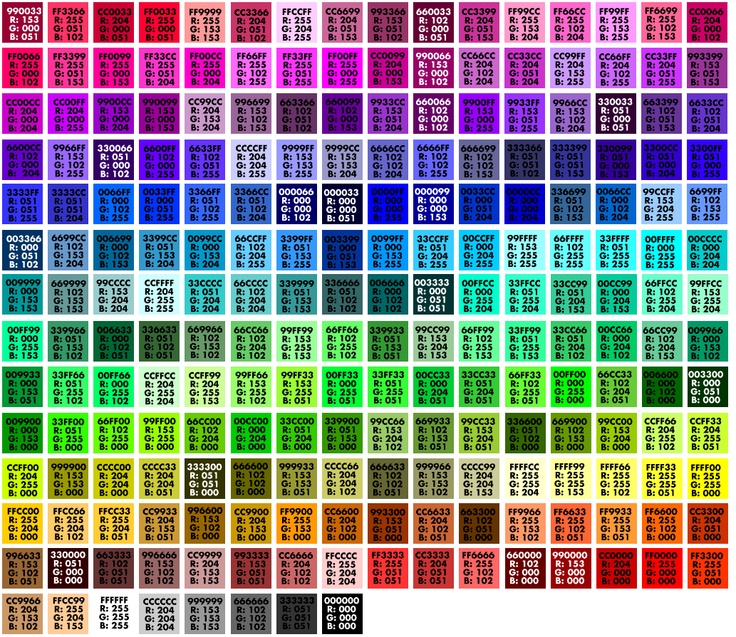
Страница значений RGB группы веб-дизайна
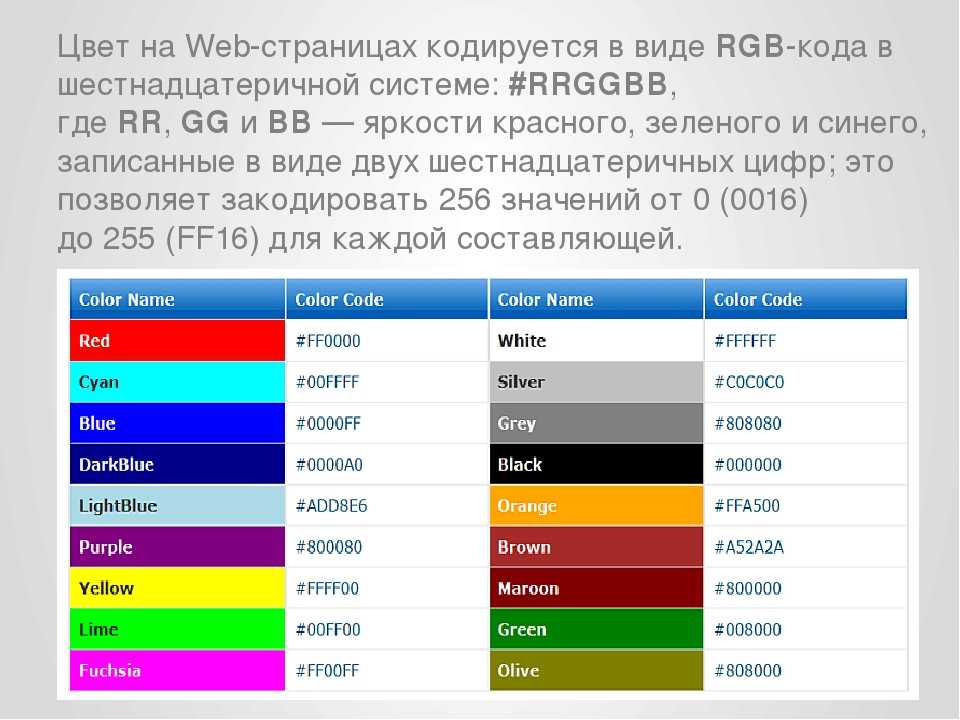
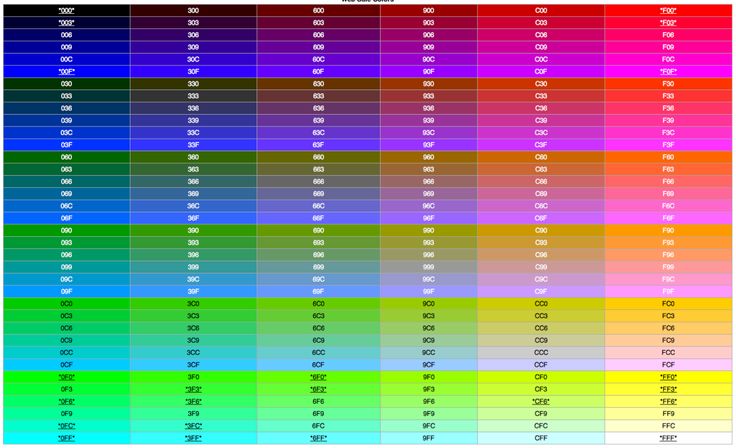
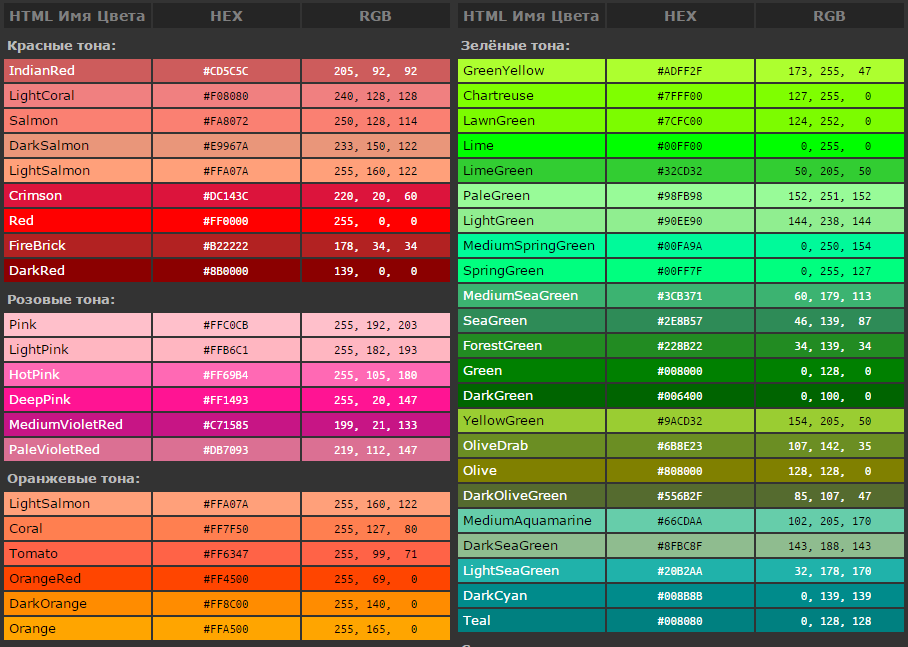
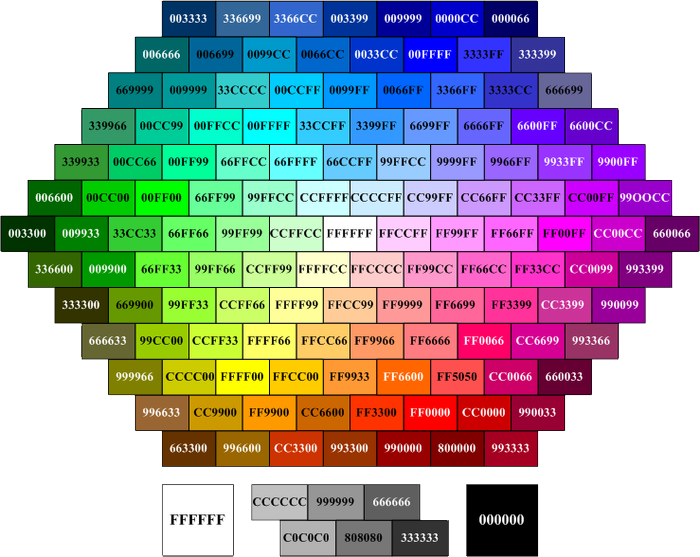
На этой диаграмме показаны некоторые различные значения цвета RGB, которые авторы могут использовать для цвета шрифта и фона. Обратите внимание, что названия цветов даны только для справки; при разработке страниц всегда следует использовать шестнадцатеричные коды цветов вместо имен цветов для всех атрибутов BODY . Следующие названия цветов можно безопасно использовать с элементом FONT и в таблице каскадных стилей: aqua , black , blue , fuchsia , gray , green , lime , maroon , navy , olive , purple , red , silver , бирюзовый , белый и желтый .
