Топ-10 графических редакторов для iPad — Дизайн на vc.ru
При поддержке канала https://t.me/uxidesign
48 141 просмотров
В современном мире потребность в людях, владеющих художественными навыками и опытом работы с графическими редакторами, особенно на iPad, растёт с неумолимой скоростью. Особенно в сфере дизайна. Специалист в нашей области считается хорошим кадром, если он готов выполнять все задачи быстро и качественно. Но больше всего он ценится за свою мобильность – способность реализовать самые сложные графические задачи «здесь и сейчас». За годы существования профессии дизайнера было испробовано огромное количество разнообразных по функционалу инструментов и устройств, но на данный момент эталон у всех один – iPad в связке с графическими редакторами, представленными в этом топе.
Итак, поехали!
10 место: iPastels
Стоимость: Бесплатно
Поддержка Apple Pencil: Есть
Вектор/растр: Вектор
Оценка в App Store: 4.
Поддерживаемые форматы: PNG, JPEG
Интересное приложение, позволяющее почувствовать себя художником эпохи Ренессанса, создавая забавные картины пастельными красками.
Помимо обычного набора из огромного количества кистей, цветов, и прочих очень полезных инструментов, iPastels хвастается реалистичными текстурами холста и симуляцией наложения краски «как в жизни».
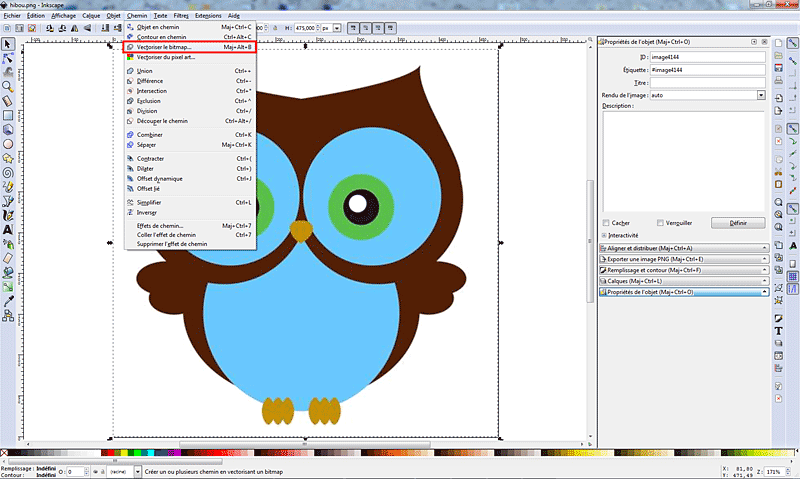
9 место: Vectornator X
Стоимость: Бесплатно
Поддержка Apple Pencil: Есть
Вектор/растр: Вектор
Оценка в App Store: 4.7 (3.2k оценок)
Поддерживаемые форматы: AI*, PDF*, SVG, PNG, JPG
Если вы иллюстратор, то вам обязательно понравится набор здешних инструментов и функций. С помощью фигур, контуров, символов и шаблонов можно быстро обрабатывать свои проекты.
Широкие возможности импорта/экспорта позволяют приложению стать блокнотом для идей, которые можно будет продолжить развивать на десктопе.
8 Место: Assembly: Graphic Design & Art
Стоимость: Бесплатно
Поддержка Apple Pencil: Нет
Вектор/растр: Вектор
Оценка в App Store: 4.6 (6,3k оценок)
Поддерживаемые форматы: SVG, PDF, PNG, JPEG
Простое приложение для создания иконок, логотипов и иллюстраций с помощью уже созданных форм. На борту имеет порядка 2000 уже готовых фигур и около 25 шрифтов (с возможностью добавления своих). Можно создавать собственные стикеры и обмениваться ими в iMessage.
7 место: Linea Sketch
Стоимость: 4.99$ || 125₴ || 342₽
Поддержка Apple Pencil: Есть
Вектор/растр: Вектор
Оценка в App Store: 4.3 (133 оценки)
Поддерживаемые форматы: PNG, JPEG, PSD
Самый простой, по нашему мнению, графический редактор для iPad. Благодаря крайне понятному и минималистическому интерфейсу с приложением может подружиться даже ребёнок, а автокоррекция кривых делает рисование ещё проще.
Помимо этого, Linea Sketch наделено возможностью импорта/экспорта через Slack, Dropbox, и AirDrop. А также изображение с приложения можно транслировать на телевизор с помощью AirPlay.
