Теплые оттенки | IN COLOR BALANCE
Теплые оттенки | IN COLOR BALANCEУкраїнський IN COLOR BALANCE
бежевый, голубой, желтый и синий, коричневый, оттенки голубого, палитры для дизайнера, подбор цвета, синий и желтый, цветовое решение, яркий желтый.
Facebook Twitter Pinterest Share
Цветовая палитра №4574
древесный цвет, желтый, оранжевый, оттенки коричневого, оттенки оранжевого, оттенки специй, палитра цветов, подбор цвета, подбор цвета в интерьере, подбор цвета для дома, серо-желтый, серый, темно серый, темно-коричневый, теплый коричневый, цвет апельсина, цвет дерева, цвет мокрого асфальта, цвет специй, цвет шафрана, цветовое решение для ванной, черный, шафрановый, шоколадный цвет, яркий желтый.
Facebook Twitter Pinterest Share
Цветовая палитра №4573
«пыльный» зеленый, болотные оттенки зеленого, зелёная сосна, зелёное море, монохромная зеленая палитра, оттенки желто-зеленого, оттенки зеленого, оттенки лайма, оттенки салатового, пастельно-зелёный, подбор цвета, пыльные оттенки зеленого, салатовый, тёмно-зелёный, цвет зелени, цвет лайма, цвет лимона, цвет листьев, цвет спаржи, цвет травы, цвет цитрусовых, цвета для декора, цветовое решение, цветовые палитры для декора, яблочно-зеленый.
Facebook Twitter Pinterest Share
Цветовая палитра №4572
гранатовый, канареечно желтый цвет, красно-оранжевый, мандариновый цвет, международный оранжевый, насыщенный зеленый, теплый желтый, цвет абрикоса, цвет апельсина, цвет грейпфрута, цвет листьев мяты, цвет сицилийского апельсина, цвета цитрусовых.
Facebook Twitter Pinterest Share
Цветовая палитра №4570
greenery, белый, оттенки зеленого, оттенки серого, подбор цвета для дома, почти белый, свадебное цветовое решение, серебристый, серебряный, серо-коричневые оттенки, серый, тёмно-зелёный, цвет листьев, цвет серебра.
Facebook Twitter Pinterest Share
Цветовая палитра №4568
канареечно желтый цвет, красно-оранжевый, мандариновый цвет, международный оранжевый, насыщенный зеленый, оливковый, оранжевый, оттенки зеленого, подбор цвета, пыльный зеленый, салатовый, тёмно-красный, теплый желтый, тусклый салатовый, цвет абрикоса, цвет апельсина, цвет горохового супа, цвет грейпфрута, цвет инжира, цвет мякоти инжира, цветовое решение для весны.
Facebook Twitter Pinterest Share
Цветовая палитра №4561
«пыльный» зеленый, зеленый и морковный, морковный, морковный и зеленый, нежные тона, нежный салатовый, оранжево-морковный цвет, оранжевый, оттенки оранжевого, подбор цвета, рыже-коричневый, салатово-желтый, салатовый, тёмно-красный, тусклый зеленый, тусклый оранжевый цвет, тусклый салатовый, цвет горохового супа, цвет грейпфрута, цвет зелени, цвет натуральной шкуры, цвет охры, цвет шкуры лисицы, цветовая палитра для весны, цветовое сочетание для весны.
Facebook Twitter Pinterest Share
Цветовая палитра №4558
Facebook Twitter Pinterest Share
Подбор цвета: лучшие сервисы | TGU-DPO Медиа
Цвет в дизайне определяет настроение проекта. Каждый цвет влияет на эмоции пользователя. Цвет создает визуальную гармонию, помогает создать ритм и выделить главные объекты.
Каждый цвет влияет на эмоции пользователя. Цвет создает визуальную гармонию, помогает создать ритм и выделить главные объекты.
Важными параметрами при работе с цветом является насыщенность — чистота и сила цвета и тон — яркость и темнота цвета. Можно пользоваться один только цветом, но изменяя его насыщенность и тон получить много разных оттенков, а значит, создать цветовую палитру.
Считается, что определенные цвета подходят друг к другу лучше, чем остальные. Глаз воспринимает их более гармоничными. Их называют цветовыми схемами или гармониями.
Выбор оптимальной цветовой схемы — важный шаг, который делают дизайнеры и художники. Верно подобранная цветовая палитра выгодно выделит ваш проект для пользователя, сделает его визуально привлекательным и интересным. Даже если вы не обладаете художественными навыками, эти автоматические сервисы будут вам полезны в подборе лучших цветов.
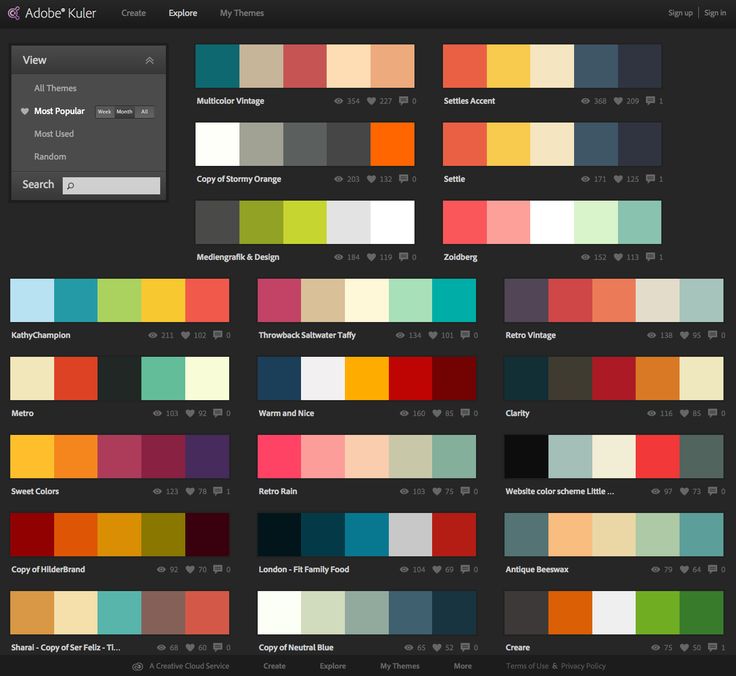
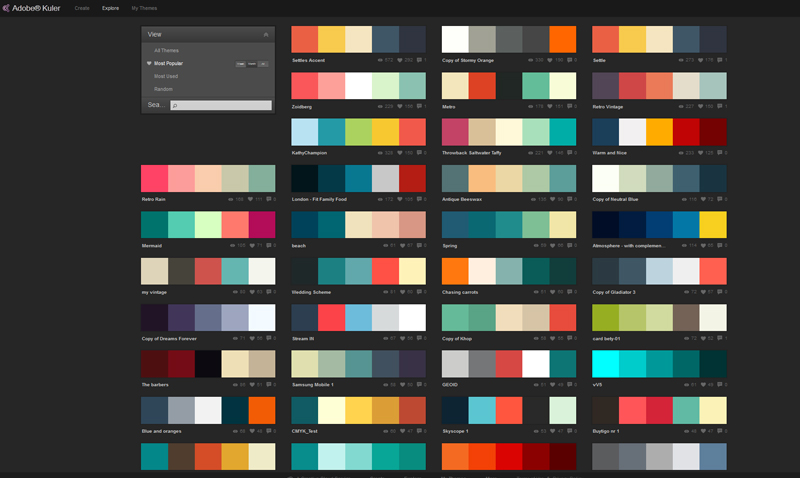
Adobe Kuler
Сервис системы Adobe. С его помощью удобно создавать любую цветовую палитру. Меняя один цвет на цветовом круге, вы получите автоматически подобранную палитру цветов по заданным вами параметрам. Затем вы можете сохранить созданную цветовую палитру в своей библиотеке Creative Cloud.
