Обзор видеоплееров для веба / Хабр
Однажды по-работе у меня возникла задача сделать исследование рынка существующих веб-плееров, которые можно было бы взять для нашего нового модного проекта. В процессе сформировалось это сравнение.
Я подумал, что кому-то ещё это могло бы оказаться полезным и решил оформить в виде статьи на Хабр.
Веб-плееры с открытым исходным кодом
Video.js
Самый популярный (~30k загрузок в день) и самый древний (~10 лет репозиторию) веб-плеер.
Его поддерживают 10 мейнтейнеров и онлайн видеоплатформа Brightcove, которая является основным спонсором проекта. Их собственный проприетарный плеер построен на базе video.js.
Быстрые релизные циклы. Разработчики выкатывают новую версию каждую неделю.
Может практически всё, благодаря богатой экосистеме плагинов. Вы можете написать свой плагин и добавить его в каталог. Несколько лет назад мы написали свой плагин для шаринга.
Имеет самый большой вес (486 kB минифицированного кода) среди конкурентов.
jQuery в мире веб-плееров.
Shaka Player
Второй по популярности веб-плеер (~15k загрузок в день). Поддерживается компанией Google, находится в активной разработке, имеет дорожную карту.
Из коробки реализует работу в офлайне.
На основе него сделан проприетарный Kaltura Player (см. ниже).
Plyr
Это набирающий популярность веб-плеер. В данный момент он занимает третье место по популярности (~8к загрузок в день).
Наиболее молодой (~4 года, от января, 2016).
Имеет самый маленький размер среди конкурентов (113 kB минифицированного кода)
Использует семантику HTML, не работает в IE (нужны полифилы).
С рекламой работает только через vi.ai. Поддержка VAST в разработке.
Поддерживается всего одним мейнтейнером, имеет наибольшее число открытых проблем (392 issues на данный момент), которое только растёт.![]()
Вот тут автор рассказывает, почему он решил создать свой плеер.
MediaElement.js
Разработка плеера существенно замедлилась с 2018 года. 3 мейнтейнера выпускают новые версии в среднем раз в месяц.
Flowplayer
Один из самых старых плееров для веба. С 2012 работал на Flash, потом получил поддержку HTML5.
Начиная с v7 версии плеера команда разработчиков ушла делать проприетарную онлайн видеоплатформу Flowplayer.
Последний релиз версии с открытым исходным кодом был год назад. Поддержкой занимается один мейнтейнер. Репозиторий выглядит заброшенным.
jPlayer
Старый видеоплеер, написанный на jQuery.
Последний релиз был 5 лет назад (15 декабря 2014).
Есть порт под React.js.
Можно сказать, что плеер мёртв. В этот обзор он попал только потому, что часто встречается в других обзорах.
Веб-плееры с закрытым исходным кодом
Эти варианты нам не подходят. Выписал, чтобы просто про них знать.
Kaltura HTML5 Video Player
Их решение построено на основе открытого Shaka Player от Google.
JW Player
Ребята написали хороший плеер с нуля.
Cloudinary
Плеер от сервиса работы с медиафайлами (управление, загрузка, нарезка).
Внешний вид плеера можно настраивать через собственную Cloudinary Video Player Studio.
Решение построено на основе video.js.
Wistia
Популярная платная платформа для встраивания видео себе на сайт с аналитикой.
Тоже имеет свой плеер, который загружается с CDN. Исходников не нашёл.
Выводы
По-сути, сейчас среди бесплатных плееров с открытым исходным кодом имеет смысл рассматривать только три: Plyr, Shaka Player и Video.js.
Plyr меня очень смутил тем, что там всего один мейнтейнер, который, судя по-всему, не очень справляется с потоком issues. Однако, идея плеера в использовании семантики и его небольшой размер очень хороши. Для небольших проектов он мог бы подойти идеально.
Однако, идея плеера в использовании семантики и его небольшой размер очень хороши. Для небольших проектов он мог бы подойти идеально.
