Из чего состоит сайт | Интернет
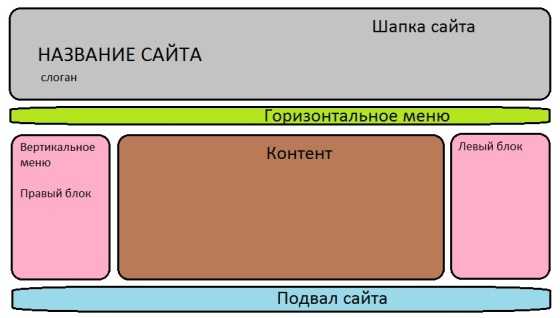
В разработку сайта входит процесс создания макета веб-страниц, на который впоследствии будут нанизываться все остальные элементы. При этом происходит формирование так называемых структурных блоков сайта — обособленных модулей, каждый из которых играет определенную роль и отвечает за определенный функционал ресурса.
Ниже мы рассмотрим, из чего состоит сайт, перечислим основные структурные блоки и кратко расскажем об особенностях каждого из них.
1 Шапка для сайта
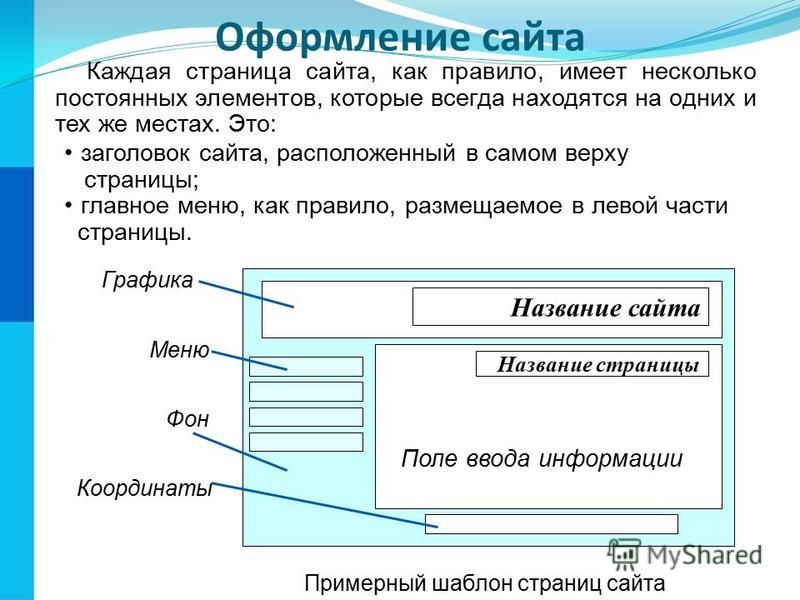
Самый верхний блок часто называют шапкой сайта, либо заголовок сайта, либо хедер от англ. header. Место, в котором обычно располагается хедер — верхняя часть страницы. Ориентация хедера — альбомная.
Как правило, в данном блоке размещается
- название сайта,
- логотип,
- а также главное или второстепенное меню. Рис. 1 Структура интернет сайта
Меню сайта на рис. 1 выделено красной полоской. В меню сайта обычно входит:
- Кнопка «Главная» (англ.
 «Home») Кликнув по этой кнопке, всегда можно вернуться на главную страницу на любом сайте.
«Home») Кликнув по этой кнопке, всегда можно вернуться на главную страницу на любом сайте. - «Карта сайта» Щелкнув по этой кнопке, можно посмотреть содержание всего сайта, всех рубрик и всех статей в рубриках.
- «О себе» — здесь обычно автор сайта пишет немного о себе.
- «Услуги» — если есть услуги, то здесь приводится их список и пояснения.
- «Контакты» — приводится форма для отправки сообщения администратору сайта, либо написан e-mail для связи, либо номер телефона, при необходимости может быть карта проезда в офис.
- И т.п.
В некоторых случаях хедером называют лишь графический файл (логотип сайта), размещаемый в верхней части страницы.
2 Основная область сайта (область основного контента)
Что такое контент сайта? Контент происходит от английского «content» — содержание.
Зачастую это самая большая по площади и наиболее важная для посетителей сайта часть страницы.
По названию не трудно догадаться, что в данном блоке размещается
- весь текстовый,
- графический,
- аудио и
- видеоконтент сайта.