Меняя один цвет на цветовом круге, вы получите автоматически подобранную палитру цветов по заданным вами параметрам. Затем вы можете сохранить созданную цветовую палитру в своей библиотеке Creative Cloud.
У сервиса есть большие библиотеки собранных цветов. С их помощью вы можете узнать о современных тенденциях в дизайне или подобрать готовые решения во вкладке «Популярные».
Color Drop
Сервис предлагает готовые подборки схем гармоничных цветов, которые хорошо сочетаются. Сервис дает возможность получить цветовую гамму с определенного изображения. Color Drop отсканирует цвета и самостоятельно построит цветовую палитру. Также можно создать градиенты, указать два цвета и получить градиент, который можно использовать в формате кода. Эта опция поможет web-дизайнерам. Для других целей использования выберите сервис “Gradient Hunt” и подберите необходимый градиент из готовых образцов.
ColorScheme
Инструмент для подбора цветов и генерации цветовых схем. Можно выбрать несколько схем гармонии цветов и посмотреть, как цвета взаимодействуют друг с другом. Из интересных опций — симуляция зрения и функция, с помощью которой можно узнать название любого цвета.
Можно выбрать несколько схем гармонии цветов и посмотреть, как цвета взаимодействуют друг с другом. Из интересных опций — симуляция зрения и функция, с помощью которой можно узнать название любого цвета.
In Color Balance
Каждая палитра на этом сайте — создана вручную и является персональным творчеством нашего главного автора — дизайнера, колориста и фотографа Алекса Романюка. Именно поэтому, производство и выпуск новых цветовых палитр ограничено в скорости и количестве.
Coolors
С помощью сервиса можно экспортировать и сохранять автоматически созданную цветовую палитру в формате PDF, PNG, SVG, SCSS или COPIC. Кроме того, есть приложение Coolors для смартфонов на базе Android или iOS, а также плагин Adobe Photoshop и Adobe Illustrator.
Paletton
Сервис позволяет выбрать один базовый цвет для макета, а затем отображает различные похожие оттенки в маленьких прямоугольниках, которые соответствуют выбранному вами цвету. С помощью Paletton вы можете поделиться цветовой палитрой, создав для нее ссылку. Настройте свою палитру, выбрав «смежные цвета» с вашим основным цветом и соответствующие им оттенки, или опцию «триада» или «тетрада», где вы можете создавать визуальные симуляции для трех-четырех цветовых схем.
С помощью Paletton вы можете поделиться цветовой палитрой, создав для нее ссылку. Настройте свою палитру, выбрав «смежные цвета» с вашим основным цветом и соответствующие им оттенки, или опцию «триада» или «тетрада», где вы можете создавать визуальные симуляции для трех-четырех цветовых схем.
7. PaletteGenerator
С помощью этого сервиса легко загрузить до 20 изображений для создания цветовой палитры. Вы можете менять цвета с помощью ползунка. Чтобы выбрать цвета из небольшого фрагмента изображения, используйте выборку образцов.
8. Palettr
Cайт создает цветовые схемы по фотографиям на 500 пикселей. Вы можете искать фотографии по ключевым словам — сайт предлагает искать по теме или местоположению. Как только Palettr покажет результаты поиска, вы сможете увидеть фотографии вместе с готовыми цветовыми схемами.
9. ColorCode
В ColorCode вы можете создавать цветовые схемы, нажимая и добавляя цвет в экранном браузере. У каждого сгенерированного цвета есть несколько вариантов сохранения цвета — Less, SCSS, PNG. Вы можете создавать цветовые палитры в таких категориях, как монохромный, монохромный свет, аналоговый, триадный, четырехместный, дополнительный. Созданну цветовую схему можно загрузить на разных языках или типах.
Вы можете создавать цветовые палитры в таких категориях, как монохромный, монохромный свет, аналоговый, триадный, четырехместный, дополнительный. Созданну цветовую схему можно загрузить на разных языках или типах.
10. Khroma
Khroma использует искусственный интеллект, чтобы узнать, какие цвета вам нравятся, и создает неограниченные палитры для использования и сохранения. Вы выбираете набор цветов, и сайт создает отличные комбинации, которые вы можете рассматривать как типографику, градиент, палитру или пользовательское изображение. Также можно просматривать созданные палитры для вдохновения.
11. HueSnap
С HueSnap можно изучить ряд цветовых палитр и скопировать их коды для использования в своих проектах. Вы можете создавать и сохранять свои собственные палитры для дальнейшего использования, используя их средство выбора цвета или определяя конкретные цвета в загружаемых изображениях. У сервиса есть приложение, так что вы можете получить доступ к своим палитрам со своего телефона.
12. ColorExplorer
У сервиса есть четыре способа создания цветовых схем. К ним относятся средство выбора цвета, импорт цвета изображения, импорт цвета CSS / HTML и импорт цвета веб-сайта. Вы можете добавлять цвета в свою палитру с помощью любого из этих методов.
Работе по подбору цвета посвящены занятия бесплатного образовательного курса «Графический дизайн: с нуля до первых проектов». Если вы хотите развиваться в сфере графического дизайна, то эта программа — оптимальный выбор.
Почему стоит выбрать этот курс:
- Вы сможете совмещать обучение с другой учебой или работой. Заниматься можно по вечерам, в свободное время или на выходных.
- На программе вы не только получите теоретические знания о принципах дизайна и то, как грамотно создавать любые макеты, но и закрепите полученные знания во время практических заданий.
- Вы освоите программы Adobe Illustrator и Adobe Photoshop и с их помощью создадите визиток, буклетов, афиш и другую печатную продукцию, а также научитесь рисовать современные иллюстрации.

- Собственные проекты вы оформите в первое портфолио, которое сможете показывать заказчикам и работодателям.
- После окончания курса вы получите диплом установленного образца.
- Вы сможете получить дополнительный опыт во время оплачиваемой стажировки в компаниях-партнерах федерального проекта «Содействие занятости».
- На бесплатной HR-консультации вы построите собственную карьерную стратегию и узнаете о том, как эффективно продвигать себя на рынке труда.
