Как выделить весь цвет в фотошопе
Главная » Разное » Как выделить весь цвет в фотошопе
Как выделить один цвет в Фотошопе
Я приглашаю вас снова погрузиться в удивительную реальность программного обеспечения Фотошоп.
Сегодня на нашем уроке мы изучим еще одну увлекательную тему, которая просто превратит нашу фотографию во что-то неординарное и интересное.
Мы поговорим с Вами о том, как сделать выделение одного цвета в этой программе.
Иногда в процессе редактирования возникает необходимость подчеркнуть тот или иной объект на изображении. Давайте с вами попробуем этим как раз и заняться.
Основные аспекты
Для того что наш рабочий процесс удался на славу, первым делом нужно ознакомиться с теоретической частью.
Чтобы выделить один цвет необходимо применить такой инструментарий, как «Цветовой диапазон» .
На этом занятии, мы будем использовать для редактирования Фотошоп CS6. Мы берем русифицированную версию, которая имеет много отличий от предыдущих серий программного обеспечения.
Мы берем русифицированную версию, которая имеет много отличий от предыдущих серий программного обеспечения.
Существует еще один инструментарий, который имеет большое сходство с «Цветовым диапазоном», его название «Волшебная палочка».
Мы помним, что эта опция применялась еще в первых сериях Фотошопа, поэтому нет никакого секрета, что в данный момент времени разработчики выпустили на рынок программного обеспечения инструментарий посвежее и с большим количеством функций. Таким образом, по этим причинам волшебную палочку в данном занятии мы применять не будем.
Как выделить один цвет
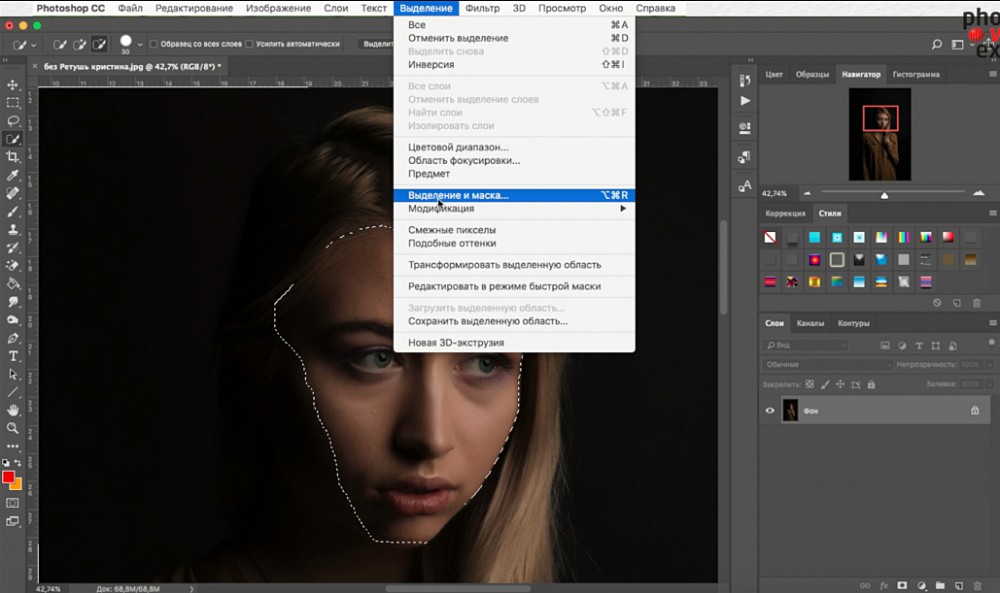
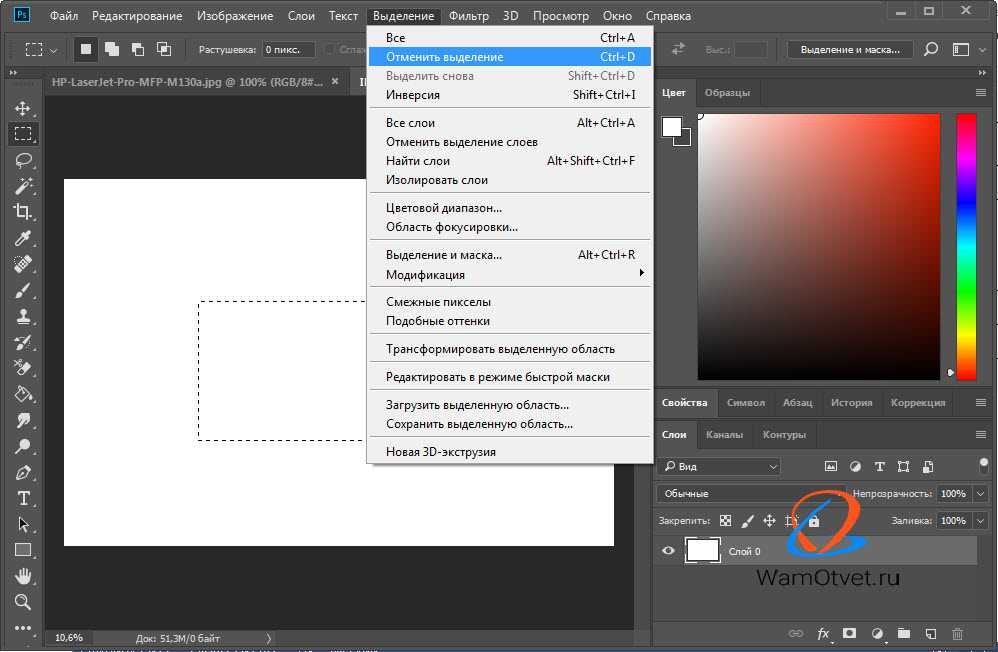
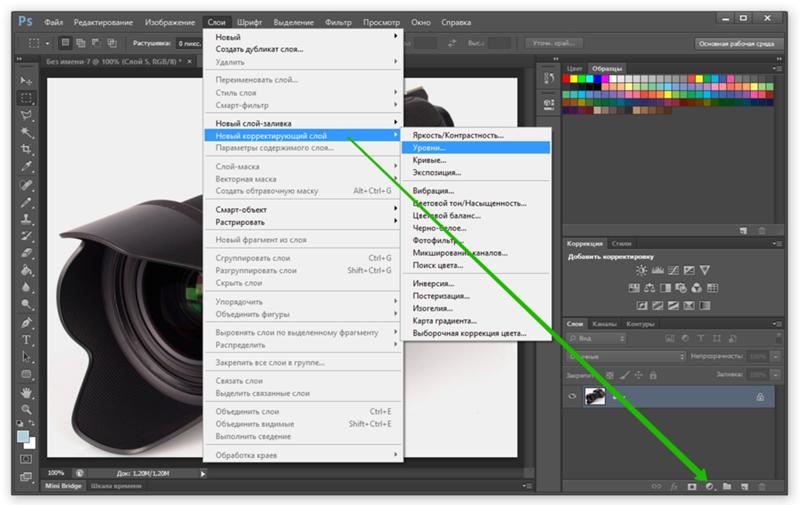
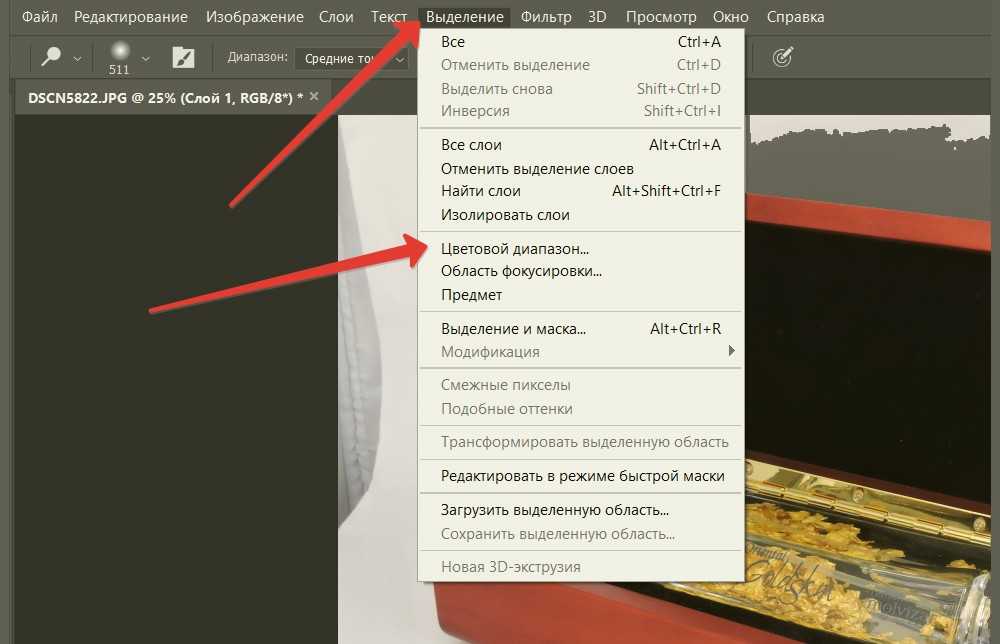
Для того чтобы активировать «Цветовой диапазон», первым делом открываем подраздел «Выделение» (см. скриншот выше), который находится в верхней панели инструментов программы Фотошоп.
Как только вы увидите меню, мы должны выбрать строку с вышеуказанным инструментарием. Случается, что установка характеристик может стать слишком сложной и чересчур запутанной, однако сложностей, если разобраться повнимательней, данный процесс из себя не представляет.
В меню находим «Выбрать», где возможно установить цветовую гамму, которая подразделяются на два типа: стандартный ряд готовой комплектации или аналогичная совокупность цветов, которые получены из самого объекта нашего редактирования.
Стандартно сделана характеристика «По образцам», это значит, что теперь вы сами сможете делать тот или иной выбор цветов из корректируемого изображения.
Чтобы осуществить выделение пары участков с одинаковым набором цветов, необходимо лишь нажать по нужной части фотографии. После таких манипуляций сама программа Фотошоп осуществит выбор похожих точек/пикселей в указанной вами части нашей фотографии.
Важно знать, что в нижней области окошка с характеристиками ряда цветовой гаммы можно посмотреть в режиме предварительного просмотра нашей фотографии, которая при первом взгляде кажется полностью черной.
Отметим, что поверхности, которые мы выделили в полном объеме, станут белыми, а которые мы не трогали, так и будет черного оттенка.
Применение диапазона цветов происходит благодаря действию пипетки, три типа которой находятся в том же окошке с характеристиками, но с его правой части.
Напомним, что после нажатия пипеткой по выбранному цвету на изображении, программа самостоятельно осуществляет выбор пикселей на фотографии, которая имеет аналогичную цветовую гамму, а также те оттенки, которые или чуть-чуть потемнее или имеют более светлый цвет.
Чтобы установить диапазон уровня интенсивности, применяйте в редактировании опцию «Разброс». Вы обычным способом делайте перенос ползунка в нужном направлении.
Чем выше данное значение, тем больше оттенков выбранного цвета выделится на изображении.
После нажатия кнопки ОК, на картинке появится выделение, охватывающее выбранные оттенки.
Имея те знания, которыми я с вами поделился, вы быстрыми темпами овладеете инструментарием «Цветовой диапазон».
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Выделение по цвету с помощью инструмента «Волшебная палочка»
Автоматическое выделение с помощью инструмента «Волшебная палочка»
Выберите инструмент «Волшебная палочка» на панели «Инструменты».
Если нужно выбрать несмежные области похожего цвета, снимите флажок «Смежные пиксели» на панели параметров. Если нужно выбрать смежные области похожего цвета, оставьте флажок «Смежные пиксели» установленным.