То есть, контент сайта – это его информационное наполнение, а именно, статьи и обзоры, новости, картинки, галереи, аудио и видеоролики и т.д.
Также довольно часто в этой области размещают рекламу:
- контекстную,
- баннерную,
- тизерную,
- простую ссылочную.
Данный факт обусловлен тем, что рекламные материалы выглядят более естественно в окружении текста (можно получить намного больше переходов по ссылке).
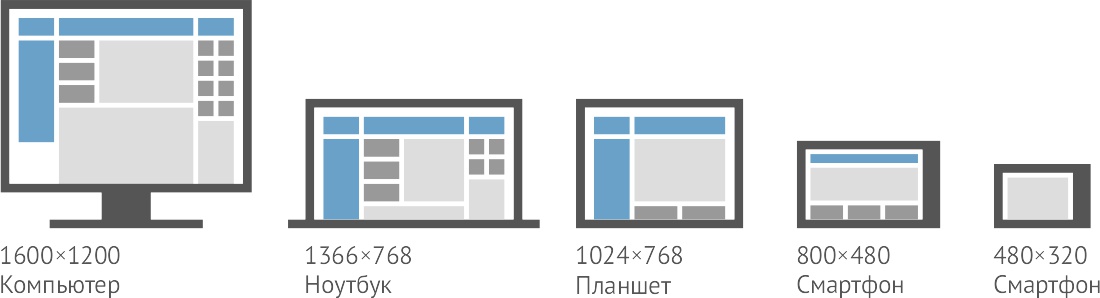
Ширина области основного контента может варьироваться в довольно широких пределах – тут все зависит от типа макета сайта (жесткий или резиновый). Резиновый макет позволяет менять ширину блока в зависимости от разрешения монитора, с которого пользователь просматривает сайт. Жесткий макет этого сделать не позволяет.
Если речь идет не о простом информационном, а о бизнес-сайте или об онлайн-сервисе, то в области основного контента могут быть размещены описания товаров и услуг, различные структурные модули, поля для ввода данных и т. д.
д.
3 Сайдбар
Что такое сайдбар на сайте? Понятие «сайдбар» происходит от английского термина «sidebar», где «side» — сторона, «bar» — полоса. Обычно сайдбаром называют боковую колонку сайта, которая размещается справа или слева от области основного контента. В некоторых случаях на сайте могут располагаться сразу два сайдбара (первый — слева от основной области, а второй — справа).
Как правило, содержимое сайдбара не меняется от одной страницы сайта к другой, в отличие от содержимого области основного контента. Поэтому в сайдбаре обычно размешают блоки со ссылками, а также важную служебную информацию. Если говорить более конкретно, то в сайдбар часто вставляют
- меню (главное и второстепенное),
- разнообразные виджеты (рубрики сайта, популярные и последние посты, последние комментарии, погода),
- рекламные ссылки и баннеры,
- ссылки на сайты друзей,
- счетчики посещаемости,
- формы авторизации и регистрации.
Ширина сайдбара, как правило, четко фиксирована и не зависит от типа макета сайта.
