Какие бывают сайты? Виды сайтов по контенту, дизайну и функциональности
Два миллиарда. Это вовсе не количество планет в галактике или песчинок на пляже. Это количество веб-сайтов, которые существуют в настоящее время, и оно растет с пугающей скоростью. Вы знали, что каждую минуту блогеры публикуют 1500 новых постов, а пользователи электронной почты отправляют более 200 миллионов писем?
Задайте любому человеку вопрос «Какие бывают сайты?», и вы получите совершенно разные ответы. Это потому, что онлайн-ресурсы можно классифицировать по их функциональности, дизайну, контенту — да много по каким критериям.
Виды сайтов по функциональности
Веб-сайты классифицируют по функциям, которые они выполняют.
Принято считать, что веб-сайты с наиболее гладким визуальным дизайном являются наиболее сложными с точки зрения функциональности, но часто бывает обратное.
Например, гигант интернет-торговли Amazon.
Существует пять основных видов сайтов:
Сайт-визитка
Считается, что визитка — это самый доступный и технически простой веб-сайт. Подобный проект имеет несколько страниц и может использоваться малыми предприятиями, которым нужно просто утвердить свое присутствие в Интернете.
Например, небольшая компания по ремонту сантехники нуждается в визитке с домашней страницей с контактной информацией, страницей «О нас» и, возможно, парой фотографий примеров работы. Отсюда и название — проект очень похож на рекламный буклет, высокотехнологичную онлайн-визитку для потенциальных клиентов.
Сайт электронной коммерции
Веб-сайт электронной коммерции — это более сложный инструмент, с помощью которого пользователи могут оплачивать товары и услуги в Интернете.
Обычно сайт e-commerce предполагает реализацию товаров или услуг одной компании нескольким пользователям, но коммерческий сайт может работать сразу с несколькими поставщиками, приобретая форму торговой площадки.
Торговые площадки позволяют нескольким поставщикам искать покупателей и реализовывать товары через один сайт. Например, легендарные eBay и Etsy.
Интернет-портал
Особенность интернет-порталов заключается в том, что они объединяют информацию из множества разных источников. Сюда можно отнести Яндекс, предлагающий электронную почту, форумы, поисковые системы и новости на домашней странице.
