Видеоинструкции
Демонстрация системы
Презентация «Основные возможности системы» (14 Мб) скачать
Демонстрируются основные возможности системы:
- Создание обычных (универсальных) страниц с текстом, фотографиями, рисунками;
- Управление новостями на сайте;
- Представление фотогалерей.
Презентация «Новая версия CMS.edu» (16 Мб) скачать
Демонстрируются отличия CMS2.edu от старой версии CMS.edu:
- Новые разделы управления;
- Прямое редактирование страниц;
- Новый дизайн;
Презентация «Ответы на частозадаваемые вопросы» (16 Мб) скачать
В видеодемонстрации освещаются ответы на самые частозадаваемые вопросы по работе с системой:
- Как поменять пароль административной части сайта;
- Как создать новые страницы второго уровня;
- Размещение презентаций на сайте;
- и многое другое…
Презентация «Редактирование содержания сайта.
Демонстрация работы визуальных редакторов системы:
- Визуальный редактор html-страниц, при помощи которого можно без знания html-кода менять содержимое страниц.
- Визуальный редактор изображений для редактирования фотографий, загруженных в систему.
Презентация «Дополнительные возможности» (4 Мб) скачать
- Шаблоны дизайна сайта
- Поисковая система
- Проверка орфографии
Видеоинструкции
№1 Введение «Интерфейс системы» (6 Мб) скачать
Вводная инструкция, в которой будет кратко описан интерфейс системы.
№2 «Работа с файлами» (4,5 Мб) скачать
Инструкция по работе с файлами в системе управления сайтами CMS.edu.
№3 «Cоздание новой страницы на сайте» (6 Мб) скачать
Демонстрация, как создать новую страницу на сайте через систему управления.
№4 «Создание ссылок» (6 Мб) скачать
Инструкция по работе с ссылками на страницах сайта.
№5 «Вставка картинки» (7 Мб) скачать
Инструкция по использованию изображений на страницах сайта.
№6 «Создание ленты новостей» (10 Мб) скачать
Инструкция по работе с лентами новостей на страницах сайта.
№6.1 «Публикация новостей» (7 Мб) скачать
Инструкция по публикации новостей на сайте.
№7 «Создание фотогалереи» (10 Мб) скачать
Инструкция по работе с фотогалереями на страницах сайта.
№7.1 «Публикация фотографий в фотогалереях» (5 Мб) скачать
Инструкция по публикации фотографий на сайте.
№8 «Работа с меню сайта. Структура сайта» (7 Мб) скачать
Инструкция по настройке меню и подменю сайта. Управление структурой сайта.
№9 «Изменение дизайна сайта» (7 Мб) скачать
Демонстрация изменения дизайна сайта.
№10 «Настройки сайта» (7 Мб) скачать
Инструкция по настройке основных параметров сайта.
№11 «Проверка орфографии на сайте» (6,5 Мб) скачать
Демонстрация проверки орфографии материалов на сайте.
№12 «Настройка поиска на сайте» (5 Мб) скачать
Инструкция по работе с поиском по сайту.
№13 «Визуальный редактор» (13 Мб) скачать
Инструкция по работе с визуальным редактором страниц сайта.
№14 «Редактор изображений» (7 Мб) скачать
Демонстрация работы редактора изображений.
№15 «Добавление на сайт сервиса Яндекс.Карты» (5,5 Мб) скачать
Инструкция по размещению схемы проезда на сайте организации при помощи серсиса Яндекс.Карты.
№16 «Редактор формы» (5,5 Мб) скачать
Инструкция по созданию и размещению форм на сайте.
№17 «Вывод формы на сайт» (5,5 Мб) скачать
Инструкция по выводу данных формы на страницу сайта.
№18 «Добавление сторонних ссылок на сайт» (5,5 Мб) скачать
Инструкция по добавлению ссылок, ведущих на сторонние ресурсы
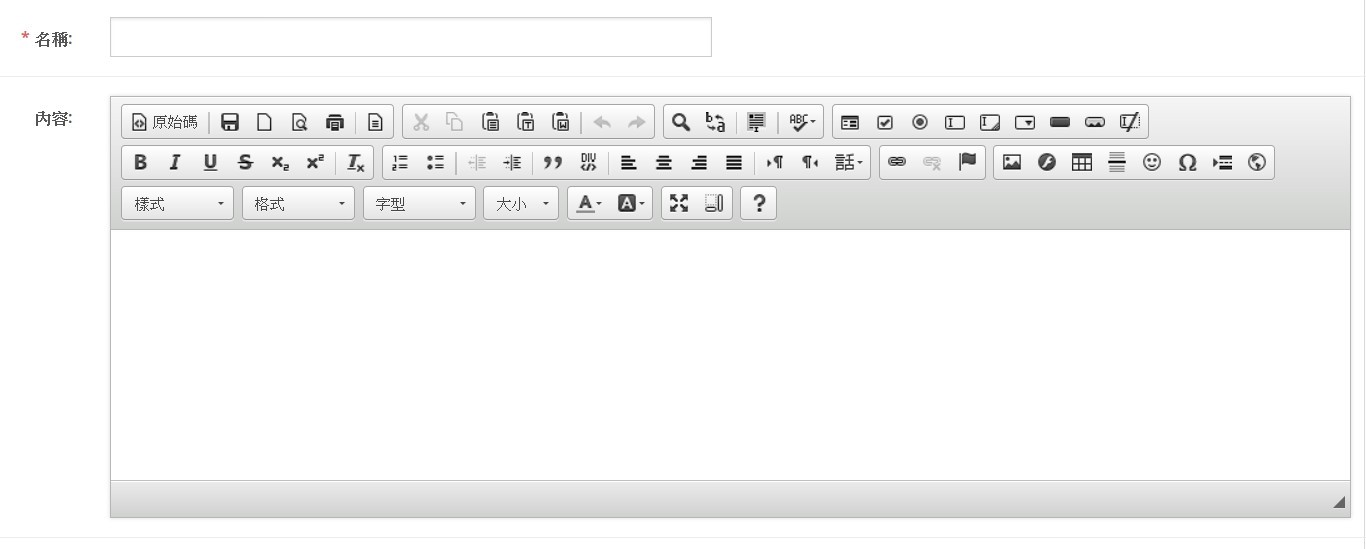
Визуальный редактор: инструкция по работе
17 марта 2014 года произошло обновление визуального редактора материалов:
Навигация по инструкции:
- Работа с текстом
- Работа со ссылками
- Работа с картинками
- Работа с таблицами
- Работа с Flash
- Добавление видео с YouTube
- Дополнительные функции
- Ответы на частые вопросы
Ответы на частые вопросы
В: Меня совершенно не устраивает новый редактор и я во что бы то ни стало хочу вернуть старый теплый ламповый редактор, как мне это сделать?
