Текстовые эффекты для Photoshop — комикс, леденец, снег, световое искажение
Главная » Adobe Photoshop, Халява, Эффекты » Текстовые эффекты для Photoshop — комикс, леденец, снег, световое искажение
Опубликовано от Anna Dmitrieva
Обновлено: 13.02.2022
Вас ждет новая подборка с бесплатными текстовыми эффектами для Photoshop, которые будут актуальны для дизайна логотипов, плакатов, сайтов, фирменного стиля и т.д. Все исходники протестированы автором блога. В статье даются советы о том, как подобрать русские шрифты для собранных крутых спецэффектов.
Содержание
Текстовый эффект в виде комиксовВ последнее время стиль ретро стал набирать популярность не только в обработке фотографий, но и других сферах графического дизайна. Логотипы, постеры, фирменный стиль – вот немногие из областей, где стали преобладать потертые текстуры, затемненные цвета и элементы ностальгии по прошлому.
Все это объединяет в себе бесплатный набор Comics Text Effects для Photoshop, который включает в себя два PSD исходника с редактируемыми и настраиваемыми смарт-слоями.
Лицензией разрешено использовать рассмотренные исходники и результаты их применения в коммерческих целях абсолютно бесплатно.
Фанаты наследия Стэна Ли по достоинству оценят широкий жест разработчиков данных эффектов.
В набор документов так же входит список используемых шрифтов, которые, к сожалению, не поддерживают кириллицу. Но их можно заменить. И даже всеми ругаемый Comic Sans здесь будет себя чувствовать комфортно!
Эффект карамельного текстаВ этом разделе я представлю два текстовых эффекта, с помощью которых можно создавать сладкий текст. По-другому и не скажешь, ведь полученный рисунок выглядит как реалистичный леденец, с его характерным глянцем и рисунком.
Очень актуально перед новым годом и рождеством.
Первый бесплатный набор Hard Candy включает в себя один редактируемый файл с текстом и его настройками.
Для исходного текста использовался тонкий гротескный шрифт Hero. Разработчики добились характерной округлости за счет использования параметра наложения Обводка в 25 пикселей и увеличения расстояния между буквами до 100 px.
Обратите на это внимание при использовании собственного текста.
Следующий эффект Candy text так же олицетворяет карамельную фантазию. В исходном файле используются более изящные рукописные шрифты. Такой эффект, можно применять как для текста, так и для фигур.
Реалистичная текстура карамели создана с помощью параметров наложения и данный исходник – это отличная возможность узнать на практике как создаются в Photoshop глянцевые поверхности, капли, и блики на них.
Небольшие капельки на буквах собраны в отдельные слои и группу и их нужно будет расставлять вручную, что не займет много времени.
Эффект снега на текстеЕще один бесплатный текстовый эффект, который можно назвать одним из самых реалистичных способов создания заснеженного текста. Такое оформление актуально не только зимой, но и в случае, если надпись на плакате или баннере должна ассоциироваться с холодом, свежестью, заморозкой цен и так далее. Можно найти массу вариантов применения.
Такое оформление актуально не только зимой, но и в случае, если надпись на плакате или баннере должна ассоциироваться с холодом, свежестью, заморозкой цен и так далее. Можно найти массу вариантов применения.
В IceCap Text Effect реалистичность снежного покрова достигается за счет грамотного использования параметров наложения и узоров.
В документе с текстом, который сохранен в виде смарт объекта, разработчики на отдельном слое нарисовали кистью небольшие сугробы и придали неровности буквам. Так сделала и я. Получилось круто!
Эффект цветового искажения буквИ последний в данной подборке эффект с искажением цвета подойдет как для оформления текста праздничной тематики, так и более серьезных логотипов, витрин заголовков. Все будет зависеть от выбора одного из пяти вариантов настройки градиента. Все они входят в набор Distortion Text Effect и содержатся в одном файле
Здесь все совсем просто для редактирования. В самом верхнем смарт слое меняете текст на необходимый и он применяется ко всем группам с градиентами. Вам остается только включить видимость понравившегося набора слоев.
