как зачеркнуть текст или слово
Зачеркнутый текст в ВК – это фишка, с помощью которой пользователи привлекают внимание подписчиков и друзей к своим постам. Отформатировать надпись таким образом через стандартные инструменты редактирования социальной сети невозможно. Поэтому для этого придется использовать код или помощь сторонних сервисов и сайтов. В статье рассмотрим, как перечеркнуть текст всеми возможными способами.
Как сделать перечеркнутый текст в ВК
Перед тем, как зачеркнуть текст в ВК, следует определить, для чего это нужно и где его можно использовать. Такой способ форматирования используют для выделения основной мысли. Например, человек хочет показать скрытые думы или чувства. Например, «Я схожу не пойду на вечеринку своего друга». Эта фраза подразумевает, что на самом деле, человек никуда не собирается.
Зачастую зачеркнуть слово в ВК, чтобы выделиться в новостной ленте или привлечь внимание подписчиков. Такая надпись заставит человека остановиться при листании новостей и попытаться прочитать, что скрыто за чертой.
Использовать такой текст можно в личных сообщениях, на своей стене или при публикации поста в группе или сообщества. Ниже мы разберем, как сделать зачеркнутый текст Вконтакте.
Специальный код
Наиболее действенный, но долгий способ – это использование специального кода ̶. Чтобы писать зачеркнутым текстом в ВК, потребуется вставлять его перед каждой буквой слова или надписи. Для начала откройте окно для ввода сообщения или публикации и напишите фразу.
На примере выше наглядно разберем, как это будет выглядеть: «Я схожу ̶н̶е ̶п̶о̶й̶д̶у на вечеринку своего друга». После отправки письмо или публикации поста получится нужное форматирование.
Сайты и онлайн генераторы
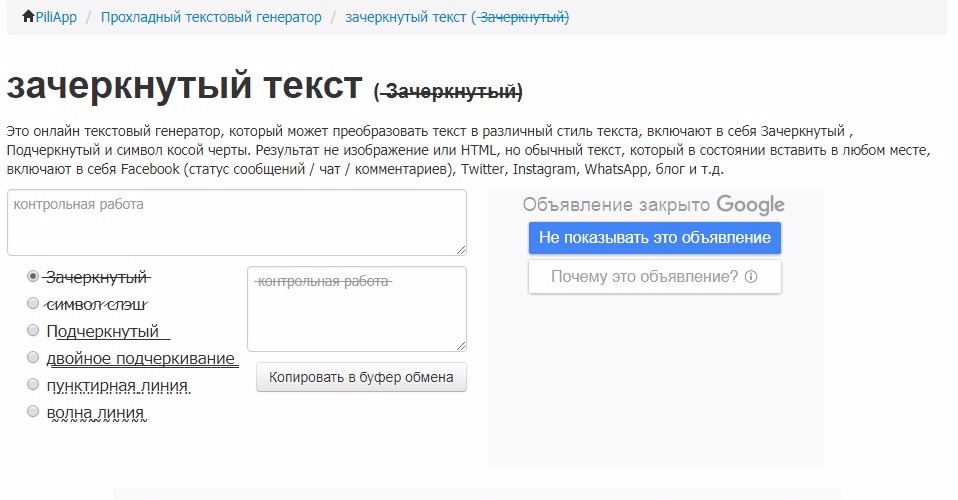
Если нужно сделать зачеркнутым одно слово, то вставить вручную код не составит труда. Но что делать, если перечеркнуть необходимо целое предложение? Здесь очень легко можно запутаться. Чтобы использовать перечеркнутый текст Вконтакте, можно обратиться к специальным онлайн генератором, которые помогают прописать код автоматически.
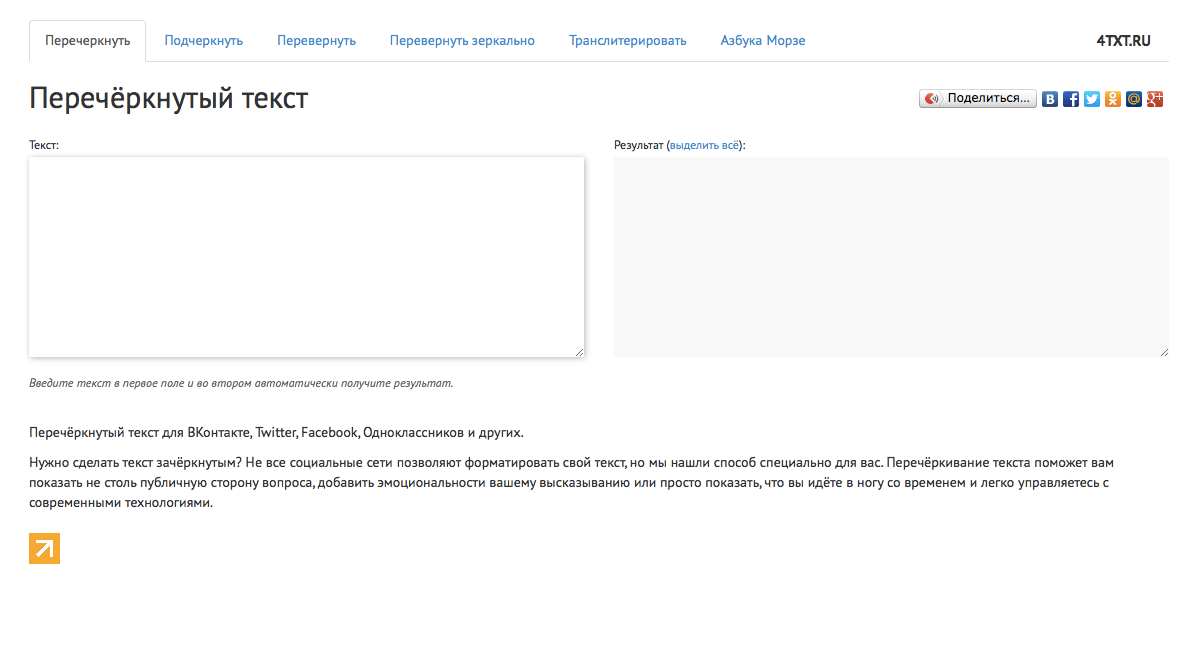
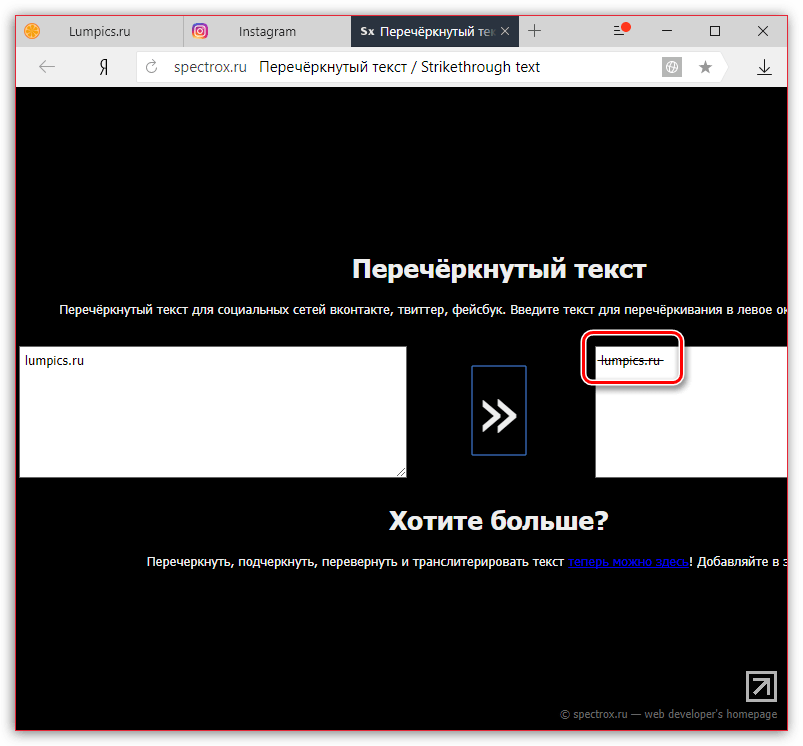
На примере одного из самых популярных сервисов разберем, как это работает:
- На странице сайта отображается несколько окон. В верхнем поле напишите фразу, которую нужно сделать зачеркнутой.
- Во втором окошке она автоматически сгенерируется вместе с вышеуказанным кодом.
- Скопируйте получившийся результат через контекстное меню или комбинацией клавиш Ctrl + C.
- Вставьте текст в нужное место в социальной сети.
В окне под номером 3 можно увидеть, как будет выглядеть написанный и зачеркнутый текст онлайн Вконтакте после форматирования.
Следует отметить, что способы подходят не только для полной версии сайта, но и для мобильных устройств. Причем не важно, официальный ли это клиент или упрощенная версия в браузере на смартфоне. Онлайн генераторы доступны и через мобильные обозреватели. Код ̶ активен при написании постов, сообщений и комментариев через телефон или планшет. Только не забывайте о том, что нужно его копипастить перед каждой буквой.
Теперь вы знаете, как написать зачеркнутый текст Вконтакте быстро и просто. Если нужно перечеркнуть одно или два слова, то вариант с ручной вставкой специального года вполне сгодится. Чтобы сэкономить время, можно воспользоваться онлайн генератором. Доступ к нему бесплатный, а вам ничего больше не нужно делать, как скопировать полученный результат и вставить его в пост или сообщение в социальной сети.
Как сделать зачеркнутый текст в ВК
Просматривая какие-либо материалы в ВК, мы можем встретить в каком-либо из таких постов ̶з̶а̶ч̶ё̶р̶к̶н̶у̶т̶ы̶й̶ ̶т̶е̶к̶с̶т̶. Такой текст, вставленный в должном контексте, способен подчеркнуть суть материала или комментария, сделать его острее или актуальнее. Но при наборе текста во ВКонтакте нам не доступны настройки, позволяющие создать подобный вариант текста. Как же получить такой текст? Ниже разберём, как сделать зачёркнутый текст в Вконтакте, и какие инструменты нам в этом помогут.
Особенности реализации зачёркнутого текста в ВК
Официальный функционал социальной сети ВКонтакте не даёт пользователю инструментов для создания зачёркнутого текста в ВК. Тем не менее довольно во многих сообществах мы можем встретить посты, надписи в которых выполнены перечёркнутым текстом.
Такой текст получается благодаря использованию специального кода, который будет необходимо вставить перед каждой буквой нужного слова (не слова, а именно перед каждой буквой). Данный код выглядит так:
Таким образом, зачёркнутое слово «пример» будет выглядеть как:
Учтите, что данный способ не работает с хештегами. Если вы решите изменить ваше сообщение, данный код также придётся добавлять заново.
Также ранее мы разобрали, что такое Лидерборд в ВК.
Как создать зачёркнутый текст в VK используя указанный код
Для создания зачёркнутого текста ВК перейдите в нужную группу ВКонтакте (или на вашу страницу). Наберите нужное слово, используя перед каждой буквой упомянутый нами код.
Введите указанный код перед каждой буквой нужного вам слова
Быстрее это делать через буфер обмена, для чего наберите данный набор символов, пометьте его, и выберите «Копировать». Затем просто вставляйте данный код перед каждой буквой, что избавит вас от необходимости каждый раз вводить его заново.
Останется нажать на «Отправить», и в соответствующем поле отобразится зачёркнутый текст ВК.
Данный метод работает как в стационарной версии ВК, так и в мобильном приложении «ВКонтакте».
Подобный способ оправдан в случае набора всего нескольких слов. Но что же делать в ситуации, когда нам нужно сделать зачёркнутыми несколько больших предложений? Для этого существуют ряд сервисов, которые мы рассмотрим ниже.
Также вас может заинтересовать наш материал о том, как сохранить видео с ВК на телефон.
Servisvk.ru – перечеркнутый текст ВКонтакте без регистрации
Кроме кустарного метода, описанного выше, написать зачёркнутый текст Вконтакте нам поможет ряд сервисов, доступных онлайн. Среди таких сервисов отметим servisvk.ru, представляющий собой полифункциональный инструмент для выполнения различных операций в ВК. Среди таких операций присутствует возможность ввести зачёркнутый текст в ВК, которой мы и воспользуемся.
Выполните следующее:
- Нужно открыть ресурс servisvk.ru;
- В самом верхнем поле справа наберите (вставьте) ваш текст, который хотите опубликовать в зачёркнутом виде в ВК;
- Ниже отобразится данный текст с использованием указанного выше специального кода;
- Пометьте данный текст с кодом, щёлкните ПКМ, выберите «Копировать»;
- Перейдите на нужную страницу ВК, и вставьте данный текст в нужное поле ВК. Нажмите ввод;
- Данный текст отобразится там в зачёркнутой форме.

Также вам может быть интересно узнать о том, как посмотреть закрытый профиль в ВК 2018.
Vkontakte.doguran.ru – альтернативный сервис для создания зачёркнутого текста в VK
Альтернативным сервисом, позволяющим получить зачёркнутый текст ВК, является vkontakte.doguran.ru. Как и в случае с servisvk.ru данный сервис бесплатен, не требует регистрации, и может рассматриваться как удобный инструмент для публикации зачёркнутого текста VK. Работа с ним не отличается от работы с сайтом servisvk.ru. Вы переходите на ресурс, вводите ваш текст, копируете текст с кодом, и вставляете в нужное поле ВК.
Читайте также: m.vk.com — Мобильная версия ВК
Заключение
Выше мы разобрали, как получить зачёркнутый текст в VK, и какими инструментами будет лучше воспользоваться. Чтобы каждый раз не вводить данный код заново, рекомендуем использовать сервисы servisvk.ru и vkontakte.doguran.ru для получения текста с нужным кодом онлайн. Вам останется скопировать полученный текст, перенести его в ВК, и нажать там на кнопку «Отправить».
Как писать зачеркнутым текстом Вконтакте?
С конца 2017 года и по сегодняшний день зачеркнутый текст в социальной сети Вконтакте стал способом привлечения внимания. Многие сообщества и пользователи решили, что зачеркнутый текст — это отличный способ привлечь новых подписчиков и сделать свою страницу более популярной.
В создании и написании зачеркнутого текста Вконтакте нет ничего сверхъестественного, для этого необходимо перед каждой буквой слова ставить специальный код.
Есть вероятность того, что в ближайшем будущем с обновление социальной сети данная способность написания зачеркнутого текста может исчезунть.
Для того, чтобы написать зачеркнутый текст в сообщении, комментарии, или в любом другом месте соц. Сети Вконтакте вам нужно лишь перед каждой буквой слова поставить следующий код:
̶
Рассмотрим на примере слова «провод»
̶п̶р̶о̶в̶о̶д
В итоге после того, как вы отправили слово с кодом, в уже опубликованной записи слово «Провод» будет перечеркнутым.
Готово, теперь вы умеете писать перечеркнутые слова Вконтакте. Главное не забывать вставлять специальный код перед каждой буквой.
