20+ лучших курсов HTML и CSS-верстки сайтов 2022 года: топ платных и бесплатных программ обучения
- Главная
- Программирование
- Верстка на HTML/CSS
Фильтры
Список
Бесплатные
Вакансии
Вы хотите курс в рассрочку?
Вы хотите начать учиться в ближайшее время?
Вы хотите пройти курс быстро?
Фильтруем
Курсы с фильтрами
Отображаются 1-10 из 23 результатов
Сортировать поДатаЗаголовокСтоимость ↑Стоимость ↓Рассрочка ↑Рассрочка ↓Дата начала ↑Дата начала ↓Продолжительность ↑Продолжительность ↓
- 4brain
- City Business School
- Codebreakers
- Contented
- Convert Monster
- EdPro
- Fashion Factory
- GeekBrains
- Go Practice Simulator
- Hedu (Irs.
 academy)
academy) - HTML Academy
- IMBA
- Interra
- Laba
- Level One
- LoftSchool
- MaEd
- Otus
- Product Live
- ProductStar
- ProfileSchool
- QMARKETING ACADEMY
- SF Education
- Skillbox
- SkillFactory
- SKVOT
- Skypro
- Talentsy
- Teachline
- WayUp
- XYZ School
- Бруноям
- Контур школа
- Международная школа профессий
- Нетология
- Русская Школа Управления
- Среда Обучения
- Уроки Легенд
- Хекслет
- Хохлов Сабатовский
- Яндекс Практикум
- Домашние задания c проверкой
- Консультации с наставником
- Лекции в записи
- Онлайн-лекции
- Практические интерактивные задания в формате тренажеров
- Работа над проектами
- Сессии вопросов и ответов
- Теория в формате текста
- Тесты на закрепление материала
- Удаленная стажировка
- Бессрочный доступ к учебным материалам
- Высокоинтенсивный формат обучения
- Защита итогового проекта
- Консультации с экспертами
- Наполнение портфолио проектами
- Первая оплата через 3 месяца
- Первая оплата через 6 месяцев
- Поддержка кураторов и координаторов учебного процесса
- Подходит новичкам
- Помощь со стажировкой и трудоустройством
- Проверка и разбор домашних заданий
- Сертификат или диплом об окончании обучения
- Чат с одногруппниками, кураторами и преподавателями
HTML основы от LoftSchool
LoftSchool
4. 4 (31)
4 (31)
1 071 ₽/курс
От 0 ₽/мес
Дата начала: В любой момент
Продолжительность: 0 мес.
Занятия: в любое удобное время
Формат: видеокурс
Преимущества: на этом курсе вы познакомитесь с языком разметки HTML, его структурой и особенностями
Верстка — быстрый старт от LoftSchool
LoftSchool
4.4 (31)
2 061 ₽/курс
От 0 ₽/мес
Дата начала: В любой момент
Продолжительность: 0 мес.
Занятия: в любое удобное время
Формат: видеокурс
Преимущества: курс подойдёт для тех, кто хочет быстро освоить основы вёрстки и выполнить в кратчайшие сроки свой первый проект
Онлайн-курсы HTML и CSS для начинающих от Международная школа профессий
Международная школа профессий
4.3 (43)
5 600 ₽/курс
От 0 ₽/мес
Дата начала: В любой момент
Продолжительность: 0 мес.
Занятия: 2 занятия в неделю
Формат: онлайн занятия
Преимущества: 5 практических занятий, возможность заниматься с разными группами, чат с преподавателем, живая трансляция, сертификат
Профессия Верстальщик сайтов от Международная школа профессий
Международная школа профессий
4.3 (43)
20 600 ₽/курс
От 3 500 ₽/мес
Дата начала: В любой момент
Продолжительность: 3 мес.
Занятия: 2 раза в неделю
Формат: онлайн занятия
Преимущества: чат с преподавателем, живая трансляция, помощь на всех этапах от наставников курса, диплом, подтверждающий квалификацию
Интенсив Вёрстка веб-приложений от Hexlet
Hexlet
4 (40)
29 700 ₽/курс
От 20 600 ₽/мес
Дата начала: В любой момент
Продолжительность: 2 мес.
