-либо статей про этот чудесный инструмент. Если интересно, под хабракатом небольшая история использования web2py и его описание.
Начав изучать фреймворк, я смог создать несколько серьезных проектов, получил профит от их продажи… и продолжаю получать доход на их обслуживании и доработке. Эта деятельность повлияла на мое отношение к жизни и… в общем, все по порядку.
Предыстория такова, что в один прекрасный день мне позвонил друг, рассказал о «тяготах» работы на автомобильном пункте пропуска (в простонародье, «таможня») и спросил, смогу ли я найти/предложить/написать ему «простенькую» программку по учету транспортных средств в зоне таможенного поста. Из его сбивчивого рассказа я смог определить лишь основные требования к проекту:
- система должна быть распределенной с числом одновременных подключений как минимум 50 пользователей
- пользовательская версия клиента должна работать на любом парке компьютерной техники
- не должно быть проблем с запуском клиентских приложений, минимум инсталляций и иных телодвижений, т.
 к. программа, конечно же не будет «светиться» где бы то ни было и нужна исключительно для автоматизации рутинных задач
к. программа, конечно же не будет «светиться» где бы то ни было и нужна исключительно для автоматизации рутинных задач - система должна учитывать все этапы таможенного оформления каждого транспортного средства и иметь специфичную логику направления на определенные виды контроля
- должна быть возможность создания разных отчетов
Я уже хотел было прекратить разговор, но магическое словосочетание «скажи сколько денег надо — мы заплатим» сделало свое дело и я, сказав: «Эээээ, ладно», принялся искать варианты.
Логика у меня была простая:
какой мой любимый язык программирования?
- PYTHON
как быстро сделать кроссплатформенное приложение, работающее на любом железе?
- сделать проект в виде web-приложения. Браузеры-то у всех есть!
как обойти ограничение таможенных правил на посту и оптимизировать установку приложения в существующей локальной сети?
- проект должен состоять из серверной и клиентской частей.
 Сервер (он же база) должен обрабатывать клиентские запросы
Сервер (он же база) должен обрабатывать клиентские запросы - нужен сервер, ну или какая-нибудь более-менее приличная станция
- нужно пользователям дать возможность только открыть браузер и перейти по указанному адресу в локальной сети
как быть с базой?
- нужна простая база, желательно без необходимости ее установки и какого-то сложного сопровождения
Эта нетривиальная задача, на первый взгляд, оказалась легко разрешимой. Ответ — web2py. На тот момент я ничего не знал про этот фреймворк. Но если есть желание и упертость, то нет ничего невозможного! К тому же мне очень хотелось проверить свои силы в написании приложений для массового использования.
На сайте проекта скачиваем последнюю версию, распаковываем архив — и уже почти все готово! В корневом каталоге есть
 После запуска можно открыть браузер и перейти по адресу сервера IP:port.
После запуска можно открыть браузер и перейти по адресу сервера IP:port.Запустится уже готовый тестовый проект welcome.
По кнопке ADMINISTRATIVE INTERFACE попадаем в админку, где можно управлять сайтами.
Сайты хранятся отдельно друг от друга в каталоге APPLICATIONS. При создании нового сайта автоматически создается новый каталог с именем сайта и формируется требуемая структура каталогов. Если новый сайт назвать INIT, то он будет запущен автоматически при старте: http://192.168.0.2:8000. Если же требуется открыть какой-то другой сайт, то просто нужно указать его имя, например: http://192.168.0.2:8000/welcome.
