3 способа сделать надпись интереснее / Фотообработка в Photoshop / Уроки фотографии
Инструменты для создания и редактирования текста
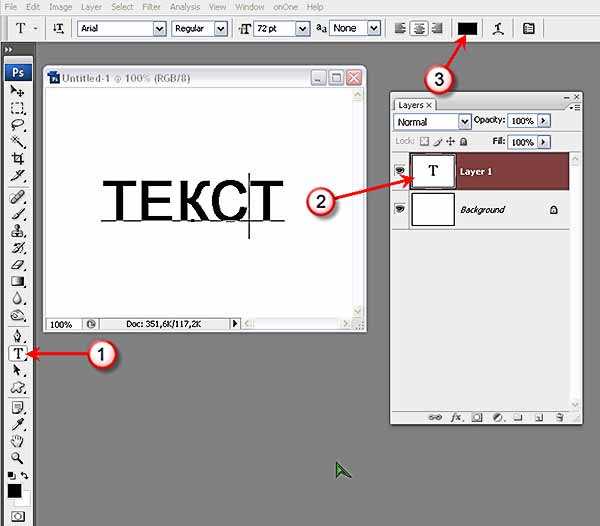
Основная панель инструментов в Фотошопе находится слева. Те, которые относятся к созданию и форматированию текста о. Чтобы открыть подробное меню всех функций, нужно навести курсор на этот значок и щелкнуть правой клавишей мыши. В результате откроется список из четырех доступных инструментов:
- «Горизонтальный текст»;
- «Вертикальный текст»;
- «Вертикальный текст-маска»;
- «Горизонтальный текст-маска.
Чуть ниже мы пошагово расскажем, как пользоваться каждым из них.
Как установить шрифт
Теперь посмотрим, как можно установить шрифты для «Фотошопа». Для этого скачанный файл нужно будет переместить в соответствующую папку Windows. Первым делом нажимаем на «Пуск» и переходим в раздел «Мой компьютер». На диске С нужно будет открыть папку Windows. Шрифты ОС располагаются в директории Fonts. Теперь открываем также ту папку, в которой сохранен скачанный вариант. Копируем файл шрифта в буфер обмена (возможно, предварительно придется распаковать архив), нажав на кнопку мышки (правую) и выбрав функцию «Копировать». Далее вставляем файл в папку Fonts. Для этого также нажимаем на правую кнопку мышки и выбираем раздел «Вставить».
Теперь открываем также ту папку, в которой сохранен скачанный вариант. Копируем файл шрифта в буфер обмена (возможно, предварительно придется распаковать архив), нажав на кнопку мышки (правую) и выбрав функцию «Копировать». Далее вставляем файл в папку Fonts. Для этого также нажимаем на правую кнопку мышки и выбираем раздел «Вставить».
Создаем надпись
Чтобы сделать надпись в Фотошопе, нужно кликнуть на символ текста («Т»), а затем нажать на то место изображения, куда вы ходите ее добавить. После этого введите нужный текст. На экране появится простая черная надпись без стилизации. Если вы хотите создать уникальный текстовый контент, необходимо использовать специальный инструментарий.
«Горизонтальный текст» и «Вертикальный текст – наиболее простые параметры. Они задают ориентацию надписи. Чтобы выбрать тот или иной инструмент, нужно кликнуть на соответствующую функцию в меню значка «Т». Используя эти функции, вы создаете новый слой в Фотошопе, который будет расположен над фоновым.
«Вертикальный текст-маска» и «Горизонтальный текст-маска» не формируют отдельный слой, а создают временную маску бэкграунда. Эти инструменты дают возможность выделения области изображения в виде текста. После активации маски как слоя путем нажатия можно редактировать фоновое изображение по форме текста.
Линии
Данный эпизод –это самый простой способ улучшения контраста. Просто добавив две белые линии, одну сверху, другую ниже текста, наилучшим образом разделит текст и задний фон.
Добавление двух линий….
.…создаёт наибольшее разделение между двумя элементами дизайна.
Новинки Premium-раздела
99
Веб и приложения
Создаём форму оформления заказа
18 824 292
499
Экспресс-курс
Художественная обработка от Мадины Ахтаевой. Серия «Лето»
8
видеоуроков
26
исходников
99
Веб и приложения
Cоздаём форму заказа авиабилетов
12 748 212
99
Работа с фото
Делаем художественную ретушь портрета
26 652 369
499
Экспресс-курс
Коллаж «Необычная прогулка»
9
видеоуроков
30
исходников
499
Экспресс-курс
Коллаж «На маскараде»
8
видеоуроков
14
исходников
— часть сайта Фотошоп-мастер, где вас ждут 16 видеоуроков и 23 экспресс-курса от профессионалов.
Вы можете покупать их по-отдельности, а можете оформить подписку на весь раздел (от 5 руб/день).
Редактируем текст
После создания надписи или целого блока можно приступить к их форматированию. Обратите внимание, что изменяется как отдельный фрагмент, так и весь текст целиком. Чтобы редактировать букву, слово или словосочетание, достаточно отметить необходимый объект при помощи выделения левой клавишею мыши.
Для редактирования основных параметров текстового контента существует целая панель инструментов. Она расположена над рабочим холстом. На ней расположены следующие параметры:
- Шрифт;
- Написание;
- Кегль;
- Резкость;
- Положение относительно границ;
- Цвет;
- Деформация.
Чтобы редактировать тут или иную характеристику текста, нужно кликнуть на соответствующий значок. Подробнее рассмотрим на конкретных примерах.
Как выбрать шрифт для текста
Форматировать шрифт можно следующим образом:
- Выделите надпись или текстовый блок.

