Введение в JavaScript
Давайте посмотрим, что такого особенного в JavaScript, чего можно достичь с его помощью и какие другие технологии хорошо с ним работают.
Изначально JavaScript был создан, чтобы «сделать веб-страницы живыми».
Программы на этом языке называются скриптами. Они могут встраиваться в HTML и выполняться автоматически при загрузке веб-страницы.
Скрипты распространяются и выполняются, как простой текст. Им не нужна специальная подготовка или компиляция для запуска.
Это отличает JavaScript от другого языка – Java.
Когда JavaScript создавался, у него было другое имя – «LiveScript». Однако, язык Java был очень популярен в то время, и было решено, что позиционирование JavaScript как «младшего брата» Java будет полезно.
Со временем JavaScript стал полностью независимым языком со своей собственной спецификацией, называющейся ECMAScript, и сейчас не имеет никакого отношения к Java.
Сегодня JavaScript может выполняться не только в браузере, но и на сервере или на любом другом устройстве, которое имеет специальную программу, называющуюся «движком» JavaScript.
У браузера есть собственный движок, который иногда называют «виртуальная машина JavaScript».
Разные движки имеют разные «кодовые имена». Например:
- V8 – в Chrome, Opera и Edge.
- SpiderMonkey – в Firefox.
- …Ещё есть «Chakra» для IE, «JavaScriptCore», «Nitro» и «SquirrelFish» для Safari и т.д.
Эти названия полезно знать, так как они часто используются в статьях для разработчиков. Мы тоже будем их использовать. Например, если «функциональность X поддерживается V8», тогда «Х», скорее всего, работает в Chrome, Opera и Edge.
Движки сложны. Но основы понять легко.
- Движок (встроенный, если это браузер) читает («парсит») текст скрипта.
- Затем он преобразует («компилирует») скрипт в машинный язык.
- После этого машинный код запускается и работает достаточно быстро.
Движок применяет оптимизации на каждом этапе. Он даже просматривает скомпилированный скрипт во время его работы, анализируя проходящие через него данные, и применяет оптимизации к машинному коду, полагаясь на полученные знания. В результате скрипты работают очень быстро.
В результате скрипты работают очень быстро.
Современный JavaScript – это «безопасный» язык программирования. Он не предоставляет низкоуровневый доступ к памяти или процессору, потому что изначально был создан для браузеров, не требующих этого.
Возможности JavaScript сильно зависят от окружения, в котором он работает. Например, Node.JS поддерживает функции чтения/записи произвольных файлов, выполнения сетевых запросов и т.д.
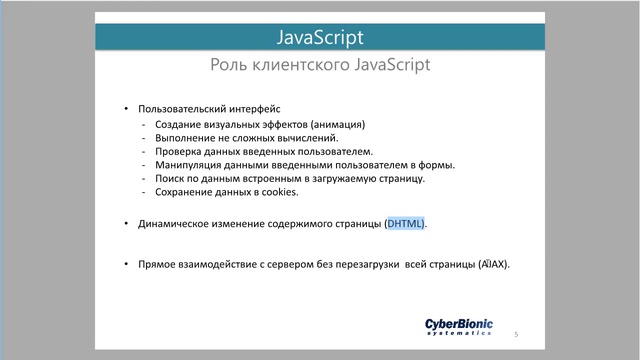
В браузере для JavaScript доступно всё, что связано с манипулированием веб-страницами, взаимодействием с пользователем и веб-сервером.
Например, в браузере JavaScript может:
- Добавлять новый HTML-код на страницу, изменять существующее содержимое, модифицировать стили.
- Реагировать на действия пользователя, щелчки мыши, перемещения указателя, нажатия клавиш.
- Отправлять сетевые запросы на удалённые сервера, скачивать и загружать файлы (технологии AJAX и COMET).
- Получать и устанавливать куки, задавать вопросы посетителю, показывать сообщения.

- Запоминать данные на стороне клиента («local storage»).
Возможности JavaScript в браузере ограничены ради безопасности пользователя. Цель заключается в предотвращении доступа недобросовестной веб-страницы к личной информации или нанесения ущерба данным пользователя.
Примеры таких ограничений включают в себя:
JavaScript на веб-странице не может читать/записывать произвольные файлы на жёстком диске, копировать их или запускать программы. Он не имеет прямого доступа к системным функциям ОС.
