Как распознавать шрифты на картинках
Распространяйте любовь
Являетесь ли вы дизайнером, маркетологом или просто энтузиастом, знание того, как распознавать шрифты на картинках, может оказаться бесценным. Выбор правильного шрифта жизненно важен для эффективного дизайна, согласованности в брендинге и даже для создания вашего собственного стиля. В этой статье мы рассмотрим несколько методов и инструментов, которые помогут вам легко идентифицировать шрифты.
1. Анализ характеристик шрифта:
Прежде чем углубляться в конкретные инструменты, найдите минутку, чтобы изучить определяющие характеристики шрифта. Ищите такие элементы, как засечки, толщина штриха, кернинг (расстояние между буквами) и формы букв. Это базовое понимание может сузить ваш поиск или помочь вам распознать похожие шрифты, если оригинал остается неуловимым.
2. Краудсорсинг Ваш запрос:
Один из эффективных способов определить шрифт — обратиться за помощью к интернет-сообществам. Такие веб-сайты, как r/identifythisfont на Reddit, и форумы на сайтах, ориентированных на типографику, являются отличными отправными точками. Просто загрузите четкое изображение своего загадочного шрифта и подождите, пока коллективный опыт этих сообществ укажет вам на ответ.
Такие веб-сайты, как r/identifythisfont на Reddit, и форумы на сайтах, ориентированных на типографику, являются отличными отправными точками. Просто загрузите четкое изображение своего загадочного шрифта и подождите, пока коллективный опыт этих сообществ укажет вам на ответ.
3. Используйте онлайн-инструменты для определения шрифтов:
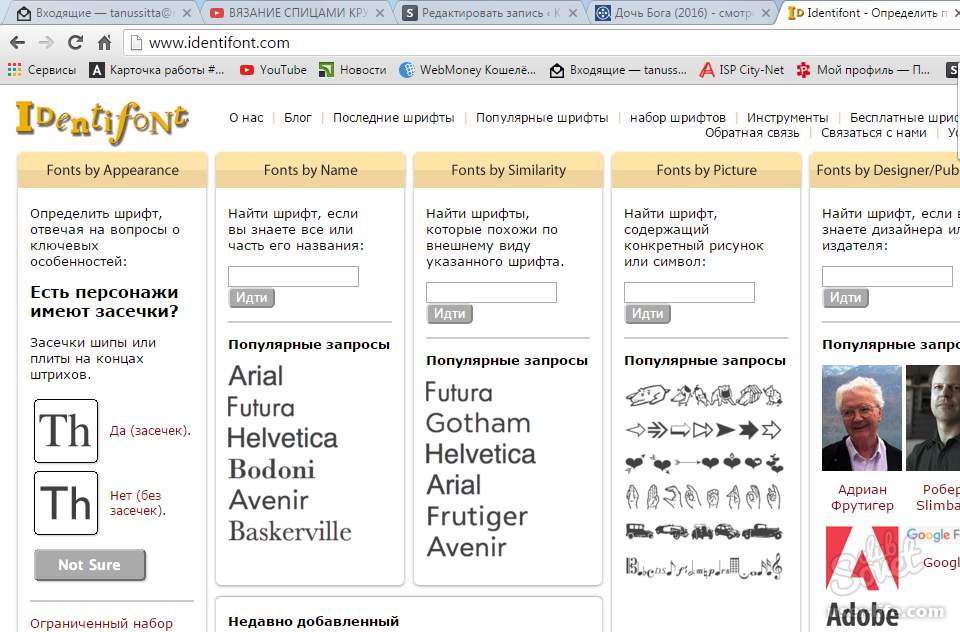
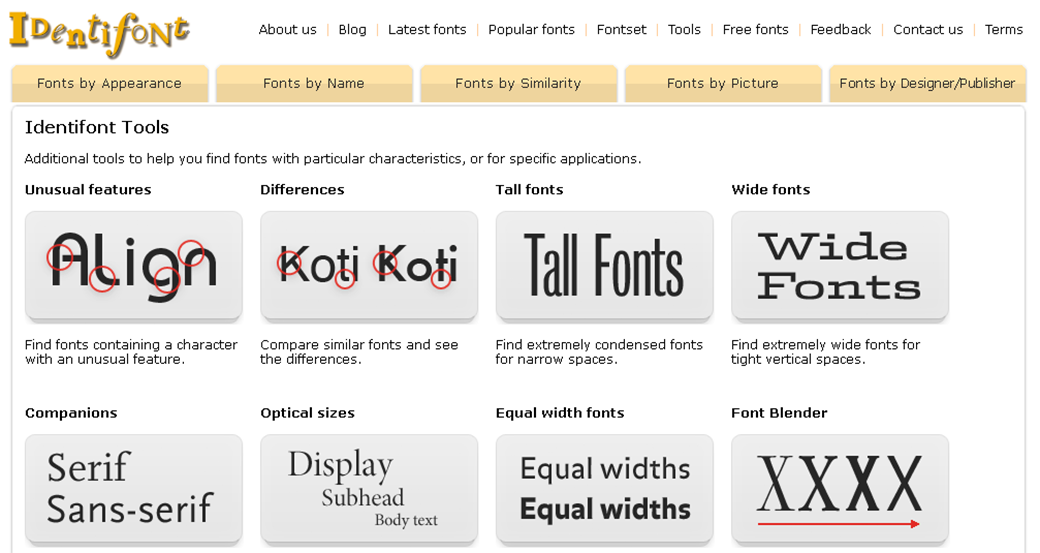
Некоторые веб-сайты и инструменты специально разработаны для быстрого определения шрифтов, найденных на изображениях. Вот некоторые популярные варианты:
– WhatTheFont (https://www.myfonts.com/WhatTheFont/): загрузите свое изображение, внесите необходимые изменения, чтобы обеспечить точное распознавание шрифта, а затем просмотрите предлагаемые соответствия.