- Нажмите на стрелочку вниз в меню шрифта.
- Из предложенного списка выберите понравившийся.
Справа от этого параметра есть настройка начертания текста, меню которой открывается таким же образом. Среди предложенных вариантов можно выбрать жирный, курсивный или другой вариант.
Важно! У каждого шрифта своё количество начертаний и возможностей.
Кегль или размер шрифта
Кегль – это размер символов текста. Из стандартных можно выбрать показатель от 6 до 72 пикселей. Также можно настроить его вручную, введя в строку соответствующее число. Однако обратите внимание, что возможный максимум – 1296 пт.
Сглаживание шрифта
Настройки сглаживания регулируют крайние пиксели символов текста. Например, вариант «не показывать» удаляет любое сглаживание контура, а остальные добавляют на границу символа несколько пикселей, чтобы его размыть.
Рекомендация: используйте режим сглаживания «Резкое».
Выравнивание текста
Выравнивание – стандартная настройка для текста в документах. Выберите один из параметров – слева, по центру или справа, чтобы определить положение текста на холсте.
Цвет
Для изменения цвета текста выполните следующие действия:
- Убедитесь, что выбран слой с текстом.
- Нажмите на значок «Цвет».
- В открывшейся палитре выберите необходимый оттенок.
Деформация
В Фотошопе существует множество возможностей искривления текста. Для этого необходимо кликнуть на соответствующий параметр и выбрать стиль деформации. Также можно настраивать силу изменения в %: по горизонтали, по вертикали и уровень изгиба.
Параметры символов текста
Предпоследний значок открывается подробное меню форматирования текста. В нем указываются всех перечисленные выше характеристики, которые также легко изменить. Кроме того, в этом окошке доступно изменение более специфичных параметров. Подробно мы изучим их ниже.
Настраиваем вкладку «Символ»:
Кернинг – настройка расстояния между буквами (плотности текста). Поможет визуально сделать текст более удобным для чтения.
Вертикальный и горизонтальный масштаб – форматируют высоту и ширину символов.
Интерльяж – параметр расстояния между строками в текстовом блоке.
Трекинг – позиция расстояния между символами.
Языковые настройки – определение языка, на котором написан текст.
Стилизация шрифта. Эта линейка параметров позволяет сделать текст зачеркнутым, подчеркнутым или установить верхний и нижний регистр.
Настраиваем вкладку «Абзац» (вызвать окно можно через меню Окно — Абзац):
Помимо выравнивания по одному краю или по центру в этой вкладке можно также:
Выровнять текст по ширине или оставить свободную последнюю строку:
Настроить ширину отступов:
Установить переносы слов (для текстового блока):
Обратите внимание! Для того, чтобы сохранить любые изменения форматирования, необходимо нажать на галочку, которая находится в конце панели инструментов.
Готовые эффекты
Текстовые эффекты можно скачать из сети. С ними вы сможете сделать удивительную надпись без всяких усилий. Создавать её с нуля, несомненно, интереснее. И конечный результат получается именно таким, какой вам нужен. Но вдруг вам подойдёт один из существующих дизайнов.
Неоновые вывески, отражения, буквы из лент, металла, дерева, песка и даже мороженого. Просто введите в любом поисковике «Текстовые эффекты для Photoshop CS6» и просмотрите несколько сайтов. Возможно, желаемый шрифт уже кем-то создан, и вам незачем делать его самостоятельно.
Стили распространяются в файлах .psd (их часто упаковывают в архивы RAR или ZIP). Это не надстройка или плагин, а изображения, которые можно редактировать. Там уже настроены все нужные цвета и эффекты. Достаточно открыть рисунок в Фотошопе и вставить свой текст. Копируйте и добавляйте его в другие картинки.
В некоторых стилях могут использоваться шрифты, которых нет у вас. Перед загрузкой эффекта проверьте, поставляется ли с ним файл с нужной каллиграфией. Или посмотрите, какой там набор символов (если эта информация есть в описании) и установите его заранее.
Или посмотрите, какой там набор символов (если эта информация есть в описании) и установите его заранее.
Если не хотите искать дополнительные шрифты, но вам понравился стиль, можете смело его качать. При открытии файла Фотошоп предупредит, что в его базе нет нужной каллиграфии, и заменит её на свою. Потом выберите любой набор символов из тех, что уже есть в программе.
Можно понять, как написать текст в Фотошопе и отредактировать его. Однако в утилите множество разнообразных текстур, стилей, эффектов, числовых параметров, в которых легко запутаться. Чтобы изучить программу и запомнить все её функции потребуется время. Но сделать интересную и необычную подпись сможет каждый. Для этого не надо досконально разбираться в Photoshop. Также в сети доступны уже готовые стили. В них эффекты уже расставлены. Достаточно вписать свой текст.
Текстовый блок
Текстовый блок – это связный масштабный текст, ограниченный рамками. Главная особенность – строгие границы. Это значит, что контент внутри рамок попросту не может за них выйти. В том случае, если текст не помещается внутри, он становится невидимым.
В том случае, если текст не помещается внутри, он становится невидимым.
Редактировать текстовый блок можно так же, как и надпись. Фотошоп дает возможность изменения не только стандартных параметров букв, но и положения на странице. Блок легко исказить или масштабировать. Специфичные параметры его форматирования мы опишем ниже.