Современные браузеры позволяют ему работать с файлами, но с ограниченным доступом, и предоставляют его, только если пользователь выполняет определённые действия, такие как «перетаскивание» файла в окно браузера или его выбор с помощью тега
<input>.Существуют способы взаимодействия с камерой/микрофоном и другими устройствами, но они требуют явного разрешения пользователя. Таким образом, страница с поддержкой JavaScript не может незаметно включить веб-камеру, наблюдать за происходящим и отправлять информацию в ФСБ.

Различные окна/вкладки не знают друг о друге. Иногда одно окно, используя JavaScript, открывает другое окно. Но даже в этом случае JavaScript с одной страницы не имеет доступа к другой, если они пришли с разных сайтов (с другого домена, протокола или порта).
Это называется «Политика одинакового источника» (Same Origin Policy). Чтобы обойти это ограничение, обе страницы должны согласиться с этим и содержать JavaScript-код, который специальным образом обменивается данными.
Это ограничение необходимо, опять же, для безопасности пользователя. Страница
https://anysite.com, которую открыл пользователь, не должна иметь доступ к другой вкладке браузера с URLhttps://gmail.comи воровать информацию оттуда.JavaScript может легко взаимодействовать с сервером, с которого пришла текущая страница. Но его способность получать данные с других сайтов/доменов ограничена. Хотя это возможно в принципе, для чего требуется явное согласие (выраженное в заголовках HTTP) с удалённой стороной.
 Опять же, это ограничение безопасности.
Опять же, это ограничение безопасности.
Подобные ограничения не действуют, если JavaScript используется вне браузера, например — на сервере. Современные браузеры предоставляют плагины/расширения, с помощью которых можно запрашивать дополнительные разрешения.
Как минимум, три сильные стороны JavaScript:
JavaScript – это единственная браузерная технология, сочетающая в себе все эти три вещи.
Вот что делает JavaScript особенным. Вот почему это самый распространённый инструмент для создания интерфейсов в браузере.
Хотя, конечно, JavaScript позволяет делать приложения не только в браузерах, но и на сервере, на мобильных устройствах и т.п.
Синтаксис JavaScript подходит не под все нужды. Разные люди хотят иметь разные возможности.
Это естественно, потому что проекты разные и требования к ним тоже разные.
Так, в последнее время появилось много новых языков, которые транспилируются (конвертируются) в JavaScript, прежде чем запустятся в браузере.
Современные инструменты делают транспиляцию очень быстрой и прозрачной, фактически позволяя разработчикам писать код на другом языке, автоматически преобразуя его в JavaScript «под капотом».
Примеры таких языков:
- CoffeeScript добавляет «синтаксический сахар» для JavaScript. Он вводит более короткий синтаксис, который позволяет писать чистый и лаконичный код. Обычно такое нравится Ruby-программистам.
- TypeScript концентрируется на добавлении «строгой типизации» для упрощения разработки и поддержки больших и сложных систем. Разработан Microsoft.
- Flow тоже добавляет типизацию, но иначе. Разработан Facebook.
- Dart стоит особняком, потому что имеет собственный движок, работающий вне браузера (например, в мобильных приложениях). Первоначально был предложен Google, как замена JavaScript, но на данный момент необходима его транспиляция для запуска так же, как для вышеперечисленных языков.
- Brython транспилирует Python в JavaScript, что позволяет писать приложения на чистом Python без JavaScript.

Есть и другие. Но даже если мы используем один из этих языков, мы должны знать JavaScript, чтобы действительно понимать, что мы делаем.
- JavaScript изначально создавался только для браузера, но сейчас используется на многих других платформах.
- Сегодня JavaScript занимает уникальную позицию в качестве самого распространённого языка для браузера, обладающего полной интеграцией с HTML/CSS.
- Многие языки могут быть «транспилированы» в JavaScript для предоставления дополнительных функций. Рекомендуется хотя бы кратко рассмотреть их после освоения JavaScript.
курсы javascript для начинающих, обучение js с нуля
JavaScript — один из самых популярных языков программирования. Его используют в веб-разработке для работы с фронтендом и бэкендом. Онлайн-курсы Хекслета — это путь от основ программирования на JavaScript до работы с популярными и востребованными инструментами, включая React, Redux, Webpack, Express.