Вам остается только включить видимость понравившегося набора слоев.
Во всех рассмотренных исходниках с текстовыми эффектами представлена кропотливая работа с параметрами наложения в Photoshop, позволившая достичь классных результатов. Это существенно экономит время дизайнеров, воспользовавшихся щедрым предложением разработчиков. Ведь данный набор текстовых эффектов распространяется совершенно бесплатно для личного и коммерческого использования.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных бесплатных ресурсов! |
50 текстовых эффектов фотошопа
В этой статье вы сможете узнать как можно превратить текст в пузыри, обрызгать его кровью, сделать его стеклянным, состоящим изо льда или воды, выросшим из травы, расплавленным металлом или дырявым от пуль. Эти 50 невероятных туториалов эффектов фотошопа создадут текст, который будет поражать с экрана мониторов.
Эти 50 невероятных туториалов эффектов фотошопа создадут текст, который будет поражать с экрана мониторов.
В наших ранее опубликованных подборках вы сможете увидеть примеры таких текстов в статье 38 красивых трехмерных типографических работ, а также еще туториалы для создания эффектов огня и дыма в статье 24 огненных эффекта в фотошопе.
1. Создайте многослойный пылающий эффект
2. Простой, но яркий эффект
3. Текст в стиле гранж
4. Металл разрезанный лазером
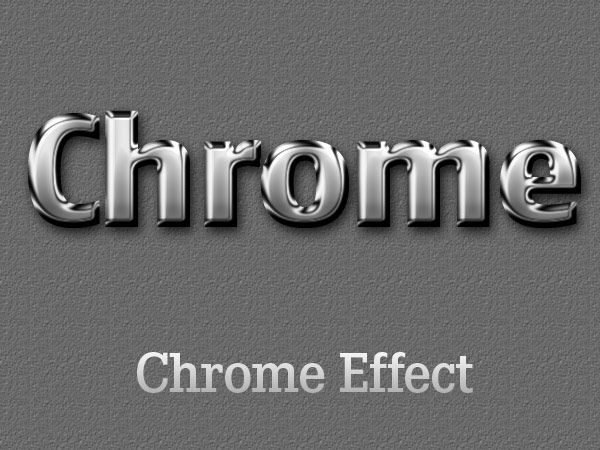
5. Цветной хромовый эффект
6. Шрифт Warcraft
7. Эффект сражения на поле боя
8. Ретро текст
9. Текст в стиле Iron Man
10. Декорированный текст
11. Ржавый текст
12. Лунное сияние
13. Текст из металла
14. Драмматический текст в огне
15. LOST
16. Эффект травы
17. Красочный блестящий текстовый эффект
18. 3D текстурированный текстовый эффект
19. 3D эффект
3D эффект
20. Создание эффекта битого стекла в фотошопе
21. Эффект грубого металла
22. 3D рассеивающийся эффект
23. Бренд
24. Созадйте мягкий 3D стиль
25. Поцарапанный эффект
26. Создайте захватывающий стиль
27. Яркий популярный эффект
28. Жидкий текст
29. Текст в стиле Cheeto
30. Энергетический текст
31. Эффект простреленного дерева
32. Текст из шоколада
33. Текст наложенный друг на друга
34. Эффект пылающего метеорита
35. Текст образганный кровью
36. Текст из бульбачек
37. Техно эффект
38. Магический эффект
39. Сказочный текст
40. Графити в фотошопе
41. Капли дождя
42. Звездные войны
43. Ледяной стиль
44. Эффект в гоночном стиле
45. Брилиантовый эффект
46. Эффект аниме
Эффект аниме
47. Пластмассово-резиновый стиль
48. Этнический стиль
49. Прозрачная стеклянная надпись
50. Эффект светящегося неона
Автор — psdtuts
Перевод — Дежурка
- Опубликовано в графика, сентября 17, 2008
- Метки: 3d, гранж, графика, рисунок, стиль, фотошоп, шрифт
Tweet
�
[an error occurred while processing the directive]
Бесплатные учебники по текстовым эффектам в Photoshop
Узнайте, как поместить изображение в текст, превратить текст в золотой, поджечь текст и многое другое с помощью наших простых пошаговых руководств по созданию текстовых эффектов в Photoshop! Посетите наш канал на YouTube, чтобы посмотреть наши последние видеоуроки по Photoshop!
