450 Мода и красота HTML шаблоны
Шаблоны веб-сайтов о моде и красоте подходят для агентств красоты или модельных агентств. Посетитель вашего сайта сможет увидеть, кто ваш визажист; какие спа-аксессуары вы используете; как будут проводиться процедуры по уходу за кожей (или волосами) и т. д. Шаблоны веб-сайтов красоты могут представлять собой одну страницу, используемую для модного блога, справочного центра, социальных сетей, интернет-магазина, магазина одежды, веб-сайта портфолио моды и красоты с адаптивным дизайном. Шаблоны красоты оптимизированы и однозначно подходят для разных задач. Используйте программное обеспечение для веб-дизайна и редактируйте шаблоны веб-сайтов портфолио, бизнес-темы WordPress, адаптивные шаблоны о моде и красоте, шаблоны модных веб-сайтов, целевые страницы Unbounce, шаблоны бизнес-сайтов в Интернете и т. Д. Художник, верстка сайта салона поможет мгновенно привлечь внимание. Bootstrap 4 шаблона целевой страницы с создателем логотипа для недвижимости созданы для удовлетворения всех потребностей посетителей. Одностраничный HTML5-шаблон Fashion & Beauty является адаптивным, поддерживает Retina и мобильные устройства. Он адаптируется к различным экранам и устройствам и обрабатывает графику высокого разрешения. Разработчики создали его без каких-либо требований к навыкам программирования и простоте использования.
Одностраничный HTML5-шаблон Fashion & Beauty является адаптивным, поддерживает Retina и мобильные устройства. Он адаптируется к различным экранам и устройствам и обрабатывает графику высокого разрешения. Разработчики создали его без каких-либо требований к навыкам программирования и простоте использования.
Темы WordPress и шаблоны сайтов модных сайтов включают в себя множество областей, и вы можете скачать HTML-шаблоны для веб-сайтов о модной красоте, сайта недвижимости, интернет-магазина и других областей. Загрузите полностью адаптивный шаблон сайта, и люди смогут просматривать его на мобильных устройствах, планшетах или компьютерах. Хороший адаптивный шаблон включает в себя текстовый слайдер, значки социальных сетей, галерею, форму задания и отзывы. Плагины WordPress должны создавать полезную целевую страницу. Целевые страницы — это способ побудить посетителя совершить определенное действие, что особенно важно для бизнес-сайта. Плагин контактной формы для вашего веб-сайта WordPress помогает получать сообщения от клиентов. Загрузите наши шаблоны красоты ниже, и вы сможете рекламировать свои услуги в Интернете. Креативный шаблон веб-сайта HTML5 с более быстрым веб-дизайном и создателем логотипов дает вам творческий контроль над внешним видом сайта. В шаблоне bootstrap 4 вы можете легко настроить виджеты, нижние колонтитулы и разделы боковой панели. Адаптивный шаблон веб-сайта предлагает специализированный плагин для продажи и покупки, WooCommerce, для демонстрации любого продукта.
Загрузите наши шаблоны красоты ниже, и вы сможете рекламировать свои услуги в Интернете. Креативный шаблон веб-сайта HTML5 с более быстрым веб-дизайном и создателем логотипов дает вам творческий контроль над внешним видом сайта. В шаблоне bootstrap 4 вы можете легко настроить виджеты, нижние колонтитулы и разделы боковой панели. Адаптивный шаблон веб-сайта предлагает специализированный плагин для продажи и покупки, WooCommerce, для демонстрации любого продукта.
