Как сделать стикеры для Телеграм в Фотошопе без дизайнера?
Коллеги присылают стикеры из своих фото, а у вас до сих пор таких нет? Тут подробная инструкция, как сделать стикеры так, чтобы даже конкуренты добавили их себе в наборы.
Если вас интересует, как сделать стикеры для Телеграм, то вы уже знаете, зачем это нужно и смысла расписывать преимущества нет. Поэтому сразу приступаем к делу.
Что нужно сделать:
- Отобрать фотографии в отдельную папку.
- Придумать к ним подписи (не обязательно).
- Открыть Photoshop (да, олдскульный Фотошоп вырежет ровнее приложений в телефоне).
- Сделать заготовку. Или скачать нашу.
- Вставить-обрезать-подписать-сохранить будущий стикер.
- Загрузить в Телеграм.
- Поделиться стикерами с друзьями и коллегами.
- Отслеживать статистику скачиваний.
Процесс создания стикеров для Телеграм
Вроде все просто. Чтобы было еще проще — разбираем по кирпичикам каждый пункт. Соберите все фото в одной папке, так будет проще контролировать работу. В процессе я поняла, что некоторые не годятся, а каких-то не хватает. На всякий случай выберите побольше фотографий.
Соберите все фото в одной папке, так будет проще контролировать работу. В процессе я поняла, что некоторые не годятся, а каких-то не хватает. На всякий случай выберите побольше фотографий.
Требования к стикерам
- Формат — PNG (отправлять файлом, а не картинкой).
- Фон — прозрачный.
- Размер — 512х512 px.
- Белая обводка или тень.
— Создаем нижний прозрачный слой, кликнув на +. Перетягиваем вниз этот прозрачный слой. Если верхний будет заблокирован, то два раза кликаем мышкой на значок Замка и жмем Разблокировать.
— Потом выбираем инструмент на панели Quick Selection Tool (Быстрое выделение).
— И выделяем фон. Не забудьте включить Add to selection (Добавить к выделенному). Или исключить, если выделили лишнего.
Теперь удаляем нижний слой — кнопка Delete. Но сначала используем Feather (Уточнить край), чтобы вырезать аккуратнее. Чтобы увидеть Feather (Уточнить край), кликните правой кнопкой мыши по выделенной области.
Чтобы увидеть Feather (Уточнить край), кликните правой кнопкой мыши по выделенной области.
Выбираем вырезанный слой и копируем его в нашу заготовку Ctrl + А.
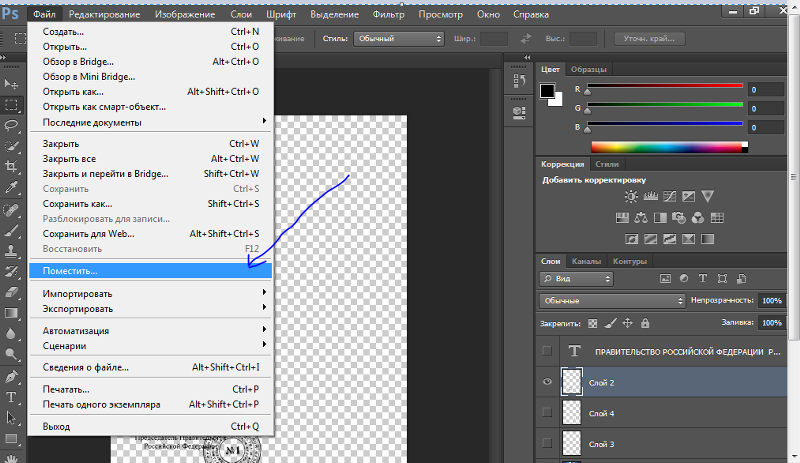
Открываем и вставляем в заготовку Ctrl + V. Изображение немного больше заготовки, поэтому нажимаем Ctrl + Т и изменяем масштаб. В моем случае это ~31%. Но потом я равняла вместе с текстом и уменьшила масштаб еще больше.
На всякий случай создадим дубликат слоя. Для этого либо кликаем по иконке слоя в нижнем правом углу, либо в меню слой выбираем создать новый слой: Layer — New Layer. Этот слой будет на случай, если что-то пойдет не так.
Если на основном изображении есть «косяки», то убрать можно с помощью ластика Eraser Tool.
