Как получить код HTML-страницы? — efim360.ru
Как объект document превратить в строку с HTML-разметкой?
Одной командой
new XMLSerializer().serializeToString(document)
Куда вводить эту команду? Открываете HTML-страницу, с которой хотите получить все веб-ссылки. Включаете «Инструменты разработчика» в браузере (CTRL + SHIFT + i). Находите вкладку «Console«. Тыкаете курсор в белое поле справа от синей стрелочки. Вставляете команду. Жмёте клавишу ENTER.
Для тех кто не понял строчку кода выше, предлагаю упрощённую для понимания версию. Пошаговая инструкция и видео ниже.
Видео инструкция
В этом видео приводится пример преобразования HTML-элемента в строку при помощи JavaScript. Ввод команд осуществляется в консоль браузера Google Chrome. Результат виден сразу.
youtube.com/embed/OH8DIX1AqkU» frameborder=»0″ allowfullscreen=»allowfullscreen»>
Задача
У нас открыта вкладка в браузере. В этой вкладке отрисована HTML-страница, которая пришла с сервера.
Нам нужно получить код данной HTML-страницы — разметку. Мы хотим получить разметку в виде СТРОКИ. То есть нам как-то нужно преобразовать объект HTML-элемента в строковый тип данных JavaScript.
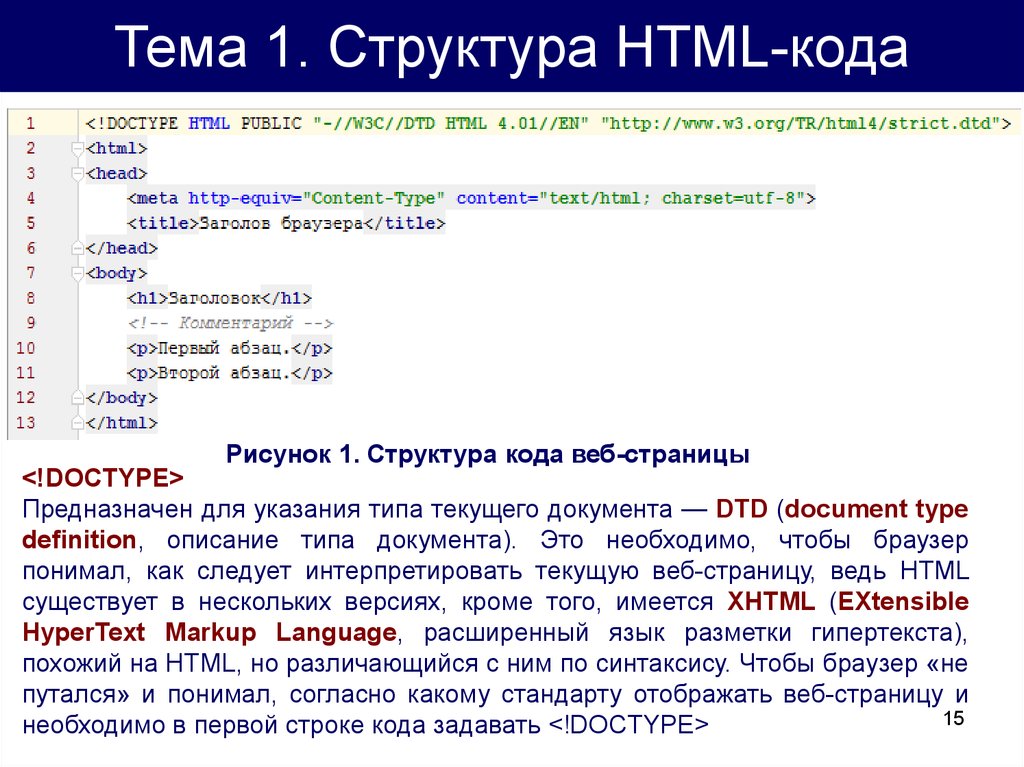
Немножко теории
«Объектная модель документа» (DOM) преобразовывает СТРОКУ кода c сервера в объект document. Этот объект хранит в себе наборы элементов и их последовательности. Самый правильный сценарий — это сделать GET-запрос на сервер и достать данные при помощи функции fetch(). Но нам нужно понять способ КОНВЕРТАЦИИ из уже готового объекта.