- После обучения вы сможете найти заказы при помощи «Биржи заказов» — канала, где дизайнеры встречаются с клиентами.
Оставить заявку на бесплатное обучение
Цветовые схемы и палитры — отличный инструменты для подбора необходимого цвета. Используя автоматические сервисы для подбора цвета, вы можете быстрее решать свои визуальные задачи.
Поделиться:
25 лучших цветовых палитр для веб-сайтов в 2023 году (+ примеры)
Цвет — один из самых мощных инструментов в дизайне. На самом деле, эффективное использование цвета может положительно повлиять на то, как посетители сайта воспринимают ваш бренд, и даже повысить конверсию на вашем сайте. Выбор правильных цветов веб-сайта требует вдумчивого подхода и стратегии, поэтому, чтобы помочь вам, мы собрали десятки примеров лучших цветовых палитр для веб-сайтов, чтобы вдохновить ваш дизайн.
На самом деле, эффективное использование цвета может положительно повлиять на то, как посетители сайта воспринимают ваш бренд, и даже повысить конверсию на вашем сайте. Выбор правильных цветов веб-сайта требует вдумчивого подхода и стратегии, поэтому, чтобы помочь вам, мы собрали десятки примеров лучших цветовых палитр для веб-сайтов, чтобы вдохновить ваш дизайн.
Некоторые статистические данные о веб-дизайне показывают, что цвета и визуальные эффекты на вашем сайте напрямую отражают ваш бренд. Получите квалифицированную и недорогую помощь в создании выигрышной цветовой палитры веб-сайта, обратившись к эксперту по веб-дизайну на Fiverr.
Посетите Fiverr
1. Мягкие тона драгоценных камней
Веб-сайт Sweet Dreams и цветовая палитра
Этот мягкий и очаровательный веб-сайт Sweet Dreams использует приглушенные драгоценные оттенки фиолетового и землисто-зеленого, чтобы создать ощущение мечтательности. Эта цветовая палитра не только идеально соответствует посланию их бренда, но и приглашает зрителей расслабиться и продолжить изучение веб-сайта.
Чтобы использовать любой из этих примеров цветовой палитры веб-сайта, введите шестнадцатеричный код (сокращение от шестнадцатеричного цвета, например, «#BG80B5» в крайнем левом столбце цвета изображения выше), чтобы добавить цвет в инструмент выбора цвета. Это также может работать для генераторов палитр или при создании пользовательской цветовой палитры веб-сайта на таких платформах, как Canva.
2. Elegant & Lively
Веб-сайт Bluboho и цветовая палитра
Эта сдержанная, но яркая нейтральная палитра представляет собой уникальное воплощение элегантности. Доминирующий цвет — насыщенный коричневый, поддерживаемый непрерывной гаммой нейтральных цветов. Результатом является сложный дизайн веб-сайта, который приятен для глаз и не слишком громоздкий, но в то же время делает заявление о бренде.
3. Vibrant & Complementary
Веб-сайт Bennett Tea и цветовая палитра
В этой привлекательной цветовой палитре Bennett Tea используется популярная цветовая схема, дополняющая красный и зеленый, с акцентом светло-красного оттенка, который создает ощущение яркости. . При рассмотрении высококонтрастных цветовых палитр для веб-сайтов постарайтесь найти баланс контрастности между цветами, который не будет слишком резким или подавляющим.
. При рассмотрении высококонтрастных цветовых палитр для веб-сайтов постарайтесь найти баланс контрастности между цветами, который не будет слишком резким или подавляющим.
4. Sweet & Minimalist
Веб-сайт агентства Castor and Pollux и цветовая палитра
Тенденция цветовых палитр для веб-сайтов, которая с годами становится все более популярной, заключается в использовании минималистских цветов и цветов, которые достаточно близки по цвету колесо против ярких противоположностей. Этот приятный взгляд на минималистские цветовые тенденции сохраняет дизайн чистым и простым, но в то же время передает очаровательный характер бизнеса с помощью мягких бледно-розовых тонов.
5. Молодость и уникальность
Веб-сайт пекарни Wildwood и цветовая палитра
Веб-сайт пекарни Wildwood Bakery вдохновлен чудесами леса. Неудивительно, что их цветовая палитра сосредоточена на зелени, чтобы представить пышную и фантастическую энергию леса. Ярко-оранжевые акценты придают дизайну веселый и молодежный вид.
6. Rich & Accented
Веб-сайт Traackr и цветовая палитра
Эта палитра Traackr с преобладанием фиолетового вызывает ощущение изысканности, уравновешивая контраст между двумя основными привлекательными оттенками. Особый акцент этих цветов позволяет дизайну сайта выглядеть профессионально и весело одновременно.
Если у вас есть цветовая палитра для вашего веб-сайта, вы сможете легко создать ее с помощью Wix. Как наш лучший конструктор веб-сайтов для малого бизнеса, Wix предлагает обширную библиотеку готовых шаблонов веб-сайтов и инструментов дизайна для людей, которые хотят создать свой собственный веб-сайт с нуля, включая собственную цветовую схему веб-сайта. Попробуйте бесплатно сегодня.
Посетите Wix
7. Современный и теплый
Веб-сайт Blue Agave и цветовая палитра
Дизайн веб-сайта Blue Agave не что иное, как теплый и привлекательный. Его цветовая палитра сосредоточена на теплых тонах в сочетании с мягким нейтральным серым цветом. Серый придает ему современную атмосферу, которая уравновешивается теплотой других оттенков палитры.
Серый придает ему современную атмосферу, которая уравновешивается теплотой других оттенков палитры.
8. Чистота и очарование
Веб-сайт и цветовая палитра Felting Wool
Фирменный стиль Felting Wool фокусируется на милом и изысканном. Это отражено в цветовой палитре их веб-сайта с использованием светлых, нежных цветов, подчеркнутых яркими оттенками. Цвета веб-сайта довольно хорошо сочетаются с логотипом и примерами продуктов — это хорошая практика, которую следует учитывать при разработке и создании веб-сайта для малого бизнеса.
9. Soft Tropical
Веб-сайт Lalaland и цветовая палитра
Цветовая палитра этого веб-сайта хорошо сочетается не только с брендингом, но и с тем, что цвета могут привлекать внимание людей благодаря тому, как они дополняют друг друга. Использование теории цвета для выбора цветов веб-сайта — отличный способ определить лучшие цветовые палитры для веб-сайтов.
10. Спокойный и современный
Веб-сайт прессы и цветовая палитра
В этой цветовой палитре для веб-сайта Press London используется несколько нейтральных цветов для создания современного веб-дизайна. Тем не менее, они делают свою палитру уникальной, используя светло-оранжевый цвет в качестве доминирующего цвета для веб-сайта. Все нейтральные цвета, как второстепенные, так и акцентные, прекрасно сочетаются с мягким оранжевым.
