Как создать ссылку на файл в телефоне
Статьи › Яндекс › Как скопировать ссылку на товар на Яндекс Маркете
Как добавить ссылку
- Откройте файл в приложении Документы, Таблицы или Презентации.
- В Документах нажмите «Изменить».
- Выделите текст или нажмите на ту область файла, куда нужно добавить ссылку.
- В правом верхнем углу нажмите «Создать».
- Выберите Ссылка.
Как создать ссылку на файл в телефоне:
- Для добавления ссылки в документ, таблицу или презентацию откройте файл и нажмите кнопку «Изменить». Выделите текст или область файла, куда вы хотите добавить ссылку, и нажмите кнопку «Создать». Выберите «Ссылка» и добавьте нужный адрес.
- Чтобы поделиться файлом на компьютере, выберите нужную папку и нажмите «Поделиться». Если ссылки нет, нажмите «Создать ссылку». Если ссылка уже создана, нажмите «Копировать ссылку» рядом с пунктом «Могут просматривать».
- Для создания ссылки на свой документ выделите текст или объект, который должен быть гиперссылкой.

- Чтобы сделать ссылку на путь к файлу, нажмите CTRL+K или щелкните правой кнопкой мыши на тексте или рисунке и выберите «Ссылка». В группе «Связать с» выберите нужный файл или веб-страницу.
- Для получения прямой ссылки на файл откройте Google Drive, загрузите файл, установите нужный доступ и создайте ссылку для скачивания. Разместите ссылку на сайте.
- Чтобы сделать активную ссылку на веб-страницу, поместите курсор туда, где должна находиться ссылка, и нажмите CTRL+K. Введите адрес сайта и текст ссылки.
- Чтобы создать символическую ссылку на файл, укажите имя ссылки и целевой объект. Укажите тип ссылки: символьная, жесткая или точка соединения.
- Чтобы сделать ссылку на файл PDF, выберите файл на Диске, нажмите «Поделиться», скопируйте ссылку и отправьте вместе с письмом.
- Чтобы отправить файл по ссылке, выберите файл, нажмите «Отправить» и выберите «Отправить ссылку».
 Откроется письмо с ссылкой на файл.
Откроется письмо с ссылкой на файл.
- Как сделать ссылку на файл
- Как сделать ссылку на свой документ
- Как сделать ссылку на путь к файлу
- Как получить прямую ссылку на файл
- Как сделать активную ссылку на документ
- Как создать символическую ссылку на файл
- Как сделать ссылку на файл PDF
- Как отправить файл по ссылке
- Как создать URL для PDF
- Как правильно скопировать ссылку
- Как создать прямую ссылку
- Как скачать файл по ссылке
- Как загрузить файл на гугл диск и дать ссылку
- Как сделать PDF с активными ссылками
- Как сделать прямую ссылку
- Как сделать ссылку на файл в HTML
Как сделать ссылку на файл
На вашем компьютере
Щелкните правой кнопкой мыши, либо левой, удерживая кнопку Ctrl, на папке, которой вы хотите поделиться. Нажмите Поделиться…. Если ссылки нет, нажмите Создать ссылку. Если ссылка создана, нажмите Копировать ссылку рядом с пунктом Могут просматривать.
Если ссылки нет, нажмите Создать ссылку. Если ссылка создана, нажмите Копировать ссылку рядом с пунктом Могут просматривать.
Как сделать ссылку на свой документ
Добавление ссылки:
- Выделите текст или объект, который должен представлять гиперссылку.
- Щелкните его правой кнопкой мыши и выберите пункт Ссылка.
- В разделе Связать с выберите параметр Место в документе.
- В списке выберите заголовок или закладку, на которую должна указывать гиперссылка.
