Определить шрифт по картинке онлайн
Необходимость определить шрифт по картинке онлайн возникает, в первую очередь, у дизайнеров, подбирающих подходящий набор символов для оформления сайтов и изображений.
Однако решить эту задачу не всегда просто – особенно, при наличии большого количества похожих друг на друга вариантов.
Помочь разобраться, каким шрифтом пользовались при создании картинки, помогают онлайн-сервисы, интернет-сообщества и специальное программное обеспечение, тоже работающее в режиме онлайн.
Cодержание:
Специальные сервисы
Для поиска подходящего шрифта проще всего воспользоваться услугами одного из сайтов, предлагающих помощь начинающим дизайнерам и создателям шрифтов.
Некоторые сервисы позволяют с большой долей вероятности найти нужный набор или хотя бы максимально похожий на него вариант.
Некоторые сайты помогают, в основном, в поисках только самых популярных шрифтов.
What font is
Ресурс What font is позволяет опознать шрифты с картинки бесплатно и достаточно быстро, но работает только с латиницей.
Попытка распознать кириллицу, скорее всего, будет неудачной.
Порядок действий для пользователя ресурса следующий:
- Открыть главную страницу сервиса.
- Загрузить на сайт изображение, щёлкнув по форме с надписью Upload image containing the font или вставив ссылку на картинку в Сети.
Рис. 1. Загрузка изображения на сервис What font is.
- Нажать на «Find a font».
- Выбрать, будет ли распознаваться изображение без изменений или при распознавании будет выполнено реверс цветов, а также установить определяемую область.
Рис. 2. Выбор реверса цветов.
- Выбрать дополнительные настройки изображения (яркость, контрастность и угол поворота), с помощью которых сервису будет проще распознать тип шрифта, и нажать на «Use image».

Рис. 3. Настройки изображения.
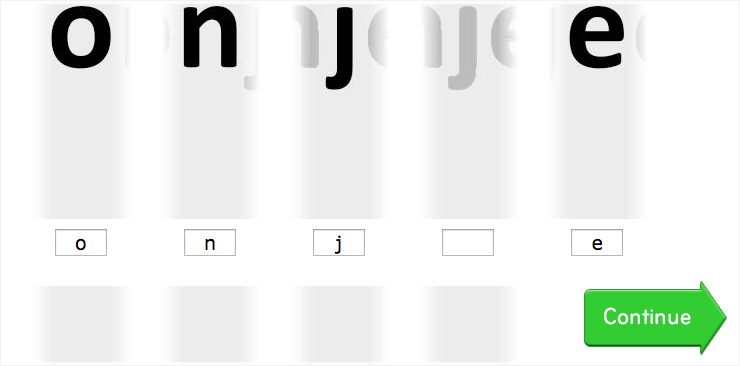
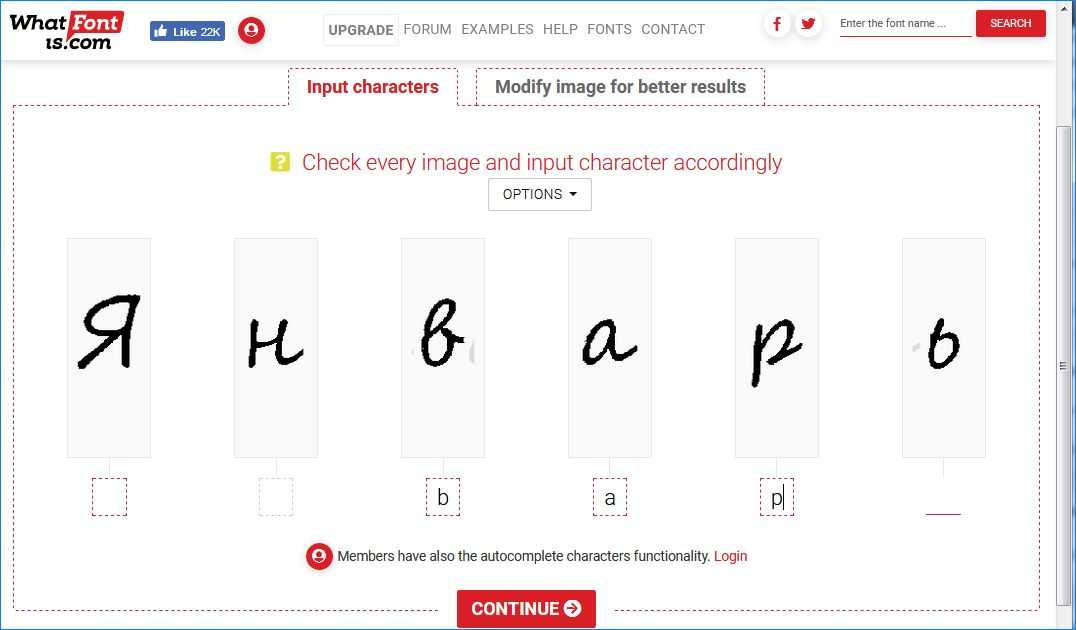
- Расставить буквы в соответствующих формах, увеличивая шанс на распознавание, и нажать Continue.
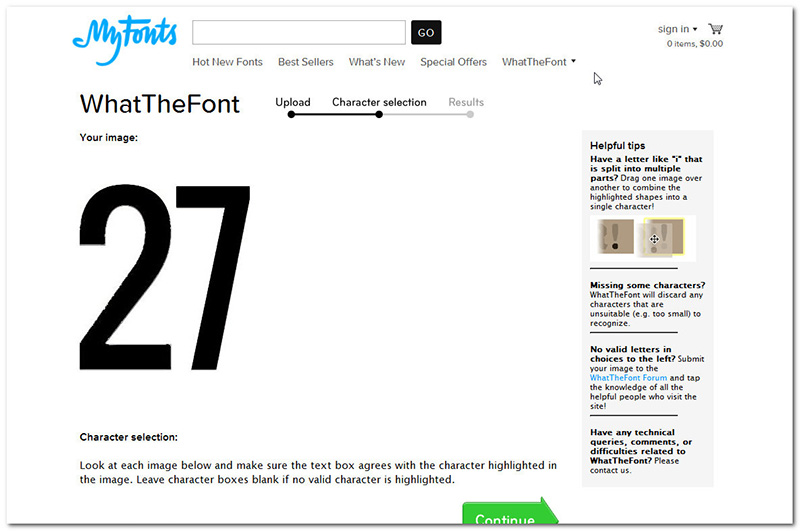
Рис. 4. Расстановка букв.
- Выбрать подходящий вариант из появившегося на экране списка.
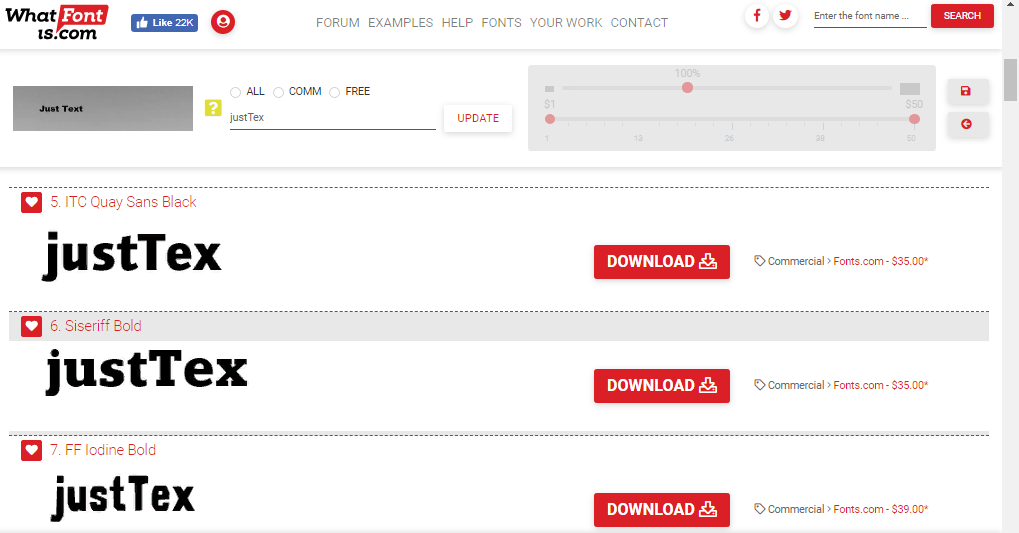
Рис. 5. Список подходящих шрифтов.
