Визуальные редакторы. Список
Последнее обновление: август 2020 г. | ||||||||||||||||||||||||||||||||
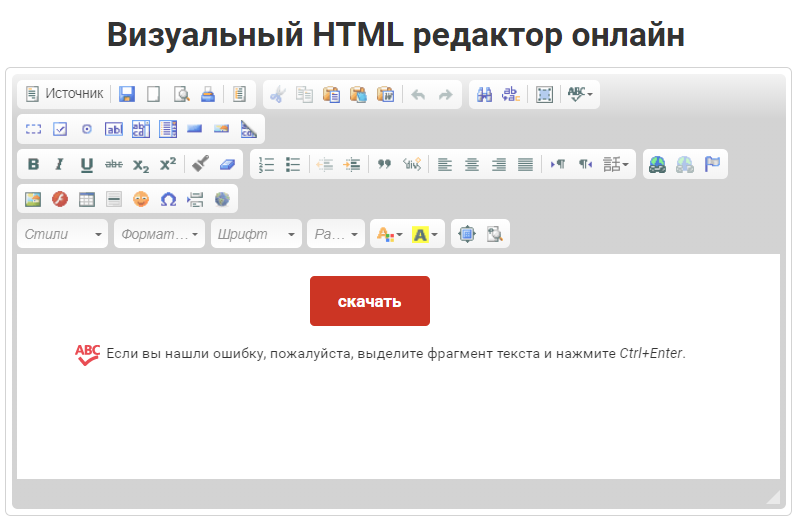
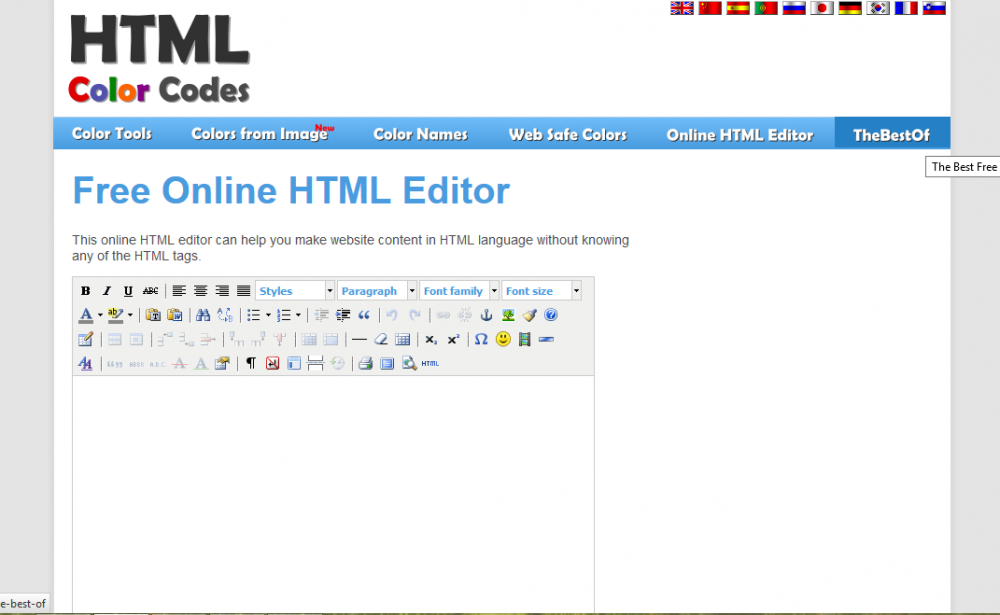
Работа в визуальном HTML редакторе
Редактор предназначен для удобного и быстрого форматирования контента на страницах, в карточках товаров и в описаниях категорий.
Панель форматирования — нужна для оформления текста, не прибегая к использованию html-коду (но при необходимости такая возможность в редакторе доступна).
Окно для редактирования — здесь располагается контент — текст и картинки. Здесь же можно видеть все изменения, которые были сделаны при помощи панели форматирования.
Кнопка увеличения окна редактирвования — нажмите на неё и потяните мышь, чтобы увеличить размеры окна.
Инструменты форматирования
Важно: чтобы применить форматирование к определенному фрагменту контента — сначала выделите его мышью. Это касается и текстов, и картинок. Если нужно ввести текст сразу с определенным форматированием — сначала выберите нужное форматирование в панели, а затем вводите текст.