Как деформировать градиент в тексте с помощью Photoshop
Команда Photoshop «Деформация текста» деформирует ваш текст, но игнорирует его градиентную заливку.
Создайте золотой текстовый эффект в Photoshop CC и CS6
Теперь обновлено для Photoshop CC 2019! Узнайте, как легко превратить текст в блестящее золото с помощью Photoshop, используя стили слоя, собственный золотой градиент и кисть!
Как нарезать текст в Photoshop
Шаг за шагом узнайте, как нарезать текст в Photoshop и как сохранить текст редактируемым даже после того, как вы его нарежете!
Создание пылающего горячего текста в Photoshop
Подожгите текст с помощью Photoshop! Узнайте, как охватить ваш текст горящим пламенем с помощью этого пошагового текстового эффекта огня.
Разноцветный текстовый эффект перекрывающихся букв в Photoshop
Создайте в Photoshop эффект разноцветного перекрывающихся букв с цветами, которые смешиваются друг с другом там, где буквы перекрываются! Вы узнаете, как преобразовывать текст в фигуры, как перемещать буквы на отдельные слои, как использовать режимы наложения и многое другое!
Ретро текстовый эффект 80-х с Photoshop
Новый Суперучебник! Узнайте шаг за шагом, как создать забавный текстовый эффект в стиле ретро 80-х в Photoshop, используя стили слоя и пользовательские градиенты!
Как поместить изображение в текст с помощью Photoshop CC и CS6
Узнайте, как возможности обтравочных масок упрощают создание одного из самых популярных и классических эффектов Photoshop — размещение изображения внутри текста! Теперь полностью обновлено для Photoshop CS6 и CC!
Множественные обводки текста со смарт-объектами в Photoshop
Нужно добавить несколько штрихов вокруг текста? Обычно Photoshop позволяет добавить к слою только один эффект «Обводка», но в этом уроке вы узнаете, как легко обойти эту проблему с помощью смарт-объектов, чтобы вы могли добавлять к тексту столько контуров обводки, сколько вам нужно!
Редактируемый размытый текст со стилями слоя в Photoshop
Большинство пользователей Photoshop обращаются к фильтру размытия по Гауссу, когда им нужно размыть текст на изображении или в дизайне, но в этом уроке вы узнаете, как сохранить размытый текст полностью редактируемым, создав такой же фильтр.
Обводка текста кистью в Photoshop
Узнайте, как создавать интересные рисунки из текста в Photoshop, преобразуя текст в контур, а затем используя кисти, добавляйте контуры обводки вокруг букв!
Металлический текстовый эффект в Photoshop
Узнайте, как легко создать металлический текст, популярный эффект, широко используемый в видеоиграх и кинопостерах!
Эффект текстурированного текста в Photoshop
Узнайте, как создать интересный эффект, добавив текстуру к тексту в Photoshop, используя только фотографию для текстуры, маску слоя, простую настройку изображения и, конечно же, немного текста! Включает в себя трюк для вставки изображения непосредственно в маску слоя в Photoshop!
Размещение нескольких изображений в тексте с помощью Photoshop
В предыдущем уроке мы рассмотрели, как разместить одно изображение внутри текста. На этот раз мы пойдем дальше и научимся заполнять текст несколькими изображениями!