Тем не менее, они делают свою палитру уникальной, используя светло-оранжевый цвет в качестве доминирующего цвета для веб-сайта. Все нейтральные цвета, как второстепенные, так и акцентные, прекрасно сочетаются с мягким оранжевым.
11. Натуральный и профессиональный
Веб-сайт Popchart и цветовая палитра
Цветовая палитра веб-сайта Popchart черпает вдохновение из цветов, которые мы встречаем в природе. Этот распространенный метод цветового дизайна гарантирует красивые цветовые палитры для веб-сайтов, поскольку эти цвета уже творят чудеса снаружи. Большие жирные буквы и черный цвет шрифта поднимают этот дизайн на профессиональный уровень.
Чтобы получить собственную цветовую палитру для своего веб-сайта, попробуйте 99designs. Со 100% гарантией возврата денег вы можете провести конкурс с несколькими идеями цветовой палитры для своего сайта, и вы будете платить только за ту, которая вам нравится и которая лучше всего подходит вашему бренду. Наймите эксперта по цвету для вашего сайта сегодня.
Посетите сайт 99designs
12. Элегантный и эффектный
Веб-сайт Supremo UK и цветовая палитра
Эта современная цветовая палитра обязательно остановит внимание людей. Поразительное сочетание черного и красного цветов создает богатый, элегантный и современный подход к веб-дизайну. Красный не только делает эту конкретную цветовую палитру запоминающейся, но и дает сильное ощущение силы в маркетинге бренда.
13. Теплый и веселый
Веб-сайт Cafe Frida и цветовая палитра
Цветовая палитра веб-сайта Cafe Frida приносит теплую энергию с ее веселыми желтыми и успокаивающими зелеными тонами. Эта цветовая палитра лучше всего подходит для брендов, которые хотят передать такую же энергию своим клиентам. Цвета хорошо сочетаются друг с другом, несмотря на то, что на экране не так много элементов из-за использования аналогичных цветов — одной из основных тем теории цвета.
14. Веселье и красочность
Веб-сайт Fieldwork и цветовая палитра
Смешивание розового и синего цветов для цветовой палитры может изобразить веселье и юношескую энергию. На этом веб-сайте Fieldwork используются более темные оттенки этих цветов, чтобы цвета оставались яркими, но в то же время не слишком подавляющими. Добавление желтого в качестве акцентного цвета добавит красочной атмосферы веб-сайту.
На этом веб-сайте Fieldwork используются более темные оттенки этих цветов, чтобы цвета оставались яркими, но в то же время не слишком подавляющими. Добавление желтого в качестве акцентного цвета добавит красочной атмосферы веб-сайту.
15. Простой, но эффектный
Веб-сайт Velasca и цветовая палитра
Velasca делает исключительную работу по использованию цвета, чтобы подчеркнуть определенный элемент на своем веб-сайте. Как бренд верхней одежды, они использовали ярко-оранжевый цвет, чтобы выделить свой продукт, окруженный морем нейтральных цветов. Это эффективная идея цветовой палитры веб-сайта для брендов, которые хотят выделить определенный элемент на своем веб-сайте.
Если вы хотите конкурировать с существующими брендами и их бизнес-сайтами, сделайте дополнительный шаг и наймите профессионала, который создаст ваш сайт именно так, как вы этого хотите. Позволив ведущему агентству цифрового маркетинга, такому как Hibu, создать ваш сайт, вы сэкономите время и деньги в долгосрочной перспективе, сводя к минимуму корректировки или исправления. Обратитесь за бесплатной консультацией без риска, чтобы узнать, подходит ли она вам.
Обратитесь за бесплатной консультацией без риска, чтобы узнать, подходит ли она вам.
Посетите Hibu
16. Bright & Vivid
Веб-сайт магазина I Love Mole и цветовая палитра
Цветовая палитра для веб-сайта «I Love Mole» фокусируется на ярких и ярких цветах, которые делают бренд привлекательным. I Love Mole использует высококачественное изображение своей еды в качестве основного акцента на своем веб-сайте. Если вы заинтересованы в использовании подобного подхода для своего веб-сайта, используйте такие же яркие фотографии, как и выше, и используйте эти цвета в своих интересах.
17. Монохроматический зеленый
Веб-сайт Wisr и цветовая палитра
Зеленый часто используется для обозначения денег, богатства, роста и изобилия. Этот финансовый веб-сайт от Wisr использует монохроматическую цветовую палитру, то есть они используют только один цвет с различными вариациями.
Этот тип цветовой палитры используется, когда дизайнер хочет удвоить идеи, воплощенные в одном цвете. Wisr эффективно передает идеи, связанные с зеленым цветом, для повышения эффективности своих финансовых услуг.
Wisr эффективно передает идеи, связанные с зеленым цветом, для повышения эффективности своих финансовых услуг.
18. Живой и успокаивающий
Акупунктура с веб-сайтом Fabi и цветовой палитрой
Существуют различные способы добиться спокойного и успокаивающего присутствия с помощью веб-дизайна. В то время как спокойствие и безмятежность часто ассоциируются с синим цветом, эта цветовая палитра веб-сайта от Acupuncture with Fabi демонстрирует уникальный подход к индустрии хорошего самочувствия. Мягкие оттенки и тона розового, зеленого и желтого пробуждают ощущение естественного покоя. В то же время эти уникальные сочетания оттенков оживляют цветовую палитру.
19. Пастель и нейтральные тона
Веб-сайт Puffin Packaging и цветовая палитра
Цветовая палитра веб-сайта Puffin Packaging использует пастельные тона с доминирующим сочетанием синего и кремового цветов. Это придает ему чистое и простое ощущение, которое соответствует минималистской тенденции на протяжении многих лет. Кроме того, использование этих цветов также красиво подчеркивает логотип бренда, что является важным фактором при выборе цветовой палитры веб-сайта.
Кроме того, использование этих цветов также красиво подчеркивает логотип бренда, что является важным фактором при выборе цветовой палитры веб-сайта.
20. Гладкий и красочный
Веб-сайт Emotive.io и цветовая палитра
В этой цветовой палитре веб-сайта Emotive.io используются различные цвета в минимальных количествах, что идеально подходит для чистого и современного дизайна, сохраняющего свою уникальность. Цвет, выбранный для этой палитры, вызывает ощущение юношеской игривости, хорошо сбалансированной насыщенным оттенком индиго. Это не кричащая цветовая палитра, но в ней достаточно вариаций цветов, чтобы она была интересной.
21. Монохроматический синий с розовым акцентом
Веб-сайт Ception.ai и цветовая палитра
Темно-синие оттенки и намек на монохромную цветовую схему придают веб-сайту Ception.ai вид серьезности и корпоративного профессионализма. Интересным дополнением к цветовой палитре этого веб-сайта является ярко-розовый акцент. Он разрушает монотонность синего и позволяет элементу дизайна дополнять сообщение бренда.