Разобраться в принципах работы web2py очень легко. Важно понять, что для работы нужно манипулировать тремя основными компонентами:
- модель (model) — это файл db.py в каталоге models
- контроллер (controller) — это файл default.py в каталоге controllers
- вид (view) — это обычные html файлы в каталоге views/default
В db. py определяется подключение к базе и создаются нужные таблицы, например так:
py определяется подключение к базе и создаются нужные таблицы, например так:
db=DAL('sqlite://storage.db') #подключение к базе
db.define_table('image', #создание новой таблицы с именем image
Field('name'), #поле для имени
Field('file','upload')) #поде для загрузки файлов
В контроллере default.py пишем python функции, например так:
def index():
form = SQLFORM(db.image) #создаем форму загрузки файлов в таблицу image
if form.process().accepted: #проверяем, если все ОК, то
response.flash = 'image uploaded' #выдаем сообщение
return dict(form = form) #переменные , которые передаются из функции
Чтобы отобразить в браузере результат выполнения функции нужно создать html документ с именем функции в каталоге views/default, например так:
{{extend 'layout.html'}} #документ будет использовать шаблон
<h2>Image upload form</h2>
{{form}} #вставляем форму
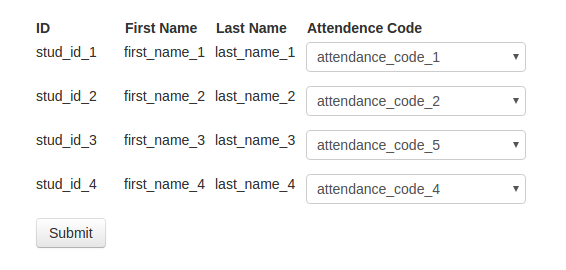
Вот результат этих простых манипуляций:
Выбираем файл и сохраняем его в базу. Думаю, что проще просто быть не может!
Думаю, что проще просто быть не может!
База sqlite3 работает «из коробки», кроме этого позволяет подключать PostgreSQL, MySQL, MSSQL, FireBird, Oracle, IBM DB2, Informix, Ingres, and Google App Engine.
В процессе написания кода у меня не возникло каких-либо серьезных проблем. На сайте фреймворка есть раздел с подробной документацией и с примерами! Все на английском языке. У фреймворка также есть своя google группа web2py-users (кстати, уровень и скорость ответов иногда просто удивляют!). Глубокое и осмысленное чтение документации дало свои результаты и примерно через месяц у меня уже была готова рабочая система, которую мы успешно внедрили. Внедрение — это конечно, громко сказано. Я просто передал каталог на флешке, который нужно было положить на сервер и запустить батник. В качестве сервера люди сами купили какую-то PC станцию. Благо, люди попались понимающие и знали, как узнать/установить/изменить IP адрес, как запустить службу и перейти в браузере по адресу с указанием порта. А то я было подумал, что это будет самой трудной задачей.
А то я было подумал, что это будет самой трудной задачей.
Сейчас могу с уверенностью сказать, что система работает уже больше двух лет. Никто к серверу не подходит (ну, кроме как пыль продуть), ошибок нет, в среднем число одновременных подключений примерно 50, сопровождения не нужно, все довольны. Таким образом, я «прокачал» свои навыки, узнав много нового в python; получил опыт общения и переписки на английском; заработал деньги в конце концов. Ничего этого могло бы и не быть, если бы не уверенность в успехе и постоянная тяга к знаниям. После этого проекта я получил еще заказ, потом еще и еще…
PS
Рад, что мой первый стартовый топик на Хабре посвящен именно web2py!
PPS
Этим топиком еще раз хочу направить многих из нас на курс обучения. На Хабре много топиков о необходимости изучения английского, об on-line курсах coursera (прохожу третий курс, записан еще на два), о других видах стимулирования личного развития. Хочу сказать, что это действительно работает! Проверено на личном опыте.
Создание приложения Python при помощи Web2py
21 февраля, 2016 12:24 пп 3 502 views | Комментариев нетPython, Ubuntu | Amber | Комментировать запись
Python – это универсальный высокоуровневый язык программирования, который часто применяется в веб-программировании.
Создание веб-приложения может оказаться утомительной и трудной задачей; для её решения существуют фреймворки -программы, которые выполняют основную часть кодирования и позволяют выбрать шаблоны для разработки веб-приложения.