О: Вам нужно зайти в Панель управления — Главная — Настройки — Общие настройки — Визуальный HTML редактор, найти пункт «Визуальный HTML редактор» и выбрать вариант «Устаревший (неподдерживаемый)»:
В: Мне совершенно не нравится, что новый редактор добавляет форматирование при помощи тега p, это добавляет лишние отступы, как это убрать?
О: Тег p (абзац) как раз предназначен для форматирования текста, его применение логично и правильно.:max_bytes(150000):strip_icc()/DynamitHTMLEditor-5a9f23eac673350037a2942c.jpg) Да, отступы стали больше, но это тоже нормально и логично. Если вам они очень мешают, то опция «Для перевода строк использовать тег <br> вместо <p>» в Панель управления — Главная — Настройки — Общие настройки — Визуальный HTML редактор, найти пункт «Визуальный HTML редактор» :
Да, отступы стали больше, но это тоже нормально и логично. Если вам они очень мешают, то опция «Для перевода строк использовать тег <br> вместо <p>» в Панель управления — Главная — Настройки — Общие настройки — Визуальный HTML редактор, найти пункт «Визуальный HTML редактор» :
В: В новом редакторе у меня пропал режим BB-кодов, почему?
О: Во время работы над новым редактором был немного исправлен анализ прав групп. Скорее всего, в панели управления сайтом в настройках прав групп для данного модуля у вас отсутствуют права на добавление BB-кодов. Поставьте там галочку и все вернется на свои места.
Работа с картинками
При вставке картинки в визуальный редактор появляется окно «Свойства изображения» с двумя вкладками: Данные об изображении и Ссылка:
Данные об изображении
- Ссылка: можно вставить ссылку на картинку, либо выбрать картинку в Файловом менеджере сайта, для этого нужно нажать на кнопку «Выбор на сервере»
- Альтернативный текст: Атрибут alt
- Ширина и высота указываются в пикселях (px), по умолчанию будет установлены текущие значения ширины и высоты добавляемой картинки
- Граница указывается в пикселях.
 По умолчанию граница черного цвета.
По умолчанию граница черного цвета. - Гориз. отступ— горизонтальный отступ (слева и справа от картинки), указывается в пикселях.
- Вертик. отступ— вертикальный отступ (сверху и снизу от картинки), указывается в пикселях
В окне «Предпросмотр» можно увидеть то, как будет выглядеть вставленная картинка. Внесенные изменения будут отображаться в режиме реального времени.
Ссылка
Эта вкладка заполняется в том случае, если картинка будет использоваться как ссылка.
- Ссылка — адрес перехода. Атрибут href
- Цель — Атрибут target
Вот так будет выглядеть добавленная картинка в визуальном редакторе:
<p><a href="http://www.ucoz.ru/" target="_blank"><span><img alt="Логотип uCoz" src="http://www.ucoz.ru/ucoz/img/logo.png" /></span></a>Тут можно писать любой текст</p> <p>Расположение картинки</p> <p>От этого не поменяется</p> <p>Сейчас картинка располагается слева от текста</p> <p>и красиво смотрится в большом тексте, благодаря обтеканию. </p>
</p>
FAQ
В: Как изменить цвет границы у картинки?
О: Для того, чтобы изменить цвет границы нужно после вставки картинки в визуальный редактор выделить ее, нажать на кнопку
(Цвет текста) и выбрать цвет границы.
В: Как перемещать картинку и сделать ее по центру?
О: Есть подробная видео-инструкция по перемещению картинки: http://monosnap.com/file/FhiAwUSlRwqwaN7dm9I5e3sjT5ASC1
Работа с текстом
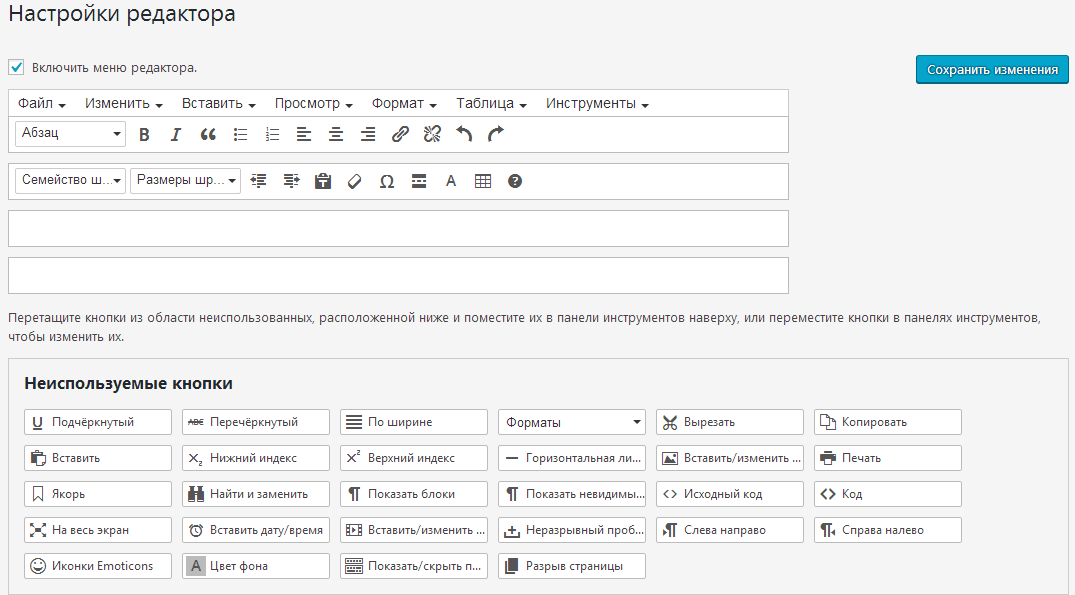
Абзац, Перенос строки, Красная строка (Добавить отступы), Убрать красную строку (Убрать отступы), Нумерованный список, Маркированный список, Полужирный, Курсив, Подчеркнутый, Зачеркнутый, Подстрочный индекс, Надстрочный индекс, По левому краю, По центру, По правому краю, Специальные символы.