Вы можете получить индивидуальные цветовые палитры для веб-сайтов от экспертов по веб-дизайну на Fiverr всего за 5 долларов США. Благодаря рынку экспертов по цвету и дизайну Fiverr предлагает высококачественные услуги по конкурентоспособным ценам, как никто другой. Так что снимите ответственность со своих плеч и доверьте ее профессионалам из Fiverr.
Посетите Fiverr
22. Элегантный и яркий
Веб-сайт AIG Investment и цветовая палитра
Цвета веб-сайта AIG Investment — яркие и насыщенные. Эта цветовая палитра веб-сайта использует преимущества дополнительной цветовой схемы красного и зеленого, а также оранжевого и фиолетового — цветовых комбинаций, которые, как доказано, хорошо работают вместе в дизайне, основанном на теории цвета. Тем не менее, сам дизайн гладкий, поскольку он использует эти цвета в качестве акцентов нейтральных оттенков.
23. Bold Positivity
Веб-сайт Motivated Mornings и цветовая палитра
Желтый — универсальный цвет счастья и позитива, и именно на эту идею Motivated Mornings в значительной степени опирается цветовая палитра веб-сайта. Это исключительный пример цветовой палитры веб-сайта, потому что он не только вызывает чувства, которые они хотят, чтобы их клиенты чувствовали, но и выбранные цвета также являются обычным визуальным представлением утра в целом — ядром их бренда.
Это исключительный пример цветовой палитры веб-сайта, потому что он не только вызывает чувства, которые они хотят, чтобы их клиенты чувствовали, но и выбранные цвета также являются обычным визуальным представлением утра в целом — ядром их бренда.
24. Сбалансированная простота
Веб-сайт Tattly и цветовая палитра
В этой цветовой палитре, взятой с веб-сайта Tattly, используется баланс между нейтральными и яркими цветами. Доминирующими и второстепенными цветами этой палитры являются минималистские оттенки, которые придают ей вид чистого и спокойного дизайна. В то же время ярко-красный и насыщенный синий смягчают эту простоту, добавляя небольшие всплески цвета по всему дизайну в виде визуальных элементов.
25. Modern Contrast
Веб-сайт Confluera и цветовая палитра
Цветовая палитра веб-сайта Confluera — не что иное, как профессионал. Эти цвета для веб-сайтов часто являются традиционными и дают ощущение авторитета. Однако использование приглушенных вариаций синего и зеленого превращает эту цветовую палитру в более современный дизайн.
Часто задаваемые вопросы
Что такое шестнадцатеричный цвет в веб-дизайне?
Шестнадцатеричные цвета — это коды в шестнадцатеричных значениях, используемые для указания цвета. Это комбинация из шести букв и цифр, например #ffffff (белый) или #000000 (черный). Значения указывают на комбинацию красного, зеленого и синего цветов для точного представления оттенка цвета.
Где я могу найти готовые цветовые палитры для веб-сайтов?
В Canva есть генератор цветовой палитры на основе поиска, который позволяет ввести слово, цвет или тему и просмотреть соответствующие цветовые палитры. Существует также различное количество генераторов цветовых палитр, которые можно использовать для создания или просмотра готовых цветовых палитр, таких как Coolors.co. Ознакомьтесь с нашей статьей, объясняющей, как выбрать цветовую схему веб-сайта, чтобы узнать больше.
Что такое инструмент выбора цвета?
Инструмент выбора цвета — это функция, часто встречающаяся в программном обеспечении для графического дизайна, которая используется для выбора цветов. Существуют также средства выбора цвета на основе браузера, такие как ColorZilla, которые вы можете использовать для захвата цветов с любой веб-страницы, чтобы увидеть значения Hex или RGB (красный-зеленый-синий), чтобы вы могли использовать их в других приложениях. Большинство средств выбора цвета могут вводить шестнадцатеричные коды, настраивать цвет с помощью ползунков или кнопок или получать цвета из изображений с помощью пипетки.
Существуют также средства выбора цвета на основе браузера, такие как ColorZilla, которые вы можете использовать для захвата цветов с любой веб-страницы, чтобы увидеть значения Hex или RGB (красный-зеленый-синий), чтобы вы могли использовать их в других приложениях. Большинство средств выбора цвета могут вводить шестнадцатеричные коды, настраивать цвет с помощью ползунков или кнопок или получать цвета из изображений с помощью пипетки.
Bottom Line
На этих веб-сайтах для малого бизнеса мы видим, что различные цветовые палитры могут работать с предприятиями, если они соответствуют бренду. Использование ярких цветов с особыми акцентами наблюдается в более громких компаниях, в то время как приглушенные и нейтральные цвета часто встречаются в брендах, которые хотят излучать элегантность и спокойствие. Монохромные цветовые палитры также эффективны и могут быть использованы для эффективного изображения бренда.
Доверьтесь профессионалу, который подберет лучшую цветовую палитру для вашего веб-сайта или создаст полный пакет фирменного стиля, чтобы воплотить характеристики вашего бренда. Вы можете нанять опытного дизайнера или начать конкурс дизайна на 99designs, где вы платите только за те палитры и дизайны, которые вам нравятся больше всего.
Вы можете нанять опытного дизайнера или начать конкурс дизайна на 99designs, где вы платите только за те палитры и дизайны, которые вам нравятся больше всего.
Посетите 99designs
Лучшие цветовые схемы для современного веб-дизайна
Когда дело доходит до дизайна веб-сайта, цвет, возможно, является одним из наиболее важных факторов. Это улучшает визуальное взаимодействие, упрощает навигацию и помогает пользователям идентифицировать различные разделы. Кроме того, запуск цветовых палитр позволяет веб-элементам общаться с посетителями.
Каждый цвет обладает уникальными свойствами, которые по-разному влияют на психологию человека . Вот почему, когда вы планируете создать веб-сайт, вы не можете просто выбрать цветовую схему случайным образом. Неправильный выбор цвета может серьезно повредить идентичности вашего бренда и привлекательности для посетителей.
Чтобы снизить риск, эта статья познакомит вас с некоторыми из лучших цветовых схем веб-сайтов, которые часто используют современные веб-дизайнеры. Это поможет вам выделиться своим сайтом в конкурентном онлайн-пространстве. Итак, приступим к этому обсуждению.
Это поможет вам выделиться своим сайтом в конкурентном онлайн-пространстве. Итак, приступим к этому обсуждению.
Содержание
- Что такое цветовая схема?
- Что цвета значат для разных аудиторий?
- Каковы лучшие цветовые схемы для веб-сайтов разных типов
- Бонус: лучшие инструменты веб-дизайна для практики цветовой схемы
- Часто задаваемые вопросы о лучших цветовых схемах веб-сайтов
- Заключительные выводы!
Что такое цветовая схема?
Цветовая схема — это набор цветов, используемых в веб-дизайне. Это может быть просто один цвет, используемый на веб-сайте. Или это может быть смесь нескольких цветов, чтобы выделить различные разделы и подразделы при идеальном дизайне веб-сайта. Нет конца выбору и предпочтениям по поводу цвета.