Результатом поиска может стать большой перечень платных или бесплатных шрифтов, которые можно скачать для дальнейшего использования.
Впрочем, если такие варианты есть среди стандартных наборов в программе, которая будет применяться пользователем, в скачивании нет смысла.
При отсутствии положительных результатов можно попробовать поместить картинку на форуме сайта (англоязычном, поэтому и общаться придётся на английском) и попросить помощи у его участников.
Важно: Для работы с изображением оно должно иметь размер не больше 1,8 МБ и формат JPEG, GIF или PNG. Также рекомендуется распознавать только одну строку за раз – если шрифтов несколько, выделяется часть картинки.
WhatTheFont
Ещё один способ распознать шрифты – перейти на сайт сервиса WhatTheFont и воспользоваться уже его помощью.
Благодаря стараниям сообщества My Fonts, ресурс получил огромную базу данных и является одним из самых удобных в использовании.
Вероятность правильно определить шрифт при его использовании – самая высокая среди подобных сервисов.
Действия пользователей должны быть следующие:
- Открыть страницу и загрузить изображение с текстом.
Рис. 6. Начало работы с сервисом – загрузка изображения.
- Выбрать поле, в котором находится текст, и нажать на стрелочку.
Рис. 7. Выбор области распознавания.
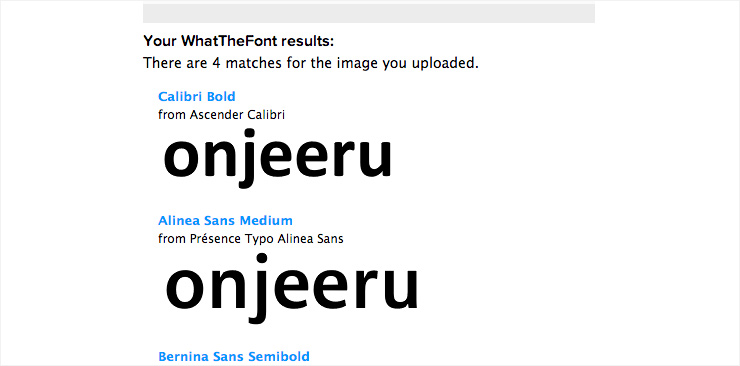
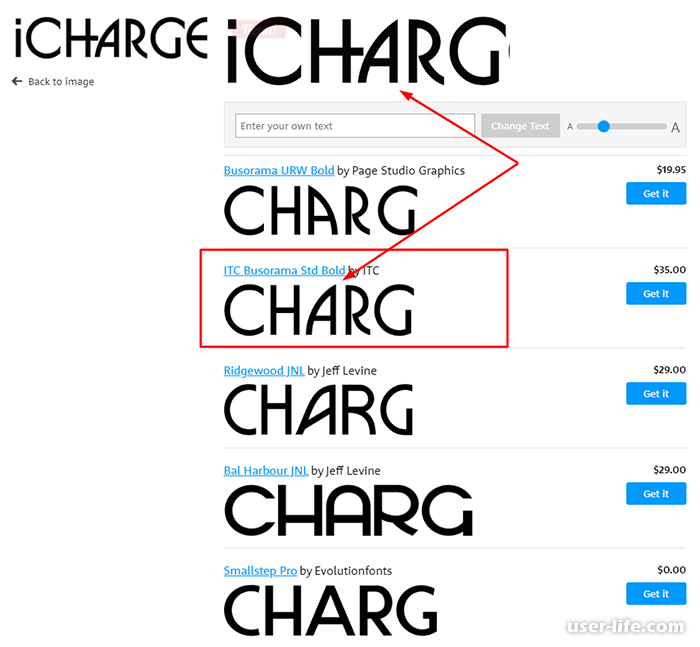
- Получить результаты поиска, среди которых обычно легко обнаружить необходимую информацию – так, в указанном примере заметен шрифт Arial Black, который не определился на сайте What font is.
Рис. 8. Результаты поиска.
Важно: Для распознавания требуется выполнение определённых условий: размеры картинки должны быть в пределах 360 х 275 пикс. , формат – PNG или JPG. Также рекомендуется, чтобы высота каждого символа была не меньше 100 пикселей.
, формат – PNG или JPG. Также рекомендуется, чтобы высота каждого символа была не меньше 100 пикселей.
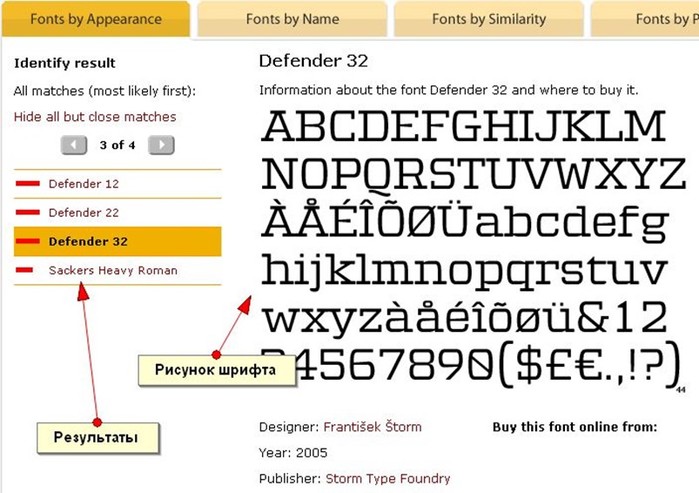
Identifont
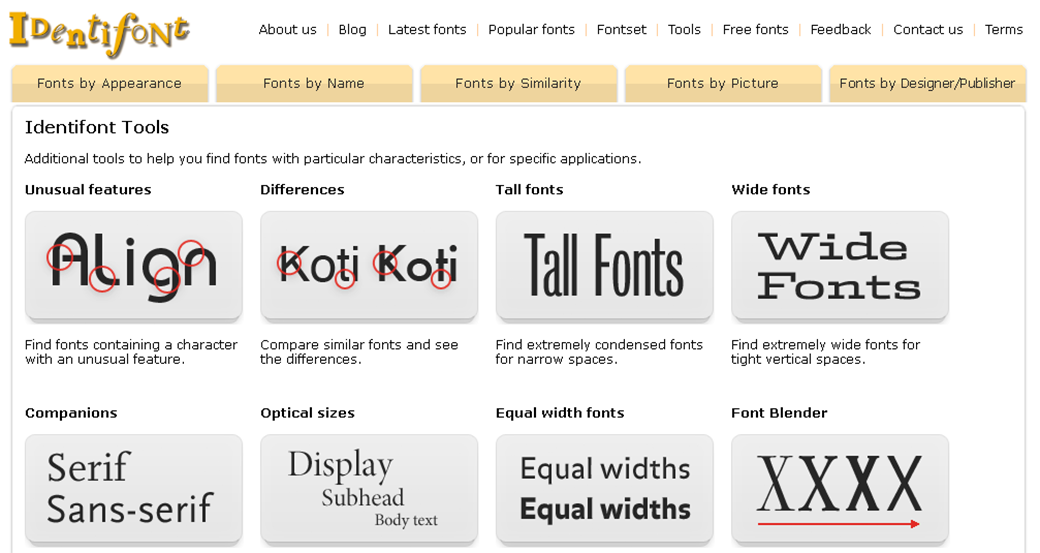
Сервис Identifont позволяет добиться необходимого результата, ответив на целый ряд вопросов.
В процессе такой проверки пользователь должен сравнивать характеристики распознаваемого шрифта с выдаваемыми вариантами.
Рис. 9. Вопросы, задаваемые сервисом.
Преимущества способа – отсутствие условий к качеству и размерам изображения, недостатком является большое количество потраченного времени. Хотя при поиске нестандартного шрифта вероятность обнаружения всё равно будет небольшой.
Bowfin Printworks
На сайте Bowfin Printworks можно найти значительное количество данных, касающихся различных шрифтов, и идентифицировать тот, который находится на картинке.
Работать с сервисом удобнее, чем с Identifont, но времени придётся потратить больше по сравнению с WhatTheFont.
Рис. 10. Главная страница ресурса Bowfin.
На сайте можно найти удобное руководство по самым популярным в дизайне вариантам шрифтов – таких как Serif, Sans Serif и Script.
Кроме того, есть возможность задавать вопросы владельцу сайта по поводу неопределённого набора символов.
Однако, если речь идёт о кириллице, результаты поиска вряд ли будут положительными.
Ресурс TypeNavigator предлагает собственный подход к поиску шрифтов.