Белый контур на стикерах
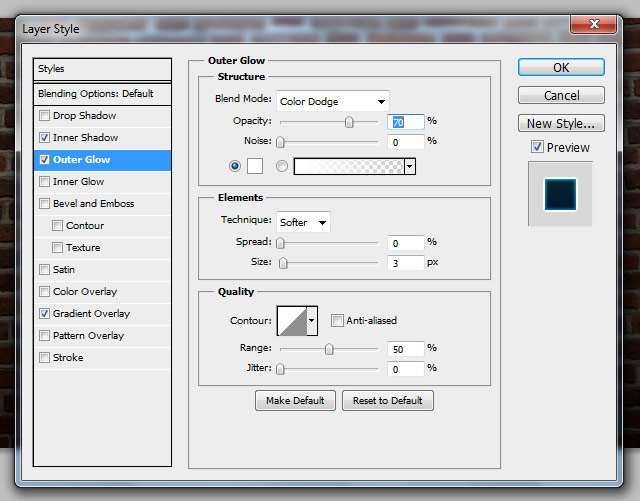
Чтобы стикер выглядел аккуратнее, добавим белую обводку. Можно сделать черную или оставить без нее — решать вам. Если хотите обводку — жмите на FX (стили слоя) в правом нижнем углу Stroke (обводка/контур). Выбираем белый цвет и размер 6 px.
Текст на стикерах
На стикер можно добавить текст, давайте посмотрим, как это сделать. Для этого выбираем тип шрифта в примере это Oswald, размер, цвет и контур. Контур добавляем точно так же как и на изображение: жмите на FX (стили слоя) в правом нижнем углу Stroke (обводка/контур). Выбираем белый цвет и размер 6 px. Я немного выровняла изображение вместе с текстом, уменьшила масштаб.
Для этого выбираем тип шрифта в примере это Oswald, размер, цвет и контур. Контур добавляем точно так же как и на изображение: жмите на FX (стили слоя) в правом нижнем углу Stroke (обводка/контур). Выбираем белый цвет и размер 6 px. Я немного выровняла изображение вместе с текстом, уменьшила масштаб.
Теперь сохраняем. Жмем Ctrl + Alt + Shift +S (сохранить для веб-устройств).
❗️ Иногда бывают классные кадры, но немного размытые. Для этого идем в Filter — Other — High Pass. Выбираем радиус (экспериментируйте с радиусом — чем больше радиус, тем более четкая картинка). Ставим режим наложения Linear Light или Soft Light, если не хотите слишком четкой картинки. Готово, теперь картинка более четкая.
Сохраните остальные стикеры в отдельной папке, чтобы удобнее было добавлять в Телеграм весь стикерпак.
Как добавлять стикеры в Телеграм
В Телеграм можно добавлять стикеры с мобильного и с десктопа. Так как мы делали стикеры с десктопа, то и добавлять тоже будем с него. Открываем чат-бот https://t.me/stickers. Или вводим в строку поиска @Stickers. И вводим /start.
Открываем чат-бот https://t.me/stickers. Или вводим в строку поиска @Stickers. И вводим /start.
Чат-бот предложит несколько функций:
- /newpack — создать новый набор стикеров
- /newmasks — создать новый набор масок
- /editsticker — редактировать смайлы или координаты
- /ordersticker — изменить порядок стикеров в наборе
- /delsticker — удалить стикер из набора
- /delpack — удалить набор
Еще чат-бот показывает статистику по стикерам:
- /stats — статистика по стикеру
- /top — топ стикеров
- /packstats — статистика по набору стикеров
- /packtop — топ наборов
- /topbypack — топ стикеров в наборе
- /packusagetop — статистика использования наборов
Мы начнем с создания. Кликаем /newpack.
Название стикерпака
Добавьте не только название, но и описание к стикерпаку — это выглядит презентабельно. Можно ввести ссылку на свой канал в формате @названиеканала. У нас название будет «marketing.link — hard work».
Можно ввести ссылку на свой канал в формате @названиеканала. У нас название будет «marketing.link — hard work».
Теперь нужно будет отправлять по одному стикеры для бота. Отправляйте не картинкой, а файлом (снимите галочку с Compress image, если она стоит).
Дальше загружаем стикеры. К каждому стикеру можно добавлять эмодзи, по которым он будет выводиться в подсказках. Добавляем побольше.
Перед публикацией бот попросит отправить иконку стикерпака — изображение в формате PNG или WEBP. В нашем случае это будет логотип. Этот шаг можно пропустить, тогда Телеграм будет использовать первый по счету стикер для иконки стикерпака.
