Как составить ТЗ на разработку сайта
Главная
/блог
/Создание web-сайтов
/Как правильно составить ТЗ на разработку сайта?
Разработка сайта начинается не с отрисовки прототипов и не с разработки дизайна.
4 мин.
02 Март 2021
Первый шаг на пути к сайту — это техническое задание, ведь в нем необходимо указать каким будет будущий сайт: какой функционал должен иметь, какой структурой обладать, какие задачи выполнять.
Сегодня разберем что такое техническое задание, как составлять, что писать, а что писать не надо. Если создание сайта прошло гладко, то, в первую очередь, это заслуга грамотно составленного ТЗ.
Зачем нужно ТЗ?
В ТЗ содержатся требования к будущему сайту. Чем детальнее и подробнее прописаны требования, тем понятнее будет задача разработчикам сайта, что увеличивает шансы на то, что обе стороны поймут друга и работа будет выполнена без осложнений.
Для клиента польза технического задания в том, что он будет понимать, за что платит.
Для исполнителей польза ТЗ в том, что с утвержденным техзаданием можно быть уверенным, что работы ведутся именно так, как того хотел заказчик и непредвиденных сюрпризов не будет. Кроме того, расписанное подробно ТЗ может облегчить разработку тем, что все элементы и структура уже будут на бумаге.
Как правильно составлять ТЗ
Писать точно и однозначно
Главная задача технического задания — убедиться в том, что исполнитель и заказчик поняли друг друга.
В ТЗ не стоит использовать субъективные методы оценки сайта. Привлекательный, современный, удобный — для каждого человека понятие современности и удобства разные. Оценки должны быть количественные и измеряемые.
Требования в техническом задании должны быть четкими и детальными. Например, вместо требования, чтобы у сайта была быстрая загрузка, можно указать требование, чтобы сайт достигал минимум 70 баллов в Google PageSpeed. А вместо требования, чтобы сайт был готов к большим нагрузкам, можно указать, что сайт должен выдержать единовременный наплыв в 60 тысяч пользователей.
А вместо требования, чтобы сайт был готов к большим нагрузкам, можно указать, что сайт должен выдержать единовременный наплыв в 60 тысяч пользователей.
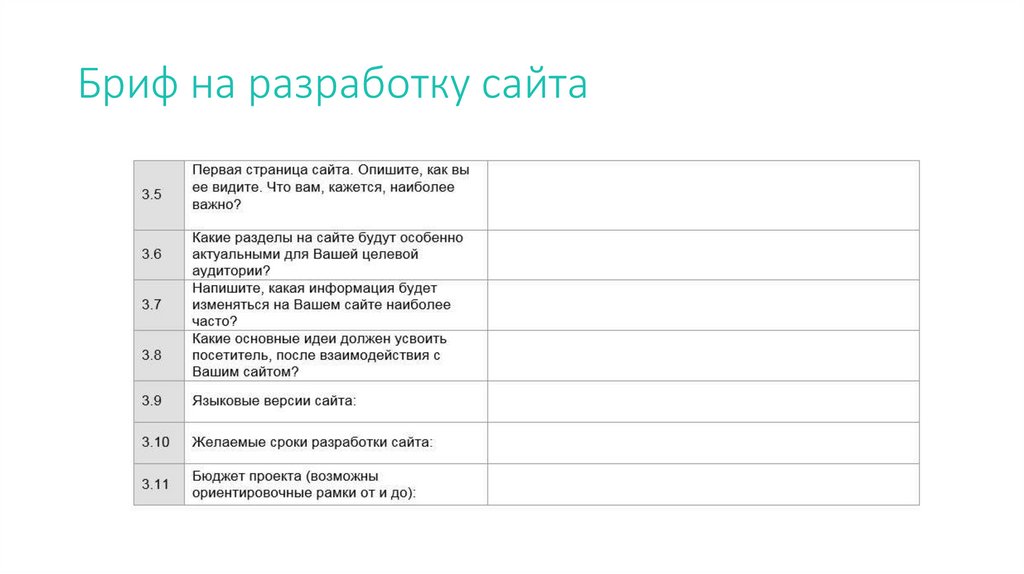
Указать общую информацию
Разработчики должны знать всю необходимую информацию о тонкостях проекта. Сфера бизнеса и целевая аудитория сильно влияют на итоговые результаты сайта. Подобную информацию лучше сразу прописать в ТЗ. Также следует описать цель создания сайта и функционал, чтобы вместо сайта-визитки не получить интернет-магазин.