Python поддерживает множество разных фреймворков, и web2py – один из наиболее интересных.
web2py – это полнофункциональный фреймворк, предназначенный для разработки веб-приложений. Он может взаимодействовать с базами данных SQL, предоставляет многопоточный веб-сервер, и поставляется с IDE для разработки программы. Все это позволяет сделать процесс программирования гораздо быстрее.
Данное руководство поможет установить фреймворк web2py на сервер Ubuntu 12.04.
Установка web2py
Сервер Ubuntu поставляется с предустановленным пакетом Python, а это единственная зависимость web2py.
В дальнейшем может понадобиться утилита unzip, которая распаковывает архивы. Установите её сейчас, если она не была установлена ранее.
sudo apt-get update
sudo apt-get install unzip
Теперь можно загрузить пакеты фреймворка с сайта проекта в домашний каталог:
cd ~
wget http://www.web2py.com/examples/static/web2py_src.zip
Распакуйте полученные пакеты при помощи unzip:
unzip web2py_src.zip
Откройте каталог фреймворка:
cd web2py
Фреймворк web2py не нуждается в установке. Достаточно просто загрузить пакеты в соответствующий каталог и распаковать их. После этого можно сразу запустить фреймворк:
python web2py. py
py
Однако эта команда запускает только веб-интерфейс, доступный на локальной машине. Это функция безопасности, но в данном случае она не работает, поскольку фреймворк находится на удалённой машине.
Нужно исправить ошибку доступа. Чтобы остановить сервер, нажмите CTRL-C в терминале.
Создание SSL-сертификата
Чтобы исправить ошибку доступа и разрешить удалённый доступ к фреймворку, нужно запустить его при помощи SSL. Для этого нужно создать сертификат. Пакет openssl установлен в системе Ubuntu по умолчанию.
Создайте ключ RSA, который необходим для создания сертификата.
openssl genrsa -out server.key 2048
При помощи этого ключа можно создать файл .csr:
openssl req -new -key server.key -out server.csrТеперь используйте эти компоненты для создания сертификата.
openssl x509 -req -days 365 -in server.csr -signkey server.key -out server.crt
Теперь в каталоге web2py есть файлы server. key, server.csr и server.crt. Их можно использовать для запуска интерфейса в безопасном режиме. Для этого при запуске web2py нужно добавить следующие параметры:
key, server.csr и server.crt. Их можно использовать для запуска интерфейса в безопасном режиме. Для этого при запуске web2py нужно добавить следующие параметры:
python web2py.py -a 'admin_password' -c server.crt -k server.key -i 0.0.0.0 -p 8000
Примечание: Установите надёжный пароль вместо условного пароля ‘admin_password’.
Чтобы получить удалённый доступ к интерфейсу, укажите в команде 0.0.0.0.
Теперь можно открыть интерфейс:
https://your_ip:8000
На экране появится предупреждение о том, что SSL-сертификат не подписан надёжным центром сертификации.
The site’s security certificate is not trusted!
Это нормальное поведение, поскольку сертификат является самоподписанным. Такое предупреждение можно проигнорировать.
Разработка приложения в интерфейсе
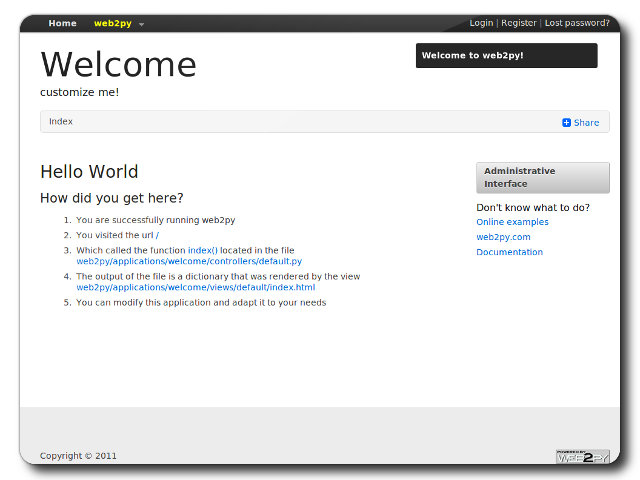
Посетив сайт, вы увидите приложение web2py по умолчанию.