Все, что вам нужно для красивого веб-дизайна, вы можете найти в Интернете, например, конструктор, конструктор логотипов и конструктор страниц. Существует множество бесплатных адаптивных шаблонов веб-сайтов HTML5, выполненных в плоском стиле. Адаптивный модный шаблон, шаблоны Joomla или отзывчивый HTML-шаблон могут автоматически изменять размер веб-сайта, как и. Bootstrap 4 используется для быстрого создания адаптивного дизайна веб-сайтов и веб-приложений. Покупка стоковых изображений позволяет создавать лучшие веб-шаблоны в веб-дизайне. Узнайте на Nicepage все, что вам нужно для создания хороших шаблонов веб-сайтов. HTML-шаблон сайта PR-агентства поставляется с демо-импортом в один клик! Цвета и заголовки шаблонов модных блогов легко адаптируются к вашей концепции. Разрешите свои сомнения с помощью документации и поддержки клиентов! Бесплатные обновления включены. Адаптивный HTML5-шаблон веб-сайта Beauty event содержит не только десятки готовых демонстраций, но и три разных меню, 100% адаптируемость и кроссбраузерность.
Узнайте на Nicepage все, что вам нужно для создания хороших шаблонов веб-сайтов. HTML-шаблон сайта PR-агентства поставляется с демо-импортом в один клик! Цвета и заголовки шаблонов модных блогов легко адаптируются к вашей концепции. Разрешите свои сомнения с помощью документации и поддержки клиентов! Бесплатные обновления включены. Адаптивный HTML5-шаблон веб-сайта Beauty event содержит не только десятки готовых демонстраций, но и три разных меню, 100% адаптируемость и кроссбраузерность.
HTML-шаблонизаторы — Блог HTML Academy
Есть много способов сэкономить время и упростить жизнь разработчика. Но они кажутся такими сложными и непонятными, что знакомство с ними постоянно откладывается. И зря: сегодня мы расскажем, как автоматизировать работу, используя вспомогательные инструменты.
Шаблонизаторы для HTML — один из таких способов.
Какие проблемы решают шаблонизаторы
Главное преимущество шаблонизаторов — они избавляют от необходимости писать повторяющийся код несколько раз. Это кажется не такой большой проблемой, но всё же разработчикам часто приходится тратить на это время.
Это кажется не такой большой проблемой, но всё же разработчикам часто приходится тратить на это время.
При вёрстке шаблонов принято выделять повторяющиеся блоки в компоненты, чтобы использовать их на других страницах, но иногда один из них требуется изменить. Если речь идёт о внешнем виде компонента, всё просто: вы меняете его CSS-код, и он обновляется везде. Но как быть, если нужно переделать HTML-код сложного компонента? Сначала придётся внести правку в код на одной странице, а затем найти все подобные компоненты и провести аналогичные изменения с каждым.
Простой пример — страница с карточками товаров. Если вы вносите правку в одну карточку, то вам придётся исправлять и остальные — вручную. Просто удалить старые и скопировать новые с уже заполненными данными не получится.
Такие изменения могут касаться не только сложной разметки, но и более простых элементов вроде контента в ссылках. Типовая задача — разметить главное меню так, чтобы при клике на ссылку открывались соответствующие шаблоны страниц. Это упрощает процесс разработки и демонстрации. Но если у вас в проекте 30 страниц и вы вносите правку в ссылку в главном меню, то вам придётся делать это 30 раз.
Это упрощает процесс разработки и демонстрации. Но если у вас в проекте 30 страниц и вы вносите правку в ссылку в главном меню, то вам придётся делать это 30 раз.
Эти ситуации не катастрофичны, но приводят к следующим проблемам:
- Необходимость постоянно держать в голове контекст проекта. То есть помнить, где есть похожие компоненты, чтобы вносить правки везде. Особенно неудобно, если вы вернулись к проекту после перерыва.
- Возникновение ошибок на этапе разработки и внесения правок. Можно забыть раскатать правки на все компоненты, и где-то вылезут баги. Причём не из-за плохой вёрстки, а просто потому, что вы забыли скопировать код.
- Увеличение времени разработки и внесения правок, особенно при потере контекста.
Вместо этого можно было потратить время на улучшение проекта. Давайте разберёмся, как именно шаблонизаторы помогут избавиться от лишних проблем.
Уже всё знаете про шаблонизаторы и просто решили освежить знания?
Ответьте на 6 вопросов, чтобы узнать, насколько вы разбираетесь в шаблонизаторах.
Пройти тест
Как шаблонизаторы помогают решать проблемы?