Если вы решите использовать FONT , вы должны сначала знать о его недостатках.
Цвет | Шестнадцатеричный код | Цвет | Шестнадцатеричный код | Цвет | Шестнадцатеричный код |
|---|---|---|---|---|---|
Голубая Алиса | #F0F8FF | Античный белый | #FAEBD7 | Цвет морской волны | #00FFFF |
Аквамарин | #7FFFD4 | Лазурный | #F0FFFF | Бежевый | #F5F5DC |
Бисквит | #FFE4C4 | Черный | #000000 | Бланш Далмонд | #FFEBCD |
Синий | #0000FF | сине-фиолетовый | #8A2BE2 | Коричневый | #A52A2A |
Берливуд | #DEB887 | Синий кадет | #5F9EA0 | Шартрез | #7FFF00 |
Шоколад | #D2691E | Коралловый | #FF7F50 | Васильковый | #6495ED |
Кукурузный шелк | #FFF8DC | Малиновый | # DC143C | Голубой | #00FFFF |
Темно-синий | #00008B | Темно-голубой | № 008B8B | Золотарник темный | #B8860B |
Темно-серый | #A9A9A9 | Темно-зеленый | № 006400 | Темный хаки | #BDB76B |
Темно-пурпурный | #8B008B | Темно-оливковый | № 556B2F | Темно-оранжевый | #FF8C00 |
Темная орхидея | #9932CC | Темно-красный | #8B0000 | Темный лосось | #E9967A |
Темная морская зелень | #8DBC8F | Темно-синий | № 483D8B | Темно-серый сланец | #2F4F4F |
Темно-бирюзовый | #00DED1 | Темно-фиолетовый | № 9400D3 | Темно-розовый | #FF1493 |
Темно-синий | #00BFFF | Темно-серый | #696969 | Синий Доджер | #1E90FF |
Огнеупорный кирпич | #B22222 | Цветочный белый | #FFFFAF0 | Зеленый лес | № 228B22 |
Фуксия | #FF00FF | Гейнсборо | #DCDCDC | Призрачный белый | #F8F8FF |
Золото | #FFD700 | Золотарник | #DAA520 | Серый | #808080 |
Зеленый | № 008000 | Зелено-желтый | #ADFF2F | Медовая роса | #F0FFF0 |
Ярко-розовый | #FF69B4 | Индийский красный | #CD5C5C | Индиго | № 4B0082 |
Слоновая кость | #FFFFFF0 | Хаки | #F0E68C | Лаванда | #E6E6FA |
Лавандовые румяна | #FFF0F5 | Лужайка | #7CFC00 | Лимонный шифон | #FFFACD |
Голубой | #ADD8E6 | Светло-коралловый | #F08080 | светло-голубой | #E0FFFF |
Золотарник светло-желтый | #ФАФАД2 | Светло-зеленый | #90EE90 | Светло-серый | #D3D3D3 |
Светло-розовый | #FFB6C1 | Светлый лосось | Светло-зеленый | № 20B2AA | |
Светло-голубой | #87CEFA | Светло-серый | № 778899 | Светло-стальной синий | # B0C4DE |
Светло-желтый | #FFFFFE0 | Лайм | #00FF00 | Зеленый лайм | #32CD32 |
Лен | #FAF0E6 | Пурпурный | #FF00FF | Бордовый | #800000 |
Средний аквамарин | #66CDAA | Средне-синий | #0000CD | Средняя орхидея | #BA55D3 |
Средне-фиолетовый | #9370DB | Средний морской зеленый | #3CB371 | Средний серый | #7B68EE |
Средний весенне-зеленый | #00FA9A | Средний бирюзовый | #48D1CC | Средний фиолетово-красный | #C71585 |
Темно-синий | #191970 | Мятный крем | #F5FFFA | Туманная роза | #FFE4E1 |
Мокасины | #FFE4B5 | Белый навахо | #FFDEAD | Военно-морской флот | № 000080 |