Искать подходящий вариант можно по различным характеристикам символов – типу, ширине, контрасту, углам.
С помощью сервиса пользователь постепенно сужает количество вариантов и после недолгих поисков получает положительный результат.
Рис. 11. Варианты наборов символов, которые предлагает сайт TypeNavigator.
Преимущества сервиса заключаются в огромной базе данных и возможности распознать символы даже на рисунке с минимальной контрастностью.
Недостатком можно назвать невысокую скорость определения – иногда на поиск нужного варианта тратится до получаса.
Притом, что стопроцентной гарантии получить положительный результат, так же как и на других ресурсах, здесь тоже нет.
Приложения для смартфонов
Список способов найти подходящий шрифт в режиме онлайн включает приложение, выпущенное сообществом MyFonts для смартфонов на Android или iOS.
Скачать его можно бесплатно в интернет-магазине для соответствующей операционной системы.
А найденные шрифты можно приобрести в режиме онлайн на сайтах разработчиков.
Рис. 12. Мобильное приложение для распознавания шрифтов в Google Play.
Приложение предоставляет пользователю такое преимущество как определение шрифтов в режиме оффлайн.
Хотя вероятность распознавания будет выше при подключении к Интернету.
к содержанию ↑Расширения в браузере
Кроме сервисов, которые позволяют определять названия шрифтов с переходом на определённые сайты, можно воспользоваться ещё и расширениями, встроенными в браузер.
Информация на сайте показывает, что шрифты определяются не только на обычных картинках, но даже на анимированных с расширением GIF.
Рис. 13. Встраиваемое в браузер Google Chrome расширение Naptha.
Расширение Naptha работает в браузере Chrome, но можно попытаться установить его и на другой веб-обозреватель.
Среди других вариантов стоит отметить Fontface Ninja для Chrome, Firefox и Safari и Typesample для Хрома.
Есть собственные плагины и у популярных ресурсов – например, разработчики ресурса WhatTheFont создали дополнение Whatfont Tool для Хрома и Сафари, а у IdentiFont есть расширение с таким же названием.
к содержанию ↑Профильные сообщества
Если попытки распознать шрифты всеми предложенными способами не привели к определению названия набора символов, можно попросить помощи у других дизайнеров и разработчиков шрифтов.
Для этого стоит обратиться на такие форумы или сообщества:
- Type&Typography на Facebook;
- форум сервиса MyFonts;
- Typophile – одно из крупнейших сообществ по шрифтам, где можно задать вопросы, размещая картинку на их форуме.
Рис. 14. Популярные темы на форуме сервиса Typophile, посвящённые распознаванию шрифтов.
Получить информацию по шрифтам можно и на сообществах популярного ресурса Flickr – например, Typeface Identification или Fonts in Use.
Первая группа посвящена распознаванию наборов символов.
Второй форум содержит популярные варианты шрифтов, хотя определять их придётся самостоятельно.
к содержанию ↑Выводы
Независимо от выбранного способа определить название шрифта, не стоит рассчитывать, что справиться с задачей получится быстро.
И, хотя использование некоторых сервисов даёт возможность найти набор символов в течение нескольких минут, другие ресурсы отнимут у пользователя гораздо больше времени.
А в тех случаях, когда за помощью приходится обращаться на форумы или в сообщества, ожидание может растянуться на несколько дней.
Как определить шрифт: 5 лучших сервисов
В чем сложность? При верстке сайта, разработке приложений, работе в текстовых документах много времени приходится уделять шрифтам. Хорошо, когда встроенные в программу образцы полностью удовлетворяют ваши запросы. А если вы где-то увидели шрифт на картинке и он вам очень понравился? Как понять, что это?
Что делать?
В статье рассказывается:
- Способ определить шрифт по картинке
- 5 сервисов для определения шрифта онлайн по картинке
- Fontspring.
 com
com - Identifont.com
- Помощь специалистов в определении шрифта
-
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.Бесплатно от Geekbrains
Способ определить шрифт по картинке
Довольно часто в техническом задании у дизайнера есть пункт, в котором говорится, что специалисту надо подобрать подходящий шрифт или найти какой-то определённый. Заказчик может высказать любое пожелание: придерживаться стиля русского авангарда, сделать шрифт как у популярного бренда или такой, как на высланной картинке.
Самые часто используемые шрифты Arial или Times New Roman легко узнать по наличию либо отсутствию засечек. Редкий и малоизвестный шрифт можно определить по фото через специальный сервис.
Способ определить шрифт по картинкеСуперэффективного сайта, который поможет распознать шрифты, нет, но есть несколько способов, с помощью которых можно узнать шрифт с картинки.
Существуют специальные онлайн-инструменты, разработанные с целью определения шрифтов. Сайты работают по такому принципу: программа анализирует текст с картинки или описание шрифта и находит наиболее подходящий в своей базе данных, вдобавок предлагает несколько похожих начертаний.
Сайты работают по такому принципу: программа анализирует текст с картинки или описание шрифта и находит наиболее подходящий в своей базе данных, вдобавок предлагает несколько похожих начертаний.
У каждого сервиса есть требования к картинкам, которые практически везде одинаковые:
- Буквы должны быть чёткими с различимым контуром.
- Между символами выдержано нужное расстояние.
- Формат изображения jpeg или png.
- При увеличении фото качество не ухудшается. Желательно, чтобы разрешение было не меньше 600 точек на дюйм.
Если все требования были учтены, сайт сможет определить шрифт в файле и выдаст варианты начертаний, которые можно использовать бесплатно.
Перед тем как приступить к поиску шрифта, надо подготовить фото с текстом: для начала, сохранить изображение на своё устройство. Последующие этапы практически всегда одинаковы:
- Добавьте картинку в поле поиска на сайте и нажмите «пуск».
- Укажите область распознавания, особенно когда на фото несколько разных шрифтов.

- Ознакомьтесь с результатами: зачастую сервис выдаёт несколько вариантов, которые напоминают шрифты с картинки.
- Скопируйте название шрифта, который показался вам самым подходящим. Некоторые платформы дают возможность скачать или купить нужный образец.
Самым популярным сайтом в России, определяющим шрифт, раньше был WhatTheFont, который разработала фирма MyFonts – крупный дистрибьютер шрифтов. Не во всех случаях сервер находит идентичный шрифт, но благодаря понятному интерфейсу и большой базе разных начертаний пользователи отдают предпочтение именно этому сервису. Для работы с сайтом не надо проходить регистрацию, а распознать шрифт можно не только через компьютер, но и с помощью смартфона.
В настоящее время магазин MyFonts и их сайт WhatTheFont не могут предоставлять свои услуги пользователям из России. Но не надо отчаиваться, так как есть другие сервисы, которые помогут распознать и найти необходимый шрифт.
5 сервисов для определения шрифта онлайн по картинке
Fontspring.
 com
comУ сайта огромная библиотека, где насчитывается больше 900 тысяч шрифтов, среди которых есть платные и бесплатные. Скачать или купить образец можно прямо на сервисе Font Matcherator.
Принцип работы вполне понятный и интуитивный: необходимо добавить файл с текстом или написать интернет-адрес картинки и запустить поиск шрифта. Когда вы загружаете фото, сервис предлагает обрезать его, чтобы остался только нужный фрагмент для распознавания, без лишних деталей. Помимо этого, Font Matcherator позволяет поворачивать картинку в любом направлении, используя шаг либо в 15°, либо в 90°.
Сайт не может распознать рукописный шрифт, поэтому приходится прибегать к помощи других программ, которые разделят буквы при поиске.
Стоит упомянуть, что в магазине Fontspring, который является основой инструмента, можно найти сведения о лицензиях и подобрать наиболее подходящий формат для работы. Помимо этого, есть техническая поддержка, которая помогает пользователям решать возможные проблемы в работе с ресурсом и даёт рекомендации по приобретению и установке шрифтов.
Топ-30 самых востребованных и высокооплачиваемых профессий 2022
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
pdf 3,7mb
doc 1,7mb
Уже скачали 16947
Положительные качества сайта:
- большая библиотека кириллических шрифтов;
- понятный и удобный перечень типов лицензий и стоимости шрифтов;
- большая часть начертаний доступны только после покупки, но есть и те, которыми можно воспользоваться бесплатно;
- конвертер веб-шрифтов Font Squirrel;
- форум Font Talk, где проводятся обсуждения и поиск начертаний.