Закрытые порталы могут быть предназначены для внутреннего использования в школе, университете или компании, что позволяет учащимся и сотрудникам получать доступ к своим электронным письмам, оповещениям и файлам на одном сайте.
Вики-сайт
Вики-сайт — это особый проект, который позволяет людям совместно работать онлайн и писать контент вместе. Самым популярным примером является сама Википедия, которая позволяет любому изменять, добавлять и оценивать содержание статей.
Социальная платформа
Сайты социальных сетей — это масштабные, дорогостоящие и сложные проекты, которые позволяют обмениваться изображениями, видео или идеями. Они поощряют интерактивное взаимодействие и обмен информацией между рядовыми пользователями.
Самой популярной социальной сетью является Facebook с невероятными 2,3 миллиардами активных пользователей. Другие известные соцсети: YouTube, Instagram, ВК и LinkedIn.
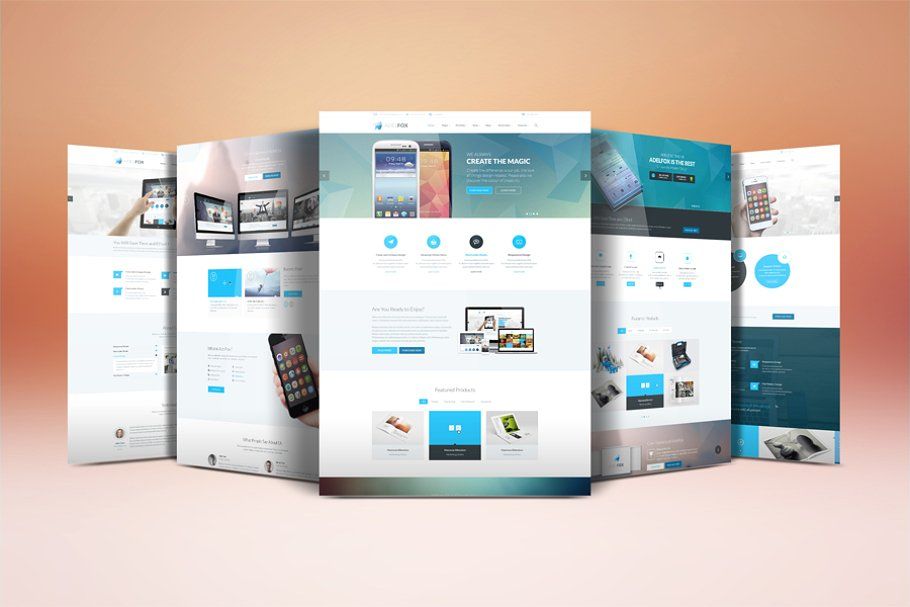
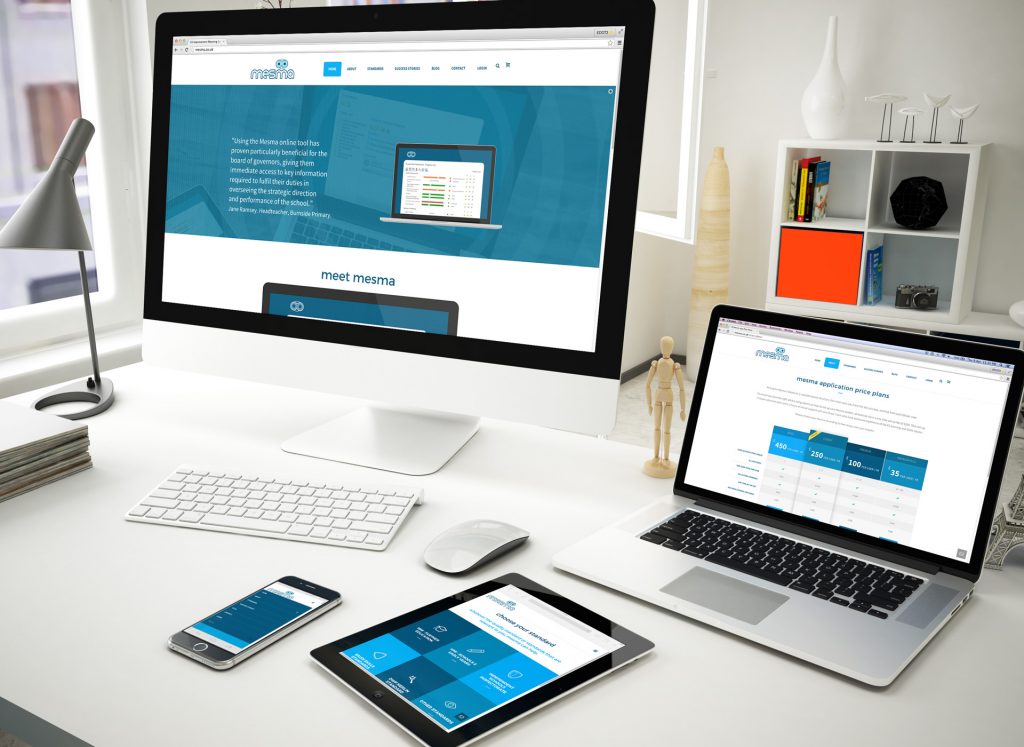
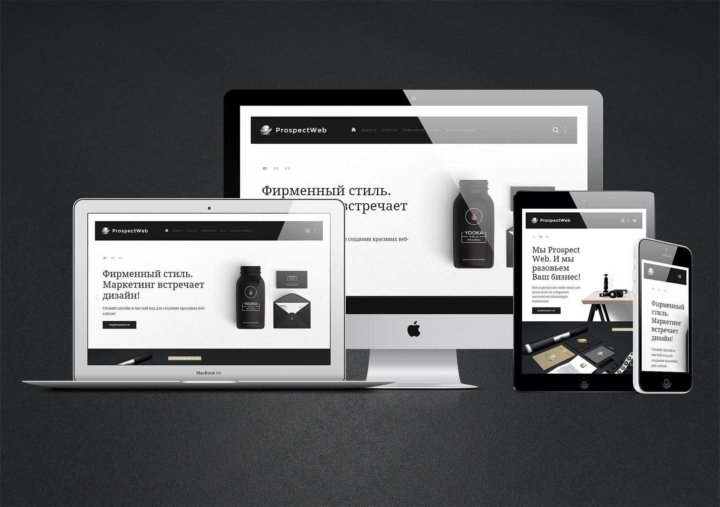
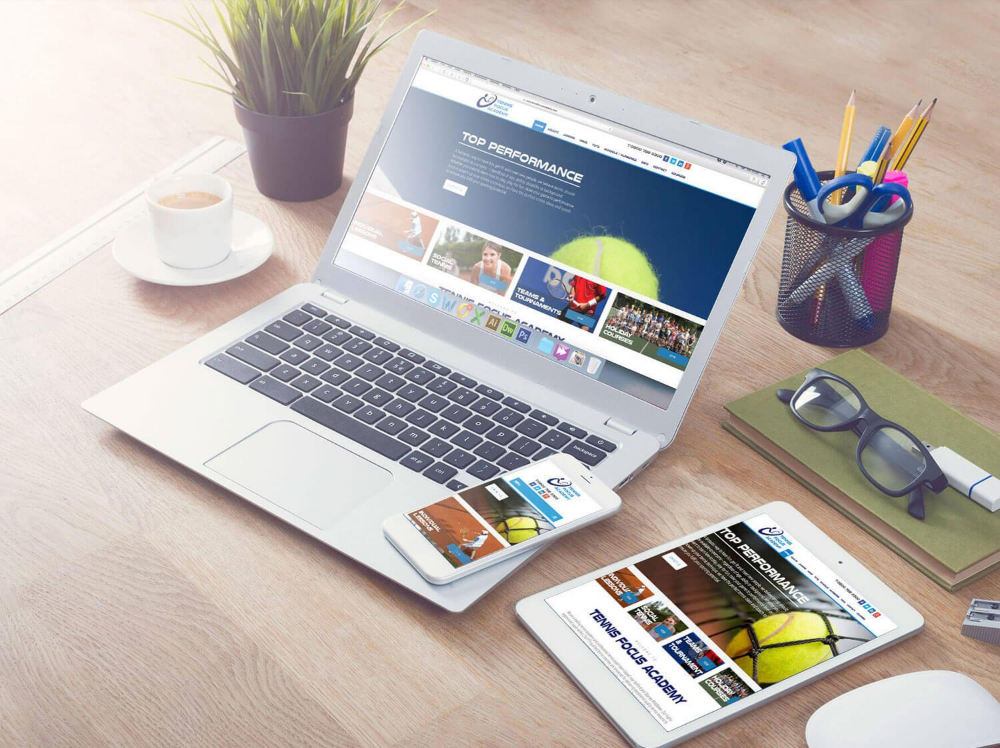
Виды сайтов по отзывчивости дизайна
Спросите знакомого веб-дизайнера, какие бывают веб-сайты, и наиболее вероятный ответ будет основан на типе контента и оптимизации страницы для различных устройств.
С точки зрения того, насколько хорошо оптимизирован веб-сайт для разных цифровых устройств, макеты, или шаблоны сайта можно классифицировать на четыре категории:
Статические макеты
Статические, или фиксированные макеты сайта плохо оптимизированы для экрана, отличающегося от стандартного десктопного ПК. Они имеют фиксированную ширину в пикселях, потому при открытии подобной веб-страницы на мобильном телефоне пользователям придется увеличивать каждый фрагмент для прочтения.
С одной стороны, статические сайты могут загружаться немного быстрее из-за их простоты. Однако они категорически не рекомендуются в эпоху мобильного Интернета из-за ужасного пользовательского опыта для владельцев мобильных телефонов и планшетов.
Более 50% всех поисковых запросов в настоящее время осуществляется на мобильных устройствах, поэтому mobile friendly – важнейший фактор при разработке сайта.