При наведении мыши на любой элемент форматировани появляются подсказки на русском языке. Ниже представлены краткие описания результатов работы кнопок редактора.
| Быстрые кнопки для выделения текста жирным или курсивом. Можно заменить кнопками CTRL+b (жирный), CTRL+i (курсив) | |
| В этом меню расположены расширенные возможности для форматирования текстов. Описания — ниже. | |
|
В этом подменю можно задать тексту значения заголовков, соответствующие html-тэгам от <h2> до <h6>. Эти теги важны для продвижения магазина — поисковые роботы учитывают эти теги — <h2> для них означает заголовок всей страницы, <h3> — подзаголовок страницы, <h4> — подзаголовок раздела и так далее, до <h6>. Если в шаблоне магазина этим заголовкам заданы разные начертания (размер, цвет, гарнитура шрифта и т.д.) — то после сохранения можно будет увидеть разницу непосредственно на странице, которую редактировали. |
|
| Здесь располагается стандартный набор выделений: Полужирный, Курсив, Подчёркнутый, Зачеркнутый, Верхний индекс (X2), Нижний индекс (X2) | |
| Выбор шрифта для текста. Этот выбор может быть расширен, если прописать в шаблоне дополнительные варианты шрифтов. | |
| Здесь можно выбрать нужный размер шрифта, если текущий не подходит. Размер задаётся в пунктах — от 8 до 36. Больше или меньше можно сделать через редактирование html-кода (об этой возможности описано ниже) | |
Кнопка полностью удаляет всё форматирование, которое применили ранее, или которое применилось, если был вставлен текст из буфера обмена (например из Word или с другого сайта). |
|
| Эта кнопка позволяет задать тексту цвет. Можно выбрать из предустановленных вариантов или задать любой произвольный цвет при помощи кнопки «Выбрать..» в этом меню. Также можно удалить любые настройки цвета при помощи кнопки «Без цвета» (кнопка с крестиком). В нижней части панели выбора цвета появляются цвета, которые вы уже использовали при редактировании. Подробнее о работе с цветом рассказывается описано ниже. | |
| Если нужно задать тексту цвет фона, то используйте эту кнопку. Её функции аналогичны функциям кнопки задания цвета, которая описана выше. | |
| Используйте эту кнопку, чтобы задать тексту выравнивание. Возможноые варианты: По левому краю, По правому краю, По центру и По ширине. | |
|
Для создания маркированных списков используйте эту кнопку. Расположите каждый пункт будущего списка в столбик через перенос строки, затем выделите все пункты и нажмите на эту кнопку. |
|
|
Нумерованный список — удобная функция, если нужно перечислить несколько преимуществ товара. |
|
| Таблицы — полезный инструмент для форматирования текстов и изображений. | |
| Вставка/удаление ссылки. Можно применять как к тексту, так и к изображениям. При вставке ссылки есть возможность как задать любую произвольную, так и выбрать из имеющихся. | |
| Вставка/редактирование изображений. Можно загружать новые изображения, а также выбирать из имеющихся. | |
| Редактирование HTML-кода. Очень важный и полезный инструмент. Здесь отображатеся контент в виде простого текста с html-тэгами. Рекомендуем изучить основы HTML, чтобы легко и быстро можно было отредактировать контент. | |
Эти кнопки предназначены для отмены или возврата последних произведённых изменений. Работают также, как в любом редакторе текстов, к которому привыкли — кнопка «Назад» отменяет последнее изменение, вплоть до момента начала редактирования, кнопка «Вперёд» — возвращает отменённое действие. |
Расширенное описание некоторых функций редактора
Работа с цветом
| Это панель выбора цвета. Она одинакова для определения цвета текста и его фона. Здесь можно задать один из предустановленных цветов, один из ранее использованных цветов (поля в нижней части) и удалить (кнопка X) цветовое оформление цвета. Кнопка «Выбрать» служит для задания любого произвольного или определенного при помощи кода цвета. | |
| При нажатии на кнопку «Выбрать» появляется окно для задания произвольного или определенного кодом цвета. Поле слева служит для выбора оттенка, поле в центре — для выбора цвета, поля справа — для задания точных значений в шкале RGB или при помощи HTML кода. |
Работа с таблицами
|
При помощи этого инструмента можно вставить таблицу максимальным размером 10 на 10 ячеек. Если нужно больше 10 ячеек по горизонтали или по вертикали — нужно будет использовать HTML редактор. <table> </tbody> Внутри этих тегов располагаются теги строк и ячеек. Строки — это тег <tr>, между ними может располагаться любое количество ячеек. Они обозначаются тегом <td>. Из ячеек формируются столбцы. Скольк ячеек в строке — столько и столбцов. Пример: <table> Пока в таблице нет контента внутри ячеек стоит html код пробела — . В ячейки таблицы можно вставлять как текст, так и изображения. Для этого просто поместите курсор в нужную ячейку и начните набирать текст или нажмите на кнопку вставки изображения. |
|
|
Свойства таблицы — общие Здесь можно задать простое форматирование для всей таблицы — ширину, высоту, отступ от внешнего края, отступ от внутреннего края, толщину рамки и общее выравнивание для таблицы — то есть расположение её на странице — по центру, слева или справа.