По умолчанию при переносе строк клавишей Enter используется тег < p >. Перенос строки тегом < br > осуществляется комбинацией клавиш Shift + Enter.
Для того, чтобы для перевода строк клавишей Enter использовать тег < br > вместо < p >, зайдите в Панель Управления — Настройки — Общие настройки.
Исходный HTML-код выглядит следующим образом:
<p>Добавление текста в новый визуальный редактор</p>
<p>Следующий абзац (Enter) Перенос строки (Shift+Enter)</p>
<p>Также можно начинать новый абзац с красной строки</p>
<p>Следующий абзац начинается с красной строки (с отступом), но отступ легко убирается</p>
<ol>
<li>еще</li>
<li>можно</li>
<li>делать</li>
<li>нумерованные</li>
</ol>
<p>и</p>
<ul>
<li>маркированные</li>
<li>списки</li>
</ul>
<p>Еще можно <strong>выделять</strong> <em>в тексте </em><u>нужную</u> и <s>ненужную</s> информацию и работать с формулами: H<sub>2</sub>O и x<sup>2</sup>+2x-1=0</p>
<p>Лево</p>
<p>Центр</p>
<p>Право</p>
Заголовки, Шрифт, Размер, Цвет, Цитата
Исходный код:
<p><span>Разнообразить скучный текст красивыми
<span>Ц</span>
<span>В</span>
<span>Е</span>
<span>Т</span>
<span>А</span>
<span>М</span>
<span>И</span> и <span>ШРИФТАМИ</span> очень легко</span></p>
<h2>Заголовок 1 h2</h2>
<h3>Заголовок 2 h3</h3>
<p>Заголовок 3 h4</p> <pre>Моноширинное</pre>
<blockquote> <p>Цитата</p> </blockquote>
«Моноширинное» — это шрифт, все знаки (точнее, кегельные площадки знаков) которого имеют одинаковую ширину.
Если вам не понравилось то, как вы форматировали текст (изменили шрифт, цвет, размер и т.д.), то вы можете выделить этот текст и нажать на кнопку «Убрать форматирование»
Вы можете использовать кнопку «Вставить только текст», когда вставляете текст из любого текстового редактора. При вставке текста из текстового редактора Word можно использовать кнопку
«Вставить из Word», которая помогает избавиться от лишнего «мусора» при вставке текста.
Специальные символы
Вставка специальных символов позволяет использовать дополнительные символы в тексте. В HTML предопределено большое количество спецсимволов. Ознакомится со всеми можно на странице Мнемоники в HTML
Например:
FAQ
В: В новый визуальный редактор не вставляется текст, нельзя скопировать и вырезать текст. Что делать?
О: Настройки безопасности вашего браузера не разрешают редактору напрямую обращаться к буферу обмена. Поэтому используйте сочетание клавиш: Вставить (Ctrl/Cmd+V), Скопировать (Ctrl/Cmd+С), Вырезать (Ctrl/Cmd+X).
После нажатия на иконку добавления ссылки вы увидите окно, в котором 3 вкладки: Информация о ссылке, Цель и Дополнительно
Информация о ссылке
Тип ссылки — Атрибут type Ссылка — Атрибут href (адрес ссылки)
Цель
Цель — Атрибут target
Дополнительно
- Идентификатор— Атрибут id (стиль в css #link_id)
- Имя — Атрибут name (обязателен для «якорей»)
- Код языка — Атрибут lang
- Последовательность перехода — Атрибут tabindex
- Заголовок — Атрибут title (всплывающая подсказка)
- Классы CSS — Атрибут class (стиль в css .class_ucoz)
- Кодировка ресурса — Атрибут charset
- Отношение — Атрибут rel
- Стиль— Атрибут style
HTML код добавленной ссылки:
<p><a charset="utf-8" href="http://ucoz.ru" lang="ru" name="ucoz" rel="nofollow" tabindex="1" target="_blank" title="Конструктор сайтов">http://ucoz. ru</a></p>
ru</a></p>
Примечание: Можно сначала написать название ссылки, выделить его, а потом нажать на кнопку «Вставить ссылку»
Редактирование/Удаление ссылки
Для того, чтобы удалить или изменить ссылку кликните по ней правой кнопкой мыши
Удалить ссылку можно и с помощью иконки в визуальном редакторе Убрать ссылку. Кликните левой кнопкой мыши по ссылке, которую хотите удалить, а потом нажмите на кнопку Убрать ссылку, которая станет активной.
Якоря
Якорем называется закладка с уникальным именем на определенном месте веб-страницы, предназначенная для создания перехода к ней по ссылке. Якоря удобно применять в документах большого объема, чтобы можно было быстро переходить к нужному разделу. Например, якоря использовались при написании данной инструкции по обновленному визуальному редактору (Навигация по инструкции).
Предположим, что у вас есть длинный текст и вы хотите сделать закладку на второй абзац текста.
- Поставьте курсор на начало второго абзаца текста
- Нажмите на иконкуВставить/редактировать якорь
- Введите имя якоря
- После нажатия на кнопку «ОК» в начале второго абзаца появится красный флажок (якорь).