Рассказывать про работу шаблонизаторов будем на примере принципа их работы, без отсылки к конкретному инструменту.
Создание шаблонов
Представим обычный сайт на вёрстку. У него есть шапка и подвал, которые повторяются на всех страницах, а центральная контентная часть везде отличается. В таком случае вы можете создать файл, поместить в него шаблон и указать, в какое место подключать контент. А в другом файле прописать содержание страницы и указать, что она должна встраиваться в шаблон.
Рассмотрим это на условном, несуществующем синтаксисе.
Файл раскладки
<!-- layout.html -->
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Сайт про сайт</title>
</head>
<body>
<header>
<!-- шапка сайта -->
</header>
<main>
<include content />
</main>
<footer>
<!-- подвал сайта -->
</footer>
</body>
</html>Здесь мы определяем основной шаблон всего сайта, с шапкой и подвалом, и указываем конструкцию, которая будет указывать, куда должен размещаться контент.
Файл каталога и новостей
<!-- страница калатога --> <use layout.html /> <h2>Страница каталога</h2> <div> <div>Карточка 1</div> <div>Карточка 2</div> <div>Карточка 3</div> </div> <!-- страница новостей --> <use layout.html /> <h2>Страница новостей</h2> <div> <div>Новость 1</div> <div>Новость 2</div> <div>Новость 3</div> </div>
В отдельных файлах мы указываем, какой шаблон для них используется и как они будут выглядеть. На выходе мы получим две страницы с одинаковой шапкой и подвалом и разным контентом.
Самое важное, что теперь мы можем менять шаблон сразу для всех страниц и это происходит автоматически, а нам в случае необходимости не надо за ними следить и менять руками много файлов.
Создание компонентов
Компоненты — это как шаблоны, но наоборот. В случае с шаблоном мы указываем, где он будет использоваться для необходимого контента. При работе с компонентами мы сначала его определяем, а потом указываем место, где его надо вызвать.
В случае с шаблоном мы указываем, где он будет использоваться для необходимого контента. При работе с компонентами мы сначала его определяем, а потом указываем место, где его надо вызвать.
Если шаблоны больше подходят для глобальной раскладки сайта, то компоненты предназначены для использования маленьких блоков, начиная от простых кнопок и заканчивая более сложными составными компонентами, например карточками товара или целым блоком с избранными товарами.
В примере ниже компонентом может быть как каждый блок по отдельности, так и группировка из всех четырёх блоков.
В качестве примера абстрактной реализации рассмотрим реализацию каталога.
В отдельном файле описываем саму карточку товара со всей структурой.
<!-- описание компонента card--> <div> <div><img src="" alt=""></div> <h3></h3> <p></p> <a href=""></a> </div> <!-- использование компонента карточки--> <h2>Каталог магазина</h2> <div> <use card> <use card> <use card> </div>
А уже в другом файле, в котором необходимо подключать компонент, вызываем его.
<!-- описание компонента card--> <div> <div><img src="" alt=""></div> <h3></h3> <p></p> <a href=""></a> </div> <!-- использование компонента карточки--> <h2>Каталог магазина</h2> <div> <use card> <use card> <use card> </div>
Благодаря этому становится проще использовать компоненты и собирать из них более сложные блоки. При изменении компонента в одном месте он будет обновляться везде, а значит, мы не забудем внести в него правки.
Работа с данными
Не может же быть так, чтобы при вставке девяти карточек проекта они все стали одинаковыми? Что делать, если мы хотим видеть разный контент в одинаковых компонентах?
Создавать новые компоненты под разный контент или копировать его не придётся. Шаблонизаторы умеют разделять данные и их внешний вид, вставляя полученные данные в код компонента.
То есть мы можем не использовать данные внутри компонента, а передать их при вызове, чтобы они подставились в нужные места. Разберёмся, что это значит.
При описании компонента мы говорим, что его контент не статичный, а берётся из объекта с данными, которые будут в него переданы.