Занятия: 15–20 часов в неделю
Формат: видеолекции, вебинары, слаконары
Преимущества: наставник отвечает на вопросы, проверяет домашние задания, делает код-ревью проектов и проводит мероприятия
Профессия Верстальщик от Hexlet
Hexlet
4 (40)
3 900 ₽/курс
От 0 ₽/мес
Дата начала: В любой момент
Продолжительность: 1 мес.
Занятия: в любое удобное время
Формат: теория, тесты, упражнения
Преимущества: 194 текстовых урока, 3 дипломных проекта, 130 упражнений в тренажере, 546 проверочных тестов, помощь с трудоустройством, сертификат о прохождении курса
Дизайнер-верстальщик от Среда обучения
Среда обучения
4.2 (41)
222 750 ₽/курс
От 10 300 ₽/мес
Дата начала: В любой момент
Продолжительность: 18 мес.
Занятия: 2−3 раза в неделю
Формат: вебинары
Преимущества: диплом ДПО, создание проектов, общение с редакторами, дизайнерами, издателями и другими специалистами,
HTML/CSS от Otus
4.3 (42)
34 650 ₽/курс
От 0 ₽/мес
Используйте промокод BOXBERRY, чтобы получить скидку 15% на любые курсы этой школы
Дата начала: 28.12.2022
Продолжительность: 3 мес.
Занятия: 4 академических часа в неделю
Формат: уроки онлайн, чат, домашние задания с проверкой, проектная работа
Преимущества: вебинары сохраняются в записи в личном кабинете, сертификат о прохождении обучения, приглашение пройти собеседование в компаниях-партнерах
Вёрстка email-рассылок от HTML Academy
HTML Academy
4.3 (30)
14 900 ₽/курс
От 2 480 ₽/мес
Дата начала: В любой момент
Продолжительность: 1 мес.
Формат: Теория, домашние задания
Преимущества: Составляется индивидуальный план прохождения курса в зависимости от вашего свободного времени
Онлайн-курс по HTML от Hedu (Irs.academy)
Hedu (Irs.academy)
4 (27)
37 550 ₽/курс
От 0 ₽/мес
Дата начала: 19.12.2022
Продолжительность: 0 мес.
Занятия: 3 занятия в месяц
Формат: уроки онлайн и в записи, домашние задания с проверкой
Преимущества: подходит новичкам
Другие категории курсов по программированию
Все категории
【Видеокурсы html и CSS 】 — верстальщик сайтов обучение онлайн уроки и обучение
Кому подойдёт эта специальность
новичкам
Тем, кто не знаком с вёрсткой интернет-страниц и при этом хочет открыть для себя данное направление. Мы поможем Вам сделать первые шаги и приведем к успеху.
начинающим специалистам
Тем, кто уже имеет определенный набор знаний и навыков, и при этом хочет их систематизировать, а также углубить.
профессионалам
Тем, кто уже является действующим разработчиком, и хочет изучить новые технологии, либо сменить профессию.
Обязательные курсы
Дополнительные курсы
Бесплатные вебинары
Что вы получите
План обучения
Пользуйтесь Планировщиком обучения для составления индивидуального плана обучения, выберите только нужные курсы и темы.
Смотрите видео уроки
Смотрите видео уроки, пользуйтесь временными метками для быстрого перехода к теме.
Учебные материалы
Скачайте исходники программного кода, опорный конспект и презентации к урокам и работайте с ними.
Выполняйте задания
Закрепляйте полученные знания, выполняя домашние задания после каждого урока.
Проверка знаний
Проходите онлайн тестирование после каждого урока и после всего курса.
Общение с ментором
Общайтесь с ментором, получайте помощь и поддержку в решении сложных задач.
Практикум навыков
Формируйте навыки написания кода, используя Практикум.
Форум
Общайтесь с другими студентами, тренерами, единомышленниками на форуме ITVDN.
Вебинары
Участвуйте в бесплатных образовательных вебинарах по программированию, задавайте Ваши вопросы в прямом эфире.