Также для написания большого количества слов зачеркнутыми вы можете воспользоваться специальным онлайн сервисом по ссылке: https://servisvk.ru/api/zacher.php#by servisvk.ru
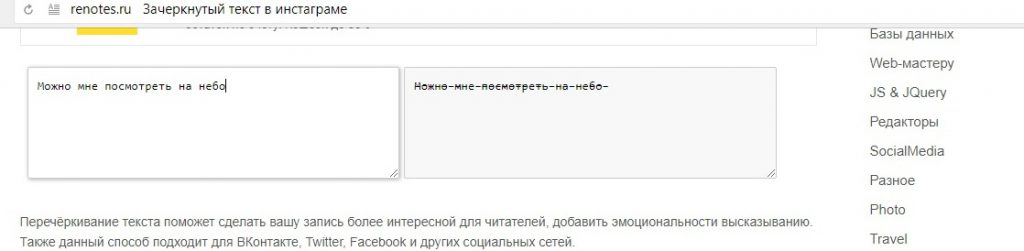
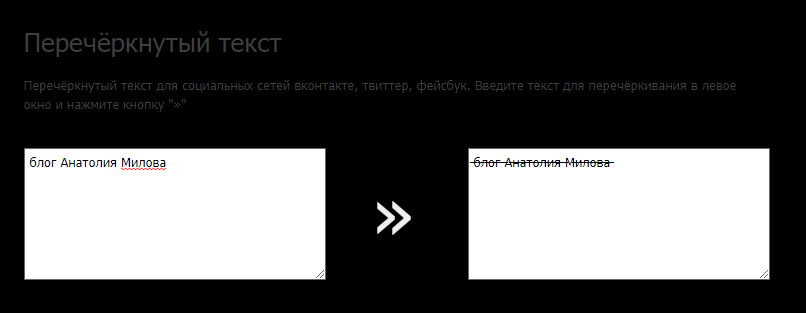
После того как откроется сайт сервиса, просто скопируйте нужный вам текст, который вы хотите форматировать в зачеркнутый и вставьте его в первое окно.
После того как вставили текст, во втором окне вы сможете увидеть уже готовый и форматированный текст. Теперь скопируйте готовый текст с кодом со второго окна и вставьте куда вам нужно.
В том случае, если ваш собеседник не видит вами отправленный перечеркнутый текст, ему просто необходимо обновить страницу.
Этот способ подойдет и для мобильной версии Вконтакте.
Зачеркнутый текст в вк в посте
Сегодня мы расскажем, как писать зачеркнутый текст в ВК — вы наверняка видели такие надписи, это слова, написанные привычным шрифтом, но перечеркнутые горизонтальной линией по центру.
С помощью кода
Обратите внимание, до обновления дизайна сайта, использовался код без 0, сегодня такой вариант не работает. А вот и сам код: ̶. Использовать ОБЯЗАТЕЛЬНО с ; в конце.
Приведем инструкцию, демонстрирующую, как зачеркнуть текст в ВК самым часто применяемым методом — с помощью специального кода, который вставляют перед каждой буквой в фразе. Его вставляют без пробелов, вместе с заключительной точкой с запятой, перед каждым символом слова. Редактировать фразу можно сразу в соцсети, в поле для ввода, а также в обычном вордовском документе.
- Начните набор с кода, потом первая буква, снова код и вторая буква и т.д.
- Перед пробелом в предложении код вставлять не нужно;
- Когда закончите набирать, просто щелкните клавишу Enter.
Зачеркнутый текст ВКонтакте — это классный инструмент, позволяющий привлечь внимание к своей странице. С его помощью можно составить остроумную фразу, сделать юмористический статус, придать выражению более глубокий смысл. Это своеобразный ответ написанию пустых сообщений другу. А уж если учесть, что некоторые пользователи умудряются вставлять в фразы запрещенные слова, кстати, иногда, очень к месту.
С его помощью можно составить остроумную фразу, сделать юмористический статус, придать выражению более глубокий смысл. Это своеобразный ответ написанию пустых сообщений другу. А уж если учесть, что некоторые пользователи умудряются вставлять в фразы запрещенные слова, кстати, иногда, очень к месту.
Кстати, кроме визуальных настроек отображения текста, можно также уменьшить или увеличить масштаб страницы или изменить язык настроек.
С помощью специальных сайтов
Ну что, попробовали код? Наверняка у вас все получилось — мы вас поздравляем. Скорей всего вы немного запутались, особенно если попытались напечатать не просто слово, а целое предложение. Представляете, как сложно будет таким образом составить абзац или целый пост?
Не расстраивайтесь, мы научим вас как сделать зачеркнутый текст ВКонтакте без долгого прописывания символов кода — для этого вам понадобится помощь специального сервиса с автопрописыванием.
Один из лучших сайтов, позволяющих в два счета создавать зачеркнутый текст в ВК — http://servisvk. ru/api/zacher.php#by%20servisvk.ru;
ru/api/zacher.php#by%20servisvk.ru;
- Перейдите по ссылке и обратите внимание на два окна на странице;
- Вот как писать зачеркнутый текст ВКонтакте на этом ресурсе: начните печатать предложение в верхнем окне, при этом во втором автоматически начнет формироваться код;
- По завершении, просто скопируйте комбинацию из второго окна и вставьте ее в статус или на стену в профиле;
- Нажмите Enter;
- Готово.
Как видите, этот метод еще проще предыдущего, главным его недостатком же является обилие навязчивой рекламы на сайте. Зато представьте, как удобно таким образом делать зачеркнутый текст в ВК с мобильного.
Есть и другие площадки, которые помогают быстро зачеркнуть слово в ВК или отформатировать таким образом целое предложение, но сервис, описанный выше, по нашему мнению — самый лучший.
Сомнительные методы
Мы их не рекомендуем, но, для полноты картины, все же опишем. С их помощью написать зачеркнутый текст ВКонтакте у вас скорее всего не получится, а если и выйдет — можете присвоить себе звание сибирского шамана, освоившего магические танцы с бубнами! На самом деле, 2 приведенных метода выше настолько хороши, что мы искренне не видим смысла вам тратить время на изучение посторонних приложений и утилит.
- Во-первых, сторонние программы, которые, якобы, делают зачеркнутый текст в ВК, на 99% содержат вирусы;
- Во-вторых, скорее всего вам придется вводить персональные данные от своего аккаунта, что абсолютно небезопасно;
- В-третьих, некоторые сервисы берут оплату — ни в коем случае не соглашайтесь на такие условия.
Если вам по-прежнему интересно, как при помощи приложений сделать ВКонтакте перечеркнутый текст — изучайте материалы ниже:
Приложение Text Converter
Оно не делает зачеркнутый шрифт в ВК, но переворачивает слова вверх тормашками, пишет их задом наперед, делает фразу волнистой и т.д. . Скачать утилиту можно с Play Market, она распространяется бесплатно, но есть премиум версия, без рекламы.
Заходите внутрь, выбираете стиль форматирования, набираете фразу и жмете Отправить . Далее выбирайте нашу соцсеть и щелкайте по клавише ОК. Кстати, у нас сделать с его помощью зачеркнутый текст в ВК получилось, так что — рекомендуем!
Stylish Text
Шикарное приложение, в копилке которого больше ста классных стилей написания слов, в том числе зачеркнутых. Но, к сожалению, писать в ВК зачеркнутым шрифтом оно не умеет. Оно делает текст и успешно отправляет его на стену, но приземлятся фраза, увы, в стандартном виде.
Но, к сожалению, писать в ВК зачеркнутым шрифтом оно не умеет. Оно делает текст и успешно отправляет его на стену, но приземлятся фраза, увы, в стандартном виде.
Мастер текста
Приложение создает зачеркнутый текст в ВК онлайн, а также меняет его цвет, делает обводку, градиент, эффект тени, но загружается в статус в виде изображения. То есть, это не совсем то, что нужно, но все равно прикольно!
А теперь поговорим про сторонние программы, которые нужно скачивать и устанавливать на компьютер. Мы категорически не рекомендуем этого делать, поскольку ни разу еще не встречали действительно работающий и безопасный сервис. А опыт у нас немаленький, уж поверьте! Учитесь писать перечеркнутым текстом В Контакте при помощи решений, которые мы привели выше — они точно работают, надежные, не требуют дополнительной установки. Мы — за безопасное форматирование.
Для чего люди используют такой стиль?
- Зачеркнутый текст помогает выразить скрытые мысли вслух.
 Например, «была рада ̶т̶ы̶ ̶м̶е̶н̶я̶ ̶д̶о̶с̶т̶а̶л̶а̶ с тобой пообщаться». Конечно, это выглядит грубовато, но если у вашего собеседника все отлично с чувством юмора — он поймет;
Например, «была рада ̶т̶ы̶ ̶м̶е̶н̶я̶ ̶д̶о̶с̶т̶а̶л̶а̶ с тобой пообщаться». Конечно, это выглядит грубовато, но если у вашего собеседника все отлично с чувством юмора — он поймет; - Стиль делает фразу более яркой, заметной. Это отличный метод выделиться в ленте;
- Он является хорошим и свежим дополнением к посту или фразе.
Зачеркнутый текст в ВК вставляют в сообщение во время переписки, в статус, публикуют его на стене, используют для комментирования и репостов. Сделайте свое общениие более ярким — попробуйте зачеркнутый стиль, пусть он станет вашей фишкой!
Много разных фишек и секретов таит в себе социальная сеть ВКонтакте. Иногда смотришь на чужую страничку и думаешь «Как он это сделал?» Интересно и необычно смотрится зачеркивание. С его помощью можно делать вид, что исправил какое-то слово. Таким способом хорошо оформлять смешные и забавные высказывания. Поэтому сегодня разберемся, как зачеркнуть текст в ВК.
Специальный код
Сделать слова перечеркнутыми можно с помощью специального кода “0822”. Чтобы его правильно записать, добавляем впереди значок объединения и решетку, а в конце обязательно дописываем точку с запятой.
Чтобы его правильно записать, добавляем впереди значок объединения и решетку, а в конце обязательно дописываем точку с запятой.
Эту комбинацию нужно записать перед каждой буквой во фразе, которую мы хотим перечеркнуть.
Проще всего это сделать так:
Шаг 1. Открываем личные сообщения или готовимся сделать запись на стене в ВК.
Шаг 2. Пишем предложение, как обычно, без кодов и значков. Я сделаю отложенный пост, чтобы показать вам процесс на примере.
Шаг 3. Затем перед первой буквой записываем кодовую комбинацию. Я хочу выделить слово «полдня». Значит, пишу «̶» перед буквой «п» в этом слове. Не забудьте про точку с запятой.
Шаг 4. Теперь выделяем код, нажимаем сочетание клавиш Ctrl + C (копировать) и затем, переставляя курсор перед каждой буквой, жмем Ctrl + V (вставить). Вот что у меня вышло.
Шаг 5. Сохраняем полученный результат или отправляем сообщение. Я нажимаю «В очередь».
Я нажимаю «В очередь».
Шаг 6. После этого вместо набора символов мы видим зачеркнутый шрифт.
Если хотите продлить черточку за последнюю букву, после нее также нужно написать код.
Если неохота форматировать слова и фразы вручную, можно воспользоваться онлайн-генератором. Он работает так: вы вставляете словосочетания в одном поле, а в другом программа выдает текст, где уже подставлена комбинация «̶» перед каждым символом.
Рекомендации
Зачеркнуть можно любой текст кроме того, что указан в хэштегах и ссылках. Но не стоит злоупотреблять таким инструментом и писать, перечеркивая каждое второе слово. Этот прием нужен, чтобы привлечь внимание, например, к изменению цены или к мысли, которая крутится в голове, но озвучивать ее не хочется.
Также учитывайте то, что при редактировании поста и повторном сохранении зачеркивание исчезнет, и нужно будет заново вставлять код.
Заключение
Форматирование записей помогает привлекать и удерживать внимание читателей, добавляет индивидуальность написанному тексту. Вначале может показаться, что работать с кодовыми словами сложно и неудобно, но если вы много пишете и используете разные приемы, то быстро привыкаете.
Вначале может показаться, что работать с кодовыми словами сложно и неудобно, но если вы много пишете и используете разные приемы, то быстро привыкаете.
Например, вставлять коды смайлов бывает гораздо удобнее и быстрее, чем выбирать мордашки из общего списка, особенно учитывая то, что мы чаще всего используем 3 – 4 из них. Попробуйте разные подходы и выберите те, что нравятся вам.
Для чего может понадобиться зачеркнутый текст Вконтакте? Очевидно, что главная задача – это привлечение внимания пользователей. Чем более оно акцентировано, тем лучше информация усвоится. И такой способ «акцентирования» работает весьма успешно. Но стандартных средств подобного декорирования текста в vk.com нет. И пользователи, которые озадачились вопросом, как сделать зачеркнутый текст Вконтакте, ищут способы реализации желаемого на сторонних ресурсах. Мы проверили большинство популярных «генераторов зачеркнутого текста» и можем констатировать: к сожалению, они не работают. Поэтому пришлось сделать рабочий сервис самостоятельно 🙂 . И мы собираемся научить вас им пользоваться.
И мы собираемся научить вас им пользоваться.
Для того создания зачеркнутого текста, который будет корректно отображаться Вконтакте, используется вполне тривиальный, но незнакомый многим метод: необходимо каждый символ ваше текста «окружить» кодом «̶»: т.е. поставить данный символ перед первой буквой, затем после каждой буквы слова, и после последней.
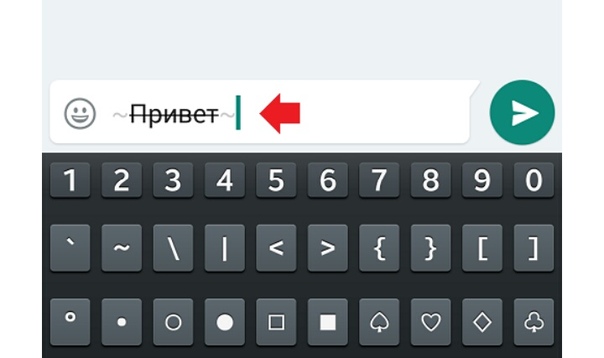
Т.е., если вы хотите кому-то отправить в сообщении слово «Привет», то Вам нужно напечатать такую вот красоту:
̶П̶р̶и̶в̶е̶т̶
В подтверждение того, что это работает:
Отправляем эту абракадабру в сообщении и получаем требуемый результат:
Очевидно, что с тем, чтобы справиться с короткими сообщениями в 1 – 2 слова, можно «заморочиться» и копипастингом навставлять между всеми буквами код «̶».
Однако задача становится весьма шизофреничной, если в редактируемом тексте хотя бы пара предложений. Что делать? Нужен сервис, автоматизирующий данный процесс. Как мы уже написали ранее, самым разумным для интернет-обозревателя Netobserver. ru решением, после тщетного поиска на других сайтах, которые якобы генерируют такой текст для Вконтакте, стало создание своего, рабочего инструмента. И вот он – перед вами.
ru решением, после тщетного поиска на других сайтах, которые якобы генерируют такой текст для Вконтакте, стало создание своего, рабочего инструмента. И вот он – перед вами.