Имитация обтекания текстом в Photoshop
Реальность — не единственное, что мы можем имитировать в Photoshop! Благодаря путям и способности Photoshop использовать путь в качестве контейнера для текста, мы можем легко подделать функцию «Обтекание текстом», которую вы обычно найдете в программе верстки!
Обтекание текста в 3D с помощью Photoshop
Перенесите свои навыки работы с Photoshop в третье измерение! Обтекание текстом объекта в 3D не может быть проще и требует всего несколько простых шагов!
Изношенный и рваный текст в Photoshop
Узнайте, как легко придать тексту изношенный, потрескавшийся вид, используя только базовый инструмент выделения, фильтр кисти и стиль слоя.
Позолоченный текстовый эффект в Photoshop
Узнайте, как легко создать сверкающий позолоченный текстовый эффект в Photoshop, используя стили слоя, несколько образцов цветов и аккуратную маленькую кисть.
Текстовый эффект выбивания в Photoshop
Преобразуйте текст в фигуру, а затем узнайте, как использовать один из наиболее интересных вариантов формы Photoshop, чтобы выбивать части букв, которые перекрывают друг друга!
Металлический текстовый эффект в Photoshop
Автор сценария Стив Паттерсон. В этом уроке по текстовым эффектам Photoshop мы научимся легко создавать металлический текст , популярный эффект, широко используемый в видеоиграх и кинопостерах! Может показаться, что требуется много шагов, но как только вы сделаете это несколько раз, создание эффекта займет у вас не более нескольких минут от начала до конца. Чтобы создать текстуру металла и применить ее к тексту, мы будем использовать пару стилей слоя, несколько фильтров, режимы наложения слоя и обтравочную маску! Для этого урока я буду использовать Photoshop CS5, но подойдет любая последняя версия Photoshop.
Вот окончательный результат, который мы создадим:
Финальный эффект «металлического текста».
Начнем!
Шаг 1. Создайте новый документ
Создайте новый документ Photoshop, перейдя в меню
Выберите «Файл» > «Создать».
Вы захотите создать документ немного большего размера, чем вам нужно, по причинам, которые мы сейчас увидим. Я сделаю свой документ шириной 1200 пикселей и высотой 600 пикселей и оставлю разрешение по умолчанию 72 пикселя на дюйм. Вы можете использовать эти же настройки, чтобы следовать инструкциям, или ввести свои собственные значения. На данный момент установите для параметра «Содержимое фона» значение «Белый», хотя мы изменим его на следующем шаге. Нажмите OK, когда закончите. Ваш новый документ появится на экране:
Диалоговое окно «Новый документ».
Шаг 2. Залейте фон черным цветом
Нажмите букву D
на клавиатуре, чтобы быстро сбросить цвета переднего плана Photoshop и цвета фона до их значений по умолчанию, если это необходимо, что установит ваш цвет переднего плана на черный . Затем нажмите Alt+Backspace (Win) / Option+Delete (Mac), чтобы быстро заполнить документ текущим цветом переднего плана (черным):Теперь документ заполнен черным цветом.
Шаг 3. Добавьте новый пустой слой
Щелкните значок Новый слой в нижней части панели «Слои»:
Щелкните значок «Новый слой» (второй значок справа).
Photoshop добавляет новый пустой слой с именем «Слой 1» над фоновым слоем:
Новый слой появляется над фоновым слоем.
Шаг 4: Залейте новый слой светло-серым цветом
Перейдите в меню Edit в верхней части экрана и выберите Заполнить :
Выберите Правка > Заполнить.
Когда появится диалоговое окно «Заливка», щелкните раскрывающийся список справа от слова Использовать и выберите Цвет из списка вариантов:
Выберите «Цвет для параметра «Использовать» в верхней части диалогового окна «Заливка».
Как только вы выберете «Цвет», Photoshop откроет палитру цветов , чтобы вы могли выбрать цвет, которым хотите заполнить слой. Выберите светло-серый. Если вы хотите использовать тот же оттенок серого, что и я, введите 195 для R , G и B опции:
Выберите светло-серый цвет в палитре цветов.