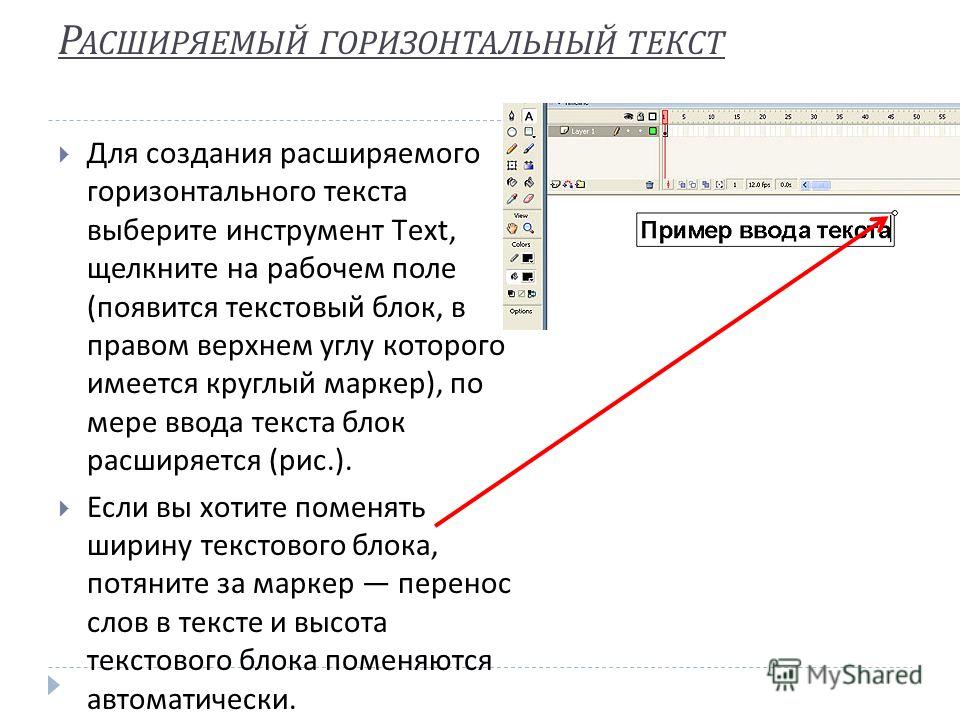
Чтобы создать блок, нужно либо написать/вставить длинный текст, либо растянуть границу надписи, зажав левую клавишу мыши на пунктирной границе надписи.
Чтобы изменить размер блока можно при помощи маркеров на нижней границе (нажмите CTRL+T или меню Редактирование — Трансформирование — Масштабирование).
Для деформации блока зажмите клавишу «Ctrl» и искажайте границы также зажимая маркеры.
После внесения изменений их необходимо подтвердить галочкой.
Пара слов о выборе картинки
Подборка картинок – один из самых сложных моментов в жизни дизайнера. Я уже писал статью о том, как использовать иллюстрации, чтобы не бояться преследования со стороны закона об авторском праве. Однако, если вы хотите сэкономить и делаете какой-то шедевр для себя, то искать вас вряд ли будут. Можно пользоваться гуглом или Яндексом.
Однако, если вы хотите сэкономить и делаете какой-то шедевр для себя, то искать вас вряд ли будут. Можно пользоваться гуглом или Яндексом.
Но как найти в онлайне хорошую фотографию оптимального размера, да еще и подходящего качества. Рекомендую вам в первую очередь обращать внимание на обои для рабочего стола. Они в разы лучше, чем все, что может вам предложить поисковая система.
Когда дело касается создания надписи, то я советую вам брать не просто фотографии, а текстуры. Ваш текст будет выглядеть эффектно, стильно и презентабельно. Сейчас вы все увидите.
Делаем магию
Дальше дело останется за малым. Нужно выбрать и скачать шрифт, который вам понравится. Не забудьте его установить на компьютер! Можно поесть французских булок, да выпить чаю во время установки.?
Как сделать неоновую надпись своими руками:
- Написать текст и масштабировать надпись до нужного размера.
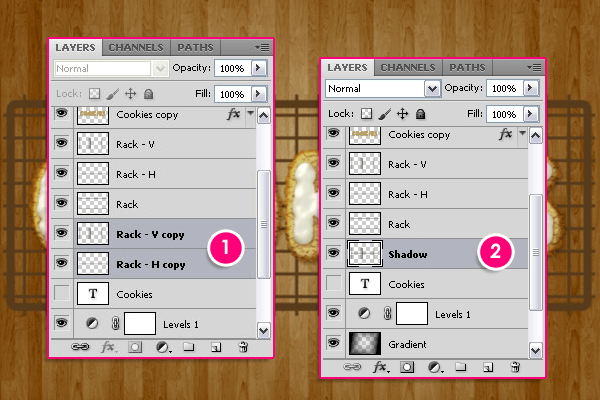
- В панели Слои два раза кликнуть по слою и вызвать меню с настройками Стиль слоя.

- Непрозрачность заливки поставить на 0%.
- В пункте «Обводка» поставить Размер на 4 пикселя, а Положение выбрать «Из центра», выбрать Цвет обводки по желанию.
- В пункте «Внешнее свечение» задать Режим наложения – «Нормальный». Выбрать любой цвет из палитры по желанию. Размер поставить на 12 пикселей.
- В пункте «Внутреннее свечение» задать Режим наложения – «Нормальный». Выбрать любой цвет из палитры по желанию. Размер поставить на 12 пикселей.