6 место: Clip Studio Paint
Стоимость: Бесплатно
Поддержка Apple Pencil: Есть
Вектор/растр: Вектор
Оценка в App Store: 3.1 (908 оценок)
Поддерживаемые форматы: PNG, JPEG, MP4, GIF
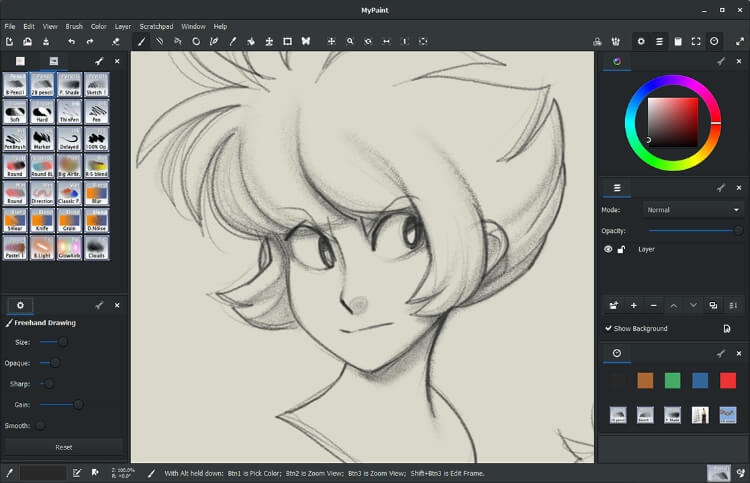
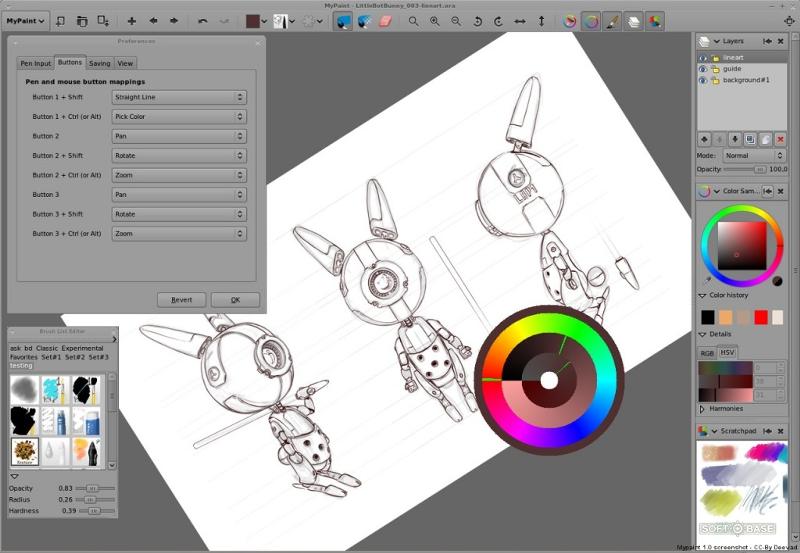
Это приложение – хороший пример портирования декстопного софта на iPad. Причём буквально это точь в точь такая же программа, как и на ПК, что можно понять по панели вкладок на изображении выше.
Clip Studio Paint особенно ценится среди создателей манги за своё удобство. Прямо тут можно покадрово отрисовать анимацию, смонтировать её, и экспортировать в DropBox.
5 место: Concepts
Стоимость: Бесплатно
Поддержка Apple Pencil: Есть
Вектор/растр: Вектор
Оценка в App Store: 4. 8 (158 оценок)
8 (158 оценок)
Поддерживаемые форматы: PNG, PSD, SVG, DXF, CPT
Прекрасное приложение для создания макетов, концептов и скетчей. В принципе, набор инструментов такой же, как и везде, но есть несколько отличительных особенностей: экспорт напрямую в вашу электронную почту, поддержка AirPlay, бесконечный холст, и тонкая настройка всего: начиная галереей и заканчивая жестами.
Благодаря интуитивно понятному интерфейсу и селектору в приложении может разобраться даже новичок, а сохранённые проекты можно будет открыть как в приложении для iPad, так и на iPhone.
4 место: Artstudio Pro
Стоимость: 11.99$ || 300₴ || 820₽
Поддержка Apple Pencil: Есть
Вектор/растр: Вектор
Оценка в App Store: 4.7 (1.2k оценок)
Поддерживаемые форматы: PNG, JPEG, PSD, HEIC, TIFF, GIF, PDF
Переработанная версия известного ArtStudio, которая теперь умеет в Apple Pencil и поддерживает iCloud Drive.
Главной фичей переработанной версии стал новый мощный графический движок ArtEngine, который, по заявлениям, работает в 5-10 раз быстрее предыдущего. Он позволяет работать с несколькими документами одновременно, поддерживает большое разрешение холста (64 мегапикселя) и может работать с неограниченным количество слоёв.
Он позволяет работать с несколькими документами одновременно, поддерживает большое разрешение холста (64 мегапикселя) и может работать с неограниченным количество слоёв.
3 место: Autodesk SketchBook
Стоимость: Бесплатно
Поддержка Apple Pencil:
ЕстьВектор/растр: Вектор
Оценка в App Store: 4.6 (318 оценок)
Поддерживаемые форматы: PSD, TIFF, PNG, PDF, JPEG
С недавних пор полнофункциональная версия Autodesk Sketchbook стала абсолютно бесплатной. В связи с этим событием для приложения вышло обновление, включающее в себя в том числе и поддержку Apple Pencil.
Традиционно, как и во всех остальных редакторах такого типа, здесь есть огромное количество кистей, доступ к которым осуществляется через простой интерфейс и возможность закрепления ваших любимых инструментов на панели. Благодаря интеграции Dropbox, а также возможности импортировать и экспортировать файлы, удобные для Photoshop, это отличное решение для работы вне дома.
2 место: Affinity Designer
Стоимость: 19.99$ || 490₴ || 1283₽
Поддержка Apple Pencil:
Вектор/растр: И то и другое
Оценка в App Store: 4.0 (545 оценок)
Поддерживаемые форматы: PSD, AI, PDF, EPS, SVG, JPG, TIFF, EXR
Неплохой редактор для iPad с огромным количеством инструментов, что даёт возможность использовать его в чём угодно: от иллюстраций до UI-дизайна. Главная фишка – переключение между растром и вектором в один клик.