|
|
|
Свойства таблицы — расширенные Здесь можно задать при помощи CSS стиль для всей таблицы, цвет рамки и цвет фона, также для всей таблицы. |
|
|
Свойства ячейки — общие Здесь можно задать основные параметры для каждой ячейки таблицы в отдельности ширину, высоту и выравнивание контента внутри ячейки |
|
|
Свойства ячейки — расширенные Здесь по аналогии с расширенными свойствами таблицы можно при помощи CSS задать каждой ячейке свой собственный стиль, а также цвет рамки и цвет фона. |
|
|
Параметры строки — общие Здесь можно задать выравнивание для контента внутри строки, если для конкретных ячеек не задано собственное выравнивание. Также можно задать высоту для всей строки. |
|
|
Параметры строки — расширенные По аналогии с ячейками здесь задаются CSS стили для строки, а также цвет для её рамки и фона. |
Работа со ссылками
|
Заголовок ссылки |
При помощи этого инструмента можно задавать тексту и картинкам ссылки. Для этого выделите нужный элемент и нажмите иконку добавления ссылки. Адрес ссылки — сюда можно вставить любой произвольный адрес, ведущий на любую страницу в интернете или на вашем сайте. Скопировать адрес ссылки можно из адресной строки вашего браузера. Отображаемый текст — тот текст, который хотите сделать ссылкой. Если делаете ссылку для картинки, это поле будет недоступно. Заголовок — создаёт для ссылки всплывающую подсказку. Список ссылок — это те ссылки на страницы, которые вы создали на своем сайте, а также на файлы, которые вы закачали в раздел «Файлы». Когда вы выбираете ссылку из списка её адрес подставляется в поле Адрес ссылки. Открывать ссылку — позволяет выбрать, как браузер будет открывать ссылку — в новом окне (вкладке) или в том же. |
Работа с изображениями
|
Вкладка «Общие» Здесь находятся параметры загрузки изображения. Источник — ссылка на файл изображения в интернете. Таким образом можно вставить любую картинку, если знаете её полный адрес. Список изображений — список изображений, которые были загружены в магазин в раздел «Файлы». Загрузить изображение — служит, чтобы можно было загрузить любое изображение с компьютера. Поддерживаются расширения JPG, JPEG, PNG, GIF. Описание изображения — полезная функция, поскольку описание, соответствующее изображению, позволяет находить магазин в поиске по картинкам. Размер — позволяет задать точный размер картинки на странице. Можно задавать его как жёстко, так и с сохранением пропорций, указывая только один параметр — длину или высоту. |
|
|
Вкладка «Расширенные» Позволяет задать продвинутые настройки для изображения Стиль — это поле предназначено для опытных пользователей. В эту строку можно прописать произвольный или заранее заданный стиль для изображения, например, стиль для открытия картинки в полном размере в модальном окне. Вертикальный и Горизонтальный интервал — позволяет задать отступы картинке, то есть, расстояние, на которое она будет удалена от любых других объектов — других картинок, текстов, таблиц и так далее. Рамка — позволяет задать рамку для изображения. Значение указывает толщину рамки в пикселях. |
|
|
Вкладка «Альтернативное изображение» Позволяет задать дополнительное изображение, которое будет отображаться при наведении курсора на основное. |
10 лучших бесплатных HTML-редакторов для macOS 10.15 Catalina
Margarete Cotty
08.09.2022 17:38:32 • Подано в: macOS 10.15 • Проверенные решения
Хотя коды полей и HTML являются традиционными в уникальных приложениях интегрированная среда разработки, они по-прежнему преобладают благодаря простому интерфейсу и легкому пониманию концепций. Они удобны, когда дело доходит до шрифта, текста и цвета. Если вы хотите создавать или редактировать HTML в macOS 10.15, все, что вам нужно, это бесплатный HTML-редактор для macOS 10.15 . Итак, прокрутите вниз, чтобы найти свой лучший HTML-редактор WYSIWYG для macOS 10.15 среди перечисленных ниже.
Они удобны, когда дело доходит до шрифта, текста и цвета. Если вы хотите создавать или редактировать HTML в macOS 10.15, все, что вам нужно, это бесплатный HTML-редактор для macOS 10.15 . Итак, прокрутите вниз, чтобы найти свой лучший HTML-редактор WYSIWYG для macOS 10.15 среди перечисленных ниже.