У разных людей разные вкусы. Важно обеспечить достаточное разнообразие цветов, чтобы каждый мог найти хотя бы то, что ему нравится. Существует множество способов создания цветовой схемы. Вы можете использовать определенные цвета вместе, выбрать несколько нейтральных цветов или использовать разные оттенки одного цвета.
Вы можете использовать определенные цвета вместе, выбрать несколько нейтральных цветов или использовать разные оттенки одного цвета.
Почему цветовая схема так важна в современном веб-дизайне
Хорошо подобранная цветовая схема не только делает веб-сайт великолепным, но и помогает создать сплоченную и привлекательную среду. Ниже приведены некоторые ключевые моменты о том, почему цветовые схемы так важны в современном веб-дизайне.
и. Задает уникальный тон
Привлекательная цветовая схема помогает выделить веб-сайт среди конкурентов, задавая уникальный тон. Например, зеленая или синяя цветовая схема на сайте, посвященном здоровью, может означать серьезность вашей темы.
ii. Помогает в навигации
Цветовая схема влияет на систему навигации веб-сайта. Например, если ваша панель навигации/меню окрашены в ярко-синий, зеленый или оранжевый цвета, пользователи с большей вероятностью смогут найти их на веб-сайте.
iii. Передает сообщение о бренде
Цветовая схема сайта может передавать сообщение о бренде пользователям. Например, если вы планируете разработать веб-сайт для модной компании, вы можете выбрать цвета, отражающие эстетику бренда.
iv. Создает цветовой контраст
Дополнительная цветовая схема может включать два или более цветовых сочетания. Он может создать прекрасный контраст между различными элементами на веб-сайте и сделать их более заметными.
v. Улучшает читаемость
Хорошая цветовая гамма создает ощущение тепла и уюта. Это создает успокаивающую среду для нашего зрения, что в конечном итоге улучшает оценку читабельности.
Что означают цвета для разных аудиторий?
В искусстве и культуре цвета символизируют определенный набор значений и вызывают эмоции. Не зная их хорошо, никто не может изобразить осмысленный дизайн. В веб-дизайне используются разные цвета. Ниже рассмотрим их значение.
Какие цветовые схемы лучше всего подходят для веб-сайтов разных типов
Какая цветовая схема лучше всего подходит для веб-сайта, зависит от ряда факторов. Например, цели веб-сайта, его целевая аудитория, деятельность и многое другое. Давайте теперь рассмотрим некоторые из лучших цветовых схем веб-сайтов, которые современные веб-дизайнеры используют в своих проектах. Это вдохновит нас на выбор правильной цветовой схемы для наших сайтов позже.
1. Лучшие цветовые схемы для интернет-магазина
Существуют разные типы интернет-магазинов. Мода, рестораны, бакалея и т. д. являются наиболее популярными. Ниже приведены некоторые стандартные цветовые схемы для каждого из них.
# Fashion Store
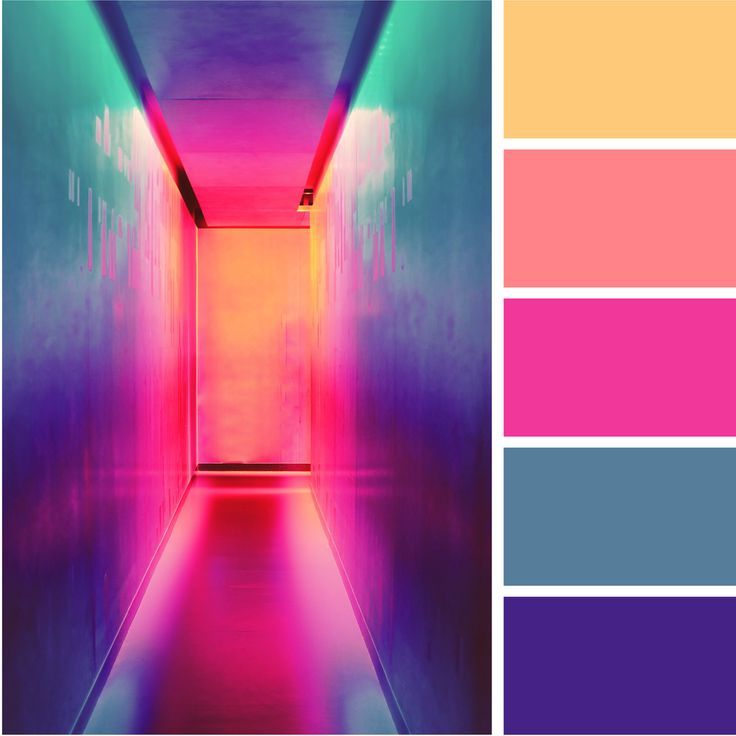
Поскольку розовый и пурпурный цвета символизируют любовь, нежность, роскошь и романтику, магазины модной одежды премиум-класса используют эти цветовые оттенки на своем веб-сайте. Вы можете применить розовый и фиолетовый цвета к дизайну баннера, названию категории, логотипу, кнопкам CTA и фону.
Некоторые другие веб-сайты также добавляют Blue-Aegean (1E456E) и Green-Basil (32612D) , чтобы изобразить ощущение умиротворения.
# Сайт ресторана
Вокруг вы найдете множество ресторанов. В зависимости от основных блюд они любят применять цветовые схемы на своем сайте. Например, если ресторан предлагает острую фаст-фуд и континентальную еду, они, как правило, используют смешанную красную и оранжевую цветовую палитру. Потому что это дает им ощущение тепла для еды.
Выше вы можете увидеть цветовую схему, используемую Burger King — известной глобальной сетью быстрого питания . Но если вы предлагаете продукты, ориентированные на здоровье, вы можете использовать зеленые цвета. А если это столовая, в которой продаются только безалкогольные напитки, 9Цвета 0205 Green-Pine (234F1E) и Red-Jam (610F0B) подойдут лучше всего.
# Продуктовый веб-сайт
Продуктовые веб-сайты продают различные товары, от овощей до электроники, используемые в бытовых целях. Таким образом, вы можете применить любую цветовую схему к своему продуктовому магазину. Но если ваш продуктовый магазин хорош в продаже определенного вида продукта, лучше, если вы проиллюстрируете его цвет на своем веб-сайте.
Таким образом, вы можете применить любую цветовую схему к своему продуктовому магазину. Но если ваш продуктовый магазин хорош в продаже определенного вида продукта, лучше, если вы проиллюстрируете его цвет на своем веб-сайте.
Например, вы можете продавать молочные продукты и хлебобулочные изделия. Но если ваш сайт специально предназначен для свежих фруктов и овощей, лучше применить к нему зеленый и желтый цвета.
2. Лучшие цветовые схемы для веб-сайтов блогов
Блог — это информационный веб-сайт, на котором публикуются посты и статьи с новой информацией по текущим темам. Существуют различные типы блогов. Наиболее популярными из них являются информационные сайты, сайты партнерского маркетинга, обзорные сайты и т. д. Ознакомьтесь с некоторыми стандартными цветовыми схемами, которые вы можете применить к ним.