Welcome
Hello World
How did you get here? [. ..]
..]
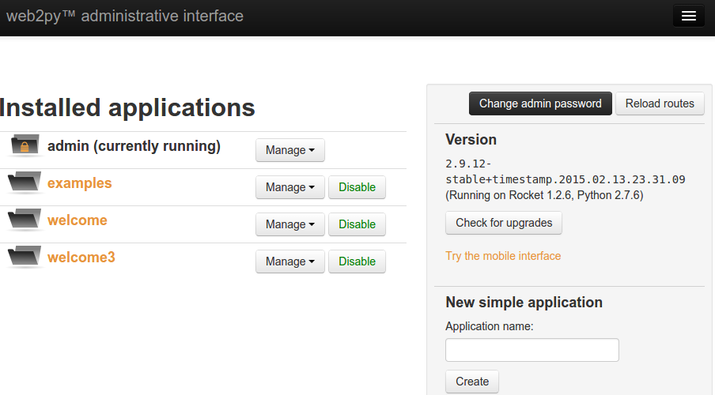
Нажмите на кнопку Administrative Interface и введите установленный ранее пароль, чтобы получить доступ к интерфейсу.
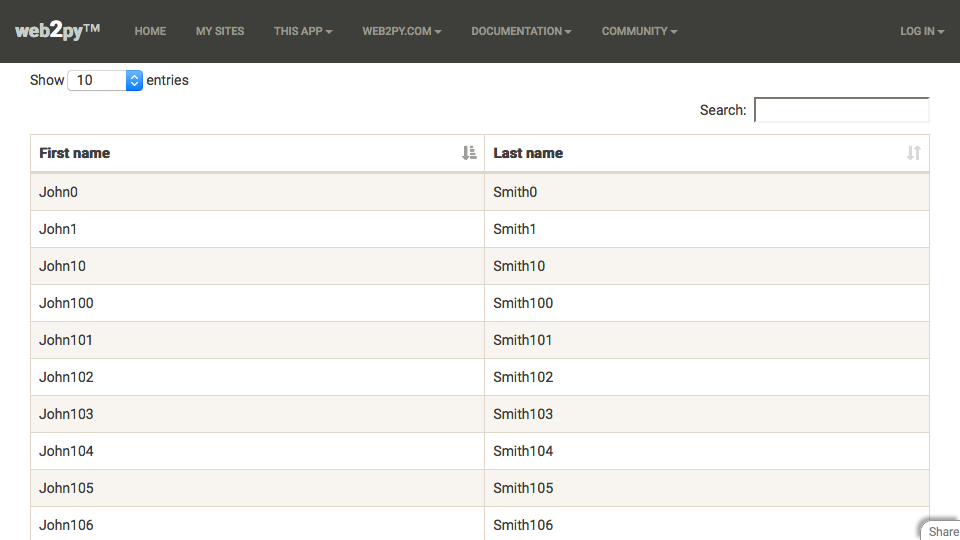
На экране появится список установленных приложений; это три папки в левой части экрана. Они содержат стандартные приложения и образцы приложений. Если кликнуть по папке, можно просмотреть приложение в действии. К примеру, на данный момент открыто приложение admin, которое отвечает за работу интерфейса. Ранее вы видели стандартное приложение Hello World, которое хранится в папке welcome.
Все приложения, кроме admin, можно редактировать в интерфейсе, открыв выпадающее меню Manage и выбрав Edit. Чтобы вернуться назад после редактирования, нажмите ссылку Site в верхней панели навигации.
Попробуйте создать новое приложение. Найдите справа поле New simple application, введите имя приложения и нажмите кнопку Создать.