10 лучших бесплатных HTML-редакторов для macOS 10.15
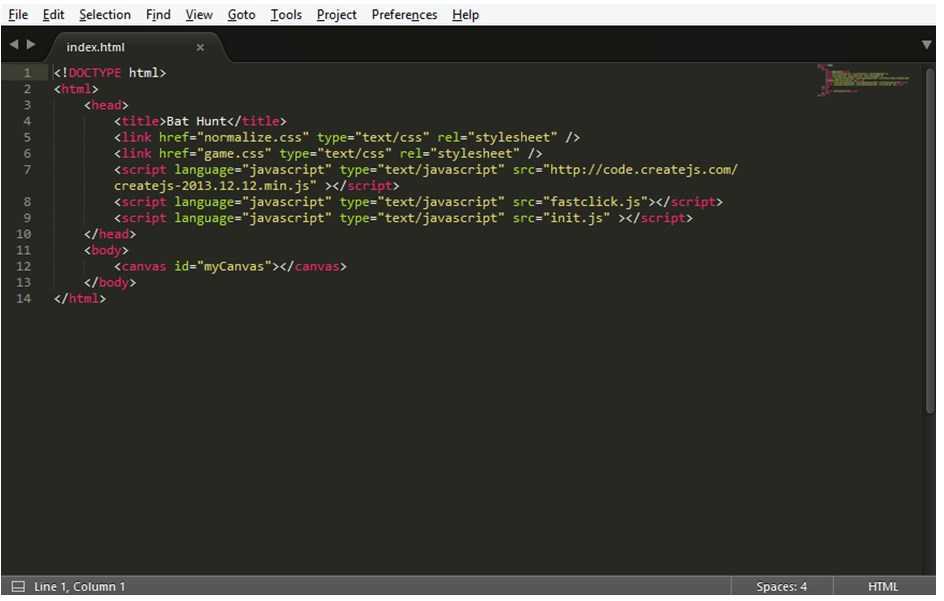
1. Atom
Atom, названный первым среди лучших бесплатных HTML-редакторов для macOS 10.15, был интегрирован с управлением Git и состоит из подключаемых модулей для поддержки различных языков, таких как Python, С++ и Руби. Вы можете настроить текст HTML по своему желанию, даже если у вас нет никаких знаний в области программирования. Он совместим с веб-технологиями и системными файлами.
Pros
- Atom — классический и модный HTML-редактор.
- Он доступен для открытого доступа.
- Он поддерживает плагины Node.jus и имеет удобный интерфейс.
Минусы
- Для работы требуется большая память.

Скачать бесплатно Atom >>
2. TinyMCE
Теперь пришло время представить наш второй HTML-редактор WYSIWYG для macOS 10.15 под названием TinyMCE. Отнесенный к полному списку редакторов, он предлагает выдающуюся производительность, такую как MS Word. Tiny помогает настроить HTML-текст с помощью встроенных тем и плагинов. Его регулярно используют многие организации и топ-менеджеры, такие как Thomson Reuters, RGP и El Roboto. Эта платформа редактирования проложила путь к запуску Medium и Atlassian.
Pros
- Простота интеграции нескольких плагинов.
- Это интуитивно понятный и простой в использовании инструмент.
- Более 100 миллионов веб-сайтов используют TinyMCE.
Минусы
- Иногда выдает ошибки в определенном плагине.
Скачать бесплатно TinyMCE >>
3. Komodo Edit
У вас никогда не было опыта программирования или создания HTML-контента? Что ж, вот Komodo Edit, который поможет вам создавать коды быстрее и с минимальным количеством ошибок. Загруженный с различными функциями, такими как средство просмотра объектной модели документа, и некоторыми функциями, такими как отладчик, Komodo Edit имеет встроенный в него элемент управления исходным кодом. Он совместим с такими языками, как XML, Perl, Python и JavaScript.
Загруженный с различными функциями, такими как средство просмотра объектной модели документа, и некоторыми функциями, такими как отладчик, Komodo Edit имеет встроенный в него элемент управления исходным кодом. Он совместим с такими языками, как XML, Perl, Python и JavaScript.
Pros
- Он имеет выдающиеся функции разработки HTML и поддержку CSS.
- Komodo Edit Состоит из встроенного FTP-клиента.
- Предварительный просмотр кода цепочек программного обеспечения на миникарте.
Минусы
- Возможны конфликты в плагинах и надстройках.
- Проблема с медленной загрузкой.