Вступайте в профессии Фронтенд-разработчик или Node. js-разработчик. В них курсы и проекты выстроены в оптимальном для изучения порядке
js-разработчик. В них курсы и проекты выстроены в оптимальном для изучения порядке
Изучайте JavaScript быстрее и эффективнее с помощью опытного наставника
Основы JavaScript
модули
импорты
отладка программы
ошибки
50 часов
Посмотреть
JS: DOM API
полифиллы
события
window
20 часов
Посмотреть
JS: React
состояние
компоненты
производительность
26 часов
Посмотреть
Основы алгоритмов и структур данных
Алгоритмы сортировки
Бинарный поиск
Жадные алгоритмы
Асимптотический анализ
10 часов
Посмотреть
JS: Express
мидлвары
сессии
шаблонизация
11 часов
Посмотреть
JS: Введение в ООП
классы
инкапсуляция
контекст
прототипы
15 часов
Посмотреть
JS: Redux (React)
middlewares
redux-forms
actions
reselect
5 часов
Посмотреть
JS: Автоматическое тестирование
утверждения
матчеры
юнит-тесты
14 часов
Посмотреть
JS: Асинхронное программирование
промисы
event loop
обработка ошибок
таймеры
18 часов
Посмотреть
JS: Объектно-ориентированный дизайн
паттерны и антипаттерны программирования
архитектура кода
value objects
embedded objects
9 часов
Посмотреть
JS: Продвинутое тестирование
фикстуры
побочные эффекты
12 часов
Посмотреть
JS: Архитектура фронтенда
состояние
нормализация данных
конечные автоматы
14 часов
Посмотреть
React: Redux Toolkit
нормализация данных
слайсы
действия
8 часов
Посмотреть
JS: Полиморфизм
Динамическая диспетчеризация
параметрический полиморфизм
полиморфизм подтипов
инверсия зависимостей
18 часов
Посмотреть
JS: Предметно-ориентированное проектирование
сущности
сервисы
репозитории
валидация
9 часов
Посмотреть
JS: Разработка абстракций для асинхронности
ад колбеков
event loop
9 часов
Посмотреть
JS: React Hooks
useState
useEffect
useRef
7 часов
Посмотреть
JS: Деревья
рекурсивные структуры данных
обход в глубину
древовидная рекурсия
файловая система
11 часов
Посмотреть
JS: Автоматное программирование
сложность
лексер
конечные автоматы
3 часа
Посмотреть
JS: Погружаясь в классы
позднее связывание
наследование
композиция
10 часов
Посмотреть
Основы Typescript
1 час
Посмотреть
JS: HTTP Server
роутинг
Node js
8 часов
Посмотреть
JS: Обработка ошибок
коды возврата
исключения
деревья
8 часов
Посмотреть
Введение в программирование
основы javascript
чистый код
алгоритмы
логика
24 часа
Посмотреть
JS: Функциональное программирование
guard expression
основы функционального программирования
выражения и инструкции
12 часов
Посмотреть
JS: Последовательности
функции высшего порядка
стандартные интерфейсы
уровневое проектирование
11 часов
Посмотреть
JS: Синхронная асинхронность
промисы
корутины
генераторы
11 часов
Посмотреть
JS: Настройка окружения
eslint
prettier
зависимости
4 часа
Посмотреть
JS: Массивы
синтаксис
вложенные массивы
алгоритмическая сложность
сортировка
27 часов
Посмотреть
JS: Абстракция с помощью данных
ER-модель
интерфейс
9 часов
Посмотреть
JS: Программирование, управляемое данными
Динамическая диспетчеризация
типы данных
Объекты
11 часов
Посмотреть
JS: Прототипы
полиморфизм
наследование
позднее связывание
12 часов
Посмотреть
JS: Функции
деструктуризация
функции высшего порядка
замыкания
чистые функции
16 часов
Посмотреть
JS: Объекты
копирование
слияние
деструктуризация
хеш-таблица
16 часов
Посмотреть
JS: Коллекции
текучий интерфейс
ленивые коллекции
14 часов
Посмотреть
JS: Составные данные
моделирование данных
барьеры абстракции
замыкание
9 часов
Посмотреть
Тестирование фронтенда
page object
testing library
13 часов
Посмотреть
Индивидуальное обучение программированию
Освойте JavaScript, PHP или Python под руководством опытного наставника
Подробнее
Хотите освоить новую профессию?
Самые актуальные профессии в разработке веб-приложений
Все профессии
Изучайте JavaScript
Пришло время изучать
практичный
JavaScript
современным способом
Изучайте современный JavaScript (ES2015+) с нуля и практикуйтесь в интуитивно понятной среде. Испытания вдохновлены реальными проектами, чтобы убедиться, что вы изучаете передовой опыт шаг за шагом. Попробуйте первые 77 уроков, задач, проектов (первые 7 глав) и карточек бесплатно. Вы можете перейти на учетную запись Pro с единовременным платежом, который дает вам доступ на 5 лет.