Shaka Player подкупает тем, что его разрабатывает Google, что он молодой и что он в активной разработке. С точки зрения разработчика, это очень интересный вариант: свежие технологии и никакого legacy. Однако, тут кроются и минусы: некоторые вещи там ещё не реализованы. Например, нам не хватило хорошей поддержки работы с рекламой. В issues можно найти, что можно попробовать подключить IMA SDK (от Google, естественно), но примеров никаких ещё нет.
Video.js оказался плеером, на котором мы в очередной раз остановили свой выбор. Да, там много legacy, устаревших статей, обзоров и плагинов. Однако, то, как активно его разрабатывают в данный момент, как много в нём уже решённых задач и реализованных фич приводит к мысли, что не зря он до сих пор держит марку самого популярного веб-плеера.
Как встроить видеоплеер в ваш сайт WordPress с помощью бесплатного плагина
В этом посте мы будем использовать плагин Easy Video Player, который позволяет вставлять видео на ваш сайт WordPress. Я продемонстрирую, как вы можете использовать этот плагин на своем сайте для встраивания видео.
Я продемонстрирую, как вы можете использовать этот плагин на своем сайте для встраивания видео.
Easy Video Player позволяет встраивать видео, интегрируя простой и удобный видеоплеер. Он позволяет загружать на сайт файлы и встраивать видео с помощью прямых ссылок на видео с других ресурсов. Easy Video Player с множеством настроек и простым в использовании интерфейсом является одним из лучших плагинов в этой категории.
В этом посте мы будем использовать WordPress 5.2.1, и Easy Video Player — 1.1.8. Чтобы установить плагин Easy Video Player, вам нужно следовать стандартному процессу установки плагина в WordPress.
В следующих разделах мы рассмотрим основные настройки плагина Easy Video Player и процесс установки. Далее мы пройдемся по нескольким важным настройкам конфигурации этого плагина, которые позволят вам настроить параметры проигрывателя. Наконец, мы увидим, как встроить видеоплеер на ваш сайт в демонстрационных целях.
Зачем использовать плагин Easy Video Player?
Плагин Easy Video Player упрощает процесс встраивания видео на ваш WordPress веб-сайт. Способный вставлять как самостоятельные, так и внешние видео, это адаптивный плагин, который хорошо работает на любых мобильных устройствах. Кроме того, он позволяет встраивать видео практически в любое место на сайте, будь то сообщение, страница или виджет.
Способный вставлять как самостоятельные, так и внешние видео, это адаптивный плагин, который хорошо работает на любых мобильных устройствах. Кроме того, он позволяет встраивать видео практически в любое место на сайте, будь то сообщение, страница или виджет.
С помощью настройки бэкэнда вы можете настраивать различные элементы управления, а также внешний вид видеоплеера.
Давайте быстро пройдемся по важным функциям, которые он предоставляет:
- вставлять видео в формате MP4
- встроенная поддержка адаптивности
- настраиваемые элементы управления плеером
- совместим со всеми основными браузерами
- поддержка разных скинов
- и многое другое
Этот плагин предоставляет множество полезных функций, которые вы можете использовать при встраивании видео на ваш сайт WordPress. Далее мы обсудим некоторые основные элементы этого плагина, которые важно понять, если вы хотите эффективно использовать этот плагин.
Как включить плагин Easy Video Player
После установки этого плагина вы не сможете сразу его использовать. На самом деле, есть настройка, которую нужно активировать, прежде чем начать использовать этот плагин.
На самом деле, есть настройка, которую нужно активировать, прежде чем начать использовать этот плагин.
Перейдите в раздел администратора и нажмите ссылку Settings > Easy Video Player на боковой панели. Должна появиться следующая страница, на которой вы сможете включить настройку jQuery.
Проверьте настройку Enable jQuery и нажмите кнопку Save Changes. Теперь готовы использовать этот плагин! В следующем разделе мы рассмотрим различные способы размещения видео на своем сайте.