Выберите нужный цвет на изображении.
Совет. Чтобы выбрать более широкий диапазон цветов, введите более высокое значение (до 255) в поле «Допуск» на панели параметров, затем выберите цвет на изображении.
Добавление к выделенной области
Чтобы добавить фрагмент к выделенной области, нажмите «Добавить в выделенную область» на панели параметров или нажмите в любом месте изображения, удерживая клавишу Shift.
Вычитание из выделенной области
Чтобы удалить часть выделенной области, нажмите «Вычесть из выделенной области» на панели параметров или нажмите внутри выделенной области, удерживая клавишу Option (MacOS)/Alt (Windows).
Как в фотошопе выделить один цвет и заменить его
Доброго времени суток, уважаемые читатели моего блога. Все больше становятся необходимы стильные картинки для популярности сайта. Всем подавай качественные работы. Если вы делаете одностаничник или ведете блог, то учиться обрабатывать фотки необходимо.
Сегодня я покажу вам как из обычного средненького изображения сделать иллюстрацию, которая будет в тренде.
Итак, сейчас вы узнаете как в фотошопе выделить один цвет и какие интересные возможности открывает этот навык. Я покажу вам как оставить на картинке только определенный оттенок, а все остальные убрать и наоборот. Вы также научитесь перекрашивать красные розы в белые всего за несколько секунд.
Как заменить один цвет другим
Для начала поговорим про то, как перекрасить объект в другой цвет. Прошло несколько веков и в отличие от приказа королевы из «Алисы в стране чудес», сейчас в подобной задаче уже нет ничего безумного. Все будет очень просто.
Прошло несколько веков и в отличие от приказа королевы из «Алисы в стране чудес», сейчас в подобной задаче уже нет ничего безумного. Все будет очень просто.
Итак, открываем программу, а затем и фотографию. При выборе иллюстрации учитывайте, что один цвет изменится на всей картинке.
Если бы изначально, на примере, который я привожу стояла машина зеленого цвета, то ничего не получилось бы. Трава и лес тоже бы приобрели другой оттенок.
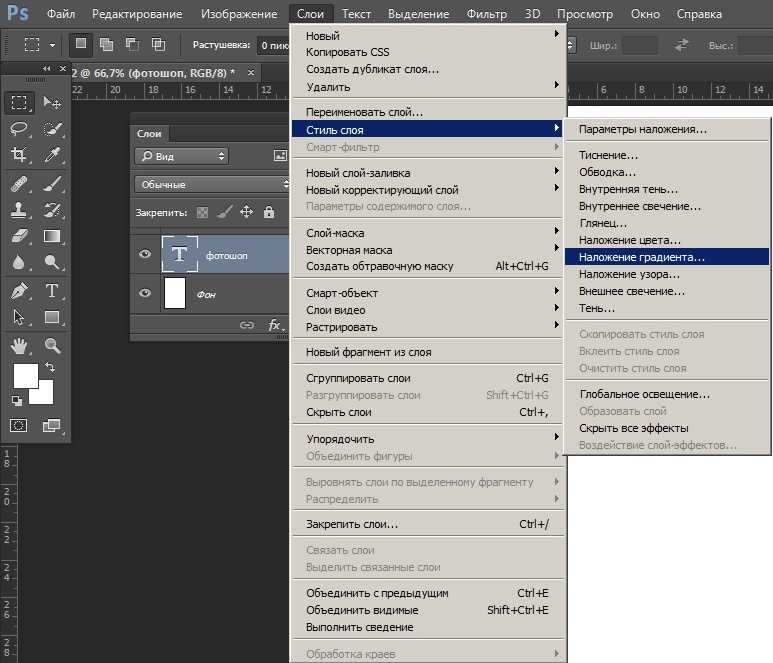
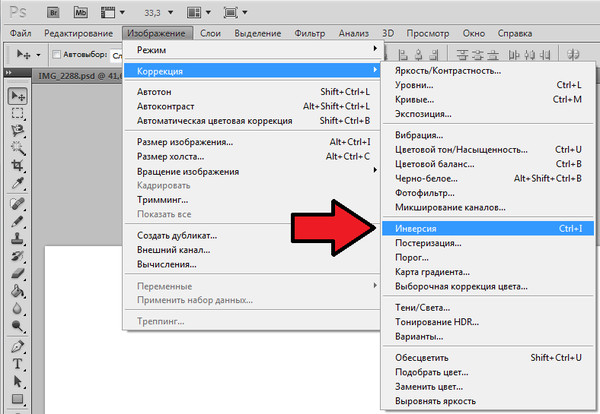
Итак, переходим в раздел «Изображение», который располагается в верхней панели. Находим «Коррекцию», а затем и «Заменить цвет».
Привычный курсор заменится на тот, который вы используете, выбирая инструмент «Пипетка». Теперь вам нужно только щелкнуть на цвет, от которого вы хотите избавиться. Обращайте внимание на то, что подсвечивается на эскизе в открывшемся дополнительном меню, чтобы убедиться, что выбор сделан правильно.
Что такое «разброс». В фотошопе, да и на современных изображениях, используется невероятное количество оттенков. Чем больше показатель, выставляемый при настройке разброса, тем больше цветов вы захватываете. Делать это можно с самого начала или уже в конце обработки.
Чем больше показатель, выставляемый при настройке разброса, тем больше цветов вы захватываете. Делать это можно с самого начала или уже в конце обработки.
Теперь можно подергать за ползунок «Цветовой тон», чтобы поменять цвет, или кликнуть на плашку с цветом. Я предпочитаю второй вариант.
Вот такой результат у меня получился. Машина как будто всегда была золотой.
Я выбрал удачную фотографию и грамотно определил цвет. Как говорится, сошлись все звезды, а потому результат выглядит очень круто. На самом деле такое случается не всегда, иногда приходится долго ковыряться. Совсем скоро я покажу.
Поиграйте с «разбросом» после того как закончите, чтобы лучше настроить цвет. Об этом я уже говорил.
Оставляем на фото только один цвет, а меняем все остальные
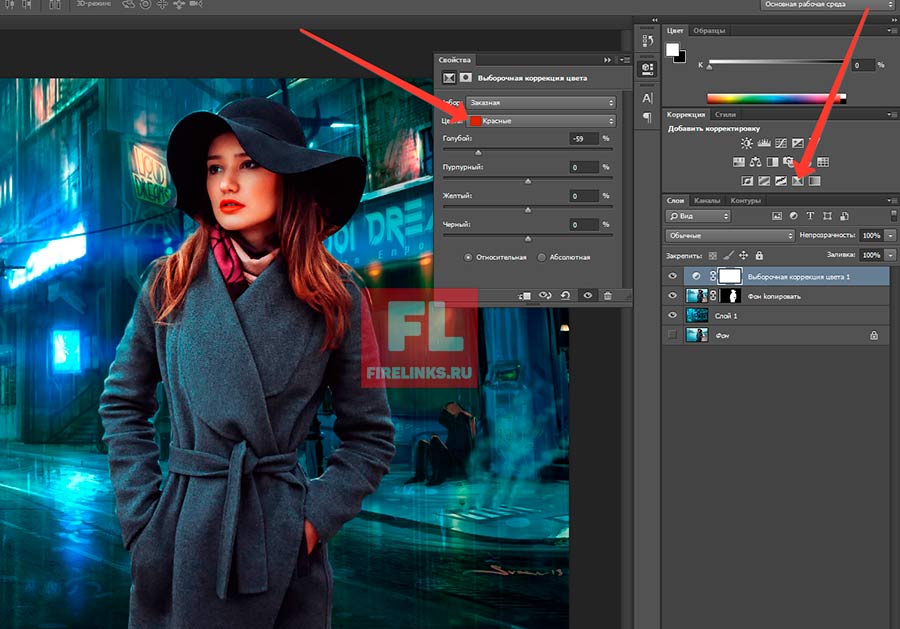
Покажу вам один интересный эффект, который частенько используется в кино и рекламе. Выберем один цвет, а все остальное будет черно-белое. Находим инструмент «Волшебная палочка».
Теперь, в любом месте фотографии, кликаем правой кнопкой мыши и выбираем «Цветовой диапазон…».
Волшебная палочка превратилась в пипетку, а также появилось почти такое же окно, как и в первом методе, который я показывал для замены цвета. Однако, значительные изменения при использовании этого способа все-же имеются.
Как выделить один цвет в Фотошопе определенного объекта
Сегодня дадим ответ на вопрос: «Как выделить определенный цвет на картинке в Фотошопе». Справиться с этой задачей поможет инструмент «Цветовой диапазон».
В этом уроке, прежде всего познакомимся с инструментом «Цветовой диапазон». Так же, на примерах, покажу как изменить цвет любого объекта на фотографии. Перейдем к примерам?
Инструмент выделения «Цветовой диапазон»
Выделить цвет на картинке или фотографии, достаточно легкая задача. Однако, следует понимать какими инструментами нужно пользоваться.
В предыдущей статье, изучали Как выделить объект в Photoshop. Я рассказал про 9 самых востребованных способа выделения любого объекта. Так что если не читали, обязательно ознакомьтесь.
Я рассказал про 9 самых востребованных способа выделения любого объекта. Так что если не читали, обязательно ознакомьтесь.
Одним из инструментов, предложенных для выделения цвета, стала «Волшебная палочка». Она действительно способна выделить однотонный цвет. Однако, если этот цвет встречается на картинке часто, придется знатно потрудится.
Поэтому, лучшей альтернативой, является использование инструмента «Цветовой диапазон».
Перейдите во вкладку «Выделение» → «Цветовой диапазон». Откроется одноименное окно.
Считаю описывать весь функционал, смысла нет, поэтому остановлюсь на самом важном.
- Выбрать. Пользователь осуществляет по какому принципу произойдет выбор цвета (по образцу или по цветам).
- Разброс. Явно указывает какой диапазон смежных пикселей.
- Просмотр. Определяет в каком режиме осуществляется просмотр результата.
- Пипетки. Первая пипетка задает основной цвет для выделения. Пипетка с плюсом, прибавляет к выбранному цвету, дополнительные цвета.
 Соответственно пипетка с минусом, удаляет ошибочно выбранные цвета.
Соответственно пипетка с минусом, удаляет ошибочно выбранные цвета.
Кроме этого, имеется черный экран просмотра, аналог маски. Возьмите любую картинку и начните кликать по цветам. На черном экране будут появляться белые отпечатки. После нажатия клавиши «Ok», белые области будут выделены.
Пример №1. Выделение по цвету листьев букета в Фотошопе
Нашел отличную фотографию букета, однако решил улучшить ее. На мой взгляд, зеленые листья какие то бледные. Посмотрим что с этим можно сделать.
- Перейдите на слой с изображением букета.
- Выберите «Выделение» → «Цветовой диапазон». Так как на рисунке имеется четко выраженный зеленый цвет, предлагаю в пункте «Выбрать» установить «Зеленый».
- Проверьте в окне просмотра, все ли листья оказались под маской. Если да, нажимаем «Ok».
Произошло выделение по зеленому цвету. Чтобы это было наглядней, скопировал выделение и вставил на новый слой.
Результат меня устраивает, поэтому перехожу к изменению цвета листьев.