Когда закончите, нажмите «ОК», чтобы выйти из палитры цветов, затем нажмите «ОК», чтобы выйти из диалогового окна «Заливка». Photoshop заполняет слой серым цветом, временно скрывая фоновый слой с черной заливкой:
Теперь документ отображается серым цветом.
Шаг 5: Добавьте шум
Зайдите в меню Фильтр в верхней части экрана, выберите Шум , а затем выберите Добавить шум :
Выберите «Фильтр» > «Шум» > «Добавить шум».
Когда появится диалоговое окно «Добавить шум», добавьте много шума к изображению, установив Количество примерно на 150% . Убедитесь, что в нижней части диалогового окна выбраны параметры Gaussian и Monochromatic :
Параметры фильтра «Добавить шум».
Когда закончите, нажмите OK, чтобы выйти из диалогового окна. Теперь документ должен быть заполнен шумом:
Документ после применения фильтра «Добавить шум».
Шаг 6. Применение фильтра размытия в движении
Мы собираемся использовать весь этот шум для создания первой части нашей металлической текстуры. Вернитесь в меню Filter , выберите Blur , а затем выберите Motion Blur :
Выберите «Фильтр» > «Размытие» > «Размытие в движении».
Когда появится диалоговое окно Motion Blur, установите Угол размытия примерно на -10° , затем увеличьте Угол размытия. 0081 Расстояние от до примерно 200 пикселей :
0081 Расстояние от до примерно 200 пикселей :
Установите угол на -10° и увеличьте расстояние примерно до 200 пикселей.
Когда закончите, нажмите OK, чтобы закрыть диалоговое окно. Размытие шума создало эффект полированного металла:
Изображение после применения Motion Blur к шуму.
Шаг 7. Обрежьте края
Еще на шаге 1 я упоминал, что вы должны сделать свой документ немного больше, чем вам нужно. Причина в том, что у фильтра Motion Blur возникают проблемы с размытием пикселей по краям документа, что мы теперь можем ясно видеть в нашем собственном документе. Давайте обрежем эти ненужные области. Выберите фотошоп Crop Tool на панели инструментов или нажмите букву C , чтобы выбрать его с помощью сочетания клавиш:
Выберите инструмент кадрирования.
Выбрав инструмент Crop Tool, щелкните в верхнем левом углу области с хорошей текстурой, затем, удерживая нажатой кнопку мыши, перетащите ее в правый нижний угол области с хорошей текстурой. Отпустите кнопку мыши, чтобы предварительно просмотреть область, которую вы сохраните (темная область по краям будет обрезана):
Отпустите кнопку мыши, чтобы предварительно просмотреть область, которую вы сохраните (темная область по краям будет обрезана):
Перетащите выделение обрезки вокруг области, которую вы хотите сохранить.
Нажмите Введите (Win) / Верните (Mac), чтобы Photoshop обрезал ненужные края. Теперь осталась только хорошая текстура:
Изображение после обрезки краев.
Шаг 8. Добавьте текст
Выберите инструмент Type Tool на панели инструментов или нажмите букву T , чтобы выбрать его с помощью сочетания клавиш:
Выберите инструмент «Текст».
Выбрав инструмент «Текст», выберите шрифт на панели параметров в верхней части экрана. Для достижения наилучших результатов с этим эффектом используйте шрифт с толстыми буквами. Я собираюсь использовать Arial Black:
Параметры шрифта на панели параметров.
Выбрав шрифт, щелкните внутри документа и добавьте свой текст. Я наберу слово «МЕТАЛЛ»:
Я наберу слово «МЕТАЛЛ»:
Добавьте свой текст.
Когда вы закончите, нажмите на галочку на панели параметров, чтобы принять текст:
Нажмите на галочку, чтобы выйти из режима редактирования текста.