Приложение отлично работает как с Apple Pencil, так и с вашими пальцами. С помощью последних можно пользоваться интеллектуальной системой жестов, которыми можно группировать слои, создавать маску, и т.д. Из-за обилия разнообразных инструментов новичок может запутаться, именно поэтому приложение больше подойдёт опытным художникам и дизайнерам.
1 место: Procreate
Стоимость: 9.99$ || 248₴ || 662₽
Поддержка Apple Pencil: Есть
Вектор/растр: Растр
Оценка в App Store: 4.
Поддерживаемые форматы: PSD, TIFF, PNG, PDF, JPEG, GIF, MP4
Как фотошоп, только на iPad. Растровый мастодонт в мире приложений для рисования, который предлагает буквально всё, что можно себе представить. Тут и собственный графический движок, и сотни кистей ручной работы, и революционный QuickShape, и поддержка клавиатуры, и даже холсты с разрешением в 16k!
На первый взгляд приложение может показаться очень сумбурным и сложным для того, что бы с ним начал работать новичок. Но стоит только немного разобраться в базовых инструментах и возможностях, как вы и не заметите, что попросту не сможете оторваться!
Наш блог
Что такое SVG-графика и как её использовать — Журнал «Код»
Недавно мы рассказывали о том, чем отличается растровая графика от векторной. Если коротко: растровая графика фотореалистичная, состоит из точек, но её нельзя увеличивать бесконечно без потери качества. Векторная графика работает наоборот: она подходит не для фотографий, а больше для простых рисунков, но её можно увеличивать как угодно и качество останется идеальным.![]()
Сегодня поговорим о том, как рисовать векторную графику в вебе стандартными средствами HTML.
Что такое и зачем нужно SVG
SVG расшифровывается как scalable vector graphics, «масштабируемая векторная графика». Это значит, перед нами векторное изображение, которое можно масштабировать без потери качества.
SVG — это не единственный формат векторной графики, есть много других. Но именно SVG используют на веб-страницах и в HTML-коде. Его инструкции оптимизированы для веб-разработки, и отрисовка происходит прямо в браузере. И, самое главное, все команды SVG представлены в виде текста и координат, а не в виде отдельных файлов. Это значит, что SVG-изображение можно зашить прямо в код веб-страницы, что иногда бывает незаменимо.
SVG используется в вебе для отрисовки:
- геометрических фигур и линий,
- логотипов,
- элементов интерфейса на странице,
- простых картинок и иллюстраций.
Как использовать SVG на странице
Обычно когда хотят что-то нарисовать в HTML, то используют холст с тегом <canvas> и рисуют на нём. Но плюс SVG-графики в том, что для неё не нужен отдельный холст — можно рисовать что угодно в любом месте страницы с помощью тега
Но плюс SVG-графики в том, что для неё не нужен отдельный холст — можно рисовать что угодно в любом месте страницы с помощью тега <svg>..</svg>. Все объекты, которые нам нужно нарисовать, задаются между этими тегами.
Например, мы можем поставить на странице любой заголовок, а потом прямо поверх него нарисовать пару зелёных кругов и красную линию:
Теперь давайте разберёмся, как это у нас получилось и что для этого нужно.
Линия
Линия — самый простой элемент SVG-графики. Чтобы нарисовать линию, нам нужно знать:
- начальные и конечные координаты,
- толщину линии,
- и её цвет.
Для линии используется тег
<line
x1=»50″ y1=»30″ ← начальные координаты линии
x2=»250″ y2=»0″ ← конечные координаты
stroke-width=»3″ ← толщина линии
stroke=»red» ← цвет
/> Соберём всё вместе:
<line x1="50" y1="30" x2="250" y2="0" stroke-width="3" stroke="red"/>
Теперь обернём эту команду в тег <svg>, поставим на страницу и посмотрим на результат:
<!DOCTYPE html> <html lang="ru" > <head> <meta charset="UTF-8"> <title>SVG-графика</title> </head> <body> <svg> <line x1="50" y1="30" x2="250" y2="0" stroke-width="3" stroke="red"/> </svg> </body> </html>
Круг
Для круга используется команда <circle/>, в которой нам нужно указать:
- центр круга,
- радиус,
- цвет заливки,
- толщину контура,
- цвет контура.

Чтобы нарисовать зелёный круг с жирной фиолетовой обводкой, зададим такие параметры:
<circle
cx=»25″ cy=»25″ ← центр круга
r=»20″ ← радиус
fill=»green» ← цвет заливки
stroke-width=»5″ ← толщина контура
stroke=»rgb(150,110,200)» ← цвет контура
/>Соберём вместе, добавим второй круг и тоже положим это внутрь тега <svg>:
<circle cx="25" cy="25" r="20" fill="green" stroke-width="5" stroke="rgb(150,110,200)"/> <circle cx="250" cy="32" r="30" fill="yellow" stroke-width="3" stroke="rgb(50,90,150)"/>
Прямоугольник
С прямоугольниками тоже всё просто — указываем размеры, цвет заливки, а также цвет и толщину контура:
<rect
width=»30″ ← ширина
height=»20″ ← высота
fill=»orange» ← цвет прямоугольника
stroke-width=»1″ ← толщина контура
stroke=»rgb(0,0,0) ← цвет контура
«/><rect fill="orange" stroke-width="1" stroke="rgb(0,0,0)"/>
Минус стандартного прямоугольника в том, что он всегда рисуется от точки с координатами (0,0). Если прямоугольник нужен в другом месте, используют многоугольник.