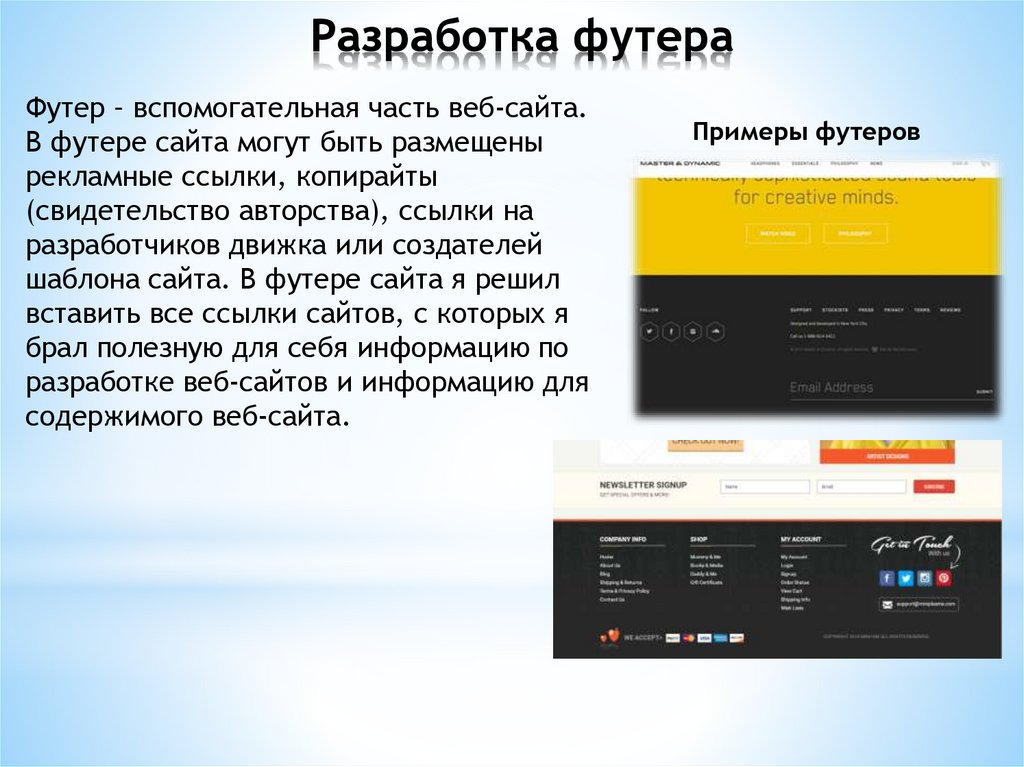
4 Футер сайта (или подвал)
Слово «Футер» (или подвал) произошло от англ. «Footer». Обычно футером называют область сайта, которая расположена в самом низу (под всеми остальными блоками). По аналогии с хедером (шапкой сайта), футер также имеет альбомную ориентацию, то есть, он продольно вытянут. Ширина футера также может меняться в зависимости от разрешения монитора пользователя (конечно, если макет является резиновым).
В подвале сайта могут быть размещены рекламные ссылки, копирайты (свидетельство авторства), ссылки на разработчиков движка или создателей шаблона сайта. Кроме того, довольно часто в футере сайта дублируют главное или второстепенное меню. Это делается для улучшения навигации (после прокрутки вниз пользователю не нужно будет возвращаться к верхней части страницы для того, чтобы воспользоваться меню). Правда, выше, на рис. 1 главное меню (в виде красной полосы) НЕ продублировано в подвале сайта.
5 Фон сайта (фоновая область)
Как правило, фоновая область сайта не занята никакими элементами (является полностью свободной). Размер фоновой области зависит от типа макета сайта. При использовании резинового макета фона может и не быть, ведь все доступное пространство страницы будет заполнено другими блоками (они будут растягиваться до самых границ). Если макет жесткий, то размеры фоновой области будут напрямую зависеть от разрешения монитора, с которого пользователь просматривает сайт.
Размер фоновой области зависит от типа макета сайта. При использовании резинового макета фона может и не быть, ведь все доступное пространство страницы будет заполнено другими блоками (они будут растягиваться до самых границ). Если макет жесткий, то размеры фоновой области будут напрямую зависеть от разрешения монитора, с которого пользователь просматривает сайт.
Чем больше будет разрешение, тем больше места будет занимать фон для сайта. Фоновая область может заполняться определенным цветом (посредством CSS-атрибута background-color), а также одной большой или несколькими маленькими симметричными изображениями (которые будут равномерно заполнять собой все свободное пространство).
P.S. Интернет-грамотность по сайтам:
Как зарегистрировать хостинг, домен и сайт на timeweb
Какие сайты чаще всего добавляют в закладки
Ежемесячные расходы на содержание информационного сайта
Как зарегистрировать доменное имя?
Примеры позитивного спама в комментариях на сайте
Статические блоки на главной странице
Статья актуальна для версии магазина: 10. 0
Другие версии
| 8.0
| 7.0-6.0
| 5.0
0
Другие версии
| 8.0
| 7.0-6.0
| 5.0
В данной статье рассмотрим какие статические блоки есть на главной странице интернет-магазина.