У объекта document есть готовый набор атрибутов, который помогает извлекать данные из страниц. Два атрибута, на которые можно акцентировать внимание — это documentElement и doctype. Но эти данные являются объектами, а не строками.
Два атрибута, на которые можно акцентировать внимание — это documentElement и doctype. Но эти данные являются объектами, а не строками.
В данной задаче извлекать их по отдельности не имеет смысла. Просто вы должны понимать структуру объекта document. Внутри объекта тоже объекты, а не строки.
Решение
Нам нужно использовать интерфейс XMLSerializer, который имеет один единственный метод serializeToString(). Этот метод вернёт нам СТРОКУ из ОБЪЕКТА.
Сперва нам нужно создать новый конструктор сериализатора разметки:
var a = new XMLSerializer()new XMLSerializer() — JavaScript
Теперь мы можем вызвать метод serializeToString() и передать в него наш объект document.
a.serializeToString(document)Объект документа стал строкой — JavaScript
На выходе мы получаем СТРОКУ с HTML-разметкой. Тип данных STRING. Даже консоль браузера нам подсвечивает её красно-коричневым цветом.
Тип данных STRING. Даже консоль браузера нам подсвечивает её красно-коричневым цветом.
typeof(new XMLSerializer().serializeToString(document)) "string"
Можно без объявления лишних переменных сразу получить строку с HTML-разметкой
new XMLSerializer().serializeToString(document)
Итог
Мы выполнили задачу и получили весь код HTML-страницы.
Информационные ссылки
Стандарт DOM — https://dom.spec.whatwg.org/
Стандарт DOM Parsing and Serialization — https://www.w3.org/TR/DOM-Parsing/
DOM
Изменение общедоступного веб-сайта путем редактирования исходного кода
SharePoint в Microsoft 365 Office для бизнеса Office 365 для малого бизнеса Еще…Меньше
Примечание:
Мы стараемся как можно оперативнее обеспечивать вас актуальными справочными материалами на вашем языке. Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Просим вас уделить пару секунд и сообщить, помогла ли она вам, с помощью кнопок внизу страницы. Для удобства также приводим
ссылку на оригинал (на английском языке)
.
Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Просим вас уделить пару секунд и сообщить, помогла ли она вам, с помощью кнопок внизу страницы. Для удобства также приводим
ссылку на оригинал (на английском языке)
.
Важно: Поддержка этой функции общедоступного веб-сайта SharePoint Online будет прекращена с 31 марта 2018 г. Ссылки на статьи о функциях, поддержка которых прекращена, будут удалены.
Если для изменения общего макета и внешнего вида своих общедоступных веб-страниц вы используете редактор веб-страниц или настроенную таблицу стилей, но добиться нужного результата никак не удается, одно из возможных решений — добавить на веб-страницу собственный код. Добавляя и редактируя код на HTML, JavaScript, JQuery и других языках, используемых для создания веб-страниц, вы можете настраивать общедоступный сайт в соответствии со своими вкусами и требованиями, чтобы он выглядел и работал именно так, как вы задумали.
-
Изменить макет страницы, заключив блок текста в рамку.
-
Придать нижнего колонтитула каждой страницы, добавив специальный стиль или размер шрифта.
-
Проверьте правильность и полноту своего кода, прежде чем добавлять его на сайт. Имейте в виду, что SharePoint не проверяет и не исправляет HTML-код, который вы вставляете на веб-страницу.
-
Войдите на свой общедоступный веб-сайт и перейдите на страницу, которую хотите изменить.