<!-- описание компонента card-->
<div>
<div><img src={data.src} alt={data.alt}></div>
<h3>{data.title}</h3>
<p>{data.description}</p>
<a href={data.href}>{data.btn}</a>
</div>
<!-- использование компонента карточки-->
<h2>Каталог магазина</h2>
<div>
<use card src="image.png" alt="Фотография кота" title="Плюшевый кот">
<use card src="image-dog.png" alt="Фотография собаки" title="Плюшевая собака">
</div> И при вызове компонента мы передаём ему эти данные, чтобы на выходе у нас был компонент в нужной структуре, но с разным содержанием.
<!-- описание компонента card-->
<div>
<div><img src={data.src} alt={data.alt}></div>
<h3>{data.title}</h3>
<p>{data.description}</p>
<a href={data.href}>{data.btn}</a>
</div>
<!-- использование компонента карточки-->
<h2>Каталог магазина</h2>
<div>
<use card src="image.png" alt="Фотография кота" title="Плюшевый кот">
<use card src="image-dog.png" alt="Фотография собаки" title="Плюшевая собака">
</div>Благодаря этому мы можем использовать разный контент в одинаковых компонентах, при необходимости менять классы у разных блоков и легко управлять интерфейсом.
Интерактивность
Внутри шаблонизаторов есть такие полезные возможности, как условные выражения и циклы. Мы не будем подробно останавливаться на них, а лишь расскажем, в каких сценариях это может пригодиться.
Условные выражения позволяют вам менять что-то внутри компонента в зависимости от данных внутри. Это делает компоненты более гибкими. Например, у вас есть компонент кнопки в трёх цветах. Вместо создания трёх отдельных компонентов изменение класса цвета можно сделать внутри одного, и он будет меняться в зависимости от условий.
Это делает компоненты более гибкими. Например, у вас есть компонент кнопки в трёх цветах. Вместо создания трёх отдельных компонентов изменение класса цвета можно сделать внутри одного, и он будет меняться в зависимости от условий.
Циклические конструкции освобождают от копирования повторяющихся компонентов. Вы указываете данные, которые надо перебрать, и компонент, в который их надо вывести. На выходе вы получаете нужное количество данных в нужном компоненте. Это удобно при создании карточек товаров и списков — новостных и прочих.
Эти возможности позволяют писать код ещё быстрее и более гибко, избегая при этом лишних ошибок.
Какие шаблонизаторы бывают
Все пункты выше мы рассматривали на примере общих принципов работы шаблонизаторов. Известные инструменты направлены на решение примерно одних и тех же задач, но между ними есть отличия, несмотря на общую идеологию.
Когда мы проводили исследование навыков, необходимых на рынке, мы поняли, что из инструментов наибольшей популярностью пользуются Pug и Twig. Они отличаются синтаксисом и окружением, а также внутренним функционалом.
Они отличаются синтаксисом и окружением, а также внутренним функционалом.
Pug — написан на Node.js и компилирует строгий синтаксис в конечный HTML-файл. То есть он не работает на лету и по факту всё равно превращается в HTML. Его надо собирать через сборщик. Инструмент представляет собой довольно нестандартный синтаксис, который непривычен в начале, но быстро осваивается и даёт хороший профит.
Twig — шаблонизатор, написанный на PHP, часто используется при вёрстке шаблонов. Он собирается на сервере и не требует предварительной сборки, но работает в окружении локального сервера.
В зависимости от окружения проекта лучше подойдёт тот или иной шаблонизатор, но самое главное, что любой из них позволяет значительно упростить себе жизнь.
Подготовка к работе с шаблонизаторами
Шаблонизаторы не выглядят сложным инструментом, но с ними всё не так просто.
- Первое, чему необходимо научиться, — правильно использовать принципы.
 Верно выделять шаблоны, компоненты и правильно их комбинировать. В нужный момент использовать условия и циклы, чтобы процесс написания и поддержки становился проще.
Верно выделять шаблоны, компоненты и правильно их комбинировать. В нужный момент использовать условия и циклы, чтобы процесс написания и поддержки становился проще. - У шаблонизаторов есть особенности синтаксиса, которые не всегда очевидны, и некоторые функции не всегда работают так, как от них ожидается.