Рассмотрим следующие статические блоки:
- Футер меню справа
- Статический блок «e-mail на главной»
- Обратная связь
- Обратная связь. Запрос отправлен
- Текст регистрации пользователя
- Текст для восстановления пароля
- Правая часть подвала
- Витрина закрыта
- Текст между каруселью и товарами
- Текст между новостями и товарами
- Текст на странице регистрации
- Верхняя часть в шапке сайта
- Блок над поиcком в Header
- Блок под поиском в Header
Редактировать статические блоки можно в панели администрирования, пункт меню «Мои сайты» — «Редактировать» — «Страницы и блоки«, раздел «Блоки«. Выберите необходимый статический блок и перейдите в режим редактирования (по клику на ключ доступа или иконку карандаша), в открывшемся окне в поле «Содержание» можно вносить дополнительную информацию — размещать текст, изображения, формы и другое (рис. 1).
Выберите необходимый статический блок и перейдите в режим редактирования (по клику на ключ доступа или иконку карандаша), в открывшемся окне в поле «Содержание» можно вносить дополнительную информацию — размещать текст, изображения, формы и другое (рис. 1).
Рисунок 1.
Футер меню справа
Блок отображается в подвале сайте справа от нижнего меню (рис. 2).
Рисунок 2.
Статический блок «e-mail на главной»
Данный блок необходим для размещения дополнительной информации в шапке сайта. В данном блоке можно разместить ссылку для формы обратной связи, обратный звонок, для размещения контактных данных, например, таких, как skype, e-mail и т.д. (рис. 3).
Рисунок 3.
Обратная связь
Блок отображается на странице Обратной связи feedback (рис 4).
Рисунок 4.
Обратная связь. Запрос отправлен
Блок выводится, когда со страницы обратной связи отправили запрос (рис. 5).
5).
Рисунок 5.
Текст регистрации пользователя
В данном блоке можно поменять текст, который покупатель видит, когда переходит к авторизации на сайте (рис. 6).
Рисунок 6.
Текст для восстановления пароля
В данном блоке можно отредактировать текст сообщения (инструкции) по восстановлению пароля.
Если покупатель собирается сделать покупку на вашем сайте через свою ученую запись (ссылка «войти»), и не помнит пароль, нажав на ссылку «Забыли пароль», он переходит на страницу восстановления пароля. На данной странице, справа, отображается текст, который прописан в статическом блоке «Текст для восстановления пароля» (рис. 7).
Рисунок 7.
Правая часть подвала
Данный блок находится в футоре сайта. По умолчанию это картинки платежных систем. В данный блок можно добавить картинки, дописать текст, разместить дополнительные ссылки (рис. 8). На шаблоне Modern данный блок не выводится.
8). На шаблоне Modern данный блок не выводится.
Рисунок 8.
Витрина закрыта
Блок отображается, если включена настройка «Закрытие витрины» (рис. 9). Подробнее о закрытие витрины ознакомьтесь по адресу: Закрытие витрины.
Рисунок 9.
Текст между каруселью и товарами
В данном блоке можно добавить текст на главную страницу, дополнительные картинки, видео или любую другую информацию (рис. 10).
С инструкцией как разместить изображение можете ознакомиться по адресу: Как загрузить изображение.
С инструкцией как добавить видео на сайт можете ознакомиться по адресу: Как добавить видео.
Рисунок 10.
Текст между новостями и товарами
Текст, добавленный в данный блок, отображается между товарами и подвалом сайта. Здесь можно внести дополнительную информацию (рис. 11).
Рисунок 11.
Текст на странице регистрации
В данном блоке можно изменить текст на странице регистрации пользователя (рис.
Рисунок 12.
Верхняя часть в шапке сайта
Отображение блока в шапке сайта на всех страницах: по ширине на всю ширину экрана (рис. 13).
Рисунок 13.
Блок над поиcком в Header
Блок отображается в шапке сайта на всех страницах над поиском (рис. 14-15).
Рисунок 14.
Рисунок 15.
Блок под поиcком в Header
Блок отображается в шапке сайта на всех страницах под поиском (рис. 16-17).
Рисунок 16.
Рисунок 17.
Готово. Мы рассмотрели статические блоки главной страницы.
Другие статьи по теме
- Шаблоны дизайна
- Логотип
- Телефон
- Создание пунктов меню
- Подвал сайта
Статья оказалась полезной?
Да Нет
Благодарим за отзыв.
Как мы можем улучшить статью?
Проблема в
…Не могу закончить настройку, слишком сложная инструкцияСледовал инструкции, но ожидаемого результата не добилсяНедостаточно описаны вспомогательные элементыПохоже что инструкция устарелаТема статьи не раскрытаДругое
А именно с
Комментарий
Не нашли нужную статью? Предложить свою тему
Не нашли нужную статью?
