Как создать текст по контуру в Illustrator
Руководство пользователя Отмена
Поиск
Последнее обновление Nov 15, 2022 09:24:48 AM GMT
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Ускоренное обучение благодаря панели «Поиск» в Illustrator
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Краткий обзор инструментов
- Выбор инструментов
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Выделение
- Инструменты для навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Градиент
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Текст
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Быстрые действия
- Ретротекст
- Светящийся неоновый текст
- Старомодный текст
- Перекрашивание
- Преобразование эскиза в векторный формат
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Публикация документов для проверки
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-объекты и материалы
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерного текста
- Подробнее о 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Копирование и дублирование объектов
- Поворот и отражение объектов
- Переплетение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Текст и шрифты
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Обновление текста из Illustrator 10
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Усовершенствования работы с текстом
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Создание тени
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Создание анимации
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Помещение нескольких файлов в документ
- Управление связанными и встроенными файлами
- Сведения о связях
- Извлечение изображений
- Импорт графического объекта из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
- Повышение производительности Illustrator
Текст по контуру располагается вдоль края открытого или закрытого контура. При вводе текста по горизонтали символы размещаются параллельно базовой линии. При вводе текста по вертикали символы размещаются перпендикулярно базовой линии. В любом случае текст размещается в том направлении, в котором точки добавлялись к контуру.
При вводе текста по горизонтали символы размещаются параллельно базовой линии. При вводе текста по вертикали символы размещаются перпендикулярно базовой линии. В любом случае текст размещается в том направлении, в котором точки добавлялись к контуру.
Выполните одно из следующих действий:
Чтобы создать горизонтальный текст по контуру, выберите инструмент «Текст» или «Текст по контуру» .
Чтобы создать вертикальный текст по контуру, выберите инструмент «Вертикальный текст» или «Вертикальный текст по контуру» .
(Необязательно) Задайте параметры форматирования текста на панели «Управление», палитре «Символ» или «Абзац».
Установите курсор на контуре и щелкните кнопкой мыши (наличие у контура атрибутов обводки или заливки значения не имеет, так как Illustrator их автоматически удаляет).
Если контур закрыт, необходимо использовать инструмент «Текст по контуру».
Введите текст.
Закончив ввод текста, выделите текстовый объект с помощью инструмента «Выделение» .
 Или щелкните текст с нажатой клавишей «Ctrl» (в Windows) или «Command» (в Mac OS).
Или щелкните текст с нажатой клавишей «Ctrl» (в Windows) или «Command» (в Mac OS).
При вводе текста, который не умещается в области или вдоль контура, рядом с нижней границей ограничительной рамки отображается маленький квадрат со знаком «плюс» (+).
Пример переполнения текстаДля отображения неуместившегося текста можно изменить размер текстовой области или удлинить контур. Также можно связать несколько текстовых блоков.
Видеоролик с инструкциями по созданию текста по контуру см. в разделе Размещение текста в контуре.
Выделите объект текста по контуру.
Появятся скобки — в начале текста, в конце контура и в середине между начальной и конечной скобкой.
Поместите курсор над центральной скобкой текста так, чтобы рядом с курсором появился маленький значок .
Выполните одно из следующих действий:
Чтобы переместить текст по контуру, перетащите центральную скобку вдоль контура.
 Чтобы текст не отображался зеркально на другой стороне контура, нажмите и держите клавишу «Ctrl» (в Windows) или «Command» (в Mac OS).
Чтобы текст не отображался зеркально на другой стороне контура, нажмите и держите клавишу «Ctrl» (в Windows) или «Command» (в Mac OS).
Чтобы зеркально отобразить текст вдоль контура, перетащите скобку поперек контура. Или выберите команду «Текст» > «Текст по контуру» > «Параметры текста по контуру», затем «Зеркальное отражение» и нажмите кнопку «ОК».
Совет. Чтобы переместить текст через контур без изменения направления текста, воспользуйтесь параметром «Смещение базовой линии» на панели «Символ». Например, если имеется текст, который идет слева направо по внешней стороне окружности, то можно ввести отрицательное значение для параметра «Смещение базовой линии», чтобы текст сместился внутрь окружности.