Шаг 9. Измените размер текста с помощью свободного преобразования
Ваш текст, скорее всего, будет слишком мелким на этом этапе (как и мой), поэтому перейдите к Отредактируйте меню и выберите Free Transform или нажмите Ctrl+T (Win) / Command+T (Mac), чтобы выбрать Free Transform с помощью сочетания клавиш:
Выберите «Правка» > «Свободное преобразование».
Это помещает поле Free Transform и обрабатывает текст. Чтобы изменить размер текста, удерживайте нажатой клавишу Shift и перетащите любой из четырех угловых маркеров (маленьких квадратиков). Удерживая нажатой клавишу Shift при перетаскивании, вы ограничиваете соотношение сторон текста, чтобы не исказить его общую форму. Чтобы переместить текст, щелкните в любом месте внутри ограничительной рамки и просто перетащите его с помощью мыши. Когда вы закончите, нажмите Введите (Win) / Верните (Mac), чтобы принять изменения и выйти из Free Transform:
Чтобы переместить текст, щелкните в любом месте внутри ограничительной рамки и просто перетащите его с помощью мыши. Когда вы закончите, нажмите Введите (Win) / Верните (Mac), чтобы принять изменения и выйти из Free Transform:
Переместите и измените размер текста по мере необходимости.
Шаг 10. Переместите текстовый слой ниже слоя с текстурой
Щелкните текстовый слой на панели «Слои» и, не отпуская кнопку мыши, перетащите слой между слоем с серой текстурой (Слой 1) и фоновым слоем. Когда между этими двумя слоями появится полоса выделения, отпустите кнопку мыши, и Photoshop встанет на место текстового слоя:0003
Перетащите текстовый слой между фоновым слоем и слоем 1.
Шаг 11. Создание обтравочной маски
Щелкните слой 1 на панели слоев, чтобы выбрать его. Затем перейдите в меню Layer и выберите Create Clipping Mask :
. Перейдите в меню «Слой» > «Создать обтравочную маску».![]()
Слой 1 будет иметь отступ вправо на панели «Слои», указывая на то, что теперь он «обрезан» до текстового слоя под ним:
На панели «Слои» теперь отображается слой 1, обрезанный по текстовому слою.
Если мы посмотрим в окно документа, то увидим, что серая текстура теперь появляется только внутри текста:
Черный цвет фонового слоя теперь виден вокруг текста.
Шаг 12. Добавьте стиль слоя Bevel And Emboss
Щелкните текстовый слой на панели «Слои», чтобы выбрать его. Затем щелкните значок Стили слоя в нижней части панели «Слои»:
Щелкните значок Стили слоя.
Выберите Bevel and Emboss из появившегося списка стилей слоя:
Выберите «Скос и тиснение».
Откроется диалоговое окно «Стиль слоя Photoshop», в котором для параметров «Скос» и «Тиснение» в средней колонке. Сначала измените Technique на Chisel Hard , затем увеличьте Size примерно до 7 px . Перетащите ползунок Depth вправо, чтобы увеличить его примерно до 500% :
Перетащите ползунок Depth вправо, чтобы увеличить его примерно до 500% :
Опции Bevel и Emboss.
В разделе параметров «Затенение» нажмите кнопку 9.0081 Глянцевый контур thumbnail:
Нажмите на миниатюру Gloss Contour.
Открывает редактор контуров . Щелкните раскрывающийся список Preset в верхней части диалогового окна и выберите Ring из списка:
Выберите предустановку «Звонок».
Нажмите OK, чтобы выйти из редактора контуров. Затем, вернувшись в главное диалоговое окно Layer Style, выберите параметр Anti-aliased справа от миниатюры Gloss Contour:
Выберите параметр «Сглаживание».
Пока не закрывайте диалоговое окно «Стиль слоя». Нам еще нужно добавить еще один, но теперь ваш текст должен выглядеть примерно так:
.Текст после применения стиля слоя Bevel and Emboss.
Шаг 13.