На какую тему не нашлась статья?
Комментарий
Благодарим за отзыв.
Тэги: статические блоки, блоки, статические, работа со статическими блоками, описание статических блоков, Copyright, Блок под слайдером, LiveCounter, widgets, liveoperator, CompareProductsTop, email, RightBottom, Плагин социальной сети, feedbackAddons, loginRegBlock, TwitterInNews, VkInNews, textOnReg, VkOnMain, RecoverPassword, requestOnProduct, socialShareDetails, socialShareNews, TextOnMain, TextOnMain2, VkOnMainAlt, LeftBlockText, CopyrightSocial, bannerDetails, PaymentCancel, PaymentFail, PaymentReturn, Vk, details-2, shoppingcart, ordersuccess, MainPageSocial, FashionStyleBanners, LeftBottom, mobile_footer_socialbuttons, mobile_footer_text, Верхняя часть в шапке сайта, тест регистрации пользователя, блок под телефоном, отправить сообщение, блок отправить сообщение, текст отправить сообщение на главной странице
100 лучших веб-сайтов по рейтингу веб-сайтов
100 лучших веб-сайтов по рейтингу веб-сайтов | Ранг Рейнджер- SEO
- Трекер ранга
- Локальное SEO
- Мобильная поисковая оптимизация
- Диспетчер ссылок
- Целевые страницы
- Социальные сигналы
- Оптимизация страницы
- Корпоративные SEO-решения
- Маркетинг
- Анализ конкуренции
- График анализа
- Исследование ключевых слов
- Графики и виджеты
- Охват рынка
- Маркетинговый КПЭ
- Видимость бренда
- Социальная аналитика
- Твиттер
- Инстаграм
- Ютуб
- Белая этикетка SEO
- Маркетинговая панель
- Панель управления клиента
- Отчеты в формате PDF
- Шаблоны PDF
- Прочее
- Уведомления по электронной почте
- Управление портфелем
- Интеграция
- Google Analytics
- Консоль поиска
- Оплата за клик
- WeDevelop
- API
- Бесплатные инструменты SEO
- AMP в поисковой выдаче Google
- Инструмент функций Google SERP
- Поиск ключевых слов
- Инструмент функций мобильной поисковой выдачи
- Ранг Индекс риска
- Инструмент предварительного просмотра тегов SEO
- Генератор разметки схемы
- Обозреватель сайтов
- 100 лучших веб-сайтов
- Построитель кода UTM
- База знаний
- Обновления алгоритма Google
- Подкаст: Поиск SEO
- SEO Глоссарий
- Состояние SERP 2018
- Визуальное руководство по функциям SERP
Лучшие веб-сайты по органическому рейтингу
Последнее обновление: 25 декабря 2022 г.
— Select Tool -Desktop SERP FeaturesGlobal Stats on Google SERP Features — DesktopMobile SERP FeaturesGlobal Stats on Google SERP Features — MobileAMP on Google SERPTop Websites
С помощью этого списка 100 лучших веб-сайтов вы можете обнаружить ведущие веб-сайты по трафику и увидеть, растут они или падают. Вы также можете сравнить трафик нескольких веб-сайтов, в том числе тех, которые не входят в топ-100. Попробуйте этот инструмент!
* Сравните несколько доменов, разделив их запятымиШоу 51025501002005001000200050001000020000 записи
Страница из
Изучите глобальные тенденции веб-трафика
Наш рейтинг 100 лучших веб-сайтов покажет вам, кто получает самый платный и органический трафик в США.
Если вам нужен глобальный обзор тенденций трафика, ознакомьтесь с рейтингом лучших веб-сайтов Similarweb. С его помощью вы можете увидеть, какие веб-сайты привлекают наибольшее количество посетителей во всем мире, а также изучить дополнительные показатели.
Все основано на реальных данных о дорожном движении. И все это бесплатно.
Получите больше бесплатных инструментов SEO
Рейтинг лучших исследовательских сайтов, защищенный от манипуляций
Рейтинг лучших исследовательских сайтов, защищенный от манипуляций
Виктор Ле Поша, Том Ван Гетем, Саманэ Таджализадеххоб, Мацей Корчиньски и Воутер Йоосен
Загрузить последний список Tranco
Мы интегрировали
новый пассивный рейтинг Farsight на основе DNS от DomainTools
в Транко.