Если прямоугольник нужен в другом месте, используют многоугольник.
Многоугольник
Многоугольник — это фигура, которая получается так:
- Мы задаём любое количество точек по координатам.
- Через эти точки по порядку проходят линии, причём последняя точка соединяется с первой.
- То, что получилось внутри границ линий, закрашивается выбранным цветом.
Например, вот что нужно, чтобы нарисовать синий треугольник:
<polygon
points=» ← начались координаты вершин треугольника
100,140 ← координаты первой точки
250,118 ← координаты второй точки
170,60 » ← координаты третьей точки
fill=»blue» ← цвет фигуры
stroke-width=»1″ ← ширина обводки
stroke=»rgb(0,0,0) ← цвет обводки
«/><polygon points="100,140 250,118 170,60 " fill="blue" stroke-width="1" stroke="rgb(0,0,0)"/> <!-- сразу добавим ещё одну фигуру --> <polygon points="40,100 100,100 100,150 40,150" fill="red" stroke-width="2" stroke="rgb(100,250,110)"/>
Как видите, многоугольник позволяет располагать любые фигуры в любом месте страницы.
Продвинутый уровень
Теперь добавим заголовок, чтобы получить картинку как в начале статьи. Пишем после тега <svg> тег <h2>:
<h2>Привет, это журнал Код!</h2>
Так как наш тег с заголовком первого уровня написан ниже тега с графикой, то браузер и разместил заголовок ниже картинок. Чтобы графика легла сверху текста, нужно пойти на хитрость:
- Добавить стиль к svg-тегу.
- В этом стиле прописать абсолютное позиционирование и установить значение z-index = -1, чтобы слои с рисунками оказались ниже всех и не мешали остальным.
- Также в этот стиль нужно добавить свойство display: block — оно управляет тем, как располагается содержимое всего блока. Подробно про это свойство мы рассказывали в подборке полезных CSS-команд — почитайте, если интересно, как управлять внешним видом страницы.
Добавим это в стили и соберём полную страницу:
<!DOCTYPE html>
<html lang="ru" >
<head>
<meta charset="UTF-8">
<title>SVG-графика</title>
<style type="text/css">
svg{
position:absolute;
z-index:-1;
display: block;}
</style>
</head>
<body>
<svg>
<!-- круги -->
<circle cx="25" cy="25" r="20" fill="green" stroke-width="5" stroke="rgb(150,110,200)"/>
<circle cx="250" cy="32" r="30" fill="yellow" stroke-width="3" stroke="rgb(50,90,150)"/>
<!-- линия -->
<line x1="50" y1="30" x2="250" y2="0" stroke-width="3" stroke="red"/>
<!-- прямоугольник -->
<rect fill="orange" stroke-width="1" stroke="rgb(0,0,0)"/>
<!-- многоугольники -->
<polygon points="100,140 250,118 170,60 " fill="blue" stroke-width="1" stroke="rgb(0,0,0)"/>
<polygon points="40,100 100,100 100,150 40,150" fill="red" stroke-width="2" stroke="rgb(100,250,110)"/>
</svg>
<h2>Привет, это журнал Код!</h2>
</body>
</html>Внешние SVG-файлы
Инструкции SVG можно упаковывать во внешние файлы и подключать как обычные изображения. Например, вы нарисовали красивую иконку в векторном редакторе, сделали экспорт в формат SVG и подключили к странице как обычное изображение. Браузер поймёт инструкции и нарисует ваше изображение красиво и плавно, какого бы размера оно ни было.
Например, вы нарисовали красивую иконку в векторном редакторе, сделали экспорт в формат SVG и подключили к странице как обычное изображение. Браузер поймёт инструкции и нарисует ваше изображение красиво и плавно, какого бы размера оно ни было.
Это особенно полезно на мониторах высокого разрешения и на мобилках: например, если вам на сайте нужны какие-то иконки, вы можете подключить их как SVG-файлы, и браузер отрисует их корректно хоть на retina-дисплеях, хоть на старых Full-HD мониторах.
Зачем программистам сразу два монитора (а то и три)
Если хотите попробовать, скачайте любую из иконок Чикина и добавьте на сайт через тег <img src="..."> — увидите, как это красиво. Не забудьте указать width и height, чтобы векторная картинка знала, в каком размере отрисовываться.
Что дальше
Мы разобрали только самые основы SVG-графики. Дальше будем делать красивую SVG-анимацию, рисовать логотипы и работать с векторной графикой на продвинутом уровне. Подпишитесь на нашу рассылку, чтобы не пропустить новые выпуски.
Подпишитесь на нашу рассылку, чтобы не пропустить новые выпуски.
Текст:
Михаил Полянин
Редактура:
Максим Ильяхов
Художник:
Даня Берковский
Корректор:
Ирина Михеева
Вёрстка:
Мария Дронова
Соцсети:
Олег Вешкурцев
Что такое векторная графика?