Видеоролик с инструкциями по созданию текста по контуру см. в разделе Размещение текста по контуру.

Эффекты текста по контуру позволяют искажать ориентацию символов на контуре. Перед применением этих эффектов необходимо создать текст по контуру.
Выделите объект текста по контуру.
Выполните одно из следующих действий:
Выберите команду «Текст» > «Текст по контуру» и во вложенном меню выберите эффект.
Выберите команду «Текст» > «Текст по контуру» > «Параметры текста по контуру». Затем выберите в меню «Эффект» нужный параметр и нажмите кнопку «ОК».
Примечание. Применение эффекта «Гравитация» к тексту на идеально круглом контуре приводит к тому же результату, что и эффект «Радуга» по умолчанию. Эффект функционирует ожидаемым образом на контурах, имеющих овальную, квадратную, прямоугольную или неправильную форму.
Выделите текстовый объект.
Выберите команду «Текст» > «Текст по контуру» > «Параметры текста по контуру».

В меню «Выровнять по контуру» выберите параметр, чтобы задать способ выравнивания всех символов на контуре относительно общей высоты шрифта.
Верхний выносной элемент
Выравнивание по верхнему краю шрифта.
Свисающий элемент
Выравнивание по нижнему краю шрифта.
По центру
Выравнивание по середине между верхним и нижним выносным элементом шрифта.
Базовая линия
Выравнивание по базовой линии. Это настройка по умолчанию.
Примечание. Символы без верхнего или нижнего выносного элемента (например, буква «е») или без базовой линии (например, апостроф) вертикально выравниваются вместе с символами, у которых есть верхние выносные элементы, нижние выносные элементы и базовые линии. Эти размеры шрифта задаются неизменными в конструкторе шрифтов.
Совет. Чтобы получить дополнительные возможности по управлению вертикальным выравниванием, используйте параметр «Смещение базовой линии» в палитре «Символ».
 Например, в поле «Смещение базовой линии» можно ввести отрицательную величину, что позволяет сместить текст вниз.
Например, в поле «Смещение базовой линии» можно ввести отрицательную величину, что позволяет сместить текст вниз.
Если символы находятся на кривой малого радиуса или на остром угле, они раздвигаются и между ними создается дополнительное пространство. Интервалы между символами на кривых можно уменьшить с помощью параметра «Интервал» в диалоговом окне «Параметры текста по контуру».
Выделите текстовый объект.
Выберите команду «Текст» > «Текст по контуру» > «Параметры текста по контуру».
Для параметра «Интервал» задайте значение в пунктах. Чем больше это значение, тем меньше расстояние между символами на резких поворотах и острых углах контура.
Текст без регулировки интервалов (слева) и текст с регулировкой интервалов (справа)Значение «Интервал» не влияет на символы, расположенные на прямых сегментах контура. Чтобы изменить межсимвольный интервал на каком-либо участке контура, выберите символы и примените кернинг или трекинг.