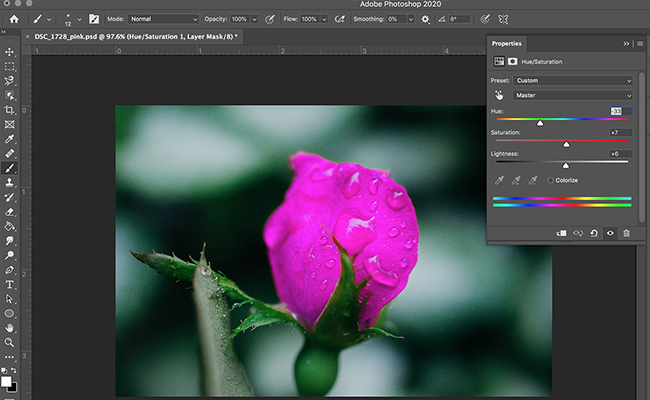
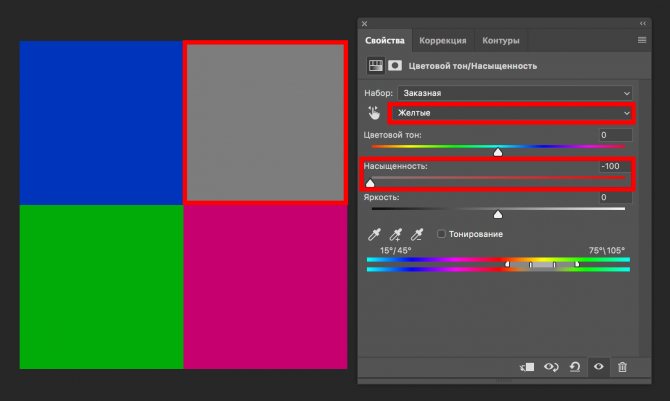
Выберите «Цветовой тон/Насыщенность» и поиграйте с ползунками до эффектного результата.
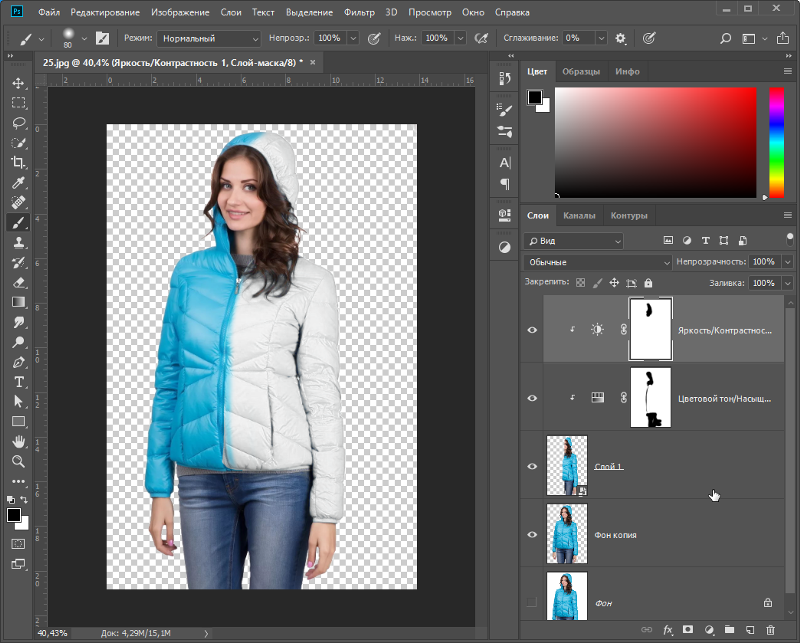
Пример №2. Выделить цвет куртки у модели
Передо мной стоит задача изменить цвет куртки модели. Проанализировав фотографию, пришел к выводу, что не получится выбрать один цвет и перекрасить его. Дело в том, что у модели есть браслет желтого цвета и ремень подходит по тону. Эти детали должны остаться не тронутыми.
Однако, выделять практически однотонную куртку более сложными способами, только тратить время. Поэтому, мое решение, выделить цвет, а если что то попадется лишнее, вырезать выделение.
- Выберем слой с моделью.
- Перейдем в «Выделение» → «Цветовой диапазон». В пункте «Выбрать» установите «По образцам». При помощи пипетки и пипетки с плюсом, укажите на все оттенки куртки.
В итоге должен получится черный фон и белая куртка. Однако, если кроме куртки, белого цвета и другие детали, не пугайтесь. На следующем этапе лишнее уберем. Нажимаем «Ok».
- Произошло выделение, но нам нужно подкорректировать его. Поэтому, выбираем инструмент «Лассо», зажимаем клавишу Alt и вырезаем лишнее выделение. Должна остаться выделенной только куртка.
Как сами видите, выделение по цвету сэкономило уйму времени. Куртка выделена, а значит осталось добавить «Цветовой тон/Насыщенность» и придать нужный цвет.
Пример №3. Выделить определенный цвет воздушного шара в Фотошопе
В последнем примере, взял взлетевшие в небо воздушные шары. В оригинале, шары желтого цвета, но мне хочется это исправить.
- Выбираем слой с воздушными шарами.
- Переходим в «Выделить» → «Цветовой диапазон». Пипеткой берите основной цвет шара. Если необходимо, при помощи пипетки с плюсом, добавьте тон цвета не вошедший в выделение.
- Нажмите «Ok».
- Используя «Цветовой тон/Насыщенность», измените выделенный цвет на нужный.
Как сами видите, выделить нужный цвет в Фотошопе не составляет труда. Однако, следует точно понимать какие инструменты и в каких случаях стоит использовать
Однако, следует точно понимать какие инструменты и в каких случаях стоит использовать
В данном уроке, мы познакомились с инструментом «Цветовой диапазон», но есть и другие способы выделения. О них расскажу в следующих статьях, а пока попрактикуйтесь с изученным материалом.
Остались вопросы? Пишите в комментариях.
Загрузка…
Как удалить цвет в Фотошопе: полностью или частично
В этой статье я подробно расскажу все, что нужно знать про выделение в фотошопе. Это одна из ключевых возможностей, на базе которой строится вся работа программы.
Название говорит само за себя. То есть мы рисуем некую рамочку вокруг объекта, который хотим выделить. Рамочка не графический элемент, на изображении ее не видно — по сути, это простейшее вспомогательное средство для работы в программе.
Функционал фотошопа же разделяется на то как и какой формы нарисовать эту рамочку и что можно сделать с той частью, что мы выделили на изображении. Как вы уже догадались, вариантов будет много.
Как вы уже догадались, вариантов будет много.
Выделению посвящено множество команд и инструментов программы, например, отдельное самостоятельное меню на панели Управления:
Выделение фрагментов в Photoshop Elements
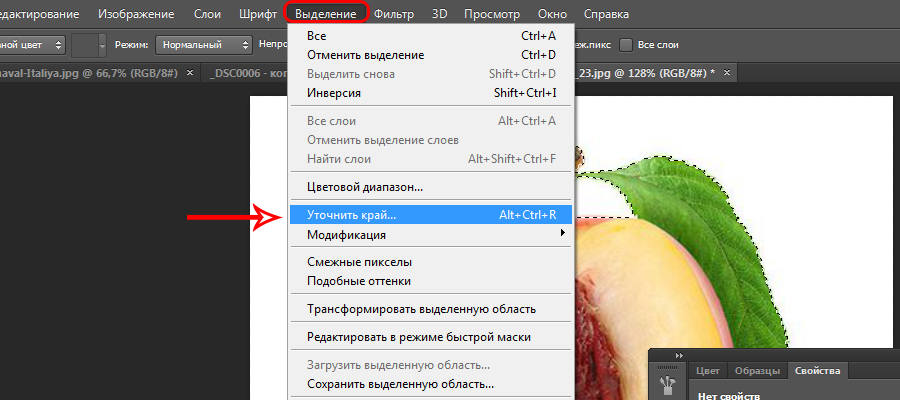
В Photoshop Elements можно точно настроить выделенный фрагмент при помощи диалогового окна «Уточнить край» (выделите часть изображения, нажмите правой кнопкой мыши выделенный фрагмент и выберите «Уточнить край» в контекстном меню). Диалоговое окно «Уточнить край» также можно открыть, нажав «Выбрать» > «Уточнить край».
Чтобы открыть диалоговое окно «Уточнить край» в Mac, выберите фрагмент изображения, нажмите клавишу Control и мышью выберите «Уточнить край».
Режим просмотра. Во всплывающем меню «Вид» выберите режим просмотра для выделенной области. Нажмите F, чтобы перейти от одного режима к другому.
Инструмент «Показать радиус». Указывает радиус уточнения края.
Инструменты «Уточнить радиус» и Стереть уточнение . Точно корректирует область границы, в которой выполняется уточнение краев. Чтобы быстро переключиться от одного инструмента к другому, используйте клавишу E. Чтобы изменить размер кисти, используйте клавиши квадратных скобок. Примечание. Проведите кистью по мягким областям (волосы или мех), чтобы увеличить детализацию выделенной области.
Точно корректирует область границы, в которой выполняется уточнение краев. Чтобы быстро переключиться от одного инструмента к другому, используйте клавишу E. Чтобы изменить размер кисти, используйте клавиши квадратных скобок. Примечание. Проведите кистью по мягким областям (волосы или мех), чтобы увеличить детализацию выделенной области.
Инструмент «Умный радиус». Автоматически корректирует радиус для четких и нечетких краев, обнаруженных в области границы. Отмените выбор этого параметра, если граница по всей длине имеет одинаково четкие или одинаково нечеткие края или если вам необходимо более точно контролировать настройку радиуса и уточняющие кисти.
Радиус. Определяет размер границы выделенной области, для которой выполняется уточнение краев. Используйте маленький радиус для резких краев и большой для более мягких краев.
Плавное. Сокращает искривленные области («выпуклости и впадины») в границе выделенной области, создавая более плавные очертания.
Растушевка. Размывает переход между выделенной областью и окружающими ее пикселями.
Контрастность. Плавные края перехода вдоль границы выделенного фрагмента при увеличении выглядят более четкими. В таком случае использование инструмента «Умный радиус» и инструментов уточнения будет более эффективным.
Инструмент «Сместить край». Перемещает границы с мягкими краями внутрь с отрицательными значениями или наружу с положительными значениями. Смещение этих границ внутрь помогает убрать нежелательные цвета фона с краев выделения.
Инструмент «Очистить цвета». Меняет цветную кайму на цвет полностью выделенных близлежащих пикселей. Эффект замены цвета вычисляется пропорционально мягкости краев выделенной области.
Важная информация. Поскольку этот параметр изменяет цвет пикселей, требуется ввести его в новый слой или документ. Сохраните исходный слой, чтобы его можно было вернуть в случае необходимости (чтобы наглядно оценить изменение цвета пикселя, выберите режим просмотра «Показать слой»).
Интенсивность. Изменяет уровень очистки и замены кромки.
Вывод в. Определяет, становится ли уточненная выделенная область выделением или маской на текущем слое, либо образует новый слой или документ.