— Font Squirrel Matcherator (https://www.fontsquirrel.com/matcherator): как и WhatTheFont, этот инструмент позволяет пользователям загружать изображение, содержащее шрифт, который они хотят идентифицировать.
— Adobe Fonts (ранее Typekit) (https://fonts. adobe.com): если вы являетесь подписчиком Adobe Creative Cloud, вы можете использовать функцию визуального поиска Adobe Fonts, чтобы найти совпадающие или похожие шрифты в их обширной библиотеке. .
adobe.com): если вы являетесь подписчиком Adobe Creative Cloud, вы можете использовать функцию визуального поиска Adobe Fonts, чтобы найти совпадающие или похожие шрифты в их обширной библиотеке. .
4. Попробуйте мобильные приложения:
Некоторые мобильные приложения обеспечивают идентификацию шрифтов на ходу. Вот два популярных варианта:
– WhatTheFont: это приложение доступно как для iOS, так и для Android и работает аналогично настольной версии, позволяя вам сделать или загрузить фотографию рассматриваемого шрифта.
— Fontly: Fontly — это краудсорсинговое приложение, доступное для iOS, которое позволяет пользователям идентифицировать, отмечать и делиться старинными и уникальными шрифтами по всему миру.
5. Поэкспериментируйте с расширениями браузера:
Расширения браузера — еще один способ быстрого определения шрифтов при просмотре веб-страниц. Одним из примечательных вариантов является Fount (https://fount. artequalswork.com), который позволяет вам идентифицировать любой шрифт на веб-странице, просто щелкнув по нему.
artequalswork.com), который позволяет вам идентифицировать любой шрифт на веб-странице, просто щелкнув по нему.
6. Спросите дизайнера или владельца:
Если ничего не помогло, обратитесь непосредственно к дизайнеру или владельцу веб-сайта. Многие дизайнеры готовы делиться информацией о своих проектах, особенно если вы относитесь к ним с уважением и с неподдельным любопытством.