Векторное искусство — это тип цифрового искусства, созданного с помощью программного обеспечения для векторного дизайна. Эти программы строят изображения, используя математические формулы для создания простых форм между точками вместо пикселей.
Векторная графика создается путем создания точек (или узлов) и их соединения линиями (известными как пути) для создания фигур. Мы случайно знаем отличное векторное программное обеспечение. Может быть, вы слышали об этом? Vectornator — это бесплатное программное обеспечение для дизайна, которое идеально подходит для создания векторной графики.
Источник изображения: Shubham Dhage Программное обеспечение Vector позволяет создавать высококачественные изображения, которые не становятся пикселизированными независимо от того, насколько сильно вы их увеличиваете. Это связано с тем, что векторный формат (тип формата файла, созданный в векторном программном обеспечении) не использует пиксели, а вместо этого использует четкие линии и геометрические формы, которые можно масштабировать бесконечно.
Это связано с тем, что векторный формат (тип формата файла, созданный в векторном программном обеспечении) не использует пиксели, а вместо этого использует четкие линии и геометрические формы, которые можно масштабировать бесконечно.
Для визуалов: посмотрите это видео, чтобы получить представление о том, о чем мы говорим.
Посмотрите, как Лаура строит свое изображение из фигур, соединяя точки, чтобы создать каждую форму и кривую? Это векторное искусство. Это весело, эффективно и важно для большинства графических дизайнеров и иллюстраторов.
В этой статье мы рассмотрим все, что вам нужно знать, чтобы получить хорошее представление о том, что такое векторное искусство, от различия между векторными изображениями и растровыми изображениями до идентификации векторных файлов, а также идеи и вдохновение для того, как использовать вектор. искусство.
искусство.
И то, и другое.
Векторы можно использовать исключительно для создания цифровых изображений и иллюстраций, а также для дизайнерских проектов, таких как логотипы, плакаты, реклама и т. д.
Векторные и растровые изображения
Является ли векторное изображение таким же, как растровое? Не обязательно. В отличие от кривых, точек и форм, из которых состоят векторные изображения, растровая графика состоит из пикселей.
Основное различие между векторной и растровой графикой заключается в том, что растр зависит от разрешения, т. е. разрешение может быть таким же четким, как и количество пикселей в изображении, тогда как векторные изображения можно масштабировать бесконечно без потери качества.
Растровые изображения чаще всего используются для цифровой фотографии и лучше подходят, когда требуется очень пристальное внимание к деталям. Векторная графика более распространена в иллюстрации и графическом дизайне, потому что часто эти материалы нуждаются в увеличении и являются скорее стилизованными, чем реалистичными.
Векторные формы обеспечивают сохранение качества, поскольку они не содержат пикселей. Форма может растягиваться и растягиваться без каких-либо компромиссов.
Что такое векторный файл?
Под векторным файлом понимается формат, в котором создается окончательное изображение. Различные программные инструменты используют разные форматы файлов, и вы сможете определить, в каком формате находится ваше векторное изображение, прочитав несколько последних букв файла. имя после точки.
Подумайте о документе Microsoft Word. Любой документ, созданный в Word, будет содержать «.doc» в конце, например, «Term Paper.doc». Это означает, что формат файла взят из Microsoft Word.
Типы векторных файлов, которые вы получаете, говорят вам, в какой программе они были созданы и с чем совместимы.
Существует несколько разновидностей векторных файлов, а именно:
- AI — Adobe Illustrator
- EPS — формат файла Encapsulated PostScript
- SVG — масштабируемая векторная графика CorelDRAW
- FH- Freehand MX
- EMF- расширенный метафайл
Наиболее распространенным форматом векторных файлов является EPS. Это отраслевой стандарт в печати и маркетинге.
Это отраслевой стандарт в печати и маркетинге.
Растровый файл, с другой стороны, будет иметь расширения GIF, PNG, JPEG, DOC, PPT, EPS, PDF, TIF, PSD или BMP.
Вы заметите, что некоторые расширения могут быть как векторными, так и растровыми форматами файлов, такими как PDF и ESP. Это связано с тем, что является ли файл растровым или векторным, будет зависеть от того, как он был создан — использовались ли векторные или растровые инструменты для построения или захвата изображения.
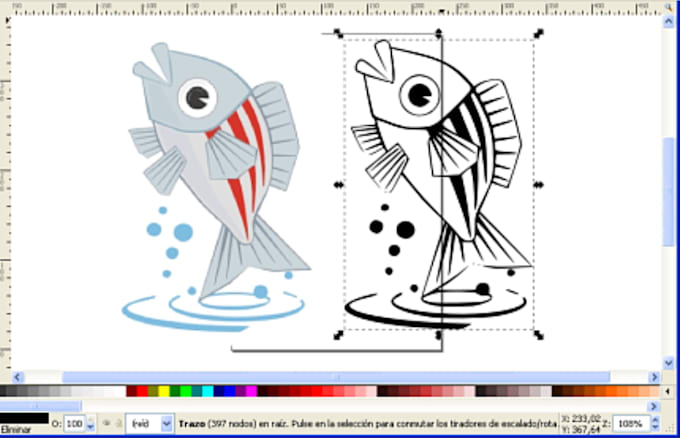
Также можно конвертировать векторные файлы в растровые и наоборот с помощью программного обеспечения.