Работает он до безобразия просто.
Теперь вам осталось нажать кнопку «Скопировать» и перейти в раздел сообщений Вконтакте. Теперь вставьте скопированное (подсказка – используйте магическую комбинацию Ctlr+V) и нажмите «Отправить». Вуаля — вопрос, как писать зачеркнутый текст Вконтакте, для вас решен!
Данное средство одинаково хорошо действует как для отправки зачеркнутого текста в сообщениях Вконтакте, так и вставки его в комментариях, публикации на стене (да где угодно, в принципе). Можете сами протестировать, чтобы в этом убедиться 🙂 .
Как писать зачеркнутый текст вконтакте?
Как писать зачеркнутым текстом?
На просторах Всемирной паутины зачеркнутый шрифт встречается довольно-таки часто. Он является незаменимой частью интернет лексики. Чаще всего перечеркнутый шрифт применяется для лучшего выражения собственных мыслей, в частности подсознательных. В качестве примера можно привести следующее предложение:
Чаще всего перечеркнутый шрифт применяется для лучшего выражения собственных мыслей, в частности подсознательных. В качестве примера можно привести следующее предложение:
Сегодня я опоздал на первую пару потому что проспал возникли непредвиденные обстоятельства.
Но как писать зачеркнутый текст ВКонтакте? Ответ на этот вопрос вы сможете найти в данной статье.
Для того чтобы понять как сделать зачеркнутый текст ВКонтакте необходимо сначала разобраться с методами форматирования. В интернете вся разметка регулируется с помощью тегов HTML. Зачеркнутый текст не является исключением. Что такое тег? Тег – это именованная метка, которая влияет на формат текста. Проще говоря, это определенный набор символов, который говорит браузеру, как нужно отображать тот или иной текст.
Для лучшего понимания можно привести пример. Если при создании интернет страницы заключить текст между тегами и , то в таком случае он выделится жирным шрифтом. Для каждого формата существует свой определённый тег. Но стоит подметить, что HTML-разметка не всегда совпадает с форматирование на сайте. Порой интернет ресурсы имеют свои уникальные теги. Это значит, что у них есть свой список меток, которые определяют разметку текста. ВКонтакте является одним из таких сайтов.
Для каждого формата существует свой определённый тег. Но стоит подметить, что HTML-разметка не всегда совпадает с форматирование на сайте. Порой интернет ресурсы имеют свои уникальные теги. Это значит, что у них есть свой список меток, которые определяют разметку текста. ВКонтакте является одним из таких сайтов.
Как писать зачеркнутым текстом ВКонтакте? Сделать это довольно-таки просто. Нужно всего лишь обратится к тегам разметки сайта. За зачёркнутый текст Вконтакте отвечает комбинация символов ̶ (точка с запятой также учитывается). Данный тег говорит сайту о том, что следующие символы необходимо зачеркнуть. Также стоит подметить, что в эту комбинацию нужно заключать не слово, а каждую букву. То есть чтобы написать проспал нужно ввести в строку следующую комбинацию без пробелов после решетки:
0822;п 0822;р 0822;о 0822;с 0822;п 0822;а 0822;л 0822;
Такой подход к написанию нерационален. Ведь написание зачеркнутого текста таким образом может занять несколько минут. К счастью, умельцы из интернета разработали специальный скрипт. Он автоматически вставляет ̶ после каждого символа. Пользователь просто вводит текст в окно и на выходе получает зачеркнутый вариант, который можно скопировать и ставить в диалог во ВКонтакте.
К счастью, умельцы из интернета разработали специальный скрипт. Он автоматически вставляет ̶ после каждого символа. Пользователь просто вводит текст в окно и на выходе получает зачеркнутый вариант, который можно скопировать и ставить в диалог во ВКонтакте.
Как сделать зачеркнутый текст Вконтакте?
Вы наверняка видели зачеркнутые надписи ВК. Довольно оригинальный способ оформлять текст. Но в форме создания сообщения, нет такой функции. Как сделать зачеркнутый текст Вконтакте? Сейчас покажу.
Оглавление:
- Как это выглядит
- Как делать зачеркнутый текст
- Видео урок: зачеркнутый текст вконтакте
- Заключение
Как это выглядит
Посмотрите на эту запись на стене.
Видите, вся надпись перечеркнута? Сейчас покажу, как добиться такого эффекта.
Как делать зачеркнутый текст
Когда вы добавляете новый текст, перед каждой буквой в слове, нужно ставить специальный код. Вот он:
Вот он:
̶
Благодаря этому, буква, которую вы напишите, будет перечеркнута.
Сложность в том, что код нужно ставить перед каждой буквой в слове. Вот так будет выглядеть сообщение со словом «Привет».
̶П̶р̶и̶в̶е̶т
Между кодом и буквой, пробел ставить не нужно. Добавляйте его только в конце слова. Если вам нужно перечеркнуть знаки препинания, используйте тот же принцип (см. как перейти на следующую строку вконтакте).
Видео урок: зачеркнутый текст вконтакте
Заключение
Читайте также:
В практике создания сайтов, зачеркнутым текстом принято писать факты, которые уже устарели. Но вы можете оформлять, таким образом, любое свое сообщение.
Вопросы?
Вам помогла эта информация? Удалось решить возникший вопрос?
Понравилась статья? Пожалуйста, подпишитесь на нас Вконтакте!
Мой мир
Одноклассники
Google+
Загрузка. ..
..Как писать зачеркнутым текстом Вконтакте?
Добрый день, дорогие читатели! Сегодня я расскажу, как писать зачеркнутым текстом Вконтакте.
Зачеркнутый текст иногда очень хорошо помогает показать вашу точку зрения более эмоционально и с юмором, как, например, в тексте ниже:
«Сегодня опять пришлось все переделывать, ибо
этому засранцуначальнику опять ничего не понравилось»
К сожалению, на просторах интернета не у всех есть возможность пользоваться зачеркиванием, как минимум потому что это не предусмотрено создателями того или иного сайта, например, Вконтакте.
Теперь переходим к делу!
Как писать зачеркнутым текстом Вконтакте?
На самом деле все достаточно просто. Чтобы получить зачеркнутый текст перед каждым символом вашего сообщения достаточно вставлять код, указанный ниже:
̶
Обратите внимание, что точка с запятой в конце кода тоже считается и ее надо вставлять.
Если в вашем тексте встречается пробел, то он обозначется символом &.
Короче говоря, если вы хотите зачеркнуть текст «Мама мыла раму», то код получится вот таким:
̶М̶а̶м̶а̶ ̶м̶ы̶л̶а̶ ̶р̶а̶м̶у̶
Теперь, когда вы получили код, его надо скопировать и вставить Вконтакте. В итоге получится вот такое сообщение:
Мама мыла раму
Знаю, что писать так очень неудобно, но с этим ничего не поделать. Обязательно пользуйтесь горячими сочетаниями клавиш CTRL + C и CTRL + V (копирование и вставка). Тогда вы сможете все сделать достаточно быстро.
Как Вконтакте зачеркнуть слова 🚩 Соцсеть
От EasyHow
Качественное форматирование текста не только украшает статью, но и делает ее более понятной. Зачеркнутый текст может ясно и кратко передать смысл написанного. Есть несколько способов при написании «Вконтакте» зачеркнуть слова.
Инструкция
Воспользуйтесь услугами онлайн-сервисов, которые обрабатывают текст и форматируют его вам как надо. Вам нужно будет ввести текст в поле, и вы получите результат: зачеркнутый текст. Но, к сожалению, в последнее время такой способ преобразования текста в зачеркнутый в социальной сети не всегда работает.
Установите специальное приложение «Вконтакте» (например, «Статус редактора»). Используя возможности этой мини-программы, вы сможете редактировать свои статусы, заменяя слова красивыми символами и делать зачеркивание текста.
Для установки приложения перейдите на соответствующую вкладку в главном меню «Вконтакте» и в строке поиска введите «текстовый редактор» или «текст». Из извлеченного списка выберите приложение и установите его на свою страницу.
Из извлеченного списка выберите приложение и установите его на свою страницу.
Зайдите в приложение в соответствующее поле и введите текст, затем выберите функцию «зачеркнутый текст» и нажмите «Готово». Результат отразится на вашем статусе.
Используйте вики-разметку, если хотите сделать зачеркнутый текст в своем сообществе «Вконтакте». Вики-разметка — это упрощенный аналог HTML-кода на базе социальной сети.
Чтобы включить режим вики сообщества, перейдите в «Управление сообществом» и выберите «Открыть» на вкладке «Информация» перед параметром.Перейдите на главную страницу своей группы или паблика. Если навести курсор мыши на описание, появившееся под ссылкой «последние новости», появится функция «Редактировать».
Нажмите эту кнопку, чтобы открыть редактор, в правом верхнем углу включите вики-режим. Затем введите текст, который вы хотите зачеркнуть, заключите его в теги и . Сохраните и просмотрите результат на главной странице, перейдя по ссылке последние новости. Таким образом, после просмотра вики-разметки вы можете зачеркнуть текст, но отформатировать его по своему усмотрению для любой вновь созданной страницы сообщества.
Таким образом, после просмотра вики-разметки вы можете зачеркнуть текст, но отформатировать его по своему усмотрению для любой вновь созданной страницы сообщества.
См. Также
Редактор статей ВКонтакте — учимся публиковать статьи в ВК
Новый редактор статей ВКонтакте теперь доступен всем пользователям. Его большим преимуществом является то, что он очень прост и удобен в использовании. Позволяет начать создавать статьи со стены на своей странице или из ленты новостей и делать достаточно большие публикации всего за несколько кликов.Было бы о чем написать.
Кроме того, редактор автоматически сохраняет черновики и добавляет необходимые текстовые отступы. А главное, статьи доступны для просмотра даже незарегистрированным пользователям.
Авто-продвижение в Instagram без блоков Рекомендуем : Jesica — приложение для продвижения в Instagram (от создателей Instaplus.me). Установите Jesica на свой телефон или компьютер под управлением Android, и приложение понравится, подпишется и откажется от подписки, как если бы вы делали это сами:- Нет блоков.
 Пределы работают так, как если бы вы все это делали вручную.
Пределы работают так, как если бы вы все это делали вручную. - Безопасно. Вам не нужно вводить пароль для своей учетной записи.
- Высокая скорость. Вы можете ставить до 1000 лайков и 500 подписок в день.
Попробовать 5 дней бесплатно >>
Реклама
Создание статьи в редакторе ВК
Итак, чтобы перейти в редактор статей ВК, кликаем на иконку прямо с ленты или со стены — букву Т и три горизонтальные линии разной длины.Статьи можно создавать, как от имени сообщества или паблика, так и с личной страницы.
Откроется страница, на которой создается статья. Кстати, интерфейс выполнен в минималистичном стиле и интуитивно понятен. Когда вы впервые посещаете раздел, подсказки отображаются ниже.
Форматирование текста
Особенности редактора статей ВК:
- жирный шрифт;
- курсив;
- зачеркнутый текст;
- добавление заголовков и подзаголовков;
- выделение котировок;
- вставка гиперссылок.

Кнопки нужны для форматирования текста; они появляются, когда вы выбираете фрагмент текста, для которого вы хотите изменить стиль.
Вставка картинок и видео в статью ВК
Чтобы добавить изображение или видео к своему сообщению, просто нажмите на знак плюса справа, и появится небольшое меню, в котором вы можете выбрать, что вы собираетесь вставить:
- изображение;
- видео;
- gif анимация.
Картинки и гифки можно добавлять из ваших изображений и документов, а также загружать с вашего компьютера.Видео можно прикреплять только к тем, которые добавлены к вашим видео.
Обложка статьи или эскиз
Первое изображение, вставленное в статью, становится обложкой. Вы можете изменить его перед публикацией, нажав на крестик рядом с тем, который был добавлен автоматически, выбрав свой собственный.
Публикация статьи
Далее в правом верхнем углу находим кнопку публикации, нажимаем на нее. ВК покажет нам обложку статьи и ссылку (формат ссылки vk.com/@43515536-ok-vk-davai-pisat-statu), по которой статья будет доступна.
ВК покажет нам обложку статьи и ссылку (формат ссылки vk.com/@43515536-ok-vk-davai-pisat-statu), по которой статья будет доступна.
Нажимаем «Опубликовать».
Как писать статьи и тексты для сайта
Статистика
Статистика покажет, на что следует обратить внимание. Учитываются все необходимые метрики, в том числе классическая «воронка» — вы узнаете, сколько пользователей освоили весь текст, а сколько сдались в середине.
Для искушенных читателей в закладках есть специальные отрывки, ночной вид и раздел статей — вдумчивое изучение сложного материала можно отложить на потом.
Так же можно добавить товар из своей группы в ВК в артикул …
В целом внешний вид редактора статей в ВК классный! Потому что вам больше не нужно бороться с вики-разметкой, чтобы создать страницу или написать короткую заметку. Функцию уже начали использовать многие сообщества, что говорит о ее полезности и помогает в продвижении группы в ВК … Кроме того, статья в ленте выглядит намного презентабельнее, чем созданная вики-страница.
Скрытые возможности и функции Вконтакте
Практически каждый владелец любого устройства с выходом в Интернет зарегистрирован в социальной сети Вконтакте, а некоторые тратят на это больше времени, чем на общение с друзьями и семьей. Однако даже такие заядлые пользователи не знают многих интересных особенностей сервиса.
♥ ПО ТЕМЕ: В чем разница между JPEG, GIF, PNG, RAW, BMP, TIFF?
ВКонтакте — одна из самых популярных социальных сетей в России, которая постоянно предлагает новинки и добавляет интересные функции.Многие пользователи даже не подозревают, что социальную сеть можно использовать не только по прямому назначению для общения или прослушивания музыки, но и для других важных дел. Ниже мы рассмотрим несколько не слишком известных, но очень полезных функций ВКонтакте.
В этом материале мы опишем 10 секретов Вконтакте, которые не требуют никаких навыков, знания основ программирования или установки дополнительного ПО, все приведенные ниже «лайфхаки» проверены и работают на момент написания.
♥ ПО ТЕМЕ: Как скачать видео из ВК (ВКонтакте) на iPhone или iPad и смотреть без интернета.
Диалог с самим собой (вкладка «Личные сообщения»)
Кому-то возможность отправлять сообщения самому себе может показаться довольно странной функцией, но это только на первый взгляд. Фактически, функционал может заменить сразу несколько сервисов. Например, можно использовать в качестве виртуального дневника / блокнота, где вы можете делать заметки на будущее, важные напоминания или просто выражать свои мысли.Кроме того, вы можете сначала отправлять себе каверзные или смешные сообщения, а затем оценивать, стоит ли делиться ими с другими пользователями.