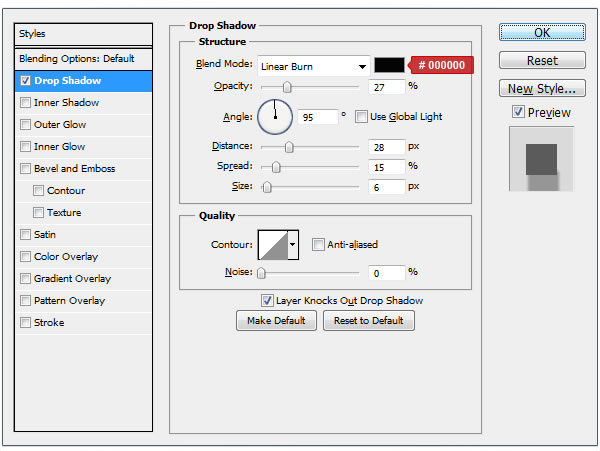
- В пункте «Тень» и «Внутренняя тень» поставить Размер на 7 пикселей, Смещение на 7 пикселей.
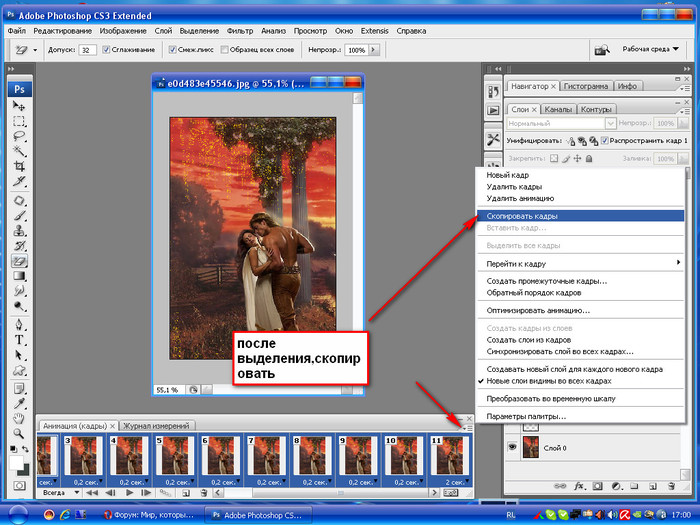
- Создать дубликат слоя с помощью Ctrl + J.
- На панели слоев выключить все настройки, кроме «Обводки».
- Настроить в «Обводке» следующие параметры: Размер на 2 пикселя, Цвет – белый.

- Неоновая надпись готова! А вы великолепны!
Photoshop как повернуть текст — Dudom
При создании различных изображений в Фотошопе может потребоваться нанести текст под разными углами. Для этого можно либо повернуть текстовый слой после его создания, либо написать необходимую фразу по вертикали.
Трансформируем готовый текст
В первом случае выбираем инструмент «Текст» и пишем фразу.
Затем Кликаем по слою с фразой в палитре слоев. При этом название слоя должно измениться со «Слой 1» на «Привет, мир!».
Далее вызываем «Свободное трансформирование» (CTRL+T). На тексте появится рамка.
Необходимо подвести курсор к угловому маркеру и добиться того, что он (курсор) превратится в дуговую стрелку. После этого текст можно вращать в любом направлении.
На скриншоте курсора не видно!
Второй способ удобен в том случае, если нужно написать целый абзац с переносами и прочими прелестями.
Также выбираем инструмент «Текст», затем зажимаем левую кнопку мыши на холсте и создаем выделение.
После того, как кнопка будет отпущена, создастся рамка, как при «Свободном трансформировании». Внутри нее и пишется текст.
Дальше все происходит точно так же, как и в предыдущем случае, только никаких дополнительных действий производить не нужно. Сразу беремся за угловой маркер (курсор снова должен принять форму дуги) и вращаем текст, как нам нужно.
Пишем вертикально
В Фотошопе имеется инструмент «Вертикальный текст».
Он позволяет, соответственно, писать слова и фразы сразу вертикально.
С данным типом текста можно производить те же действия, что и с горизонтальным.
Теперь Вы знаете, как поворачивать слова и фразы в Фотошопе вокруг своей оси.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Снова доброго всем времени ! Сегодня продолжим изучать фотошоп, и темой будет редактирование текста. Да-да, именно текста. Не удивляйтесь, в Photoshop можно не только заниматься рисунками и фотографиями, но и применять к ним текст. Многие наверняка видели в интернете смешные картинки-демотиваторы. В них как правило всегда есть какой-либо текст, с помощью которого можно очень ёмко и остроумно выражать мысли или эмоции.
Да-да, именно текста. Не удивляйтесь, в Photoshop можно не только заниматься рисунками и фотографиями, но и применять к ним текст. Многие наверняка видели в интернете смешные картинки-демотиваторы. В них как правило всегда есть какой-либо текст, с помощью которого можно очень ёмко и остроумно выражать мысли или эмоции.
Фотошоп — это не текстовый редактор. И конечно, редактировать так, как это делается в специализированном редакторе типа «Word», не получится (да это и ни к чему), но совершить нужные манипуляции с текстом, вроде поворотов, отражений, закручиваний и прочих вполне можно. Photoshop – в первую очередь редактор графический, а потому и изменения текста будут в нем исключительно графические.
Поворачиваем текст под углом 90 градусов
Начнем с простого примера, а именно с поворота текста под определенным углом. В частности, под углом в 90 градусов. Прежде чем начать это делать, необходимо создать новый слой. Можно, конечно писать сразу на слое-картинке, но лучше все-таки, делать это на новом слое. В приведенных картинках-примерах я использую только слой с текстом. Нижний слой с названием «Фон» — это та самая картинка. Итак, создаем слой и пишем на нем то что необходимо.
В приведенных картинках-примерах я использую только слой с текстом. Нижний слой с названием «Фон» — это та самая картинка. Итак, создаем слой и пишем на нем то что необходимо.