Мы также следим
запланированное прекращение поддержки рейтинга Alexa 1 мая. На данный момент кажется, что список все еще
доступен, и мы будем хранить его в Tranco в течение этого периода.
Тем временем мы продолжаем расширять Tranco новыми источниками данных и атрибутами.
На данный момент кажется, что список все еще
доступен, и мы будем хранить его в Tranco в течение этого периода.
Тем временем мы продолжаем расширять Tranco новыми источниками данных и атрибутами.
Исследователи веб-безопасности или интернет-измерений часто используют рейтинги популярных веб-сайтов. Однако в нашей статье мы показали, что эти рейтинги расходятся во мнениях. какие домены наиболее популярны, могут значительно меняться ежедневно и ими можно манипулировать (путем злоумышленники).
Поскольку исследовательское сообщество по-прежнему получает пользу от регулярно обновляемых списков популярных доменов, мы предоставляем Tranco ,
новый рейтинг, который улучшает недостатки текущих списков.
Мы также подчеркиваем воспроизводимость этих рейтингов и исследований, в которых они используются, предоставляя
постоянные цитируемые ссылки.
Доступ к рейтингу Tranco
Советуем использовать последний стандартный список Tranco :
один миллион доменов
получено путем усреднения всех четырех рейтингов за последние 30 дней.
Получить последний список
Вы можете напрямую получить последний список Tranco на этом постоянном сервере . URL-адрес , например. для использования в ежедневных обходах. Вы можете восстановить постоянный идентификатор этот список отдельно, чтобы обращаться к нему позже.
Файл использует тот же формат, что и списки Alexa и Cisco Umbrella. Ежедневное обновление списка становится доступным к 0:00 UTC; последнее изменение заголовок содержит точную временную метку.
Вы можете запрашивать (исторические) ранги отдельных доменов.
Ранг домена запроса
Вы можете программно получить доступ к рейтингу Tranco через наши API . Альфа
Большое спасибо Патрику Лундину за создание собственного API Tranco. и вдохновляя на дальнейшее развитие API, который мы предоставляем.
Вы можете использовать рейтинг Tranco через BigQuery. Таблица tranco.daily.daily содержит полный ежедневный список. tranco.list_ids.list_ids содержит соответствующие идентификаторы списков.
Вы можете установить транко Пакет Python для прямого доступа к списку из вашего кода.
Вы можете получить прошлых версий стандартного списка Tranco.
Вы можете настроить свой список, чтобы он имел определенные свойства.
Настройка пользовательского списка
Атрибуция: В настоящее время мы используем списки от четырех поставщиков:
Алекса,
Зонт Cisco
(доступно бесплатно),
и величественный
(доступен в рамках лицензии CC BY 3. 0
лицензия),
и дальнозоркость
(только для списка по умолчанию).
Tranco не связана ни с одним из этих поставщиков.
0
лицензия),
и дальнозоркость
(только для списка по умолчанию).
Tranco не связана ни с одним из этих поставщиков.
Новости
- Новый Рейтинг Farsight был интегрирован в список Tranco по умолчанию с 1 мая 2022 года.
- Теперь доступны дополнительные конечные точки API, в том числе один для создания пользовательских списков. Найдите свой ключ API на странице учетной записи.
- Рейтинг Quantcast стал недоступен с
1 апреля 2020 г. и поэтому больше не входит в список Tranco по умолчанию.
Большое спасибо Джереми Халим за уведомив нас об этом изменении! - Ежедневный список Tranco доступен через Google BigQuery.

- Мы представили долгосрочную оценку Tranco на 12-м семинаре USENIX. по экспериментам и тестированию кибербезопасности.
- Мы разместили сводку наших выводов в RIPE Блог лаборатории.
- Мы включили фильтры в Google Safe Browsing (для удаления вредоносных веб-сайтов) и Chrome Пользователь Отчет об опыте работы (чтобы сохранить только регулярно посещаемые сайты в Chrome).
Использование Tranco
- Больше 250 академических публикаций ссылаются и/или используют Tranco.
- Mozilla регулярно сканирует Tranco, чтобы найти веб-сайты, использующие
TLS 1.0 или 1.