Диалог с самим собой также можно использовать как бесплатное и неограниченное хранилище. Вы можете загружать в «хранилище» файлы любого размера (фильмы, аннотации, архивы и т. Д.), А затем скачивать их на другое устройство. Написание сообщения самому себе не требует дополнительных усилий — вам просто нужно ввести свое имя в диалоге поиска и выбрать контакт.
♥ ПО ТЕМЕ: Самые дорогие картины в мире и почему они так дорого стоят: ТОП-50.
Поиск книг и рассказов (вкладка Файлы)
ВКонтакте дает возможность искать не только фильмы и сериалы, но и книги или другие текстовые материалы. Для этого вам просто нужно открыть вкладку «Файлы» в левом столбце в разделах «Сообщения» и «Группы». Если вкладка не отображается на экране, наведите курсор мыши на любой элемент в левом меню и щелкните появившийся значок шестеренки. Затем найдите в меню пункт «Файлы» и установите флажок.
Откройте вкладку и введите название нужной книги в строку поиска. Из-за требований соблюдения авторских прав многие работы удалены из социальной сети, однако, если вас интересуют классические произведения, проблем с поиском возникнуть не должно. Кроме того, работы доступны в разных форматах, включая epub для iPhone и iPad, fb2 для электронных книг, PDF, doc и т. Д.
♥ ПО ТЕМЕ: Самые глубокие ямы в мире.
Зашифрованные звонки (вкладка Личные сообщения)
Возможность звонить друг другу через приложение для iOS и Android появилась в социальной сети совсем недавно — в апреле этого года. По словам разработчиков, все звонки защищены сквозным шифрованием, поэтому ни хакеры, ни спецслужбы не смогут получить доступ к вашим разговорам. Чтобы использовать эту функцию, вам необходимо войти в диалог с выбранными пользователями и щелкнуть значок телефона в правом верхнем углу.Функция довольно проста и разобраться, как она работает, может практически любой пользователь.
♥ ПО ТЕМЕ: Вы, наверное, не знаете имена компаний Sony, Google, Ebay, Nintendo, Megafon, Firefox и т. Д.
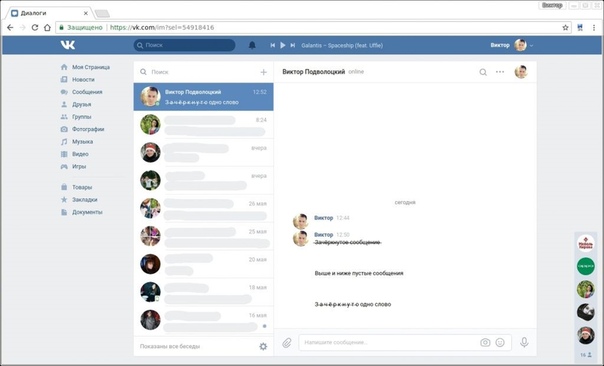
Зачеркнутый текст и пустые сообщения (вкладка «Личные сообщения»)
Во «ВКонтакте» можно отправить абсолютно пустое сообщение. Для того, чтобы отправить такое сообщение, вам необходимо ввести специальный набор символов:
Для того, чтобы отправить такое сообщение, вам необходимо ввести специальный набор символов:
Эту функцию можно использовать, например, чтобы разыграть друзей, которые не поймут, что это за сообщение и для чего оно предназначено.
Вы можете отправлять сообщения с зачеркнутым текстом, используя набор символов. Главный нюанс в том, что эти символы
̶
нужно поставить перед каждой буквой, чтобы создание сообщения из нескольких зачеркнутых предложений стало довольно трудоемким процессом, хотя у вас хватит терпения написать одно слово.
Пример: зачеркнутое слово Ялык выглядит так:
& # 0822; Я & # 0822; B & # 0822; L & # 0822; S & # 0822; K
♥ ПО ТЕМЕ: Известные артисты «цирка уродов»: люди с удивительными анатомическими отклонениями.
Смена языка на «дореволюционный» или «советский» (раздел «Настройки»)
Старожилы ВКонтакте, наверное, помнят, что иногда сайт временно менял дизайн в честь определенных праздников — некоторые элементы окрашивались в определенные цвета, а язык менялся на дореволюционный или советский. Возможность сменить язык все еще есть. Для этого нужно нажать на свой мини-аватар в правом верхнем углу профиля и в разделе «Настройки» выбрать пункт «Язык» …
Возможность сменить язык все еще есть. Для этого нужно нажать на свой мини-аватар в правом верхнем углу профиля и в разделе «Настройки» выбрать пункт «Язык» …
Далее выбираем из меню «Дореволюционный» или «Советский» язык.
♥ ПО ТЕМЕ: Какие животные и птицы живут дольше всего на планете: Топ 10.
Подделка корреспонденции
Этот метод часто используют различные мошенники, но он вполне подходит для подшучивания друга. Итак:
один. Открываем диалог с любым пользователем.
2. Выберите сообщение, которое хотите изменить.
3. Щелкните правой кнопкой мыши и выберите « Просмотреть код» …
четыре. В появившемся окне мы легко находим текст сообщения и заменяем его на произвольный.
Естественно, результат будет виден только на вашем экране, но этого достаточно, чтобы сделать снимок экрана или записать «компромат» на видео.
♥ ПО ТЕМЕ: Самые высокие люди Земли в истории + видео.
Бесплатные наклейки
Сравнительно недавно Вконтакте появились стикеры для переписки, но стоят они, за исключением некоторых бесплатных, совсем недешево — по 9 голосов.Однако вы можете бесплатно отправить любую наклейку всего за пару кликов:
один. Выберите любую понравившуюся наклейку, щелкните правой кнопкой мыши и выберите « Копировать картинку» …
2. В поле для ввода текста сообщения снова вызвать контекстное меню и нажать « Вставить» — профит.
♥ ПО ТЕМЕ: Тупые ролики или самые безумные каналы на YouTube.
Ссылка для всех
Маленькая шутка, которая может порадовать или расстроить некоторых из ваших друзей.Например, вы размещаете на своей стене сообщение с текстом или просто отправляете это сообщение другу: «Это единственный человек, которого я искренне уважаю — https://vk. com/id0?45595714». Как вы уже, наверное, догадались, каждый, кто перейдет по ссылке, попадет на свою страницу.
com/id0?45595714». Как вы уже, наверное, догадались, каждый, кто перейдет по ссылке, попадет на свою страницу.
♥ ПО ТЕМЕ: 50 примеров плохого дизайна.
Быстрая отправка списка воспроизведения
Иногда вам нужно отправить другу сразу несколько песен из вашего плейлиста, но добавлять их по одной довольно утомительно.Однако просто удерживайте клавишу Ctrl в Windows или Command на Mac, и вы можете добавить любое количество треков, нажав « Attach» …
♥ ПО ТЕМЕ: Что будет с планетой Земля, если Луна будет уничтожена.
Скрытие сообществ
Практически каждый человек является членом сообществ, о которых его друзья не должны знать, но каждый раз заходить в них через поиск довольно неудобно. Лучше сделать так:
один. Мы присоединяемся к сообществу, рекламу которого нежелательно.
2. Заходим в « новости », нажимаем « + » справа и добавляем новую вкладку, а в ней — нужный паблик
3. Отписываемся от паблика, но продолжаем следить за новостями в отдельной вкладке.
♥ ПО ТЕМЕ: Почему доллар называют долларом, указывает символ $ и другие интересные факты об американской валюте.
Добавление скриншота
Платформа предлагает возможность прикрепить снимок экрана без сохранения отдельного файла изображения. Чтобы прикрепить картинку, вам нужно нажать на кнопку PrtScr (по умолчанию она копирует снимок экрана в буфер обмена) и добавить изображение в окно отправленного сообщения с помощью комбинации Ctrl + V.
♥ ПО ТЕМЕ: Windows «con» папка: почему я не могу создать каталог с таким именем?
Структурирование публикаций в ленте новостей
При желании вы можете привести ленту новостей в удобный вид и даже исключить из нее публикации из определенных источников. Фильтры ленты новостей расположены в правом верхнем углу главной страницы ВКонтакте.
Фильтры ленты новостей расположены в правом верхнем углу главной страницы ВКонтакте.
♥ ПО ТЕМЕ: На этой картинке 16 кругов, вы их видите?
Использование ботов
Боты выполняют различные функции, например, они могут распознавать QR-коды, переводить текст, распознавать музыку с микрофона и многое другое. Если вас интересует полный список услуг, предоставляемых ботами, просто введите «бот» в поиске групп.
См. Также:
Зеленый двор
Зеленый двор- Анна Грачевская — ιογραφία, πληροφορίες, προσωπική ζωή, φωτογραφία, βίντεο
- να χείλος από λουλούδια με τα χέρια τους — Λεπτομερής Mk — Dolio.ru
- να επαναφέρετε το BIOS στις εργοστασιακές ρυθμίσεις: Μέθοδοι, οδηγίες βήμα προ βήμα
- — κ κλάδος σας
- ι μοιάζει ο διάβολος 🚩 Τι φαίνεται ο Σατανάς διαφορετικός
- Συνταγή κουνέλι στο φούρνο με πατάτες — Συνταγή βήμα προς βήμα με φωτογραφίες στο повар.ru
- να συνδέσετε ασύρματα ακουστικά στο τηλέφωνο: Λεπτομερείς οδηγίες για το iPhone και το Android
- Φαγόπυρο κουάκερ σε μια αργή κουζίνα στο νερό, στο γάλα, με κρέας, μανιτάρια
- Γρήγορες και νόστιμες συνταγές με ζυμαρικά
- Компьютерное голосовое управление στα Windows 7
- Яндекс Дзен.
- Symphysia υπερήχων — αρθρώσεις Lonnoy κατά τη διάρκεια της εγκυμοσύνης και μετά τον τοκετό
- ναι δυνατόν να κόψω τον σύζυγό μου στη σύζυγό μου: γιατί;
- Πώς να αφαιρέσετε τη μυρωδιά του κρεμμυδιού από το στόμα, με τα μαλλιά, το δέρμα, το δωμάτιο, τις συσκευές κουζίνας (μαχαίρι, σανίδες): αποτελεσματικές μέθοδοι και συνταγές
- Δέντρα το κάνουν μόνοι σας: 22 βήμα-βήμα master τάξη
- να μαγειρέψουν τα πονταρίσματα σε ένα τηγάνι: 5 συνταγές, συμβουλές
- να φτιάξετε μια εικόνα μαύρων και λευκών πέντε διαφορετικών τρόπων στο Photoshop;
- Windows XP Версия Windows 7
- να εξαγάγετε το παιχνίδι από το αρχείο
- να μάθετε το μοντέλο της μητρικής πλακέτας στα Windows 7
- ποθαλάσσιο κόσμο
- Insider ομορφιάς.
- Λαρυκίτιδα σε παιδιά — Αιτίες, συμπτώματα, διάγνωση και θεραπεία
- Γιατί ο Ιούδας προδίδει τον Χριστό και πώς πέθανε
- Πώς να λευκαίνουν τα δόντια σας στο σπίτι: λεύκανση λαϊκών θεραπειών, με τη βοήθεια προϊόντων, αναθεώρηση του τελικού φαρμακείου, μεθόδους λεύκανσης στην οδοντιατρική
- να αναβοσβήνει μέσω του TWRP
- Για κορίτσια και άνδρες 💪
- Uplay Λογαριασμοί: Εγγραφή, να συσχετίζετε με τον λογαριασμό Steam, τρόποι αλλαγής του κωδικού πρόσβασης
- να ελέγξετε τον δείκτη θερμοκρασίας ψυκτικού μέσου;
- να διακρίνει τη σχιζοφρένεια από άλλες ψυχικές διαταραχές
- Σπιτικό снегоход: οικοδόμηση ενός φθηνού σχεδίου με τα χέρια σας — μηχανή
- να αλλάξετε τον κωδικό πρόσβασης στον υπολογιστή των Windows 10
- Πώς ήταν ο Brother — Twin που καλείται στην αρχαία;
- Яндекс Дзен.
- ναισθησία για τον τοκετό: Πλεονεκτήματα, τεχνολογία και πλάι — ρθρο του αναπαραγωγικού κέντροη ”γνια 900
- να αφαιρέσετε σκουλήκια — να ιατρικό κέντρο blog είναι κλινική
- ντρο Υγείας Παιδιών
- Πώς να φάτε личи;
- Μαθηματικά
- Λόγοι πώς να απαλλαγείτε από αυτό :: Polismed.com
- КОПРОГРОГРОМ, οινή ανάλυση KALA, κανόνες προετοιμασίας για ανάλυση, αποκρυπτογράφηση αποτελεσμάτωνν και δκαν.
- ρήσιμες ιδιότητες του σκόρδου
- Журнал Master Fair
- Яндекс Дзен.
- να νοικιάσετε να ναύλο στο Lada Kalina
- πανεξέταση των επιχειρήσεων
- Μεταφράστε μονάδες: бит [б] σε байт [б] • Μονάδες μετατροπής της ποσότητας πληροφοριών • Δημοφιλείς μονάδες μετατροπείς • Компактный калькулятор • Μονάδες μέτρησης μετατροπέων σε απευθείας σύνδεση
- να γίνει αράχνη άνθρωπος: ο σωστός τρόπος
- Яндекс Дзен.
- να αριθξή τις σειρές στη λέξη στον πίνακα αυτόματα (λέξη) το blog του Иван Кунпан
- ρμόδια για την υγεία στο Ίλτης
- η δομή και τις λειτουργίες των κυτταρικών μεμβρανών
- ισθητήρας οξυγόνου (Лямбда-зонд): Πώς λειτουργεί, προβλήματα, συμπτώματα
- να μην είναι ένα ημερολόγιο: στο κρεβάτι και στις σχέσεις
- 7 τρόποι να γίνετε νεράιδα
- Яндекс Дзен.
- να τυφλοί Санта-Клаус απ α πλαστελίνη με τα χέρια τους — βήμα προς βήμα οδηγίες με φωτογραφίε και περιγραφή
- Hygogalactius: δύσπνοια σε μια νοσηλευτική μητέρα
- ι λέει μια κλιματική τάξη;
- ι είναι καλύτερο από τα φρύδια τατουάζ ή μικροκύτταρα: πλεονεκτήματα και μειονεκτήματα — φροντίδπο39
- Σκύλος από πλαστελίνη: 20 шт., 300 Φωτογραφίες Πώς να κάνετε διαφορετικές φυλές σκυλιών
- Яндекс Дзен.
- συγκόλληση αργού με τα χέρια σας από το μετατροπέα και τα μεμονωμένα μπλοκυ, συμπωεριλαμβανομνωωωνωνσκλναντωωνδοκλνα
- νθρωποι τέχνης — Ψυχολογικό Βιβλίο
- Gardenscape Πώς να περάσει τα επίπεδα
- Яндекс Дзен.
- Δείγμα γράψιμο αυτοβιογραφία — να παράδειγμα του πώς να το γράψετε σωστά.
- Яндекс Дзен.