- И самое важное — необходимо правильно использовать возможности для разных типовых задач, чтобы не усложнять работу.
Всё это постигается опытом и позволяет существенно упростить процессы производства и дальнейшей поддержки проекта.
Какие выводы можно сделать
Шаблонизаторы делают написание кода проще и избавляют разработчика от хранения в голове большого количества контекста. Это позволяет тратить силы на более полезные вещи.
В целом, шаблонизаторы близки друг другу и построены на единой философии в разных инструментах. Но важно научиться принципам, а не конкретному инструменту. А инструмент лучше выбирать под конкретное окружение.
Главное — использовать шаблонизаторы правильно, чтобы действительно оптимизировать работу.
вариантов использования HTML | 10 лучших примеров использования HTML в реальном мире
HTML — это язык разметки, активно используемый для создания веб-страниц и веб-приложений. HTML в сочетании с JavaScript и CSS стал важной вехой в веб-разработке. Одним из полезных аспектов HTML является то, что он может встраивать программы, написанные на языке сценариев, таком как JavaScript, который отвечает за влияние на поведение и содержимое веб-страниц. Включение CSS повлияет на макет и внешний вид контента. Основными строительными блоками любых HTML-страниц являются HTML-элементы. Структурированный документ может быть создан с помощью структурно-семантического текста, такого как заголовок, абзац, список, ссылка и другие элементы. Браузер действительно не отображает теги HTML, но использует их для интерпретации содержимого страницы. Нужно изучить различные теги, а затем понять их поведение.
HTML используется для веб-документов, интернет-навигации и т. д. В этой статье об использовании HTML мы сосредоточимся на основных вариантах использования HTML.
10 лучших способов использования HTML
Ниже приведены разделы, в которых HTML широко и эффективно используется. Ниже приведен список 10 лучших вариантов использования языка HTML.
1. Разработка веб-страниц
HTML широко используется для создания страниц, которые отображаются во всемирной паутине. Каждая страница содержит набор тегов HTML, включая гиперссылки, которые используются для связи с другими страницами. Каждая страница, которую мы видим во всемирной паутине, написана с использованием версии HTML-кода.
2. Создание веб-документов
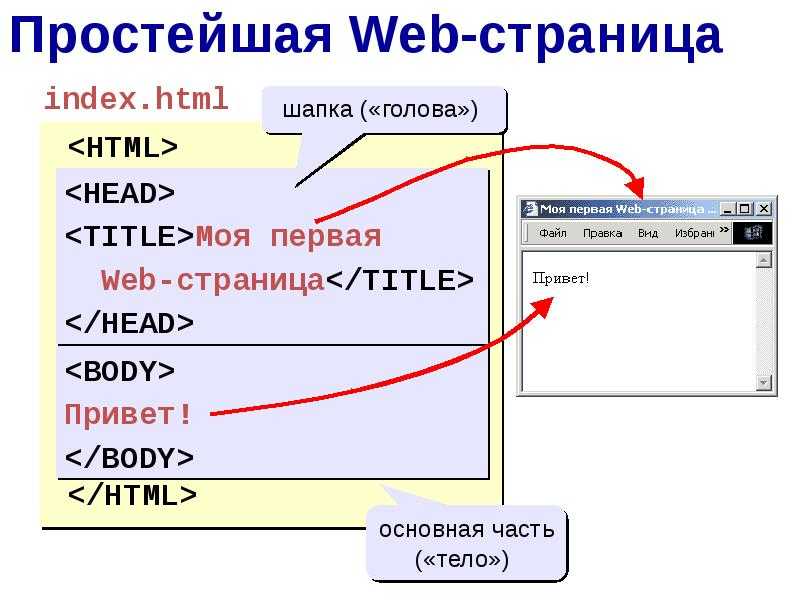
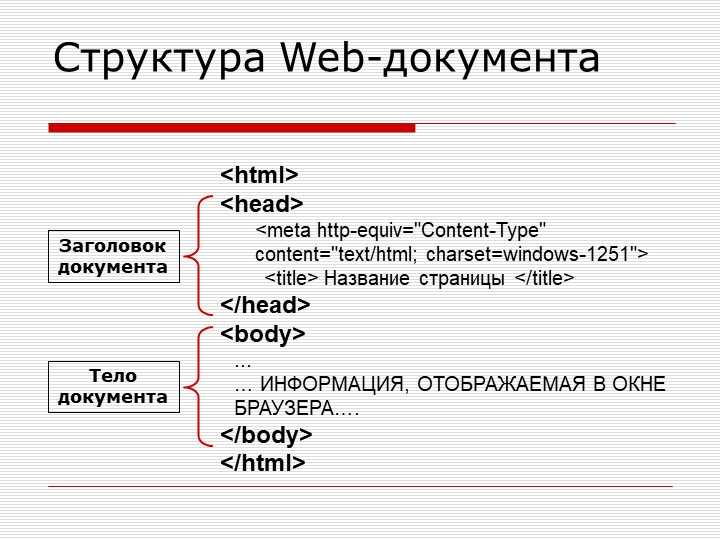
При создании документов в Интернете преобладает HTML и его основная концепция с помощью тегов и DOM, т. е. объектная модель документа. Теги HTML вставляются до и после или фразы для определения их формата и местоположения на странице. Веб-документ состоит из трех разделов: заголовок, заголовок и основная часть. Заголовок включает информацию для идентификации документа, включая заголовок и любое другое важное ключевое слово. Заголовок можно увидеть на панели браузера, а основной раздел веб-сайта — это основная часть сайта, видимая зрителю. Все три сегмента разработаны и созданы с использованием тегов HTML. Каждый раздел имеет свой собственный определенный набор тегов, которые специально отображаются, сохраняя понятия заголовка, заголовка и тела в цикле.