Жидкие или подвижные макеты
Веб-сайт, созданный с использованием жидкого дизайна, гарантирует, что страница будет отображаться одинаково с точки зрения пропорций, независимо от размера вашего экрана. Каждый элемент сайта должен занимать одинаковое место на экране благодаря использованию процентов вместо пикселей. Например, 5% от ширины.
Адаптивные макеты
При так называемом адаптивном дизайне макет определяет ширину экрана и соответствующим образом приспосабливается к ней с помощью медиа-запросов.
Изначально в адаптивный макет закладываются блоки фиксированного размера, но количество таких фиксированных размеров достаточно для любых экранов. Медиа-запрос CSS определяет ширину браузера и автоматически выбирает оптимальный для нее размер.
Такое решение идеально подходит для устаревших статических сайтов, которые требуется дешево и сердито модернизировать для поддержки мобильных устройств. Проблема в том, что отсутствие определенных размеров блоков может приводить к неправильному отображению веб-страниц на новых устройствах.
Проблема в том, что отсутствие определенных размеров блоков может приводить к неправильному отображению веб-страниц на новых устройствах.
Отзывчивые макеты
Преимущество отзывчивого сайта в том, что здесь одновременно используются медиа-запросы CSS о ширине браузера и относительные величины (как в подвижном макете).
В результате становится возможным плавное изменение и корректное отображение информации. Это наиболее совершенный подход в эпоху мобильного Интернета.
Виды сайтов по способу формирования контента
По способу формирования и обновляемости контента сайты бывают:
-
статические
-
динамические.
Статические сайты
Статические веб-сайты — самые простые, они появились в Интернете первыми. Их содержимое не зависит от действий пользователя и обновляется относительно редко, только при участии контент-менеджера. Статические веб-сайты создаются с использованием простого HTML-кода и выполняют только информативную функцию.
Их содержимое не зависит от действий пользователя и обновляется относительно редко, только при участии контент-менеджера. Статические веб-сайты создаются с использованием простого HTML-кода и выполняют только информативную функцию.
Динамические сайты
Динамический сайт или веб-страница позволяет отображать разный контент при каждом посещении. В эту категорию входят блоги, сайты электронной коммерции и вообще любой сайт, который регулярно обновляется с участием пользователей.
Динамические веб-сайты также могут быть настроены для демонстрации разного контента разным пользователям, с учетом определенного времени дня и др. Динамические веб-сайты обеспечивают более личный и интерактивный интерфейс для пользователя, хотя их разработка сложней и дороже, чем статических сайтов.
Какие бывают сайты по типу контента
При классификации сайтов по содержанию список может продолжаться буквально без конца.
-
блоги
-
корпоративные сайты
-
краудфандинговые платформы
-
сайты электронной коммерции
-
образовательные ресурсы
-
новостные сайты
-
социальные медиа
-
сайты ТВ или потокового видео.
Блоги
Блог — это веб-сайт или веб-страница, которая регулярно обновляется. Как правило, блог будет вести отдельный человек или небольшая группа. Блог может быть на любую тему, но часто будет писаться в неформальном или разговорном стиле.
Корпоративные сайты
Все больше компаний осознают, что у них должен быть хотя бы базовый сайт, чтобы они выглядели заслуживающими доверия и профессиональными. Компании могут не продавать напрямую через корпоративные веб-сайты, но они могут использовать их с целью предоставления информации о себе и для поддержки клиентов.
Если вы хотите заказать корпоративный сайт, ознакомьтесь с преимуществами CMS «1С-Битрикс: Управление сайтом». Удобство, стабильность, защищенность — все, что нужно.
Краудфандинговые платформы
В прошлом финансирование нового делового предприятия или проекта предусматривало поиск крупных сумм денег у ограниченного круга состоятельных граждан — спонсоров.
Краудфандинг — новая практика финансирования проектов или предприятий путем привлечения небольших сумм у множества людей. Она включает создание привлекательного видео и описание преимуществ проекта, постановку целей в надежде достичь ее к установленному сроку (сумма необходимых средств).
Она включает создание привлекательного видео и описание преимуществ проекта, постановку целей в надежде достичь ее к установленному сроку (сумма необходимых средств).
Заинтересованные люди пожертвуют небольшие суммы, чтобы стать частью проекта и воспользоваться определенными бонусами. Краудфандинговые сайты становятся очень популярным ресурсом для финансирования новых стартапов.
Сайты e-commerce
Сайт электронной коммерции может пересекаться с блогом или корпоративным сайтом, однако в конечном итоге его целью является продажа продуктов и услуг через Интернет.
Сайт, который является исключительно корпоративным и не имеет функций продажи, все еще побуждает пользователей покупать продукт или услугу. Вся разница в том, что они не могут совершить сделку через сам сайт.
Образовательные ресурсы
«Какие бывают виды веб-сайтов?», «Как сварить яйцо?»… очень вероятно, что при вводе в поисковую систему таких запросов вы натолкнетесь на информационные (образовательные) сайты. Их цель — предоставить пользователю сведения, которые он ищет.
Их цель — предоставить пользователю сведения, которые он ищет.
Новостные сайты
Сайты новостей и журналов нуждаются в небольшом объяснении.
Основная цель новостного сайта — держать читателей в курсе текущих событий. То же самое можно сказать о сайте онлайн-журнала, где в большей степени внимание уделяется развлечениям. Если вы хотите открыть газету или онлайн-журнал, взгляните на функциональные возможности CMS «1С-Битрикс: Управление сайтом».
Социальные медиа
Сайты социальных сетей уникальны как по функциональности, так и по контенту.
Социальные медиа созданы как место для обмена мыслями, изображениями и видео, и все чаще становятся популярным местом для чтения свежих новостей и даже для обучения.
Их создание привело к распространению новых слов и терминов, таких как fake news. Последний словарь английского языка Collins назвал самым популярным словом 2017 года.
Сайты ТВ или потокового видео
В последние годы популярность сайтов потокового видео резко пошла вверх.