- Γίγαντες / ριθμοί Habr
- πέρταση (αυξημένη πίεση): ιτίες και συμπτώματα — ροειδοποίηση — ναχώρηση
- εκίλα στη συνταγή μαγειρικής στο σπίτι
- ριθμός ημέρας το χρόνο
- Πώς να βάλετε έναν κωδικό πρόσβασης στο φάκελο
- ρείτε γργορα και απλά blog ivan kunpan
- — εχνική βιβλιοθήκη нефтегаз.ru
- να μεταφέρετε αρχεία από έναν υπολογιστή στο iPhone και το iPad
- — яндекс.ку
- Πώς να ράψετε σπιτικές μπότες: мастер-класс + πρότυπο + ιδέες διακόσμησης — мастер-классы на burdastyle.ru
- να παραδώσει μια γυναίκα μια αξέχαστη ευχαρίστηση στο κρεβάτι
- Σύγχρονα φορητά συστήματα πυραύλων αντι-αεροσκάφους: Σύντομη επισκόπηση
- να ζητήσετε συγγνώμη για το κορίτσι, αν προσβεβλημένος έντονα: μορφα και σε δάκρυα
- Узнать больше Linus Online по сравнению с
- Φορέστε τα δικά σας χέρια — βήμα προς βήμα οδηγίες για την κατασκευή με μια περιγραφή φωτογραφίας
- να εγγραφείτε στον τόπο κατοικίας στο εξοχικό: Η διαδικασία δράσης, ο καετάλογος των απαραυλογος των απαραυλογος των απαραυλογος των απαρατλογος των απαρατλογος των απαραυ, στηλαεαε, στηγναρενγ, στη, στ
- Σκοτώστε το παιχνίδι King — παίζουν онлайн!
- ρόφιμα μετά την παράδοση
- Яндекс Дзен.
- λεκτά σχήματα φόρεμα και βελονάκι
- Микроатин: ριτικές και κλινοσκεπάσματα
- να συνδέσετε μια πρίζα τηλεφώνου: Σχήμα και βήματα εγκατάστασης
- ορμόνη αντιμυπήθησης ανυψωμένη — ι να κάνετε είναι πιθανή εγκυμοσύνη
- να αλλάξετε τον κωδικό πρόσβασης στο δρομολογητή — Βάλτε ή αλλαγή από την εισαγωγή των ρυθμίσεων και από39
- να πλέκω από τα ελαστικά σχέδια των ζώων για αρχάριους, φωτογραφία βήμα προς βήμα
- να μάθετε πόσοι πυρήνες στον υπολογιστή: 5 номеров
- ροσωπική φράση — αυτό… (70 παραδείγματα)
- — ληροφορική
- Яндекс Дзен.
- να κάνετε προεπισκοπήσεις για βίντεο στο YouTube Онлайн: Μάθετε τι είναι, πώς να το κάνετε και να βάλεμτε ένα κάκλ39
- 5 συμβουλές για το πώς να χορέψετε τον άνθρωπο να φανεί ελκυστική για τις γυναίκες — Lifehaker
- νώ στα αγγλικά (16 επιλογές για να πείτε «αντίο»
Редактор статей ВКонтакте. Что это такое и как им пользоваться?
Недавно ВКонтакте, самая популярная социальная сеть в России, открыла доступ к редакторам статей.Это интерфейс, дающий возможность создавать статьи для редакторов групп «ВК» и обычных пользователей. Внешне он очень похож на редакторы Facebook и Telegram.
Редактор статей сети ВКонтакте был анонсирован еще в сентябре 2017 года вместе с поддержкой стандарта Accelerated Mobile Pages (AMP), позволяющего встраивать данные с внешних ресурсов. Цитата Сергея Паранко, директора медиаэкосистемы ВКонтакте: «Подводя итог, у нас есть три постулата. Вы автор, а не SMM-менеджер.Вы автор, а не разработчик. Вы автор, а не продавец рекламы. Просто опубликуйте это. Мы решим эти три проблемы. «
Ключевой вопрос — использовать ли редактор Вконтакте или выражать свои мысли в других блогах и интегрировать в« посты »или сообщения, или делать все« по старинке », создавая простые посты? Давайте разберемся, но сначала Отвечу на вопрос — что такое SMM? Буквально в расшифровке, это «Маркетинг в социальных сетях», то есть умение делать красивые, привлекательные и интересные вещи для привлечения клиентов.SMM — это целая профессия, востребованная и непростая в освоении. Надеюсь, ты понимаешь. А теперь перейдем к главному.
Что вы можете сделать с новой функцией BK по сравнению с обычными сообщениями:
- Отформатируйте текст, выделив его курсивом, полужирным шрифтом или зачеркиванием, и измените размер на два других.
- Вставляйте между строк видео, изображения и GIF-анимированные изображения, а не просто дополняйте их «постом».
- Пишите большие объемы текста (до 70 000 символов по сравнению с 15 895 символами в сообщении).
- Меньше шансов потерять работу — редактор сохраняет черновик через 2 секунды с начала изменения текста.
- Доступна глубокая статистика, полезная для анализа статьи.
«По таким полученным данным можно понять, что и где в статье стоило переделывать»
Однако есть и недостатки:
- Обычные посты создавать проще. Более того, для новостной паблика с головой хватит пары тысяч знаков в посте.
- Доступность поста увеличивает популярность группы. Длинные тексты частично скрыты в лентах новостей и на стенах, но их начало отображается как «аннотация» для чтения, поэтому пользователи с большей вероятностью обратят на них внимание, чем на статьи, которые еще нужно перевести.
«Пример« аннотации »текста»
Любой пост также имеет статистику лайков, репостов и просмотров, которой вполне достаточно для аналитиков.
Минус обычный пост — нет глубокой аналитики.Невозможно понять, заинтересован ли читатель от начала до конца поста или нет.
А по сравнению с вики-разметкой, которая создается от имени публичных страниц, плюсы, безусловно, веские:
- Статья написана от себя, а не от какой-то публики. Это означает, что он принадлежит только вам и редактировать его можете ТОЛЬКО вы, а не хотя бы лидеры группы.
- Статью создать несложно — нажал пару кнопок и без проблем напиши типа «ой, я случайно там нажал, текста пропал.«И исходя из первого пункта, нельзя забывать и неправильно выставлять доступ к вики-странице, что может привести либо к тому, что ее никто не прочитает, либо пользователи будут« дополнять »текст собственными мыслями, и т. не предназначен.
Но по сравнению с внешними блогами и сайтами интегрированный редактор очень сильно проигрывает:
- Вы можете размещать рекламу в своем блоге, что приносит доход
- Наполнение контентом вашего сайта-блога — это много выгоднее.Вы увеличиваете посещаемость сайта — он лучше индексируется в поиске — можете претендовать на более выгодную рекламу.
- Размещение рекламы и оформление на ваше усмотрение.
- На своем сайте вы царь и бог в одном лице, а потому украшаете его как хотите и пишете практически о чем угодно. В этом случае фреймами выступают только законы страны, без дополнения в виде администрации Вконтакте.
Но есть минус — уникальный сайт требует затрат на обслуживание, и бесплатный хоть и удобный, но не дает уникального адреса путем добавления имени хостинга после вашего имени в адресную строку.И есть шанс, что сайт будет взломан, хотя ВК может, но вероятность намного ниже. Также стоит помнить, что Вконтакте адаптирован для всех смартфонов, а для сайта это нужно делать отдельно.
Несмотря на минусы, статьи Wk читаются удобно. Наличие функции «ночной режим» — полезная мелочь для читателя. Также вы можете добавить статью в закладки, чтобы прочитать ее позже.
Подводя итог всему вышесказанному, нововведение социальной сети «ВКонтакте» полезно и удобно для начинающих блогеров или обычных пользователей без навыков SMM и наличия своего сайта или блога, но желающих поделиться своими мыслями и знаниями с другие люди в дружеской манере.
Компонент иконок — документация UIkit
Поместите векторные иконки где угодно, используя иконочный шрифт.
Этот компонент использует фантастический значок шрифта Font Awesome, проект Дэйва Ганди. Всего Font Awesome предоставляет более 300 символов и глифов для веб-действий. Иконочные шрифты великолепны, потому что они позволяют легко изменять цвет, размер и многое другое с помощью CSS. Это масштабируемая векторная графика, что означает, что они отлично смотрятся на дисплеях с высоким разрешением.
Чтобы применить этот компонент, добавьте любой класс .uk-icon- * к элементу или . Et voilà, у вас есть векторный значок, который наследует размер и цвет, как и ваш текст.
Примеры
- Использует
.uk-icon-cogclass - Использует
.uk-icon-userкласс - Использует
.uk-icon-homeclass - Значок в ссылке
Разметка
... Группа кнопок
В этом примере показана группа кнопок из компонента Button со значками внутри каждой кнопки.
Пример
Раскрывающаяся кнопка
В этом примере показана кнопка, которая разделена на стандартное действие слева и переключатель раскрывающегося списка справа с использованием компонента «Раскрывающийся список».
Пример
Цитаты
В этом примере показана цитата из базового компонента с большим значком цитаты.Он также использует класс .uk-align-left из компонента Utility.
Пример
Элемент
определяет длинную цитату, которая также создает новый блок, вставляя пробел перед и после элемента цитаты.Добавьте
.uk-icon-small,.uk-icon-mediumили.uk-icon-largeкласс к значку, чтобы сделать его больше.
- Это размер по умолчанию.
- В этом значке используется класс
.uk-icon-small.- Этот значок использует класс
.uk-icon-medium.- Этот значок использует
.uk-icon-largeкл.Добавьте класс
.uk-icon-spinдля создания анимированных вращающихся значков.
- Значок счетчика для загрузки содержимого …
- Значок обновления для обновления содержимого …
Используйте модификатор
.uk-icon-hoverclass, чтобы использовать привязку в качестве значка, применяя эффект наведения и удаляя подчеркивание ссылки.Пример
Разметка
Используйте модификатор
.uk-icon-buttonclass, чтобы создать кнопку со значком, которую можно идеально использовать для значков социальных сетей.Пример
Разметка
Чтобы добавить фиксированную ширину к значку и отцентрировать его, добавьте
.uk-icon-justifyкласс. Это полезно при использовании разных значков в списке.Пример
- Значок по ширине
- Значок по ширине
- Значок по ширине
- Значок по ширине
Наценка
Вот обзор всех доступных
.uk-icon- *классы, предоставленные Font Awesome.Иконки веб-приложений
- отрегулировать
- анкер
- архив
- диаграмма с областями
- стрелки
- стрелки-h
- стрелки-v
- звездочка
- при
- легковой (псевдоним)
- весы
- бан
- банк (псевдоним)
- гистограмма
- bar-chart-o (псевдоним)
- штрих-код
- штанги
- батарея разряжена (псевдоним)
- аккумулятор-0
- аккумулятор четверть (псевдоним)
- АКБ-1
- аккумуляторная половина (псевдоним)
- АКБ-2
- батарея-три четверти (псевдоним)
- АКБ-3
- батарея полная (псевдоним)
- АКБ-4
- кровать
- пиво
- звонок
- звонок-о
- косая черта
- колокол-слэш-о
- велосипед
- бинокль
- торт ко дню рождения
- bluetooth
- bluetooth-b
- болт
- бомба
- книга
- закладка
- закладка-о
- портфель
- ошибка
- корпус
- корп.