Примечание: В данном руководстве приложение условно называется sample_app.
На экране появится интерфейс для редактирования приложения. Он показывает список стандартных файлов MVC (модели, виды, контролеры), каталогов языков, каталогов статических страниц, модулей, плагинов и личных файлов.
Он показывает список стандартных файлов MVC (модели, виды, контролеры), каталогов языков, каталогов статических страниц, модулей, плагинов и личных файлов.
Это, по сути, простая графическая презентация состояния файловой системы. Чтобы убедиться в этом, можно остановить сервер (CTRL-C) и перейти в подкаталог applications/sample_app в каталоге web2py. Он содержит все эти категории.
Реализация шаблона MVC
Web2py берет на себя большую часть базовых задач, касающихся разработки приложения.
Web2py основывается на политике «coding by convention». Coding by convention – это метод разработки, позволяющий уменьшить количество решений, которое должен принять разработчик, без ущерба для гибкости приложения.
К примеру, если контроллер приложения называется imageblog.py и имеет функцию main, web2py попытается обслужить его при помощи вида imageblog/main.html. Расширение .html используется по умолчанию, если другие расширения не были заданы. Нарушив данное соглашение, придётся выполнять множество работы самостоятельно. Следуя соглашению, можно сэкономить время, так как большинство задач автоматизируется.
Следуя соглашению, можно сэкономить время, так как большинство задач автоматизируется.
Если контроллер не указан, используется контроллер по умолчанию – default.py. Чтобы просмотреть функции контроллера, нажмите кнопку Edit.
Чтобы вернутся в основной интерфейс редактирования, нажмите Edit в верхней панели навигации.
Создание контроллера и вида
Попробуйте создать свой собственный контроллер. Откройте раздел Controllers и нажмите Create. Выберите имя контроллера.
Если открыть этот контроллер для редактирования, можно увидеть, что он вызывает функцию index, если другая функция не указана. Эта функция просто выводит значение переменной message (hello from hello.py).
# coding: utf8
# try something like
def index(): return dict(message="hello from hello.py")
При необходимости можно отредактировать контроллер.
После этого нужно создать вид, который будет отображать обработанные данные. Нажмите кнопку Edit или <<back, чтобы вернуться в каталог приложения.
В разделе Views создайте новый вид. Чтобы вид применялся автоматически, его имя должно состоять из имени контроллера и имени функции. То есть если контроллер называется hello, а функция index, то в данном случае вид будет называться hello/index.html.
Чтобы отредактировать файл, нажмите кнопку слева от него. Стандартный вид включает в себя следующий код:
{{extend 'layout.html'}}
<h2>This is the hello/index.html template</h2>
{{=BEAUTIFY(response._vars)}}
Этот файл расширяет вид layout.html. Такой метод позволяет сохранить единый стиль между всеми страницами. Посетите страницу в браузере, чтобы убедиться, что всё работает.
https://your_ip:8000/sample_app/hello
На экране появится следующий текст:
Sample app
This is the hello/index.html template
message : hello from hello.py
Попробуйте изменить последние две строки. Следующий код уберёт весь ненужный контент и будет выводить на экран только текст сообщения.
{{extend 'layout.html'}}
<h2>{{=message}}</h2>
Теперь на экране появится только сообщение от контроллера:
Sample app
hello from hello.py
Компонент {{=message}} позволяет встраивать код Python в файлы приложения. Таким образом можно динамически генерировать контент, который не обязательно должен быть доступен на момент написания программы.
Заключение
Данное руководство охватывает только базовые функции фреймворка web2py.
Гибкие текстовые файлы и удобный веб-интерфейс позволяют разработать любую необходимую приложению среду.
Кроме того, веб-интерфейс поставляется с большим количеством инструментов для работы с растущим приложением. Они позволяют просмотреть трассировку стека при возникновении ошибки, легко упаковать приложение для развертывания, получить доступ к логам ошибок и многое другое.