Netflix и подобные сайты произвели революцию в самом способе просмотра телевизионных программ по всему миру. Сотни тысяч часов кино и телеэфира, высокое качество просмотра и относительно небольшая плата — этот вид сайтов расширяет горизонты ТВ.
А какой онлайн-ресурс нужен вашему бизнесу?
Реклама | Атвинта | ₽₽₽⦁ | 51 | 3 | 9 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Реклама | Liqium | ₽₽₽⦁ | 109 | 5 | 1 год 4 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
1 Место: 1 ↑ 2 Балл: 4. | AWG | ₽₽₽₽ | 130 | 41 | 1 год 7 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
2 Место: 2 ↓ 1 Балл: 3.96 | AGIMA | ₽₽₽₽ | 124 | 47 | 1 год 11 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
3 Место: 3 ↑ 3 Балл: 3.71 | Extyl | ₽₽₽₽ | 407 | 59 | 1 год 7 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
4 Место: 4 ↓ 2 Балл: 2.88 | ADV | ₽₽₽₽ | 84 | 28 | 3 года 9 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
5 Место: 5 Балл: 2.83 | АРТВЕЛЛ | ₽₽₽₽ | 283 | 32 | 1 год 9 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
6 Место: 6 ↓ 2 Балл: 2. | AIC + QSOFT | ₽₽₽₽ | 66 | 28 | 2 года 4 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
7 Место: 7 Балл: 2.64 | ITECH | ₽₽₽₽ | 187 | 55 | 2 года 1 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
8 Место: 8 ↑ 1 Балл: 2.32 | Студия Олега Чулакова | ₽₽₽₽ | 72 | 34 | 2 года | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
9 Место: 9 ↓ 1 Балл: 2.08 | Art. Lebedev Studio | ₽₽₽₽ | 54 | 12 | 10 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
10 Место: 10 ↑ 5 Балл: 1.98 | Aero | ₽₽₽₽ | 54 | 33 | 2 года 2 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Реклама | Cedro Agency | ₽₽⦁⦁ | 36 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Реклама | OVVA | ₽₽⦁⦁ | 8 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
11 Место: 11 ↓ 1 Балл: 1. | Notamedia | ₽₽₽₽ | 29 | 3 | 1 год 8 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
12 Место: 12 ↑ 1 Балл: 1.46 | JetStyle | ₽₽₽₽ | 71 | 18 | 2 года 8 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
13 Место: 13 ↓ 1 Балл: 1.46 | Promo Interactive | ₽₽₽₽ | 71 | 21 | 4 года 11 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
14 Место: 14 Балл: 1.37 | ARTW | ₽₽₽₽ | 76 | 17 | 2 года 3 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
15 Место: 15 ↑ 13 Балл: 1.19 | Цифровой Элемент | ₽₽₽₽ | 180 | 23 | 1 год 6 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
16 Место: 16 ↑ 4 Балл: 1. | Only | ₽₽₽₽ | 38 | 10 | 1 год 9 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
17 Место: 17 ↑ 20 Балл: 1.19 | Мегагрупп.ру | ₽⦁⦁⦁ | 1 001 | 0 | 1 год 3 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
18 Место: 18 ↓ 7 Балл: 1.18 | Red Collar | ₽₽₽₽ | 55 | 11 | 1 год | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
19 Место: 19 ↑ 5 Балл: 1.16 | Космос-Веб | ₽₽₽⦁ | 189 | 8 | 3 года 7 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
20 Место: 20 NEW Балл: 1.14 | GLOBUS IT | ⦁⦁⦁⦁ | 18 | 8 | 1 год 6 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Реклама | ₽₽⦁⦁ | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
21 Место: 21 ↑ 15 Балл: 1. | RuNetSoft | ₽₽⦁⦁ | 93 | 16 | 1 год 11 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
22 Место: 22 ↓ 6 Балл: 1.11 | Uplab | ₽₽₽₽ | 91 | 22 | 10 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
23 Место: 23 ↓ 6 Балл: 1.10 | CreativePeople | ₽₽₽₽ | 66 | 21 | 1 год 5 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
24 Место: 24 ↓ 1 Балл: 1.08 | Progressive Media | ₽₽₽₽ | 62 | 10 | 2 года 5 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
25 Место: 25 ↓ 6 Балл: 1.07 | Zebra Corporate Communications + «Новый файл» | ₽₽₽₽ | 61 | 33 | 2 года 6 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
26 Место: 26 ↑ 3 Балл: 1. | Софтмажор | ₽₽₽⦁ | 143 | 17 | 2 года 6 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
27 Место: 27 ↑ 20 Балл: 1.05 | Dextra | ₽₽⦁⦁ | 293 | 10 | 3 года 11 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
28 Место: 28 ↑ 13 Балл: 1.04 | MST + Intelsy | ₽₽₽₽ | 53 | 16 | 1 год 9 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
29 Место: 29 NEW Балл: 1.00 | Greensight | ₽₽₽₽ | 23 | 13 | 1 год 10 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
30 Место: 30 ↑ 36 Балл: 0.99 | Vide Infra | ₽₽₽₽ | 18 | 0 | 7 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Реклама | Cedro Agency | ₽₽⦁⦁ | 36 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Реклама | OVVA | ₽₽⦁⦁ | 8 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
31 Место: 31 ↓ 5 Балл: 0. | «Факт» | ₽₽₽₽ | 77 | 10 | 2 года | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
32 Место: 32 ↓ 10 Балл: 0.91 | PERX | ₽₽₽₽ | 137 | 11 | 3 года 3 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
33 Место: 33 ↓ 3 Балл: 0.91 | MediaSoft.team | ₽₽₽₽ | 40 | 9 | 2 года 4 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
34 Место: 34 ↑ 6 Балл: 0.88 | Webit | ₽₽₽₽ | 166 | 9 | 2 года 2 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
35 Место: 35 ↑ 20 Балл: 0.87 | Liqium | ₽₽₽⦁ | 109 | 5 | 1 год 4 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