 Добавьте стиль слоя «Наложение градиента»
Добавьте стиль слоя «Наложение градиента»Нажмите непосредственно на слова Gradient Overlay в левой колонке диалогового окна Layer Style. Вам нужно нажать непосредственно на сами слова, а не только на флажок, чтобы появились параметры наложения градиента:
Нажмите на слова Gradient Overlay.
Средний столбец диалогового окна «Стиль слоя» изменится, чтобы отобразить параметры для наложения градиента. По умолчанию Photoshop выбирает градиент на основе текущих цветов переднего плана и фона (черный и белый), но если выбран какой-либо другой градиент, щелкните панель предварительного просмотра градиента :
.Щелкайте по панели предварительного просмотра градиента, только если выбран какой-либо другой градиент, кроме черно-белого.
Затем нажмите на Переход от переднего плана к фону Миниатюра градиента (вверху слева) в Редакторе градиентов для выбора:
Выберите градиент от переднего плана к фону.
Нажмите OK, чтобы закрыть редактор градиентов. Вернитесь в главное диалоговое окно Layer Style, измените режим наложения на Overlay , затем уменьшите непрозрачность примерно до 70% . Это добавит начальный световой эффект металлу:
Параметры наложения градиента.
Нажмите кнопку «ОК», чтобы выйти из диалогового окна «Стиль слоя». Вот эффект с добавленными стилями слоя:
Эффект после применения стилей слоя.
Шаг 14: добавьте новый набор слоев в режим наложения Overlay
Щелкните слой 1 на панели слоев, чтобы выбрать его. Удерживая нажатой клавишу Alt (Win) / Option (Mac), щелкните значок New Layer в нижней части панели «Слои»:
Удерживая нажатой клавишу «Alt» (Win)/Option (Mac), щелкните значок «Новый слой».
Это говорит Photoshop открыть диалоговое окно «Новый слой», где мы можем установить некоторые параметры перед добавлением нового слоя. Щелкните внутри флажка слева от того места, где написано Использовать предыдущий слой для создания обтравочной маски , чтобы выбрать параметр, затем измените режим Mode (сокращение от Blend Mode) на Overlay . Нажмите OK, когда закончите, чтобы закрыть диалоговое окно. Новый пустой слой с именем «Слой 2», установленный в режим наложения «Перекрытие», появится над слоем 1 на панели «Слои». Как и слой 1, он будет обрезан до текстового слоя под ним:
Щелкните внутри флажка слева от того места, где написано Использовать предыдущий слой для создания обтравочной маски , чтобы выбрать параметр, затем измените режим Mode (сокращение от Blend Mode) на Overlay . Нажмите OK, когда закончите, чтобы закрыть диалоговое окно. Новый пустой слой с именем «Слой 2», установленный в режим наложения «Перекрытие», появится над слоем 1 на панели «Слои». Как и слой 1, он будет обрезан до текстового слоя под ним:
Диалоговое окно «Новый слой».
Шаг 15. Применение фильтра облаков
Давайте добавим несколько случайных бликов и теней к металлическому эффекту. Для этого мы будем использовать фильтр Photoshop Clouds вместе с режимом наложения Overlay, который мы уже установили для слоя. Перейдите в меню Filter в верхней части экрана, выберите Render , а затем выберите Clouds :
Перейдите в Фильтр > Рендеринг > Облака.
«Облака» создают множество светлых и темных областей:
Изображение после применения фильтра «Облака».
Шаг 16. Применение фильтра размытия по Гауссу
Облака нужно немного сгладить, чтобы они больше походили на блики и тени. Мы сделаем это, размыв их. Перейдите в меню Filter , выберите Blur , а затем выберите Gaussian Blur :
Выберите «Фильтр» > «Размытие» > «Размытие по Гауссу».
Когда появится диалоговое окно «Размытие по Гауссу», перетащите ползунок вдоль нижней части вправо, чтобы увеличить Значение радиуса примерно до 10 пикселей :
Установите радиус около 10 пикселей.