Добавляйте все стикеры сразу в набор — так проще. Но если появятся стикеры после того, как опубликовали набор, то можно добавить по команде /addsticker. Бот предложит выбрать набор. Жмем на него.
Когда все стикеры в наборе, жмите «Поделиться» и отслеживайте статистику установок.
Если было полезно — делись ссылкой с друзьями, много стикеров не бывает 🙂
Наши стикеры тут: https://t.
me/addstickers/marketinglink
Как сделать узор в фотошопе
/ Сергей Нуйкин / Уроки по фотошопу
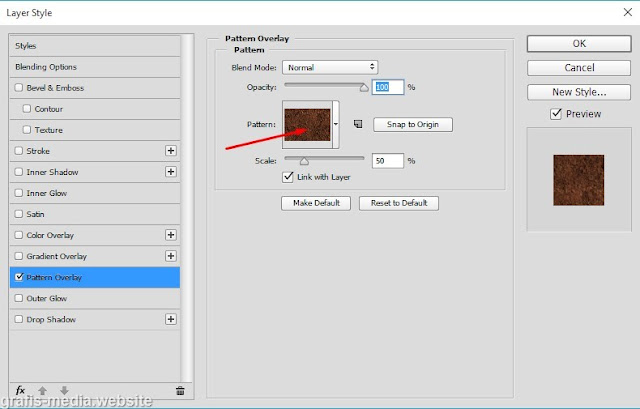
Приветствую, друзья! Итак, как вы наверное уже догадались, сегодня пойдет речь об узорах (pattern) в фотошопе. В этой статье я опишу, что такое узор в фотошопе и как самим создать свои собственные узоры.
Как известно в комплекте с фотошопом уже идут наборы узоров (pattern), но порой они не подходят для наших задачь либо хочется определенные под конкретные задачи. Одним словом хочется индивидуальности.
Сегодня мы будем изучать узоры на примере этого урока, но для начала давайте я дам определение тому что такое узор.
Узор — это небольшое изображение представляющее собою сочетание переплетение линий, красок, теней.
Посредством повторения таких изображений создаются ткани, в веб-дизайне бэкграунды. Примером таких узоров также может быть выложенная кафельная плитка в ванной комнате. В фотошопе посредством таких узоров (pattern) можно создавать различные фоны.
Создание собственного узора в фотошопе
Создавать мы будет узор ромбик, который после применения будет выглядеть вот так.
Открываем фотошоп, создаем новый документ с прозрачным фоном размеров 30х30 пикс.. Размер определяем из расчетов размеров нашего узора, к примеру для создания винтажного узора размер будет больше.
Я привык пользоваться линейками и направляющими, и вам рекомендую. Итак, если не включены линейки, то включаем их в меню просмотр > линейки. Сразу же установим деления линейки на пикс. Для этого кликнем правой кнопкой мыши по линейке и в выпадающем меню выберем пикселы.
Все наше среда для создания готова, теперь увеличим масштаб для удобства, и сделаем разметку с помощью направляющих. Направляющие имеют особенность прилипать, поэтому установим направляющие по всему периметру, а также по центрам сторон, как показано ниже на скриншоте.
Далее выберем инструмент «карандаш» и настроим его установив размер на 1пикс. Цвет я оставляю черный.
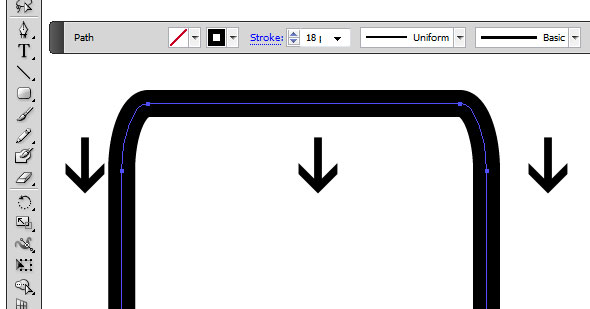
Карандаш настроили, теперь выбираем инструмент «перо» настроим его как показано на скриншоте и создадим замкнутый контур, кликнув в 4 точках вершин, чтобы получился ромб.
Создали контур, теперь кликнем правой кнопкой мыши на изображение и в появившемся меню выбираем «выполнить обводку контура…»
В появившемся окне (выполнить обводку контура) выбираем инструмент карандаш и нажимаем «ок», мы создали узор.
Теперь еще раз кликнем по изображению правой кнопкой мыши и в выпавшем меню выбираем «удалить контур».