36 Место: 36 ↓ 9 Балл: 0. | Сибирикс | ₽₽₽₽ | 69 | 5 | 2 года 6 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
37 Место: 37 ↓ 5 Балл: 0.84 | «Вебпрактик» | ₽₽₽₽ | 118 | 10 | 3 года 3 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
38 Место: 38 ↑ 15 Балл: 0.84 | Appfox | ₽₽₽₽ | 150 | 2 | 1 год 6 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
39 Место: 39 ↓ 18 Балл: 0.81 | ITConstruct | ₽₽⦁⦁ | 397 | 3 | 1 год 2 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
40 Место: 40 ↓ 9 Балл: 0.80 | Пиксель Плюс | ₽₽⦁⦁ | 185 | 12 | 1 год 6 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
41 Место: 41 ↓ 23 Балл: 0. | ДАЛЕЕ | ₽₽₽₽ | 31 | 14 | 1 год 3 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
42 Место: 42 ↓ 17 Балл: 0.79 | «Урал-Софт» | ₽⦁⦁⦁ | 653 | 1 | 2 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
43 Место: 43 ↑ 26 Балл: 0.76 | «ДВИГА» | ₽₽⦁⦁ | 47 | 0 | 6 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
44 Место: 44 ↑ 64 Балл: 0.74 | ТВИМ | ₽₽⦁⦁ | 635 | 1 | 10 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
45 Место: 45 ↓ 11 Балл: 0.73 | Студия 15 | ₽₽₽⦁ | 162 | 1 | 7 лет | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
46 Место: 46 Балл: 0. | idaproject | ₽₽₽₽ | 46 | 9 | 2 года 7 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
47 Место: 47 ↓ 3 Балл: 0.71 | ONY | ₽₽₽₽ | 34 | 8 | 10 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
48 Место: 48 ↓ 5 Балл: 0.70 | Oneway | ₽₽₽₽ | 46 | 3 | 1 год 6 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
49 Место: 49 ↑ 5 Балл: 0.67 | TravelLine | ₽₽⦁⦁ | 318 | 1 | 1 год 7 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
50 Место: 50 NEW Балл: 0.66 | Акцепт | ₽₽⦁⦁ | 142 | 0 | 3 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Реклама | Cedro Agency | ₽₽⦁⦁ | 36 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Реклама | OVVA | ₽₽⦁⦁ | 8 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
51 Место: 51 NEW Балл: 0. | Rocket Business | ₽⦁⦁⦁ | 91 | 0 | 5 лет | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
52 Место: 52 ↑ 58 Балл: 0.63 | INSPIRO | ₽₽⦁⦁ | 161 | 1 | 7 лет 5 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
53 Место: 53 ↓ 4 Балл: 0.62 | Текарт | ₽₽⦁⦁ | 134 | 12 | 2 года | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
54 Место: 54 ↓ 15 Балл: 0.62 | Айтекс | ₽⦁⦁⦁ | 404 | 6 | 7 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
55 Место: 55 ↓ 10 Балл: 0.62 | WebCanape | ₽₽⦁⦁ | 299 | 2 | 1 год 2 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
56 Место: 56 ↓ 14 Балл: 0. | Digital Lab | ₽₽₽⦁ | 32 | 16 | 5 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
57 Место: 57 ↓ 22 Балл: 0.61 | Media5 | ₽₽₽₽ | 15 | 6 | 3 года 1 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
58 Место: 58 ↑ 9 Балл: 0.61 | Wemakefab | ₽₽₽⦁ | 24 | 0 | 10 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
59 Место: 59 ↑ 3 Балл: 0.61 | ADN | ₽₽₽⦁ | 82 | 4 | 1 год 8 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
60 Место: 60 ↓ 3 Балл: 0.60 | CloudMill | ₽₽₽⦁ | 24 | 3 | 1 год 11 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
61 Место: 61 ↑ 34 Балл: 0. | «Бизнес и Софт» | ₽⦁⦁⦁ | 490 | 2 | 1 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
62 Место: 62 ↓ 1 Балл: 0.57 | CHIPSA | ₽₽₽₽ | 25 | 2 | 1 год 4 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
63 Место: 63 ↓ 25 Балл: 0.56 | SLAVA | ₽₽₽₽ | 15 | 7 | 11 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
64 Место: 64 ↑ 6 Балл: 0.55 | Russian Robotics Group | ₽₽₽⦁ | 61 | 3 | 2 года | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
65 Место: 65 ↓ 2 Балл: 0.53 | Reactive Media | ₽₽₽⦁ | 58 | 3 | 3 года 2 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
66 Место: 66 ↑ 21 Балл: 0. | aim | ₽₽₽⦁ | 23 | 9 | 11 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
67 Место: 67 ↓ 16 Балл: 0.53 | JetBit | ₽⦁⦁⦁ | 175 | 7 | 3 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
68 Место: 68 ↑ 6 Балл: 0.52 | «Атвинта» | ₽₽₽⦁ | 51 | 3 | 9 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
69 Место: 69 NEW Балл: 0.51 | Синапс | ₽₽⦁⦁ | 489 | 0 | 3 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
70 Место: 70 ↑ 1 Балл: 0.49 | ZeBrains | ⦁⦁⦁⦁ | 42 | 10 | 1 год 4 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
71 Место: 71 ↑ 4 Балл: 0. | Магвай | ₽₽₽⦁ | 57 | 5 | 1 год 8 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
72 Место: 72 ↓ 20 Балл: 0.48 | Top-7 | ₽⦁⦁⦁ | 207 | 3 | 2 года 7 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
73 Место: 73 ↓ 25 Балл: 0.48 | Интаро | ₽₽₽⦁ | 26 | 2 | 1 год 10 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
74 Место: 74 ↑ 22 Балл: 0.48 | Студия Валерия Комягина | ₽₽₽₽ | 34 | 3 | 4 года 1 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
75 Место: 75 ↑ 84 Балл: 0.48 | CoffeeStudio | ₽₽⦁⦁ | 168 | 0 | 4 года 4 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
76 Место: 76 ↓ 12 Балл: 0. | Nimax | ₽₽₽₽ | 53 | 10 | 1 год 4 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
77 Место: 77 ↓ 19 Балл: 0.46 | R52.RU | ₽₽⦁⦁ | 186 | 9 | 10 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