-
На вкладке Страница щелкните Изменить, а затем на вкладке Формат текста выберите команду Изменить источник.
-
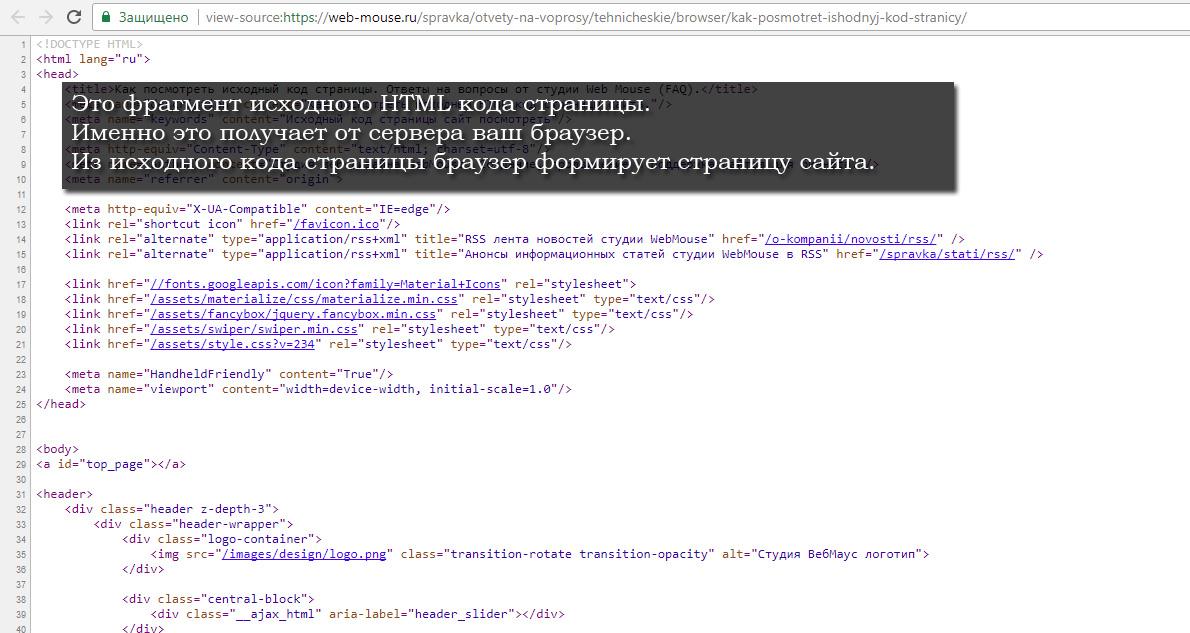
Перейдите в то место страницы, где вы хотите вставить блок кода. Возможно, вам понадобится удалить код, который нужно заменить или убрать со страницы. Страница будет выглядеть примерно так, как показано здесь, а курсор будет обозначать точку вставки нового кода:
-
Важно: При добавлении веб-страницу HTML-код не проверяется. Ошибки с кодом HTML может привести к веб-страницы для отображения неправильно.

-
Нажмите кнопку ОК.
-
После вставки кода убедитесь в том, что все получилось так, как вы ожидали.
-
Если страница выглядит правильно, щелкните Страница > Сохранить > Сохранить, а затем для проверки откройте страницу в новом окне браузера.
-
Если возникают проблемы, которые вы не можете устранить, не сохраняйте страницу. Вместо этого щелкните Страница > Сохранить> Остановить изменение > Отмена.

-
3 способа получить HTML-код с веб-сайтов
Добро пожаловать в краткое руководство по получению HTML-кода с веб-сайтов. Есть ли какой-то веб-сайт, который вам интересен? Хотите знать, как это работает за кулисами? Или, может быть, вам просто нужно отправить кому-то часть веб-сайта по электронной почте.