Сертификат
Пройдите тестирование и получите сертификат, подтверждающий Ваши знания.
Диплом по специальности
Для получения диплома нужно изучить все обязательные технологии по выбранной специальности и сдать финальный экзамен.
Бонусы
Получайте бонусы за использование ресурсов ITVDN и обменивайте их на подарки и скидки.
Приобретая пакет подписки Верстальщик сайтов Вы получаете:
- Доступ к 24 видеокурсам ITVDN
- Скачивание учебных материалов
- Тестирование по курсам (10 тестов)
- Консультация с тренером (30 мин)
- Финальное тестирование по специальности
- Диплом по специальности
- Доступ к новым курсам
59. 99
99
КУПИТЬ ПОДПИСКУ Купить в подарок
59.99 $
Начать бесплатно КУПИТЬ ПОДПИСКУ Купить в подарок
Ваши навыки после обучения
- Верстка сайтов различной сложности при помощи языков верстки HTML5 и CSS3
- Создание гибких и адаптивных сайтов с использованием технологий Grid и FlexBox
- Реализация динамического поведения HTML-элементов интернет-страницы и написание базовой логики сайта при помощи языка JavaScript
- Применение библиотеки Bootstrap для быстрого и удобного создания веб-сайтов
- Использование препроцессоров SASS и Pug для повышения эффективности написания CSS-кода
- Использование менеджера заданий Gulp для автоматизации рутинных задач в верстке
- Использование онлайн-сервиса Figma с целью извлечения из дизайнерского макета необходимых элементов для их использования в верстке
- Размещение готового сайта в сети интернет
Авторы курсов
Сертификат и диплом по окончанию обучения
Диплом Верстальщик сайтов
Сертификат о прохождении курса
Отзывы
Приобретая пакет подписки Верстальщик сайтов Вы получаете:
- Доступ к 24 видеокурсам ITVDN
- Скачивание учебных материалов
- Тестирование по курсам (10 тестов)
- Консультация с тренером (30 мин)
- Финальное тестирование по специальности
- Диплом по специальности
- Доступ к новым курсам
59. 99
99
КУПИТЬ ПОДПИСКУ Купить в подарок
59.99 $
Начать бесплатно КУПИТЬ ПОДПИСКУ Купить в подарок
Часто задаваемые вопросы
1. Кто такой верстальщик?
2. Что делает верстальщик?
3. Что должен знать верстальщик?
4. Сколько зарабатывает верстальщик?
5. Как стать верстальщиком?
6. Где можно обучиться верстке?
Смотрите также специальности
ПОДРОБНЕЕ
ПОДРОБНЕЕ
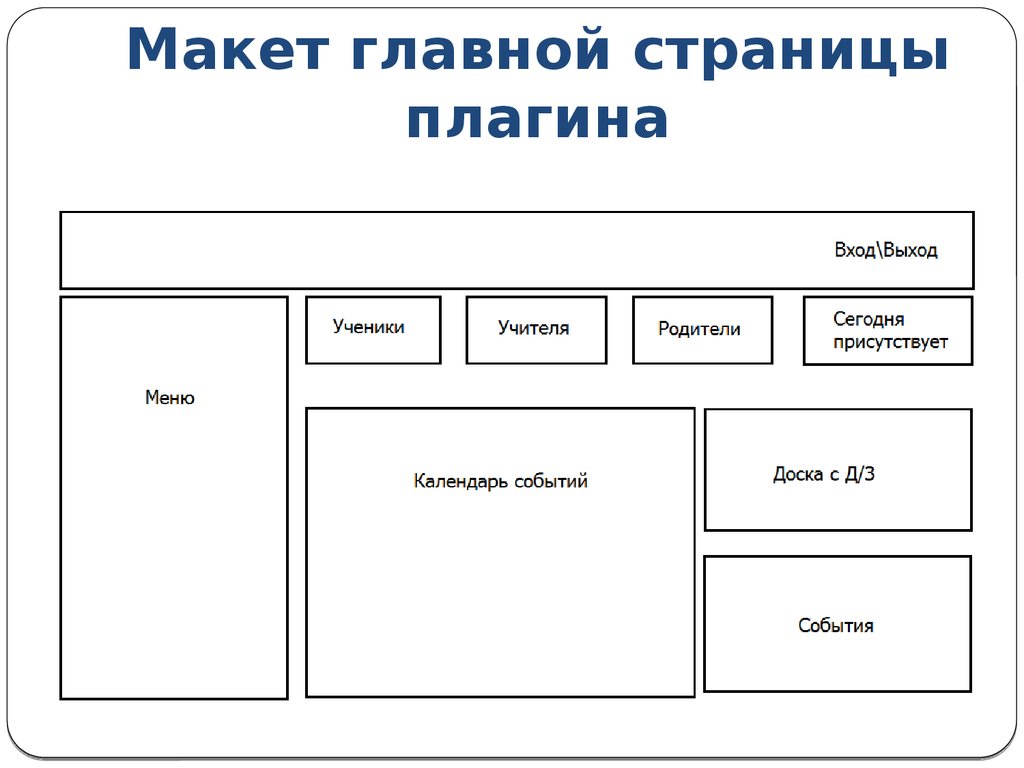
Как бы вы разместили свою веб-страницу?