Остается сохранить узор в базе фотошопа, чтобы в дальнейшем без проблем его можно было использовать. Чтобы сохранить узор в фотошопе идем в меню редактирование > определить узор в появившемся окне вводим название узора и сохраняем.
Чтобы сохранить узор в фотошопе идем в меню редактирование > определить узор в появившемся окне вводим название узора и сохраняем.
Вот и все узор создан, по такому принципу можно сделать любой узор в фотошопе. Работать с созданными узорами можно при помощи различных инструментов, об этом можно прочитать тут и тут. Удачных экспериментов в создание узоров (pattern), и не забудьте подписаться на новые статьи сайта fotodizart.ru.
Как создать текстовое поле в Photoshop (Полное руководство)
Добавление текстовых полей к изображениям и макетам в Photoshop позволяет добавлять творческие элементы в ваши проекты. С помощью текстового инструмента, абзацного текста и слоев-фигур вы можете легко создавать настраиваемые текстовые поля.
Чтобы создать текстовое поле в Photoshop, выберите инструмент «Текст», а затем щелкните и перетащите его на холст. Будет создано текстовое поле, которое ограничивает ваш текст своими параметрами, создавая так называемый текст абзаца. По мере добавления текста его размер будет автоматически изменяться в зависимости от размеров текстового поля.
По мере добавления текста его размер будет автоматически изменяться в зависимости от размеров текстового поля.
После того, как вы создали текстовое поле в своей рабочей области, вы можете изменить различные элементы, такие как размер шрифта, цвет и выравнивание текста. Вы также можете изменить размер текстового поля после его создания или даже добавить текст к фигуре, изменив цвет фона.
Итак, давайте рассмотрим все, что вам нужно знать о создании текстового поля (и работе с ним) в Photoshop.
Как создать текстовое поле в Photoshop
Чтобы добавить любой текст в ваш проект в Photoshop, будь то заголовок, одно слово или основной текст, вам необходимо создать текстовое поле. После того, как вы добавили текстовое поле, вы можете манипулировать полем и текстом разными способами, чтобы они соответствовали вашему проекту.
Чтобы создать текстовое поле, выберите инструмент «Текст» на панели инструментов или нажмите T . Если вы нажмете и удержите значок инструмента «Текст», вы можете выбрать между вертикальным или горизонтальным текстом. Убедитесь, что он установлен на инструмент горизонтального типа.
Убедитесь, что он установлен на инструмент горизонтального типа.
После выбора текстового инструмента вы можете установить желаемый шрифт и размер шрифта на панели параметров. Вы также можете изменить цвет текста на этом этапе, хотя это можно сделать и позже, если это необходимо. После того, как текст установлен, щелкните и перетащите область изображения, где вы хотите добавить текст. Размер создаваемого поля будет соответствовать тому, сколько места у вас есть для написания текста.
В Photoshop текстовый инструмент автоматически настраивается на добавление замещающего текста. Этот латинский текст (известный как Lorem Ipsum) не имеет никакого значения, но часто используется, чтобы показать, где в макете будет размещена основная копия до того, как фактическая копия станет доступной.
Чтобы изменить выравнивание текста, выберите нужное выравнивание на верхней панели параметров. Вы можете изменить его между выравниванием по левому краю, правому краю или по центру.
Выбрав правильное выравнивание, установите флажок на панели параметров, чтобы создать текстовое поле. Новый текстовый слой будет добавлен к 9Панель 0005 Слои .
Новый текстовый слой будет добавлен к 9Панель 0005 Слои .
Изменение размера текстового поля
После создания текстового поля его размер можно изменить по мере необходимости. Чтобы изменить размер текстового поля, выберите Edit > Free Transform или нажмите Control + T (Windows) или Command + T (Mac).
Затем можно изменить размер текстового поля, щелкнув и перетащив любую опорную точку вокруг поля. При изменении размера текстового поля текст внутри может исказиться.
Чтобы текст не искажался, удерживайте Shift при изменении размера текстового поля. Это сохранит соотношение сторон поля, не затрагивая текст внутри. Как только текстовое поле станет нужного размера, установите флажок на панели параметров.
Чтобы переместить текстовое поле в другое место, выберите инструмент перемещения или нажмите V . Убедитесь, что выбран слой с текстовым полем, щелкните и перетащите текстовое поле в новое положение. Вы также можете использовать клавиши со стрелками для перемещения текстового поля, удерживая Shift при этом, чтобы перемещать текстовое поле с большими приращениями.