Описать инструменты
Не описав желаемые инструменты и платформы, можно столкнуться с неприятными сюрпризами, которых бы не было, будь заранее оговорены инструменты разработки.
Заказав сайт-визитку, но не указав в пожеланиях, что нужна разработка на Битрикс, можно получить сайт на Tilda.
Чтобы избежать подобной ситуации, нужно описать желаемые инструменты, библиотеки и движки.
Перечислить пожелания к работе сайта
При разработке сайты делаются с учетом кроссплатформенности и адаптивности. Но не лишним будет прописать требования в ТЗ, чтобы застраховать себя от отсутствия адаптивности к другим экранам.
Но не лишним будет прописать требования в ТЗ, чтобы застраховать себя от отсутствия адаптивности к другим экранам.
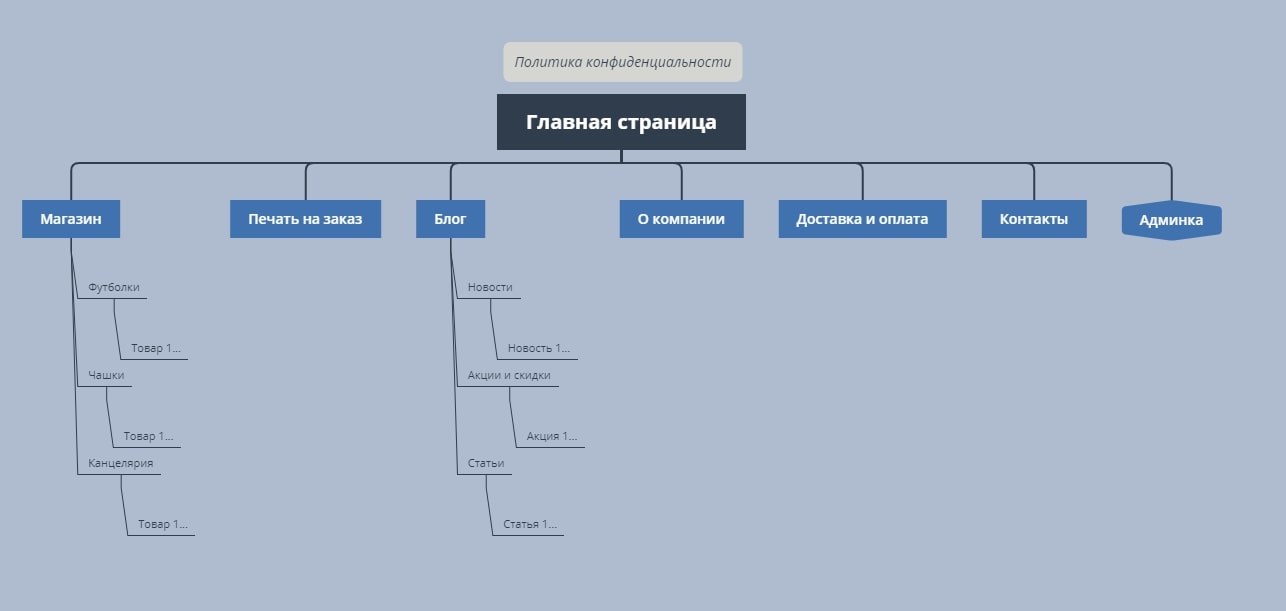
Указать структуру сайта
Перед тем, как начать писать пожелания к дизайну, необходимо сначала согласовать будущую структуру сайта. Пообщавшись с исполнителем можно прийти к единой структуре, которая должна быть задокументирована в ТЗ. Структура может быть в виде списка, а может и в форме блок-схемы.
Визуализировать структуру страниц
Данный этап трудозатратен, но с его помощью можно получить в итоге тот сайт, который нужен заказчику.
Создание интернет-магазина под ключ Разработка с нуля
Подготовим ТЗ, согласуем с вами и реализуем командой профессионалов
Узнать больше
Важный этап — отрисовка прототипов (скелетов будущих страниц).
Отрисовкой прототипов занимаются профессиональные UX/UI-дизайнеры.
Если отрисовать прототипы нет возможности, то можно остановиться на перечислении элементов.