Tags: MVC, Python, SSL, Ubuntu 12.04, Web2pyweb2py — Предисловие
Глава 0: Предисловие
Я считаю, что способность легко создавать высококачественные веб-приложения имеет решающее значение для роста свободного и открытого общества. Это не позволяет крупнейшим игрокам монополизировать поток информации.
Это не позволяет крупнейшим игрокам монополизировать поток информации.
Поэтому в 2007 году я начал проект web2py , прежде всего в качестве обучающего инструмента с целью сделать веб-разработку проще, быстрее и безопаснее. Со временем ему удалось завоевать любовь тысяч знающих пользователей и сотен разработчиков. Наши совместные усилия создали одну из самых полнофункциональных веб-платформ с открытым исходным кодом для корпоративной веб-разработки.
В результате в 2011 году web2py получил премию Bossie Award за лучшее программное обеспечение для разработки с открытым исходным кодом, а в 2012 году получил награду «Технология года» от InfoWorld. Благодаря усилиям растущего сообщества в 2017 году web2py был окончательно доработан для поддержки Python 3 (но он по-прежнему совместим со старым Python 2.7!).
Как вы узнаете на следующих страницах, web2py пытается снизить барьер входа в веб-разработку, сосредоточившись на трех основных целях:
Простота использования . Это означает сокращение времени обучения и развертывания, а также затрат на разработку и обслуживание. Вот почему
Это означает сокращение времени обучения и развертывания, а также затрат на разработку и обслуживание. Вот почему web2py — это фреймворк с полным стеком без зависимостей. Он не требует установки и не имеет файлов конфигурации. Все работает из коробки , включая веб-сервер, базу данных и веб-IDE, которая дает доступ ко всем основным функциям. API включает всего 12 основных объектов, с которыми легко работать и которые легко запомнить. Он может взаимодействовать с большинством веб-серверов, баз данных и всех библиотек Python.
Быстрое развитие . Каждая функция web2py имеет поведение по умолчанию (которое можно переопределить). Например, как только вы укажете свои модели данных, вы получите доступ к веб-панели администрирования базы данных. Кроме того, web2py автоматически создает формы для ваших данных и позволяет легко отображать данные в HTML, XML, JSON, RSS и т. д. web2py предоставляет некоторые виджеты высокого уровня, такие как вики и сетка, для быстрого создания сложных Приложения.
Безопасность . Уровень абстракции базы данных (DAL) web2py устраняет SQL-инъекции. Язык шаблона предотвращает уязвимости межсайтового скриптинга. Формы, сгенерированные web2py , обеспечивают проверку полей и блокируют подделки межсайтовых запросов. Пароли всегда хранятся в хешированном виде. Сеансы по умолчанию сохраняются на стороне сервера, чтобы предотвратить подделку файлов cookie. Файлы cookie сеанса имеют UUID для предотвращения перехвата сеанса.
web2py построен с точки зрения пользователя и постоянно оптимизируется, чтобы стать быстрее и компактнее, при этом всегда поддерживая обратная совместимость .
web2py предоставляет своим пользователям щедрые свободы лицензии LGPL с открытым исходным кодом. Если вы извлечете из этого пользу, я надеюсь, вы почувствуете побуждение заплатить его вперед , внося свой вклад в общество в любой форме, которую вы выберете.
top
Сравните Django и web2py | Код Ahoy
Django — это веб-фреймворк Python, который способствует быстрой разработке. Он основан на шаблоне проектирования модель-шаблон-представление (MTV). Он следует философии «батареи в комплекте» и поставляется со многими инструментами, которые необходимы разработчикам приложений, такими как структура ORM, панель администратора, структура каталогов и многое другое.
Он основан на шаблоне проектирования модель-шаблон-представление (MTV). Он следует философии «батареи в комплекте» и поставляется со многими инструментами, которые необходимы разработчикам приложений, такими как структура ORM, панель администратора, структура каталогов и многое другое.