Заголовок можно увидеть на панели браузера, а основной раздел веб-сайта — это основная часть сайта, видимая зрителю. Все три сегмента разработаны и созданы с использованием тегов HTML. Каждый раздел имеет свой собственный определенный набор тегов, которые специально отображаются, сохраняя понятия заголовка, заголовка и тела в цикле.
3. Интернет-навигация
Это одно из наиболее важных применений HTML, которое является революционным. Эта навигация возможна с использованием концепции гипертекста. По сути, это текст, который ссылается на другие веб-страницы или текст, и когда пользователь нажимает на него, он переходит к указанному тексту или странице. HTML активно используется для встраивания гиперссылок в веб-страницы. Пользователь может легко перемещаться по веб-страницам, а также между веб-сайтами, расположенными на разных серверах.
4. Передовая функция
HTML5 с его набором стандартов и API используется для внедрения некоторых последних тенденций в сфере создания веб-сайтов. Как библиотеки полифилла, которые одинаково хорошо поддерживаются старыми браузерами. Браузер, такой как Google Chrome, является идеальным выбором, когда речь идет о внедрении новейшего набора стандартов и API-интерфейсов HTML5. Доступна библиотека JavaScript под названием Modernizr, которая может обнаруживать функции, позволяющие разработчику динамически загружать библиотеки полифиллов по мере необходимости.
Как библиотеки полифилла, которые одинаково хорошо поддерживаются старыми браузерами. Браузер, такой как Google Chrome, является идеальным выбором, когда речь идет о внедрении новейшего набора стандартов и API-интерфейсов HTML5. Доступна библиотека JavaScript под названием Modernizr, которая может обнаруживать функции, позволяющие разработчику динамически загружать библиотеки полифиллов по мере необходимости.
5. Адаптивные изображения на веб-страницах
На начальном уровне в приложениях HTML можно настроить запросы на использование изображений, которые являются адаптивными по своей природе. С помощью атрибута srcset элемента img в HTML и объединения его с элементами изображения разработчик может полностью контролировать, как пользователь будет отображать изображение. Теперь с помощью элемента img можно загружать различные типы изображений с различными размерами. Правила можно легко установить с помощью элемента изображения; мы можем объявить элемент img с источником по умолчанию, а затем для каждого случая может быть предоставлен источник.