 1.
1. - Норвежская общественная телекомпания NRK использовала Tranco для изучения файлы cookie на норвежских веб-сайтах.
- Проект NoLeaks анализирует отслеживание на доменах ЕС в Транко.
- сканов Скотта Хельме Tranco для оценки состояния безопасности в Интернете.
- Почему нет HTTPS? проект перечисляет домены в Tranco, которые еще не поддерживает HTTPS.
- Tranco используется в URLhaus на abuse.ch.
- W3Techs охватывает домены Tranco в своем обзоре веб-технологий.
- Tranco доступен в качестве фида в The Honeynet Project. Интел Сова а также ThreatConnect Платформа анализа угроз.
- Tranco используется в проекте Internet Society Insights.

- Разметка использовала Tranco для анализа онлайн отслеживание.
- BuiltWith охватывает сайты Tranco для анализа веб-технологий.
- CloudFlare оценила производительность своего сервиса Oblivious DoH на сайтах Tranco.
Если вы используете Tranco, сообщите нам об этом!
Об этой услуге
Исследователи часто используют рейтинги популярных веб-сайтов для измерения методов обеспечения безопасности, оценки защиты, анализ экосистем или проведение наблюдений в Интернете. Однако мало что известно о методологиях сбора и обработки данных этих рейтингов, даже хотя это влияет на достоверность выводов, основанных на результатах, полученных с использованием этих рейтингов.
Мы выяснили, как неотъемлемые свойства и уязвимости
к враждебным манипуляциям с этими рейтингами может повлиять на выводы исследований безопасности. Кроме того, мы обнаружили, что исследователи в подавляющем большинстве случаев не комментируют, когда список был загружен, когда
веб-сайты в списках были посещены и какая доля была фактически доступна.
Это затрудняет воспроизводимость этих исследований, учитывая ежедневные изменения в составе списков и рангах.
Кроме того, мы обнаружили, что исследователи в подавляющем большинстве случаев не комментируют, когда список был загружен, когда
веб-сайты в списках были посещены и какая доля была фактически доступна.
Это затрудняет воспроизводимость этих исследований, учитывая ежедневные изменения в составе списков и рангах.
В целом, наше исследование выявило существенные недостатки текущего рейтинга и требует более осторожного подхода. подход исследовательского сообщества. Для того, чтобы исследователи лучше знали о свойствах и эффектах этих рейтингов популярности и помочь в обеспечении воспроизводимости исследований, использующих эти рейтинги, мы предоставляем эту услугу, где исследователи могут получить рейтинги со свойствами, которые больше подходят для их исследования, и где методология и состав этих рейтингов сохранены для дальнейшего использования и воспроизведения.
Мы предлагаем рейтинг, подходящий для большинства исследовательских целей, состоящий из данных всех доступных
рейтинга за 30 дней. Мы также позволяем исследователям настраивать рейтинги, применяя несколько
фильтры, чтобы
лучше всего отражают их потребности. Мы архивируем все сгенерированные рейтинги и предоставляем постоянную ссылку на страницу.
с дополнительной информацией о методологии ранжирования и возможностью загрузки точно такой же
список, который использовался в исследовании.
Это повышает достоверность результатов исследований благодаря лучшему пониманию и осознанию этих
рейтинги, а также воспроизводимость за счет постоянной ссылки на рейтинги.
Мы также позволяем исследователям настраивать рейтинги, применяя несколько
фильтры, чтобы
лучше всего отражают их потребности. Мы архивируем все сгенерированные рейтинги и предоставляем постоянную ссылку на страницу.
с дополнительной информацией о методологии ранжирования и возможностью загрузки точно такой же
список, который использовался в исследовании.
Это повышает достоверность результатов исследований благодаря лучшему пониманию и осознанию этих
рейтинги, а также воспроизводимость за счет постоянной ссылки на рейтинги.
О нас
Не стесняйтесь обращаться к нам по поводу Tranco и наших исследований.
- Виктор Ле Поша — [электронная почта защищена] (основной контакт)
- Том Ван Гетхем — [email protected]
- Саманэ Таджализадеххуб — [email protected]
- Мацей Корчиньский — [email protected]
- Воутер Джоосен — [email protected]
Исходный код рейтинга Tranco доступен на GitHub.