Выбрать и изменить цвета | Учебники по Adobe Photoshop
Что вы узнали: Как использовать палитру цветов
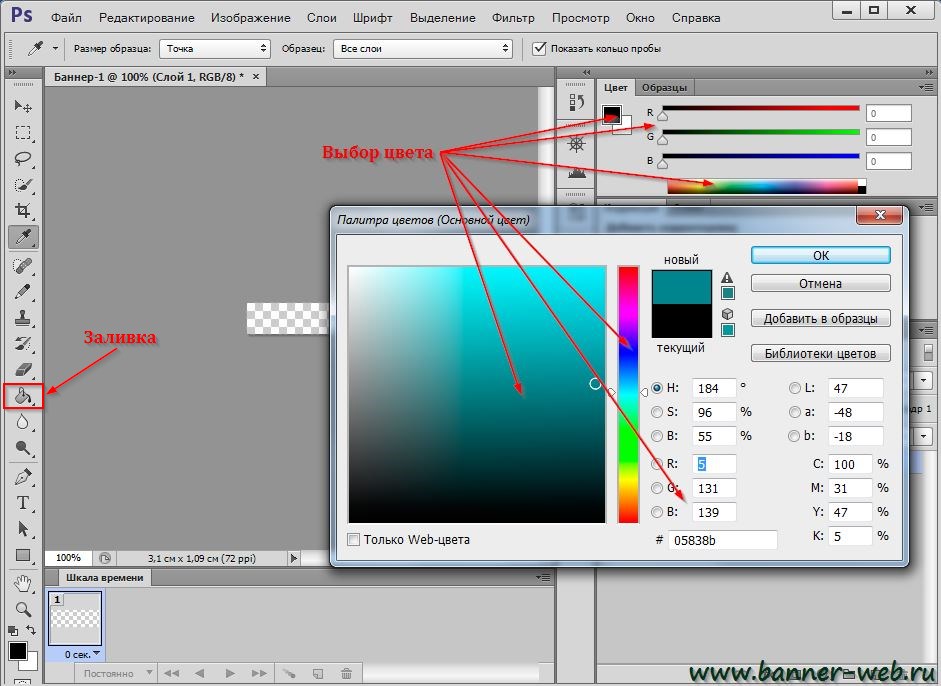
1. Щелкните поле «Цвет переднего плана» в нижней части панели «Инструменты», чтобы открыть палитру цветов.
Вариант A. В палитре цветов перетащите вертикальный ползунок, чтобы выбрать оттенок (цвет). Затем щелкните точку в большом цветовом поле, чтобы выбрать яркость и насыщенность этого цвета.
Вариант Б. Введите точные значения цвета в поля цвета HSB, RGB, CMYK или шестнадцатеричный.
Вариант C. В открытой палитре цветов наведите указатель мыши на открытое изображение. Ваш курсор превратится в пипетку. Щелкните в любом месте изображения, чтобы выбрать цвет под курсором.
2. Щелкните OK, чтобы закрыть палитру цветов. Выбранный вами цвет появится в поле «Цвет переднего плана» в нижней части панели «Инструменты» и будет готов к использованию.
Щелкните OK, чтобы закрыть палитру цветов. Выбранный вами цвет появится в поле «Цвет переднего плана» в нижней части панели «Инструменты» и будет готов к использованию.
Для использования цветной панели
Если вы не видите панель «Цвет» на экране, перейдите в строку меню и выберите «Окно»> «Цвет».
- Панель «Цвет» действует как мини-палитра цветов, в которой вы можете выбрать оттенок цвета с помощью ползунка, а затем настроить яркость и насыщенность в цветовом поле. Выбранный вами цвет отображается в поле «Цвет переднего плана» на панели «Инструменты».
- Панель «Цвет» не предлагает столько вариантов, как палитра цветов, но преимущество этой панели в том, что вы можете оставить ее открытой на экране для быстрого доступа.
Выбор цвета из предустановленных образцов цвета на панели «Образцы»
1.Если вы не видите панель «Образцы» на экране, перейдите в строку меню и выберите «Окно»> «Образцы».
2. Щелкните образец (цветной квадрат) на панели «Образцы», чтобы изменить цвет переднего плана на выбранный цвет образца.
Щелкните образец (цветной квадрат) на панели «Образцы», чтобы изменить цвет переднего плана на выбранный цвет образца.
.
Как выбрать по цвету с помощью Magic Wand
Сделать автоматический выбор с помощью инструмента Magic Wand
Выберите инструмент Magic Wand на панели инструментов.
На панели параметров снимите флажок «Смежные», если вы хотите выбрать несмежные области аналогичного цвета. Не снимайте флажок «Смежные», если хотите выделять только соседние области схожего цвета.
Щелкните цвет на изображении, который вы хотите выбрать.
Совет: Чтобы выбрать более широкий диапазон цветов, введите более высокое значение (до 255) в поле «Допуск» на панели параметров и щелкните цвет на изображении.
Добавить в подборку
Чтобы добавить к выделенному, щелкните параметр «Добавить к выделенному» на панели параметров или нажмите клавишу Shift на клавиатуре и щелкните в другом месте изображения.
Вычесть из выделенного
Чтобы удалить часть выделения, щелкните параметр «Вычесть из выделения» на панели параметров или нажмите клавишу «Option» (MacOS) или клавишу «Alt» (Windows) и щелкните внутри выделения.
.
Как выбрать и изменить цвета в Photoshop
Описание учебника
Узнайте, как быстро выбирать и изменять цвета в этом бесплатном уроке Photoshop!
Чтобы узнать, как профессионалы заменяют цвета в Photoshop.
Выбор цветового диапазона
Чтобы выделить разные цвета, создайте новый слой и перейдите в Select — Color Range.
Щелкните на цвете, который вы хотите выбрать, с помощью обычного инструмента «Пипетка». Вы можете поиграть с нечеткостью, чтобы получить более точный выбор.Кроме того, если вам нужно добавить или убрать свой выбор, вы можете использовать пипетки с символами плюса и минуса рядом с ними, чтобы сделать это.
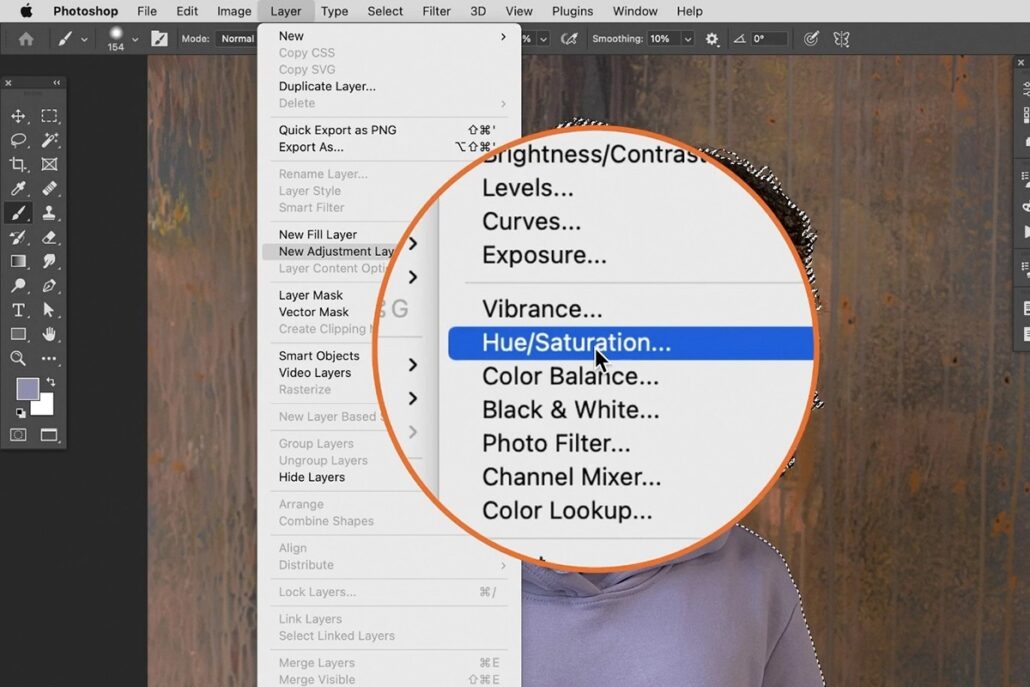
Затем перейдите в Layer — New Adjustment Layer — Hue / Saturation.
Это загрузит ваш выбор прямо в слой Hue / Saturation, чтобы вы могли настроить ползунки Hue и изменить только те цвета, которые хотите изменить!
Маски слоя очистки
Если у вас есть небольшие нежелательные части в выделении, вы всегда можете закрасить их инструментом «Кисть» на маске слоя.
Подсказка: Если удерживать alt / opt и щелкнуть маску слоя, она станет черно-белой. Это может быть очень полезно для просмотра крошечных случайных цветов в выбранных вами объектах.
.
Как выбрать один и тот же цвет в Photoshop
Вы можете использовать инструмент Photoshop Select, чтобы выбрать все пиксели определенного цвета в вашем изображении для бесшовных изменений.
Инструмент «Выделение» в Photoshop довольно надежен и имеет некоторые надежные функции искусственного интеллекта, которые могут помочь вам сделать умный выбор, например, выбрать только объект изображения или определенную область фотографии. Это одна из многих вещей, которые вы можете сделать с помощью Photoshop.
Это одна из многих вещей, которые вы можете сделать с помощью Photoshop.
Вы также можете использовать инструмент Photoshop Select, чтобы выбрать все пиксели определенного цвета в вашем изображении, что упрощает внесение бесшовных изменений.
Как выбрать один и тот же цвет в Photoshop
Открыв изображение, в меню нажмите Выберите > Цветовой диапазон .
На открывшейся панели у вас есть два способа выбора цветов.Вы можете использовать инструмент «Пипетка», чтобы выбрать только один цвет. Это означает, что вы можете щелкнуть один раз в любом месте изображения, и Photoshop автоматически выберет все идентичные цвета в этом точном пикселе.
Если вы хотите немного больше нюансов, щелкните инструмент «Пипетка» со знаком плюса рядом с ним.Это позволит вам сделать несколько вариантов выбора. Это означает, что вы можете выбрать, например, все оттенки желтого на одном изображении. Или, если хотите, вы можете выбрать более одного цвета.
Если вы обнаружите, что был включен цвет или оттенок, который вы не хотите выбирать, щелкните инструмент «Пипетка» со знаком минус рядом с ним и щелкните то, что вы хотите удалить из своего выбора.
Вы можете уточнить свой выбор, перетащив ползунок под Нечеткость .Чем левее ползунок, тем точнее будет ваш выбор. Чем правее, тем больше похожих цветов будет в Photoshop.
Как узнать, что вы выбрали
В диалоговом окне «Цветовой диапазон» у вас есть несколько вариантов просмотра изображения.В самом диалоговом окне Selected отобразит поляризованный черно-белый эскиз.
Все, что вы выберете, будет отображаться белым, а остальная часть изображения будет черным.Если вы выберете Image , вы просто увидите миниатюрную версию своей фотографии или дизайна, что не очень помогает при использовании инструмента.
Вы также можете предварительно просмотреть свой выбор на вашем реальном изображении, что может быть очень полезно с особенно подробным изображением. Выберите четыре варианта из раскрывающегося меню Selection Preview :
Выберите четыре варианта из раскрывающегося меню Selection Preview :
- Оттенки серого: Это выглядит так же, как эскиз в диалоговом окне.
- Матовый черный: Все изображение становится черным, за исключением вашего выделения, которое отображается в исходном цвете.
- Белый матовый: Все изображение белое, за исключением вашего выделения, которое отображается в исходном цвете.
- Быстрая маска: Изображение покрыто красной маской Photoshop, за исключением вашего выделения, которое отображается в исходном цвете.
Как отредактировать выбор цвета дальше
После того, как вы сделали свой выбор и увидите «марширующих муравьев», которые представляют ваш выбор, вы можете изменить цвет несколькими способами, большинство из которых можно найти в меню под Image > Adjustments .Вот несколько примеров, которые стоит рассмотреть:
- Для плавного изменения вы можете изменить оттенки изображения, перейдя в Изображение > Корректировки > Цветовой баланс .

- Вы можете изменить свой выбор на черно-белый, перейдя в Изображение > Корректировки > Черно-белый .