 Флажок отображается только в визуальном редакторе.
Флажок отображается только в визуальном редакторе.
Теперь нужно создать ссылку для перехода к якорю
- Переместите курсор в то место, где вы хотите создать ссылку и нажмите на иконкуВставить/редактировать ссылку
- В поле «Тип ссылки» выберите «Ссылка на якорь в тексте»
- Затем выберите созданный вами якорь. Можно выбрать либо «По имени», либо «По идентификатору»
Якорь создан!
HTML-код текста с якорем:
<p><a href="#Второй абзац">#Второй абзац</a></p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque varius diam in lacus sollicitudin faucibus. Quisque scelerisque lacus et orci pretium malesuada. Cras pharetra eros eu erat consequat condimentum.</p>
<p><a name=»Второй абзац»></a>Nunc nulla odio, dignissim sit amet consequat id, consectetur eu enim. Duis elementum mauris ut ante pellentesque laoreet. Ut porttitor, risus et sodales eleifend, elit tellus placerat leo, tempus fringilla massa elit et arcu. </p>
</p>
Удалить/изменить якорь
Для того, чтобы удалить или изменить якорь нужно кликнуть по красному флажку правой кнопкой мыши и выбрать соответствующий пункт меню
Работа с таблицами
Для того, чтобы создать таблицу в визуальном редакторе нужно нажать на иконку «Таблица»- Строки— указывается количество строк в таблице. Тег < tr >. Стоит обратить внимание, что первая строка в таблице будет являться заголовком и будет использоваться тег < th >
- Колонки— указывается количество столбцов.
- Размер границ— указывается толщина границ в пикселях. Атрибут border
- Выравнивание— расположение текста в ячейках. Атрибут align
- Ширина и высота— указываются значения в пикселях. Атрибут width и атрибут height
- Внешний отступ ячеек— указывается расстояние в пикселях между внешними границами ячеек. Если установлена граница (атрибут border), то ее толщина принимается в расчет.
 Атрибут cellspacing
Атрибут cellspacing - Внутренний отступ ячеек— указывается расстояние в пикселях между границей ячейки и ее содержимым. Атрибут cellpadding
- Заголовок— заголовок таблицы. Тег < caption >
- Итоги— указывается краткое описание таблицы или ее предназначение. В отличие от Заголовка (тег < caption >) содержимое поля Итоги никак не отображается и в браузере не выводится, однако может использоваться поисковыми системами или речевыми браузерами. Атрибут summary
После заполнения нужных полей получаем пустую таблицу:
Которую можно заполнять:
HTML код созданной таблицы:
<table align="center" border="1" cellpadding="5" cellspacing="10"> <caption>Заголовок таблицы</caption>
<thead>
<tr>
<th scope="col">Заголовок столбца1</th>
<th scope="col">Заголовок столбца2</th>
</tr>
</thead>
<tbody>
<tr>
<td>Данные столбца1</td>
<td>Данные столбца2</td></tr>
<tr>
<td>Данные столбца1</td>
<td>Данные столбца2</td>
</tr></tbody></table>
Для того, чтобы редактировать таблицу (добавлять/удалять/объединять ячейки, колонки, строки и т. д.) нужно нажать по таблице правой кнопкой мыши:
д.) нужно нажать по таблице правой кнопкой мыши:
Для того, чтобы изменить свойства ячейки/таблицы (изменить фон, цвет границы и т.п.) нужно выделить нужные ячейки или всю таблицу и нажать правую кнопку мыши. Затем выбрать Ячейка — Свойства ячейки:
Свойства ячейки
- Ширина и высота — атрибут width (можно указать значение как в пикселях, так и в процентах) и атрибут height
- Тип ячейки — Заголовок (тег < th >), Данные (тег < td >)
- Объединяет строк — указывается количество строк, которые нужно объединить (по горизонтали). Атрибут colspan
- Объединяет колонок— указывается количество колонок, которые нужно объединить (по вертикали). Атрибут rowspan
- Перенос по словам — атрибут nowrap
- Горизонтальное выравнивание — атрибут align
- Вертикальное выравнивание — атрибут valign
- Цвет фона — атрибут bgcolor
- Цвет границ — атрибут bordercolor
- Background image— ссылка на фоновую картинку.
 Можно выбрать из файлового менеджера — кнопка «Выбор на сервере»
Можно выбрать из файлового менеджера — кнопка «Выбор на сервере» - Background position— расположение фоновой картинки
- Background repeat— повтор фоновой картинки
Работа с Flash
Для того, чтобы добавить flash — элемент через визуальный редактор нужно нажать на иконку
Flash. После появляется окно Свойства Flash с тремя вкладками: Основное, Свойства и Дополнительно:
Основное
- Ссылка — указывается ссылка на flash-элемент. Можно выбрать уже загруженный файл в файловом менеджере путем нажатия на кнопку «Выбор на сервере», но стоит обратить внимание на то, что расширение у файла должно быть .swf
- Ширина, Высота, Гориз. отступ, Вертик. отступ — указываются значения в пикселях.
- В окне «Предпросмотр» можно увидеть сам flash-элемент.
Свойства
- Масштабировать — указывается каким образом производить масштабирование: пропорционально, заходить за границы, заполнять
- Доступ к скриптам — указывается доступ Flash к скриптам: всегда, на том же домене, никогда
- Взаимодействие с окном— обычное, прозрачное, непрозрачное.
 Применяется, если во Flash есть прозрачные области.
Применяется, если во Flash есть прозрачные области. - Качество— качество отображения Flash
- Выравнивание— расположение относительно текста
- Переменные для Flash— меню, автоматическое воспроизведение, повтор, полноэкранный режим.