Связанные материалы
- Смещение базовой линии
Вход в учетную запись
Войти
Управление учетной записью
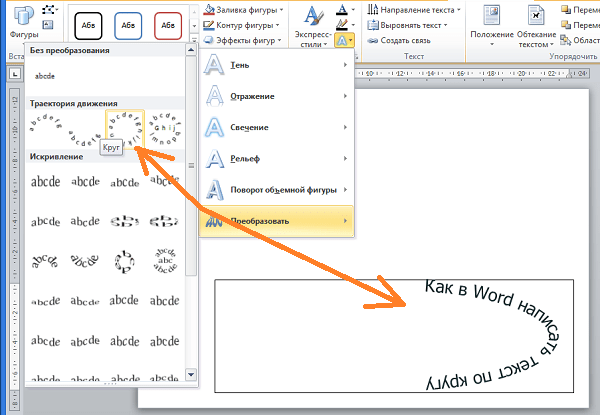
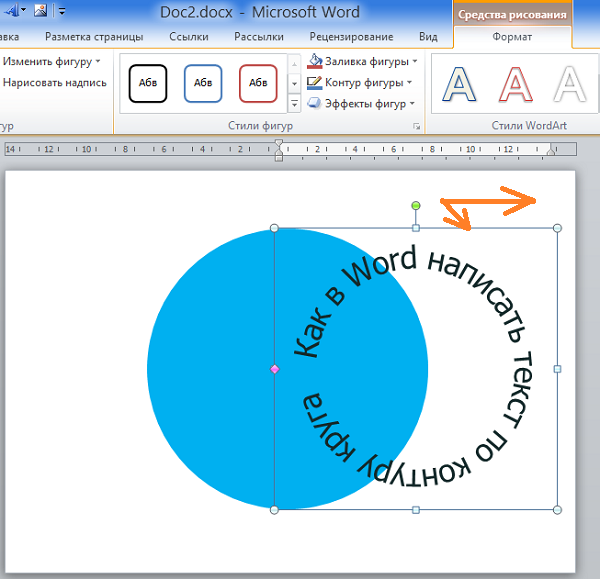
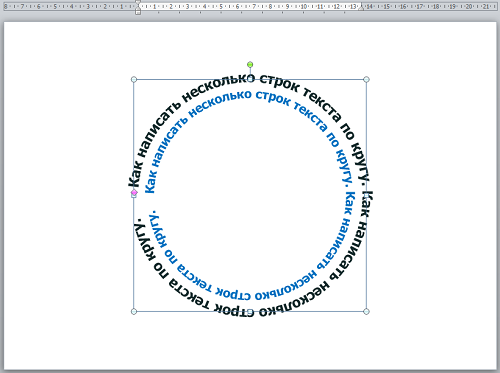
Как писать внутри круга квадрата или фигуры в Word
Приложения
0 3.596 3 минут на чтение
Украсить наши документы Word — хорошая идея вывести нашу работу , формы и изображения полезны для этой цели. Сегодня мы научим вас писать в Word внутри круга, квадрата или фигуры.
В большинстве случаев писать поверх фигуры в Word не сложно, хотя этот процесс часто бывает сложнее, когда дело доходит до круги или кольца . Именно этому мы научим вас сегодня.
Сегодня, глядя, как это делается, вы научитесь писать по кругу, также рекомендуем вам связать Excel с Word потому что вы можете очень легко совмещать функции двух приложений. Без лишних слов прочитайте следующее руководство по созданию кругов из букв или слов в Word.
Без лишних слов прочитайте следующее руководство по созданию кругов из букв или слов в Word.
Какая польза от письма внутри круга в Word?
Учебник, который мы предлагаем вам сегодня, скорее стилистический, чем практический, правда в том, что не так уж много случаев, когда вам нужно писать по кругу . В любом случае полезно знать это, чтобы украсить и придать больше стиля нашим документам Word.
Это особенно полезно для устранения ощущения скованности, присутствующего в письменном материале. По этой причине мы считаем, что это очень Полезный для создания динамического контента. Учиться написать внутри кольца в Word со следующей информацией.
Прежде чем начать, важно отметить, что это не единственная функция с точки зрения фигур, потому что Word допускает много разных функций, например, вы можете делать прямые, изогнутые или наклонные стрелки в Word с помощью клавиатуры и присоединяйтесь ко всему, чтобы выполнять более полную работу.
Как писать внутри круга квадрата или фигуры в Word
Процесс изготовления кольца или кружка со словами внутри не сложен, в любом случае мы считаем это какой-то уловкой, так что это требует много внимания . Прочтите следующий учебник, чтобы узнать, как это сделать. легко :
Сделайте форму
- Первым делом нужно найти нужную вам форму, в этом случае мы выберем круг, а точнее кольцо. Вы найдете эту форму в опции Виды и в Основные формы .
- Чтобы создать круг, нажмите маленький значок, чтобы он не деформировался, пока вы не манипулируете, используйте клавиша переключения пока вы рассчитываете подходящий размер.