Самый большой плюс сайта Font Matcherator в том, что он эффективно определяет кириллические шрифты благодаря большой библиотеке, в которой много видов русских начертаний. Несмотря на то, что ресурс не очень хорошо проводит обработку фото для поиска, в базе данных много шрифтов, которые пригодятся дизайнеру, работающему с русской продукцией.
Несмотря на то, что ресурс не очень хорошо проводит обработку фото для поиска, в базе данных много шрифтов, которые пригодятся дизайнеру, работающему с русской продукцией.
Identifont.com
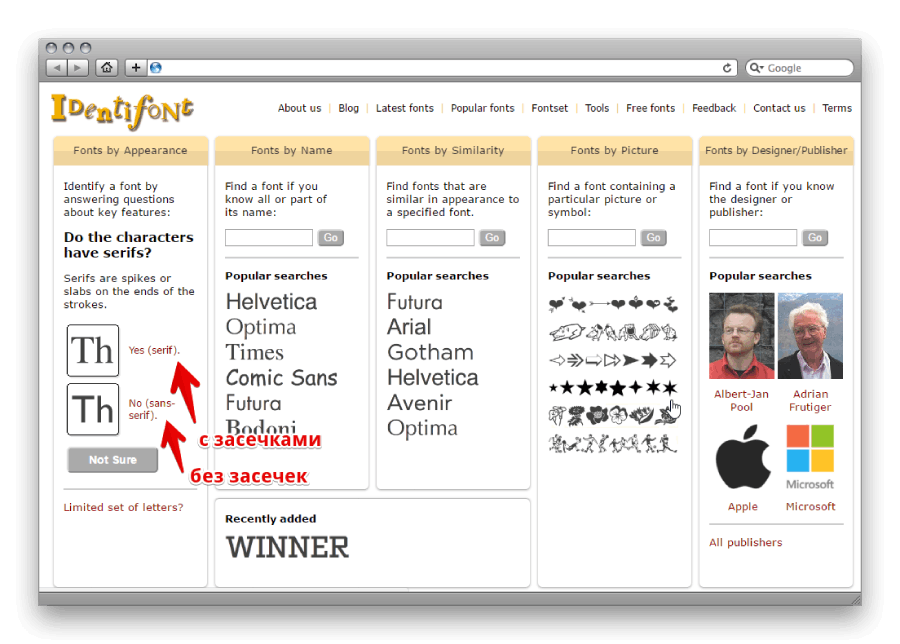
Данный сайт создан не для поиска шрифтов, но он может помочь распознать стиль символов. На ресурс вы не сможете загрузить фото с текстом, но вам будут заданы наводящие вопросы, которые помогут узнать шрифт. Сервис покажет определённые буквы, а вам надо будет описать их визуальные особенности. Главное здесь то, что на вопросы сможет ответить любой человек, ведь можно делать выбор с помощью картинки-примера, где изображены отличия.
Таким образом, с каждым вопросом число подходящих шрифтов будет сокращаться до того момента, пока не останется несколько образцов. Для просмотра всех вариантов надо кликнуть на кнопку «Show all matches», которая находится в левой колонке.
Если вы знаете, как называется шрифт, Identifont поможет найти наиболее похожий. Особенно нужна эта функция в ситуациях, когда заказчик предоставляет готовые референсы, но хочется, чтобы дизайн был уникальным. Если вы помните лишь часть названия шрифта, у сайта есть возможность поиска по фрагменту, при этом работает он не только с первыми буквами.
Если вы помните лишь часть названия шрифта, у сайта есть возможность поиска по фрагменту, при этом работает он не только с первыми буквами.
На сервисе вы не сможете приобрести шрифт, но он предложит вам несколько сайтов, на которых они продаются. Там вы получите возможность детальнее изучить шрифты и выбрать наиболее выгодные условия покупки.
Есть у Identifont ещё одна необычная функция: он может подобрать символьные шрифты, отталкиваясь от ключевых слов. К примеру, шрифт, где каждый знак – это кошечка или элемент из библиотеки с иконками.
Характеристики сервиса:
- поиск осуществляется без использования фотографий: по описанию;
- функция поиска по фрагменту названия или имени создателя шрифта;
- библиотека с символьными шрифтами;
- предоставляет несколько вариантов ресурсов из интернета, с которых можно скачать начертание;
- чтобы найти нужный шрифт, надо иметь довольно много символов из него.
Whatfontis.com
Сервис довольно сильно похож на популярный WhatTheFont. На нём пользователи могут определить шрифт как по фотографии, так и выбрать подходящий вариант в довольно большой библиотеке, насчитывающей больше 820 тысяч бесплатных и платных шрифтов.
На нём пользователи могут определить шрифт как по фотографии, так и выбрать подходящий вариант в довольно большой библиотеке, насчитывающей больше 820 тысяч бесплатных и платных шрифтов.
На каждый запрос сервер выдаёт 60 похожих образцов шрифта. Информацию об этом можно найти в описании ресурса. Помимо этого, есть фильтр, который можно настроить так, чтобы показывались только бесплатные варианты. В их числе есть как пробные версии шрифтов, чтобы человек мог ознакомиться с ними перед приобретением, так и полностью бесплатные, которые сайт берёт из библиотеки Google Fonts. Купить нужный шрифт можно сразу на сервисе.
Интерфейс WhatFontIs понятный и логичный. Первым делом надо скопировать интернет-адрес картинки с текстом или само изображение, нажав на него правой кнопкой мыши. Данная функция особенно полезна, когда фотография хранится в мессенджере или в поисковой выдаче. К тому же можно добавить файл с компьютера, воспользовавшись кнопкой browse by clicking here.
Интенсив «Путь в IT» поможет:
- За 3 часа разбираться в IT лучше, чем 90% новичков.
- Понять, что действительно ждет IT-индустрию в ближайшие 10 лет.
- Узнать как по шагам c нуля выйти на доход в 200 000 ₽ в IT.
При регистрации вы получите в подарок:
«Колесо компетенций»
Тест, в котором вы оцениваете свои качества и узнаете, какая профессия в IT подходит именно вам
«Критические ошибки, которые могут разрушить карьеру»
Собрали 7 типичных ошибок, четвертую должен знать каждый!
Тест «Есть ли у вас синдром самозванца?»
Мини-тест из 11 вопросов поможет вам увидеть своего внутреннего критика
Хотите сделать первый шаг и погрузиться в мир информационных технологий? Регистрируйтесь и смотрите интенсив:
Только до 29 декабря
Осталось 17 мест
Сайт сам подстраивает изображение так, чтобы шрифт хорошо распознавался, а пользователь может выбрать, какой вариант использовать: исходный или изменённый. Если автоматическое инвертирование не до конца хорошо выделило текст, можно дополнительно его отредактировать с помощью предложенных функций: увеличить контраст, яркость, перевернуть картинку, избавиться от шума.
Если автоматическое инвертирование не до конца хорошо выделило текст, можно дополнительно его отредактировать с помощью предложенных функций: увеличить контраст, яркость, перевернуть картинку, избавиться от шума.
Довольно полезная опция – возможность разделения символов во время изменения фотографии. Это помогает определить рукописный шрифт, при котором буквы соединяются между собой.
Использовать стандартные функции сайта можно без регистрации. Но авторизация даёт довольно много привилегий: пользователь может сохранять шрифты в свои избранные, ему выдаётся больше похожих на искомое начертание вариантов, а также можно включить опцию автоматического определения знаков, при котором не надо самостоятельно вводить каждый символ под изображением.
Помимо этого, у WhatFontIs есть платная подписка, которая даёт ещё больше функций: более точный поиск, возможность подбора бесплатных шрифтов из библиотеки Google Fonts, похожих на платные варианты, отключение рекламных объявлений, откроется фильтр для настройки стоимости и авторов.
Характеристика ресурса:
- функция, позволяющая добавить фотографию с помощью Copy & Paste;
- возможность вычленить в рукописном тексте буквы;
- широкий функционал редактирования изображения для улучшения его качества и конечного результата;
- фильтр для поиска бесплатных шрифтов;
- конвертер в веб-шрифты в открытом доступе;
- форум, где пользователи могут помочь друг другу распознать необычный шрифт или обсудить вопросы типографики.
На сайте WhatFontIs вы сможете довольно быстро определить шрифт, так как сервер имеет очень широкий функционал. Единственный минус ресурса в довольно скудной библиотеке с кириллицей. Тем не менее, когда вы узнаете название шрифта, сможете найти его в магазине на нужном языке.
Инструкция по пользованию сайтом:
- Открыть сервис через адрес https://www.whatfontis.com.
- Нажать на «Browse».