Фон у нового слоя не сплошной, а в квадратиках. Все нормально, это так отображается прозрачность слоя. Если вы включите фоновый слой, то эти квадратики исчезнут. Что бы написать текст, выбираем на панели инструментов иконку с буквой Т – это и есть «Текст», кликаем по слою и пишем.
Чтобы выбрать цвет текста, жмем перед тем как написать на той же панели инструментов на большой квадрат в самом низу – выбор основного цвета и в открывшемся окне выбираем нужный. Изменить размер шрифта можно на главной панели, где рядом с изображением буквы «Т» показана строка с выпадающем меню, в которой выбирается размер шрифта в пунктах.
Написали текст, нажимаем на стрелку, которая первая на панели инструментов. Тем самым мы закрыли редактор написания текста. Если эту стрелку подвести к тексту и зажать левую кнопку мыши, то текст можно перемещать в любом направлении.
Однако, нам его надо повернуть. Заходим в верхнее меню «Редактирование» и выбираем там «Свободное трансформирование». Вокруг текста появится рамка с квадратиками по углам и по середине.
Если подвести стрелку мыши к одному из углов текста, то увидим, что она приняла форму изогнутой стрелки. Зажав левую кнопку мыши можно вращать текст как угодно.
При этом, на главной панели имеются значки, отображающие поворот и перемещение текста. Поворот показан символом угла, рядом отображаются цифры, показывающие на сколько градусов повернулся текст.
Чтобы точно повернуть текст на заданное количество градусов, (в нашем случае 90), достаточно в этом окне ввести необходимую цифру. В результате текст повернется на столько градусов, на сколько задали. Мы подобные приемы уже изучали в одной из статей «Как повернуть картинку в фотошоп«. Как видите и с текстом мы делаем такие же однотипные операции.
Все просто. Одно но, текст повернулся так, что читается он не совсем хорошо. О том как сделать текст развернутым по вертикали и читабельным, будет рассказано дальше.
О том как сделать текст развернутым по вертикали и читабельным, будет рассказано дальше.
Как в Photoshop повернуть текст по кругу
Несколько более сложная операция – написание текста по кругу. Сделать это можно двумя способами. Первый, более простой, при помощи деформации. И второй, при помощи контуров. Начнем с простого. Написали текст. Теперь в главном меню находим букву «Т» над дугой. При этом должен быть активирован инструмент «Текст».
Буква «Т» над дугой это и есть кнопка, вызывающая окно деформации текста.
Кстати, может получится такая «фишка», вы нажали на кнопку «Деформации текста», а у вас вместо ожидаемого окна вылезла надпись, что «Невозможно выполнить запрос текстовый слой использует шрифт без данных обвода». Это значит у вас стоит по умолчанию системный шрифт, а он не поддерживает деформирование. В окне выбора шрифта вам надо заменить системный на любой другой.
Итак, открылось окно деформации. Здесь нажимаем на вкладку «стиль» и увидим множество самых различных вариантов деформации текста.
Поскольку нам нужен текст по кругу, выбираем дугой. Ниже видим несколько ползунков, по которым можно изменять конфигурацию текста. Чтобы понять их суть, надо будет немного потренироваться с ними и посмотреть, какие изменения происходят.
Однако деформация не дает написания текста точно по окружности. Здесь придется применить написание текста по контуру. Для этого воспользуемся инструментом «Эллипс». И, самое главное, на главной панели, когда выбрали инструмент эллипс, необходимо заменить его значение «Фигура» на «Контур».
Теперь, удерживая клавишу Shift, рисуем ровный круг-контур. В отличии от круга-фигуры он будет внутри пустой.
Теперь выбираем инструмент текст и подводим его к нарисованному контуру. Когда иконка текста изменится как показано ниже, можно приступать к написанию.
Это изменение текстового курсора означает, что из обычного, он стал привязанным к контуру. При написании текста, вы увидите, что текст идет точно по кругу.
Вот и вся процедура написания. В принципе, ничего сложного.
Как сделать поворот текста вертикально?
Теперь посмотрим, как написать текст вертикально, но не так, как в примере рассмотренном ранее, более читабельно. Здесь, вообще, все очень просто. На панели инструментов нажимаем на уголок инструмента текст и в раскрывшемся меню выбираем «Вертикальный текст». После этого кликаем по рабочему полю и начинаем писать. Текст сразу отображается как надо.
Зеркальный поворот текста в Photoshop
Вся операция по повороту текста зеркально проводится аналогично с поворотом изображений. Пишем текст, далее через верхнее меню заходим в «Редактирование»- «Свободное трансформирование» и там выбираем «Отразить или по вертикали» (или по горизонтали). В результате проделанной операции получится текст зеркально отраженный по вертикали и горизонтали соответственно:
Вот, собственно и все базовые приемы работы с текстом. Теперь Вы знаете, как можно легко можно решать различные творческие задачи. Удачи вам в освоении программы фотошоп.
Удачи вам в освоении программы фотошоп.
О работе с текстом в Photoshop читайте во втором уроке, в этой статье я расскажу ещё о нескольких приёмах, позволяющих менять его внешний вид.
Текст по контуру
О том, что надписи можно деформировать с помощью инструмента панели параметров, вы уже знаете. Однако надписи также можно располагать вдоль контуров геометрических фигур.
- Создайте документ Photoshop.
- Выберите инструмент из группы Фигуры и нарисуйте контур (выберите значение Контур из раскрывающегося списка режимов на панели параметров).