Вы также можете использовать клавиши со стрелками для перемещения текстового поля, удерживая Shift при этом, чтобы перемещать текстовое поле с большими приращениями.
Как выровнять текстовое поле внутри фигуры
Текстовые поля можно использовать с фигурами для создания логотипов или других творческих макетов. Создав текстовое поле, его можно поместить внутрь фигуры или использовать фигуру как текстовое поле.
Чтобы добавить фигуру в проект, выберите инструмент фигуры или нажмите U . Нажмите и перетащите рабочую область, чтобы создать фигуру.
Убедитесь, что выбран текстовый слой, затем откройте инструмент перемещения, нажав V.
Щелкните и перетащите текстовый слой на слой формы на холсте или переместите его вверх с помощью клавиш со стрелками. Поскольку слой с фигурой был добавлен после слоя с текстом, текст будет скрыт за фигурой.
Если это произошло, переместите текстовый слой на передний план, переместив его в верхнюю часть панели «Слои». Чтобы переместить слой, щелкните текстовый слой и перетащите его над слоем формы. Теперь текст будет поверх формы.
Чтобы переместить слой, щелкните текстовый слой и перетащите его над слоем формы. Теперь текст будет поверх формы.
Чтобы выровнять текст и фигуру, убедитесь, что оба слоя выбраны на панели слоев. Удерживая Command или Control и нажав между двумя слоями, вы можете выбрать их оба для выравнивания. После выбора используйте параметр выравнивания на панели параметров, чтобы центрировать два слоя. Просто помните, что эти параметры выравнивания будут доступны только при активном инструменте «Перемещение».
Если текст не выглядит центрированным из-за характера формы и текста, вы можете использовать стрелки, чтобы немного переместить текст для лучшего выравнивания. Просто убедитесь, что выбран только текстовый слой, иначе оба слоя будут двигаться вместе!
Как использовать фигуру в качестве текстового поля
Вместо того, чтобы размещать текст поверх слоя с фигурой, вы можете использовать любую фигуру в качестве текстового поля. Текст останется в форме и будет следовать контуру фигуры, что означает, что вы можете писать в более уникальных формах, таких как треугольники, круги или многоугольники.
Текст останется в форме и будет следовать контуру фигуры, что означает, что вы можете писать в более уникальных формах, таких как треугольники, круги или многоугольники.
Добавив фигуру в свой проект, выберите текстовый инструмент, нажав T . Убедитесь, что на панели слоев выбран слой с фигурой, и щелкните внутри фигуры с помощью текстового инструмента.
Текст-заполнитель будет добавлен внутрь фигуры. Если вы заполните форму текстом, вы заметите, как текст повторяет форму слоя формы, которая в данном случае является эллипсом.
Как изменить цвет фона текстового поля
При использовании слоя-фигуры в качестве текстового поля можно настроить заливку и обводку фигуры, чтобы изменить цвета вокруг текста.
Например, создайте прямоугольную форму с помощью инструмента формы ( U ) и щелкните по фигуре с помощью инструмента текста ( T ) выбран. После добавления текста-заполнителя к фигуре вы можете настроить выравнивание текста на панели параметров.
Когда выбран слой фигуры, вы можете изменить цвет заливки или контура фигуры, используемой в качестве текстового поля. На панели Properties над панелью слоев выберите параметры Fill и Stroke , чтобы изменить эти цвета.
Чтобы изменить цвет заливки, щелкните поле цвета рядом с Заливка и выберите желаемый цвет. Выберите палитру цветов, чтобы найти больше цветов.
Измените цвет обводки (или контура), выбрав цветовой блок рядом с Обводка . Вы также можете увеличить размер контура, увеличив пиксель обводки.
После того, как вы выбрали цвета заливки и контура, ваше текстовое поле будет либо иметь цвет заливки в качестве фона позади текста, либо контур вокруг текста. Вы также можете выбрать без заливки и цвета обводки, чтобы ничего не было за текстом. Наличие прозрачной заливки и обводки полезно, если вы хотите, например, иметь круглое текстовое поле без видимой фигуры за ним.
Итак, независимо от того, используете ли вы текст абзаца или пишете внутри фигуры, текстовые поля довольно просто создать, если вы знаете шаги. Хотя вы можете вводить только одну фигуру за раз, вы можете комбинировать несколько фигур, чтобы создавать более уникальные стили фигур, которые не встроены в Photoshop. Все эти методы будут работать и с пользовательскими пресетами фигур, расширяя ваши возможности для текстовых полей!