- мегафон
- яблочко
- автобус
- cab (псевдоним)
- калькулятор
- календарь
- календарь-чек-о
- календарь-минус-о
- календарь-о
- календарь плюс о
- календарь-раз-о
- камера
- камера-ретро
- легковой
- каретка-квадрат-вниз
- каретка-квадрат-o-левая
- каретка-квадрат-o-правая
- каретка-квадрат-вверх
- тележка-стрелка-вниз
- тележка плюс
- куб.см
- сертификат
- проверить
- контрольный круг
- контрольный круг-о
- клетка
- чек-квадрат о
- детский
- круг
- по кругу
- круглая выемка
- тонкий круг
- часы-о
- клон
- закрыть (псевдоним)
- облако
- облако-скачать
- облачная загрузка
- код
- код вилки
- кофе
- зубец
- зубья
- комментарий
- комментарий-о
- комментируя
- комментарий-o
- комментариев
- комментариев-o
- компас
- авторское право
- Creative-Commons
- кредитная карта
- кредитная карта-альт
- урожай
- перекрестие
- куб
- кубики
- столовые приборы
- приборная панель (псевдоним)
- база данных
- настольный
- алмаз
- точка-круг-о
- загрузить
- править (псевдоним)
- многоточие
- эллипсис-v
- конверт
- конверт-о
- конверт квадратный
- ластик
- обмен
- восклицательный
- восклицательный знак
- восклицательный треугольник
- внешняя ссылка
- квадрат внешней ссылки
- глаз
- косая черта
- пипетка
- факс
- внутренняя
- Истребитель
- файл-архив-o
- файл-аудио-o
- код файла
- файл-excel-o
- файл-изображение-о
- file-movie-o (псевдоним)
- файл-pdf-o
- file-photo-o (псевдоним)
- файл-картинка-о (псевдоним)
- файл-PowerPoint-о
- file-sound-o (псевдоним)
- файл-видео-о
- файл-слово-о
- file-zip-o (псевдоним)
- пленка
- фильтр
- пожар
- огнетушитель
- флаг
- клетчатый
- флаг-о
- flash (псевдоним)
- колба
- папка
- папка-о
- открытая папка
- открытая папка
- хмурый-о
- футбол-о
- геймпад
- молоток
- шестерня (псевдоним)
- шестерни (псевдоним)
- бесполый (псевдоним)
- подарок
- стекло
- глобус
- выпускной колпачок
- группа (псевдоним)
- ручная ящерица-о
- ручной стоп-о (псевдоним)
- ручная бумага-о
- ручной мир-о
- указатель-о
- hand-grab-o (псевдоним)
- ручной рок-о
- ручные ножницы-o
- ручной spock-o
- жесткий диск
- хэштег
- наушники
- сердце
- сердце-о
- сердцебиение
- история
- дом
- гостиница (псевдоним)
- песочные часы
- песочные часы-o
- песочные часы-1 (псевдоним)
- песочные часы-старт
- песочные часы-2 (псевдоним)
- половина песочных часов
- песочные часы-3 (псевдоним)
- конец песочных часов
- i-курсор
- изображение (псевдоним)
- входящие
- промышленность
- информация
- инфо-круг
- учреждение (псевдоним)
- ключ
- клавиатура-o
- язык
- ноутбук
- лист
- юридический (псевдоним)
- лимон-о
- вниз
- повышение уровня
- life-bouy (псевдоним)
- спасательный круг (псевдоним)
- спасательное кольцо
- спасатель (псевдоним)
- лампочка-о
- график
- стрелка положения
- замок
- магия
- магнит
- mail-forward (псевдоним)
- mail-reply (псевдоним)
- mail-reply-all (псевдоним)
- мужской
- карта
- карта-маркер
- карта-о
- карта-штифт
- карта-указатель
- мех-о
- микрофон
- микрофон-косая черта
- минус
- минус-круг
- минус-квадрат
- минус квадрат
- мобильный
- мобильный телефон (псевдоним)
- деньги
- луна-о
- миномет-борт (псевдоним)
- мотоцикл
- указатель мыши
- музыка
- navicon (псевдоним)
- газета-о
- объект-группа
- объект-разгруппировать
- кисть
- бумажный самолетик
- бумажный самолетик-о
- лапа
- карандаш
- карандаш-угольник
- карандаш квадрат-о
- процентов
- телефон
- телефон
- фото (псевдоним)
- фото
- круговая диаграмма
- самолет
- заглушка
- плюс
- плюс круг
- плюс квадрат
- плюс квадрат
- отключение питания
- печать
- Пазл
- QR-код
- вопрос
- круг вопросов
- цитата слева
- цитата справа
- случайный
- переработка
- обновить
- зарегистрировано
- удалить (псевдоним)
- переупорядочить (псевдоним)
- ответить
- ответить-все
- ретвит
- дорога
- ракета
- RSS
- RSS-квадрат
- поиск
- поиск-минус
- search-plus
- отправить (псевдоним)
- send-o (псевдоним)
- сервер
- акция
- share-alt
- share-alt-square
- пая-квадрат
- пая-квадрат-о
- щит
- корабль
- сумка для покупок
- корзина для покупок
- корзина
- вход
- выход
- сигнал
- карта сайта
- слайдеры
- смайл-о
- футбольный мяч-о (псевдоним)
- сорт
- sort-alpha-asc
- sort-alpha-desc
- sort-amount-asc
- sort-amount-desc
- сортировка по возрастанию
- sort-desc
- sort-down (псевдоним)
- sort-numeric-asc
- sort-numeric-desc
- сортировка (псевдоним)
- космический челнок
- вертушка
- ложка
- квадрат
- кв-о
- звезда
- звезда-половина
- звезда-полупустая (псевдоним)
- звезда-наполовину полная (псевдоним)
- звезда-половина-о
- звезда-о
- стикер
- стикер-о
- вид на улицу
- чемодан
- сун-о
- поддержка (псевдоним)
- планшет
- тахометр
- тег
- теги
- задачи
- такси
- телевизор
- клемма
- канцелярская кнопка
- палец вниз
- палец вниз
- палец вверх
- палец вверх
- билет
- раз
- умножить на круг
- раз-круг-о
- оттенок
- переключение вниз (псевдоним)
- левый переключатель (псевдоним)
- выключатель
- перекидной
- тумблер правый (псевдоним)
- переключение вверх (псевдоним)
- товарный знак
- мусор
- корзина-о
- дерево
- трофей
- грузовик
- терминал
- телевизор (псевдоним)
- зонт
- университет
- разблокировка
- разблокировка-альт
- несортированный (псевдоним)
- загрузить
- USB
- пользователь
- пользователь плюс
- секрет пользователя
- пользовательских раз
- пользователя
- видеокамера
- громкость вниз
- объем выключен
- громкость увеличена
- предупреждение (псевдоним)
- инвалидная коляска
- Wi-Fi
- ключ
Транспортные иконки
- скорая помощь
- легковой (псевдоним)
- велосипед
- автобус
- cab (псевдоним)
- легковой
- Истребитель
- мотоцикл
- самолет
- ракета
- корабль
- космический челнок
- метро
- такси
- поезд
- грузовик
- инвалидная коляска
Значки специальных возможностей
- Переводчик с американского языка жестов
- asl-интерпретация (псевдоним)
- Вспомогательные слуховые аппараты
- аудио-описание
- слепой
- шрифт Брайля
- куб.см
- глухой
- глухота (псевдоним)
- слабослышащие (псевдоним)
- слабовидящие
- вопрос-кружок-о
- язык жестов
- подпись (псевдоним)
- терминал
- универсальный доступ
- регулятор громкости
- инвалидная коляска
- инвалидное кресло-альт
Руки Иконы
- ручная ящерица-о
- ручной стоп-о (псевдоним)
- ручная бумага-о
- ручной мир-о
- указатель-о
- hand-grab-o (псевдоним)
- ручной рок-о
- ручные ножницы-o
- ручной spock-o
- канцелярская кнопка
- палец вниз
- палец вниз
- палец вверх
- палец вверх
Гендерные иконки
- бесполый (псевдоним)
- марс
- марс-дабл
- марс-инсульт
- марс-ход-ч
- марс-инсульт-в
- ртуть
- средний
- трансгендеры
- альт-трансгендер
- Венера
- двойная венера
- Венера-Марс
Значки типов файлов
- файл
- файл-архив-o
- файл-аудио-о
- код файла
- файл-excel-o
- файл-изображение-о
- file-movie-o (псевдоним)
- файл-о
- файл-pdf-o
- file-photo-o (псевдоним)
- файл-изображение-о (псевдоним)
- файл-PowerPoint-о
- file-sound-o (псевдоним)
- файл-текст
- файл-текст-o
- файл-видео-о
- файл-слово-о
- file-zip-o (псевдоним)
Иконки счетчика
- по кругу
- зубец
- шестерня (псевдоним)
- обновить
- вертушка
Значки управления формой
- клетка
- чек-квадрат о
- круг
- по кругу
- точка-круг-о
- минус-квадрат
- минус квадрат
- плюс квадрат
- плюс квадрат
- квадрат
- кв-о
Платежные иконки
- куб.см-амекс
- cc-diners-club
- CC-Discover
- куб.см-JCB
- CC-Mastercard
- куб.см-PayPal
- СС-полоса
- cc-visa
- кредитная карта
- гугл-кошелек
- PayPal
Иконки валюты
- bitcoin (псевдоним)
- биткойн
- cny (псевдоним)
- доллар (псевдоним)
- евро
- евро (псевдоним)
- gbp
- ils
- INR
- иен
- krw
- деньги
- юаней (псевдоним)
- рубль (псевдоним)
- руб.
- рубль (псевдоним)
- рупия (псевдоним)
- шекель (псевдоним)
- шекель (псевдоним)
- попробовать
- turkish-lira (псевдоним)
- долларов
- вон (псевдоним)
- йен (псевдоним)
Значки текстового редактора
- выровнять по центру
- выровнять-выровнять
- выровнять по левому краю
- по правому краю
- полужирный
- цепочка (псевдоним)
- обрыв цепи
- буфер обмена
- колонки
- копия (псевдоним)
- вырезать (псевдоним)
- dedent (псевдоним)
- ластик
- файл
- файл-о
- файл-текст
- файл-текст-o
- файла-о
- floppy-o
- шрифт
- Заголовок
- отступ
- курсив
- ссылка
- список
- список-альт
- список-ол
- list-ul
- внешний
- скрепка
- пункт
- паста (псевдоним)
- повторить
- повернуть влево (псевдоним)
- повернуть вправо (псевдоним)
- сохранить (псевдоним)
- ножницы
- зачеркнутый
- подстрочный
- надстрочный
- стол
- высота текста
- ширина текста
- чт
- большая
- -й список
- подчеркнуть
- отменить
- отменить ссылку (псевдоним)
Значки направления
- двойной угол вниз
- угловой двойной левый
- угловой двойной правый
- угловой двойной
- угол вниз
- угловой левый
- угловой правый
- угол вверх
- стрелка-кружок-вниз
- стрелка-кружок-влево
- стрелка-кружок-вниз
- стрелка-кружок-влево
- стрелка-кружок-вправо
- стрелка-кружок-вверх
- стрелка-кружок-вправо
- кружок вверх
- стрелка вниз
- стрелка влево
- стрелка вправо
- стрелка вверх
- стрелки
- стрелки-альт
- стрелки-h
- стрелки-v
- каретка вниз
- каретка слева
- каретка правая
- каретка-квадрат-вниз
- каретка-квадрат-o-левая
- каретка-квадрат-o-правая
- каретка-квадрат-вверх
- каретка
- шеврон-кружок вниз
- шеврон-кружок-левый
- шеврон-круг-правый
- кружок вверх
- шеврон вниз
- левый шеврон
- шеврон правая
- шеврон вверх
- ручное опускание
- ручное-левое
- ручное-правое
- ручной подъем
- длинная стрелка вниз
- длинная стрелка влево
- длинная стрелка вправо
- длинная стрелка вверх
- переключение вниз (псевдоним)
- левый переключатель (псевдоним)
- тумблер правый (псевдоним)
- переключение вверх (псевдоним)
Значки видеоплеера
- стрелки-альт
- назад
- сжать
- извлечь
- развернуть
- быстро назад
- перемотка вперед
- вперед
- пауза
- круговая пауза
- пауза-круг-о
- играть
- круг игровой
- play-circle-o
- шаг назад
- шаг вперед
- стоп
- стопорный круг
- стоп-круг-о
- YouTube Play
Иконки брендов
- 500 пикселей
- и
- Амазонка
- андроид
- Ангеллист
- яблоко
- поведение
- квадрат Беханса
- битбакет
- Квадрат с битбакетом
- bitcoin (псевдоним)
- черный галстук
- bluetooth
- bluetooth-b
- биткойн
- купить продавать
- куб.см-амекс
- cc-diners-club
- CC-Discover
- куб.см-JCB
- CC-Mastercard
- куб.см-PayPal
- СС-полоса
- cc-visa
- хром
- кодовое обозначение
- кодипи
- connectdevelop
- contao
- css3
- Дашкуб
- вкусно
- на сайте deviantart
- Digg
- дриблинг
- Dropbox
- друпал
- край
- империя
- срочно SSL
- fa (псевдоним)
- facebook-f (псевдоним)
- facebook официальный
- facebook квадрат
- Firefox
- первая
- Flickr
- потрясающий шрифт
- фонтиконы
- форт-офигенный
- forumbee
- четырехугольник
- ge (псевдоним)
- карман для переноски
- гг
- гг-круг
- git
- гит-квадрат
- гитхаб
- github-alt
- github-квадрат
- gittip (псевдоним)
- Google-Plus
- google-plus-square
- гугл-кошелек
- gratipay
- хакерские новости
- Houzz
- HTML5
- инстаграм
- интернет-обозреватель
- ioxhost
- joomla
- jsfiddle
- lastfm
- lastfm-квадрат
- Подстилка
- linkedin-квадрат
- Linux
- maxcdn
- средний путь
- средний логотип
- mixcloud
- мод x
- одноклассники
- одноклассники-пл.
- открытая тележка
- openid
- опера
- optin-monster
- стр.
- PayPal
- крысолов
- pied-piper-alt
- картинки
- pinterest-p
- pinterest квадрат
- охота за продуктами
- кв.
- ra (псевдоним)
- мятежник
- Реддит
- Reddit-Alien
- reddit-квадрат
- ренрен
- сафари
- писчий
- Sellsy
- share-alt
- share-alt-square
- рубашки наливом
- просто построено
- скайатлас
- скайп
- провисание
- слайд-шоу
- звуковое облако
- спотифай
- стек-обмен
- переполнение стека
- пар
- паровой квадрат
- наткнуться на
- спотыкаться по кругу
- tencent-weibo
- тема
- trello
- tripadvisor
- тамблер
- tumblr-square
- твич
- твиттер
- твиттер-квадрат
- USB
- черезкоин
- vimeo
- vimeo-квадрат
- лоза
- вк
- wechat (псевдоним)
- weixin
- Википедия-W
- окна
- WordPress
- квадрат
- Y-комбинатор
- y-комбинатор-квадрат
- Yahoo
- yc (псевдоним)
- yc-square (псевдоним)
- тявк
- лет
- YouTube
- YouTube Play
- YouTube квадрат
- скольжение
- скольжение-г
- снэпчат
- снэпчат-призрак
- снэпчат-квадрат
- viadeo
- Виа део квадрат
Медицинские иконки
- скорая помощь
- h квадрат
- больница-о
- аптечка
- плюс квадрат
- стетоскоп
- пользователь-MD
- инвалидная коляска
Новый конструктор целевой страницы — Документация по продукту Acquia
Acquia заключила партнерское соглашение со сторонним разработчиком целевых страниц для предоставления кампании Пользователи Studio могут легко создавать шаблоны для целевых страниц.Чтобы получить доступ к этому новому конструктору, выберите шаблон или тему на Вкладка Templates и щелкните Builder . Чтобы использовать этот конструктор, вы не должны иметь какие-либо знания HTML или CSS и могут использовать интерфейс перетаскивания для создания целевых страниц, удобных для Outlook и адаптированных для мобильных устройств.
Новая целевая страница состоит из двух основных частей:
- этап редактирования основного сообщения слева
- панель свойств справа
Чтобы настроить шаблон, вы можете перетаскивать различные блоки содержимого и строк в промежуточную область слева и отредактируйте свойства для каждой строки и блок содержимого.
Панель свойств справа состоит из следующих разделов:
- Содержимое: используйте этот раздел для выбора и редактирования определенного содержимого. блоки, составляющие ваше сообщение. Например, кнопки, изображения, текст блоки и др.
- рядов: используйте этот раздел для выбора различных структурных блоков (для Например, строка с одним столбцом или строкой с тремя столбцами) для организации вашего контента. Ты может добавлять блоки содержимого к этим строкам.
Настройки- : используйте этот раздел для определения различных общих настроек, влияющих на все сообщение или шаблон.Например, семейство шрифтов по умолчанию.
Примечание
При создании новой целевой страницы начните с вкладки Настройки , чтобы задать общие параметры для целевой страницы, добавьте строки, а затем добавьте блоки содержимого к вашему сообщению.
Раздел Content позволяет вам выбирать новые блоки контента и добавлять их в сообщение вашей целевой страницы.
Доступные типы блоков содержимого:
Раздел Content предоставляет следующие функции:
Чтобы использовать новый блок содержимого, перетащите блок из раздела Content на справа и опустите его в плацдарм слева.
Чтобы просмотреть свойства определенного блока содержимого, выберите этот блок. В система открывает раздел Content Properties для конкретного блока контента на право. Свойства различаются для разных типов блоков содержимого.
Чтобы переместить конкретный блок содержимого, перетащите блок в другое место в пределах плацдарм.
Чтобы удалить или клонировать блок содержимого, используйте соответствующие значки для блок содержимого в промежуточной области слева.В качестве альтернативы вы можете выбрать блок содержимого и используйте эти значки в разделе «Свойства содержимого» на верно.
Для перехода к разделу селектора блока содержимого из свойств содержимого раздел, щелкните стрелку вниз рядом со значком копирования.
Чтобы изменить свойства блока содержимого, щелкните конкретный блок. Система отображает разделы свойств содержимого справа.
Основная надпись
С помощью блока Title вы можете определять разделы целевой страницы, пока улучшение доступности.Программы чтения с экрана и другие инструменты специальных возможностей могут обозначьте разделы с заголовками h2, h3 и h4.
Первая строка панели инструментов содержит следующие параметры:
Полужирный
Курсив
Подчеркнутый
Если вы решили подчеркнуть заголовок и хотите, чтобы подчеркивание было:
- того же цвета, что и заголовок: перед изменением цвета нанесите подчеркивание.