# Информационный сайт
Вы можете создать любой тип сайта информационного блога на основе ваших личных предпочтений. Предположим, вы эксперт по программированию и ведете блог по CSS/HTML и другим техническим темам. Ниже приведена стандартная цветовая схема, которую вы можете использовать на своем сайте.
Ниже приведена стандартная цветовая схема, которую вы можете использовать на своем сайте.
Единственная цель любого сайта информационных блогов — позволить людям читать ваши сообщения. Поэтому бессмысленно использовать слишком много контрастных цветов. Если вы сделаете это, это может отвлечь посетителей и привлечь их внимание к чему-то другому, кроме чтения. Вот почему комбинация черно-белой цветовой схемы лучше всего подходит для этого типа сайта.
# Партнерские сайты
Целью партнерских сайтов является предоставление людям возможности читать тексты и информацию и побуждать их покупать товары. Вот почему вы можете включать контрастные и триггерные цвета в цветовую схему веб-сайта. Ниже представлена цветовая схема, которую использует партнерский сайт WP Hive.
Вы также можете использовать другие типы цветовых оттенков для своих партнерских сайтов. Если они продвигают программные продукты, вы можете рассмотреть возможность использования Оранжевый (FF6200) , Розово-розовый (A04142) , Розово-клубничный (F1634C) и так далее по вашему желанию.
# Сайт отзывов
Люди приходят на сайты отзывов, чтобы узнать честные отзывы о продуктах и услугах, прежде чем покупать их. Зеленый – символ мира, доверия и спокойствия. Зеленый цвет часто используется на веб-сайтах с обзорами. Ниже приведен пример этого.
Синий также символизирует комфорт, ясность, доверие и мир. Вот почему многочисленные обзорные сайты, такие как Capterra и TrustRadius, используют синий цвет наряду с зеленым при разработке своих веб-сайтов.
3. Лучшие цветовые схемы для сайта-портфолио
Сайт-портфолио — это онлайн-резюме. Используя сайт-портфолио, можно продемонстрировать свои работы, таланты и опыт другим людям. Он открывает двери для поиска сотрудников, чтобы работодатели могли найти их через онлайн-исследование. Тип сайта-портфолио, который вы хотите создать, должен соответствовать вашим навыкам, знаниям и опыту.
# Сайт портфолио фотографа
Сайты портфолио фотографа не содержат слишком много текста. Они пытаются привлечь внимание посетителей и зрителей к фотографии. Они любят использовать обычные цветовые схемы, опасаясь, что великолепные цвета могут снизить привлекательность фотографии. В этом случае лучше всего вам поможет сочетание черного и белого.
Они пытаются привлечь внимание посетителей и зрителей к фотографии. Они любят использовать обычные цветовые схемы, опасаясь, что великолепные цвета могут снизить привлекательность фотографии. В этом случае лучше всего вам поможет сочетание черного и белого.
# Сайты-портфолио для инженеров и техников
Если вы инженер-строитель или хотите разработать сайт-портфолио, связанный со строительством, вы должны использовать навесы оранжевого и красного цвета. Потому что они символизируют силу, интенсивность, теплоту, успех и энтузиазм. Ниже приведен пример, который вы можете увидеть.
Но если вы программист, архитектор или дизайнер, вы можете использовать цвета Pink-Posewood (A04142), Purple-Magenta (A01959), и Blue-Denim (151E3E) .
4. Лучшие цветовые схемы для бизнес-сайтов
Бизнес-сайт — это онлайн-портал, который публикует информацию о продуктах и услугах для всех типов аудитории, таких как клиенты, розничные торговцы, оптовики, агенты, поставщики и дистрибьюторы. Это позволяет любому общаться с ними. Бизнес-сайты могут быть разных типов.
Это позволяет любому общаться с ними. Бизнес-сайты могут быть разных типов.
# Корпоративный веб-сайт
Корпоративный веб-сайт официально представляет бренд и его продукты в Интернете. Он будет демонстрировать как фотографии продуктов, так и информацию о них в деталях. Ничего не произойдет, если посетители будут приходить и уходить. Сеть должна обеспечивать чувство доверия и спокойный интерфейс, чтобы посетители любили продлевать свои сеансы.
Комбинация синего, зеленого, черного и белого цветов хорошо работает в максимальных случаях. Ниже приведен пример цветовой схемы, которую использует компания FUJI Elevator.
Но вы найдете и другие примеры. Например, Microsoft включает Purple-Jam (951217) , комбинации черного и белого цветов на своих сайтах.
# Веб-сайт по организации мероприятий
Фирма по организации мероприятий берет на себя все обязанности организации или семьи по проведению успешного мероприятия. Это может быть дневная программа или программа на полдня, где они будут развлекать гостей и предлагать услуги кейтеринга.
Это может быть дневная программа или программа на полдня, где они будут развлекать гостей и предлагать услуги кейтеринга.
Фирмы по организации мероприятий, как правило, оформляют свои веб-сайты в теплой и великолепной цветовой гамме, чтобы привлечь внимание посетителей. Ниже приведен пример.
Однако, в зависимости от ваших служб управления событиями, вы можете применять другие цветовые палитры.
5. Лучшие цветовые схемы для образовательных веб-сайтов
На образовательных веб-сайтах студенты и посетители, как правило, остаются дольше. Не рекомендуется использовать кричащие цвета, чтобы обеспечить посетителям спокойную обстановку. Если вы посетите такие веб-сайты, как Khan Academy, Udemy и Coursera, вы обнаружите, что они используют облегченные версии синего и зеленого цветов.
6. Лучшая цветовая схема для развлекательного веб-сайта
Красный, фиолетовый и желтый — основные цвета любого развлекательного веб-сайта. Потому что они вызывают чувство волнения, радости и страсти. Просто посетите YouTube, Netflix, Netflix и другие потоковые каналы, и вы найдете примеры этого.
Просто посетите YouTube, Netflix, Netflix и другие потоковые каналы, и вы найдете примеры этого.
Но вы всегда найдете некоторые исключения. Например, Spotify использует цветовые коды Green-Parakeet (03C04A) и Black-Metal (0D0B0A) для разработки своего интерфейса.
7. Лучшие цветовые схемы для сайта вакансий
Веб-сайт вакансий обычно представляет собой веб-сайт, на котором работодатели рекламируют свои доступные вакансии потенциальным кандидатам. Работодатели подробно указывают там возможности карьерного роста, должностные обязанности, заработную плату и многое другое.
Подобно блогам и образовательным сайтам, посетители, как правило, остаются здесь надолго. Вот почему большинство сайтов по поиску работы используют холодные цвета — сочетание синего и зеленого.
8. Лучшие цветовые схемы для интернет-форумов
Онлайн-форум — это веб-сайт, на котором люди могут обсуждать друг с другом интересующие их темы. Сайты-форумы позволяют людям с одинаковыми интересами создавать группы для подробного обсуждения определенных тем, таких как книги, программное обеспечение, фильмы, музыка и т. д.