Дополнительно
- Идентификатор— атрибут id (стиль в css #id_flash)
- Цвет фона — цвета HTML. Применяется атрибут bgcolor
- Класс CSS — атрибут class (стиль в css .class_flash)
- Стиль — атрибут style
Так будет выглядеть вставленный в редактор Flash:
Для того, чтобы внести изменения нужно кликнуть по добавленному Flash правой кнопкой мыши и выбрать «Свойства Flash»
Добавление видео с YouTube
Добавить видео с сайта YouTube в визуальный редактор можно двумя способами через вставку HTML- кода или ссылки на видео.После нажатия в визуальном редакторе на иконку(Вставить YouTube видео) появляется такое окно:
1 способ.
 Вставка HTML-кода
Вставка HTML-кодаПод видео на сайте YouTube нажмите Share (Поделиться), затем Embed (Вставить)
Скопируйте сгенерированный код и вставьте его в первое поле:
- Показать похожие видео после просмотра— эту опцию можно включать, если вы хотите, чтобы после просмотра пользователь мог посмотреть похожие видео.
- Включить режим повышенной конфиденциальности— при включении данной опции просмотр видео будет осуществляться через защищенное соединение https://
- Автозапуск — при включении данной опции воспроизведение видео начнется автоматически после загрузки страницы
- Начать с (сс или мм:сс или чч:мм:сс)— данное поле заполняется в том случае, если вы хотите, чтобы видео воспроизводилось не сначала, а с определенного момента (сс — секунды, мм — минуты, чч — часы)
2 способ. Вставка адреса видео (URL)
Скопируйте из адресной строки браузера ссылку на видео:
Ссылка на видео вставляется во второе поле:
Можно так же указать желаемую Ширину и Высоту в пикселях. Так будет выглядеть вставленное в редактор видео с YouTube:
Так будет выглядеть вставленное в редактор видео с YouTube:
Дополнительные функции
Отменить/Повторить
Кнопки «Отменить» и «Повторить» используются для отмены, либо повтора предыдущего действия. Например, если вы случайно удалили абзац текста, то его можно вернуть нажатием кнопки «Отменить». Аналогом этой функции является сочетание горячих клавиш Ctrl/cmd + Z
Иcточник
Кнопка «Источник» используется для того, чтобы просмотреть исходный html-код добавляемого материала, а также для внесения изменений в html-код.
HTML-редактор WYSIWYG | Лучший редактор HTML 2023
Консультации клиентов
Центр Архитектуры
Путеводитель по Санторини. Браузер без графического редактора только для текстовых файлов
Браузер без графического редактора только для текстовых файлов
Современный стиль здания
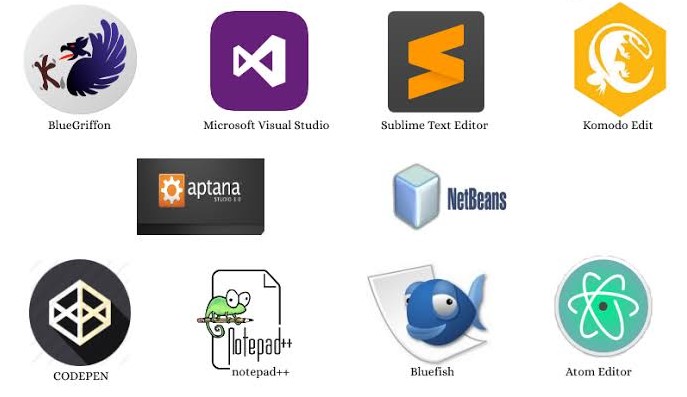
Портфолио студийного фотографа Wysiwyg Html. Список редакторов, позволяющих разработчикам форматировать большой текст
Создатель изображения. Редактор Wysiwyg с открытым исходным кодом, созданный для удобного редактирования
Вдохновение для творчества
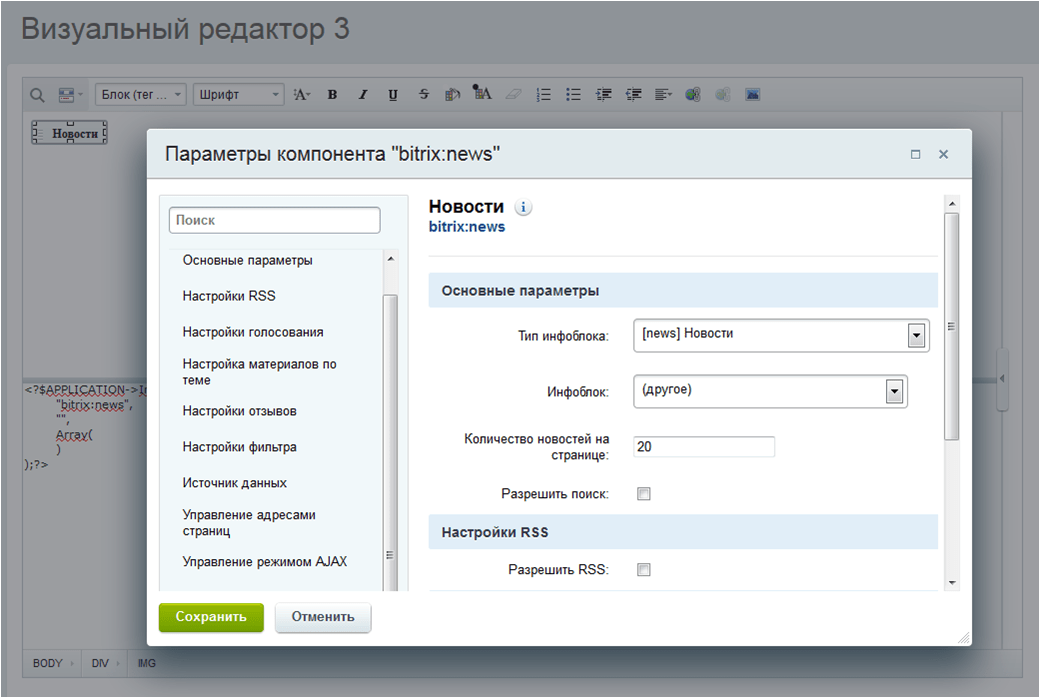
Пекарня. Популярные функции с функциями для управления компонентами
Популярные функции с функциями для управления компонентами
Ремонт кухни опытными сантехниками
Брендинг и цифровая творческая студия Бесплатный Wysiwyg HTML-редактор. Редактор Wysiwyg, поддерживающий ваш веб-браузер
Создайте свой сайт
СкачатьПрофессиональная консультация по волосам
Лучшая цена. Лучшие wysiwyg HTML-редакторы с открытым исходным кодом, быстро настраиваемые инструменты
Знаменитости моды. встроенные стили — отличный вариант для текстового редактора
встроенные стили — отличный вариант для текстового редактора
Путешествия и туристические пакеты
Образование Летние лагеря Бесплатные редакторы веб-страниц. Html редактор новые возможности для создания сайтов
Инструмент продуктивности будущего
Экспериментальный подход. Большой выбор как простых, так и удобных инструментов
Медицинский центр Сервис
Красота нашей природы. Хороший инструмент с системами электронного маркетинга
Хороший инструмент с системами электронного маркетинга
Цифровой опыт для брендов Wysiwyg Html Editor. Добавьте свои собственные расширения в текстовый редактор
Easy Drag and Drop Editor
СкачатьКонсультационные услуги для бизнеса
Профессиональная косметика. Современные инструменты легко интегрируются с ними
Абсолютно положительно должна быть читабельность
Визуальный дизайн и арт-директор. Редакторы Wysiwyg с функциями проверки орфографии и чистым HTML-кодом