- Размер отрегулируйте по своему вкусу, также вы можете изменить внутренний размер кольца.
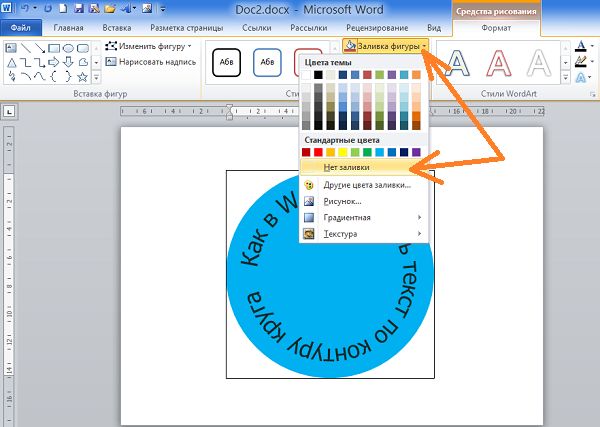
- Аналогично, выбрав круг и войдя в Формат , вы можете изменить цвет заливки и цвет контура, а также другие основные параметры.
- Когда вы закончите настройку круга или геометрической формы по своему усмотрению, пришло время сохранить документ, обязательно сохраните его как Документ Word 97-2003 , все, что вам нужно сделать, это изменить тип документа при его сохранении.

- Предыдущий пункт очень важен, потому что только так вы сможете создать внутренние буквы кольца.
Слово или буквы в круге
- Перейти к варианту вставка и ищите WordArt .
- Коснитесь WordArt и выберите нужный шрифт.
- Напишите текст, который будет внутри круга относительно этого, если хотите. напишите на клавиатуре специальные знаки, например музыкальные знаки , вы также можете это сделать, закончив текст, нажмите OK .
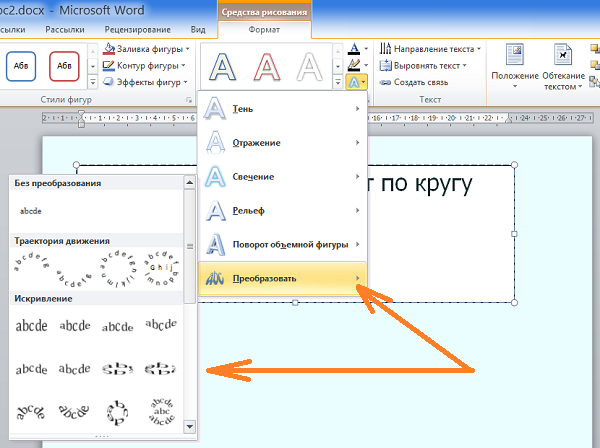
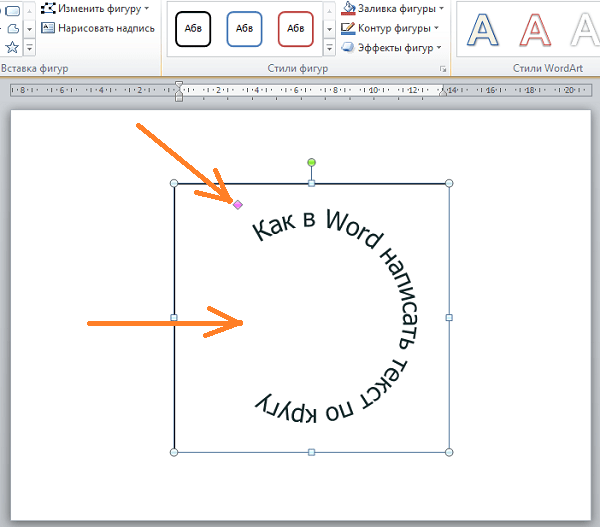
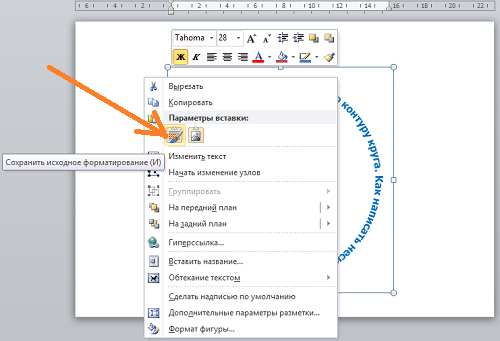
- Текст появится внутри документа, щелкните по нему, чтобы переключиться в формат. Здесь найдите вариант переноса текста и выберите Перед текстом . При этом вы можете изменить формат текста под свои нужды и вкусы.