6. Хранилище на стороне клиента
Ранее пользователь не мог сохранить данные своего браузера, которые сохранялись между сеансами. Чтобы выполнить это требование, необходимо создать инфраструктуру на стороне сервера или использовать пользовательские файлы cookie. Но с HTML5 хранение на стороне клиента возможно с использованием localStorage и IndexDB. Эти две стратегии имеют свои стандарты и особенности. localStorage в основном предоставляет хранилище хеш-таблиц на основе строк. Его API очень прост и предоставляет разработчику методы setItem, getItem и removeItem. IndexDB, с другой стороны, является более крупным и лучшим хранилищем данных на стороне клиента. База данных IndexDB может быть расширена с разрешения пользователя.
7. Использование автономных возможностей
Как только данные могут быть сохранены в браузере, разработчик может подумать о стратегии, позволяющей заставить приложение работать, когда пользователь отключен. В HTML5 есть свой механизм кэширования приложений, который определяет, как браузер управляет ситуацией в автономном режиме. Кэш приложения, отвечающий за автономную работу, состоит из различных компонентов, включая методы API, которые создают обновление, читают файл манифеста и события. Используя определенное свойство в HTML5, разработчик может проверить, находится ли приложение в сети или нет. Разработчик также может указать в файле манифеста кеша приложения веб-сайта информацию, например, какой браузер управляет ресурсами для автономного использования. В файле манифеста также можно указать ресурсы, доступные в автономном режиме.
Кэш приложения, отвечающий за автономную работу, состоит из различных компонентов, включая методы API, которые создают обновление, читают файл манифеста и события. Используя определенное свойство в HTML5, разработчик может проверить, находится ли приложение в сети или нет. Разработчик также может указать в файле манифеста кеша приложения веб-сайта информацию, например, какой браузер управляет ресурсами для автономного использования. В файле манифеста также можно указать ресурсы, доступные в автономном режиме.
8. Поддержка ввода данных с помощью HTML
Стандарт HTML5 и набор API-интерфейсов могут использоваться для поддержки уровня ввода данных. Поскольку браузеры внедряют новые стандарты HTML5, разработчики могут просто добавлять теги к тегу, указывая обязательные поля, текст, формат данных и т. д. В HTML5 появилось несколько новых атрибутов для управления экранной клавиатурой, проверки и других операций ввода данных. опыт, чтобы конечный пользователь мог лучше вводить данные.
9. Использование для разработки игр
До появления HTML5 разработка игр была эксклюзивной областью Flash и Silverlight. Поскольку браузеры поддерживают новые спецификации для HTML5, в том числе CSS3 и сверхбыстрый движок JavaScript, чтобы обеспечить новый богатый опыт, HTML5 может сделать реальность возможной разработки игр, которая ранее была сильной стороной Flash и Silverlight. Не обязательно реализовывать каждую функцию API, но можно использовать наиболее подходящие из них, исключая остальные функции.
10. Использование собственных API для обогащения веб-сайта
HTML5 добавляет так много новых возможностей и инструментов, что в прошлом было просто воображением. Большой набор новых API-интерфейсов, касающихся файловой системы, геолокации, перетаскивания, обработки событий, клиентского хранилища и т. д., — это возможности, которые делают использование HTML5 более простым, чем когда-либо прежде. Работа с приложением может быть улучшена с помощью других API, таких как полноэкранный режим, видимость и захват мультимедиа. Современное веб-приложение имеет асинхронную природу, которую можно поддерживать с помощью веб-сокетов и веб-воркеров, таких как API.
Современное веб-приложение имеет асинхронную природу, которую можно поддерживать с помощью веб-сокетов и веб-воркеров, таких как API.
Заключение
HTML сложнее с его последним набором элементов и большим набором API. Любой, кто может понять основную концепцию, имеет хорошее начало. Прошли те времена, когда HTML был синонимом использования определенного набора элементов, тегов и их атрибутов. С HTML5 разработчик имеет в своем арсенале множество потенциально хороших инструментов и API, которые могут привести к отставанию его современных технологий. Использование в HTML широко распространено и стало более изощренным, чем когда-либо прежде. Это способность разработчика использовать HTML-приложения в режиме реального времени.