Скачать бесплатно Komodo Edit >>
4. Brackets
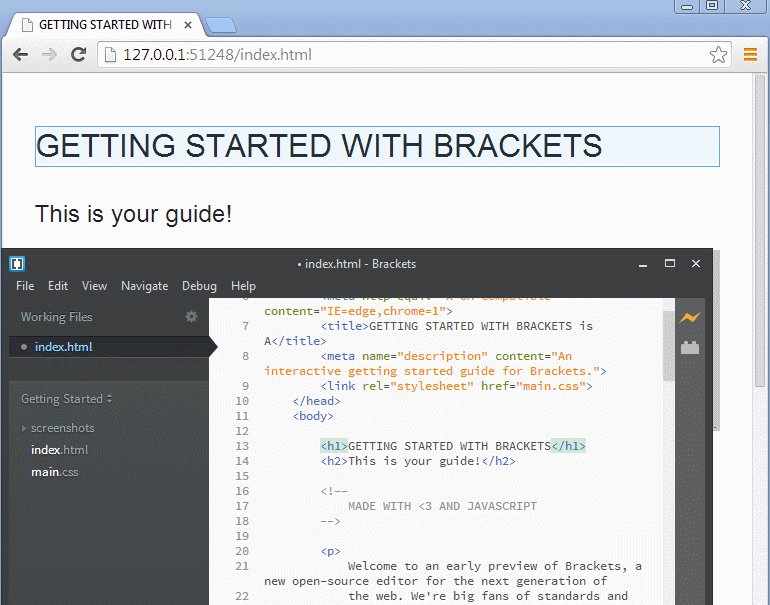
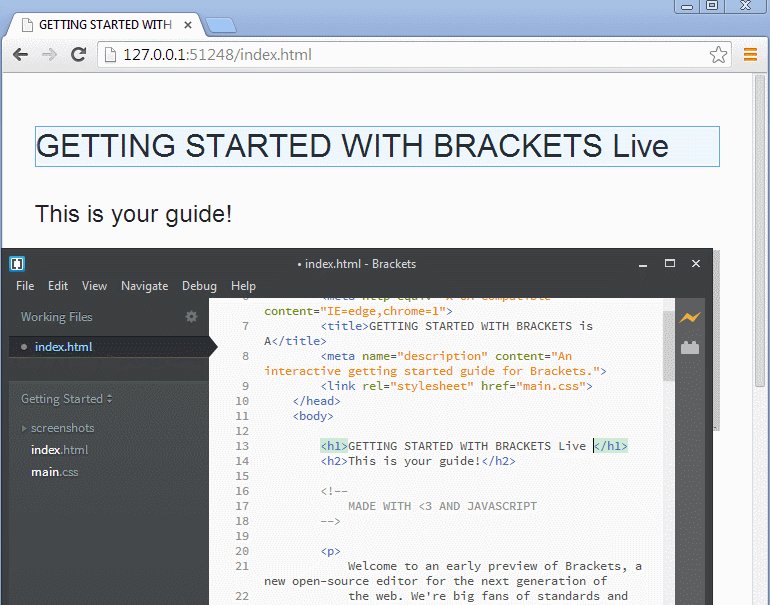
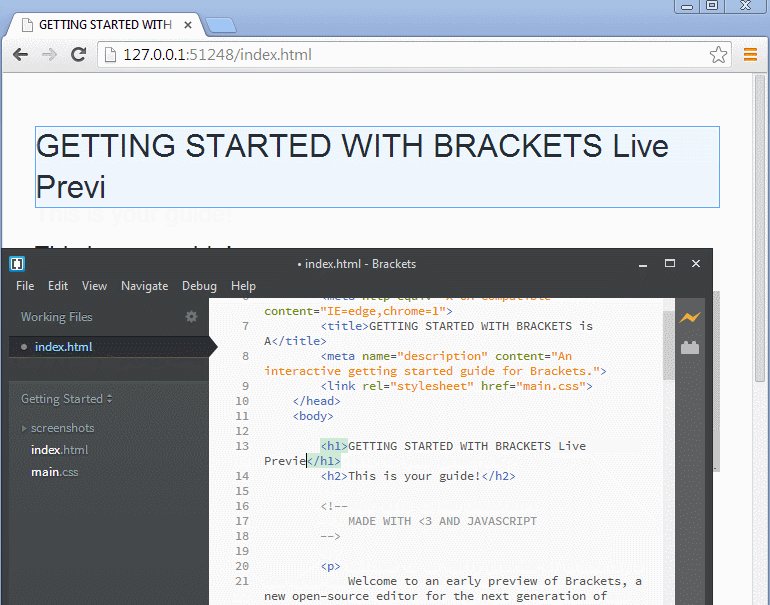
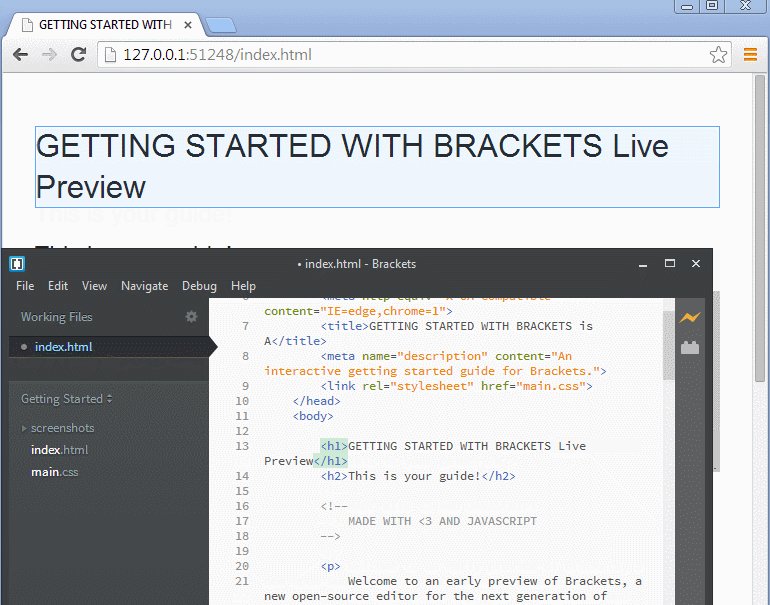
Brackets — наш следующий бесплатный HTML-редактор для macOS 10.15. Интересным свойством, отличающим Brackets от других HTLM-редакторов, является использование расширений, позволяющих настраивать работу по редактированию. Это современный текстовый редактор, который подходит для разработчиков интерфейса и веб-дизайнеров. Ваша задача упрощается благодаря захватывающим оттенкам кожи, таким как «быстрое редактирование» и «предварительный просмотр в реальном времени», когда вы работаете с файлами SCSS и LESS.
Ваша задача упрощается благодаря захватывающим оттенкам кожи, таким как «быстрое редактирование» и «предварительный просмотр в реальном времени», когда вы работаете с файлами SCSS и LESS.
Pros
- Скобки используют поддержку препроцессора и визуальные инструменты.
- Обеспечивает поддержку Git-интеграции.
- Bracket содержит расширение проверки Simple W3C.
Минусы
- Для реестра расширений нет доступных фильтров.
Скачать бесплатно Скобки >>
5. CKEditor
Готовы ли вы к еще одному бесплатному редактору WYSIWYG HTML для macOS 10.15? Что ж, вот проверенный HTML-редактор корпоративного уровня, совместимый с более широким диапазоном браузеров, а также с устаревшими, который называется CKEditor. Он также входит в состав текстового редактора JavaScript благодаря своей модульной архитектуре. CKEditor, которому доверяют более 24 000 клиентов, на сегодняшний день насчитывает более 27 миллионов загрузок.
Pros
- Он состоит из чистого пользовательского интерфейса для создания семантического контента.