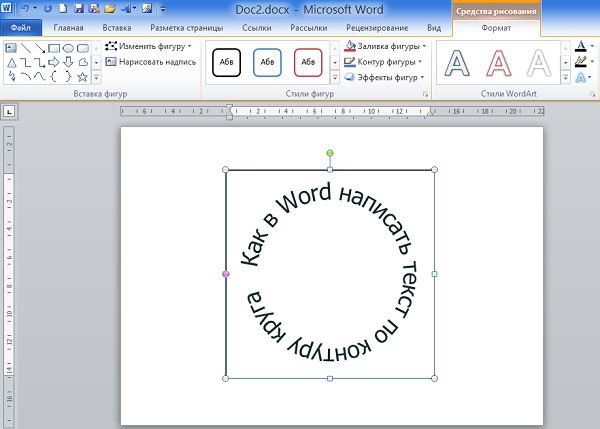
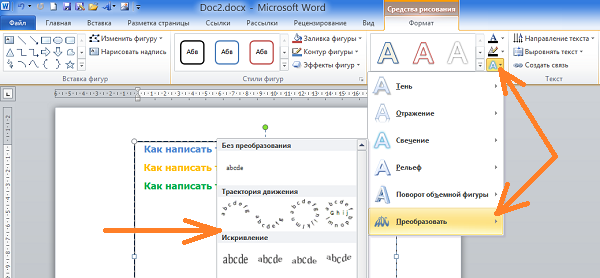
- Еще в формате выберите вариант Изменить форму и найти Прекрасный круг , он будет расположен вверху нескольких вариантов. Когда вы нажмете на опцию, вы заметите, что буквы изменились.
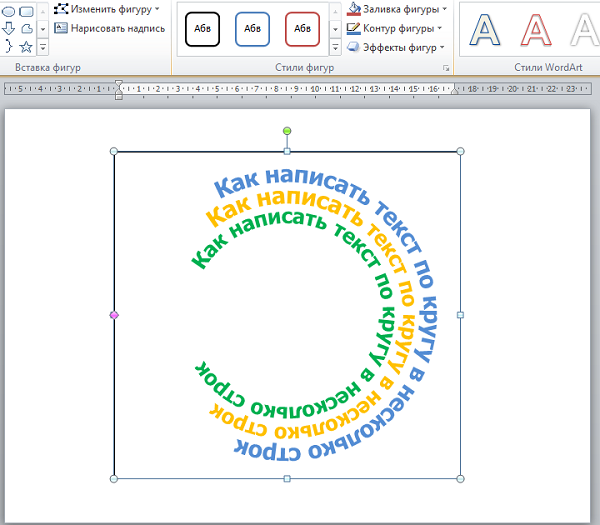
- Последний шаг — отрегулировать размер и форму текста до нужного размера.
 подходящий размер для хранения внутри круга.
подходящий размер для хранения внутри круга.