Испытания вдохновлены реальными проектами, чтобы убедиться, что вы изучаете передовой опыт шаг за шагом. Попробуйте первые 77 уроков, задач, проектов (первые 7 глав) и карточек бесплатно. Вы можете перейти на учетную запись Pro с единовременным платежом, который дает вам доступ на 5 лет.
Learn Javascript подходит для начинающих разработчиков, имеющих базовый опыт работы с любым языком программирования. Вас не устраивают основы? Затем рассмотрите курс «Изучение программирования», который охватывает основы.
Чему вы научитесь
Этот курс охватывает основы JavaScript. Это лучший способ изучить JavaScript в 2022 году. Весь курс был переписан в 2021 году.
Уроки и задачи помогут вам шаг за шагом изучить эти темы, а подход, основанный на проектах, поможет вам закрепить эти концепции.
Курс предполагает, что вы знакомы с основами, такими как переменные, функции, массивы, объекты, классы, а также имеете некоторый опыт работы с HTML и CSS.
- Arrays
- Functions
- Arrow functions
- Advanced Arrays
- Destructuring
- Optional chaining
- Nullish coalescing
- Objects
- Arrays of Objects
- Advanced Control Flow
- Reduce
- Classes
- Callbacks
- Asynchronous logic
- Advanced classes
- Prototypical inheritance
- JSON
- Promises
- Fetch
- Work with real APIs
- Lexical scope
- Async/await
- DOM Selection
- DOM basics
- Advanced DOM
- События
- Формы
- Менеджеры пакетов
- Сборщики модулей
- Модули
- Динамический импорт
- EcmaScript
- Legacy VAR
- Legacy Themes
- ОБЩЕСТВЕННЫЙ ОБЕДИТЕЛЬ
- Закрытие
- петли и итерация
- Проект событий
GEM Run Game Project
Discovered Advanced Class Unieherance Unisherance Unisherance Unisherance Saturdance Saturdance Satferitance с такими сборами.

Открытие/закрытие проекта боковой панели
Учитывая необходимый код CSS, вас попросят написать код, открывающий и закрывающий боковую панель веб-страницы.
Проект переключения темной темы
При наличии необходимого кода CSS вас попросят написать код, переключающий темную тему страницы.
Проект «Предпочитаемые валюты»
Создайте пользовательскую логику множественного выбора, позволяющую пользователю выбирать предпочтительные валюты.
Проект проверки формы
Реализовать проверку формы для элемента формы.
Проект сочетаний клавиш
Реализовать сочетания клавиш для открытия и закрытия существующего модального окна.
Проект мгновенного поиска
Реализовать поиск без учета регистра в общедоступном наборе данных космического корабля.

Проект API приложения Todo
Реализовать приложение todo с помощью API.
Проект API GitHub
Список репозиториев пользователя GitHub с помощью общедоступного API GitHub.
Проект API конвертации валюты
Реализуйте приложение конвертации валюты, используя API конвертации реальной валюты.
Фуд-трекер (финальный проект)
Многоэтапный финальный проект, в котором вы узнаете, как создать фуд-трекер с нуля. Вам предоставляется только документация по HTML, CSS и API.
Реальные проекты
Чтобы лучше подготовить вас к реальному миру, у нас есть 17 проектов, вдохновленных популярными продуктами. Вот несколько примеров таких проектов.
Карточки JavaScript
Этот курс предназначен для учащихся. Вот почему мы разработали отдельное приложение с карточками, где вы можете закрепить новые понятия, которые вы узнали, используя интервальные повторения.
Повторение с интервалами оказалось более эффективным методом обучения.
Что говорят люди
CSS-трюки
@css
Изучите основы современного JavaScript с нуля и попрактикуйтесь в интуитивно понятной среде. Задания вдохновлены современными реальными проектами, чтобы убедиться, что вы изучаете передовой опыт шаг за шагом.
Роберт Найман
@robertnyman
Learnjavascript.online — поистине фантастический ресурс! Это отличный курс с обучением, задачами, повторением, задачами по кодированию и разочарованием программиста! 🙂
Отличный инструмент для обучения или переподготовки в отличной упаковке! А с мобильными карточками проверяйте знания на ходу
Рэйчел Нэборс
@rachelnabors
Боже, я люблю учиться javascript.online. Мобильные карточки — идеальный способ проснуться утром.