При отсутствии готовых прототипов, в ходе разработки дизайна, подрядчик оставляет визуальное оформление контента страниц на свое усмотрение.
Расписать сценарии
Если задачи сайта обширнее, чем демонстрация информации клиенту, то следует также прописать и сценарии поведения клиентов на сайте. Это несложный пункт, где нужно прописать, например, какие действия клиент должен совершить для оформления заявки.
Определиться с контентом
Не все разработчики наполняют сайт контентом и они могут попросить заказчика предоставить контент. Если нужно создание контента, то это лучше сразу прописать в техническом задании.
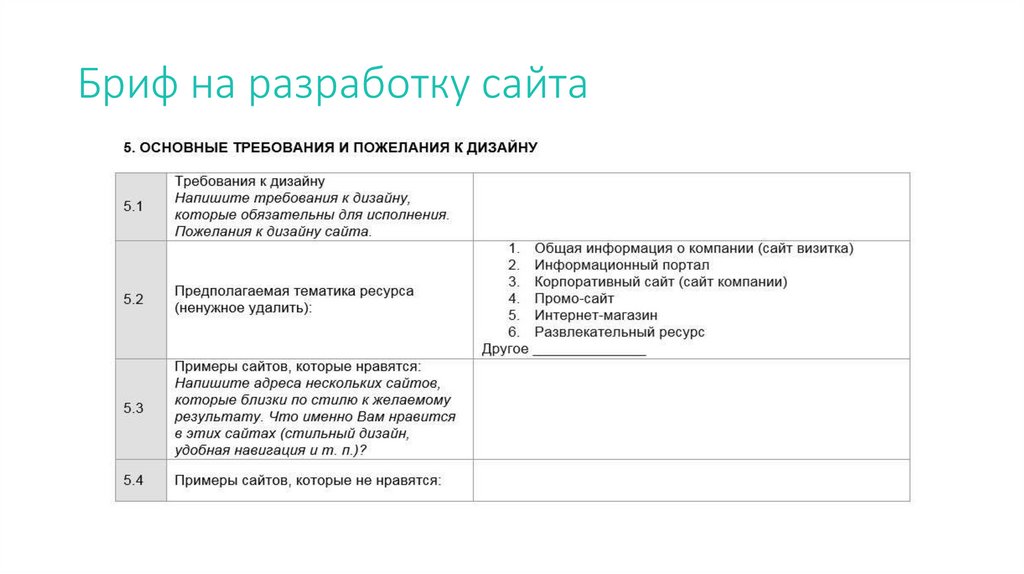
Описать дизайн
Этот пункт следует заполнять, если желаемый дизайн сайта уже намечен. Либо можно давать требования по мере возможности. Если утверждена желаемая цветовая гамма, шрифты или визуальные элементы — то пропишите их.
Заключение
Для каждого сайта ТЗ составляется опираясь на желания заказчика. В данной статье мы привели некоторые пункты, которые помогут облегчить жизнь как заказчику, так и разработчику и сократить расходы и сроки выполнения.
Чем больше вещей будет обсуждено на берегу, тем качественнее будет результат, поэтому составлению технического задания следует уделить как можно больше внимания.
Есть задача? Найдем решение!
Вас зовут *
Ваш телефон *
Ваша эл.почта
Расскажите о вашем проекте
Нажатием кнопки я принимаю условия Оферты и согласен с Политикой конфиденциальности
Лендинг или сайт – отличия ?
Представьте, что перед вами стоит задача по созданию интернет-ресурса и вы не знаете, какой тип сайта выбрать: лендинг, сайт-визитку или корпоративный? У каждого из перечисленных типов проектов будут свои особенности, плюсы и минусы. По этой причине в этом вопросе не может быть хорошего или плохого решения. В данном материале мы поможем вам сделать правильный выбор, который максимально подойдет под ваши цели.
В данном материале мы поможем вам сделать правильный выбор, который максимально подойдет под ваши цели.
Чем лендинг отличается от сайта
Лендинг представляет собой одностраничный сайт, а фраза «Landing page» в переводе с английского означает «посадочная страница». Как правило, это длинная страница, на которой присутствует призыв к действию: «купите», «зарегистрируйтесь», «оставьте заявку» и т. п.