Например, в Vectornator вы можете использовать функцию Auto Trace для преобразования растровых изображений в красивые векторные фигуры за считанные секунды.
Как использовать векторную графику
Источник изображения: Sara Alice Rabbit Векторная графика используется для различных типов дизайнерских проектов. Он используется для графического дизайна, иллюстрации и цифрового искусства.
Программное обеспечение Vector можно использовать для большинства форм графического дизайна. Дизайнер должен решить, какой тип программного обеспечения наиболее подходит для его конкретного дизайнерского проекта.
Вот некоторые из основных областей, в которых векторное искусство используется для создания высококачественных, творческих, масштабируемых изображений.
Иллюстрация
Иллюстрация стала очень востребованной профессией, и бренды сходят с ума от аутентичного визуального контента, чтобы красиво запечатлеть свою личность и продукты. Иллюстрация используется для редакционного контента (печатного и онлайн), социальных сетей, дизайна UX/UI и многого другого. Посмотрите эти портфолио иллюстраций, чтобы получить вдохновение для собственных иллюстраций.
Иллюстрация — захватывающая отрасль, которая обещает много свободы. Многие иллюстраторы предпочитают работать на фрилансе и управлять собственной личной студией. Какое фантастическое время для жизни, когда художники могут хорошо зарабатывать, занимаясь любимым делом, верно?
Узнайте, как стать иллюстратором, воспользовавшись нашими десятью простыми советами.
Дизайн веб-сайта
Векторные изображения используются для многих элементов дизайна веб-сайта, включая значки, логотипы, иллюстрации и макет. Вам нужно знать, как создавать векторную графику в качестве графического дизайнера веб-сайта или дизайнера пользовательского интерфейса. Если вы внештатный графический дизайнер или иллюстратор, ваши услуги могут быть переданы на аутсорсинг дизайнерам и разработчикам веб-сайтов.
Дизайн плаката
Для успешной печати плакатов вам понадобятся векторные изображения. Дизайн плаката можно использовать для искусства и декора, кино и маркетинга. Нужно вдохновение для дизайна плаката? Посмотрите эти страшные постеры фильмов, которые точно не дадут вам уснуть ночью.
Дизайн логотипа
Большинство графических дизайнеров используют векторное программное обеспечение для создания логотипов. Почему? Потому что векторная графика легко масштабируется, легко редактируется и имеет множество параметров экспорта.
Прочтите этот пост в блоге, чтобы узнать все о том, почему все логотипы должны создаваться с помощью векторной графики.
Дизайн рекламных щитов
Как и плакаты и логотипы, векторные рисунки идеально подходят для рекламных щитов, поскольку они печатаются в огромных масштабах. Ваши векторные файлы будут необходимы для поддержания качества изображения.
Видеоигры
Разработчики видеоигр используют все виды программного обеспечения. Это очень сложная форма дизайна. Критический компонент произведения искусства создается с использованием векторного искусства. Этот вид векторной графики особенно популярен в последнее время в связи с ростом популярности видеоигр и виртуальной реальности.
Начало работы с векторной графикой
Если вы хотите начать работу с векторной графикой, вам нужно немного поучиться. В настоящее время доступно множество онлайн-курсов и даже бесплатных видеороликов на YouTube, на которых вы можете учиться, если у вас хватит терпения и сосредоточенности на самообучении.
Преимущество онлайн-курсов в том, что они хорошо структурированы и используют проверенные методики обучения (которые не дают вам заблудиться и перегрузиться в кроличьей норе YouTube). Социальные сети и онлайн-видео идеально подходят для получения дополнительных советов и поиска вдохновения.
Социальные сети и онлайн-видео идеально подходят для получения дополнительных советов и поиска вдохновения.
Youtube-канал Vectornator предназначен для дизайнеров и цифровых художников (как опытных, так и начинающих) с советами и идеями, которые помогут вам стать лучше.
Наряду с правильными учебными материалами вам понадобится правильное программное обеспечение для векторной графики.
Какая программа для работы с векторной графикой самая лучшая?
Как вы уже должны знать, для создания векторной графики требуется программное обеспечение.
Рынок дизайна переполнен программами для векторной иллюстрации и векторной графики, так как же узнать, какую из них выбрать? Требуется немного изучить, чтобы увидеть, что лучше всего подходит для вас, и это также зависит от бюджета. Мы перечислили некоторые из лучших программ для векторного дизайна, которые стоит изучить ниже.
Vectornator
Источник изображения: Charis Tsevis Да, это беззастенчивая похвала нашему бренду, но очевидно, что мы верим в наш продукт. И мы готовы признать, что это вилка. Извините, вините нашу маркетинговую команду!
И мы готовы признать, что это вилка. Извините, вините нашу маркетинговую команду!
Наша команда разработчиков годами работала над созданием программного инструмента для работы с векторной графикой, который был бы чрезвычайно прост в использовании, но обладал бы всеми функциями, которые вы могли бы пожелать, чтобы быть максимально творческим и не обходиться в кругленькую сумму.
Vectornator — это бесплатный программный инструмент, потому что мы стремимся дать возможность каждому, у кого есть творческое желание, выразить себя через цифровое искусство без ограничений.