- Вы можете изменить оттенок и насыщенность, выбрав Image > Adjustments > Hue / Saturation .
- Вы можете изменить яркость или контрастность выделения, перейдя в Image > Adjustments > Brightness / Contrast .
Это ни в коем случае не исчерпывающий список всех инструментов настройки, которые вы могли бы использовать для внесения изменений в изображение, а скорее всего лишь набор некоторых инструментов, которые упрощают внесение бесшовных изменений, которые полезны при выполнении таких задач, как смена глаза. или цвет волос, или выделение яркости на вашем изображении.Чтобы добиться еще большего с цветами, узнайте, как создать собственную цветовую палитру в Photoshop или приложениях, чтобы найти лучшие цветовые схемы.
В этом примере была увеличена яркость левой половины изображения и изменен цветовой баланс.Правая половина изображения осталась прежней:
Изображение предоставлено: Pixabay
Если вы ищете больше способов сделать точные выделения в Photoshop, инструмент «Уточнить край» — отличный вариант для упрощения процесса создания сложных выделений.
А чтобы профессионально подправить свои фотографии, попробуйте эти бесплатные кисти Photoshop и узнайте, как создавать текстуры в Photoshop.
Кредит изображения: Yaruta / Depositphotos
12 лучших бесплатных приложений с открытым исходным кодом для iPhone
Даже на iOS с закрытым исходным кодом от Apple вы можете пользоваться этими отличными приложениями с открытым исходным кодом для обеспечения конфиденциальности, безопасности и производительности.
Об авторе Нэнси Месси (Опубликовано 911 статей)
Нэнси — писательница и редактор, живущая в Вашингтоне. Ранее она работала редактором по Ближнему Востоку в The Next Web, а в настоящее время работает в аналитическом центре в Вашингтоне, посвященном коммуникациям и работе в социальных сетях.
Ранее она работала редактором по Ближнему Востоку в The Next Web, а в настоящее время работает в аналитическом центре в Вашингтоне, посвященном коммуникациям и работе в социальных сетях.
Ещё от Nancy Messieh
Подпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
.
Как выделить все черное в фотошопе.
 Выделение в фотошопе с помощью команды «Цветовой диапазон. Убираем определенный цвет
Выделение в фотошопе с помощью команды «Цветовой диапазон. Убираем определенный цветНа основе цветов.
Но как бы Вам не нравилась Волшебная палочка — это простенький и примитивный инструмент. Он не многофункционален и имеет ряд недостатков (о них будет упоминание ниже по тексту). Палочка хороша для быстрых и несложных выделений. А вот Цветовой диапазон — расширяет возможности палочки. Эта команда пригодится для более сложных случаев — выделение областей, содержащих множество деталей.
Инструмент Волшебная палочка стремится выделить пиксели целиком, а Цветовой диапазон имеет более тонкую настройку и стремится выделить скорее пиксели, окрашенные частично, а не полностью. Такая тонкая настройка позволяет создавать выделенные области с гладкими краями (менее грубыми и зубчатыми, чем те, которые получаются от применения Волшебной палочки ) и более плотно подходить к областям с большим количеством деталей.
Чтобы открыть окно с Цветовым диапазоном , выполните команду до или после создания выделенной области:
Выделение — Цветовой диапазон
Примечание
Если у вас уже создана выделенная область, фотошоп учитывает только пиксели внутри данной области, что очень удобно, если вы хотите изолировать определенные участки.
Если вы еще не создали выделенную область, то будет рассматриваться изображение целиком.
Используйте раскрывающийся список Выбрать (Select) чтобы указать, какие цвета включить в выделенную область.
Автоматический выбор цветового диапазона
Если выбрать один из пунктов с названием цвета Красные, Синие, Зеленые или любой другой вариант, фотошоп самостоятельно проанализирует изображение и выделит указанный диапазон цветов как только вы нажмете кнопку ОК.
Например, у меня изображение с желтыми бананами, я и выберу желтый цвет.
Обратите внимание на стрелочки в скриншоте выше. Основные важные параметры, настраивающие нужный диапазон цвета неактивные, то есть их нельзя отрегулировать. Выходит, что фотошоп предложил свой диапазон цветов и пользователь должен либо согласиться с результатом, либо делать все самому.
В моем случае, выбор желтого цвета прошел неудачно — бананы выделились частично, что естественно, меня, как любителя бананов, не устраивает.
Но главное суть выбора по цвету вы уловили. Другой вопрос, что работает это в особенных случаях, где присутствует ярко выраженный цвет.
В этом же ключе работают параметры:
- Подсветка (Highlights) — выбор светлых пикселей;
- Средние тона (Midtones) — средние значения пикселей, обозначаемых как серые, если смотреть на изображение через каналы;
- Тени (Shadows) — выбор темных пикселей.
Ручная настройка диапазона
По умолчанию список Выбрать установлен на варианте По образцам (Sampled Colors). Именно этот режим способен выжать максимум из этого инструмента, ведь диапазон пользователь будет настраивать сам!
Итак, первым делом щелкните в окошке с миниатюрой на нужный цвет. Так мы указали фотошопу наше отправное значение диапазона цвета. Дальнейшие шаги — это увеличение/уменьшение необходимых цветов, которые программа должна в итоге выделить.

После активирование этой галочки, станет доступен параметр Диапазон (Range). По умолчанию он 100% и указывает границы на изображении, где следует учитывать смежные пиксели.
Далее, с помощью иконок в виде пипеток, расположенных в правой части окна, нужно добавлять/убирать дополнительные диапазоны цветов. Чтобы, например, добавить цвета, выберите пипетку со знаком плюс и далее просто щелкайте указателем мыши по цветам на изображении, которые хотите выбрать. При этом миниатюра, если выбран режим Выделенная область, будет указывать какой участок изображения будет выделен. Белый цвет — указывает, что выбрано, а черный — то что будет за пределами «марширующих муравьев».
Например , я выбрал сначала все желтые пиксели. Но, если присмотреться, то на фрукте есть и зеленые оттенки и коричневатые. Значит нужно брать пипетку со знаком плюс и щелкать по всем нужным цветам. Миниатюра вам подскажет, что в данный момент выделено.
Можно ориентироваться не только по миниатюре, а по основному изображению. По умолчанию изменений вы не видите, но если в списке Просмотр (Selection Preview) выбрать один из режимов:
По умолчанию изменений вы не видите, но если в списке Просмотр (Selection Preview) выбрать один из режимов:
- В градация серого (Grayscale) — основное изображение будет в тех же цветах, что и миниатюра — в оттенках от белого до черного цвета;
- Черная подложка (Black Matte) — та часть, что не выделена, будет окрашена в черный цвет;
- Белая подложка (White Matte) — та часть, что не выделена, будет окрашена в белый цвет;
Примечание
Иногда, чтобы получить желаемую выделенную область, проще выбрать то, что вам не нужно. Диалоговое окно позволяет выбрать ненужные области, если вы установите флажок напротив параметра Инвертировать (Invert).
Разброс и Допуск
Эти два параметра схожи по духу, но принципиально отличаются друг от друга. В начале статьи я говорил о Волшебной палочке и ее недостатках. Так вот параметр Допуск относится именно к этому инструменту. Он указывает фотошопу на диапазон оттенков от первоначально выбранного пикселя. Допустим, в допуске стоит значение 30. Это означает, что Волшебная палочка выделит все цвета диапазона правее на 30 оттенков и левее на 30 оттенков от цвета пикселя, на который кликнули мышью.
Он указывает фотошопу на диапазон оттенков от первоначально выбранного пикселя. Допустим, в допуске стоит значение 30. Это означает, что Волшебная палочка выделит все цвета диапазона правее на 30 оттенков и левее на 30 оттенков от цвета пикселя, на который кликнули мышью.
Параметр Разброс (Fuzziness) работает также, но диапазон значений намного шире это во-первых, а во-вторых, в отличии от допуска, где мы сначала устанавливаем значение, а потом кликаем мышью и потом никак не можем увеличить/уменьшить этот диапазон, в Разбросе , двигая ползунок, можно динамически наблюдать как фотошоп включает и исключает оттенки цвета.
Таким образом, при увеличении значения Разброса фотошоп включит больше цветов и будет выделять более крупные области. При уменьшении значения программа создает выделенную область меньшего размера, так как она становится более придирчивой к соответствию цветов.
Вернемся к бананам. На примере выше , значение Разброса стоит 45. Как видите, при выборе цветов банана, у меня еще появилось выделение части фона. Сейчас, с помощью разброса попытаюсь исключить эти цвета. Вот что получилось:
Как видите, при выборе цветов банана, у меня еще появилось выделение части фона. Сейчас, с помощью разброса попытаюсь исключить эти цвета. Вот что получилось:
На миниатюре видно, как фон исчез, но и банан потерял часть цветов. Нужно взять снова пипетку с плюсом и вновь пройтись по черным пятнышкам, чтобы вернуть эти цвета в диапазон.
В принципе выделение готово. Посмотрим, что получилось:
Весьма не дурно, учитывая, что коричневатый фон пересекается с некоторыми оттенками банана, к тому же веточка одного с фоном цвета.
Можно подправить все недостатки, с помощью . Если на панели параметров инструмента выбрать кнопку Вычитание из выделенной области , инструментом можно будет поработать как ластиком, удаляя лишнее выделение фона.
Затем выбрать кнопку Добавить к выделенной области и пройтись по банану исправляя некоторые участки. Меньше минуты делов и работа сделана:
Краткий алгоритм как пользоваться Цветовым диапазоном
- Понятное дело, что случаи бывают разные, поэтому и предусмотрено множество настроек.
 Но в процессе изучения попробуйте взять изображение, где объект выделения контрастирут с фоном, иначе смысла от этой команды будет мало.
Но в процессе изучения попробуйте взять изображение, где объект выделения контрастирут с фоном, иначе смысла от этой команды будет мало. - Откройте окно Цветовой диапазон .
- Положение Выбрать должно быть По образцам .
- Поставьте галочку .
- Установите режим просмотра Черная подложка .
- Сделайте первый клик нужному цвету.
- Выберите пипетку со знаком плюс и продолжайте кликать по основному изображению на те участки, что должны быть выделены, но сейчас там виднеется черная подложка.
- Отрегулировать параметр Разброса .
- Добавить утерянные после разброса диапазоны цветов, используя пипетку с плюсом.
- При необходимости откорректировать получившееся выделение с помощью инструмента Быстрое выделение .
Отделить от фона
Сделать фон черно-белым
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Инструкция
Установите на компьютере программу Adobe Photoshop и запустите ее. Откройте изображение с которым будете работать при помощи горячих клавиш Ctrl+O.
Откройте изображение с которым будете работать при помощи горячих клавиш Ctrl+O.
Откройте меню «Выделение» > «Цветовой диапазон» (Select > Color Range). В появившемся окне кликните на тот цвет, который собираетесь выделять. Перемещайте индикатор из стороны в сторону, пока не окажется выделенной только необходимая область. Нажмите OK.
Сделайте копию слоя (Create a new layer) и создайте векторную маску (Add vector mask). Она необходима, чтобы отделить выделенную часть от остального изображения. Все изменения, проделанные с маской при желании легко удаляются, основная фотография при этом не страдает.