Как сделать ссылку на путь к файлу
Нажмите клавиши CTRL+K. Вы также можете щелкнуть правой кнопкой мыши текст или рисунок и выбрать в контекстном меню пункт Ссылка. В группе Связать с щелкните элемент файлом, веб- страницей. В поле Искать в щелкните стрелку вниз, а затем найдите и выберите файл, на который должна указывать ссылка.
Как получить прямую ссылку на файл
Как сделать прямую ссылку для скачивания файла:
- Откройте Google Drive.
 Перейдите в сервис Google Диск по ссылке и войдите в свой аккаунт:
Перейдите в сервис Google Диск по ссылке и войдите в свой аккаунт: - Загрузите файл Нажмите кнопку «Создать» в левом верхнем углу:
- Настройте доступ к файлу
- Создайте ссылку для скачивания
- Разместите ссылку для скачивания на вашем сайте
Как сделать активную ссылку на документ
Ссылка на веб-страницу:
- Поместите курсор в то место документа, где должна находиться ссылка.
- Нажмите клавиши CTRL+K, чтобы открыть диалоговое окно Вставка гиперссылки.
- Введите веб-адрес сайта и нажмите клавиши ALT+К, чтобы перейти к полю Текст.
- Введите текст ссылки, который вы хотите отобразить в документе.
Как создать символическую ссылку на файл
Чтобы создать символическую ссылку на файл, нужно указать имя ссылки и целевой объект, на который она должна указывать. Можно указать тип ссылки: /D — символьная (мягкая) ссылка на каталог, /H — жесткая ссылка, /J — точка соединения (Junction point).
Как сделать ссылку на файл PDF
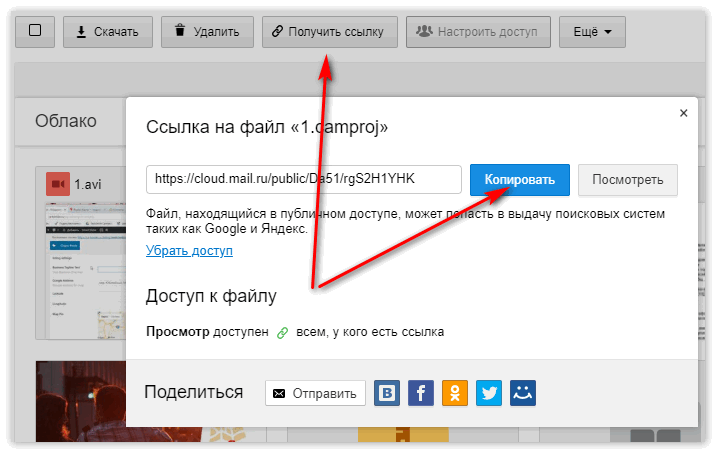
Как копировать, вставлять и отправлять ссылки на PDF-файлы:
- На Диске выберите файл.
- Нажмите на значок «Поделиться».
- Нажмите Копировать ссылку, а затем — Готово.
- Отправьте измененную ссылку. При нажатии на нее пользователь сможет скачать PDF-версию вашего документа.
Как отправить файл по ссылке
Отправка ссылки на файл в хранилище по электронной почте:
- Выберите файл.
- Выберите «Файл» > «Отправить» > «Отправить ссылку». Если с выбранным файлом связан файл визуализации, ссылка на него будет отправлена по электронной почте как вложение.
- Откроется сообщение электронной почты со ссылкой на выбранный файл или файлы.
Как создать URL для PDF
Создание ссылки с использованием инструмента «Ссылка»:
- Выберите Инструменты > Редактировать PDF > Ссылка > Добавить или изменить.
- Обведите прямоугольником место, для которого нужно создать ссылку.

- В диалоговом окне Создать ссылку выберите параметры, определяющие внешний вид ссылки.
Как правильно скопировать ссылку
Как скопировать URL страницы:
- Откройте сайт google.com на компьютере.
- Введите поисковый запрос.
- Найдите нужную страницу в результатах и откройте ее.