78 Место: 78 ↓ 28 Балл: 0.46 | No Logo Studio | ₽₽₽⦁ | 189 | 3 | 4 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
79 Место: 79 ↑ 3 Балл: 0.45 | MWI | ₽₽⦁⦁ | 102 | 2 | 2 года 2 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
80 Место: 80 ↓ 15 Балл: 0.45 | Umbrella IT | ₽₽₽₽ | 12 | 1 | 3 года 10 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
81 Место: 81 ↓ 25 Балл: 0. | AIR Production | ₽₽₽₽ | 38 | 9 | 1 год 6 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
82 Место: 82 ↓ 14 Балл: 0.44 | Bquadro | ₽₽₽⦁ | 129 | 2 | 2 года 10 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
83 Место: 83 ↓ 23 Балл: 0.43 | Idea-Promotion + PENA Agency | ₽⦁⦁⦁ | 53 | 9 | 3 года | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
84 Место: 84 ↑ 16 Балл: 0.43 | Паравеб | ₽₽₽⦁ | 19 | 1 | 1 год 5 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
85 Место: 85 NEW Балл: 0. | «Стратосфера» | ₽₽⦁⦁ | 29 | 4 | 1 год 7 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
86 Место: 86 ↓ 3 Балл: 0.42 | Pitcher agency | ₽₽₽⦁ | 44 | 3 | 1 год 2 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
87 Место: 87 NEW Балл: 0.40 | ПроКонтекст | ⦁⦁⦁⦁ | 23 | 7 | 3 года 2 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
88 Место: 88 ↑ 1 Балл: 0.40 | «АБВ сайт» | ₽₽⦁⦁ | 114 | 2 | 1 год 6 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
89 Место: 89 NEW Балл: 0.40 | Traffic Isobar | ₽₽⦁⦁ | 13 | 7 | 2 года | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
90 Место: 90 ↓ 18 Балл: 0. | Студия Т | ₽₽₽⦁ | 56 | 4 | 1 год 2 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
91 Место: 91 ↑ 1 Балл: 0.38 | Whitemark | ₽₽₽₽ | 10 | 2 | 8 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
92 Место: 92 ↓ 33 Балл: 0.38 | «Студия ЯЛ» | ₽⦁⦁⦁ | 120 | 1 | 1 год 11 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
93 Место: 93 ↑ 55 Балл: 0.38 | Individ | ₽₽₽₽ | 44 | 9 | 1 год 7 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
94 Место: 94 ↑ 13 Балл: 0.37 | Mish | ⦁⦁⦁⦁ | 29 | 9 | 8 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
95 Место: 95 ↓ 19 Балл: 0. | Art Performance | ₽₽₽₽ | 33 | 3 | 3 года | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
96 Место: 96 ↑ 18 Балл: 0.37 | KISLOROD | ₽₽⦁⦁ | 60 | 0 | 1 год 7 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
97 Место: 97 ↓ 19 Балл: 0.37 | Kokoc.tech | ₽₽₽₽ | 53 | 8 | 1 год 2 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
98 Место: 98 NEW Балл: 0.36 | SUPPORTix | ₽₽₽⦁ | 68 | 6 | 3 года 6 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
99 Место: 99 ↑ 4 Балл: 0.36 | BESTWEB | ₽₽⦁⦁ | 102 | 3 | 1 год 9 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
100 Место: 100 NEW Балл: 0. | Taptima | ₽⦁⦁⦁ | 56 | 1 | 1 год 6 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
SaaS-платформа WebOps для высокоэффективных веб-сайтов
Быстрое проектирование, внедрение инноваций и развертывание веб-сайтов
Посмотреть демонстрацию Начать бесплатно
Доверено:
- Маркетологи
- Разработчики
- Агентства
- Высшее образование
Как маркетологи
Добились успеха с Pantheon
Быстро перейти от идеи к реализации
Обеспечьте автономию и инструменты, которые вам необходимы, и оптимизируйте самый заметный актив вашего бренда — ваш веб-сайт — для повышения производительности и ускорения роста.
Быстро запускайте кампании
Проектируйте, тестируйте, запускайте и оптимизируйте каждый проект с невероятной скоростью с помощью небольшой гибкой команды.
Безопасность и масштабируемость корпоративного уровня
Pantheon — это самая быстрая, масштабируемая, стабильная и безопасная среда для сайтов WordPress и Drupal.
Рабочие процессы, которые работают на вас
Предоставьте своей команде нужные инструменты, чтобы они могли вносить изменения в контент и сайт так часто, как вы хотите.
Маркетинговые ресурсы
- Преимущества гибкого цифрового маркетинга
- Узнайте больше о создании веб-команды
- Управление контентом на ведущей платформе WebOps
- Переосмысление перезапуска веб-сайта
- Полезные примеры из практики для корпоративных маркетологов
Помогите своей организации получить больше пользы от своих веб-сайтов с помощью платформы Pantheon WebOps.

Обзор платформы
Бессерверная CMS
Создавайте богатые, инновационные цифровые решения, которые легко масштабируются
структурированных гибких рабочих процессовСоздано с помощью Sketch.Структурированные гибкие рабочие процессы
Расширение возможностей совместной работы межфункциональных команд для внедрения инноваций и более быстрого предоставления услуг
В такой быстрорастущей компании, как наша, маркетинг должен быстро меняться, чтобы доставлять потенциальных клиентов в больших масштабах… Pantheon — единственный способ добиться этого.
Эрик Петерсон, Инженерия маркетинговых систем, Tableau
Ресурсы Пантеона
блог
Сосредоточьтесь на инновациях, а не на обслуживании сайта с помощью автопилота
Вебинар
Новое сотрудничество с Google Cloud Platform Marketplace
Присоединяйтесь к Нираву Шету, директору ISV/Marketplace и партнеру Google вместе с Джошем Кенигом, соучредителем и директором по стратегии Pantheon, и поделитесь своими мыслями о том, как быстро и легко внедрить WebOps через GCP Marketplace.