Старое кружево | #FDF5E6 | Оливково-серая | #6B8E23 | Оранжевый | #FFA500 |
Оранжево-красный | #FF4500 | Орхидея | #DA70D6 | Золотарник бледный | #EEE8AA |
Бледно-зеленый | #98FB98 | Бледно-бирюзовый | #АФЕЕЕЕ | Бледно-фиолетовый красный | #DB7093 |
Палочка из папайи | #FFEFD5 | Слоеный персик | #FFDAB9 | Перу | # CD853F |
Розовый | #FFC8CB | Слива | #DDA0DD | Голубая пудра | #B0E0E6 |
Фиолетовый | #800080 | Красный | #FF0000 | Розово-коричневый | #BC8F8F |
Ярко-синий | № 4169E1 | Коричневый | #8B4513 | Лосось | #FA8072 |
Песочно-коричневый | #F4A460 | Морской зеленый | #2E8B57 | Морская раковина | #FFF5EE |
Сиенна | #A0522D | Серебро | #C0C0C0 | Небесно-голубой | #87CEEB |
Синий сланец | #6A5ACD | Снег | #FFFAFA | Весенний зеленый | #00FF7F |
Стальной синий | № 4682B4 | Желто-коричневый | #D2B48C | Бирюзовый | #008080 |
Чертополох | #D8BFD8 | Помидор | #FF6347 | Бирюзовый | #40E0D0 |
Фиолетовый | #EE82EE | Пшеница | #F5DEB3 | Белый | #FFFFFF |
Белый дым | #F5F5F5 | Желтый | #FFFF00 | Желто-зеленый | #9ACD32 |
Дом, Вопросы, Ссылка, Инструменты, Ссылки, Дизайн
Copyright © 1996-98. Все права защищены.
Все права защищены.
5 Инструменты для создания доступной цветовой палитры для веб-сайтов
Цвета вашего бренда оказывают большое эмоциональное воздействие, но как они выглядят для слабовидящих, дальтоников или тех, кто сталкивается с факторами окружающей среды, ухудшающими видимость? Уровни цвета и контрастности имеют решающее значение для коммуникации, и для дизайнера, ориентированного на доступность, правильная проработка этих деталей является ключевым элементом успешного проекта.
Прежде чем углубиться в основные ресурсы, которые дизайнеры могут использовать для оценки цветового контраста с нескольких полезных точек зрения, возможно, вы задаетесь вопросом: что за суета в последнее время связана с веб-доступностью? Почему это важно для меня? Что такое доступная веб-палитра цветов? Давайте быстро просмотрим.
Ориентированный на человека подход к веб-доступности
Веб-доступность стала горячей темой в прошлом году. В знаменательном деле Gil vs. Winn-Dixie 2017 года судья впервые постановил, что рекомендации ADA применяются к присутствию компании в Интернете из-за ее роли в качестве шлюза к ее физическому местонахождению. Доступность находится в центре внимания, а соблюдение Раздела 508 становится критически важным для бизнеса.
Winn-Dixie 2017 года судья впервые постановил, что рекомендации ADA применяются к присутствию компании в Интернете из-за ее роли в качестве шлюза к ее физическому местонахождению. Доступность находится в центре внимания, а соблюдение Раздела 508 становится критически важным для бизнеса.