В большинстве современных браузеров существует несколько способов получения HTML-кода с веб-сайтов:
- Просмотр исходного кода веб-страницы — нажмите
control-uкоманда-uна Mac. - Проверка веб-страницы. Щелкните правой кнопкой мыши в любом месте веб-страницы и проверьте.
- Сохранение веб-страницы — нажмите
control-sв Windows иcommand-sна Mac.
Как именно работает каждый из них? Читайте, чтобы узнать!
СОДЕРЖАНИЕ
| Получить HTML | Полезные биты и ссылки | Конец |
КАК ПОЛУЧИТЬ HTML-КОД
Хорошо, теперь давайте рассмотрим различные способы получения HTML-кода с веб-сайта.
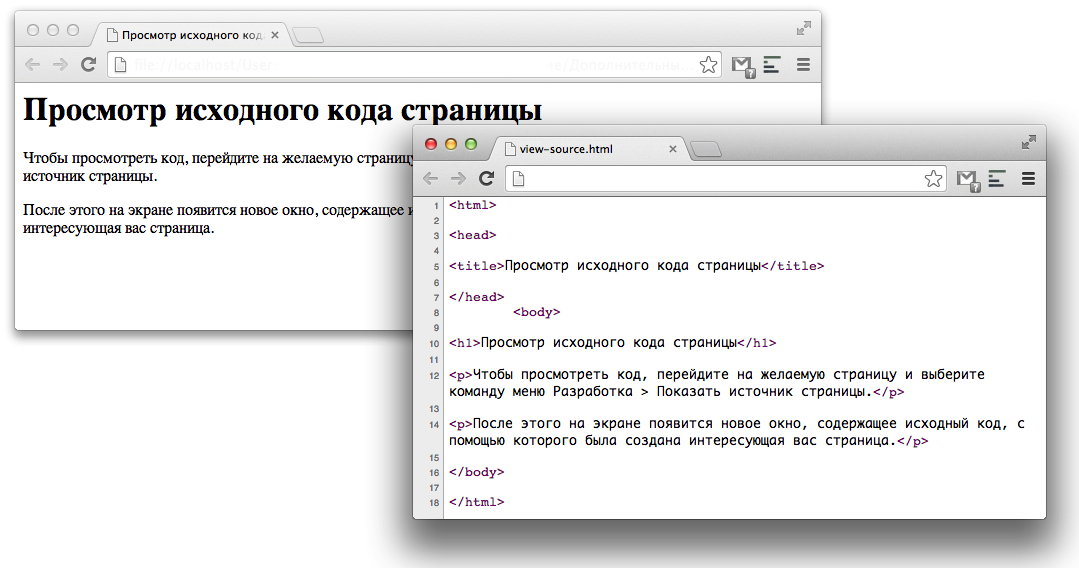
1) ПОСМОТРЕТЬ ИСХОДНЫЙ КОД
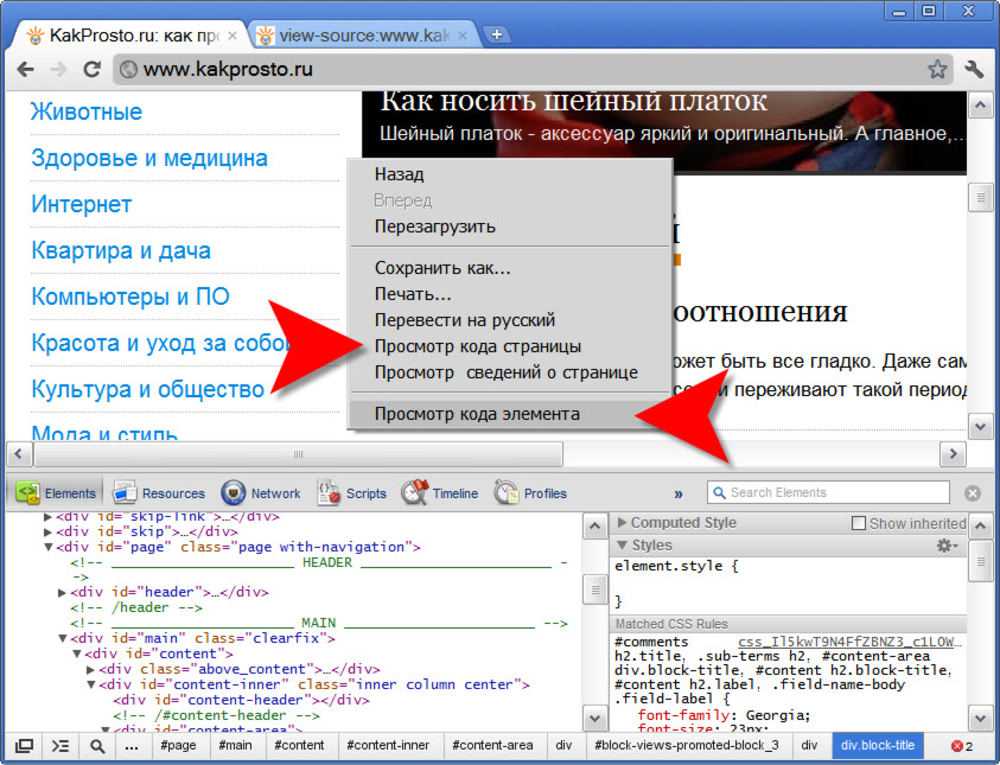