- Нажмите на адресную строку в верхней части экрана, чтобы выделить весь URL.
- Правой кнопкой мыши нажмите на выделенный URL. Копировать.
Как создать прямую ссылку
Простая текстовая ссылка создается в три этапа:
- Сначала пишем слово, на котором будет стоять ссылка, и заключаем его в теги a (открывающий тег) и /a (закрывающий тег),
- В открывающий тег добавляем URL, заключенный в кавычки, с атрибутом href=
- Полученную строку вставляем в HTML-код страницы.
Как скачать файл по ссылке
Как скачать файл:
- Большинство файлов. Нажмите на ссылку или нажмите правой кнопкой мыши на сам файл и выберите Сохранить как.

- Изображения. Нажмите правой кнопкой мыши на изображение и выберите Сохранить картинку как…
- Видео. Наведите указатель мыши на видео.
- Файлы PDF.
- Веб-страницы.
Как загрузить файл на гугл диск и дать ссылку
На компьютере загружать файлы в личные и общие папки можно на странице drive.google.com, а также в приложении «Google Диск».Загрузка файлов и папок:
- Откройте сайт drive.google.com на компьютере.
- В левом верхнем углу страницы нажмите Создать Загрузить файлы или Загрузить папку.
- Выберите файлы или папку.
Как сделать PDF с активными ссылками
Перетащите PDF-документ в PDFelement, нажмите кнопку «Изменить» > «Ссылка», затем выберите вариант «Перейти к просмотру страницы» и введите номер страницы, на которую вы хотите создать ссылку. После настройки всех необходимых параметров нажмите кнопку «Установить ссылку» для завершения.
Как сделать прямую ссылку
Сначала пишем слово, на котором будет стоять ссылка, и заключаем его в теги a (открывающий тег) и /a (закрывающий тег), В открывающий тег добавляем URL, заключенный в кавычки, с атрибутом href= Полученную строку вставляем в HTML-код страницы.
Как сделать ссылку на файл в HTML
Ссылка создаётся с помощью тега <a> (от англ. Anchor, якорь). Чтобы указать адрес, куда перенаправляется пользователь, используется атрибут href. Сам адрес пишется в кавычках.
Как сделать ссылку на скачивание файла
Как сделать скачивание файла с сайта.
Не редкость когда нужно бывает создать ссылку для скачивания какого то файла. При этом желательно чтобы это была прямая ссылка для скачивания, а не на внешний сайт (облако, хранилище).
Для скачивания можно передавать файлы самых различных форматов: музыка, видео, текстовые файлы, Excel, архивы и мн. другие.
Как на сайте сделать скачивание файла
Возможно вы хотите поделиться с посетителями вашего сайта каким либо файлом, при этом файл может быть самого любого формата.
Делается это при помощи ссылки на файл с использованием специального HTML тега.
Скачивание архивов
Для файлов-архивов (форматы zip, rar и т.
<a href="#">текст ссылки</a>
-
#— вместо символа решётки в атрибутеhrefпрописывается ссылка на файл который отдаём для скачивания; - текст ссылки — можно указать текст типа: скачать файл, скачать прайс, скачать песню, скачать видео и т.д.
Так же хочу обратить внимание, что если файл с вашего сайта указываем относительный путь к файлу /music/pesnya.mp3, а со сторонних сайтов указываем полный путь https://v3c.ru/music/pesnya.mp3
А вот для файлов не архивных форматов (музыка, видео, различные текстовые файлы и документы, изображения и т.д.) применяется специальный для этого атрибут прописываемый в теге <a ...></a>
HTML атрибут download
Для того, чтобы передать какой либо файл для скачивания пользователю, в HTML ссылки нужно прописать атрибут download.
Структура ссылки для скачивания в html строится следующим образом:
<a href="#" download="">текст ссылки</a>
- Вместо знака решётки
#указываем ссылку на файл передающийся для скачивания. - В атрибуте
downloadничего указывать не нужно. Браузер поймёт что файл нужно скачивать, а не открывать.