- Выбрать изображение и кликнуть «Загрузить».
- Когда текст находится на тёмной подложке, надо воспользоваться функцией «Background color is darker».

- Нажимаем на «Continue», устанавливаем рамку.
- Далее надо кликнуть «Use image» и закончить настройку.
- Получите результат.
Rentafont.com
Данный сервер немного превосходит другие сайты, в которых можно определить шрифт по тексту. А лучше он потому, что у него намного больше критериев для поиска, в числе которых категория, форма, дизайн и многое другое. На данный момент в базе хранится 2,5 тысячи шрифтов, есть среди них и кириллица, поэтому распознать начертание получается практически всегда. Данный сервис хорошо подходит тем, кто работает в программе Photoshop.
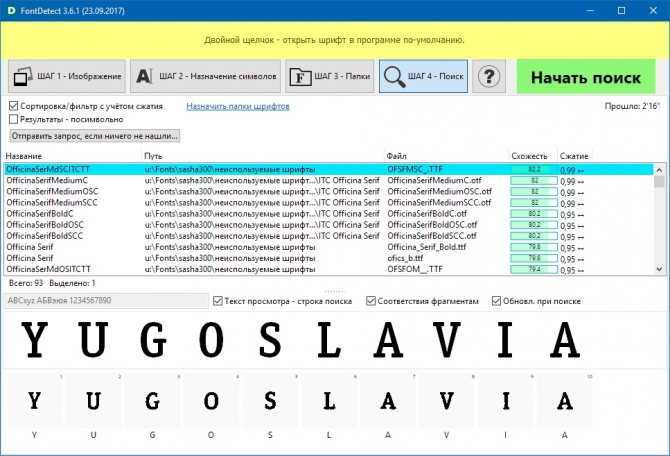
FontDetect
FontDetect является десктопной программой, которая помогает тем, кто не знает, как определить название шрифта. Отличие данного ресурса в том, что он проводит поиск в библиотеке шрифтов, которые есть на компьютере. Особенно полезна данная опция тем, у кого установлено большое количество начертаний, среди которых есть и платные.
Бывают ситуации, когда заказчик хочет сделать новую работу в дизайне предыдущих проектов, но они могли потеряться или остаться только в формате превью либо растрового макета, а запомнить, для какой работы какой шрифт был выбран, сможет далеко не каждый.
Устанавливать FontDetect на компьютер не надо – вам необходимо только скачать файл с сайта и разархивировать его. Работает программа пока что только с Windows. После распаковки останется делать всё, как написано в руководстве, которое можно найти на сайте или в самой программе. На первый взгляд инструкция может показаться очень сложной, но на самом деле всё очень доступно, просто информации много, и она расписана максимально подробно.
У программы понятный интерфейс, а необходимые этапы, которые помогут определить стиль шрифта, написаны над панелью инструментов. Если делать всё так, как указано, вы сможете быстро разобраться в программе и получить желаемый результат.
Но чтобы программа работала максимально эффективно, надо знать некоторые нюансы. К примеру, как показала практика, данное ПО лучше всего угадывает шрифт, который написан на светлом фоне, а тот, что на тёмном или контрастном, оно практически вовсе не может распознать. Для решения этой проблемы, разработчики дали возможность менять фон, используя «Инверсию». Опция находится на панели инструментов.
Опция находится на панели инструментов.
Помимо этого, программе сложно распознавать рукописный шрифт из-за соединения букв, поэтому разработчики добавили опцию «Разделитель символов», с помощью которой можно самостоятельно установить границы каждой буквы.
Кроме внутренних функций, программа имеет пару надстроек: Linear Text и Circular. В первой можно выправить текст по кривой, а во второй определить знаки, которые разбросаны по окружности.
Характеристика программы:
- совместима только с Windows;
- находит нужный шрифт среди тех, которые установлены на компьютере;
- есть уникальные опции: «Инверсия», «Разделитель символов», «Ластик»;
- определяет кириллицу.
Может кому-то программа покажется очень необычной, однако она способна облегчить жизнь дизайнерам и помочь найти необходимый шрифт среди многих других, имеющихся на компьютере, к тому же не придётся искать и покупать начертания в интернете. Нужный шрифт может быть уже установлен, и его надо просто отыскать, с чем запросто справится FontDetect.
Помощь специалистов в определении шрифта
Если вы не можете распознать шрифт с помощью автоматического поиска, то можно обратиться за помощью к людям на специальных форумах или в группах социальных сетей.
Помощь специалистов в определении шрифтаК примеру:
- форум Fontmassive;
- группы «Опознание шрифтов» и «Поиск шрифтов» во ВКонтакте;
- форум Ruldtp.
Отправьте фото с текстом в несколько групп и ждите, когда вам дадут ответ. Зачастую результат можно получить в течение нескольких часов.
Теперь вы знаете, что определить шрифт легко, благодаря сервисам и программам, которые помогут в этом деле. Не все из них имеют большую базу с различными начертаниями, но на крайний случай вы сможете обратиться за помощью к реальным пользователям, написав на форуме или в группе в социальных сетях. Пусть сейчас довольно просто отыскать необходимый шрифт, многие дизайнеры всё-таки стремятся создавать свои уникальные начертания.
Вы можете брать только идею из референсов и примеров, которые предоставляет заказчик, и на их основе разрабатывать свои шрифты. По максимуму используйте своё воображение, даже когда клиент хочет копию какого-либо начертания, предлагайте использовать ваши дизайнерские шрифты.
По максимуму используйте своё воображение, даже когда клиент хочет копию какого-либо начертания, предлагайте использовать ваши дизайнерские шрифты.
Рейтинг: 5
( голосов 2 )
Поделиться статьей
шрифтов и их влияние на обучение
Резюме:
Гарнитура и шрифты оказывают тонкое, но сильное влияние на то, как онлайн-учащиеся реагируют, просматривают, взаимодействуют и изучают онлайн-контент. Тем не менее, шрифты были упущены из виду как элементы дизайна онлайн-обучения. Читайте дальше, как Мэри Бернс исследует силу маленького могучего шрифта в курсах электронного обучения.
У вас есть любимый шрифт? Как насчет шрифтов, которые вы ненавидите (Times New Roman, любого)? Вы когда-нибудь покидали веб-страницу, потому что вам не нравились шрифты? (Примерно 75% пользователей Интернета так поступают!) Вы замечаете, что играете со шрифтами, чтобы получить правильный внешний вид онлайн-продукта…?
Возможно, мы не уделяем им много внимания, но скромный маленький шрифт является важной частью онлайн-обучения и общего онлайн-опыта. В этой статье мы обсудим силу шрифтов в онлайн-обучении. Но сначала краткий обзор шрифтов и гарнитур 101.