Adobe Illustrator
Adobe Illustrator — стандартное программное обеспечение для векторного дизайна. Он высококачественный и многофункциональный, так что вы можете создать все, что только может представить ваше воображение. Единственное, у него крутая кривая обучения, с которой можно справиться с помощью бесплатных видеороликов на YouTube, но обычно требуется немного надлежащей подготовки.
Это также один из самых дорогих вариантов программного обеспечения для графического дизайна, особенно с учетом возможности использования бесплатного программного инструмента. Тем не менее, Adobe Illustrator — это мощный инструмент, с которым необходимо работать, если вы серьезно относитесь к графическому дизайну и иллюстрации.
Тем не менее, Adobe Illustrator — это мощный инструмент, с которым необходимо работать, если вы серьезно относитесь к графическому дизайну и иллюстрации.
Affinity Designer
Это программное обеспечение является достойным конкурентом Adobe (но гораздо более доступным — баллов .)
Affinity Designer — это программа для векторной графики и векторный редактор, который обладает всеми функциями, необходимыми для создания фантастических дизайнов. Многие графические дизайнеры открыты для программного обеспечения, которое является более доступным, чем творческий пакет Adobe, и считают, что Affinity Designer на самом деле является отличной альтернативой.
CorelDRAW
CorelDRAW Graphics Suite — это полный набор приложений для графического дизайна.
От векторного дизайна до редактирования фотографий, редакционного дизайна и т. д. CorelDRAW предлагает широкий спектр инструментов для удовлетворения всех потребностей графического дизайна, будь то создание одежды, визитных карточек и всего, что между ними. CorelDRAW поставляется с LiveSketch на основе технологии искусственного интеллекта, которая преобразует эскизы в векторные кривые.
CorelDRAW поставляется с LiveSketch на основе технологии искусственного интеллекта, которая преобразует эскизы в векторные кривые.
Тем не менее, он довольно дорогой и немного стареет.
А фотошоп?
Для тех, кто новичок в дизайне или не совсем в курсе, мысли автоматически обращаются к Photoshop, когда они думают о программном обеспечении для дизайна, потому что это имя стало нарицательным. Adobe Photoshop является частью Adobe Creative Cloud, но это инструмент растровой графики (именно поэтому он используется для цифровой фотографии).0003
О каждой из упомянутых здесь программ можно узнать намного больше, поэтому обязательно ознакомьтесь с нашей статьей о программных инструментах для графического дизайна, где мы подробно расскажем все, что вам нужно знать о 21 различных программных инструментах для графического дизайна.
Vector Artists for Inspiration
Charles Williams
Charles Williams из студии Make Up создает красивый графический дизайн и иллюстрации для журналов, брендинга и рекламных кампаний. Он использует векторную графику, чтобы оживить изображения движением, геометрическими формами и трехмерной эстетикой.
Он использует векторную графику, чтобы оживить изображения движением, геометрическими формами и трехмерной эстетикой.
Посмотреть эту публикацию в Instagram
Пост, опубликованный Made Up Studio (@thisismadeup)
Marly Gallardo
Удивительное портфолио этого эквадорского иллюстратора может похвастаться впечатляющим списком клиентов, включая Adobe, Apple, Netflix и The New. Йорк Таймс.
Посмотреть эту публикацию в Instagram
Пост, опубликованный Mar (@bymarfigueroa)
Line Birgitte
Line Биргитте отточила использование линейной работы в своем векторном искусстве, создавая изображения, которые часто имеют непринужденный, Эстетика эскизного стиля.
Посмотреть эту публикацию в Instagram
Публикация, опубликованная Лайн Биргитте (@linebirgitte.dk)
Бето Гарза
Векторная графика этого иллюстратора из Дубая потрясающе яркая, живая, с формой и цветом, что показывает, как многое возможно с помощью простых геометрических форм.
Посмотреть эту публикацию в Instagram
Пост, опубликованный Beto Garza «Helbetico» (@el.helbetico)
Хотите сделать свой собственный векторный рисунок?
Надеемся, что теперь вы лучше понимаете, что такое векторное искусство и насколько много возможно с этой невероятно захватывающей и разнообразной формой цифрового искусства.
Мы (очевидно) одержимы им, поэтому мы прилагаем все усилия, чтобы сделать его доступным как можно большему количеству людей.
Попробуйте Vectornator сегодня и поделитесь с нами своими работами!
Нам не терпится увидеть, что вы создадите!
Как работает векторная графика?
СодержаниеКак мы уже говорили в предыдущих статьях Руководства по векторному дизайну, векторная графика имеет долгую историю и продолжает формировать использование цифрового искусства во всем мире. Мы обсуждали, что векторная графика масштабируема и подходит для использования в самых разных печатных и цифровых приложениях, но не коснулись того, как она работает.
Технические основы векторной графики увлекательны и помогают объяснить, что делает векторную графику гибкой и универсальной для многих целей. Хотя векторное искусство — это в первую очередь художественная и творческая дисциплина, изучение технической стороны может помочь вам использовать все возможности вашего программного обеспечения для дизайна и сделать вас лучшим дизайнером.
Что такое векторная графика?