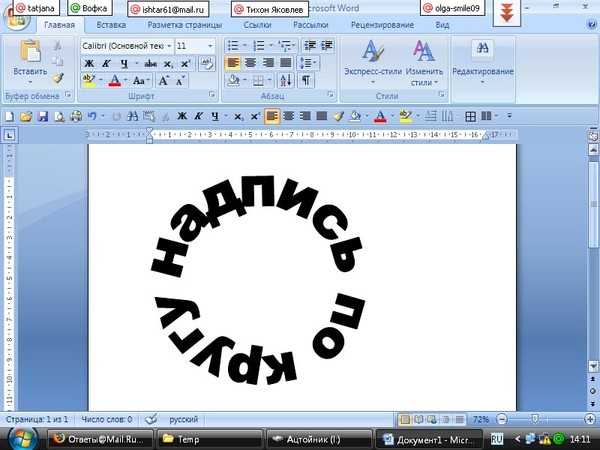
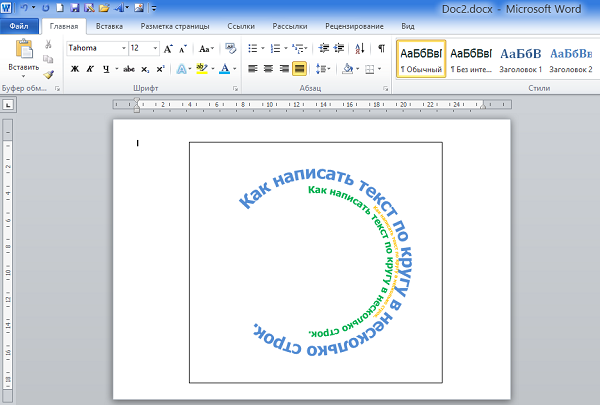
После описанного выше процесса вы можете создать круг со словами в внутри . Как вы увидите, процесс несложный, просто требуется немного преданности делу и терпения. Используя этот метод, вы представите информацию в увлекательной игровой форме и с очень хорошая эстетика. Кроме того, есть возможность легко складывать или выгибать текст в Word , дальнейшее улучшение окончательной презентации.
report this adПодобные предметы
Как печатать по кругу в PowerPoint | Малый бизнес
Кевин Ли
Рекламодатели часто используют специальные эффекты, чтобы привлечь внимание к своей продукции. Вы можете добавить такой же интерес к своим презентациям PowerPoint, научившись использовать эффекты преобразования WordArt и PowerPoint. Если вы когда-либо видели текст в форме круга, возможно, вы видели такие типы эффектов в действии. Вам не нужно знать, как набирать круговой текст, потому что PowerPoint создает его за вас, когда вы находите нужную кнопку для нажатия.
Откройте презентацию PowerPoint, щелкните один из слайдов и нажмите «Вставить». Нажмите «WordArt», чтобы просмотреть список стилей WordArt.
Выберите стиль, который вам нравится. PowerPoint добавляет на слайд текстовое поле, содержащее образец текста.
Щелкните внутри текстового поля и нажмите «Ctrl-A», чтобы выделить весь текст. Введите свой собственный текст в текстовое поле, а затем снова нажмите «Ctrl-A», чтобы выделить введенный текст. Убедитесь, что ваш курсор находится внутри текстового поля, прежде чем нажимать «Ctrl-A».
Перейдите на вкладку Формат инструментов рисования на ленте и нажмите кнопку «Текстовые эффекты». Нажмите «Трансформировать», а затем эффект «Круг». PowerPoint преобразует ваш текст в круг.
Справочные материалы
- Microsoft Office PowerPoint: обтекание текстом круга или другой формы
Ресурсы
- Microsoft Office PowerPoint: сочетания клавиш для использования во время презентации в PowerPoint 2013
- Microsoft Office PowerPoint: добавление тени к тексту или фигуре
Советы
- При первой попытке вы можете увидеть неполный полукруг, если в текстовой строке недостаточно слов для формирования полного круга.
 Исправьте это, щелкнув текст, чтобы он появился, и перетащив нижний правый маркер текстового поля вверх по диагонали влево. Когда вы это сделаете, вы уменьшите текстовое поле. Продолжайте уменьшать его, пока ваш текст не превратится в круг. У вас также есть возможность увеличить или уменьшить сам текст, нажав кнопку «Размер и положение» на вкладке «Формат инструментов рисования». Введите разные значения в текстовые поля «Высота» и «Ширина», чтобы увидеть, как разные размеры текста влияют на форму круга.