Сделайте черно-белым нижний слой. Это не только сделает фотографию двухцветной, но и улучшит ее качество. Примените к изображению Desaturate (Image > Adjustments > Desaturate или Shift+Ctrl+U) и переведите в режим Lab Colors (Image Mode > Lab colors). Сделайте копию картинки и используйте фильтр Highpass Filter (Filter > Other > Highpass). После этой манипуляции повысится резкость и контрастность краев. Характеристики фильтра установите методом проб.После использования фильтра примените к слою Hard Light (Layer Blending Modes > Hard Light) и установите прозрачность 30-40%. Нижний слой, без фильтра, обработайте фильтром применяем кривые (Image > Adjustment > Curves или Ctrl+M). Значения — 255-210.Переведите изображение в RGB и выполните сведение слоев. Изображение стало более контрастным и ярким.
После этой манипуляции повысится резкость и контрастность краев. Характеристики фильтра установите методом проб.После использования фильтра примените к слою Hard Light (Layer Blending Modes > Hard Light) и установите прозрачность 30-40%. Нижний слой, без фильтра, обработайте фильтром применяем кривые (Image > Adjustment > Curves или Ctrl+M). Значения — 255-210.Переведите изображение в RGB и выполните сведение слоев. Изображение стало более контрастным и ярким.
Часто бывает так: нашёл нужную картинку, а цвет не тот; или просто захотелось разнообразить привычное. Как заменить цвет в фотошопе на другой? Вопрос оправданный, ведь в фотошоп заменить цвет можно несколькими способами. Многое зависит от рассредоточенности определённого оттенка по всему изображению. Чем реже заменяемый цвет будет встречаться на других участках изображения, тем проще замена цвета в фотошопе.
А теперь давайте рассмотрим несколько способов и разберемся, как в фотошопе заменить один цвет на другой.
Первый способ самый простой и быстрый. Но и объект перекраски не должен быть слишком сложным. Например, возьмём фото лайма на столе. Фон почти однородный, зелёный цвет присутствует только на лайме. Фрукт круглый, перекрасить будет не сложно.
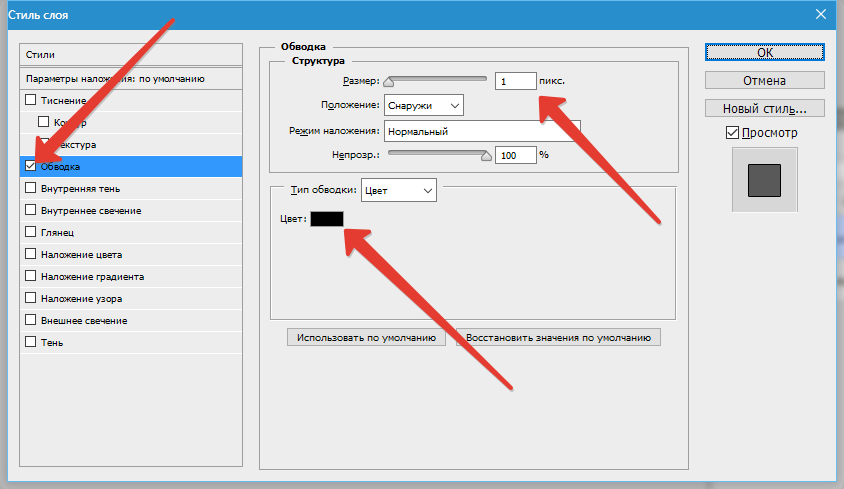
Открываем изображение в Photoshop и снимаем закрепление слоя щелчком правой клавиши мыши по изображению замка.
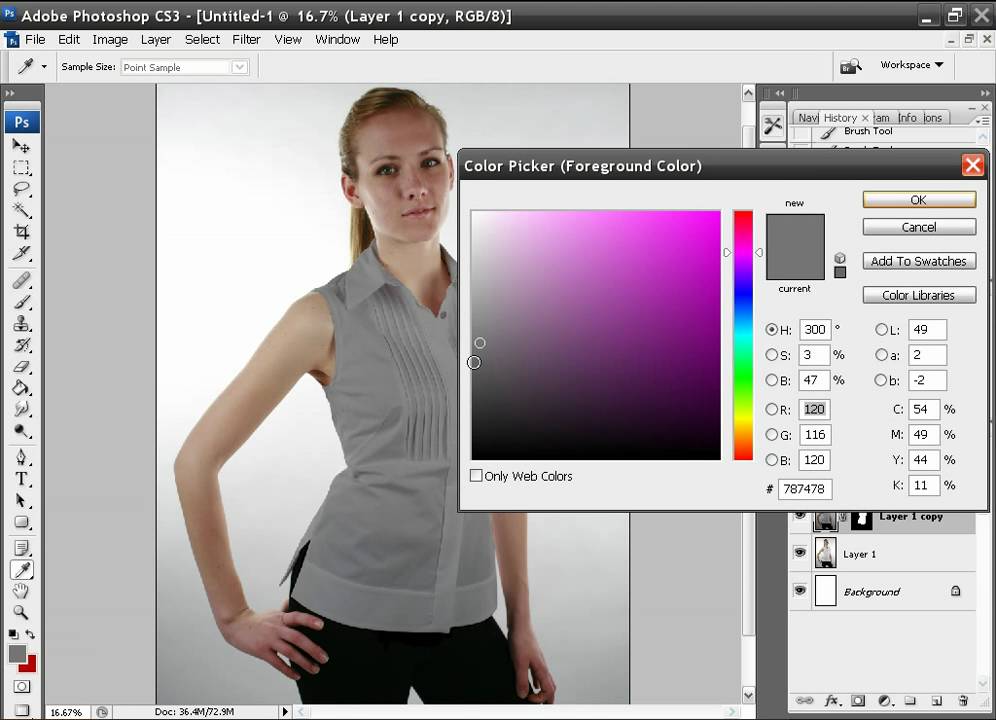
Над слоем с фото создаём новый прозрачный слой (Shift+Ctrl+N ). Вызываем инструмент «Кисть»/Brush (клавиша B ). Кисть лучше взять жёсткую. На панели управления вызываем свойства кисти и выбираем жёсткую, с чёткими краями мазка.
Цвет кисти выбираем тот, в который хотим перекрасить лайм. Возьмём, например, синий. Палитра находится на панели инструментов внизу. Вызывается двойным щелчком по значку. Перемещая ползунки на спектре, можно выбрать диапазон цвета. Тон цвета выбираем, перемещая белое кольцо в квадратном окне, где тон переходит из белого в чёрный.
Становимся на прозрачный слой, подбираем размер кисти клавишами Ъ — увеличить, либо Х — уменьшить и закрашиваем наш лайм.
Теперь изменим режим наложения слоя с «Обычный»/Normal на «Цветовой тон»/Hue . Сделать это можно на палитре слоёв. Таким образом, лайм изменит цвет.
Если зажать клавишу Ctrl и, подведя курсор к иконке слоя, щелкнуть один раз, зона закраски выделится. Теперь, не снимая выделение, можно менять цвет кисти и подбирать другие цвета. Закрашивать заново не нужно. Можно после выбора цвета нажать комбинацию клавиш Alt+Delete . Так выделенная зона зальётся новым цветом.
В следующем примере рассмотрим, как заменить цвет в фотошопе более качественно. Такой способ может занять чуть больше времени, но результат того стоит.
Как заменить один цвет на другой в фотошопе, если оттенки изменяемого цвета часто встречаются на снимке
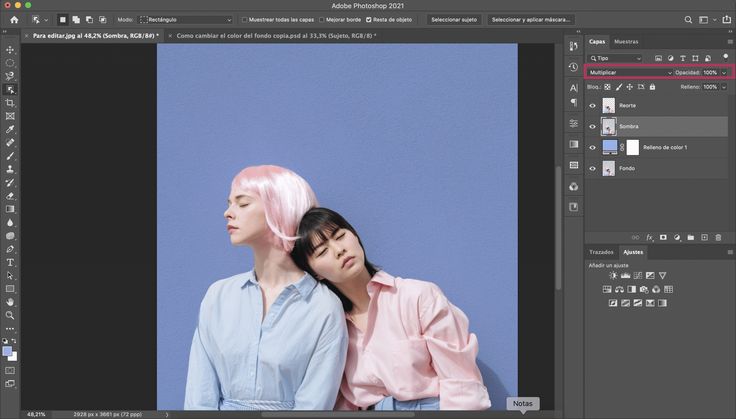
Допустим, нужно изменить цвет губ модели. Красный, розовый и оттенки этих цветов присутствуют в цвете кожи. Меняя цвет губ, нужно оставить неизменным цвет кожи.
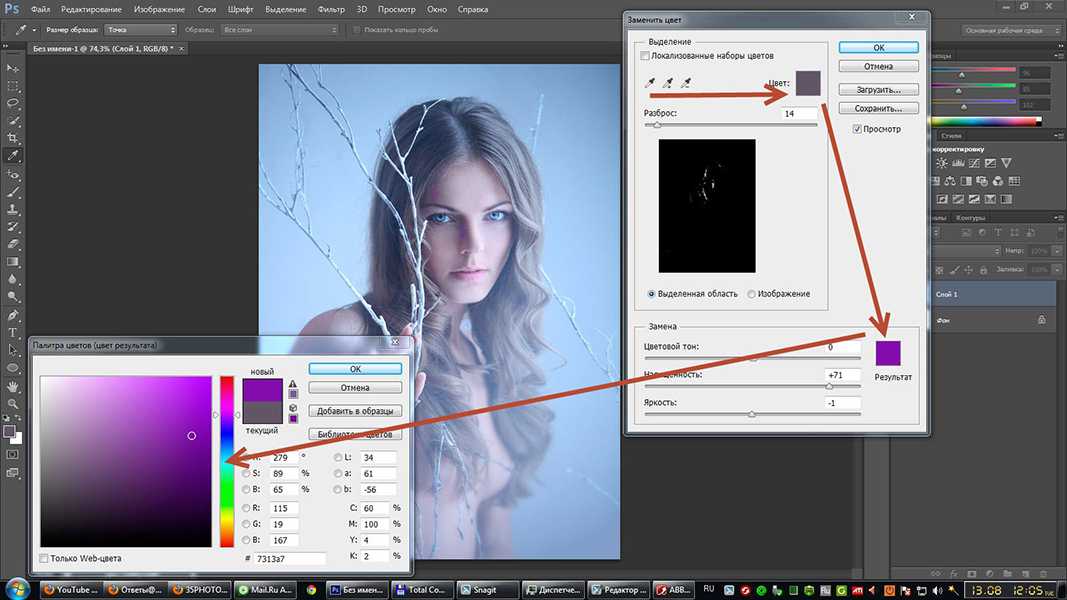
Открываем изображение в photoshop. Создаём корректирующий слой . Список корректирующих слоёв можно раскрыть на палитре слоёв внизу.
Создаём корректирующий слой . Список корректирующих слоёв можно раскрыть на палитре слоёв внизу.
В окне настроек корректирующего слоя выбираем канал цвета «Красный», кликаем по инструменту «Пипетка»/Eyedropper Tool , затем делаем один клик на губах модели. Так мы определим цвет, который будем менять.
Внизу, на градиенте, появятся перемещаемые скобки. С их помощью можно сделать шире или уже диапазон заданного цвета. При перемещении чекера «Цветовой тон» /Hue выбранный оттенок губ будет меняться по всему спектру, в зависимости от того, куда вы отведёте чекер. При этом оттенок красного будет меняться на всём изображении.
Ctrl+I
Выбрав нужный для изменения цвет, закрываем окно редактирования корректирующего слоя, становимся на маску корректирующего слоя (белый квадрат) и нажимаем клавиши Ctrl+I . Маска инвертируется в чёрный, и все наши изменения зрительно пропадут.