- другого цвета, чем заголовок: установите цвет заголовка как цвет что вы хотите, чтобы подчеркивание было, примените подчеркивание и измените цвет заголовка.
Зачеркнутый
Надстрочный
Нижний индекс
Цвет текста
Используйте цветовую палитру по умолчанию или щелкните Custom , чтобы использовать палитру цветов, Код RGB или шестнадцатеричный код.
Цвет фона: используйте цветовую палитру по умолчанию или щелкните Custom , чтобы использовать палитра цветов, код RGB или шестнадцатеричный код.
Вторая строка панели инструментов содержит следующие параметры:
- Вставка или редактирование ссылки
- Тип ссылки :
- URL-адрес : открывает веб-страницу.
- E-MAIL : отправляет сообщение на указанный адрес; варианты добавления тема и сообщение.
- Файловый менеджер : ссылка на ресурс в файловом менеджере.
- Тел. : Звонит по указанному номеру телефона.
- SMS : отправляет текстовое сообщение на указанный номер телефона.
- URL / Электронная почта / Номер : адрес URL, электронной почты или телефона номер.
- Подчеркнуть ссылку : установите этот флажок, чтобы подчеркнуть текст ссылки. коробка.
- Текст для отображения : текст, который должен отображаться как ссылка на лендинге. страница.
- Заголовок : текст, который появляется, когда получатель наводит курсор на ссылку.
- Цель : открыть ссылку в новой вкладке браузера или на текущей вкладке.
- Удалить ссылку
- Объединить теги: используйте этот параметр, чтобы выбрать поле, которое хотите использовать в качестве жетон.
В общем разделе Content Properties есть следующие параметры:
- Заголовок : выберите уровень заголовка для заголовка.Доступные варианты: h2, h3 и h4.
- Семейство шрифтов : выберите семейство шрифтов для текста заголовка. Если вы выбираете Global font , система применяет шрифт, выбранный для Default шрифт в разделе Настройки .
- Размер шрифта : выберите размер текста заголовка.
- Цвет текста : выберите цвет текста для содержимого в основной надписи. Ты можете выбрать желаемый цвет из палитры цветов или указать шестнадцатеричный код.Чтобы изменить цвет части текста в блоке, используйте панель инструментов форматирования.
- Цвет ссылки : выберите цвет для любых ссылок, добавленных в основную надпись. Вы можете выбрать предпочтительный цвет из палитры цветов или указать шестнадцатеричный код. Чтобы изменить цвет конкретной ссылки в блоке, используйте панель инструментов форматирования.
- Выровнять : выберите выравнивание заголовка из доступных опций.
- Высота строки : выберите интервал между строками в текстовом блоке.В доступные варианты: 1.2, 1.5, 1.8, 2.0. Эти параметры не регулируются.
- Межбуквенный интервал : укажите расстояние между буквами. отдельные буквы в основной надписи.
- Направление текста : выберите направление, в котором должен отображаться текст заголовка.
В разделе «Параметры блока» есть следующие параметры:
- Padding : для обеспечения равномерного пространства между содержимым и краем В столбце установите значение отступа в Все стороны .В качестве альтернативы, чтобы установить уникальные значения заполнения для разных сторон, включите Дополнительные параметры переключить bar и укажите значения заполнения для верхнего, правого, левого и нижнего.
- Скрыть на : чтобы скрыть содержимое на Desktop или Mobile , выберите тип устройства, на котором нужно скрыть контент.
Текстовый блок
Используйте блок содержимого Text для вставки текстового содержимого на целевые страницы. Панель инструментов текстового редактора Campaign Studio позволяет изменять различные свойства для текстового содержимого, такого как семейство шрифтов, размер шрифта, базовое форматирование, текст выравнивание, нумерованные и ненумерованные маркеры, цвет шрифта, ссылки и т. д.Некоторые из эти параметры также доступны для текстового редактора блока Button.
Первая строка панели инструментов содержит следующие параметры:
Тип шрифта
Если вы выбрали Глобальный шрифт , система применяет выбранный шрифт для Шрифт по умолчанию в разделе Настройки .
Размер шрифта
.Полужирный
Курсив
Подчеркнутый
Если вы решили подчеркнуть текст и хотите, чтобы подчеркивание было:
- того же цвета, что и текст: перед изменением цвета нанесите подчеркивание.
- другого цвета, чем текст: установите цвет текста как цвет что вы хотите, чтобы подчеркивание было, примените подчеркивание и измените цвет текста.
Зачеркнутый
Надстрочный
Нижний индекс
Четкое форматирование
По левому краю
Центровка
По правому краю
Выровненный по центру
Вставить символ / специальный символ
Отменить предыдущее изменение
Вернуть ранее отмененное изменение
Вторая строка панели инструментов содержит следующие параметры:
- Упорядоченные списки
- По умолчанию (1, 2, 3 и т. Д.)
- Нижняя Альфа (a., B., C. И т. Д.)
- Нижний греческий (строчные буквы для альфа, бета, гаммы и т. Д.)
- Нижняя римская (I., II, III, и т. Д.)
- Верхняя Альфа (A., B., C. и т. Д.)
- Верхнеримский (I., II., III. И др.).
- Неупорядоченный список
- По умолчанию (диск)
- Круг (○)
- Диск (●)
- Квадрат (■)
- Цвет шрифта (используйте цветовую палитру по умолчанию или щелкните Custom , чтобы использовать палитра цветов, код RGB или шестнадцатеричный код)
- Текстовый фон / цвет выделения (используйте цветовую палитру по умолчанию или щелкните Пользовательский для использования палитры цветов, кода RGB или шестнадцатеричного кода)
- Направление текста — слева направо
- Направление текста — справа налево
- Вставка или редактирование ссылки
- Тип ссылки :
- URL-адрес : открывает веб-страницу.
- E-MAIL : отправляет сообщение на указанный адрес; варианты добавления тема и сообщение.
- Файловый менеджер : ссылка на ресурс в файловом менеджере.
- Тел. : Звонит по указанному номеру телефона.
- SMS : отправляет текстовое сообщение на указанный номер телефона.
- URL / Электронная почта / Номер : адрес URL, электронной почты или телефона номер.
- Подчеркнуть ссылку : установите этот флажок, чтобы подчеркнуть текст ссылки. коробка.
- Текст для отображения : текст, который должен отображаться как ссылка на лендинге. страница.
- Заголовок : текст, который появляется, когда получатель наводит курсор на ссылку.
- Цель : открыть ссылку в новой вкладке браузера или на текущей вкладке.
- Удалить ссылку
- Добавить тег / токен слияния (открывает меню для выбора поля, которое вы хотите использовать в качестве жетон)
Примечание
Чтобы добавить токены URL-адреса просмотра или отказа от подписки в качестве ссылок, используйте тип URL-адреса и введите
{webview_url}или{unsubscribe_url}в качестве URL.Чтобы использовать текст по умолчанию и ссылку из настроек конфигурации, используйте{webview_text}или{unsubscribe_text}токенов.В общем разделе Content Properties есть следующие параметры:
- Цвет текста : выберите цвет текста для содержимого в блоке. Ты можешь либо выберите цвет по вашему выбору из палитры цветов, либо укажите шестигранник код. Чтобы изменить цвет части текста в блоке, используйте панель инструментов форматирования.
- Цвет ссылки : выберите цвет для любых ссылок, добавленных в блок содержимого. Вы можете выбрать предпочтительный цвет из палитры цветов или указать шестнадцатеричный код. Чтобы изменить цвет конкретной ссылки в блоке, используйте панель инструментов форматирования.
- Высота строки : выберите интервал между строками в текстовом блоке. В доступные варианты: 1.2, 1.5, 1.8, 2.0. Эти параметры не регулируются.
- Межбуквенный интервал : укажите расстояние между буквами. отдельные буквы в текстовом блоке.
В разделе «Параметры блока» есть следующие параметры:
- Padding : для обеспечения равномерного пространства между содержимым и краем В столбце установите значение отступа в Все стороны . В качестве альтернативы, чтобы установить уникальные значения заполнения для разных сторон, включите Дополнительные параметры переключить bar и укажите значения заполнения для верхнего, правого, левого и нижнего.
- Скрыть на : чтобы скрыть содержимое на Desktop или Mobile , выберите тип устройства, на котором нужно скрыть контент.
- Идентификатор блока : Чтобы включить идентификацию блока с помощью уникального идентификатора, включите эту панель переключения и укажите идентификатор.
Блок изображения
Используйте блок содержимого Image для отображения изображений на целевых страницах. Для блок изображения, общий раздел в Content Properties имеет следующее параметры:
Автоматическая ширина : автоматическая регулировка ширины изображения в зависимости от размера экрана. или используйте исходную ширину изображения, включите этот переключатель.В качестве альтернативы, отключите панель переключения и выберите процент ширины столбца, который будет занимать с изображением.
Полная ширина на мобильном телефоне : чтобы изображение занимало всю ширину на мобильном устройстве включите эту панель переключения. Эта опция доступна только при отключении панели переключения Автоматическая ширина .
Выровнять : выберите выравнивание кнопки из доступных отображаемые параметры.
Динамическое изображение : чтобы установить динамическое изображение, включите эту полосу переключения и установите значение для Динамический URL .Для получения дополнительной информации см. Динамические изображения.
Важно
При использовании динамических изображений необходимо заменить персонализированные значения или объединить теги с токенами в формате Campaign Studio. Например, если в документации стороннего разработчика целевой страницы упоминается
{{firstname}}, вы должны заменить это на{contactfield = firstname}, чтобы добавить значение имени к изображению.Изменить изображение : Чтобы загрузить новое изображение, щелкните этот параметр, чтобы выбрать новое изображение. изображение из файлового менеджера.В качестве альтернативы укажите место, где изображение находится в URL .
Важно
В браузере Safari вы не сможете выбирать изображения из файла. менеджер из-за ограничений браузера. Чтобы избежать этой проблемы, вы можете вставить URL изображения в URL или перетащите файл изображения прямо в Изображение контентный блок. Однако, если вы хотите использовать файловый менеджер, используйте браузер, отличный от Safari.
Применить эффекты и многое другое : эта опция появляется после того, как вы добавили изображение, Щелкните здесь, чтобы открыть редактор фотографий с параметрами для:
- Фильтр : примените один или несколько фильтров из доступных вариантов:
оттенки серого, черно-белый, резкость, инвертирование, винтаж, поляроид, Kodachrome, Technicolor, Brownie, Sepia, Remove Color, Brightness, Gamma, Шум, пикселизация, размытие, тиснение и смешивание.- Изменить размер : изменение ширины и высоты с параметрами для сохранения формата соотношение и используйте проценты, а не пиксели.
- Обрезать : Обрезать изображение, указав ширину, высоту, предварительно определенное соотношение сторон. коэффициентов или с помощью ручного переключателя.
- Transform : повернуть изображение по часовой стрелке или против часовой стрелки, отразить вертикально или горизонтально.
- Draw : Используйте кисть, чтобы нарисовать изображение.
- Текст : наложение текста поверх изображения.
- Фигуры : Наложение фигур поверх изображения.
- Наклейки : Наклейте наклейки поверх изображения.
- Рамка : добавьте одну из девяти предопределенных рамок по краям изображение.
- Углы : закругление краев изображения.
Альтернативный текст : укажите альтернативный текст для изображения. Этот текст появляется, если получатель не может просмотреть изображение по какой-либо причине.Примеры может включать изображение, которое не отображается, возникла ошибка источника или если они используют программу чтения с экрана.
Примечание
Не забудьте указать значение для альтернативного текста, чтобы улучшить доступность и доставляемость.
Раздел «Действие» имеет следующие параметры:
Ссылка на изображение : Выберите поведение кнопки из доступных вариантов:
- Открыть веб-страницу
- Отправить письмо
- Позвонить
- Отправить SMS
- Внутренняя ссылка
На основе выбранного Image Link система отображает дополнительные параметры.
В разделе «Параметры блока» есть следующие параметры:
- Padding : для обеспечения равномерного пространства между содержимым и краем В столбце установите значение отступа в Все стороны . В качестве альтернативы, чтобы установить уникальные значения заполнения для разных сторон, включите Дополнительные параметры переключить bar и укажите значения заполнения для верхнего, правого, левого и нижнего.
- Скрыть на : чтобы скрыть содержимое на Desktop или Mobile , выберите тип устройства, на котором нужно скрыть контент.
- Идентификатор блока : Чтобы включить идентификацию блока с помощью уникального идентификатора, включите эту панель переключения и укажите идентификатор.
Блок кнопок
Используйте блок содержимого Button для отображения кнопок с активными действиями на площадке страниц. Как только получатель нажимает кнопку, система перенаправляет пользователя на ссылку, которую вы настроили.
Campaign Studio предоставляет текстовый редактор для обновления текстового содержания кнопка. Поведение этого текстового редактора аналогично поведению Text . блокировать.Для получения дополнительной информации см. Текстовый блок.
Для блока кнопок раздел Действие имеет следующие параметры:
Тип ссылки : выберите поведение кнопки из доступных вариантов:
- Открыть веб-страницу
- Отправить письмо
- Позвонить
- Отправить SMS
- Внутренняя ссылка
На основе выбранного типа связи система отображает дополнительные параметры.
Примечание
Чтобы установить связь с активом, хранящимся в Campaign Studio, установите Тип ссылки на Открыть веб-страницу и укажите URL , чтобы включить
{assetlink = ID #}. Ты должен заменить ID # на идентификационный номер объекта. Если вы используете Link файл , система извлекает файлы из файлового менеджера, а не отслеживаемые объекты в Campaign Studio.Раздел «Параметры кнопки» имеет следующие параметры:
Автоматическая ширина : включение автоматической регулировки ширины кнопки на основе на внутреннем заполнении кнопки и длине текста на кнопку, включите эту панель переключения.Или отключите панель переключения и выберите процент ширины столбца, который вы хотите, чтобы кнопка занимают (с шагом 5%).
Цвет фона : выберите цвет фона для кнопки. Ты можешь либо выберите цвет по вашему выбору из палитры цветов, либо укажите шестигранник код.
Цвет текста : выберите цвет текста для содержимого. Вы также можете выберите цвет по вашему выбору из палитры цветов или укажите шестигранник код.
Выровнять : выберите выравнивание кнопки из доступных отображаемые параметры. Этот параметр не устанавливает выравнивание текста внутри кнопка.
Высота линии : выберите высоту линии из доступных опций: 1,2, 1,5, 1,8, 2,0. Эти параметры не регулируются.
Межбуквенный интервал : укажите расстояние между буквами. отдельные буквы в содержимом блока кнопок.
Радиус границы : выберите радиус границы кнопки. Использовать это возможность определить, насколько должны быть закруглены углы кнопки. Высшее число означает более округлый край.
Заполнение содержимого : установить одинаковое расстояние между текстом и краями. кнопки со всех сторон кнопки, отключить Дополнительные параметры Переключите панель и установите значение отступа для всех сторон.