На «классическом» веб-ресурсе материалы размещаются на разных страницах, есть меню. На лендинге навигация представлена, как правило, только кнопкой возврата к верхней части. В отличие от обычного многостраничника, кнопка заказа часто размещается несколько раз. К ключевым различиям от стандартного многостраничника можно отнести дублирование кнопки заказа или форм обратной связи.
Для выполнения пользователем целевого действия на лендинге должна быть вся необходимая информация и сведения:
- фотографии;
- характеристики товары или услуги;
- отзывы;
- закрытие возражений.

Важно яркое, привлекательное оформление, чтобы удерживать внимание клиента.
Лендинг может быть предназначен только для одной конкретной цели. Конверсия у него будет выше, чем у многостраничника.
Разница в предназначении
Мы выяснили, что лендинг рассчитан для совершения посетителем конкретного действия. Для этого используются яркие привлекательные картинки, баннеры, часто размещается блок с обратным отсчетом до повышения цен или счетчик остатка товара на складе. Весь контент на странице должен буквально подталкивать посетителя к целевому действию, например:
- покупка товара;
- запись на консультацию;
- заказ обратного звонка;
- подписка на рассылку;
- регистрация на мероприятие.
В свою очередь, предназначение «классического» веб-ресурса более широкое – это и сведения о компании, ее история, перечень услуг, блог, форум. На многостраничном сайте могут создаваться личные кабинеты с различными ролями и правами доступа, интернет-магазин с большим количеством разделов и групп товаров.
Разница в разработке
Лендинг может состоять из одного или нескольких блоков. Не стоит перегружать его контентом, чтобы не отвлекать пользователя от главной цели. Рекомендуется размещать информацию о главной выгоде и кнопку целевого действия вверху страницы, а ниже располагать блоки со второстепенным материалом или вашими преимуществами, отзывами и другим контентом.
Разработка лендинга значительно проще типового многостраничного проекта. Однако если делать качественно: прорабатывать портреты аудиторий, их потребности, страхи и все это грамотно раскладывать, то на такой лендинг времени может уйти больше, чем на сайт-визитку. Но в то же время с помощью конструктора сайтов эту задачу решит даже фрилансер. Многие из подобных сервисов уже содержат готовые шаблоны для лендинга, созданные для разных задач.
Если же вы не планируете самостоятельно погружаться в создание веб-страниц и хотите заказать разработку у профессионалов, создание лендинга будет быстрее и дешевле.
Разница в продвижении
Многостраничный сайт больше подходит для SEO-продвижения, чем лендинг. Дело в том, что одним из ключевых показателей для поисковых роботов являются поведенческие факторы.
В Google один из важнейших показателей для SEO-продвижения – процент отказов. Отказом считается сеанс, когда пользователь зашел на сайт и не совершил какое-либо действие, которое отправляется в аналитику. Так вот, у одностраничника этот показатель будет выше, чем у многостраничника, так как на нем есть внутренние ссылки. Переход по ним – это один из поведенческих факторов, которые сообщают поисковику, что страница интересна. Следовательно, она будет продвигаться. Из-за этого продвинуть в топ выдачи одностраничник в конкурентной нише практически невозможно. Безусловно, лендинг также можно продвигать и по SEO, но это должен быть один или два низкочастотных ключа, в противном случае результата не будет.
Существует еще примерно десяток других факторов, которые могут быть преимуществом вашего сайта с точки зрения SEO-продвижения. Следовательно, вывести в топ лендинг будет намного сложнее, чем сайт визитку.
Следовательно, вывести в топ лендинг будет намного сложнее, чем сайт визитку.
Создание лендинга оправдано, если вы собираетесь продвигать проект, используя трафик через таргетированную или контекстную рекламу. Например, основной прогрев веб-ресурса идет в социальных сетях, где размещена ссылка на интернет-ресурс. В этом случае одностраничник будет хорошим решением.
Выбирая одностраничный сайт, скорее всего вы не сможете получать трафик с SEO. Что является негативным фактором для бизнеса, потому что, как правило, оно значительно дешевле, чем таргетированная или контекстная реклама. Это связано с тем, что первые результаты продвижения вы получаете минимум через 3 месяца, в то время как контекст можно запустить за 1 час.