В этом уроке мы рассмотрим различные функции макета, доступные в Сайтах Google, и спланируем нашу собственную веб-страницу на бумаге.
В этом тесте есть изображения без замещающего текста. Пожалуйста, свяжитесь со своим учителем, который сможет помочь вам с аудиоописанием.
Тест:
Прежде чем мы начнем этот урок, давайте посмотрим, что вы можете запомнить из этой темы. Вот быстрый тест!
Q1.Что такое веб-страница?Набор информации, относящейся к определенной теме, к которой можно получить доступ на различных устройствах. Множество различных веб-страниц, содержащих связанную информацию. Позволяет нам перемещаться или находить путь во Всемирной паутине.
Q2.Что такое веб-сайт?Позволяет нам перемещаться или находить дорогу во Всемирной паутине. Множество различных веб-страниц, содержащих связанную информацию. Набор информации, относящейся к определенной теме, к которой можно получить доступ на различных устройствах.
Q3.Что такое браузер? Набор информации, относящейся к определенной теме, к которой можно получить доступ на различных устройствах. Множество различных веб-страниц, содержащих связанную информацию. Позволяет нам перемещаться или находить путь во Всемирной паутине.
Позволяет нам перемещаться или находить путь во Всемирной паутине.
Выберите три (3) поля
Панель навигацииИзображения и текст для информацииВеселые шуткиПоиск
В5. Что такое HTML?Язык гипертекстовой разметкиКак делать макетыКак перемещать строкиГипертекстовый язык макияжа
В этом тесте есть изображения без замещающего текста. Обратитесь к своему учителю, который сможет помочь вам с аудиоописанием.
Тест:
Прежде чем мы начнем этот урок, давайте посмотрим, что вы можете запомнить из этой темы. Вот быстрый тест!
Q1.Что такое веб-страница?Набор информации, относящейся к определенной теме, к которой можно получить доступ на различных устройствах. Множество различных веб-страниц, содержащих связанную информацию. Позволяет нам перемещаться или находить путь во Всемирной паутине.
Q2.Что такое веб-сайт? Позволяет нам перемещаться или находить дорогу во Всемирной паутине. Множество различных веб-страниц, содержащих связанную информацию. Набор информации, относящейся к определенной теме, к которой можно получить доступ на различных устройствах.
Множество различных веб-страниц, содержащих связанную информацию. Набор информации, относящейся к определенной теме, к которой можно получить доступ на различных устройствах.
Набор информации, относящейся к определенной теме, к которой можно получить доступ на различных устройствах. Множество различных веб-страниц, содержащих связанную информацию. Позволяет нам перемещаться или находить путь во Всемирной паутине.