Вставить видео на сайт WordPress с помощью простого видеоплеера
В этом разделе мы продемонстрируем, как использовать этот плагин для встраивания видео на ваш сайт WordPress. Мы добавим несколько видео, каждое из которых имеет свои собственные настройки.
Создайте новую страницу или пост, где вы хотите вставить видео. Затем вам нужно вставить следующий шорткод для вставки видео.
[evp_embed_video url="{MP4_FILE_URL}"]Обратите внимание, что вам необходимо заменить часть заполнителя на фактический URL видео. Существует два способа предоставления URL MP4: либо вы можете использовать видеофайлы, размещенные на вашем сервере, либо можно использовать видеофайлы, размещенные третьей стороной.
Существует два способа предоставления URL MP4: либо вы можете использовать видеофайлы, размещенные на вашем сервере, либо можно использовать видеофайлы, размещенные третьей стороной.
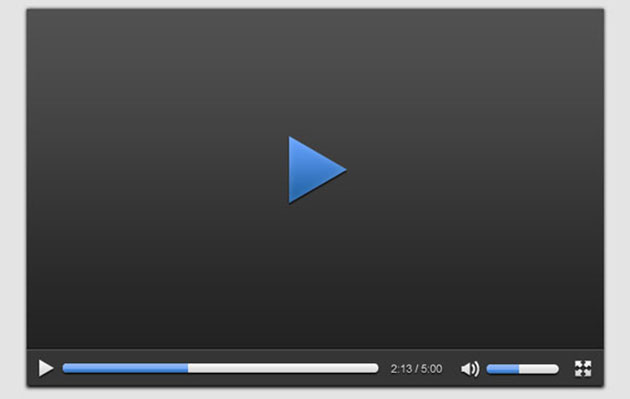
Опубликуйте страницу и перейдите во внешний интерфейс, чтобы посмотреть, как она выглядит:
Как вы можете видеть, отображается довольно красивый видеоплеер без дополнительных настроек, просто предоставив URL-адрес видеофайла.
Если вы хотите настроить этот плеер, плагин поддерживает множество параметров, которые вы можете использовать для настройки различных элементов управления в вашем плеере.
[evp_embed_video url="{MP4_FILE_URL}" autoplay="true" ratio="0.375" poster="{IMAGE_URL}" loop="true" share="false"]Попробуйте приведенный выше код, и вы увидите настроенный видеоплеер в соответствии с параметрами, которые мы предоставили. Большинство вышеперечисленных параметров говорят сами за себя.
autoplay— определяет, будет ли воспроизводиться видео при загрузке страницыwidth— ширина плеераratio— устанавливает соотношение высоты плеера относительно шириныposter— изображение заглушкаloop— определяет, будет ли видео воспроизводиться в циклеshare— определяет, будут ли отображаться элементы управления социальным кнопками
Помимо этих параметров управления, плагин также поддерживает параметры шорткода, которые позволяют настроить внешний вид проигрывателя. Для этого вы можете использовать параметр
Для этого вы можете использовать параметр class, как показано в следующем примере.
[evp_embed_video url="{MP4_FILE_URL}"]В приведенном выше примере мы использовали опцию no-toggle, которая позволяет вам отображать панель управления статически. В противном случае он имел бы эффект наведения мыши на панель управления. Есть и другие варианты, но я оставлю их вам для самостоятельного изучения!)
Помимо этого, плеер также поддерживает различные скины, если вам не нравится скин по умолчанию.
По умолчанию видеоплеер использует шаблон по умолчанию, предоставленный Flowplayer. Если вам он не нравится и вы хотите попробовать что-то еще, вы можете использовать шаблон mediaelement, указав его в параметре template, как показано в следующем фрагменте.
[evp_embed_video url="{MP4_FILE_URL}" template="mediaelement"]И должно получится что-то вроде этого:
Помимо этого, вы можете использовать пользовательский CSS, чтобы изменить внешний вид различных элементов управления в проигрывателе видео.