Вероятно, это самый распространенный метод, рекомендуемый всеми в Интернете. Щелкните правой кнопкой мыши в любом месте веб-страницы > Просмотреть исходный код. Или просто нажмите сочетание клавиш CTRL-U ( COMMAND-U на Mac).
Обратите внимание, что в зависимости от того, какой веб-браузер вы используете, это будет немного отличаться — это называется «просмотр исходного кода страницы» в Google Chrome и Firefox и «просмотр исходного кода» в Microsoft Edge… Но все они делают тоже самое.
2) ПРОВЕРИТЬ ЭЛЕМЕНТ (КОНСОЛЬ РАЗРАБОТЧИКА)
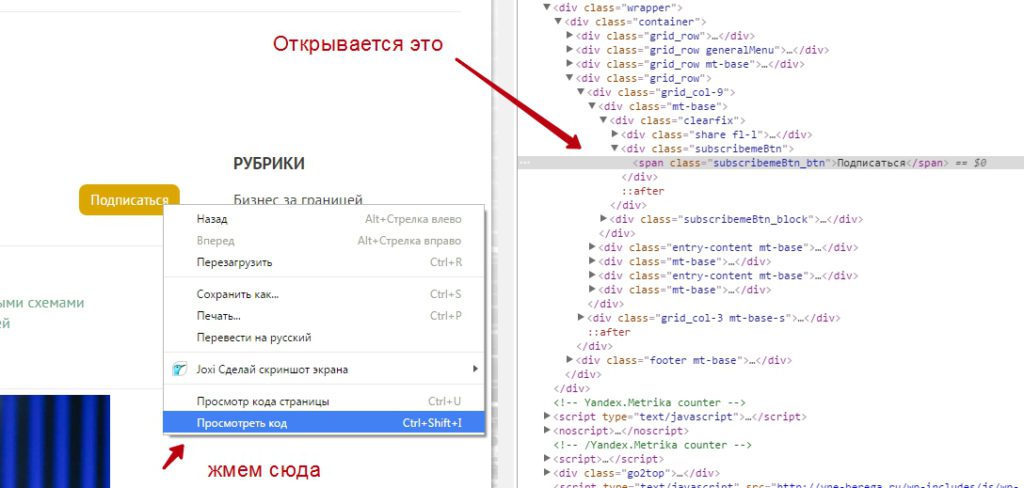
Некоторые из вас, ребята, должны были заметить параметр «проверить» в разделе «просмотр исходного кода», так что попробуйте его. Щелкните правой кнопкой мыши что-либо на веб-странице > Проверить. Да, это открывает консоль разработчика и дает вам полное представление об отображаемом HTML.