Q4.Что делает веб-сайт хорошим? Выберите все подходящие.Выберите три (3) поля
Панель навигацииИзображения и текст для информацииВеселые шуткиПоиск
В5. Что такое HTML?Язык разметки гипертекстаКак делать макетыКак перемещать строкиЯзык гипертекстовой разметки
Эти слайды помогут вам выполнить некоторые задания урока. Если вам нужно повторно воспроизвести видео, нажмите значок «Возобновить видео». Если вас попросят добавить ответы на слайды, сначала загрузите или распечатайте рабочий лист. После того, как вы выполнили все задачи, нажмите «Далее» ниже.
В этом тесте есть изображения без замещающего текста. Пожалуйста, свяжитесь со своим учителем, который сможет помочь вам с аудиоописанием.
Тест:
Этот тест предназначен для оценки того, как вы усвоили урок. Изображения предоставлены зоопарком Сан-Диего.
Q1.Какова цель этой веб-страницы?РазвлечьДля информированияВыразить мнениеУбедить
Q2.Кто является целевой аудиторией этой веб-страницы?Дети, интересующиеся животнымиВзрослые, интересующиеся кулинариейДети, интересующиеся модойДети, интересующиеся играми
Q3.Красная стрелка указывает на пример:заголовокзаголовок веб-сайталоготекст
Q4.Функция в красной рамке является примером:a логотипназвание веб-сайтаформат страницызаголовок
Этот тест включает изображения без замещающего текста. Пожалуйста, свяжитесь со своим учителем, который сможет помочь вам с аудиоописанием.
Тест:
Этот тест предназначен для оценки вашего обучения на этом уроке. Изображения предоставлены зоопарком Сан-Диего.
РазвлечьДля информированияВыразить мнениеУбедить
Q2.Кто является целевой аудиторией этой веб-страницы?Дети, интересующиеся животными Взрослые, интересующиеся кулинариейДети, интересующиеся модойДети, интересующиеся играми
Q3. Красная стрелка указывает на пример:0003 Q4.Функция в красной рамке является примером:логотипаимя веб-сайтаформат страницы заголовок
Похоже, вы не завершили один из тестов.
Чтобы поделиться своими результатами с учителем, пройдите один из тестов.
Знаете ли вы, что упражнения помогают вашей концентрации и способности к обучению?
На 5 минут…
Передвигаться:
Подниматься по лестнице
На месте:
Кресло для йоги
ПредметыРасписание
Макет дизайна веб-сайта | Top 10 Website Design Layout
‘ Хороший дизайн делает пользователя счастливым, производителя в плюсе и эстета не обиженным. ’
– Raymond Loewy
Интернет-серфинг стал неотъемлемой частью нашей жизни сегодня. Каждый день мы просматривали «n» веб-сайтов, чтобы делать покупки, искать, исследовать и покупать услуги или просто заходить в Google. Мы останавливаемся только на нескольких веб-сайтах или хотим посещать их неоднократно.
Каждый день мы просматривали «n» веб-сайтов, чтобы делать покупки, искать, исследовать и покупать услуги или просто заходить в Google. Мы останавливаемся только на нескольких веб-сайтах или хотим посещать их неоднократно.
Другие кажутся не слишком привлекательными. Что ж, основной причиной посещения определенного веб-сайта более одного раза является его дизайн. Несмотря на то, что добиться хорошо продуманной и оптимизированной функциональной веб-страницы непросто, усилия, направленные на улучшение качества обслуживания клиентов, того стоят.
Уже доказано, что на предполагаемую надежность веб-сайта влияет его дизайн, а не введенное содержимое. Идеально спроектированная веб-страница не должна прикладывать много усилий к другим аспектам, чтобы удержать посетителя на вашей веб-странице. UX и UI дизайн в тандеме формируют весь макет и функциональность веб-страницы.
Мастер создания идеального макета веб-сайта — McDonald’s. Расставили буквально все по местам, даже как рассол класть. Итак, вы также хотели бы придумать что-то не хуже или даже лучше, чем McDonald’s.
Итак, вы также хотели бы придумать что-то не хуже или даже лучше, чем McDonald’s.
10 основных шагов дизайна веб-сайта Макет
Сегодня мы узнаем больше о 10 основных шагах дизайна веб-сайта.