- Щёлкните на кнопке инструмента Горизонтальный текст . На самом деле вы можете выбрать и Вертикальный текст — ничего не изменится, обрабатываются они одинаково, просто в моём примере используется именно Горизонтальный текст .
- Переместите указатель мыши к кромке контура — туда, где будет начинаться текст. Если всё сделано верно, курсор должен принять вид, как показано на рисунке ниже.
- Щёлкните кнопкой мыши.
 На холсте появился курсор ввода.
На холсте появился курсор ввода. - Наберите желаемый текст (он будет располагаться по контуру) и подгоните его размер под размеры фигуры.
Так как по умолчанию при экспорте в графические файлы контуры не сохраняются, на выходе вы получите красиво расположенную надпись.
Если текст расположился неудачно, его можно переместить прямо по контуру.
- Выберите инструмент Выделение контура (на палитре щёлкните значок ).
- Подведите указатель мыши к контуру (курсор примет вид: ).
- Удерживая нажатой кнопку мыши, двигайте указатель в сторону, куда хотите сместить текст, и он будет следовать в том направлении.
Аналогичным образом вы можете сделать так, чтобы надпись размещалась по контуру не снаружи, а внутри. Для этого, выбрав инструмент Выделение контура, перемещайте указатель с зажатой кнопкой мыши не вдоль, а поперёк контура, как бы снаружи внутрь. Переместится и текст.
Двигать текст по холсту можно как и любой другой объект, при помощи инструмента Перемещение .
Если же вам не нравится контур текста, вы можете редактировать его при помощи инструмента Выделение узла .
Выберите инструмент, щёлкните на контуре в том месте, которое нужно деформировать, и, удерживая нажатой кнопку мыши, перемещайте указатель в направлении, куда должна уйти линия контура. Форма надписи изменится, как только вы отпустите кнопку мыши.
Эффекты текстового слоя
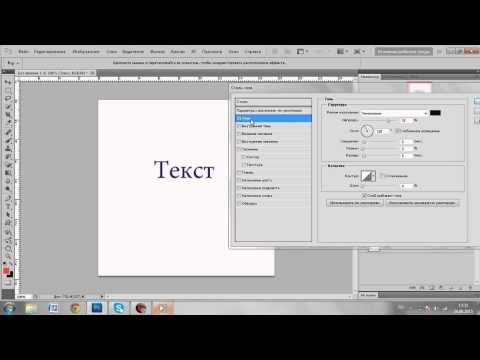
Текстовый слой наделён большим количеством настроек, позволяющих изменить внешний вид надписи. Чтобы открыть окно, либо дважды щёлкните на слое кнопкой мыши, либо нажмите значок Добавить стиль слоя.
В открывшемся окне вы можете выбрать стиль текста, а также дополнительные эффекты и настройки.
Текст-маска
Инструменты Горизонтальная текст-маска и Вертикальная текст-маска создают на слое область выделения в форме введённого текста. После добавления надписи область растрируется и её можно залить цветом, градиентом, картинкой, применить один из фильтров или использовать как-нибудь ещё.
- Выберите инструмент Горизонтальный текст-маска или Вертикальный текст-маска .
- Щёлкните кнопкой мыши на холсте.
- Введите надпись.
- Уделите внимание размеру шрифта, стилю, начертанию, другим параметрам.
- Когда всё готово, на панели параметров нажмите галочку.
Как создать вертикальный текст в Photoshop (быстро!)
Создать вертикальный текст в Photoshop на удивление легко с помощью инструмента «Вертикальный текст». Однако, если у вас есть горизонтальный текст, который вы хотите преобразовать в вертикальный текст, есть простое решение.
Чтобы создать вертикальный текст в Photoshop, вы можете использовать инструмент «Вертикальный текст». Этот инструмент можно найти, щелкнув и удерживая инструмент «Текст» и выбрав инструмент «Вертикальный текст». Кроме того, вы можете преобразовать горизонтальный текст в вертикальный, нажав кнопку «Переключить ориентацию текста» на панели параметров.
Давайте поговорим об этих процессах более подробно, проведя несколько демонстраций.
Как использовать инструмент «Вертикальный текст» в Photoshop
Обычно при использовании инструмента «Текст» вы пишете горизонтально. Конечно, так мы читаем, поэтому имеет смысл так и писать. Но иногда вы можете захотеть написать вертикально. Это легко сделать с помощью инструмента Photoshop «Вертикальный текст».
Когда ваш документ готов к написанию, нажмите и удерживайте значок Type Tool на панели инструментов, чтобы открыть другие параметры Type.
Выберите инструмент Vertical Type Tool ( T ).
На панели параметров инструменты выравнивания текста теперь расположены вертикально, чтобы отразить выбранный инструмент «Вертикальный текст».
Курсор инструмента «Текст» изменится в соответствии с его новым вертикальным направлением вместо обычного горизонтального направления письма.
Вы можете писать с помощью Point Text, щелкнув один раз на холсте. Это вставляет текст-заполнитель вертикально.
Если писать вертикально, текст может быть трудночитаемым. Одно слово легко читается; однако ввод нескольких слов с использованием только Пробел между ними мешает читабельности.
В качестве примера я написал «Hello» и «Vertical Text». Интервал между двумя словами трудно разобрать, что затрудняет чтение.
Если вы печатаете с помощью инструмента «Вертикальный текст» и нажимаете , введите между словами — как бы вы сделали разрыв строки для горизонтального текста — новая строка текста перемещается влево от первой строки. Поскольку в английском языке мы читаем слева направо, это также мешает читабельности.
Посмотрите мой пример, где я написал «Hello Vertical Text» с разрывом строки между каждым словом.