Рекомендуемые статьи
Это руководство по использованию языка HTML. Здесь мы обсудили основную концепцию и 10 основных различных применений HTML, таких как разработка игр, адаптивные изображения на веб-страницах, разработка веб-страниц и т. д. Вы также можете прочитать следующую статью, чтобы узнать больше —
д. Вы также можете прочитать следующую статью, чтобы узнать больше —
- Использование CSS
- Использование машинного обучения
- Использовать угловой JS
- Использование селена
Скачать Css с веб-сайта с примерами кода
Скачать CSS с веб-сайта с примерами кода
Всем привет! В этом посте мы рассмотрим, как найти ответ на вопрос «Загрузить Css с веб-сайта» с помощью компьютерного языка.
Нажмите ctrl+shift+i, чтобы проверить веб-страницу. Перейдите на вкладку «Источники» и нажмите кнопки раскрывающегося списка, чтобы найти файл css. Обратите внимание, что, поскольку веб-сайты могут использовать разные методы стилей, например SCSS, может быть не один файл CSS.
Мы смогли понять, как исправить проблему с загрузкой Css с веб-сайта, благодаря множеству примеров.
Можно ли загрузить файл CSS веб-сайта?
Конечно. Для этого есть инструменты/скраперы, такие как SurfOffline и A1 Website Download. Я использовал оба. Они позволят вам очистить URL-адрес для всех его файлов, включая html/css и т. д. 01-Sept-2016
Я использовал оба. Они позволят вам очистить URL-адрес для всех его файлов, включая html/css и т. д. 01-Sept-2016
Как загрузить все файлы CSS с веб-сайта?
Откройте веб-страницу и нажмите «Файл» -> «Сохранить страницу как», а затем выберите «Веб-страница, завершено». После сохранения этой страницы загружается полная версия файлов html, javascript, css и изображений, на которые есть ссылки в HTML.
Как сохранить файл CSS из Интернета?
Создать таблицу стилей CSS
- Выберите «Файл» > «Создать» в «Блокноте», чтобы открыть пустое окно.
- Сохраните файл как CSS, нажав Файл < Сохранить как
- Перейдите в папку my_website на жестком диске.
- Измените «Тип файла:» на «Все файлы»
- Назовите файл «styles.css» (без кавычек) и нажмите «Сохранить».
Как загрузить таблицу стилей CSS?
выберите «таблицы стилей», и вы увидите все файлы CSS, нажмите на них и скопируйте содержимое.
- Нажмите F12,
- затем нажмите на раздел «Приложение»,
- на левой панели, прокрутите вниз и нажмите «Кадры»,
- выберите «таблицы стилей», и вы увидите все файлы CSS, нажмите на них и скопируйте содержимое.

Как получить HTML и CSS с веб-сайта?
Другой способ — использовать функцию «Инструменты разработчика» в вашем браузере. Это позволит вам проверить код HTML и CSS для веб-сайта, а затем скопировать и вставить его в текстовый редактор. Наконец, вы можете использовать онлайн-инструменты, такие как Web Scraping.17 апреля 2022 г.
Как скопировать код HTML и CSS с веб-сайта?
Chrome: щелкните правой кнопкой мыши пустое место на странице и выберите «Просмотреть исходный код страницы». Выделите код, затем скопируйте и вставьте в текстовый файл. Firefox: в строке меню выберите «Инструменты» > «Веб-разработчик» > «Исходный код страницы». Выделите код, затем скопируйте его и вставьте в текстовый файл.16-Dec-2020
Как загрузить весь исходный код веб-сайта?
Чтобы загрузить исходный HTML-код веб-сайта, перейдите с помощью своего любимого браузера на страницу и выберите СОХРАНИТЬ СТРАНИЦУ КАК в меню ФАЙЛ. Затем вам будет предложено выбрать, хотите ли вы загрузить всю страницу (включая изображения) или только исходный код.