.Шрифт под любым другим именем…
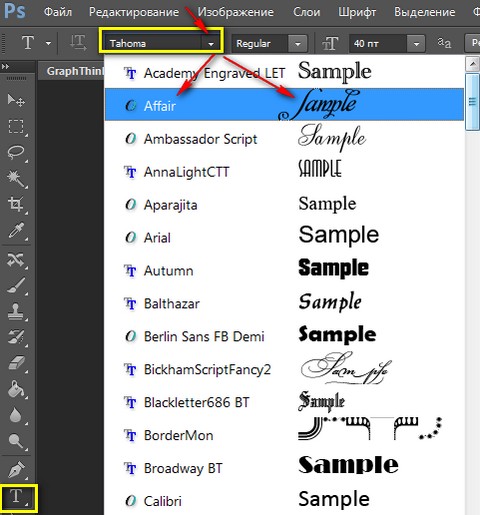
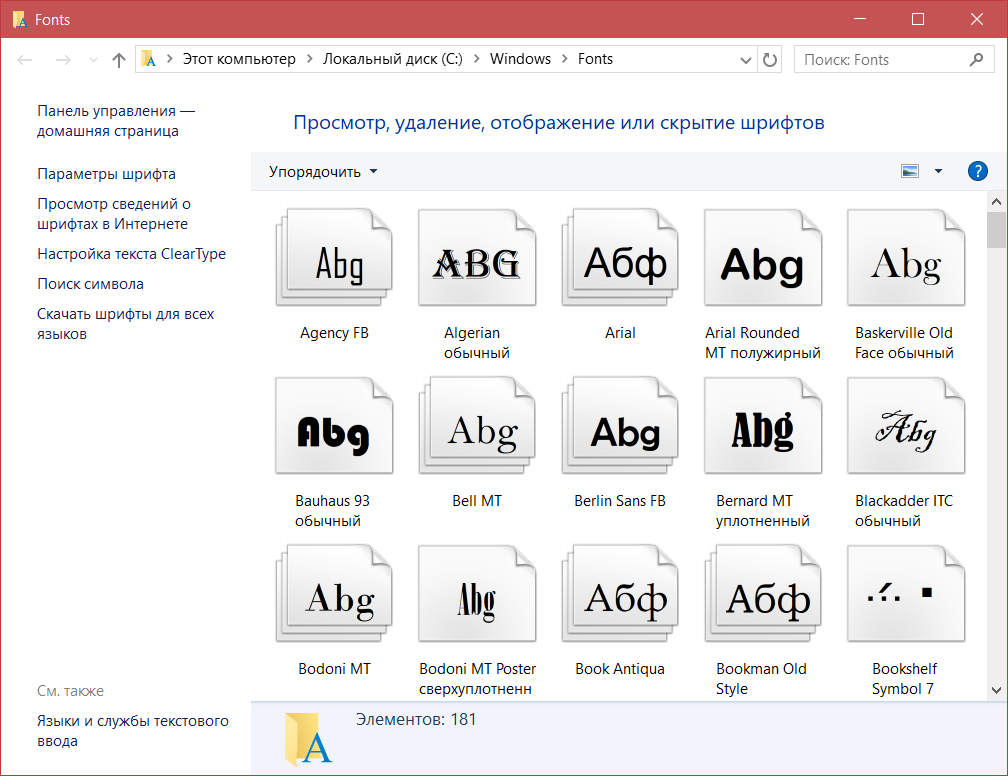
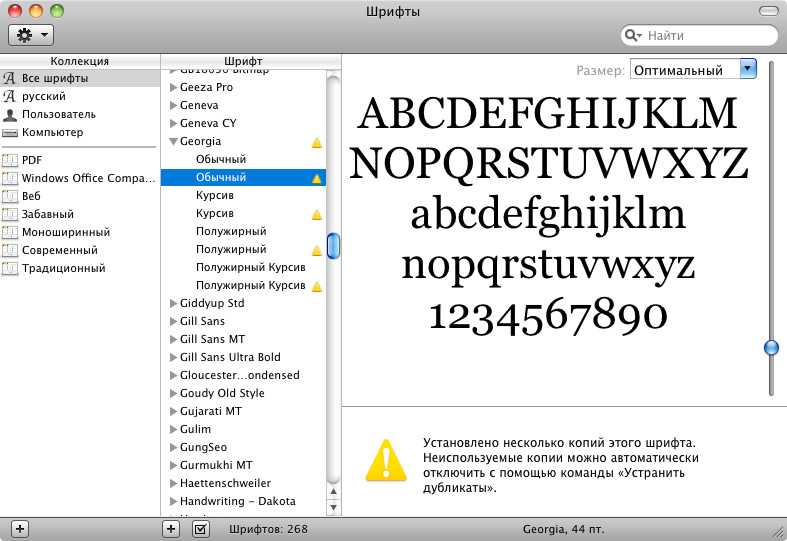
Рисунок 1: Несколько шрифтов в MS Word
На самом деле то, что мы называем «шрифтами», на самом деле является «гарнитурой». Например, если вы посмотрите на рисунок 1, обычный список «шрифтов» в Microsoft Word, вы увидите на самом деле гарнитуру (Abadi MT, Arial и т. д.). В нашу цифровую эпоху мы теперь используем «гарнитуру» и «шрифт» взаимозаменяемо. Но на самом деле они разные.
Но на самом деле они разные.
Две аналогии могут помочь понять разницу. «Шрифт» похож на песню. Шрифт похож на MP3. Другими словами, шрифт — это творение. Шрифт — это механизм доставки (Шерман, цит. по Vartanian, 2010). В качестве альтернативы — шрифт — это то, что вы используете; шрифт — это то, что вы видите (Florendo, цит. по Vartanian, 2010).
Есть куча шрифтов. Возьмем Helvetica, самый распространенный шрифт в мире (о нем снят собственный фильм!). Helvetica 10 — это шрифт. Helvetica 11 — еще один шрифт. Helvetica 12 — еще один шрифт. Helvetica жирный — еще один шрифт. Я думаю, вы уловили идею…
Таким образом, «шрифты» — это, по сути, наборы всех символов шрифта (конкретная форма букв алфавита), включая заглавные и строчные буквы, цифры и знаки препинания (BBC News, 2010). Возвращаясь к рисунку 1, если вы нажмете на стрелку справа от названий шрифтов на этом изображении, вы увидите различные шрифты, связанные с этим шрифтом (обычный, полужирный, курсив, наклонный).
Как вы, возможно, знаете, если вы посещали курсы каллиграфии, типографики или графического дизайна, каждый шрифт имеет определенную структуру. Чтобы понять части шрифта, перейдите сюда.
Существует две широкие классификации шрифтов — шрифты с засечками и шрифты без засечек. На рис. 2 объясняется разница и показаны тонкие различия между ними.
Рисунок 2: Классификация шрифтов (с засечками и без засечек)
Все это — шрифты, структура, шрифт, шрифты — является частью «типографики» — искусства и техники расположения шрифта, то есть букв и символов (Leaning, 2014).
Шрифты знаний
Ну да ладно. Вы можете подумать, что достаточно интересно, но какое это имеет отношение к онлайн-обучению? Ну, совсем немного, на самом деле. Разработчики онлайн-курсов могут не поверить, что мы сталкиваемся с теми же трудностями при разработке, что и коммерческие веб-разработчики, которые должны тщательно выбирать шрифты, чтобы отразить суть продукта, который они хотят продать. Но, на самом деле, мы делаем. Дизайнеры онлайн-курсов — это , которые продают опыт обучения, и наш выбор шрифтов сообщает что-то об этом опыте обучения. На самом деле, исследования показывают, что гарнитура (шрифты) играет важную, хотя и недооцененную и не до конца понятную роль в онлайн-обучении.
Но, на самом деле, мы делаем. Дизайнеры онлайн-курсов — это , которые продают опыт обучения, и наш выбор шрифтов сообщает что-то об этом опыте обучения. На самом деле, исследования показывают, что гарнитура (шрифты) играет важную, хотя и недооцененную и не до конца понятную роль в онлайн-обучении.
Шрифт влияет на вовлеченность и отношение
Во-первых, шрифт придает индивидуальность веб-сайту или основному тексту. Шрифт подсознательно вызывает эмоциональные реакции, которые влияют на то, как мы воспринимаем контент — как чистый, четкий, элегантный, современный или загроможденный, хаотичный или устаревший (BBC News, 2010). Очевидно, что, поскольку в онлайн-курсах используется текст, шрифты, которые мы используем для представления информации, влияют на первоначальное восприятие этого контента учащимися.
Эта первоначальная эмоциональная реакция влияет на непосредственное взаимодействие учащегося с содержанием. По сути, онлайн-учащиеся будут больше взаимодействовать с контентом, представленным шрифтом, который им нравится. И наоборот, пользователи гораздо чаще покидают веб-страницу или веб-сайт, шрифт которого им не нравится (Wheildon, 2005). Этот факт создает значительное давление при проектировании, но также обеспечивает большую гибкость дизайна. Как разработчик онлайн-курсов, вы можете взять часть онлайн-контента и использовать различные шрифты, чтобы придать ему более привлекательный, профессиональный и привлекательный вид, чтобы следить за своим сайтом (и сделать это с небольшими затратами).
И наоборот, пользователи гораздо чаще покидают веб-страницу или веб-сайт, шрифт которого им не нравится (Wheildon, 2005). Этот факт создает значительное давление при проектировании, но также обеспечивает большую гибкость дизайна. Как разработчик онлайн-курсов, вы можете взять часть онлайн-контента и использовать различные шрифты, чтобы придать ему более привлекательный, профессиональный и привлекательный вид, чтобы следить за своим сайтом (и сделать это с небольшими затратами).