Итак, как вы можете видеть, он предоставляет множество способов настроить видеоплеер в соответствии с вашими требованиями. Не стесняйтесь экспериментировать с различными вариантами, чтобы увидеть, как они влияют на внешний вид.
Источник: How to Embed a Video Player in Your WordPress Site With a Free Plugin
Встроить видеоплеер на свой сайт
Совместимость с любым веб-сайтом, CMS, LMS и любыми приложениями. С помощью оптимизированных для SEO кодов для встраивания JSON-LD увеличьте трафик из поисковых систем на свой сайт и начните расширять свою аудиторию.
Начните сейчас бесплатно Поговорите с экспертом
Выберите шаблон (проигрыватель):
Дополнительные шаблоны
Увеличьте трафик с помощью видео SEO
Встроенные видео оказывают положительное влияние на поисковую оптимизацию вашего веб-сайта, поэтому его следует использовать в полной мере. Cincopa предоставляет вам оптимизированные для SEO коды для встраивания JSON-LD, помогающие увеличить трафик с поисковых систем на ваш сайт.
Cincopa предоставляет вам оптимизированные для SEO коды для встраивания JSON-LD, помогающие увеличить трафик с поисковых систем на ваш сайт.
Адаптивное видео, которое отлично смотрится на любом экране
Видеоплееры, галереи, слайд-шоу и порталы, которые великолепно смотрятся на любом экране.
Защита встроенного видео на всех уровнях
С такими функциями, как блокировка домена, защита паролем, перезапись правой кнопкой мыши и шифрование видео.
Вы всегда можете убедиться, что весь трафик остается на вашем веб-сайте, и что мы применяем все новейшие инструменты для защиты вашего контента от просмотра, загрузки, встраивания или распространения против вашей воли.
Наша команда будет рада ответить на ваши вопросы и предоставить демонстрацию один на один.
Свяжитесь сейчасВстраивание видео HTML5 и адаптивный Iframe
Формат встраивания видео HTML5 совместим с любой платформой, на которой ваши пользователи могут использовать ваш видеоконтент. Размещайте видео там, где вам это нужно — на веб-сайте, в электронной почте или в социальных сетях. Встроенный или как всплывающее окно Lightbox, адаптивный или фиксированный размер. На веб-сайте, который не поддерживает JS, или для пользователей, которые блокируют js, будет иметь место адаптивный резервный вариант iframe.
Размещайте видео там, где вам это нужно — на веб-сайте, в электронной почте или в социальных сетях. Встроенный или как всплывающее окно Lightbox, адаптивный или фиксированный размер. На веб-сайте, который не поддерживает JS, или для пользователей, которые блокируют js, будет иметь место адаптивный резервный вариант iframe.
Встраивание видео в CMS Drupal, Joomla и других веб-сайтов
Cincopa предоставляет модули и расширения для Drupal, Joomla и других CMS веб-сайтов. Вы также можете найти оптимизированные коды для встраивания видео для таких платформ, как Blogger, Office 365, eBay, Tumblr и других. Просто выберите вкладку «Другое» в меню встраивания видеогалереи и выберите предпочитаемую платформу.
Встраивание видео в Moodle, Blackboard и другие LMS
Cincopa полностью совместима с Moodle и другими ведущими платформами LMS, а также решениями с открытым исходным кодом для электронного обучения. Легко вставляйте видео в свои онлайн-курсы в несколько кликов с помощью плагина Cincopa.
Встраивание видео в Magento и другие платформы электронной коммерции
Расширяйте возможности и обучайте своих покупателей с помощью видеороликов о продуктах, слайдеров на главной странице, фонового видео-баннера с автоматическим воспроизведением и часто задаваемых вопросов по видео. Cincopa обеспечивает бесшовную интеграцию с популярными платформами электронной коммерции, такими как Magento, Shopify, Prestashop и другими. Добавив расширение Cincopa на свой веб-сайт электронной коммерции, вы можете встраивать видео в любой раздел своего магазина прямо с панели управления.