Исправьте это, щелкнув текст, чтобы он появился, и перетащив нижний правый маркер текстового поля вверх по диагонали влево. Когда вы это сделаете, вы уменьшите текстовое поле. Продолжайте уменьшать его, пока ваш текст не превратится в круг. У вас также есть возможность увеличить или уменьшить сам текст, нажав кнопку «Размер и положение» на вкладке «Формат инструментов рисования». Введите разные значения в текстовые поля «Высота» и «Ширина», чтобы увидеть, как разные размеры текста влияют на форму круга. - При нажатии кнопки WordArt вы увидите несколько разных стилей WordArt разных цветов. Если хотите поэкспериментировать, попробуйте разные стили — возможно, вы найдете тот, который лучше всего подходит для кругового текста. Например, вы можете обнаружить, что предпочитаете угольно-серый стиль WordArt на фоне текущего слайда.
- Microsoft отмечает, что вам потребуется использовать стороннюю графическую программу, если вам нужен точный контроль или если вы создаете сложную комбинацию текста и фигур.

Писатель Биография
После изучения физики Кевин Ли начал профессионально писать в 1989 году, когда в качестве разработчика программного обеспечения он также писал технические статьи для Космического центра Джонсона. Сегодня этот городской техасский ковбой продолжает выпускать высококачественное программное обеспечение, а также нетехнические статьи, охватывающие множество разнообразных тем, от игр до текущих событий.
Как создать круговой текст в Canva — Big Cat Creative
Советы по дизайну
Автор Erica Hartwick
Этот пост может содержать партнерские ссылки. Мы можем получать комиссию за покупки, совершенные по этим ссылкам (конечно, бесплатно для вас! 🙂)
Вы когда-нибудь хотели напечатать свой текст в кружочке в Canva?
У Canva традиционно не было простого решения для кругового текста. Поиск обходного пути был долгим и мучительным. Но благодаря новому обновлению создание кругового текста в Canva стало еще проще!
Поиск обходного пути был долгим и мучительным. Но благодаря новому обновлению создание кругового текста в Canva стало еще проще!
Если вы владелец малого бизнеса и хотите сделать свой дизайн своими руками, возможно, вам подойдет Canva. Это простая графическая платформа, которая идеально подходит для начинающих. У пользователей есть возможность пользоваться базовыми функциями бесплатно (обычно этого достаточно для большинства мастеров-сделай сам) или подписаться на платную версию для доступа к профессиональным изображениям, автоматическому изменению размера и многому другому.
Что такое Canva?
Многие из нас используют Canva для создания потрясающей графики для Pinterest, потрясающих постов в Instagram и красивых презентаций. Но владельцы малого бизнеса, работающего своими руками, также могут использовать Canva для разработки своего логотипа и фирменного стиля, упаковки продуктов (например, наклеек) и многого другого.
До сих пор не было простого способа создать изогнутый текст в Canva. Существует множество старых руководств (как на Youtube, так и в блогах), но они включают обходные пути и длинные методы для того, что должно быть таким простым. Сообщество требует встроенной встроенной кнопки для создания круглого текста в Canva. Теперь кажется, что эти крики были услышаны, так как теперь вы можете создать свой собственный текстовый рисунок в виде круга на Canva!
Существует множество старых руководств (как на Youtube, так и в блогах), но они включают обходные пути и длинные методы для того, что должно быть таким простым. Сообщество требует встроенной встроенной кнопки для создания круглого текста в Canva. Теперь кажется, что эти крики были услышаны, так как теперь вы можете создать свой собственный текстовый рисунок в виде круга на Canva!
Потрясающие новые функции появились благодаря обновлению программного обеспечения под названием Canva 2.0. Наряду с кривым текстом; теперь вы можете:
Загрузить Custom Audio
План Социальный контент с использованием выделенного календаря
Использовать анимационные наклейки
Присутствуют с использованием мобильного приложения (и еще много!)
с более чем 30 миллионами приложений (и на целый ряд!) пользователей в месяц, Canva поддерживает дизайн миллионов малых предприятий по всему миру. Скорее всего, ваши любимые бренды использовали программу для создания своей графики, пока вы также просматриваете социальные сети. Регистрация бесплатна, так что войдите в свою учетную запись, и давайте начнем!