блог
Представление интерфейсных сайтов на панели управления Pantheon
Запустите несвязанную архитектуру с поддержкой раннего доступа для интерфейсных сайтов, созданных с помощью таких фреймворков, как Next.js или Gatsby, в сочетании с WordPress или Drupal.Просмотреть все ресурсы
Зарегистрируйтесь БЕСПЛАТНО!Начните работу за считанные минуты. Почему бы не перенастроить веб-сайт?
Framer — Создайте и запустите сайт своей мечты. Нулевой код, максимальная скорость.
Создавайте сайты любого размера, в одиночку или с командой.

Быстро увеличивайте свой веб-сайт до любого размера, сохраняя при этом его производительность и оптимизацию для поисковых систем. Следите за чистотой своего сайта с помощью мощных инструментов Framer. Соберите свою команду, чтобы быстро создавать потрясающие веб-сайты.
Масштабирование — быстро увеличивайте свой веб-сайт до любого размера, сохраняя при этом его производительность и оптимизацию для поисковых систем. Следите за чистотой своего сайта с помощью мощных инструментов Framer. Соберите свою команду, чтобы быстро создавать потрясающие веб-сайты.
Узнать больше
Заявите о своем продукте на ура, не требуя целой маркетинговой команды и месяцев подготовки. Пусть ваши инженеры сосредоточатся на более важных вещах, вашим сайтом можно управлять без какого-либо кода.
Стартапы — заявите о своем продукте на ура, не требуя целой маркетинговой команды и месяцев подготовки. Пусть ваши инженеры сосредоточатся на более важных вещах, вашим сайтом можно управлять без какого-либо кода.
Пусть ваши инженеры сосредоточатся на более важных вещах, вашим сайтом можно управлять без какого-либо кода.
Подробнее
Повторяйте с молниеносной скоростью. Быстро создавайте уникальные целевые страницы или настройте специальные SEO-страницы для привлечения трафика на свой сайт. Используйте встроенную аналитику или сторонний сервис, чтобы отслеживать все.
Персональный — итерация с молниеносной скоростью. Быстро создавайте уникальные целевые страницы или настройте специальные SEO-страницы для привлечения трафика на свой сайт. Используйте встроенную аналитику или сторонний сервис, чтобы отслеживать все.
Узнать больше
Ускорьте процесс от идеи до доставки клиенту, как никогда раньше. Вы получите поддержку, инструменты и информацию для развития своего бизнеса. Такие компании, как DesignCo, &blank и Transcend, работают с нами, чтобы быстро развиваться и масштабироваться по всему миру.
Агентства — ускорьте процесс от идеи до доставки клиенту, как никогда раньше. Вы получите поддержку, инструменты и информацию для развития своего бизнеса. Такие компании, как DesignCo, &blank и Transcend, работают с нами, чтобы быстро развиваться и масштабироваться по всему миру.
Узнать больше
С Framer вы получаете полный набор инструментов для разработки, доставки, размещения и поддержки потрясающих веб-сайтов для ваших клиентов. С уверенностью беритесь за любой проект, зная, что сможете быстро выполнить работу высокого качества.
Фрилансеры. С Framer вы получаете полный набор инструментов для разработки, доставки, размещения и поддержки потрясающих веб-сайтов для ваших клиентов. С уверенностью беритесь за любой проект, зная, что сможете быстро выполнить работу высокого качества.
Узнать больше
Как только вы узнаете, как быстро публиковать сайты во Framer, вы найдете оправдания для создания сайтов для чего угодно. Запустите свой блог, измените дизайн своего портфолио, создайте онлайн-резюме или соберите свои любимые медиафайлы. Начните создавать свое присутствие в Интернете сегодня.
Запустите свой блог, измените дизайн своего портфолио, создайте онлайн-резюме или соберите свои любимые медиафайлы. Начните создавать свое присутствие в Интернете сегодня.
Персональный. Как только вы узнаете, как быстро публиковать сайты во Framer, вы найдете оправдания для создания сайтов для чего угодно. Запустите свой блог, измените дизайн своего портфолио, создайте онлайн-резюме или соберите свои любимые медиафайлы. Начните создавать свое присутствие в Интернете сегодня.
Learn Uprea
Mobile
·
390
Breakpoint
Настольный компьютер
·
1200
Breakpoint
1200
.0005
·
810
Breakpoint
Mobile
·
390
Breakpoint
Copywriter
Charles
Powerbout Simple.

Framer позволяет легко, быстро и весело создавать профессиональные сайты, обеспечивая лучшую в своем классе SEO, производительность и хостинг.
Дизайн и верстка
Используйте параметры позиционирования, чтобы исправить верхнюю и боковую панели, значки и фон.
Отправляйте сайты со стилем
Плагин Figma
Скопируйте и вставьте свои веб-дизайны из Figma во Framer.
https://your-website.framer.website/
Focal
Навигация
Визуально структурируйте свои страницы и легко связывайтесь с ними.
По умолчанию
Текущий
Стили ссылок
Новый стиль5
0004 Purple
#9900ff
Blue
РЕДАКТИРОВАТЬ
Deep Blue
#1300FF
White
#FFFFFFF
Эффекты
Используйте мощные скруолки и кажутся эффектами, такие как трансформации и паралл. Sclolling.
Sclolling.
Эффекты
Эффекты
NO CODE
Анимация прокрутки
Trigger
на появлении
PRESTET
Шкала
.0005Enter
Effect
Анимация прокрутки
Trigger
на появлении
Preset
Scale в
Enter
Effect
CMS
Запуск блога. .
Название
Дата
Оттенок
Изображение
Изучение параллаксной прокрутки в веб-дизайне
5 Январь 2023
Как стать лучшим веб-дизайнером0019
10 февраля 2023 г.
Как создать веб -сайт
18 января 2023 г.
Строительство адаптивной навигации
28 декабря 2022
Как сделать доступную …
16 декабря 2022
5555555555555555555555555555555555555555555555555555555955555555555555555555555555555555555555555555555555555555555
Создавайте молниеносно оптимизированные сайты по всему миру.