Некоторые из вас, ребята, могут съежиться от этого метода, думая, что он «слишком технический», но нет… Это на самом деле намного лучший метод, чем просто «просмотреть исходный код». Мы узнаем больше об этом ниже.
Мы узнаем больше об этом ниже.
3) СОХРАНИТЕ СТРАНИЦУ
Я думаю, вы уже должны стать экспертами. Щелкните правой кнопкой мыши в любом месте страницы > Сохранить как. Горячая клавиша — CTRL-S (или COMMAND-S на Mac). Однако стоит принять к сведению одну маленькую вещь —
Веб-страница будет сохранена в файл HTML, а все активы (изображения, звук, видео) будут сохранены в соответствующую папку. Это довольно проблематично, если вы пытаетесь отправить веб-страницу кому-то другому. В этом случае я рекомендую просто отправить полный URL-адрес или вместо этого сделать снимок экрана.
ЕСТЬ ЛИ РАЗНИЦА?
Какой метод лучше всего использовать? Есть ли вообще разница между этими методами? Это может сбивать с толку, но каждый метод будет возвращать совершенно разные результаты в зависимости от того, как построена веб-страница. Возьмем динамическую веб-страницу в качестве примера:
- Страница сначала загрузит «пустую ленту новостей» при первом посещении.

- Затем он будет динамически загружать содержимое в область новостной ленты.
- Страница будет загружать еще больше контента в новостную ленту по мере прокрутки вниз.
Что касается того, как вышеуказанные методы откладывают:
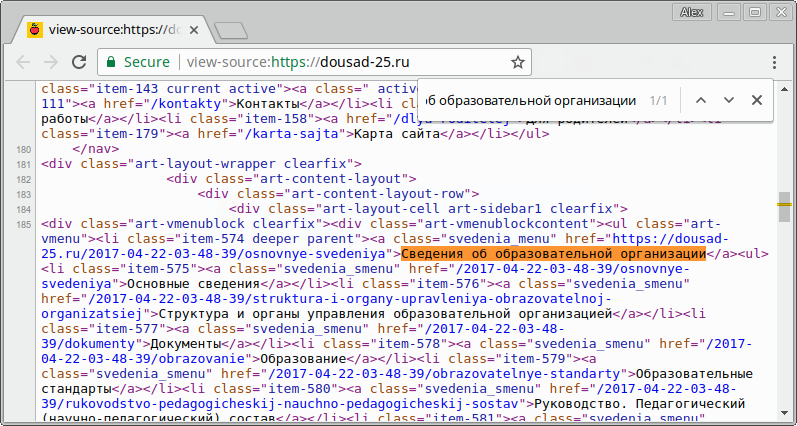
- «Просмотр источника страницы» покажет вам только пустую ленту новостей. Это «исходная страница» без динамического содержимого.