Важный вопрос – доверие пользователя к интернет-ресурсу. Сейчас создается много однодневных мошеннических страниц, люди стали осторожнее. В этом плане многостраничник вызывает куда большее доверие. Повысить доверие к лендингу можно за счет размещения благодарственных писем и отзывов клиентов с ссылками на них в социальных сетях, фото «до и после», реквизитов организации (адрес, телефон, ИНН).
Лендинг или сайт-визитка – отличия
Главное отличие между этими двумя веб-ресурсами заключается в назначении. Лендинг используется для совершения целевого действия, а сайт-визитка предназначен для предоставления информации. В качестве примера приведем варианты разделов и функций на сайте-визитке:
- информация о компании и предлагаемых услугах;
- размещение каталога;
- создание портфолио.
Сайт-визитка может быть одностраничным или многостраничным. Во втором случае на каждой странице размещается отдельный раздел: история компании, перечень услуг, варианты доставки и оплаты, контакты.
Если сайт-визитка является одностраничным, то на нем часто размещают меню, с помощью которого осуществляется переход к блоку с интересующей информацией.
Сравнительная таблица
Многостраничный сайт | Лендинг |
Предназначен для любых целей | Совершение целевого действия (покупка конкретного товара, сбор данных, подписка, регистрация) |
Может продвигаться любым способом: SEO, таргет, контекстная реклама | Больше подходит для таргетированной и контекстной рекламы, а также для переходов из социальных сетей, где происходит прогрев аудитории |
Конверсия ниже | Конверсия выше |
Сложная разработка (внутренние ссылки, оптимизация, контент, дизайн) | Несложная разработка, можно пользоваться шаблонами в конструкторах сайтов |
Сложная навигация | Простая навигация |
Размещение развернутой информации | Информация подается сжато, без воды, блоками |
Вызывает больше доверия | Вызывает меньше доверия |
Широкий функционал: создание личных кабинетов, настройка прав доступа, крупные интернет-магазины | Ограниченный функционал |
Заключение
Чтобы сделать выбор – лендинг или сайт – нужно определиться со следующими нюансами:
- цель создания и перспективы развития;
- планируемые методы продвижения;
- необходимый функционал;
- объем информации;
- бюджет на создание;
- время на запуск.

Правильность вашего выбора типа сайта зависит от особенностей бизнеса, количества продуктов или услуг. Если вы закрываете клиента на какой-то простой и не очень дорогой шаг, то лучшим вариантом однозначно станет грамотно проработанный лендинг.
Если продуктов или услуг много, они сложные и дорогие, то лучше делать сайт-визитку или корпоративный сайт. Такой формат проекта будет формировать большее доверие у целевой аудитории, давать возможность глубже изучить продукт, компанию и уже после, конвертировать посетителя в клиента.
Также можно использовать комбинированный вариант – создать многостраничный веб-ресурс, а на нем разместить рекламные баннеры с ссылками на лендинги. Возможно, такой вариант станет оптимальным для вашей задачи. Также можно ознакомиться с кейсами нашей компании, которые помогут вам сделать правильный выбор.
3 Техническое задание для Интернет-магазина или Landing Page. Создание технического задания на разработку сайта.
Идеальный сайт начинается с технического задания!
25 долларов США в час
50 долларов США в час
ЗАКАЗАТЬ СЕЙЧАС
Продажа
-50%
Создание технического задания на участок так же необходимо, как и проект на строительство дома.

ТЗ формализует ваши пожелания, разрозненные задачи и идеи в четкий план работы над сайтом.
Продуманная конструкция избавляет от лишних затрат.
ТЗ как приложение к договору – это гарантия того, что сайт оправдает ваши ожидания.
Маркетинговая стратегия, настроение и имидж сайта.
Техническая структура: адаптивность, кроссбраузерность, система управления.
Логическая система сайта.
Функциональные особенности и дизайн.
Заказать ТЗ и сайт под ключ
Свяжитесь мгновенно через мессенджер!
Выбери свой любимый мессенджер на
Бесплатная консультация по твоему проекту.Связаться с Viber
Свяжитесь с WhatsApp
Связаться с Telegram
Закажи техническое задание — и ты получишь сайт специально для своего бизнеса!
Вы бы взялись строить дом без проекта? Как насчет того, чтобы купить дом, построенный и оборудованный в любом случае? Ну уж нет! Также, когда вам нужен сайт, идеально подходящий для вашего бизнеса, без технического задания не обойтись. Это проект для ваших веб-страниц.