Чтобы проиллюстрировать вышеизложенное, в феврале 2019 года я провел время на Романтической дороге Баварии (Германия). Каждый раз, когда я был голоден, меня сразу же тянуло в Ratskeller или Biergarten (не потому, что я люблю мясо или пить пиво — я не люблю), а потому, что я люблю старую немецкую готику и шрифт Fraktur — старый немецкий шрифт с засечками и толстыми буквами. буквы и тонкие штрихи (см. изображение выше). Если вы когда-либо посещали курсы каллиграфии, вы, вероятно, использовали эти шрифты. Эти шрифты просто источают «тевтонский», «аутентичный», «традиционный», «вареная свиная лопатка». Я имею в виду, кто может сопротивляться? Не я! Поэтому, несмотря на то, что я не являюсь поклонником немецкой кухни (Es tut mir Leid), меня часто тянуло в рестораны, подписанные германским шрифтом. Такова эмоциональная тяга шрифта…
Эти шрифты просто источают «тевтонский», «аутентичный», «традиционный», «вареная свиная лопатка». Я имею в виду, кто может сопротивляться? Не я! Поэтому, несмотря на то, что я не являюсь поклонником немецкой кухни (Es tut mir Leid), меня часто тянуло в рестораны, подписанные германским шрифтом. Такова эмоциональная тяга шрифта…
Гарнитура определяет удобочитаемость, читабельность и организацию контента
Далее, с практической точки зрения, шрифт влияет на удобочитаемость, читабельность и организацию онлайн-текста. Читабельность — насколько легко читать слова, фразы, книгу, веб-страницу или статью. Удобочитаемость текста в целом определяется стилем шрифта, размером, плотностью и выбором цвета каждой буквенной формы. Шрифты с засечками (или шрифты), как правило, лучше всего подходят для печатных материалов, поскольку засечки (украшения) объединяют буквы и улучшают читаемость (Wood, 2011).
Разборчивость — это мера того, насколько легко отличить одну букву от другой в определенном шрифте. Размер, форма и контрастность шрифта влияют на удобочитаемость, что крайне важно для пользователя, который остается на веб-сайте и взаимодействует с контентом. Например, одно исследование показало, что удобочитаемость веб-сайта интернет-магазина напрямую влияет на вероятность того, что покупатель совершит покупку (Yong, Minir & Wei, 2011).
Размер, форма и контрастность шрифта влияют на удобочитаемость, что крайне важно для пользователя, который остается на веб-сайте и взаимодействует с контентом. Например, одно исследование показало, что удобочитаемость веб-сайта интернет-магазина напрямую влияет на вероятность того, что покупатель совершит покупку (Yong, Minir & Wei, 2011).
без засечек обычно улучшают разборчивость и лучше всего подходят для чтения с экрана (Wood, 2011). Возраст, расстояние, на котором вы сидите от экрана, размер шрифта, освещение, разрешение экрана и проблемы со зрением — все это влияет на способность читать. Некоторые исследования показывают, что «16 пикселей» — это наиболее подходящий размер шрифта/гарнитуры для экрана (Bnonn, 2011). И снова, повторяюсь, исследования показывают, что онлайн-пользователи с гораздо большей вероятностью покинут веб-сайт, если найдут шрифт нечитаемым или неразборчивым (Wheildon, 2005).
Шрифт также влияет на организацию веб-сайта и нашу способность перемещаться по сайту. Использование одного и того же шрифта и семейства шрифтов, а также разных размеров шрифтов для заголовков позволяет читателю понять организацию текста и навигации по сайту — важные маркеры для чтения с экрана.
Использование одного и того же шрифта и семейства шрифтов, а также разных размеров шрифтов для заголовков позволяет читателю понять организацию текста и навигации по сайту — важные маркеры для чтения с экрана.
Шрифт влияет на доверчивость
В-третьих, если вы действительно хотите, чтобы ваш онлайн-учащийся перенял поведение, действительно во что-то поверил или сделал что-то определенное, вы можете рассмотреть возможность использования 9Шрифт 0037 с засечками . Несколько лет назад кинорежиссер Эррол Моррис провел эксперимент, используя для представления информации три шрифта с засечками и три шрифта без засечек. Он хотел выяснить, меняют ли определенные шрифты то, как мы воспринимаем то, что мы читаем, и может ли простое появление форм букв убедить нас в том, что данное утверждение более или менее верно (Моррис, 2012).
Как выяснилось в этом (по общему признанию, ненаучном) эксперименте, Моррис обнаружил, что читатели с большей вероятностью поверят информации, если она будет написана шрифтом с засечками (очевидно, потому что Times New Roman и Cambria кажутся более «формальными» и авторитетными) и с меньшей вероятностью поверят информации, написанной шрифтом без засечек (который кажется менее формальным и скромным). Итак, для этих наиболее важных фрагментов информации вы можете отказаться от Comic Sans в пользу Times New Roman!
Итак, для этих наиболее важных фрагментов информации вы можете отказаться от Comic Sans в пользу Times New Roman!
В дополнение к этому, вы, учащиеся онлайн, которые сдают сочинения или продукты для оценок, могут захотеть изучить, как выбор шрифта влияет на оценки в «Тайной жизни шрифтов».
Шрифт служит средством запоминания
В-четвертых, то, что мы делаем со шрифтом, влияет на память. Исследование грамотности показывает, что читатели запоминают прочитанное, если ключевые слова выделены разными цветами и стилями шрифта (но не размерами шрифта). Цветовое кодирование также является эффективной визуальной мнемоникой (Виау, 19 лет).98; Кэри, 2011).
Шрифт ассоциируется с обучением
Наконец, исследования показывают, что шрифт влияет на обучение (и да, есть разница между запоминанием и обучением). Исследование Diemand-Yauman (2010) с участием 222 старшеклассников (а позже и студентов университетов) продемонстрировало, что усвоение учащимися материала по широкому кругу предметов и уровней сложности может быть значительно улучшено путем представления материала для чтения шрифтом, который несколько сложнее для восприятия. читать. Это связано с тем, что педагоги и психологи называют «желаемой трудностью». При чтении в Интернете знакомым или простым шрифтом читатели склонны быстро пролистывать материал и не обращать на него внимания. По сути, наше «беглое владение» шрифтом (или гарнитурой) обманывает нас, заставляя думать, что мы знаем материал или что содержание «просто». Мозг автоматически связывает беглость восприятия — насколько легко обрабатывать или хранить часть информации — с беглостью поиска и легкостью припоминания (Carey, 2011; Diemand-Yauman, 2010).
читать. Это связано с тем, что педагоги и психологи называют «желаемой трудностью». При чтении в Интернете знакомым или простым шрифтом читатели склонны быстро пролистывать материал и не обращать на него внимания. По сути, наше «беглое владение» шрифтом (или гарнитурой) обманывает нас, заставляя думать, что мы знаем материал или что содержание «просто». Мозг автоматически связывает беглость восприятия — насколько легко обрабатывать или хранить часть информации — с беглостью поиска и легкостью припоминания (Carey, 2011; Diemand-Yauman, 2010).
При использовании незнакомого шрифта возникает «неразборчивость». Неразборчивость предполагает более глубокую обработку, поскольку трудные для чтения шрифты более различимы и требуют большего внимания к задаче чтения и, следовательно, большей когнитивной обработки со стороны онлайн-читателя. Это, в свою очередь, приводит к увеличению измеримых результатов обучения (Diemand-Yauman, 2010). Чтобы нас не слишком волновали эти открытия, исследование предупреждает об очень тонкой грани между неразборчивостью шрифтов (что помогает обучению) и неразборчивостью шрифтов (что мешает ему). Так что отложите публикацию этой статьи в Zapf Dingbat!
Так что отложите публикацию этой статьи в Zapf Dingbat!
Кроме того, влияние неграмотности со временем ослабевает. Тем не менее, имея в виду это исследование, группа исследователей и дизайнеров в Австралии создала новый шрифт Sans Forgetica, который, по их утверждению, улучшает обучение и запоминание.
В поисках своего типа: от Abadi MT до Zapfino
Наконец-то появился шрифт на сайтах со шрифтами (извините). Некоторые замечательные места, где вы можете начать загружать и играть со шрифтами/шрифтами, — это Font Squirrel, 1001 Fonts и Google Fonts. Если вы пользуетесь каким-либо продуктом Adobe, например Storyline, я не могу не рекомендовать сайт E-Learning Heroes и великолепных знающих разработчиков и дизайнеров, которые поделятся всевозможными советами по дизайну с использованием шрифтов.
В заключение хочу сделать одну оговорку: я когда-либо разрабатывал текстовый онлайн-контент только на языках, использующих латинский алфавит (английский, испанский). Я не знаю, насколько применимо то, что я написал выше, к нелатинским алфавитам. Было бы здорово услышать от знающих читателей.
Я не знаю, насколько применимо то, что я написал выше, к нелатинским алфавитам. Было бы здорово услышать от знающих читателей.