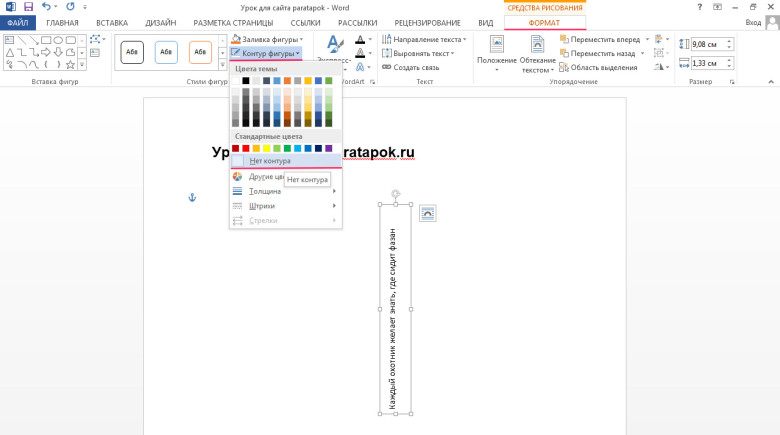
Использование текста абзаца дает аналогичный результат. Нажмите и перетащите инструмент «Вертикальный текст» по холсту, чтобы создать текст абзаца. Текстовое поле сначала будет заполнено замещающим текстом.
Введите текст в текстовое поле, и вы снова заметите, что ввод начинается справа от поля, а каждое новое слово сдвигается влево. Знаки препинания размещаются в пространстве под буквой, а не вплотную к букве, как в горизонтальном тексте.
Знаки препинания размещаются в пространстве под буквой, а не вплотную к букве, как в горизонтальном тексте.
Мой пример гласит: «Здравствуйте, вот учебник по вертикальному тексту».
Инструмент «Вертикальный текст» — отличный инструмент для творческого написания нескольких слов, который хорошо работает в определенных ситуациях.
Как преобразовать горизонтальный текст в вертикальный в Photoshop
Когда вам нужно преобразовать текст из горизонтального в вертикальный или наоборот, Photoshop предлагает очень быстрый способ сделать это.
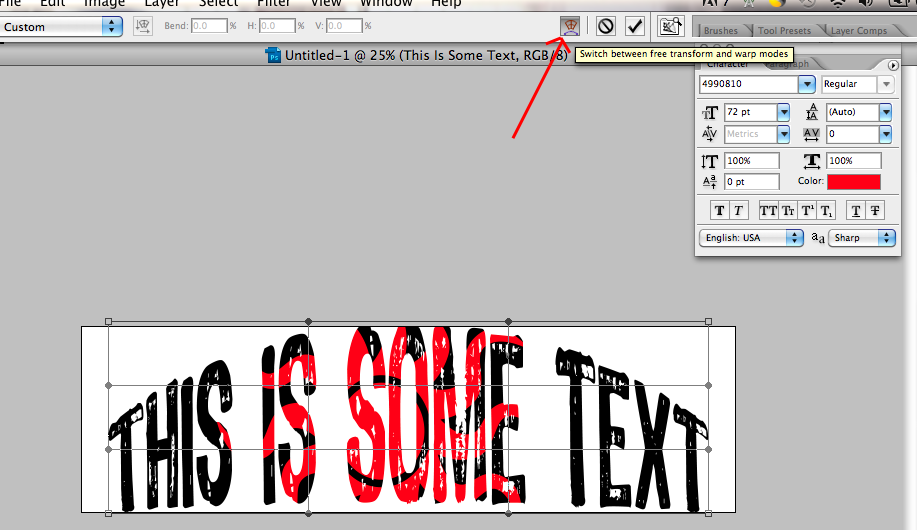
Сначала выберите или выделите текст, который вы хотите преобразовать.
Затем, выбрав инструмент «Вертикальный» или «Горизонтальный текст», перейдите на панель параметров в верхней части рабочей области.
Рядом с раскрывающимся списком выбора шрифта нажмите Переключить ориентацию текста .
Ваш текст будет немедленно преобразован в горизонтальный или вертикальный, в зависимости от исходного формата. Вы можете переключать эту кнопку бесконечное количество раз, чтобы вернуть текст назад и вперед.
Вы можете переключать эту кнопку бесконечное количество раз, чтобы вернуть текст назад и вперед.
Как повернуть текст по вертикали в Photoshop
Чтобы избежать проблем с читаемостью при использовании инструмента «Вертикальный текст», вы можете повернуть горизонтальный текст.
Это сохраняет форматирование, обеспечивая лучшую читабельность, но поворачивает весь текст, так что буквы теперь находятся на боку, а строки текста становятся вертикальными, а не горизонтальными. Это может означать, что вашим читателям придется слегка повернуть голову, чтобы прочитать текст, но удобочитаемость лучше.
Чтобы повернуть текст, вы должны сначала написать горизонтальный текст. Выберите инструмент Type Tool и установите его на Horizontal Type Tool .
Введите текст, используя либо Point Text (щелкните и введите), либо Paragraph Text (щелкните и перетащите, чтобы создать текстовое поле для ввода).
Чтобы повернуть текст абзаца, проще всего сначала изменить размер текстового поля, чтобы оно больше соответствовало вашему тексту. Наведите указатель мыши на самую дальнюю угловую привязку от текста, пока курсор не примет вид стрелок, направленных в противоположные стороны.
Наведите указатель мыши на самую дальнюю угловую привязку от текста, пока курсор не примет вид стрелок, направленных в противоположные стороны.
Нажмите и перетащите текстовое поле, пока оно не уменьшится.