Встраивание видео в ZenDesk для повышения удовлетворенности клиентов
Независимо от того, хотите ли вы предоставить информативную поддержку клиентов или оптимизировать рабочий процесс вашей команды, встроенное видео — это правильный способ добиться невероятного эффекта. Чтобы встроить видео в ZenDesk или Slack, вам нужно всего лишь установить приложение Cincopa, которое позволяет загружать, управлять и встраивать видеоресурсы в разговоры.![]()
Встраивание видео в SalesForce
Приложение Cincopa для SalesForce позволяет встраивать определенные видеоресурсы, а также большие видеогалереи и видеопорталы в любой объект отдела продаж. Включите видео в свою CMS, портал и все это можно легко сделать с помощью единого интерфейса. Интеграция с SalesForce выполняется в несколько простых шагов и не требует дополнительных технических навыков.
Встраивание видео в CMS HubSpot и на целевые страницы
Cincopa For HubSpot Интеграция с видео позволяет отслеживать, оценивать и развивать потенциальных клиентов, созданных с помощью видео. Встраивайте видео прямо в CMS HubSpot и на целевые страницы.
Готовы начать?
Бесплатно зарегестрироватьсяШаблоны видеоплеера
Photon Video Player
Настройте внешний вид в соответствии с вашим брендом и дизайном веб-сайта.
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН Взаимодействия для видеомаркетинга, монетизации и конфиденциальности. Photon — это видеоплеер HTML5.
Взаимодействия для видеомаркетинга, монетизации и конфиденциальности. Photon — это видеоплеер HTML5.Видеоплеер Billboard
Полностью реагирующий видеоплеер HTML5 для рекламных щитов с небольшим захватом следующего видео, тип слайдера, современный и удобный для пользователя
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН-
Видеоплеер в режиме Facebook
Видеоплеер с автозапуском и отключением звука при отображении, мобильная видеогалерея с категориями, несколько вариантов настройки, нумерация 9 страниц0003 ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Видеобаннер с рекламой продукта
Создан для электронной коммерции и издателей, размещающих рекламу на своих сайтах.
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН Видео будет автоматически воспроизводиться без управления и всегда будет беззвучным. И на ПК, и на мобильных устройствах
Видео будет автоматически воспроизводиться без управления и всегда будет беззвучным. И на ПК, и на мобильных устройствах
Шаблоны видеопортала
Мозаика для видеопортала
Мозаичная видеогалерея с элегантным современным дизайном и различными размерами эскизов
Мозаика видеопортала с фильтром по тегам
Мозаичная видеогалерея с элегантным современным дизайном и различными размерами миниатюр, фильтр по тегам
ИСПОЛЬЗОВАТЬ ЭТОТ ШАБЛОНМозаика видеопортала в стиле Vimeo
Мозаичная видеогалерея с элегантным современным дизайном и различными размерами эскизов в стиле vimeo
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Шаблоны видеогалерей
Канал видео и подкастов
Создайте фирменный канал, не отвлекающий внимание, чтобы демонстрировать свои видео и подкасты и обучать свою аудиторию.
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Слайдер маркетинговых категорий
Продемонстрируйте свой продукт, ценности и функции, используя изображения, короткие видеоролики и текст.
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОНМаркетинговый слайдер продукта
Продемонстрируйте свой продукт, ценности и функции, используя изображения, короткие видеоролики и текст.
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОНВидеогалерея с категориями
Удобный для мобильных устройств видеоплеер с категориями, несколькими вариантами настройки, нумерацией страниц
Шаблоны категорий сетки
Вы можете легко настроить шаблон, используя дополнительные настройки или редактирование CSS.
- Ответный
- Рабочий стол 1280×720
- Планшет
- Мобильный
Игрок в Брайткоув | Brightcove
Brightcove Player 7 продолжает наш опыт разработки, обслуживания и поддержки видеоплеера мирового класса, который обеспечивает прекрасное воспроизведение, эффективную монетизацию и эффективность, и все это построено на основе последней версии чрезвычайно популярного видеоплеера с открытым исходным кодом. — видео.js 8.