«Жизнь состоит из разговоров. Макет дизайна сайта должен быть таким же. В Интернете вы разговариваете с кем-то, кого вы, вероятно, никогда не встречали, поэтому важно быть ясным и точным.
Таким образом, хорошо структурированная навигация по дизайну веб-сайта и организация контента идут рука об руку с хорошим общением». — ЧИКЕЗИ ЭДЖИАСИ
(твит из Твиттера)
Иметь профессионально разработанный логотип, правильно связанный с главной страницей
Первое, что идентифицируется компанией по разработке дизайна веб-сайта, — это ее логотип. Веб-страница с профессионально разработанным логотипом привлекает клиентов больше, чем яркий логотип. Логотип формирует фирменный стиль фирмы или веб-сайта.
Вы всегда должны использовать для логотипа изображения дизайна веб-сайта с высоким разрешением. Изображения дизайна веб-сайта всегда должны размещаться в верхнем левом углу каждой страницы веб-сайта. Кроме того, помните старое доброе эмпирическое правило связывать все логотипы на веб-сайте с вашей домашней страницей, чтобы ваши клиенты могли легко посещать навигацию по дизайну веб-сайта.
Дизайн веб-сайта Навигация
 Вместо этого они покидают страницу и переходят к следующей.
Вместо этого они покидают страницу и переходят к следующей.Это главная причина, по которой так важна интуитивно понятная навигация. Основные параметры навигации по дизайну веб-сайта обычно должны быть развернуты в горизонтальной строке меню вверху, а дополнительные панели навигации — под ней или под левым полем страницы.
Также обратите внимание на размещение ссылок только в необходимых местах, чтобы не отвлекать клиентов от вашего призыва к действию или самой важной информации.
Избегайте беспорядка и дайте клиентам передышку
Чрезмерное использование графики или чрезмерное количество изображений на странице приводит к беспорядку. Изображения дизайна веб-сайта являются важным средством понимания, но визуальная перегрузка изображений останавливает обработку информации в мозгу.
Клиенты сбиваются с толку, когда сталкиваются со слишком большим количеством макетов веб-сайта. Чтобы свести к минимуму беспорядок на целевых страницах, ограничьте количество ссылок и опций в верхнем и нижнем колонтитулах. Еще один способ упростить страницы — сделать абзацы короткими.
Еще один способ упростить страницы — сделать абзацы короткими.
короткий означает не более пяти-шести строк, так как клиенты теряют интерес к очень длинному тексту. Есть еще одно практическое правило хорошего макета веб-сайта – дать клиентам немного передышки.
Это пространство можно создать, оставив достаточно места между абзацами и изображениями дизайна веб-сайта, чтобы зритель мог дышать и впитывать больше функций и предложений вашего сайта. Поскольку отзывчивый веб становится все более конкурентоспособным с каждым днем, меньше считается большим.
Контролируемое использование пустого пространства во всем макете позволит сосредоточить внимание пользователей на содержимом и улучшит взаимодействие с пользователем. Контролируемый поток пользователей увеличит отдачу от сайта.
Стратегическое использование цветов и изображений для адаптивного веб-сайта
Чтобы представить современную, элегантную веб-страницу без помех, попробуйте использовать в основном нейтральную цветовую палитру. В условиях жесткой конкуренции использование небольших цветных штрихов для заголовков и основной графики поможет вашим посетителям удержать вашу веб-страницу и обратить внимание на наиболее важные детали. Всегда используйте цветовую палитру, которая дополняет ваш логотип и должна соответствовать другим маркетинговым материалам.
В условиях жесткой конкуренции использование небольших цветных штрихов для заголовков и основной графики поможет вашим посетителям удержать вашу веб-страницу и обратить внимание на наиболее важные детали. Всегда используйте цветовую палитру, которая дополняет ваш логотип и должна соответствовать другим маркетинговым материалам.
Попробуйте инвестировать в фотографию или приобрести профессиональные стоковые изображения, потому что посетители на веб-странице в мгновение ока улавливают стандартные изображения. Изображения дизайна сайта оставят общее впечатление о вашей компании.