Если вы все еще немного не уверены в том, как работать с текстом в Photoshop, это руководство по работе с текстом поможет вам в этом!
Удачного редактирования!
Проволочная рамка Текстовый эффект в Photoshop Tutorial
2
SHARES
В этом уроке я покажу вам, как создать текст, который выглядит так, будто он сделан из металлической проволоки. Самое классное в этом то, что текст остается полностью редактируемым, поэтому вы можете попробовать разные шрифты и разные слова. Ах да, я также дам вам стиль слоя бесплатно в конце, но не обманывайтесь, сначала прочитайте учебник, чтобы вы знали, как его правильно использовать, или вы столкнетесь с проблемами с тенью. Этот учебник следует за популярностью моего учебника по наброску текста 9.0003 Разнообразие с другим шрифтом
Этот учебник следует за популярностью моего учебника по наброску текста 9.0003 Разнообразие с другим шрифтом
Шаг 1
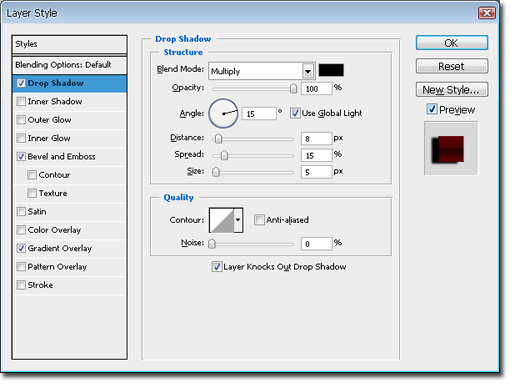
Создайте какой-нибудь текст и примените стиль слоя, щелкнув маленькую букву «f» на панели слоев. Добавьте обводку, как показано здесь. Цвет обводки на данном этапе не важен.
Шаг 2
Измените тип заливки на градиент для штриха
Шаг 3
Добавьте скос и тиснение. Выберите «Тиснение обводки». Не забудьте отрегулировать размер, чтобы текст хорошо смотрелся. Вы увидите, когда это выглядит правильно, это уродливо, когда слишком велико. Измените контур блеска на показанный
Шаг 4
Еще немного уточните форму, добавив контур к фаске
Шаг 5
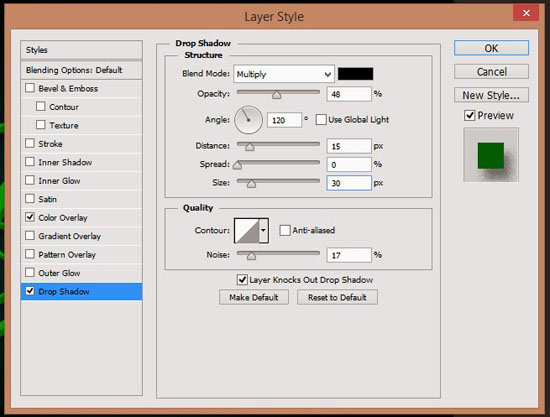
Если вы перейдете к параметрам наложения в верхней части панели стилей, вы увидите непрозрачность и непрозрачность заливки. Уменьшите Непрозрачность заливки до 0. Придайте ей тень. Вы видите здесь проблему с тенью? Он добавляет тень ко всему слову, а не только к контуру. Мы должны быть хитрыми и найти обходной путь.
Мы должны быть хитрыми и найти обходной путь.
Шаг 6
Пока скройте тень, и вот как должна выглядеть ваша панель текста и слоев. (не обращайте внимания на наложение градиента на снимке экрана)
Шаг 7
Вот что многие люди не знают. Вы можете добавлять стили слоя в группы слоев, и они учитывают прозрачность всех вложенных слоев вместе взятых. Что? Это означает, что вы можете заставить его делать то, что вы хотите. Выберите слой типа и нажмите Ctrl/Cmd+G, чтобы добавить группу слоев
Шаг 8
Теперь примените тень к группе (Группа 1) и обратите внимание, что теперь у вас есть полный контроль над ней как над каркасом. . Очень круто.
Экстра Кредит
Если вы хотите немного оживить его, вы можете добавить луч света, используя эффекты освещения. Filter>Render>Lighting Effects (Примечание: эффекты освещения работают ТОЛЬКО в режиме RGB).
Вот результат.
Убедитесь, что вы отрегулировали тень так, чтобы она падала в правильном направлении, вдали от источника света.