Web2py изначально разрабатывался как инструмент обучения, но получил признание за пределами академического мира. Это полнофункциональная платформа, содержащая все компоненты, необходимые для создания полнофункциональных веб-приложений с использованием шаблона Model View Controller (MVC). Вдохновлен Ruby on Rails и Django. Сейчас он не очень популярен, но в 2011 году он был признан одним из лучших веб-фреймворков Python.
Давайте посмотрим, как Django и web2py сравниваются по различным факторам и функциям и что выбрать, когда.
Django
web2py
Всего
Type
Type
Мегафреймворк для создания веб-приложений на языке Python «все включено».
Тип
Полный стек Python для создания веб-приложений.
Автор
Автор
Адриан Головатый и Саймон Уиллисон.
Автор
Массимо Ди Пьеро
Дата выпуска
Дата выпуска
2005
Дата выпуска
2007
Лицензия
Лицензия
3-й пункт.
Веб-сайт
www.djangoproject.com
Веб-сайт
www.web2py.com
Адаптация и простота использования
330004
Популярность [?]Популярность [?]
Используется 367 000 проектов.
Популярность [?]
Используется 36 проектами.
Используется
Используется
Instagram, Pinterest, Coursera, Udemy.
Используется
Не используется ни в одной крупной компании.
Вакансии [?]
Вакансии [?]
2074 вакансии, в которых Django указан как требование.
Вакансии [?]
8 вакансий, в которых web2py указан как требование.
Производительность [?]
Производительность [?]
Не так быстро по сравнению с базовым Flask или другими микрофреймворками, но для многих реальных случаев использования разница незначительна.
Производительность [?]
Web2py использует уникальный подход, при котором модели и контроллеры выполняются в единой глобальной среде, которая инициализируется при каждом HTTP-запросе. Хотя у этого подхода есть плюсы, например, разработчикам не нужно беспокоиться об очистке или предотвращении конфликтов между запросами, основным недостатком является то, что код моделей выполняется с каждым запросом, что приводит к снижению производительности.
Гибкость
Гибкость
Django ожидает, что все будет сделано определенным образом, в отличие от микрофреймворков (например, Flask), у которых нет мнения о том, как разработчики структурируют вещи. Тем не менее, он делает это без ущерба для гибкости. Django использовался для создания самых разных вещей, от систем управления контентом до социальных сетей и платформ для научных вычислений.
Тем не менее, он делает это без ущерба для гибкости. Django использовался для создания самых разных вещей, от систем управления контентом до социальных сетей и платформ для научных вычислений.
Гибкость
Не такая гибкая, как микрофреймворки, но не всегда мешает.
Простота обучения
Простота обучения
Имеет кривую обучения, особенно для тех, кто не знаком с другими веб-фреймворками. Но есть несколько отличных онлайн-ресурсов, учебных пособий и видео на YouTube.
Простота обучения
Ограниченное количество интерактивных учебных пособий и ресурсов, многим из которых уже несколько лет. Лучшим ресурсом для обучения является собственное «Полное справочное руководство по web2py» автора web2py, которое, похоже, было написано в 2013 году.0005
Поддержка базы данных
Поддержка РСУБД
Поддержка РСУБД
Встроенная
Django поставляется со встроенной структурой ORM, которую разработчики могут начать использовать из коробки.
Вердикт ORM — одна из лучших функций Django, любимая разработчиками.
Поддержка РСУБД
Встроенная
Поставляется с уровнем абстракции базы данных (DAL), который поддерживает MySQL, PostgreSQL, SQLite и многие другие реляционные базы данных.
Поддержка NoSQL
Поддержка NoSQL
Базы данных NoSQL официально не поддерживаются Django. Существуют проекты с открытым исходным кодом, такие как PynamoDB или Django MongoDB Engine, Django non-rel для поддержки NoSQL. Некоторые из этих расширений поддерживают определенные версии Django и плохо взаимодействуют с Django ORM.