Профессиональные стоковые изображения или хорошая фотография привлекут внимание к содержанию и сразу создадут эмоциональную связь. Просто приведу пример — если вы хотите привлечь внимание посетителя к определенной информации или призыву к действию, используйте человеческое лицо, смотрящее в этом направлении, или палец, указывающий туда.
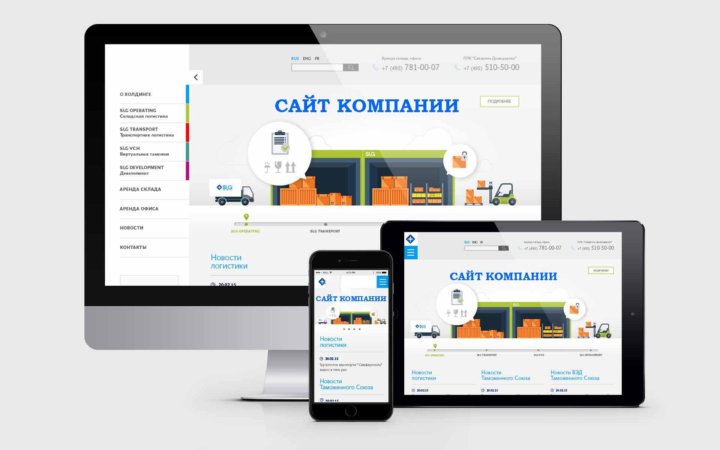
Это просто потому, что человек склонен смотреть в том же направлении, что и другой человек. И цвета, и изображения дизайна веб-сайта должны быть выбраны таким образом, чтобы они подходили для всех адаптивных веб-сайтов — мобильных устройств, планшетов, ноутбуков и т. д.
И цвета, и изображения дизайна веб-сайта должны быть выбраны таким образом, чтобы они подходили для всех адаптивных веб-сайтов — мобильных устройств, планшетов, ноутбуков и т. д.
Выберите адаптивные веб-шрифты
Поскольку Интернет становится адаптивным, вам следует выбрать шрифты, подходящие для всех браузеров, будь то ноутбук, планшет или мобильный телефон.
Если вы выберете крупномасштабный шрифт, есть вероятность, что он будет хорошо читаться на ноутбуке, но не будет хорошо отображаться на мобильном телефоне, потеряв ощущение и внешний вид. Всегда выбирайте легко читаемый шрифт размером не менее 11 пунктов.
Если вы выбираете веб-шрифты, не используйте более двух семейств шрифтов, чтобы ускорить загрузку. Для дизайна с фиксированной шириной используйте шрифт, допускающий не более 15–20 слов в строке, а в плавном дизайне используйте шрифт, допускающий 15–20 слов при ширине 1000 пикселей.
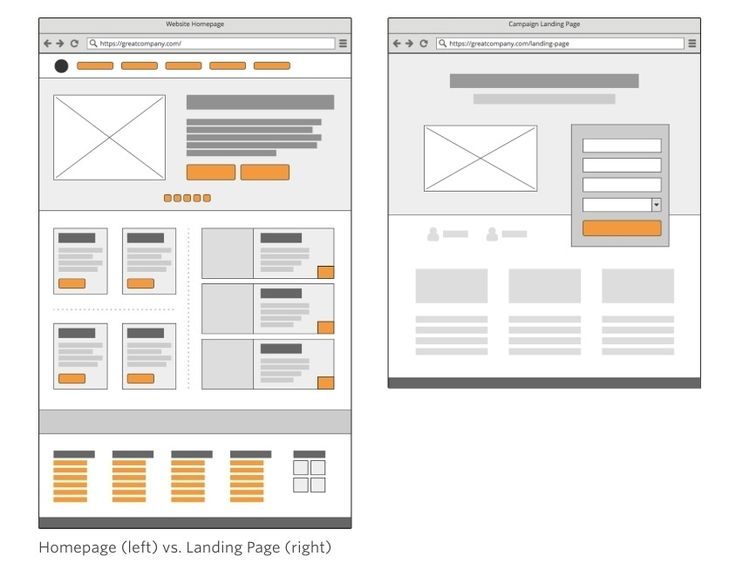
Каждая страница должна быть оформлена как целевая страница
Веб-дизайнеры обычно проектируют свои веб-сайты, предполагая, что посетитель входит через домашнюю страницу, а затем переходит на целевые страницы. Но факт немного другой. Большинство посетителей попадают на страницу, отличную от домашней страницы большинства сайтов.