- Улучшает производительность, совместную работу и автоматическое форматирование.
- Он поддерживает первоклассную безопасность.
Минусы
- Не работает функция «Обзор сервера».
Скачать бесплатно CKEditor >>
6. NetBeans
NetBeans — еще один HTML-редактор с открытым исходным кодом, хорошо подходящий для создания веб-страниц. Он хорошо известен как Java IDE и настоятельно рекомендуется разработчикам для разработки программных приложений. Он поставляется с индивидуальными сочетаниями клавиш.
Pros
- Он имеет потрясающий графический интерфейс.
- Поддерживает каркас модуля Jigsaw.
- Гарантирует завершение кода.
Минусы
- Не подходит для начинающих.
- Требуется большой объем памяти.
Скачать бесплатно NetBeans >>
7.
 OpenWYSIWYG
OpenWYSIWYGOpenWYSIWYG — это HTML-редактор WYSIWYG с открытым исходным кодом для macOS 10.15 с широкими возможностями редактирования текста. Некоторые из его привлекательных характеристик включают лицензирование с открытым исходным кодом, элегантный пользовательский интерфейс и мощную среду редактирования.
Pros
- Это поможет вам легко создавать таблицы и настраивать их.
- OpenWYSIWYG совместим с кросс-браузерным использованием.
- Состоит из раскрывающегося списка с предварительным просмотром форматирования.
Минусы
- Требуется обучение.
Скачать бесплатно OpenWYSIWYG >>
8. Amaya
Следующим лучшим бесплатным HTML-редактором для macOS 10.15 является Amaya. Это также простой в использовании текстовый редактор HTML для macOS 10.15. Принятая W3C, Amaya имеет первоклассное качество. Это выдающийся веб-редактор, который позволяет вам создавать что угодно и представлять это практически с неограниченным дизайном.
Pros
- Он включает в себя XML, который полностью поддерживает все стандарты W3C.
- Дружественный пользовательский интерфейс.