Когда все участки, где цвет нужно было изменить, проработаны, можно сохранить изображение (сочетание клавиш Shift+Ctrl+S ). Если в каком-то участке вы промахнулись, можно отменить действие Alt+Ctrl+Z либо зарисовать на маске корректирующего слоя все промахи чёрной кистью. Этот способ более точно поможет подобрать новый цвет, и работа будет выглядеть аккуратнее.
Если в каком-то участке вы промахнулись, можно отменить действие Alt+Ctrl+Z либо зарисовать на маске корректирующего слоя все промахи чёрной кистью. Этот способ более точно поможет подобрать новый цвет, и работа будет выглядеть аккуратнее.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net.
Как заменить один цвет на другой в фотошопе, если исходный цвет чёрный или белый
Дела со сменой чёрного и белого цвета обстоят иначе.
Чтобы изменить чёрный цвет, можно применить корректирующий слой «Цветовой тон/Насыщенность»/Hue/Saturation , но работать при этом не с каналом цветов, а с тонированием. Для этого в настройке слоя нужно поставить галочку «Тонирование»/Colorize .
Рассмотрим подробнее. Допустим, нужно перекрасить чёрный диван. Выделяем диван с помощью инструмента (вызов клавишей W ).
С помощью комбинаций Ctrl+C и Ctrl+V переносим выделенную область на прозрачный слой и к нему применяем корректирующий слой «Цветовой тон/Насыщенность»/Hue/Saturation . Для этого между корректирующим слоем и слоем с выделенным объектом нужно щёлкнуть левой клавишей мыши, удерживая клавишу Alt .
Для этого между корректирующим слоем и слоем с выделенным объектом нужно щёлкнуть левой клавишей мыши, удерживая клавишу Alt .
Теперь двойным щелчком по корректирующему слою вызываем его настройки, ставим галочку «Тонирование»/Colorize и, перемещая чекеры цветового тона, насыщенности и яркости, подбираем нужный цвет.
Получается просто, красиво, без подвоха.
Для перекраски белого цвета можно воспользоваться корректирующим слоем «Цвет»/Color в режиме наложения «Умножение»/Multiply .
Открываем изображение, создаём корректирующий слой «Цвет»/Color . Цвет слоя сразу задаём тот, в который планируем покрасить белый.
Меняем режим наложения на «Умножение»/Multiply , становимся на маску корректирующего слоя и жмём Ctrl+I .
Переходим на слой с изображением и выделяем желаемые участки белого инструментом «Быстрое выделение»/Quick selection (вызов клавишей W ). Не снимая выделения, становимся на маску корректирующего слоя и белой кистью большого диаметра прокрашиваем маску. Цвет изменится лишь там, где вы задали выделение инструментом «Быстрое выделение»/Quick selection , которое можно определить по пунктиру.
Не снимая выделения, становимся на маску корректирующего слоя и белой кистью большого диаметра прокрашиваем маску. Цвет изменится лишь там, где вы задали выделение инструментом «Быстрое выделение»/Quick selection , которое можно определить по пунктиру.
При желании можно заменить цвет корректирующего слоя. Для этого щёлкаем по нему двойным щелчком мыши и выбираем в спектре любой новый цвет.
Вот так всё просто. Пробуйте, экспериментируйте. У вас обязательно получится. Теперь вам известно несколько способов того, как в фотошопе заменить цвет на другой.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net.
1 голосОсталось только нажать Ctrl+D, чтобы снять все выделение.
Готово. Вот так выглядит картинка теперь.
Убираем определенный цвет
Первый способ, который я вам показывал, с заменой цвета, очень хорош, но вам будет невероятно сложно сделать один объект черно-белым, а остальные оставить цветными. Тут лучше пользоваться предыдущим методом с некоторыми изменениями.
Тут лучше пользоваться предыдущим методом с некоторыми изменениями.
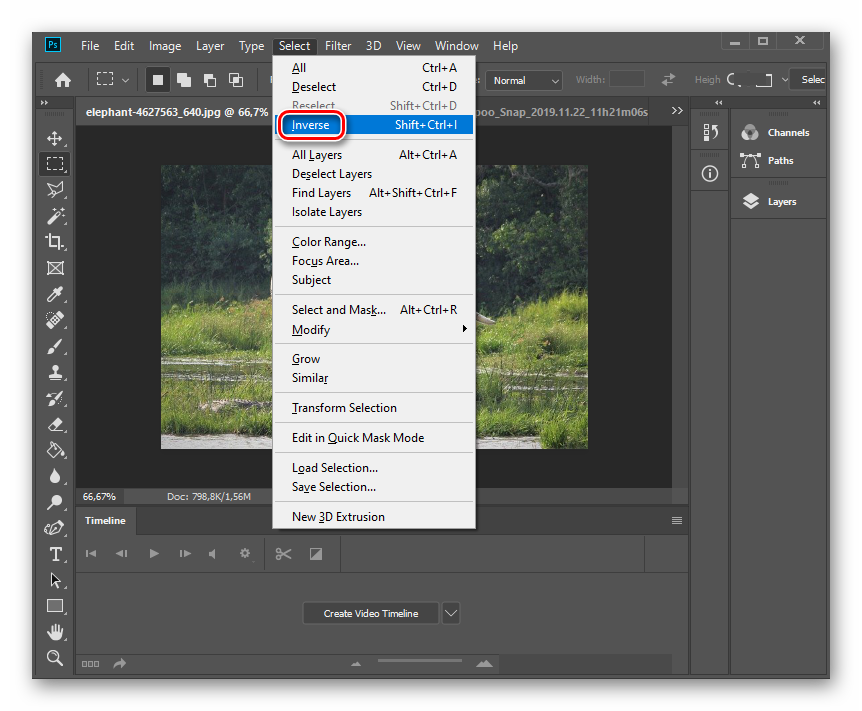
Сперва выбираете инструмент «Волшебная палочка», затем кликнув правой кнопкой мыши «Цветовой диапазон», ну и пипеткой определяетесь с цветом. «Инверсию» делать не нужно. Вы сразу переходите в верхнюю панель «Изображение».
Находите здесь функцию «Коррекция» и можете убрать его полностью применив функцию «Обесцветить» или «Черно-белое».
В некоторых случаях, когда для отображения одного объекта использовано множество цветов, придется повторять операцию несколько раз.
В данном примере я убирал цвет, выделив два цвета.
Ну а для другого рисунка пришлось потрудиться и активировать опцию «Обесцветить» аж 3 раза.
В результате я добился вот такого эффекта.
Сравните с исходником.
Для таких объектов, я думаю, что лучше все-таки использовать другой прием. Убирать цвета, если их много, можно чуть быстрее и качественнее. В этом помогает возможность создания быстрой маски.
Посмотрите пятиминутное видео, чтобы понять как справиться с задачей и добиться красивого эффекта. Все очень просто и для некоторых объектов просто незаменимо.
Ну вот и все. Если вам понравился этот урок, то я рекомендую подписаться на рассылку и получать больше интересных статей не только о фотошопе, но и . Такое хобби, как .
Если заинтересовались, но совершенно ничего не понимаете в этой профессии, могу предложить бесплатный набор мини-курсов, который внесет ясность. Всего за неделю вы сможете твердо определиться в своем выборе и понять хотите ли вы ввязываться в веб-дизайн — перейти
Ну а тем, кто еще мало чего понимает в фотошопе, но очень интересуется инструментами и хочет открыть для себя все возможности этой программы, я рекомендую курс Зинаиды Лукьяновой «Фотошоп с нуля в видеоформате» , основательницы самого крупного портала об этой программе.
Вы наверняка натыкались на множество скучных учебников, в которых рассказывают о photoshop так, как будто это не увлекательная программа, в которой можно создавать невероятные проекты, а третий закон Ньютона.
Такое обучение может напрочь убить все желание. А между тем, без знаний основ у вас не получится получать прибыль. Благодаря курсам Зинаиды Лукьяновой такого не произойдет, учеба и работа в дальнейшем не станут вызывать негативных эмоций и ассоциироваться с издевательством над собственной силой.
Ну вот и все. Я желаю успехов в ваших начинаниях и до новых встреч!
Настройка деталей теней и света в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление: 16 ноября 2022 г., 04:57:31 по Гринвичу | Также относится к Adobe Photoshop CS6
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выбор и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы по рабочему процессу
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью панели Photoshop Discover
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Правители
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Сопоставьте цвета на изображении
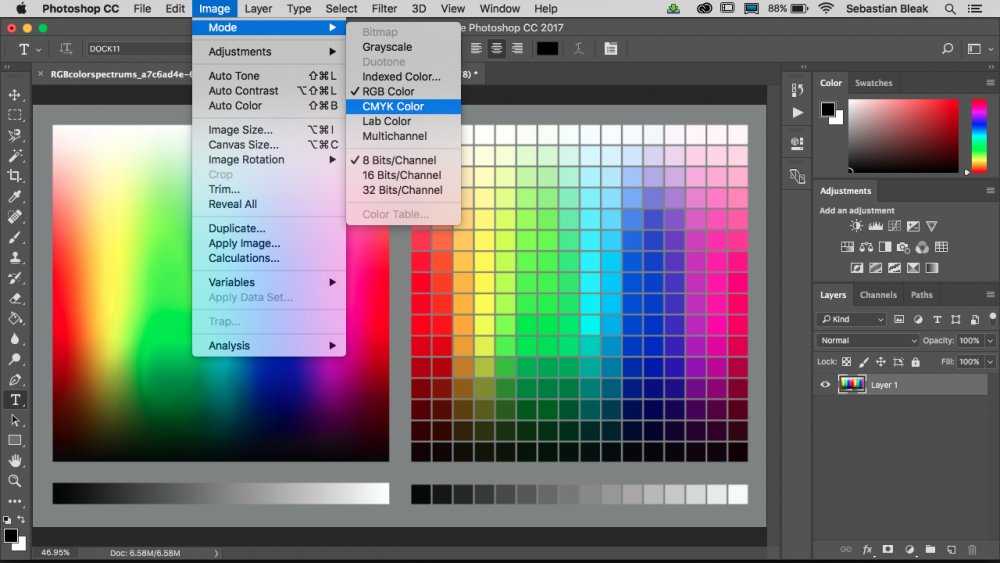
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Настройка цвета и монохрома с использованием каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Показать слои с обтравочными масками
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Слой
- Выпрямление
- Композитный
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры восстанавливающих кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью регулировки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Сопоставьте цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Настройка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Заменить цвета объектов
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых возможностей
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для решения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Трансформация
- Панорама
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание узора с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Отрисовка кадров в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Используйте галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из Photoshop
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарии
- Обработка пакета файлов
- Играть и управлять действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных контента
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Команда «Тень/Свет» — это один из способов исправления фотографий с силуэтными изображениями из-за сильного заднего освещения или исправления объектов, которые были слегка размыты из-за того, что они находились слишком близко к вспышке камеры. Эту регулировку также можно использовать для осветления темных областей на хорошо освещенном в остальном изображении. Команда Shadow/Highlight не просто осветляет или затемняет изображение; он светлеет или затемняется в зависимости от окружающих пикселей (локального соседства) в тенях или бликах. По этой причине существуют отдельные элементы управления тенями и бликами. По умолчанию установлено исправление изображений с проблемами подсветки.
Эту регулировку также можно использовать для осветления темных областей на хорошо освещенном в остальном изображении. Команда Shadow/Highlight не просто осветляет или затемняет изображение; он светлеет или затемняется в зависимости от окружающих пикселей (локального соседства) в тенях или бликах. По этой причине существуют отдельные элементы управления тенями и бликами. По умолчанию установлено исправление изображений с проблемами подсветки.