Но факт немного другой. Большинство посетителей попадают на страницу, отличную от домашней страницы большинства сайтов.
Таким образом, ключевая идея заключается в том, чтобы сохранить всю основную информацию на всех целевых страницах и макете веб-сайта таким образом, чтобы посетителю не приходилось искать важную информацию.
Всегда создавайте адаптивный дизайн, адаптированный ко всем устройствам
В этом занятом мире, когда у вас нет времени даже на то, чтобы нормально поесть, зачем вам создавать разные сайты для каждого устройства? Сэкономьте свое время и энергию, разработав адаптивный сайт, который адаптируется к размеру браузера в зависимости от используемого устройства.
Адаптивный сайт обычно удерживает внимание посетителя в течение длительного времени, повышая вероятность конверсии.
Использовать HTML5 вместо Flash
Flash устаревает и подходит к концу из-за продолжающегося спора между Apple и Adobe.
HTML5 набирает популярность благодаря удобному для поисковых систем тексту и простой функциональности в мобильных операционных системах, не требующей подключаемого модуля, в отличие от Flash.
Кнопки «Отправить» или «Отправить» должны быть привлекательными
Кнопка «Отправить» или «Отправить» в нижней части веб-формы является наиболее важным вызовом элемента действия на веб-странице. Но это может быть и самой уродливой частью, поэтому дизайнеры должны сделать кнопки отправки формы, «чтобы симпатичные посетители не могли удержаться от нажатия на них.
Им просто нужно щелкнуть по нему. Эти кнопки призыва к действию можно сделать интересными разными способами, например, когда посетитель наводит указатель мыши на кнопку призыва к действию, она должна менять цвет, градиент, непрозрачность или обработку шрифта, чтобы привлечь ваше внимание за долю секунды.
Но имейте в виду, что переусердствовать — это плохо. Его следует сужать до тех пор, пока он не станет привлекательным, иначе он может иметь обратный эффект.
Не забудьте проверить свой дизайн
Дизайнерское решение — это всего лишь гипотеза. Вы лучший человек, чтобы решить, что хорошо выглядит на вашей веб-странице. Оптимизация веб-страницы путем выбора другого места для кнопок призыва к действию или использования различных оттенков цвета может оказать большое влияние на вашу веб-страницу. Пользовательское тестирование. A/B-тестирование и аналитика могут помочь вам импровизировать на вашей веб-странице.
Настоящая импровизация исходит от людей. Принимайте их отзывы и внедряйте их до тех пор, пока они не будут выглядеть хорошо. Просто чтобы привести пример того, насколько важно тестирование вашего дизайна — Microsoft однажды заработала дополнительные 80 миллионов долларов дохода только за счет тестирования и внедрения определенного оттенка синего.
Эти небольшие проблемы могут казаться такими незначительными и очевидными, но они часто не отображаются на активной версии веб-страницы. К тому времени бизнес уже потерял незначительный процент потенциального дохода от своих перспектив.
На сегодняшний день доступно несколько платформ, поэтому создание WOW-моментов с помощью UX и UI-дизайна веб-сайта не составляет большого труда. Требуется совсем немного усилий и щепотка творчества, чтобы все посетители сказали «ВАУ» после перехода на вашу веб-страницу.
Итак, лучший способ создать веб-страницу – это подумать. Переосмыслить. Учиться. Учитесь снова. Никогда не используйте одну и ту же концепцию. Знайте потребности ваших клиентов, а затем… приступайте к дизайну.
Изменение вашей практики дизайна может оказать огромное влияние на вашу вовлеченность и коэффициент конверсии, формируя интуитивно понятный пользовательский интерфейс, который раскроет ваш профессионализм, а также доставит то, что люди хотят и нуждаются, в визуально яркой форме.

 academy)
academy)