- Amaya позволяет пользователям создавать шрифт, вставлять объекты и изменять цвета.
Минусы
- Расширенные функции редактирования недоступны.
Скачать бесплатно Amaya >>
9. MarkItUp!
Вы когда-нибудь находили HTML-редактор, который позволяет вам преобразовывать или превращать текстовые области в любой из языков разметки, которые вы хотите или желаете? Одним из таких бесплатных HTML-редакторов для macOS 10.15 является MarkItUp. Это подключаемый модуль JavaScript, построенный на библиотеке jQuery. Некоторые из поддерживаемых языков: HTML, BBCode и синтаксис Wiki.
Pros
- Легко загружается.
- Хорошо известен как универсальный редактор разметки jQuery.
- Инструмент представляет собой готовый полнофункциональный редактор.

- Поддерживает динамический предварительный просмотр Ajax.
Минусы
- Не для новичков.
Скачать бесплатно MarkItUp >>
10. Bluefish
Наконец, у нас есть Bluefish, еще один лучший бесплатный HTML-редактор для macOS 10.15. Созданный со сложными функциями и привлекательным графическим интерфейсом, основным атрибутом, который делает Bluefish выдающимся, является его режим автоматического восстановления. Он восстанавливает файлы в случае сбоя или неизвестного завершения работы.
Pros
- Поддерживает автозаполнение.
- Быстро загружает файлы.
- Он также поддерживает шаблоны HTML 5.
Минусы
- Не подходит для начинающих.
- Пользовательский интерфейс не является дружественным.
Скачать бесплатно Bluefish >>
Лучший конвертер HTML для macOS 10.15
Теперь, когда вы все знаете о 10 лучших бесплатных редакторах HTML для macOS 10. 15, давайте поговорим о программном обеспечении, которое даже лучше, чем перечисленные выше. Да, мы имеем в виду PDFelement, который является лучшим вариантом для macOS 10.15 Catalina.
15, давайте поговорим о программном обеспечении, которое даже лучше, чем перечисленные выше. Да, мы имеем в виду PDFelement, который является лучшим вариантом для macOS 10.15 Catalina.
ПОПРОБУЙТЕ БЕСПЛАТНО ПОПРОБУЙТЕ БЕСПЛАТНО
Вам интересно, как редактор PDF может выполнять задачи преобразования HTML? Ну, а когда вы пытаетесь преобразовать HTML-документ в PDF, трудностей больше. Для решения расширенная функция преобразования является обязательной, и это то, что доступно в PDFelement.
Вот некоторые из преимуществ:
- Позволяет легко добавлять водяные знаки, фон, верхний и нижний колонтитулы.
- Помогает создавать и преобразовывать PDF-файлы в различные текстовые форматы, такие как HTML и Word.
- Вы можете без проблем создавать и заполнять контракты и формы.
- Вы можете комментировать, штамповать, комментировать, выделять и рисовать в документе PDF.
- Кроме того, вы можете выполнять распознавание текста на отсканированных или бумажных документах и редактировать их.

Скачайте бесплатно или купите PDFelement прямо сейчас!
Скачайте бесплатно или купите PDFelement прямо сейчас!
Купите PDFelement прямо сейчас!
Купите PDFelement прямо сейчас!
Проект SeaMonkey®
Веб-браузер, расширенная электронная почта, группа новостей и клиент новостей, IRC-чат и Редактирование HTML стало проще — все, что вам нужно в Интернете, в одном приложении.
- Особенности · Скриншоты
- Примечания к выпуску
Загрузить сейчас
SeaMonkey 2.53.16
Платформа:
Язык:
- Скачать сейчас
- Другое Системы и языки
Проект SeaMonkey — это усилия сообщества по разработке SeaMonkey.
Пакет интернет-приложений (см. ниже).
Такой программный пакет ранее был популярен благодаря Netscape и Mozilla.
а проект SeaMonkey продолжает разрабатывать и выпускать высококачественные обновления
к этому понятию. Содержит интернет-браузер, клиент электронной почты и группы новостей
с включенным средством чтения веб-каналов, редактором HTML, IRC-чатом и веб-разработкой
инструменты, SeaMonkey обязательно понравится опытным пользователям, веб-разработчикам и
корпоративные пользователи.
Содержит интернет-браузер, клиент электронной почты и группы новостей
с включенным средством чтения веб-каналов, редактором HTML, IRC-чатом и веб-разработкой
инструменты, SeaMonkey обязательно понравится опытным пользователям, веб-разработчикам и
корпоративные пользователи.
Под капотом SeaMonkey используется большая часть того же исходного кода Mozilla Firefox. который приводит в действие такие продукты, как Тандерберд. Юридическая поддержка предоставляется ассоциацией SeaMonkey. (SeaMonkey e.V.).