В качестве альтернативы, чтобы установить индивидуальное заполнение для всех четырех сторон, включите Подробнее options и установите уникальные значения отступов для разных сторон.
Граница : Чтобы установить одинаковую границу для всех сторон кнопки, отключите панель переключения Дополнительные параметры , выберите тип границы и установите ширина границы со всех сторон. Используйте эту опцию, чтобы добавить сплошную, пунктирную или пунктирную линия на краю (ах) столбца с выбранной толщиной и цветом.
В качестве альтернативы, чтобы установить пользовательские границы для всех четырех сторон, включите Еще опции , выберите тип границы и установите ширину границы для со всех сторон.
В разделе «Параметры блока» есть следующие параметры:
- Padding : для обеспечения равномерного пространства между содержимым и краем В столбце установите значение отступа в Все стороны . В качестве альтернативы, чтобы установить уникальные значения заполнения для разных сторон, включите Дополнительные параметры переключить bar и укажите значения заполнения для верхнего, правого, левого и нижнего.
- Скрыть на : чтобы скрыть содержимое на Desktop или Mobile , выберите тип устройства, на котором нужно скрыть контент.
- Идентификатор блока : Чтобы включить идентификацию блока с помощью уникального идентификатора, включите эту панель переключения и укажите идентификатор.
Разделительный блок
Используйте блок содержимого Divider для четкого разделения различных строк. Используя это блока, вы можете добавить интервал над или под содержимым в строке или столбце, или разделяйте блоки четко линией. Для блока делителя общий раздел в Content Properties имеет следующие параметры:
- Прозрачный : Чтобы сделать разделитель прозрачным, включите это панель переключения.
- Высота : укажите высоту разделителя. Эта опция доступна только если включена панель переключения Transparent .
- Линия : укажите тип линии ( сплошная, пунктирная, штриховая ), а также цвет разделителя. Эта опция доступна, только если Прозрачный панель переключения отключена.
- Ширина : укажите ширину разделителя. Эта опция доступна, только если полоса переключения Transparent отключена.
- Выровнять : выберите выравнивание разделителя из доступных отображаемые параметры. Эта опция доступна, только если Прозрачный панель переключения отключена.
В разделе «Параметры блока» есть следующие параметры:
- Padding : для обеспечения равномерного пространства между содержимым и краем В столбце установите значение отступа в Все стороны . В качестве альтернативы, чтобы установить уникальные значения заполнения для разных сторон, включите Дополнительные параметры переключить bar и укажите значения заполнения для верхнего, правого, левого и нижнего.
- Скрыть на : чтобы скрыть содержимое на Desktop или Mobile , выберите тип устройства, на котором нужно скрыть контент.
- Идентификатор блока : Чтобы включить идентификацию блока с помощью уникального идентификатора, включите эту панель переключения и укажите идентификатор.
Социальный блок
Используйте блок контента Social , чтобы включить публикацию в социальных сетях, подписку и другие значки ссылок на вашей платформе. Доступные варианты:
Подписчики в соцсетях:
Твиттер YouTube Вконтакте Одноклассники Blogger Средний Tumblr SoundCloud Spotify Vimeo SinaWeibo Стеклянная дверь Snapchat Телеграмма Поделиться в соцсетях:
Твиттер Вконтакте Одноклассники q Зона SinaWeibo Другое:
Для социального блока общий раздел в Content Properties имеет следующие параметры:
Выберите коллекцию значков : выберите стиль значков социальных сетей, которые вы хотите использовать на своей целевой странице.Если желаемого стиля значка не существует, вы можете выберите любую коллекцию и используйте собственные значки. В качестве альтернативы вы можете использовать Иконки блочного типа. Для получения дополнительной информации см. Блок иконок.
Настроить коллекцию значков : Настроить социальные значки, которые вы хотите отображать. Campaign Studio отображает стандартный набор иконок, например Facebook, Twitter, Instagram и LinkedIn. Чтобы добавить ссылку на другую платформу, выберите Добавить новый значок . Для дальнейшей настройки каждого значка включите Дополнительные параметры панель переключения и обновите имя значка, установите альтернативный текст и добавьте ссылку на соответствующую страницу вашего бренда.
Вы также можете удалить любой значок или изменить порядок значков, нажав сложенные линии с помощью мыши и перетаскивая их в желаемом порядке.
Чтобы создать собственный значок социальной платформы, щелкните Добавить пользовательский значок и определить следующие дополнительные параметры:
- Изменить изображение : Чтобы загрузить новое изображение для значка, щелкните этот параметр и выберите новое изображение в файловом менеджере.
- Применить эффекты и многое другое : Чтобы обновить значок, щелкните этот параметр.Ты можешь применять к иконке различные спецэффекты.
Выровнять : выберите выравнивание значков социальных сетей из доступных отображаемые параметры.
Расстояние между значками : выберите расстояние для значков социальных сетей. Доступные Варианты равны 0, 5, 10, 15 и 20.
В разделе «Параметры блока» есть следующие параметры:
- Padding : для обеспечения равномерного пространства между содержимым и краем В столбце установите значение отступа в Все стороны .В качестве альтернативы, чтобы установить уникальные значения заполнения для разных сторон, включите Дополнительные параметры переключить bar и укажите значения заполнения для верхнего, правого, левого и нижнего.
- Скрыть на : чтобы скрыть содержимое на Desktop или Mobile , выберите тип устройства, на котором нужно скрыть контент.
- Идентификатор блока : Чтобы включить идентификацию блока с помощью уникального идентификатора, включите эту панель переключения и укажите идентификатор.
HTML-блок
Важно
Используйте эту опцию, только если вы эксперт по HTML.Не забудьте включить код для отзывчивость мобильных устройств и удобство использования Outlook, особенно если вы включая изображения или кнопки.
Используйте блок содержимого HTML , чтобы добавить собственный HTML-код на целевую страницу. Для блока HTML в разделе Content Properties есть текстовая область. где вы можете указать весь свой HTML-код. Вы можете использовать этот блок содержимого для добавления живого контента из разных источников (например, динамической рекламы, персонализированные карты).
Как только вы начнете использовать редактор HTML, он автоматически исправит любую проблему. это может возникнуть из-за неправильных тегов или HTML-тегов, которые не закрыты.
Допустимые теги:
a, abbr, аббревиатура, адрес, площадь, b, bdo, большой, цитата, кнопка, подпись, center, cite, code, colgroup, dd, del, dfn, dir, div, dl, dt, em, fieldset, шрифт, форма, h2, h3, h4, h5, h5, h6, i, ins, kbd, метка, легенда, li, карта, меню, ol, optgroup, option, p, pre, q, s, samp, select, small, span, strike, strong, sub, sup, table, tbody, td, textarea, tfoot, th, thead, u, tr, tt, u, ul, varСписок разрешенных атрибутов:
- общие атрибуты:
style, id, class, data- *, title- a:
href, имя, цель- img:
Таблицаalign, alt, высота границы, hspace, src, vspace, width, usemap- :
align, bgcolor, border, cellpadding, cellspacing, width- кузов:
align, valign- td:
align, bgcolor, colspan, height, rowspan, valign, width- tr:
align, bgcolor, valign- tfoot:
выровнять, валин- th:
align, bicolor, colspan, height, rowspan, valign, width- thead:
выровнять, валин- li:
тип- карта:
название- area:
alt, coords, href, shape, targetВидеоблок
Используйте блок содержимого Video для отображения видео на целевых страницах.
Важно
- Чтобы получить наилучший результат, воздержитесь от ссылок на защищенные паролем видео.
- Campaign Studio не встраивает собственно видео на целевую страницу, но только ссылки на видео.
Для видеоблока — общий раздел Content Properties. имеет следующие параметры:
URL видео : чтобы легко поделиться видеоконтентом через целевую страницу, нажмите Добавить ссылку на видео в области подготовки, выбрать тип видео, и укажите ссылку для вашего Youtube или Vimeo видео в Video URL .Доступные типы видео: Thumbnail , Embedded и Hosted video .
Примечание
Тип видеоблока поддерживает только видео YouTube и Vimeo. Ссылка на видео из другого сервиса, вставьте картинку со ссылкой на видео.
- Если выбран тип видео Миниатюра :
- Тип значка воспроизведения : Выберите тип, в котором должен быть значок воспроизведения. отображается. Доступные варианты:
- Круглый цельный
- Круглый контур
- Прямоугольник
- Контур прямоугольника
- Квадрат
- Квадратный контур
- Только стрелка
- Цвет значка воспроизведения : Выберите, должен ли значок воспроизведения быть светлым или темным.
- Размер значка воспроизведения : выберите размер значка. Некоторые из доступных варианты: 50 пикселей, 55 пикселей, 60 пикселей.
- Если выбран тип видео Встроенное или Размещенное видео :
- Элементы управления : Чтобы элементы управления видео были доступны для вашего компьютера. пользователь, выберите эту опцию.
- Цикл : чтобы гарантировать, что видео воспроизводится в цикле, выберите этот переключатель бар.
В разделе «Параметры блока» есть следующие параметры:
- Padding : для обеспечения равномерного пространства между содержимым и краем В столбце установите значение отступа в Все стороны .В качестве альтернативы, чтобы установить уникальные значения заполнения для разных сторон, включите Дополнительные параметры переключить bar и укажите значения заполнения для верхнего, правого, левого и нижнего.
- Скрыть на : чтобы скрыть содержимое на Desktop или Mobile , выберите тип устройства, на котором нужно скрыть контент.
- Идентификатор блока : Чтобы включить идентификацию блока с помощью уникального идентификатора, включите эту панель переключения и укажите идентификатор.
Блок иконок
Используйте блок содержимого Icons для создания значков на целевой странице.Значок block предлагает большую гибкость, чем некоторые другие типы блоков, так как это не ограничено строковыми структурами. Например, визуальные маркированные списки, рейтинги, свойства, галереи логотипов и т. д.
Для этого блока общий раздел Content Properties имеет следующее параметры:
Настроить коллекцию значков : добавить значок и определить свойства для значок, щелкните Добавить новый значок . Если вы это сделаете, следующие дополнительные Отображены объекты недвижимости:
Изменить изображение : Чтобы загрузить новое изображение для значка, щелкните этот параметр и выберите новое изображение в файловом менеджере.
Применить эффекты и многое другое : Чтобы обновить значок, щелкните этот параметр. Ты можешь применять к иконке различные спецэффекты.
Если вы добавляете несколько значков и вам нужно изменить порядок значков, используйте опцию перетаскивания.
Чтобы удалить ненужные значки, нажмите Удалить для соответствующего икона.
Для дальнейшей настройки поведения значка включите Дополнительные параметры отметьте поле и укажите следующие атрибуты:
URL-адрес изображения : укажите URL-адрес, по которому расположен значок.
Альтернативный текст : укажите альтернативный текст для значка.
Примечание
Не забудьте указать значение для альтернативного текста, чтобы улучшить доступность и доставляемость.
Текст значка : при необходимости укажите текст, сопровождающий значок. Один раз вы ввели текст, вы увидите варианты размещения текста вверху, справа, снизу или слева от значка.
Тип ссылки : выберите поведение ссылки из доступных вариантов:
- Открыть веб-страницу
- Отправить письмо
- Позвонить
- Отправить SMS
- Внутренняя ссылка
На основе выбранного типа связи система отображает дополнительные параметры.
Семейство шрифтов : выберите семейство шрифтов для текста значка. Если вы выбираете Global font , система применяет шрифт, выбранный для Default шрифт в разделе Настройки .
Размер шрифта : выберите размер текста значка.
Цвет текста : выберите цвет текста значка. Вы также можете выберите цвет по вашему выбору из палитры цветов или укажите шестигранник код.
Выровнять : выберите выравнивание значка из доступных опций.
Межбуквенный интервал : укажите расстояние между буквами. отдельные буквы в текстовом содержимом блока значков.
Размер значка : выберите размер (квадратную высоту и ширину значка) для икона. Доступные варианты: 16 пикселей, 32 пикселей, 64 пикселей, 128 пикселей.
Расстояние между значками : Выберите расстояние для значков.Доступные варианты: 0, 5, 10, 15 и 20.
Заполнение значка : чтобы разрешить пробел между значком и всем остальным рядом с установите этот флажок и укажите значения отступов для верхнего, правого, слева и снизу.
В разделе «Параметры блока» есть следующие параметры:
- Padding : для обеспечения равномерного пространства между содержимым и краем В столбце установите значение отступа в Все стороны .В качестве альтернативы, чтобы установить уникальные значения заполнения для разных сторон, включите Дополнительные параметры переключить bar и укажите значения заполнения для верхнего, правого, левого и нижнего.
- Скрыть на : чтобы скрыть содержимое на Desktop или Mobile , выберите тип устройства, на котором нужно скрыть контент.
- Идентификатор блока : Чтобы включить идентификацию блока с помощью уникального идентификатора, включите эту панель переключения и укажите идентификатор.
Центр предпочтений
Страницы центра настроекпозволяют вашим контактам решать, какие сообщения им отправлять. предпочитаю получать, а не отписываться от всех сообщений.Это включает в себя предпочтительные каналы и время получения сообщений контактами.
Если вы построите более одного центра предпочтений с разными варианты или другой брендинг, для разных кампаний или электронных писем, назовите их соответствующим образом, чтобы вы могли найти нужную страницу позже.
Чтобы установить целевую страницу в качестве центра предпочтений:
.
Войдите в свою учетную запись Campaign Studio и перейдите к Компоненты > посадочных страниц .
Чтобы создать новую целевую страницу, щелкните Новый .Или выберите существующая целевая страница; построенный с использованием нового сборщика, и нажмите Изменить .
В шаблонах выберите конкретную тему, установите Установить как страницу центра предпочтений Переключить полосу на Да и щелкнуть Строитель .
Перетащите блок Preference center в промежуточную область на оставил.
Щелкните Настроить , чтобы настроить свойства.
Следующие слоты относятся к центру предпочтений:
- Список сегментов
- Список категорий
- Предпочитаемый канал
- Частота канала
- Сохранить настройки
- Сообщение об успехе
- Динамическое содержимое
В зависимости от выбранного типа слота система отображает различные параметры. Укажите все необходимые детали.Для получения дополнительной информации см. Центры преференций.
Сохраните изменения.


 Например, «была рада ̶т̶ы̶ ̶м̶е̶н̶я̶ ̶д̶о̶с̶т̶а̶л̶а̶ с тобой пообщаться». Конечно, это выглядит грубовато, но если у вашего собеседника все отлично с чувством юмора — он поймет;
Например, «была рада ̶т̶ы̶ ̶м̶е̶н̶я̶ ̶д̶о̶с̶т̶а̶л̶а̶ с тобой пообщаться». Конечно, это выглядит грубовато, но если у вашего собеседника все отлично с чувством юмора — он поймет; Пределы работают так, как если бы вы все это делали вручную.
Пределы работают так, как если бы вы все это делали вручную.