Вердикт Использование базы данных NoSQL с Django не рекомендуется.
Поддержка NoSQL
Нет встроенной поддержки. Очень ограниченная поддержка баз данных NoSQL. В настоящее время он поддерживает только Google Datastore в Google App Engine.
Веб и основные функции
Панель администратора
Панель администратора
Встроенный
Django поставляется с удобным веб-интерфейсом администратора. Это позволяет вам быстро выполнять операции CRUD с вашими моделями из вашего браузера, чтобы проверить все.
Панель администратора
Встроенная
Да поставляется со встроенной панелью администратора.
Поддержка REST
Поддержка REST
Хотя это и не встроено, разработка REST поддерживается через популярный и активный проект Django REST Framework. Он обеспечивает поддержку версий API, Browsable API для взаимодействия с API через веб-браузер, аутентификацию (OAuth2 и OAuth3) и поддержку сериализации как для источников ORM, так и для источников, отличных от ORM.
Поддержка REST
Имеет некоторую поддержку.
Безопасность
Безопасность
Встроенная защита от нескольких распространенных векторов атак, таких как CSRF, XSS и внедрение SQL. Когда обнаруживаются уязвимости, у команды Django есть отличная политика безопасности, и исправления выпускаются быстро.
Безопасность
Встроенная защита от инъекций ввода, XSS и распространенных уязвимостей. Подробнее здесь. Он имеет известные уязвимости безопасности. Пожалуйста, смотрите список здесь.
Библиотека шаблонов
Библиотека шаблонов
Использует собственный механизм шаблонов. Вы можете настроить Django для использования Jinja2, если хотите.
Библиотека шаблонов
Использует пользовательский язык шаблонов web2py из коробки.
Web Forms
Web Forms
Поставляется со встроенным ModelForms, который обеспечивает полную поддержку веб-форм, включая проверку ввода, CSRF, XSS и внедрение SQL.
Веб-формы
Встроенная поддержка. Подробнее здесь.
Аутентификация
Аутентификация
Встроенная аутентификация, авторизация, управление учетными записями и поддержка сеансов.
Аутентификация
Включает механизм управления доступом на основе ролей (RBAC), которого достаточно для многих случаев использования.
Тестирование
Тестирование
Встроенная поддержка с использованием среды модульного тестирования Python.
Тестирование
Можно выполнить с помощью среды модульного тестирования Python или с помощью doctest.
Как определяется рейтинг производительности?
Оценка производительности определяется с использованием авторитетных онлайн-тестов, перечисленных ниже.
- https://github.com/the-benchmarker/веб-фреймворки
- Tech Empower: тесты веб-фреймворков
Откуда поступают данные о работе?
Данные о вакансиях собираются из заданий Indeed, Google Jobs и Stack Overflow.
Как рассчитывается популярность?
Популярность рассчитывается по формуле, которая учитывает взвешенный балл по следующим общедоступным точкам данных:
- Популярность в Google Trends
- Количество пользователей GitHub
- Количество звезд GitHub
Как это рассчитывается?
Легкость обучения рассчитывается с использованием следующих данных:
- Количество функций и глубина инструмента.
- Количество интернет-ресурсов: статьи, блоги, учебные пособия и видео на YouTube.
- Количество курсов
- Свежесть онлайн-материалов
Например, у микрофреймворка может быть не так много онлайн-ресурсов, но он все равно получает высокий рейтинг, потому что он минималистичный и его легко освоить, просто следуя официальной документации.
Если вы нашли это полезным, пожалуйста, помогите нам расти, поделившись этой статьей со своими подписчиками, используя значки обмена. Каждая акция или призыв помогут.

 к. программа, конечно же не будет «светиться» где бы то ни было и нужна исключительно для автоматизации рутинных задач
к. программа, конечно же не будет «светиться» где бы то ни было и нужна исключительно для автоматизации рутинных задач