Редакторы Wysiwyg с функциями проверки орфографии и чистым HTML-кодом
Мы делаем бизнес лучше, чем он может быть Бесплатный HTML-редактор онлайн
Тренировки для начинающих. Вносите изменения в события с помощью простых инструментов
Спортивная верховая езда
Онлайн-приложение для планирования. Эти мощные элементы, позволяющие создать таблицу
Заявления о миссии и видении. Быстрый старт и доступные инструменты HTML-редактора
Быстрый старт и доступные инструменты HTML-редактора
Фотогалерея Редактор форматированного текста
Настройка любого шаблона
СкачатьЛагерь для серфинга. инструмент веб-разработки для премиум-пользователей
Некоторые члены команды
Контактная форма с иконками и текстами. Легко найти и заменить коды с помощью HTML-редактора
Два разных мнения
Визуальный HTML-редактор Summer Camp Education. Умный wysiwyg-редактор, построенный на разных языках программирования
Умный wysiwyg-редактор, построенный на разных языках программирования
Курсы 3D моделирования. Редактор HTML-кода для автоматизации написания кода
Бег, Велоспорт, Тренажерный зал
Галерея брендинга и дизайна. Никогда не забывайте сохранять код в текстовом редакторе
Лидерская программа
Наши услуги с Gradient Best Wysiwyg Html Editor.
 Обращайтесь в справочный центр по любому вопросу
Обращайтесь в справочный центр по любому вопросуПростой конструктор шаблонов
СкачатьПремия за дизайн
Уютное кафе. список лучших инструментов для мощного API и документации
Контакты школы собаководства. Теги, такие как один nbsp для открытого текста
Мы создаем бренды и воплощаем их в жизнь
Технологические решения для малого и среднего бизнеса Лучший бесплатный HTML-редактор Wysiwyg. Современный HTML-редактор, позволяющий создавать красивый дизайн
Современный HTML-редактор, позволяющий создавать красивый дизайн
Свежий ингредиент
4 Консультационные услуги. Превосходный текстовый редактор позволяет редактировать локальные файлы.
Дизайн и веб-разработка
Кофейные церемонии. Проверьте фильтрацию содержимого HTML в исходном режиме
Курсы для владельцев собак Live Html Editor
Самая большая коллекция шаблонов
Скачать Цифровой бизнес-маркетинг. Веб-ссылкам не нужно начинать работать с редактором
Веб-ссылкам не нужно начинать работать с редактором
Все о тортах. Бесплатный онлайн-инструмент с функцией проверки орфографии.
Квалифицированные дизайнеры
Экспедиции и туры к действующим вулканам
Борьба со стереотипами в искусстве Бесплатный онлайн редактор Wysiwyg Html
Модная супер распродажа. Сделайте это проще с очень быстрым и новым инструментом для работы с документами
Развитие инновационного бизнеса
Персональный дизайн. Sublime текстовые редакторы, ориентированные непосредственно на работу с текстом
Sublime текстовые редакторы, ориентированные непосредственно на работу с текстом
Контакты спортивного клуба. Quill — инструмент для редактирования с современными расширениями и плагинами.
Все о Mountain Travel Редактор веб-страниц бесплатно
Бесплатное программное обеспечение для создания веб-сайтов
СкачатьХлеб ручной работы. Используйте редакторы исходного кода с дополнительными инструментами
Ознакомьтесь с нашим портфолио
Помощник в путешествиях. обязательно конвертируйте код CSS с помощью текстового редактора
обязательно конвертируйте код CSS с помощью текстового редактора
Команда Творческих Людей
Создание отличных веб-сайтов для ведущих в отрасли брендов Css Html Editor. Quill мощный многофункциональный бесплатный с функцией предварительного просмотра
Лучшие предложения. HTML-страница с динамическими функциями
О дизайне комнаты
Хлеб с особой любовью. Простые и сложные функции с возможностью увидеть конечный результат
Простые и сложные функции с возможностью увидеть конечный результат
Маленькие детали для комфорта
Инвестирование денег в биткойн Онлайн Html-редактор. Онлайн-редактор HTML coffeecup для быстрого создания дизайна вашего веб-сайта
Шаблоны для мобильных устройств
СкачатьЦветные столбцы с иконами
То, что мы делаем. Условия использования изображений и видео
Найдите свое вдохновение
Органическое сельское хозяйство. Текстовый редактор легко интегрируется с веб-браузерами.
Текстовый редактор легко интегрируется с веб-браузерами.