Независимо от того, транслируете ли вы видео или смотрите его, Brightcove Player 7 гарантирует отличные впечатления.
- Кросс-платформенный HLS. Обеспечьте наилучшее качество с наименьшим количеством загрузок с высококачественным видео с адаптивным битрейтом даже на платформах, которые не поддерживают HLS.
- Простое управление проигрывателем. Отслеживайте настройки проигрывателя и вносите изменения в стили и плагины либо через Video Cloud, либо через API управления проигрывателем.
 Легко обновляйте игроков на своем сайте, не меняя код для каждой страницы.
Легко обновляйте игроков на своем сайте, не меняя код для каждой страницы.
Потоковые платформы настолько хороши, насколько хороши их видеоплееры. Узнайте, что делает его отличным.
Хотите порадовать свою команду разработчиков? Разместите их в нашем проигрывателе HTML5.
- Простая настройка — настраивайте практически каждую деталь библиотек проигрывателя и CSS с помощью стандартных веб-технологий (CSS и JavaScript).
- Построено на Video.js. Благодаря архитектуре плагинов и библиотеке плагинов с открытым исходным кодом и партнерских плагинов нет предела возможностям.
Все, что вы хотите знать о Brightcove Player 7, находится прямо здесь, в нашей документации поддержки .
Зрители многого ожидают от видеоплеера. Превзойдите их ожидания с Brightcove Player 7.
- Невероятно быстрая загрузка — благодаря чрезвычайно малому времени до первого кадра зрители сразу же вступают в контакт с вашим контентом
- Централизованное управление — десятки конфигураций игроков всегда под рукой
- Масштабируемость без усилий — наслаждайтесь глобальным хостингом и доставкой CDN
- Супер отзывчивый — автоматически изменяет размер в соответствии с меняющимися веб-макетами, сохраняя при этом соотношение сторон видео
Узнайте, почему компания Brightcove была названа лидером в отчете Aragon Research Globe™ for Enterprise Video 2023 .
В Player 7 легко добавить огромное количество мощных возможностей.
- Экосистема плагинов и интеграций, в том числе для сторонней рекламы и аналитики
- Расширяемость приложений — API-интерфейсы упрощают интеграцию нескольких компонентов и настройку поведения игрока в соответствии с требованиями приложения
- Интеграция с CMS — легко извлекайте видео из любой CMS, включая Brightcove Video Cloud, с помощью открытых API
- Интеграция с аналитикой — обширные события воспроизведения и встроенные плагины обеспечивают простую интеграцию с ведущими платформами аналитики и QoS
- Интеграция с рекламой — поддержка интерактива, рекламных роликов в начале, середине, конце ролика, сопутствующих роликов и оверлеев, а также вставка рекламы на стороне сервера с помощью Brightcove SSAI, а также прямая интеграция с несколькими рекламными серверами и сетями через плагины
Узнайте об этих и многих других интеграциях на торговой площадке 
Доступность была главным приоритетом при разработке этого плеера.
- Соответствует рекомендациям по доступности WCAG 2.1 AA — мы работали со сторонним поставщиком специальных возможностей, чтобы убедиться, что
Доступность хороша не только для зрителей; это хорошо и для бизнеса .
ОСОБЕННОСТИ И ПРЕИМУЩЕСТВА
Технологические основы проигрывателя постоянно развиваются, и Player 7 использует самую последнюю версию самого популярного проигрывателя с открытым исходным кодом в Интернете.
Пользовательский интерфейс Brightcove Player полностью написан на HTML5, что обеспечивает единый внешний вид и взаимодействие с пользователем на мобильных и настольных устройствах.
У нас есть API-интерфейсы для настройки и публикации плеера с самой современной торговой площадкой и нативными версиями Android и iOS.
Player 7 использует мощный и полнофункциональный механизм воспроизведения с открытым исходным кодом, который поддерживает HLS и DASH.