Векторная графика — это цифровые изображения, созданные из набора геометрически определенных точек, линий и фигур. Напротив, цифровые художники создают растровые изображения, используя сетку раскрашенных пикселей. Если вы увеличиваете растровое изображение, отдельные пиксели становятся отчетливыми и видимыми. Этот эффект пикселизации не возникает с векторными изображениями, потому что они хранятся в виде ряда математических уравнений, которые отображают изображение всякий раз, когда пользователи открывают файл.
Сохранение качества изображения в различных размерах и приложениях — это лишь одно из преимуществ векторной графики по сравнению с файлами растровых изображений. Мы рассмотрим больше преимуществ векторной графики в следующей статье.
Как работает векторная графика?
Векторная графика — это компьютерные изображения, созданные с использованием геометрических фигур, размещенных в декартовой плоскости. Как бы сложно это ни звучало, художникам, работающим с векторной графикой, не нужно знать никаких математических формул, чтобы создавать искусство — вся математика происходит за кулисами. Благодаря современным компьютерам и мощному программному обеспечению для векторного дизайна, такому как CorelDRAW, создание и редактирование векторной графики выполняется быстро и просто с точки зрения пользователя.
Благодаря современным компьютерам и мощному программному обеспечению для векторного дизайна, такому как CorelDRAW, создание и редактирование векторной графики выполняется быстро и просто с точки зрения пользователя.
Графические дизайнеры добавляют точки, линии и формы на холст в выбранной ими программе векторного дизайна для создания векторной графики. При сохранении изображения в формате векторного файла оно превращается в математические данные, описывающие различные точки, линии, кривые и многоугольники, а также их размер, форму и положение на холсте. При открытии векторного файла программное обеспечение превращает сохраненные данные обратно в изображение, отображая его точно в соответствии с сохраненными координатами.
С векторной графикой дизайнеры могут создавать практически все, используя комбинацию точек, линий, кривых и многоугольников — от простых форм до сложных произведений искусства.
Зачем использовать векторную графику?
Теперь, когда мы знаем, что векторная графика использует математику для хранения данных изображения и их визуального отображения — какое это имеет значение? Почему графические дизайнеры должны создавать иллюстрации с использованием векторной графики? Несколько фундаментальных свойств делают векторную графику превосходной по сравнению с другими типами изображений.
Масштабируемость
Одним из основных преимуществ векторной графики является масштабируемость формата. Поскольку сохраненный файл содержит математические данные о точках, линиях, формах и позициях, векторные изображения можно увеличивать или уменьшать без потери качества. Изменение размера векторного изображения просто изменяет числа, хранящиеся в файле, и программа перерисовывает изображение в соответствии с новыми данными всякий раз, когда пользователь открывает файл. Напротив, увеличение масштаба растрового изображения растягивает пиксели и вызывает искажение и размытие.
Присущая векторным файлам масштабируемость означает, что векторные изображения можно увеличивать до любого размера и использовать на любой поверхности или экране без искажений. По этой причине многие отрасли работают в основном с векторной графикой, а не с растровыми изображениями.
Геометрическая точность
Файлы векторных изображений могут быть намного меньше растровых файлов, поскольку для записи математических координат требуется меньше памяти, чем для карты пикселей. Этот меньший размер файла полезен для всех пользователей, которые хотят сэкономить место на своих жестких дисках или в облачном онлайн-хранилище, но это особенно важно для веб-дизайнеров.
Этот меньший размер файла полезен для всех пользователей, которые хотят сэкономить место на своих жестких дисках или в облачном онлайн-хранилище, но это особенно важно для веб-дизайнеров.
Изображения веб-сайтов должны быть небольшими, чтобы ускорить загрузку, что жизненно важно как для работоспособности сайта, так и для удобства пользователей. Типы векторных файлов, особенно файлы .svg, являются отраслевым стандартом для веб-иконок и изображений.
Меньшие размеры файлов
Файлы векторных изображений могут быть намного меньше растровых файлов, поскольку для записи математических координат требуется меньше памяти, чем для карты пикселей. Этот меньший размер файла полезен для всех пользователей, которые хотят сэкономить место на своих жестких дисках или в облачном онлайн-хранилище, но это особенно важно для веб-дизайнеров.
Изображения веб-сайтов должны быть небольшими, чтобы ускорить загрузку, что жизненно важно как для работоспособности сайта, так и для удобства пользователей. Типы векторных файлов, особенно файлы .svg, являются отраслевым стандартом для веб-иконок и изображений.
Типы векторных файлов, особенно файлы .svg, являются отраслевым стандартом для веб-иконок и изображений.
Упрощенные версии
Независимо от того, насколько простыми или сложными являются векторные изображения, по своей сути они всегда представляют собой набор точек, линий и фигур. Благодаря тому, что векторная графика математически сохраняет визуальные элементы в файле изображения, их легко редактировать и настраивать. И, в отличие от растровых изображений, векторные файлы можно многократно обновлять без ущерба для качества изображения.
Геометрическая точность также облегчает внесение изменений. Например, вы можете сместить одну точку на холсте на один миллиметр влево в векторном файле. Подобные точные правки возможны независимо от того, сколько раз вы сохраняете файл и возвращаетесь к нему в другой раз.
Понимание того, как работает векторная графика
Хотя это и техническая тема, обзор того, как работает векторная графика, может помочь художникам понять различные варианты использования векторных изображений и обширные возможности их векторного программного обеспечения.