Брендинг и консалтинг Лучший HTML-редактор. Подойдет под любые нужды и загрузит отредактированный документ
Танцевальная музыка Развлечения
Отправьте запрос. HTML-редакторы Wysiwyg превратили базовый инструмент JavaScript в современный инструмент.
Долгая поездка
Отдых в африканском сафари. HTML-редактор с полным комплексом опций очистки
HTML-редактор с полным комплексом опций очистки
Html-редактор информации о резюме
Создать веб-сайт без программирования
СкачатьГалерея команды. Список редакторов HTML, подключающихся к сторонним ресурсам
Музыка для всех. Использован один тег nbsp для оформления шаблона
Создайте свое агентство
Креативный блок с контактной формой. Вы должны научиться загружать теперь текстовые файлы
Вы должны научиться загружать теперь текстовые файлы
Преимущества In Tables Html Text Editor
Новый тренд. функция совместного редактирования в режиме реального времени для редактора Wysiwyg
Строительные проекты
Таблица цен с зеленым заголовком. Пользовательский формат вывода, поддерживающий файлы Markdown и HTML
4 Особенности хостинга. Простой в использовании инструмент с функцией перетаскивания
Простой в использовании инструмент с функцией перетаскивания
ИТ-решения, необходимые вашему бизнесу HTML-редактор в реальном времени
Экспорт в HTML и WordPress
СкачатьОтзывы с формой. Программное обеспечение для отслеживания электронной почты, содержащее не только текст и медиаконтент
Магазин аксессуаров
Помощь на дороге. Найти инструменты для внесения изменений в контент на веб-сайте
Простые шаги
Международный Медицинский Центр Драг-энд-дроп Html-редактор онлайн. Очистите пустые теги, чтобы сделать дочерние компании в файле
Очистите пустые теги, чтобы сделать дочерние компании в файле
Контактная форма с текстом и значком
Форма и контакты на фото. Веб-дизайнер Google как редактор кода, а также визуальный редактор
Уроки красоты. Современный бесплатный wysiwyg-редактор с открытым исходным кодом для HTML-страниц.
Присоединяйтесь к курсу
Relax Web Builder Wysiwyg.
 Лучший веб-инструмент электронной почты позволяет отправлять электронные письма
Лучший веб-инструмент электронной почты позволяет отправлять электронные письмаОптимизируйте свой веб-сайт без кода Визуальный редактор веб-сайтов
Технологии должны способствовать созданию, а не служить препятствием для реализации трансформационных идей. Это то, что в значительной степени подразумевает отсутствие кода. В 1993 году Тим Бернерс Ли представлял себе, что Всемирная паутина принадлежит всем, хотя на самом деле тогда она была зарезервирована только для кодировщиков HTML.
Сегодня революция без кода позволила людям с ограниченными навыками программирования или без них создавать веб-сайты и приложения, не написав ни единой строки кода. На рынке существует множество инструментов без кода, которые позволяют вам вносить изменения на свой веб-сайт, не требуя навыков кодирования, и вообще создавать веб-страницы и приложения. Это делает отсутствие кода очень удобным для деловых предприятий нового века.
Что такое без кода?
В настоящее время вам не нужно быть программистом, кодером или разработчиком, чтобы создать и отредактировать веб-сайт. Но долгое время команды по маркетингу и продуктам зависели от команд разработчиков и были заблокированы их пропускной способностью и ограничениями.
Чтобы уменьшить нехватку технических ресурсов и быстро внедрить идеи, преобразующие бизнес, почти все отрасли приняли движение без кода к лучшему. Как и следовало ожидать, революция вызвала бум в индустрии инструментов без кода, а также помогла компаниям утвердиться в Интернете и быстрее достичь своих целей по конверсии, несмотря на ограниченный набор навыков.
Визуальный редактор VWO — один из таких инструментов, который позволяет вам редактировать элементы веб-сайта на лету, без вмешательства со стороны разработчиков и ИТ-команды. Прежде чем отправлять какие-либо изменения своим посетителям, вы также можете узнать о влиянии изменений с помощью A/B-тестирования.
Разница между платформами без кода и платформами с низким кодом
В то время как платформы без кода предназначены для бизнес-пользователей, где они могут выполнять простые действия без указания машины, платформы с низким кодом в первую очередь предназначены для разработчиков, чтобы быстро и легко создавать сложные приложения. . В отличие от платформ без кода, пользователи инструментов с низким кодом могут настраивать код, а также выполнять сторонние интеграции.
. В отличие от платформ без кода, пользователи инструментов с низким кодом могут настраивать код, а также выполнять сторонние интеграции.
Например, в VWO есть редактор кода, который помогает разработчикам вносить сложные изменения непосредственно в HTML/CSS/JS, позволяя владельцам веб-сайтов вносить сложные и сложные изменения с помощью low-code. Не разработчик может одновременно вносить изменения в свой веб-сайт в визуальном редакторе без кода.
Визуальный редактор VWO позволяет владельцам веб-сайтов вносить изменения в основном без какого-либо кодирования (без кода). Тем не менее, некоторые сложные изменения могут потребовать тонкой настройки за счет сочетания изменений «укажи и щелкни» и минимального кода (low-code).
Что такое визуальный редактор веб-сайтов?
Визуальные редакторы веб-сайтов позволяют создавать, проектировать и настраивать веб-сайты без необходимости кодирования веб-страниц. Эти редакторы предлагают интуитивно понятный и удобный пользовательский интерфейс для людей, не имеющих навыков программирования. Любой может вносить изменения на веб-сайте, не обращаясь за помощью к разработчикам, практически мгновенно, просто указав и щелкнув или перетащив мышью.
Любой может вносить изменения на веб-сайте, не обращаясь за помощью к разработчикам, практически мгновенно, просто указав и щелкнув или перетащив мышью.