СПАСИБО @JoubranJad и @nicolesaidy!
Уна Кравец
@una
Потрясающий новый ресурс для изучения основ JS 🔥 Интерактивный учебник + карточки 🔥
Learnjavascript. online
online
by @JoubranJad
Используется и представлен в
Об инструкторе
Джад Джубран – эксперт Google Developer, Microsoft Most Valuable Professional (2019–2022) и внештатный консультант по веб-производительности из Амстердама.
Его страсть к JavaScript привела его к созданию и разработке самых интерактивных пошаговых курсов по JavaScript, React, основам программирования и HTML CSS.
Зачем изучать JavaScript с помощью этого курса?
Уроки
- Read concise lessons
- Save notes in lessons
- Export & print your notes
- Read a recap of topics learned
- Read a recap of every lesson
- Visualize your knowledge map
Practice
- Practice directly в браузере
- Решайте интерактивные задачи
- Тестовая среда
- Решайте реальные проекты
- Продолжить на телефоне
- Сравните с официальным решением
Flashcards
- Сохраняйте свою память свежую
- УЧИТЕЛЬНЫЙ
Попробуйте первые 77 уроков, заданий, проектов (первые 7 глав) и карточки бесплатно.
 Нет ограничения по времени.
Нет ограничения по времени.
Для остальных глав требуется учетная запись PRO.Разовый платеж
Мы не любим подписки. Вот почему Learn JavaScript PRO можно разблокировать за один платеж, который дает вам доступ на 5 лет.
Проверить страницу оплаты. Мы рекомендуем пройти бесплатную пробную версию перед обновлением.Самый простой способ изучить и попрактиковаться в современном JavaScript
Присоединяйтесь к более чем 125 000 учащихся.
Попробовать →
Выучить JavaScript | Codecademy
Перейти к содержимомуMini Arrow Down IconChecker DenseБесплатно
Курс
Узнайте, как использовать JavaScript — мощный и гибкий язык программирования для добавления интерактивности веб-сайту.
Начало
2 220 200 зачисленных учащихся
Об этом курсе
Вы постоянно взаимодействуете с кодом JavaScript — вы просто можете этого не осознавать.
 Он обеспечивает динамическое поведение на веб-сайтах (таких как этот) и играет важную роль во многих областях, таких как проектирование переднего и заднего плана, разработка игр и мобильных устройств, виртуальная реальность и многое другое. В этом курсе вы изучите основы JavaScript, которые будут полезны при более глубоком погружении в более сложные темы.
Он обеспечивает динамическое поведение на веб-сайтах (таких как этот) и играет важную роль во многих областях, таких как проектирование переднего и заднего плана, разработка игр и мобильных устройств, виртуальная реальность и многое другое. В этом курсе вы изучите основы JavaScript, которые будут полезны при более глубоком погружении в более сложные темы.Навыки, которые вы приобретете
- Мини-значок круга с галочкой
Построение основных концепций программирования
- Миниатюрная иконка в виде круга с галочкой
Изучение объектно-ориентированных концепций
- Миниатюрная иконка в виде круга
Чтение и запись JavaScript
Syllabus
11 Уроки • 12 проектов • 8 VeizzesStart
код в прямом эфире на нашей интерактивной онлайн-платформе. Вы даже получите рекомендации на основе ИИ о том, что вам нужно просмотреть, чтобы не сбиться с пути.
Checker Dense
Проекты в этом курсе
Project
Kelvin Weather
Пришло время овладеть основами JavaScript. В следующем проекте Pro мы будем практиковаться с переменными и выводом на консоль в JavaScript, чтобы вы могли отточить свои навыки и чувствовать себя уверенно, применяя их в реальном мире. Почему? Вы должны освоить основы. Освойтесь с этими основами. Что дальше? Безумный ученый, преобразование температуры, больше JavaScript. Ты получил это!
Project
Dog Years
Пришло время овладеть основами JavaScript. В следующем проекте Pro мы будем практиковать переменные и строки в JavaScript, чтобы вы могли отточить свои навыки и чувствовать себя уверенно, применяя их в реальном мире. Почему? Эти концепции помогут вам использовать ваши данные для вывода информации вашим пользователям. Что дальше? Возраст собаки, интерполяция, больше JavaScript.

- Мини-значок круга с галочкой