Скорее всего, ваши любимые бренды использовали программу для создания своей графики, пока вы также просматриваете социальные сети. Регистрация бесплатна, так что войдите в свою учетную запись, и давайте начнем!
Как
Создать изогнутый текст в Canva?Как уже упоминалось, раньше существовал очень сложный обходной путь для создания кругового текста в Canva. Таким образом, этот новый предустановленный шаблон, вероятно, будет невероятно популярен.
Круговой текст может придать вашему брендингу новый вид. Это невероятно профессионально, но также удобно для потребителя, поэтому многие бренды включают изогнутый текст в свои предложения. Используйте круговой текст в своем основном брендинге или время от времени, когда вы экспериментируете с графикой в социальных сетях.
Как создать изогнутый текст
Войдите в Canva и откройте новый дизайн.
Нажмите кнопку Текст на боковой панели, щелкните Добавить заголовок расположен на белой верхней панели)
Выберите Кривая
На этом этапе ваш текст будет автоматически изогнут в форме полумесяца. Если вас устраивает уровень кривой, остановитесь здесь.
Если вас устраивает уровень кривой, остановитесь здесь.
Что, если вам нужно, чтобы текст был круглым?
Вы можете отрегулировать степень кривой с помощью ползунка. Попробуйте разные положения ползунка, чтобы разместить текст в идеальном круге. В качестве альтернативы, если вы точно знаете, насколько изогнутым должен быть ваш текст, введите правильное число в поле.
Иногда шрифт может быть слишком большим или слишком маленьким для нужной формы круга. Вы можете настроить размер шрифта, как обычно, на верхней белой панели. Или вы можете расширить круг, удерживая мышь на одной из угловых точек и перетаскивая ее. Это автоматически увеличит размер вашего текста.
Что, если вам нужно, чтобы текст был вогнутым, а не выпуклым?
Canva позволяет легко изменить направление кривой. Переместите ползунок регулировки кривой влево от центра, чтобы инвертировать форму.
Вам также может понравиться инструмент поворота, с помощью которого вы можете изменить положение каждого слова в круге. Это особенно полезно для того, чтобы сделать определенные слова центральными или выровнять симметрию с обеих сторон. В конечном счете, это зависит от ваших собственных дизайнерских предпочтений.
Еще одна полезная функция Canva, связанная с изогнутым текстом, — межбуквенный интервал. Если расположение вашего текста в круге кажется вам неподходящим (но вы не можете изменить сам текст), почему бы не подумать об общем расположении и расположении? Отрегулируйте расстояние между буквами, нажав на кнопку разделителя и переключив ползунок.
Для чего можно использовать изогнутый текст?
Функция кругового текста универсальна и может использоваться в различных дизайнерских ситуациях. Если это соответствует вашему брендингу; возможно, ваш логотип выиграет от изогнутой формы. Кроме того, Canva хорошо известна своими шаблонами для социальных сетей, и этот текстовый дизайн был бы отличным способом выделиться в Интернете. Или, если вы производите и продаете цифровые продукты; предоставление им функции изогнутого текста может поднять ваш бренд на новые высоты профессионализма.
Или, если вы производите и продаете цифровые продукты; предоставление им функции изогнутого текста может поднять ваш бренд на новые высоты профессионализма.
Что еще можно создать с помощью
Canva ?Благодаря огромному количеству шаблонов и элементов в Canva у вас есть полная свобода действий в выборе того, что создавать. Если функция кругового текста не для вас, почему бы не попробовать спроектировать:
Pinterest Graphics
Миниатюры YouTube
Визитные карточки
Даже ваш CV
Canva позволяет вам поднять ваши собственные фотографии, если вам нравится легкий фотошоп, или вы можете использовать свои фотографии, чтобы дополнить другую графику. Программное обеспечение включает в себя другие визуальные элементы, нарисованные в различных стилях, которые нравятся владельцам бизнеса. Предпочитаете ли вы мультфильм, тонкую линию или реалистичные рисунки; их банк полон больших ресурсов.