Это проект для ваших веб-страниц.
Зачем нужно техническое задание на разработку сайта?
T3 даст вам представление о том, какой сайт вы получите в результате своей работы. Проект является гарантией того, что он будет полностью соответствовать задачам вашего бизнеса и потребностям клиентов. А это залог роста продаж. ТК застрахует вас от недобросовестных исполнителей. Такой документ, как приложение к договору, не позволит издателям «обмануть».
Как мы делаем техническое задание на разработку сайта?
Разрабатываем техническое задание как для простых лендингов, так и для интернет-магазинов со сложной структурой. Работая над любым проектом, мы:
- Узнаем ваши пожелания, потребности и идеи относительно проекта: его задач, структуры, навигации, дизайна и имиджа.
- Анализируем ваш бизнес, целевую аудиторию.
- На основе полученной информации мы формируем оптимальные способы решения проблем Ваших потенциальных клиентов и то, как для этого должен быть устроен сайт.

- Выстраиваем логическую систему работы сайта, продумываем навигацию.
- Выбор системы управления, как адаптировать дизайн под все виды электронных устройств и популярные браузеры.
- Мы разрабатываем идеи веб-дизайна, подчеркивающие стиль компании.
- В документе ТЗ приводим пункты, которым должен соответствовать готовый веб-продукт.
Мы готовы предоставить вам услуги по реализации вашего проекта сайта. Поскольку мы разработали план работы, мы лучше других веб-мастеров знаем, какие инструменты, верстку и методы дизайна использовать для его создания. Закажите создание технического задания на разработку сайта, его выполнение и зарабатывайте на интернет-представительстве своего бизнеса!
Заказывайте и обгоняйте конкурентов уже сегодня
Часто задаваемые вопросы (FAQ)
✔️ Ищу в интернете «создание интернет-магазина ТЗ» и нашел только предложения от фрилансеров? Почему студии веб-дизайна не предлагают его? Ты первый.

Большинство студий считают более выгодным включить стоимость разработки технического задания в предложение по созданию сайтов. Это сразу комплекс услуг, доход от которых гораздо выше. Мы даем нашим клиентам выбор: только техническое задание на создание сайта или разработка сайта под ключ.
✔️ Сколько времени займет создание ТЗ на лендинг?
Около 1 недели.
✔️ Сколько времени займет создание технического задания для интернет-магазина?
Это зависит от сложности его строения и конструкции. Пожалуйста, свяжитесь с нами, и мы сообщим вам сроки реализации вашего проекта.
✔️ Как сэкономить на создании технического задания для интернет-магазина?
Максимально подробно обсуждайте ваши пожелания, задачи, всегда будьте на связи для корректировки плана работы. Чем четче цели, тем меньше ненужных действий придется платить.
✔️ Почему вы рекомендуете заказать разработку технического задания на создание сайта?
Это поможет вам понять, за что именно вы платите деньги и что именно вы получите в результате. Еще до того, как вы начнете работать над сайтом, вы сможете увидеть его структуру.
Еще до того, как вы начнете работать над сайтом, вы сможете увидеть его структуру.
✔️ Какие особенности формирования технического задания на создание лендинга?
При этом основной упор делается на разработку информативной составляющей, дизайн и грамотное построение SEO-блоков. Определяется целевая аудитория страницы, что позволяет сформировать методику продвижения.
✔️ Можно ли использовать шаблоны ТЗ для создания сайта?
Не желательно. Техническое задание формируется с учетом индивидуальных особенностей сайта и пожеланий клиента. Учитываются и другие важные моменты: целевая аудитория, спецификация веб-продукта и т. д. Рекомендуем обращаться к профессионалам, которые проведут разработку технического задания в зависимости от ваших потребностей и интересов пользователей.