Команда Shadow/Highlight также имеет ползунок Midtone Contrast, параметры Black Clip и White Clip для настройки общего контраста изображения, а также ползунок Color Correction для настройки насыщенности.
Имейте в виду, что команда Shadow/Highlight применяет настройки непосредственно к изображению и отбрасывает информацию об изображении. Для неразрушающего редактирования изображений рекомендуется использовать корректирующие слои или Camera Raw. См. разделы «Корректирующие слои и слои-заливки» и «Введение в Camera Raw».
Исходное изображение и примененная коррекция теней/световНастройка теней и светлых участков изображения
Выберите «Изображение» > «Коррекция» > Тень/Подсветка.

Убедитесь, что в диалоговом окне выбран параметр «Предварительный просмотр». поле, если вы хотите, чтобы изображение обновлялось по мере внесения изменений.
Отрегулируйте количество коррекции освещения, перемещая Ползунок количества или ввод значения в процентах теней или светлых участков коробка. Большие значения обеспечивают большее осветление теней или большее затемнение бликов. Вы можете настроить обе тени и Основные моменты в изображении.
Для более точного управления выберите Показать дополнительные параметры, чтобы внести дополнительные коррективы.
Для увеличения деталей в тенях в хорошо экспонированном изображение, попробуйте значения в диапазоне 0–25% для параметра «Количество теней» и «Тени». Тональная ширина.
(Необязательно) Щелкните Сохранить по умолчанию кнопку, чтобы сохранить текущие настройки и сделать их настройками по умолчанию для команды Shadow/Highlights. Чтобы восстановить исходное значение по умолчанию настройки, удерживая нажатой клавишу Shift, нажмите кнопку Сохранить Кнопка «По умолчанию».

Вы можете повторно использовать настройки Shadow/Highlight нажав кнопку Сохранить, чтобы сохранить текущие настройки в файл а затем с помощью кнопки «Загрузить», чтобы перезагрузить их. Чтобы получить больше информации о сохранении и загрузке настроек см. Сохранить настройки регулировки.
Нажмите OK.
Опции команд Shadow/Highlight
Количество
Контролирует (отдельно для светлых участков и теней в изображении) степень коррекции.
Экстремальные значения Amount могут привести к пересечению, когда то, что начиналось как свет, становится темнее, чем то, что начиналось как тень; это может привести к тому, что скорректированные изображения будут выглядеть «неестественно».
Тональная ширина
Управляет диапазоном изменяемых тонов в тенях или светлых участках. Меньшие значения ограничивают корректировку более темными областями для коррекции теней и более светлыми областями для коррекции светлых участков. Большие значения увеличивают диапазон тонов, которые регулируются дальше в средние тона. Например, при значении 100 % ползунок ширины тона тени больше всего влияет на тени, частично влияет на средние тона, но не влияет на самые яркие блики. Тональная ширина варьируется от изображения к изображению. Слишком большое значение может привести к появлению ореолов вокруг темных или светлых краев. Настройки по умолчанию пытаются уменьшить эти артефакты. Ореолы также могут возникать, когда значения Shadow или Highlight Amount слишком велики.
Большие значения увеличивают диапазон тонов, которые регулируются дальше в средние тона. Например, при значении 100 % ползунок ширины тона тени больше всего влияет на тени, частично влияет на средние тона, но не влияет на самые яркие блики. Тональная ширина варьируется от изображения к изображению. Слишком большое значение может привести к появлению ореолов вокруг темных или светлых краев. Настройки по умолчанию пытаются уменьшить эти артефакты. Ореолы также могут возникать, когда значения Shadow или Highlight Amount слишком велики.
Тональная ширина по умолчанию установлена на 50%. Если вы обнаружите, что пытаетесь осветлить темный объект, но средние тона или более светлые области меняются слишком сильно, попробуйте уменьшить ширину тона тени до нуля, чтобы осветлялись только самые темные области. Если, однако, вы хотите осветлить полутона, а также тени, увеличьте ширину тона теней до 100%
Радиус
Управляет размером локальной окрестности вокруг каждого пикселя. Соседние пиксели используются для определения того, находится ли пиксель в
тени или блики. Перемещение ползунка влево определяет
меньшую область, а перемещение вправо указывает на большую площадь.
Оптимальный размер локальной окрестности зависит от изображения. Это лучшее
поэкспериментировать с регулировкой. Если радиус слишком большой,
регулировка имеет тенденцию осветлять (или затемнять) все изображение, а не
чем осветление объекта только. Лучше всего установить радиус
примерно размер объектов, представляющих интерес на изображении. Эксперимент
с различными настройками радиуса, чтобы получить наилучший баланс между
контрастность объекта и дифференциальное осветление (или затемнение)
объект по сравнению с фоном.
Соседние пиксели используются для определения того, находится ли пиксель в
тени или блики. Перемещение ползунка влево определяет
меньшую область, а перемещение вправо указывает на большую площадь.
Оптимальный размер локальной окрестности зависит от изображения. Это лучшее
поэкспериментировать с регулировкой. Если радиус слишком большой,
регулировка имеет тенденцию осветлять (или затемнять) все изображение, а не
чем осветление объекта только. Лучше всего установить радиус
примерно размер объектов, представляющих интерес на изображении. Эксперимент
с различными настройками радиуса, чтобы получить наилучший баланс между
контрастность объекта и дифференциальное осветление (или затемнение)
объект по сравнению с фоном.
Яркость
Регулирует яркость изображения в градациях серого. Эта корректировка
доступен только для изображений в градациях серого. Перемещение ползунка яркости
влево затемняет изображение в градациях серого, а перемещение ползунка в
справа осветляет изображение в градациях серого.
Контраст средних тонов
Регулирует контрастность средних тонов. Переместите ползунок на влево, чтобы уменьшить контраст, и вправо, чтобы увеличить контраст. Вы также можете ввести значение в поле Контраст средних тонов. Отрицательное значение снижает контраст, а положительное значение увеличивает контраст. Увеличение контраста средних тонов дает больший контраст в полутонах, стремясь затемнить тени и осветлить основные моменты.
черный клип и белый клип
Указывает, насколько сильно обрезаются тени и блики. к новым экстремальным цветам тени (уровень 0) и света (уровень 255) в изображение. Большие значения создают изображение с большей контрастностью. Будьте осторожны, чтобы не сделать значения отсечения слишком большими, т.к. поэтому уменьшает детали в тенях или светах (значения интенсивности обрезаются и отображаются как чисто черный или чисто белый).
Еще
- Настройка цвета и тона изображения
Войдите в свою учетную запись
Войти
Управление учетной записью
Как выделить текст в Photoshop?
В этой статье мы узнаем о том, как выделить текст в Photoshop?. Adobe Photoshop — самое известное и популярное программное обеспечение для редактирования изображений, используемое для редактирования и изменения изображений после того, как они были сняты и созданы. Adobe Photoshop — это растровая программа, и ее качество зависит от качества изображения, которое необходимо изменить. Поскольку Photoshop — это огромная и обширная программа, она включает в себя огромный набор инструментов с многочисленными инструментами, используемыми для редактирования изображений, такими как инструменты пера, инструменты формы, инструменты текста, инструменты выделения и другие различные инструменты.
Adobe Photoshop — самое известное и популярное программное обеспечение для редактирования изображений, используемое для редактирования и изменения изображений после того, как они были сняты и созданы. Adobe Photoshop — это растровая программа, и ее качество зависит от качества изображения, которое необходимо изменить. Поскольку Photoshop — это огромная и обширная программа, она включает в себя огромный набор инструментов с многочисленными инструментами, используемыми для редактирования изображений, такими как инструменты пера, инструменты формы, инструменты текста, инструменты выделения и другие различные инструменты.
Программа также имеет огромное количество функций, позволяющих легко и эффективно выполнять действия и задачи. Используя Photoshop, мы можем гарантировать, что результат будет без ошибок и реалистичным. Каждый инструмент в Photoshop имеет свою функцию и безошибочно используется для разных целей. В программе в основном используются инструменты выделения и текстовые инструменты.
Примеры выделения текста в Photoshop
Выделение текста так же важно, как и его создание. Если пользователю необходимо выделить текст Photoshop, он должен использовать различные другие методы и параметры для достижения целевого результата. Поскольку в Photoshop нет инструмента, который используется непосредственно для выделения текста, мы используем другие методы, чтобы сделать то же самое.
Как правило, маркер создается для привлечения определенного внимания и выделения выделенного текста из общего текста. Некоторые пользователи используют эффект выделения, чтобы придать тексту отскок или определенный акцент. В то время как Adobe InDesign имеет специальный инструмент для создания выделенного текста с потрясающими и эффективными результатами. У нас есть два разных метода в Photoshop, с помощью которых мы можем добиться одного и того же результата. Первый метод предполагает создание прямоугольников за текстом другого цвета. В то время как другой метод включает изменение подчеркиваний, созданных с использованием копии текста.
Пример №1. Выделение текста в Photoshop
Шаг: 1 Открытие Photoshop
Шаг 2: Создайте новый файл в Photoshop.
Шаг 3: Используйте инструмент «Текст» и напишите текст «Есть два способа создать выделенный текст в Photoshop». текст и выглядеть так, как если бы текст был выделен.
Шаг 5: Мы можем изменить цвет прямоугольника в любое время.
Шаг 6: При создании прямоугольника убедитесь, что он соответствует написанному тексту.
Пример №2. Выделение текста в Photoshop
Шаг 1: Откройте Photoshop.
Шаг 2: Создайте новый файл в Photoshop.
Шаг 3: Используйте текстовый инструмент и напишите «Семейство Adobe Photoshop»
Шаг 4: Теперь создайте еще одну копию того же текста с помощью команды Alt, как показано на рисунке ниже.
Шаг 5: Перейдите к опции Windows и выберите в меню Символ.
Шаг 6: Теперь выделите текст копии и нажмите на опцию подчеркивания, как показано на изображении ниже.
Шаг 7: Теперь измените цвет скопированного текста на синий, как показано на рисунке ниже.
Шаг 8: Теперь щелкните правой кнопкой мыши самый верхний слой и выберите ПРЕОБРАЗОВАТЬ В ФОРМУ. Это изменит текстовый слой на слой формы, и мы можем легко использовать инструмент выбора пути на том же самом.
Шаг 9: Теперь выберите инструмент выбора пути на панели инструментов и перетащите курсор, нажав клавишу D, как показано на рисунке ниже.
Шаг 10: Теперь поместите слой с фигурой за слой с текстом.
Шаг 11: Теперь выберите инструмент «Прямой выбор» на панели инструментов. Этот инструмент поможет пользователю напрямую выбрать опорные точки фигуры.
Шаг 12: С помощью этого инструмента и клавиши Shift выберите самые верхние опорные точки всех подчеркиваний, как показано на рисунке.
Шаг 13: Теперь используйте клавишу со стрелкой ВВЕРХ и увеличьте высоту подчеркивания по мере необходимости. Это будет выглядеть так, как будто текст выделен синим цветом.
Шаг 14: Теперь, удерживая клавишу Shift, выберите правые точки всех подчеркиваний и отредактируйте их, как требуется, с помощью клавиши со стрелкой вправо.
Шаг 15: Выполните шаг 14, нажав клавишу со стрелкой влево.
Этот метод поможет пользователю создать маркер для своего текста, как это требуется для того же самого. Выделения текста в Photoshop можно добиться либо с помощью простейшего приема создания прямоугольников за текстом. Пока этот метод является самым простым методом. Но это не гарантирует эффективности и точности прямоугольников и дает сбивающий с толку вид хайлайтера.