Каталожные номера:
- Новости Би-би-си. (2010, 20 июля). Действительно ли шрифты имеют значение? Получено с https://www.bbc.com/news/magazine-10689931
- Бннон. (2011, 7 октября). Размер шрифта 16 пикселей: для основного текста. Все, что меньше, является дорогостоящей ошибкой. Получено с https://www.smashingmagazine.com/2011/10/16-pixels-body-copy-anything-less-costly-mistake/
- Кэри, Б. (2011, 18 апреля). Да ладно, я думал, что знаю это! Нью-Йорк Таймс.
- Diemand-Yauman, C., et al. (2010). Фортуна любит выделенное жирным шрифтом и курсивом: Влияние неграмотности на результаты обучения. Познание. doi:10.1016/j.cognition.2010.09.012
- Лининг, Б. (2014). Учебник по типографике для начинающих: все, что вам нужно для изучения основ типографики.
 Получено с https://blog.hubspot.com/marketing/typography-terms-introduction
Получено с https://blog.hubspot.com/marketing/typography-terms-introduction - Моррис, Э. (2012, 8 августа). Слушайте, все люди; Внемли, земля (Часть 1). Получено с https://opinionator.blogs.nytimes.com/2012/08/08/hear-all-ye-people-hearken-o-earth/?_r=0
- Вартанян Г. (2010, 15 октября). Путеводитель идиота по шрифтам… и шрифтам. Получено с https://hyperallergic.com/10831/idiots-guide-to-typefaces/Viau, EA (19 марта98). Оттенки значения: использование цвета для улучшения чтения. Журнал грамотности подростков и взрослых , (41) 6, стр. 476–77.
- Уилдон, К. (2005). Тип и макет: вы общаетесь или просто рисуете красивые фигуры? Виктория, Австралия: Worsley Press
- Вуд, Дж. (2011, октябрь). Лучшие шрифты для использования в печати, Интернете и электронной почте. Получено с https://www.awai.com/2011/10/the-best-fonts-to-use-in-print-online-and-email/
- Юн, Дж. В., Майнор, М. С., и Вэй, Дж. (2011 г.
 , март). Эстетика и среда онлайн-покупок: понимание реакции потребителей. Journal of Retailing , (87), 1, стр. 46-58
, март). Эстетика и среда онлайн-покупок: понимание реакции потребителей. Journal of Retailing , (87), 1, стр. 46-58
Обучение созданию шрифтов | Каждый вторник
Интерактивный PDF-файл, в котором перечислены все расходные материалы и программное обеспечение, используемые в классе, для быстрого доступа.
Набор распечатываемых * и * направляющих для надписей Procreate для сохранения единообразия надписей при создании шрифтов.
Файл Illustrator для экономии вашего времени за счет переноса ваших иллюстраций из Illustrator непосредственно в программу создания шрифтов (Glyphs) с идеальным выравниванием.
Не забудьте передать все символы, которые вам понадобятся, с помощью этого удобного списка только для английского языка и многоязычных шрифтов.
Очень подробные пошаговые инструкции о том, как интегрировать стандартные лигатуры, произвольные лигатуры, стилистические альтернативы и контекстуальные альтернативы (начальные и конечные формы) в ваши шрифты для дополнительной настройки.
10 видеороликов и более часа советов и стратегий, которые может использовать каждый, независимо от социальных сетей. Включает в себя печатные PDF-файлы + перелистываемая копия для удобства и быстрого внедрения.
Не думайте, что вы одиноки! Если вы когда-нибудь застрянете, захотите поделиться своими историями успеха или вам нужно обсудить проблему, у вас будет сообщество любителей шрифтов (включая меня), которое выслушает + поможет.
Образец шрифта, который мы используем в классе, основан на символах из «Мисс Магнолия». Этот шрифт (названный Magnolia Script) включен в вашу регистрацию, поэтому вы можете увидеть папку с полной файловой структурой для обеих лицензий и иметь фактические файлы шрифтов, к которым можно обратиться, если они вам когда-нибудь понадобятся.
Интерактивный PDF-файл, в котором перечислены все расходные материалы и программное обеспечение, используемые в классе, для быстрого доступа.
Набор распечатываемых * и * направляющих для надписей Procreate для сохранения единообразия надписей при создании шрифтов.
Файл Illustrator для экономии вашего времени за счет переноса ваших иллюстраций из Illustrator непосредственно в программу создания шрифтов (Glyphs) с идеальным выравниванием.
Не забудьте передать все символы, которые вам понадобятся, с помощью этого удобного списка только для английского языка и многоязычных шрифтов.
2 разных шаблона: один только для английского языка и один для многоязычных шрифтов. В стартовых файлах Font Creator уже применены все настройки из видео, поэтому вы можете начать вставлять свои символы прямо в программу, даже не беспокоясь о том, верны ли ваши настройки.
10 видеороликов и более часа советов и стратегий, которые может использовать каждый, независимо от социальных сетей. Включает в себя печатные PDF-файлы + перелистываемая копия для удобства и быстрого внедрения.
Не думайте, что вы одиноки в этом! Если вы когда-нибудь застрянете, захотите поделиться своими историями успеха или вам нужно обсудить проблему, у вас будет сообщество любителей шрифтов (включая меня), которое выслушает + поможет.
Образец шрифта, который мы используем в классе, основан на символах из «Мисс Магнолия». Этот шрифт (названный Magnolia Script) включен в вашу регистрацию, поэтому вы можете увидеть папку с полной файловой структурой для обеих лицензий и иметь фактические файлы шрифтов, к которым можно обратиться, если они вам когда-нибудь понадобятся.
Зависит от того, сколько символов и функций вы хотите добавить. Для очень простого шрифта вы можете закончить за неделю или меньше. Для шрифта с большей языковой поддержкой, стилями и/или функциями запланируйте немного дополнительного времени.
Обязательно! Если вы закончите курс, проследите за процессом и почувствуете, что вы не улучшились или не узнали ничего нового, напишите мне в течение 30 дней с момента покупки, чтобы получить полный возврат средств.
Навсегда! Пока существует Every-Tuesday, этот курс будет доступен для просмотра после регистрации. Это курс для самостоятельного изучения, поэтому нет необходимости заканчивать его в любое время. Смотрите в любом темпе, смотрите когда угодно, где угодно и столько раз, сколько хотите, в соответствии с вашим расписанием.
Смотрите в любом темпе, смотрите когда угодно, где угодно и столько раз, сколько хотите, в соответствии с вашим расписанием.
Ага! Английские субтитры доступны как для версии курса для Mac, так и для ПК.
Для прохождения курса вам понадобится компьютер Mac или ПК или ноутбук. Поскольку наше программное обеспечение для создания шрифтов работает только на настольном компьютере или ноутбуке, iPad будет недостаточно для полного курса.
Автоматизированные инструменты и плагины подойдут, если вы не планируете продавать свои шрифты. Поскольку плагины/приложения постоянно обновляются (ошибки распространены, а настройки часто), они могут создавать несоответствия шрифтов, которые находятся вне вашего контроля и могут быть ненадежными для ваших покупателей. Это может предотвратить повторных покупателей, создать негативные отзывы о ваших продуктах и сделать невозможным предоставление надлежащей поддержки. Использование правильного программного обеспечения сэкономит вам время и нервы в будущем. Если вы серьезно относитесь к созданию и продаже пользовательских шрифтов, программное обеспечение для создания шрифтов — это то, что вам нужно.
Если вы серьезно относитесь к созданию и продаже пользовательских шрифтов, программное обеспечение для создания шрифтов — это то, что вам нужно.
Да! В ходе курса Illustrator используется для векторизации и подготовки букв для программного обеспечения для создания шрифтов. Все шаги подробно описаны со всеми нажатиями клавиш, перечисленными на экране. Если вы новичок в Illustrator, это может занять немного больше времени, но вполне выполнимо.
В Illustrator есть важные для процесса функции, которых пока нет в Affinity. Вы можете использовать Affinity, если хотите, но из-за этого я не смогу обеспечить его поддержку.
Мы будем использовать версию Illustrator для настольных компьютеров/ноутбуков, так как в приложении отсутствуют многие необходимые нам функции.
Основное отличие заключается в невозможности добавления функций шрифта (таких как лигатуры, альтернативные символы и т. д.) с помощью Glyphs Mini. Тем не менее, вы по-прежнему сможете создавать многоязычные, полностью рабочие шрифты с помощью Glyphs Mini!
Ага! Вы создадите надпись на своем iPad, а затем отправите ее себе по электронной почте.