Сайты-форумы позволяют людям с одинаковыми интересами создавать группы для подробного обсуждения определенных тем, таких как книги, программное обеспечение, фильмы, музыка и т. д.
Некоторые форумы позволяют зарегистрированным пользователям оставлять сообщения. Они также могут оценивать сообщения после получения ответа или ответа. Нет определенных цветовых схем, которым должны следовать все онлайн-форумы. Но если вы создаете онлайн-форум для продвижения какого-либо продукта или услуги, вы можете использовать его фирменный цвет. Ниже приведена цветовая схема, которую использует quora.
9. Лучшие цветовые схемы для вики-сайта
Вики-сайт — это веб-сайт, который пользователи могут редактировать и вносить в него свой вклад. Вики — это платформы с открытым исходным кодом, где каждый может редактировать информацию и вносить свой вклад. Вики в основном используются журналистами, учеными и другими специалистами для документирования информации.
Дизайнеры устанавливают цвет бренда в зависимости от ниши, для которой создан вики-сайт. Однако и здесь дизайнеры должны обеспечить чистый интерфейс, так как посетители будут задерживаться надолго и сосредоточатся на информации. Ниже представлена цветовая схема, используемая WikiHow.
Однако и здесь дизайнеры должны обеспечить чистый интерфейс, так как посетители будут задерживаться надолго и сосредоточатся на информации. Ниже представлена цветовая схема, используемая WikiHow.
10. Лучшие цветовые схемы для медиа-сайтов
Поскольку медиа-порталы в основном освещают горячие и пикантные новости, они любят применять в интерфейсе сочетание красной, оранжевой и синей цветовых схем. Потому что красный и оранжевый создают теплую атмосферу, а синий добавляет привкус прохлады.
Тем не менее, медиа-порталы сохраняют фон своего макета чистым и белым. Красный, оранжевый и синий применяются к логотипу, строке меню и заголовкам. Ниже приведен пример цветовой схемы сайта Fox News.
Вы можете посетить веб-сайты BBC, Reuters, CNN и Deutsche Welle, чтобы получить больше вдохновения.
11. Лучшие цветовые схемы веб-сайтов для сайтов краудфандинга
Веб-сайты краудфандинга предоставляют энергичным предпринимателям платформу для сбора денег от многих людей для создания предприятия. Они делятся своими стартап-идеями на этих платформах. Если кто-то любит его и хочет, чтобы он выполнил задуманное, жертвует или вкладывает деньги в его проект.
Они делятся своими стартап-идеями на этих платформах. Если кто-то любит его и хочет, чтобы он выполнил задуманное, жертвует или вкладывает деньги в его проект.
Ежегодно краудфандинговые сайты приносят миллиарды долларов. Некоторые известные из них — Kickstarter, Indiegogo, Patreon, Crowdfunder и Gofundme. Вы обнаружите, что в качестве основных цветов на своих веб-сайтах они применяют классные цветовые палитры — смесь зеленого, синего и розового.
Потому что эти цветовые схемы символизируют доверие, безопасность и миролюбие. Мы уже говорили об этом выше.
12. Лучшие цветовые схемы для правительственных веб-сайтов
Когда вы планируете разработать правительственный веб-сайт, вы можете проиллюстрировать на нем национальные цветовые коды. Большинство государственных веб-сайтов следуют этой практике. Вы можете проверить некоторые веб-сайты посольств для быстрого изучения. Мы показали цветовую схему, используемую на сайте посольства США.
Примечание: Независимо от того, какую цветовую схему вы используете на правительственном веб-сайте, убедитесь, что ваши тексты и контент хорошо видны, а посетители не получают кричащих глаз. В этом вам могут помочь основные принципы веб-дизайна.
В этом вам могут помочь основные принципы веб-дизайна.
Когда вы думаете о том, чтобы попрактиковаться в цветовой схеме веб-сайта, вы, очевидно, будете искать платформу, которая позволит вам создать верхний и нижний колонтитулы и весь макет веб-сайта. Только после этого вы можете применить цветовые палитры к его различным частям, чтобы визуализировать, как он выглядит.
Elementor и HappyAddons — два отличных инструмента для веб-дизайна, которые вы можете использовать для этой цели. На самом деле это конструкторы страниц с перетаскиванием, с помощью которых вы можете создать целый веб-сайт без единой строчки кода.
Happyaddons — это дополнение к плагину Elementor. Он поставляется с более эксклюзивными функциями и виджетами, с помощью которых вы еще больше улучшите свой сайт. Из Elementor Panel > Style вы получаете вариант цвета. Вы можете применить любой цвет к элементам вашей веб-страницы.
И Elementor, и HappyAddons имеют бесплатные версии. Вы можете использовать их на своем локальном хосте WordPress, чтобы попрактиковаться в цветовой схеме в режиме реального времени. Вы найдете множество руководств, блогов и документации об этих плагинах в Интернете.
Вы можете использовать их на своем локальном хосте WordPress, чтобы попрактиковаться в цветовой схеме в режиме реального времени. Вы найдете множество руководств, блогов и документации об этих плагинах в Интернете.
В случае возникновения каких-либо проблем, вы можете связаться со службой поддержки. Изучите их, нажав на кнопки ниже.
Elementor
HappyAddons
Часто задаваемые вопросы о лучших цветовых схемах веб-сайтов
Теперь мы ответим на некоторые наиболее часто задаваемые вопросы о лучших цветовых схемах веб-сайтов.
Что следует учитывать при создании цветовой схемы для веб-сайта?
Существует ряд факторов, которые следует учитывать при создании цветовой схемы для веб-сайта. Проверьте их ниже.
1. Узнайте о целевой аудитории вашего бренда.
2. Установите фирменные цвета в качестве основных.
3. Установите контрастные цвета в качестве дополнительных.
4. Используйте основные цвета в заголовке, заголовках, логотипе, кнопках CTA и ссылках.
5. Используйте второстепенные цвета в текстах и фоне макета.
6. Поддерживайте согласованность цветов на всем веб-сайте.
Каковы лучшие генераторы цветовых схем для веб-сайтов?
Ниже приведены названия некоторых из лучших генераторов цветовых схем веб-сайтов, которые вы можете использовать для своего веб-сайта.
1. Adobe Color
2. Paletton
3. Canva
4. Khroma
5. Coolors
6. ColorSpace
7. Colorkuler
Какой цвет лучше всего снимает стресс?
Синий и зеленый — два цвета, которые лучше всего снижают психологическое напряжение человека. Наряду с ними, Purple также хорошо справляется с этой задачей.
Сколько цветов в сети?
Веб-технология использует цветовой формат RGB . Он означает красный, зеленый и синий. Итак, любой цвет, который мы видим в сети, представляет собой комбинацию этих трех цветов. Опять же, вы можете установить каждый параметр в диапазоне от 0 до 255, чтобы определить их интенсивность.