Вы можете вращать текст абзаца, когда выбран инструмент «Текст», или также, выбрав инструмент «Перемещение» ( V ), чтобы выделить текст.
Используя любой инструмент, выберите текст, чтобы открыть текстовое поле. Затем наведите курсор на любую угловую опорную точку.
Когда курсор изменится на две стрелки, соединенные закругленной линией, щелкните и перетащите текстовое поле в сторону.
При перетаскивании для поворота текста появится небольшое поле с указанием степени угла.
Удерживая Shift, при перетаскивании для поворота будет вращаться сегментами по 15 градусов.
Это помогает обеспечить привязку текста к прямому углу, если вы поворачиваете текст для создания вертикального текста.
Чтобы повернуть текст, написанный как Point Text, вы можете повернуть только с помощью Move Tool ( V ), а не выбирая Type Tool. Кроме того, процесс такой же, как и с текстом абзаца.
С помощью этого метода можно легко повернуть любой текст, который вы написали.
Теперь с помощью этого метода вы можете вращать весь текстовый слой как один, но если вы хотите проявить больше творчества, вы можете попробовать вращать по одной букве за раз. Я рассказываю, как это сделать, в своем руководстве по отражению, масштабированию и вращению текста в Photoshop.
Приятного печатания!
2 быстрых способа повернуть текст в Photoshop (шаг за шагом)
Иногда просто интересно немного поиздеваться. Вращение текста в Photoshop дает нам интересный способ добавить интереса к нашим проектам.
Привет, я Кара! Научиться поворачивать текст в фотошопе очень полезно для меня как для фотографа и цифрового дизайнера. Будет ли это полезно и для вас? Приходите и позвольте мне показать вам, как легко повернуть ваш текст именно так, как вы хотите, в Photoshop!
Приведенные ниже снимки экрана взяты из версии Adobe Photoshop для Windows. Если вы используете версию для Mac, навигация может выглядеть немного иначе.
Если вы используете версию для Mac, навигация может выглядеть немного иначе.
СОДЕРЖАНИЕ
- Метод 1: Инструмент бесплатного преобразования
- Краткий вращение до 90 °
- Метод 2: Инструмент перемещения
- Вращение Индивидуальные буквы
- Написать текстовое. Инструмент преобразования
Существует несколько различных способов поворота текста в Photoshop. Я покажу вам каждый метод, и вы сможете выбрать, какой из них лучше всего подходит для вас.
Во-первых, давайте откроем документ и добавим текст, выбрав инструмент Текст на панели инструментов слева. После того, как вы написали свой текст, примите его, нажав галочку на панели параметров . Щелкните пустое место на текстовом слое, чтобы выделить слой.
Теперь нажмите Ctrl + T или Command + T на клавиатуре, чтобы активировать инструмент Transform .
 Вы также можете получить к нему доступ через Edit меню, выбрав Free Transform .
Вы также можете получить к нему доступ через Edit меню, выбрав Free Transform .Если ярлык не работает и функция «Свободное преобразование» неактивна, попробуйте щелкнуть слой или галочку на панели параметров . Программа, вероятно, все еще застряла в текстовом инструменте.
При активации инструмента «Трансформация» вокруг текста появится синяя рамка. Наведите указатель мыши на прямоугольники по углам, и ваш курсор превратится в двустороннюю стрелку с изгибом 90°. Нажмите и перетащите, чтобы повернуть текст.
По умолчанию текст будет поворачиваться с шагом 0,1°. Чтобы вращаться быстрее или прыгать под определенным углом, удерживайте клавишу Shift во время вращения. Затем текст будет вращаться с шагом 15°.
Вы также можете написать под определенным углом в поле angle на панели Options , и текст сразу перейдет к нему.
Если вас устраивает угол, нажмите Введите или Верните на клавиатуре или нажмите галочку в Опции бар.

Быстрый поворот на 90°
Если вы знаете, что хотите повернуть текст на 90°, нет смысла медленно перетаскивать и поворачивать текст вручную. Вместо этого вы можете повернуть текст на все 90° всего за два клика.
При активном инструменте Преобразование просто щелкните правой кнопкой мыши текст и выберите Повернуть на 90° по часовой стрелке или Против часовой стрелки. При желании вы также можете повернуть на 180°.
Способ 2: Инструмент перемещения
Вместо использования инструмента Transform вы можете выбрать инструмент Move на панели инструментов слева. Или нажмите V на клавиатуре.
Вы получите ту же синюю рамку, что и с инструментом Transform , и параметры инструмента такие же.
Вращение отдельных букв
Вот это интересно. Что, если вы хотите повернуть только одной буквы? Это может создать действительно крутой эффект, и это не так сложно, как вы думаете!
Просто выберите текстовый слой на панели «Слои».

Затем перейдите к Введите в строке меню и выберите Convert to Shape.
Формы поставляются с контурами фигур, которые мы будем использовать для поворота буквы. Выберите инструмент Path Selection Tool на панели инструментов или нажмите A на клавиатуре.
Нажмите на букву, которую вы хотите повернуть, чтобы выбрать ее.
Теперь нажмите Ctrl + T или Command + T и вокруг отдельной буквы появится рамка.
Используйте инструмент преобразования, как мы только что описали, чтобы повернуть одну букву.
Вертикальное написание текста
Что делать, если вы хотите, чтобы текст располагался вертикально, а отдельные буквы располагались горизонтально? Вы должны индивидуально вращать каждую букву?
Нет! Вместо этого вы можете использовать инструмент вертикального текста.
Если у вас уже есть текст, как у нас, ищите Переключить ориентацию текста вверх на панели параметров .