31 марта 2023 г.
SeaMonkey 2.53.16 выпущен
Проект SeaMonkey с гордостью представляет SeaMonkey 2.53.16: новую версию Интернет-пакет «все в одном» доступно для скачивания сейчас! 2.53.16 является добавочным обновлением ветки 2.53.x и включает в себя ряд изменений, а также исправления базовой платформы код.
Теперь есть поддержка словарей и языковых пакетов webextension.
— это новый общий стиль для деревьев. Некоторые незначительные обновления веб-совместимости. Минимальная поддерживаемая версия macOS теперь 10.11.
Минимальная поддерживаемая версия macOS теперь 10.11.
SeaMonkey 2.53.16 доступен на 23 языках для Windows, macOS x64 и Линукс.
Для этого включено автоматическое обновление с предыдущих версий 2.53.x.
релиз, но если у вас возникли проблемы с его обновлением или вам нужно обновиться с
более ранней версии, чем 2.53.5, загрузите полную программу установки с веб-сайта
раздел загрузок и установите SeaMonkey 2.53.16 вручную поверх предыдущего
версия.
Более полный список основных изменений в SeaMonkey 2.53.16 см. Что нового в SeaMonkey 2.53.16 раздел примечаний к выпуску, который также содержит список известных проблем и ответы на часто задаваемые вопросы. Более общий обзор проекта SeaMonkey (и скриншоты!) можно найти на сайте www.seamonkey-project.org.
Мы призываем пользователей участвовать в обсуждении и сообщения о проблемах, а также дальнейшего улучшения продукта.
28 февраля 2023 г.
SeaMonkey 2.53.16 Beta 1 выпущена
SeaMonkey 2. 53.16 Бета 1 это
теперь доступны для бесплатного скачивания на
Сайт SeaMonkey.
53.16 Бета 1 это
теперь доступны для бесплатного скачивания на
Сайт SeaMonkey.
2.53.16 будет добавочным обновлением ветки 2.53.x и включает ряд улучшений, изменений и исправлений в приложении, а также тех, из базового кода платформы. Теперь есть поддержка webextension словари и языковые пакеты, а также новый общий стиль для деревьев. Некоторые незначительные обновления веб-совместимости. Поддержка macOS 10.9до 10.11 есть был восстановлен. Перед установкой новой версии сделайте полную резервную копию вашей профиль и внимательно прочитайте и следуйте Примечания к выпуску . Мы поощряем тестировщики, чтобы участвовать в обсуждении и сообщения о проблемах, а также дальнейшее улучшение продукта.
SeaMonkey 2.53.16 Beta 1 доступна на 23 языках для Windows, macOS x64. и линукс.
6 ноября 2022 г.
SeaMonkey и macOS Ventura
Вниманию пользователей macOS! Текущая версия SeaMonkey дает сбой при запуске
после обновления до macOS 13 Ventura. Пока мы не исправим, мы советуем вам не
обновите установку macOS до Ventura. Нет пригодной для использования информации о сбоях.
генерируется, и это может занять немного больше времени, чем обычно, чтобы исправить. Это не
проблема с Monterey 12.6.1 или любой более ранней поддерживаемой версией macOS, поэтому может даже
быть ошибкой Apple.
Пока мы не исправим, мы советуем вам не
обновите установку macOS до Ventura. Нет пригодной для использования информации о сбоях.
генерируется, и это может занять немного больше времени, чем обычно, чтобы исправить. Это не
проблема с Monterey 12.6.1 или любой более ранней поддерживаемой версией macOS, поэтому может даже
быть ошибкой Apple.
Проблема отслеживается в ошибке 1797696.
Комплект интернет-приложений SeaMonkey
SeaMonkey унаследовала успешную концепцию «все-в-одном» оригинала. Netscape Communicator и продолжает эту линейку продуктов, основанную на современном, кроссплатформенная архитектура, предоставляемая Проект Мозилла.
- Интернет-браузер в основе
набор интернет-приложений SeaMonkey использует тот же механизм рендеринга и
платформа приложений, такая как Mozilla Firefox, с такими популярными функциями, как вкладки
просмотр, обнаружение каналов, блокировка всплывающих окон, интеллектуальная адресная строка, поиск по мере необходимости
тип и множество других функций для удобной работы в Интернете.


 Net
Net  io
io Net
Net  также: Визуальные
редакторы в сети (онлайн-редакторы)
также: Визуальные
редакторы в сети (онлайн-редакторы)

 «Тело» таблицы — это теги
«Тело» таблицы — это теги Можете заменить его на свой контент.
Можете заменить его на свой контент.