В заключение, определение шрифтов на изображениях не должно быть сложной задачей. Имея в своем распоряжении эти методы и инструменты, вы можете уверенно выискивать шрифты для своих проектов и направлять свой внутренний типографский детектив. Удачной охоты за шрифтами!
Репозиторий машинного обучения UCI
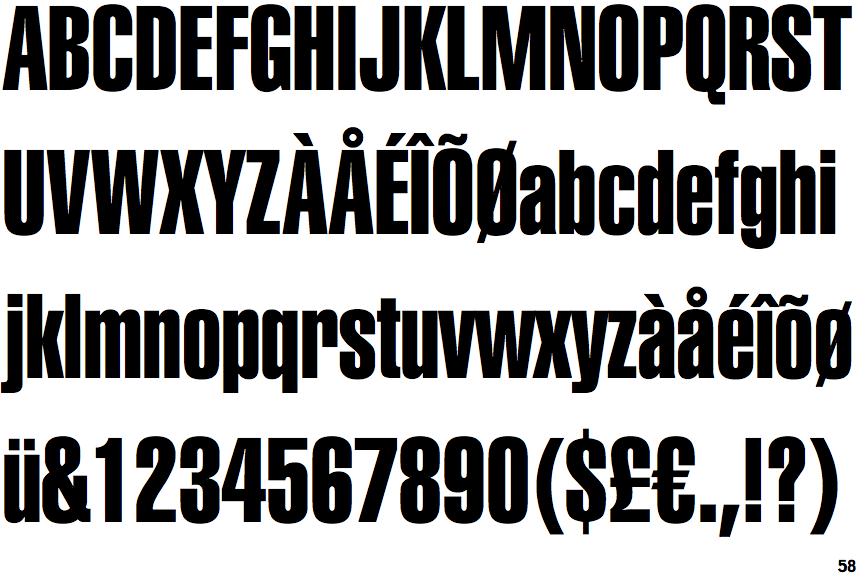
Изображения символов из отсканированных и созданных компьютером шрифтов.
Многомерный
Компьютер
Классификация
Целое, вещественное число
745000
Дополнительная информация
Набор данных состоит из изображений из 153-символьных шрифтов. Некоторые шрифты сканировались с различных устройств: ручных сканеров, настольных сканеров или камер. Другие шрифты были сгенерированы компьютером. Файл .zip содержит файлы .csv, разделенные запятыми, по одному для каждого шрифта. Каждый файл .csv имеет строку заголовка с именами атрибутов набора данных. Изображения отпечатков рук немного отличаются от стандартного набора данных MNIST.
Некоторые шрифты сканировались с различных устройств: ручных сканеров, настольных сканеров или камер. Другие шрифты были сгенерированы компьютером. Файл .zip содержит файлы .csv, разделенные запятыми, по одному для каждого шрифта. Каждый файл .csv имеет строку заголовка с именами атрибутов набора данных. Изображения отпечатков рук немного отличаются от стандартного набора данных MNIST.
Дополнительная информация
Тип поля Уникальный пример Описание
строка шрифта 153 семейство шрифтов «times»
fontVariant string 248 «times new roman» Если изображение шрифта было со сканера,
fontVariant является «отсканированным», в противном случае это имя шрифта.
m_label integer 11597 От 33 до 65535 Значение символа, например 48 для цифры «0».
force real 2 .4 Значение от 0 до 1, обозначающее нормальный или полужирный шрифт
italic integer 2 1 Флаг, если 1, изображение было создано компьютером с использованием курсивного шрифта.
m_top целое число 13 Самый верхний индекс строки черного пикселя в исходном изображении, из которого изображение было вырезано.
От 0 до 10 из 411
Скачать 0 цитирований 1099 просмотров ЦитированиеЛайман, Ричард.