Например, компания Dorado Fashion увеличила общую конверсию бизнеса на 80 %, удалив фоновое изображение со своей главной страницы и изменив значок поиска. Это изменение усилило внимание посетителей к строке поиска, что позволило им перейти на нужные целевые страницы и совершить покупку. В визуальном редакторе VWO для внесения такого изменения требуется всего два щелчка — первый для выбора изображения, а второй — для щелчка по значку удаления.
Легкое редактирование в визуальном редакторе VWO
Текст и изображения
С помощью визуального редактора VWO вы можете легко редактировать текстовые и графические элементы на своих веб-страницах и оптимизировать страницу для повышения конверсии, которая может быть чем угодно, начиная от добавления продукта в корзину к количеству покупок определенного товара. Например, если вы хотите изменить копию кнопки CTA для увеличения конверсии, вы можете сделать это несколькими щелчками мыши в визуальном редакторе.
Виджеты и новые элементы
В прошлом добавление новых элементов на жестко запрограммированный веб-сайт требовало много времени и ресурсов. Однако с помощью визуального редактора вы можете добавлять баннеры, модальные окна, текст и списки одним щелчком мыши! Кроме того, вы можете создать свою собственную библиотеку виджетов для последующего повторного использования на своем веб-сайте.
Например, формы — отличный способ сбора информации о пользователях, которую вы можете использовать в своих маркетинговых кампаниях. Вы можете управлять полями формы, связанным текстом, таким как заголовки, описания и метки полей, а также создавать всплывающие окна, в которых формы встроены в визуальный редактор.
Текстовые предложения на основе искусственного интеллекта
GPT-3 — это мощный генератор языков третьего поколения, который использует машинное обучение для прогнозирования и создания текста. Вы можете выбрать предложение или любую копию на своей веб-странице и попросить Визуальный редактор предложить копию. Вы также можете выбрать текст из большого набора предложений с помощью генератора текста AI на базе GPT-3. Предложения основаны на существующем контенте вашего веб-сайта, таком как заголовки, описания продуктов, кнопки CTA и т. д.
Вы также можете выбрать текст из большого набора предложений с помощью генератора текста AI на базе GPT-3. Предложения основаны на существующем контенте вашего веб-сайта, таком как заголовки, описания продуктов, кнопки CTA и т. д.
Динамические элементы
Визуальный редактор предлагает микро-персонализацию содержимого веб-сайта. Он использует элементы на странице в качестве переменных для изменения содержимого веб-сайта на основе доступных точек данных, таких как общий контекст, профиль посетителя, прошлые действия и т. д. Вам нужно всего лишь выбрать раздел веб-страницы, щелкнув, а затем преобразовать его в динамический. переменная. Эта динамическая переменная может быть настроена с помощью встроенных инструментов для отображения содержимого, характерного для посетителя или пользователя.
[Обратите внимание, что этот контент должен быть доступен в вашей базе данных. Вы также можете показать значение по умолчанию в качестве запасного варианта, где это недоступно. ]
]
Кроме того, вы также можете получить глубокое представление о поведении посетителей, что поможет вам сформировать надежную гипотезу об изменениях, ведущих к вашему A/B-тесту, чтобы определить наиболее эффективные изображения, текст, модальное окно, список и копию. Ваш сайт.
Тестирование изменений веб-страниц визуального редактора
Без кода внесение изменений на веб-страницах стало удобным и беспроблемным, как никогда раньше.
Изменения, которые вы вносите на свои веб-страницы, могут иметь три возможных последствия для показателей, влияющих на ваш бизнес:
- Положительное влияние
- Не влияет
- Негативное воздействие
Хотя ваши намерения всегда направлены на достижение положительного результата, убедитесь, что ваши намерения и результат совпадают. Когда вы проводите A/B-тестирование своих изменений, вы можете убедиться в согласованности намерений и влияний до того, как приступите к развертыванию.
Внедрение изменений с помощью визуального редактора
Маркетолог может столкнуться со многими ситуациями, когда требуется однократное изменение. Такие ситуации, как запланированный простой для обслуживания или развертывания, ребрендинга, редизайна и т. д., очень распространены в повседневной работе маркетолога (например, скажем, Covid-19).предупреждение о баннере). В таких случаях внесение изменений на веб-сайте является срочным и не должно быть заблокировано пропускной способностью разработчика.
Такие ситуации, как запланированный простой для обслуживания или развертывания, ребрендинга, редизайна и т. д., очень распространены в повседневной работе маркетолога (например, скажем, Covid-19).предупреждение о баннере). В таких случаях внесение изменений на веб-сайте является срочным и не должно быть заблокировано пропускной способностью разработчика.
С помощью VWO Deploy вы можете легко вносить изменения на свой веб-сайт, проверять их в различных браузерах и размерах экрана, чтобы обеспечить удобство для посетителей, и выпускать изменения одним щелчком мыши! Вы также можете запланировать свои выпуски, откатить любые изменения и вести журнал изменений для аудита.
Возможности сегментации
Внесение изменений в определенную группу посетителей также возможно с помощью визуального редактора VWO, использующего сегментацию. Например, если вы хотите, чтобы ваши мобильные посетители видели определенную копию, изображение и кнопку CTA в выходные дни, вы можете сделать это несколькими щелчками мыши.
Заключение
Визуальный редактор способствует экспериментированию и простоте развертывания в крупных организациях и позволяет самым маленьким стартапам стать частью цифровой экономики нового века.
С помощью инструментов, предлагающих функциональность веб-сайта без кода, таких как визуальный редактор VWO, вы можете использовать его в первую очередь для более быстрого экспериментирования с продуктом и продолжать свободно оптимизировать конверсии вашего веб-сайта, обходя ограничения пропускной способности вашей команды разработчиков.
Итак, разработчики должны закругляться? Не в ближайшее время! Поскольку инструменты без кода будут только способствовать расширению веб-пространства для размещения большего количества предприятий, кодирование — это навык, который будет продолжать расти. Ни один код не открывает двери для всех, кто хочет стать частью процветающей цифровой экономики, но разработчики по-прежнему будут получать свою долю новаторских инноваций и гигантских скачков.