Но хотя доступность сети измеряется с точки зрения соответствия рекомендациям, крайне важно, чтобы UX-практики учитывали широкий спектр условий, которые возникают у людей, когда они сталкиваются с веб-сайтом, программным обеспечением или любой другой технологией. Конечно, есть когнитивные, двигательные, слуховые и зрительные нарушения, в том числе дальтонизм. Но есть много других пользовательских ситуаций, которые следует учитывать. Например, пользователь, сталкивающийся с бликами на экране, может извлечь выгоду из высокого коэффициента контрастности.
Также важно отметить ощутимую ценность для бизнеса внедрения доступных методов проектирования. Помимо юридической защиты вашего бизнеса или учреждения, применение этих методов может повысить рейтинг в поисковых системах, открыть веб-сайты для более широкой аудитории и клиентской базы, а также повысить удобство использования на мобильных устройствах. Поскольку соображения доступности приобретают экспоненциальный импульс на пути к тому, чтобы стать отраслевым стандартом, перспективный веб-сайт является ключом к долгосрочной окупаемости инвестиций.
Поскольку соображения доступности приобретают экспоненциальный импульс на пути к тому, чтобы стать отраслевым стандартом, перспективный веб-сайт является ключом к долгосрочной окупаемости инвестиций.
Поэтому, выступая за доступный дизайн для поддержки более широкого круга человеческих потребностей, помните, что это не только будущее UX и технологий, но и разумное деловое решение и долгосрочные инвестиции.
Что такое доступная цветовая палитра для Интернета?
Согласно действующему законодательству (раздел 508) стандарты AA WCAG позволяют сделать всю электронную информацию доступной для людей с ограниченными возможностями. Однако соблюдение стандартов AAA повысит доступность. Что это означает с точки зрения коэффициентов контрастности, так это:
- Для уровня AA требуется коэффициент контрастности 4,5:1 для обычного текста и 3:1 для крупного текста.
- Для уровня AAA требуется коэффициент контрастности 7:1 для обычного текста и 4,5:1 для крупного текста.

Крупный текст определяется как 14 пунктов (обычно 18,66 пикселей) и жирный или больше, или 18 пунктов (обычно 24 пикселей) или больше. Обычный текст считается размером 1em, что эквивалентно 12 точкам, что эквивалентно 16px.
Пока звучит хорошо? Это действительно так, но как перейти от числовых стандартов к визуально привлекательной цветовой палитре? Вы, конечно, не можете полагаться исключительно на свои глаза. Дальтонизмом страдают примерно 1 из 12 мужчин (8%) и 1 из 200 женщин в мире, и существует 8 различных типов. Вы просто не сможете это увидеть.
Введите инструменты! Каждый из этих бесплатных инструментов, созданный как коммерческими предприятиями, так и некоммерческими организациями, позволяет сравнивать наборы цветов с рекомендациями WCAG по коэффициентам контрастности. Каждый из них имеет различный набор функций, поэтому вот что вам нужно знать, чтобы выбрать правильный инструмент для работы, от базового сравнения цветов до разработки всей цветовой палитры с нуля.
Знакомство с инструментами
Уровень 1: Сравните один цвет с другим
1. Проверка цветового контраста WebAIM
Сделано WebAIM Обзор
Введите шестнадцатеричные цвета переднего плана и фона. Выходные данные показывают соответствие стандарту AA и AAA для обычного и крупного текста, а также пример предложения. Ползунки позволяют регулировать до тех пор, пока не будет достигнута соответствующая комбинация.
Сильные стороны
- Простой инструмент с удобным для глаз пользовательским интерфейсом.
- Хороший базовый инструмент для начинающих — не только для дизайнеров.
Недостатки
- Можно сравнить только два цвета, а не всю палитру.
- Ползунок яркости не очень надежный инструмент для выбора цвета — трудно сказать, насколько привлекательны цвета на этом минимальном дисплее.
2.