Задавай вопрос
Техническое задание Обслуживание веб-сайта PH Веб-сайт
I . ПРОЕКТФИЛИППИНСКИЙ ВЕБ-САЙТ В КАНАДЕ
II. СПРАВОЧНАЯ ИНФОРМАЦИЯ
СПРАВОЧНАЯ ИНФОРМАЦИЯ В течение многих лет у Канады не было специализированного веб-сайта для Филиппин. Офисы PDOT зависят от общеамериканского веб-сайта (www.philippinetourismusa.com), но, исходя из их консультаций с потребителями и туристических компаний, канадцы не хотят посещать американские веб-сайты из-за различий в культуре, предпочтениях, терминологии, используемой в содержание и, прежде всего, цены. Американские туристические компании редко ведут бизнес в Канаде из-за отраслевой практики и разрешений на ведение бизнеса или ограничений политики. Это означает, что офисы PDOT напрасно исключают значительную часть канадских потребителей и туристическую торговлю и, возможно, теряют потенциальные конверсии с этого рынка. Было бы разумно разработать и спроектировать индивидуальный сайт в Канаде на английском и французском языках.
Веб-сайт будет неотъемлемым маркетинговым инструментом, предоставляющим своевременную и ценную информацию о Филиппинах для канадского рынка, повышающим рейтинг в поисковых системах и привлекающим больше трафика на сайт за счет предоставления релевантной и актуальной информации потенциальным туристам. Это также будет платформа для маркетинга и продвижения, деятельности и рекламы страны в Канаде.
Это также будет платформа для маркетинга и продвижения, деятельности и рекламы страны в Канаде.
Департаменту туризма Сан-Франциско (PDOT San Francisco) требуются услуги американской или канадской компании, занимающейся предоставлением индивидуального дизайна, разработкой и обслуживанием веб-сайтов. Она направлена на достижение следующих целей:
- Для разработки, размещения, обслуживания и дизайна филиппинского веб-сайта, адаптированного для канадского рынка.
- Для создания и поддержания отношений с туристическими компаниями и потенциальными путешественниками через веб-сайт. Филиппины; и
- Для привлечения внимания к Филиппинам как к месту отдыха и бизнеса.
- Должна быть зарегистрирована в США или Канаде компанией в США или Канаде;
- Должен иметь большой опыт в разработке и создании туристического веб-сайта национальной или местной туристической организации, особенно веб-сайта туристического брендинга НТО;
- Опыт работы в веб-дизайне, разработке и/или веб-хостинге и управлении не менее пяти (5) лет;
- Должен специализироваться на создании нового пользовательского интерфейса с помощью адаптивного дизайна, доступного для настольных компьютеров, планшетов и смартфонов.

- Желательно с опытом работы на рынке Северной Америки.
| SCOPE OF WORK | BRIEF DESCRIPTION | EXPECTED OUTPUT |
| Phase I | Project Design and Development | |
| Планирование | Предоставить команду разработчиков веб-сайта, состоящую, среди прочего, из графических дизайнеров, веб-разработчиков, менеджера по работе с клиентами и программиста баз данных. | Список членов команды разработчиков веб-сайта, включая должности, обязанности, контактные данные и профиль каждого члена команды. |
| Дизайн веб-сайта | Проведение семинара Discovery для прямого взаимодействия с веб-разработчиком для определения технических требований, требований к платформе и срокам, а также для проведения полноценного обсуждения вопросов, касающихся стратегии веб-сайта, стратегии платформы и стратегии поддержки. Стратегия веб-сайта включает оценку существующих веб-сайтов PDOT, анализ целевой аудитории (т. е. состав, потребности и тенденции), технологии, удобство использования, цели, а также идентификацию контента и стратегии. Стратегия платформы дает рекомендации PDOT Сан-Франциско по технологии, которую необходимо внедрить, на основе оценки потребностей площадки, интеграции со сторонними поставщиками и технических возможностей PDOT Сан-Франциско. Стратегия поддержки проводит оценку требований к поддержке/обслуживанию и предоставляет набор предварительных рекомендаций по обслуживанию, требования к обновлению платформы и краткое описание нескольких ключевых показателей, которые будут использоваться для количественного измерения эффективности сайта | Резюме обсуждений и соглашений Предлагаемый план проекта для утверждения PDOT Сан-Франциско с ключевыми показателями для количественного измерения эффективности сайта. |