Со всплывающей подсказкой:
<a href="#" download="" title="текст всплывающей подсказки">текст ссылки</a>
- В кавычках атрибута
titleпрописываем текст всплывающей подсказки.
*Обязательно не забываем переключить редактор в режим HTML чтобы редактировать теги
Текстовая ссылка
Код:
<a href="#" download="" title="всплывающая подсказка">скачать файл</a>
Результат: скачать файл
Скачать через кнопку
Код:
<a href="#" download=""> <button>Скачать файл</button> </a>
Результат:
Кнопка с иконкой
Так же можно добавить к тексту ссылки иконочный шрифт, если он установлен у вас на сайте. При этом шрифтовую иконку можно поставить перед или после текста ссылки.
При этом шрифтовую иконку можно поставить перед или после текста ссылки.
Код вставки иконки
<i></i> — пример для Font Awesome
Код:
<a href="#" download=""> <button>Скачать файл <i></i></button> </a>
Результат:
Скачивание файла при клике на изображение
Код:
<a href="#" download=""> <img src="/images/knopki/skachat.png" alt="скачать"/> </a>
Результат:
Со стилями CSS
Так же можно применять все свойства CSS и изменять размер шрифта, название, цвет и т.д.
Для этого добавляем атрибут style=" "
Код:
<a href="#" download="">Скачать файл</a>
Результат:
Скачать файл
Записи по теме
Как сделать ссылку Инструкция как делать ссылки: анкорные и безанкорные ссылки, ссылки в BB-кодах, ссылки открывающиеся в новой вкладке, ссылки на изображениях и т. д.Онлайн экранирование кода для вставки в HTML Данный инструмент позволяет на лету без перезагрузки страницы экранировать код для дальнейшей вставки его в HTML, заменяя в коде символы требующие обязательного экранирования для таких случаев. Это символы: < > & »Спецсимволы в HTML
д.Онлайн экранирование кода для вставки в HTML Данный инструмент позволяет на лету без перезагрузки страницы экранировать код для дальнейшей вставки его в HTML, заменяя в коде символы требующие обязательного экранирования для таких случаев. Это символы: < > & »Спецсимволы в HTMLКак сохранить ссылку на веб-страницу в качестве ярлыка в файловом менеджере Windows?
спросил
Изменено 3 года, 1 месяц назад
Просмотрено 143 тыс. раз
Я хочу щелкнуть значок в проводнике Windows и открыть определенную веб-страницу в браузере по умолчанию. Как это делается?
Как это делается?
Я не хочу загружать веб-страницу, я просто хочу получить к ней доступ через ярлык в файловом менеджере. Мои поиски в гугле ничего не дали.
- windows
- windows-explorer
- ссылки
- Щелкните правой кнопкой мыши папку.
- Новый ярлык.
- Вставьте URL-адрес в диалоговое окно Далее.
- Введите осмысленное имя.
Дважды щелкните ярлык, чтобы проверить его.
3Лично я нашел этот ответ лучшим. Просто создайте файл myLink.html со следующим содержимым:
<тело>
<тип сценария="текст/javascript">
window.location.href = "http://stackoverflow.com"; // изменяем это на URL
//вы хотите перенаправить на
2 На самом деле это намного проще, чем вы думаете! Если вы находитесь на веб-странице, для которой хотите сохранить ссылку, просто нажмите и удерживайте маленький значок «замок» (который вы видите слева от адреса в адресной строке). Перетащите замок в открытое окно/папку Windows Explorer (или на его значок, как вам угодно) и отпустите. Перетащите, работа сделана 🙂
Перетащите замок в открытое окно/папку Windows Explorer (или на его значок, как вам угодно) и отпустите. Перетащите, работа сделана 🙂
Если вы хотите создать ссылку программно, сохраните файл с содержимым, показанным ниже, замените фактический URL-адрес и назовите файл <что-то>.url , чтобы позволить Windows запускать браузер по умолчанию при открытии файла.