 Проверка контрастности WCAG Сделано Acart
Проверка контрастности WCAG Сделано Acart Обзор
Введите шестнадцатеричные цвета переднего плана и фона. Показывает соответствие стандартам AA и AAA для обычного и крупного текста рядом с образцом текста Lorem Ipsum. В качестве альтернативы вы можете загрузить изображение. А 9-цветовая палитра выбирается автоматически. Затем каждый цвет доступен для сравнения в качестве цвета переднего плана или фона.
Сильные стороны
- Простой инструмент с удобным пользовательским интерфейсом.
- Возможность создания палитр из изображений.
Недостатки
- Выбор палитры осуществляется автоматически, и его можно настроить с помощью палитры цветов, но эти настройки не сохраняются обратно в палитру. Нужно скопировать и вставить в отдельный документ.
Уровень 2. Проверка цветовых палитр всех брендов
3. Color Cube
Сделано Oomph Обзор
Введите цвета в отдельной строке палитры. В выходных данных отображаются образцы букв с коэффициентами контрастности по сравнению со стандартами AA для мелких и крупных шрифтов. В трех столбцах показан контраст с белым фоном, с черным фоном и набором «Наиболее разборчивые из доступных» фирменных цветов.
В выходных данных отображаются образцы букв с коэффициентами контрастности по сравнению со стандартами AA для мелких и крупных шрифтов. В трех столбцах показан контраст с белым фоном, с черным фоном и набором «Наиболее разборчивые из доступных» фирменных цветов.
Сильные стороны
- Наглядный пользовательский интерфейс с хорошо организованным выводом и четкой индикацией прохождения/непрохождения/края.
Недостатки
- Не соответствует стандартам AAA.
- Не все возможные комбинации цветов и не сразу понятно, что это так.
4. Восемь форм, контрастная сетка
Сделано Восемь форм Обзор
Введите цвета палитры. Вы также можете назвать каждый цвет. Приложение создает таблицу, показывающую все сочетания цветов. Доступны три размера плитки. Имеются визуальные индикаторы прохождения/непрохождения/края АА и ААА и эффективного коэффициента контрастности. Приложение позволяет изменять порядок столбцов/строк с помощью перетаскивания. Табличные данные можно сохранять, экспортировать и делиться ими.
Приложение позволяет изменять порядок столбцов/строк с помощью перетаскивания. Табличные данные можно сохранять, экспортировать и делиться ими.
Сильные стороны
- Множество удобных функций, поддерживающих анализ целых палитр.
Недостатки
- Кривая обучения более крутая, чем у других, более простых инструментов.
- Не подходит для сравнения только двух цветов.
- Не способствует поиску цветовых комбинаций.
- Несколько утомительно визуально, но отображается много данных.
Уровень 3: Создание новых цветовых палитр
5. Color Safe
Сделано Дониэль Берг и Адриан Рапп Обзор
Введите цвет фона. Выберите семейство шрифтов, размер и вес. Выберите стандарт AA или AAA. Отображает выбранный цвет и шестнадцатеричный код, образец и эффективный коэффициент контрастности. Лучшая часть — это большие эскизы потенциальных цветов переднего плана с адекватным контрастом. Вы можете просмотреть их все или ограничиться определенными цветовыми группами (зеленый, синий, фиолетовый и т. д.)
Вы можете просмотреть их все или ограничиться определенными цветовыми группами (зеленый, синий, фиолетовый и т. д.)
Достоинства
- Удобный для глаз пользовательский интерфейс упрощает поиск привлекательной и подходящей цветовой комбинации.
- Если у вас еще нет цветовой палитры бренда или вы можете дополнить существующую цветовую палитру бренда для Интернета, это удобный инструмент.
Слабые стороны
- Одновременно можно сравнивать только два цвета — передний план и фон.
- Нет возможности сохранить цвета, кроме как скопировать и вставить их в отдельный документ.
Вперед, создавайте дизайн для всех и каждого!
Ознакомившись с этими инструментами, вы можете обнаружить, что используете в проекте несколько инструментов. Возможно, Color Cube — это самый удобный способ представить клиенту результаты доступности. Возможно, инструмент WebAIM станет вашим помощником для быстрой выборочной проверки.