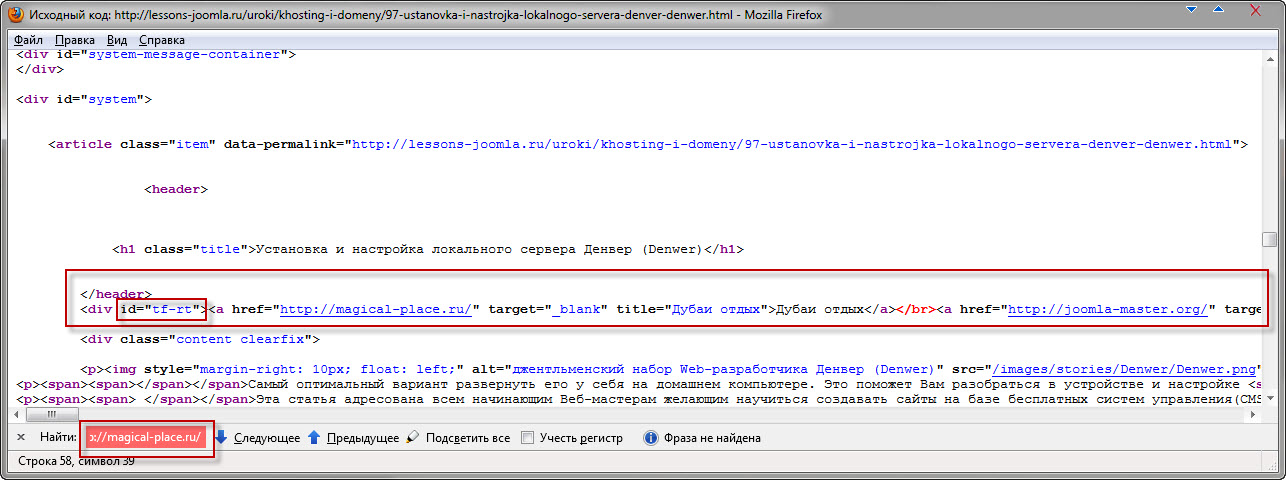
- «Проверка» покажет вам отображаемую в данный момент страницу на экране.
- «Сохранить страницу» попытается сохранить снимок текущей страницы. Но имейте в виду, что не все можно сохранить… Видео и звуки, вероятно, будут исключены вместе с любой рекламой.
КОД ФОРМАТА
Код HTML слишком запутанный и трудный для чтения? Не бойтесь, есть много онлайн-инструментов, которые помогут вам отформатировать их:
- Украсить код
- Средство форматирования HTML
- Бесплатное форматирование
Просто введите в поиск «формат HTML онлайн», и вы найдете массу других.
ССЫЛКИ И ССЫЛКИ
- Просмотр исходного HTML-кода веб-страницы – Computer Hope
- Как просмотреть исходный код HTML в Google Chrome – Lifewire
- Как посмотреть HTML-код веб-сайта – Chron
КОНЕЦ
Спасибо за внимание, мы подошли к концу этого руководства. Я надеюсь, что это помогло вам с вашим проектом, и если вы хотите поделиться чем-либо с этим руководством, пожалуйста, не стесняйтесь комментировать ниже. Удачи и счастливого кодирования!
Как просмотреть исходный код html-страницы? | Форум поддержки Firefox
Эта тема была заархивирована. Пожалуйста, задайте новый вопрос, если вам нужна помощь.
Хоселуис7696
В предыдущих версиях можно было прочитать исходный код на html-странице из меню «Просмотр». Там уже нет. Как теперь читать код?
Там уже нет. Как теперь читать код?
В предыдущих версиях можно было прочитать исходный код на html-странице из меню «Просмотр». Там уже нет. Как теперь читать код?
Выбранное решение
Все ответы (5)
кор-эль- 10 ведущих участников
- Модератор
Выбранное решение
Используйте один из них:
- Firefox > Веб-разработчик > Источник страницы
- Инструменты > Веб-разработчик > Источник страницы (Ctrl+U)
- Щелкните правой кнопкой мыши веб-страницу, чтобы открыть контекстное меню, вызываемое правой кнопкой мыши, и выберите Источник страницы
Хоселуис7696 Владелец вопроса
 09.11, 00:11
09.11, 00:11
Большое спасибо. Вариант нажатия правой кнопки был тем, который я искал.
кор-эль- 10 ведущих участников
- Модератор
Добро пожаловать
рулить
Хоть я и обновлял свои Бета-версии (сейчас в ФФ 8), я только сейчас заметил эту глупость, так как большую часть времени все еще пользуюсь ФФ 3.6. (Верните d*%n строку состояния! Тогда я буду регулярно пользоваться новыми версиями.