| Объем работы | Краткое описание | Ожидаемый выход | . Предварительная подготовка, разработка интерфейса, интеграция с CMS, тестирование и развертывание. Обеспечивает наличие на веб-сайте тщательно спланированной стратегии контента, оптимизированной для поисковых систем (SEO), основанной на всестороннем исследовании ключевых слов и стратегии ключевых слов, путем предоставления списка ключевых слов автору контента. Техническая документация — Использование WordPress 5.0 или более поздней версии, что позволит персоналу PDOT в Сан-Франциско вносить обновления в любой раздел сайта. Обеспечивает наличие на веб-сайте системы управления контентом (CMS), которая позволяет персоналу PDOT в Сан-Франциско управлять созданием и изменением цифрового контента и настраиваемых плагинов для блогов, интеграции с социальными сетями и SEO с помощью плагина WordPress. Обеспечивает безопасность веб-сайта (например, SSL-сертификат). Рекомендует автора контента/копирайтера для контента веб-сайта. Рекомендует канадско-французского переводчика содержимого веб-сайта. | Утвержденный план проекта с метриками и графиком времени браузеры, такие как: Chrome версии 59 или новее, Chromium версии 67 или новее, Firefox версии 56 или новее, Safari версии 10 или новее, Opera версии 54 или новее, Microsoft IE версии 10 или новее и Microsoft Edge версии 42 или новее. | Result of Beta Testing |
| SCOPE OF WORK | BRIEF DESCRIPTION | EXPECTED OUTPUT | |
| Phase II | Project Implementation | ||
| Реализация проекта | Обеспечивает выполнение утвержденного плана проекта. Изменения или дополнения к плану могут быть внесены только после консультации и одобрения представителя (представителей) PDOT в Сан-Франциско. Изменения или дополнения к плану могут быть внесены только после консультации и одобрения представителя (представителей) PDOT в Сан-Франциско.Разрабатывает и представляет PDOT Сан-Франциско дизайн и креатив веб-сайта, начиная с главной страницы и 1-2 внутренних страниц, чтобы дать полное представление о дизайне и функциональности сайта. Он должен реагировать на смартфоны и планшеты. | Отчет об обновлении утвержденного плана проекта Рекомендуемый дизайн и креатив | |
| Запуск веб-сайта | Запланируйте запуск веб-сайта. | ||
| Фаза III | Обучение и техническое обслуживание | . контента, загрузка/удаление фотографий), добавление страниц внутри контента, создание новых целевых страниц и ссылок на другие веб-сайты, обновление программы Продолжительность: 20 часов | Отчет об обучении |
| Техническое обслуживание | Команда технического обслуживания выполнит любую из следующих задач (при необходимости): Продолжительность – 20 часов -Просматривает, обновляет и оптимизирует старый контент на основе аналитики редактирует контент в соответствии с постоянными потребностями клиента -Обновления SEO теги на основе продолжающейся аналитики (название, описание, ключевые слова) -Добавляет/обновляет теги ALT -Подготавливает отчет Google Analytics -Обновление ядра и плагинов WordPress -Исправляет синтаксис HTML и проблемы раздела 508; -Обеспечение соблюдения стандартов -Переиндексация любых важных новых разделов контента для SEO | Обслуживание |
 СОБСТВЕННОСТЬ
СОБСТВЕННОСТЬ Содержание и исходные коды веб-сайта будут принадлежать PDOT-Сан-Франциско. Все исходные коды и приложения должны быть переданы в DOT-Сан-Франциско после завершения проекта. Аналогичным образом, веб-разработчик должен помочь PDOT в Сан-Франциско обеспечить дальнейшее использование PDOT — URL-адрес Канады до истечения срока действия контракта.
VI. БЮДЖЕТОбщий предполагаемый бюджет составляет 30 000 долларов США
VI. ПРОДОЛЖИТЕЛЬНОСТЬ6 месяцев
VII . PROJECT OFFICER/CONTACT PERSON :Zeny Pallugna
Mobile: 415 734 6551
Email: [email protected] or [email protected]
Note:
Победившая заявка, однако, определяется на основе предложения с наиболее выгодной стоимостью финансового пакета, при условии, что сумма заявки не превышает вышеуказанный общий бюджет.

 План будет включать в себя: сводку результатов исследования, цели сайта или бизнес-требования, целевую аудиторию, оценку платформы/рекомендации по технологиям, заметки по дизайну, функциональные требования, предположения, творческое описание, критерии приемлемости и график этапов, задач и запуска.
План будет включать в себя: сводку результатов исследования, цели сайта или бизнес-требования, целевую аудиторию, оценку платформы/рекомендации по технологиям, заметки по дизайну, функциональные требования, предположения, творческое описание, критерии приемлемости и график этапов, задач и запуска.