Плагины
Подключите свой сайт к популярным приложениям.
YouTube
Лотти
Instagram
Facebook
Twitter
YouTube
Lottie
Google Maps
Trustpilot
Tagembed
Spotify
Podcasts
SoundCloud
Apple Music
Simplecast
Eventbrite
Регистрация
The Fork
Резерв
Gumroad
Formitable
OpenTable
Product Hunt
Управление сайтом
Убедитесь, что ваш сайт выглядит великолепно, когда им делятся.
Invite
Publish
Breakpoint
Домены
Smart-GAPS-203468.FRamer.App
Обновлен 2H AGO · Tops Verloop
Thance
2
400049
9
9
9000 4000 4000 4000 400049
9000 4000 4000 4000 400049
999 9000 400049959
9 9000 4000 4000 4000 4000 4000 4000 4000 4000 4000 4000 4000 4000 4000 4000 4000 4000 4000 4000 400049 9000 4000 4000 4000 4000449 строительные и транспортные площадки с Framer.
Lan Belic
@lanbelic
Я был в этой петле последние 5 лет. Пока @framer не запустил Сайты. Сейчас мой «портфолио» жив уже в третьей итерации за 1 месяц, и я уже работаю над новой.
Стив
@stvehayes
Оказывается, сайты @framer безумно хороши. Интересно, сколько времени потребуется, прежде чем это займет большой кусок рынка, особенно сайты для личных, внештатных сотрудников и стартапов.
Cédric
@cedric_design
Я использую новый @framer уже довольно давно и могу сказать, что он полностью изменил процесс создания веб-сайтов без кода. То, что создают @jornvandijk, @koenbok и их замечательная команда, может разрушить всю индустрию nocode, как это сделал Uber с такси. Так держать 👏🏼
Ашиш ✦ ashuxi.eth
@Ash_uxi
@framer — такой неприятно недооцененный инструмент. 💎
Комоко
@comocolabs
Спасибо команде Framer @framer за предоставление такого замечательного инструментария, благодаря которому мы можем сосредоточиться на продвижении технологий и продуктов! 🙏
Beto
@betomoedano
Я спроектировал, разработал и развернул этот сайт за 15 минут с помощью @framer Sites.
 До сих пор не могу поверить!
До сих пор не могу поверить!
Nabeel
@itsnotnabeel
Я не заработал на своих первых 50 дизайнах @Photoshop
Никогда не заработал на своих первых 100 экранах @figma
Я заработал деньги на своем первом дизайне @framer
(сделал из него шаблон и продал)
Дизайнеры, не недооценивайте силу мгновенного повышения ценности ваших проектов
Мариана Кастильо
@mrncst
За последние два дня я поигрался с @framer, и мой новый персональный сайт собрался вместе ✨
https://t.co/e9wYxEgRrp
Parker
@_prkr
AWAY с помощью плагина Figma. От Auto-layout до flex-box в браузере за секунды; это полностью изменило то, как я буду строить 🤯
Даниэль ван дер Винден
@dvdwinden
В прошлом я создавал довольно удобные сайты на Craft или WordPress, но то, как @framer так легко справляется с CMS, просто ошеломляет.
Эй, @framer болен AF. Сногсшибательно.
Miguel Ventura
@migdvv
Вчера изучил некоторые основы @framer, а сегодня сделал целевую страницу для клиента. Это настолько нереально, насколько мала кривая обучения от Figma до @framer. Абсолютно люблю это.
Это настолько нереально, насколько мала кривая обучения от Figma до @framer. Абсолютно люблю это.
Лорен Уоллер
@waller_texas
Честно говоря, время публикации @framer безумно быстрое. Только что опубликовал 2 недели изменений за 5 секунд 🤯 как будто это слишком быстро для такого важного момента 😂
Christopher Lo
@ChristopherLoCC
@koenbok @framer Спасибо за создание такого мощного инструмента, особенно для дизайнеров! Сайт перешел от Figma к Framer менее чем за неделю!
Амос
@amosbastian
Игра с @framer при создании целевой страницы для стороннего проекта. Я не умею анимировать, но они делают это так просто 🤩 https://t.co/430Wol69Мм
manoj nayak
@manojnayak
Сайты, созданные на @framer, выглядят так красиво ✨
Davo Galavotti
@pixelbeat
Несколько слов о @framer. Framer навсегда меняет опыт веб-дизайна. Забудьте об инструменте дизайна. Как только вы освоите основы, вы больше не будете использовать инструмент проектирования. Вы создаете свой продукт/историю в самой среде. Такой же дружелюбный и мощный, как он есть.
Вы создаете свой продукт/историю в самой среде. Такой же дружелюбный и мощный, как он есть.
Даво Галавотти
@pixelbeat
Несколько слов о @framer. Framer навсегда меняет опыт веб-дизайна. Забудьте об инструменте дизайна. Как только вы освоите основы, вы больше не будете использовать инструмент проектирования. Вы создаете свой продукт/историю в самой среде. Такой же дружелюбный и мощный, как он есть.
Иддан Ааронсон
@iddan
Сайты создателей с ума сошли. Он такой же мощный, как WebFlow, но такой же интуитивно понятный, как прототипирование в Figma. Я продан. Спасибо команде @framer.
Ашиш ✦ ashuxi.eth
@Ash_uxi
Продуктивный день: Провел свою субботу, изучая @framer и, о боже, супер недооцененную часть программного обеспечения. В течение получаса я освоился с интерфейсом и в итоге перенес свои ссылки из вебфлоу во фреймер. сайт ashlinks.framer. Отличная работа @jornvandijk и команда 👏🏼👏🏼👏🏼
Sanket Sahu
@sanketsahu
Мне не хватает сайтов @framer! 🔥 Мы создаем несколько серьезных веб-сайтов сообщества без участия разработчиков!.

 33
33 77
77 74
74 19
19 14
14 05
05 97
97 85
85 80
80 73
73 64
64 62
62 59
59 53
53 49
49 47
47 45
45 42
42 39
39 37
37 35
35