Вот изображение после размытия облаков:
Эффект облаков теперь больше похож на легкий световой эффект.
Шаг 17: добавьте новый набор слоев в режим наложения «Умножение»
Еще раз нажмите и удерживайте Alt (Win) / Option (Mac) и щелкните значок New Layer в нижней части панели Layers, чтобы открыть диалоговое окно New Layer. Выберите Используйте предыдущий слой для создания обтравочной маски , щелкнув внутри его флажка, затем измените Mode на Multiply . Наконец, выберите параметр Заливка с Умножением нейтрального цвета (белый) в нижней части диалогового окна. Нажмите OK, когда закончите, чтобы закрыть его и добавить новый слой:
Выберите Используйте предыдущий слой для создания обтравочной маски , щелкнув внутри его флажка, затем измените Mode на Multiply . Наконец, выберите параметр Заливка с Умножением нейтрального цвета (белый) в нижней части диалогового окна. Нажмите OK, когда закончите, чтобы закрыть его и добавить новый слой:
Добавьте еще один новый слой, на этот раз установите режим «Умножение».
Шаг 18: Добавьте шум
Давайте добавим эффект металла, добавив к нему грязь и царапины. Поднимитесь на В меню Фильтр выберите Шум , затем выберите Добавить шум . Появится диалоговое окно «Добавить шум» с теми же настройками, которые мы использовали ранее. Их не нужно менять, поэтому просто нажмите OK, чтобы выйти из диалогового окна. Теперь текст заполнен шумом, и, поскольку режим наложения слоя установлен на Умножение, видны только темные пятна шума:
Режим наложения «Умножение» скрывает белые области из поля зрения, поэтому видны только темные пятна шума.
Шаг 19: Примените медианный фильтр
Чтобы превратить шум во что-то похожее на грязь или царапины, вернитесь в меню Фильтр , еще раз выберите Шум , а затем выберите Медиана :
Выберите Фильтр > Шум > Медиана.
Медианный фильтр предназначен для удаления шума из изображения. Щелкните внутри поля ввода Radius и используйте стрелку вверх на клавиатуре, чтобы медленно увеличивать его значение, не спуская глаз с изображения в окне документа. Когда вы увеличите значение Радиуса, шум начнет исчезать, оставляя его «комки», чтобы создать эффект грязи и царапин. Значение около 9 пикселей должно работать. Нажмите OK, когда закончите, чтобы выйти из диалогового окна:
Увеличьте значение радиуса, чтобы уменьшить шум.
Шаг 20: Уменьшите непрозрачность слоя
Если эффект грязи и царапин выглядит слишком темным, уменьшите непрозрачность слоя. Вы найдете параметр «Непрозрачность» в правом верхнем углу панели «Слои». Я собираюсь понизить уровень примерно до 70%:
Вы найдете параметр «Непрозрачность» в правом верхнем углу панели «Слои». Я собираюсь понизить уровень примерно до 70%:
Параметр непрозрачности слоя.
На этом мы закончили! Вот окончательный эффект «металлического текста»:
Окончательный результат «металлического текста».
Текст остается редактируемым
Одна из приятных особенностей создания этого металлического эффекта заключается в том, что текст остается полностью редактируемым, и мы даже можем изменить используемый шрифт, если нам не нравится тот, с которого мы начали! Чтобы изменить шрифт, просто выберите инструмент «Текст» на панели «Инструменты», щелкните текстовый слой на панели «Слои», чтобы выбрать его, затем выберите другой шрифт на панели параметров (возможно, вам придется снова изменить размер текста с помощью «Свободного преобразования» — см. шаг 9). Например, здесь я ничего не сделал, кроме как поменял шрифт на Trajan Pro Bold:
.Тот же эффект, другой шрифт.
Здесь я отредактировал текст, заменив слово «МЕТАЛЛ» на «СТАЛЬ».