[{000214A0-0000-0000-C000-000000000046}]
Prop3=19,11
[ИнтернетЯрлык]
IDList=
URL=https://superuser.com/questions/996482/как-сохранить-ссылку-на-веб-страницу-как-ярлык-в-окнах-файл-менеджер/996484
3 В дополнение к тому, что упоминалось другими, вы можете получить доступ к своим текущим избранным в проводнике, перейдя к C:\users\%USERNAME%\favorites\ , а затем скопируйте оттуда любые ссылки, которые вы уже добавили в закладки.
РЕДАКТИРОВАТЬ: Я должен уточнить, что это расположение Избранное Internet Explorer.
Щелкните ссылку правой кнопкой мыши, затем используйте ссылку для сохранения, как в браузере, и сохраните.
Я тоже задавался этим же вопросом, и когда я нашел эту страницу, ни один из этих ответов не был тем, что я искал (первый ответ был самым близким, но все же слишком утомительным), поэтому я решил поискать некоторые более. Рад сообщить, что наконец-то нашел то, что считаю лучшим вариантом…
Это расширение Chrome под названием: «Сохранить как ярлык» (от myfofechelon.co.uk)
HTH!
Вопрос был о сохранении ссылки на веб-странице, которая, как я понимаю, является кликабельной ссылкой.
«Сохранить как ярлык» может сохранить ссылку отображаемой страницы, но не ссылку на странице. Нужно было бы щелкнуть ссылку, чтобы она отобразилась, а затем можно было бы сохранить отображаемую в данный момент ссылку на страницу.
В Firefox post 57 есть расширение «lcwmcfpon», которое может это сделать, то есть сохранить цель ссылки как ярлык в файловом менеджере Windows. Один использует контекстное меню Windows на интересующей ссылке.
Один использует контекстное меню Windows на интересующей ссылке.
Pre 57, раньше был один под названием «Deskcut», который также мог сохранять цель ссылки, отображаемой на веб-странице, без необходимости фактического рендеринга страницы.
Чтобы не приходилось постоянно возвращаться в какую-то свободную область рабочего стола, чтобы перетаскивать ссылку (поскольку хром полагает, что это единственный удобный вариант). На данный момент я не знаю эквивалентного расширения для Chrome.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя электронную почту и парольОпубликовать как гость
Электронная почтаТребуется, но никогда не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
Ссылка на веб-страницу из документа
Вы можете связать текстовое поле или изображение в документе с веб-страницей. Когда документ просматривается в MicroStrategy Web, пользователь может щелкнуть ссылку, чтобы перейти на целевую веб-страницу ссылки, которая откроется в новом окне. При желании вы можете определить ссылку так, чтобы цель открывалась в том же окне, что и документ, фактически заменяя его. Ссылки работают в следующих режимах MicroStrategy Web:
Редактируемый
Вспышка
Интерактивный
Ссылки не работают в MicroStrategy Developer. Вместо этого используйте гиперссылку, которая похожа на ссылку, за исключением того, что она работает в представлении PDF в MicroStrategy Developer, а также во всех режимах, отличных от Flash, в MicroStrategy Web. Инструкции и примеры см. в разделе Определение гиперссылок в документах.
Вместо этого используйте гиперссылку, которая похожа на ссылку, за исключением того, что она работает в представлении PDF в MicroStrategy Developer, а также во всех режимах, отличных от Flash, в MicroStrategy Web. Инструкции и примеры см. в разделе Определение гиперссылок в документах.
Например, вы можете определить ссылку на логотип в заголовке документа. Когда пользователь нажимает на логотип, отображается ваша домашняя страница. Вы также можете связать текстовое поле, например регион, с веб-страницей. В документе различные области подчеркнуты, указывая на наличие связи. Когда пользователь наводит курсор на область в MicroStrategy Web, указатель принимает форму руки, что также указывает на ссылку. Когда пользователь щелкает регион, отображается веб-сайт.
Вы можете добавить всплывающий текст для отображения информации о ссылке. В приведенных выше примерах всплывающий текст может отображать URL-адрес или описание веб-сайта. Инструкции см. в разделе Создание всплывающих подсказок в элементах управления.
Именование ссылок
Когда вы создаете ссылку, вы можете дать ей имя. По умолчанию первая ссылка называется Link1, вторая Link2 и т. д., но вы можете изменить имена. Поскольку имя появляется в ссылке, оно должно быть описательным и информативным, чтобы помочь пользователям определить цель ссылки.
Несколько ссылок на один и тот же объект
Вы можете создать несколько ссылок на один и тот же объект. То есть один и тот же объект может быть связан с разными веб-страницами или даже с отчетами и документами. (Дополнительную информацию о связывании с отчетами и документами см. в разделе Связывание документов с другими документами и с отчетами (детализация).) Одна из ссылок назначена по умолчанию; когда пользователь щелкает связанный объект, используется ссылка по умолчанию. Чтобы получить доступ к другим ссылкам, пользователь может щелкнуть правой кнопкой мыши связанный объект, чтобы выбрать из списка ссылок. Список ссылок доступен в интерактивном режиме и редактируемом режиме, но не в режиме Flash. Ссылка по умолчанию работает во всех этих режимах.
Ссылка по умолчанию работает во всех этих режимах.
Когда объект связан, он подчеркивается, чтобы указать, что ссылка существует. Если вы не хотите, чтобы ссылки подчеркивались, снимите ссылку по умолчанию. Ссылки по-прежнему будут работать, но не будут подчеркнуты при просмотре в MicroStrategy Web.
Дополнительные сведения о ссылках по умолчанию, включая инструкции по настройке и очистке ссылки по умолчанию, см. в разделе Указание ссылки по умолчанию при наличии нескольких ссылок.
Динамический текст в ссылках
Целевой URL-адрес может включать динамический текст, который изменяет URL-адрес в зависимости от данных в документе. Например, у вашей компании есть сайт со страницами для каждого региона. Ссылка может получить доступ к конкретной странице для каждого региона. Для этого включите атрибут «Регион» в URL-адрес, как в http://www.example.com/{Region}.htm. Напомним, что динамический текст должен быть введен в фигурных скобках (то есть {}).
Динамический текст может быть:
Поле данных (метрика, атрибут и т.
 д.), предоставляющее данные из набора данных
д.), предоставляющее данные из набора данныхКод автотекста, предоставляющий информацию о свойстве документа или набора данных, например имя документа или быстрый ответ
Дополнительные сведения о синтаксисе полей динамических данных см. в разделе Добавление полей данных в документы. Дополнительные сведения о синтаксисе кодов автотекста см. в разделе Отображение сведений об отчете документа и набора данных: коды автотекста.
Образцы документов см. в главе «Связывание с документами» справки по созданию документов.
Для создания ссылки на веб-страницу
Откройте документ в редакторе документов. Как?
Если текстовое поле или изображение, на которое вы хотите сделать ссылку, не добавлено в документ, добавьте его.
 Инструкции см. в разделах Добавление текста и данных в документы или Добавление изображений в документы.
Инструкции см. в разделах Добавление текста и данных в документы или Добавление изображений в документы.Щелкните правой кнопкой мыши текст или изображение и выберите Редактировать ссылки. Откроется редактор ссылок.
По умолчанию параметр Перейти к этому URL-адресу уже выбран.
Введите целевой URL-адрес в поле под параметром Перейти к этому URL-адресу. Обратите внимание, что http:// заполняется автоматически.
По умолчанию в MicroStrategy Web цель открывается в том же окне, что и источник.


